9 melhores snippets de código do WordPress e plugins de destaque de sintaxe 2022 (2022)
Publicados: 2022-05-28Procurando o melhor plugin WordPress Syntax Highlighter para o seu site?
Considerando todos os requisitos de plug-in do WordPress do Syntax Highlighter, criamos esta lista dos melhores plug-ins do WordPress para economizar tempo e dinheiro. Esses plugins não são apenas para estética: eles também oferecem muitos recursos e plugins para melhorar o desempenho do seu site. Todos os modelos populares do WordPress são compatíveis com esses plugins.
Esta lista de plugins do Syntax Highlighter que selecionamos serve para ajudá-lo a escolher o melhor plugin. Além disso, existem plugins que podem ser usados para WordPress Code Block, WordPress Syntax Highlighting Block, Display Code Snippets, WordPress Code Formatting e WordPress HTML Editor.
Melhores snippets de código e plugins de destaque de sintaxe para WordPress
- Plugin do Enlighter
- Plugin de bloco de código com destaque de sintaxe
- Plugin de Marcador de Sintaxe Crayon
- Plugin do Marcador de Sintaxe Urvanov
- Plugin WP Githuber MD
- Plugin CodeMirror Blocks
- Plugin Prismático
- Marcador de Sintaxe para Plugin Editor de Tema/Plugin
- Plugin Meu Marcador de Sintaxe
Plugins WordPress de destaque de sintaxe em 2022:
Plugin do Enlighter
Plugin de destaque de sintaxe personalizável para WordPress

Você pode usar códigos de acesso para exibir automaticamente ao editar o código do seu blog ou site usando uma interface intuitiva chamada Enlighter.
O Enlighter é uma ferramenta de destaque de código de acesso fácil de usar para qualquer pessoa e permite destacar códigos de acesso à medida que funcionam com os códigos em seu site.
Em suma, um shortcode é um código específico do wordpress que permite executar funções específicas em seu conteúdo manualmente sem a necessidade de entender o código-fonte do WordPress.
Basicamente, um shortcode fornece funcionalidade em seu conteúdo sem a necessidade de conhecimento específico do código-fonte do WordPress.
Além de arquivos, os shortcodes também podem conter objetos, que oferecem a possibilidade de criar objetos usando apenas algumas linhas de código, sem exigir uma grande quantidade de codificação especializada.
Um cliente de tema com modo de visualização ao vivo permite que os usuários modifiquem os temas subjacentes automaticamente. Ele também cria automaticamente painéis de guias, que exibem grupos de códigos de maneira lógica, por exemplo, HTML+CSS+JS.
Para garantir que tanto o plug-in do WordPress Visual Editor quanto seu suporte sejam totalmente integrados tanto no front-end quanto no back-end do site WordPress, o Enlighter oferece suporte para ambos os plug-ins como parte de seus serviços de suporte.
Você pode criar abas separadas para cada snippet de tabela, e todos os snippets de tabela serão exibidos em um grupo como um grupo TinyMCE é um dos plugins WordPress mais usados para integrar tabelas responsivas em posts e páginas.
Se o plug-in Enlighter for comparado ao plug-in Code Block com destaque de sintaxe, esse plug-in pode não funcionar na configuração de cache. Você deve certificar-se de que este plug-in seja excluído da configuração de cache.
Com a versão premium do plugin Enlighter, você paga US$ 19,00, enquanto a versão Lite é gratuita.
Características principais:
- Compatibilidade total com o editor clássico TinyMCE
- Destacando estruturas sintáticas alinhadas com o texto
- A página de opções oferece opções de configuração avançadas
- Integra o editor Gutenberg em sua totalidade
- Um poderoso mecanismo de realce com realce de sintaxe genérico para idiomas desconhecidos
- Etapas simples orientam você na personalização do seu tema
- Todos os idiomas comumente usados são suportados
Comentários aleatórios:
- Funcionou bem com o bbPress e parece um ótimo marcador em geral. Eu usei o syntaxhighlighter evoluído por um longo tempo (o que não funciona com o bbPress pelo que posso dizer), e estou agradavelmente surpreso com a versatilidade desse plugin! Obrigado por vir com ele.
