Jak łatwo zintegrować MailChimp z WordPress?
Opublikowany: 2022-06-16Coraz trudniej jest zwiększyć liczbę czytelników Twojej witryny. Wyszukiwania Google w zasadzie wyświetlają reklamy tylko na pierwszej stronie wyników. Wiele firm zauważyło, jak znacznie spadła liczba odwiedzin i ruchu w ich witrynie, jeśli nie chcą płacić za reklamy.
Biorąc pod uwagę ten nowy scenariusz, ważne jest nie tylko zwiększenie widoczności w sieciach społecznościowych, ale także zwiększenie listy subskrybentów Twojego Newslettera, aby byli na bieżąco z publikowanymi przez Ciebie wiadomościami. Dzisiaj zobaczymy, jak utworzyć listę subskrybentów w MailChimp i jak zintegrować ją z witryną WordPress, aby lista szybko się powiększała i zapewniała, że subskrybenci automatycznie otrzymują wiadomości z Twojego bloga.
Utwórz listę mailingową w MailChimp
Aby połączyć Mailchimp z WordPress, pierwszą rzeczą, której będziesz potrzebować, jest konto Mailchimp. Aby to zrobić, odwiedź witrynę MailChimp i kliknij przycisk „Zarejestruj się za darmo” w prawym górnym rogu.

Po prostu wpisz swój adres e-mail, utwórz nazwę użytkownika i hasło dla swojego konta i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć konfigurację konta.
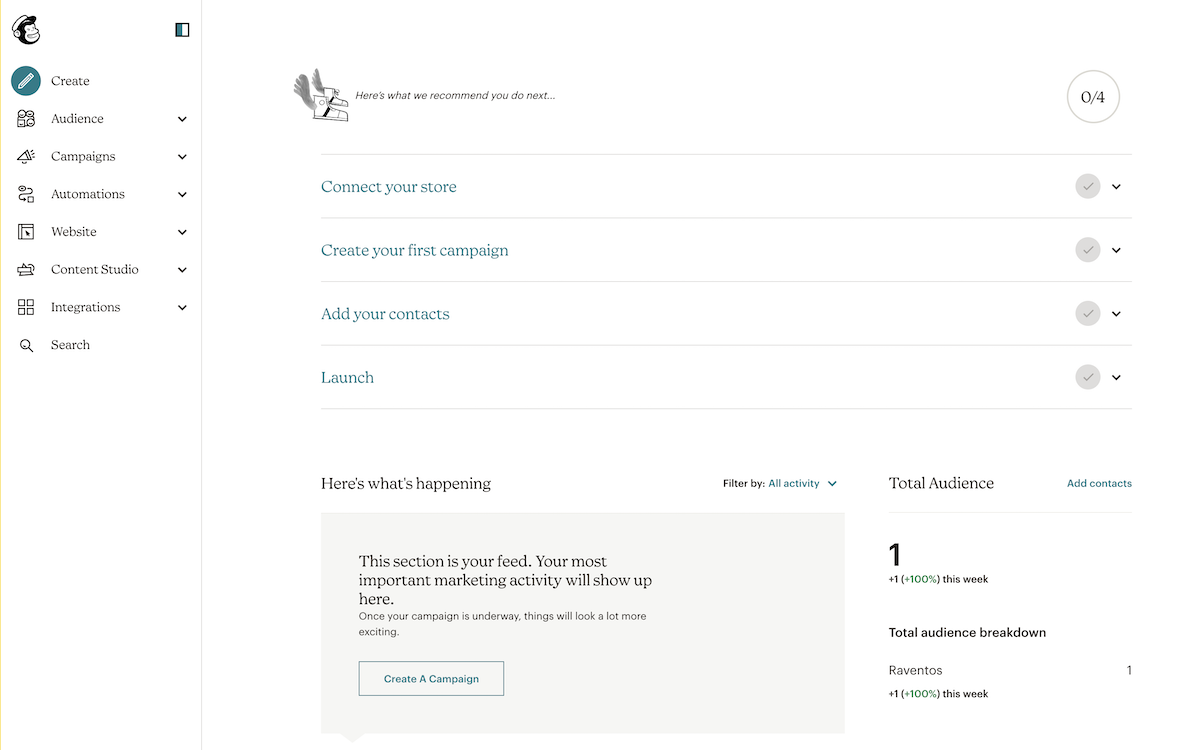
Po utworzeniu konta pojawi się pulpit nawigacyjny Mailchimp, który wygląda tak:

Przyjrzyjmy się różnym opcjom dodawania formularza MailChimp do witryny WordPress.
Osadź formularz MailChimp w swojej witrynie WordPress
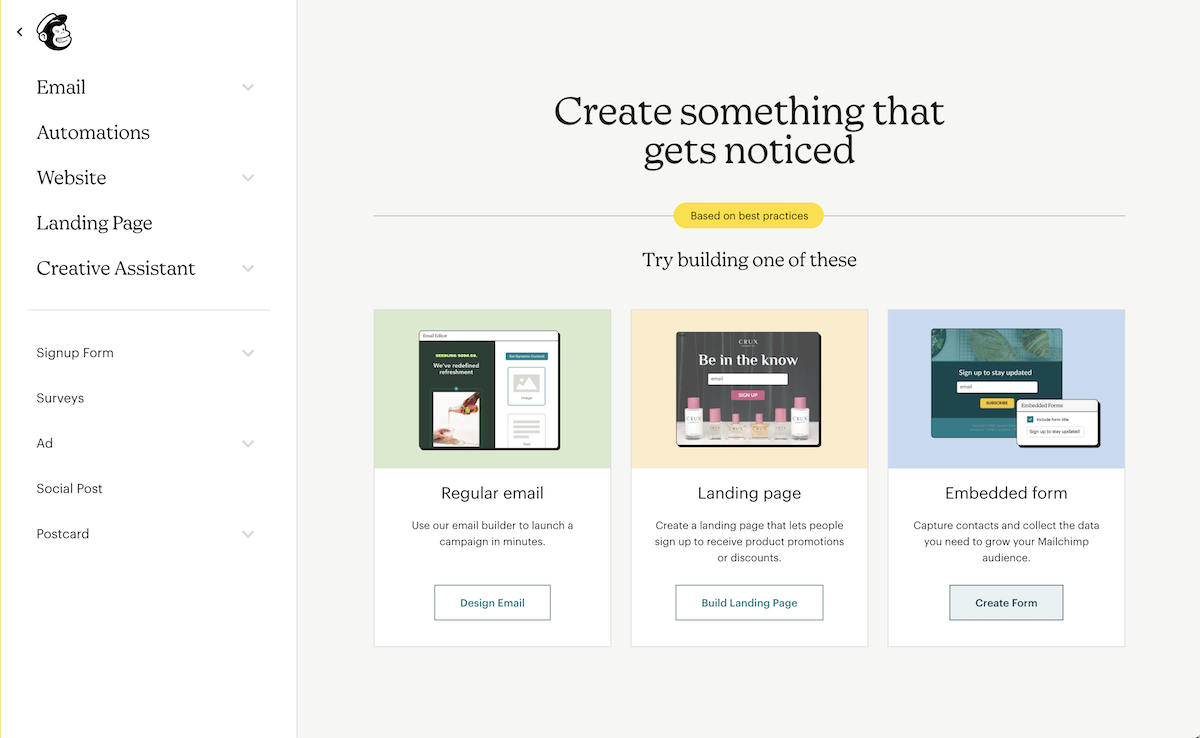
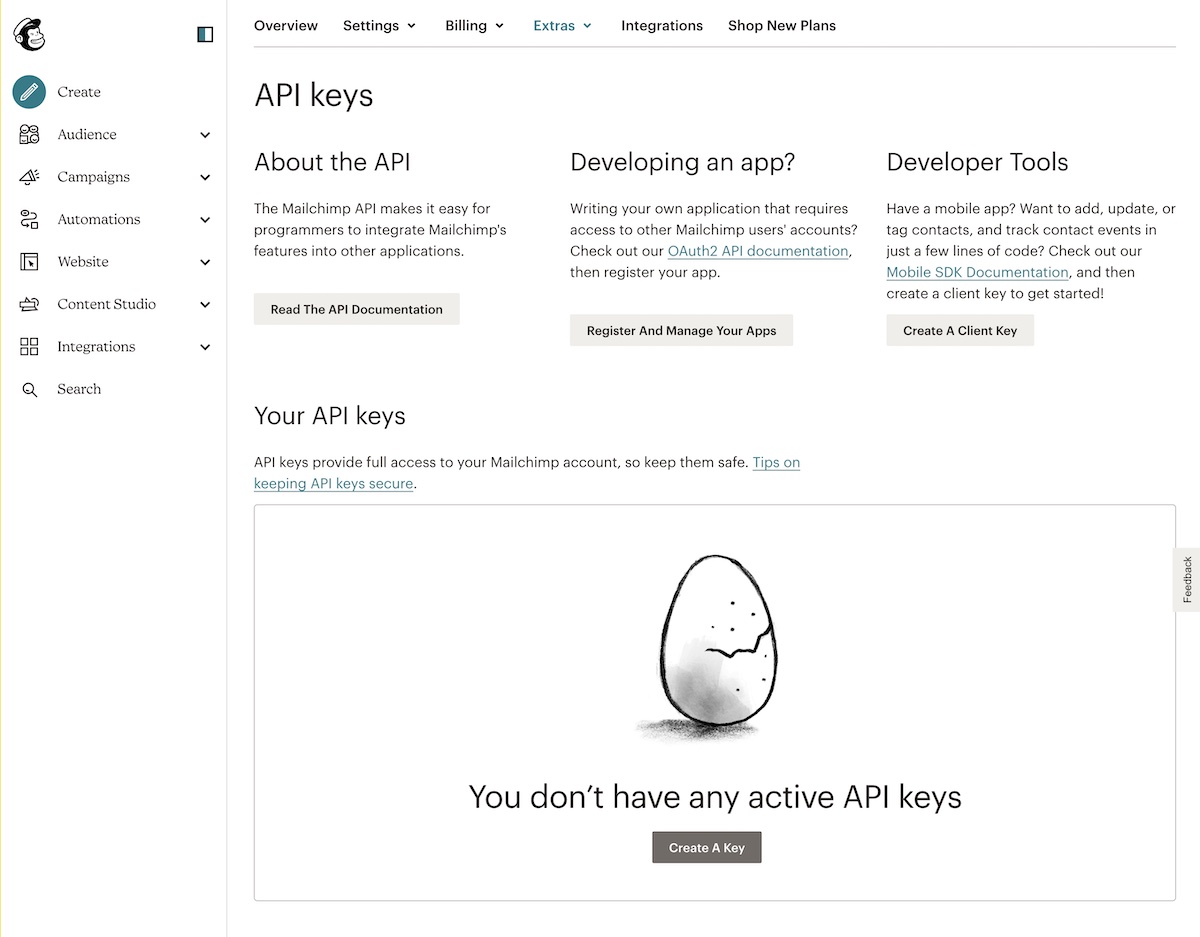
Mailchimp ma już wbudowane formularze subskrypcji, które możesz osadzić bezpośrednio w swojej witrynie WordPress. Aby to zrobić, jak widać na powyższym obrazku, musisz kliknąć ikonę tworzenia w menu po lewej stronie, a następnie wybrać opcję utworzenia osadzonego formularza.

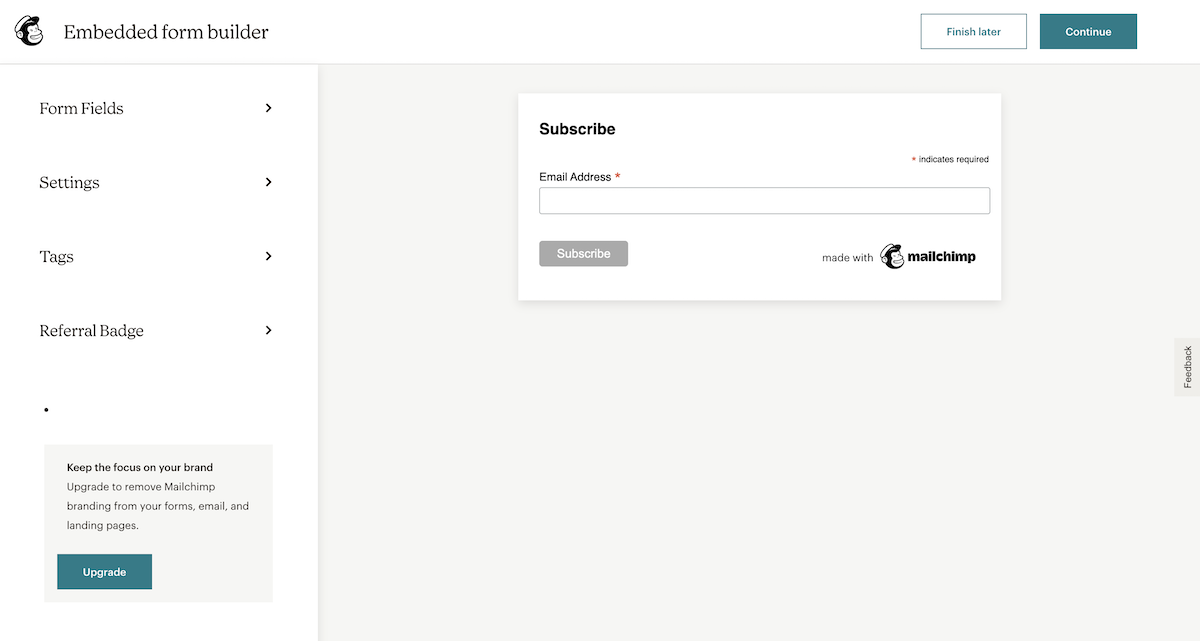
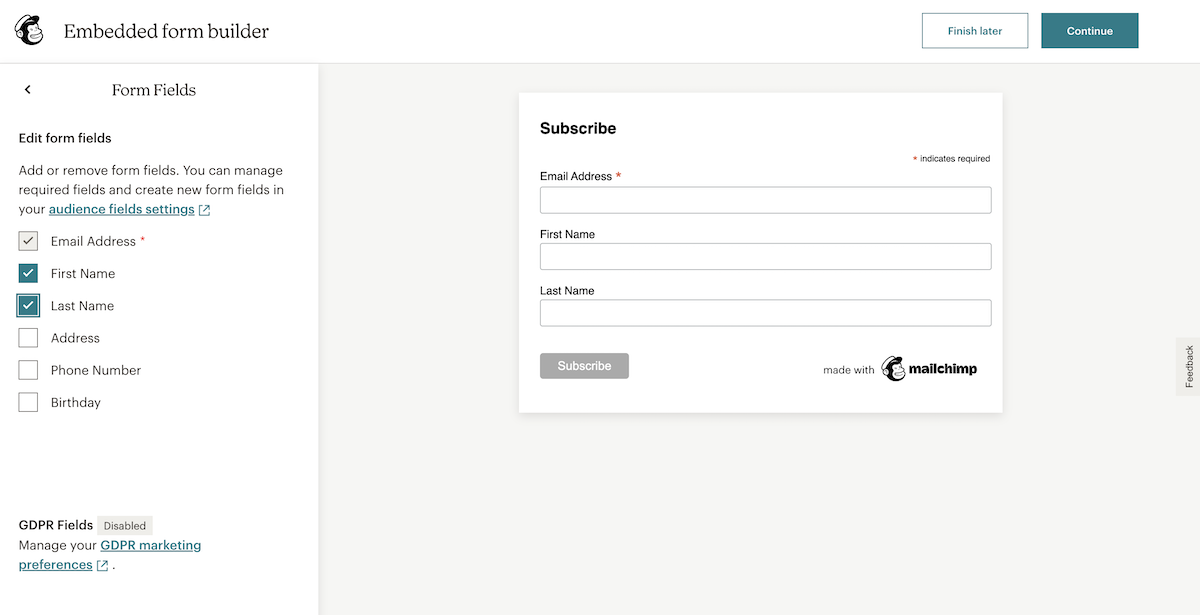
Na stronie konfiguracji formularza domyślnie wyświetla formularz zawierający tylko adres e-mail.

