WooCommerce ショップページをカスタマイズする方法 (コードなし)
公開: 2023-03-08WooCommerce ショップ ページをカスタマイズする方法をお探しですか? このステップバイステップ ガイドでは、ストアのショップ ページをカスタマイズするための 100% コードを使用しない 3 つの方法を学びます。
ストアのショップ ページ (カタログ ページとも呼ばれる) は、複数の商品を一覧表示するページです。 これは、(「メイン」ショップ ページの) すべての商品、または特定の商品カテゴリまたはタグを持つ商品である可能性があります。
より専門的に言えば、WooCommerce ストアの Products 投稿タイプのアーカイブ デザインです。
ショップページは、訪問者が商品をブラウジングして発見するのに役立つものであるため、正しく表示することが重要です。 この投稿では、その方法を説明します。
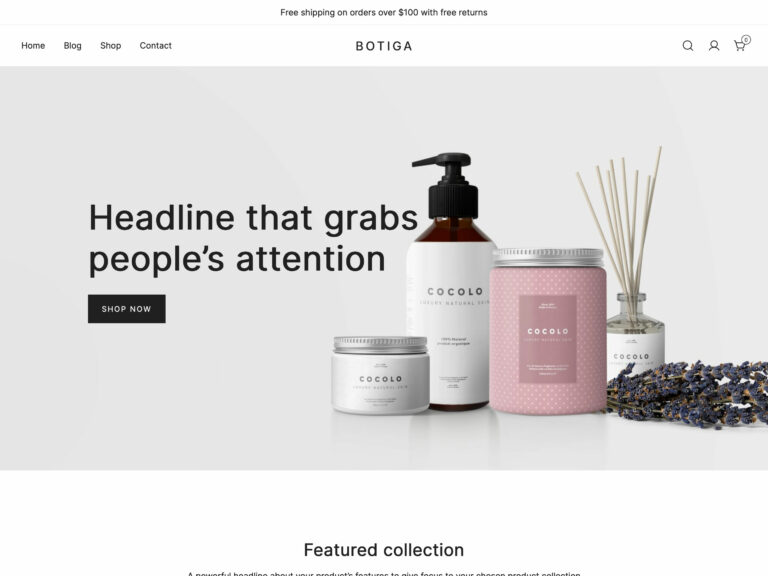
以下では、例として Botiga テーマを使用して、コードなしでWooCommerce ショップ ページをカスタマイズする3 つの異なる方法を学習します。
- ネイティブ WordPress テーマ カスタマイザーの組み込みオプション
- ネイティブの WordPress ブロック エディター
- Elementor ページ ビルダー プラグイン (この方法では、無料版の Elementor を使用できます)
注— WooCommerce ストアをまだ作成していない場合は、WooCommerce ストアの作成方法に関するガイドに進んでください。 作業中のストアができたら、ここに戻ってショップ ページのカスタマイズを開始してください。
目次
- WooCommerce ショップページのカスタマイズの簡単な紹介
- 方法 1 – WordPress カスタマイザーによるショップページのカスタマイズ
- 方法 2 – WordPress Block Editor を使用したショップページのカスタマイズ
- 方法 3 – Elementor プラグインを使用したショップ ページのカスタマイズ
- 結論: カスタム WooCommerce ショップ ページを今すぐ作成する
WooCommerce ショップページのカスタマイズの簡単な紹介
WooCommerce ショップ ページを完全にカスタマイズしたい場合は、柔軟性を提供するように構築された WooCommerce テーマを選択することをお勧めします。
このチュートリアルで学習する一般原則は、どの WooCommerce テーマにも適用できますが、いくつかの理由から Botiga テーマを使用します。
- WordPressカスタマイザーには詳細なオプションが含まれており、すべてを最初から設計する必要なく、ショップページをカスタマイズできます.
- すべてをゼロからデザインしたい場合、Botiga Pro には組み込みの機能があり、ネイティブの WordPress ブロック エディターまたは無料版の Elementor を使用してすべてをカスタマイズできます。

多くのカスタマイズオプションに加えて、Botiga は最速の WooCommerce テーマの 1 つでもあるため、他の分野でもストアを成功に導くことができます.
そうは言っても、別の WooCommerce テーマを使用している場合でも、このチュートリアルは役に立ちます。
たとえば、ほとんどの WooCommerce テーマでは、カスタマイザーで少なくともいくつかのオプションが提供されます。
同様に、紹介する一般的な Elementor メソッドは、どのテーマでも機能します。 唯一の違いは、Botiga を使用していない場合は Elementor Pro を購入する必要があることですが、Botiga では無料版の Elementor を使用してすべてを実行できます。
Botiga について詳しく知りたい場合は、Botiga テーマ ページにアクセスしてください。
方法 1 – WordPress カスタマイザーによるショップページのカスタマイズ
ほとんどの人にとって、WooCommerce ショップ ページを編集する最も簡単な方法は、WordPress カスタマイザーでテーマのオプションを使用することです。
Botiga を使用すると、ストアのショップ ページのレイアウト、スタイル、およびコンテンツをカスタマイズするのに役立つ一連の詳細なオプションを利用できます。
別のテーマではそれほど多くのオプションが提供されない場合がありますが、カスタマイザーで少なくともいくつかを見つけることができるはずです.
Botiga テーマのオプションを使用して WooCommerce ショップ ページをカスタマイズする方法は次のとおりです。
1. ショップページに何を表示するかを選択する
まず始めに、ショップページに表示するコンテンツを選択します。 デフォルトでは商品のみが表示されますが、Botiga にはカテゴリも表示するオプションがあります。
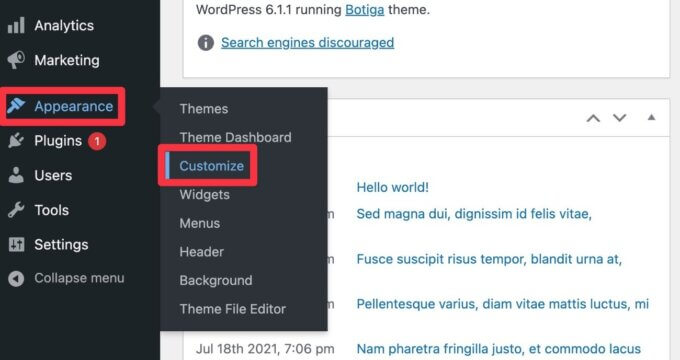
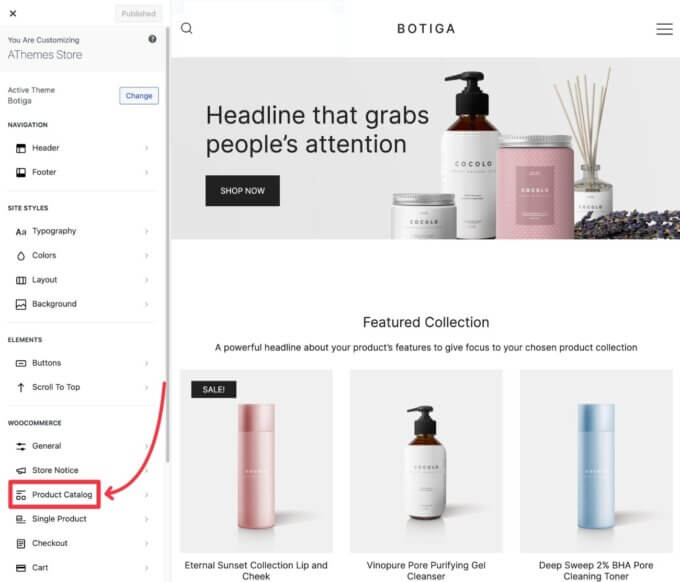
これらの設定にアクセスするには、WordPress ダッシュボードの[外観] → [カスタマイズ]に移動して、WordPress カスタマイザーを開きます。

