Como estilizar WPForms usando o editor de blocos
Publicados: 2023-05-05Você está procurando estilizar WPForms usando o editor de blocos para formulários visualmente atraentes e fáceis de usar em seu site WordPress?
O WPForms é um plug-in intuitivo que simplifica a criação e o gerenciamento de formulários, oferecendo amplas opções de personalização. Aproveitando o editor de blocos, você pode estilizar seus formulários sem esforço para elevar a experiência do usuário.
Siga este tutorial passo a passo para dominar o estilo de WPForms usando o editor de blocos e aprimorar a funcionalidade geral do seu site.
Crie seu formulário WordPress agora
Por que você precisa estilizar seus formulários?
Ao estilizar seus formulários, você pode aprimorar a estética do seu site, garantindo que ele contribua para uma experiência positiva do usuário. Aqui estão algumas outras razões principais pelas quais o estilo de formulário é crucial para o seu site:
- Branding consistente: personalizar seus formulários para combinar com o design e o esquema de cores do seu site garante uma imagem de marca consistente.
- Melhor experiência do usuário: formulários bem projetados facilitam a navegação/envio das informações necessárias para os usuários, levando a taxas de preenchimento de formulários mais altas.
- Design responsivo: um formulário bem estilizado se adapta sem esforço a vários tamanhos de tela e dispositivos, garantindo uma experiência de usuário tranquila para todos os visitantes.
- Conversões aumentadas: um formulário visualmente atraente pode capturar a atenção do usuário e motivá-lo a concluir a ação desejada, seja se inscrever em um boletim informativo, fazer uma compra ou enviar uma consulta.
- Acessibilidade aprimorada: estilizar seus formulários com rótulos claros, espaçamento adequado e cores contrastantes pode melhorar a acessibilidade para usuários com deficiência visual, garantindo que seu site atenda a um público mais amplo.
Agora que você entende a importância de estilizar seus WPForms, é hora de mergulhar no processo passo a passo para estilizar seus formulários de maneira eficaz usando o editor de blocos e aproveitar ao máximo o plug-in WPForms.
Como estilizar WPForms usando o editor de blocos
Siga estas etapas para aprender como estilizar seus WPForms usando o editor de blocos Gutenberg sem a necessidade de escrever nenhum CSS personalizado.
Neste artigo
- 1. Instale e ative WPForms
- 2. Crie um formulário ou use um modelo
- 3. Ative a marcação moderna
- 4. Incorpore o formulário em seu site
- 5. Edite estilos no Editor de blocos
- Estilos de campo
- Estilos de etiqueta
- Estilos de botão
- Estilização avançada
- 6. Teste e publique o formulário
1. Instale e ative WPForms
O WPForms simplifica o processo de criação e gerenciamento de formulários em seu site. O plug-in cria facilmente vários formulários, incluindo formulários de contato, pesquisas, enquetes e formulários de registro, sem conhecimento de codificação.
Estilizar formulários usando WPForms também é fácil, graças à sua interface amigável, amplas opções de personalização e capacidade de criar formulários responsivos e visualmente atraentes usando o editor de blocos.

Para começar a usar o WPForms, você deve instalar o plugin em seu site WordPress. Depois de ativá-lo, siga as etapas simples abaixo para criar e personalizar o estilo do seu formulário.
2. Crie um formulário ou use um modelo
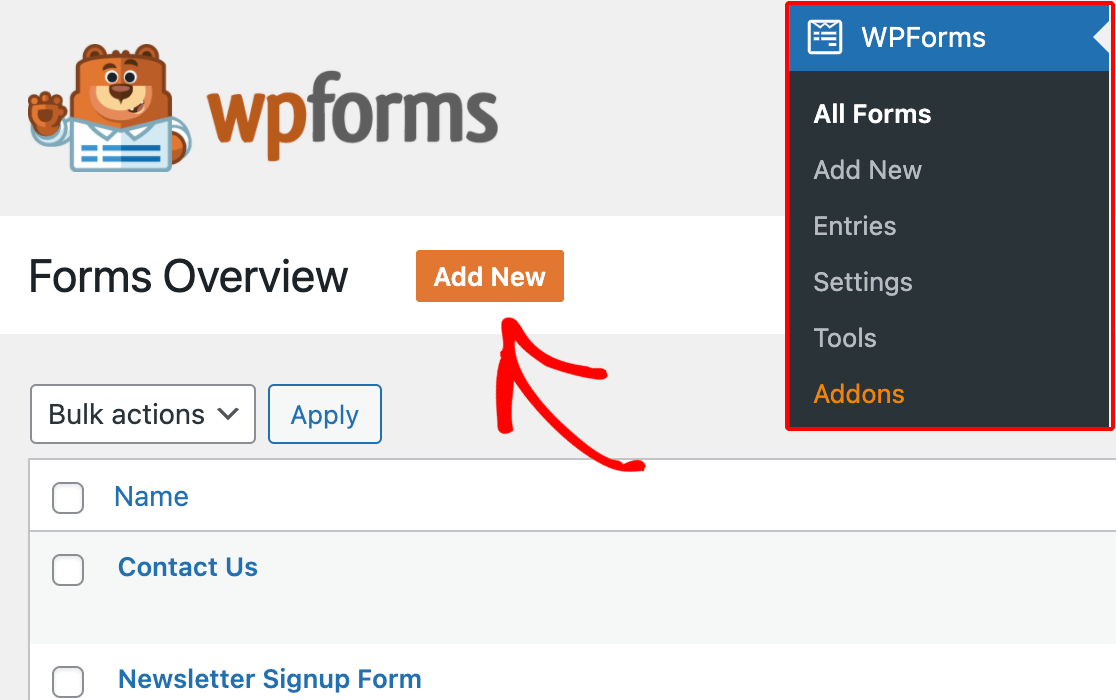
Vamos começar a criar seu formulário! No painel do WordPress, navegue até WPForms e clique no botão Adicionar novo .

Quando solicitado, dê ao seu formulário um nome que reflita sua finalidade. Em seguida, você tem a opção de escolher um modelo pré-existente ou Criar formulário em branco .

