멋진 탭 콘텐츠를 위해 WordPress에서 탭을 만드는 방법
게시 됨: 2022-09-01WordPress에서 탭을 만드는 방법을 배우고 싶으십니까?
WordPress 웹 사이트에 탭을 추가하면 다양한 유형의 콘텐츠를 구성하고 게시물과 페이지의 공간을 절약할 수 있습니다.
이 기사에서는 단계별로 WordPress에 탭을 추가하는 방법을 보여줍니다.
WordPress의 탭이란 무엇입니까?
탭은 방문자가 웹사이트를 더 쉽게 탐색할 수 있도록 콘텐츠를 구성하는 일종의 탐색 시스템입니다. 게시물 및 페이지에 탭을 추가하거나 탭 위젯을 사용하여 WordPress 사이드바 및 위젯 영역에 탭 콘텐츠를 표시할 수 있습니다.
탭이 있는 WordPress 콘텐츠가 필요한 이유는 무엇입니까?
콘텐츠를 정렬하는 것 외에도 탭을 사용하면 웹사이트 방문자의 활동과 참여를 훨씬 쉽게 유지할 수 있습니다. 탭은 콘텐츠 주제를 한 페이지에 그룹화하기 때문에 사용자는 다른 페이지를 클릭할 필요가 없으므로 주의 집중 시간을 단축하는 데 이상적입니다.
예를 들어 WordPress.org는 플러그인 페이지의 탭을 사용하여 세부 정보, 리뷰, 지원 및 개발과 같은 정보를 표시합니다.

탭을 사용하는 다른 방법은 다음과 같습니다.
- 다른 제품 사양을 보여주기 위해 제품 설명에서
- 블로그 사이드바에서 카테고리 필터링
- 연락처 페이지에서 연락처 정보 정렬
전문가 팁: 탭을 아코디언과 혼동해서는 안 됩니다. 사용자는 탭을 클릭하여 정보를 전환하는 반면, 아코디언은 확장하여 정보를 표시합니다.
이제 탭이 작동하는 방식과 필요한 이유에 대해 더 많이 알게 되었으므로 WordPress 사이트에 탭을 추가하는 방법을 살펴보겠습니다.
아래에서 WordPress에 탭을 추가하는 2가지 방법을 공유합니다. 먼저 페이지 빌더를 사용한 다음 WordPress 플러그인으로 탭을 만드는 방법을 보여줍니다.
시작하자.
- 방법 1: 페이지 빌더를 사용하여 WordPress에서 탭을 만드는 방법
- 방법 2: WordPress 플러그인으로 탭을 추가하는 방법
방법 1: 페이지 빌더를 사용하여 WordPress에서 탭을 만드는 방법
첫 번째 방법으로 최고의 WordPress 웹사이트 빌더인 SeedProd를 사용하여 웹사이트에 탭 콘텐츠를 추가합니다.

SeedProd는 코드를 작성하지 않고도 유연한 WordPress 레이아웃을 생성할 수 있는 강력한 드래그 앤 드롭 페이지 빌더입니다. 전문 웹 사이트 키트, 랜딩 페이지 템플릿 및 라이브 비주얼 편집기를 사용하여 사이트의 모든 부분을 사용자 정의하고 실시간으로 변경 사항을 확인할 수 있습니다.
SeedProd를 사용하여 다음을 수행할 수도 있습니다.
- 맞춤형 WordPress 테마 만들기
- WooCommerce 웹사이트 구축
- 전환율이 높은 방문 페이지 만들기
- 사이트를 유지 관리 모드로 전환
- 그리고 훨씬 더
이 페이지 빌더에는 WordPress 디자인을 향상시키기 위한 고도로 사용자 정의 가능한 블록도 포함되어 있습니다. 예를 들어 이 가이드에서 사용할 탭 블록을 사용하면 몇 번의 클릭으로 페이지에 여러 탭을 추가할 수 있습니다.
SeedProd를 사용하여 WordPress에서 탭을 만들려면 아래 단계를 따르세요.
1단계. SeedProd 웹사이트 빌더 설치
먼저 SeedProd 웹사이트로 이동하여 플러그인을 다운로드해야 합니다. SeedProd에는 무료 버전이 있습니다. 그러나 탭 및 기타 블록의 잠금을 해제하려면 프리미엄 플랜이 필요합니다.
플러그인을 다운로드한 후에는 WordPress 사이트에 플러그인을 설치하고 활성화해야 합니다. 이전에 한 적이 없다면 WordPress 플러그인 설치에 대한 다음 지침을 따를 수 있습니다.
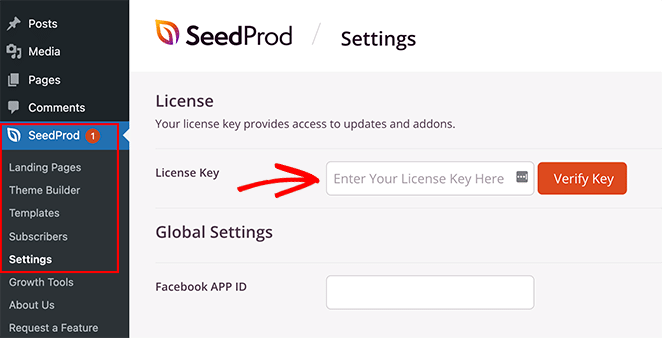
플러그인을 활성화한 후 SeedProd » 설정 으로 이동하여 플러그인 라이센스 키를 입력합니다.

