WordPressで画像を遅延ロードする方法
公開: 2022-10-25WordPress で画像を遅延読み込みしますか? 画像の遅延読み込みは、WordPress の速度とパフォーマンスを向上させるための最も基本的な手法の 1 つです。 送信する HTTP リクエストの数を減らすことで Web サーバーの負荷を軽減し、ページの読み込み速度を向上させるのに役立ちます。
そのため、このガイドでは、WordPress で問題なく画像を遅延読み込みする方法を紹介します。
しかし、遅延読み込みとは何ですか? また、WordPress で画像を遅延読み込みする必要があるのはなぜですか? まずそれを片付けましょう。
遅延読み込みとは何ですか? どのように機能しますか?
遅延読み込みは、ブロガーや Web 開発者が Web サイトの速度を上げるために使用する単純なテクノロジです。 アイデアはとてもシンプルです。
遅延読み込みのない WordPress Web サイトの場合、訪問者がブログ投稿のいずれかに到達すると、ブログ投稿のすべての画像が一度に読み込まれます。 さて、これはより良いオプションのように聞こえるかもしれませんが、これには欠点があります。 ブログ投稿に高品質の写真が多すぎると、読み込みにかなりの時間がかかることがあります。
一方、遅延読み込みは、訪問者の現在のビュー内にある画像のみを読み込みます。 次に、下にスクロールすると、残りの画像がユーザーのビュー内に入ると読み込まれます。
その結果、サーバーが各 HTTP 要求でロードする画像が少なくなり、サーバーの処理負荷が軽減され、応答時間が短縮されます。
今日、非常に多くの Web サイトが遅延読み込みを使用してページ速度を向上させています。 また、設定や管理も簡単ですので、ぜひお試しください。
遅延読み込みの利点をいくつか見て、画像を遅延読み込みする理由を理解しましょう。
WordPress で画像を遅延読み込みする理由
Google はページ速度をランキング要素の 1 つとして使用しています。 したがって、コンテンツが優れていても Web サイトの速度が遅い場合は、努力を無駄にしていることになります。 競合他社は、同じコンテンツでもウェブサイトの速度が速ければ、あなたを簡単に追い越すことができます。
遅延読み込みは、画像を通常よりも高速に表示するための最も簡単で効率的な方法の 1 つです。
何千もの単語と詳細な画像を含むハウツー ブログの投稿などを書くときは、画像が Web サイトの全体的なパフォーマンスに影響を与えないようにする必要があります。
画像を最適化しないままにしておくと、Web ページのパフォーマンスが大幅に低下する可能性があります。 サーバーの応答時間が長く、ページの速度が遅いと、Web サイトの直帰率が高くなる可能性がありますが、これは絶対に避けたいことです。
通常の WordPress キャッシングとは別に、遅延読み込みはほとんどの状況で便利であり、サイトのパフォーマンスを改善するために広く採用されている手法の 1 つです。
WordPress で画像を遅延読み込みすることの重要性は理解できたと思います。 幸いなことに、WordPress もこれを重要な機能として認識しており、遅延読み込みをネイティブで提供しています。 WordPress ネイティブの遅延読み込みについて詳しく見ていきましょう。
ネイティブ遅延読み込みとは?
WordPress 5.5 では、ネイティブの遅延読み込み機能が導入されました。 この機能はデフォルトで有効になっており、構成するために他に何もする必要はありません。 ネイティブの遅延読み込みの主な利点は、追加のツールやサービスに依存することなく、誰もが機能を手に入れることができることです。
ページまたは投稿内に画像または iframe メディアを挿入すると、WordPress は自動的にloading="lazy"タグを HTML バージョンに追加します。
たとえば、更新された HTML バージョンの画像は次のようになります。
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
iframe は次のようになります。
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
ブログ投稿を公開または更新すると、すべての画像と iframe が自動的に更新されます。 以下は、新しいネイティブの遅延読み込み機能によって変更される画像の種類です。
- コンテンツ画像
- 抜粋画像
- ウィジェット画像
- アバター
- テンプレート画像
ただし、ネイティブの遅延読み込みが必要ない場合は、次のコード スニペットを追加してオフにすることができます。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
ネイティブの遅延読み込みを無効にすると、専用のプラグインを使用して WordPress で画像を遅延読み込みできます。 専用の遅延読み込みプラグインは、遅延読み込みを処理するための最良かつ推奨される方法です。 さらに、プラグインを使用して、画像と iframe ビデオを遅延読み込みに追加できます。
以下に、WordPress Web サイトに遅延読み込みを追加するために使用できる人気のあるプラグインをいくつか挙げます。
WordPress で画像を遅延読み込みするための最適なプラグイン
WordPress の遅延ロード プラグインを検索すると、複数の無料、フリーミアム、およびプレミアム ソリューションが表示されます。 このセクションでは、画像の遅延読み込みに使用できる、人気があり機能豊富な 3 つのプラグインを紹介します。 彼らです:
- BJ レイジー ロード – 無料
- WP Rocket – プレミアム
- スマッシュ – フリーミアム
各プラグインの主な機能を見て、あなたのサイトにとってどれがより良い選択であるかを見てみましょう.
1) BJ レイジー ロード