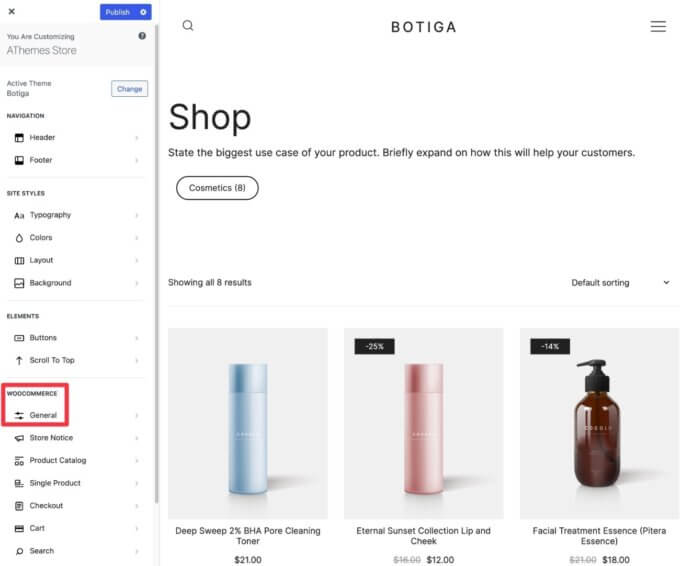
次に、 WooCommerceでGeneralを選択します。

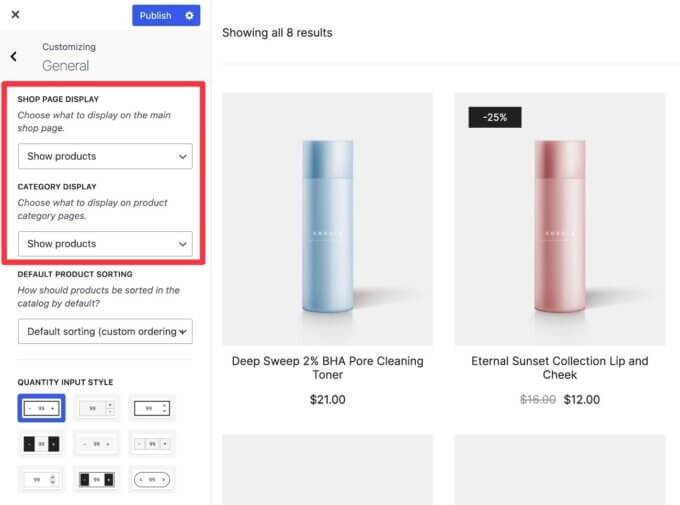
ここで、 [ショップ ページの表示]ドロップダウンを使用して、商品のみ、カテゴリのみ、またはその両方を表示するかどうかを選択します。
カテゴリ表示ドロップダウンを使用して、カテゴリ アーカイブ ページに同様の選択を行うこともできます。 この場合、サブカテゴリを表示するかどうかを選択しています。

2. WordPress カスタマイザーでショップページ設定を開きます
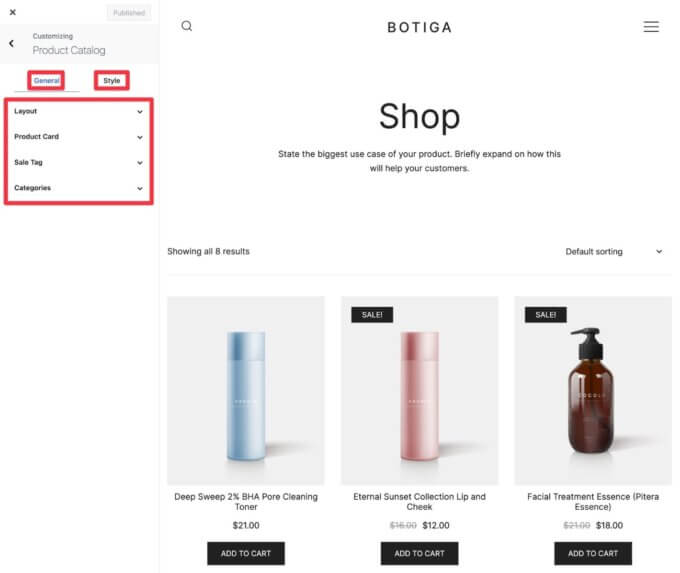
次に、カスタマイザーのメイン メニュー リストに戻り、商品カタログオプションを選択して、ショップ ページをより完全にカスタマイズします。