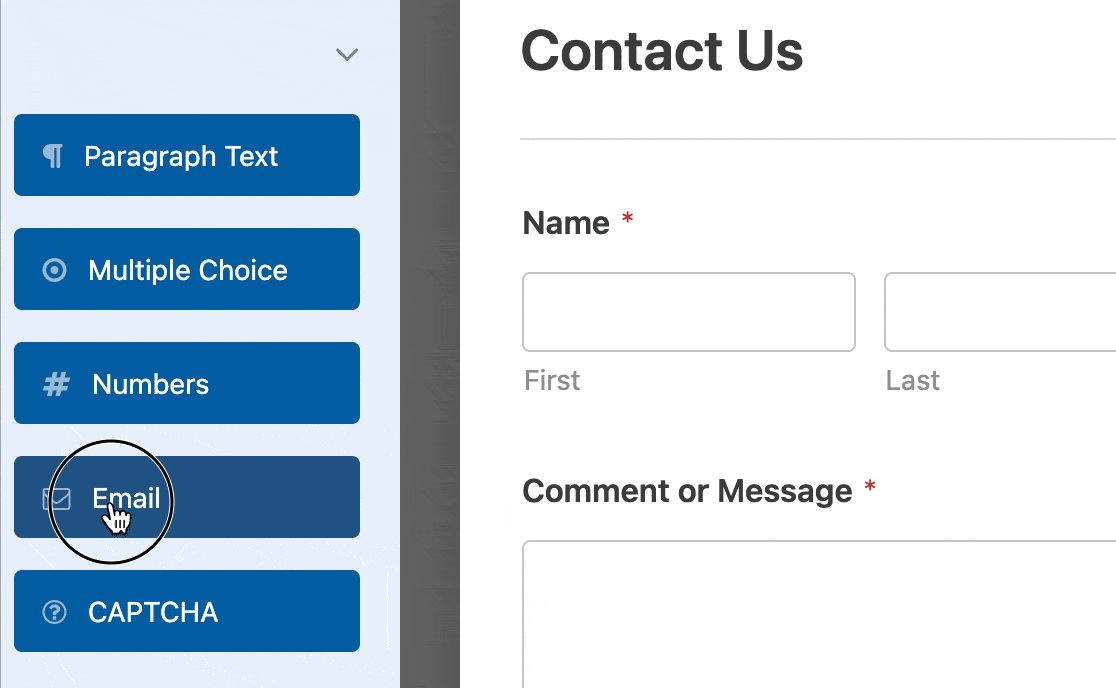
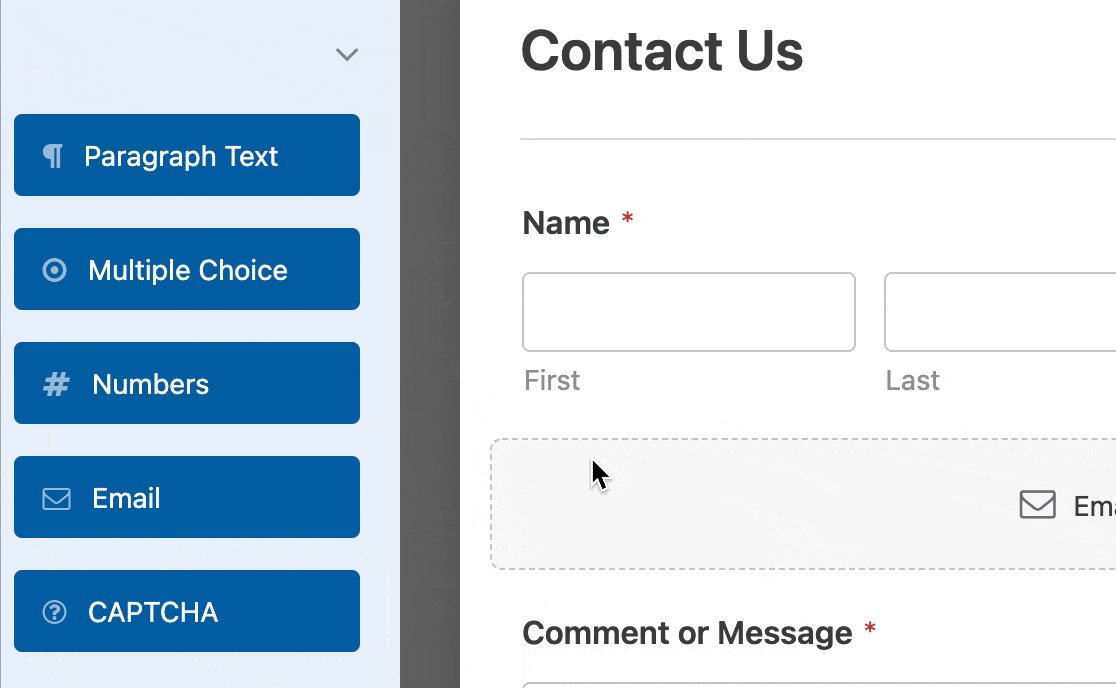
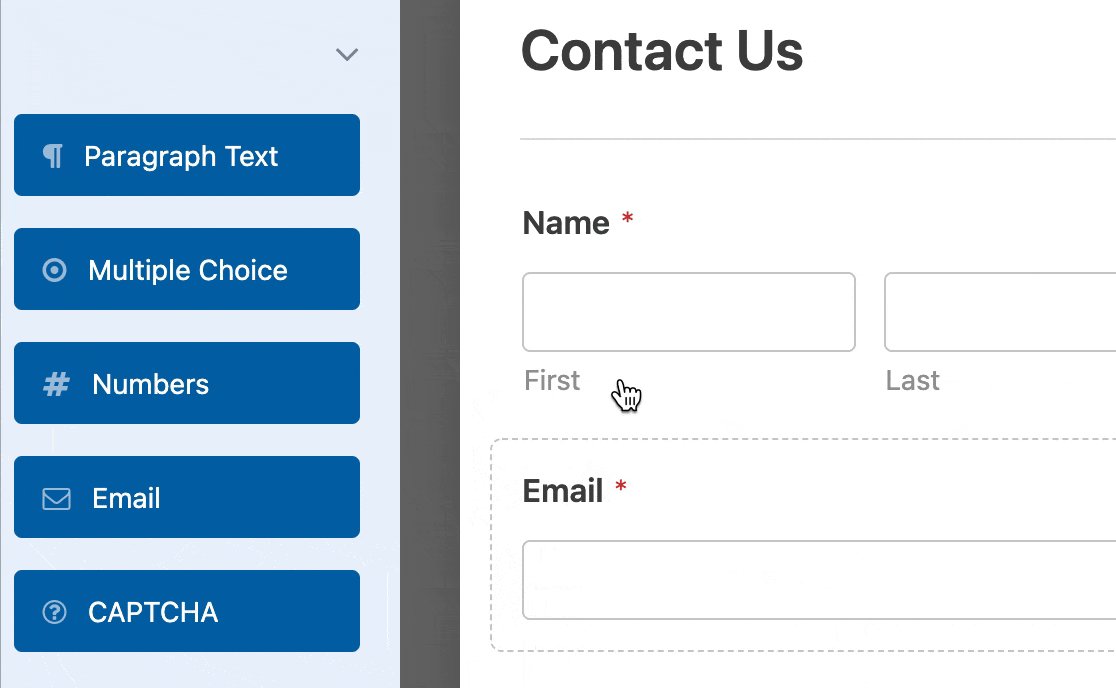
Em seguida, o WPForms abrirá sua interface intuitiva do Form Builder, onde você pode personalizar seu formulário adicionando, editando, excluindo ou reposicionando qualquer campo de formulário.

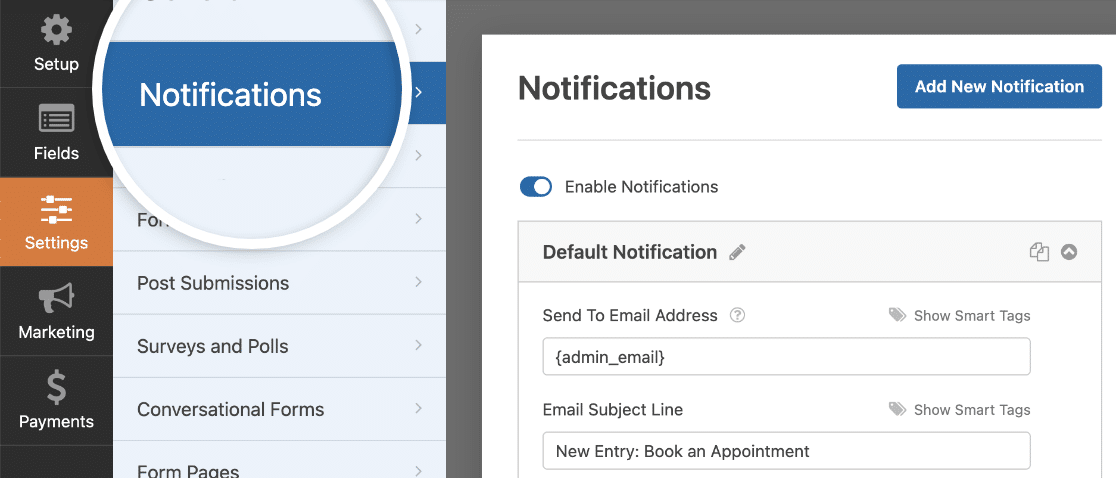
Depois de configurar os campos do formulário, você precisará configurar notificações por e-mail para alertá-lo quando alguém preencher o formulário e clicar no botão enviar.

