베스트 셀러 상품 우커머스 블록 사용 방법
게시 됨: 2021-11-09어떤 매장이든 재고의 나머지 부분보다 훨씬 더 잘 팔리는 제품이 있습니다. 당연히 이러한 항목을 웹사이트에서 최대한 눈에 띄게 표시하고 싶을 것입니다. 그것이 베스트 셀러 제품 WooCommerce 블록이 당신을 도울 수 있는 곳입니다.
이 편리한 WooCommerce 블록을 사용하면 웹사이트 어디에서나 매장의 최고 판매자 그리드를 표시할 수 있습니다. 이 기사에서는 블록이 어떻게 작동하는지 보여주고 구성하는 방법을 설명하며 효율적으로 사용하기 위한 몇 가지 팁을 논의합니다.
가자!
게시물 또는 페이지에 베스트 셀러 제품 WooCommerce 블록을 추가하는 방법
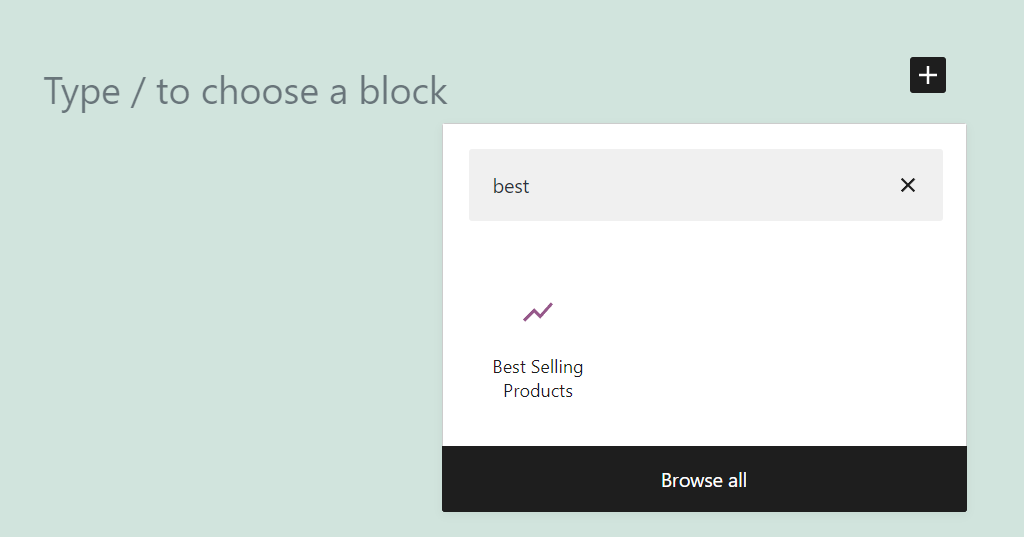
WooCommerce를 설치하면 플러그인이 WordPress에 새로운 전자 상거래 블록 모음을 추가합니다. 베스트 셀러 제품 블록이 그 중 하나입니다. 그것을 사용하려면 새로운 베스트 셀러 제품 섹션을 배치하려는 페이지를 열고 새 블록을 추가하는 옵션을 선택하십시오.
"베스트 셀링 제품"을 입력하면 블록이 즉시 블록 편집기 결과에 나타납니다.

