Shortcode WooCommerce essenziali per personalizzare il tuo negozio online su WordPress
Pubblicato: 2021-08-15Se vuoi sbloccare tutto il potenziale del tuo negozio WooCommerce, è importante avere un'idea precisa degli shortcode WooCommerce.
Gli shortcode sono piccoli pezzi di codice che eseguono azioni specifiche sul tuo sito.
Gli shortcode WooCommerce sono piccoli frammenti di codice che puoi inserire nelle tue pagine e modelli Woocommerce per mostrare determinati valori dal database. Esistono centinaia di casi d'uso che utilizzano codici brevi. Sono funzionalità a livello di WordPress e hanno lo stesso formato.
" [codice breve]"
Molti utenti presumono che si tratti di un concetto tecnico e che possa essere utilizzato solo da sviluppatori esperti di WordPress. Oppure, a volte usano codici brevi senza nemmeno rendersene conto. Oggi elencheremo gli shortcode necessari per personalizzare il tuo marketplace multivendor WooCommerce. E mostrarti come utilizzare questi shortcode in modo efficiente.
Iniziamo con-
Tipi di codici brevi WooCommerce per il tuo negozio online

Prima di immergerti nell'elenco degli shortcode di WooCommerce, devi conoscere i tipi di shortcode forniti da WooCommerce. WooCommerce ha 5 tipi di shortcode:
- Il mio conto
- Carrello
- Guardare
- Tracciamento dell'ordine
- Prodotti.
Lo esamineremo uno per uno e ti aiuteremo a capire dove, quando e come funzionano questi shortcode:
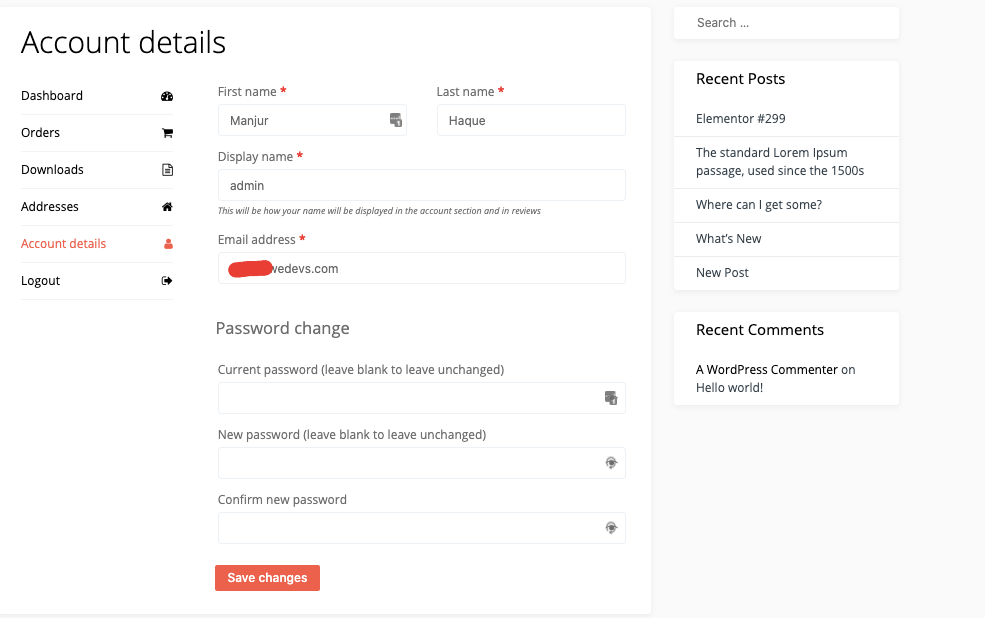
1. Pagina del mio account
"[woocommerce_my_account]"Questo shortcode aggiunge la pagina dell'account per ogni utente. Gli utenti possono visualizzare le proprie informazioni, l'elenco degli ordini e visualizzare in anteprima gli ordini di altri negozi.

