Top 17 hacki do stworzenia najlepszej strony WordPress Squeeze [Dla każdego użytkownika]
Opublikowany: 2022-09-04Jeśli zrobisz to dobrze, dosłownie złamiesz kod konwersji odwiedzających witrynę na potencjalnych klientów lub subskrybentów.
Przepraszamy, ale żadnych nagród za prawidłowe odpowiedzi. Tworzy stronę ściskania w witrynie WordPress.
Strona wyciskania lub strona wychwytywania potencjalnych klientów robi to, co mówi – pomaga pozyskiwać potencjalnych klientów, którymi są potencjalni konsumenci.
Spojrzmy prawdzie w oczy. Bez względu na to, jak atrakcyjna jest Twoja treść lub SEO witryny, jeśli odwiedzający Twoją witrynę nie dokonają konwersji, Twoje wysiłki pójdą na marne.
Niemniej jednak możesz to zrobić już teraz, po przeczytaniu tego posta.
Tutaj dostarczamy ważnych informacji o tym, jak ułatwić generowanie leadów, ucząc Cię tworzenia skutecznych stron ściskanych.
Co to jest ściskana strona?
Cóż, zanim nauczysz się przechwytywania sekretów, wyjaśnijmy kilka podstaw, aby lepiej zrozumieć.
Czy słyszałeś o landing page?
Według Wikipedii strona docelowa to strona ściskania lub strona docelowa w odpowiedzi na kliknięcie wyniku wyszukiwania lub reklamy online.
Tak, strona docelowa to miejsce, w którym chcesz, aby ludzie trafiali do Twojej witryny.
Więc co to jest strona ściskania?
Jest to rodzaj strony docelowej zaprojektowanej specjalnie do zbierania adresów e-mail od odwiedzających witrynę. Jest to część procesu generowania leadów, zwanego lead generation.
Różnica między stronami docelowymi a stronami ściskanymi
Podstawowa różnica polega na tym, że landing pages to przede wszystkim strony sprzedażowe, podczas gdy strony squeeze to strony opt-in.
Landing Pages mają na celu generowanie sprzedaży, natomiast strony squeeze są tak zaplanowane, aby odwiedzający przesyłali swoje adresy e-mail lub generowali leady.
Wspólną unikalną cechą stron docelowych i wyciskanych jest to, że obie mają charakter jednokierunkowy, a mianowicie konwersje!
Dlaczego strona ściskana jest koniecznością w procesie generowania leadów
Nie ma znaczenia, czy jesteś tylko blogerem, początkującym marketerem, czy właścicielem sklepu internetowego; potrzebujesz więcej subskrybentów i klientów.
A oto jak strona ściskana pomaga osiągnąć Twoje cele:
- Zwiększenie czytelnictwa lub bazy subskrybentów swojego bloga
- Stwórz dedykowaną grupę docelową dla swoich kampanii marketingowych
- Zdobądź lojalnych czytelników lub stałych odwiedzających Twoją witrynę
- Przekieruj i prowadź powtarzające się kampanie marketingowe do wybranych odbiorców
- Zbuduj listę potencjalnych klientów i rozwijaj z nimi relacje
- Zwiększ szanse na generowanie większej sprzedaży
i wiele więcej..
Dzięki wyciskanej stronie dosłownie przeciskasz potencjalnego klienta lub subskrybenta przez lejek lub lejek sprzedaży.
Zgodnie z tym raportem, generowanie leadów odpowiada za około 66% celów organizacyjnych związanych z content marketingiem. Teraz ta statystyka sama w sobie mówi o potrzebie wyciskania strony, prawda?
5 najlepszych udanych stron do ściskania najlepszych konglomeratów
Po szczegółowym wyjaśnieniu, czym są strony ściskane, zobaczmy, jak naprawdę wyglądają.
Oto kilka stron ściskanych, które wyglądają atrakcyjnie i przynoszą korzyści; te, na których możesz modelować swoją stronę ściskania i zwiększać współczynnik konwersji odwiedzających.
