Squarespace ランディング ページのベスト例 17 2024
公開: 2024-03-15あなたのウェブサイトをワンランクアップさせるために、非常にインスピレーションを与えてくれる Squarespace ランディング ページの例をチェックしてみませんか?
これ以上探さない!
これらの Web サイトは、単に見栄えを良くするだけではありません (確かにそれは可能ですが)。 訪問者が到着した瞬間から魅了される、魅力的でユーザーフレンドリーなエクスペリエンスを生み出すことが重要です。
また、すぐに着陸船の作業を開始できるように、素晴らしいテンプレートも多数追加しました。
シンプルでミニマルなものを構築したい場合でも、クリエイティブなタッチを加えたい場合でも、すべてが可能です。
まずは、これらの例から想像力を刺激してください。
この投稿の内容は次のとおりです。
- Squarespace ランディング ページのベスト例
- Squarespace の最高のランディング ページ テンプレート
- Squarespace でランディング ページを作成する方法
- Squarespace ランディング ページに関するよくある質問
- サードパーティのツールを Squarespace のランディング ページに統合できますか?
- Squarespace のランディング ページをモバイル デバイス用にカスタマイズすることはできますか?
- Squarespace ランディング ページの読み込み速度を改善するにはどうすればよいですか?
- Squarespace でランディング ページのさまざまなバージョンを IA/B テストできますか?
- Squarespace のランディング ページが SEO に適していることを確認するにはどうすればよいですか?
- Squarespace ランディング ページを通じて訪問者情報を収集する最善の方法は何ですか?
Squarespace ランディング ページのベスト例
以下に、最高の創造性、デザイン、ユーザー エクスペリエンスを紹介する厳選されたセレクションが表示されます。それぞれが Web サイト プロジェクトのインスピレーションの源となります。
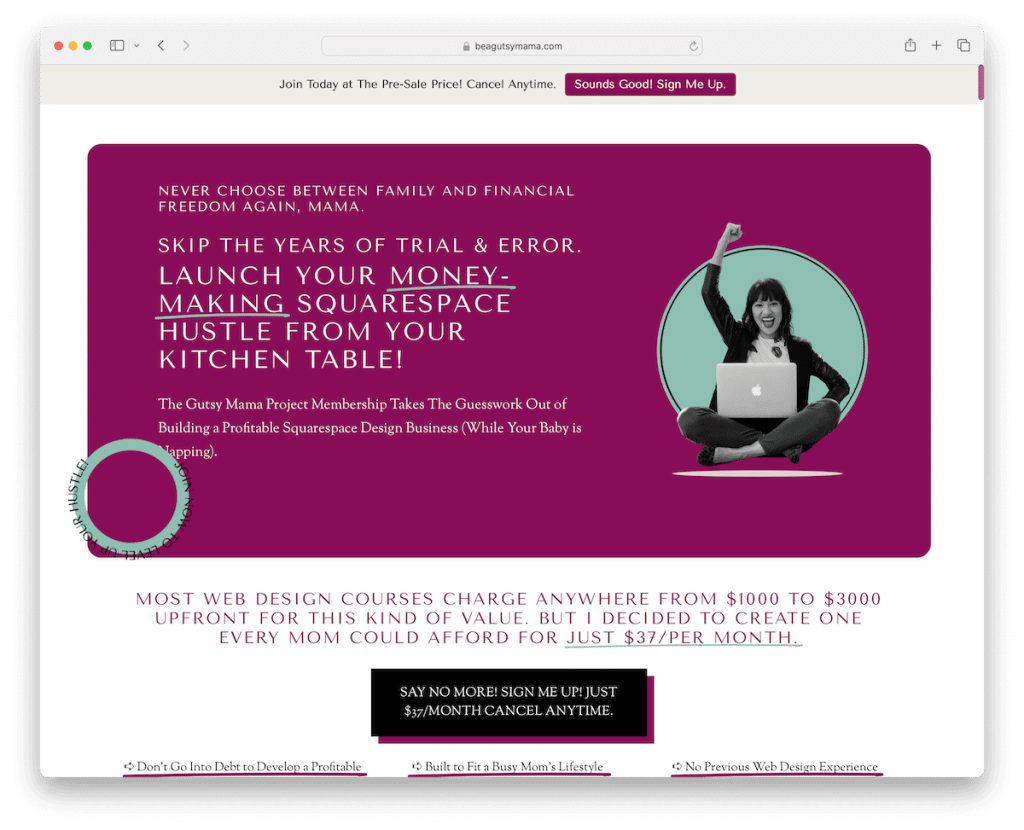
1. ガッツママプロジェクト
使用して構築: Squarespace

Gutsy Mama Project の Squarespace ページはそれを見事に証明しています。 すぐにポップアップ CTA が注目を集め、すぐにアクションを起こすためのクールなトップバー通知が表示されます。
文字量が多いにもかかわらず、とてもすっきりしていて読みやすいです。 色の雰囲気? まったく快適です。
スクロールしても固定された要素、目を引くように完璧に配置された CTA ボタン、整理整頓のためのアコーディオン FAQ も備えています。
あなたの訪問をスムーズで魅力的なものにするために、細部に至るまで考え抜かれているようです。
注:キャッチーなポップアップを使用してコンバージョン率を高めます。
これを選んだ理由: 包括的な情報と魅力的なデザイン要素のバランスがとれているからです。
2. テイタム・ハメルニク
使用して構築: Squarespace