サイドバーに一連のオプションが表示され、[全般]と[スタイル] の2 つのタブに分かれています。
- 一般– ショップ ページの要素のレイアウトとコンテンツを管理します。
- スタイル– 色やフォントの変更、枠線の追加など、ショップ ページの要素のデザインを調整します。

3. 一般的なレイアウトをカスタマイズする
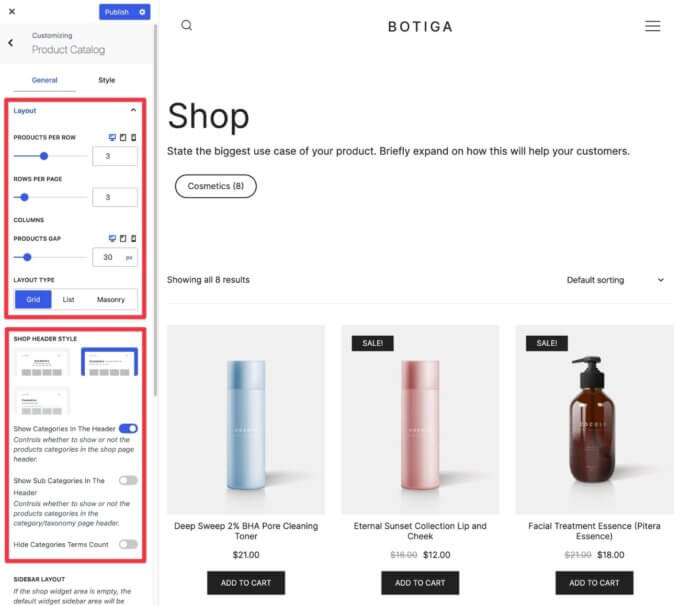
まず、レイアウト設定を展開して、ショップページの一般的なレイアウトを調整します。
まず、次の 3 つの一般的なオプションを提供するレイアウト タイプを選択します。
- グリッド
- リスト
- 石積み
使用する行と列の数など、一般的なレイアウト オプションを制御することもできます。
その下で、ショップページで使用するヘッダー スタイルと、商品カテゴリを表示するかどうかなど、ヘッダーに含めるコンテンツを選択できます。

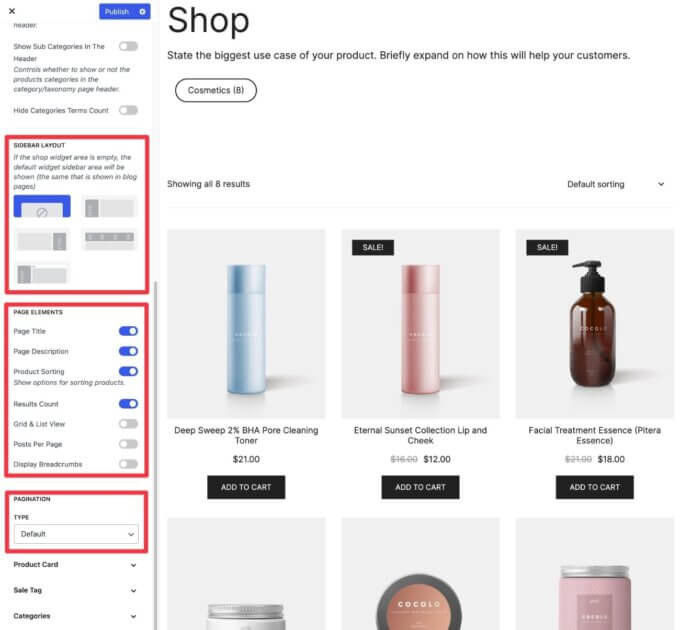
カスタマイザー メニューのさらに下には、サイドバーのレイアウト、ページ要素、ページネーションを制御するオプションがあります。
- サイドバーのレイアウト– 垂直または水平のサイドバーを追加できます。 その後、ウィジェットを使用してサイドバーのコンテンツを制御できます。 これは、製品フィルターを追加して、訪問者が製品を閲覧できるようにするのに非常に役立ちます.
- ページ要素- ページ上のさまざまな要素を表示/非表示にできます。
- ページネーション– 通常のページネーション、無限スクロール、またはページをリロードせずに新製品をロードする Ajax を利用した「さらに読み込む」ボタンを使用できます。