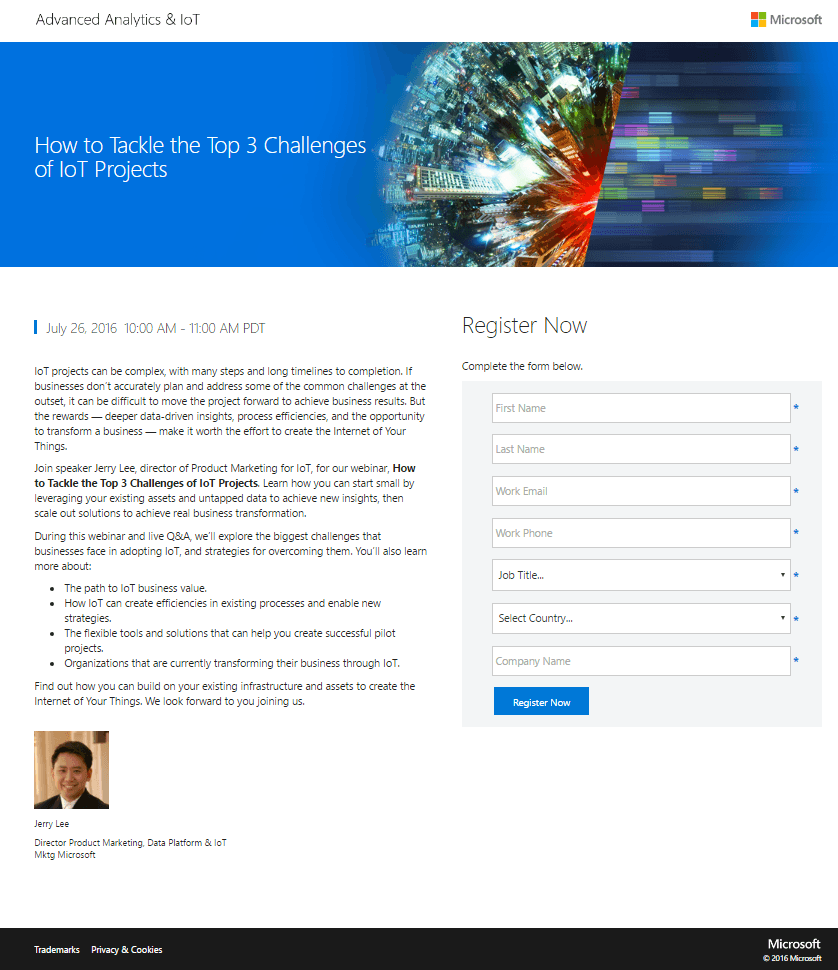
Microsoft

Co tu zadziałało dla Microsoftu?
- Ograniczone informacje podzielone na strawne kawałki
- Stosowanie wypunktowań dla lepszej czytelności
- Prosty formularz z czytelnymi instrukcjami
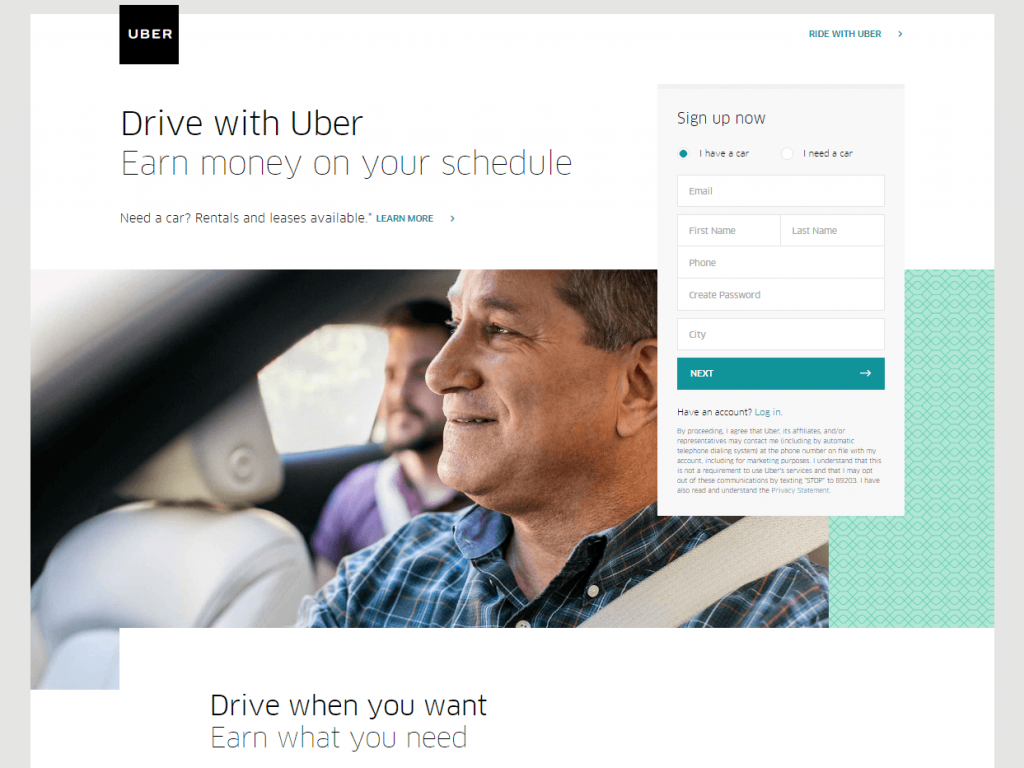
Uber

Co tu zadziałało dla Ubera?
