WordPress Dailymotion 포함 블록을 사용하는 방법
게시 됨: 2021-10-01Dailymotion 웹사이트는 교육, 뉴스 및 엔터테인먼트 장르에 걸쳐 다양한 무료 비디오를 제공합니다. 이 플랫폼의 콘텐츠를 자신의 사이트에 자유롭게 표시할 수 있지만 코드 작업이 불편한 경우 비디오를 포함하는 것이 어려울 수 있습니다. 다행히 Dailymotion 내장 블록을 사용하면 몇 번의 클릭만으로 게시물과 페이지에 비디오를 삽입할 수 있습니다.
이 기사에서는 Dailymotion 내장 블록과 다양한 설정에 대한 개요를 제공합니다. 또한 이 WordPress 요소를 최대한 활용할 수 있도록 몇 가지 팁을 논의합니다.
시작하자!
게시물 또는 페이지에 Dailymotion 포함 블록을 추가하는 방법
게시물이나 페이지에 Dailymotion 포함 블록을 추가하는 몇 가지 다른 방법이 있습니다. 각각에 대해 자세히 다루므로 가장 적합한 방법을 선택할 수 있습니다.
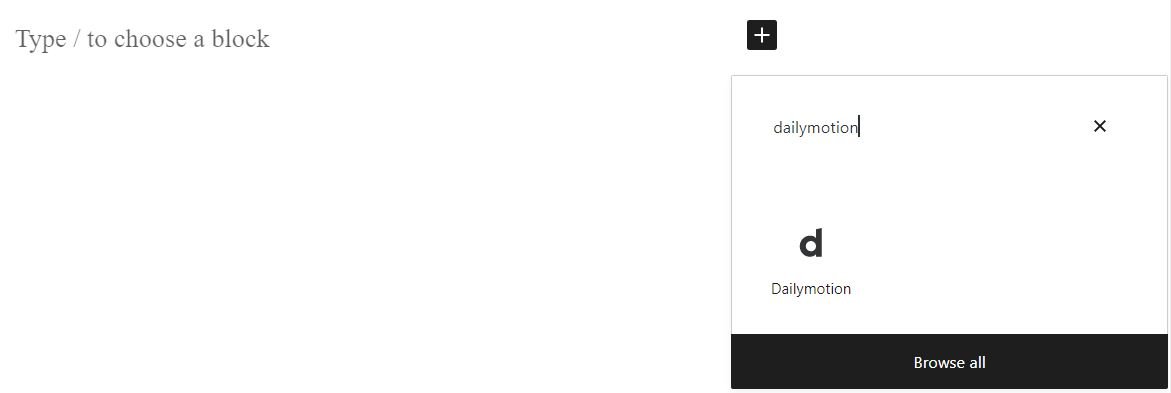
먼저 게시물이나 페이지 내부에 있는 더하기(+) 아이콘을 클릭하여 새 블록을 삽입할 수 있습니다. 그런 다음 "Dailymotion"을 입력하고 관련 요소를 클릭합니다.

또는 블록 편집기에 "/dailymotion"을 입력하고 Enter 키를 눌러 이 블록을 삽입할 수 있습니다.