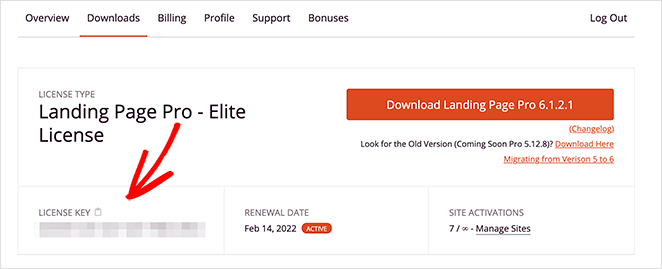
다운로드 섹션의 계정 대시보드에서 SeedProd 라이선스 키를 찾을 수 있습니다.

다음 단계로 이동하기 전에 키 확인 버튼을 클릭하는 것을 잊지 마십시오.
2단계. WordPress 테마 또는 방문 페이지 만들기
SeedProd를 사용하여 웹사이트에 탭을 추가하는 방법에는 두 가지가 있습니다.
- 테마 빌더를 사용하여 사용자 정의 WordPress 테마를 만들고 모든 WordPress 페이지에 탭을 추가하십시오.
- 끌어서 놓기 페이지 빌더를 사용하여 탭 콘텐츠가 있는 독립 실행형 랜딩 페이지를 만듭니다.
이 가이드에서는 홈페이지, WordPress 사이드바, 머리글, 바닥글 및 테마의 다른 모든 위치를 포함하여 원하는 페이지에 탭을 추가할 수 있기 때문에 첫 번째 옵션을 사용합니다.
이 단계별 가이드에 따라 SeedProd로 WordPress 테마를 만든 다음 여기로 돌아와 사이트에 탭을 추가하는 방법에 대한 지침을 얻을 수 있습니다.
3단계. WordPress 페이지에 탭 추가
WordPress 테마를 구축한 후 탭 콘텐츠를 포함할 페이지를 결정해야 합니다. 예를 들어 연락처 페이지에 탭을 추가하여 다양한 유형의 연락처 정보를 표시하거나 다양한 게시물 카테고리에 대한 사용자 정의 사이드바에 탭을 추가할 수 있습니다.
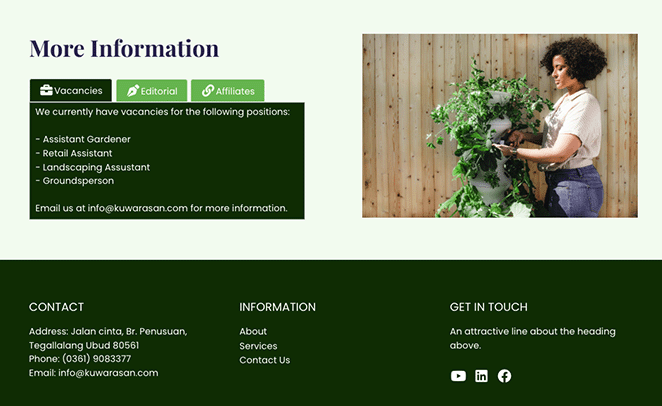
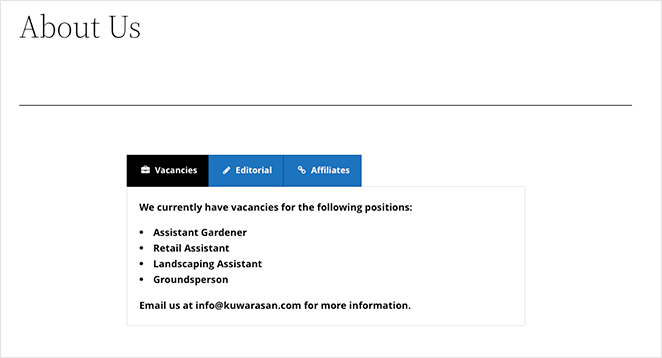
이 예에서는 정보 페이지에 탭을 추가하여 공석, 편집 지침 등과 같은 자세한 내용을 표시합니다.
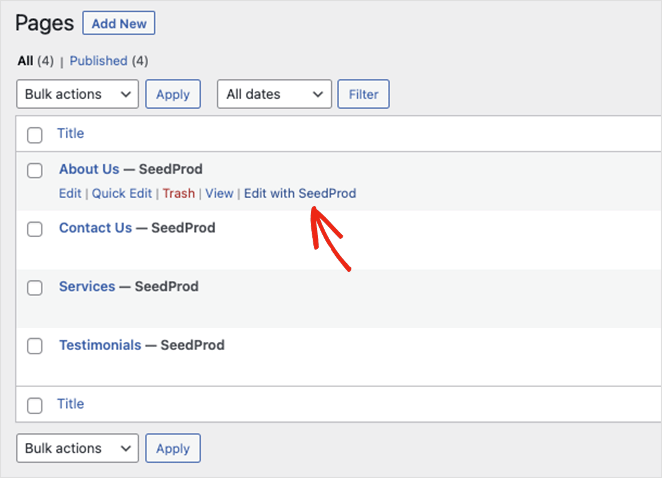
그렇게 하려면 WordPress 관리자의 페이지 » 모든 페이지 로 이동하여 편집하려는 페이지를 찾습니다.
SeedProd 웹사이트 키트를 사용하고 있기 때문에 정보, 연락처 및 서비스 페이지와 같은 콘텐츠 페이지가 자동으로 생성됩니다. 비주얼 편집기에서 열려면 SeedProd로 편집 링크를 클릭하십시오.

