Imagify レビュー: WordPress に最適な画像最適化プラグイン
公開: 2023-05-26Imagify を使用して画像を最適化することを考えていますか? Imagify の実践的なレビューでは、Imagify があなたにとって完璧なオプションであるかどうかを判断するお手伝いをします。
今日のデジタル世界では、視聴者の注意を引きつけ、惹きつける上でビジュアルが重要な役割を果たしています。 ただし、画像ファイルが大きいと、Web サイトのパフォーマンスに大きな影響を及ぼし、読み込み時間が遅くなり、ユーザー エクスペリエンスが低下する可能性があります。
このような状況では、Imagify のような画像最適化プラグインが役に立ちます。
これは、品質を犠牲にすることなく画像を圧縮して最適化するように設計された強力なツールです。 その結果、読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。
あなたが Web 開発者、ブロガー、オンライン ビジネス オーナーのいずれであっても、このプラグインはゲームチェンジャーです。
この Imagify レビューでは、Imagify を WordPress Web サイトの画像最適化プラグインにするすべての要素について説明します。
始めましょう!
画像の最適化 – それは何ですか?なぜ重要ですか?
画像の最適化は、品質を損なうことなく画像のファイル サイズを削減する方法です。 これには、画像の圧縮、サイズ変更、Web サイトへの読み込みを高速化するための形式の最適化など、さまざまな技術が含まれます。
画像の最適化は、次のような理由から重要です。
- 読み込み速度の高速化:画像が大きいと、Web サイトの読み込み速度が大幅に低下し、ユーザー エクスペリエンスが低下する可能性があります。 画像の最適化によりファイル サイズが削減され、サイトが迅速かつスムーズに読み込まれるようになり、ユーザー エンゲージメントと満足度が向上します。
- 検索エンジン最適化 (SEO):検索エンジンは、検索ランキングを計算する際に Web サイトのパフォーマンスを使用します。 画像の最適化により読み込み速度が向上し、SEO の取り組みに役立ちます。 その結果、SERPでの可視性が高まり、オーガニックトラフィックが増加します。
- 帯域幅の効率:最適化された画像は帯域幅の消費が少ないため、インターネット接続が限られているモバイル ユーザーや個人に最適です。
- モバイルの最適化:モバイル ブラウジングの台頭により、モバイル デバイス向けに画像を最適化することが不可欠になっています。 最適化された画像はスマートフォンやタブレットでより速く読み込まれ、モバイル ユーザーにスムーズでシームレスなエクスペリエンスを保証します。
イマジファイとは何ですか?
Imagify は、WordPress 用の画像最適化プラグインです。 これは、WordPress 用の最高のキャッシュ プラグインの 1 つである WP Rocket (私たちのレビュー) を作成したのと同じチームによって作成されました。
Imagify を使用すると、アップロード時に画像を最適化することも、一括最適化オプションを使用して後で画像を最適化することもできます。
さらに、Imagify は画像を WebP などの新しい画像形式に変換することもできます。 現在、JPG、PNG、PDF、GIF などの画像最適化形式をサポートしています。