- Eu estive procurando por um bom plugin de snippet por algum tempo. Muito obrigado. Ele apenas perde a capacidade de limitar o número de linhas exibidas. Esta é a minha solução. Em Aparência > Personalizar > CSS Adicional Adicione essas linhas .enlighter-default{ max-height: 600px; estouro: automático; }
Captura de tela:
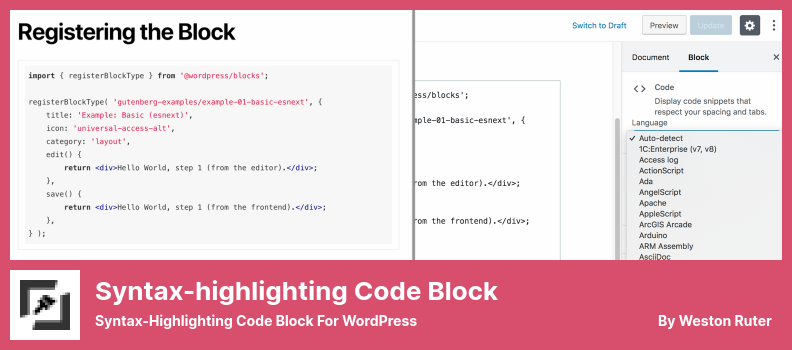
Plugin de bloco de código com destaque de sintaxe
Bloco de código de destaque de sintaxe para WordPress

O Code Block com realce de sintaxe pode ser uma boa alternativa ao popular plug-in Code Syntax Block, pois ele destaca seus blocos de código da mesma forma que o Code Syntax Block faz, usando realce de sintaxe.
O plugin se renderiza assim que é carregado, o que cria um site dinâmico e responsivo. Destaques JavaScript é parte essencial deste plugin que contribui para o desenvolvimento de um site mais responsivo.
Existem opções para alterar o idioma, realce, números de linha e quebra de seu código no lado direito da página. O plugin funciona permitindo que você insira um bloco de código padrão do WordPress e cole seu código.
No painel de configurações, você pode especificar quais linhas devem ser destacadas no editor e seu bloco de código destacará essas linhas automaticamente. Isso permite que você veja quais linhas são realçadas exatamente sempre que você abre o editor.
Em vez de selecionar um esquema de cores do editor de blocos do WordPress, o bloco de código de destaque de sintaxe é controlado pelo personalizador de temas do WordPress.
Como tal, o realce de sintaxe no Code Block é compatível com todos os idiomas suportados pelo highlight php, o que possibilita o suporte a 185 idiomas no total. O plug-in também pode detectar automaticamente o idioma contido no bloco de código.
Acredito que esse recurso Auto-Detect seja um dos maiores pontos fortes do plugin, tornando-o altamente atraente para aqueles que já estão usando o bloco de código para compartilhar o código de muitas linguagens diferentes.
O plugin Code Block com destaque de sintaxe custa $Free. É de graça!
Características principais:
- Quase todos os idiomas são suportados por este aplicativo
- Fornecendo suporte para o processo de quebra de palavras
- Enfatizando certas linhas de código dentro do código
- O bloco de código nativo não permite nenhuma conversão de conteúdo caso o plug-in deixe de ser mantido
- Você pode ver os números de linha de cada parágrafo
Comentários aleatórios:
- Usando o bloco de código existente do WordPress, ele aproveita um grande número de idiomas, você pode mostrar linhas e fazer alterações em certas partes do código. Nossa, tudo que eu precisava! E não há nada para configurar!
- O plug-in de bloco Gutenberg facilita o compartilhamento de código. Obrigado!
