Vayu Blocks : 웹 사이트를 구축하는 더 똑똑하고 창의적인 방법
게시 됨: 2025-07-11개요 이 기사에서는 Vayu 블록의 다목적 블록 컬렉션을 탐색하여 반응 형, 시각적으로 매력적이며 완벽하게 작동하는 웹 사이트를 쉽게 구축 할 수있어 WordPress 블록 편집기의 잠재력을 최대한 활용할 수 있습니다.
Vayu Blocks는 WordPress에서 Gutenberg 블록 편집기의 기능을 확장하도록 설계된 강력하고 직관적 인 웹 사이트 빌더입니다.
유연한 컨테이너, 동적 제목, 대화식 미디어 임베드 및 WooCommerce 통합과 같은 25 개 이상의 고급 성능 최적화 블록을 제공합니다.
Vayu 블록은 모든 블록 기반 WordPress 테마와 완전히 호환되어 사이트 전체의 원활한 디자인 경험과 일관된 레이아웃을 보장합니다.
Vayu 블록을 사용하면 창의적이고 반응이 좋고 성능이 높고 시각적으로 매력적인 웹 사이트를 설계 할 수 있습니다. 코딩이 필요하지 않습니다.

목차
왜 Vayu 블록을 선택합니까?
- 사용 편의성 : Vayu 블록은 매우 사용자 친화적입니다. WordPress를 사용할 수 있다면 사용하는 데 아무런 문제가 없습니다.
- 시각적으로 디자인, 코딩이 필요 없음 : 드래그 앤 드롭 단순함으로 시각적 편집을 즐기십시오. 한 줄의 CSS 또는 코드를 쓰지 않고 스타터 템플릿, 와이어 프레임, 패턴 및 데모 사이트를 사용하여 레이아웃을 쉽게 구축하십시오.
- 유연한 디자인 제어 : 타이포그래피, 색 조합, 간격, 애니메이션, 오버레이, 국경, 박스 그림자 등을 쉽게 사용자 정의 할 수 있습니다.