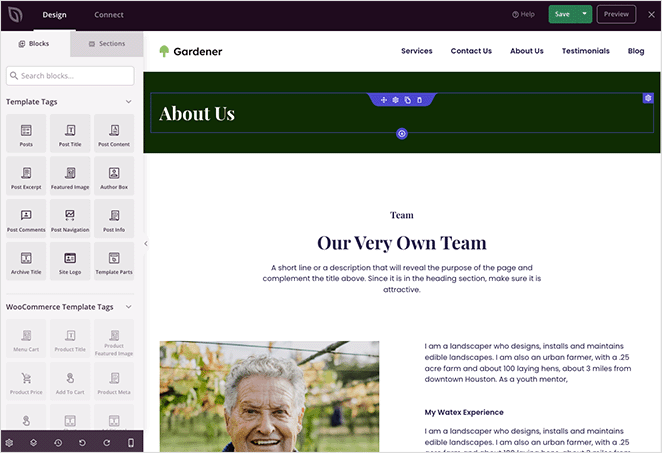
페이지 빌더에서 페이지가 열리면 SeedProd의 사용자 정의 옵션을 사용하여 변경할 수 있습니다. 요소를 클릭하여 내용, 색상, 스타일 및 가시성을 변경할 수 있습니다.

또한 블록 패널에서 요소를 끌어 제자리에 놓아 페이지에 요소를 쉽게 추가할 수 있습니다. SeedProd의 탭 블록으로 이를 수행해 보겠습니다.