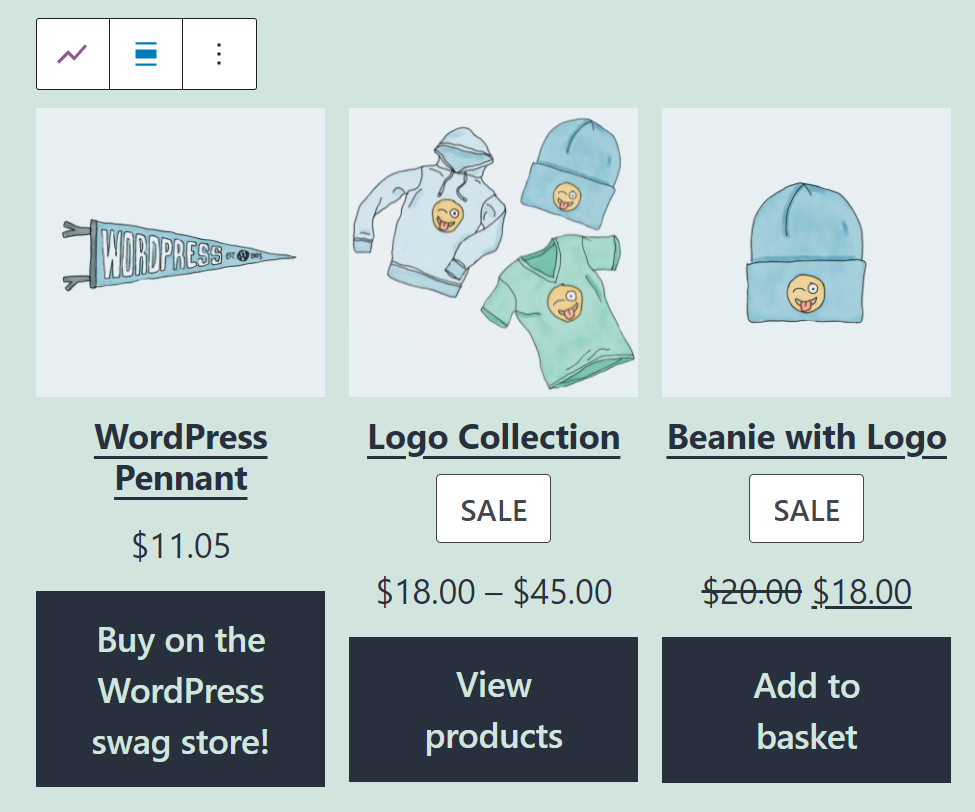
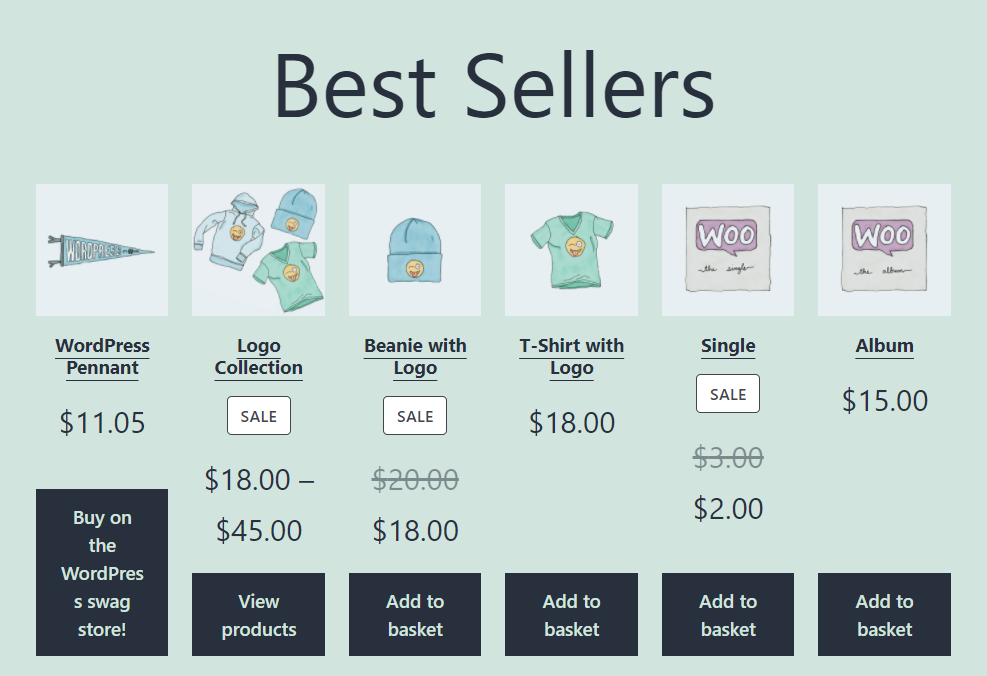
페이지나 게시물에 블록을 배치하면 스토어에서 가장 많이 팔리는 제품을 표시하는 3x3 그리드가 자동으로 생성됩니다. 다음은 기본 WordPress 테마 중 하나를 사용하는 그리드의 모습입니다.

WooCommerce는 상점의 베스트 셀러에 대한 데이터를 자동으로 가져와 이 블록을 사용할 때 표시할 제품을 결정합니다. 제품이 유행하고 유행함에 따라 WooCommerce 블록이 보여주는 베스트 셀러 제품 이 일치하도록 이동합니다.