- Solidny nagłówek, który przedstawia wyraźną korzyść
- Krótki i prosty formularz rejestracyjny
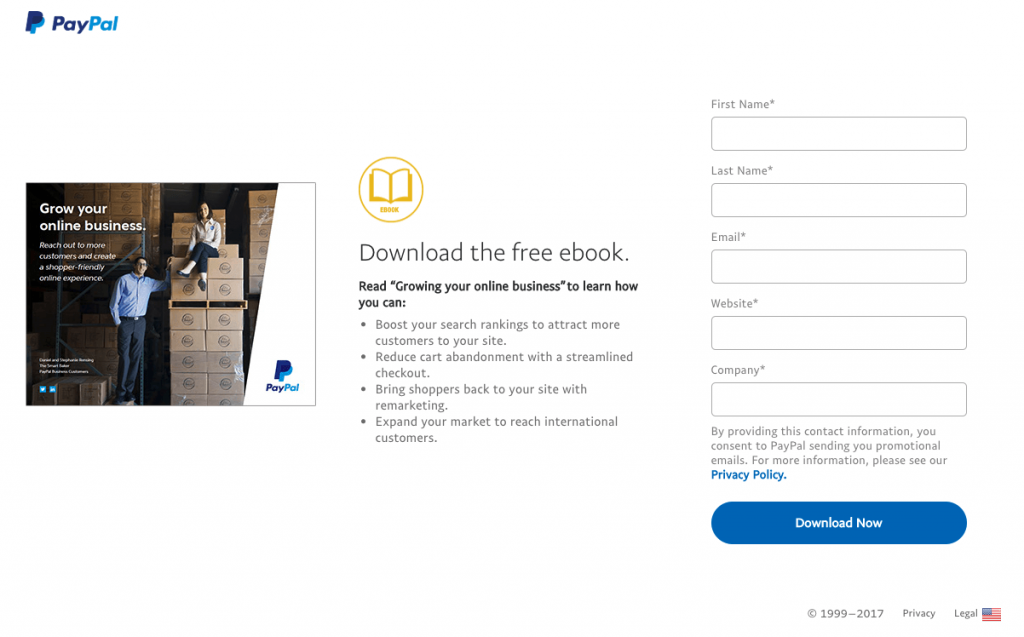
PayPal

Co tu zadziałało dla PayPala?
- Krótki i streszczony tekst z punktorami ułatwiającymi szybkie czytanie
- Prosta forma i zachęcający duży niebieski przycisk CTA
- Słowo „bezpłatny”, które od razu oddaje bezkosztowy charakter oferty
- Bonus – oferta ebooka, która przyciągnie zainteresowanych odwiedzających
