Jak dodać niestandardowy przycisk do koszyka w WooCommerce?
Opublikowany: 2022-08-11Chcesz dowiedzieć się, jak dodać niestandardowy przycisk do koszyka w WooCommerce?
Dostosowywanie przycisków w sklepie WooCommerce może pomóc Ci przyciągnąć uwagę, poprawić współczynniki konwersji i sprzedaż.
W tym artykule pokażemy, jak krok po kroku dodać niestandardowy przycisk do koszyka w WooCommerce.
Po co dostosowywać przycisk Add-to-Cart WooCommerce?
Edycja przycisku dodawania do koszyka pomaga dostosować go do sprzedawanych produktów WooCommerce. Jeśli pozostaniesz przy domyślnym przycisku koszyka, może to być zupełnie niezwiązane z typem produktu.
Na przykład możesz chcieć zmienić tekst dodatku do koszyka i zastąpić go ikoną lub polem wyboru dla wielu produktów. Możesz też zmienić kolor przycisku, aby bardziej wyróżniał się w witrynie.
Możesz również chcieć wyświetlać przyciski koszyka w innych miejscach w witrynie WooCommerce, takich jak strona kasy, kategorie i strona koszyka.
Aby wykonać dowolną z powyższych czynności, będziesz potrzebować sposobu na łatwe dostosowanie przycisku dodawania do koszyka przy minimalnym zamieszaniu.
Jak dodać niestandardowy przycisk do koszyka w WooCommerce?
Na szczęście udostępniamy 2 metody tworzenia niestandardowego przycisku dodawania do koszyka WooCommerce. Pierwsza metoda wykorzystuje łatwą i wydajną wtyczkę WordPress, a druga metoda pokazuje, jak ręcznie dostosować przyciski koszyka bez wtyczki.
- Metoda 1: Dodaj niestandardowy przycisk dodawania do koszyka za pomocą SeedProd
- Metoda 2: Dodaj niestandardowy przycisk dodawania do koszyka za pomocą kodu
Metoda 1: Dodaj niestandardowy przycisk dodawania do koszyka za pomocą SeedProd
W przypadku pierwszej metody użyjemy SeedProd, najlepszego narzędzia do tworzenia witryn dla WordPressa.

Ta potężna wtyczka zawiera narzędzie do tworzenia stron typu „przeciągnij i upuść”, które pozwala dostosować dowolną część witryny bez kodu. Możesz tworzyć niestandardowe motywy WordPress, tworzyć strony docelowe o wysokim współczynniku konwersji i dostosowywać dowolny układ za pomocą funkcji „wskaż i kliknij”.
Ponieważ SeedProd zawiera obsługę WooCommerce, możesz go użyć do projektowania i uruchamiania całych witryn WooCommerce bez programisty. Wykonaj poniższe czynności, aby użyć SeedProd do dodania niestandardowego przycisku dodawania do koszyka do swojej witryny WooCommerce.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw przejdź do strony cenowej SeedProd i wybierz swój plan SeedProd. Aby uzyskać dostęp do funkcji WooCommerce, potrzebujesz planu SeedProd Elite .
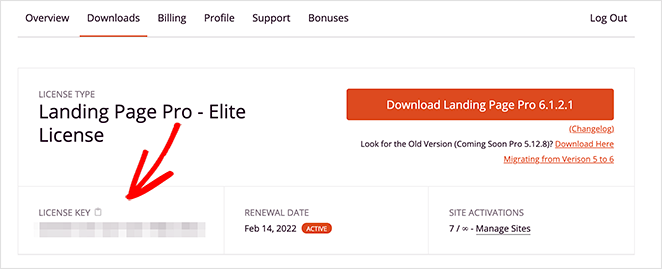
Następnie zaloguj się na swoje konto SeedProd, kliknij zakładkę Pobieranie i pobierz plik .zip wtyczki. Możesz również skopiować klucz licencyjny na tej samej stronie.

Teraz możesz przesłać wtyczkę do swojej witryny WordPress. Jeśli potrzebujesz pomocy, postępuj zgodnie z tym przewodnikiem dotyczącym instalacji i aktywacji wtyczki WordPress.
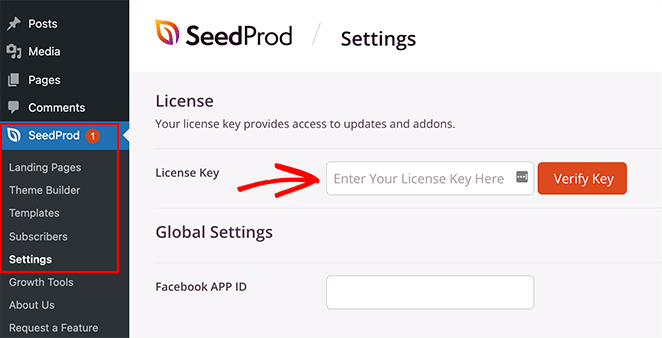
Po zainstalowaniu SeedProd przejdź do strony SeedProd »Ustawienia i wklej zapisany wcześniej klucz licencyjny.

