우리는 현재 오픈 소스로 제공되는 AI 기반 WordPress 사이트 빌더를 만들었습니다. 이것은 QuickWP입니다
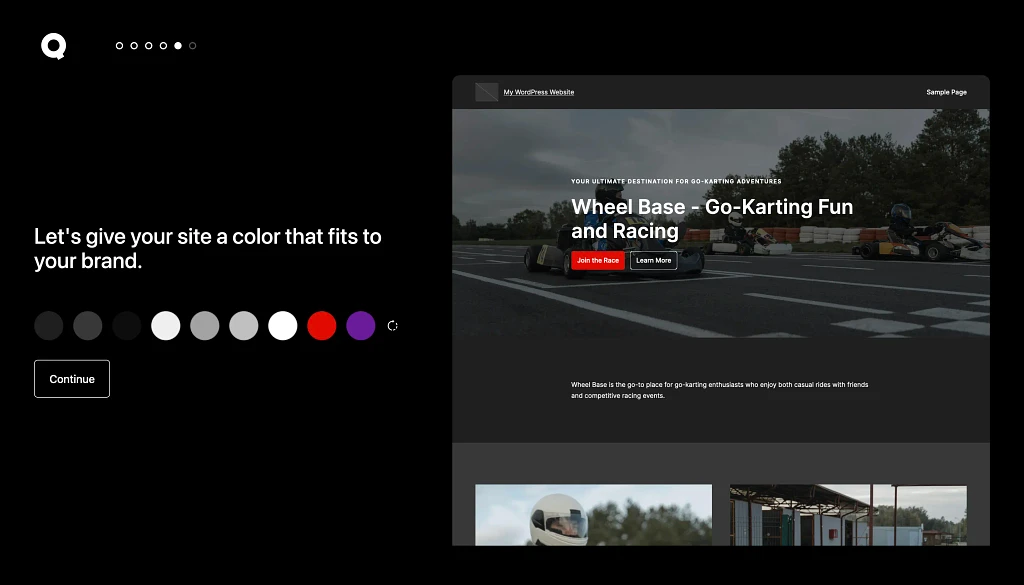
게시 됨: 2024-03-21몇 주 전에 우리는 FSE 테마인 OpenAI 와 WordPress Playground를 사용하여 웹 사이트의 주제와 설명을 기반으로 사용자를 위한 개인화된 테마를 생성하는 AI 기반 WordPress 사이트 빌더인 QuickWP의 프로토타입을 출시했습니다.
아직 확인하지 않았다면 Twitter(일명 X)에서 QuickWP 미리보기를 볼 수 있습니다.

QuickWP를 구축하는 것은 우리에게 도전적이고 학습적인 경험이었습니다. 오늘 우리는 프로젝트의 코드 베이스를 오픈 소스화하여 여러분도 이 코드에서 배우고 어쩌면 멋진 것을 구축할 수도 있습니다.
이 기사에서는 QuickWP 작업을 통해 배운 아이디어, 과제 및 내용에 대해 논의하겠습니다. 비슷한 문제에 직면한 경우 이 내용이 도움이 되기를 바랍니다.
아이디어
한동안 AI와 OpenAI API를 실험해볼까 생각했지만 AI 웹사이트 빌더를 만들 계획은 전혀 없었습니다. 이전에는 AI를 Otter Blocks 플러그인과 통합하여 AI 프롬프트를 사용하여 사용 가능한 패턴에서 레이아웃을 생성하려고 시도했지만 그 구현은 매우 원시적이었습니다. 결과는 매우 일반적이었고 제공된 결과에서 사용자 컨텍스트를 많이 고려하지 않았습니다.
Block Editor의 패턴은 사소한 변경으로도 쉽게 깨지기 때문에 GPT에 즉석에서 패턴을 생성하도록 요청하거나 콘텐츠를 교체하도록 요청할 수도 없습니다.
와이어프레임을 기반으로 한 이 아이디어를 생각하면서 모든 것이 바뀌었습니다. 간단합니다. 와이어프레임과 광범위한 색상 팔레트를 사용하여 FSE 테마를 만듭니다. 그런 다음 AI를 사용하여 사용자 프롬프트를 기반으로 패턴을 선택합니다.