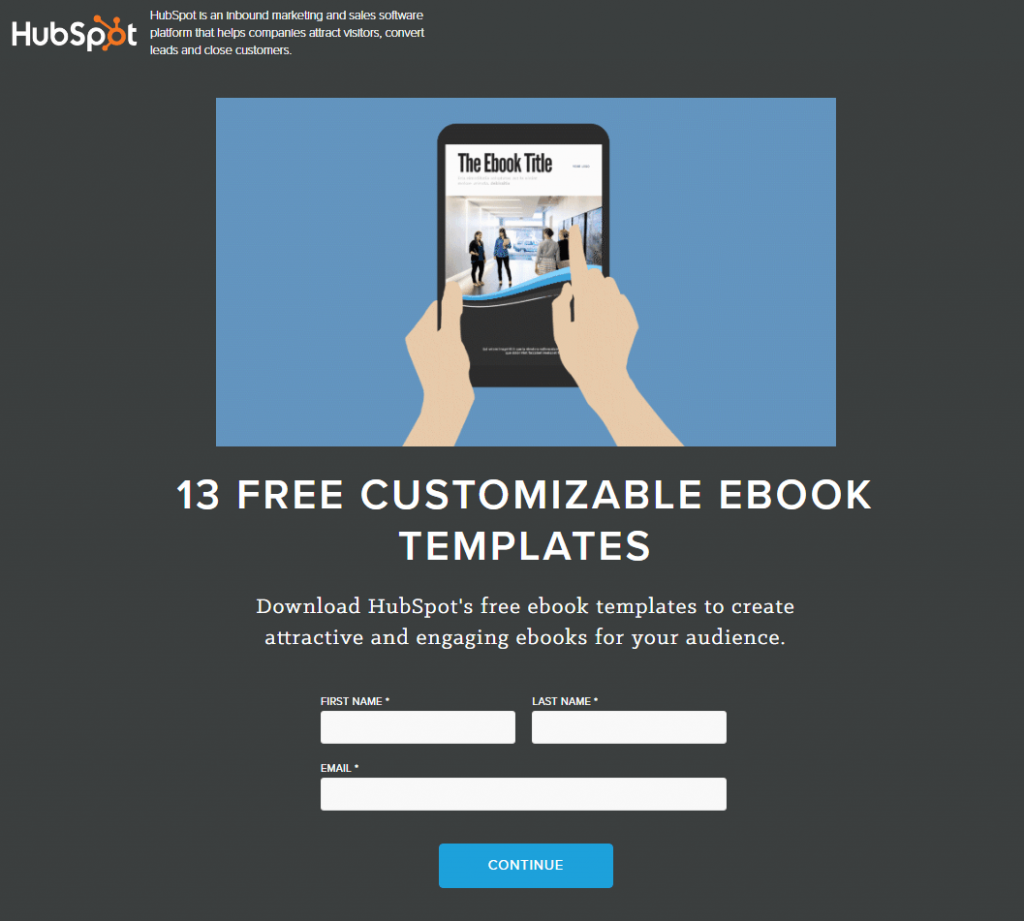
HubSpot

Co tu zadziałało dla HubSpot?
- Użycie kombinacji nagłówka i podnagłówka, która komunikuje silną propozycję wartości
- Obraz do wizualizacji oferty i zapewnienia, że odwiedzający dostaną właściwą rzecz
- Prostsza forma optin z wyraźnym i mocnym przyciskiem CTA o atrakcyjnym kolorze
- Ebook jako oferta pozyskiwania adresów e-mail od odwiedzających
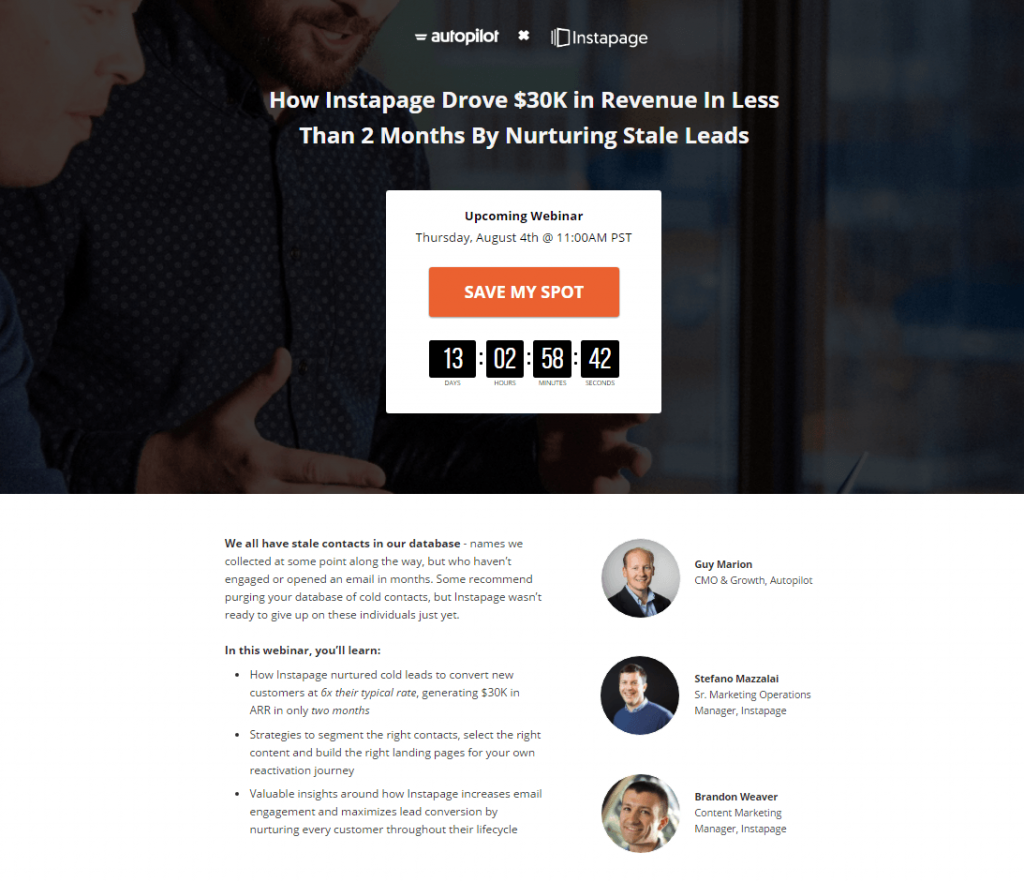
Autopilot

Co tu zadziałało dla AutoPilota?
