WooCommerce 주소 레이블: 자동 생성, 사용자 정의 및 인쇄
게시 됨: 2023-01-31귀하의 비즈니스를 위한 WooCommerce 상점을 소유하고 있습니까? 그런 다음 WooCommerce 주소 레이블에 대해 들어 보셨을 것입니다. 그렇지 않은 경우 뛰어들어 WooCommerce 주소 레이블에 대해 알아야 할 모든 것을 논의합니다.
이 기사에서는 WooCommerce에서 주소 라벨을 생성, 사용자 지정 및 인쇄하는 방법을 설명합니다.
따라서 시간을 낭비하지 말고 중요한 질문부터 시작하겠습니다.
WooCommerce의 주소 라벨이란 무엇입니까?
이름에서 알 수 있듯이 주소 라벨은 WooCommerce 상점 소유자가 제품을 배송할 때 발신자와 수신자의 주소를 표시하는 데 사용하는 문서입니다. 주소 라벨은 제품이 올바른 사람에게 배송되도록 하는 데 도움이 됩니다.
택배 수령자가 없을 경우, 보관 시간 이후 발송인에게 상품이 반송됩니다. 이는 WooCommerce 매장 소유자를 위한 인바운드 및 아웃바운드 물류의 원활한 운영을 보장합니다.
일반적으로 WooCommerce 상점 소유자는 택배 서비스에 제품 배송을 지정합니다. 그리고 이 택배는 제품을 적임자에게 배송할 책임이 있습니다. 따라서 제품 패키지에 주소 라벨을 부착해 두면 편리할 것입니다.
WooCommerce 주소 레이블을 자동화해야 하는 이유는 무엇입니까?
WooCommerce에서 주소 라벨을 자동화하면 각 주문에 대한 라벨을 쉽게 만들 수 있습니다. 또한 잉크가 바래거나 택배 직원이 주소를 제대로 읽을 수 없기 때문에 주소 라벨을 수동으로 쓰는 것은 좋은 습관이 아닙니다. 이로 인해 불필요한 물류 지연이 발생하여 고객이 불만을 갖게 됩니다.
또한 매장에서 매일 많은 주문을 받는 경우 수동으로 주소를 기록하는 것은 시간이 많이 걸리는 작업일 수 있으므로 추가 도움을 요청할 수 있습니다. 따라서 WooCommerce 상점에 자동 주소 라벨 시스템이 있으면 시간, 노력 및 비용을 절약할 수 있습니다.
WooCommerce의 주소 레이블에 포함할 필드는 무엇입니까?
WooCommerce 주소 라벨에는 택배 직원이 제품을 올바른 주소로 배송할 수 있도록 모든 관련 정보와 함께 배송 주소가 올바르게 표시되어 있어야 합니다. 주소 라벨에 반송 주소를 추가하여 사람이 패키지를 수거할 수 없는 경우 보낸 사람에게 반송되도록 하는 것이 이상적입니다.
다음은 WooCommerce 주소 라벨에 포함될 주요 필드입니다.
- 보내는 사람과 받는 사람의 이름
- 거리 이름과 번호가 포함된 배송 주소
- 수신자의 우편번호
- 위치(도시, 주 및 국가)
- 반송 주소
WooCommerce 주소 라벨을 생성, 사용자 정의 및 인쇄하는 방법은 무엇입니까?
기본 WooCommerce 설정에는 주소 레이블을 만들고 사용자 지정하는 기능이 없습니다. 그래서 우리는 목적을 위해 타사 플러그인을 사용할 것입니다. WebToffee의 WooCommerce 주소 라벨 플러그인은 광범위한 기능과 함께 제공되며 쉬운 설정을 제공합니다.
1단계: 플러그인 설치
이 플러그인은 WooCommerce PDF Invoices 플러그인의 애드온으로 작동합니다. 따라서 먼저 설치해야 합니다.
WooCommerce PDF 인보이스 플러그인을 설치하려면,
- WordPress 백엔드에서 플러그인 > 새로 추가 로 이동합니다.
- WebToffee로 WooCommerce PDF 송장 플러그인을 검색합니다.

