Filtr bloga WordPress: jak dodać filtr na stronie bloga WordPress
Opublikowany: 2022-10-27WordPress ma domyślną stronę główną, która wyświetla najnowsze lub powiedziałbym ostatnie posty. Jednak WordPress jest również elastyczny w tworzeniu niestandardowej strony głównej. Jeśli używasz WordPressa na swoim blogu, jestem prawie pewien, że stworzyłeś już dedykowaną stronę główną swojego bloga. Cóż, jeśli jesteś inteligentnym blogerem, masz również osobną stronę na posty na blogu. Ponieważ jest to również możliwe, modyfikując kilka ustawień. Ale tylko podstawowa strona z postami nie wystarczy, aby zadowolić czytelników, musisz również dodać filtr blogów WordPress. Chcą większej elastyczności, a najlepszym sposobem zapewnienia elastyczności jest umożliwienie im filtrowania postów według kategorii i tagów. Teraz prawdopodobnie zadajesz sobie pytanie: Jak dodać filtr do mojego bloga WordPress?
Możesz łatwo dodać filtr do swojego bloga WordPress, wykonując 3 proste kroki:
- Krok 1: Utwórz niestandardową stronę bloga za pomocą PostX
- Krok 2: Dodaj filtr bloga WordPress
- Krok 3: Dostosuj go do swoich potrzeb
Co to jest filtr blogów WordPress?
Filtr bloga WordPress odnosi się do umożliwienia odwiedzającym/czytelnikom filtrowania postów według kategorii i tagów podczas przeglądania strony bloga. Bardzo skutecznie zwiększa retencję i satysfakcję użytkowników w tych witrynach, które mają wiele postów z wieloma kategoriami i tagami.
Dlaczego powinniśmy dodać filtr blogów WordPress?
Dodanie filtra WordPress jest wysoce zalecane, aby zwiększyć całkowitą liczbę odsłon i poziom zadowolenia czytelników Twojego bloga. Bo jeśli możesz pozwolić swoim czytelnikom bez wysiłku znaleźć dokładnie to, czego szukają, z pewnością będą zadowoleni i będą czytać posty na blogu przez dłuższy czas. Krótko mówiąc, wdrażając opcję segregowania na swojej stronie bloga, możesz w krótkim czasie stworzyć lojalną bazę użytkowników.
Przedstawiamy PostX, najlepszą wtyczkę do filtrowania blogów WordPress
PostX to wtyczka oparta na Gutenberg Blocks, która rozszerza funkcje edytora Gutenberg. Jednak jest to nie tylko ograniczone do ponad 40 bloków Gutenberga, ale także wszystkich innych wymaganych funkcji, które są wymagane do stworzenia bloga WordPress idola. Możesz dowiedzieć się o wszystkich ofertach tego kompleksowego rozwiązania, klikając tutaj.
Przejdźmy teraz do głównego punktu, PostX oferuje funkcje filtrowania oparte na technologii Ajax z różnego rodzaju elastycznością i opcjami dostosowywania. Możesz pozwolić czytelnikom filtrować posty według kategorii lub tagów. I oczywiście możesz dostosować go dokładnie tak, jak chcesz, aby dopasować kolory, typografię itp. do istniejącego standardu bloga.
Jak dodać i dostosować filtr blogów WordPress (przewodnik krok po kroku)
Chcesz więc dodać funkcje filtrowania do swojej strony bloga WordPress. Jak już zapoznałeś się z wtyczką PostX. Dzięki tej pojedynczej wtyczce Gutenberg możesz nie tylko dodać opcję filtrowania, ale także stworzyć atrakcyjną wizualnie stronę bloga. Dzięki dynamicznemu kreatorowi witryn PostX użytkownicy mogą dynamicznie przeprojektować całą witrynę za pomocą kilku kliknięć.
Przejdźmy teraz do przewodnika krok po kroku, aby utworzyć niestandardową stronę bloga wraz z funkcjami filtrowania. Ale upewnij się, że masz już zainstalowaną wtyczkę PostX w swojej witrynie WordPress. Po prawidłowym zainstalowaniu i aktywacji wtyczki wystarczy wykonać poniższe czynności.
Krok 1: Utwórz stronę bloga
Przede wszystkim musisz stworzyć stronę bloga, tworząc nową stronę. W tym celu przejdź do sekcji strony pulpitu WordPress. Kliknij przycisk „Dodaj nowy” w sekcji strony. Podaj nazwę i opublikuj stronę. Na przykład nazywam go „Strona bloga”. Następnie zostaw to tam, od teraz zaczniemy używać PostX Dynamic Site Builder.