Tatum Hamernik の Squarespace サイトは逸品です。 これは最初から単純なヘッダーとフッターを備えたランディング ページのようなものです。
販売に貢献する実際のフィードバックを表示する洗練されたレビュー スライダーがあります。 本の中をこっそり覗くことができるクールなグリッドもあり、思わず引き込まれます。
さらに、簡単に購入できる Amazon CTA ボタンもあります。
興味がある場合は、Tatum についてさらに詳しく調べて連絡できる About および Contact ページがあります。
注:レビューや紹介文で信頼性を高めます。
これを選んだ理由: 本を巧みに紹介し宣伝する、洗練された焦点を絞ったデザインのためです。
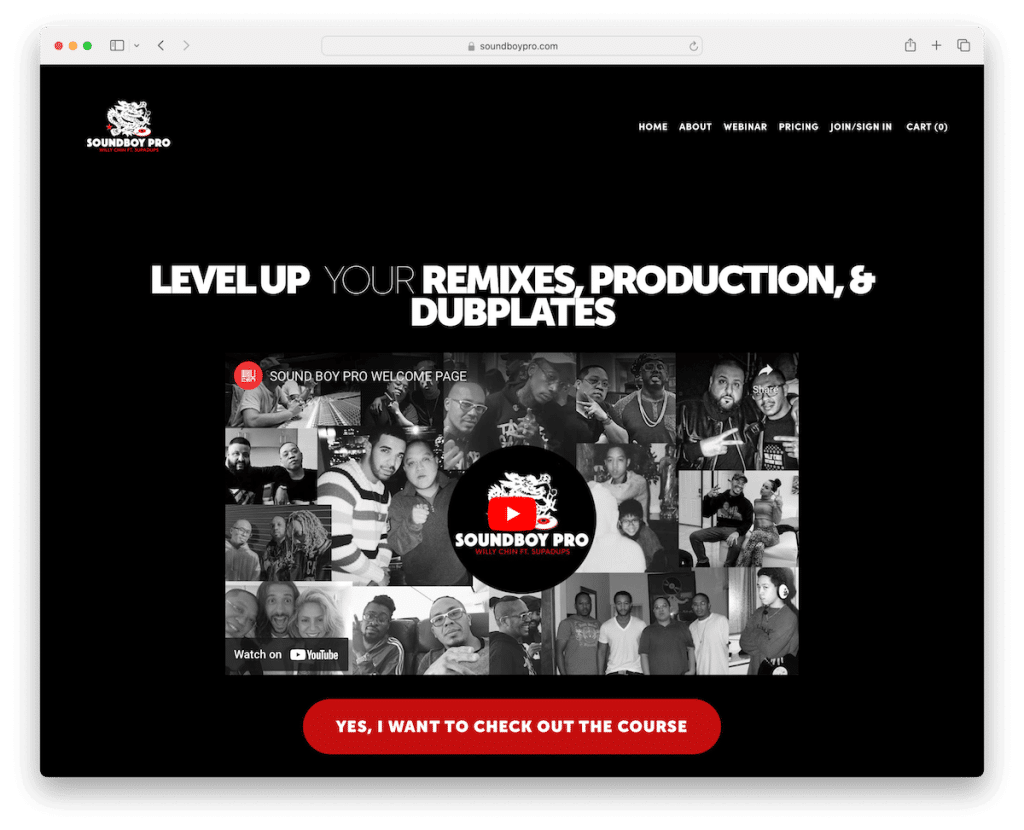
3.サウンドボーイプロ
使用して構築: Squarespace

Soundboy Pro の Squarespace ランディング ページは、大胆なダークデザインで印象に残り、強い第一印象を与えます。
シンプルでクリーンなナビゲーションには、スクロールすることなくページ内を移動できる便利なジャンプ リンクが含まれています。
詳細と説得力のある埋め込みビデオがあります。赤い CTA ボタンはありますか? 彼らを見逃すわけにはいかない。
ウェブサイトのスクロールパララックス効果がクールな深みを加え、価格設定と問い合わせフォームは明確かつ簡単です。
フッター? 必要なものだけを備えたミニマリスト。 重要なのは雰囲気と効率です。
注:訪問者の注意を引くための優れた戦略の 1 つは、ダーク/ブラックの Web サイト デザインを採用することです。
これを選んだ理由: 没入型のダークな外観とユーザーフレンドリーなデザインにより、視覚的なインパクトと簡単なナビゲーションが融合されています。
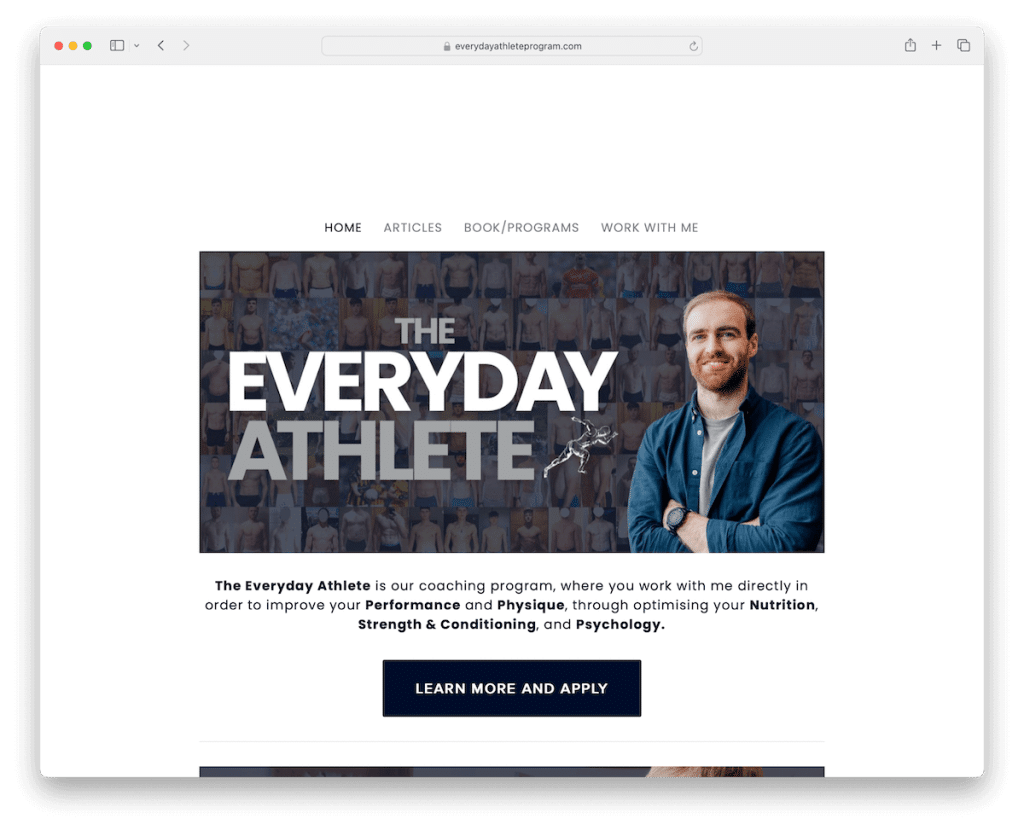
4. 日常のアスリート
使用して構築: Squarespace