BJ Lazy Loadは、構成オプションが最小限のプラグインを好む場合に適したツールです。 プラグインは簡単なセットアップ ウィザードで利用でき、ある程度の知識があれば誰でも設定できます。 このプラグインは、画像ファイルと iFrame 動画の遅延読み込みに使用できます。
さらに、プラグインを英語以外の言語に翻訳する必要がある場合も可能です。
BJ Lazy Load は、画像や動画を遅延読み込みするための専用プラグインが必要な場合に最適なパートナーです。
特徴
- CDNに対応
- 使いやすい
- 最小限の設定
- 翻訳準備完了
- iFrame で動作
価格
BJ Lazy Load は無料の WordPress プラグインです。
2) WPロケット

WP Rocketは、利用可能な最も機能豊富な WordPress キャッシュ プラグインの 1 つです。 ページのキャッシュ、キャッシュのプリロード、gzip 圧縮、e コマースの最適化、データベースの最適化、画像の最適化、CDN 統合など、多くの機能があります。
プラグインの主な利点の 1 つは、その互換性です。 WP Rocket は、ほとんどの WordPress テーマおよびプラグインと互換性があるため、競合は発生しません. さらに、データベースの最適化は、Web サイトを最適化するために WP Rocket が提供するもう 1 つの優れた機能です。
これらすべての素晴らしい機能に加えて、プラグインを使用すると、Web サイトで遅延読み込みを有効にできます。 WP Rocket を使用すると、別の専用の遅延ロード プラグインは必要ありません。
特徴
- ページキャッシング
- データベースの最適化
- eコマースの最適化
- GZIP圧縮
- CDN 統合
- キャッシュのプリロード
価格
WP Rocket はプレミアムキャッシュ プラグインです。 ご覧のとおり、多くの機能があり、1 つのサイトで年間 49 ドルで入手できます。
3) スマッシュ

画像を次のレベルに最適化する必要がある場合、 Smushは使用できる最高のツールの 1 つです。 Smush は、画像の圧縮と最適化のための専用プラグインです。 画像のサイズを縮小し、遅延読み込みを有効にすることで、WordPress Web サイトのパフォーマンスを向上させるために作成されました。 プラグインを使用すると、無制限の写真とディレクトリを圧縮できます。
さらに、チームはカスタム CDN (コンテンツ配信ネットワーク) を作成して、画像の提供を促進しました。 さらに、Gutenberg、WP Bakery、Gravity Forms、Amazon S3 などの複数の統合の機会は、ウェブサイトの所有者がより強力な統合を構築し、生産性を高めるのに役立ちます.
特徴
- 管理が簡単
- 無制限の画像最適化
- カスタム CDN
- ディレクトリスマッシュ
- 複数の統合
価格
Smush はフリーミアムソリューションです。 プラグインの無料版は、基本的な操作には十分かもしれませんが、多少制限があるように感じます. 完全なエクスペリエンスが必要な場合は、 1 つのサイトで月額 7.5 ドルからプレミアム メンバーシップを取得できます。
したがって、これらは WordPress に遅延ロードを追加するための最良のオプションの一部です。 ただし、利用可能なオプションをもっと見たい場合は、WordPress に最適な遅延読み込みプラグインの専用リストをチェックしてください.