- Mocny, bezpośredni nagłówek studium przypadku, który oferuje cenny zasób
- Duży przycisk CTA wraz z licznikiem czasu niedoboru, którego nie można łatwo odrzucić
- Prosta kopia podzielona na punktory
- Wykorzystanie webinaru jako magnesu dla zainteresowanych odwiedzających
17 hacków, aby stworzyć najlepszą stronę do ściskania
Jeśli uważnie przyjrzysz się przykładom stron ściskania, zauważysz, że istnieje kilka wspólnych elementów, które są na nich używane w różny sposób.
Są to nagłówki, obrazy, przyciski CTA, formularze i inne elementy. Powinieneś wiedzieć, jak najlepiej wykorzystać te elementy na swojej stronie ściskania, aby wydobyć z nich to, co najlepsze.
Ale pamiętaj! Liczy się pierwsze wrażenie. Odwiedzający może na ogół pozostać na stronie wyciskania przez około 2-3 sekundy; musisz sprawić, by twoje liczyły się w tym krótkim okresie.
Oto 17 sztuczek, o których możesz pamiętać podczas tworzenia stron ściskanych:
Hack 1 – Rozwiąż problem bólu w nagłówku
Ponieważ nagłówek jest pierwszą rzeczą, którą czyta odwiedzający, upewnij się, że jest aktywny, odważny, jasny, interesujący i nastawiony na korzyści.
Powinno to być właściwe dla pieniędzy – od razu do sedna, rozwiązać problem i stworzyć pilną potrzebę. Używaj mocnych czasowników i unikaj strony biernej.
Hack 2 – Wyróżnij korzyść w podtytule
Podnagłówek, jeśli istnieje, wyjaśnia i rozszerza nagłówek. Nie tylko sprawia, że nagłówek jest bardziej znaczący, ale przekonuje odwiedzających do dalszego czytania, gdy obiecuje korzyści.
Hack 3 – Użyj czytelnej czcionki
Używana czcionka powinna być wyraźna, przyjemna dla oka i nie szorstka dla oczu.
Nagłówek powinien być jak najgrubszy, a podtytuł może być nieco grubszy niż zwykły tekst, który nie powinien być zbyt mały do przeczytania.
Hack 4 – Stwórz angażującą kopię
Tekst wprowadzający na stronie ściskania powinien być zwięzły, trafny i prosty.

Zadawaj tylko pytania zamknięte, ponieważ pytania otwarte mogą zająć trochę czasu, aby wypełnić i sprawić, że odwiedzający nie będzie zainteresowany, a ostatecznie odpadnie.
Hack 5 – Podziel długie zdania na wypunktowanie
Używaj wypunktowań, aby czytelnik mógł je przeglądać bez poświęcania dużo czasu.
W szczególności należy wyróżnić i wyróżnić kluczowe korzyści.
Hack 6 – Zrównoważ kolor i kontrast
Użycie schematu kolorów i tych samych kontrastujących kolorów dla połączonych elementów ułatwia odwiedzającemu zrozumienie na pierwszy rzut oka i ułatwia płynny przepływ oczu zgodnie z potrzebami.
Upewnij się również, że kolor tła jest przyjemny.
Tekst CTA powinien nadawać się do działania i dokładnie opisywać akcję, która nastąpi po kliknięciu. Powinien być krótki i zachęcać do działania.
Możesz dodać kilka słów oznaczających pilność, na przykład dzisiaj, teraz itp.
W tym badaniu odkryto, że konsumenci podejmują decyzje na podstawie koloru produktów.