Przejdź do sekcji Dynamic Site Builder. Jeśli nie możesz go znaleźć, upewnij się, że włączyłeś go w sekcji Wszystkie dodatki. Teraz zobaczysz wszystkie dostępne opcje tworzenia niestandardowych stron i szablonów.

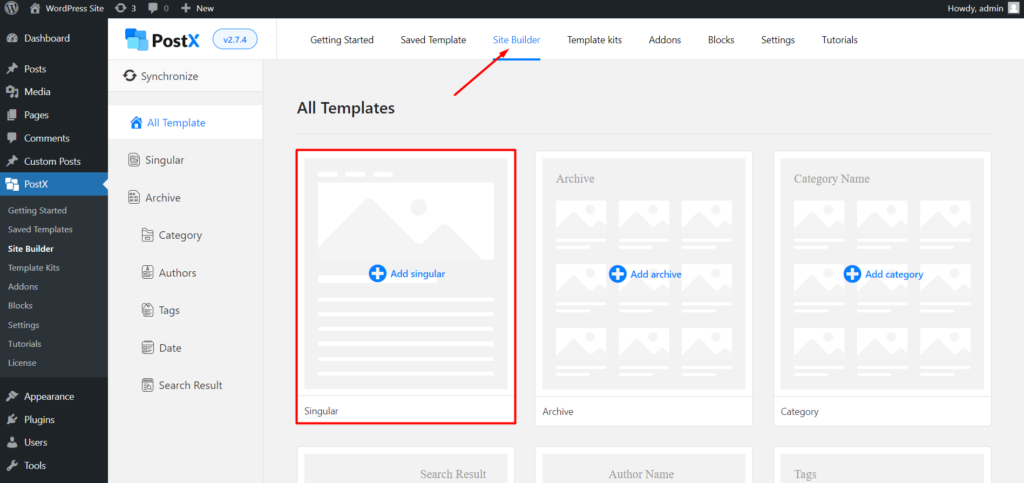
Ponieważ chcemy dostosować stronę bloga, musimy przejść do sekcji pojedynczej. Pomaga tworzyć szablony pojedynczych postów WordPress i niestandardowe strony.

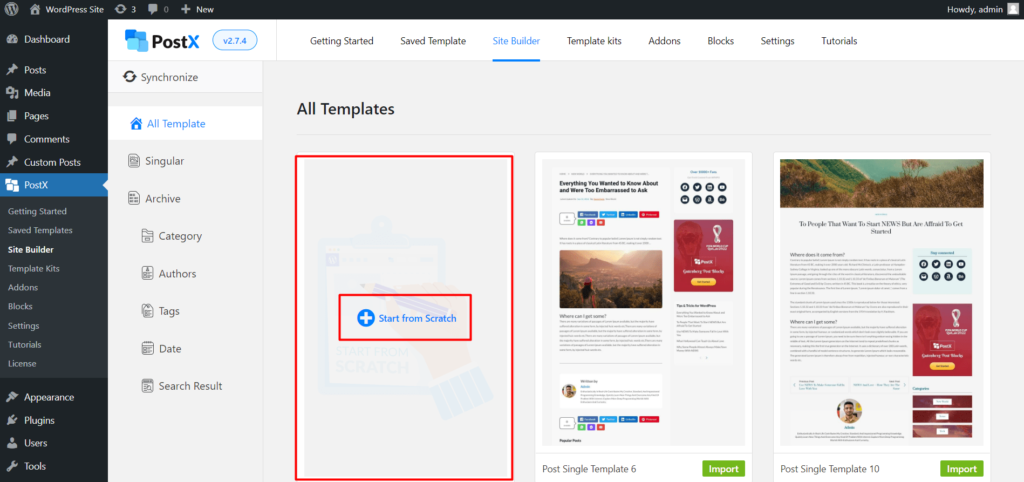
Po kliknięciu opcji „Singular” zobaczysz różne gotowe szablony postów na blogu. Ale ponieważ chcemy dostosować stronę, musimy kliknąć opcję „Rozpocznij od podstaw”.