イマジファイはどのように機能しますか?
あなたは、Imagify が WordPress プラグインのようにサーバーに多大な影響を与えることができると考えていますか? それでは、あなたは間違っているのではないかと思います。 Imagify はサーバーにまったくストレスを与えません。 すべては Imagify サーバー上で実行されます。
画像をアップロードすると、Imagify サーバーはその画像を (API 経由で) 独自のサーバーにアップロードし、最適化します。 最適化の後、Imagify サーバーは最適化されたファイルをサーバーに保存し、訪問者に表示します。
さらに、Imagify サーバーは、アップロードされた画像を 1 時間以上サーバー上に保持しません。 その結果、データの安全性が確保されます。
また、Imagify は、元の最適化されていないバージョンの画像をサーバーの別のフォルダーに保存します。 必要に応じていつでも元のバージョンに戻って入手できます。
最後に、Imagify は、プラグインをインストールする前にアップロードされた画像を最適化することもできます。 一括最適化を実行するだけで、Imagify はすべての古いイメージも最適化します。
Imagify レビュー: 圧縮の種類
Imagify は 3 つの異なる圧縮レベルを提供します。
- 標準:これは標準の圧縮レベルです。 画質とファイルサイズのバランスが優れています。
- 積極的:このレベルの圧縮では画像のサイズがさらに小さくなりますが、品質にわずかな影響を与える可能性があります。
- Ultra:これは最も積極的な圧縮レベルです。 画像のサイズは可能な限り小さくなりますが、品質に大きな影響を与える可能性があります。
Imagify レビュー: 主な機能
Imagify を WordPress 用の最高の画像最適化プラグインにする最高の機能をいくつか紹介します。
1. 画像の自動圧縮と最適化
Imagify を使用すると、Web サイトに画像をアップロードするときに画像を自動的に圧縮して最適化することで、画像の最適化が簡単になります。
この機能により、手動介入を必要とせずに、サイト上の各画像が確実に最適化されます。 これにより、特に大量の画像を含む Web サイトの場合、時間と労力が節約されます。
2. 一括画像の最適化
Imagify の一括最適化機能を使用すると、複数の画像を一度に最適化できます。 これは、Web サイト上のすべての既存の画像を最適化する場合に非常に役立ちます。 最適化プロセスを合理化し、最適な画像パフォーマンスを迅速に達成するのに役立ちます。
3. カスタマイズ可能な圧縮レベル
Imagify は、ノーマル、アグレッシブ、ウルトラの 3 つの最適化モードを提供し、特定のニーズに合わせて圧縮レベルを調整できます。
その結果、画像は好みに応じて品質とファイル サイズの適切なバランスがとれます。
4. 統合と互換性
Imagify は、WordPress などの一般的なコンテンツ管理システム (CMS) とシームレスに統合し、Web サイトのワークフローに画像の最適化を簡単に組み込むことができます。
CMS メディア ライブラリから直接画像を最適化することも、プラグインの API を使用してより高度な統合を行うこともできます。
5. サーバーにストレスを与えない