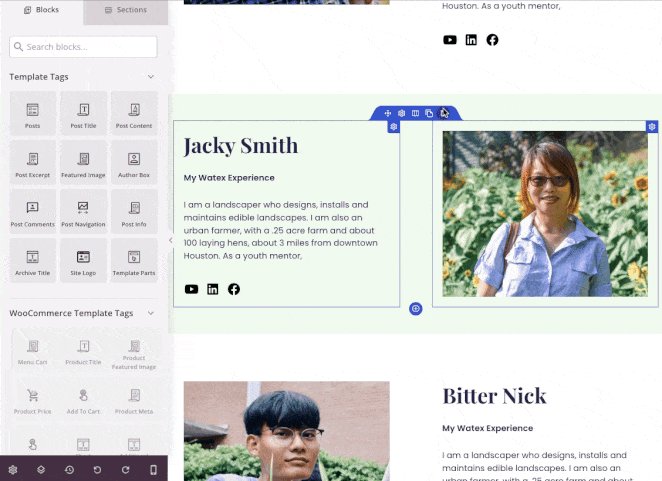
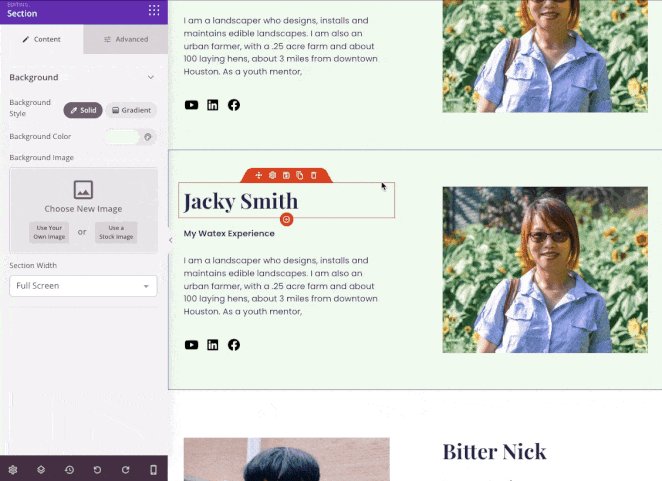
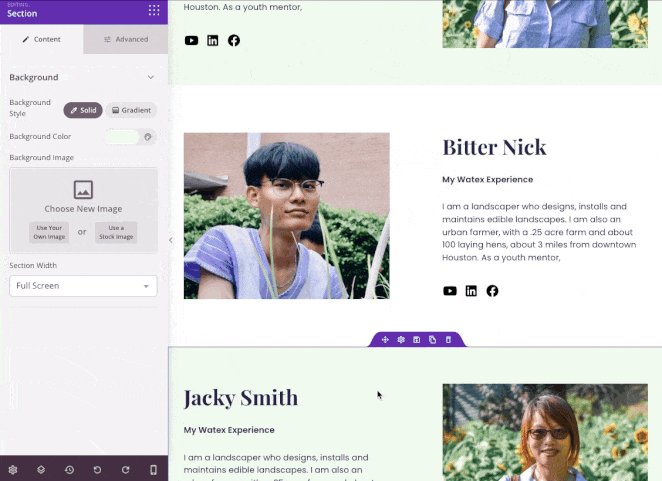
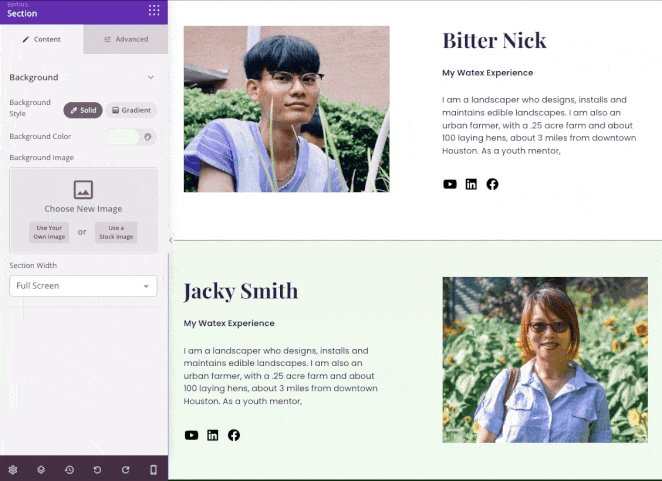
먼저 페이지에 새 섹션을 추가하여 탭 콘텐츠를 "보관"합니다. 이 경우 기존 섹션 중 하나를 복제하여 페이지 맨 아래로 끕니다.

