Divi プラグインのハイライト: Divi アコーディオン プラス
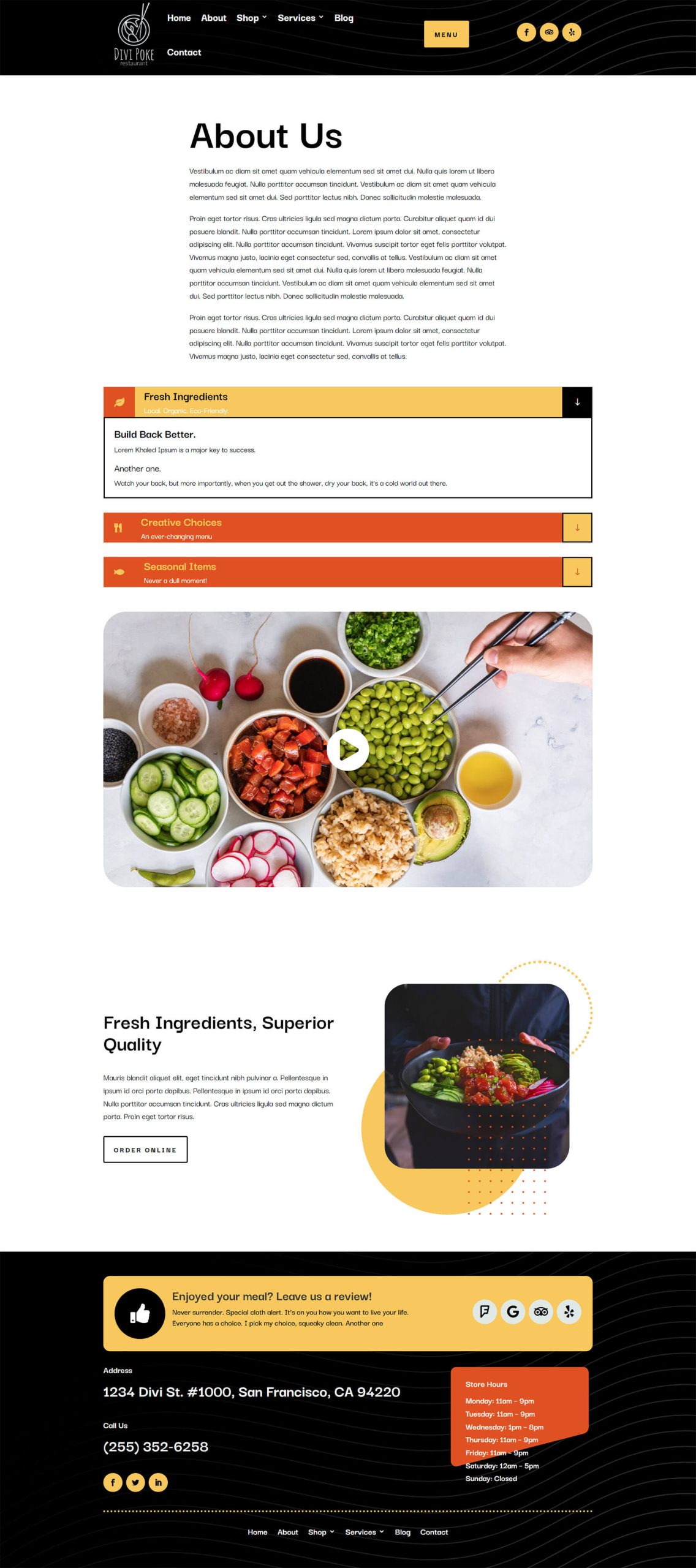
公開: 2023-01-30Divi Accordions Plus は、新しいアコーディオン ビルダーを追加する Divi Builder 用のサードパーティ モジュールです。 複数の Divi アコーディオン プラス モジュールを 1 つのページで一緒に使用すると、1 つのアコーディオンとして機能するため、1 つが開くと別の 1 つが閉じます。 アコーディオンを一緒に、または個別にスタイル設定し、アイコンや画像を表示したり、その他多数。 この投稿では、Divi Accordions Plus を見て、何ができるかを見て、ニーズに適した製品であるかどうかを判断するのに役立つ使い方を見ていきます. このチュートリアルの背景として、Poke Restaurant About ページ レイアウトを使用します。 したがって、まだダウンロードしていない場合は、Divi メンバーシップで今すぐ入手できます。
Divi アコーディオン プラス モジュール
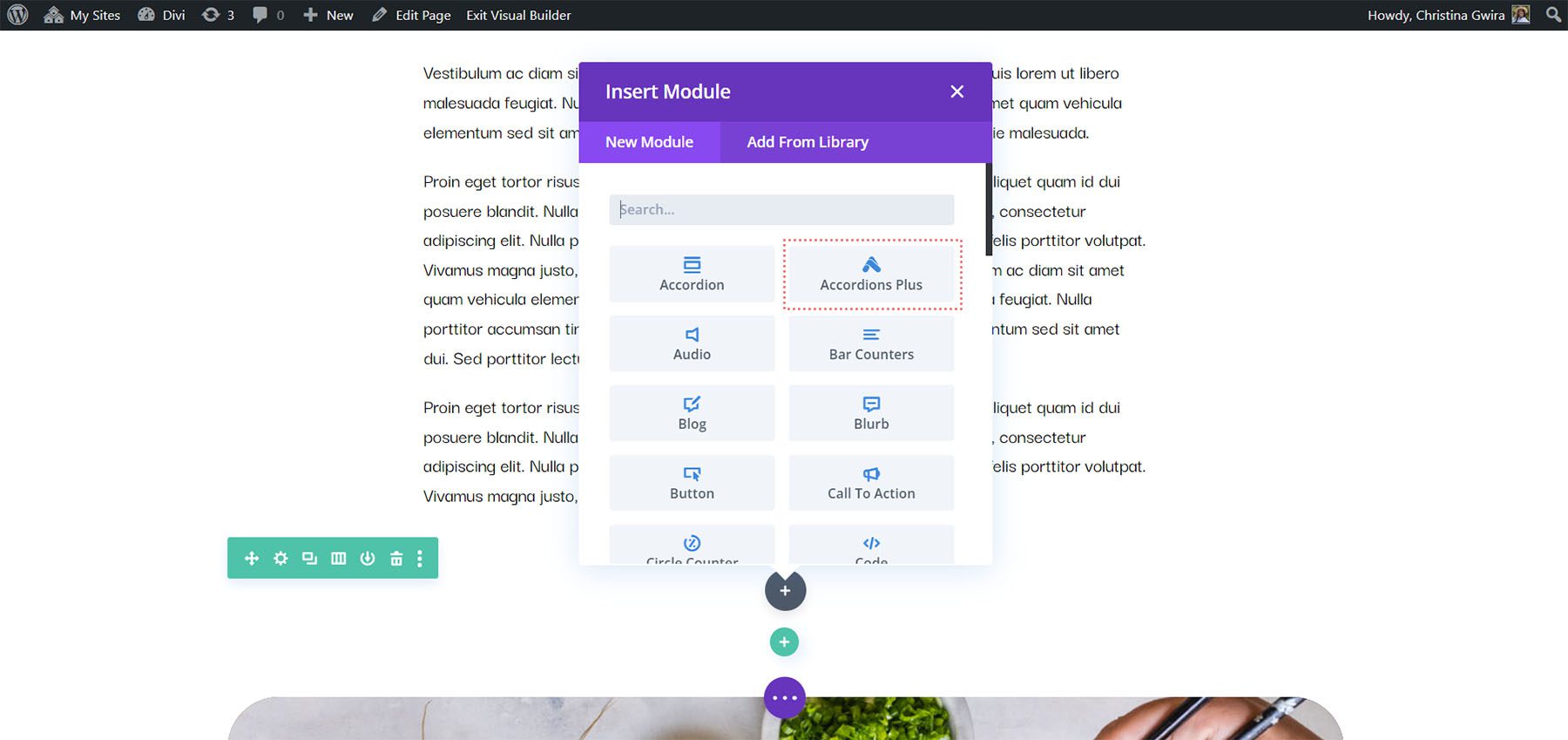
Divi Accordions Plus は、Divi Builder に新しいモジュールを追加します。 Divi レイアウト内の好きな場所にモジュールを追加するだけです。

アコーディオン サブモジュール
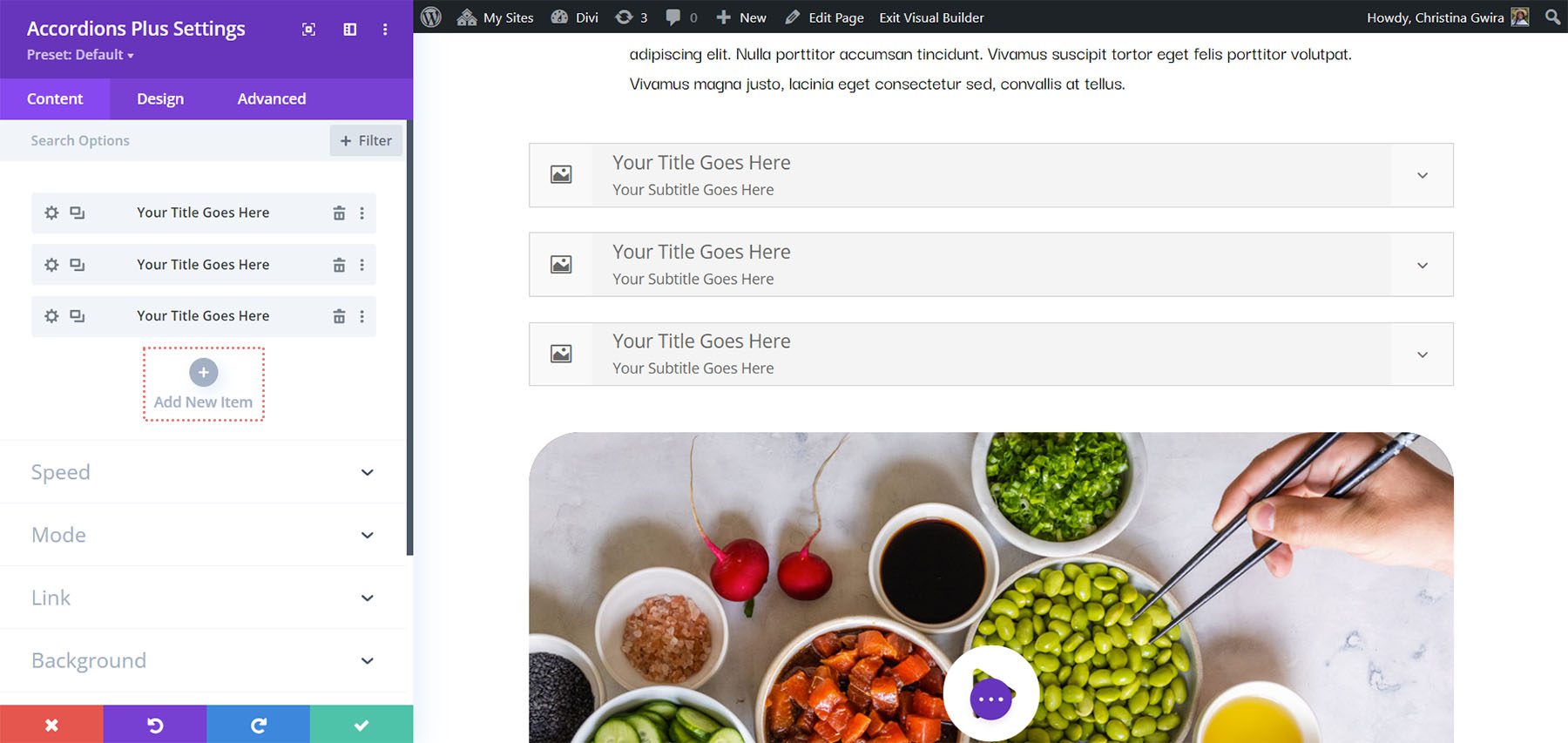
サブモジュールは個々のアコーディオンを作成します。 [新しい項目を追加] をクリックして、必要な数だけ追加します。 それらを複製、再配置、および削除することもできます。 これらはメイン モジュールの設定に従いますが、使用する必要がある特定のコンテンツとデザイン設定があります。