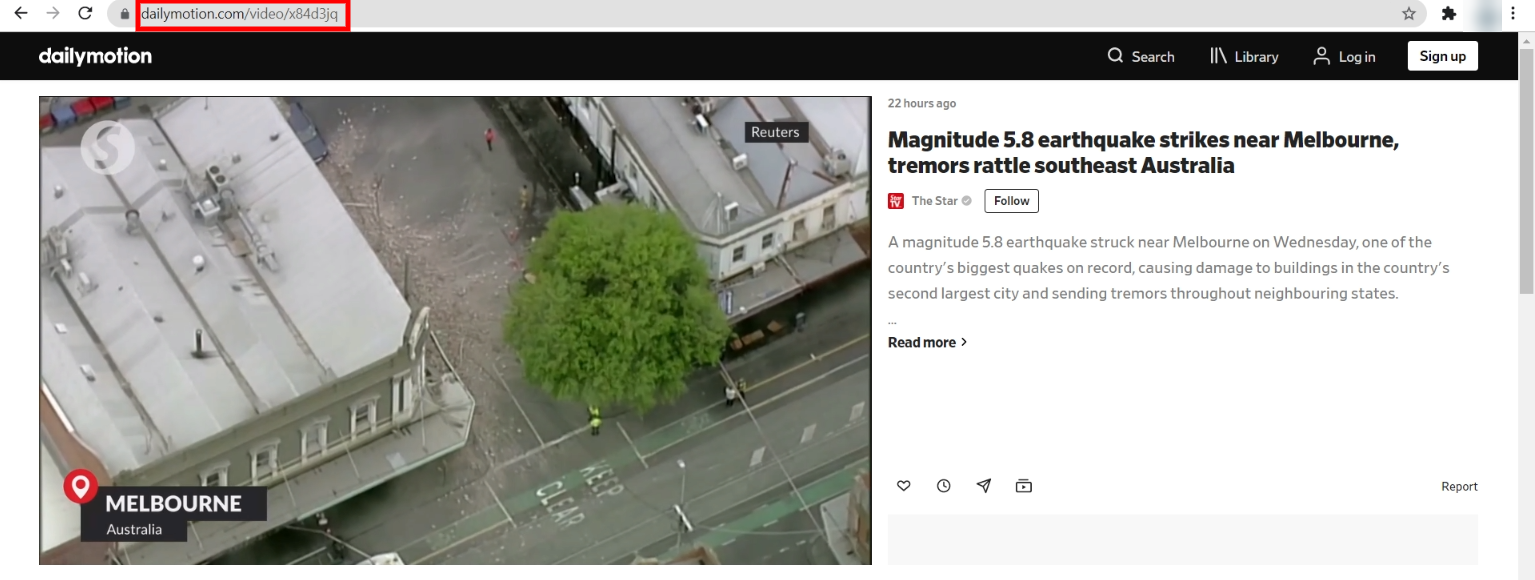
이제 표시하려는 비디오의 URL을 추가해야 합니다. Dailymotion 웹사이트로 이동하여 비디오를 엽니다. 검색 창에서 관련 링크를 찾을 수 있습니다.

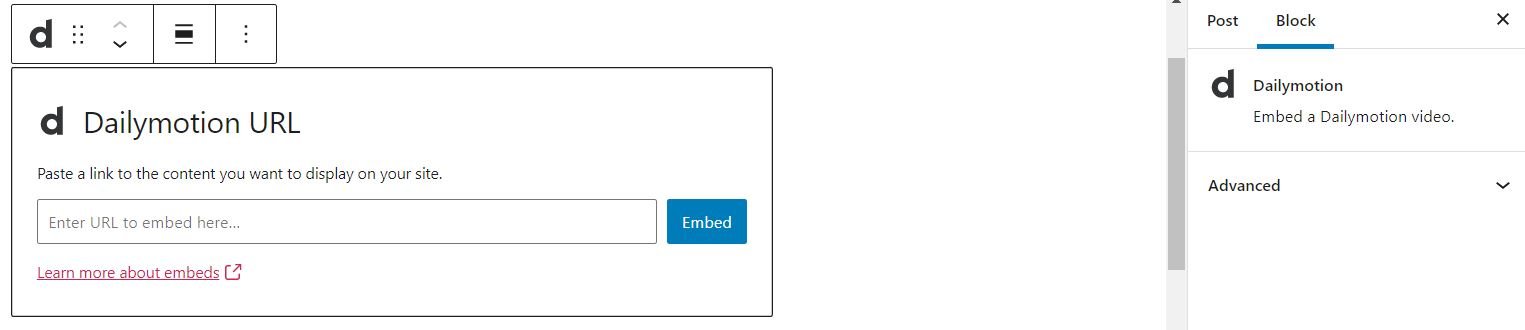
링크를 복사하고 WordPress 게시물 또는 페이지로 돌아갑니다. 그런 다음 URL을 블록에 붙여넣고 Enter 키를 누르거나 포함 버튼을 클릭합니다. 이렇게 하면 블록이 포함된 비디오로 변환됩니다.

원하는 경우 비디오 바로 아래에 캡션을 작성할 수 있습니다. 다음 섹션에서는 이 WordPress 블록에 대해 조정할 수 있는 다양한 설정을 살펴보겠습니다.
Dailymotion Embed 블록 설정 및 옵션
Dailymotion 포함 블록에 대한 사용자 정의 가능한 설정은 많지 않습니다. 그러나 이 요소가 필요에 더 잘 맞도록 몇 가지 구성을 만들 수 있습니다.