Everyday Athlete's Squarespace サイトは、クリーンでミニマルな雰囲気で新鮮な空気が吹き込まれています。
きちんとしたボックス型のレイアウトで、すべてが整理されています。 濃い色の CTA ボタンが目立ち、クリックを促します。
Instagram フィードでは実際の瞬間を紹介し、個人的なタッチを加えています。 さらに、フッターにはソーシャル メディア アイコンが表示され、簡単に接続できます。
これは純粋なランディング ページではありませんが、ホームページが 1 つの役割を果たし、ユーザーを引き込み、サイト内をスムーズに案内します。
注:ランディング ページのデザインに派手な要素、アニメーション、エフェクトを詰め込みすぎないでください。 シンプルかつ最小限にすることをお勧めします。 (優れたミニマリスト Web サイトの例をもっとご覧ください。)
これを選んだ理由: そのシンプルさとソーシャル要素のシームレスな統合のため。
Squarespace の最高のランディング ページ テンプレート
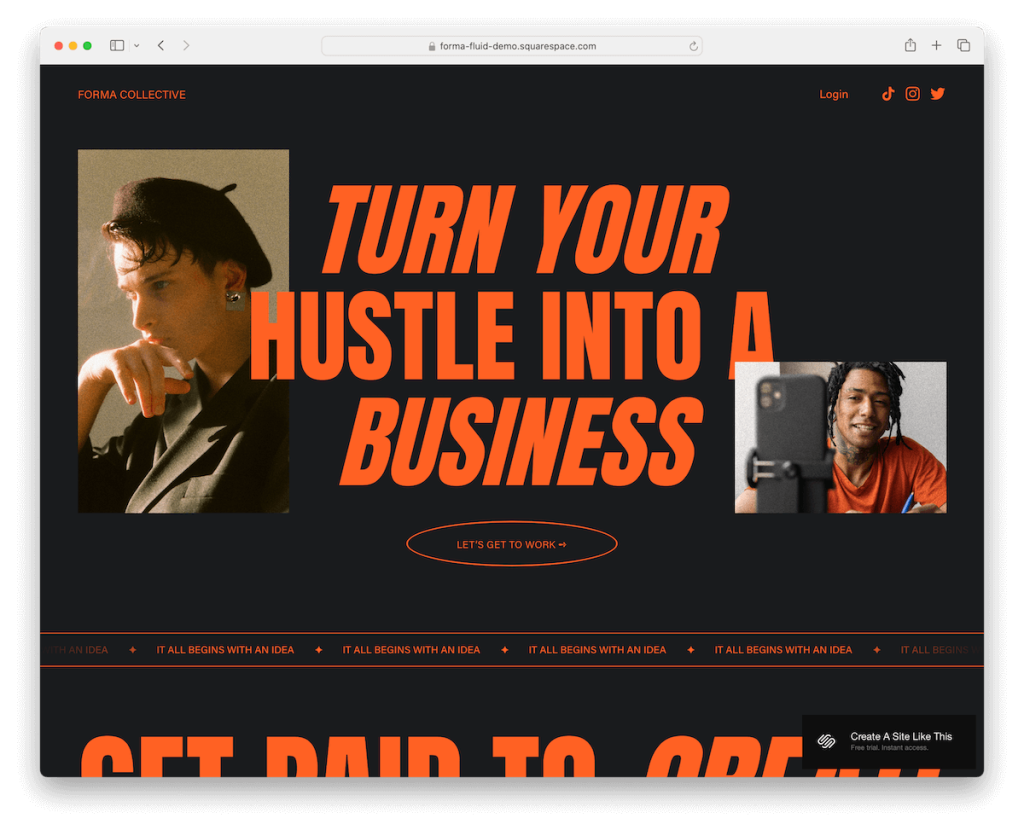
1. フォーマ

Forma Squarespace テンプレートは、洗練されたダークなデザインでとてもポップです。
何が目に止まりますか? コントラストのあるオレンジ色の大きなタイポグラフィは見逃せません。
スクロールするとコンテンツがスムーズに読み込まれ、夢中になってしまいます。 明確な料金プランから便利な問い合わせフォームまで、あらゆるものが揃っています。
そしてフッターは? これは単なる思いつきではなく、ソーシャル アイコンと購読フォームが満載されており、簡単につながりを維持して最新情報を入手できるようになります。
モダンで大胆、そしてインタラクティブです。
詳細情報 / デモのダウンロード2. エレクトラ

Electra Squarespace のランディング ページの例は、活気に満ちたデザインで現代的なエネルギーを爆発させています。
ヘッダーとフッターは? 非常にクリーンで、すっきりとしたエクスペリエンスを実現します。
信頼性を示す「見たとおり」セクションに加え、簡単に選択できるように明確にレイアウトされた価格設定パッケージを誇っています。 お客様の声のスライダーをお見逃しなく。これは信頼を築くための貴重品です。
簡単にお問い合わせいただけるお問い合わせフォームもご用意しております。 また、グラム愛好家のために、ビジュアルを常に新鮮で魅力的に保つ Instagram 対応フィードがあります。
エレクトラはスタイリッシュで機能的です。
詳細情報 / デモのダウンロード3. テラノバ

Terranova ランディング ページ テンプレートは、20 の個別のページ セクションで詳細に掘り下げられており、それぞれが慎重に作成されています。
Canva グラフィックスが搭載されているので、手間をかけずにカスタム タッチを追加できます。
配色は? 目にも心地よいので、訪れるたびにリラックスした気分になります。
情報を軽視することはなく、詳細な料金プランと、あらゆる質問を解決するための FAQ 用の便利なアコーディオンを提供します。
フッターは暗いコントラストでデザインの基礎を作り、すべてを美しく結び付けます。
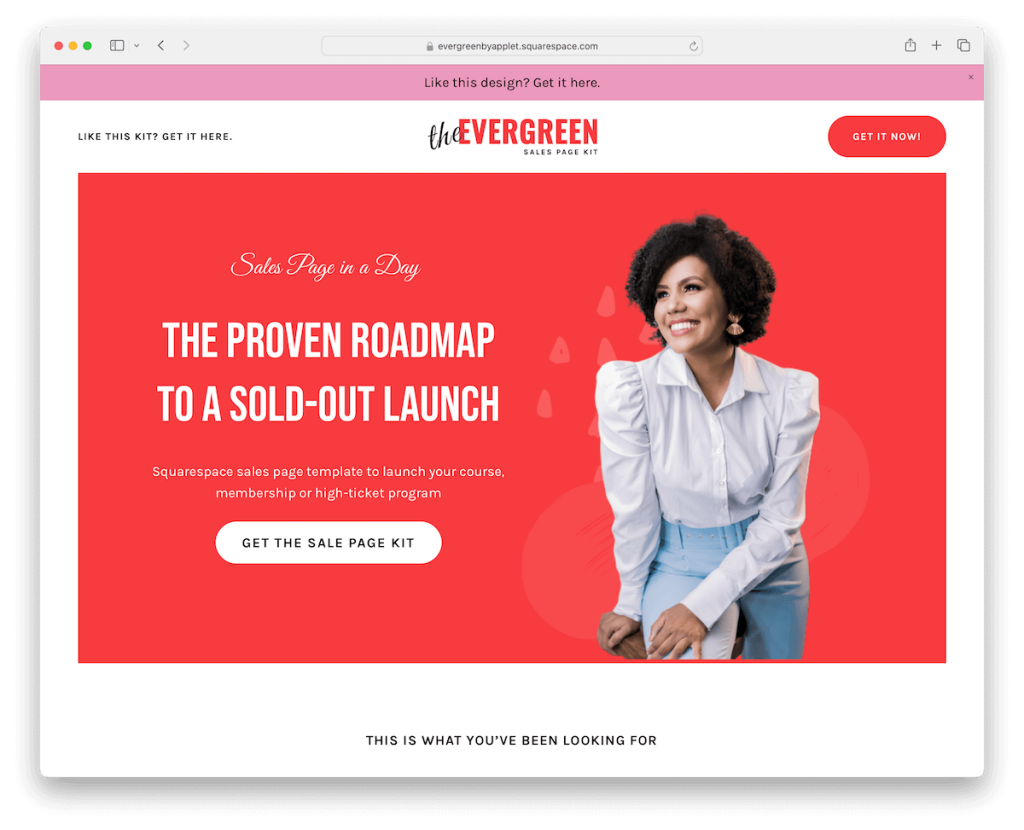
詳細情報 / デモのダウンロード4. エバーグリーン