以上で、WordPress で画像を遅延ロードする方法を最後に見ていきましょう。
WordPressで画像を遅延ロードする方法
このセクションでは、 BJ Lazy Loadプラグインを使用して WordPress で画像を遅延ロードする方法を説明します。 それでは、これ以上苦労することなく、始めましょう。
最初に行うことは、WordPress Web サイトにプラグインをインストールしてアクティブ化することです。 次に、 WordPress 管理ダッシュボードにログインし、[新しいプラグインの追加] セクションに移動します。
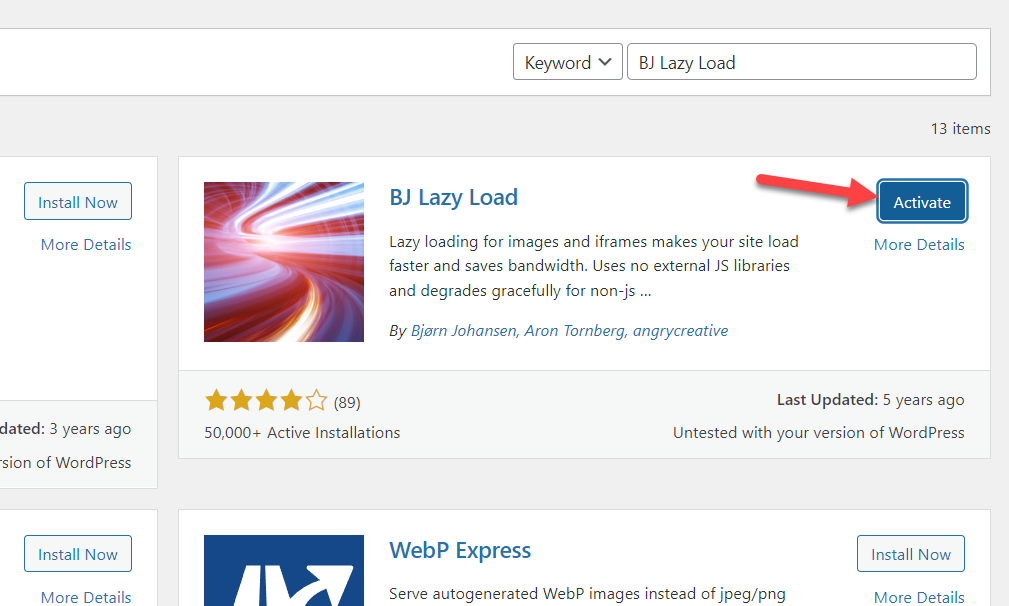
そこから、BJ Lazy Load を検索できます。

プラグインをインストールしたら、有効化します。

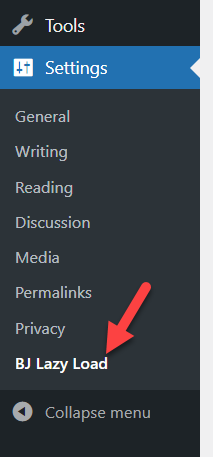
プラグインがアクティブになると、WordPress 設定の下にプラグインの構成が表示されます。