W menu po lewej stronie możesz wybrać, które pola formularza mają być wyświetlane oraz wybrać inne opcje formularza rejestracyjnego.

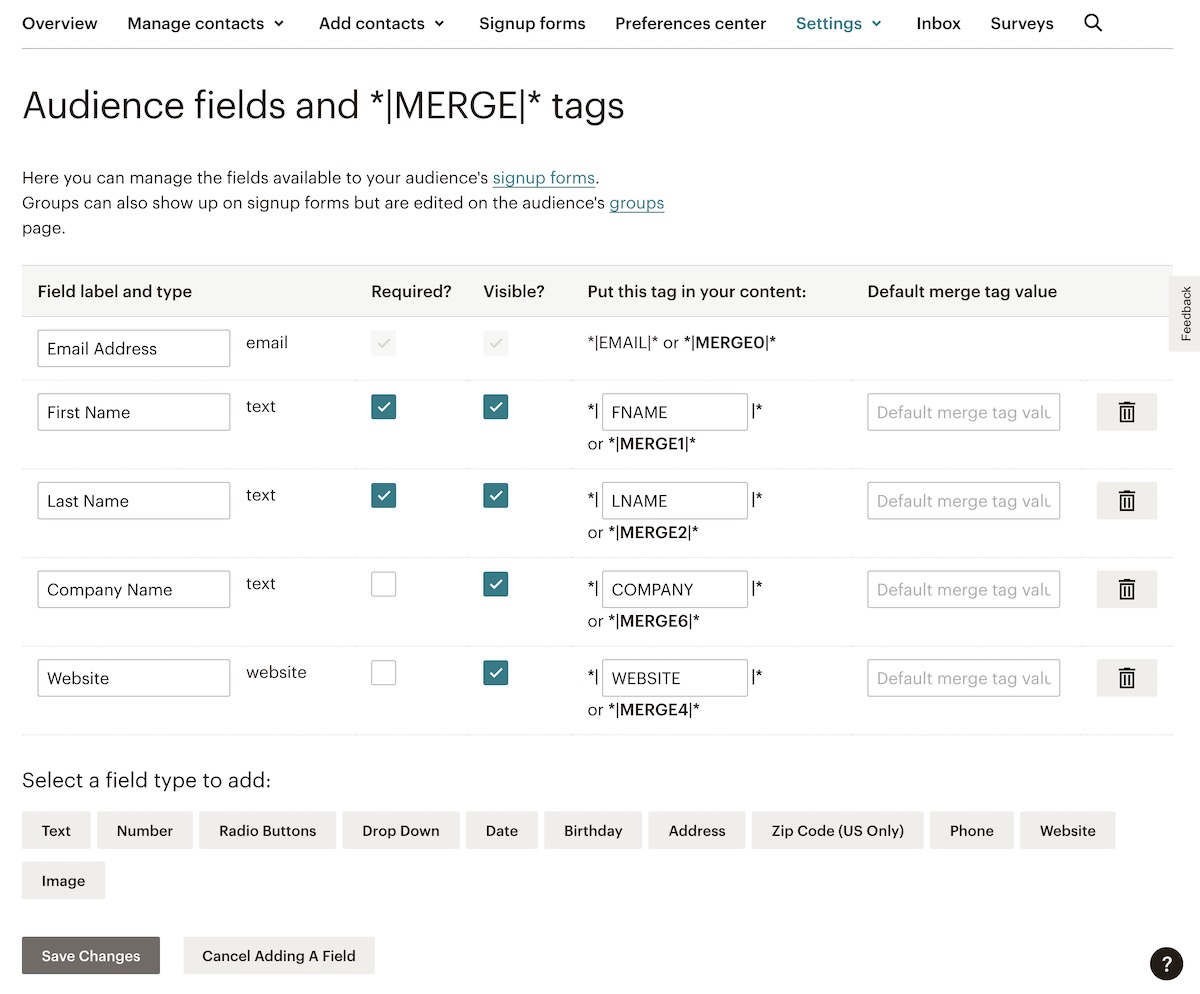
Pola, z których możesz wybierać, to nie tylko te pokazane na powyższym obrazku. Możesz również dostosować pola, które mają być wyświetlane w formularzu, w opcji ustawień odbiorców.

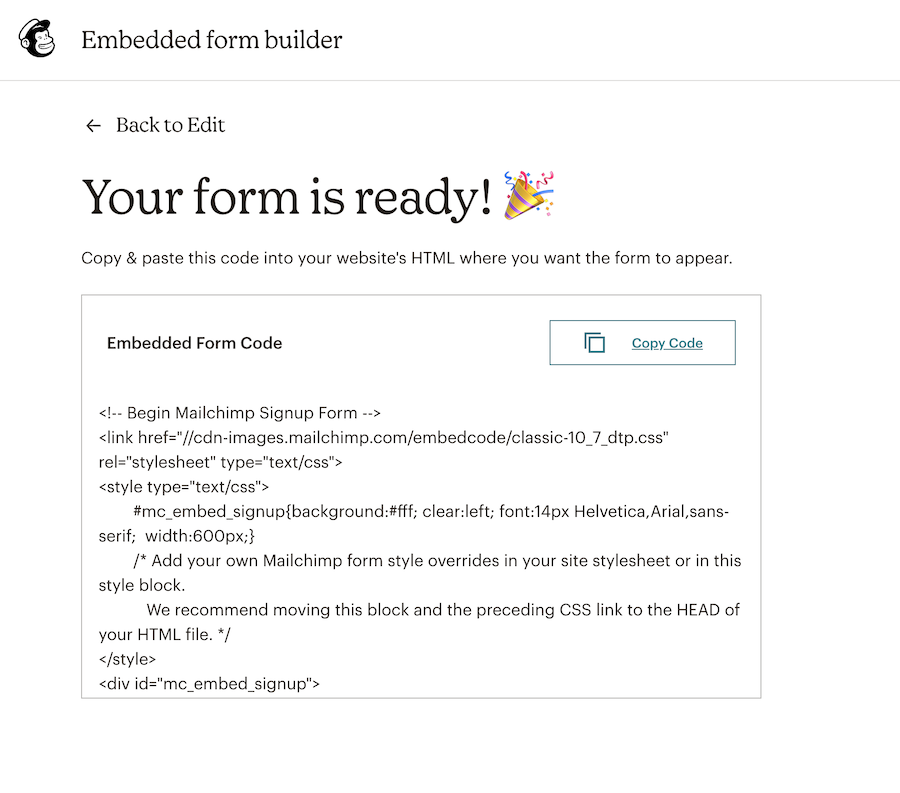
Po zmodyfikowaniu pól i umieszczeniu ich w formularzu, który ma zostać wyświetlony, kliknij przycisk „Kontynuuj”, aby wyświetlić kod, który musisz wkleić na swojej stronie, aby uzyskać formularz. Kliknij „Kopiuj kod”.