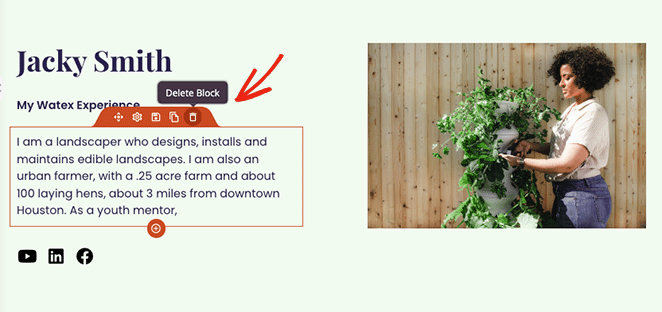
그런 다음 이미지를 더 관련성이 높은 것으로 바꾸고 휴지통 아이콘을 클릭하여 더 이상 필요하지 않은 콘텐츠를 삭제하십시오.

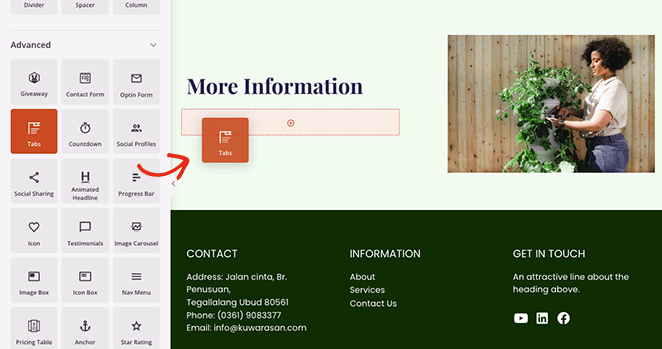
이제 왼쪽 패널에서 탭 블록을 찾아 페이지의 새 섹션으로 드래그할 수 있습니다.


블록을 클릭하면 다음을 수행할 수 있는 콘텐츠 설정이 표시됩니다.
- 여러 탭 추가
- 탭 아이콘 표시 또는 숨기기
- 글꼴 크기 변경
- 탭 사이의 간격 늘리기 또는 줄이기
- 탭 정렬 조정

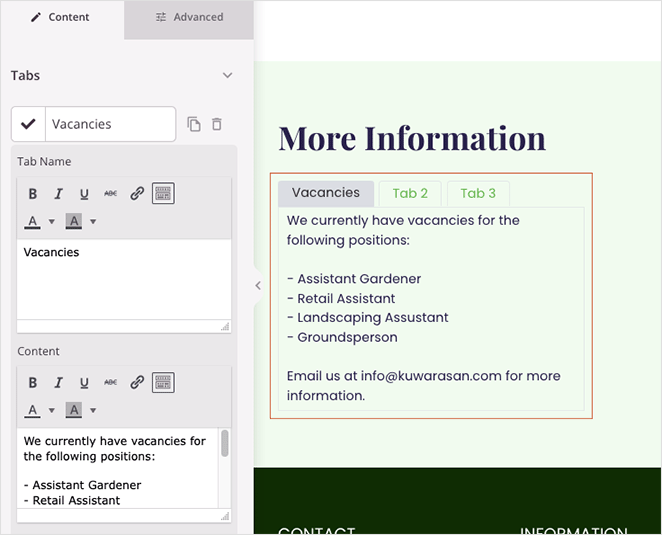
각 탭을 확장하면 탭 제목을 추가하고 '보이는 대로 얻는 것'(WYSIWYG) 설정이 있는 클래식 편집기를 사용하여 콘텐츠를 작성할 수 있습니다.
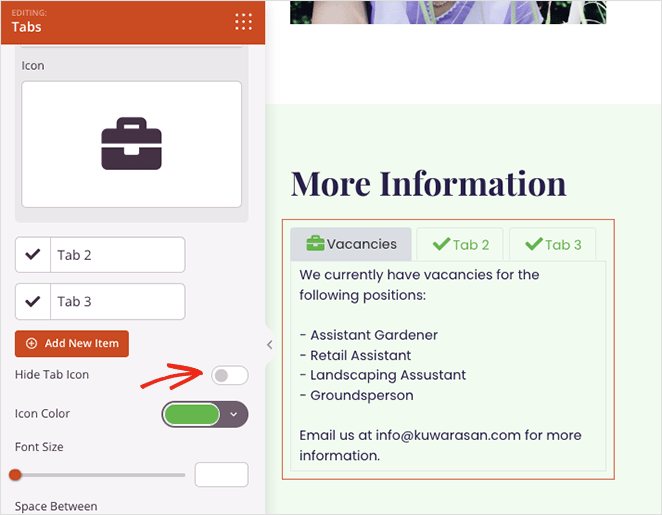
사용자 지정 아이콘을 활성화하여 탭에 더 많은 관심을 더하고 눈에 띄게 만들 수도 있습니다. '탭 아이콘 숨기기' 토글을 '끄기' 위치로 돌리고 Font Awesome 라이브러리에서 사용자 정의 아이콘을 선택하기만 하면 됩니다.