Upewnij się, że klikniesz przycisk Zweryfikuj klucz przed przejściem do następnego kroku.
Uwaga: SeedProd pozwala dodawać niestandardowe przyciski do koszyka do WooCommerce na 2 sposoby:
- Korzystanie ze strony docelowej
- Tworzenie niestandardowego motywu WooCommerce
W tym samouczku utworzymy niestandardowy motyw WooCommerce, ponieważ automatycznie tworzy on wszystkie strony sklepu WooCommerce.
Krok 2. Wybierz zestaw do strony internetowej
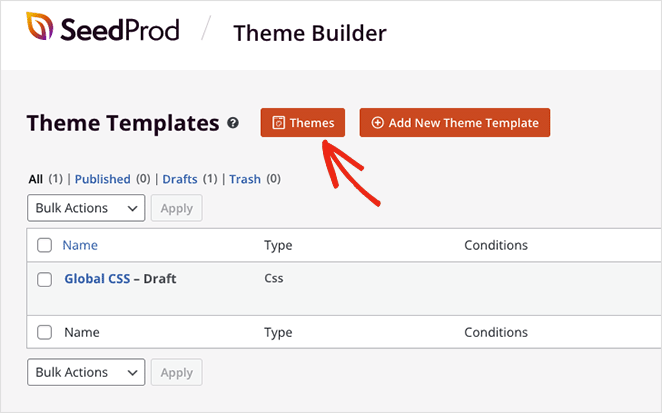
W następnym kroku przejdź do strony SeedProd » Theme Builder . Tutaj możesz zbudować różne części motywu WooCommerce i dostosować projekt każdego szablonu.
Możesz to zrobić, budując każdą część od podstaw lub korzystając z gotowego zestawu internetowego. Pójdziemy z drugą opcją, ponieważ jest łatwiejsza i szybsza.
Aby wybrać zestaw stron internetowych, kliknij przycisk Motywy .

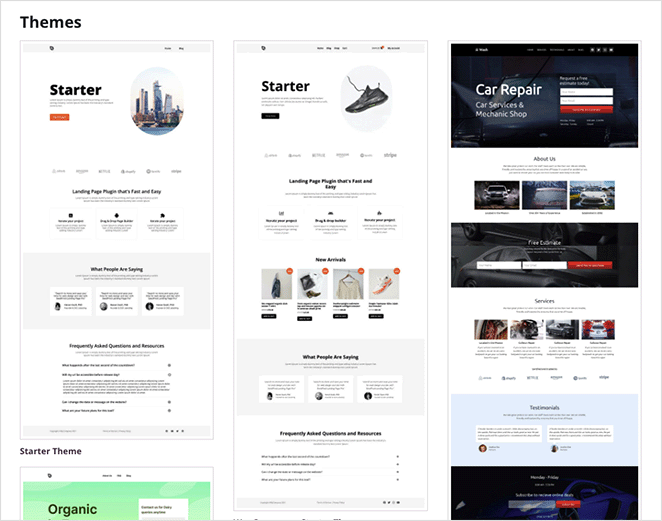
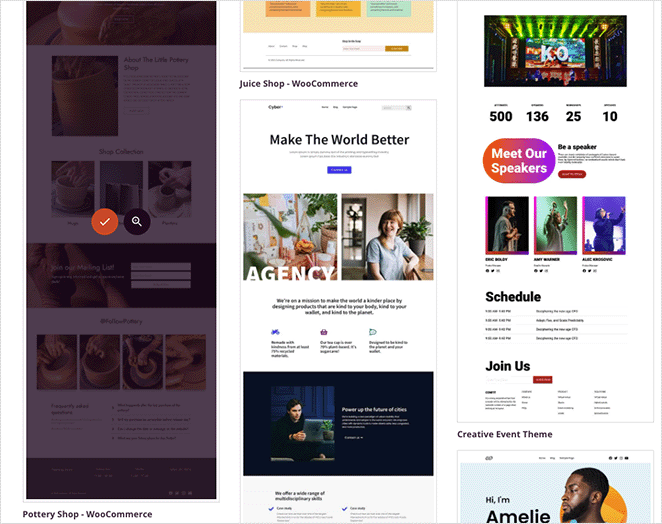
Na następnym ekranie zobaczysz dostępne zestawy stron internetowych. Zestawy kompatybilne z WooCommerce będą miały „WooCommerce” obok swoich tytułów.

Następnie możesz najechać kursorem na projekt, który Ci się podoba i kliknąć ikonę znacznika wyboru, aby zaimportować go do swojego Theme Buildera.

W tym przewodniku używamy zestawu internetowego sklepu WooCommerce z ceramiką .
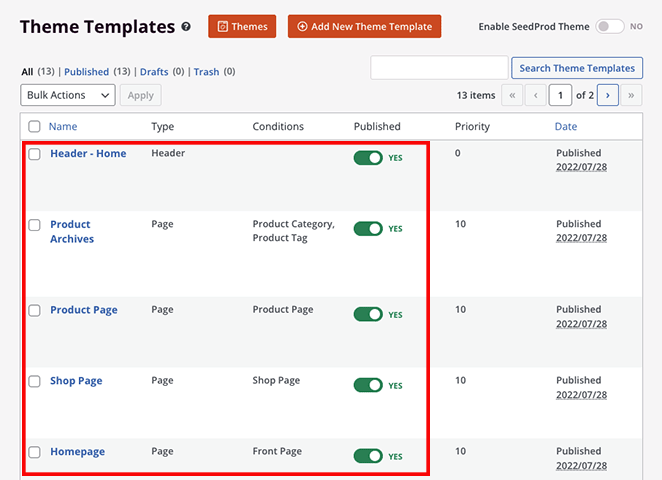
Po zaimportowaniu zestawu Website Kit, zobaczysz poszczególne części swojego motywu na liście podobnej do tej:

SeedProd automatycznie tworzy strony z treścią, takie jak informacje o użytkowniku, koszyk, kasa i strony kontaktowe. Możesz wyświetlić te strony, przechodząc do Strony »Wszystkie strony z pulpitu WordPress i dostosuj je za pomocą narzędzia do tworzenia stron SeedProd typu „przeciągnij i upuść”.