Najskuteczniejszy jest przycisk CTA o jasnym i kontrastowym kolorze. Powinien przyciągać uwagę czytelników i być klikalny.
Być może ten przewodnik pomoże ci lepiej zrozumieć kolory, ich znaczenie i sposób ich użycia.
Hack 9 – CTA i formularz rejestracyjny
Zgodnie z tym ustaleniem, jeśli umieścisz wezwanie do działania i formularz rejestracji w górnej lub górnej części strony wyciskania, konwersje mogą wzrosnąć nawet o 41% .
Podczas gdy rozmiar przycisku CTA powinien być duży i umieszczony na dole, formularz rejestracji powinien być mały i umieszczony na górze.
Hack 10 – Wstaw obraz/wideo z pomocą
W zależności od przeznaczenia strony ściskania odpowiednio użyj obrazu lub filmu, aby przekonać odwiedzającego.
Jeśli rozdajesz e-booka, użyj jego obrazu okładki. Jeśli jest to ekurs, wykorzystaj krótki film, aby opowiedzieć, w jaki sposób i dlaczego kurs byłby przydatny dla zwiedzającego.
Hack 11 – Zminimalizuj pola formularzy
Długie formularze tylko zniechęcają odwiedzających.
W związku z tym należy mieć jak najmniej pól formularzy, aby nie powodować żadnego tarcia w ruchu użytkownika na stronie ściskania.
Zgodnie z tym raportem firma Expedia zarobiła 12 milionów dolarów, usuwając tylko jedno pole formularza.
Gdy odwiedzający wyrazi zgodę, możesz później uzyskać więcej informacji.
Wtyczka Rainmaker WordPress ma wszystkie funkcje, aby stworzyć skuteczny formularz, który można wykorzystać na stronie generowania leadów.
Hack 12 – Oferuj nagrody / zasoby
Zaplanuj wręczenie zawartości cyfrowej jako nagrody w zamian za adres e-mail odwiedzającego. Może to być ebook, e-kurs, raport/whitepaper, webinarium, lista kontrolna itp.
Wspomnij o korzyściach na stronie rejestracji, które odwiedzający uzyska, gdy się zapisze. Możesz nawet pokazać niedobór, jak wolny tylko przez ograniczony czas, ograniczone miejsca itp.
Hack 13 – Stwórz zaufanie w pierwszej chwili
Ludzie obawiają się, że możesz ich spamować lub przekazywać dane osobom trzecim. Dlatego zawrzyj w zdaniu, w jaki sposób użyjesz adresu e-mail odwiedzającego, aby zdobyć jego zaufanie już na pierwszym etapie.
Możesz również podać link do swojej polityki prywatności na dole strony ściskania i wyświetlić pieczęć zaufania.
Hack 14 – Pokaż licznik
Kiedy ludzie widzą liczbę, czują, że musi być dobra, ponieważ inni ją wybierają. Wyświetlaj więc liczbę osób zarejestrowanych na webinary lub liczbę pobrań, gdy osiągną liczbę możliwych do wrażenia, aby udowodnić swój autorytet.
Hack 15 – Buduj wiarygodność dzięki referencji
Wyświetlaj prawdziwe referencje lub opinie użytkowników dotyczące jakości Twoich treści, jeśli możesz. Uczłowieczyłoby to stronę docelową i zwiększyłoby szanse konwersji.
Hack 16 – Zaprezentuj wielkie nazwiska
Jeśli masz jakieś wielkie nazwiska jako swoich klientów, nie wahaj się pokazać swojej imponującej listy klientów na stronie ściskania. Wszystko, co robi wrażenie na odwiedzającym, ułatwia zadanie konwersji.
Hack 17 – Wyzwalanie wyskakujących okienek / formularze optin
Wyskakujące okienka są bardzo skuteczne, jeśli są odpowiednio używane.
Ponieważ wzrok odwiedzającego ma tendencję do oddalania się od Twojego filmu lub obrazu, silny formularz zgody pod nim lub wyskakujące okienko w zamiarze wyjścia natychmiast przyciąga jego uwagę.
To były podstawowe hacki do stworzenia skutecznej strony ściskania. Z nadzieją, że zaimplementujesz je na swojej stronie.
Przejdźmy teraz do znalezienia najlepszego narzędzia do stworzenia strony ściskania.
5 narzędzi WordPress do stworzenia najlepszej strony do ściskania
Dobra strona ściskania może zdziałać cuda dla Twojej witryny – jedno badanie Hubspot podnosi współczynnik konwersji do 30% lub więcej!