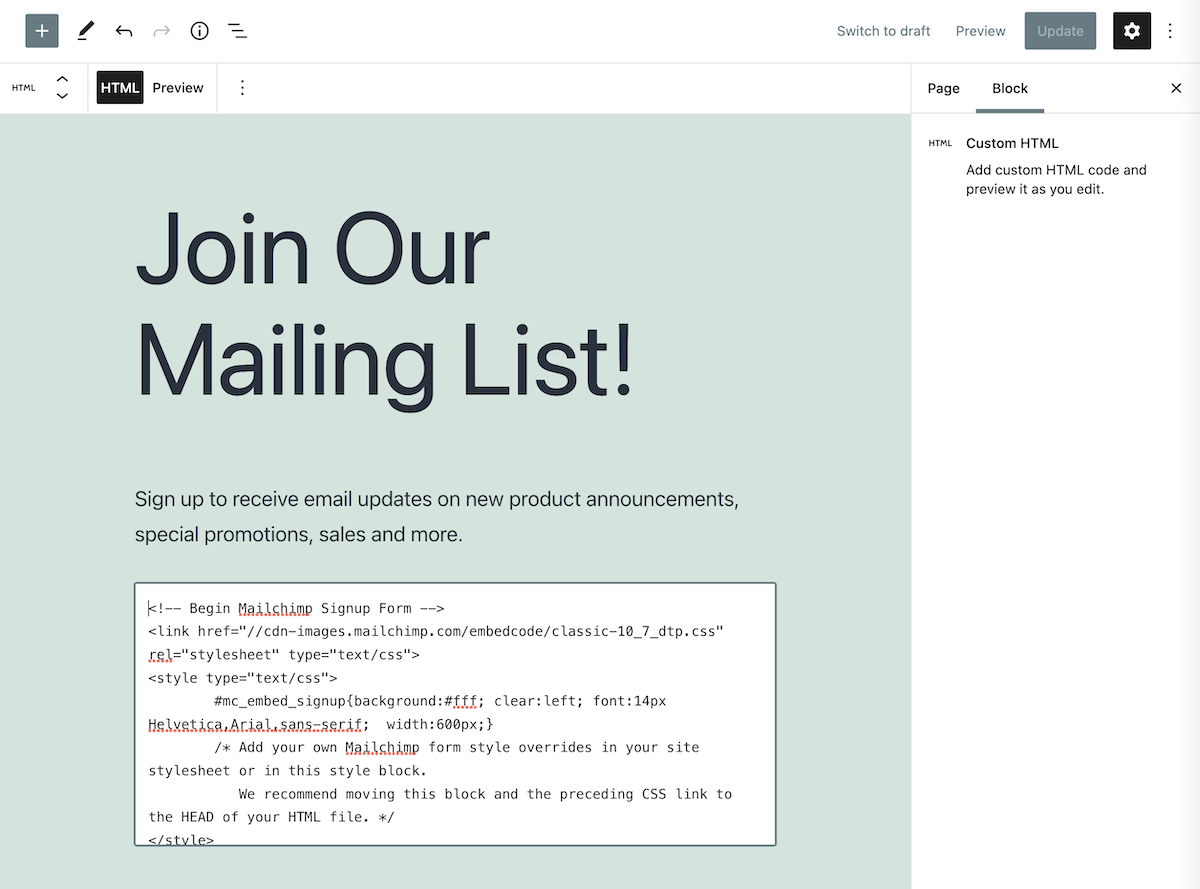
Edytuj stronę swojej witryny, na której chcesz wyświetlić formularz, wstaw blok typu HTML i wklej skopiowany wcześniej kod, a teraz możesz zapisać stronę.

Możesz teraz wyświetlić podgląd strony, aby zobaczyć, jak łatwo było dodać osadzony formularz do swojej witryny.

Utwórz formularz za pomocą Nelio Forms
Jak być może zauważyłeś, Mailchimp pozwala tworzyć podstawowe formularze, które można zintegrować z WordPress, ale z kilkoma opcjami projektowania i dostosowywania.
Lepszą alternatywą dla domyślnych formularzy dostarczanych przez MailChimp do dodawania formularzy, które są w pełni zintegrowane z projektem Twojej witryny, jest użycie wtyczki takiej jak Nelio Forms. Nelio Forms integruje się z kontem MailChimp i ma tę zaletę, że pozwala dostosować formularz według własnego uznania za pomocą edytora bloków WordPress.
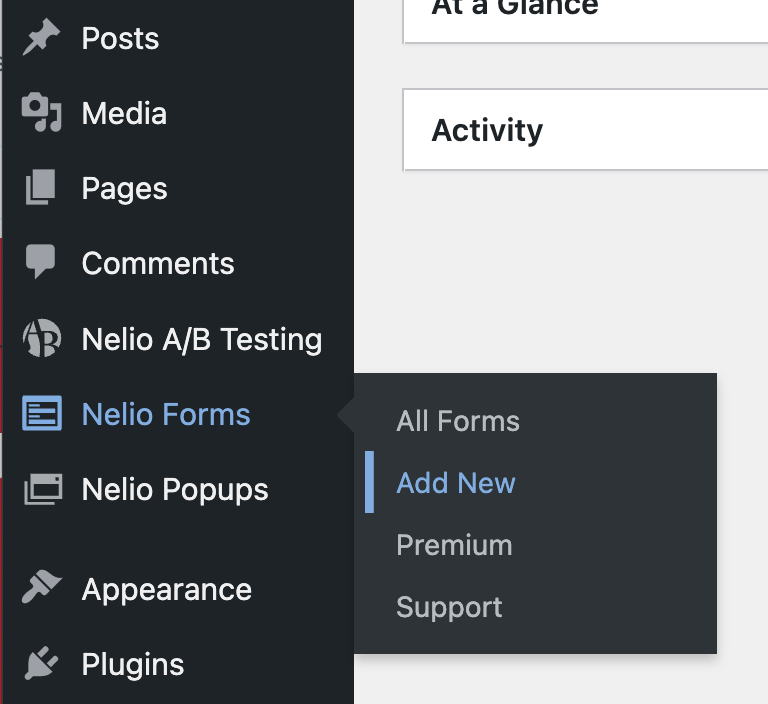
Po zainstalowaniu masz możliwość dodania nowego formularza na lewym pasku bocznym WordPressa.

