WordPress 웹 사이트 속도를 높이는 7가지 유용한 팁
게시 됨: 2022-10-13방문자가 웹 사이트를 탐색하는 데 보내는 처음 몇 초는 종종 가장 중요합니다. 사이트가 느린 경우 사용자는 더 나은 사이트를 찾아 떠날 수 있습니다.
알고 계셨나요?
- 웹사이트 로딩이 4초 이상 지연되면 방문자 4명 중 1명이 웹사이트를 포기합니다.
- 방문자의 거의 46%는 로드하는 데 너무 오래 걸리면 웹사이트를 다시 방문하지 않습니다.
이 게시물에서는 WordPress 웹 사이트가 최고 속도와 성능으로 실행되고 있는지 확인하는 몇 가지 팁을 공유했습니다. 그러나 먼저 속도가 사이트의 성공에 어떤 영향을 미칠 수 있는지 이해하는 것이 중요합니다.
속도가 WordPress 사이트의 성공에 어떤 영향을 미칠 수 있습니까?
웹 사이트 속도는 판매에서 검색 엔진 순위에 이르기까지 모든 것에 영향을 미치므로 느린 웹 사이트는 지연에 대한 대가를 지불해야 합니다. 대부분의 사용자는 로드하는 데 시간이 너무 오래 걸리면 웹사이트를 다시 방문할 가능성이 낮다고 주장했습니다.
- 페이지 로딩이 1초 지연되면 조회수가 11% 감소합니다.
- 하루에 $100,000의 비즈니스를 운영하고 있었다면 1초의 페이지 지연으로 연간 $250만 달러의 매출 손실이 발생할 수 있습니다.
- 1초 지연은 고객 만족도를 16%, 전환 손실을 7% 감소시킵니다.
요컨대, 속도는 모든 웹사이트에서 가장 중요한 요소입니다. 이제 WordPress 웹 사이트가 얼마나 빠른지 테스트해 보겠습니다.
당신은 또한 좋아할 수 있습니다: 당신의 WordPress 사이트가 해킹당하는 것을 방지하기 위한 10가지 입증된 팁
WordPress 웹 사이트는 얼마나 빠릅니까?
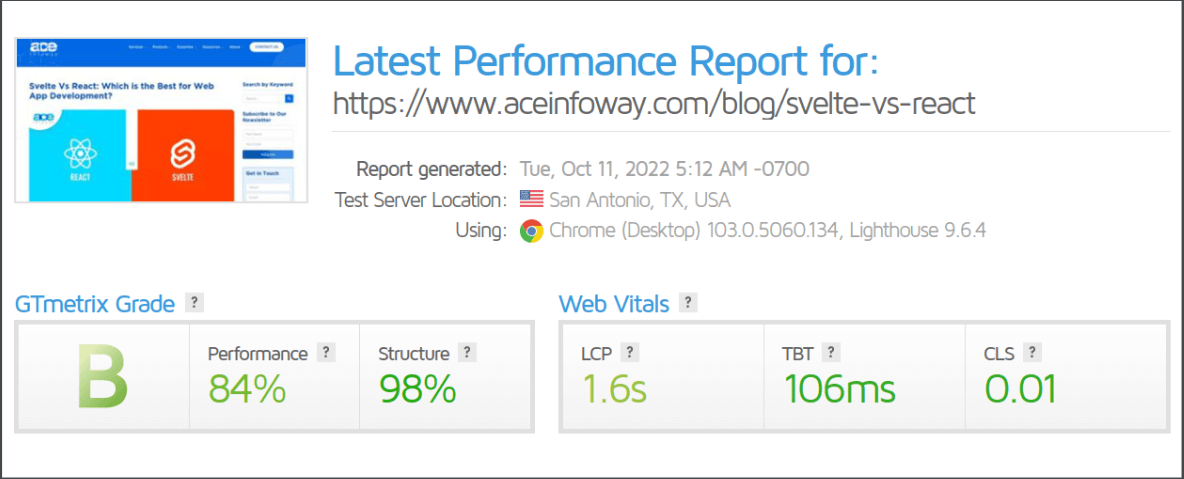
Google의 PageSpeed Insights, GTmetrix, Pingdom 도구 등을 포함하여 잘 알려진 여러 도구의 도움으로 WordPress 웹사이트의 속도를 평가할 수 있습니다. 여러 도구를 사용하는 경우 기본 테스트 방법론으로 인해 결과가 다를 수 있습니다.