コンテンツ
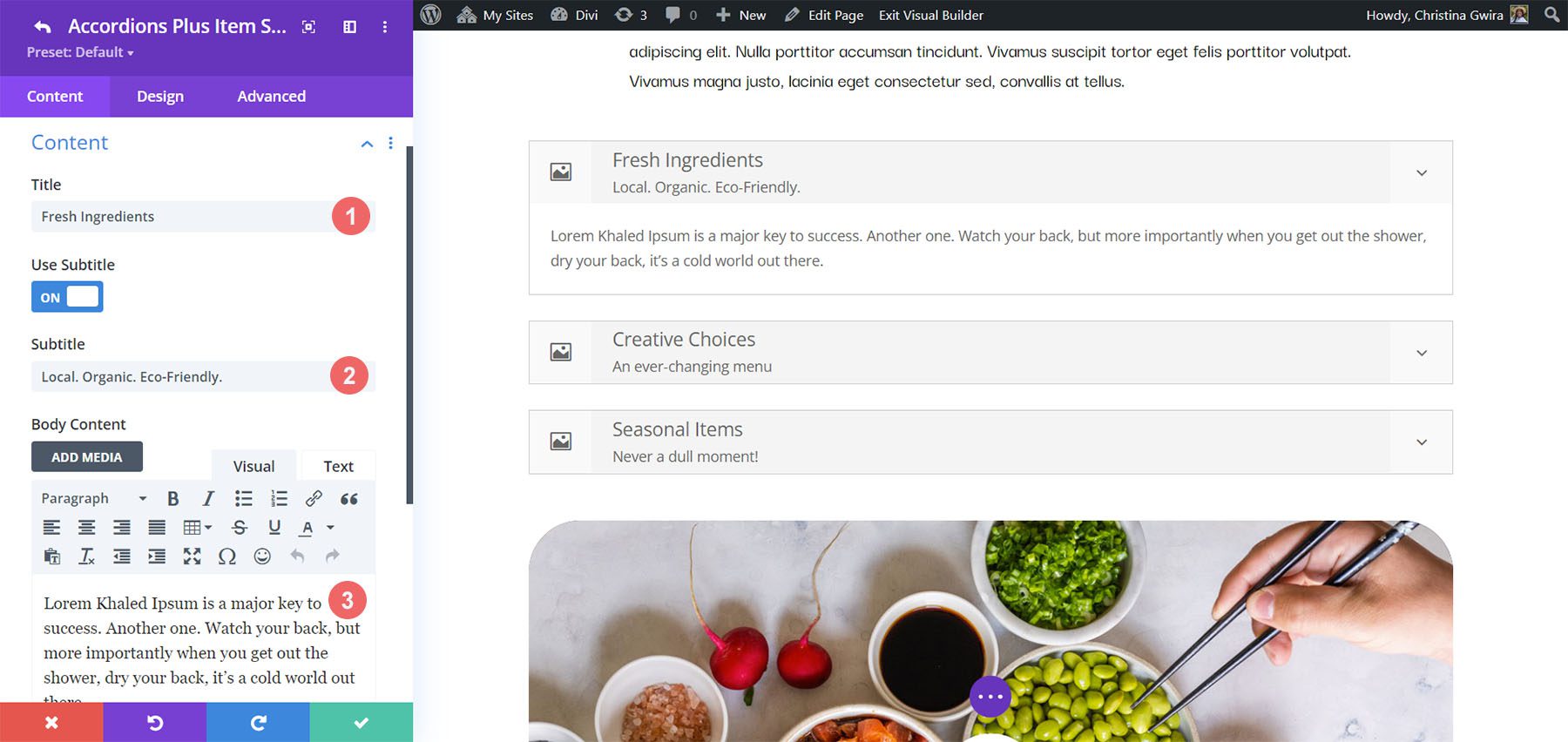
タイトル、サブタイトル (必要に応じて無効にできます)、および本文コンテンツを追加します。 これらはアコーディオンの主要な要素です。

商品状態
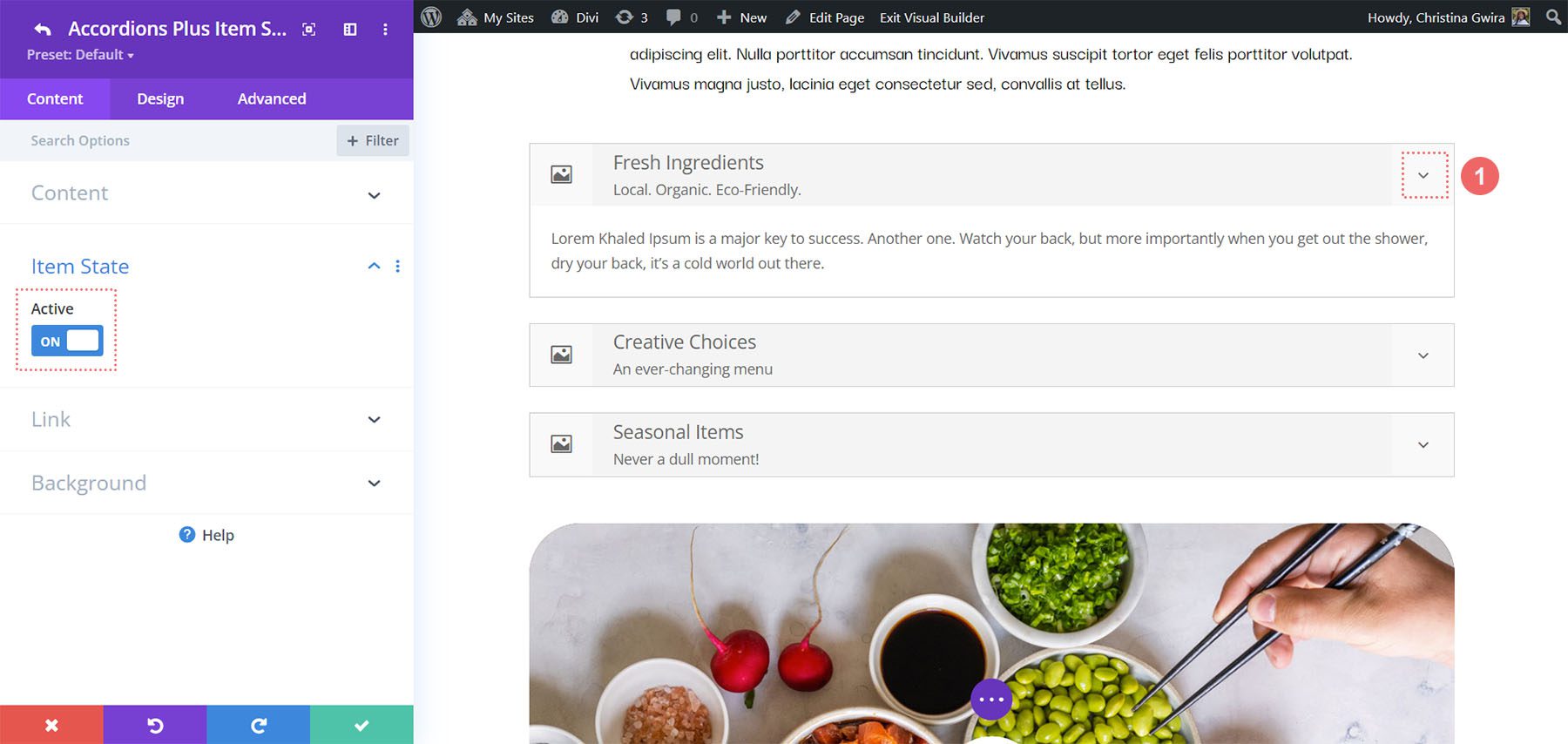
Item State は、ページがロードされたときのアコーディオンの開いた状態または閉じた状態を設定します。 デフォルトではオフになっているため、アコーディオンは閉じています。 この例では、アコーディオンを開きませんでした。 Item State を有効にすると、自動的に開きました。

Divi アコーディオン プラス アコーディオン サブモジュール デザイン設定
サブモジュールの [デザイン] タブは、その 1 つのアコーディオンの設定を制御します。 同じ外観にしたい場合は、メイン モジュールの設定でカスタマイズできますが、これらの設定を使用して画像とアイコンを選択する必要があります。 サブモジュールに固有の設定を見てみましょう。
左のアイコン
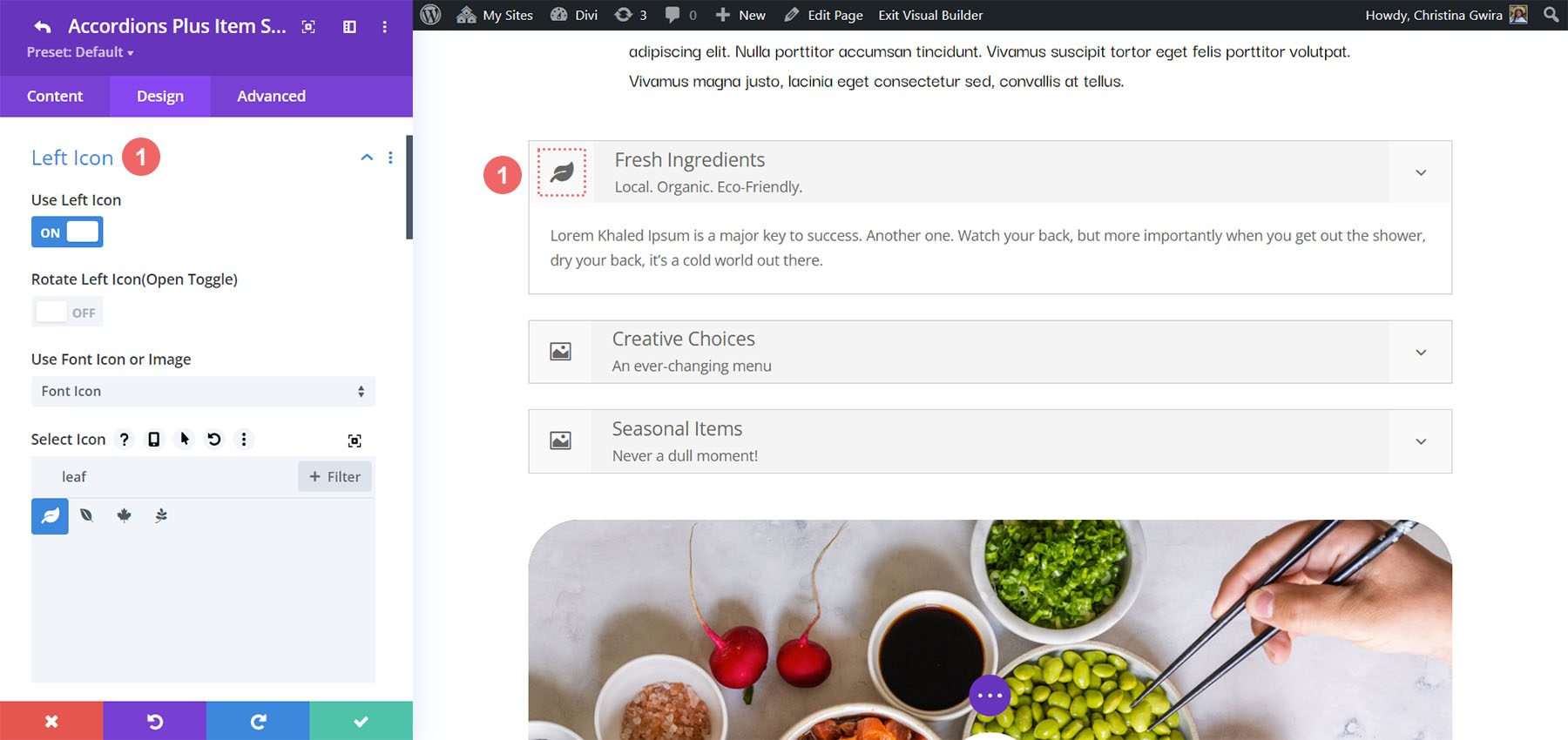
左アイコンは、アコーディオンの左側に表示されるグラフィック要素を制御します。 有効または無効にし、開いたときに回転させ、アイコンまたは画像を選択し、標準の Divi ツールでスタイルを設定します。 ロゴなどの画像やアイコンは、左側でうまく機能します。 この例では、画像を選択して Rotate Left Icon (Open Toggle) を有効にしたため、アコーディオンを開くと画像が回転しました。