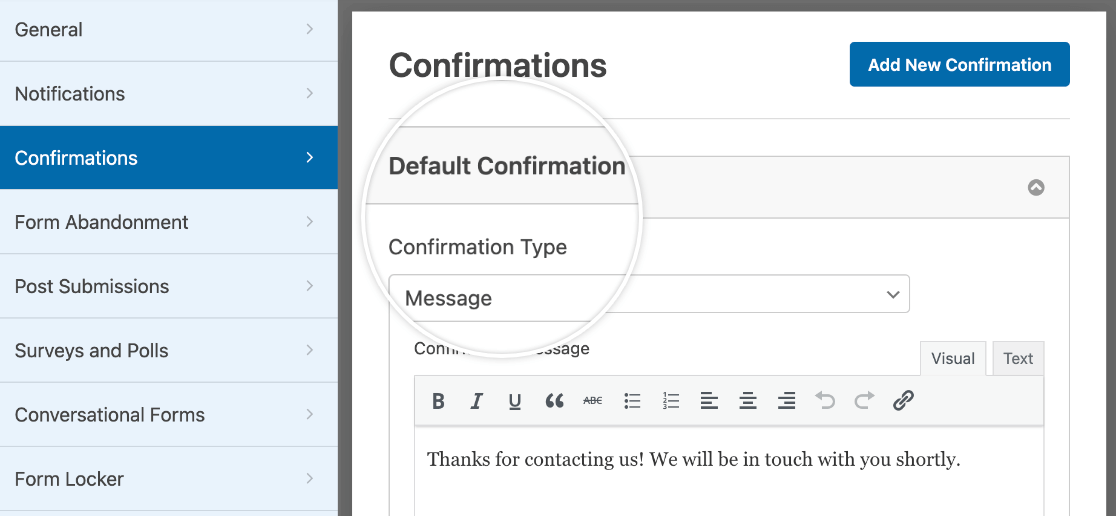
Você também pode configurar a mensagem de confirmação que os usuários veem quando o formulário é enviado para melhorar a experiência do usuário.

Antes de prosseguir para a próxima etapa, salve as configurações do formulário para evitar a perda do progresso. Clique no botão Salvar localizado na parte superior da tela.

3. Ative a marcação moderna
Para aprimorar a acessibilidade e permitir a personalização visual de formulários no editor de blocos, o WPForms oferece marcação moderna.
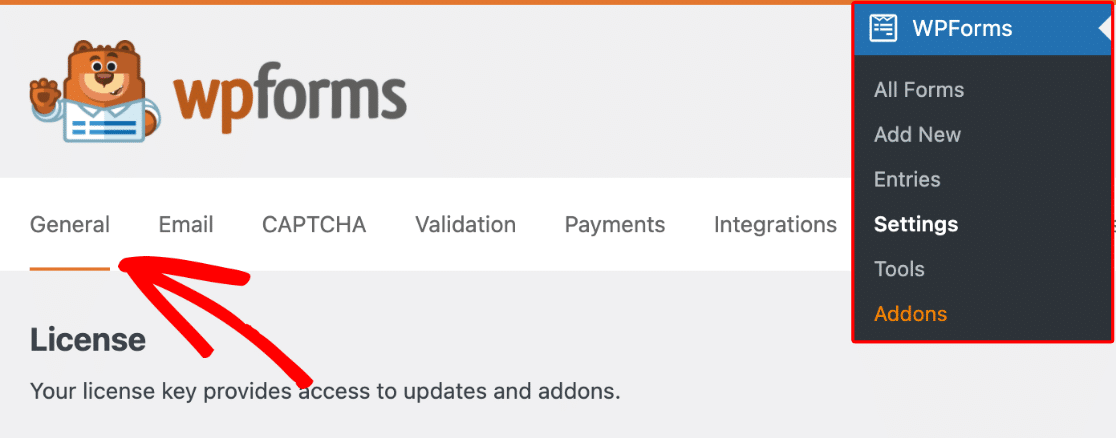
Para ativar a marcação moderna em WPForms, navegue até a seção Configurações em WPForms e selecione a guia Geral .

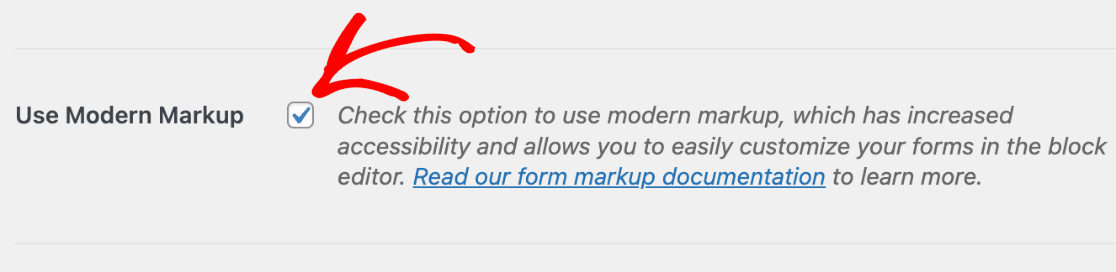
Role para baixo até a seção Geral para ativar a opção Usar marcação moderna . Com isso ativado, você está pronto para estilizar seu formulário por meio do editor de blocos.

WPForms versão 1.8.1 e posteriores habilitam a marcação moderna por padrão para novos usuários, e a opção de desativá-la não está disponível.
Então, se você estiver usando a versão mais recente do plug-in e não vir essa configuração, já está pronto e pode começar a estilizar seus formulários.
Comece a personalizar seus formulários no editor de blocos para aproveitar os recursos de marcação modernos, mas primeiro vamos incorporar o formulário em seu site!
4. Incorpore o formulário em seu site
Para incorporar o formulário criado anteriormente, abra uma página existente ou crie uma nova. Procure o botão Adicionar Bloco e procure o bloco WPForms .

Depois de inserir o bloco WPForms em sua página ou postagem, selecione o formulário desejado no menu suspenso. Agora podemos começar a estilizar seu formulário com o editor de blocos!