베스트 셀러 상품 WooCommerce 차단 설정 및 옵션
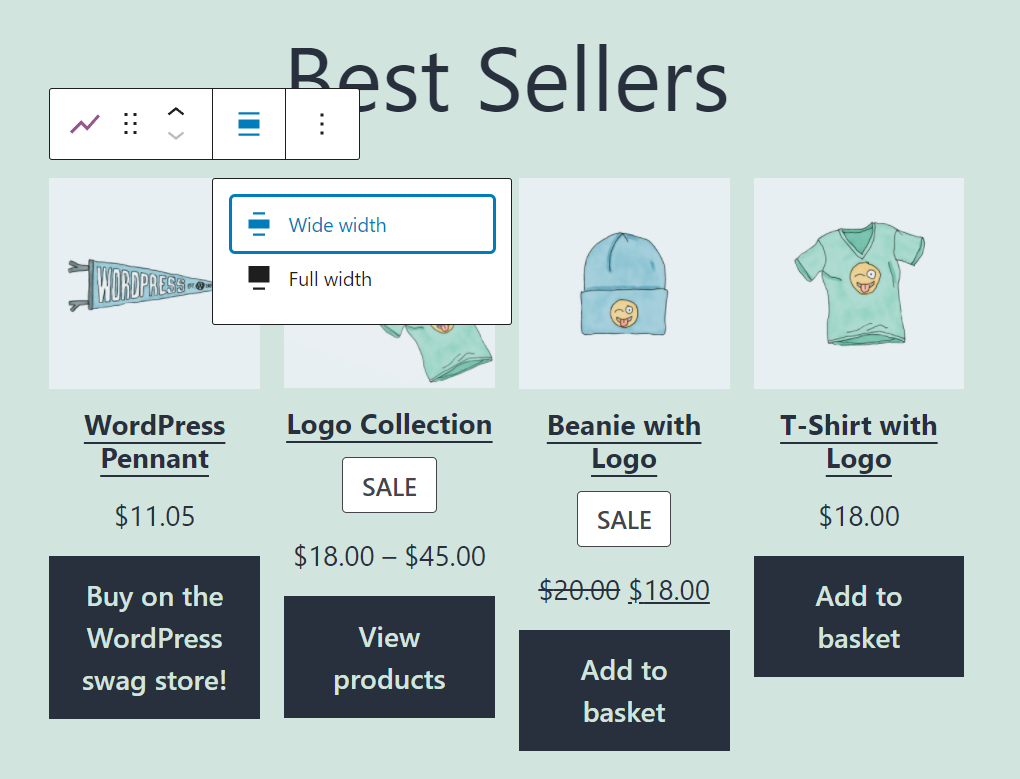
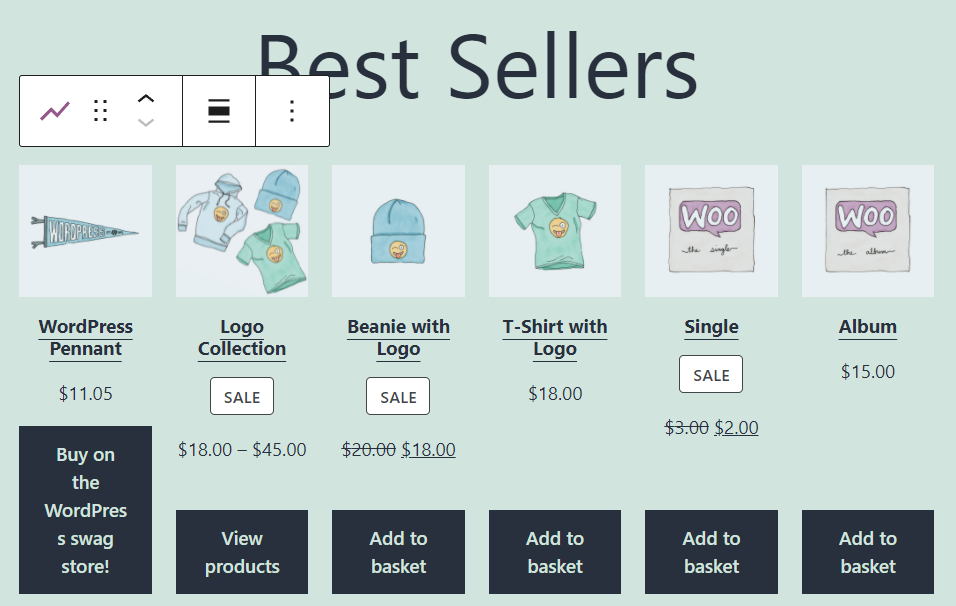
베스트 셀러 제품 블록은 스타일과 표시할 제품을 변경하도록 구성할 수 있는 광범위한 설정을 제공합니다. WordPress 편집기에서 블록 위로 마우스를 이동하면 서식 메뉴가 표시됩니다. 해당 메뉴에는 블록의 너비를 변경하는 옵션이 포함되어 있습니다.

