ポートフォリオ ページのヒントとアイデア: できることを示しましょう。
公開: 2023-03-23あなたはあなたがしている仕事が素晴らしいことを知っています。 今すぐ証明してください! あなたのウェブサイトのポートフォリオ ページはまさにそれを行う方法です。
この記事では、ポートフォリオ ページを素晴らしいものにするための実証済みのヒントを紹介します。 インスピレーションを得るために、お気に入りの例をいくつか紹介します。
ポートフォリオページとは?
あなたがプロの写真家であろうと、ガーデン デザイナーであろうと、ダンスの振付師であろうと、歌手であろうと、優れたポートフォリオ ページを持つことは、新しいクライアントがあなたを採用するかどうかの決定的な要因になる可能性があります。
ポートフォリオ ページは、あなたの最高の作品を紹介する Web サイト上のページです。 あなたの専門分野に応じて、あなたのポートフォリオは、あなたが完了したクールなプロジェクトのコレクション、あなたの音楽や絵画の見事な例、そしてあなたの業績の展示になるかもしれません.
あなたのポートフォリオページは、あなたが何をしているか、正確なスキルセットが何で構成されているか、あなたのユニークな個人的なスタイルを定義していることを示す場所です.

あなたのサイトにポートフォリオページが必要な理由
美しいポートフォリオ ページを持つことは、競争から際立つための優れた方法です。 可能な限りプロフェッショナルな視点で自分を表現し、オンライン スペースを訪れる人に影響を与えることができます。
ポートフォリオ ページは、潜在的なクライアントとの信頼を築くための強力な方法です。 話をするだけでなく、実際に歩いていることを示しています。 これにより、潜在的なクライアントは、あなたと一緒に仕事をすることがどのようなものかを知ることができ、彼らのニーズに合わせてあなたを雇うことに自信を持つことができます.
優れたポートフォリオ ページの条件とは?
潜在的なクライアントがあなたのポートフォリオ ページに到着したとき、彼らはあなたの過去の仕事すべてに目を通すことに時間を費やすことはありません。 実際、ページへの平均的な訪問者は、ポートフォリオを 15 秒間しか見ません。
「15 秒ルール」とは、わずかな時間でクライアントに大きな影響を与える必要があることを意味します。 幸いなことに、それらをすばやく印象付けるための実証済みの方法がいくつかあります。
まず、最高のポートフォリオ ページは視覚的に印象的で美しくデザインされています。 ポートフォリオ ページがプロフェッショナルな外観であり、創造性を示していることを確認する必要があります (特にクリエイティブな分野の場合)。
すばらしいポートフォリオ ページは、あなたのユニークな点、つまり他の誰も持っていないあなたの才能を明確にします。 クライアントは、あなたがどのような仕事をしてくれるかを想像するのに役立ちます。
優れたポートフォリオ ページは、ターゲット市場を念頭に置いて作成されます。 クライアントに提供できる価値を強調します。
完璧なポートフォリオページを作成する方法
自分の作品をどのように提示するかについて、少し行き詰まりを感じていませんか? ここでは、独自の優れたポートフォリオ ページを作成する方法に関する 10 のプロのヒントを紹介します。
1. 魅力的なページから始める
作成を開始する準備はできましたか? Kadence WP を使用すると、デザインできるものに制限がなく、魅力的な WordPress ポートフォリオ ページを簡単に作成できます。