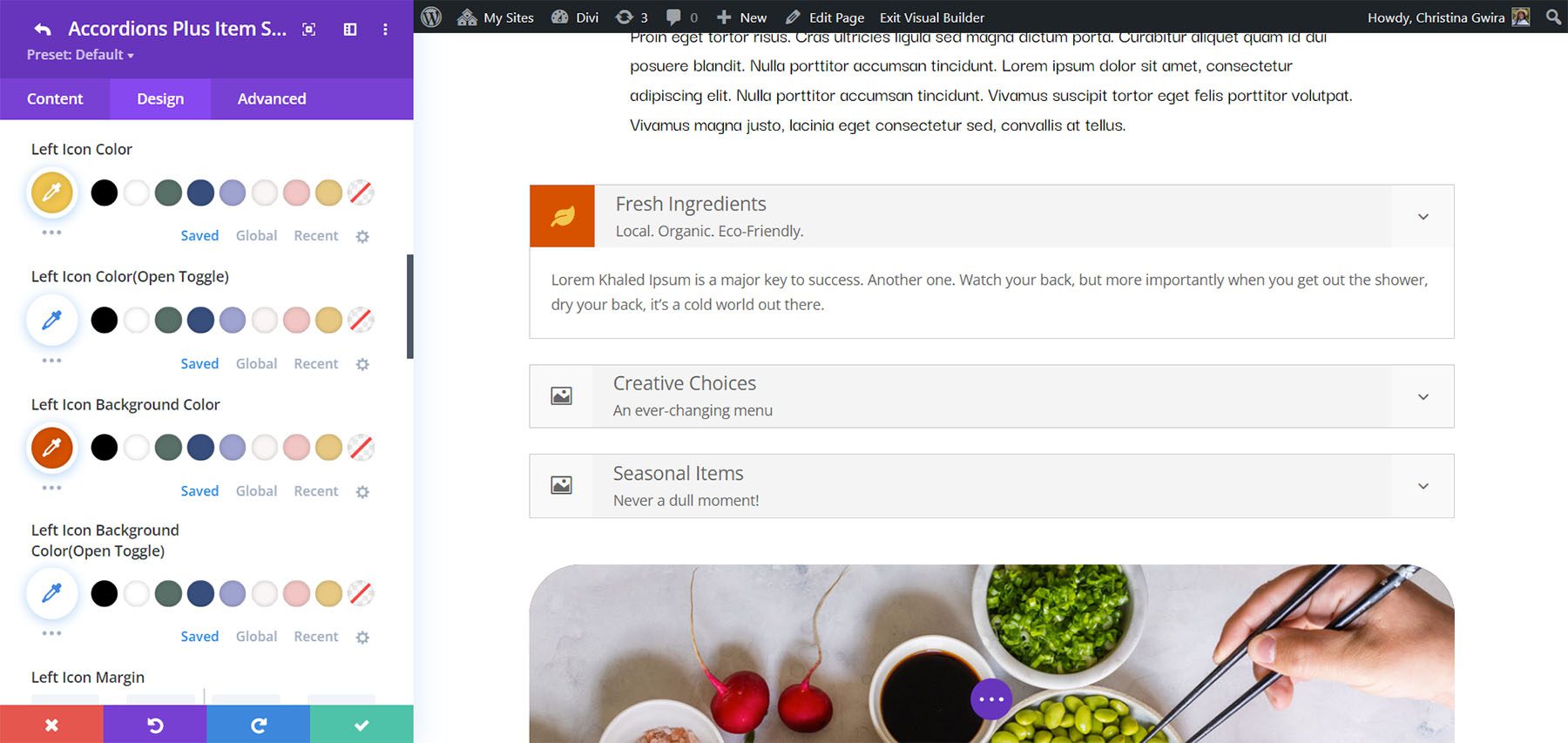
この例では、背景とアイコンの色を調整しました。

右のアイコン
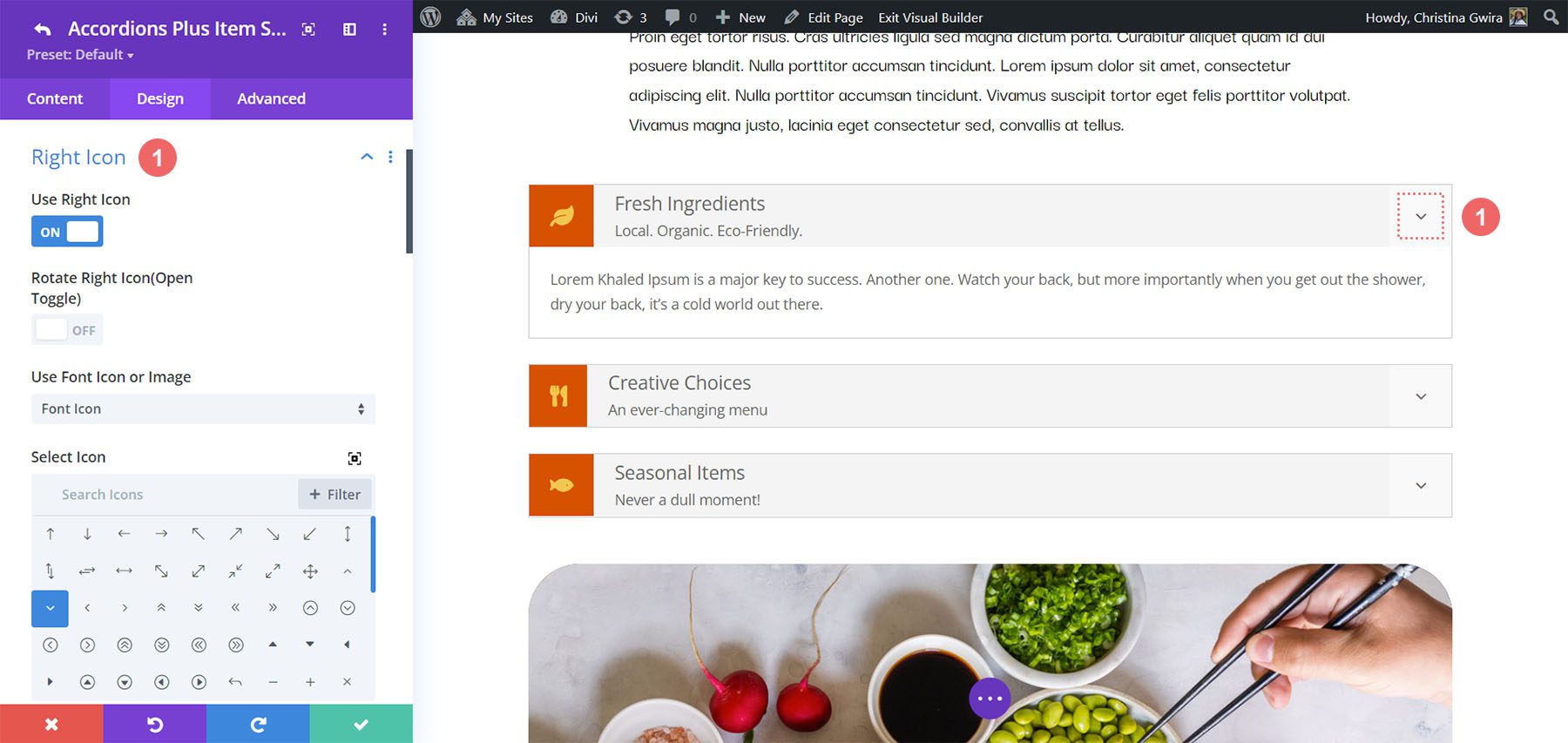
右アイコンは、アコーディオンの右側に表示されるグラフィック要素を制御します。 有効または無効にし、開いたときに回転させ、アイコンまたは画像を選択し、標準の Divi ツールでスタイルを設定します。 右側のアコーディオンの開閉状態を示すアイコンが大活躍。

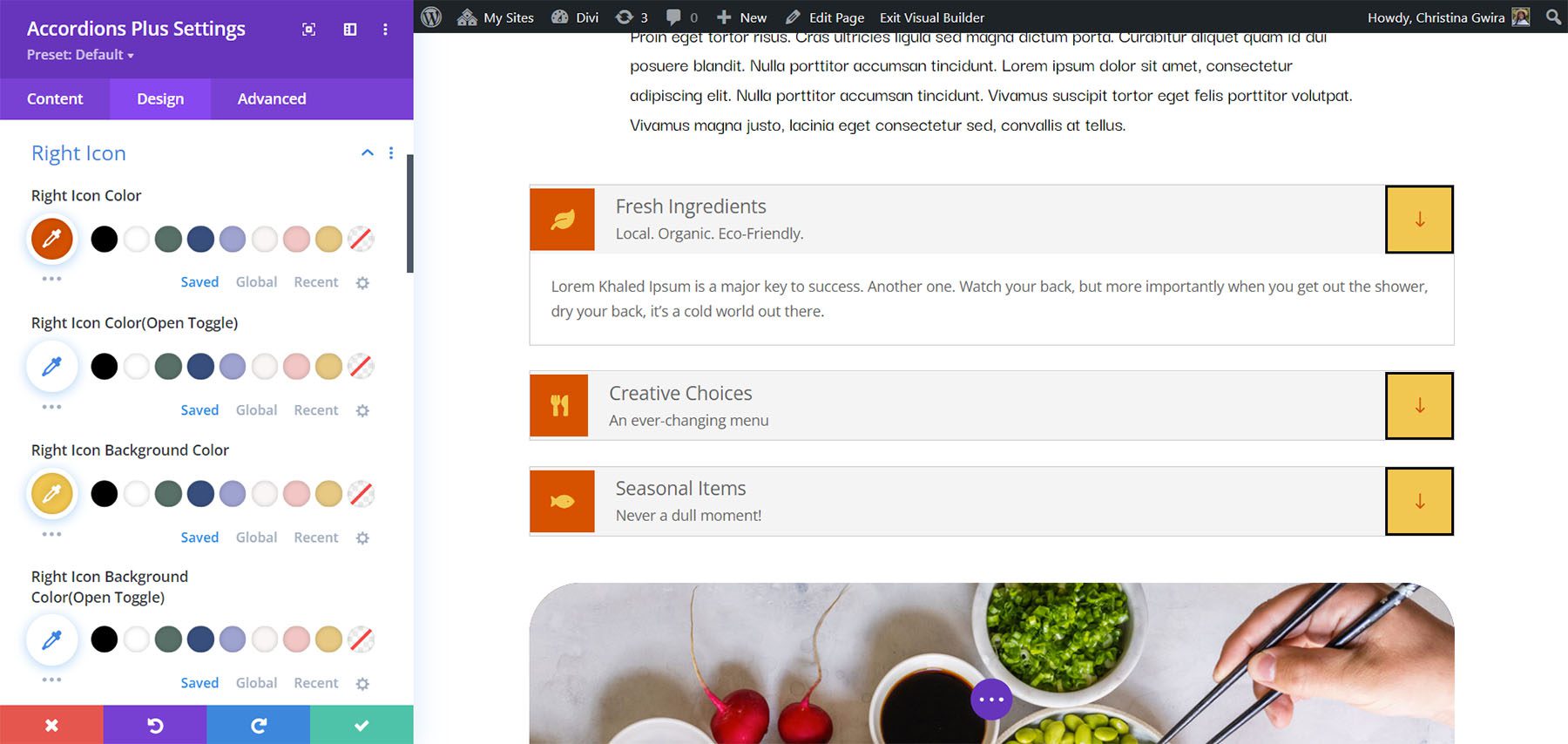
この例では、別のアイコンを選択し、アイコンの色と背景色を変更し、スタイル付きの境界線を追加しました。