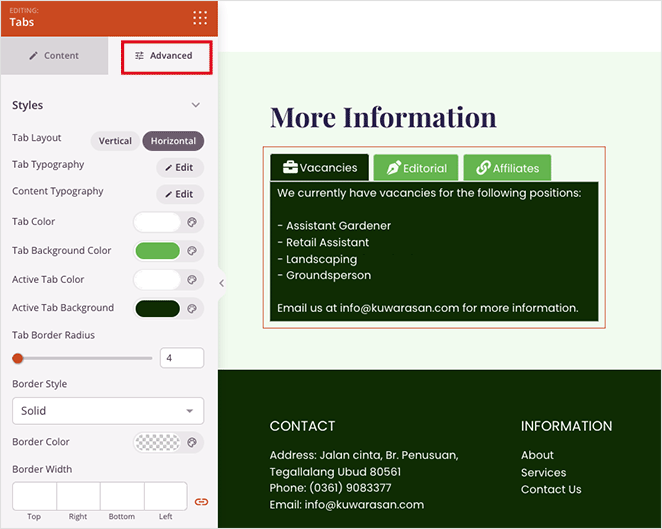
고급 탭을 클릭하면 사용자 정의 배경색, 글꼴, 테두리, 간격 등을 포함한 더 많은 사용자 정의 옵션을 선택할 수 있습니다.

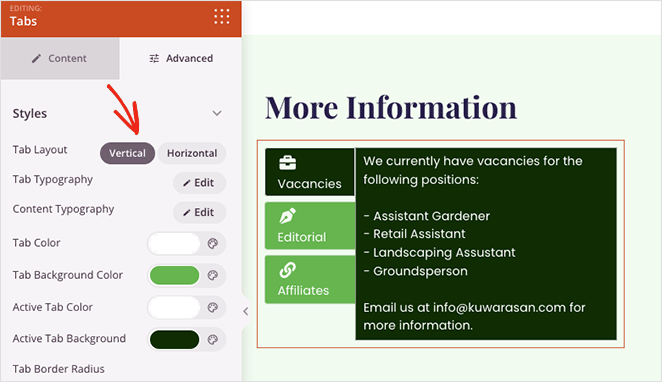
레이아웃 옵션을 클릭하여 세로 탭이나 가로 탭 세트를 표시할 수도 있습니다.

변경 사항을 저장하려면 화면의 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하는 것을 잊지 마십시오.
동일한 단계에 따라 WordPress 웹사이트의 다른 페이지에 탭을 추가하고 다음 단계로 이동하여 변경 사항을 적용합니다.
4단계. 탭 콘텐츠 게시
다양한 WordPress 페이지에 탭을 추가하고 나면 웹사이트 방문자가 볼 수 있도록 게시할 준비가 된 것입니다.
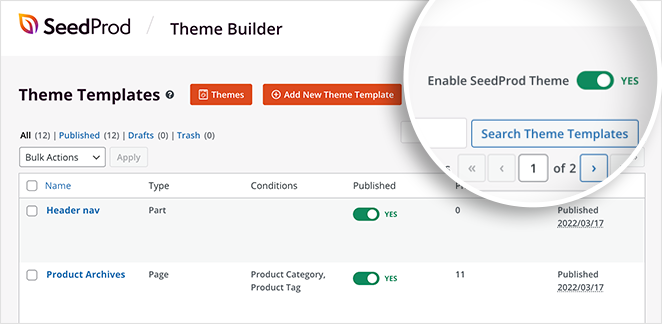
이렇게 하려면 SeedProd » 테마 빌더 페이지로 이동하여 'SeedProd 테마 활성화' 토글을 '켜기' 위치로 전환합니다.

이제 페이지를 미리 보고 탭 콘텐츠가 작동하는 것을 볼 수 있습니다.