Zacznijmy proces dostosowywania od dostosowania przycisku dodawania do koszyka WooCommerce.
Krok 3. Dostosuj przycisk Dodaj do koszyka
Poniżej pokażemy, jak dodać niestandardowy przycisk do koszyka w WooCommerce na stronach Sklepu, Produktu, Archiwum Produktów i Blogu.
Dodawanie przycisku „Dodaj do koszyka” na niestandardowej stronie sklepu
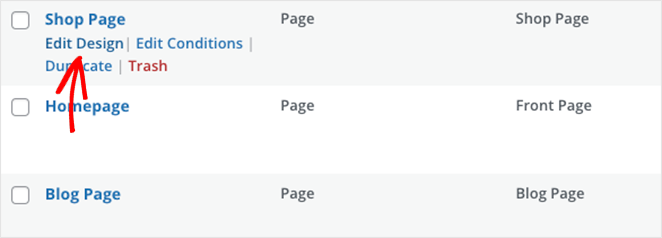
Najpierw zaczniemy od edycji Twojej strony sklepu WooCommerce. Aby to zrobić, znajdź część szablonu strony sklepu i kliknij link Edytuj projekt .

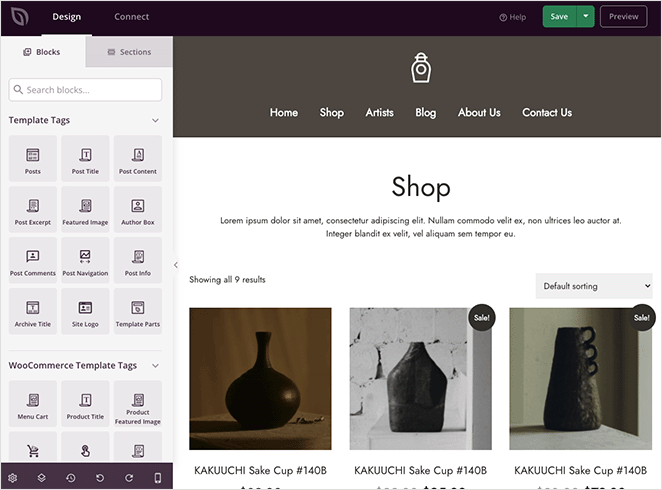
Twoja strona sklepu WooCommerce otworzy się w kreatorze stron SeedProd typu „przeciągnij i upuść”, w którym możesz dostosować swój projekt bez kodu.

Możesz kliknąć podgląd na żywo, aby edytować dowolny element strony i dostosować jego ustawienia. Podobnie możesz przeciągać bloki z panelu po lewej stronie i upuszczać je na swoją stronę, aby dodać więcej treści.
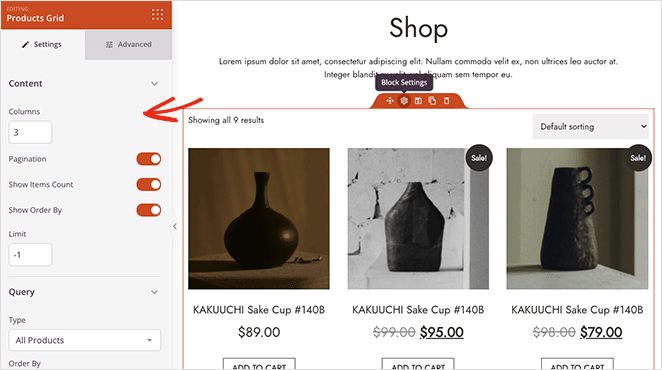
Domyślnie szablon strony sklepu używa bloku Siatki produktów . Kliknięcie go pokaże Ci ustawienia, które pozwolą Ci kontrolować wygląd Twoich list produktów.

Możesz na przykład zmienić liczbę kolumn, filtrować produkty według identyfikatora produktu, zapytania lub typu oraz zmienić kolejność ich wyświetlania.
Możesz także kliknąć kartę Zaawansowane , aby wyświetlić więcej opcji dostosowywania, w tym style czcionek, kolory, obramowania i inne.

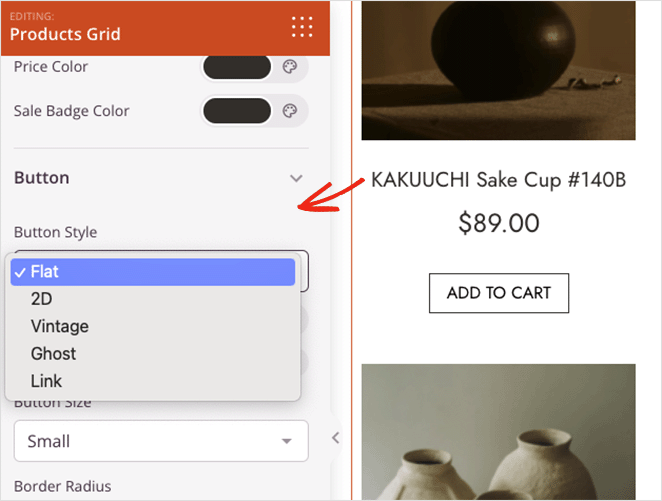
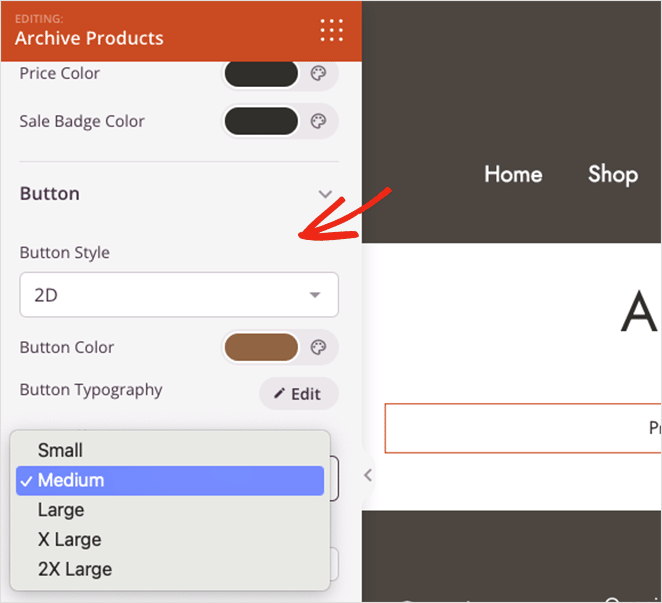
W sekcji Przyciski możesz kilkoma kliknięciami dostosować przycisk dodawania do koszyka WooCommerce. Na przykład w menu rozwijanym Styl przycisku możesz wybrać:
- Mieszkanie
- 2D
- Klasyczny
- Duch
- Połączyć

