WooCommerce 제품 변형 – E-Store 기능을 향상시키는 실행 가능한 솔루션
게시 됨: 2015-03-10WordPress는 가장 인기 있는 블로그 게시 도구일 뿐만 아니라 이제 전 세계에서 가장 강력한 콘텐츠 관리 시스템으로 간주됩니다. WordPress는 거의 모든 웹사이트를 구축하는 데 사용할 수 있지만 일반적으로 온라인 상점이나 전자상거래 사이트를 구축할 때 마지막으로 사용하는 옵션입니다. 그러나 그 어느 때보 다 많은 장바구니 플러그인으로이 CMS는 전자 상거래 솔루션으로도 사용됩니다. WooCommerce는 WordPress 사이트 또는 블로그에 전자 상거래 기능을 추가하기 위해 웹 사이트 소유자가 널리 사용하는 훌륭한 플러그인 중 하나입니다.
따라서 WordPress 기반 온라인 상점을 구축하기로 결정했다면 WooCommerce는 놓칠 수 없는 플러그인입니다. 특히, 변형된 제품을 표시하는 등 전자 상거래 기능이 강화된 상점을 설정하려는 경우. WooCommerce 플러그인에는 "제품 변형" 기능이 있어 상점 소유자가 색상, 크기 등의 측면에서 제품에 다양한 변형을 추가할 수 있습니다.
이 게시물을 통해 간단한 단계별 프로세스를 통해 WordPress e-store 제품에 변형을 추가하는 방법을 이해하는 데 도움을 드리고자 합니다. 그러나 그 전에 먼저 다양한 제품을 제공하는 것이 온라인 상점 기능을 개선하는 데 어떤 이점이 있는지 이해하겠습니다.
제품 변형 생성 이면의 필요성 이해
온라인 상점을 운영하는 경우 제품 페이지는 방문자를 잠재 고객으로 전환하는 데 중요한 역할을 합니다. 이것은 새로운 것이 아니며 모든 사람이 전자 상거래를 성공으로 이끄는 데 제품 페이지가 얼마나 중요한지 알고 있습니다.
각 방문자는 상점의 제품 페이지로 이동할 가능성이 높으며 방문자를 고객으로 전환하는 방법은 귀하에게 달려 있습니다. 한 가지 가장 좋은 방법은 방문자의 기대에 부응할 가능성을 높이는 제품의 다양한 속성을 정의하는 것입니다.
예를 들어, 의류 매장을 시작해야 하고 티셔츠를 판매해야 한다고 가정해 보겠습니다. 다른 크기(예: 작거나 큰)의 티셔츠를 표시할 방법이 필요할 수 있습니다. 이러한 목표를 달성하려면 WooCommerce 제품 변형 기능이 정확히 필요합니다.
제품의 변형을 어떻게 만들 수 있습니까?
WooCommerce를 사용하여 제품을 만드는 과정은 표준 WordPress 블로그 게시물을 만드는 것과 같습니다. 다양한 제품 카테고리와 태그를 만들 수 있습니다. 또한 제품에 추가 속성을 추가할 수 있습니다. 따라서 상점에 제품을 추가해야 할 때 더 많은 섹션이 포함되어 있다는 점을 제외하면 일반 게시물 페이지와 유사한 페이지가 표시됩니다.

이 화면에서는 상점 제품에 대한 모든 것을 구성할 수 있습니다. 4가지 제품 유형이 제공됩니다.
• 간단한 제품
• 그룹화된 제품
• 외부/계열사 제품
• 가변 제품
다양한 제품을 제공하려면 제품 유형으로 "가변 제품"을 선택해야 합니다. 이제 다양한 제품 유형을 사용하여 제품의 변형을 만드는 방법을 알아보기 위해 단계별 프로세스를 살펴보겠습니다.
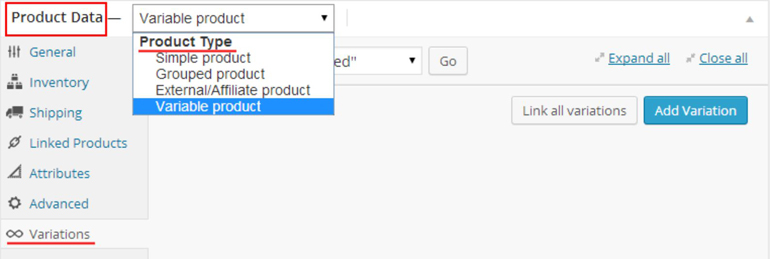
1단계 – 제품 유형 설정
변형을 설정하려면 가변 제품을 추가해야 합니다. 이렇게 하려면 제품 데이터 옆의 드롭다운 선택에서 "가변 제품"을 선택합니다.