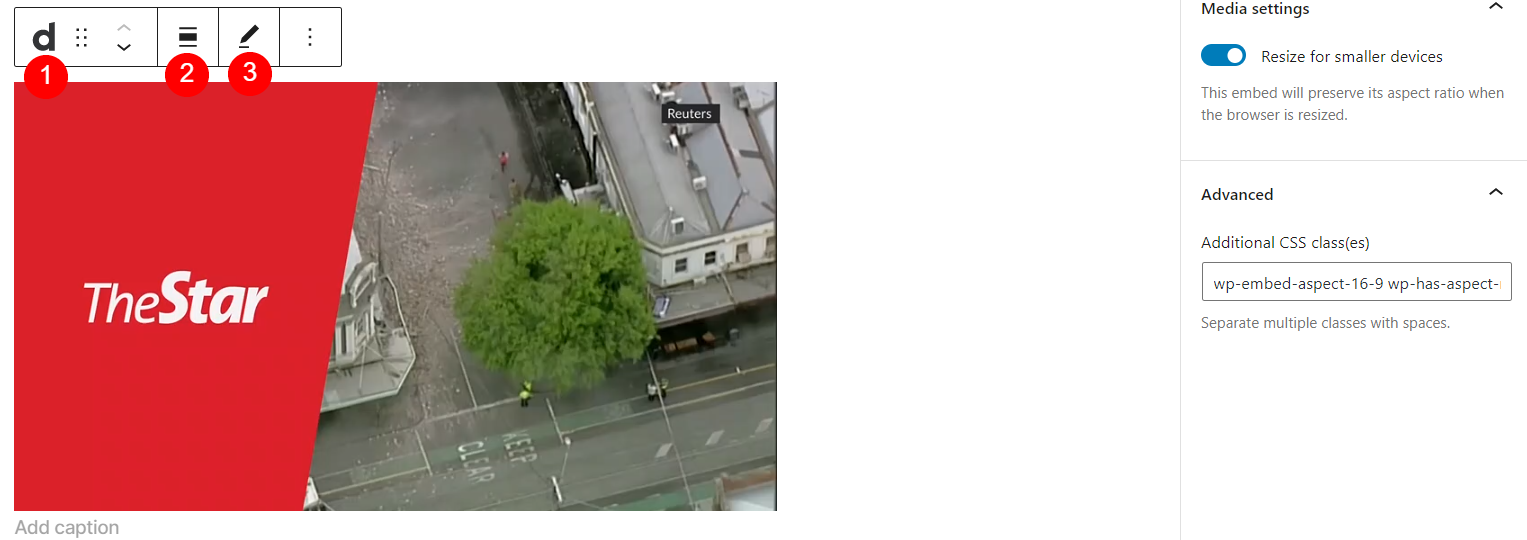
블록의 도구 패널에서 몇 가지 다른 옵션을 선택할 수 있습니다.

다음은 이러한 설정에 대한 간략한 개요입니다.
- 블록 유형 또는 스타일 변경: 포함된 비디오를 단락 , 그룹 또는 열 블록으로 변환할 수 있습니다.
- 정렬: 이 설정은 페이지의 왼쪽, 중앙 또는 오른쪽에 비디오를 배치할 수 있습니다. 와이드 또는 전체 너비 레이아웃을 선택할 수도 있습니다.
- URL 편집: 여기에서 다른 Dailymotion 비디오를 포함하도록 링크를 변경할 수 있습니다.