Divi アコーディオン プラス コンテンツ設定
[コンテンツ] タブには、基本的な Divi 設定と、Divi Accordions Plus に固有のいくつかの設定が含まれています。
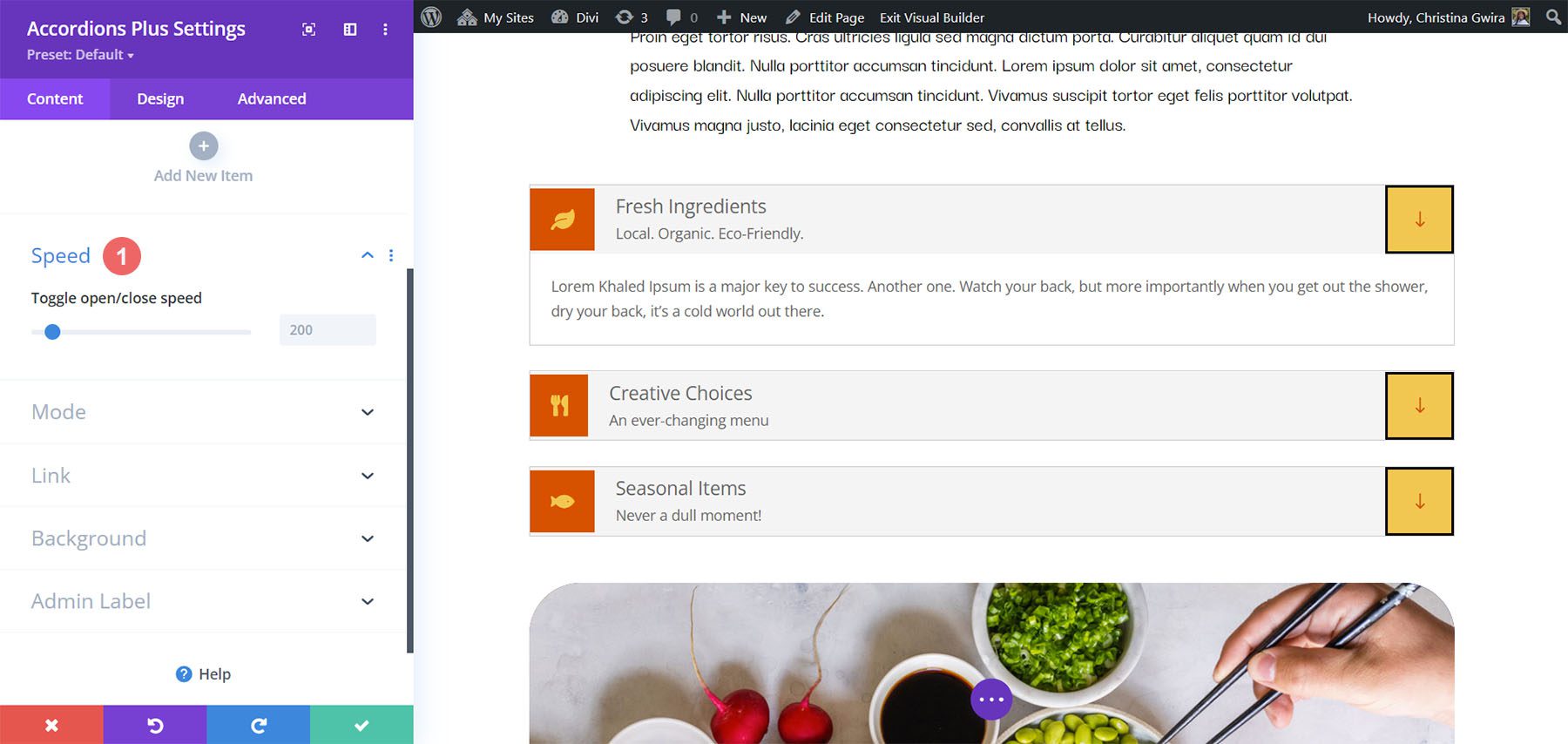
スピード
Speed は、トグルが開閉する速さを制御します。 ミリ秒単位で設定されます。

モード
モードは、アコーディオンの動作方法を変更します。
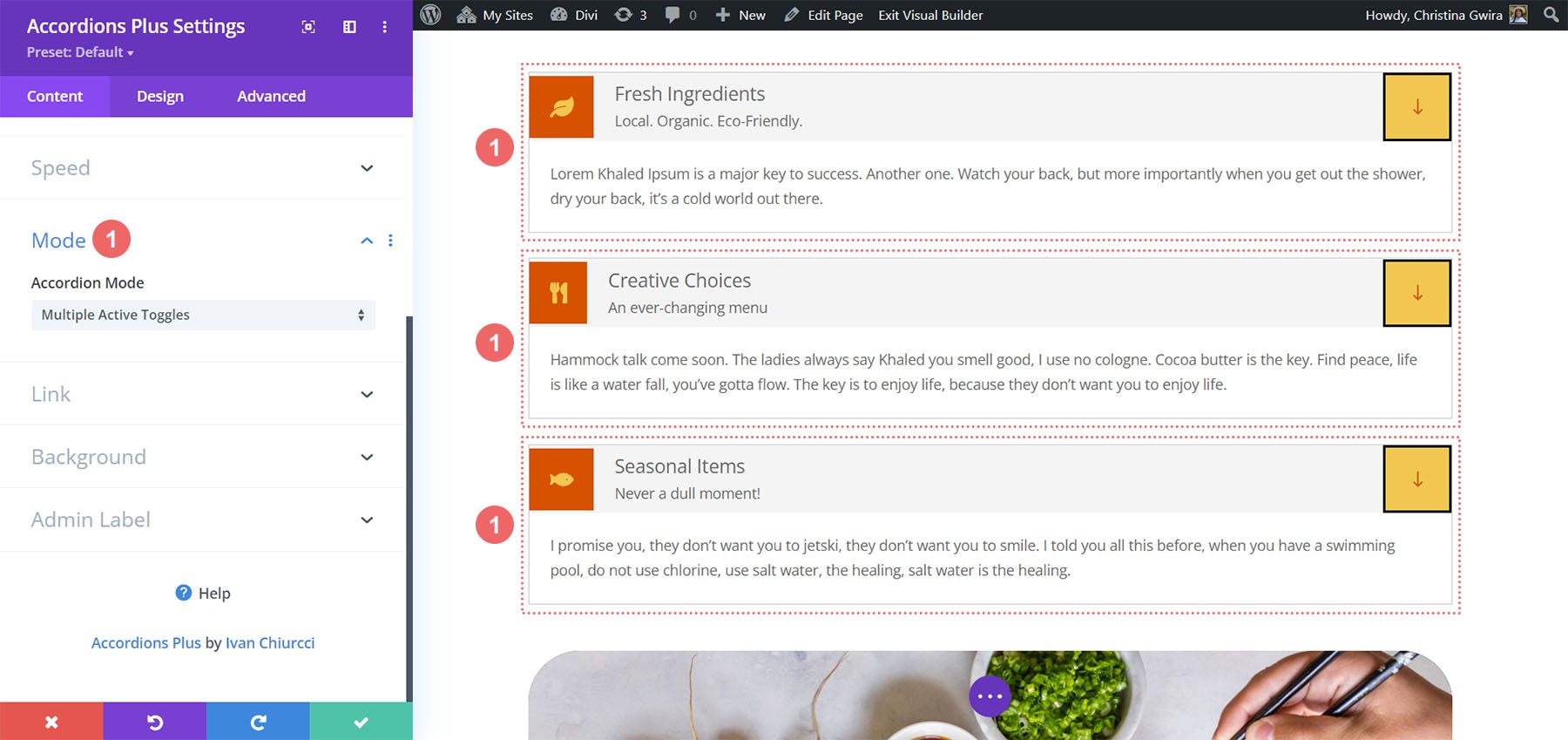
アコーディオンモード
アコーディオン モードでは、複数のアクティブなトグルと 1 つのアクティブなトグルのいずれかを選択できます。 複数のアクティブなトグルは、ユーザーが閉じるまですべてのトグルを開いたままにします。 以下の例は、複数のアクティブなトグルを示しています。

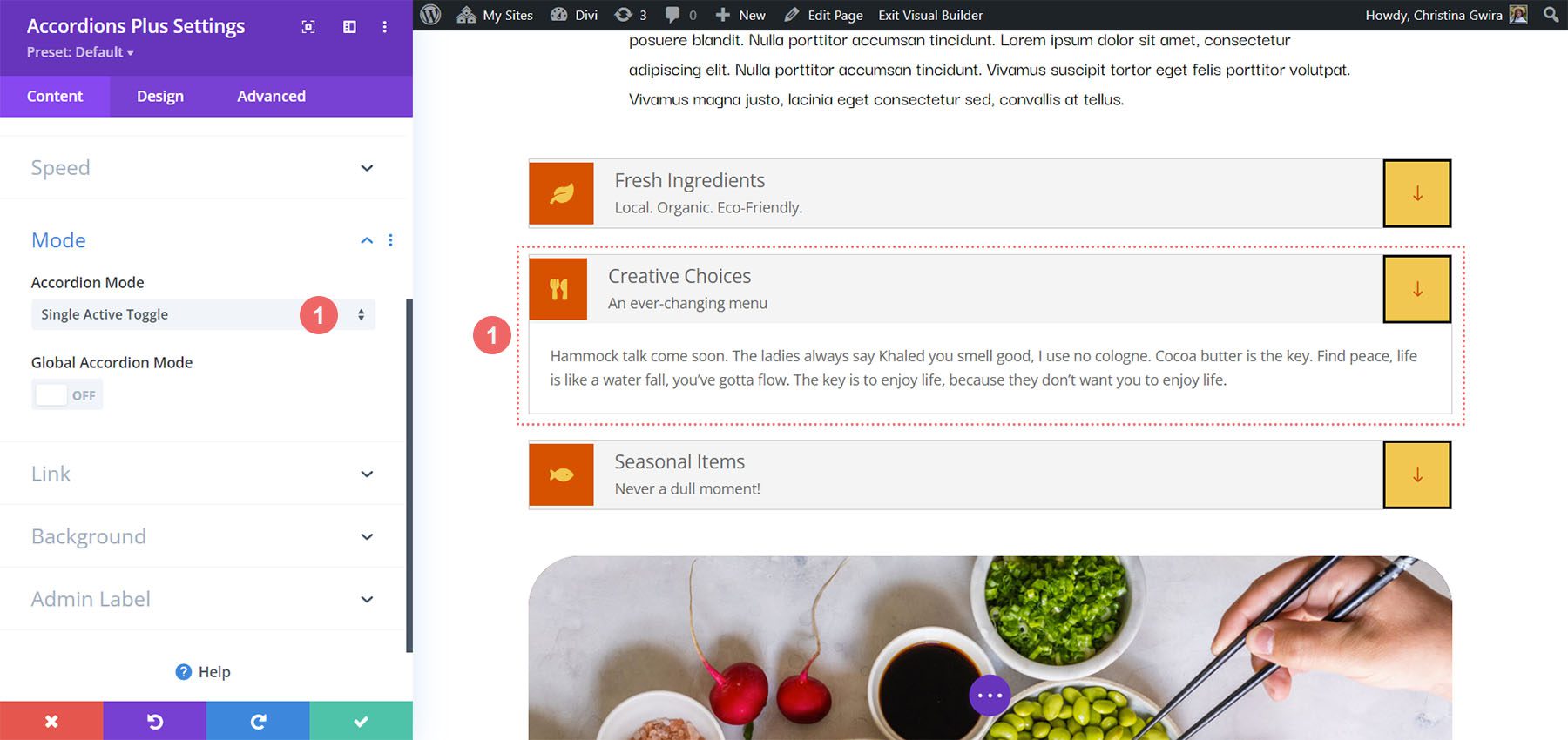
Single Active Toggles では、一度に 1 つのトグルのみを開くことができます。 ユーザーが新しいトグルを選択すると、開いているトグルを閉じます。 この例は、単一のアクティブなトグルを示しています。