Imagify は SaaS ビジネス モデルで運営されています。 つまり、すべての最適化は Web サーバーではなく Imagify サーバー上で実行されます。
すべてが Imagify サーバー上で処理されるため、Web サーバーにさらなる負荷がかかることはなく、以前と同様に高速に実行され続けます。
6. 複数の画像フォーマットをサポート
Imagify は、JPG、PNG、PDF、GIF ファイルを最適化できます。 したがって、一般的に、Imagify は最も一般的な画像形式をサポートしています。
7. WebP配信
WebP は軽量でピクセルの歪みが発生しない最新の形式です。 最新のブラウザのほとんどは、WebP 形式の画像をサポートしています。
Imagify を使用すると、画像を WebP 形式に変換して Web サイトに表示できます。 Imagify がバックグラウンドで自動的に実行するため、手動で変換する必要はありません。
Imagify を使用して WordPress 画像を最適化する方法
Imagify を最大限に活用するために、Imagify をインストールして構成する手順は次のとおりです。
Imagify プラグインをインストールする
管理者 WordPress ダッシュボードから、 「プラグイン」 » 「新規追加」に移動し、 「Imagify」を検索します。


次に、Imagify プラグインをインストールして有効化します。 詳細については、WordPress プラグインのインストール方法を確認してください。
Imagify アカウントを作成して API キーを取得する
プラグインをアクティブ化すると、Imagify アカウントにサインアップして API キーを取得するためのプロンプトが表示されます。 API キーを取得することは、Imagify が画像を最適化できる唯一のルートであるため、重要です。
プロンプトは次のようになります。

次に、 「SING UP, It's Free」ボタンをクリックします。 クリックすると、新しいポップアップが表示され、電子メールを入力して Imagify アカウントにサインアップし、API キーを取得できます。
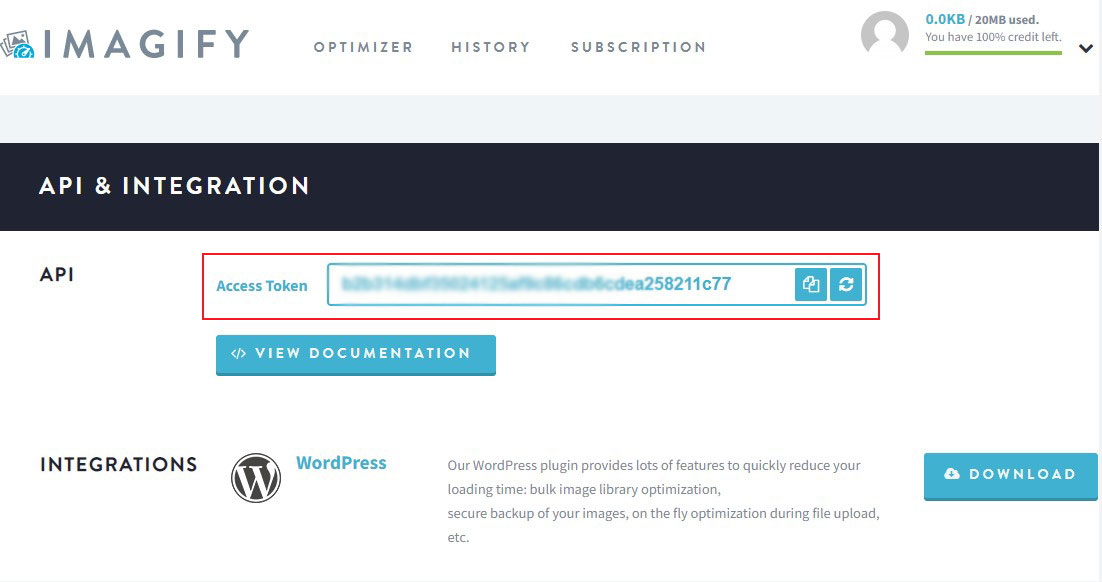
Imagify アカウントにサインアップしてログインしたら、以下に示すように、 [プロフィール]セクションに移動し、 [API 統合]をクリックして API キーを取得します。

アクセス トークンの値をコピーし、それを API キー セクションに入力するだけです。 API キーが有効であれば、設定にアクセスできます。
必要に応じてデフォルト設定をカスタマイズする
設定をカスタマイズするには、設定 » Imagifyに移動します。
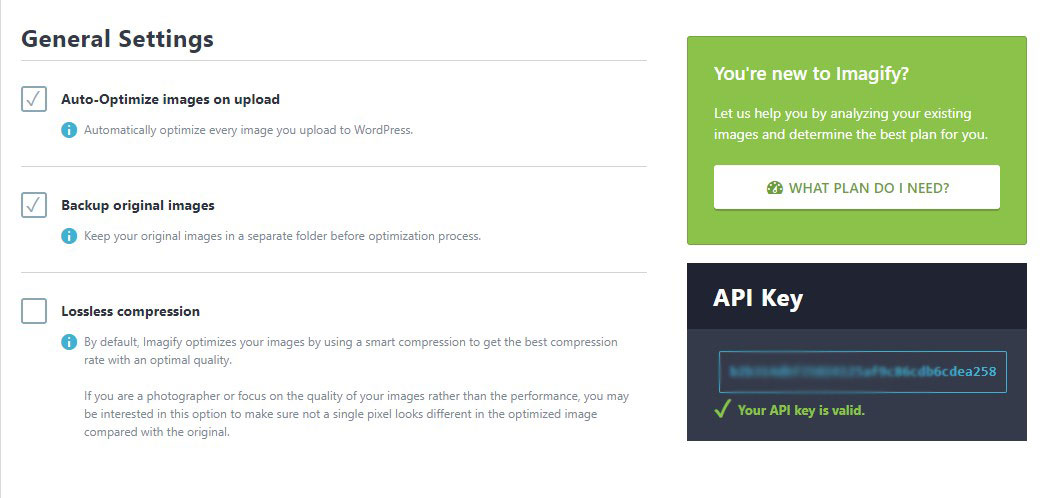
一般設定

- アップロード時に画像を自動最適化:アップロード時にすべての画像が最適化されるため、このオプションをオンにしてください。 これにより、プラグインが自動パイロット モードになることが保証されます。
- 元のイメージのバックアップ:最適化されていない元のイメージの複製コピーをサーバー上に保持したい場合は、このオプションにチェックを入れます。 ただし、これにはさらに多くのスペースが必要になります。 すべてはあなた次第です。