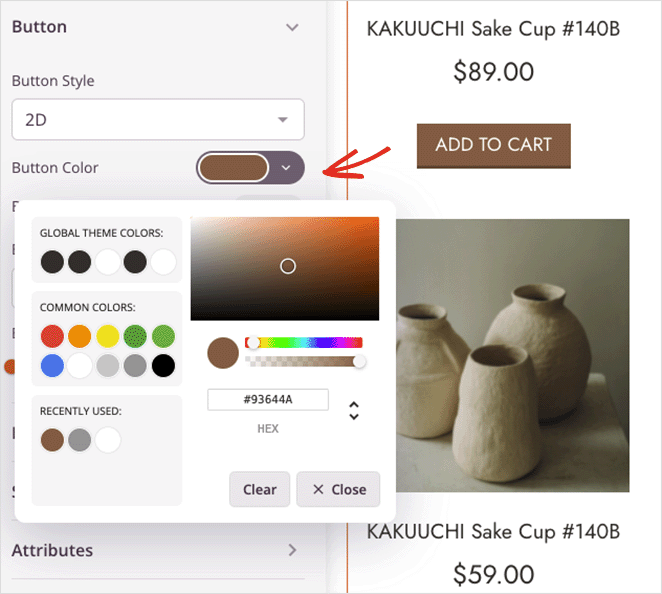
Dodatkowo możesz zmienić kolor przycisku, typografię, rozmiar i promień obramowania.
Eksperymentuj z opcjami dostosowywania, aby znaleźć wygląd pasujący do potrzeb Twojej firmy. Następnie naciśnij przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany i kliknij ikonę X, aby powrócić do Kreatora motywów.
Zmiana przycisku Dodaj do koszyka na stronie produktu
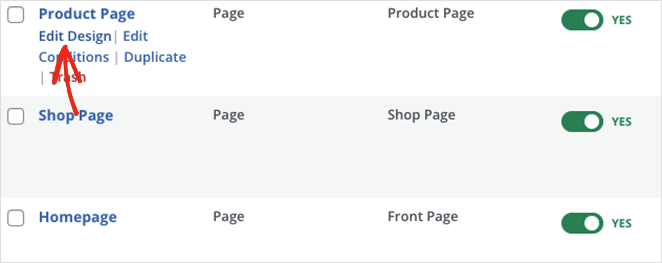
Przyjrzyjmy się teraz dostosowywaniu przycisku dodawania do koszyka na stronach pojedynczych produktów. Musisz znaleźć szablon strony produktu i kliknąć łącze Edytuj projekt , aby go otworzyć.

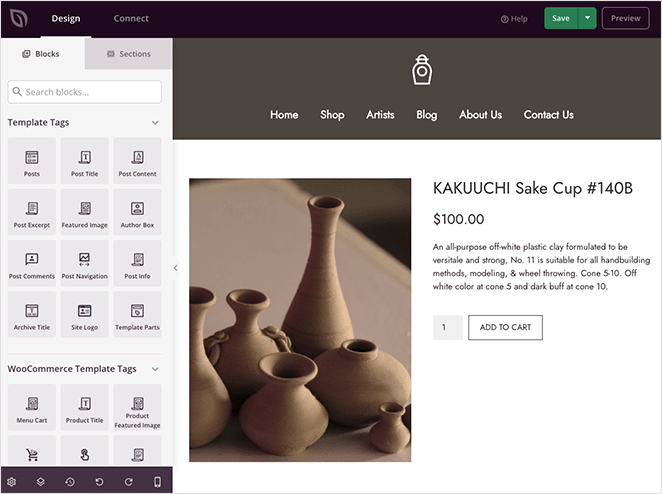
Tym razem zobaczysz szczegóły pojedynczego produktu w edytorze wizualnym SeedProd.