スターター テンプレートを選択してインポートすることで、ポートフォリオ Web サイトをすばやく立ち上げます。 Kadence Blocks を使用すると、コーディングの知識がなくても設計できます。 ビジョンを実現するのに役立つプレミアム プラグインの素晴らしいセレクションから選択してください。
2. 作品に合ったデザイン要素を選ぶ
完璧なポートフォリオ ページを作成するための最初のステップは、魅力的なデザインを思い描くことです。 ページの視覚的なデザインは、潜在的なクライアントが最初に気付くものであり、ポートフォリオのトーンを設定します.
ポートフォリオ ページのデザインは、あなたの仕事のスタイルを補完するものでなければなりません。 メイクアップ アーティストの場合は、明るいポップな色を使用することをお勧めします。 (完璧なデザインについては、メイクアップ スターター テンプレートを参照してください。) しかし、結婚式のコーディネーターの場合は、適切な場所に配置する必要がある場合があります。
細部にまで注意を払いながら、ページのデザインのすべての要素がまとまって機能するようにします。 ボタン、背景色、およびフォントは、分析したいもののほんの一部です。
3. 史上最高の作品を選ぶ
先に述べたように、夢のクライアントはあなたのポートフォリオ ページを見るのに数秒しか費やしません。そのため、過去のすべてのプロジェクトの膨大な博物館である必要はありません。 量ではなく質を表示することに重点を置きます。
あなたの絶対的な最高の作品をページ上で目立つように掲載します。おそらく、大きな画像やスライドショーの最初の数枚の画像を使用します。 これらの印象的なプロジェクトを他の作業よりも目立つようにしたいと考えています。
大規模な作業の場合は、プロジェクトを適切なセクションに分類し、明確で明確な言葉でラベル付けします。 このようにして、訪問者は探しているものをすばやく見つけることができます。
4. 顧客のペルソナを知る
あなたの理想のクライアントは誰ですか? 彼らはどの年齢層に当てはまりますか? 所得水準はどうですか? これらの要因はすべて、顧客ペルソナの一部です。 強力なポートフォリオ ページを作成するには、顧客のペルソナを知ることが不可欠です。
顧客のペルソナがなぜそれほど重要なのですか? ポートフォリオページのあらゆる側面を理想的なクライアントに向けたいからです。 あなたはクライアントが感銘を受けたことを確認したいと考えています。
5. やりたい仕事に集中する
ポートフォリオにどの作品を含めるかについて、うるさいことが報われるもう 1 つの領域があります。 質の高い仕事をたくさん行ったが、好きなタイプのプロジェクトではない場合は、それらのプロジェクトをポートフォリオ ページに含めないでください。
代わりに、自分のキャリアに集中したい理想的なタイプのプロジェクトに照準を合わせ、そのカテゴリーに当てはまる過去のプロジェクトを強調してください。 たとえば、あなたが過去に多くのブライダル メイクアップを行ってきたメイクアップ アーティストで、ファッション撮影のためにメイクアップをしたいと考えている場合は、ファッション撮影メイクの才能と経験を発揮してください。
6. 短くても魅力的なテキストを含める
ポートフォリオ ページは画像とビジュアル デザイン要素で構成されていることが多いですが、ページに小さなコンテンツを書くことをお勧めします。 これは、誰のポートフォリオを見ているかを人々に知らせ、何を見ているかを要約するのに役立ちます。
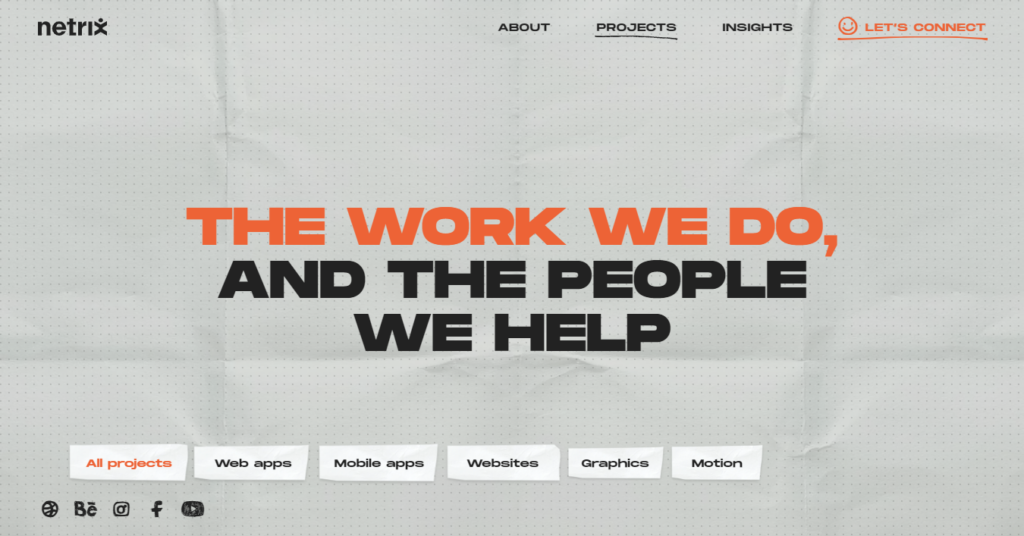
あなたが何をしているかを正確に説明するできるだけ少ない単語で、太字の見出しから始めます。 以下の Netrix の例では、見出しは「私たちが行う仕事と私たちが支援する人々」です。 シンプルで要領を得た、それでいてパンチの効いた。