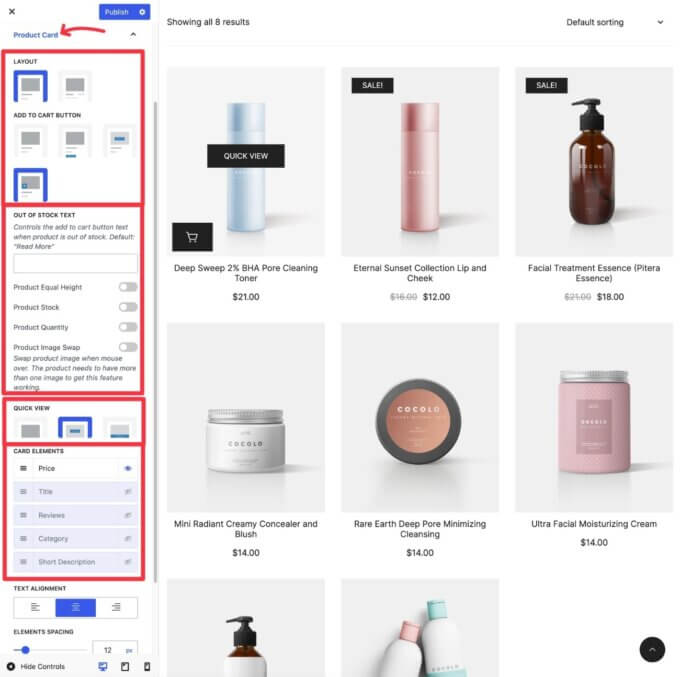
4. 商品カードをカスタマイズする
次に、商品カードセクションを開いて、個々の商品がショップ ページにどのように表示されるかをカスタマイズできます。
まず、さまざまなカード レイアウトとカートに追加するボタンの配置を選択できます。
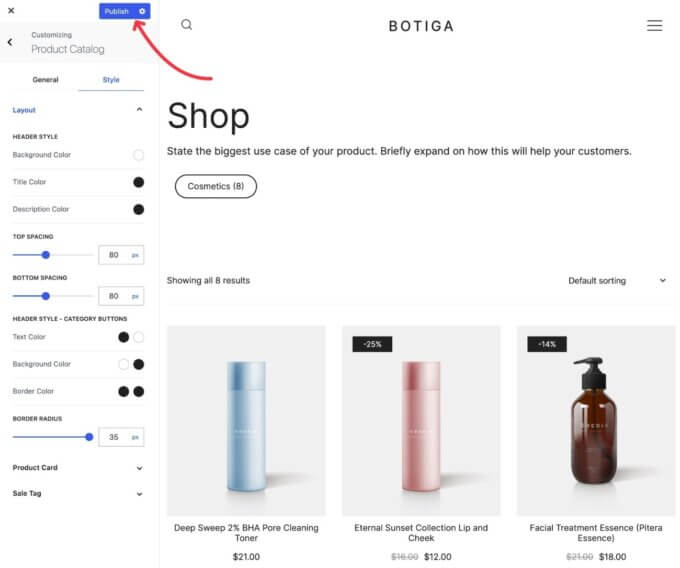
たとえば、下のスクリーンショットでは、カートに追加ボタンを移動して、左下隅の製品画像の上に浮かんでいることがわかります。
設定のさらに下では、その他の重要な選択を行うことができます。
- 製品のクイック ビューの動作をカスタマイズまたは無効にします。
- 特定のコンテンツ要素を有効/無効にします。たとえば、ショップ ページにレビュー数を表示するかどうかなどです。
- 配置と間隔を調整します。

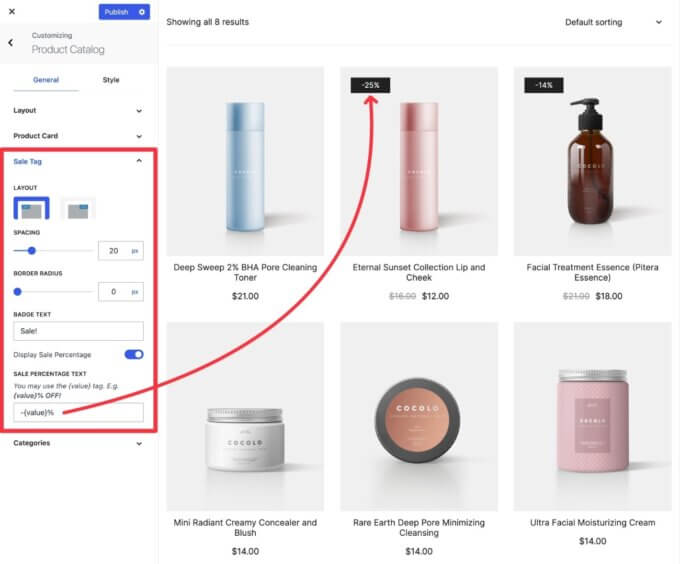
5. 販売タグとカテゴリをカスタマイズする
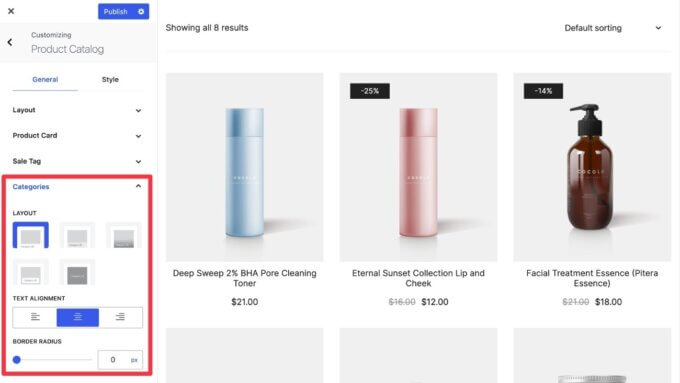
次に、販売タグとカテゴリセクションを展開して、ショップ ページのこれらの領域を構成できます。
セール タグの設定では、セール バッジの配置とテキストを制御できます。 代わりに販売率を表示するオプションもあり、各製品に適切な割引が動的に挿入されます.

このガイドのステップ 1 でカテゴリを表示することを選択した場合、カテゴリ設定を使用してカテゴリ カードのレイアウトを制御できます。

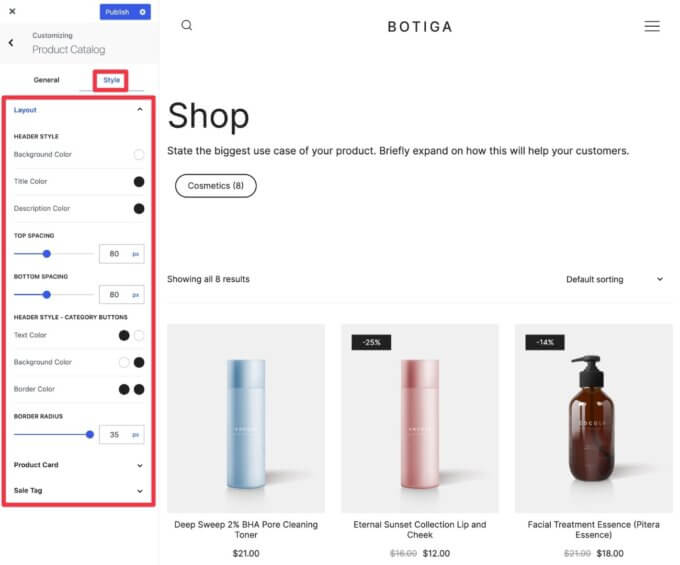
6. 必要に応じてスタイル オプションを調整する
ショップ ページのレイアウトとコンテンツに満足したら、 [スタイル]タブに移動して、必要に応じてすべてのスタイルを調整できます。
ここでも、色の変更、フォントの調整、枠線の追加などを行うことができます。
ここでは何も変更する必要はありません。 ただし、微調整を行いたい場合は、探索するのに適した領域です.