- 可逆圧縮:ページのパフォーマンスよりも画質を重視する写真家の場合にのみチェックしてください。 それ以外の場合は、チェックを外したままにしておきます。 デフォルトでは、Imagify は品質を損なうことなく、スマートな圧縮レベルで画像を最適化します。
最適化設定

- 画像の WebP バージョンを作成:これにより、最適化された画像が WebP 形式で作成されます。 変換はサーバーに送信される前に Imagify サーバー上で行われます。
- このサイトに画像を WebP 形式で表示する:サイトに WebP バージョンの画像を表示する場合は、このボックスをオンにします。 ウェブサイトの速度が向上するため、これは不可欠です。
- 画像のサイズ変更:アップロード中に画像のサイズを変更する場合は、このボックスにチェックを入れます。 画像のサイズを変更するピクセルを指定することもできます。
- 最適化するフォルダーを選択:このオプションを使用すると、サイトに表示される画像を含むフォルダーを選択し、それらのフォルダーがすべて一括最適化を使用して最適化されるようにすることができます。
それでおしまい。 Imagify プラグインは画像を最適化する準備ができています。
Imagify レビュー: 価格
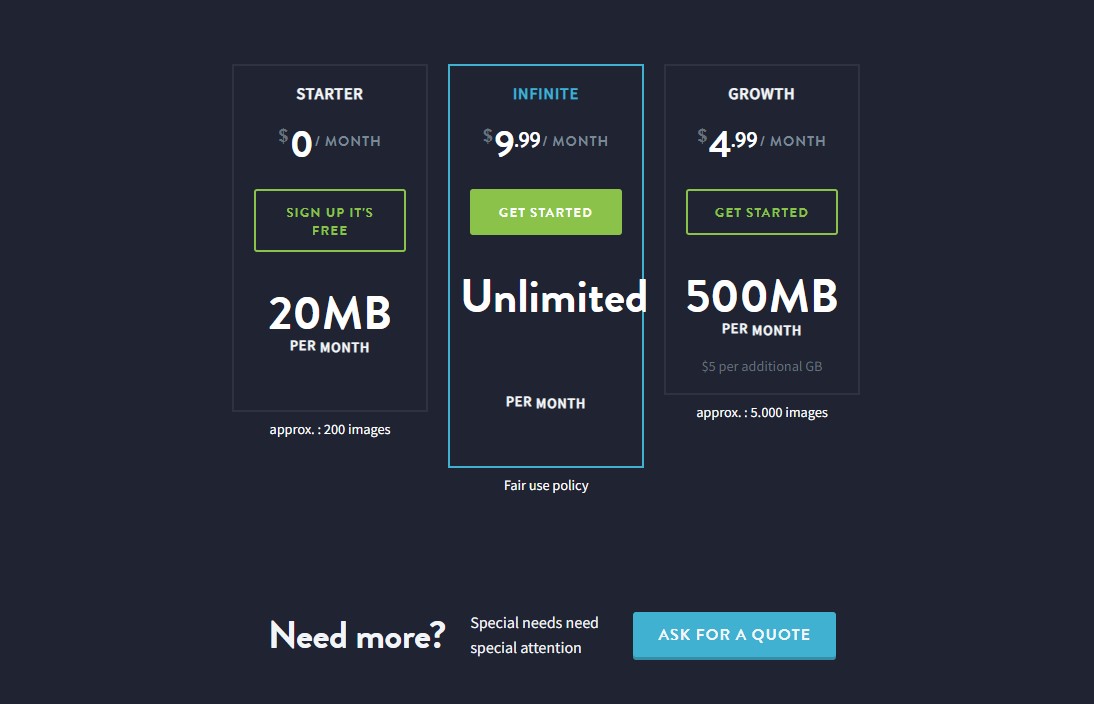
Imagify には、月額プランと年間プランの両方が用意されています。 年間プランを購入する場合は、2 か月間無料でご利用いただけます。 Imagify は 3 つのプランを提供しています。

- スタータープラン:無料。 1 か月あたり最大 20 MB の画像をアップロードできます。
- 成長プラン:月額 4.99 ドル (または年間 49 ドル)。 このプランでは、毎月 500MB の画像をアップロードできます。 新しいブログやウェブサイトに最適です。
- 無限プラン:月額 9.99 ドル (または年間 99 ドル)。 これは、アクティブなブログをお持ちの場合、または Web サイトに定期的にページを作成している場合に最適なプランです。 フェアユース ポリシーに従う場合は、毎月無制限に画像を圧縮できます。
Imagify レビュー: 長所と短所
長所
- 設定が簡単
- WebP 形式で画像を提供する
- 一括画像の最適化
- 画像の自動圧縮と最適化
- 自分のサーバーではなく Imagify サーバーでの圧縮
短所
- 限定無料プラン
- 画像CDNなし
Imagify レビュー: 結論
Imagify は、帯域幅の節約、Web サイトの読み込み速度の向上、SEO の向上に役立つ強力な画像最適化ツールです。
Imagify を使用すると、品質を犠牲にすることなく画像を簡単に圧縮できます。 さらに、数回クリックするだけで、すべての画像をすばやく簡単に最適化できます。
したがって、Web サイトのパフォーマンスを向上させる方法を探している場合、Imagify は最適なプラグインです。
読み込みの遅いサイトやピクセル化された画像に別れを告げ、Imagify のパワーを活用して Web サイトを新たな高みに引き上げましょう。
次のステップについては、次の他の役立つリソースを確認してください。
- WP ロケット レビュー 2023
- 2023 年に WordPress サイトを高速化するためのヒント
最後に、Twitter をフォローして、新しいコンテンツに関する最新情報を頻繁に入手してください。