Evergreen Squarespace テンプレートは洗練されたミニマルさを保っていますが、だまされてはいけません。 興味を引くように設計された 15 ページのセクションが詰め込まれています。
目玉は? あなたのストーリーを説得力を持って伝える長い形式の販売ページ。
実際のフィードバックを紹介することで信頼を築く、クライアントの声ボックスを備えています。 さらに、価格セクションはわかりやすく、訪問者が決めやすいです。
そして、大きな暗いフッターは何ですか? サイトを固定し、しっかりとした完成した外観を与えます。
Evergreen の売りはシンプルさです。
これらの一流の Squarespace 販売ページ テンプレートをチェックすることにも興味があるかもしれません。
詳細情報 / デモのダウンロード5. アラインフロー

Alignflow Squarespace テンプレートは、スクロールしても表示されるフローティング ヘッダーにより、ミニマルな優雅さをもたらします。
ナビゲーションバーにある濃い色のCTAボタンが目立つので目を引き、スムーズに行動に導きます。
その設計哲学とは何ですか? 少ないほうがいいですね。
ヘッダー、ベース、フッターの均一な灰色がかった背景により、統一感のある外観が作成されます。 このサイトには、きれいな白いセクションがたくさんある中に、明確な料金プランも掲載されています。
フッターにサブスクリプション フォームが表示されるので、簡単に接続を維持できます。
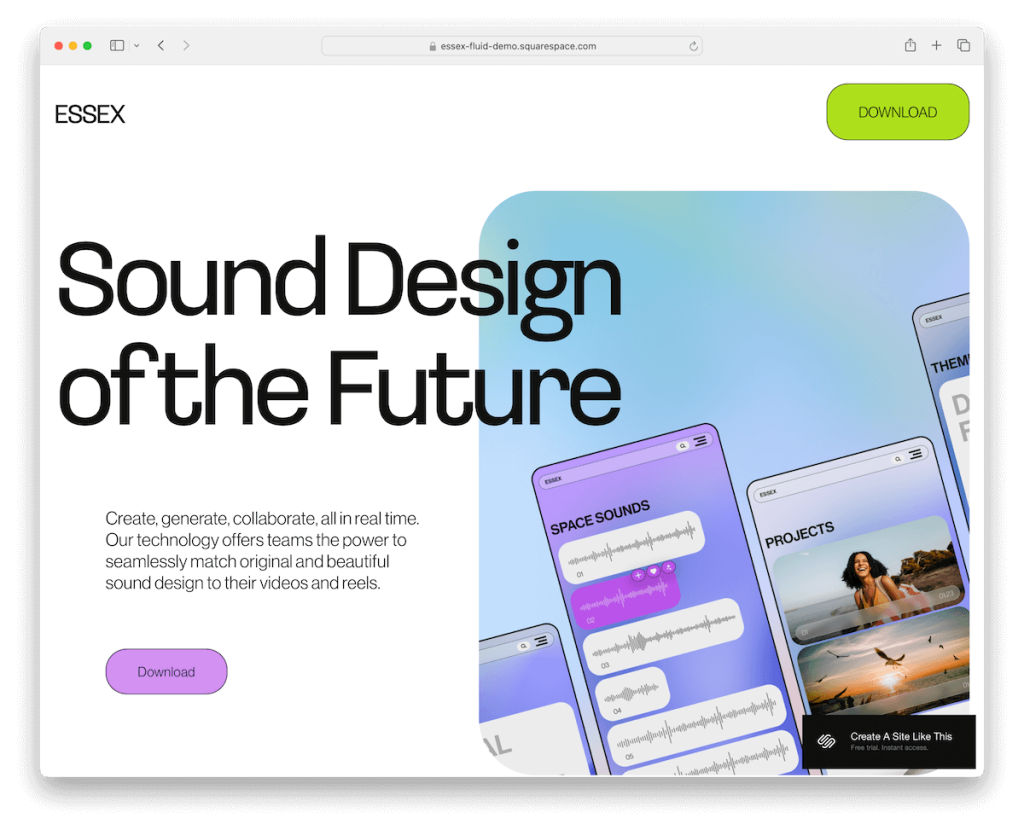
詳細情報 / デモのダウンロード6. エセックス

Essex Squarespace テンプレートは、ダイナミックでモバイルのような雰囲気をデスクトップにもたらします。

インタラクティブ性のレイヤーを追加するスクロール アニメーションがあり、訪問するたびに小さな旅が楽しめます。
ヘッダーのCTAボタン? 非常に目立ち、実質的にクリックを誘うため、コンバージョン率が大幅に向上します。
フッターの下にあるサブスクリプション フォームを使用すると、簡単に接続できます。
しかし、本当の目玉は視差とアニメーション背景です。それらは、魅惑的な奥行きと動きの感覚を生み出します。
エセックスは活気があり、魅力的で、無視することはできません。
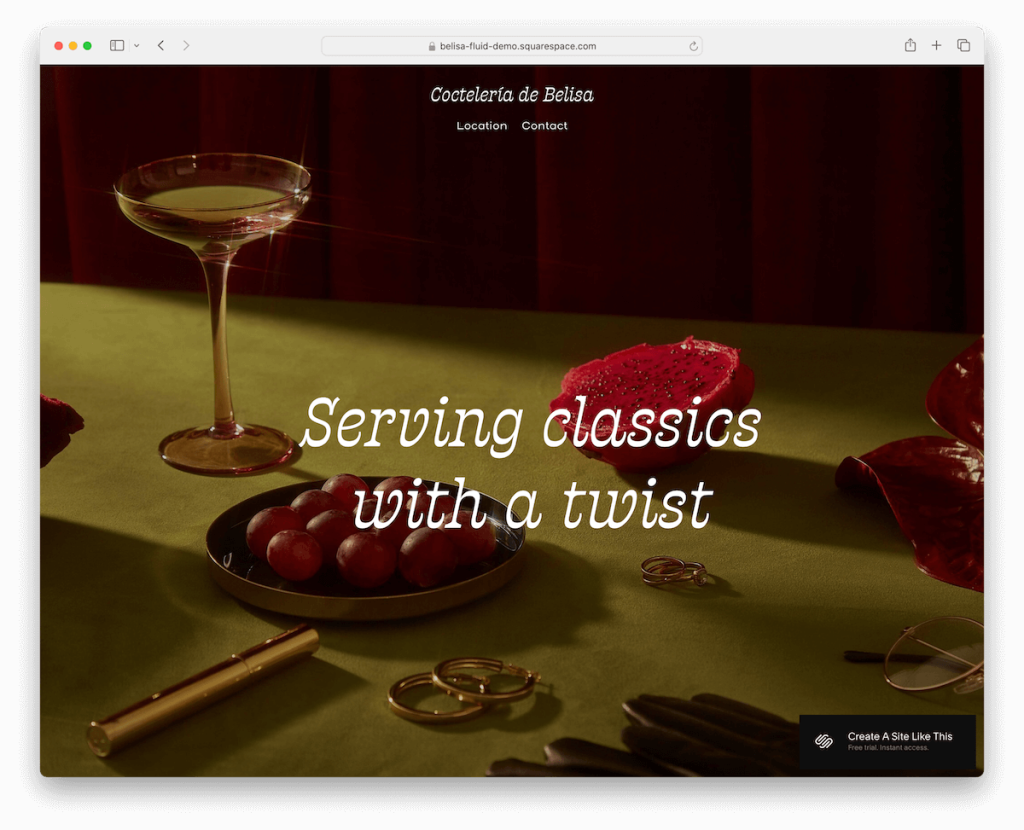
詳細情報 / デモのダウンロード7. ベリサ