7. その他のカスタマイザー オプションを調べる
カスタマイザーの専用の製品カタログ エリアに加えて、Botiga は、ショップ ページに影響を与える可能性のある他のオプションもいくつか提供しています。
たとえば、 [ボタン]設定を開いて、カートに追加ボタンとクイック ビュー ボタン (およびサイトの他のすべてのボタン) の色を調整できます。
変更したい特定の詳細がある場合は、これらの他のオプションを検討する価値があります。 しかし、ショップページの見た目が気に入っている場合は、これ以上深く掘り下げる必要はありません。
8. ショップページのレイアウトを公開する
ショップページの外観に満足したら、あとは[公開]ボタンをクリックしてストアで公開するだけです。

方法 2 – WordPress Block Editor を使用したショップページのカスタマイズ
WooCommerce でカスタム ショップ ページを作成する場合、ほとんどのストアでは、Botiga の組み込みカスタマイザー オプションが十分な柔軟性を提供します。

ただし、真のカスタム デザインを最初から作成したい場合もあります。
コードなしでこれを実現するには、Botiga Pro のTemplates Builder機能を使用して、ネイティブの WordPress ブロック エディターまたは Elementor (無料版でも) を使用してショップ ページをカスタマイズできます。
このセクションでは、ブロック エディターでどのように機能するかを説明します。 次に、次のセクションで Elementor とどのように連携するかを示します。 Elementor を使用することがわかっている場合は、このリンクをクリックしてそのセクションにスキップしてください。
1. Botiga Pro Template Builder モジュールを有効にします
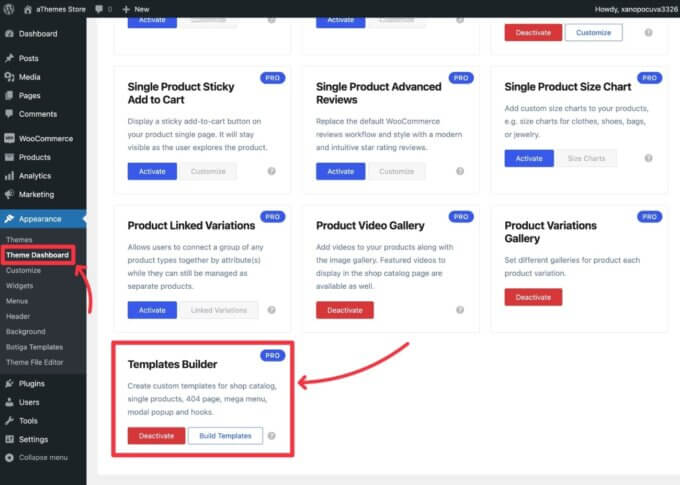
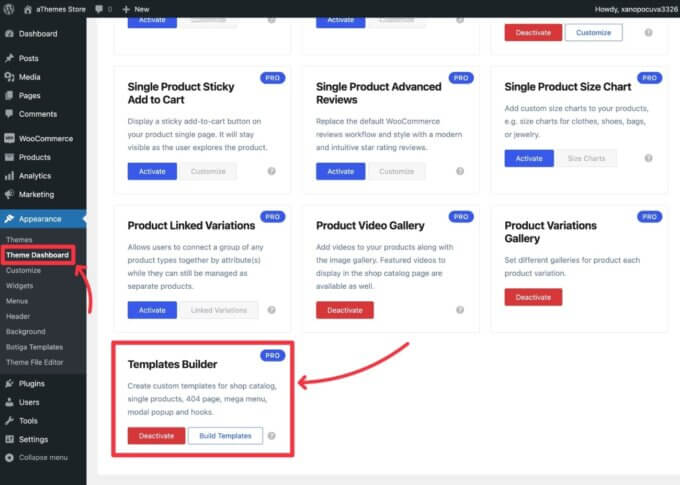
テンプレート ビルダーを有効にするには、 [外観] → [テーマ ダッシュボード] → [テーマ機能]に移動します。
次に、下にスクロールしてTemplates Builderモジュールを有効にします。
このモジュールを有効にするには、Botiga Pro が必要です。まだ持っていない場合は、ここをクリックして購入できます。

2. 新しいショップページのレイアウトを作成する
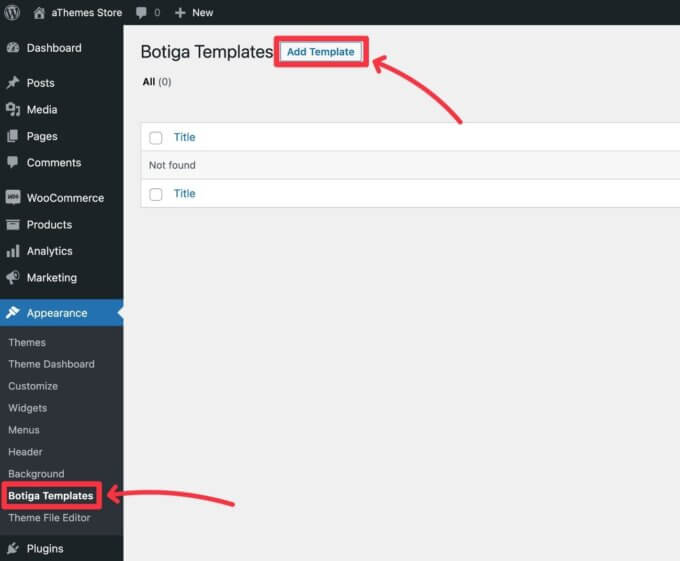
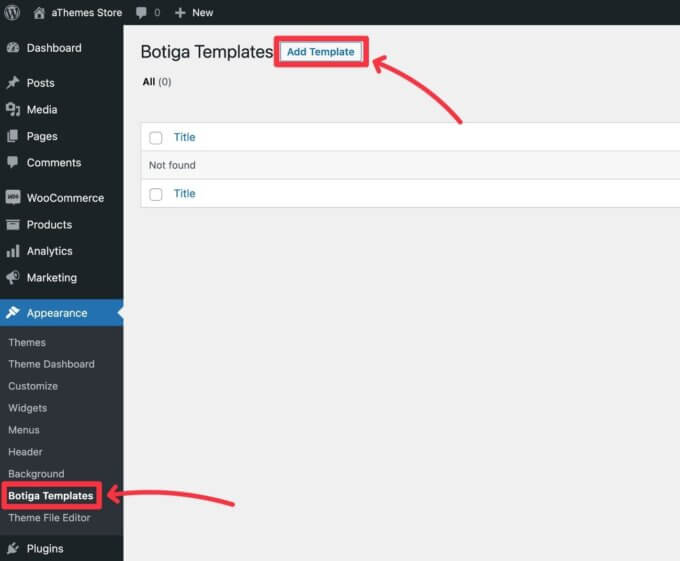
次に、外観 → Botiga テンプレート → テンプレートの追加に移動して、新しいショップページのテンプレートを作成します。