見出しの下に、1 ~ 2 文の段落を追加して、価値提案を詳しく説明できます。 この段落では、ブランドがクライアントに提供するすべてのことを 1 つの文で要約する必要があります。
7.最終結果の背後にあるジャーニーを表示する
あなたのクライアントはおそらくあなたと同じスキルセットを持っていないか、あなたを雇わないでしょう. このため、彼らはあなたがポートフォリオの仕事に注ぎ込んだすべての血、汗、涙を理解するための助けを必要とするかもしれません.
完成品を展示するだけでなく、将来のクライアントに作成プロセスの内部を見てもらいましょう。 プロジェクト画像にカーソルを合わせるとポップアップするプロセスの簡単な説明を追加することで、これを行うことができます。 または、ビデオを使用して、作業のタイムラプスを表示することもできます。
人は物語が大好きです。 あなたが達成しようと試みたこと、それをどのように実行したか、そして最終結果がどのように期待を満たし、期待を上回ったかについて話してください。
8. 社会的証明を提供する
人間は本能的に周りの人の行動を真似します。 この現象は、心理学では社会的証明として知られています。 潜在的なクライアントがあなたのポートフォリオ ページを見ているとき、他の人があなたを雇ったことがわかると、彼らはあなたを雇う傾向がはるかに高くなります.
ポートフォリオページに含めることができる社会的証明のいくつかの形式は次のとおりです。

- お客様の声. ポートフォリオ ページで、これまでで最高のレビューを 1 つまたは 2 つ太字で共有します
- あなたが働いてきた大手クライアント。 あなたが働いた有名なブランドをリストすることは、あなたの信頼性を根本的に高めます
- 賞。 獲得した名誉ある賞を表示する
- あなたがサービスを提供したクライアントの数。 過去に働いたクライアントの数の実際の統計を表示することは印象的です (それが多い場合)
9. 素晴らしい自分でいよう
ポートフォリオページで人間らしく見えることが重要です。 顔も感情もない会社とは、誰も取引したくありません。
あなたのクールなところを披露して、将来のクライアントとの信頼とつながりを築きましょう。 あなたの興味深い写真を含めるのと同じくらい簡単かもしれません(たとえば、犬と一緒に写っている写真を見せることを選択する人もいます).
ポートフォリオ ページのあらゆる側面で、あなたの創造性と独自の個性を示す必要があります。 USP (ユニークなセールス ポイント) を明確にします。これは、他のどこにも見られないクライアントに提供できるものです。
10. 連絡を取りやすくする
では、クライアントがあなたのポートフォリオをよく見て、完全に感銘を受けたとしましょう。 彼らはあなたを雇うことに非常に興味を持っていますが、ボールを転がすために次に何をすべきかわかりません.
ポートフォリオ ページでは、CTA を慎重に使用して、次のステップを明確かつシンプルにする必要があります。 行動を促すフレーズ (CTA) は、訪問者に特定の行動を取るように伝えるフレーズです。 「今すぐサインアップ」、「無料試用版を入手」、「詳細」などは一般的な例です。
ポートフォリオページに置くのに最適なCTAは、一般的に「連絡してください」のようなものです。 これはさまざまな言い方ができますが、たとえば、「連絡を取る」や「始める」などがありますが、最終的な目標は、感銘を受けたクライアントが行動を起こし、あなたに連絡することです。
CTA のインスピレーションが必要ですか? Kadence コンバージョンをチェックしてください。 Kadence Conversions は、サイト訪問者をオファーに結び付ける軽量のポップアップ、セール バナー、およびスライドインを作成するのに役立つコード不要の WordPress ブロック ツールです。
Kadence Conversions を使用すると、CTA はポップアップで収益の増加を促進し、メーリング リストを拡大し、訪問者を引き付けることができます。
あなたを刺激する5つの素晴らしいポートフォリオページ
クリエイティブな車輪を回転させるためのインスピレーションが必要ですか? ここでは、私たちのお気に入りのポートフォリオ ページの 5 つを紹介します。
1. マグダ・バエズ

監督のマグダ・バエズは、彼女のポートフォリオページで息をのむほどクリエイティブな方法で作品を紹介しています。 非常にミニマルであると同時に非常に複雑なこの Web ページは、Magda 自身が作成したフルページのビデオを中心にしています。
ビデオは、彼女が協力した有名ブランドのロゴから始まります (完全な社会的証拠)。 ポップカルチャーのエキサイティングな映像と、彼女が創造的に身に着けている多くの帽子を説明するクローズド キャプションのようなテキストをつなぎ合わせています。
このページには他に、Magda のメールアドレスと LinkedIn へのリンク、および彼女の名前と役職のスクロール バナーのみが表示されます。
2. ロビン・マストロマリノ