Domyślnie wyświetli:
- obraz produktu
- Tytuł produktu
- Cena produktu
- krótki opis
- Przycisk Dodaj do koszyka
- Karty danych produktu
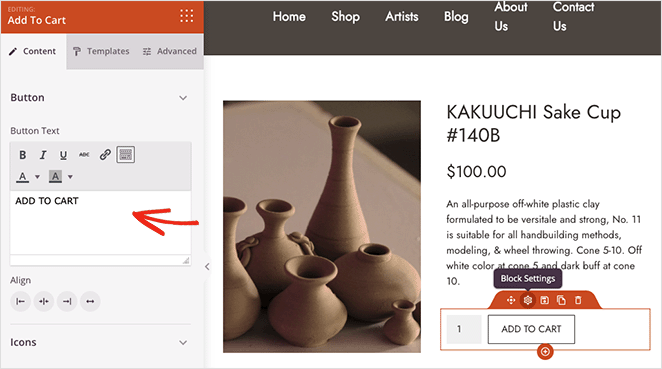
Możesz dostosować każdy element, klikając go, aby wyświetlić jego ustawienia. Na przykład kliknięcie przycisku Dodaj do koszyka umożliwia zmianę tekstu przycisku na bardziej angażujący.

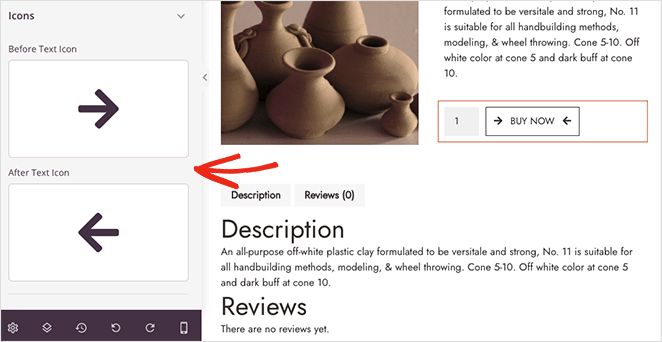
Możesz także zmienić wyrównanie przycisku i dodać ikonę z biblioteki ikon Font Awesome.


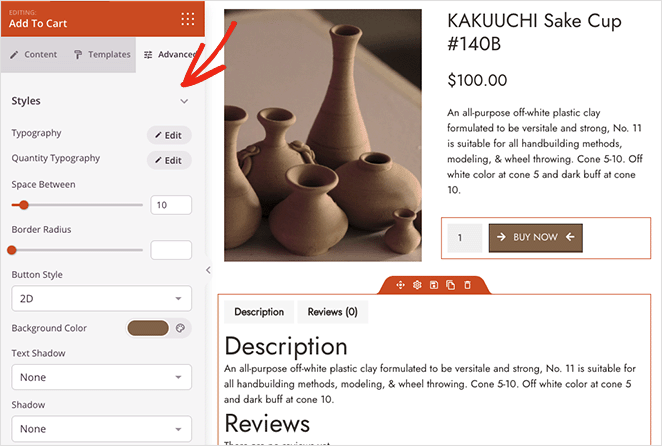
Zakładka Zaawansowane pozwoli Ci zmienić kolory przycisków, typografię, cienie i odstępy, jak poprzednio.

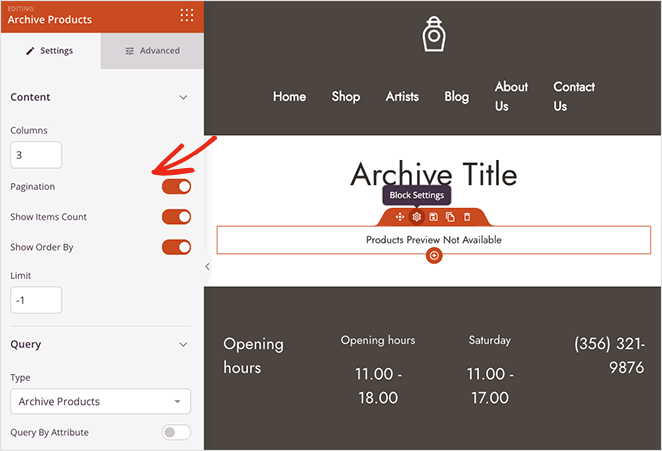
Edycja przycisku koszyka archiwów produktów
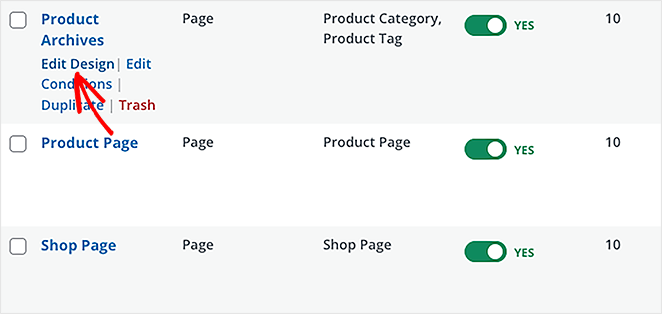
Zmiana przycisku dodawania do koszyka w Archiwum produktów przebiega podobnie jak na stronie Twojego sklepu. Po prostu znajdź część szablonu Product Archives i kliknij link Edytuj projekt , aby otworzyć go w edytorze wizualnym.

Blok używany przez SeedProd na tej stronie to blok Produkty archiwalne . Użytkownicy zobaczą tę stronę, jeśli klikną nagłówek kategorii produktów lub skorzystają z paska wyszukiwania Twojego sklepu.
Ten blok nie wyświetli podglądu w edytorze wizualnym na żywo; jednak nadal możesz dostosować to, co blok pokazuje na interfejsie użytkownika, otwierając jego ustawienia.