Captura de tela:
Plugin de Marcador de Sintaxe Crayon
Plugin de formatação de código do WordPress

Ele foi projetado para instalar, configurar e ajustar o marcador de sintaxe no WordPress; ele também incorpora um editor de temas para permitir que você ajuste suas configurações.
Portanto, agora demos a você acesso ao marcador de sintaxe mais popular e mais usado disponível para o WordPress, e esse é o Crayon Syntax Highlighter.
Com a ajuda do Cartoon Syntax Highlighter for WordPress, você pode criar tags, destacar linhas e obter feedback instantâneo sobre o conteúdo do seu site WordPress.
Como o editor HTML incorporado ao URL do WordPress e ao marcador de postagem fornece uma seção para destacar as principais seções do texto aqui, você poderá destacar as principais seções do texto nesta postagem de maneira rápida e fácil.
Além disso, o editor HTML do WordPress permite que você componha suas postagens usando o código HTML, o que permite visualizar seu conteúdo destacado à medida que os compõe, e o editor HTML também oferece a opção de escrever com código CSS.
Você descobrirá em nosso editor de HTML que existem muitos recursos que você pode usar para aprimorar seu site. Use os códigos de acesso, altere o estilo da fonte, copie e cole o código de outros sites e muitos outros recursos para ajudar a aprimorar seu site.
Com o Crayon Syntax Highlighter, você também pode alterar seu tema de acordo com sua preferência, alterando a cor, o tamanho da fonte e até o tamanho do contêiner, para poder destacar o texto selecionado com base em suas preferências.
Além disso, você pode optar por programar em qualquer uma das linguagens de programação que desejar de acordo com suas necessidades.
Também devemos mencionar que foi relatado que o Crayon Syntax Highlighter Plugin causa um impacto negativo na seção de comentários do seu site em comparação com o Urvanov Syntax Highlighter Plugin.
O preço do plugin Crayon Syntax Highlighter inclui 12 meses de suporte gratuito.
Características principais:
- Adicionando uma quebra de linha no início de uma frase
- Um único giz de cera pode ser usado para destacar em vários idiomas
- O layout pode ser reorganizado numerando as linhas no painel esquerdo
- O código será aberto em uma nova janela na janela pop-up
- A codificação de texto simples pode ser ativada e desativada por meio de um interruptor
- Cole ou copie o código no seu navegador
Comentários aleatórios:
Plugin do Marcador de Sintaxe Urvanov
Reencarnação do plugin WordPress Crayon Syntax Highlighter

O Urvanov Syntax Highlighter possui seu próprio bloco com vários recursos úteis, além de suporte para o editor clássico do WordPress.
Vários recursos estão disponíveis para garantir que o Urvanov Syntax Highlighter atenda às suas necessidades individuais, incluindo a capacidade de escolher um esquema de cores, uma família de fontes, um tamanho de fonte e uma altura de linha.
Além disso, o Plugin oferece opções para definir a largura, altura e margem máximas da caixa. Além da caixa de código, a caixa de ferramentas contém uma barra de ferramentas útil que permite desenhar linhas numeradas de um a nove, quebrar linhas e usar células listradas, por exemplo.
Existem várias razões pelas quais você pode gostar do Urvanov Syntax Highlighter, incluindo seu editor de temas, que permite que qualquer tema seja duplicado, modificado e salvo como algo exclusivo para você.
É possível destacar strings e texto de 19 maneiras diferentes, e você pode personalizar diferentes recursos, como quadro, linhas, números de linha e barra de ferramentas para controlar a caixa de código. Você também pode nomear seu tema e fornecer uma breve explicação.
A página de configurações contém uma ampla gama de opções, como a capacidade de editar código, tags, idiomas, arquivos, etc. Erros também podem ser registrados.
Existe a possibilidade de você pensar que não há opções, pois o bloco Urvanov Syntax Highlighter aparece como nada no lado direito da tela quando você o insere em sua área de conteúdo.