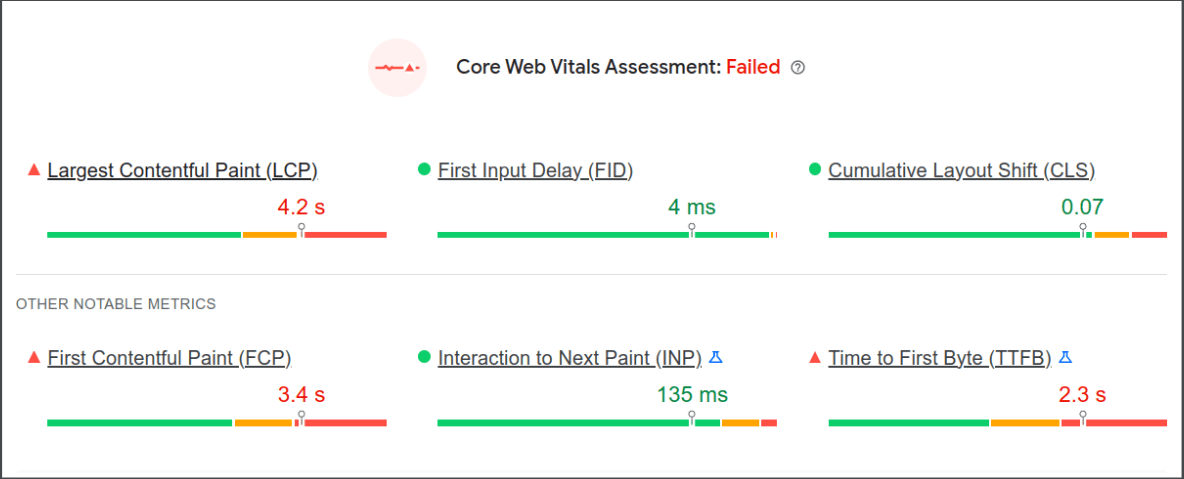
WordPress 웹 사이트가 핵심 Web Vitals를 통과합니까?
2021년 6월, Google은 공식적으로 핵심 웹 바이탈을 포함하도록 순위 알고리즘을 변경했습니다.
핵심 Web Vitals 지표에는 다음이 포함됩니다.

LCP : 이 측정항목은 이미지, 동영상, 애니메이션, 텍스트 등 사이트에 있는 가장 큰 요소에 비례하여 페이지 속도를 평가합니다.
유리한 LCP 점수는 페이지가 로드되기 시작할 때 2.5초 미만입니다.
열악한 LCP는 일반적으로 서버의 응답 시간, 느린 리소스 로드 시간, 클라이언트 측 렌더링, CSS 및 JavaScript 차단으로 인해 발생합니다.
FID : FID는 사용자가 첫인상을 받거나 웹사이트를 처음 방문할 때 페이지와 얼마나 빨리 상호작용하는지 측정합니다.
첫 번째 입력 지연은 100밀리초를 초과하지 않아야 합니다.
열악한 FID는 일반적으로 과도한 JavaScript 실행으로 인해 발생합니다. 다른 요인으로는 중복 CSS 및 HTML 리소스와 JS 렌더링 차단이 있으며, 이는 기본 스레드를 중지하고 사용자가 응답하지 않는 화면을 응시하게 합니다.
CLS : CLS는 웹사이트의 시각적 안정성을 측정합니다. 치수, 정의되지 않은 애니메이션 또는 이미지가 없는 광고를 찾습니다. 또한 CLS는 웹 글꼴이 로드되는 속도와 웹 페이지 레이아웃에서 볼 수 있는 부분이 이동하는 정도를 평가합니다.