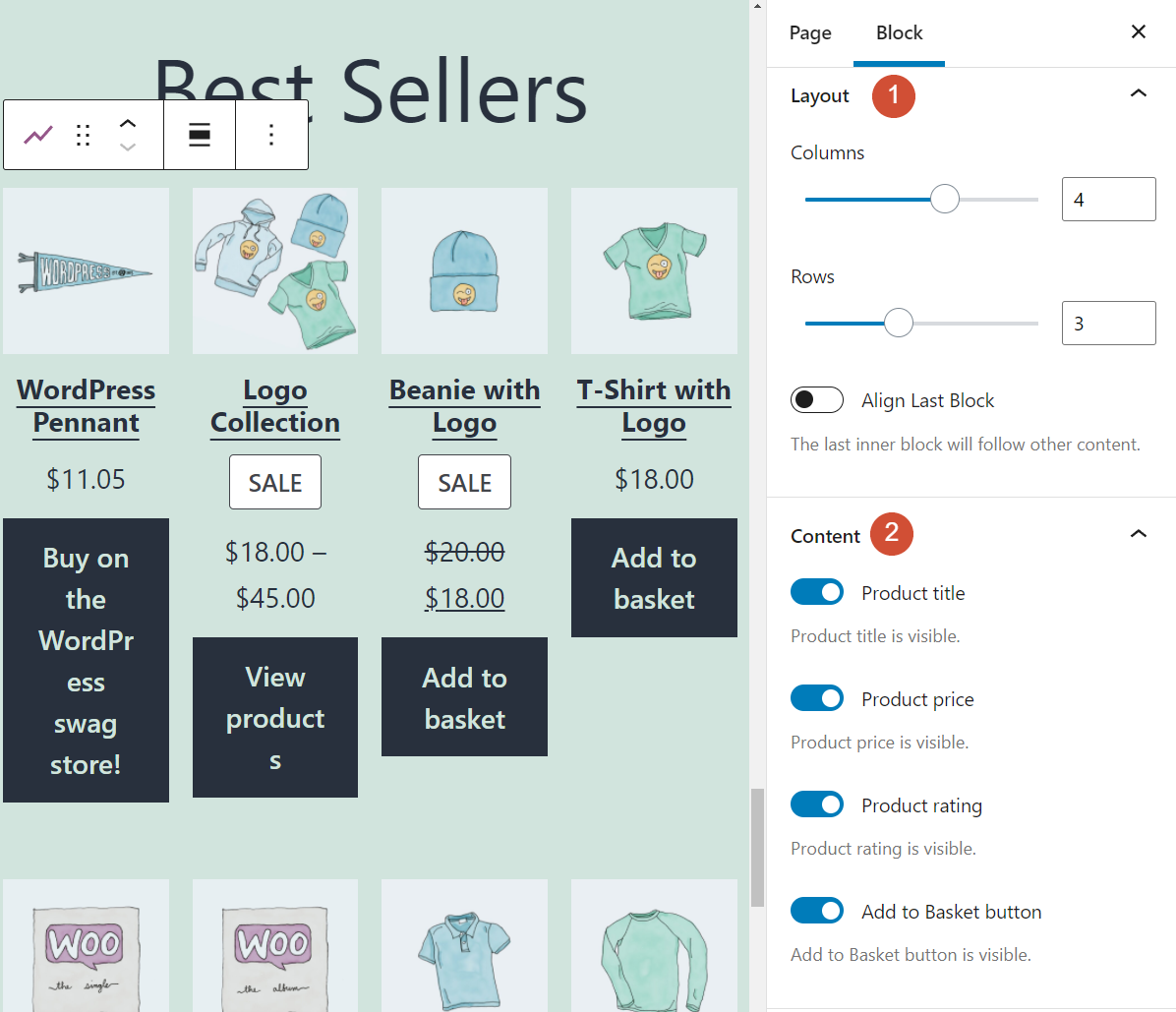
블록의 나머지 설정에 액세스하려면 블록을 클릭하고 오른쪽 상단 모서리에 있는 톱니바퀴 모양 아이콘을 선택합니다. 이렇게 하면 편집기 오른쪽에 블록 설정 메뉴가 열립니다.