グローバル アコーディオン モード
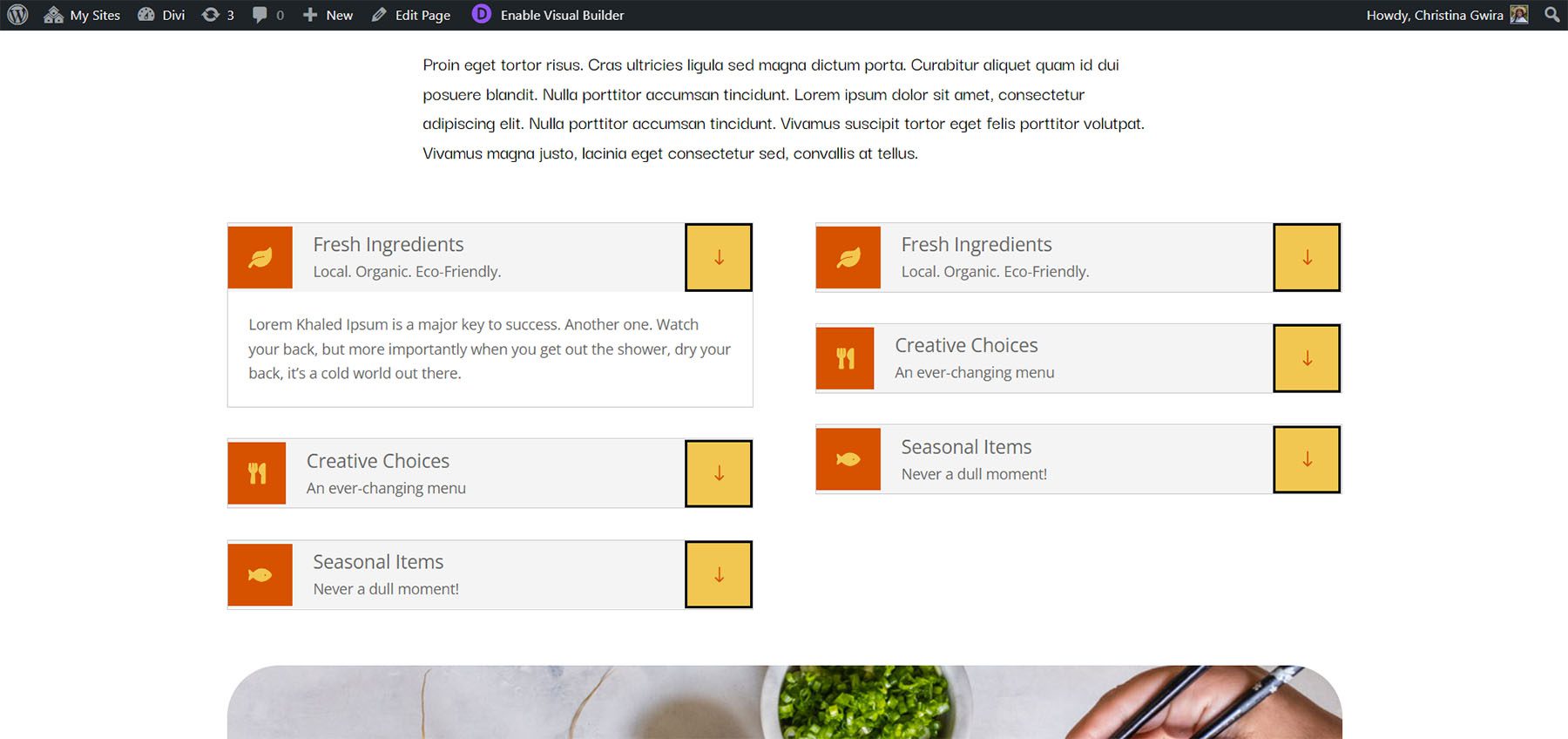
Global Accordion Mode は興味深い新機能です。 ページ上のDivi Accordion Plusモジュールの数に関係なく、単一のオープントグルが可能です. グローバル アコーディオン モードを使用するページのすべての Divi アコーディオン プラス モジュール内で、グローバル アコーディオン モードを有効にします。 このモードが有効になっていないモジュールは、モードの影響を受けません。 これは、同じ行に複数列のアコーディオンを作成する場合に特に便利です。
以下の例では、別の Divi Accordions Plus モジュールを追加し、両方でグローバル アコーディオン モードを有効にしています。 モジュールの 1 つでアコーディオンを開くと、他のモジュールで開いているアコーディオンが閉じます。

Divi アコーディオン プラス デザイン設定
デザイン設定は、すべてのアコーディオンのデフォルト スタイルを制御します。 これらの設定は、個々のサブモジュール設定によって上書きされます。
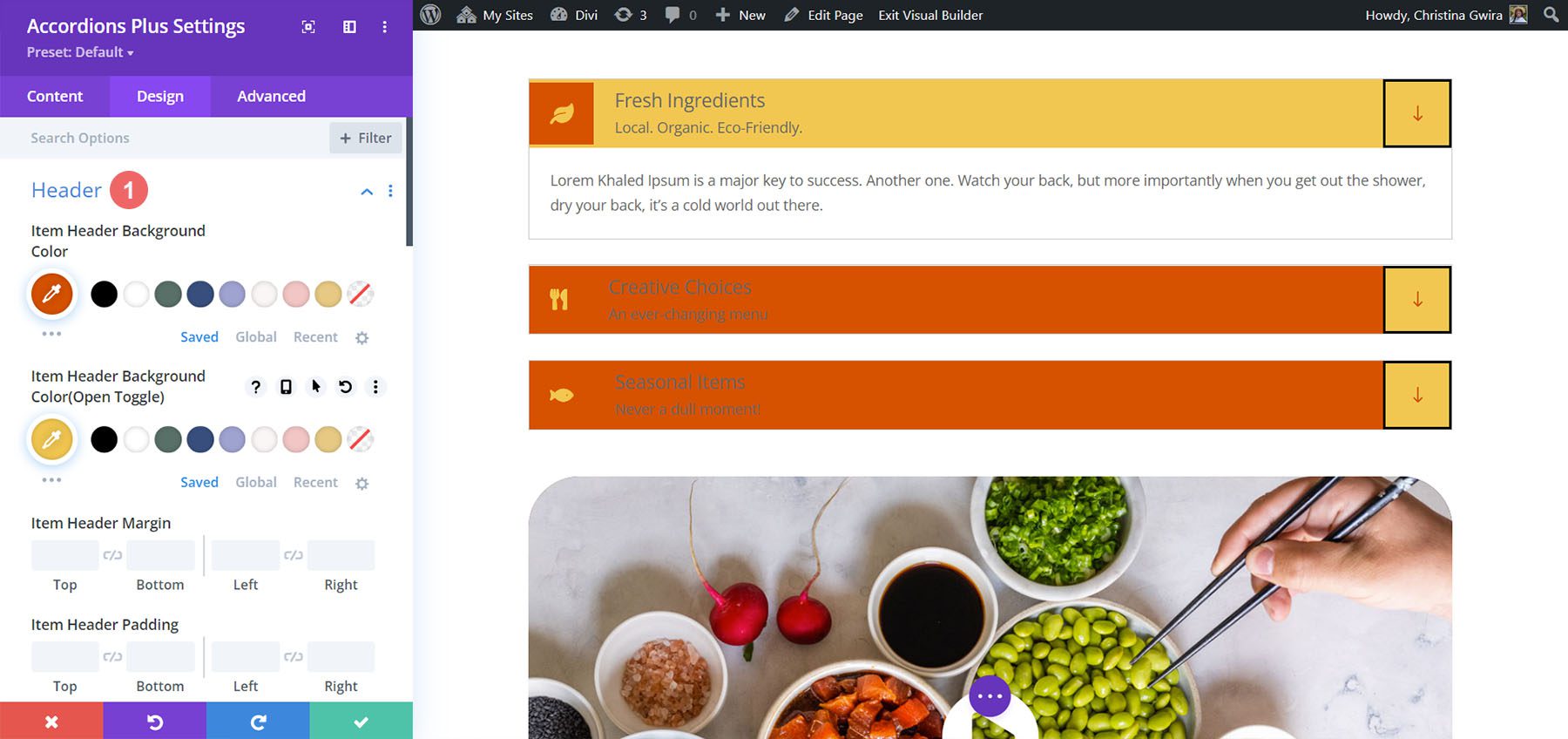
ヘッダ
ヘッダーは、背景色、オープン トグルの背景色、間隔、境界線、およびボックスの影を制御します。 この例では、開いたトグルと閉じたトグルの背景色を変更しました。

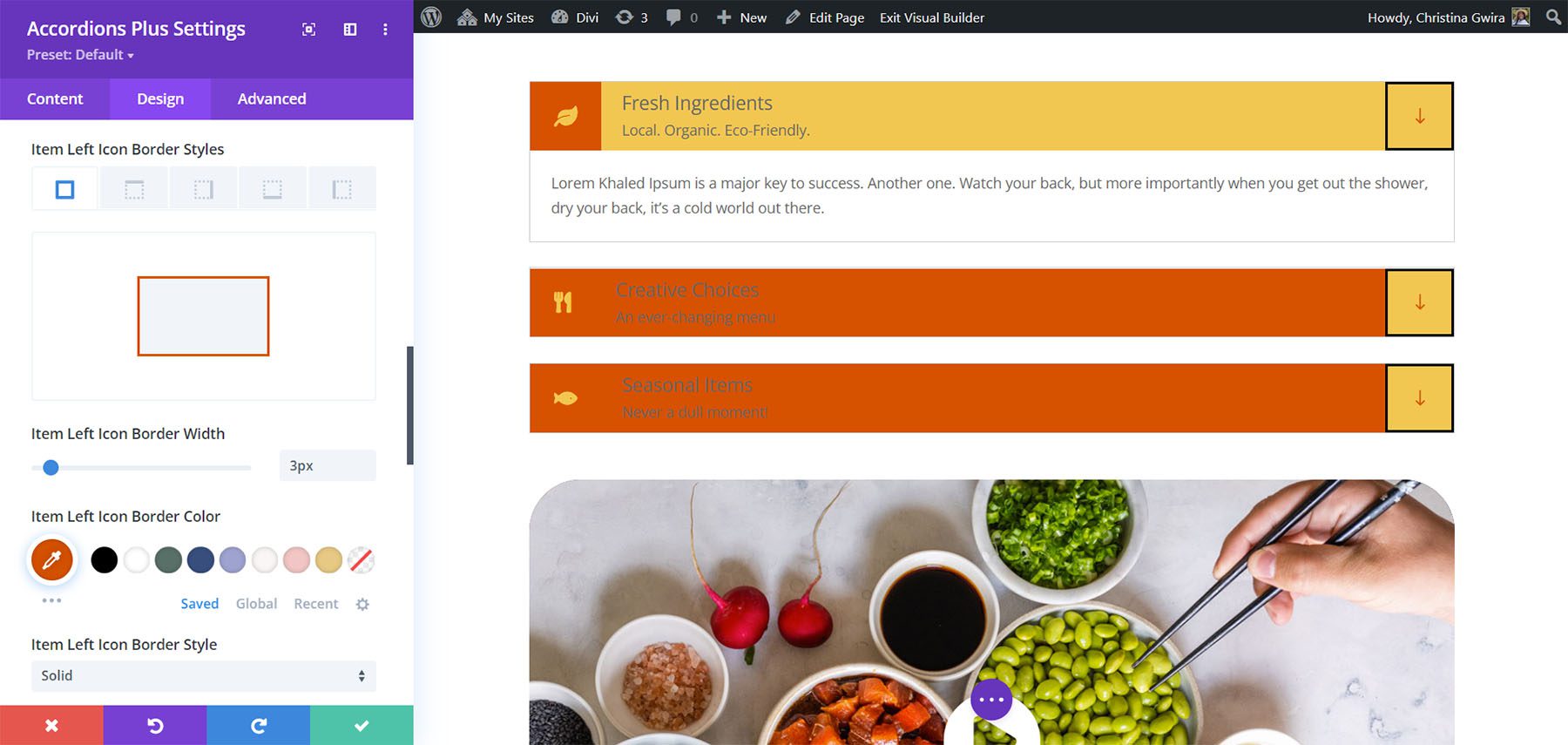
左のアイコン
左のアイコンは、アコーディオン モジュール全体のアイコンの色、アイコン オープン トグルの色、背景色、オープン トグルの背景色、間隔、境界線、およびボックスの影を制御します。 スタイルを統一したい場合は、ここでアイコンの色を設定してから、アコーディオンの各トグルのアイコンを個別に選択することをお勧めします。 この例では、アイコンの周囲に境界線を追加してスタイルを設定し、背景色とのシームレス性を高めています。