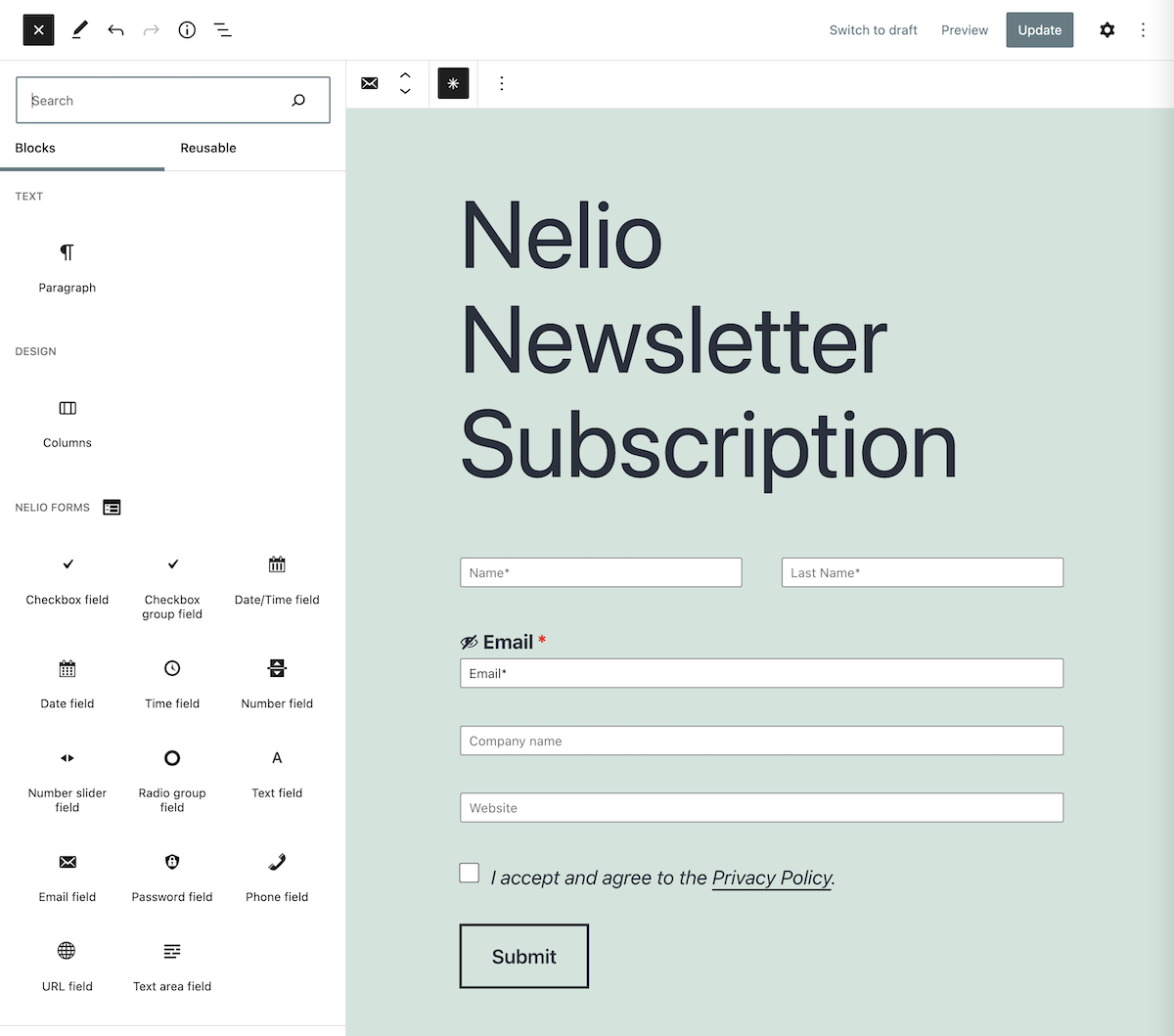
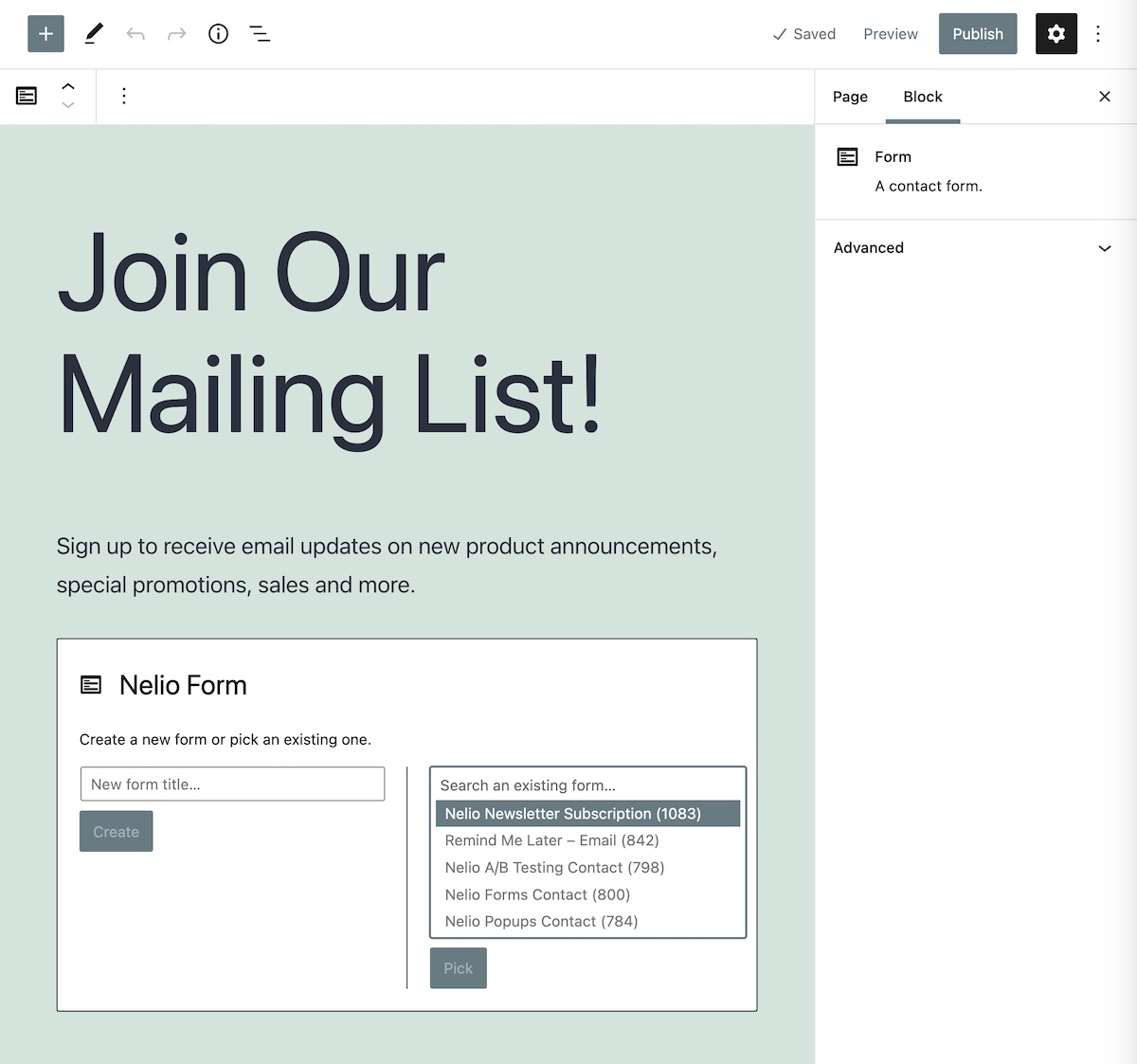
Zobaczysz, że edytor formularzy Nelio Forms jest w rzeczywistości tym samym edytorem bloków WordPress, który już znasz:


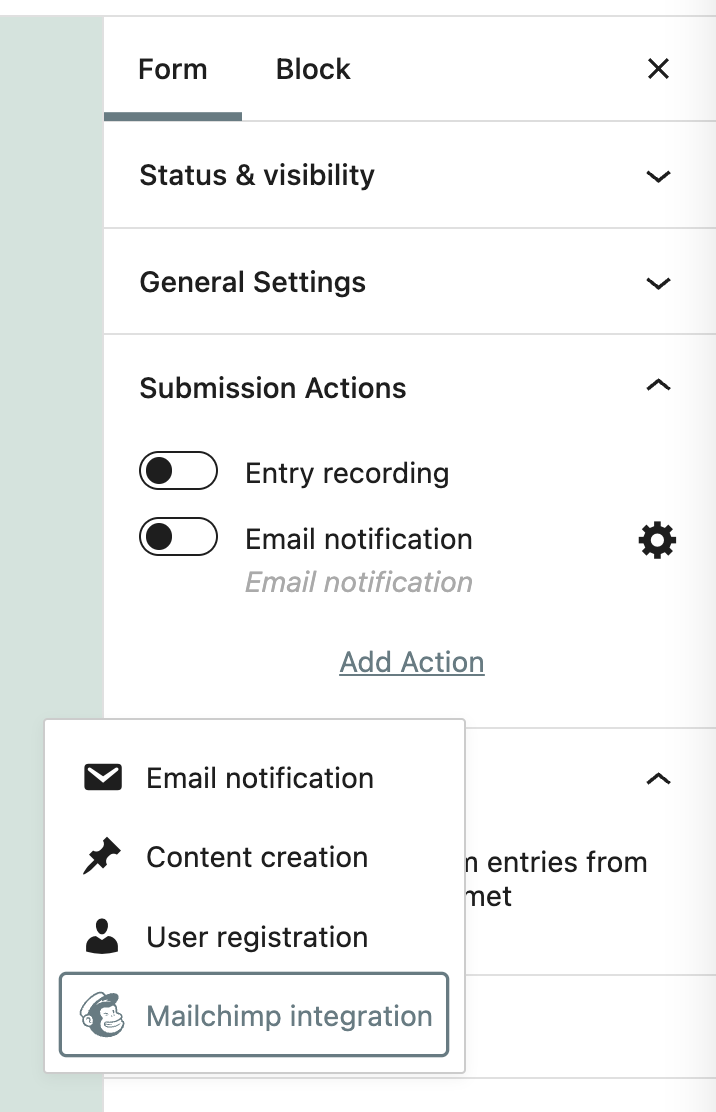
Jak widać na poprzednim obrazku, możesz dodać znacznie więcej pól i/lub dodać kolumny, dostosowując je według własnego uznania. Po utworzeniu formularza pozostaje tylko dodać akcję integracji z MailChimp. Aby to zrobić, kliknij dodaj tę akcję w opcji, którą znajdziesz w prawym pasku bocznym edytora formularzy.

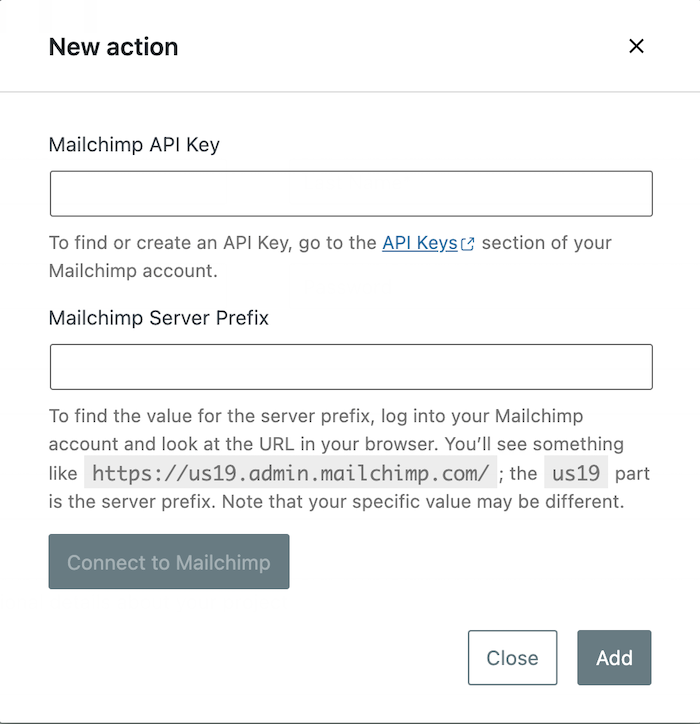
Następnie, aby połączyć MailChimp ze swoją witryną, musisz wprowadzić klucz API MailChimp, który znajdziesz w podanym linku „Klucze API”.

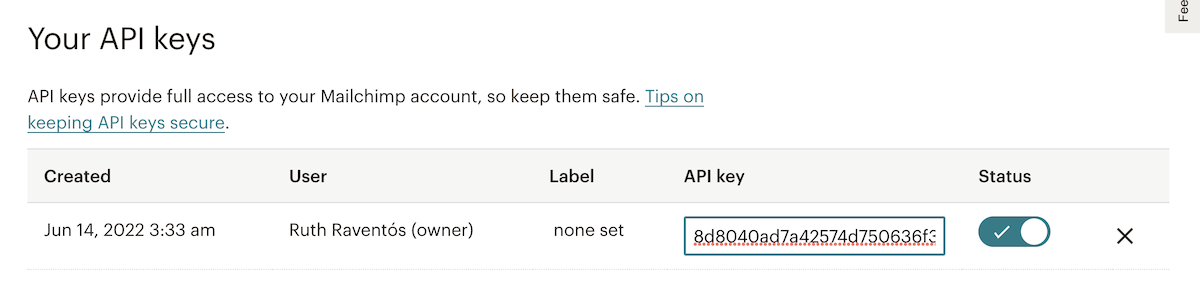
Jeśli jeszcze nie aktywowałeś klucza API w swoim MailChimp, musisz najpierw kliknąć przycisk „Utwórz klucz”.

i skopiuj wygenerowany klucz i wklej go w oknie połączenia z Twoim WordPressem.

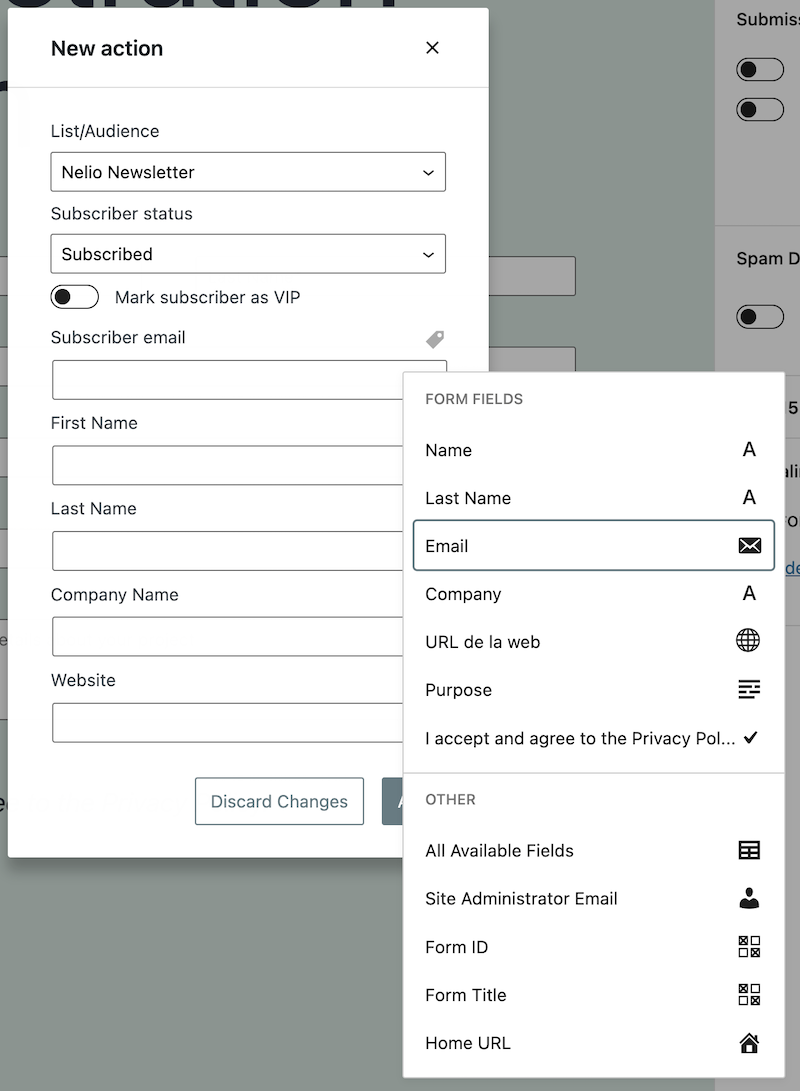
Po zweryfikowaniu wprowadzonych poświadczeń wystarczy wskazać zgodność między listą pól zdefiniowaną w odbiorcach MailChimp a tymi, które zdefiniowałeś w formularzu WordPress.