방법 2: WordPress 플러그인으로 탭을 추가하는 방법
다음 방법은 WordPress 테마를 변경하거나 랜딩 페이지를 생성하지 않으려는 경우에 좋은 대안입니다. 무료 탭 반응형 WordPress 플러그인을 사용하여 WordPress 사이트에 반응형 탭을 추가합니다.
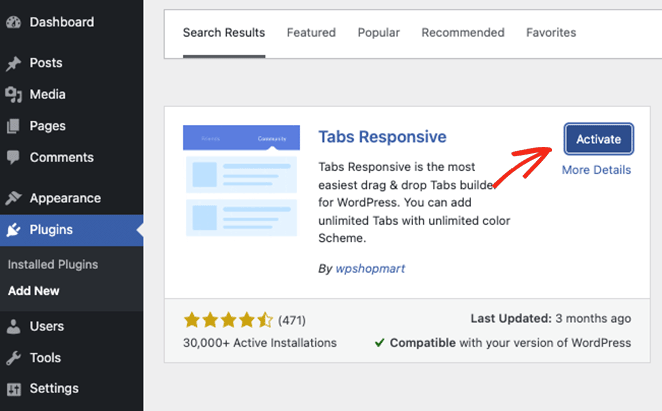
먼저 Tabs Responsive 플러그인을 설치하고 WordPress 관리자로부터 활성화해야 합니다.

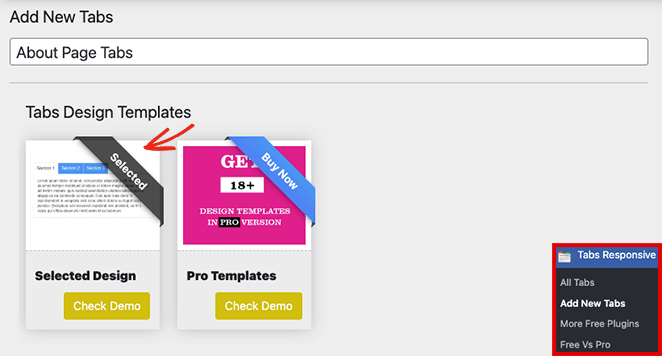
그런 다음 반응형 탭 » 새 탭 추가 로 이동하고 탭 세트에 제목을 지정합니다.

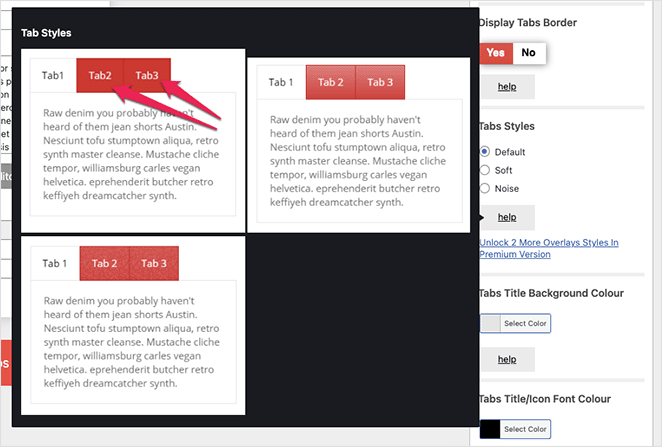
여기에서 기본 템플릿을 선택하거나 Pro 버전을 사용하는 경우 18개 이상의 템플릿 스타일 중에서 선택할 수 있습니다.
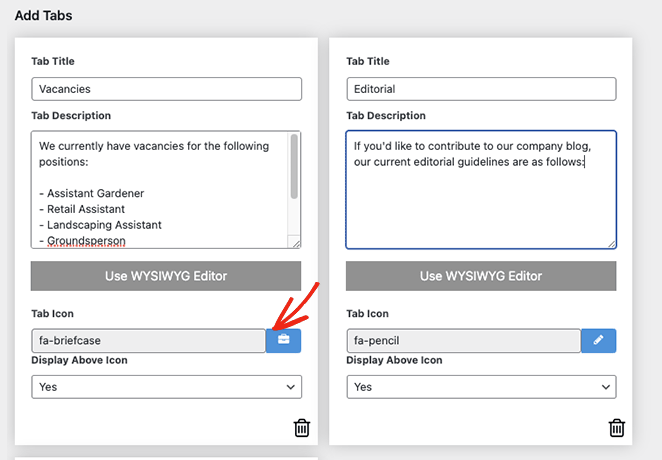
다음 단계는 탭을 추가하는 것입니다. 원하는 만큼 탭을 만들고 다음을 포함할 수 있습니다.
- 탭 제목
- 탭 설명
- 탭 아이콘

사용자 정의 탭 스타일, 배경색, 글꼴 색상 등을 선택하여 오른쪽 사이드바에서 각 탭의 스타일을 편집할 수도 있습니다.