- 빠르고 SEO 친화적 인 : 모듈 식 자산 로딩이있는 깨끗하고 성능 우선 디자인을 경험하십시오. 시각적 품질을 손상시키지 않고 속도, 빠른 렌더링 및 개선 된 SEO를 위해 제작되었습니다.
- WooCommerce Ready : 맞춤형 CTA, 제품 쇼케이스, 향상된 카트 경험, 고급 검색 및 제품 비교 기능, 강력한 온라인 상점을 구축하는 데 필요한 모든 것을 포함합니다.
- 무료 및 프리미엄 버전 : Vayu 블록은 무료 플러그인으로 제공되며, 루프 빌더, 다이나믹 컨텐츠, 프리미엄 슬라이더, 고급 쿼리 및 스타터 팩과 같은 고급 기능을 제공하는 프로 업그레이드를 제공합니다.
- 반응 형 디자인 : 장치 별 제어를 통해 레이아웃이 모바일, 태블릿 및 데스크탑에서 멋지게 보이도록합니다.
Vayu는 컬렉션을 차단합니다
필수 Vayu 블록 목록은 다음과 같습니다.
핵심 디자인 블록
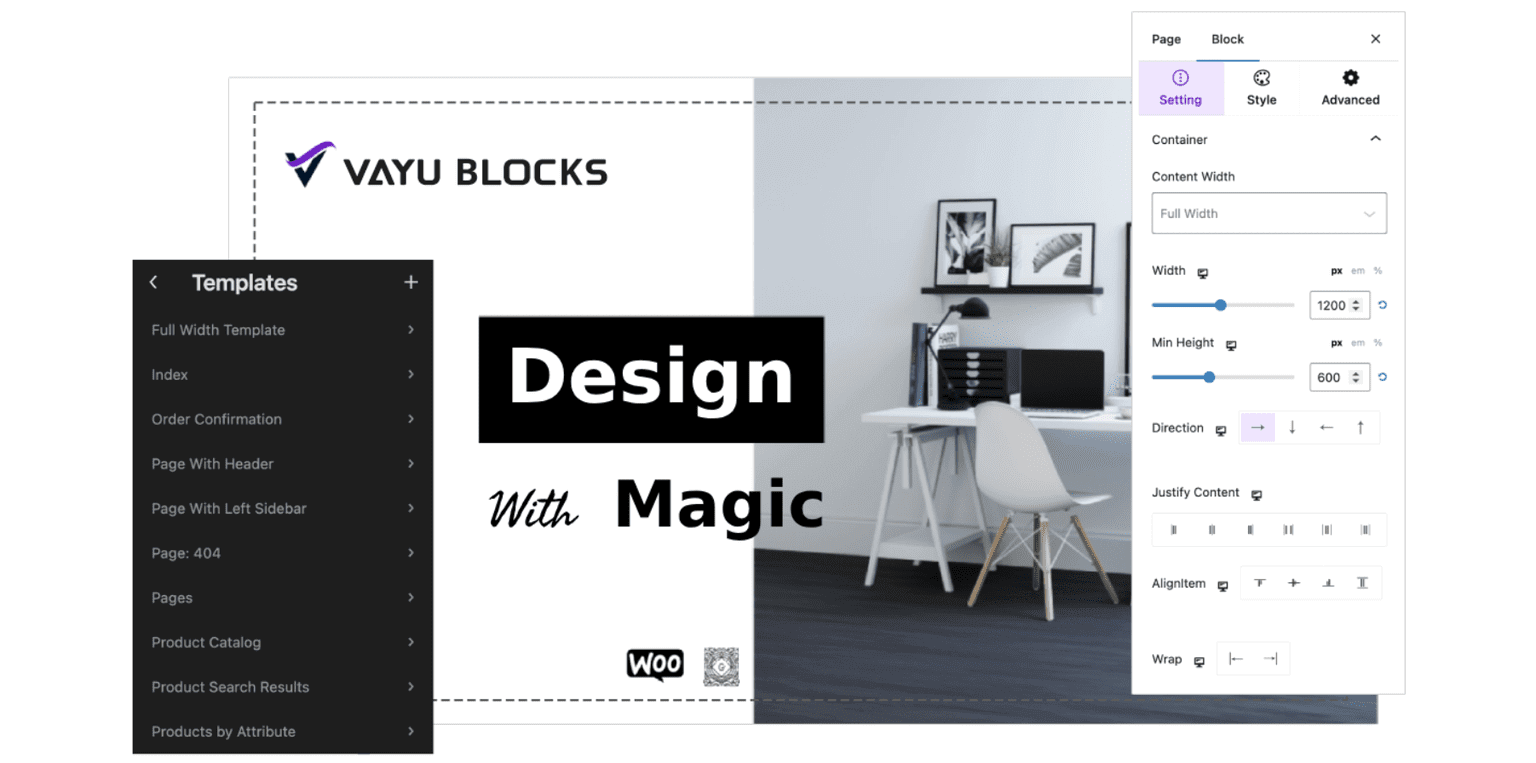
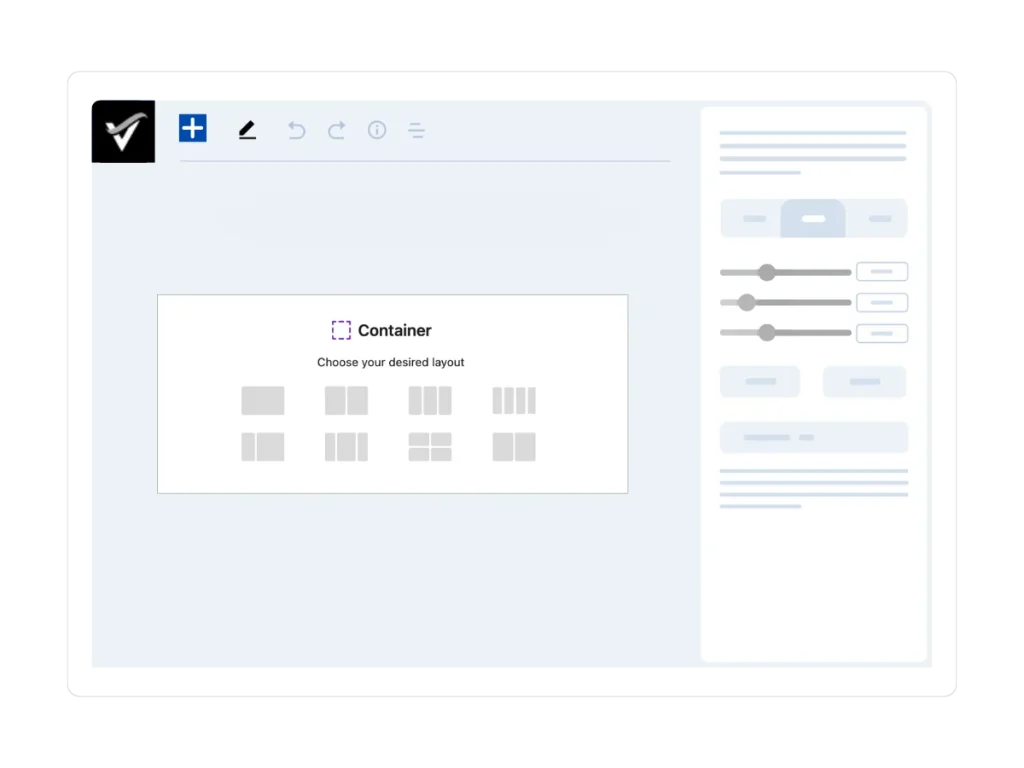
사전 컨테이너

Advance Container Block은 CSS를 쓰지 않고 내부 블록을 구조화되고 시각적으로 매력적인 섹션으로 그룹화 할 수있는 강력한 Flexbox 기반 레이아웃 도구입니다.
색상 및 이미지 지원을 포함하여 수직 및 수평 정렬, 간격 및 배경을 정확하게 제어 할 수 있습니다.
내장 응답 컨트롤을 사용하면 데스크톱, 태블릿 및 스마트 폰에 걸쳐 레이아웃이 원활하게 적응하여 깨끗하고 일관된 디자인을 쉽게 만들 수 있도록 할 수 있습니다.