- WordPress 백엔드에 플러그인을 설치하고 활성화합니다.
WooCommerce 주소 레이블(추가 기능)을 설치하려면
- 프리미엄 애드온이므로 먼저 구매해야 합니다.
- 플러그인을 구매하면 플러그인 zip 파일을 다운로드할 수 있는 이메일을 받게 됩니다.
- 그런 다음 WordPress 백엔드에서 플러그인 > 새로 추가 로 이동합니다.
- 다운로드한 플러그인 zip 파일을 업로드한 다음 플러그인을 설치하고 활성화합니다.
2단계: 일반 설정 구성
이제 플러그인의 일반 설정을 구성해 보겠습니다.
WordPress 백엔드에서 송장/포장 > 일반 설정 으로 이동합니다.

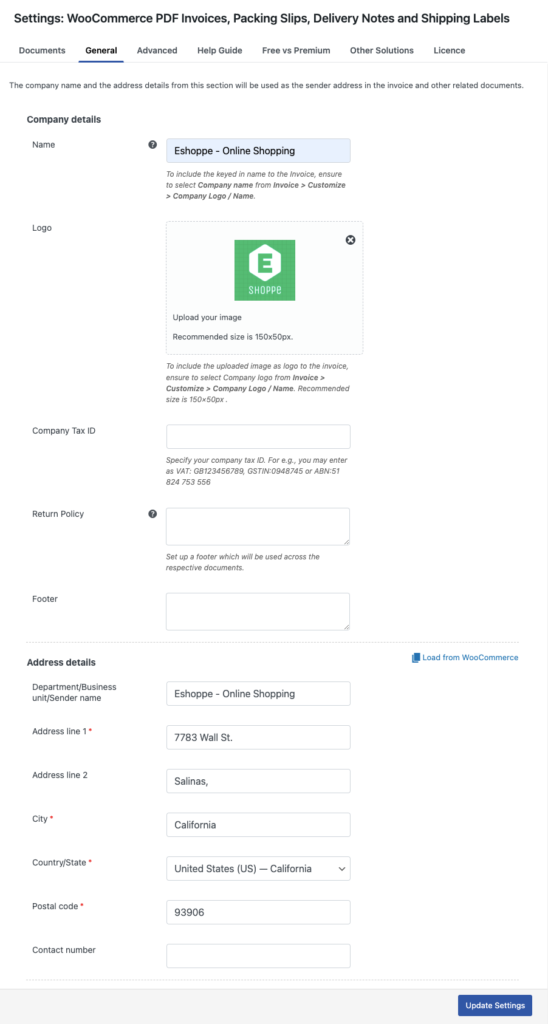
- 플러그인 설정 페이지에서 일반 탭으로 이동합니다.
- 회사명을 입력하세요.
- 송장에 로고를 추가하십시오. WooCommerce 설정에서 로고를 이미 추가한 경우 여기에 자동으로 나타납니다. 여기에서 새 로고를 추가할 수도 있습니다.
- 회사 세금 ID, 반품 정책, 바닥글 등과 같은 기타 관련 정보를 입력합니다.
- 그런 다음 매장 사이트의 주소 세부 정보를 추가합니다.

필요한 정보를 추가한 후 설정 업데이트를 클릭하여 설정 을 저장합니다.