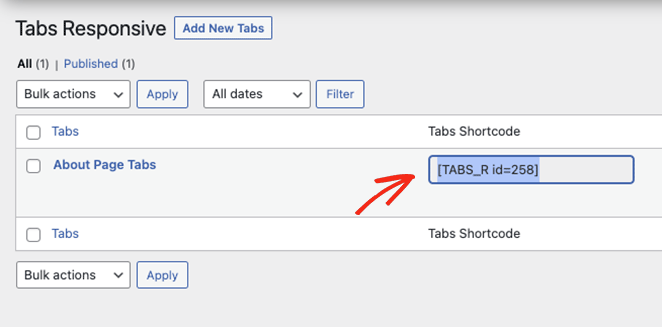
탭에 만족하면 탭 단축 코드를 복사하여 WordPress 테마의 아무 곳에나 붙여넣습니다.

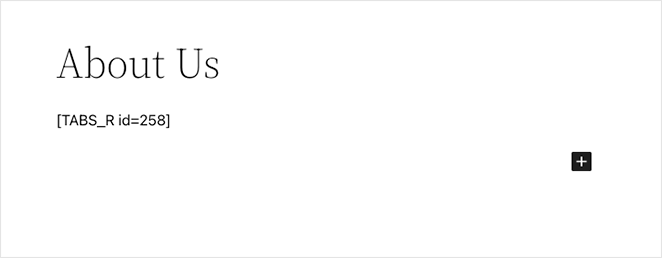
예를 들어 다음과 같이 WordPress 게시물이나 페이지에 단축 코드를 붙여넣을 수 있습니다.

사이트 프론트 엔드에서 다음과 같이 표시됩니다.

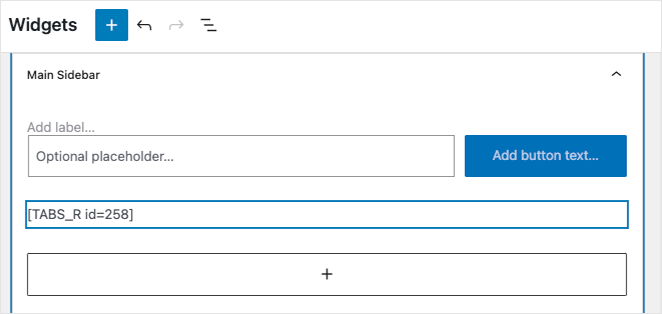
단락 블록에 단축 코드를 붙여넣어 WordPress 사이드바 또는 바닥글 위젯과 같은 위젯 준비 영역에 탭 단축 코드를 추가할 수도 있습니다.

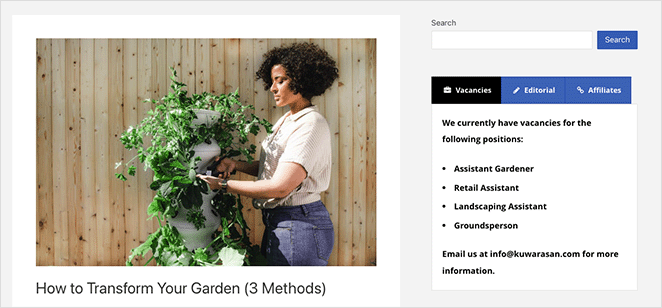
그러면 사이드바 영역에 탭 콘텐츠가 라이브로 표시됩니다.

당신은 그것을 가지고 있습니다!
이 자습서에서는 코드를 작성하지 않고 WordPress에서 탭을 만드는 방법을 배웠습니다. 웹사이트에서 사용자 정의 가능한 탭을 만들 준비가 되셨습니까?
여기에 있는 동안 다음과 같은 다른 유용한 WordPress 가이드를 좋아할 수도 있습니다.
- WordPress에서 텍스트 애니메이션을 만드는 방법(쉬운 단계)
- WordPress 웹 사이트에 대한 멋진 섹션 구분선을 만드는 방법
- WordPress에서 작성자 상자를 추가하는 방법(플러그인 없이)
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.