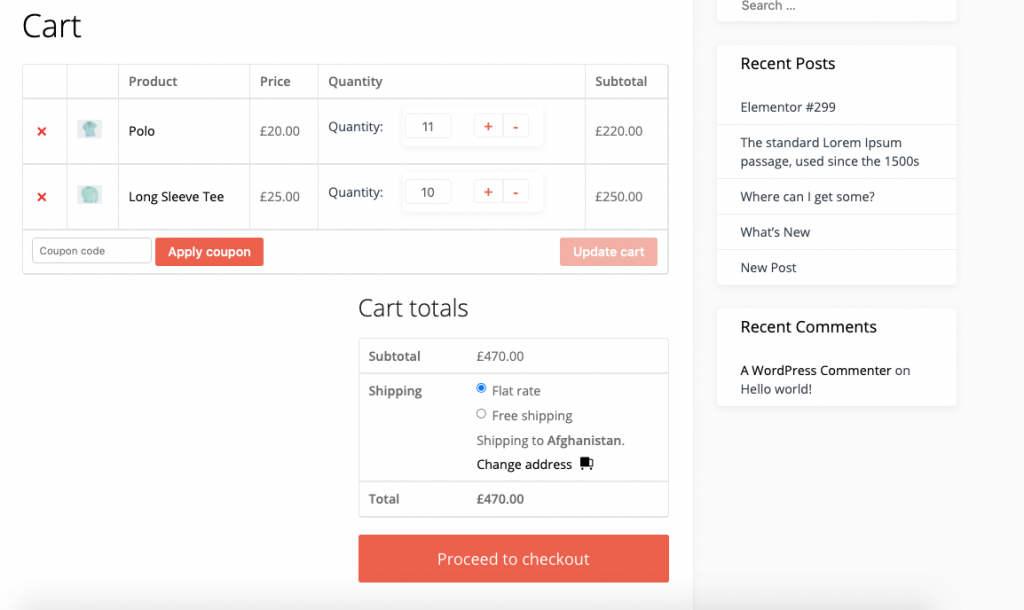
2. Pagina carrello WooCommerce
"[woocommerce_cart]"Utilizzando questo shortcode WooCommerce sopra, la funzionalità del carrello viene aggiunta alla pagina WooCommerce. Questo mostrerà tutti i prodotti che gli utenti hanno aggiunto al loro carrello.

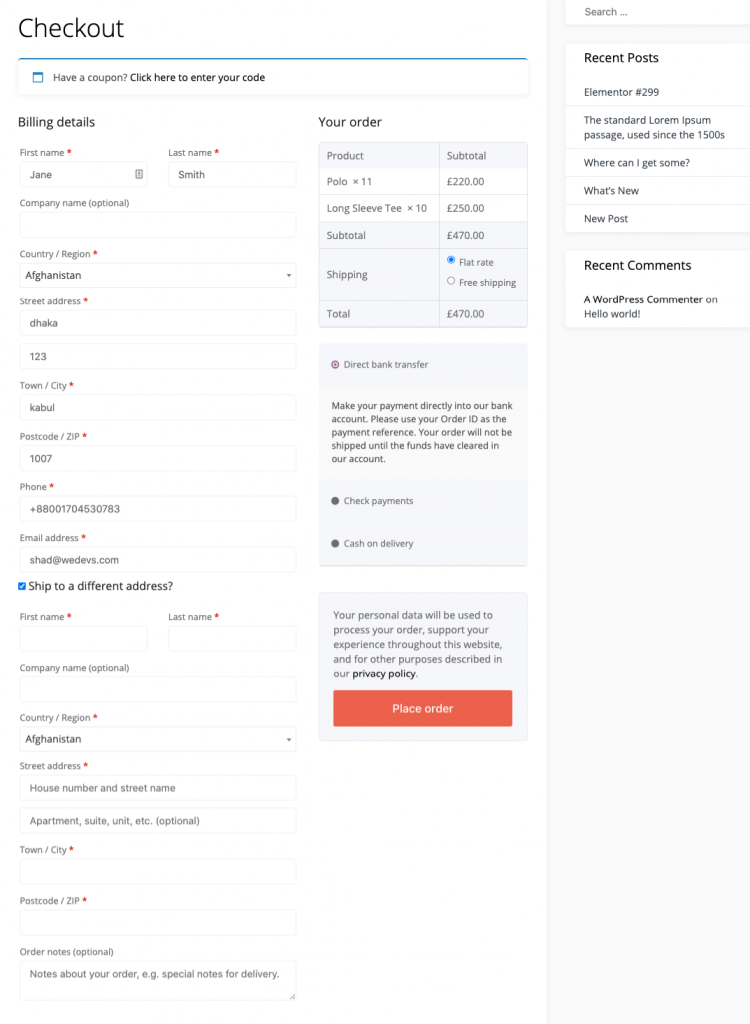
3. Pagina di pagamento di WooCommerce
"[woocommerce_checkout]"Questo è l'aspetto più critico di qualsiasi attività commerciale. Perché, senza la pagina di pagamento, i clienti non possono completare il processo di acquisto.