Teraz, gdy już wiesz, jakie czynniki są odpowiedzialne za stworzenie najlepszej strony ściskania, przejrzyjmy kilka najlepszych wtyczek WordPress do strony ściskania dla Twojej witryny.
Rozkwitaj strony docelowe
Thrive Landing Pages daje Ci do dyspozycji różnorodne ustawienia i opcje – od formularzy treści i stron marketingowych po obrazy i szablony, po tworzenie dowolnych stron ściskanych, które tylko zechcesz.
Plusy
- Możesz zacząć w ciągu kilku minut po wybraniu preferowanego szablonu profesjonalnego.
- Wszystkie strony docelowe lub strony ściskania są zoptymalizowane pod kątem szybkiej konwersji.
- Istnieją bardziej zaawansowane narzędzia do generowania leadów, które ułatwiają tworzenie jedno- i dwuetapowych formularzy opt-in.
Cons
- Trochę złożoności wiąże się z przypadkami, w których chcesz ograniczyć wyświetlanie formularzy generowania leadów przez użytkownika.
Wtyczka stron docelowych WordPress
WordPress Landing Pages to darmowa wtyczka WordPress, ale są też płatne dodatki.
Ma kilka świetnych funkcji, takich jak wstępne wypełnianie formularzy i klonowanie strony docelowej, aby przyspieszyć proces tworzenia strony ściskania.
Plusy
- Edytor wizualny ułatwia początkującym tworzenie stron typu landing lub squeeze.
- Możesz śledzić współczynniki konwersji i korzystać z narzędzi do testowania A/B na swoich stronach wyciskania.
Cons
- Aby uzyskać dostęp do zaawansowanych funkcji wtyczki, musisz kupić dodatkowe dodatki.
InstaBuilder
Wtyczka InstaBuilder ma fajną obsługę mobilną, dzięki czemu wszystkie strony ściskania można wyświetlać na urządzeniach mobilnych. Możesz także wybierać spośród ponad 100 szablonów i wielu dostosowywanych elementów treści zawartych w pakiecie.
Plusy
- Posiada edytor przeciągania i upuszczania, który sprawia, że proces tworzenia stron ściskanych jest łatwiejszy i szybszy.
- Możesz nawet eksportować i importować strony oraz łączyć zaawansowaną analitykę z testami A/B, aby uzyskać lepszą analizę.
Cons
- Wbudowany edytor obrazów nie jest pełen funkcji, a użytkownicy wciąż tęsknią za funkcjami Photoshopa.
OptymalizacjaPrasa
Oprócz ułatwienia tworzenia stron ściskania i stron sprzedaży, wtyczka OptimizePress może również pomóc w tworzeniu portali członkowskich, autorytetowych witryn blogowych i lejków sprzedażowych dostosowanych do urządzeń mobilnych.
Plusy
- OptimizePress ma unikalną stronę rejestracji na webinar, która przydaje się, aby przekonać użytkowników do rejestracji.
- Zawiera również edytor na żywo w czasie rzeczywistym z ponad 40 niestandardowymi elementami, które przyspieszają tworzenie stron ściskanych.
Cons
- Dla początkujących może to być nieco skomplikowane i drogie.
Strony wiodące
Lead Pages to kosztowna wtyczka, ale może pomóc w tworzeniu stron ściskanych w ciągu kilku minut i całkowicie nimi zarządzać bez użycia jakichkolwiek kodów.
Plusy
- Posiada wszystkie przyjazne dla użytkownika funkcje, takie jak niestandardowe kolory, czcionki, obrazy oraz funkcja przeciągania i upuszczania.
- Zawiera pakiet ponad 70 szablonów stron docelowych dostosowanych do urządzeń mobilnych do wyboru i można ich używać na nieograniczonej liczbie domen.
Cons
- Ma wysoką opłatę miesięczną, a użytkownicy uważają ją za zbyt skomplikowaną, jeśli potrzebują tylko prostej wtyczki strony docelowej lub ściskania.
Te wtyczki WordPress zapewniają wiele funkcji. Ale czekaj, jest więcej opcji wtyczek, które mogą pomóc ulepszyć twoje strony ściskania i zapewnić lepsze wyniki.
5 specjalnych narzędzi WordPress, które usprawnią generowanie leadów
Generowanie leadów to niezbędny proces dla Twojej strony internetowej. Warto zainwestować swoje wysiłki i pieniądze w ulepszenie go, aby osiągnąć maksymalne współczynniki konwersji odwiedzających.