베스트 셀러 제품 블록에 대한 각 옵션이 수행하는 작업을 살펴보겠습니다.

레이아웃 섹션에서는 베스트 셀러 제품 블록에 포함할 행과 열 수를 구성할 수 있습니다. 표시하려는 제품의 수와 선호하는 레이아웃에 따라 블록을 최대 6개의 행과 열로 확장할 수 있습니다.
각 제품의 장바구니 에 추가 버튼이 균일하게 표시되도록 하는 Align Last Block 이라는 옵션도 있습니다.

콘텐츠 설정까지 아래로 스크롤하면 블록 내의 각 제품에 대해 표시할 요소를 선택할 수 있습니다. 각 항목에 대한 제품 제목, 가격, 평가 및 장바구니에 추가 버튼을 표시할 수 있습니다. 고객이 원하는 제품을 쉽게 결정할 수 있도록 이러한 요소를 모두 활성화하는 것이 좋습니다.

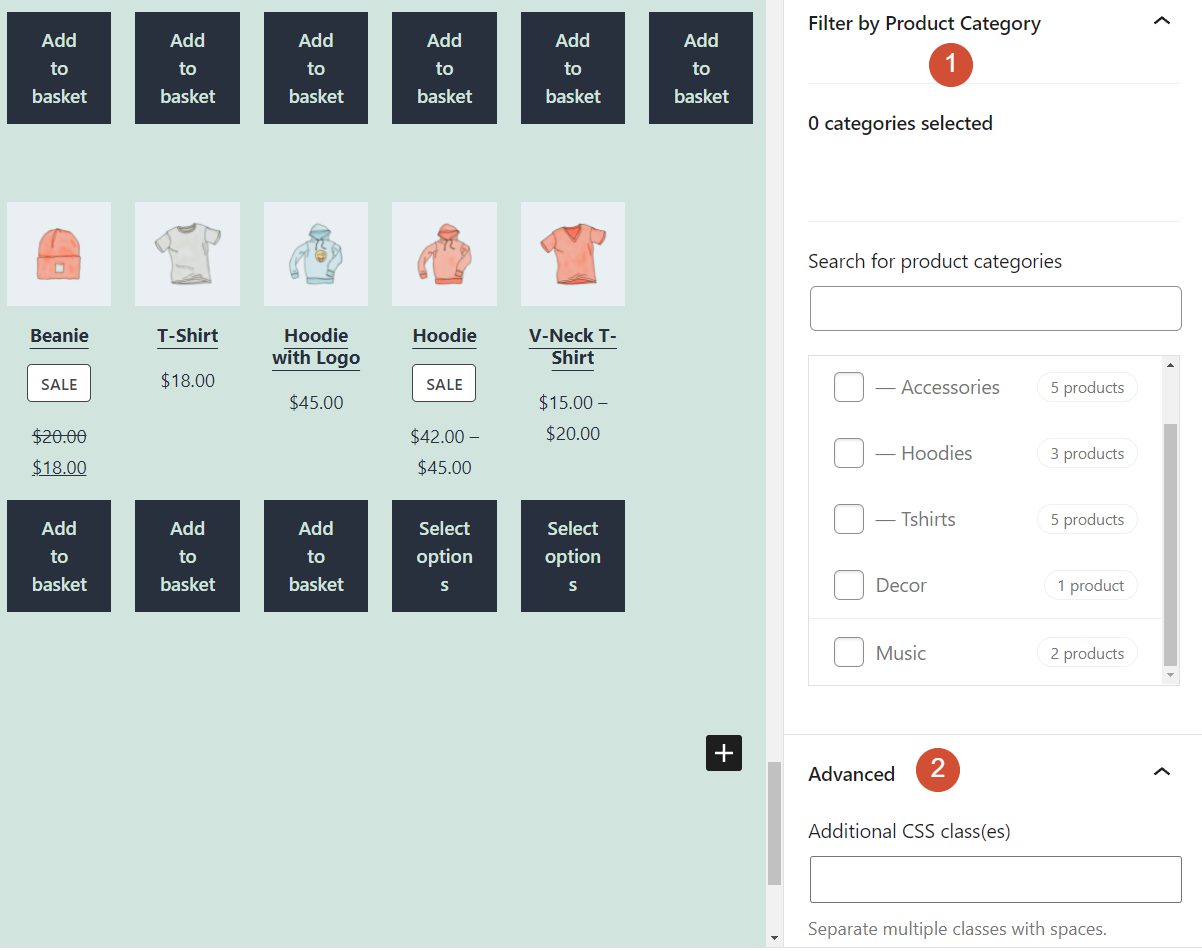
베스트 셀러 제품 블록을 사용하면 카테고리별로 제품을 필터링할 수도 있습니다. 이렇게 하면 "베스트 셀러" 섹션에 표시되는 항목의 종류를 제어할 수 있습니다.