5. Edite estilos no Editor de blocos
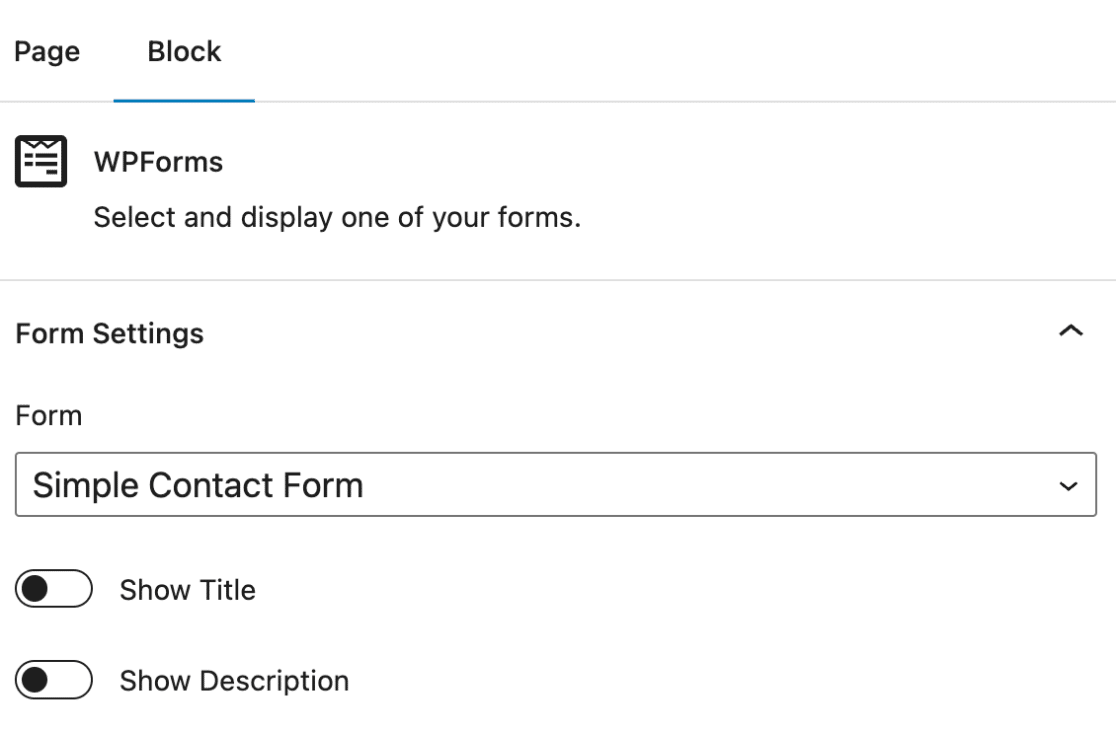
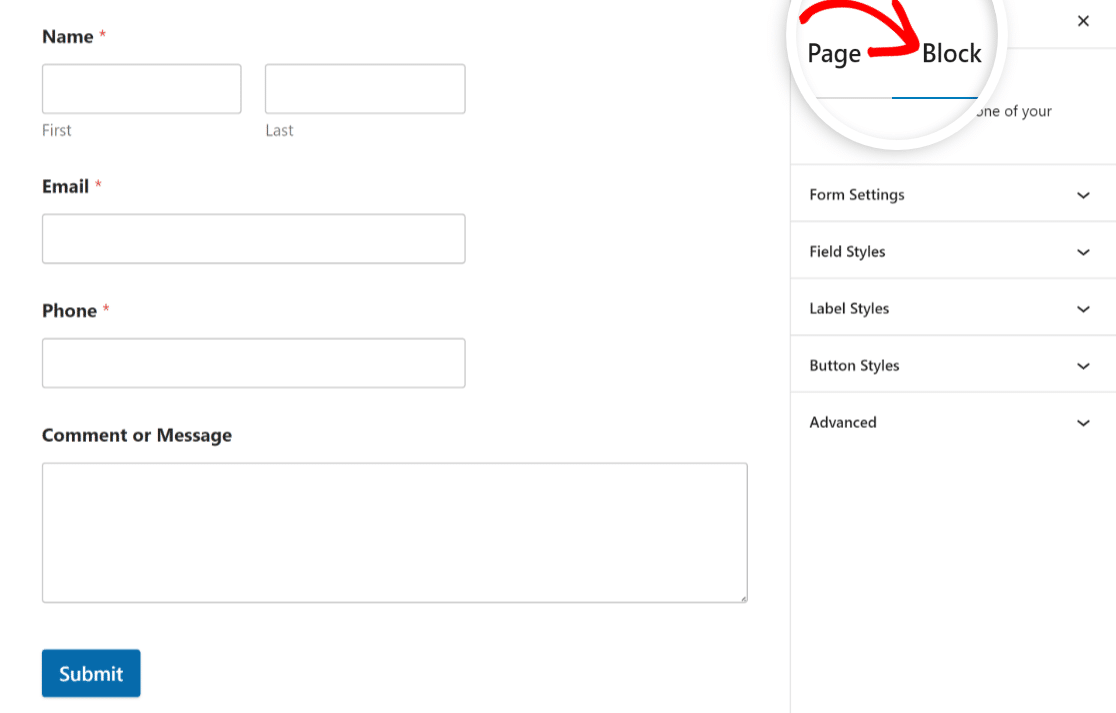
Abra a página ou postagem que contém seus WPForms no editor de blocos. Clique no bloco WPForms para abrir as opções adicionais.
Você descobrirá uma variedade de opções para estilizar campos de formulário, estilos de etiquetas e estilos de botões para combinar com a estética de sua marca.
Além disso, a seção Avançado fornece a capacidade de copiar configurações de estilo entre formulários, simplificando ainda mais o processo de estilo.


Aprenda a usar essas várias opções de estilo abaixo para personalizar a aparência do seu formulário e combinar com o design do seu site rapidamente:
Estilos de campo
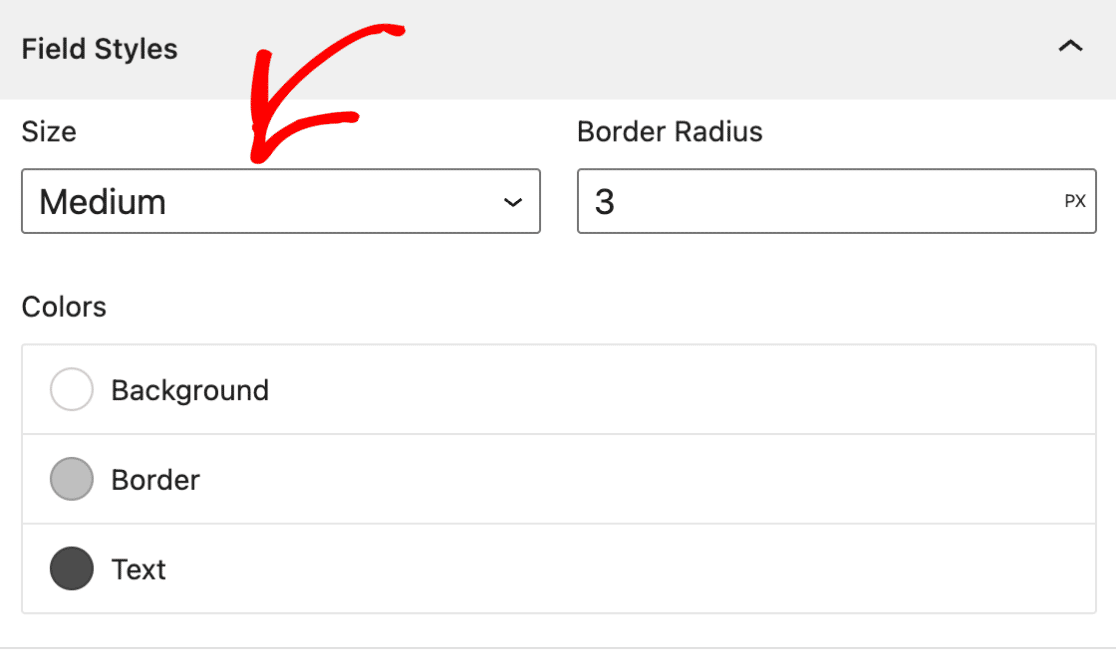
Navegue até as opções de Estilos de campo nas configurações do bloco WPForms. Localize as configurações de tamanho, raio da borda e cor.
Tamanho
Para ajustar o tamanho dos campos do formulário, selecione o tamanho desejado na configuração Tamanho . Os tamanhos disponíveis incluem Pequeno, Médio e Grande.

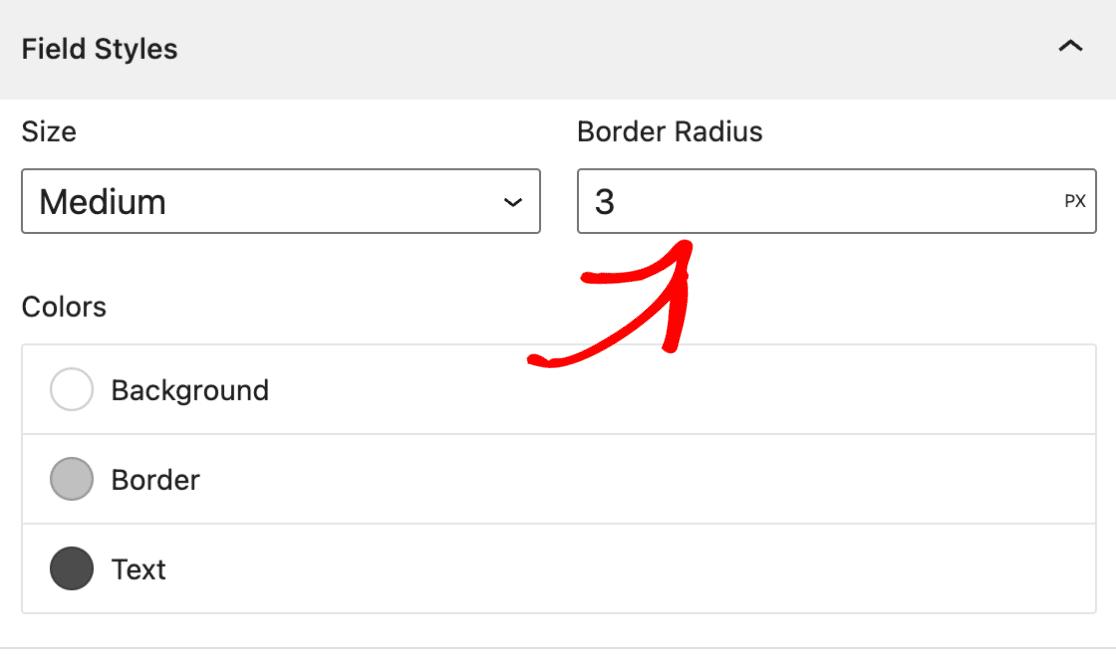
raio da borda
Para ajustar a borda de seus campos de formulário, use a configuração Border Radius para definir o valor de raio desejado. Seus formulários agora podem ter bordas arredondadas e bonitas graças a isso.