WooCommerce 인보이스 생성 및 사용자 지정 방법에 대한 자세한 가이드를 확인하십시오.
3단계: WooCommerce 주소 레이블 구성
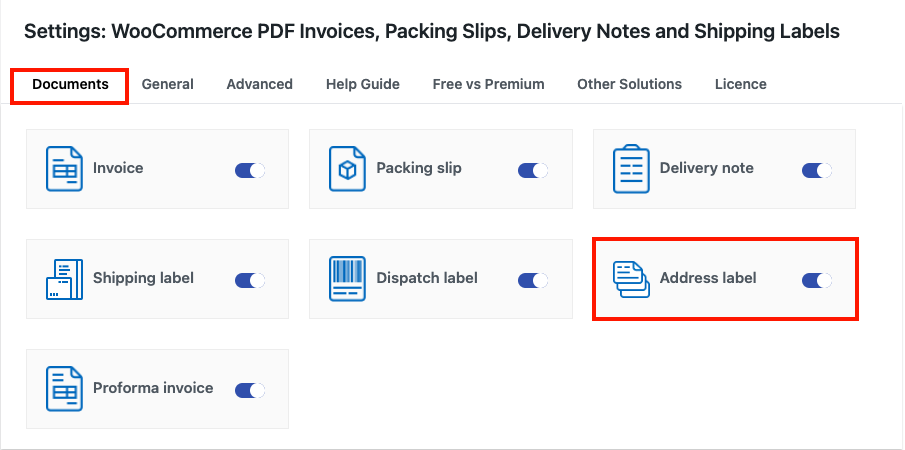
이제 문서 탭으로 이동하여 주소 레이블을 선택합니다.

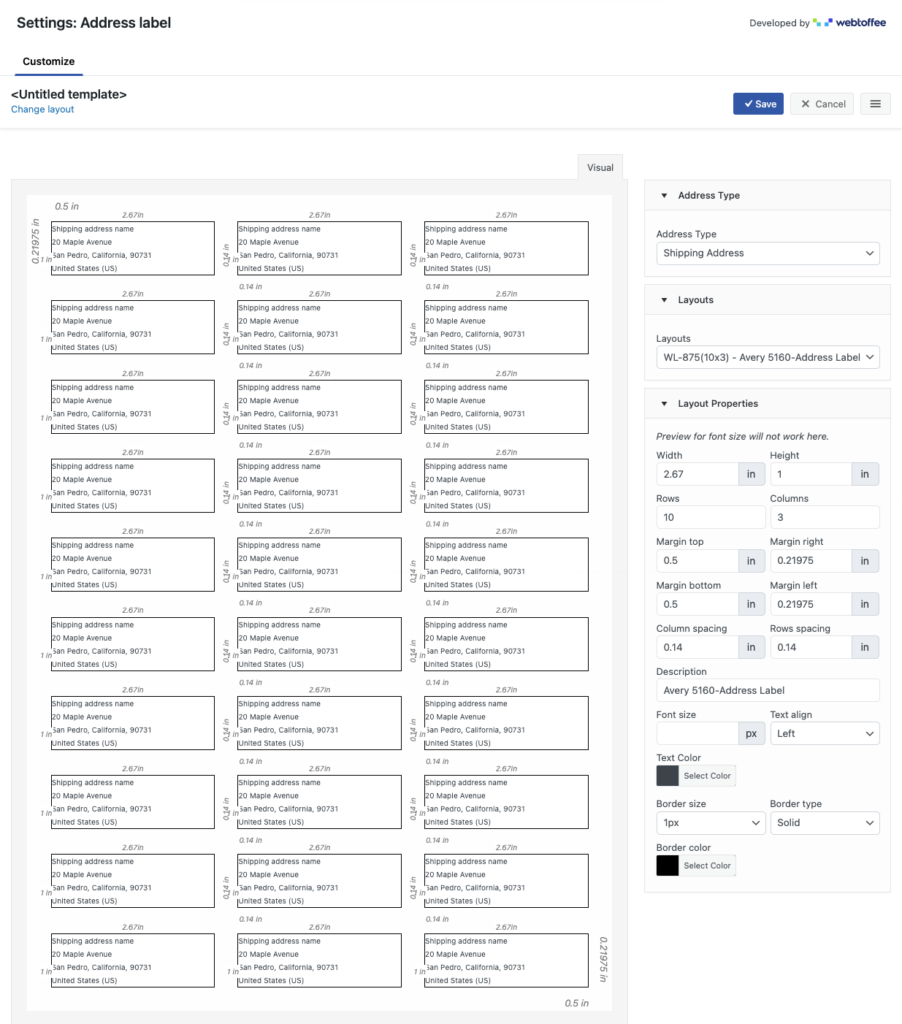
주소 레이블 설정 페이지로 이동합니다.
- 왼쪽 메뉴에서 주소 유형 을 선택합니다.
- 그런 다음 주소 레이블의 레이아웃을 선택합니다.
- 레이아웃 속성 드롭다운에는 다양한 사용자 지정 옵션이 있습니다.
- 여백 크기, 글꼴 크기, 글꼴 색상, 테두리 색상 등을 변경할 수 있습니다.