Teraz kliknij opcję wyboru warunku. I wybierz stronę, którą już utworzyłeś. Ponieważ już stworzyłem stronę jako „Strona bloga”, to wybieram opcję strony i wybieram stronę, którą stworzyłem.
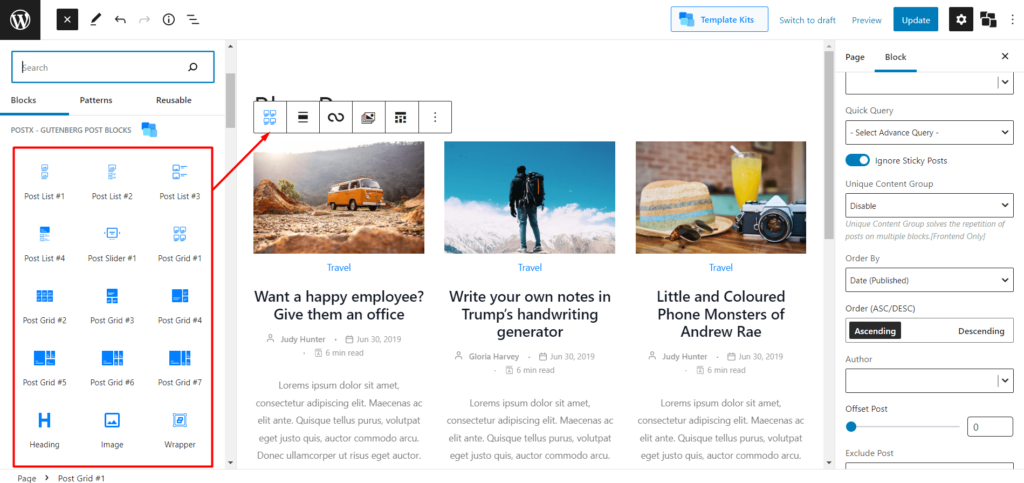
Teraz musisz dodać treść do strony bloga. W tym celu PostX oferuje różne rodzaje bloków, takie jak siatka postów, lista postów, suwak postów, nagłówek, opakowanie itp. Możesz po prostu przeciągnąć i upuścić żądane bloki, aby stworzyć wyjątkową stronę bloga.

Możesz przeczytać pełny przewodnik na temat tworzenia oddzielnych postów na blogu, które pomogą Ci w krótkim czasie stworzyć niesamowitą stronę bloga.
Krok 2. Dodaj filtr bloga WordPress
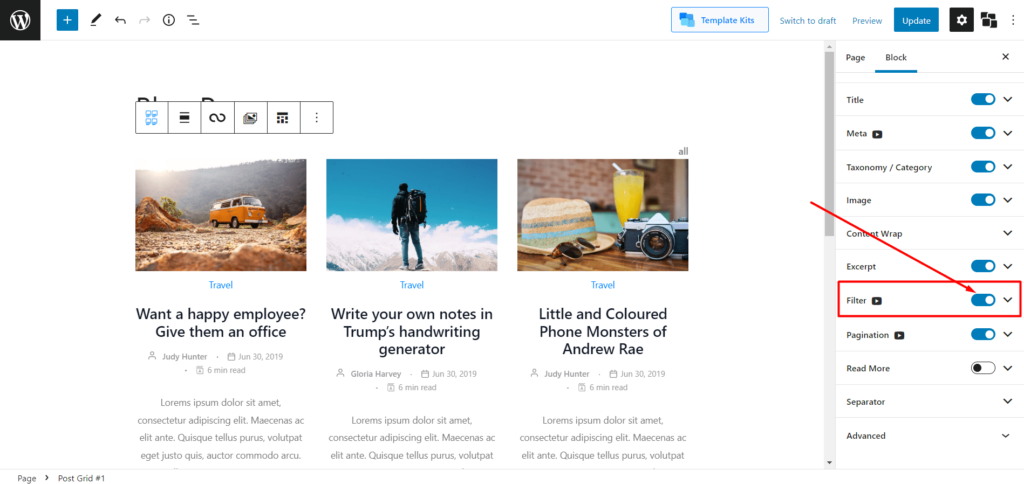
Teraz nadchodzi najważniejszy krok tego przewodnika, czyli dodanie filtra do strony bloga WordPress. Ponieważ w poprzednich krokach dodaliśmy już blok pocztowy, wystarczy, że włączymy opcję filtrowania z sekcji ustawień znajdującej się po prawej stronie.