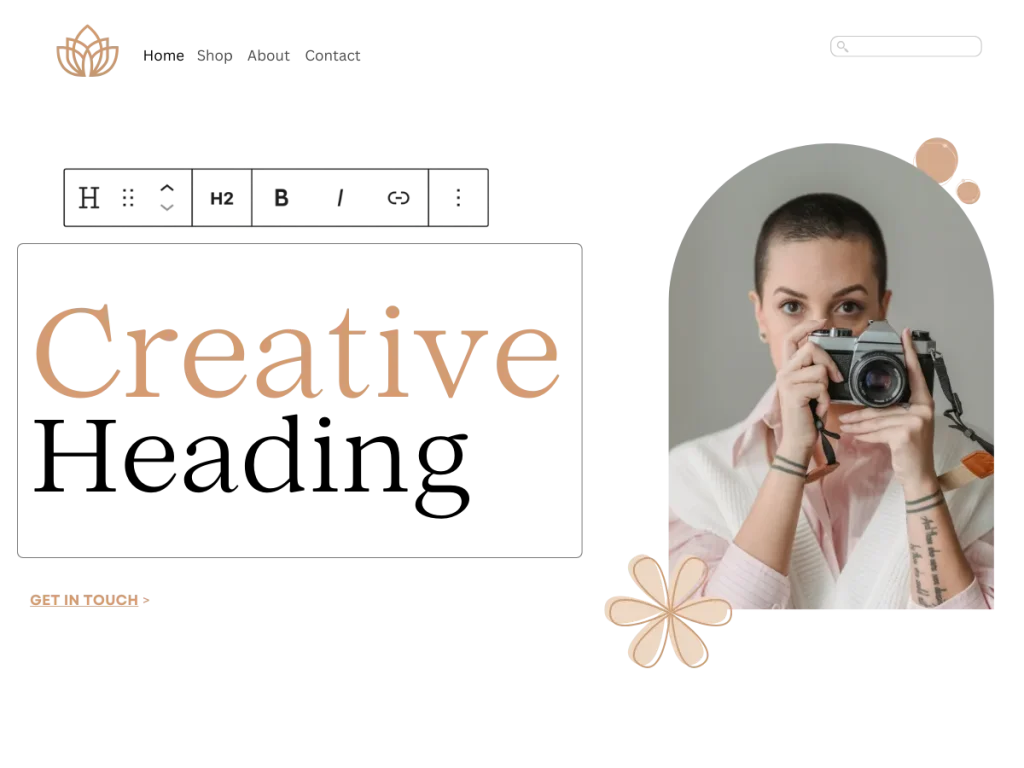
사전 제목

제목은 SEO 및 가독성에 필수적이며 Advance Heading Block은 완전한 설계 유연성으로 더욱 발전합니다.
H1에서 H6 태그를 선택하고 글꼴, 크기, 색상, 간격 및 분리기를 사용자 정의하여 명확하고 세련된 컨텐츠 계층 구조를 만듭니다.
반응 형 제어를 사용하면주의를 끌고 섹션을 깨고 모든 장치에서 구조 및 시각적 매력을 향상시키는 데 적합합니다.
사전 스페이서
공백은 잘 조직 된 설계에 필수적이며 Advance Spacer 블록은 요소 간 간격을 완전히 제어 할 수 있습니다.
각 장치의 높이를 쉽게 조정하고 배경색 또는 경계를 추가하고 레이아웃을 미세 조정할 수 있습니다.
이 유연한 블록은 가독성을 향상시키고, 레이아웃의 균형을 유지하며, 최소한의 노력으로 깨끗하고 시각적으로 매력적인 디자인을 만드는 데 도움이됩니다.
사전 버튼
최대의 충격 및 전체 사용자 정의를 위해 설계된 Advance 버튼 블록을 사용하여 기본 Gutenberg 버튼을 넘어 서십시오.
사용자 정의 색상, 타이포그래피, 아이콘, 호버 효과, 테두리 반경, 그림자 및 정렬로 항과 호출 버튼을 스타일링하십시오.
제품, 서비스 또는 블로그 게시물에 연결하든이 눈길을 끄는 버튼은 사용자를 안내하고 참여를 촉진하며 사이트 전체의 전환을 유도하는 데 도움이됩니다.