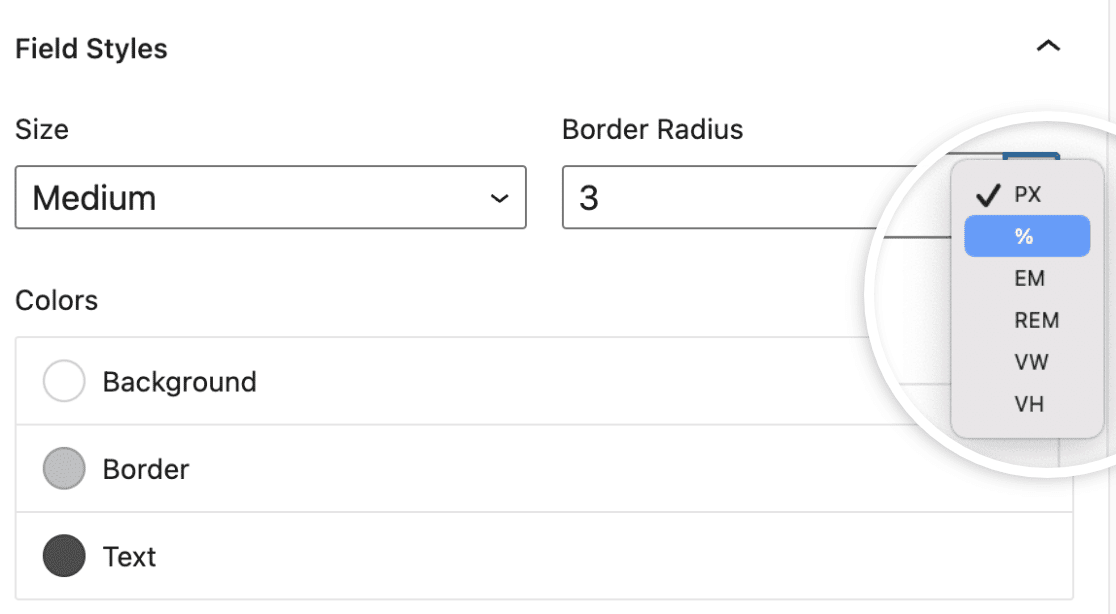
Por padrão, a unidade para dimensionar elementos de formulário em WPForms é definida como pixels (px). Clique na Unidade de Medida para revelar um menu suspenso com diferentes opções, como:
- Pixels (PX)
- Porcentagem (%)
- Em quadra (EM)
- homem equivalente Roentgen (REM)
- Largura da janela de visualização (VW)
- Altura da janela de visualização (VH)

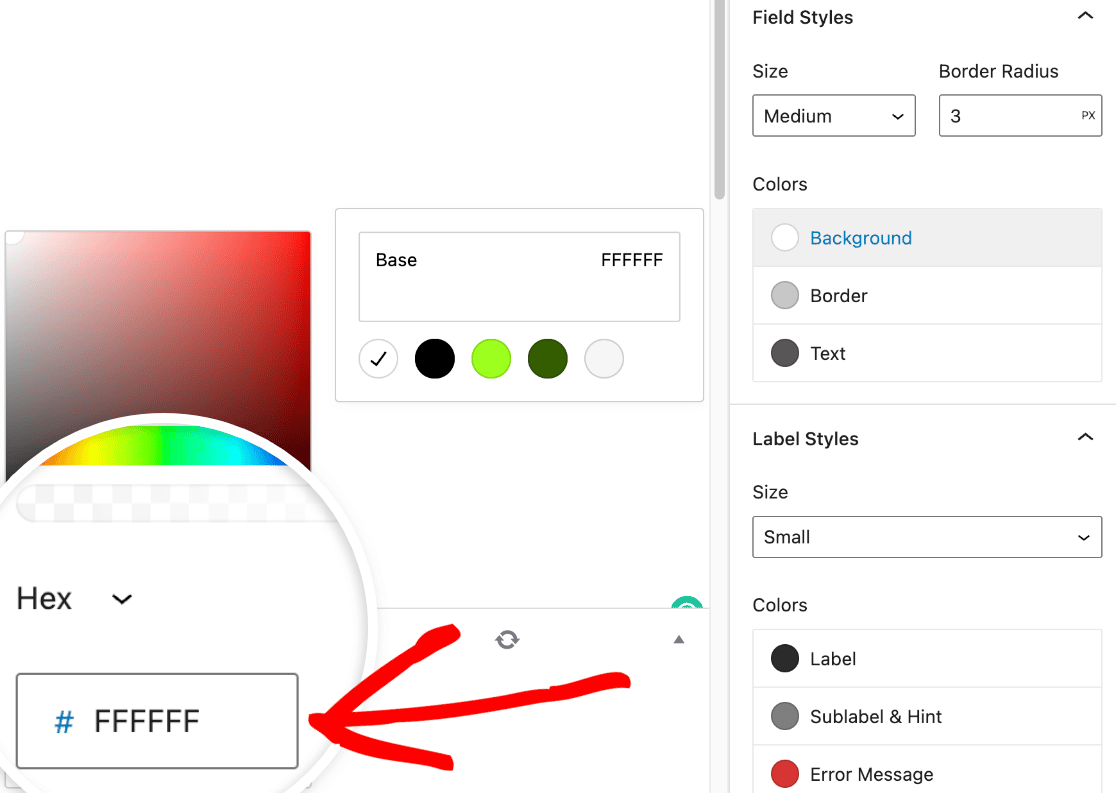
cores
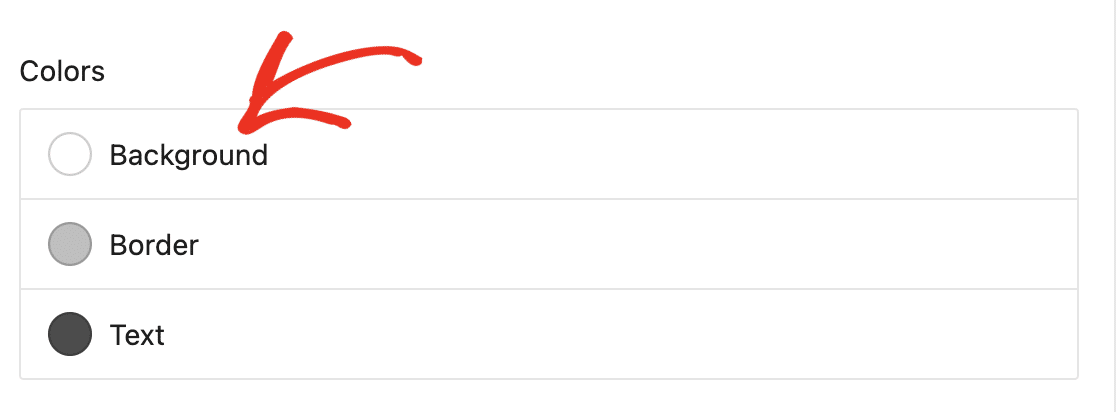
Para ajustar o plano de fundo, a borda e a cor do texto dos campos do formulário, abra a configuração Cores nas configurações do bloco WPForms.

