WordPress에서 Google 글꼴을 최적화하는 방법
게시 됨: 2023-02-11잘 디자인된 웹사이트가 더 많은 방문자를 끌어들이는 데 중요하다는 것은 누구나 알고 있습니다. 웹 사이트를 매력적으로 보이면서도 사용성을 손상시키지 않는 한 가지 방법은 올바른 글꼴을 사용하는 것입니다. 이 기사에서는 더 나은 성능과 향상된 사용자 경험을 위해 WordPress에서 Google 글꼴을 최적화하는 방법을 살펴보겠습니다.
시작하기 전에 Google 글꼴이 정확히 무엇이며 WordPress에서 Google 글꼴을 최적화해야 하는 이유를 살펴보겠습니다.
Google 글꼴이란 무엇입니까?
Google Fonts는 웹사이트에서 사용할 수 있는 Google 팀에서 만든 1300개 이상의 오픈 소스 글꼴이 포함된 무료 글꼴 라이브러리입니다. 다양한 스타일과 무게로 제공됩니다. Serif 및 Sans-Serif 패밀리와 다양한 Display 및 Handwriting 글꼴에서 찾을 수 있습니다. 이 글꼴을 웹 사이트, 이메일 또는 인쇄된 문서의 본문이나 제목으로 사용할 수 있습니다.
어떤 글꼴을 선택해야 할지 잘 모르겠다면 Google에서 제공하는 편리한 미리보기 도구를 사용하여 각 글꼴이 웹사이트에서 어떻게 보이는지 확인할 수 있습니다. 라이브러리에는 200개 이상의 언어를 지원하는 다양한 국제 글꼴 도 포함되어 있습니다. Google 글꼴을 사용하면 컴퓨터에 소프트웨어를 설치하거나 저작권 문제에 대해 걱정할 필요가 없습니다. 글꼴을 웹사이트에 연결하기만 하면 됩니다.
또한 Google Fonts는 다양한 화면 크기에 맞게 설계되어 모든 기기에서 쉽게 사용할 수 있습니다. 또한 Google 글꼴을 사용하면 타이포그래피로 쉽게 창의력을 발휘할 수 있습니다. 라이브러리에 있는 수백 개의 글꼴을 사용하여 나머지 글꼴과 차별화되는 멋진 디자인을 만들 수 있습니다. 또한 여러 디자인에 단일 글꼴을 사용하려는 경우 고유한 모양을 위해 글꼴을 결합할 수도 있습니다.
WordPress에서 Google 글꼴을 최적화해야 하는 이유는 무엇입니까?
무료이고 사용하기 쉽기 때문에 많은 사람들이 Google 글꼴을 자주 사용합니다. 그러나 단일 웹사이트에서 너무 많은 글꼴을 사용하면 로딩 시간이 극도로 느려질 수 있습니다. 이것은 각 글꼴이 페이지에 표시되기 전에 서버에서 별도로 로드되어야 한다는 사실 때문입니다.
그러나 Google 글꼴을 최적화하면 브라우저가 만드는 요청 수가 줄어들어 로딩 속도가 빨라집니다. 로딩 시간이 빨라지면 사용자 참여가 증가 하고 이탈률이 감소하므로 웹 사이트 성능에 큰 차이를 만들 수 있습니다.
그 외에도 가장 눈에 띄는 이점 중 하나는 웹사이트의 외관이 개선된다는 것입니다. 더 나은 타이포그래피를 사용하면 웹사이트가 시각적으로 더 매력적이고 방문자를 유혹할 것입니다. 또한 Google Fonts는 웹사이트의 유용성을 향상시킬 수 있는 다양한 국제 글꼴을 제공합니다. 다양한 언어의 글꼴을 통합하면 다양한 배경을 가진 사람들이 웹사이트 에 더 쉽게 접근 할 수 있습니다.
마지막으로 Google 글꼴을 최적화하면 웹사이트의 SEO를 개선하는 데 도움이 될 수 있습니다. 검색 엔진에 최적화된 글꼴을 사용하면 검색 결과에서 웹 사이트 순위를 높일 수 있습니다.
이제 WordPress에 Google 글꼴을 추가하는 방법이 궁금할 것입니다. 다음 섹션에서 알아보겠습니다.