インタラクティブ デザイナーの Robin Mastromarino のポートフォリオ ページは、明るく鮮やかなイメージと遊び心のある機能で私たちを驚かせます。 この例外的な Web ページでは、マウスを動かすだけで、彼が取り組んできたさまざまなプロジェクト間を簡単かつ迅速に移動できます。
プロジェクト名の 1 つをクリックすると、下のケース スタディが開きます。その下までスクロールすると、どういうわけか最初に戻ったことがわかります。 クリックできるリンクは、「About」(Robin が誰であるかを紹介する豪華なデザインのページを開く) と、彼の Twitter、Dribbble、メールへのリンクのみです。
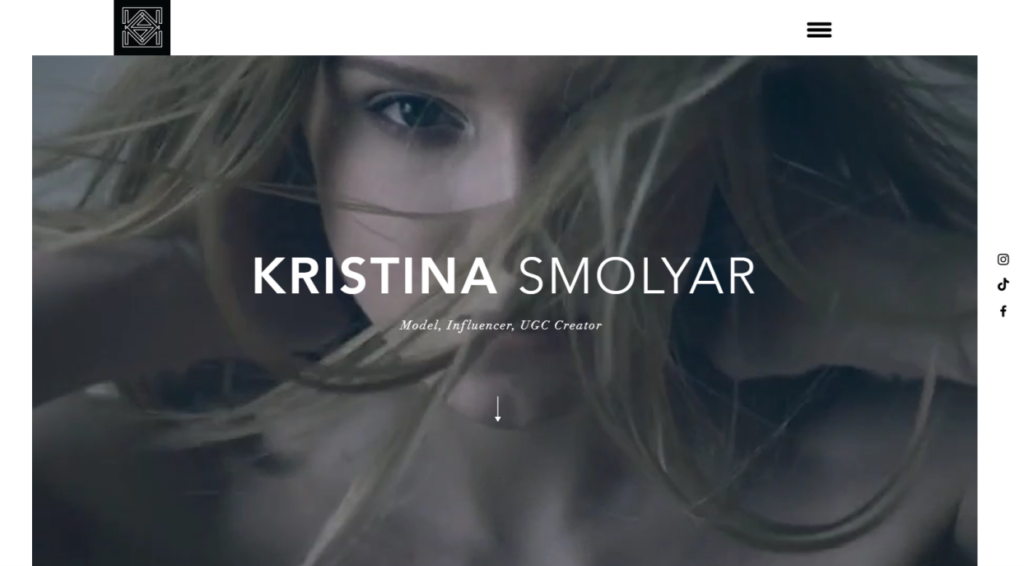
3.クリスティーナ・スモリヤー

モデル Kristina Smolyar のポートフォリオ ページは、彼女のモデリングの見事なスローモーション ショットを循環するフルスクリーン ビデオですぐに印象を与えます。 下にスクロールすると、カーソルを合わせると短い動画になるサムネイルのスライドショーが表示されます。
別のスライドショーでは、彼女がモデルにした有名なクライアントが表示されます。 彼女が具現化できる多様なルックスを示す彼女のモデリング写真のポートフォリオを閲覧できます. このページには、モデルの Instagram にリンクする「フォロー ミー」CTA ボタンが付いた 3 段落の略歴が含まれています。
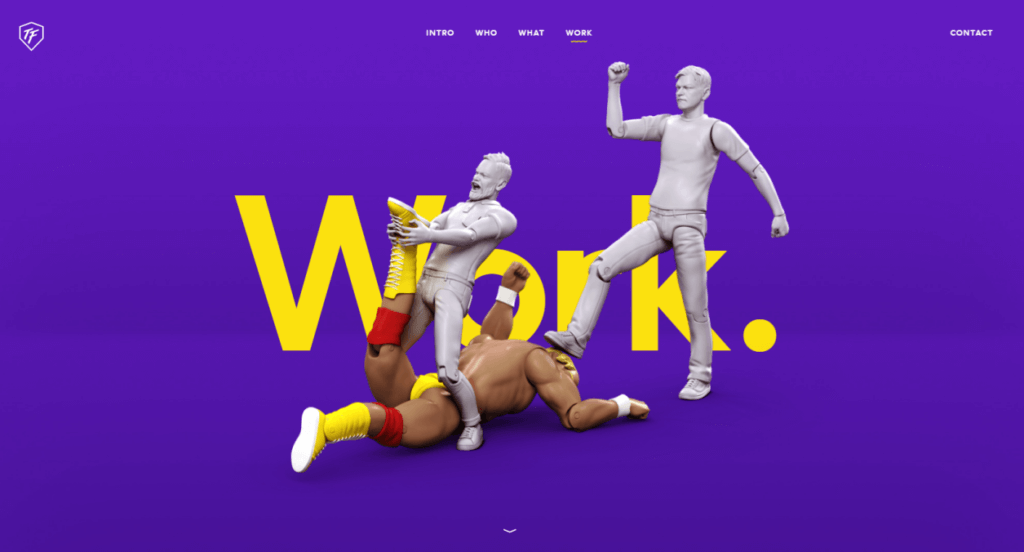
4.トイファイト