Como a aba de configurações só pode ser acessada clicando no bloco, isso só pode ser feito clicando no próprio bloco.
Plugin gratuito sem qualquer versão Pro ou Premium.
Características principais:
- Edite temas com o editor de temas integrado
- Ativar ou desativar o código simples
- O Tag Editor está disponível no Editor Visual e no Editor HTML
- Cache de objetos para solicitações remotas
- Ativando e desativando o número de linhas
- Janela pop-up para abrir o código
- Copia ou cola o código
Comentários aleatórios:
- Muito obrigado, Fedor, por nos devolver os recursos do Crayon sem nenhuma alteração de conteúdo ou atualizações de PHP.
- Sua reencarnação do plugin crayon foi muito apreciada. Eu usava o plugin crayon há anos, mas ele foi abandonado e não funciona mais.
Vídeo:
Plugin WP Githuber MD
Editor de Markdown do WordPress

O WP Githuber MD vem com um poderoso editor de markdown e uma ferramenta útil de realce de sintaxe. É compatível com postagens, páginas e tipos de postagem personalizados e detecta conteúdo de remarcação para impedir o carregamento de scripts extras.
Uma grande variedade de opções de configuração está disponível na página de configurações de markdown, incluindo a configuração de escrita, metaboxes e o editor de markdown.
Outras opções disponíveis incluem revisões desencorajadoras e salvamento automático, habilitação de verificação ortográfica, exibição de um widget conversor de HTML para Markdown e exibição de números de linha.
A visualização ao vivo permite que você veja como seu site aparecerá no front-end. Esse recurso divide o editor Markdown em dois painéis para que você possa ver como ele ficará no front-end
Existem 11 módulos diferentes que podem ser configurados na página de configurações dos módulos. Um exemplo é apresentado para cada módulo, mas lembre-se de que o editor de markdown não poderá usar esse módulo se ele não estiver habilitado na página de configurações dos módulos.
Caso o Githuber MD tenha sido ativado em seu site, um novo editor de blocos aparecerá com a opção 'Enable Markdown'. Ao selecionar esta opção, o editor clássico será modificado para oferecer suporte a todas as opções de remarcação.
Pode haver momentos em que o WP Githuber MD pode ser demais para aqueles que estão interessados apenas em destacar o código no front-end de seus sites. Ele tem muitos recursos e configurações que você provavelmente não usará.
Aqueles que utilizam os recursos adicionais de formatação e remarcação os acharão muito úteis, pois permitirão alterar a aparência do código, texto e mídia em seu site.
Este é um serviço gratuito. Você não é cobrado por isso.
Características principais:
- Uma ferramenta online que sugere palavras-chave com base no seu histórico de pesquisa
- Os tipos de postagem podem ser personalizados para atender às suas necessidades
- Uma ferramenta para converter HTML para Markdown
- Faça uma cópia da imagem e cole-a em uma nova janela
- As imagens remotas estão sendo buscadas no servidor
- Fornecer suporte para extensões de sintaxe Markdown
- Markdown pode ser ativado ou desativado para postagens únicas
- Apoiar o editor Gutenberg
- Fornece listas de tarefas Markdown semelhantes às encontradas no Github
Comentários aleatórios:
- Estou tentado a reescrever todos os meus posts anteriores em MD agora que isso funciona tão bem. Este tópico foi modificado 11 meses, 1 semana atrás por keithkhl.
- O plugin markdown é muito bem pensado. É extremamente fácil de usar e também muito rico em recursos.
- Eu adoraria dar cinco estrelas, mas o desenvolvedor decidiu que todo o texto da URL deveria ser interpretado. Isso é inconsistente com o Markdown e quebra o recurso WP que converte URLs do YouTube em vídeo. E todos os recursos de incorporação também, presumo.