Belisa Squarespace ランディング ページ テンプレートは、すぐに注目を集める全画面画像の背景に驚かされます。
透明ヘッダー? 魔法のように黒一色に変わり、下にスクロールすると上部に表示され、必要なときにいつでもそこに表示されます。
さらに深く掘り下げていくと、コンテンツがシームレスに読み込まれ、スムーズで魅力的なエクスペリエンスが維持されます。
さらに詳しい情報が必要ですか? アコーディオンセクションには追加情報が展開されます。
簡単に予約できるオンライン予約フォームもあり、下部にある Instagram フィードにより、新鮮でつながりのある雰囲気が保たれています。
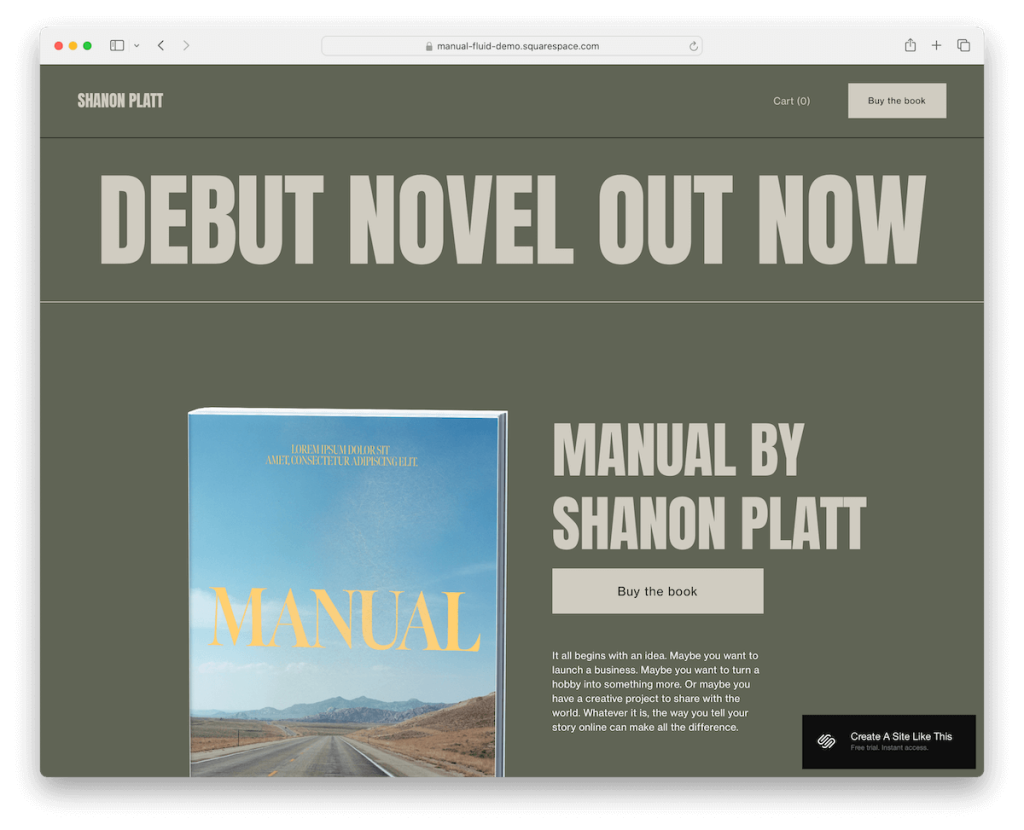
詳細情報 / デモのダウンロード8. マニュアル