そこに、使用可能なすべての構成オプションが表示されます。

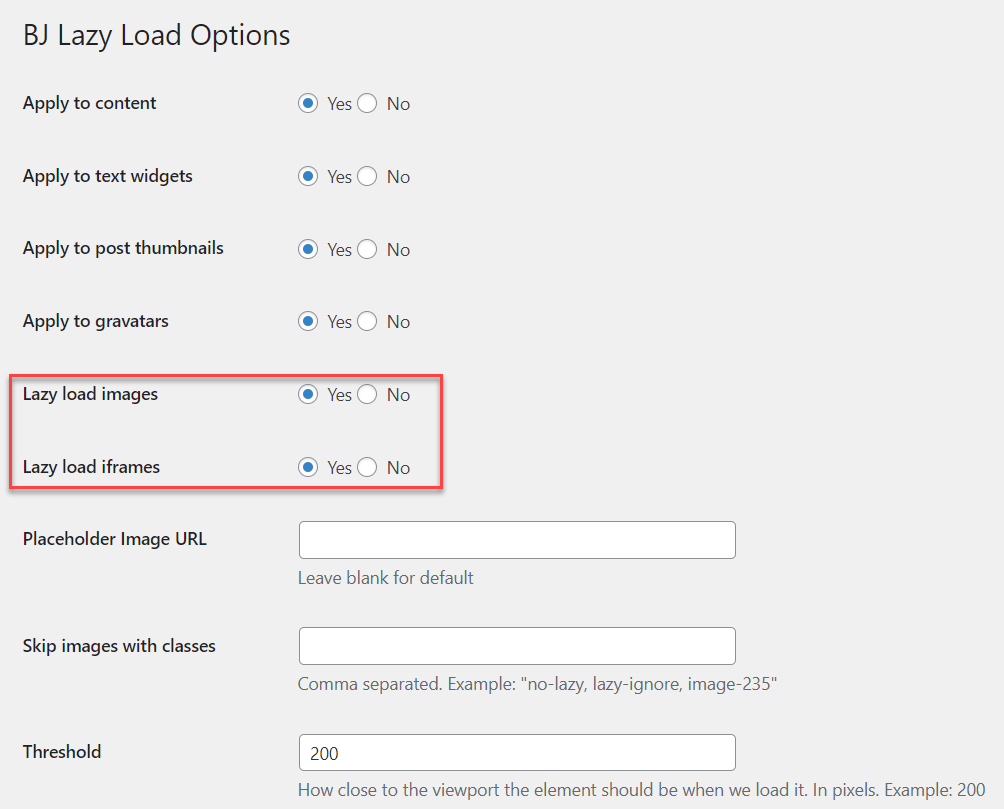
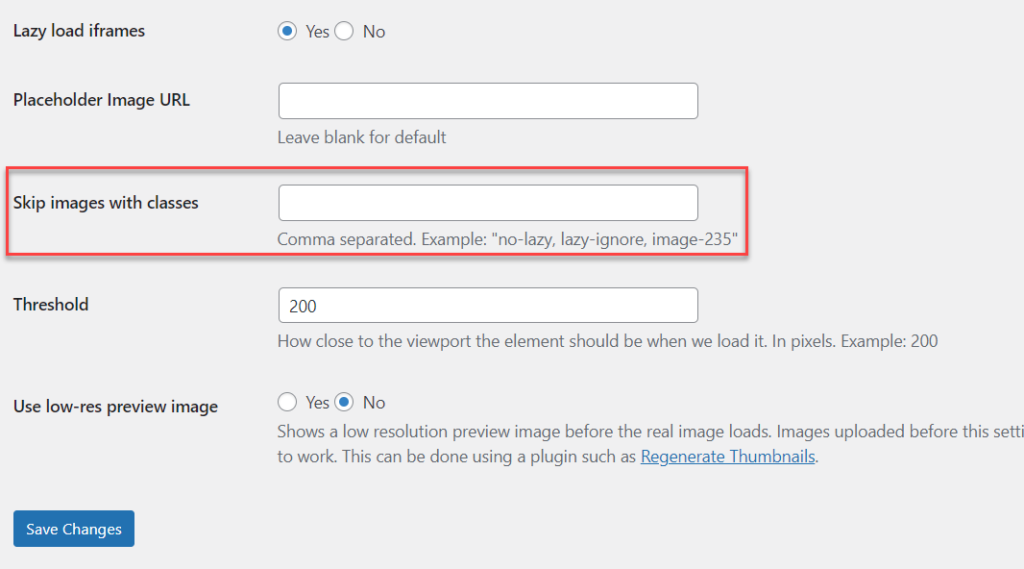
プラグインに付属のデフォルト構成はかなり良いです。 ただし、微調整が必要な場合は、プラグインの設定ページから行うことができます。 何をするにしても、画像と iframe の遅延読み込みが有効になっていることを確認してください。