Capturas de tela e vídeo:
Plugin CodeMirror Blocks
Código formatado de qualquer programa exibindo o plug-in do WordPress

A ferramenta de realce de sintaxe CodeMirror Blocks é fácil de usar, totalmente integrada à biblioteca CodeMirror Javascript e suporta mais de 100 linguagens de programação.
A ferramenta inclui 56 esquemas de cores e é compatível com o editor clássico. No entanto, algumas opções adicionais não estão disponíveis no editor clássico.
Cada bloco de código tem suas próprias configurações de estilo, recursos e opções, você pode personalizar as configurações para cada um no nível do bloco.
Além disso, você pode personalizar as configurações do plug-in, onde pode definir padrões para idioma, temas e números de linha, além de recursos como realce de linha, quebra de linha e edição de código.
Além disso, o painel de controle acima do código também pode ser personalizado para exibir o idioma ou o nome do arquivo. Os recursos de tela cheia e cópia também são acessíveis através do painel de controle. HTML, CSS e JavaScript também podem ser executados através do painel de controle.
Como você pode ver na página de configurações do plugin, há também um painel de configurações de bloco onde você pode alterar as configurações da caixa de código. Eu gosto dessa abordagem, pois cada caixa de código pode ser personalizada ao seu gosto.
Os esquemas de cores do aplicativo são um de seus recursos mais impressionantes. No entanto, a adição da opção Full-Screen é mais útil.
Ao lidar com grandes pedaços de código, o uso da função Full Screen permite remover todas as distrações e visualizá-las com clareza.
Um dos recursos mais impressionantes do CodeMirror Blocks é que ele é fácil de usar, altamente personalizável e suporta várias linguagens de programação e esquemas de cores.
Existe um fórum para suporte do plugin gratuito.
Características principais:
- Código claro e seguro com o uso de padrões de codificação rigorosos
- Selecionando uma linguagem de programação no menu de seleção de idioma
- Os números de linha podem ser ativados ou desativados com esta opção
- Suporta pelo menos 100 linguagens de programação, todas mais procuradas pelos clientes
- Adequado para todos os temas padrão para WordPress
- A compatibilidade do navegador garante uma operação suave, independentemente do navegador usado
- Uma interface simples que oferece muitas opções
- Os arquivos gerados pelo CodeMirror são carregados apenas conforme necessário
- Um total de 56 temas foram fornecidos
Comentários aleatórios:
- Vicky, posso ver por que você deseja este plugin. No entanto, não há função dobrável.
- Obrigado por criar este plugin. Estive navegando vários, e este é de longe o melhor. Se o suporte in-line puder ser adicionado ao Vivek, seria ótimo, como o Enlightener. Obrigado novamente!
- Espero oferecer suporte a visualizações de código CSS e JS.
Captura de tela:
Plugin Prismático
Plugin WordPress de Demonstração de Trechos de Código

Você pode usar a seção de configurações do plugin Prismatic WordPress para definir como os trechos de código aparecem em seu site WordPress. É uma das ferramentas fornecidas pela Automattic que permite exibir trechos de código em seu site WordPress.
A extensão inclui oito esquemas de cores diferentes e uma interface que permite ver como suas alterações aparecem com plug-ins que destacam linhas, exibem números de linha, exibem idiomas e facilitam copiar e colar.
Além disso, você pode não apenas usá-lo para limitar seu uso apenas a postagens e páginas do seu site, mas também pode escapar do código em seu back-end. O código é escapado automaticamente no front-end, mas você também pode fazer isso no back-end.
Se você escolher o plugin Primmatic, poderá escolher entre mais de 50 linguagens de programação, além de usar um editor de blocos ou um editor clássico, e até mesmo um código de escape para inserir trechos, comentários ou até mesmo comentários dentro de comentários em postagens.
Além dos blocos Prismatic, as bibliotecas Javascript PrismJS e HighlightJS são aplicadas automaticamente ao código; portanto, o esquema de cores é atualizado automaticamente com classes CSS para as seções Pré e Código.