手動の Squarespace テンプレートは、ヘッダー、ベース、フッターを統合するまとまりのある緑色の背景で目立ち、シームレスなビジュアル フローを作成します。
ヘッダーのすぐ上には便利なショッピング カートと魅力的な CTA ボタンがあり、ナビゲーションとアクションの実行が簡単になります。
デザインは細い線を巧みに使用してページセクションを微妙に分離し、すっきりと整理された外観を維持しています。
ニュースレターの購読フォームでエンゲージメントを促し、フッターのソーシャル アイコンでつながりを維持できます。
シンプルさと機能性を追求したマニュアルを、爽やかなグリーンの色合いに包みました。 (ただし、完全にカスタマイズできることを覚えておいてください。)
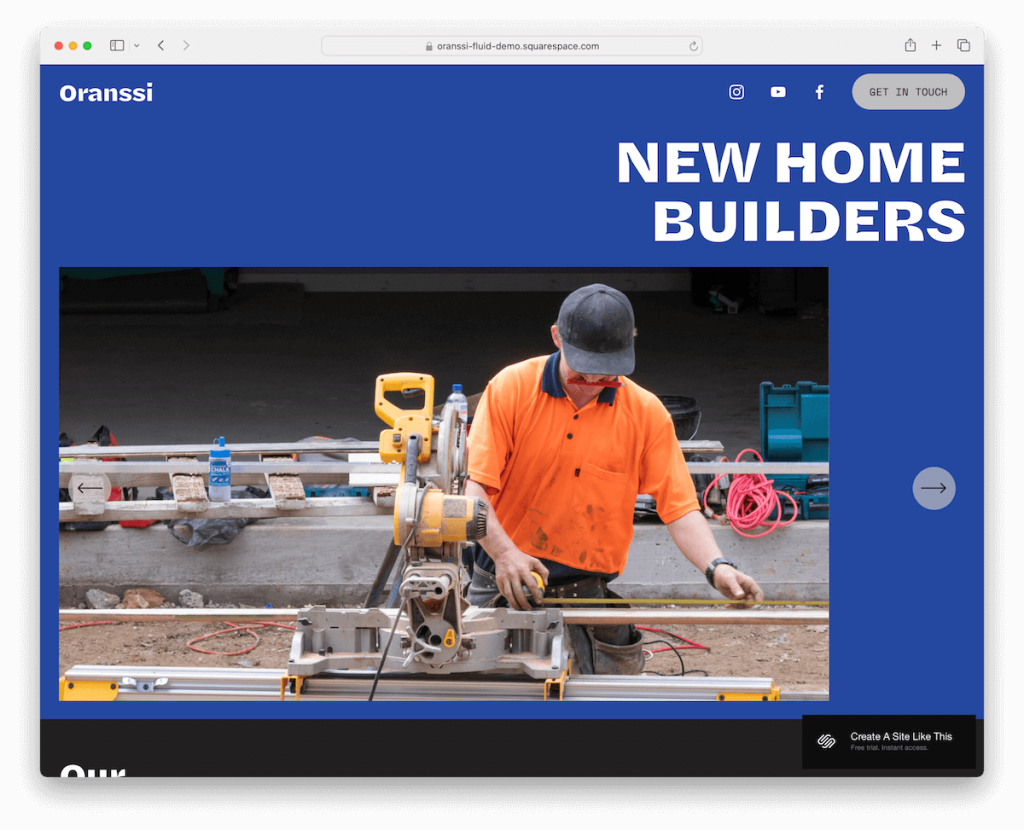
詳細情報 / デモのダウンロード9. オランシ

Oranssi Squarespace テンプレートは、基本的で効果的なフローティング ヘッダーを備えています。左側にロゴ、ソーシャル アイコン、右側にパンチの効いた CTA ボタンがあり、必要なものがすべて必要な場所に配置されています。
ここに飛び込むと、主な機能や製品を紹介するスライダーが表示されます。
プロジェクトのカルーセルとクライアントの声のスライダーをスクロールし続けると、信頼性と魅力が追加されます。
フィナーレ? ビジネスや連絡先の詳細に生命を吹き込む、ユニークなアニメーション フッターの背景。
オランシはミニマリストで魅力的で、完璧にバランスが取れています。
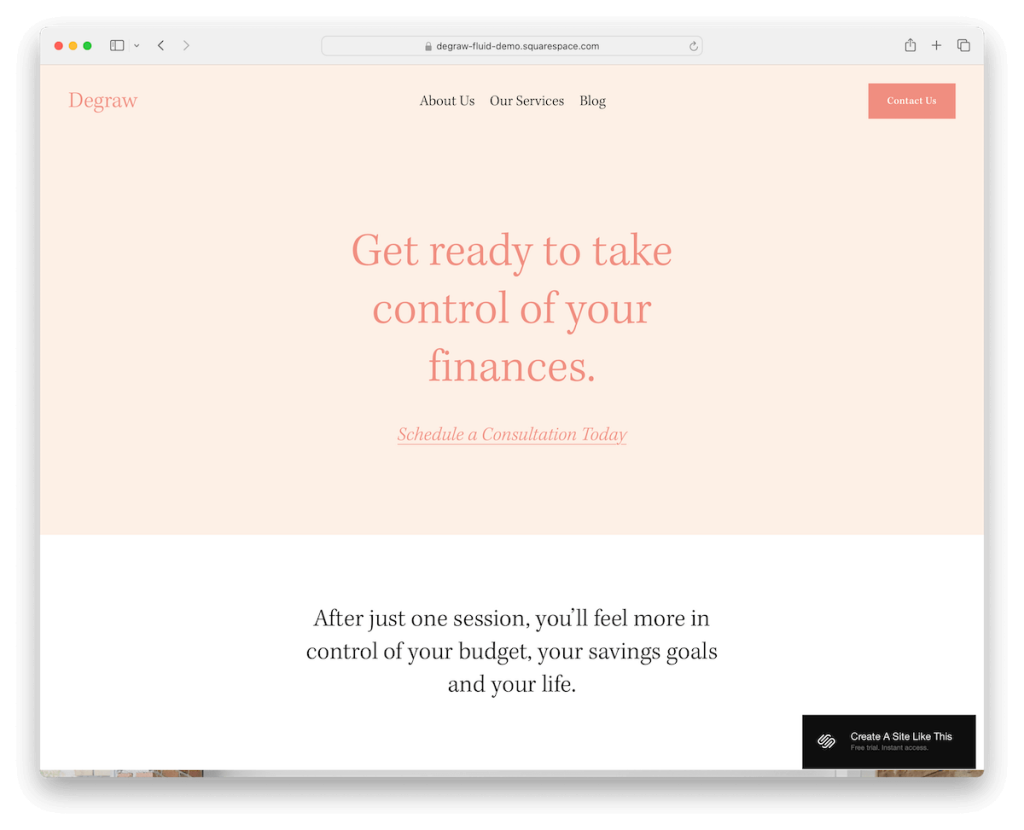
詳細情報 / デモのダウンロード10. 脱成長