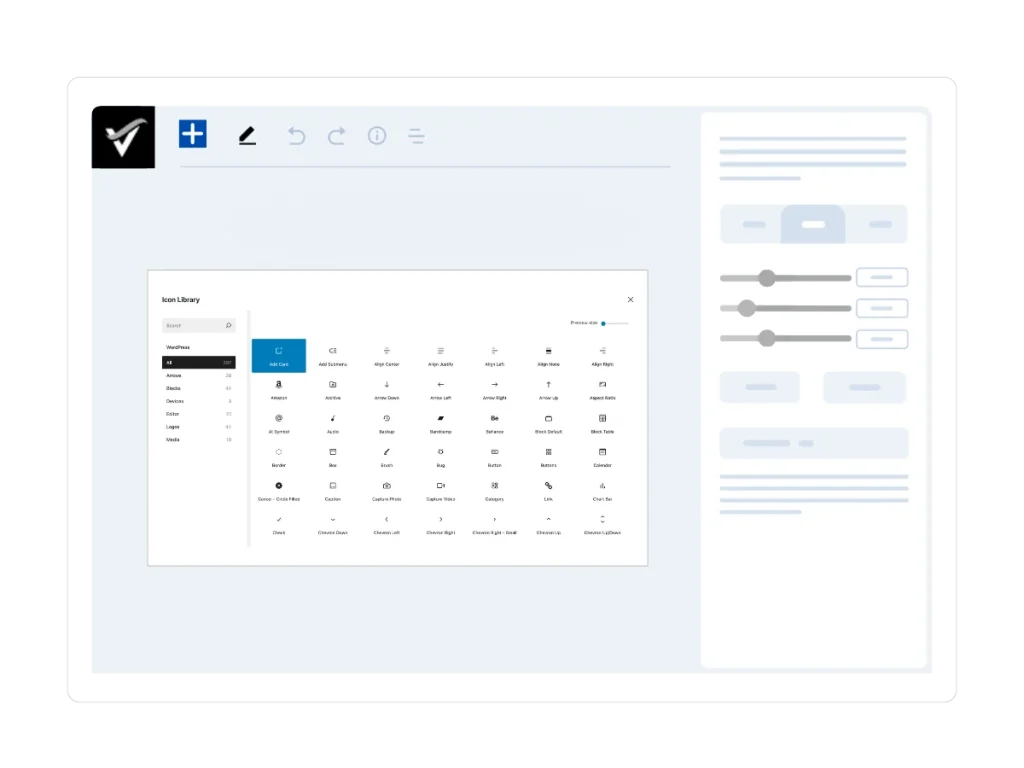
아이콘

아이콘은 시각적 매력을 높이고 아이디어를 한눈에 전달하는 강력한 방법입니다.
아이콘 블록을 사용하면 페이지에 쉽게 추가 할 수있는 풍부한 확장 가능한 벡터 아이콘 라이브러리에 액세스 할 수 있습니다.
크기, 색상, 배경, 패딩, 호버 효과를 사용자 정의 할 수 있으며 링크를 추가하여 대화식으로 만들 수도 있습니다. 시각적 부스트가 필요한 버튼, 기능 목록 또는 정보 섹션에 적합합니다.
동적 컨텐츠 및 참여 블록
사전 쿼리
Advance 쿼리 블록은 강력한 컨텐츠 빌더로, 게시물을 동적으로 그리고 정밀하게 표시 할 수 있습니다.
카테고리, 태그, 저자 또는 날짜별로 컨텐츠를 필터링하고 특정 게시물을 표시하기 위해 사용자 정의 쿼리를 만들 수 있습니다.
이 블록은 맞춤형 블로그 레이아웃, 포트폴리오, 아카이브 또는 사례 연구를 구축하는 데 이상적입니다. 또한 레이아웃을 완전히 사용자 정의 할 수 있으므로 사이트에 컨텐츠가 표시되는 방식을 완전히 제어 할 수 있습니다.
사후 그리드
포스트 그리드 블록이있는 최신 게시물을 매력적인 그리드 레이아웃에서 쉽게 탐색하고 탐색 할 수 있습니다.
열 조정, 간격 및 표시된 게시물 수와 같은 레이아웃 설정을 완전히 제어 할 수 있습니다.
이미지, 제목, 발췌 및 메타 데이터와 같은 주요 게시물 요소를 표시하도록 선택할 수 있습니다. 블로그 컨텐츠, 뉴스 기사 또는 사이트 전체의 업데이트를 깔끔하게 구성하는 훌륭한 솔루션입니다.
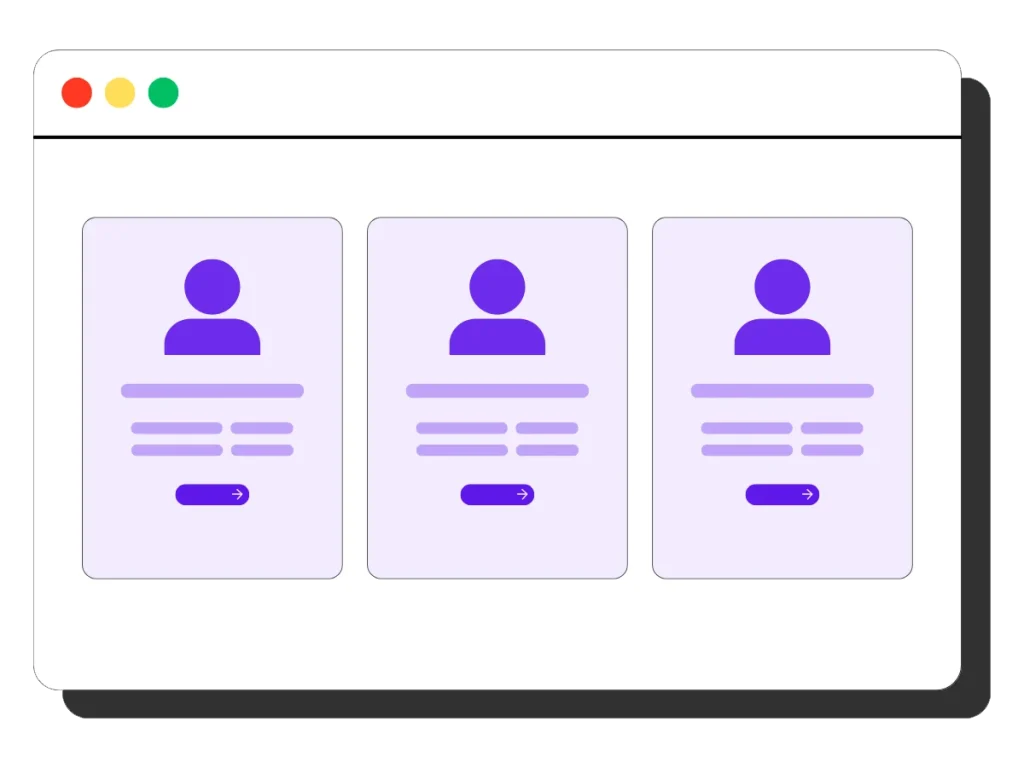
플립 박스

인터랙티브 플립 박스로 페이지를 향상시키고 서비스, 팀원 또는 포트폴리오 하이라이트를 보여주는 데 적합합니다.