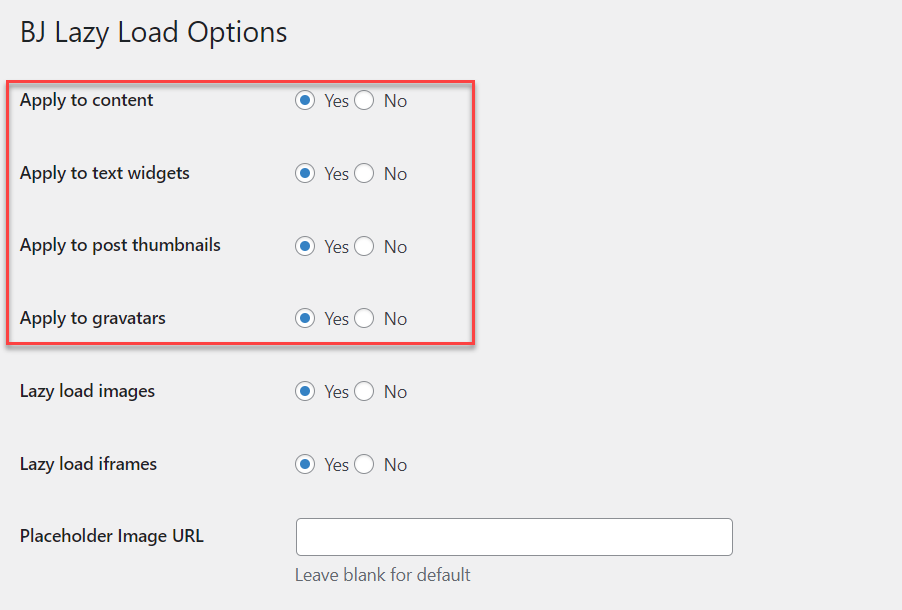
次に、遅延読み込みが必要なコンテンツの種類を選択します。

特定の画像が遅延読み込みされないようにする必要がある場合は、この機能を使用して、指定したクラスを含む画像をスキップできます。

適切に行うには、画像に CSS クラスを追加し、BJ Lazy Load 設定内でその CSS クラスを指定します。 しきい値は 200 にすることができます。ここで値を変更する必要はありません。
設定を変更したら、変更を保存します。
それでおしまい。
これは、WordPress Web サイトに遅延読み込みを追加する方法です。 ご覧のとおり、BJ Lazy Load プラグインを使用すると、これは非常に簡単です。
遅延読み込みは、サイトの画像を最適化するためにできることの 1 つにすぎません。 ただし、画像をさらに最適化する方法は他にもあります。 たとえば、画像をより小さなサイズに圧縮して、サーバーの負荷を減らします。 それでは、その方法を見てみましょう。
ボーナス:パフォーマンスを向上させるために画像をオンラインで圧縮する方法
遅延読み込みとは別に、画像を圧縮することは、Web サイトのパフォーマンスを最適に保つためのもう 1 つの良い方法です。 通常、ストック画像をダウンロードするか、スクリーンショットを撮り、WordPress メディア ライブラリに直接アップロードします。
まあ、これは良い習慣ではありません。
一部の画像はサイズが 1 MB 以上になる場合があるため、これらの画像をアップロードすると、Web サーバーで使用可能なストレージ容量がすべて使い果たされます。 Web ホスティング会社によっては、使用可能なストレージ スペースも制限されているため、ファイル サイズが大きいメディアを扱う場合は注意が必要です。
このセクションでは、オンラインで画像を圧縮し、品質に影響を与えずにファイル サイズを縮小する方法を示します。
方法 1: オンライン イメージ コンプレッサー
画像を圧縮するために追加の WordPress プラグインを使用したくない場合は、オンライン ツールを使用できます。 TinyPNG、TinyJPG、ImageCompressor など、多くのツールが利用可能です。
このチュートリアルでは、ShortPixel 画像コンプレッサーと呼ばれる無料のツールを使用します。

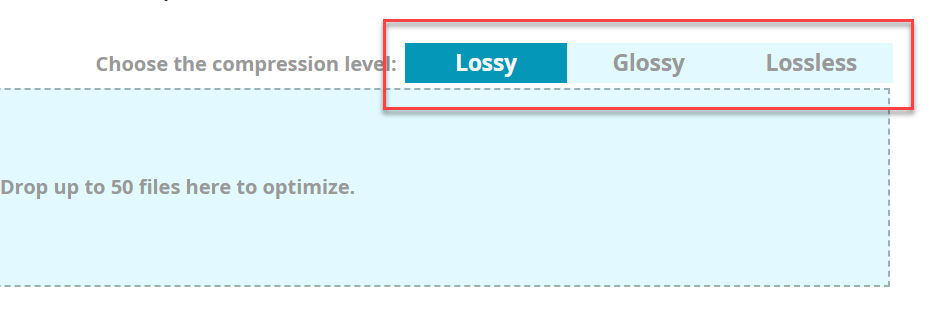
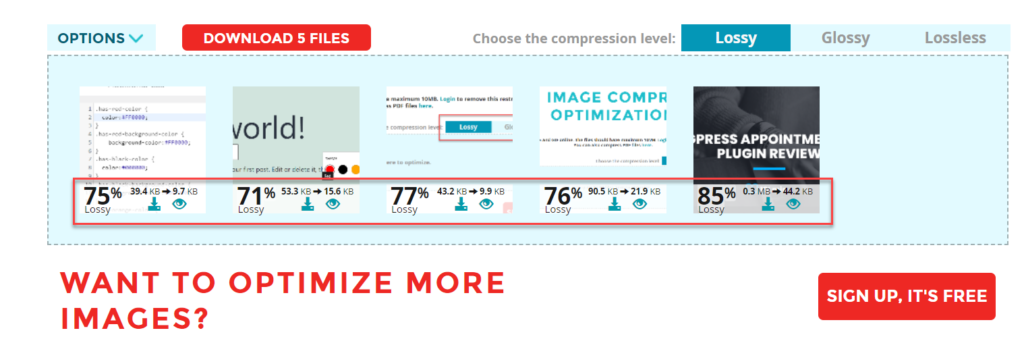
複数の圧縮レベルが利用可能です。