Na przykład możesz zmienić liczbę kolumn, wyświetlić elementy według liczby i uporządkować według filtru. Ponadto możesz włączyć filtrowanie według zapytań, takie jak:
- Zapytanie według atrybutu
- Wybierz według tagów
- Wybierz według kategorii
- Wybierz według kodu SKU produktu
- Wybierz według grupy
- Wybierz według widoczności
Następnie na karcie Zaawansowane możesz dostosować przycisk dodawania do koszyka, zmieniając jego kolory, czcionkę, odstępy, rozmiar i inne.

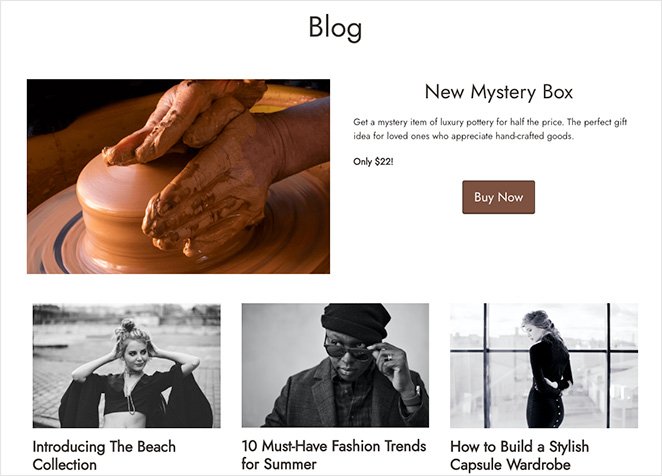
Dodawanie niestandardowego przycisku dodawania do koszyka na stronie bloga
Strona Twojego bloga to kolejne miejsce, w którym możesz wyświetlić przycisk dodawania do koszyka. W ten sposób możesz polecać produkty po wpisach na blogu, aby zwiększyć sprzedaż.
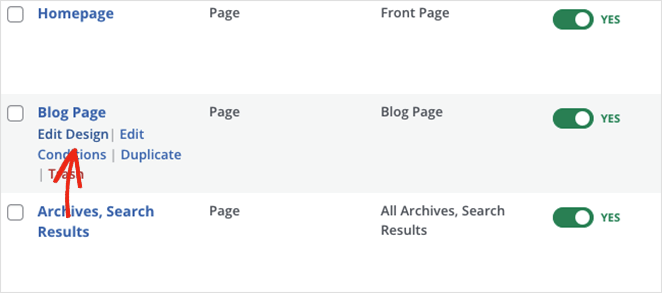
Aby to zrobić z SeedProd, znajdź szablon Blog Page i kliknij link Edytuj projekt .

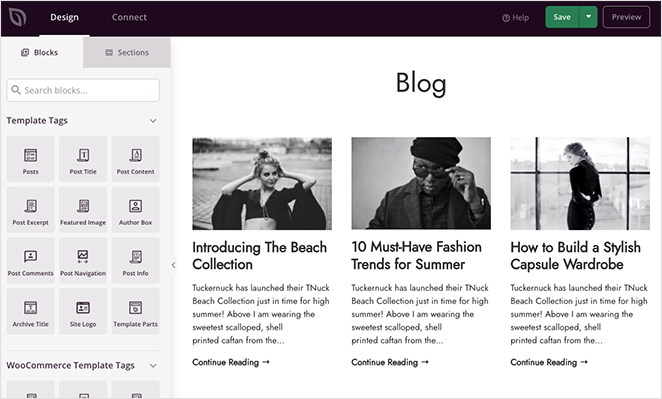
Domyślnie na stronie Twojego bloga będzie wyświetlana lista Twoich najnowszych postów na blogu, ale możesz ją dostosować, aby zawierała dowolną inną treść.

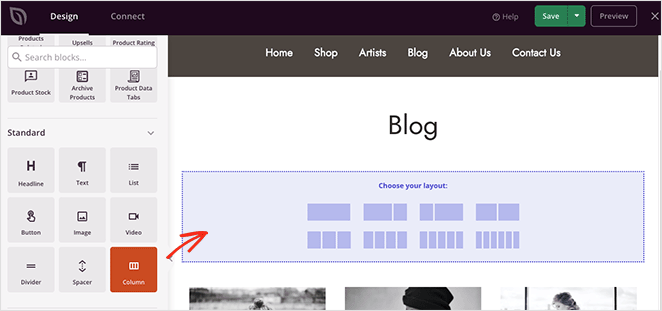
Dodajmy do tej strony sekcję prezentującą nowy produkt. Najpierw przeciągnij blok kolumn na stronę i wybierz układ kolumn.

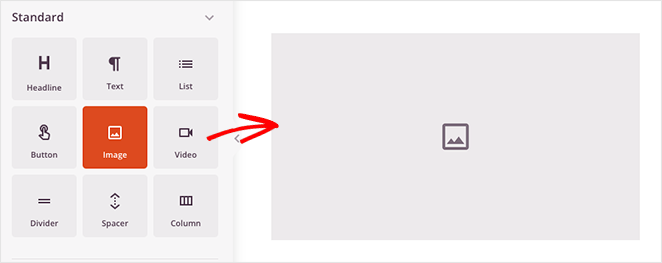
Następnie wybierz blok Obraz i dodaj zdjęcie produktu.

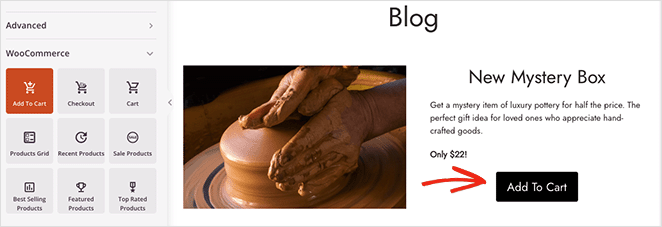
W drugiej kolumnie możesz użyć bloków Nagłówek i Akapit jako tytuł i opis produktu. Następnie przeciągnij przycisk Dodaj do koszyka , aby użytkownicy mogli dodać produkt do koszyka.