FSE 테마에서는 theme.json 파일 속성을 사용하여 한 곳에서 전체 웹 사이트의 스타일을 쉽게 수정할 수 있습니다. 그리고 동일한 패턴이 패턴에 적용되므로 별도로 수정해야 하는 설정이 다른 다양한 패턴에 대해 걱정하지 않고 웹 사이트 전체에 통일성을 유지할 수 있습니다.
여기에서는 사용자에게 더 나은 시작점을 제공하기 위해 CC0 이미지 디렉토리를 사용하여 웹사이트를 이미지로 채웁니다.
아이디어는 충분히 간단해 보이지만 사용자에게 충분히 좋은 결과를 생성할 수 있는 지점에 도달하려면 몇 가지 시행착오가 필요했습니다. 목표는 사용자가 제품 웹 사이트에서 SaSS로 사용할 수 있는 프로토타입을 만드는 데 가능한 한 적은 시간을 소비하는 것이었습니다.
프로젝트 스택 개요
이 프로젝트에는 두 개 이상의 부품이 필요했기 때문에 우리는 여러 스택을 사용했습니다. 즉, 가능한 한 빨리 프로토타입을 쉽게 만들 수 있는 스택을 사용했습니다.
프로젝트의 다양한 부분은 다음과 같습니다.
- FSE 테마: 프로젝트의 기반입니다. 여기에는 다양한 패턴과 포괄적인 theme.json 파일이 포함되어 있습니다.
- 기본 플러그인: 이 플러그인에는 프로젝트를 작동하는 데 필요한 모든 기능과 UI가 있습니다.
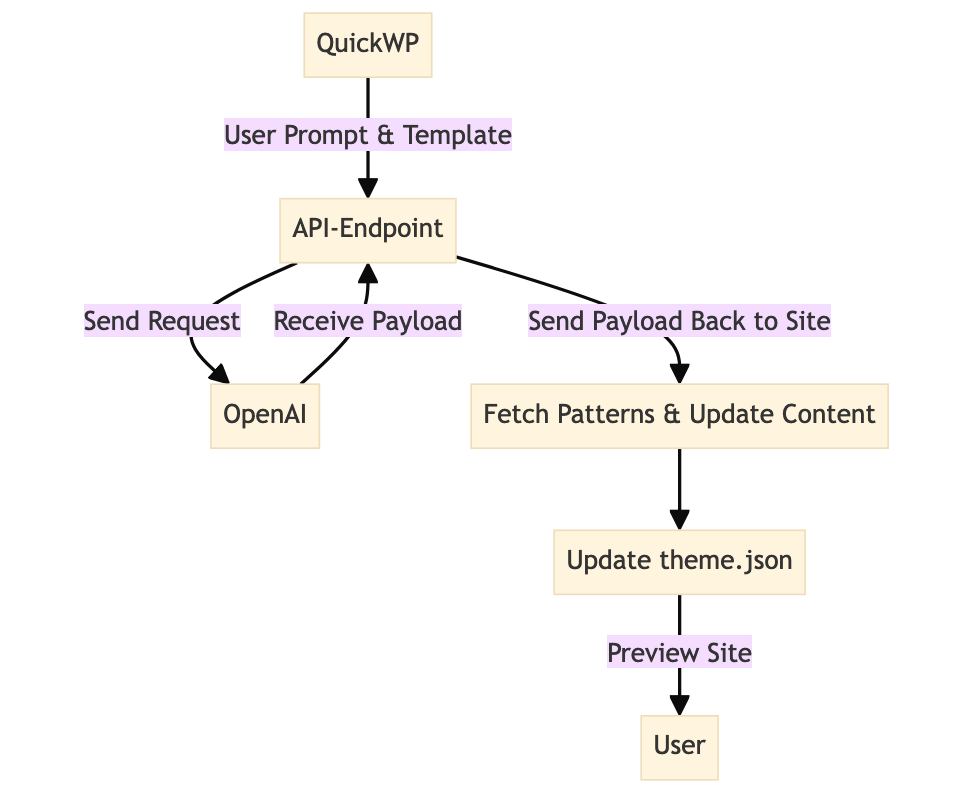
- API 엔드포인트: 사용자 웹사이트와 OpenAI API 간에 통신하는 API 엔드포인트입니다.

