WooCommerce 제품 캐러셀을 추가하는 방법
게시 됨: 2022-09-05모든 전자상거래 조직은 소비자 참여를 유지하고 웹사이트 방문자 를 유지해야 합니다. WooCommerce 제품 캐러셀을 사용하면 코드 없이 제품 캐러셀을 구축하고 방문자의 사용자 경험을 향상할 수 있습니다.
WooCommerce 제품 캐러셀 또는 슬라이더는 웹사이트에 모든 항목과 서비스를 표시하는 가장 간단한 방법입니다. 사이트 방문자의 관심을 유지하면서 전자 상거래 웹사이트에서 수많은 상품을 손쉽게 탐색할 수 있도록 하는 훌륭한 접근 방식입니다.
이 기사에서는 ProductX를 사용하여 상점에 WooCommerce 제품 캐러셀 을 추가하는 방법을 배웁니다.
제품 캐러셀이란 무엇입니까?
종종 제품 슬라이더로 알려진 제품 캐러셀은 웹 사이트 사용자가 제품 사진과 해당 제품에 대한 데이터를 탐색하고 볼 수 있도록 하는 슬라이드쇼입니다. 제품 캐러셀을 사용하면 온라인 비즈니스를 보다 쉽게 탐색하고 서로 유사한 제품을 강조 표시하며 동시에 많은 항목을 표시할 수 있습니다.
WooCommerce 제품 캐러셀 플러그인을 사용하는 이유
WooCommerce 웹사이트의 제품 캐러셀의 주요 목적은 두 가지 기본 기능을 제공하는 것입니다. 제품 캐러셀을 사용하면 비즈니스에서 사용할 수 있는 강조 표시된 모든 항목을 소비자에게 알려줄 수 있습니다. 당신의 소비자는 이 전체 프로세스를 머리로 가져오는 제품 캐러셀을 추가함으로써 이 추천 항목 목록을 훨씬 더 간단하고 쉽게 탐색할 수 있다는 것을 알게 될 것입니다.
결과적으로 최고의 WooCommerce 제품 캐러셀 플러그인을 사용하면 비즈니스의 사용자 인터페이스(UI) 및 사용자 경험(UX)을 향상시키는 데 도움이 되는 추가 기능에 액세스할 수 있습니다.
예를 들어, 캐러셀은 고객의 관심을 끌 수 있는 견고한 디자인과 맞춤화 가능성을 갖추고 있습니다. 또한 탐색 컨트롤을 연결하고 자동으로 실행되도록 캐러셀을 설정하여 사용자가 목록을 탐색할 수 있도록 합니다.
이를 염두에 두고 각 플러그인에는 다양한 첨단 기능이 포함된 최고의 WooCommerce 제품 캐러셀 플러그인의 포괄적인 목록을 작성했습니다. 이렇게 하면 매력적이고 효율적인 제품 캐러셀을 만드는 데 도움이 되어 노출수와 전환수를 높일 수 있습니다.
WordPress, Gutenberg, WooCommerce 및 ProductX
누구나 WordPress가 무엇이며 무엇을 하는지 알고 있습니다. 그러나 모르는 사람들을 위해 WordPress는 PHP로 구축된 오픈 소스 CMS입니다.
최근 WordPress는 Gutenberg라는 새로운 편집기를 추가했습니다. 웹사이트의 콘텐츠를 만드는 방법은 많이 바뀔 것입니다.
초보자도 쉽게 콘텐츠를 만들 수 있도록 했습니다. 프런트 엔드에서 콘텐츠를 볼 수 있도록 도와주세요. 콘텐츠를 만드는 과정에서 단축 코드를 제거하십시오. 개인화된 터치를 추가하여 콘텐츠를 돋보이게 만드세요.
WordPress용 무료 오픈 소스 전자 상거래 플러그인은 WooCommerce라는 이름으로 찾을 수 있습니다. WordPress를 플랫폼으로 사용하는 모든 규모의 온라인 소매업체를 대상으로 합니다.
WooCommerce는 Gutenberg 편집기와 함께하기 위해 사이트를 구축하고 사용자 정의하는 데 사용할 수 있는 다양한 Gutenberg 블록을 제공하는 WooCommerce 블록을 제공합니다. 그러나 주장하는 것처럼 사용자 정의가 가능하지 않습니다. 바로 여기에서 ProductX가 등장합니다.
ProductX는 사용자가 미적으로 보기 좋고 독특한 제품 그리드, 제품 목록, 제품 캐러셀, 카테고리 목록, 제품 슬라이더 등을 빠르고 쉽게 만들 수 있는 WooCommerce 플러그인입니다.
WooCommerce 제품 캐러셀을 추가하는 방법
그래서 여기에 Woocommerce 제품 캐러셀을 추가합니다. ProductX를 사용하면 WooCommerce 제품 캐러셀을 쉽게 만들고 사용자 지정할 수 있습니다.
WooCommerce 제품 캐러셀을 만들려면 아래 단계를 따르기만 하면 됩니다.
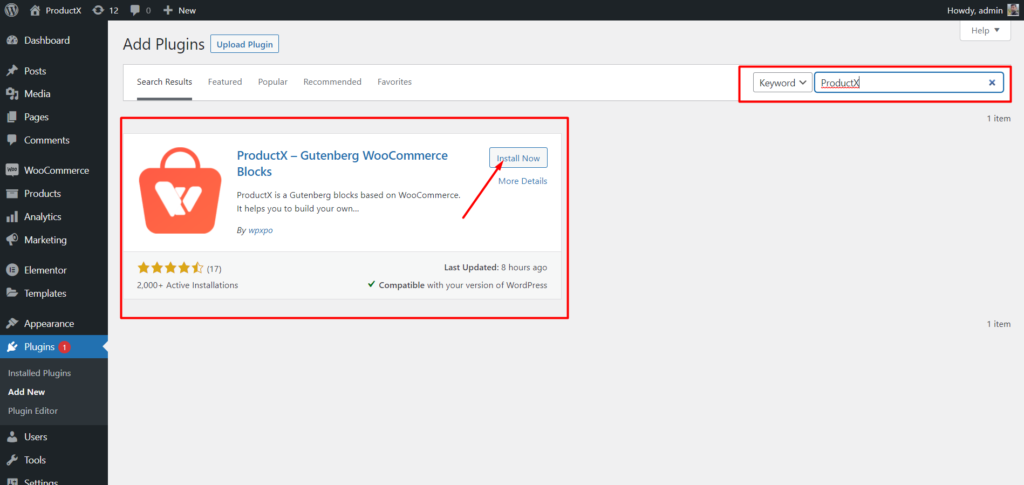
1. 먼저 ProductX를 설치 합니다. 뻔한 것 같군요.