이 블록을 사용하면 호버에서 "플립"하는 상자를 만들어 뒷면에 추가 컨텐츠를 공개하여 동적이고 매력적인 사용자 경험을 위해 비주얼과 오버레이 텍스트를 결합 할 수 있습니다.
기능 섹션 또는 통화 유도 문안에 깊이와 창의성을 추가하는 데 완전히 사용자 정의 가능하며 이상적입니다.
슬라이더

슬라이더 블록을 사용하면 이미지, 평가, 특집 제품 또는 기타 컨텐츠를 보여줄 반응 형 터치 지원 회전 목마를 구축 할 수 있습니다.
전환, 내비게이션 컨트롤을 사용자 정의하고 슬라이드에 컨텐츠 오버레이를 추가 할 수도 있습니다.
시각적 컨텐츠를 표시하고 장치 전체의 참여를 향상시키는 매끄럽고 우주 효율적인 방법입니다.
펴다

전개 블록은 긴 형식의 컨텐츠를 작고 사용자 친화적 인 형식으로 제시하기위한 스마트 솔루션입니다.
클릭에서 확장되는 "더 읽기"버튼이있는 스 니펫을 표시하여 정보를 희생하지 않고 공간을 관리 할 수 있습니다.
이는 FAQ, 제품 세부 사항 또는 긴 텍스트 섹션에 이상적이며 사용자 경험 및 콘텐츠 접근성을 향상시키면서 레이아웃을 깨끗하게 유지합니다.
타임 라인

타임 라인 블록을 사용하면 명확하고 연대순으로 이벤트를 시각적으로 제시 할 수 있으며, 이야기를 전달하거나 로드맵을 요약하거나 이정표를 선보일 수 있습니다.

대화식 컨텐츠 확장을 사용하면 핵심 날짜, 프로젝트 단계 또는 회사 기록을 깨끗하고 매력적인 형식으로 강조 할 수 있습니다.
선형 정보를 모든 페이지의 시각적으로 매력적인 이야기로 전환하는 데 이상적입니다.
미디어 및 비주얼 블록
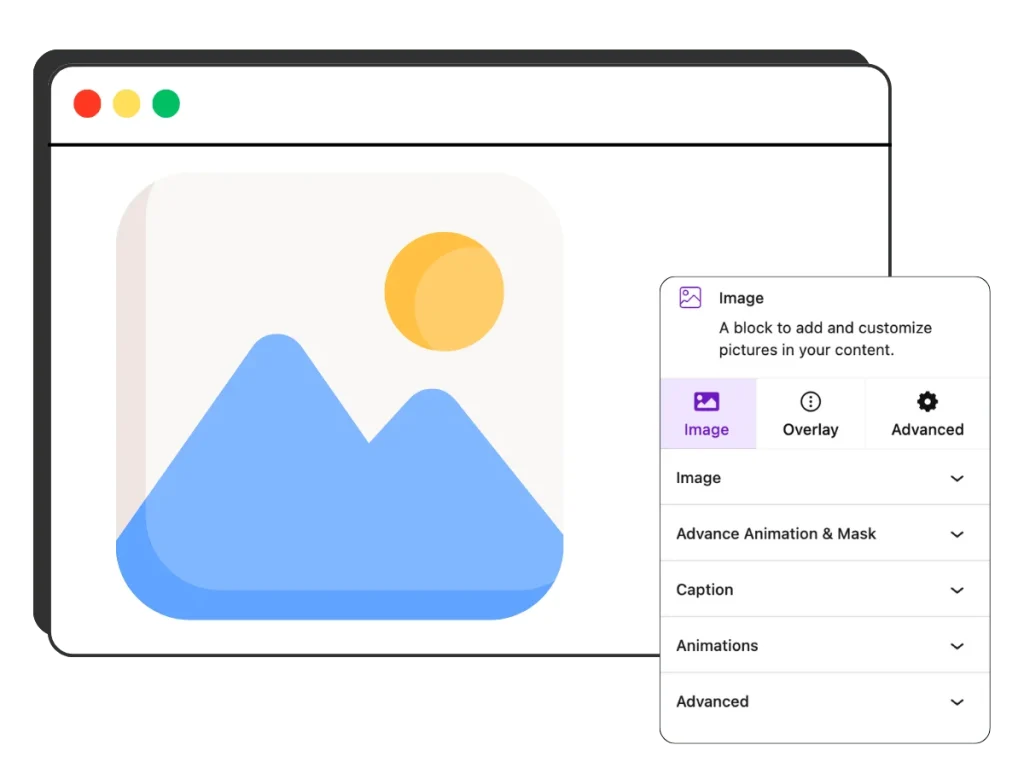
영상

Vayu 블록의 이미지 블록은 기본 WordPress 옵션보다 더 창의적인 제어 기능을 제공합니다.