Oto kilka wysoce wyspecjalizowanych i wspierających wtyczek WordPress, które usprawniają proces generowania leadów w celu tworzenia wysoce skutecznych stron ściskanych.
Wyskakujące okienka, pasek powitalny, opcje opcji i wtyczka generowania leadów – Icegram
Oprócz zapewniania podstawowych funkcji optin, budowania list i subskrypcji e-mail, wtyczka Icegram idzie o krok dalej.
Korzystając z Icegram, możesz tworzyć potężne przyciski wezwania do działania (CTA), przyciągające uwagę nieograniczoną liczbę formularzy e-mail optin i wiele stylów wiadomości, które można ustawić tak, aby wyświetlały się w wielu miejscach w witrynie.
Icegram zapewnia również podzielone testy, wyzwalacze zachowań, zaawansowane kierowanie, kierowanie geograficzne, więcej działań wezwania do działania i wiele więcej.
Możesz ulepszyć tworzenie stron ściskania w swojej witrynie, korzystając z 20 wysoce konwertujących i responsywnych szablonów projektowych i dostosować je do motywu witryny.
Pobierz Icegram za darmo
Rainmaker – najlepsza wtyczka do WP
Rainmaker to najprostszy sposób na tworzenie formularzy ściskania na stronach ściskania WordPress.
Możesz wstawić formularze subskrypcji w dowolnym miejscu na swojej stronie internetowej bez znajomości kodowania.
Ponadto Rainmaker zapisuje wszystkie informacje o potencjalnych klientach uzyskane podczas przesyłania formularza w bazie danych witryny WordPress.
Wraz z mnóstwem elegancko zaprojektowanych gotowych szablonów formularzy otrzymujesz opcje integracji z wieloma innymi usługami e-mail marketingu i innymi aplikacjami.
Rainmaker to darmowa wtyczka kompatybilna z Icegram, a ich połączone użycie sprawia, że jest to jedno z najlepszych narzędzi marketingowych, jakie możesz mieć na swojej stronie WordPress.
Pobierz RainMaker teraz
Formy grawitacyjne
Gravity Forms to narzędzie premium do tworzenia zaawansowanych formularzy dla Twojej witryny WordPress. Możesz łatwo rozszerzyć i zintegrować Gravity Forms z kilkoma popularnymi aplikacjami internetowymi i usługami online.
Możesz tworzyć złożone i potężne formularze bez wiedzy programistycznej, wykonując prosty proces wybierania pól, konfigurowania opcji, a następnie łatwego osadzania formularzy za pomocą wbudowanych narzędzi na swojej stronie WordPress.
Najlepsza strona docelowa
Bezpłatna wtyczka Ultimate Landing Page pomoże Ci tworzyć wkrótce strony, strony docelowe i stronę sprzedaży dla Twojej witryny WordPress.
Jeśli chcesz, możesz nawet ustawić stronę docelową utworzoną za pomocą tej wtyczki jako stronę główną swojej witryny. Otrzymasz również kolekcję dostosowywanych szablonów.
Chociaż dzięki funkcjom testowania podzielonego, metaboksie SEO i integracji z innymi usługami poczty e-mail i formularzami internetowymi, wtyczka ta nie jest zbyt bogata w funkcje, ale służy do przechwytywania leadów i zwiększania współczynników konwersji odwiedzających.
Instapage
Instapage to skuteczna wtyczka premium WordPress do tworzenia stron docelowych gotowych do konwersji.
Dostajesz zestaw przetestowanych pod kątem konwersji szablonów, które oferują Ci szybszy start generowania leadów w Twojej witrynie WordPress.
Zapewnia narzędzie do współpracy, które pomaga członkom zespołu i klientom komunikować się i przyspieszać proces przeglądu projektu.
Gotowy na więcej potencjalnych klientów?
WordPress to jeden z najbardziej elastycznych i łatwych w zarządzaniu systemów zarządzania treścią (CMS). Pomaga tworzyć różne strony generowania potencjalnych klientów zgodnie z Twoimi wymaganiami.
Bez względu na to, której wtyczki używasz w swojej witrynie WordPress, jeśli użyjesz sugerowanych hacków do tworzenia stron wyciskania, z pewnością odczujesz wzrost współczynników konwersji, co spowoduje wzrost liczby klientów i subskrybentów.
Jaki jest Twój preferowany sposób na zwiększenie generowania leadów w Twojej witrynie? Której wtyczki WordPress używasz do tworzenia wyciskanych stron i formularzy?