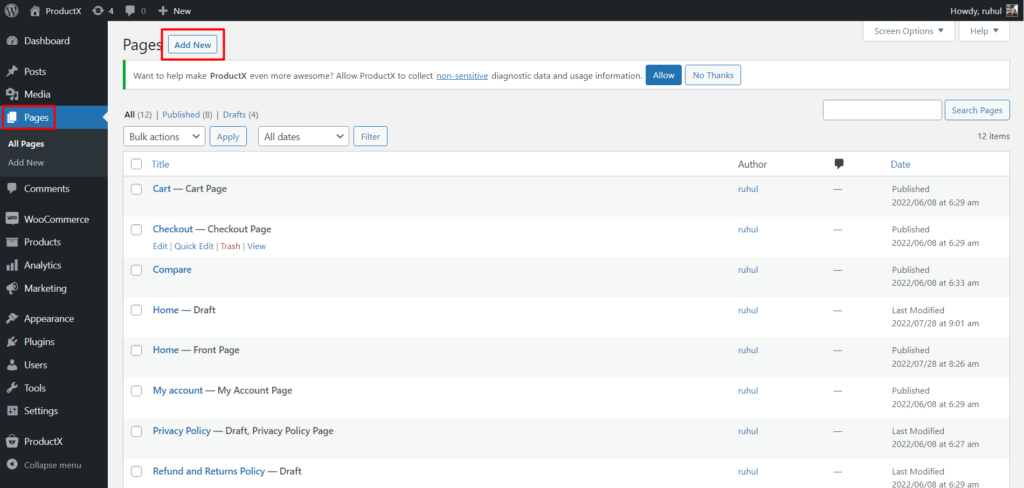
2. 그런 다음 WordPress 대시보드에서 페이지로 이동합니다 .

3. 새로 추가를 클릭하여 새 페이지를 생성 하거나 이미 있는 경우 기존 페이지를 선택합니다.