필요한 사항을 변경한 후 저장 을 클릭하여 변경 사항을 저장합니다.
템플릿 이름을 추가하고 나중에 사용할 수 있도록 저장합니다.
여러 주소 레이블을 인쇄하려는 경우 각 주소 유형에 대해 서로 다른 템플릿을 만들 수 있습니다. 인쇄하기 전에 필요한 템플릿을 선택할 수 있습니다.
활성 템플릿을 변경하려면 Invoice/Packing > Address Label 로 이동합니다. 그런 다음 세 개의 수평선 아이콘을 클릭하고 내 템플릿 을 선택하여 템플릿을 선택합니다.
4단계: WooCommerce 주소 라벨 인쇄하기
이제 WooCommerce에서 주소 라벨을 대량 인쇄하는 방법을 살펴보겠습니다.
WooCommerce > WordPress 백엔드에서 주문 으로 이동합니다.
주소 라벨을 인쇄할 주문을 선택하십시오.
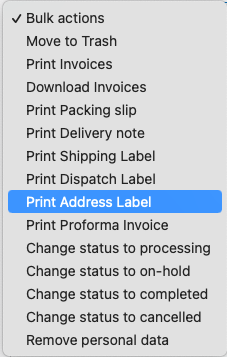
그런 다음 대량 작업 드롭다운에서 주소 레이블 인쇄 를 선택합니다.

적용 을 클릭합니다.
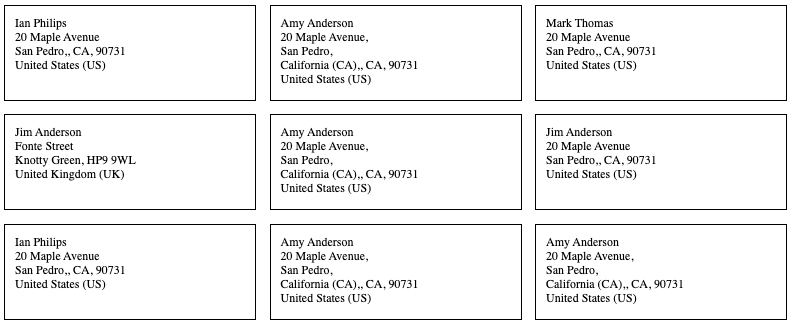
다음은 WooCommerce 주소 라벨의 예입니다.

최종 단어
WooCommerce 주소 라벨은 전자 상거래 비즈니스에 큰 변화를 가져올 수 있는 간단한 문서입니다. 매장 사이트의 배송 시스템을 효과적으로 개선합니다.
이 기사에서 언급한 WooCommerce 주소 레이블 플러그인을 사용하면 상점 사이트에 대해 전문적으로 보이는 주소 레이블을 쉽게 만들고 사용자 지정할 수 있습니다.
이 문서는 WooCommerce의 주소 라벨에 관한 몇 가지 유용한 정보를 제공하기 위한 것입니다. 질문이 있으시면 의견에 알려주십시오.
읽어 주셔서 감사합니다.
- 도움이 되었나요?
- 예 아니오