오버레이, 애니메이션 및 반응 형 설정을 포함한 고급 사용자 정의 옵션을 제공합니다.
기기 전체에 완벽하게 적응하는 멋진 이미지 갤러리 및 디스플레이를 만들 수 있으며 사용자의 관심을 끌고 설계를 향상시키는 데 적합합니다.
동영상
비디오 블록을 사용하여 YouTube, Vimeo 또는 기타 소스에 비디오를 포함시킵니다.
스타일링 된 래퍼, 오버레이 컨트롤, 사용자 정의 썸네일 및 반응 형 정렬로 플레이어를 사용자 정의 할 수 있습니다.
더 깨끗하고 산만없는 시청 경험을 위해 Lightbox 재생을 활성화 할 수 있으며 디자인에 완벽하게 맞는 콘텐츠를 참여시키는 데 이상적입니다.
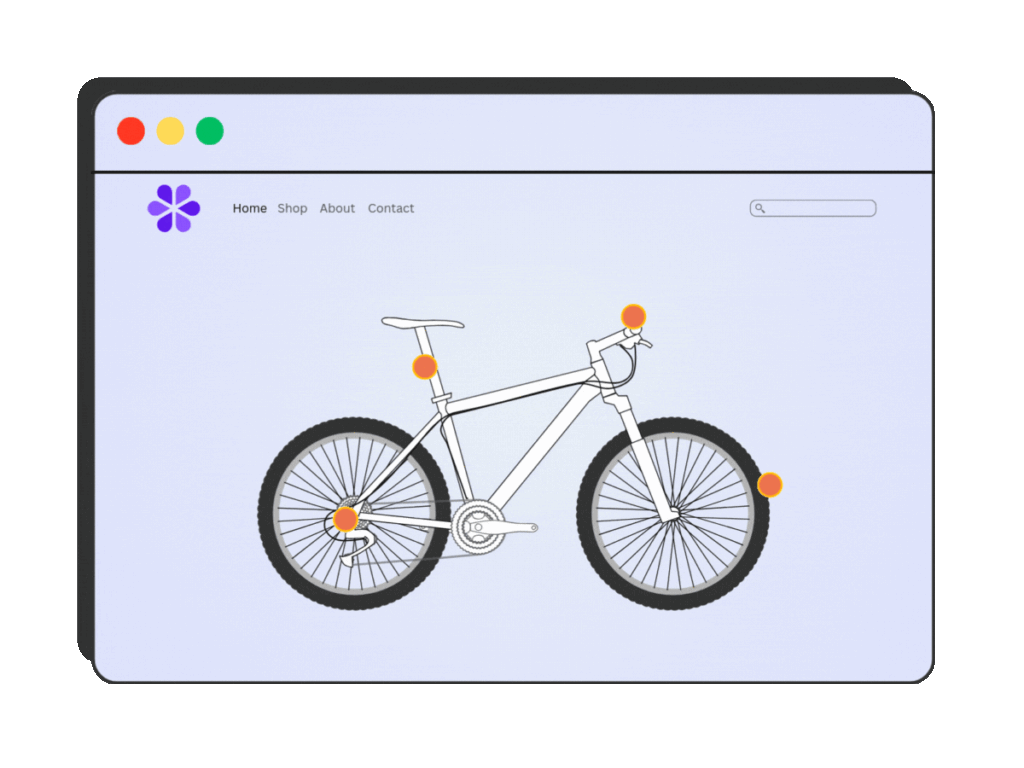
이미지 핫스팟

이미지 핫스팟 블록은 이미지에 대한 정보를 표시하는 독특하고 대화식 방법입니다.
모든 이미지에 클릭 가능 또는 호버 가능한 포인트를 추가하여 유용한 툴팁, 텍스트, 미디어 또는 링크를 표시 할 수 있습니다.
제품 기능을 강조 표시, 매핑 위치 또는 그래픽의 일부 설명에 이상적 으로이 블록은 정적 이미지를 대화식의 유익한 경험으로 바꿉니다.
로티 애니메이션
Lottie Animation Block을 사용하면 사이트 성능에 영향을 미치지 않고 경량의 확장 가능한 벡터 애니메이션을 포함시킬 수 있습니다.