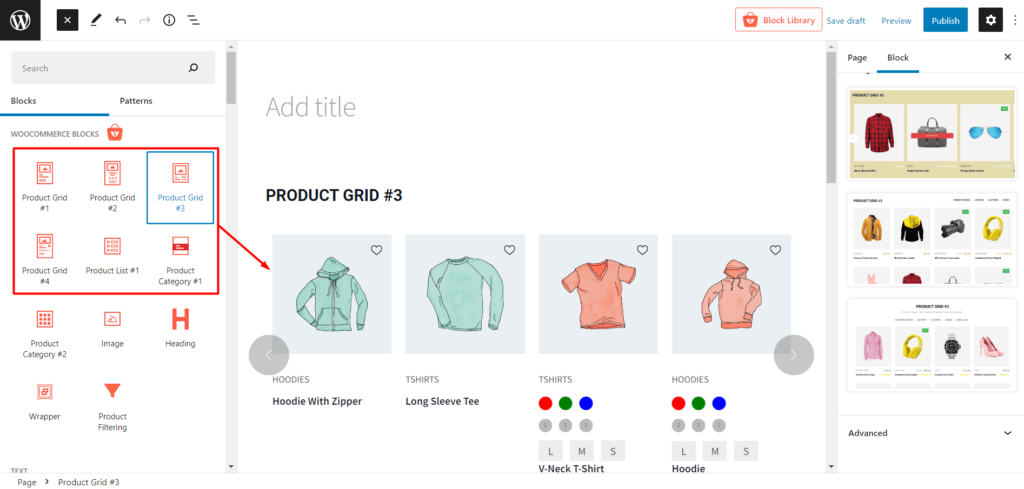
4. 제품 목록/그리드/카테고리 블록 을 선택합니다.
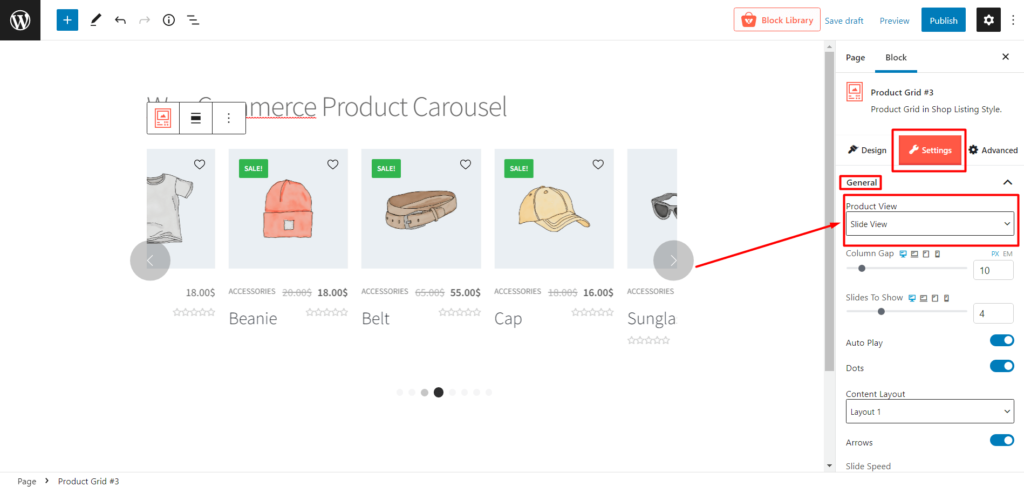
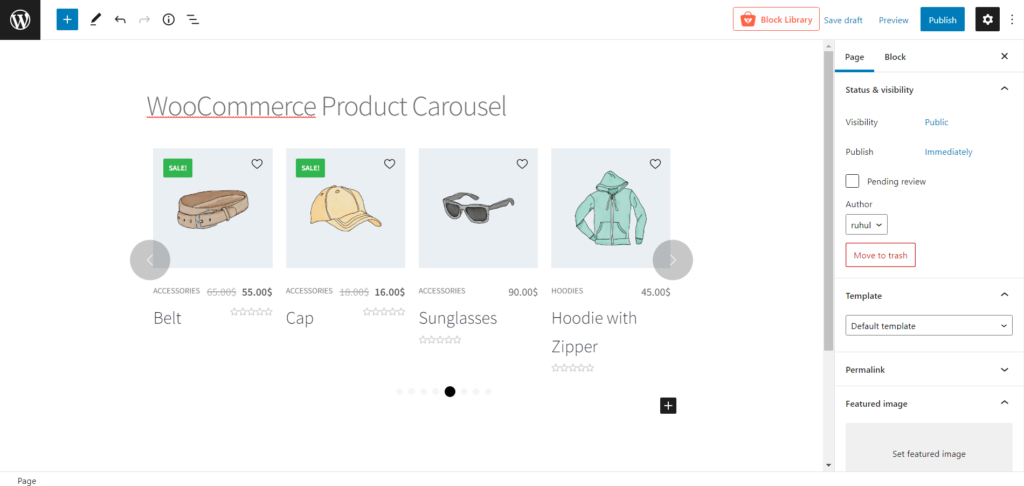
5. 오른쪽 사이드바에서 설정으로 이동하여 제품 보기에서 슬라이드 보기를 선택 합니다.

6. 설정 탭에서 모든 설정을 사용자 지정할 수 있습니다.
7. 디자인 탭에서 미리 만들어진 디자인을 가져올 수도 있습니다.
8. 그러나 동일한 방법을 사용하여 빌더에서 제품 캐러셀을 추가할 수도 있습니다.

그리고 WooCommerce 제품 캐러셀을 성공적으로 추가했습니다. 예, ProductX로 쉽게 할 수 있습니다.
WooCommerce에 주요 제품 추가에 대해 논의한 블로그를 확인할 수도 있습니다.
결론
WooCommerce에는 상점을 유지 관리할 수 있는 몇 가지 옵션이 있지만 해당 주장은 종종 올바르게 전달되지 않습니다. 그렇기 때문에 원하는 방식으로 상점을 만들려면 여러 플러그인을 사용해야 합니다. 그러나 ProductX에는 상상할 수 있는 것을 적용할 수 있는 사용자 정의 기능이 있습니다. 그러니 당황하지 말고 지금 ProductX를 사용하십시오. 행운을 빌어 요!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

구텐베르크 포스트 블록 – #1 최고의 포스트 블록 플러그인


WordPress 카테고리 페이지 템플릿을 만드는 2가지 방법

Newseqo: 최고의 무료 뉴스 매거진 WordPress 테마

WordPress 모바일 친화적 플러그인을 사용하는 이유는 무엇입니까?