WordPress에 Google 글꼴을 추가하는 방법?
WordPress에 Google 글꼴을 추가하는 방법에는 여러 가지가 있습니다. 그러나 우리는 빠르고 쉬운 방법인 플러그인 방법을 사용할 것입니다.
이 데모에서는 Google Fonts Typography 플러그인을 사용할 것입니다. Google Fonts Typography 플러그인은 한 줄의 코드를 작성하지 않고도 웹사이트에 Google Fonts를 포함할 수 있는 최고의 무료 도구 중 하나이기 때문입니다.

자습서로 이동하기 전에 대부분의 WordPress 테마는 통합 Google 글꼴 지원과 함께 제공된다는 점을 기억하십시오. Google 글꼴 통합이 포함된 테마를 사용하는 경우 테마 패널 또는 WordPress 사용자 지정 프로그램에서 사이트의 타이포그래피를 변경할 수 있습니다. 따라서 사이트에 Google 글꼴을 포함하는 프로세스를 시작하기 전에 먼저 테마에 이미 Google 글꼴이 포함되어 있는지 확인하는 것이 좋습니다.
이제 Google Fonts Typography 플러그인 활성화를 설치하여 시작하겠습니다.
1단계: Google Fonts Typography 플러그인 설치 및 활성화
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 여기에 플러그인의 키워드를 입력하고 WordPress 플러그인 저장소에서 검색하십시오.
검색 결과에서 플러그인을 찾으면 지금 설치 를 클릭합니다. 설치하는 데 몇 분 밖에 걸리지 않습니다. 설치 후 활성화 버튼을 클릭하여 웹사이트에서 플러그인을 활성화합니다.

플러그인을 수동으로 설치할 수도 있습니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 참조하세요.
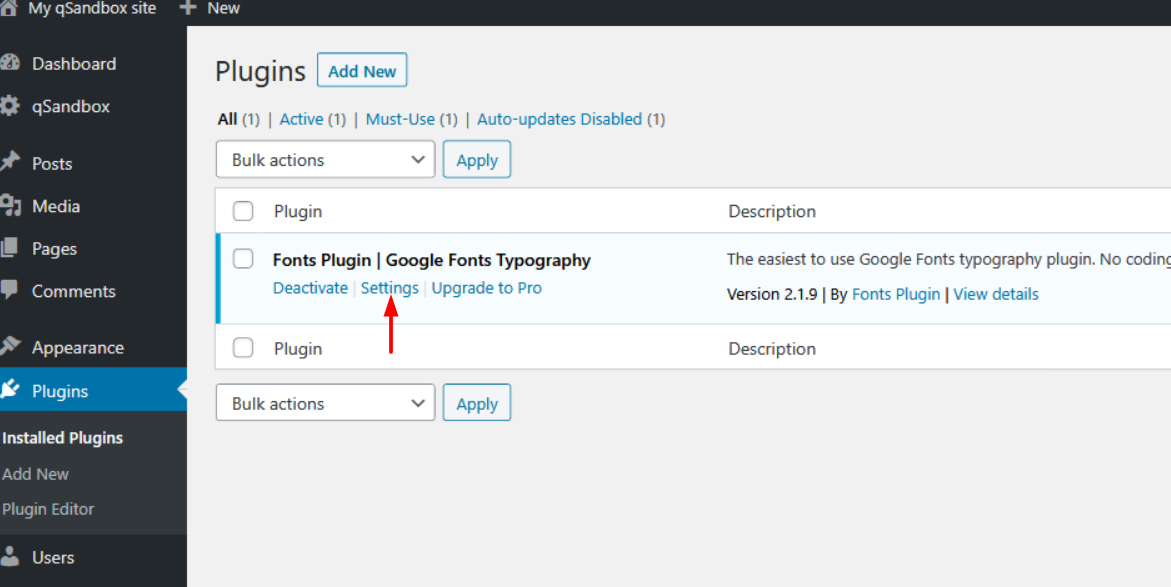
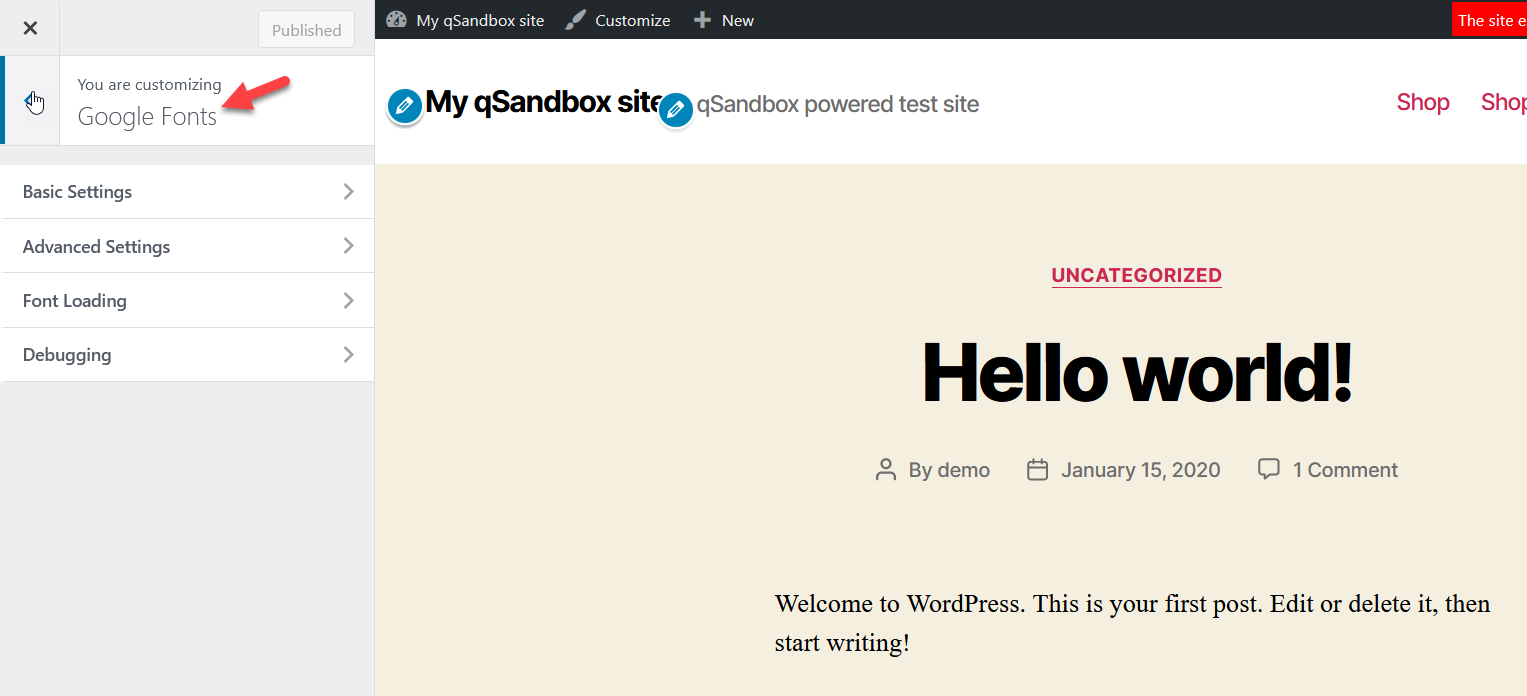
그런 다음 플러그인 으로 이동하여 플러그인 설정을 확인합니다. 클릭하면 WordPress 사용자 지정 프로그램으로 리디렉션됩니다. 여기에서 웹사이트의 타이포그래피를 제어할 수 있습니다.

구성할 수 있는 4가지 기본 설정이 있습니다.