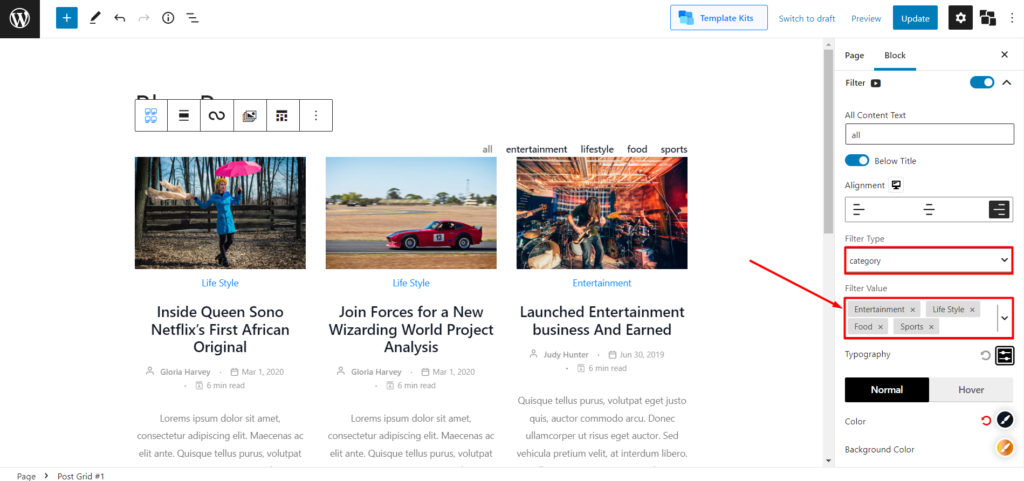
Po włączeniu funkcji filtrowania wszyscy musicie wybrać rodzaj filtra pomiędzy kategorią a tagiem. Po wybraniu typu, wybierz żądane opcje filtrowania. Na przykład, jeśli wybierzesz kategorię jako typ filtru, wybierz żądane kategorie jako wartość filtrowania i na odwrót.

Krok 3: Dostosuj go do swoich potrzeb
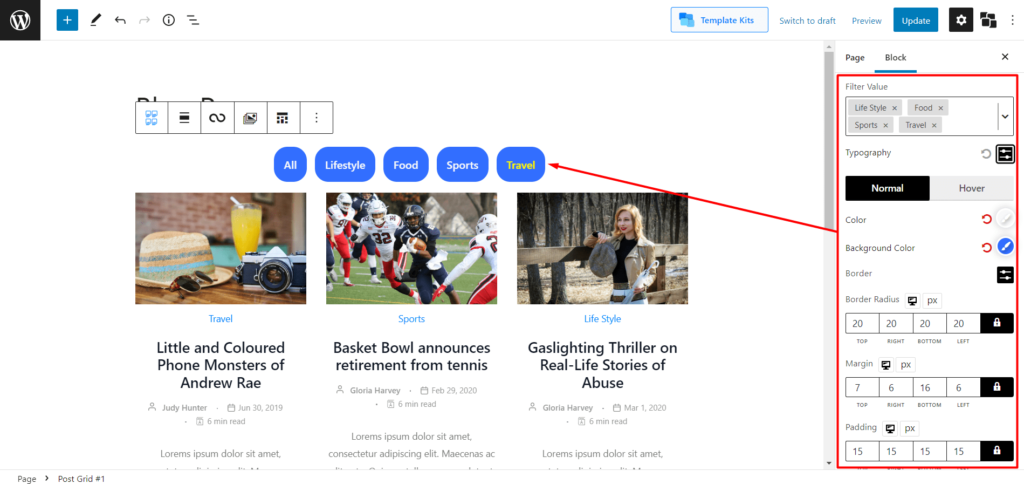
Po prawidłowym skonfigurowaniu opcji filtrowania możesz również dostosować go, aby był idealnie dopasowany do Twojego bloga WordPress. Nie martw się, PostX oferuje pełną swobodę dostosowywania, zamiast ograniczać się do kilku opcji. Zapoznaj się z poniższymi opcjami dostosowywania, które są dostępne wraz z filtrem.


Tekst całej zawartości: Przede wszystkim możesz zmienić tekst wszystkich opcji filtrowania. Domyślnie jest ustawiony jako „wszystko”, ale możesz go zmienić na dowolny.
Typografia: Typografia jest ważna i PostX o tym wie. Dlatego zapewnia zaawansowaną kontrolę typografii. Wybierz żądaną czcionkę Google, zmień rozmiar i zrób wielkie litery.
Kolory tekstu i tła: wybierz żądane kolory tekstu, tła i najechania kursorem, aby opcje filtrowania były atrakcyjne wizualnie i atrakcyjne dla czytelników.
Dostosowywanie dopełnienia marginesów: Wreszcie, ale nie mniej ważne, możesz również dostosować margines i dopełnienie zgodnie z potrzebami.
Po dostosowaniu opcji filtrowania do swoich potrzeb wystarczy kliknąć przycisk publikowania i sprawdzić, jak wygląda na interfejsie.
Wniosek
To wszystko o filtrze WordPress Blog. Mam nadzieję, że teraz możesz bez wysiłku dodać opcje filtrowania do swojej strony bloga. Jeśli napotkasz jakikolwiek problem, daj nam znać w sekcji komentarzy.
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak radzić sobie z niedostępnymi produktami WooCommerce

Jakie są 7 najlepszych wtyczek do zarządzania projektami w WordPressie?

Jak edytować stronę koszyka WooCommerce za pomocą ProductX

Przedstawiamy dodatek do paska postępu zapasów dla ProductX