よくわからない場合は、圧縮タイプを Lossy のままにしてください。 使い勝手が良く、多くの方にご利用いただいています。 画像を最適化する準備ができたら、ローカル ストレージから画像をドラッグし、ボックス内にドロップします。

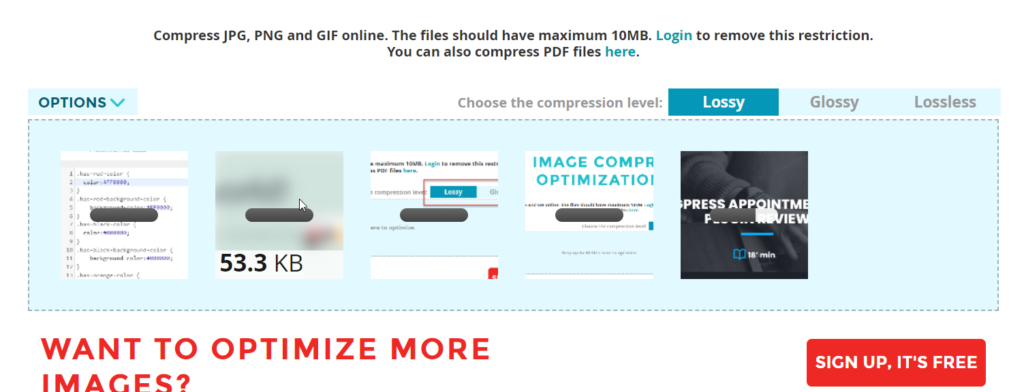
圧縮が完了するまで数秒かかります。 ツールによる最適化が完了すると、画像の実際のサイズと現在の画像のサイズが画面に表示されます。

ツールが画像を圧縮した後、それらを個別にダウンロードするか、ZIP 内の 5 つのファイルすべてをダウンロードできます。 画像サイズが 10MB 未満であれば、引き続きツールを使用できます。 ただし、添付ファイルのサイズが 10MB を超える場合は、そこでアカウントを作成する必要があります。
これは、ShortPixel 画像圧縮ツールを使用して、品質を損なうことなく画像サイズを縮小する方法です。
方法 2: WordPress プラグインを使用する
画像圧縮のタスクを自動化する必要がある場合は、専用の WordPress プラグインを使用する必要があります。 このようにして、プラグインはアップロード直後に画像の最適化を処理します.
ShortPixelは、典型的な画像圧縮プラグインが必要とするすべての可能な機能を備えた WordPress プラグインも提供します。 これを使用して、画像を自動的に圧縮できます。
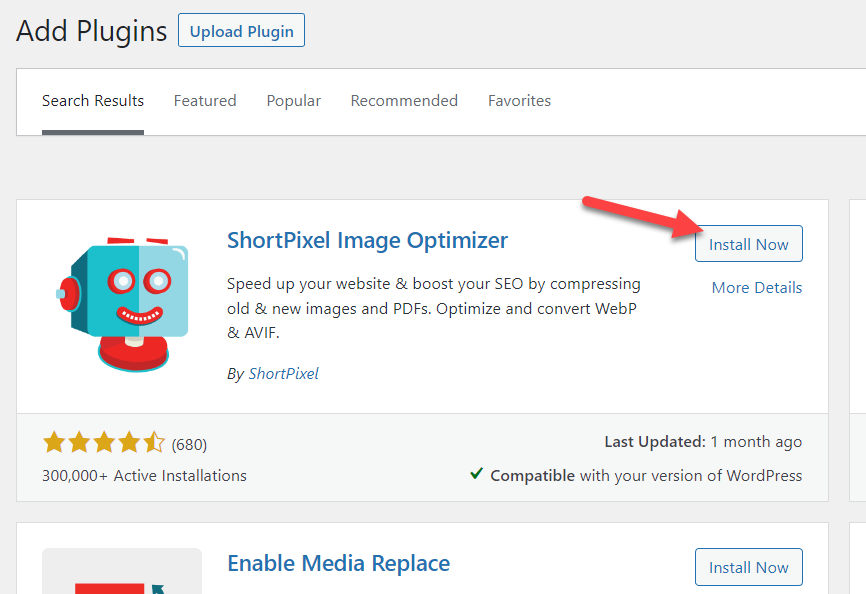
最初に行う必要があるのは、ShortPixel プラグインをサイトにインストールして有効にすることです。