2단계: 플러그인 설정 구성
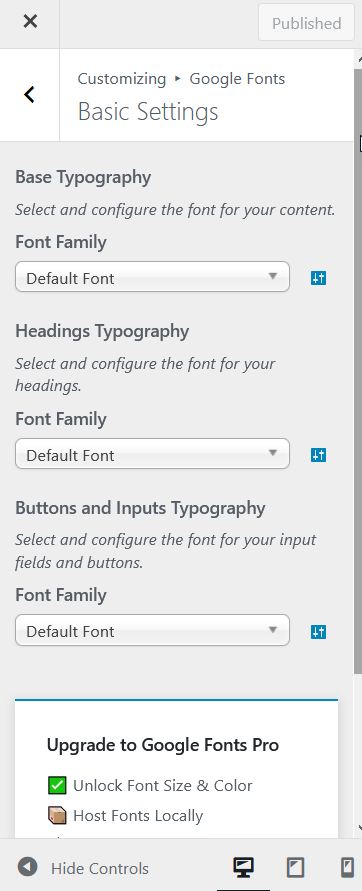
기본 설정 에서 기본 타이포그래피 섹션의 본문, 제목 및 입력 필드에 대한 기본 글꼴 패밀리를 선택할 수 있습니다. 각 글꼴군 섹션 아래의 드롭다운 메뉴에서 수백 개의 Google 글꼴 중에서 선택할 수 있습니다. 원하는 글꼴을 알고 있으면 검색 상자에 입력하기만 하면 됩니다.

반면 고급 설정 에서 브랜딩, 탐색, 콘텐츠, 사이드바 및 바닥글에 대한 글꼴 모음을 선택할 수 있습니다. 웹 사이트의 다른 섹션에서 다른 글꼴을 사용하려는 경우 유용한 기능입니다.
또 다른 설정 옵션은 Font Loading 입니다. 필요하지 않은 글꼴 두께는 선택 취소하면 됩니다. 그런 다음 게시를 클릭합니다. 마지막으로 디버깅 이라는 설정 옵션을 찾을 수 있습니다. 이 설정 내에서 모든 글꼴을 재설정하고 처음부터 시작할 수 있으며 글꼴 캐시를 지울 수도 있습니다.
그리고 그게 다야. 이 단계를 사용하여 WordPress 웹사이트에 Google 글꼴을 쉽게 추가할 수 있습니다.
WordPress에서 Google 글꼴을 최적화하는 팁
이제 WordPress 웹사이트에 Google 글꼴을 추가했습니다. 다음은 WordPress에서 Google 글꼴을 최적화하는 데 사용할 수 있는 팁입니다.
1. 올바른 글꼴 스택 사용
웹 프로젝트에 올바른 글꼴 스택을 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 글꼴 스택은 웹 사이트에 텍스트를 표시하는 글꼴 모음입니다. 글꼴 스택의 글꼴은 일반적으로 다양한 언어로 텍스트를 표시할 수 있도록 선택됩니다.

먼저 사용 중인 글꼴이 대부분의 장치에서 널리 사용되는 글꼴인지 확인해야 합니다. 둘째, 사용 중인 글꼴 중 하나를 특정 장치에서 사용할 수 없는 경우를 대비하여 몇 가지 다른 글꼴이 포함된 글꼴 스택을 사용하는 것이 좋습니다.
마지막으로 선택한 글꼴이 지원하려는 언어로 텍스트를 표시하는지 확인해야 합니다. 또한 선택한 글꼴이 사용자가 사용할 브라우저와 호환 되고 모든 종류의 장치에서 읽을 수 있는지 확인하십시오.
2. 문자 집합 지정
새 문서를 만들 때 사용할 문자 집합을 지정할 수 있습니다. 텍스트가 제대로 표시될 수 있도록 사용 중인 문자 집합을 지정하는 것이 중요합니다. 특히 아랍어, 중국어, 일본어 또는 러시아어와 같이 라틴어가 아닌 문자를 사용하는 언어로 작업하는 경우.
어떤 문자 집합을 사용할지 잘 모르는 경우 다른 언어에서 지원하는 문자 집합 목록을 참조 할 수 있습니다. 문자 집합을 선택한 후에는 해당 문자 집합을 사용하여 문서를 저장해야 합니다.
텍스트로 작업할 때 지정할 수 있는 다양한 문자 집합이 있습니다. 가장 일반적인 문자 집합은 표준 영어 알파벳과 숫자를 모두 포함하는 ASCII 문자 집합입니다. 다른 문자 집합은 다른 언어에 사용할 수 있습니다.
3. 자동 폴백에 의존하지 마십시오.