デザイナー デュオの ToyFight の Web サイトには、彼らと同じくらいクリエイティブなポートフォリオ ページがあります。 鮮やかで大胆な配色と特大のフォントが、この Web ページをユニークなものにしています。 一見すると、彼らのポートフォリオは、彼らが仕事をした 10 のクライアントのリストだけで構成されているように見えます。
ただし、クライアントの名前をクリックすると、そのクライアントが行った作業を示すケース スタディのページが表示されます。 プロジェクトには、彼らが持ち込んだ成果物が明確にラベル付けされており、1 つの段落のテキストが彼らの創造的なプロセスのストーリーを語っています。
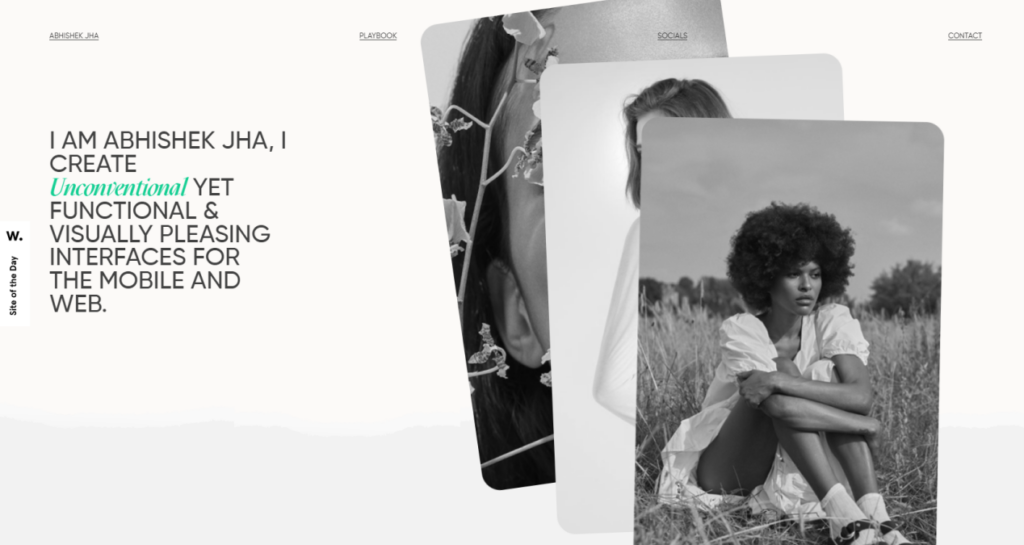
5. アビシェーク・ジャー

Web デザイン フリーランサーの Abhishek Jha は、彼の作品を型にはまらないが機能的で視覚的に楽しいものだと説明しています。 これらの要素はすべて、彼のポートフォリオ ページにまとめられています。 彼は、この記事で共有したプロのヒントの多くに従い、Web サイトを完全にユニークなものにしています。
ページの上部にある特大の見出しには、彼の肩書である「クリエイティブ ビジュアル デザイナー」が簡潔に記載されています。 下にスクロールすると、彼のユニークなセールス ポイント (USP) と、彼がクライアントを支援できるサービスのリストに気付くでしょう。
まとめ
あなたのポートフォリオ ページは、あなたの仕事が最高であることを証明する機会です。 この記事のヒントを実行に移すことで、刺激的な新しいクライアントを引き寄せる非常に効果的なポートフォリオ ページを作成できるようになります。

Kadence テーマと Kadence ブロックをダウンロードして効果的な Web サイトを構築する
美しいデザインで魅力的なコンテンツを作成するのが好きなら、Kadence Blocks はネイティブの WordPress エディターでクリエイティブになるためのツールを提供します。 さらに、次の Web デザインを開始するためのブロックのワイヤーフレーム ライブラリなど、サイトに簡単に含めることができる多数の事前構築済みコンテンツをお楽しみください。 インスピレーションと迅速な開発に最適です。

毎週、iThemes チームのチームは、毎週の WordPress 脆弱性レポートを含む、新しい WordPress チュートリアルとリソースを公開しています。 2008 年以来、iThemes は、お客様自身またはクライアントのために WordPress サイトの構築、維持、保護を支援することに専念してきました。 我々の使命? 人々の生活を素晴らしいものにします。