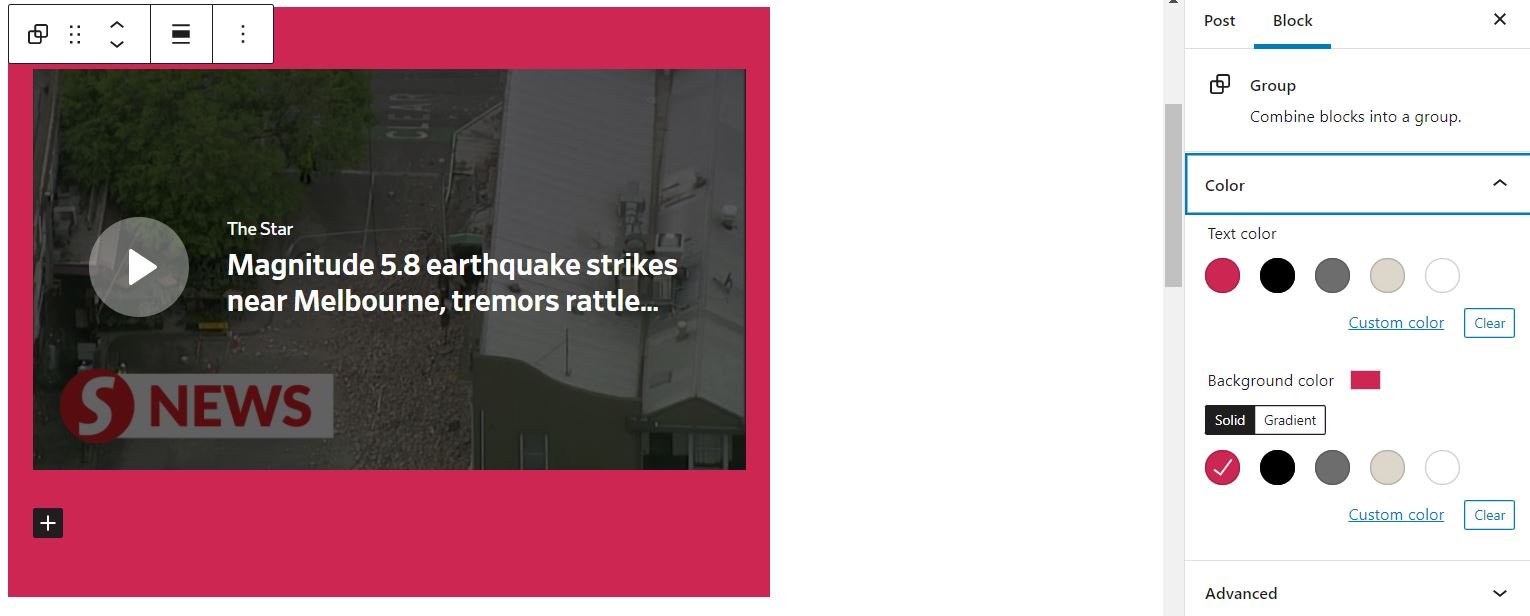
포함된 비디오를 그룹 블록으로 변경하면 다른 설정에 액세스할 수 있습니다. 예를 들어 웹사이트 스타일에 더 잘 맞도록 배경색을 편집할 수 있습니다.

또한 블록 편집기 오른쪽에 있는 메뉴에서 일부 설정을 조정할 수 있습니다.


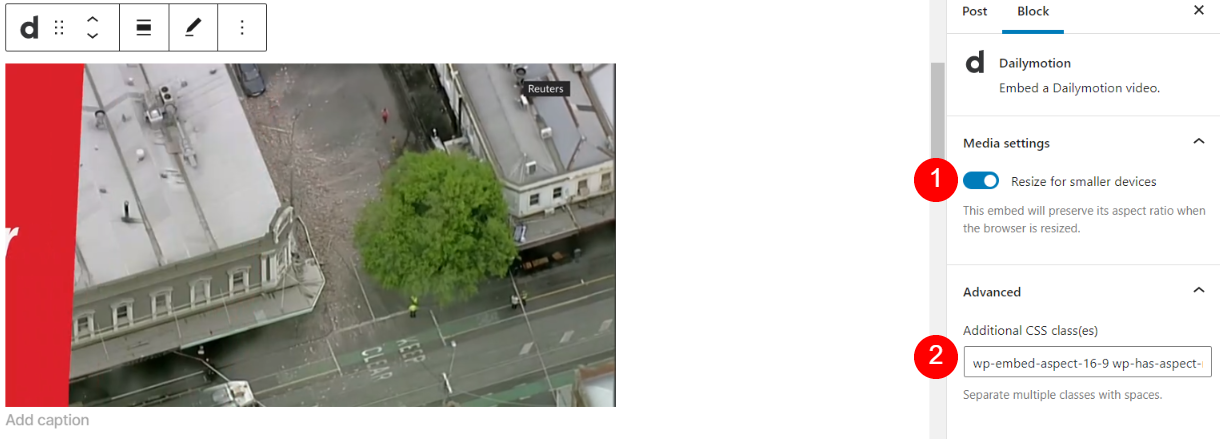
미디어 설정 (1)에서 더 작은 장치에 대해 이 요소의 크기 조정을 활성화하거나 비활성화할 수 있습니다. 이 옵션을 켜면 화면 비율이 유지되므로 비디오는 데스크탑과 모바일 장치에서 동일한 모양을 유지합니다.