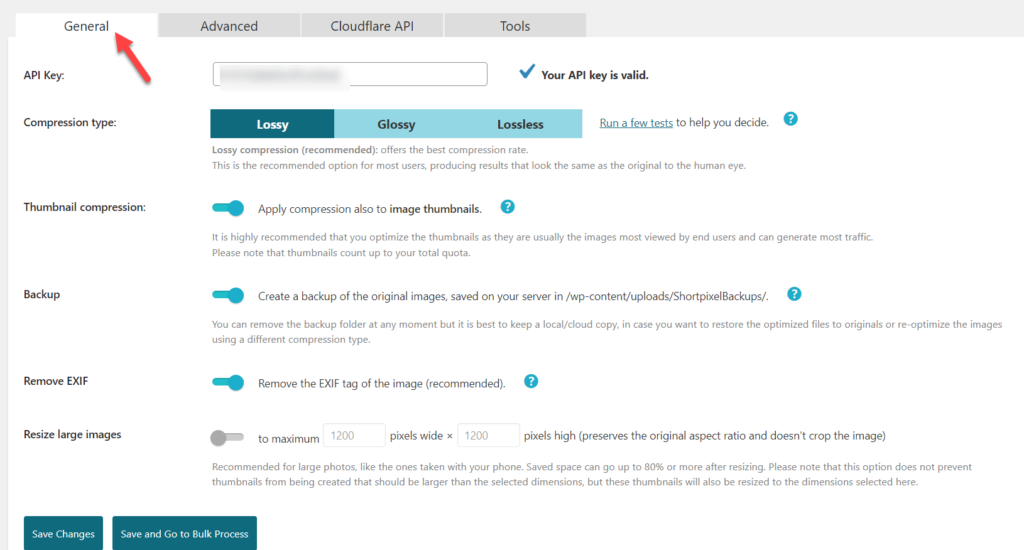
ツールを使用するには、API キーが必要です。 キーは、電子メール アドレスを入力して生成できます。 設定後、一般設定に移動してプラグインを設定します。

設定を微調整したら、変更を保存します。 これ以降、プラグインはサーバーにアップロードするすべての画像を最適化します。
それでおしまい。
これらの 2 つの方法は、WordPress Web サイトに複数の画像を追加する場合に最も一般的です。 専用のガイドが必要な場合は、WordPress での画像の圧縮に関するガイドをご用意しています。
さらに、この記事をチェックして、最高の WordPress 画像圧縮プラグインについて詳しく知ることができます.
結論
前述したように、Google はページの速度をランキング要因と見なしています。 したがって、競合他社よりも上位にランク付けする必要がある場合は、Web サイトの速度とパフォーマンスを向上させる技術を開発する必要があります。
遅延読み込みは、サイトの速度とパフォーマンスを向上させるためのシンプルで価値のある機能です。 WordPress Web サイトでの遅延ロードの実装も簡単です。 タスクには複数のプラグインが利用可能で、それらのいずれかを選択できます。
この記事では、WordPress で画像を遅延読み込みする方法を見てきました。 このチュートリアルでは、最小限の構成で提供されるBJ Lazy Loadプラグインを選択しました。 既存の機能を微調整したら、準備完了です。 使い方はとても簡単で、コーディングや技術的な知識は必要ありません。
この記事が役に立ち、WordPress で画像を遅延読み込みする方法を学んだことを願っています。 ソーシャル メディアでこの投稿を友人や仲間のブロガーと共有することを検討してください。 さらに役立つガイドやチュートリアルについては、ブログをチェックしてください。
あなたが好きかもしれない同様の記事:
- 遅い WooCommerce ストアを修正してスピードアップする方法
- WordPress全体のパフォーマンスを向上させる11の方法
- WordPress用の最高のキャッシュプラグイン(無料およびプレミアム)