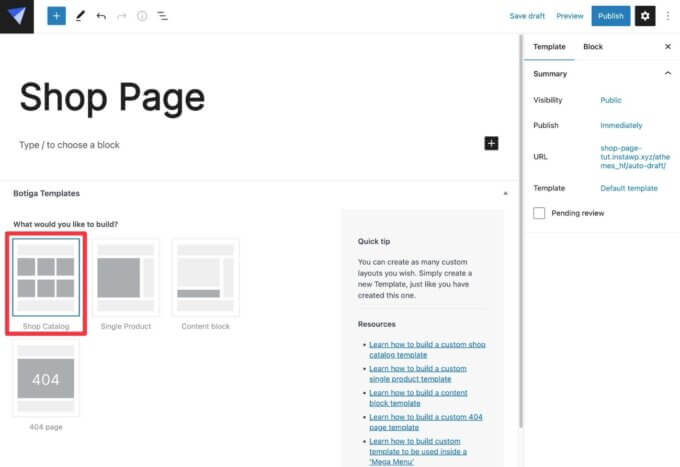
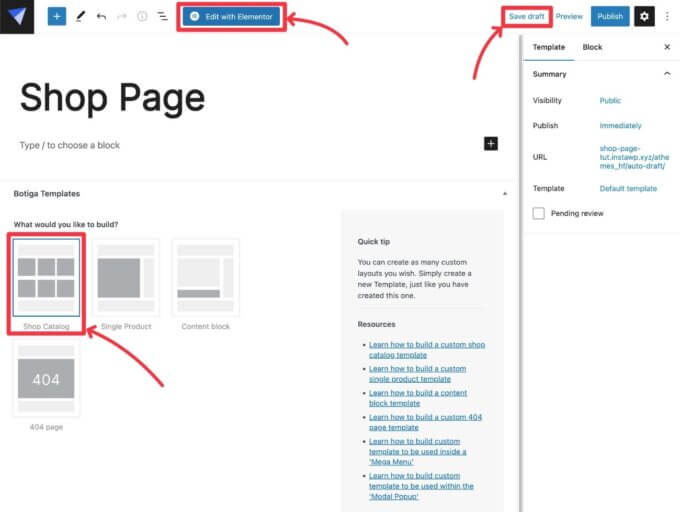
テンプレート インターフェイスで名前を付け (例: 「ショップ ページ」)、テンプレート タイプとして[ショップ カタログ]を選択します。

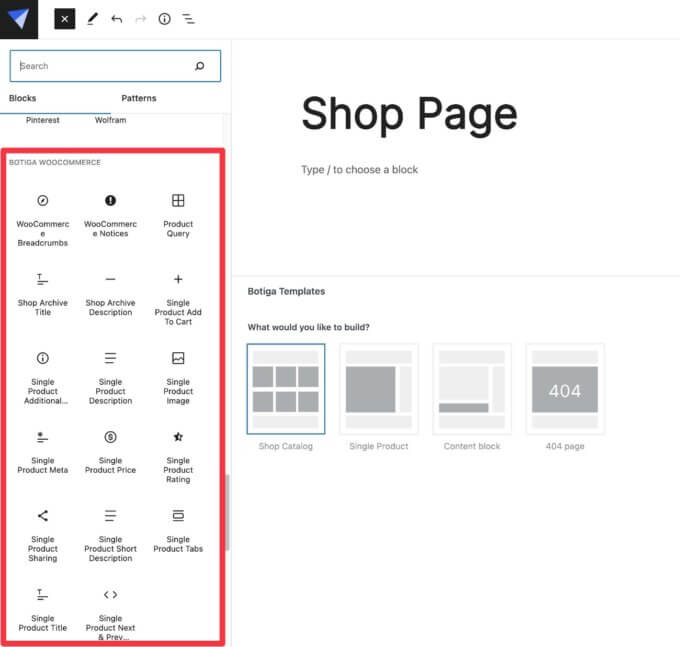
3. ブロックを使ってショップページをデザインする
これで、エディターを使用して、ブロックを使用してショップ ページのレイアウトをデザインできます。
既存の WordPress ブロック (または他のプラグインのブロック) を使用できます。
Botiga はまた、ショップ アーカイブの詳細や製品の詳細などの重要な動的コンテンツ用に独自の WooCommerce ブロックを多数追加しています。
特定のタイプの製品を実際にリストするには、 Product Queryブロックを使用できます。