CLS 점수는 0.1 미만이어야 합니다.
열악한 CLS는 일반적으로 사용자 인터페이스를 손상시킬 수 있는 이미지, 광고, 크기가 없는 iFrame 및 사용자 정의 글꼴로 인해 발생합니다.
웹사이트를 개편하고 싶으신가요? 맞춤형 웹 개발 서비스를 통해 프로젝트를 위한 최고의 인재를 확보하십시오.
WordPress 웹 사이트 속도를 높이는 방법: 7가지 팁과 플러그인
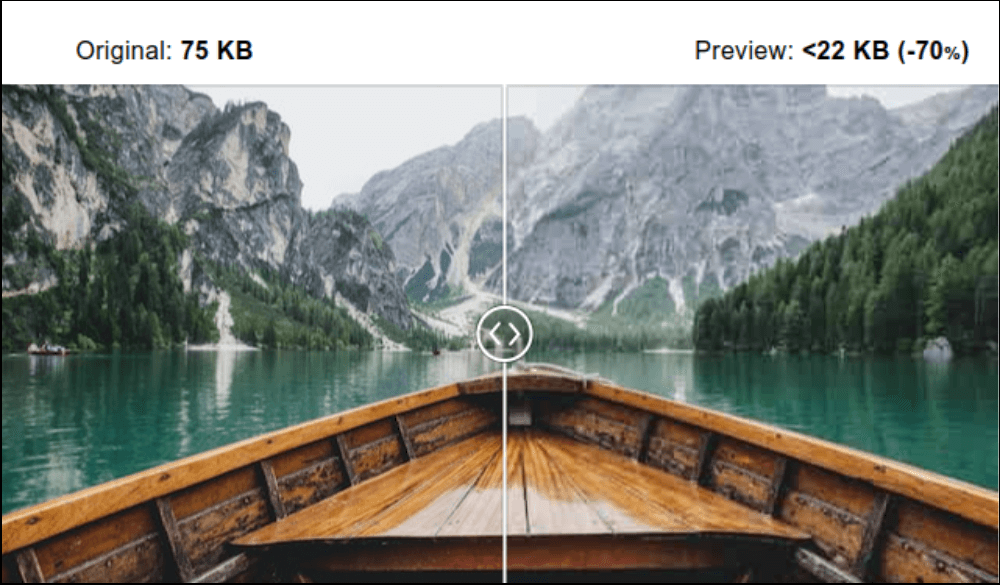
1. 이미지 크기 줄이기
이미지는 콘텐츠에 생명을 불어넣고 참여를 유도합니다. 연구에 따르면 컬러 이미지를 사용하면 사람들이 귀하의 콘텐츠를 읽을 가능성이 80% 증가합니다.
그러나 이미지가 최적화되지 않으면 도움이 되기보다는 오히려 해가 될 수 있습니다. 실제로 최적화되지 않은 이미지는 WordPress 웹 사이트에서 관찰되는 가장 일반적인 속도 문제 중 하나입니다.
이미지 최적화는 이미지 파일의 크기를 줄이는 것과 허용 가능한 품질 수준을 유지하는 것 사이에서 적절한 균형을 유지하는 것입니다.
PNG 및 JPEG/JPG는 웹 사이트에 가장 널리 사용되는 두 가지 이미지 파일 형식입니다. W3techs에 따르면 웹사이트의 70% 이상이 이러한 파일 형식을 사용하고 약 52.8%가 SVG, 21.8%가 GIF를 사용합니다.
WordPress는 기본적으로 WebP(버전 5.8 이상), JPG/JPEG, PNG, GIF 및 ICO와 같은 일반적인 이미지 형식을 허용합니다. 파비콘에는 ICO 형식이 사용됩니다.