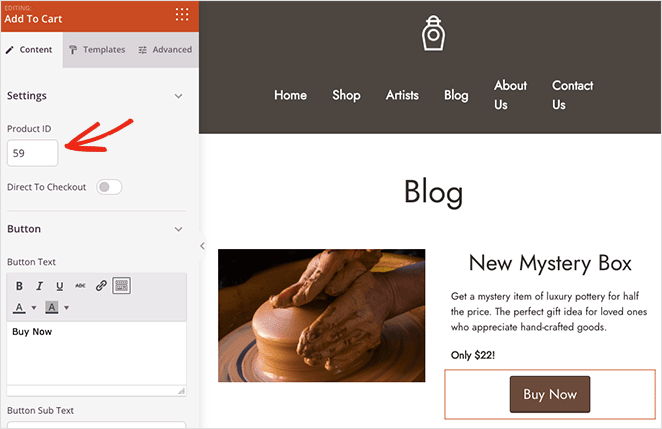
Teraz kliknij blok, aby otworzyć jego ustawienia i dodać niestandardowy tekst przycisku dodawania do koszyka.
Będziesz także potrzebować identyfikatora produktu dla tego konkretnego produktu. Możesz go znaleźć, przechodząc do Produkty » Wszystkie produkty z pulpitu WordPress i kopiując wartość identyfikatora.

Następnie możesz wkleić identyfikator w polu Identyfikator produktu na przycisku dodawania do koszyka. Zapewni to dodanie określonego produktu do koszyka po kliknięciu adresu URL Dodaj do koszyka.

Pamiętaj, aby kliknąć przycisk Zapisz , aby zapisać zmiany.
Krok 4. Zapisz i opublikuj swoje zmiany
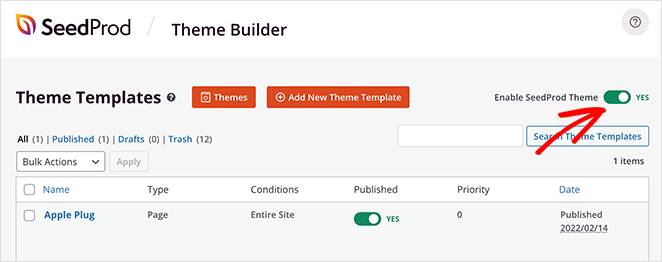
Kiedy jesteś zadowolony z wyglądu swoich stron WooCommerce, jesteś gotowy do uruchomienia swojego sklepu. Aby to zrobić, wróć do Theme Buildera iw prawym górnym rogu przełącz przełącznik Enable SeedProd Theme na pozycję „On”.

Przyjrzyjmy się niektórym dostosowanym przez nas stronom:
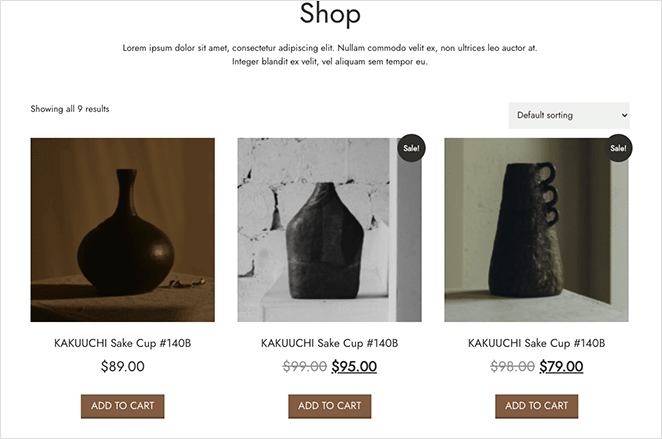
Strona sklepu