Degraw は、エレガントで魅力的な、軽くてフェミニンなデザインが魅力的な Squarespace ランディング ページ テンプレートです。
そのヘッダーには、ちょっとした巧妙なトリックがあります。下にスクロールすると消え、上にスクロールすると再び表示されます。 これにより、クリーンで気を散らすことのないエクスペリエンスが保証されます。
最初のビューはテキストが多く、最初からわかりやすく有益な雰囲気が設定されています。
その下の 3 列のフッターには、場所、連絡先、ソーシャル メディアの詳細がスマートに整理されており、簡単に接続できるようになります。
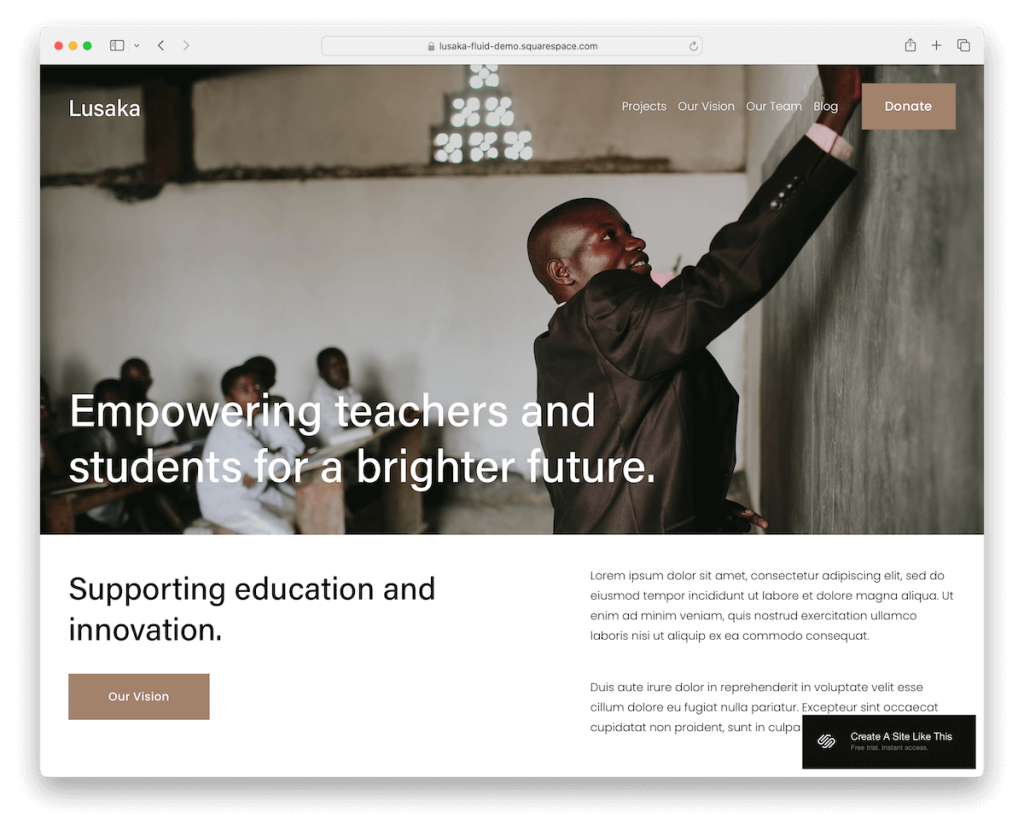
詳細情報 / デモのダウンロード11. ルサカ

Lusaka Squarespace テンプレートは、クリックするたびに洗練された雰囲気を醸し出します。
透明なヘッダーには目立つ寄付ボタンがあり、サポートがシームレスで簡単にアクセスできるようになります。
探索すると、画像、テキスト、明確な CTA が融合した美しく整理されたセクションに遭遇します。各要素はインスピレーションと情報を提供するように設計されています。
お問い合わせフォームは簡素化されており、クエリやつながりを呼び込みやすくなっています。
そしてミニマリストのフッターは? ビジネスの詳細とクイックリンクが簡潔にまとめられており、クリックするだけで必要なものがすべて揃っています。
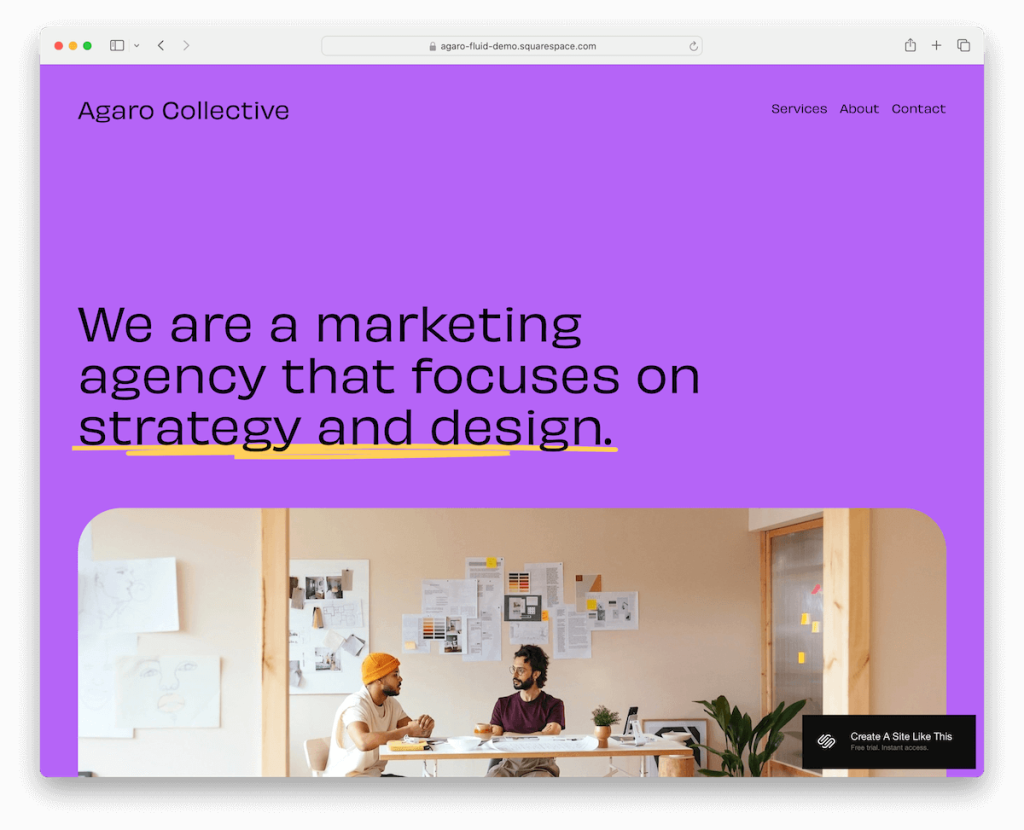
詳細情報 / デモのダウンロード12. アガロ