웹을 개발할 때 자동 폴백에 의존하지 않는 것이 중요합니다. 이는 자동 폴백이 종종 예기치 않은 결과로 이어지고 사이트가 중단될 수도 있기 때문입니다. 대신 가능한 한 많은 브라우저와 장치에서 사이트를 테스트 하고 의도한 대로 작동하는지 확인하는 것이 가장 좋습니다. 가능하면 자동 대체가 실패할 경우 사용할 수 있는 수동 대체 또는 대체 솔루션을 제공하십시오.
4. 올바른 가중치와 스타일 사용
독자가 페이지를 쉽게 스캔하고 가장 중요한 정보를 찾을 위치를 알 수 있도록 글꼴에 계층 구조를 사용하는 것이 중요합니다. 제목에 사용하는 두께와 스타일은 본문에 사용하는 것과 달라야 합니다. 본문 텍스트의 경우 가벼움에서 중간 정도의 무게감이 가장 좋으며 간단한 산세리프 글꼴이 사용됩니다. 제목의 경우 더 굵은 두께를 사용할 수 있으며 serif 글꼴 사용을 고려할 수 있습니다.
의심스러울 때는 단순할수록 좋습니다 . 몇 가지 기본 두께와 글꼴 스타일을 고수하고 실험하는 것을 두려워하지 마십시오. 먼저 방문자에게 어떤 종류의 메시지를 전달하고 싶은지 결정해야 합니다. 텍스트가 진지하고 전문적이기를 원한다면 더 무거운 글꼴을 사용하고 싶을 것입니다. 텍스트를 재미있고 유쾌하게 만들고 싶다면 더 가벼운 글꼴을 사용할 수 있습니다.
5. CSS 제공 최적화
CSS 제공을 최적화하려면 CSS 파일을 축소하고 압축 해야 합니다. CSS 축소는 불필요한 공백, 주석 및 기타 코드를 제거하여 CSS 파일의 파일 크기를 줄이는 것을 의미합니다. CSS를 압축한다는 것은 개별 파일의 크기를 줄여서 CSS 파일의 파일 크기를 줄이는 것을 의미합니다.
이를 수행하는 한 가지 방법은 CDN을 사용하여 CSS 파일을 호스팅하는 것입니다. 또는 CSS 코드를 HTML 파일에 직접 인라인할 수 있습니다. 전달할 CSS가 적은 경우 좋은 옵션이 될 수 있습니다. 어떤 접근 방식을 사용하든 웹 사이트를 철저히 테스트하여 전달 문제가 없는지 확인하십시오.
6. 이탤릭체를 드물게 사용하십시오.
이탤릭체는 주로 단어나 구를 강조하거나 제목을 표시하는 데 사용됩니다. 이탤릭체를 과도하게 사용하면 글이 극적이거나 흥미로워지기 위해 너무 열심히 노력하는 것처럼 보일 수 있습니다. 이탤릭체를 과도하게 사용하면 글이 어수선해 보일 수도 있습니다. 그러나 올바르게 사용하면 강조를 추가하고 긴 텍스트 블록을 나누는 데 도움이 됩니다 .
7. 웹 글꼴 로더 사용 고려
웹 글꼴의 성능을 개선하려는 경우 웹 글꼴 로더 사용을 고려하십시오. 이렇게 하면 웹 글꼴이 제대로 로드되지 않을 때 발생할 수 있는 FOIT(보이지 않는 텍스트 깜박임)를 방지할 수 있습니다. 웹 글꼴 로더는 웹 글꼴을 올바르게 표시하면서 로드 시간을 개선합니다.
이 간단한 도구는 사이트의 모양을 극적으로 바꿀 수 있으며 사용하기 쉽습니다. 사용하려는 웹 글꼴을 선택한 다음 사이트에 코드를 추가하기만 하면 됩니다. 웹 글꼴 로더가 나머지를 처리하여 사이트가 최상의 상태로 보이도록 합니다.
8. 글꼴 표시 사용: 교환;
Font-display는 아직 로드되지 않은 글꼴을 렌더링하는 방법을 브라우저에 알려주는 CSS 속성입니다. 교체 값은 대체 글꼴을 먼저 렌더링한 다음 준비가 되면 Google 글꼴로 교체하도록 브라우저에 지시합니다. 이렇게 하면 글꼴이 로드되는 동안 사용자에게 빈 공간이 표시되지 않으며 페이지를 로드하는 데 필요한 HTTP 요청 수가 줄어들어 성능이 향상됩니다. Chrome 및 Safari는 각각 버전 60 및 63부터 이 속성을 지원했습니다.