다음은 전체 작업흐름을 보여주는 단순화된 다이어그램입니다.
FSE 테마
FSE 테마는 전체 프로젝트의 기반으로 작동합니다. 프로토타이핑을 더 쉽게 만들기 위해 Twenty Twenty-Four 테마의 포크로 시작했습니다. 우리는 거의 모든 패턴을 제거하고 필요에 따라 theme.json 속성을 사용자 정의했습니다.
FSE 테마 모범 사례는 매우 빠르게 변화하고 있으며 WordPress의 각 버전마다 새로운 작업 방식이 있습니다. 기본 테마의 포크로 시작하면 최소한의 작업으로 견고한 기반을 구축할 수 있습니다.
코드 측면에서는 대부분 FSE 테마에서 기대하는 것과 같습니다. 눈에 띄는 유일한 차이점은 패턴에서 문자열과 이미지를 사용하는 방법입니다.
여기서는 기본 텍스트, 문자열에 대한 템플릿별 네임스페이스, 기본 미리보기 네임스페이스를 각 문자열에 추가합니다.
기본 텍스트는 누군가가 편집기 내부에 패턴을 추가하거나 QuickWP AI 없이 테마를 사용하는 경우 정상적으로 사용될 때 패턴에 표시되는 텍스트입니다.
템플릿별 네임스페이스는 해당 특정 문자열에 대한 식별자입니다. 그리고 기본 미리보기 네임스페이스는 컨텍스트의 모든 문자열에 사용하는 공유 네임스페이스입니다. 이에 대해서는 나중에 다시 설명하겠습니다.
AI 프롬프트 생성
빠른 프로토타입이었기 때문에 더 쉬운 테스트 및 구현 방법을 모색하고 싶었습니다. 우리는 다양한 AI 모델을 실험했지만 결국 가장 인기 있는 옵션인 OpenAI를 선택했습니다. 개발 단계에서는 OpenAI의 최신 모델 제공으로 결과가 훨씬 좋았기 때문에 GPT-4를 사용했지만 비용이 너무 비싸서 대부분의 작업에 GPT-3.5 Turbo를 사용하기로 결정했습니다. GPT-3.5에서는 색상 다양성이 좋지 않았기 때문에 색상 팔레트 생성을 위해 여전히 GPT-4를 사용하고 있기 때문에 대부분의 작업을 말합니다.
요청을 위해 OpenAI가 제공하는 다양한 옵션을 시도했지만 우리 요구 사항에 가장 적합한 Assistant API를 찾았습니다. 일부 악의적인 행위자를 방지하기 위해 OpenAI의 Moderation API를 사용하여 요청이 OpenAI의 콘텐츠 정책과 일치하지 않는 경우 요청 처리를 방지했습니다. 출시 이후에 볼 수 있듯이 사람들은 OpenAI 계정을 문제에 빠뜨릴 수 있는 모든 종류의 프롬프트를 실험하려고 시도했기 때문에 조정을 추가하는 것은 시간을 투자할 가치가 있었습니다. 그리고 네, 무료로 사용할 수 있습니다!
이미지 생성
우리가 이 프로젝트를 구상할 때 문제 중 하나는 이미지를 생성하는 방법이었습니다. 물론 Dall-E나 다른 모델을 사용할 수도 있지만 속도가 느리고 품질이 낮으며 가격이 상당히 비쌉니다. 우리가 잘못된 방향으로 생각하고 있다는 것이 밝혀졌습니다. 인터넷에 수백만 개의 CC0 이미지가 있는데 왜 이미지를 생성합니까?
고민 끝에 우리는 Pexels를 선택했습니다. Pexels를 선택한 이유는 요청 제한이 더 자유롭고 좋은 이미지 카탈로그가 있기 때문입니다. 그리고 물론 앱의 원본 이미지로 다시 연결됩니다.