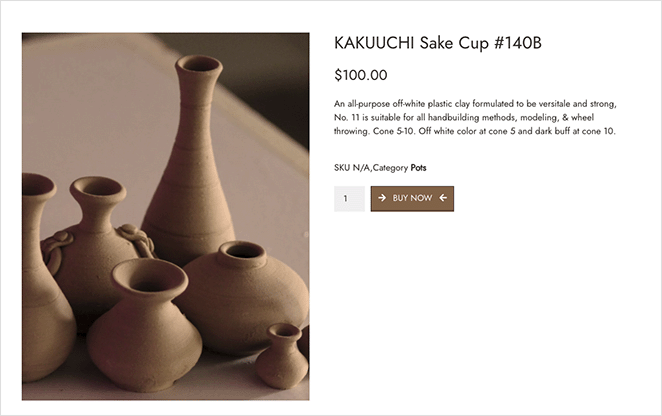
Strona produktu

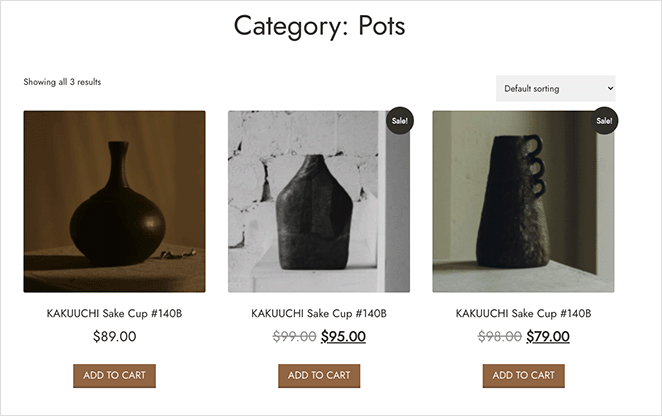
Strona archiwum

Strona bloga

Metoda 2: Dodaj niestandardowy przycisk dodawania do koszyka za pomocą kodu
Następna metoda, którą Ci pokażemy, polega na zmianie kodu w Twojej witrynie WordPress. Zazwyczaj nie zalecamy tego robić początkującym, ponieważ może to spowodować uszkodzenie witryny.
To powiedziawszy, rozumiemy, że niektórzy ludzie nie chcą całkowicie nadpisać istniejącego projektu witryny.
Zanim zaczniesz, sugerujemy utworzenie motywu potomnego, aby upewnić się, że nie stracisz zmian podczas aktualizacji motywu WordPress. Powinieneś także wykonać kopię zapasową witryny WordPress, aby bezpiecznie ją przywrócić, jeśli coś pójdzie nie tak.
Ponieważ będziemy obsługiwać fragmenty kodu dla tej metody, dobrym pomysłem jest zainstalowanie wtyczki fragmentów kodu, takiej jak WPCode. Oznacza to, że nie musisz bezpośrednio edytować plików motywów.
Kiedy masz wszystko gotowe, możesz zacząć ręcznie dodawać niestandardowe przyciski do koszyka w WooCommerce.
Zmień tekst przycisku „Dodaj do koszyka” na stronach produktów
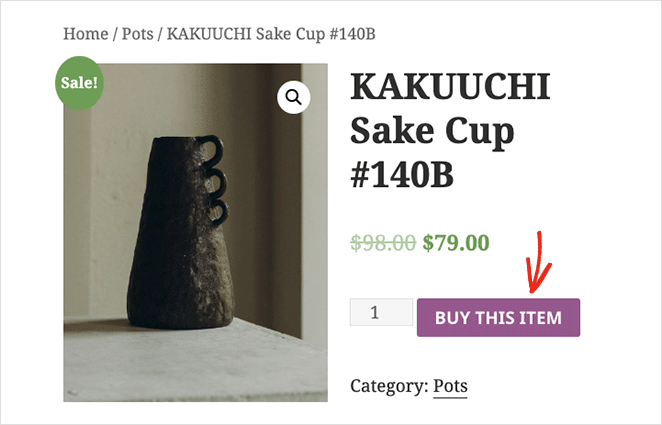
Najpierw przyjrzymy się zmianie tekstu przycisku dodawania do koszyka w WooCommerce. Na przykład możesz zmienić tekst przycisku na „Kup ten przedmiot”.
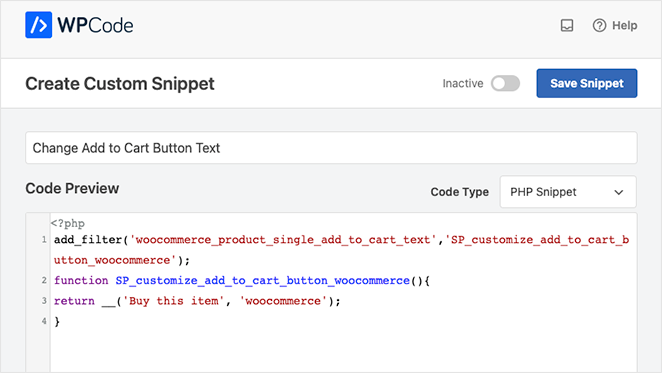
Aby to zrobić, utwórz niestandardowy fragment kodu w WPCode i wklej następujący kod PHP:
add_filter('woocommerce_product_single_add_to_cart_text','SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}

Zapisz zmiany, a gdy wyświetlisz pojedynczy produkt, zobaczysz tekst nowego przycisku dodawania do koszyka.

Zmień kolor przycisku Dodaj do koszyka
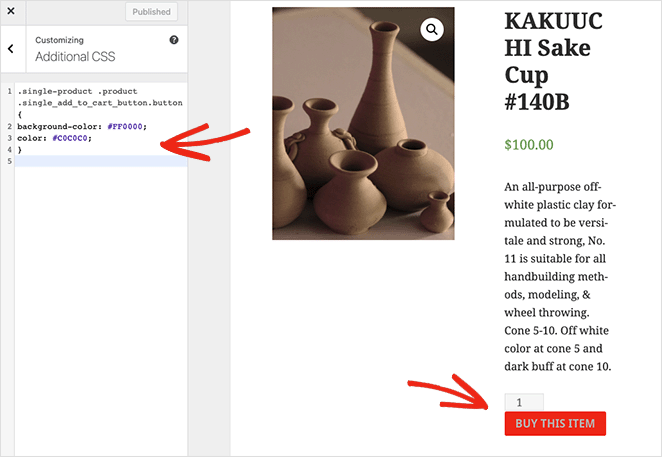
Jeśli chcesz zmienić kolor przycisku dodawania do koszyka, musisz dodać niestandardowy kod CSS. Możesz to zrobić, przechodząc do Wygląd » Dostosuj » Dodatkowe CSS z pulpitu WordPress.

Teraz wklej następujący kod CSS:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
Możesz zrobić to samo dla stron archiwum produktów, wklejając następujący fragment kodu CSS:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać niestandardowy przycisk do koszyka w WooCommerce.
Może Ci się również spodobać ten post: Jak edytować menu w WordPressie dla niestandardowej nawigacji.
Gotowy, aby dostosować swoje przyciski WooCommerce do koszyka?
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.