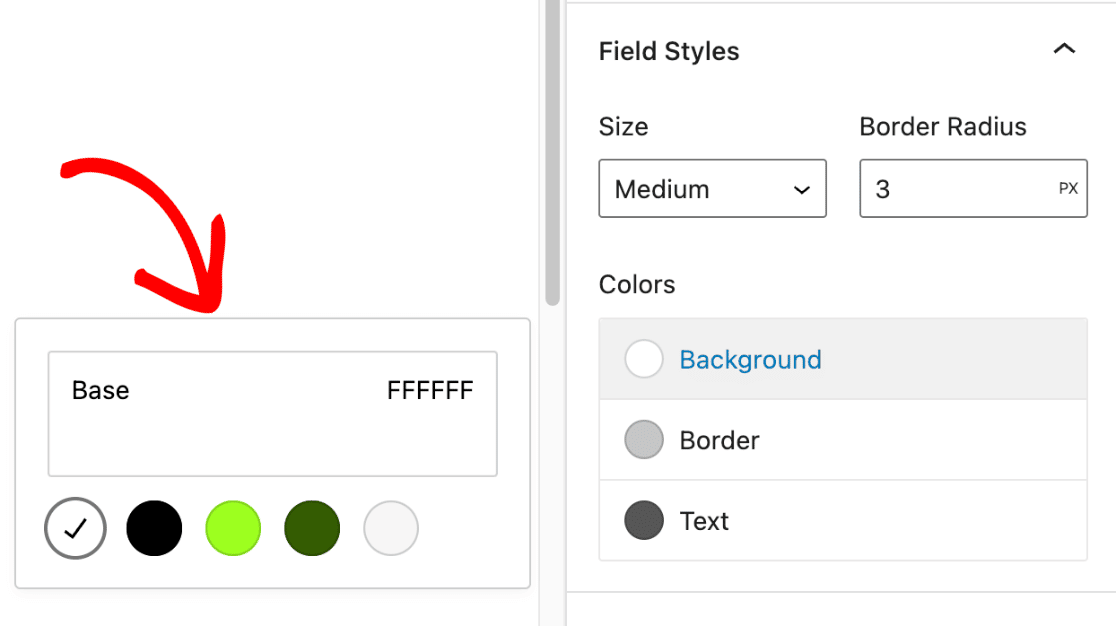
Clique na opção de cor específica que deseja atualizar, como a cor de fundo. Uma sobreposição aparecerá, mostrando as cores do tema disponíveis para você escolher.

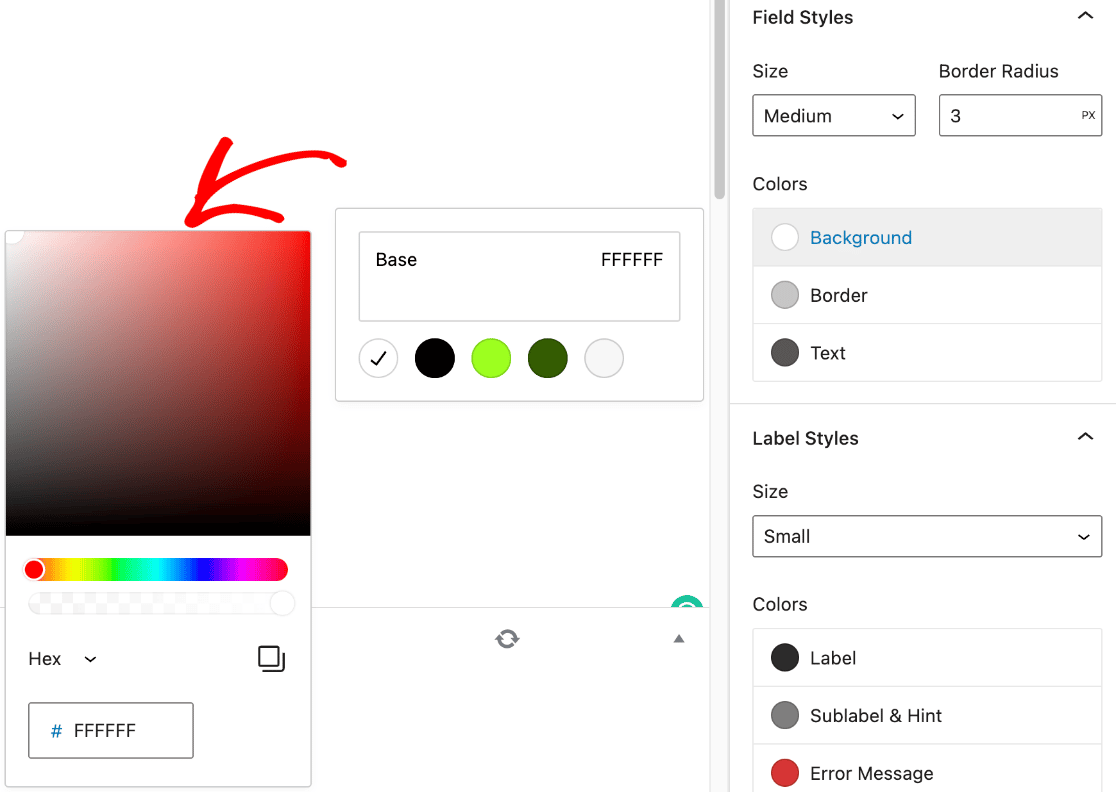
Em seguida, clique na amostra de cor para abrir o Seletor de cores , onde você pode ajustar ainda mais a cor.

Um código de cor hexadecimal pode ser colado na caixa Hex se você já tiver uma cor de marca em mente para seus formulários.

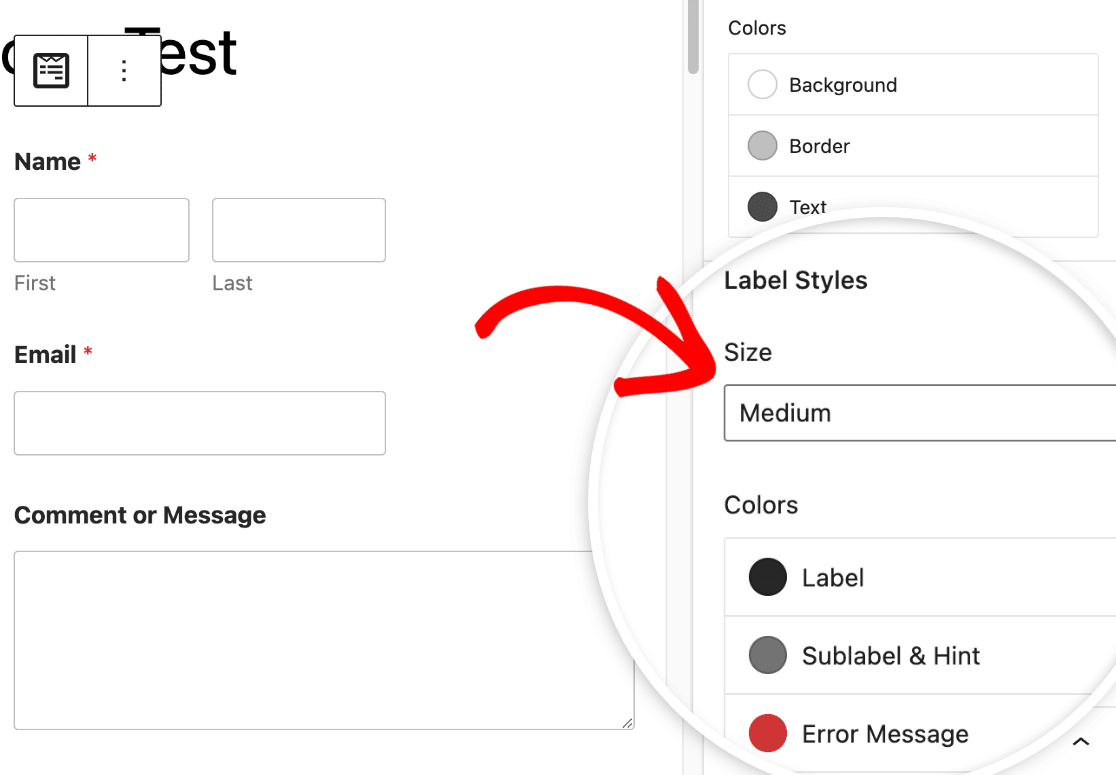
Estilos de etiqueta
Agora você pode alterar o tamanho da fonte e a cor dos rótulos do formulário aqui na seção Estilos de rótulo . Os tamanhos disponíveis variam de Pequeno a Grande .