WebP를 이미지 형식으로 사용하면 웹의 이미지는 다른 이미지 형식보다 손실이 적고 손실이 많습니다. 웹마스터 또는 웹 개발자는 WebP를 사용하여 작고 풍부한 이미지를 만들어 웹 로드를 더 빠르게 만들 수 있습니다. 무손실 WebP 이미지는 PNG 이미지보다 26% 작습니다.

온라인에서 사용할 수 있는 몇 가지 웹 도구 및 플러그인(예: Optimizilla)이 있어 선명도를 잃지 않고 기존 이미지를 압축하는 데 사용할 수 있습니다.
2. 웹사이트 캐시 설정
웹사이트 캐시를 구현하는 것도 웹사이트 로드 속도를 높이는 또 다른 좋은 방법입니다. 요청된 모든 파일은 사이트에 처음 액세스할 때 저장됩니다. 동일한 웹 사이트에 다시 액세스하면 이러한 캐시된 파일이 표시됩니다.
CDN(Content Delivery Network)은 원본 서버보다 최종 사용자에게 더 가까운 프록시 서버에 콘텐츠를 캐시합니다. CDN은 서버가 요청하는 사용자와 더 가깝기 때문에 콘텐츠를 더 빠르게 전달할 수 있습니다.
이렇게 하면 사용자가 액세스할 때마다 웹 사이트의 파일을 검색하고 서버에서 직접 로드할 필요가 없습니다. 캐싱은 사이트를 실행하는 데 필요한 리소스 수를 크게 줄여 웹 사이트 속도를 크게 높일 수 있습니다.
W3 Total Cache 및 WP Super Cache는 가장 인기 있는 두 가지 WordPress 캐시 플러그인입니다.
W3 Total Cache 는 콘텐츠 전송 네트워크(CDN) 통합과 같은 기능을 활용하여 웹사이트 성능을 높이고 로드 시간을 줄임으로써 SEO, 핵심 웹 필수 요소 및 전반적인 사용자 경험을 개선합니다.
WP Super Cache 이 플러그인은 동적 WordPress 블로그를 정적 HTML 파일로 바꿉니다. HTML 파일이 생성된 후 웹 서버는 상대적으로 더 크고 더 비싼 WordPress PHP 스크립트를 수행하는 대신 해당 파일을 제공합니다.
또한 Cloudflare를 사용할 수 있으며 Cloudflare의 APO(자동 플랫폼 최적화) 플러그인으로 WordPress 사이트 속도를 최대 300%까지 높일 수 있습니다.
3. CSS, JavaScript 및 HTML 축소
웹사이트의 CSS, HTML 및 JavaScript 파일을 최소화하여 페이지 로드 시간을 단축할 수 있습니다.
"Minify"라는 용어는 소스 코드에서 불필요한 문자를 제거하는 프로세스를 위한 프로그래밍 전문 용어입니다. 사람에게는 중요하지만 컴퓨터에는 중요하지 않은 이러한 문자에는 공백, 줄 바꿈, 주석 및 블록 구분 기호가 포함됩니다. 웹 브라우저에서 더 빨리 읽을 수 있도록 HTML, CSS 및 JavaScript 코드가 포함된 웹 사이트의 파일을 최소화합니다.

크기가 더 작으면 파일을 결합하는 것이 더 간단합니다. 그러나 각 웹 사이트 파일에 대한 모든 코드 줄을 결합하는 것은 정확히 효율적이지 않습니다.
대신 WordPress Autooptimize 플러그인을 사용하여 HTML, JavaScript 및 CSS를 축소하십시오. 이 인기 있는 플러그인을 사용하면 스크립트와 스타일을 자동으로 간단하게 집계하고 축소할 수 있습니다.
당신은 또한 좋아할 수 있습니다: WordPress 미디어 라이브러리를 다운로드하는 4가지 방법
4. 웹 글꼴 수 줄이기
더 많은 웹 글꼴을 사용하면 웹 사이트 소유자의 성능과 속도가 저하되는 경우가 많습니다. 구조를 위해 웹 글꼴 최적화가 제공됩니다.