Agaro テンプレートは、鮮やかなグラデーションの背景のおかげでエネルギーが爆発し、すぐに生き生きとしたトーンを設定します。
クールな詳細を確認し、ブラウジング エクスペリエンスに動的なレイヤーを追加するアニメーションのスライド テキストを確認してください。
画像の提示方法は? まったくユニークで、どの巻物も発見になります。
そして、暗いコントラストのフッターは単なるエンディングノートではありません。 追加情報、リンク、ソーシャル アイコンのハブであり、レイアウトをスタイリッシュにまとめています。
Agaro は大胆で、楽しく、有益であることを忘れません。
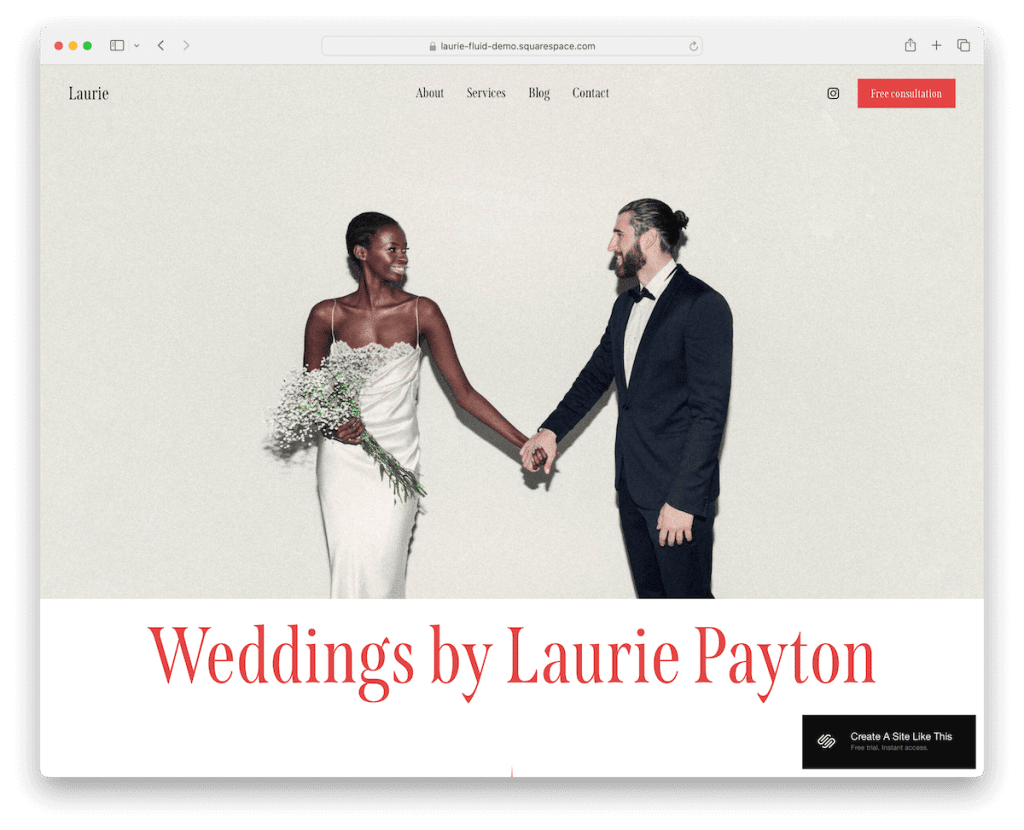
詳細情報 / デモのダウンロード13.ローリー

Laurie Squarespace テンプレートは、ストーリーに引き込む見事な全幅画像セクションを備えた視覚的な楽しみです。
タイポグラフィー? 光のデザインに映える黒と赤のコントラストがドラマティックでエレガントな印象を与えます。
オリジナルのクライアントの声のスライダーと結婚式のストーリーのセクションは心のこもったもので、現実のおとぎ話を垣間見ることができます。
フッターにある購読ウィジェットをお見逃しなく。これは常に接続を維持し、すべての最新情報を入手するためのチケットです。
ローリーはロマンスと洗練が美しく絡み合っています。
注: Squarespace の最高の結婚式 Web サイトのコレクションをご覧になりましたか?
詳細情報 / デモのダウンロードSquarespace でランディング ページを作成する方法
Squarespace で魅力的なランディング ページを作成するのは、適切な手順を踏めば簡単です。
- サインアップまたはログイン: Squarespace.com にアクセスして、新しいアカウントにサインアップするか、既存のアカウントにログインします。 最初にプラットフォームを探索するためにトライアルから始めることができることに留意して、ニーズに最も適したプランを選択してください。
- テンプレートを選択する: ログインしたら、Squarespace のテンプレート ライブラリを参照します。ランディング ページ用に特別に設計されたテンプレート、または単一ページ レイアウトに重点を置いたテンプレートを探します。 あなたのビジョンや目標に合ったものをお選びください。
- テンプレートをカスタマイズする: テンプレートを選択したら、ブランドに合わせてカスタマイズを開始します。 Squarespace のドラッグ アンド ドロップ エディターを使用すると、レイアウトの変更、新しいセクションの追加、テキスト、画像、ボタンなどの要素の挿入が簡単に行えます。 見出しと行動喚起 (CTA) には特に注意してください。これらは訪問者の注意を引くための鍵となります。
- コンテンツを追加する: 視聴者の心に訴える魅力的なコンテンツをランディング ページに埋め込みます。 これには、テキスト、画像、ビデオ、その他メッセージを効果的に伝えるものが含まれます。 コンテンツが訪問者を惹きつけ、サインアップや購入などの意図したアクションに誘導できるようにします。
- SEO 向けに最適化: ランディング ページを検索エンジン向けに最適化し、オンラインで見つけやすくします。 Squarespace には、メタ タイトルや説明の追加、URL のカスタマイズなどができる組み込みの SEO ツールが用意されています。
- プレビューと公開: 公開する前に、Squarespace のプレビュー機能を使用して、ランディング ページがさまざまなデバイスでどのように表示されるかを確認します。 デザインと機能に満足したら、公開ボタンをクリックします。
Squarespace ランディング ページに関するよくある質問
サードパーティのツールを Squarespace のランディング ページに統合できますか?
はい、Squarespace を使用すると、電子メール マーケティング プラットフォーム、ソーシャル メディア フィード、分析ツールなどの幅広いサードパーティ ツールやサービスを統合して、ランディング ページの機能を強化できます。
Squarespace のランディング ページをモバイル デバイス用にカスタマイズすることはできますか?
はい。 Squarespace テンプレートはレスポンシブになるように設計されており、ランディング ページがモバイル デバイスで見栄えよく見えるように自動的に調整されます。 サイト エディターを使用して、モバイル ビュー用に特定のデザインを調整することもできます。
Squarespace ランディング ページの読み込み速度を改善するにはどうすればよいですか?
読み込み速度を向上させるには、画像のサイズを変更するか Squarespace の組み込み画像エディターを使用して画像を最適化し、カスタム コードの使用を制限し、ページ上の大きなビデオや複雑なスクリプトの数を最小限に抑えます。
Squarespace でランディング ページのさまざまなバージョンを IA/B テストできますか?
Squarespace 自体は、組み込みの A/B テスト ツールを提供していません。 ただし、サードパーティ サービスを使用して、ユーザーを別の URL に誘導したり、カスタム コード インジェクションを使用してより高度なテスト シナリオを実行したりすることで、A/B テストを実施できます。
Squarespace のランディング ページが SEO に適していることを確認するにはどうすればよいですか?
ページのタイトル、メタディスクリプション、ヘッダーに関連するキーワードを追加して、Squarespace の SEO 設定を活用します。 また、URL がクリーンでわかりやすいものであることを確認し、画像の alt タグを活用してください。 コンテンツを定期的に更新することも、SEO パフォーマンスの向上に役立ちます。
Squarespace ランディング ページを通じて訪問者情報を収集する最良の方法は何ですか?
Squarespace のフォーム ブロックを使用して訪問者情報を収集します。 フォームをカスタマイズして名前、電子メール アドレス、フィードバックなどの必要なデータを取得し、電子メール マーケティング サービスと統合してフォローアップ プロセスを自動化できます。