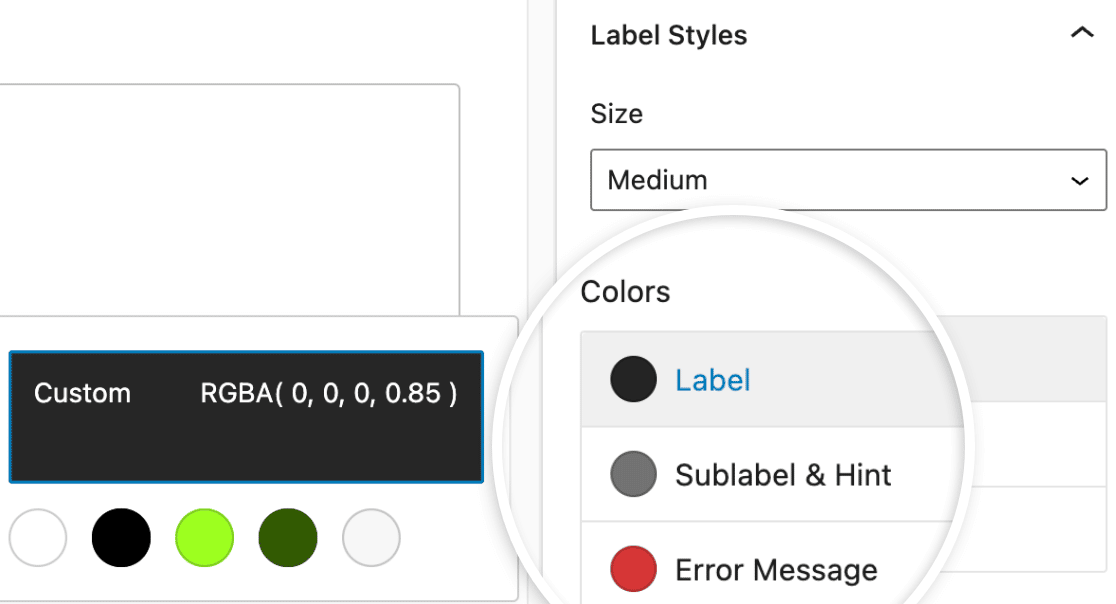
Para atualizar as cores dos rótulos, subrótulos e mensagens de erro, navegue até a seção Cores . A seguir está uma descrição das opções de cores de etiquetas disponíveis.
- Rótulo: Esta configuração determina qual será a cor do rótulo principal do seu campo.
- Subrótulo e dica: essa configuração determina o tom usado para subrótulos e dicas de campo quando o WPForms faz sugestões de valor de frontend.
- Mensagem de erro: A cor do texto que aparece se um usuário cometer um erro ao preencher seu formulário.

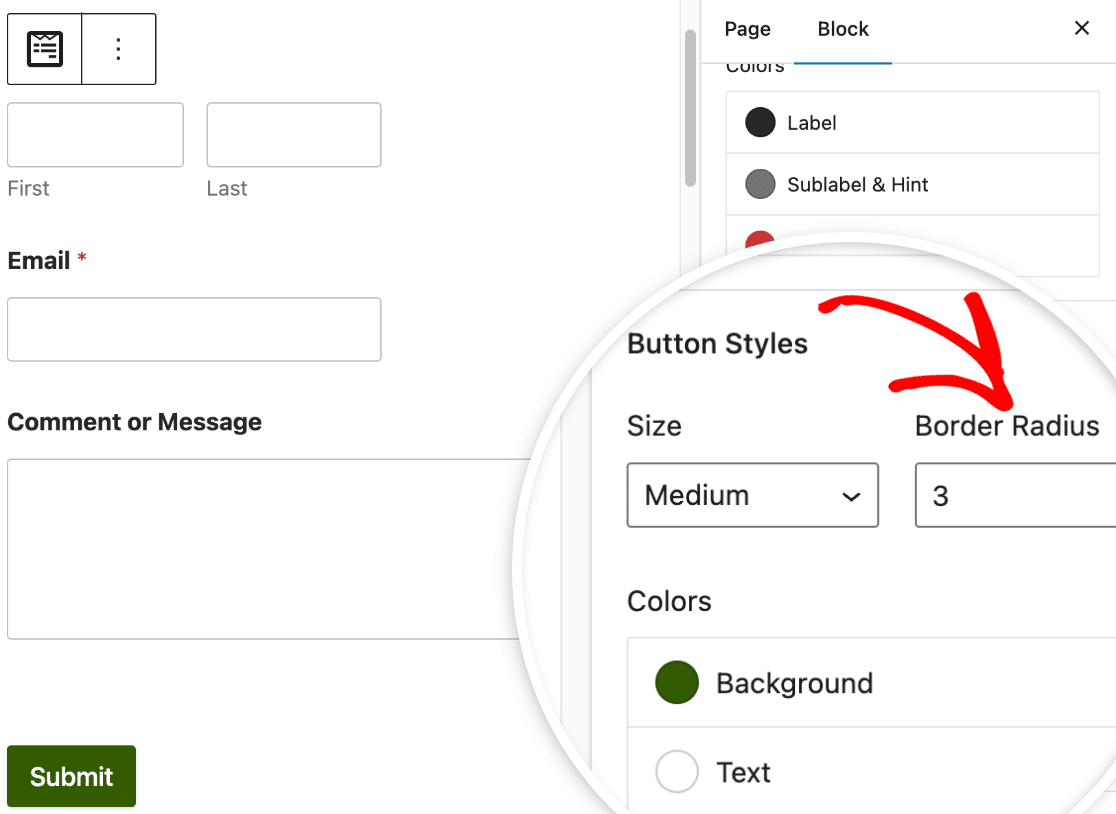
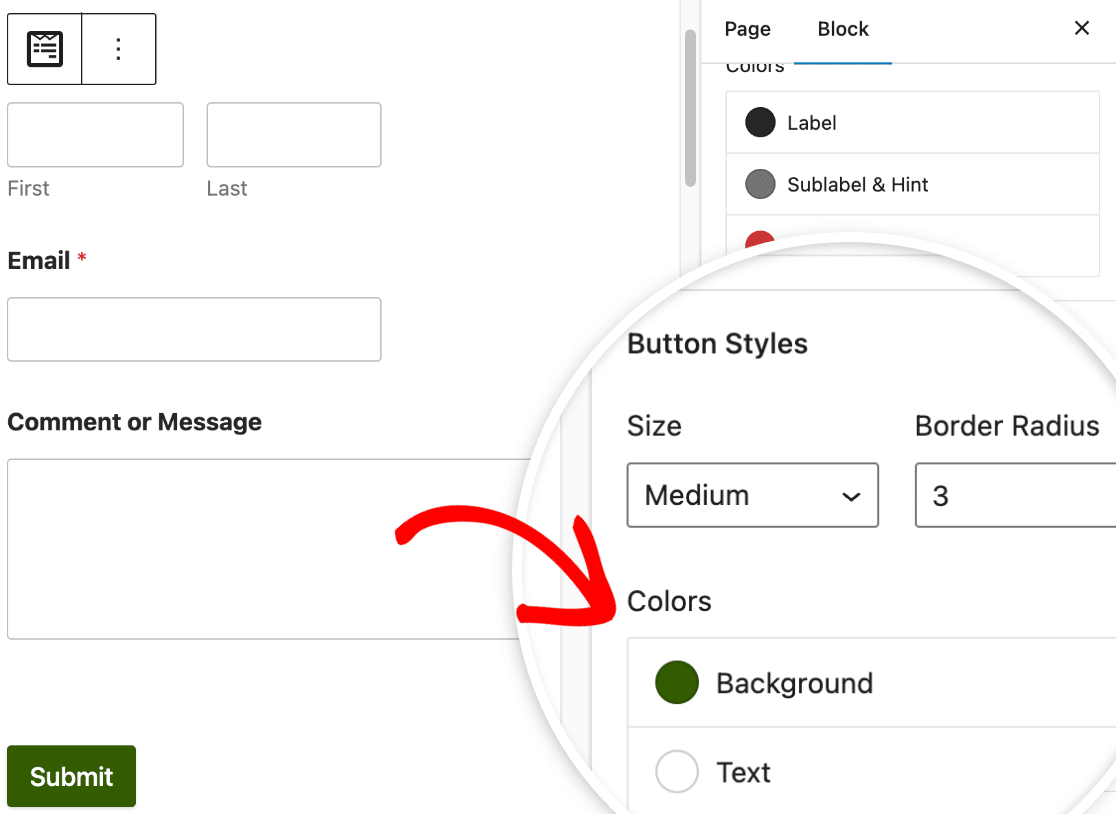
Estilos de botão
Para alterar o design dos botões do formulário no WPForms, navegue até Button Styles . Clique no menu suspenso abaixo de Tamanho para abri-lo e selecione o tamanho do botão.