아이콘, 배경 또는 시각적 악센트를 향상시키는 데 이상적입니다. 이 애니메이션은 디자인에 모션과 상호 작용을 추가합니다.
Lottie Animation은 쉽게 사용자 정의 할 수 있고 반응이 좋습니다. 로드 시간을 빠르고 매끄럽게 유지하면서 웹 사이트에 생명을 불어 넣습니다.
전자 상거래 및 리드 생성 블록
사전 제품
Advance 제품 블록은 Woocommerce 상점에 필수적이므로 세련된 그리드, 회전식 또는 독립형 레이아웃으로 제품을 전시 할 수 있습니다.
타이틀, 이미지, 가격, 등급 및 카트 추가 버튼을 쉽게 표시 할 수 있으며 사이트 디자인에 맞게 사용자 정의 할 수 있습니다.
사이트의 어느 곳에서나 상향 판매, 제품 하이라이트 또는 매력적인 쇼핑 경험을 구축하는 데 적합합니다.
찾다
방문자가 제목, 설명, SKU 또는 카테고리로 컨텐츠 또는 제품을 신속하게 찾는 데 도움이되는 사용자 정의 가능한 AJAX 구동 검색 바인 Vayu 검색 블록의 사용자 경험을 향상시킵니다.
빠르고 직관적이며 사이트 탐색을 개선하고 참여를 높이고 사용자가 지체없이 원하는대로 얻을 수 있도록합니다.
리드 양식 빌더
리드 생성은 모든 웹 사이트에 필수적이며 Vayu의 리드 폼 빌더는 쉽게 수행 할 수 있도록 도와줍니다.
텍스트, 이메일, 드롭 다운 등과 같은 필드로 완전히 사용자 정의 할 수있는 양식을 만들 수 있습니다.
양식의 모양을 사용자 정의하고 새로운 리드를 알리기 위해 이메일 알림을 설정할 수도 있습니다.
다른 유용한 블록
추천 광고

Blurb 블록을 사용하면 아이콘이나 이미지를 지원 텍스트와 결합하여 매력적인 콘텐츠 섹션을 만듭니다.
제품 기능을 강조, 서비스 개요, 혜택 제시 또는 고객 평가를 선보이는 데 이상적입니다.
유연한 스타일링 옵션을 사용하면 웹 사이트 메시징에 명확성과 시각적 구조를 추가 할 수있는 좋은 방법입니다.
FAQ
FAQ 블록을 사용하면 사용자 경험을 향상시키고 콘텐츠를 구성하는 깨끗하고 아코디언 스타일의 질문 및 답변 섹션을 만들 수 있습니다.
내장 스키마 마크 업은 검색 엔진에서 FAQS가 풍부한 결과를 얻을 수 있도록하여 SEO를 향상시킵니다.
사이트의 가시성과 구조를 개선하면서 일반적인 쿼리를 해결하는 데 이상적입니다.
목차
목차 블록은 페이지 나 게시물에 모든 제목을 나열하여 쉬운 내비게이션을 제공합니다.
독자가 특정 섹션, 특히 긴 형태의 콘텐츠로 빠르게 뛰어 오르는 데 도움이됩니다.
이 블록은 완전 반응이 좋고 사용자 정의 가능하며 컨텐츠 접근성, 사용자 참여 및 더 나은 구조와 내부 링크를 사용하여 SEO를 향상시킵니다.
Vayu 블록의 사전 구축 된 템플릿
Vayu 블록은 신뢰할 수있는 페이지 빌더 일뿐 만 아니라 몇 분 안에 전체 레이아웃을 설계하는 데 도움이되는 사전 제작 된 템플릿으로 가득합니다.
이 템플릿은 시간을 절약하는 것뿐만 아니라 브랜드와 비전에 맞게 사용자 정의 할 수있는 전문적인 기반을 제공합니다.
새로운 프로젝트를 시작하든 영감을 찾고 있든, Vayu Block의 템플릿은 귀중한 리소스입니다. 당신이 얻는 것은 다음과 같습니다.