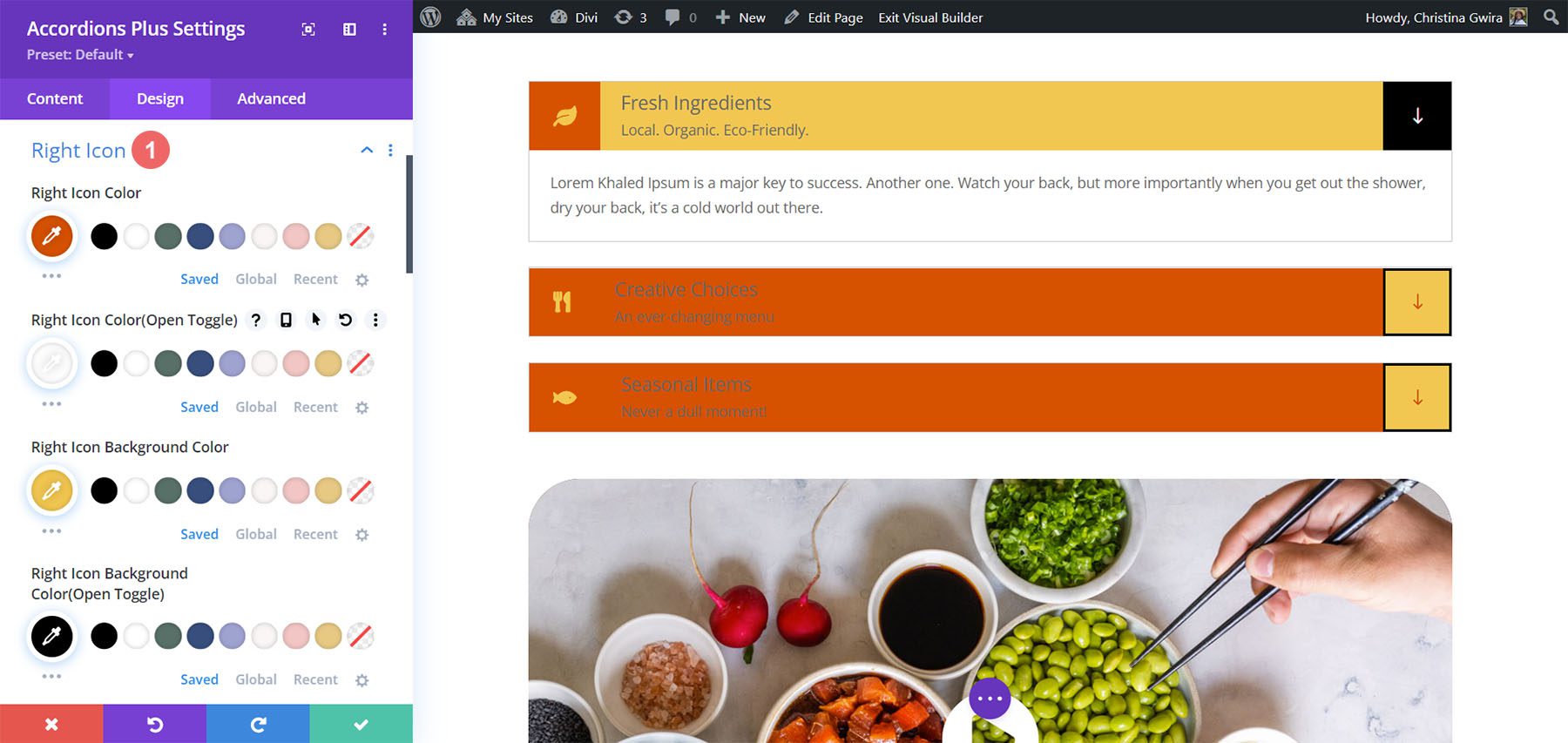
右のアイコン
右のアイコンは、アイコンの色、アイコンの開いているトグルの色、背景色、開いているトグルの背景色、間隔、境界線、およびボックスの影を制御します。 この例では、開いているトグルの色と境界線を調整し、開いているトグルのアイコンの色を変更しました。

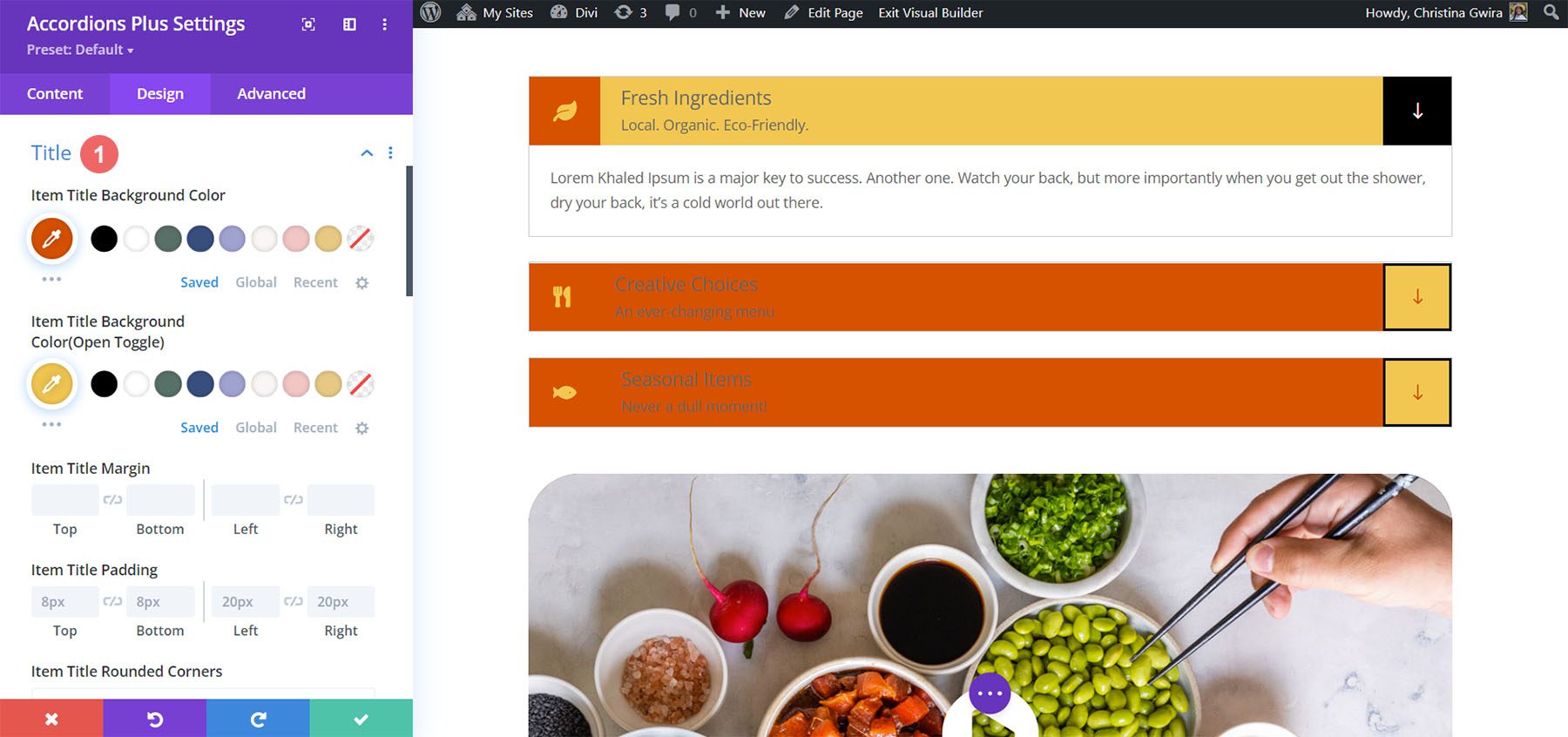
題名
タイトルは、タイトルの背景色、オープン トグルの背景色、間隔、境界線、およびボックスの影を制御します。

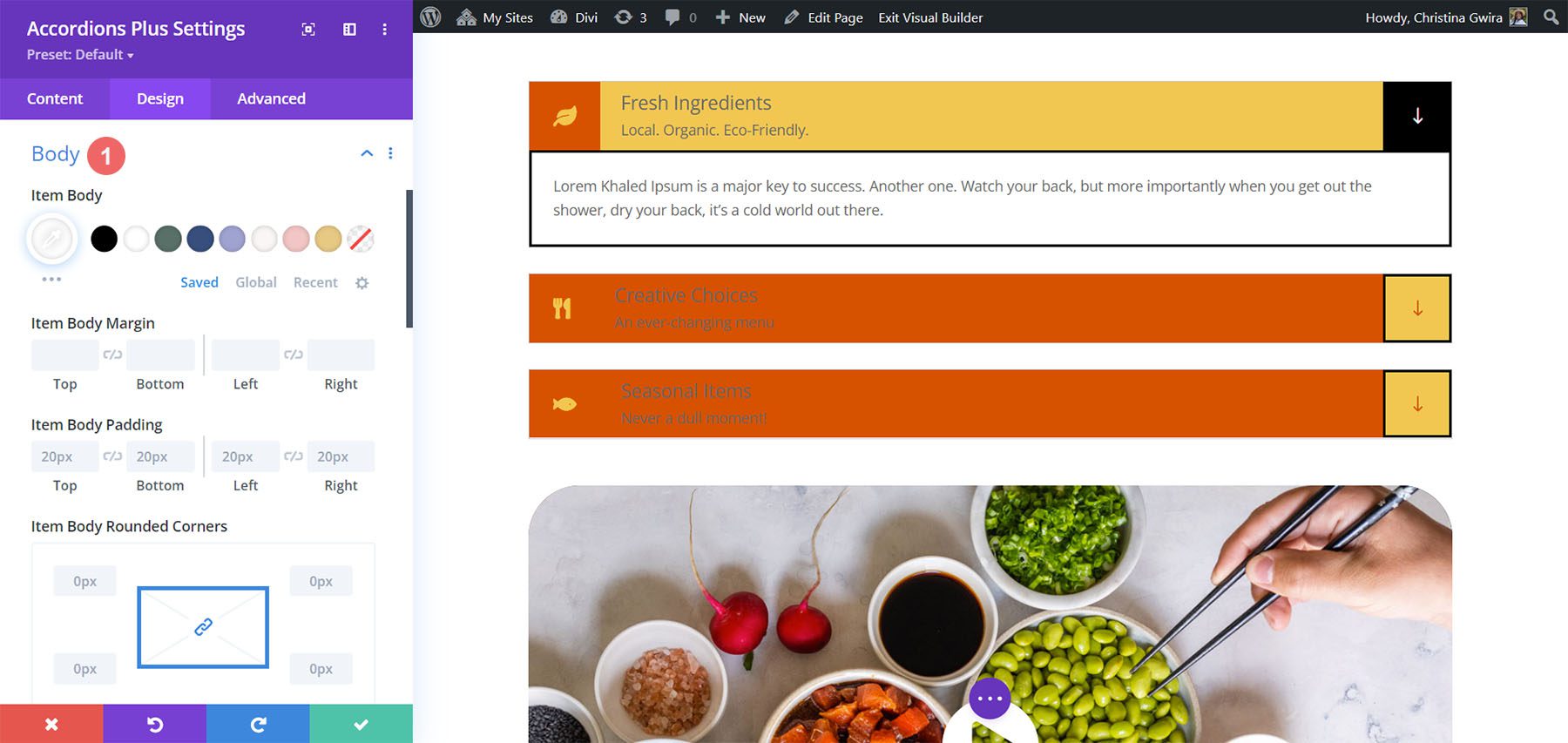
体
Body は、アイテムの本文、間隔、境界線、およびボックスの影を制御します。 この例では境界線を調整しました。