마지막으로 고급 (2)에서 테두리 또는 기타 시각적 기능과 같은 추가 CSS 설정을 적용하도록 선택할 수 있습니다.
Dailymotion Embed Block 사용을 위한 팁 및 모범 사례
Dailymotion 내장 블록을 사용하는 것은 비교적 간단합니다. 그러나 이 WordPress 요소를 최대한 활용하려면 몇 가지 염두에 두어야 할 사항이 있습니다.
예를 들어 포함된 동영상에 캡션을 추가하는 것이 좋습니다. 이렇게 하면 독자에게 컨텍스트를 제공하고 콘텐츠를 더 잘 이해하도록 도울 수 있습니다.

또한 항상 이 블록과 함께 더 작은 장치에 대해 크기 조정 설정을 사용하는 것이 좋습니다. 그렇지 않으면 비디오가 모바일 장치에서 올바르게 표시되지 않을 위험이 있습니다. 콘텐츠를 제대로 볼 수 없는 경우 일부 독자의 관심을 끌 수 있습니다.
마지막으로 동영상 콘텐츠를 신중하게 선택하는 것이 좋습니다. 이 원칙은 특히 타사의 콘텐츠를 포함하는 경우에 적용됩니다. 독자들은 귀하의 통찰력과 지침을 듣기 위해 귀하의 페이지를 방문할 것입니다. 따라서 잠재고객의 요구 사항과 매우 관련이 있는 경우가 아니면 여러 동영상을 추가하고 싶지 않을 것입니다.
Dailymotion Embed Block에 대해 자주 묻는 질문
우리는 이미 Dailymotion 내장 블록 사용에 대해 알아야 할 거의 모든 것을 다루었습니다. 그러나 이 WordPress 요소에 대해 몇 가지 일반적인 질문이 있습니다. 가장 일반적인 쿼리를 살펴보겠습니다.
Dailymotion 비디오를 어떻게 포함할 수 있습니까?
Dailymotion 내장 블록을 사용하여 게시물과 페이지에 Dailymotion 비디오를 삽입할 수 있습니다. 콘텐츠의 URL을 요소에 삽입하기만 하면 됩니다. 그런 다음 설정을 조정하여 더 작은 장치에서 배경색과 크기를 변경할 수 있습니다.
비디오를 삽입하려면 Dailymotion 계정이 필요합니까?
이 WordPress 블록으로 비디오를 포함하기 위해 Dailymotion 계정이 필요하지 않습니다. 표시하려는 동영상의 URL을 복사하기만 하면 됩니다.
Dailymotion Embed Block은 모바일 장치에서 작동합니까?
이 WordPress 블록은 스마트폰과 같은 모바일 장치에 표시됩니다. 요소의 미디어 설정 을 조정하여 더 작은 화면에서 볼 때 비디오의 크기를 전환할 수 있습니다. 여기에서 가로 세로 비율을 유지하거나 비활성화하도록 선택할 수 있습니다.
Dailymotion 비디오는 무료로 사용할 수 있습니까?
비용을 지불하거나 작성자를 표시하지 않고 WordPress 사이트에서 Dailymotion 비디오를 사용할 수 있습니다. URL과 Dailymotion 내장 블록을 사용하여 콘텐츠를 간단히 삽입할 수 있습니다.
Dailymotion Embed 블록에서 어떤 링크를 사용해야 합니까?
Dailymotion 비디오에 액세스하면 두 개의 링크를 사용할 수 있습니다. 하나의 URL은 브라우저의 검색 표시줄에 있으며 비디오의 공유 버튼을 클릭하면 다른 URL을 찾을 수 있습니다. 그러나 Dailymotion 내장 블록이 있는 브라우저 링크만 사용할 수 있습니다.
결론
게시물과 페이지에 있는 비디오를 포함하여 독자에게 정보를 제공하고 즐겁게 하려는 경우 목표를 지원할 수 있습니다. Dailymotion 내장 블록을 사용하면 미디어 콘텐츠를 빠르게 삽입하고 필요에 맞게 조정할 수 있습니다.
이 WordPress 요소를 사용하면 몇 번의 클릭만으로 비디오를 삽입할 수 있습니다. 콘텐츠를 모바일 장치에 맞게 조정하고 모양을 변경할 수도 있습니다. 따라서 웹 사이트의 테마와 목적에 맞게 블록을 사용자 정의할 수 있습니다.
Dailymotion 내장 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Monographic/shutterstock.com을 통한 추천 이미지