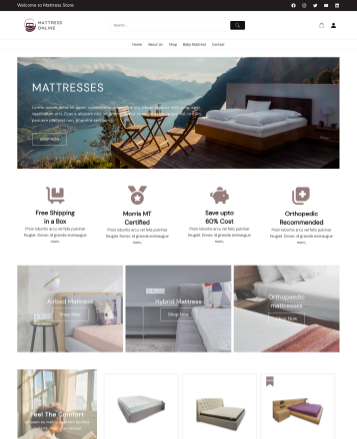
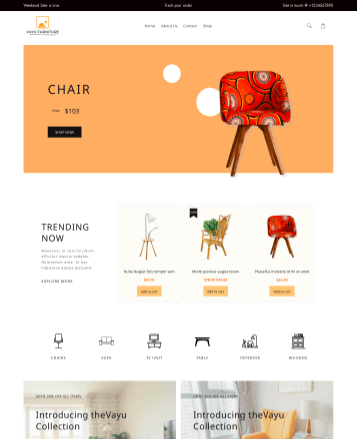
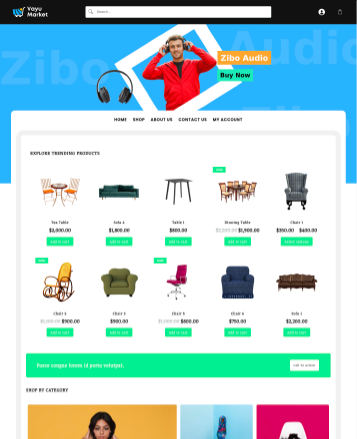
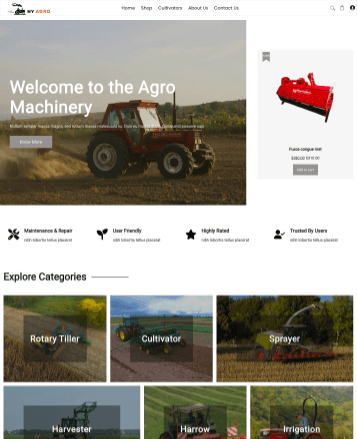
- 다양한 틈새 시장 : Vayu 블록은 다양한 산업 및 웹 사이트 유형을 위해 설계된 스타터 템플릿 컬렉션을 제공합니다. 현재 Woocommerce 데모를 제공합니다. 기업, 포트폴리오 및 블로그 템플릿도 파이프 라인에 있습니다.
- 원 클릭 가져 오기 : WordPress 대시 보드에서 스타터 템플릿 라이브러리를 탐색하고 한 번의 클릭만으로 선호하는 템플릿을 가져올 수 있습니다. 귀하의 사이트는 즉시 데모 컨텐츠와 레이아웃으로 채워져있어 사용자 정의 할 수있는 기성품 기초를 제공합니다.
- 전체 사이트 편집 기능 : 템플릿은 전체 사이트 편집을 염두에두고 구축되므로 WordPress 블록 편집기를 사용하여 헤더 및 바닥 글에서 개별 페이지 컨텐츠로 사이트의 모든 부분을 사용자 정의 할 수 있습니다.






FAQ
Q : Vayu 블록이란 무엇입니까?
ANS : Vayu Blocks는 고급 디자인 블록, 동적 컨텐츠 기능 및 Woocommerce 통합 기능을 갖춘 Gutenberg 편집기를 향상시키는 강력한 WordPress 플러그인입니다.
Q : Vayu 블록은 무료로 사용할 수 있습니까?
ANS : 예, Vayu 블록은 광범위한 블록이있는 무료 버전을 제공합니다. Loop Builder, 더 많은 Woocommerce 요소 및 프리미엄 템플릿에 대한 액세스와 같은 추가 기능을 잠금 해제하는 Pro 버전도 있습니다.
Q : Vayu 블록을 사용하려면 지식을 코딩해야합니까?
ANS : 아니요, Vayu 블록은 초보자와 전문가 모두를 위해 구축되었습니다. 드래그 앤 드롭 인터페이스와 풍부한 사용자 정의 옵션을 사용하면 한 줄의 코드를 작성하지 않고도 아름다운 레이아웃을 설계 할 수 있습니다.
Q : Vayu 블록은 Woocommerce와 호환됩니까?
ANS : 그렇습니다. Vayu 블록은 WooCommerce 특정 블록 및 사전 디자인 된 템플릿을 제공하므로 온라인 상점에 이상적입니다.
Q : Vayu 블록이 내 웹 사이트 속도를 늦추나요?
ANS : 아니요, Vayu 블록은 성능 최적화되어 있으며 사용하는 블록의 자산 만로드하여 페이지로드가 빠르고 부드러운 성능을 보장합니다.
결론
Vayu 블록은 단순한 Gutenberg 블록 모음 이상입니다. 단일 한 줄의 코드를 작성하지 않고 고급 전문 웹 사이트를 구축 할 수있는 포괄적 인 툴킷입니다.
초보자이든 WordPress 전문가이든 Vayu Blocks는 놀랍고 기능적인 웹 사이트를 쉽게 구축하는 데 필요한 모든 것을 제공합니다.
성능, 사용 편의성 및 광범위한 사용자 정의 가능한 블록 및 템플릿에 중점을 둔 Vayu 블록은 모든 WordPress 웹 사이트에 가치가 있습니다.
따라서 Gutenberg의 잠재력을 최대한 발휘할 준비가되면 Vayu 블록에 시도하고 사이트의 설계 및 성능에 대한 차이를 확인하십시오.
이 블로그를 읽어 주셔서 감사합니다. 이 기사가 도움이된다면 친구들과 공유하십시오. 이에 관한 질문이 있으시면 주저하지 말고 아래에 의견을 말하십시오. 우리는 당신이 당신의 문제를 해결하는 데 도움이 될 것입니다. 이 블로그를 읽어 주셔서 감사합니다.
YouTube 채널 을 구독하십시오. 또한 훌륭한 콘텐츠를 업로드하고 Facebook 및 Twitter 에서 우리를 팔로우하십시오.
더 많은 기사 탐색 -
- WordPress 블록 편집기를 사용하여 웹 사이트를 설정하는 방법
- 최고의 무료 WordPress 블록 테마
- WordPress의 클래식 테마를 차단합니다