Wtyczka pokaże ci te zdefiniowane w MailChimp i dla każdego z nich, klikając etykietę nad polem, będziesz mógł wybrać odpowiednie pole formularza.
Dodaj formularz tam, gdzie chcesz
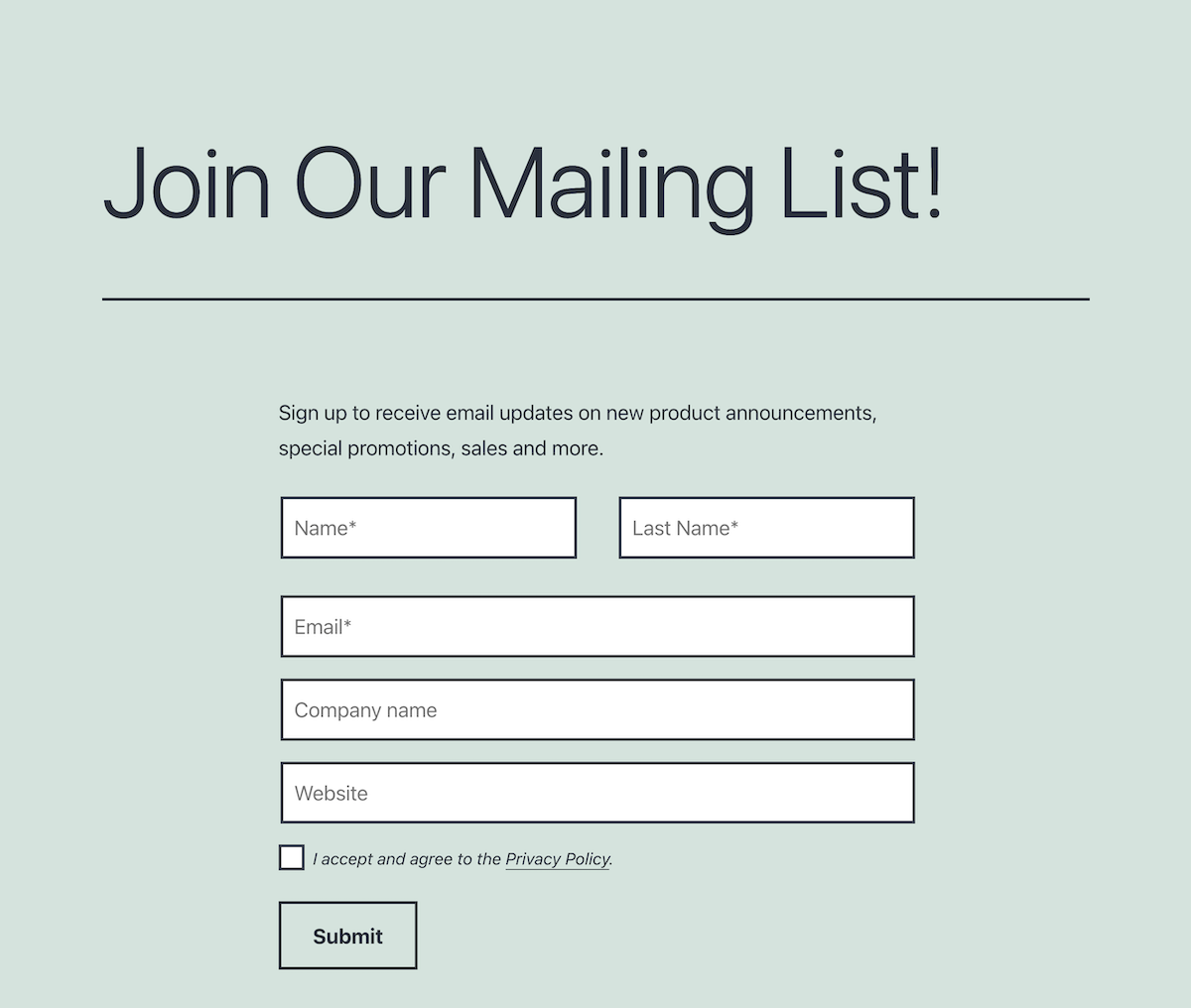
Po utworzeniu formularza możesz wstawić go na stronę lub post, w którym chcesz go wyświetlić, dodając blok formularza.

Formularz stworzony za pomocą Nelio Forms, w przeciwieństwie do tego stworzonego za pomocą MailChimp, jest w pełni zintegrowany z motywem Twojej witryny.