9. 여러 글꼴을 단일 요청으로 결합합니다.
웹 디자인에서 여러 글꼴을 사용하는 경우 몇 가지 방법이 있습니다. 한 가지 접근 방식은 각각 다른 글꼴 모음을 가리키는 여러 글꼴 파일을 CSS에 포함하는 것입니다. 그러나 이로 인해 많은 추가 HTTP 요청이 발생하여 페이지 로딩 시간이 늘어나고 속도가 느려질 수 있습니다.
또 다른 접근 방식은 글꼴 포함이라는 기술을 사용하여 사용하려는 모든 글꼴을 단일 파일로 결합하는 것입니다. 이렇게 하면 HTTP 요청 수를 줄이는 데 도움이 되며 페이지 로딩 시간을 단축하는 데도 도움이 됩니다. 글꼴을 포함하는 몇 가지 방법이 있지만 널리 사용되는 방법 중 하나는 @font-face CSS 규칙을 사용하는 것입니다.
10. 제공된 글꼴에 CDN을 사용하십시오.
많은 웹 개발자는 CDN(Content Delivery Network)을 사용하여 글꼴을 제공합니다. CDN은 서버에 글꼴을 캐싱하여 성능을 개선하는 데 도움이 될 수 있습니다. 즉, 사이트 방문자의 로딩 시간이 빨라집니다. 이것은 사이트의 성능을 개선하고 사용하는 대역폭의 양을 줄이는 좋은 방법이 될 수 있습니다.
그러나 글꼴에 CDN을 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 선택한 CDN이 사용 중인 글꼴 유형을 지원하는지 확인해야 합니다. 둘째, 많은 CDN이 HTTPS를 통해서만 글꼴을 제공하므로 선택한 CDN이 SSL을 사용하여 글꼴을 제공하는지 확인해야 합니다.
셋째, 사이트 디자인이 다른 글꼴을 사용하여 부정적인 영향을 받지 않도록 해야 합니다. 글꼴 제공을 제공하는 다양한 CDN이 있으므로 필요에 가장 적합한 것을 찾기 위해 조사를 수행해야 합니다. 마음에 드는 CDN을 찾으면 해당 서버에 글꼴을 업로드하기만 하면 됩니다.
이 간단한 도움말을 따르면 웹사이트가 빠르고 효율적으로 로드되고 Google 글꼴이 모든 기기에서 멋지게 표시되는지 확인할 수 있습니다. 계속해서 최적화하십시오!
결론
Google Fonts는 많은 비용을 들이지 않고도 웹사이트에 개성과 스타일을 쉽게 추가할 수 있는 놀라운 리소스입니다. 워드프레스 사이트에서 사용되는 글꼴을 최적화하면 방문자가 웹사이트의 성능을 개선하는 동시에 훌륭한 사용자 경험을 얻을 수 있습니다.
귀하의 목표가 귀하의 사이트를 보다 매끄럽고 전문적으로 보이도록 만드는 것이든 단지 스타일을 추가하는 것이든 상관없이 글꼴 사용자 정의의 힘에 익숙해지면 귀하의 웹 사이트를 평균에서 특별하게 만들 수 있습니다. 적절한 설정을 통해 글꼴, 크기 및 커닝에 대한 몇 가지 변경 사항은 방문자에게 영향을 미칠 때 실제로 모든 차이를 만들 수 있습니다.
또한 WordPress에서 Google 글꼴을 최적화하는 팁 외에도 Google Fonts Typography 플러그인을 사용하여 WordPress에 Google을 추가하는 방법에 대해 논의했습니다.
이 기사가 WordPress에서 Google 글꼴을 최적화하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에 공유하여 저희를 지원할 수 있습니다.
한편, WordPress 웹 사이트를 개선하기 위해 다른 관련 블로그 게시물을 확인하시기 바랍니다.
웹사이트에서 글꼴을 식별하는 방법
최고의 WordPress 속도 최적화 플러그인
WordPress 성능을 향상시키는 11가지 방법