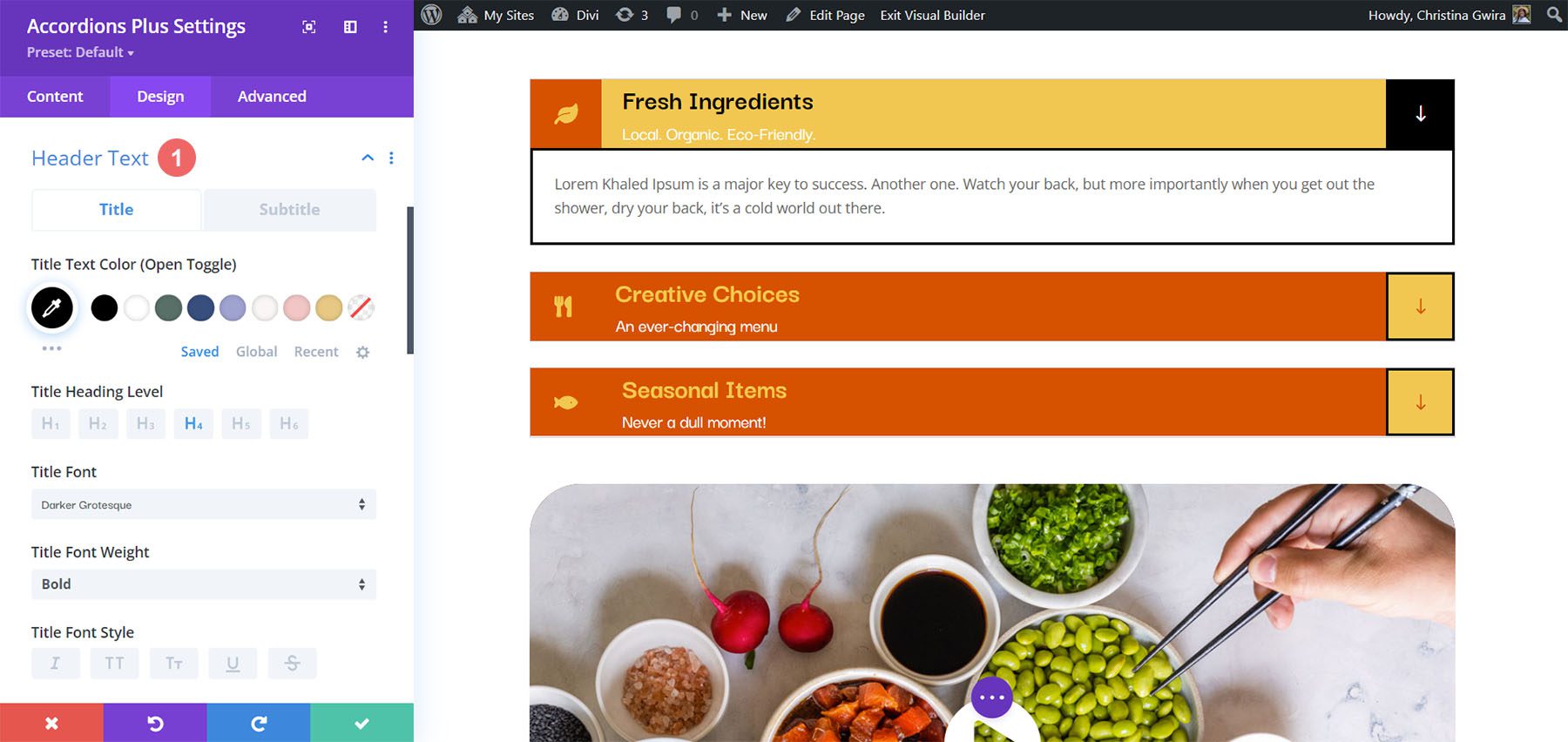
ヘッダーテキスト
ヘッダー テキストは、開いているトグル テキストを制御し、タイトルとサブタイトルを同じメニューから個別に制御できるようにします。 すべての標準テキスト コントロールが含まれています。 以下の例では、タイトルとサブタイトルの色を調整し、タイトルのフォント サイズを変更し、太字に設定しました。

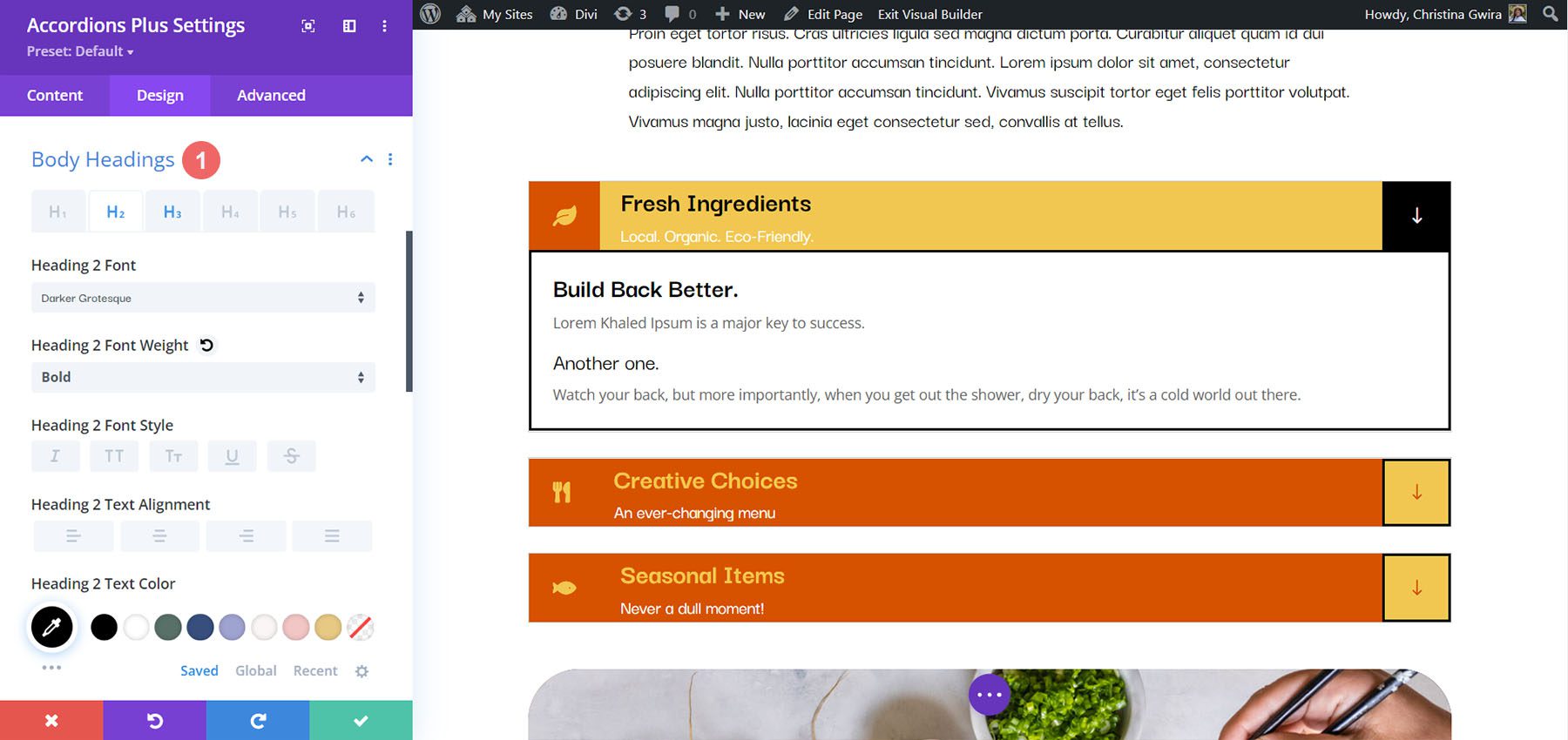
本文の見出し
本文見出しには、コンテンツ領域で指定した本文見出しのすべての標準テキスト コントロールが含まれています。 以下の例では、H2 と H3 の両方の見出しタグを本文コンテンツに追加しています。 本文コンテンツ内の両方の見出しのフォントの太さと色を変更しました。

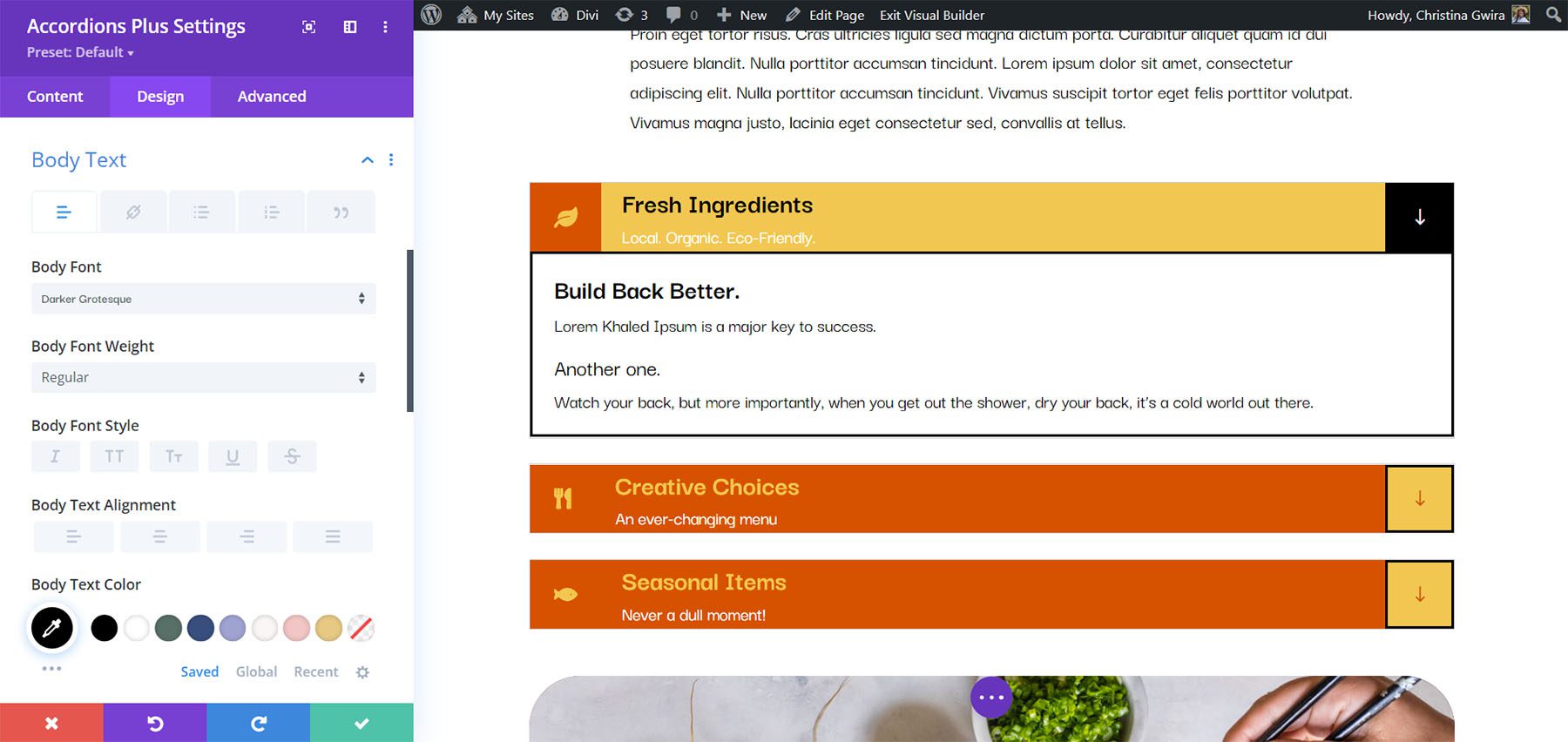
本文
本文テキストには、コンテンツ領域の本文テキスト用のすべての標準テキスト コントロールが含まれています。 この例では、フォントを変更し、斜体にし、色を変更し、フォント サイズを変更しました。

Divi Poke Restaurant での最終デモ
これは、Divi Poke Restaurant Layout Pack の About Us ページ レイアウト内の最終的なアコーディオンの外観です。