Além disso, as classes CSS para elementos específicos, como números de linha, devem ser aplicadas e, em seguida, as classes CSS são copiadas para a área de transferência. Isso é algo com o qual eu não estava familiarizado no início, supondo que eles seriam aplicados automaticamente.
Se desejar mais informações você pode obter mais informações lendo as instruções oficiais e visitando a página do plugin Prismatic Para mais informações, você pode obter mais informações lendo as instruções oficiais e visitando a página do plugin Prismatic
Além de destacar a sintaxe, o Prismatic fornece acesso a vários esquemas de cores. O suporte do programa para tags HTML, pré-blocos, blocos de código e tags HTML deve ser muito atraente para qualquer pessoa interessada em fazer alterações rápidas no conteúdo existente.
Não há custo para usar este plugin. É de graça.
Características principais:
- Mais de sessenta linguagens de codificação diferentes estão disponíveis
- Vem com oito temas diferentes que você pode escolher
- Usando ativos CSS e JS de forma inteligente
- O escape de código pode ser controlado de maneira granular
- Realce o código que tem uma única linha e uma sintaxe de várias linhas
- Adiciona um bloco Gutenberg que permitirá adicionar trechos de código à página
- Destaques de código no conteúdo da postagem, em trechos e em comentários
- Adicione trechos de código ao seu projeto usando os botões TinyMCE ou Visual
- Permitir destaque de sintaxe apenas para postagens e páginas
Comentários aleatórios:
- Fácil de instalar, fácil de configurar, funciona fora da caixa. Você pode integrar códigos de acesso facilmente em postagens e páginas, os temas de cores são impressionantes e o plug-in é rápido e leve. Não diminui muito o tempo de carregamento do site.
- No passado, usei vários plugins de realce de sintaxe, mas todos funcionavam mal ou não funcionavam. Prismatic é uma ótima opção se você precisar adicionar trechos de código às suas postagens ou páginas do WordPress.
- Limpo e fácil de usar. O plugin faz exatamente o que precisávamos.
Captura de tela:
Marcador de Sintaxe para Plugin Editor de Tema/Plugin
Tema padrão e editor de código-fonte do plug-in substituindo o plug-in

O Syntax Highlighter for Theme/Plugin Editor Plugin for WordPress substitui o editor padrão de temas e plugins por um editor superior que é mais intuitivo e oferece uma série de benefícios para quem o utiliza.
É um plugin fácil de instalar, simples de usar e com design intuitivo. Existe uma opção na página de configurações de um plugin que permite selecionar 36 cores diferentes simplesmente clicando em um botão.
Além disso, permite configurar a numeração das linhas, escolher o número da linha principal, definir o número de caracteres a serem exibidos nas abas e configurar o número de caracteres a serem exibidos nas colunas.
Também nesta página, você pode visualizar o esquema de cores e as configurações que escolher. Se preferir, você também pode editar um tema ou plug-in do WordPress diretamente em seu site para testar o plug-in.
Você pode achar este plug-in de formatação de código do WordPress útil se você executa frequentemente a edição manual nos temas e plugins do seu site.
Você também pode testar o String locator, um plugin que busca documentos e arquivos dentro de temas, plugins e o núcleo do WordPress, além do realce de sintaxe.
É fácil recomendar o Syntax Highlighter for Theme/Plugin Editor, mas você deve estar ciente de que não é recomendado editar diretamente nos temas e plugins do seu site. Se você fizer isso, seu site pode falhar e sua segurança pode ser comprometida.
Usar o tema WordPress e editores de plugins em um ambiente ao vivo não é recomendado, pois eles devem ser reservados para fins de teste.
Nenhuma cobrança está associada a ele. É de graça.