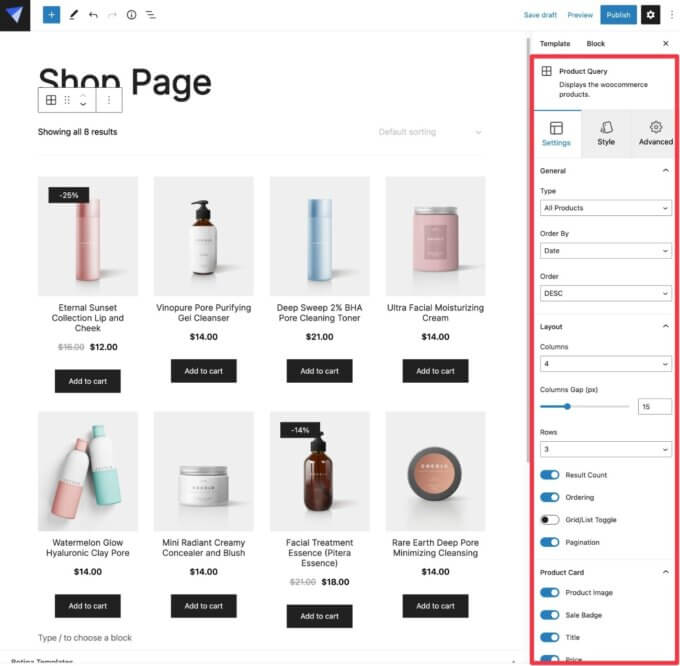
最初に、 Product Queryブロックを追加すると、製品のグリッドが表示されます。
次に、ブロックの設定を使用して、さまざまなタイプの製品をフィルタリングしたり、レイアウトをカスタマイズしたり、製品カードを調整したり、スタイルを変更したりできます.

より詳細な外観については、こちらのビデオもご覧ください。
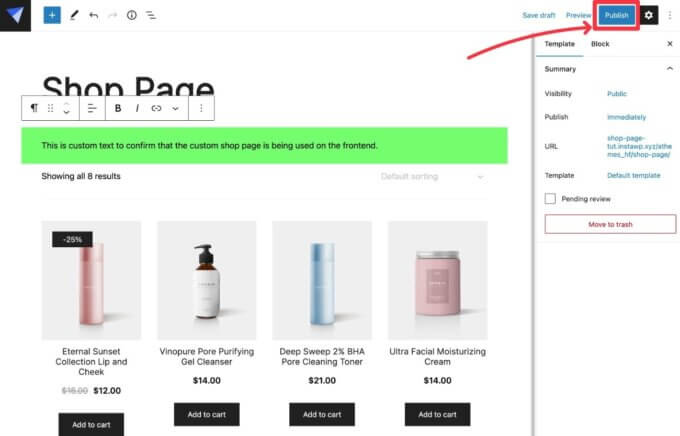
4. テンプレートを公開する
ショップページのデザインに満足したら、 [公開]ボタンをクリックするだけです。

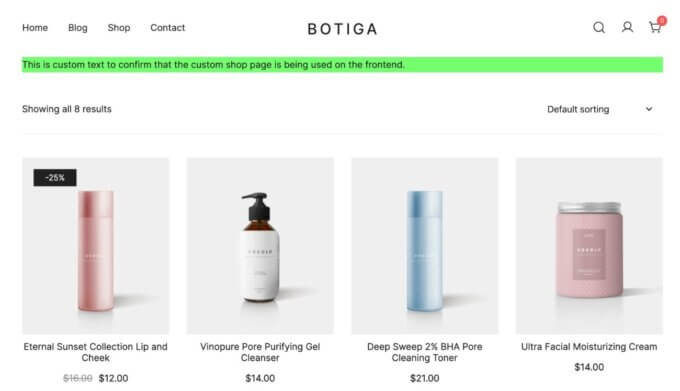
フロントエンドでストアのショップ ページを開くと、カスタム ショップ ページ テンプレートが表示されます。

方法 3 – Elementor プラグインを使用したショップ ページのカスタマイズ
ブロックエディターの代わりに Elementor を使用したい場合は、同様のアプローチに従って WooCommerce ショップページをカスタマイズすることもできます.
通常、ストアのショップページをカスタマイズするには Elementor Pro が必要です。 ただし、Botiga Pro では、無料版の Elementor を使用してショップ ページを完全にカスタマイズできます。
これを実現できるのは、Botiga Pro が独自のカスタム Elementor ウィジェットを追加して、ストア ページをセットアップできるようにするためです。
そうは言っても、Botiga Pro は Elementor Pro と完全に互換性があります。 そのため、すでに Elementor Pro ライセンスをお持ちの場合でも、それが追加する追加のデザイン機能をすべて利用できます.
Elementor と Botiga で WooCommerce ショップページを編集する方法は次のとおりです。
1. Botiga Pro Template Builder モジュールを有効にします
テンプレート ビルダーを有効にするには、 [外観] → [テーマ ダッシュボード] → [テーマ機能]に移動します。
次に、下にスクロールしてTemplates Builderモジュールを有効にします。
このモジュールを有効にするには、Botiga Pro が必要です。まだ持っていない場合は、ここをクリックして購入できます。

2. 新しいショップページのレイアウトを作成し、Elementor を起動します
次に、外観 → Botiga テンプレート → テンプレートの追加に移動して、新しいショップページのテンプレートを作成します。

テンプレート インターフェイス:
- 「Shop Page」などの内部名を付けます。
- テンプレートの種類としてショップ カタログを選択します。
- [下書きを保存]ボタンをクリックして、データベースに保存します (これは、Elementor を使用する場合に役立ちます)。
それが完了したら、 [Elementor で編集]ボタンをクリックして、Elementor インターフェイスを起動できます。