사용하는 각 글꼴은 웹 사이트를 로드하는 데 걸리는 시간을 늘립니다. 따라서 사용하는 각 글꼴을 최적화해야 합니다. 페이지 속도를 높이는 것 외에도 웹 글꼴을 최적화하면 전체 페이지 크기가 줄어들고 핵심 웹 필수 요소, 특히 CLS 메트릭이 향상됩니다.

웹 사이트에서 웹 글꼴을 사용하는 경우 가능한 한 빨리 페이지에 전달되고 외부 호스팅으로 인해 속도가 느려지지 않도록 아래에 언급된 모든 예방 조치를 취해야 합니다.
- CDN 또는 콘텐츠 전송 네트워크를 통해 글꼴을 보내는 웹 글꼴 제공업체를 사용합니다. 이것이 Google Fonts가 하는 일이며 글꼴 전달 속도를 높입니다.
- 실제로 필요한 글꼴을 사용하십시오. 사용하지 않을 글꼴 두께나 스타일 변형을 CSS에 포함하지 마십시오. 나중에 필요하다고 판단되면 언제든지 추가할 수 있습니다.
- 웹 글꼴을 사용하는 경우 올바르게 대기열에 넣어야 합니다.
- 자체 서버에서 자체 글꼴을 호스팅하는 대신 CDN 사용을 고려하십시오.
- 사이트 제목에 다른 글꼴을 사용하는 경우 전체 글꼴 라이브러리가 아닌 필요한 문자만 대기열에 넣습니다.
5. 사용자의 리디렉션 수 줄이기
사용자와 검색 엔진은 리디렉션을 사용하여 원래 요청한 것과 다른 URL을 가진 웹 페이지로 이동할 수 있습니다. 때때로 페이지가 제거되거나 URL이 변경됩니다.
웹사이트에서 리디렉션을 설정할 때 다음 단계에 따라 사용자 경험에 해로운 영향을 미치지 않도록 하십시오.
- 중복 리디렉션 방지 : 가능한 경우 리디렉션을 피하고 필요할 때만 이 방법을 사용하는 것이 좋습니다. 이렇게 하면 불필요한 오버헤드가 줄어들고 페이지의 인지된 성능이 향상됩니다.
- 체인 리디렉션 : 하나의 URL이 다른 URL에 연결될 때 체인 리디렉션이 발생합니다. 더 많은 URL이 체인에 추가되면 페이지가 느려집니다. 연결된 리디렉션은 페이지 속도와 SEO 모두에 좋지 않습니다.
- 클린업 리디렉션 : 웹사이트에 수백 개의 리디렉션이 포함될 수 있으며 이는 페이지 속도에 영향을 미치는 주요 문제 중 하나일 수 있습니다. 이전 리디렉션은 새 URL에서 작동하지 않을 수 있으며 백링크는 이상한 페이지 오류를 유발할 수 있습니다. 설정한 모든 리디렉션을 다시 확인하고 더 이상 필요하지 않은 리디렉션은 삭제하는 것이 좋습니다. 많은 추천 트래픽을 받는 오래된 링크를 유지하십시오. 트래픽이 거의 없는 연결을 삭제하십시오. 이 연습은 페이지 속도를 상당히 높일 것입니다.
6. 양질의 웹 호스트 선택
선택한 호스팅 제공업체는 웹사이트 속도와 성능에 영향을 미치므로 양질의 웹 호스트를 선택하세요.
속도, 보안 및 신뢰성을 포함하여 WordPress 호스팅을 선택할 때 여러 가지 중요한 요소를 고려해야 합니다. 고려해야 할 가장 중요한 요소는 "귀하의 요구 사항"입니다. WordPress 호스팅에 투자하기 전에 요구 사항을 분석하여 수백 달러를 절약할 수 있습니다.
다양한 유형의 웹 호스팅 서비스를 사용할 수 있으며 필요와 요구 사항에 맞는 서비스를 선택할 수 있습니다.