Características principais:
- O RTL é compatível com a técnica da direita para a esquerda
- A interface é muito amigável e oferece muitas opções
- O editor permite-lhe colocar separadores recuados no texto
- Suporta todos os temas do WordPress que estão atualmente disponíveis
- Destacando a sintaxe do código em um navegador da Web
- Os esquemas de cores podem ser escolhidos entre 36 temas diferentes, dependendo do humor que você deseja
- Código de segurança, baseado em padrões de codificação claros e concisos
- Todos os navegadores modernos suportam compatibilidade entre navegadores, para que funcione com qualquer um deles
Comentários aleatórios:
- Enquanto revisava as descrições dos muitos plugins de editor de temas disponíveis, selecionei este para experimentar primeiro. Como a numeração de linhas é um excelente recurso, ela me permite visualizar o código gerado para minha página da Web por meio das ferramentas do Firefox e navegar diretamente para a linha que está se comportando mal. Uma ferramenta fantástica para solução de problemas!
- Arthur Gareginyan, obrigado por um plugin útil! Outros plugins não destacam a sintaxe de /wp-admin/theme-editor.php?file=style.css, mas seu plugin sim! Obrigado ao autor pelo melhor plugin de realce de sintaxe para WordPress!
Captura de tela:
Plugin Meu Marcador de Sintaxe
Incorporar com segurança um código-fonte com destaque de sintaxe no plug-in do Pages

Uma ferramenta de realce de sintaxe JavaScript, My Syntax Highlighter, usa a biblioteca JavaScript CodeMirror para realçar a sintaxe. Ele suporta 36 esquemas de cores e funciona com 13 linguagens de programação e conta com códigos de acesso para exibir trechos de código de forma eficaz.
Para a página principal das configurações, você pode especificar um idioma padrão para a tag CODE HTML. Isso pode ser útil para quem prefere compartilhar código em apenas um idioma, mas pode resultar em um formato distorcido para quem compartilha código em vários idiomas.
Nesta seção, você também pode habilitar a numeração de linha, especificar o número da primeira linha, exibir um cifrão antes do código e definir o número de caracteres de tabulação a serem exibidos no código
Uma caixa de visualização aparece na parte inferior da página para exibir as alterações feitas. Além disso, você pode decidir a altura da caixa de código e converter caracteres especiais em entidades HTML.
No entanto, o My Syntax Highlighter não suporta outros plugins de bloco de realce de sintaxe do WordPress. Para usar o My Syntax Highlighter, você deve inserir seu código em um dos 16 códigos de acesso disponíveis.
Você pode querer alterar as configurações padrão da página principal de configurações do plugin usando o bloco de código de acesso. Você pode especificar um bloco de código se preferir, mas terá opções limitadas.
Não há cobrança. É um plug-in gratuito.
Características principais:
- Um estudo de caso excelentemente documentado
- Selecione a linguagem de programação que você deseja usar
- A página de configurações do aplicativo não contém anúncios
- Adicionando quebras de linha ao texto
- Um total de 125 códigos de acesso podem ser usados
- Você pode escolher entre 156 linguagens de programação diferentes
- Existem 64 temas disponíveis que você pode escolher
- Os arquivos do CodeMirror são carregados apenas quando são necessários nas páginas
Comentários aleatórios:
- O plugin foi muito útil e fez exatamente o que diz na lata. Bem feito.
- Vários marcadores de código foram testados e descobri que este atende perfeitamente às minhas necessidades. Eu recomendo muito. A opção Converter caracteres especiais é a melhor parte!
- Fácil e extensível, conhecendo WordPress e CodeMirror.
Captura de tela:
Deixe-me concluir dizendo isso
Por fim, no texto acima, discutimos os melhores plugins do WordPress Syntax Highlighter. Você pode escolher um desses plugins para aprimorar seu site.
Recomendado: Nossos artigos sobre os melhores temas de blog WordPress e melhores plugins WordPress para blogueiros também são altamente recomendados.
Além disso, esperamos que você possa encontrar o que precisa.
Estamos felizes em responder a quaisquer perguntas, então envie um comentário. Se você estiver interessado em nos ajudar, basta compartilhar este post no Facebook e no Twitter.