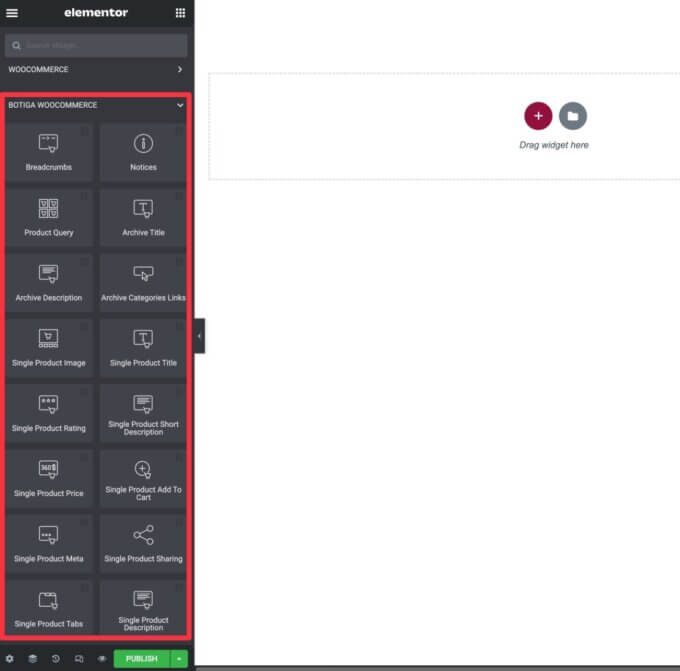
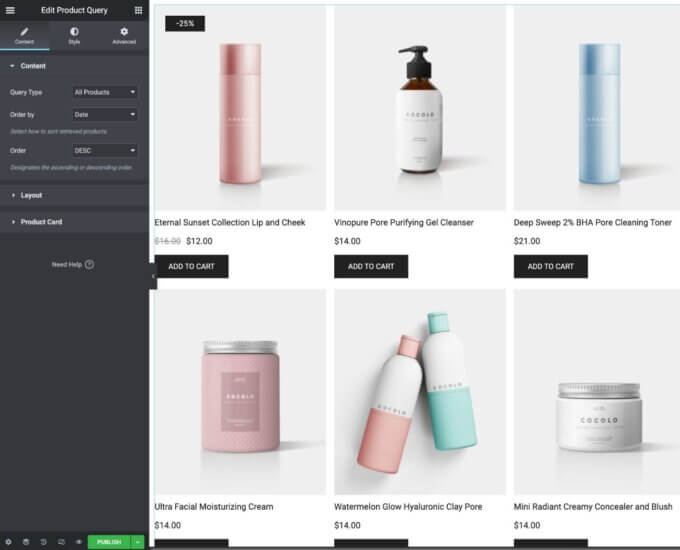
3. Botiga ウィジェットを使用してショップページのデザインを作成する
これで、通常の Elementor インターフェイスを使用してショップ ページをデザインできます。
無料版の Elementor でデザインをセットアップできるように、Botiga はBotiga WooCommerceセクションに多数の独自のウィジェットを追加しています。
ショップ ページの場合、最も重要なウィジェットは商品クエリウィジェットです。これにより、商品の一部またはすべてのリストを表示できます。
アーカイブ タイトル、アーカイブの説明、およびその他のアーカイブ ラベル付きウィジェットなど、他の便利なウィジェットもあります。

商品クエリウィジェットの設定では、表示する商品の選択、レイアウトのカスタマイズ、商品カードの変更などを行うことができます。
Elementor が提供する通常のスタイルと高度なオプションをすべて利用することもできます。

Botiga WooCommerce ウィジェットを使用してショップ ページをデザインするだけでなく、サードパーティの Elementor アドオンのウィジェットを含む、他の Elementor ウィジェットも自由に使用できます。
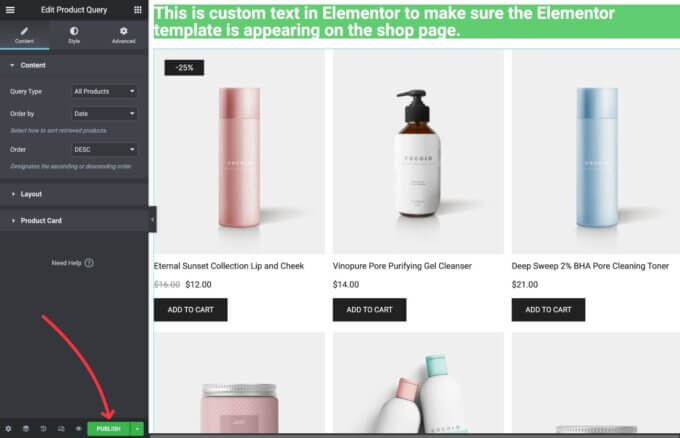
4. ショップページを公開する
ショップページのデザインに満足したら、Elementor の[公開]ボタンをクリックして公開します。

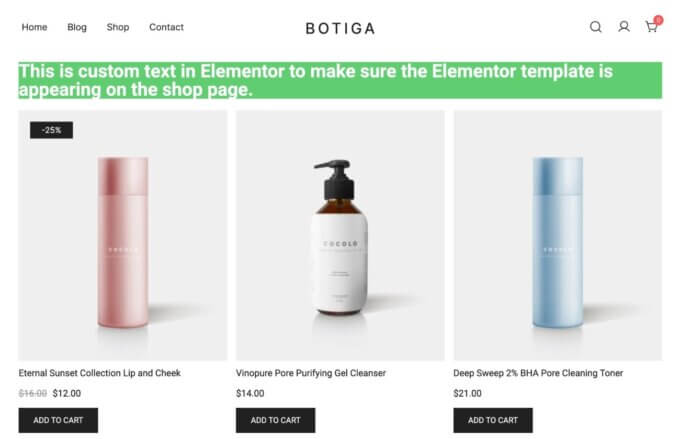
公開したら、フロントエンドでショップ ページを開くことができます。Elementor で作成したカスタム デザインが表示されます。

結論: カスタム WooCommerce ショップ ページを今すぐ作成する
これで、コードを必要とせずに WooCommerce ショップ ページをカスタマイズする方法に関するガイドを締めくくります。
ほとんどの人にとって、カスタマイザーの Botiga の組み込みオプションは、カスタムの WooCommerce ショップ ページを作成するのに十分な柔軟性をすでに提供しています。
さらに細かく制御したい場合は、Botiga Pro のテンプレート ビルダー機能を使用すると、ネイティブの WordPress ブロック エディターまたは Elementor (無料版も含む) を使用して、ショップ ページのすべての部分を完全にカスタマイズできます。
Botiga をまだ使用していない場合は、今すぐ Botiga に切り替えて、これらすべてのカスタマイズ オプションに加えて、さらに多くのオプションにアクセスできるようにすることを検討してください。
WooCommerce ショップ ページをカスタマイズする方法についてまだ質問がありますか? コメントでお知らせください。