마지막으로 원하는 경우 이 블록에 사용자 정의 CSS 클래스를 추가할 수 있습니다. CSS 클래스를 사용하여 일부 사용자 정의 코딩에 익숙하다면 기본 설정에서 허용하지 않는 방식으로 블록의 스타일을 사용자 정의할 수 있습니다.
베스트 셀러 제품 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
베스트 셀링 제품 블록은 사용하기가 매우 쉽지만 사이트의 아무 곳에나 배치해야 하는 것은 아닙니다. 경험상 이 블록은 상점 홈 페이지의 일부로 또는 상점 페이지 상단의 전용 섹션으로 경이롭게 작동합니다.
고객이 무엇을 보고 있는지 설명하는 제목을 추가하는 것도 중요합니다. 기본적으로 베스트 셀러 제품 블록에는 표시되는 제품 유형에 대한 표시가 포함되지 않습니다. 간단한 베스트 셀러 또는 가장 인기 있는 제품 제목을 추가하면 방문자가 더 흥미로워질 것입니다.

베스트 셀러 제품 블록의 필터링 기능을 사용하여 웹사이트 전체에 여러 베스트 셀러 섹션을 설정할 수도 있습니다. 이 기능을 사용하면 특정 품목 라인에 집중하려는 경우 특정 범주의 베스트 셀러 제품을 표시할 수 있습니다.
베스트 셀러 상품에 대해 자주 묻는 질문 WooCommerce Block
베스트 셀러 제품 블록에 대해 아직 질문이 남아 있는 경우 이 섹션에서 답변을 드릴 것입니다. 이 블록이 다른 WooCommerce 요소와 다른 점에 대해 이야기하는 것으로 시작하겠습니다.
베스트 셀러 제품과 직접 고른 제품 블록은 동일한가요?
WooCommerce를 사용하면 Hand-Picked Products 블록을 사용하여 수동으로 선별된 제품을 포함하는 상점 그리드를 설정할 수 있습니다. 대조적으로 베스트 셀러 제품 블록은 사이트에서 가장 인기 있는 품목을 자동으로 표시합니다.
베스트 셀러 제품 블록에 표시할 제품을 선택할 수 있습니까?
WooCommerce에서는 베스트 셀러 제품 블록을 사용할 때 표시할 제품을 선택할 수 없습니다. 그러나 블록을 사용하면 특정 범주를 기반으로 결과를 필터링할 수 있습니다. 즉, 사이트 전체에 개별 유형의 제품에 대한 베스트 셀러 섹션을 설정할 수 있습니다.
WordPress에서 베스트 셀러 제품 블록을 어디에 배치해야 하나요?
베스트 셀러 제품 블록은 대부분의 상점 홈페이지에 추가할 수 있습니다. 메인 쇼핑 페이지에 블록을 별도의 섹션으로 추가할 수도 있습니다. 이렇게 하면 잠재 고객의 관심을 끌 가능성이 가장 높은 항목을 매장 인벤토리에서 강조 표시할 수 있습니다.
결론
WooCommerce를 사용하면 WordPress를 사용하여 온라인으로 제품을 판매할 수 있을 뿐만 아니라 블록 라이브러리를 크게 확장할 수 있습니다. WooCommerce 블록 중에서 가장 좋아하는 요소 중 하나는 Best Selling Products 요소입니다.
이것으로 블록을 사용하면 상점에서 가장 인기 있는 항목이 포함된 그리드를 표시할 수 있습니다. 블록 편집기를 사용하면 이 그리드에 포함된 레이아웃과 요소를 사용자화할 수 있으며 웹사이트에서 원하는 위치에 배치할 수 있습니다.
WordPress에서 베스트 셀러 제품 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
Keep Calm 및 Vector를 통한 주요 이미지 / Shutterstock.com