사이트 전반에 걸쳐 컨텍스트를 어떻게 유지합니까?
이 프로젝트를 작동시키기 위해 해결해야 할 첫 번째 문제는 사용자를 위한 콘텐츠를 생성할 때 사이트 전체의 컨텍스트를 어떻게 유지할 수 있는지 알아보는 것이었습니다. 패턴마다 문자열의 개수와 유형이 다르므로 거기에 콘텐츠를 무작위로 추가하고 웹사이트와 관련이 있기를 바랄 수는 없습니다.
그리고 이것이 우리의 훌륭한 친구 JSON이 구출된 곳입니다. 몇 가지 창의적인 프롬프트(소스 코드에 있음)와 일관된 JSON 스키마를 사용하면 웹사이트 전체에서 컨텍스트를 유지할 수 있었고 무작위 횡설수설 대신 서로를 보완하는 문자열을 가질 수 있었습니다.
템플릿 중 하나를 보면 API에 해당 목적과 포함된 문자열을 알 수 있도록 설명과 함께 각 패턴을 나열하는 방법을 알 수 있습니다.
예를 들어 해당 템플릿의 첫 번째 패턴은 다음과 같습니다.
{ "order": 1, "slug": "quickwp/hero-centered", "name": "Hero Centered", "description": "Hero sections are used to introduce the product or service. They are the first and primary section of the website. This is a centered hero section with a large title, a subtitle and two buttons.", "category": "heroes_page_titles", "strings": [ { "slug": "hero-centered/title", "description": "Main title of the hero section" }, { "slug": "hero-centered/subtitle", "description": "Subtitle of the hero section" }, { "slug": "hero-centered/button-primary", "description": "Primary button text of the hero section" }, { "slug": "hero-centered/button-secondary", "description": "Secondary button text of the hero section" } ], "images": [ { "slug": "hero-centered/image", "description": "Background image of the hero section" } ] }각 문자열은 네임스페이스와 함께 나머지 패턴과의 연결도 설명합니다. 이를 통해 GPT가 여러 위치에서 동일한 내용을 반복하지 않도록 할 수 있으며, 예를 들어 패턴 제목과 관련된 자막을 유지합니다.

사이트에서 요청을 다시 받으면 문자열 슬러그를 사용하여 패턴에서 이를 대체합니다.
현재 구현은 원시적이지만 이 접근 방식을 사용하여 문자열의 길이 및 톤과 같은 문자열에 더 많은 컨텍스트를 제공할 수 있습니다. 이렇게 하면 마크업이 아닌 데이터만 교환됩니다.
각 사용자마다 WordPress 인스턴스가 필요합니다.
우리가 해결해야 했던 또 다른 문제는 각 사용자 세션마다 WordPress 인스턴스를 갖는 것이었습니다. 우리 구현에서는 현재 사용자의 WordPress 인스턴스를 실시간으로 변경한 다음 기존 WordPress 기능을 사용하여 FSE 테마를 내보냅니다. 소규모 웹 호스팅 솔루션을 구축하지 않고도 WordPress 인스턴스를 생성할 수 있는 솔루션이 있었다면…
워드프레스 플레이그라운드(WordPress Playground)를 소개하겠습니다. Playground를 사용하면 클릭 없이 브라우저에서 WordPress를 실행할 수 있습니다. WP Playground를 사용해 본 적이 없다면 그것이 얼마나 멋진지 놀라실 것입니다!
WordPress로 무엇을 구축할 예정인가요?
이제 우리가 직면한 몇 가지 과제를 살펴보았으니 이러한 도구를 사용하여 무엇을 구축하시겠습니까? 이 기사를 통해 OpenAI API, FSE 테마, WordPress Playground 등 우리가 논의한 일부 도구를 사용하고 멋진 것을 구축할 수 있기를 바랍니다. 그렇다면 우리가 시도해 보고 싶기 때문에 알려주세요!
다시 한 번 말씀드리지만, 모든 소스 코드는 GitHub에서 사용할 수 있으므로 도움이 될 수 있는 어떤 방식으로든 자유롭게 사용해 보세요!