2단계 – 변형에 대한 속성 정의
다음으로 제품의 속성을 정의해야 합니다. 속성은 제품에 더 많은 정보를 추가하는 데 도움이 되므로 방문자가 정확히 필요한 것을 쉽게 탐색할 수 있도록 카탈로그를 구체화할 수 있습니다.
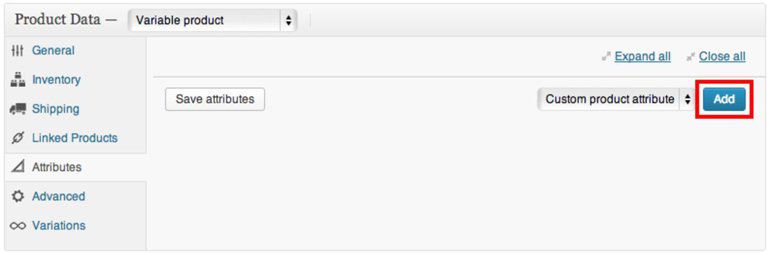
속성을 생성하려면 속성 탭을 클릭한 다음 제품에 속성을 추가하기 위해 "추가" 버튼을 누르십시오. 속성을 정의하는 동안 전역 속성을 사용하거나 사용자 정의 속성을 정의할 수 있습니다.

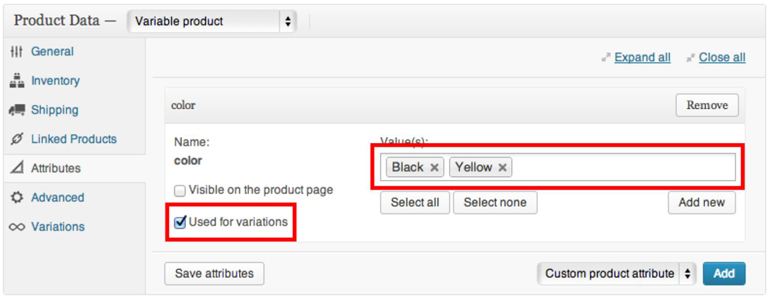
이제 각 속성에 대해 "이름"과 "값"을 지정합니다. 예를 들어 검은색과 노란색의 두 가지 값을 사용하여 'color'라는 속성을 추가하고 있습니다(다음 스크린샷 참조). 고유한 요구 사항에 따라 속성 이름과 해당 값을 변경할 수 있습니다. 다음으로, 정의한 속성이 변형에 대한 것임을 WooCommerce에 알리기 위해 '유용한 변형' 확인란을 선택해야 합니다.


마지막으로 "속성 저장" 버튼을 눌러 변형 탭에 변경 사항을 표시합니다.
3단계 – 제품 변형 추가
제품에 변형을 추가할 때입니다. 이렇게 하려면 변형 탭을 클릭한 다음 "변형 추가" 버튼을 클릭합니다.