Se você quiser dar ao botão um raio de borda, tudo que você precisa fazer é colocar o valor desejado no campo chamado Border Radius .

Em seguida, na seção denominada Cores , você encontrará a oportunidade de modificar a cor de fundo e a cor do texto do seu botão.

Na maioria dos casos, a cor de fundo do botão também servirá como cor de destaque. Como resultado, a cor de fundo do botão também será usada como cor primária para caixas de seleção, botões de opção, barras de progresso e campos.
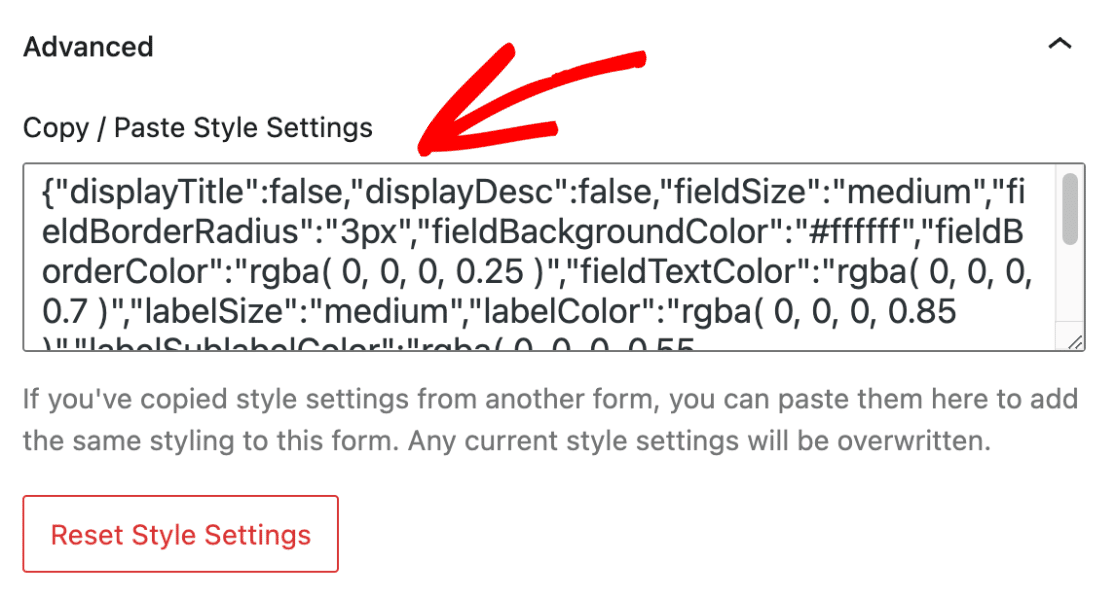
Estilização avançada
Nas configurações avançadas , você pode acessar o código CSS que inclui todos os estilos personalizados que você aplicou ao seu formulário.
Se você quiser simplesmente mover esses estilos para outro formulário, procure a opção de copiar e colar as configurações de estilo.

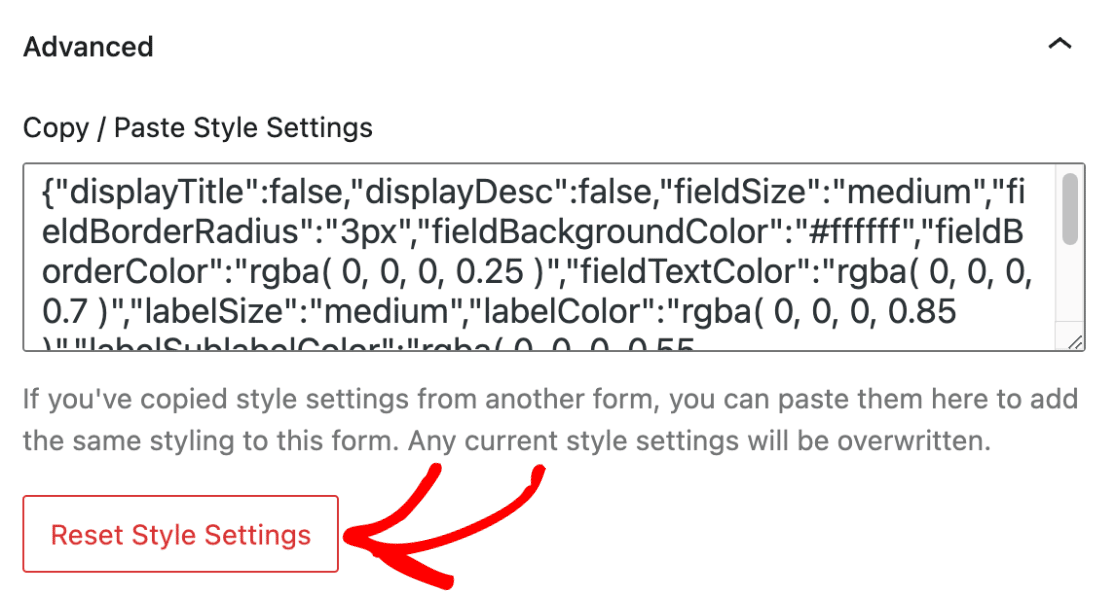
Caso queira desfazer as alterações feitas em seu formulário, clique no botão Redefinir configurações de estilo . Isso reverterá seu formulário para o estilo padrão, desfazendo qualquer personalização anterior.

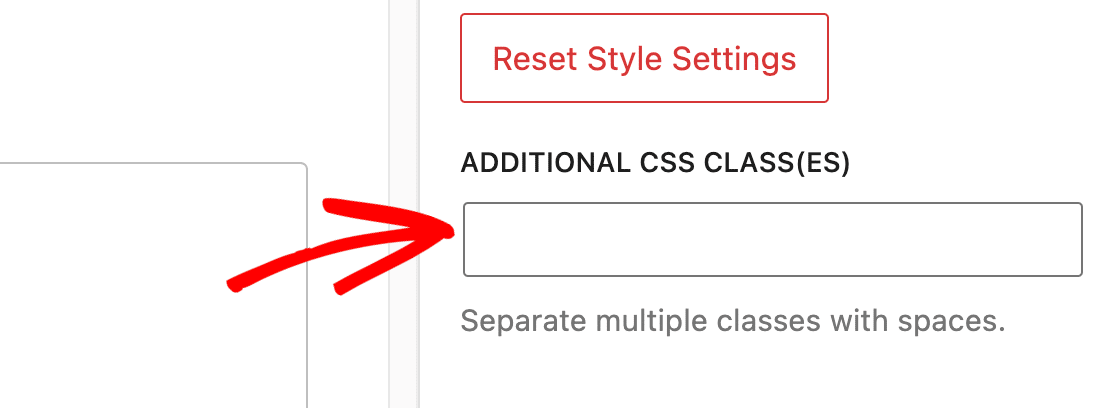
O campo CLASSE CSS(ES) Adicional é onde você pode inserir livremente qualquer outra classe CSS que tenha desenvolvido. Leia nosso guia sobre como implementar novas classes CSS para saber mais.

6. Teste e publique o formulário
Agora, é hora de salvar suas alterações publicando a página ou salvando-a como rascunho. Por fim, execute um teste rápido para garantir que seu formulário tenha a aparência e o funcionamento esperados.

Em seguida, crie formulários interativos que aumentam o engajamento
Procurando mais maneiras de personalizar seus WPForms? Confira essas dicas para levar seus formulários para o próximo nível. Esteja você procurando aprimorar a aparência ou a funcionalidade do seu formulário, temos o que você precisa.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