- 무료 WordPress.com 호스팅
- 공유 WordPress 호스팅
- 워드프레스 VPS 호스팅
- WordPress 전용 서버 호스팅
- 관리형 WordPress 호스팅

이제 웹 호스트 서비스 유형을 선택한 후 어떤 WordPress 웹 호스팅 제공업체가 가장 좋은지 궁금해야 합니다.
- Bluehost : 전 세계적으로 2백만 개 이상의 웹사이트를 보유한 Bluehost는 웹 호스팅, 특히 WordPress 사이트의 시장 리더입니다. 실제로 WordPress에서 공식적으로 권장하는 몇 안 되는 웹 호스팅 제공업체 중 하나입니다.
Bluehost를 사용하면 트래픽이 많은 경우에도 웹사이트가 느려지는 것에 대해 걱정할 필요가 없습니다.
- DreamHost : 150만 개 이상의 WordPress 블로그와 웹사이트가 DreamHost에서 제공됩니다. 또한 그들은 공인 WordPress 호스팅 제공업체입니다.
맞춤형 대시보드, 원클릭 WordPress 설치, 자동 WordPress 업데이트, 무제한 공간, 무제한 대역폭 및 DreamHost와 함께 제공되는 무료 SSD를 통해 웹사이트를 더 빠르게 로드할 수 있습니다.
7. 이 WordPress 플러그인을 사용해 보세요
아래 WordPress 플러그인을 사용하여 WordPress 웹 사이트 속도를 급증시킬 수 있습니다.
- NitroPack [Freemium] : NitroPack에는 올인원 속도 최적화 솔루션이 있습니다. 그것은 번개처럼 빠른 웹 사이트에 필요한 모든 요소를 통합합니다. NitroPack에는 이미지 최적화, 코드 축소, 캐싱, CDN 및 지연 로딩을 포함하여 필요한 모든 것이 포함되어 있습니다.
모든 최적화는 클라우드에서 NitroPack에 의해 수행됩니다. 표준 캐싱 플러그인과 비교할 때 매우 가벼운 솔루션입니다.
Nitropack은 사용자가 NitroPack을 설치한 후 평균적으로 페이지 속도 점수가 69% 향상되었다고 주장합니다.
- WP Rocket [프리미엄] : WP Rocket은 다양한 기능을 제공하는 프리미엄 캐싱 플러그인입니다. 캐시 사전 로드 및 GZIP 압축 기능 외에도 CSS 및 JS 파일을 축소 및 결합하고 이미지를 느리게 로드하고 렌더링 차단 JavaScript 리소스를 제거하고 사용하지 않는 CSS를 제거하고 자동 데이터베이스 정리를 예약할 수 있습니다.
Core Web Vitals 점수를 높이고 웹사이트 속도를 빠르게 하기 위한 이상적인 솔루션입니다.
- WP Fastest Cache [무료] : 공식 WordPress 디렉토리의 최고 등급 캐시 플러그인은 WP Fastest Cache입니다. WP Fastest Cache의 무료 버전에는 여러 고급 기능이 포함되어 있습니다.
이 플러그인을 사용하면 사이트 관리자는 캐시된 모든 파일을 삭제하거나 축소된 CSS 및 JS 파일뿐만 아니라 특정 시간에 삭제되도록 예약할 수 있습니다. 또한 로그인한 사용자 및 모바일 장치에 대한 캐싱 옵션을 활성화 또는 비활성화하도록 선택할 수 있습니다.
WP Fastest Cache 플러그인은 HTML 및 CSS 파일을 축소할 뿐만 아니라 이들을 결합하여 코드를 더 명확하고 웹 페이지를 더 간결하게 만듭니다.
마무리
이 실행 가능한 팁과 플러그인을 사용해 WordPress 웹 사이트의 속도를 높이십시오. 이 팁과 도구를 구현하기 전과 후에 웹사이트 속도를 테스트하는 것을 잊지 마십시오. 결과를 보면 놀랄 것입니다!