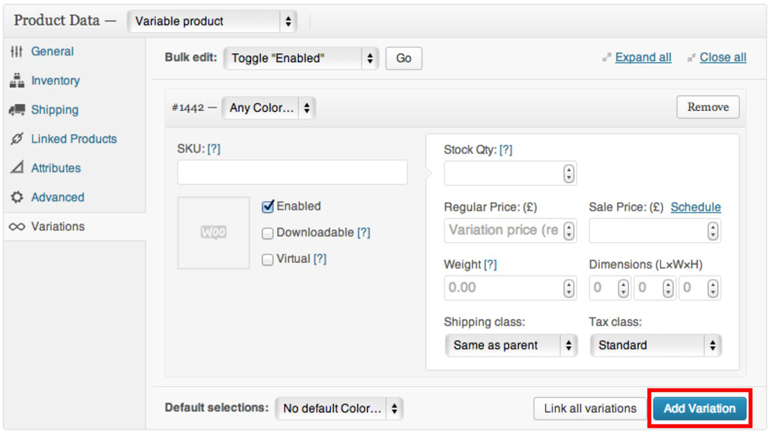
'변형 추가'를 클릭하면 변형 패널이 열리며 여기에서 다음과 같이 각 변형에 대한 제품 정보를 입력해야 합니다.
• 이미지 – 변형 탭에 있는 썸네일 버튼을 클릭하여 게시물에 삽입할 이미지를 선택합니다.
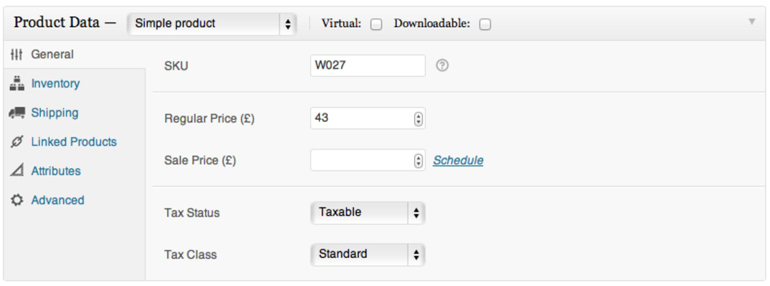
• SKU(Stock Keeping Unit) – 변형의 SKU를 설정하면 제품을 추적하는 데 도움이 됩니다.
• 재고 수량 – 특정 변형에 대한 재고를 지정합니다.
• 가중치 – 변형의 가중치를 지정합니다.
• 치수 – 변형의 치수를 결정합니다.
• 가격 – 여기에서 변형 가격을 할당해야 합니다. 이것은 필수 필드이며 비워 둘 수 없습니다.
• 판매가 – 변형에 대한 할인을 제공하려는 경우 여기에 할인된 가격을 입력합니다.
• 다운로드 가능 – 변형을 다운로드 가능하게 만들려면 이 확인란을 선택합니다.
• 가상 – 변형이 가상인지 확인합니다.
• 활성화됨 – 변형을 표시하지 않으려면 "활성화됨" 상자를 선택 취소합니다.
• 배송 등급 – 온라인 상점의 배송 옵션을 구성하는 데 도움이 됩니다.
• 세금 등급 – 이 옵션을 사용하면 변형에 대한 세금 옵션을 설정할 수 있습니다.
제품에 변형 추가를 완료했으면 업데이트/게시를 클릭합니다.
제품 변형의 추가 용도
앞서 언급한 단계별 지침을 따르면 제품에 대한 변형을 만드는 데 도움이 됩니다. 그러나 WooCommerce 제품 변형 기능을 사용하여 다음과 같이 e-스토어 기능을 향상시킬 수 있는 작업이 더 있습니다.
1. 대량 편집: 데이터 입력 프로세스 향상
'Variations' 탭(위 스크린샷 참조)의 상단에는 '일괄 수정' 옵션이 있습니다. 이름에서 알 수 있듯이 이 옵션을 사용하면 한 번에 제품을 일괄 수정할 수 있습니다. 따라서 데이터 입력 프로세스의 속도를 높이는 데 도움이 됩니다.
2. 모든 변형을 한 번에 연결
제품에 각 변형을 개별적으로 추가하는 것은 시간이 많이 걸리고 답답할 수 있습니다. 그러나 여러 제품 변형을 추가하면 이러한 번거로움을 피할 수 있습니다. '모든 유사 콘텐츠 연결' 버튼을 클릭하면 됩니다. 예를 들어 색상(검정색 및 노란색 값 포함)과 크기(중간 및 대형 값 포함)라는 두 가지 변형 속성이 있다고 가정하고 연결 버튼을 누르면 다음과 같이 변형 속성 조합이 생성됩니다. :
• 라지 블랙
• 큰 노란색
• 미디엄 블랙
• 중간 노란색
가변 제품은 프런트 엔드에서 어떻게 보입니까?
'장바구니에 추가' 버튼이 프런트 엔드에 표시되기 전에 변형을 선택하는 것이 중요합니다. 그러나 정의되면 즉시 표시될 기본 변형을 설정하도록 선택할 수 있습니다.
방문자가 프런트 엔드에서 가변 제품을 볼 때 변형 옵션이 포함된 드롭다운 선택 항목이 제공됩니다. 선택 항목에서 재고, 제품 가격 등 변형 옵션을 선택할 수 있습니다.
결론
제품 변형과 같은 향상된 전자 상거래 기능으로 WordPress 기반 전자 상점을 설정하려는 경우 WooCommerce "제품 변형" 기능이 필요합니다.
이 튜토리얼을 읽으면 제품 변형 기능을 사용하여 제품에 다양한 변형을 추가하는 방법에 대한 기본적인 이해를 얻을 수 있습니다.
저자 약력 – Sarah Parker는 WordPress에 대한 PSD 서비스 제공업체인 Markupcloud Ltd와 관련된 유명한 WordPress 개발자입니다. 그녀는 HTML, CSS, WordPress 등에 관한 지식을 공유하는 것을 좋아합니다.