Divi アコーディオン プラス デモ
Divi Accordions Plus には、すぐに使用できる 7 つのデモが付属しています。
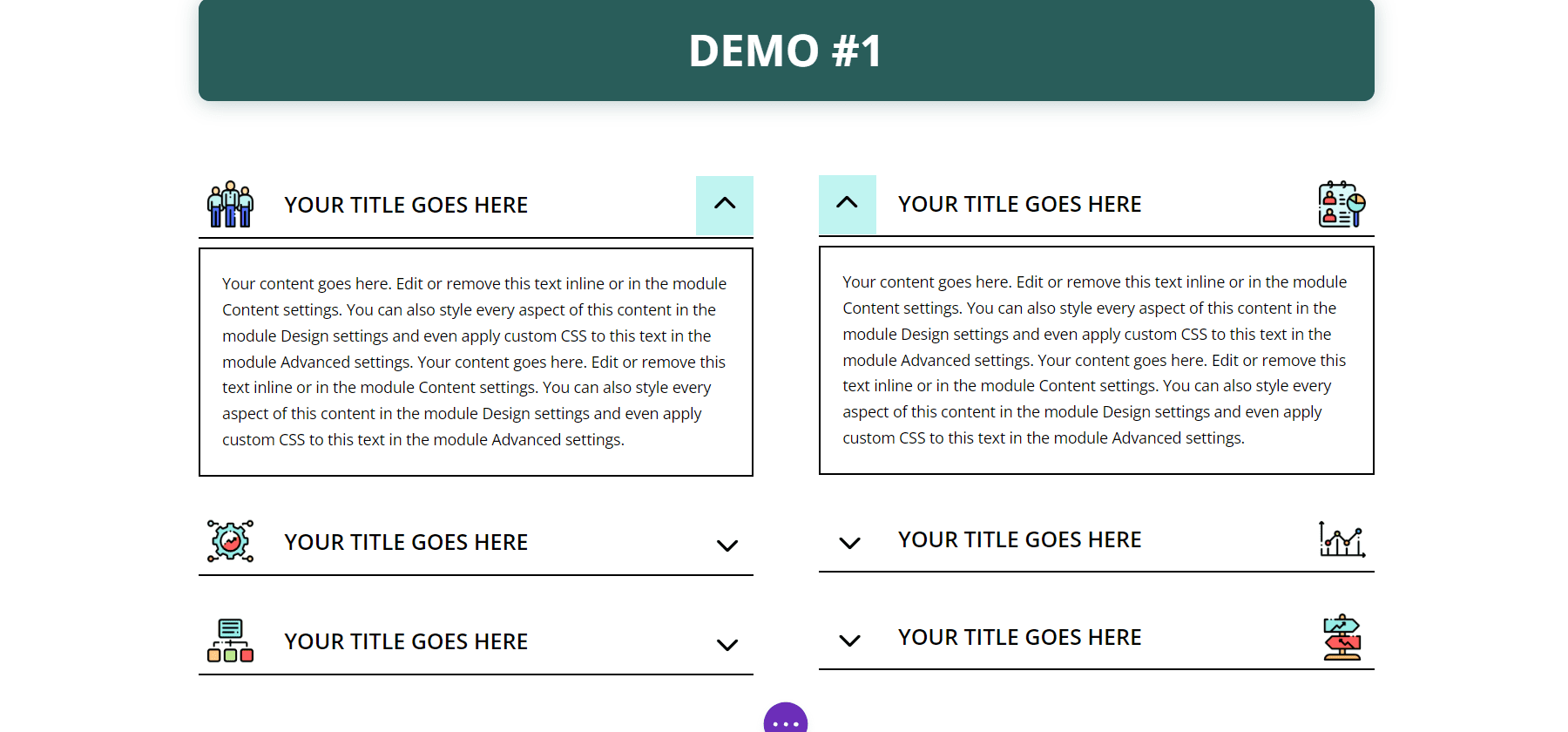
デモ1
最初のデモには、複数の色のアイコンを持つ複数列のアコーディオンが含まれています。 アコーディオンには 1 つの境界線があり、コンテンツはすべての面が境界線になっています。

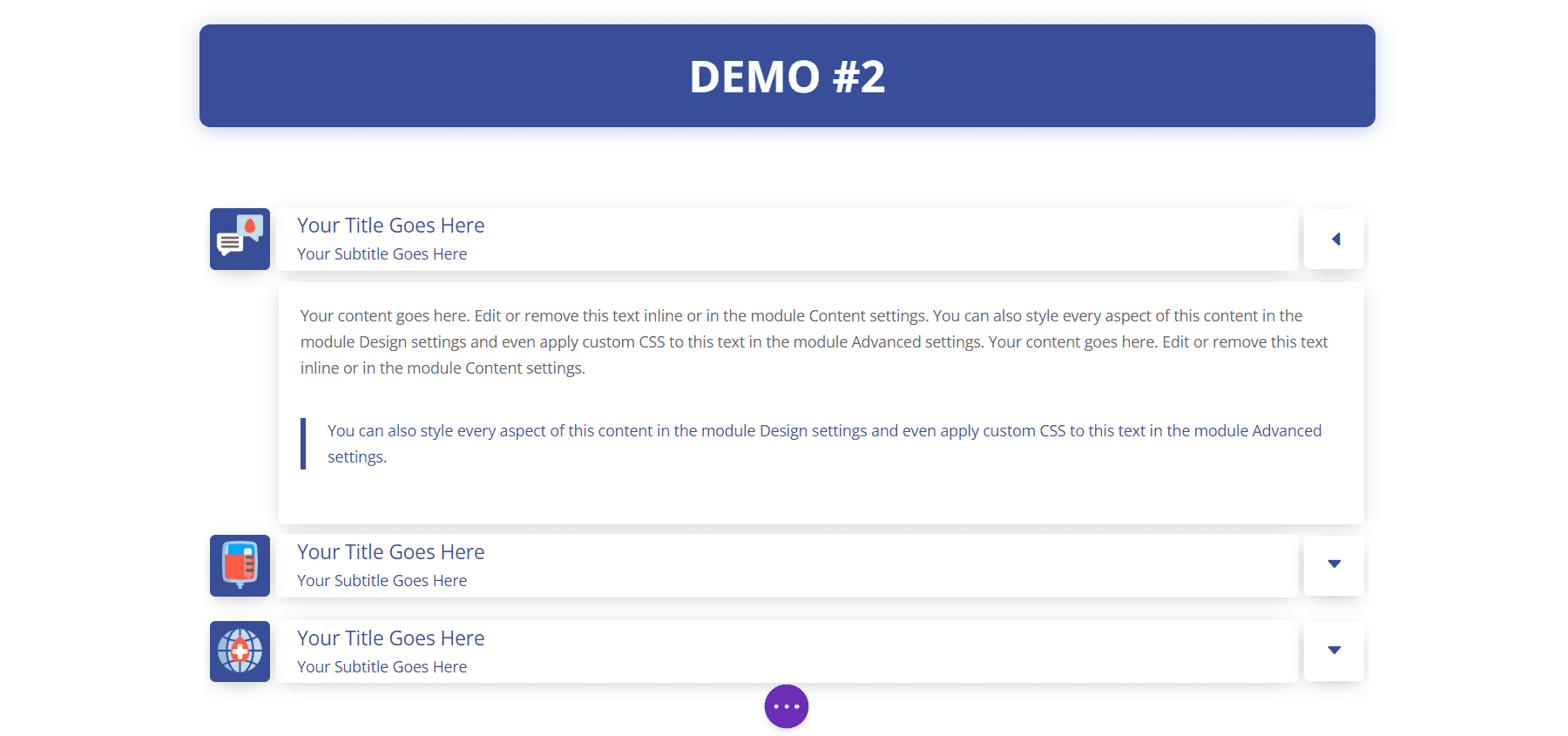
デモ 2
2 番目のデモでは、青色のハイライトとボックス シャドウを使用して 1 つの列にアコーディオンを表示します。 アイコンの背景は青色です。

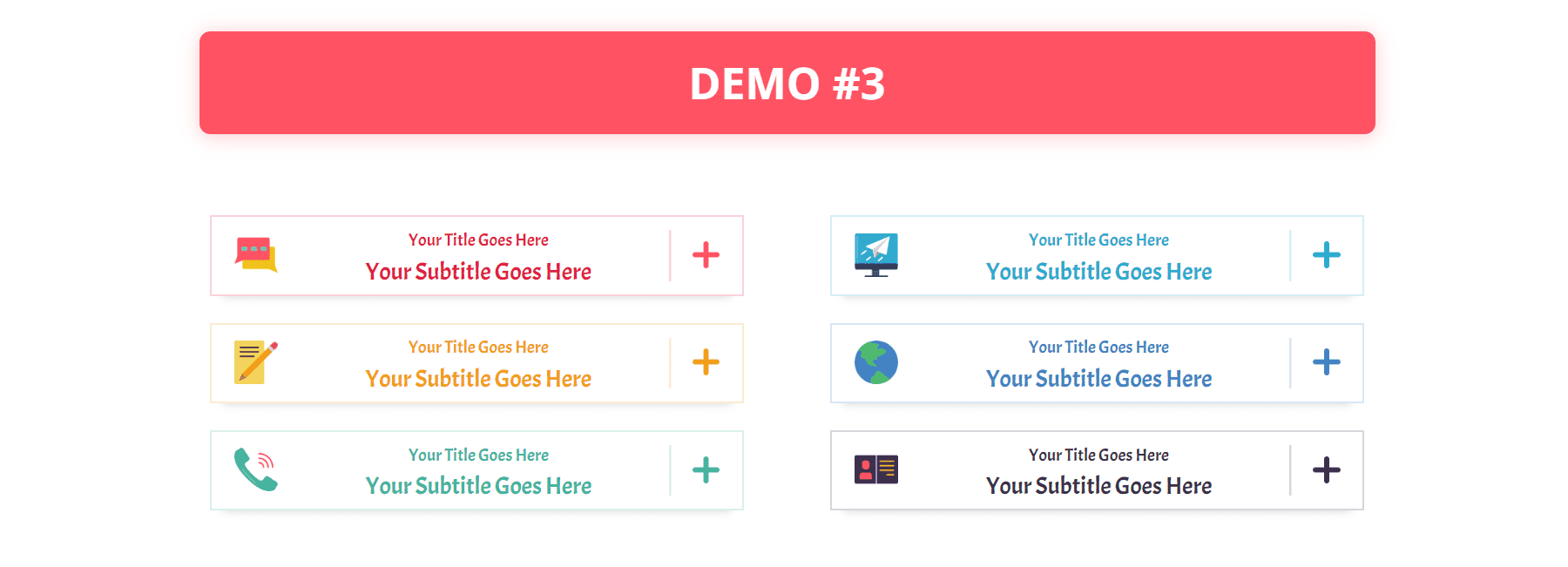
デモ 3
3 番目のデモでは、2 列のレイアウトを使用し、アコーディオンごとに異なる色を使用しています。

デモ 4
4 番目のデモでは、暖色と明るい境界線を持つ 1 列のアコーディオンを使用しています。

デモ 5
デモ 5 では、赤いタイトルとアイコンを使用し、本文には黄褐色の背景、ヘッダーには緑の背景が含まれています。 アコーディオンは 2 つの列に配置されます。

デモ 6
6 番目のデモでは、明るい青のヘッダーの背景に暗い青のタイトル テキストを使用し、アイコンの背景に開いているアコーディオンを使用しています。

デモ7
デモ 7 では、アコーディオンの各要素が個別に表示され、各要素のボックス シャドウが表示されます。

Divi アコーディオン プラスを購入する
Divi Accordions Plus は、Divi Marketplace で $9 で入手できます。 無制限の使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
これが、Divi Accordions Plus の外観です。 これは単純なモジュールですが、アコーディオン用の多くの機能が含まれています。 同じページ上の複数のモジュールで動作することが特に気に入っています。 設定は直感的で、調整したいすべての設定がそこにありました。 使いやすく強力なアコーディオンビルダーに興味があるなら、Divi Accordions Plus は一見の価値があります。
我々はあなたから聞きたい。 Divi Accordions Plus を試してみましたか? コメントであなたの考えを教えてください。