Pokaż formularz w wielu miejscach
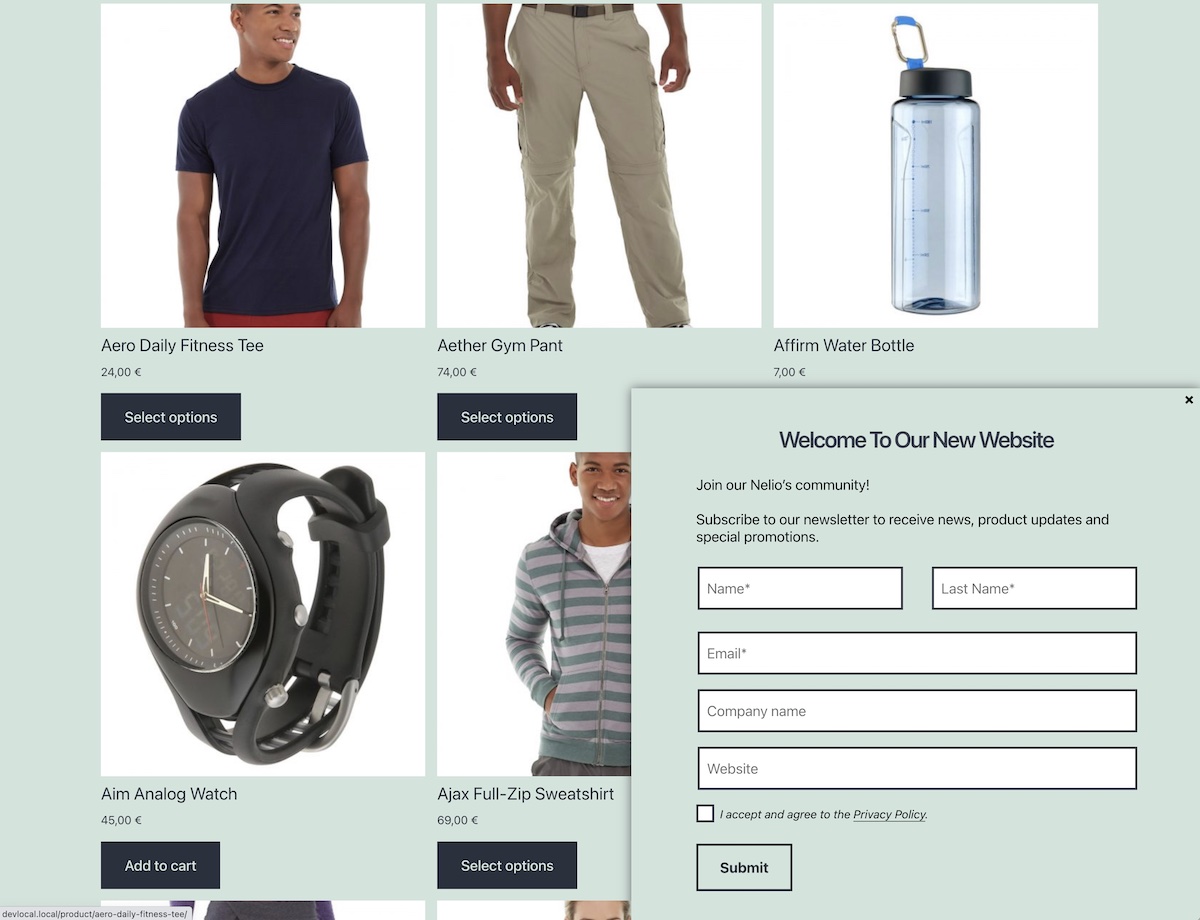
Jeśli chcesz szybciej powiększać swoją listę subskrybentów, zalecamy, abyś nie tylko dodawał formularze do strony lub posta, ale zamiast tego tworzył wyskakujące okienka, aby wyświetlać je w razie potrzeby.
Na przykład, gdy odwiedzający po raz pierwszy trafi do Twojej witryny, zaproś go do subskrypcji biuletynu z wyskakującym okienkiem.

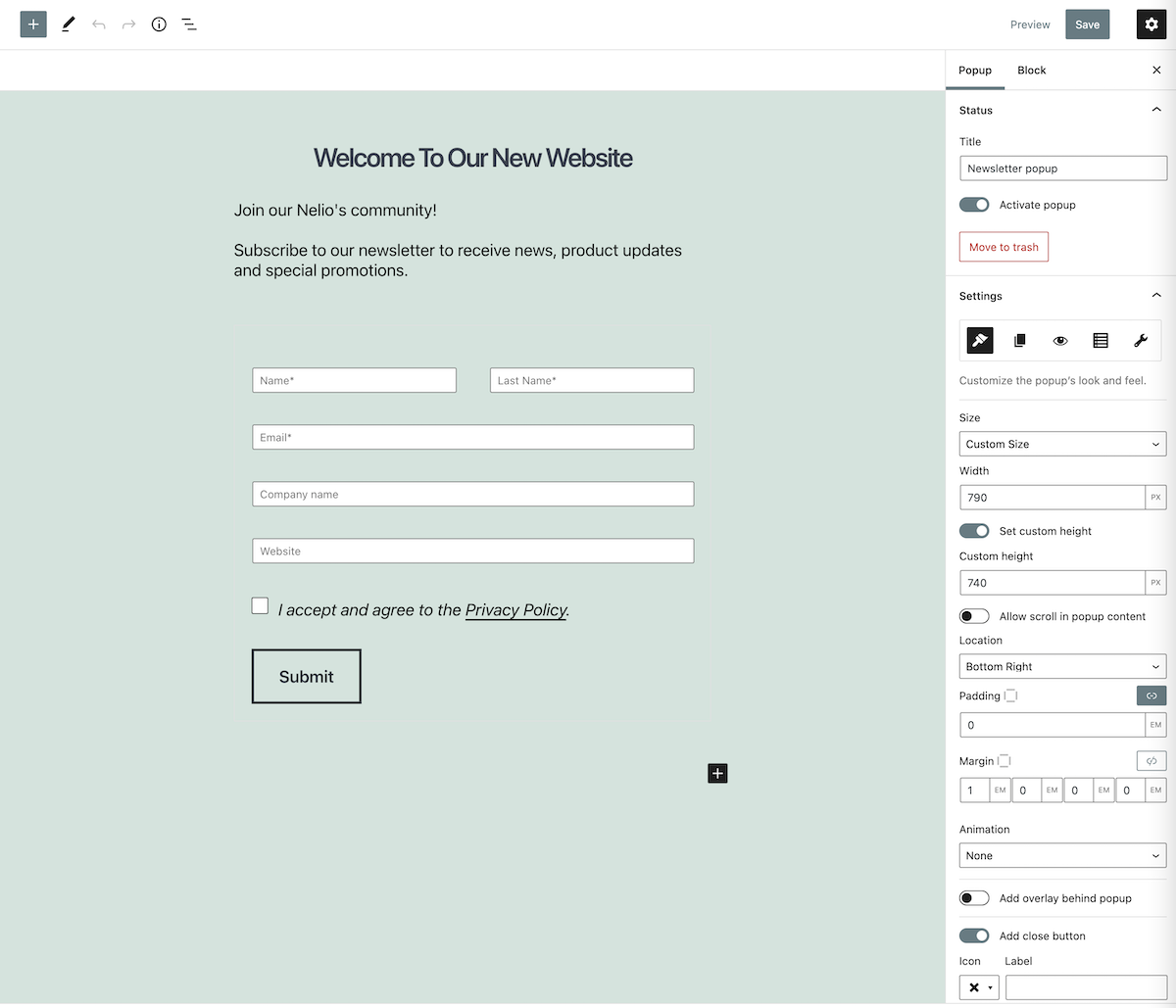
Dodanie utworzonego wcześniej formularza w wyskakującym okienku jest bardzo łatwe, jeśli używasz wtyczki, która pozwala na dodanie dowolnego typu bloku w wyskakującym okienku. W tym przykładzie, z wtyczką Nelio Popups, musisz tylko utworzyć wyskakujące okienko i dodać do niego, tak jak zrobiliśmy to wcześniej na stronie, i wybrać formularz, który stworzyliśmy wcześniej.

Na naszym blogu znajdziesz więcej artykułów z przykładami wyskakujących okienek, które możesz stworzyć, aby zdobyć więcej subskrybentów Twojego Newslettera.
Podsumowując
Posiadanie listy subskrybentów Twojego Newslettera to bardzo dobre narzędzie, aby upewnić się, że Twoi czytelnicy i klienci znają najnowsze wiadomości o Twoich produktach i usługach.
Widziałeś już, że tworzenie takiej listy w MailChimp jest bardzo łatwe i możesz bezpośrednio zintegrować ją ze swoim WordPressem za pomocą prostego bloku HTML. Ale aby formularz wyglądał tak samo jak motyw Twojej witryny, powinieneś użyć wtyczki, takiej jak Nelio Forms, która z łatwością integruje MailChimp z Twoim WordPressem.
Wreszcie, jeśli chcesz wiedzieć, jak stworzyć automatyczny biuletyn w MailChimp z treścią swojego bloga, nie przegap tego posta Davida.
Polecane zdjęcie Phila Goodwina na Unsplash.