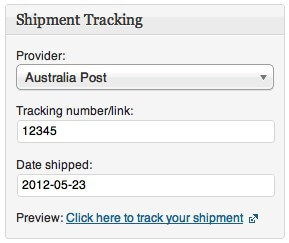
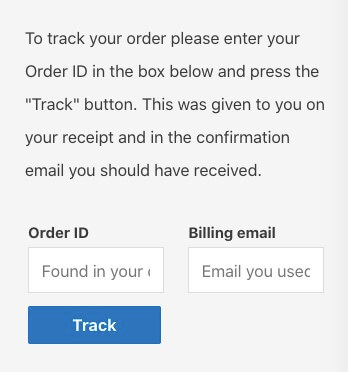
4. Pagina di tracciamento degli ordini di WooCommerce
"[woocommerce_order_tracking]"Questo shortcode aiuta a creare una pagina di tracciamento degli ordini per i clienti. Quindi, possono visualizzare lo stato attuale dei loro ordini.

5. Pagina dei prodotti
"[products]"Questo è uno degli shortcode più utilizzati per il negozio WooCommerce. Mostra tutti i prodotti. Troverai vari parametri per controllare e visualizzare i tuoi prodotti sul tuo sito e-commerce. Basta scrivere il suo nome, seguito dal segno di uguale e il valore desiderato tra virgolette per aggiungere un parametro.

Elenco di codici brevi WooCommerce per il tuo negozio online
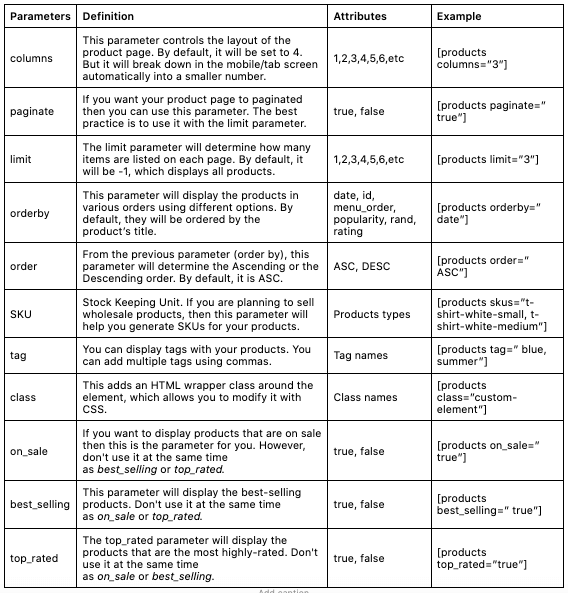
Abbiamo creato un elenco di parametri che puoi utilizzare con lo shortcode del prodotto. Ecco l'elenco:

Caratteristiche del prodotto
Puoi utilizzare questi shortcode per visualizzare i prodotti in base ai loro attributi. Sono elementi condivisi tra più prodotti. Ad esempio, taglia o colore .
attributo
Questo mostrerà i prodotti con un determinato attributo.
termini
Deve essere utilizzato con l'attributo s. Visualizzerà i prodotti con determinati termini collegati all'attributo. Ad esempio, l'attributo può essere la dimensione ei Termini possono essere piccoli, medi o grandi.
operatore a termine
Questi consentono di eseguire semplici calcoli per determinare quali termini verranno inclusi. Analogamente, devono essere utilizzati con attributi e termini .
- AND : Visualizza i prodotti con tutti gli attributi elencati
- IN : Mostra i termini selezionati. Questa è l'impostazione predefinita.
- NOT IN : visualizzerà gli elementi che non sono nei termini selezionati (ovvero tutti quelli diversi da quelli selezionati)
Esempio :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operatore di tag
Uguale al termine operatore sopra, ad eccezione dei tag.
- AND: visualizza i prodotti con tutti i tag elencati
- IN : Visualizza gli elementi con i tag selezionati. Questa è l'impostazione predefinita
- NOT IN : mostra gli elementi che non sono nei tag selezionati (ovvero tutti quelli diversi da quelli selezionati)
visibilità
Mostra i prodotti in base alla loro visibilità sul tuo sito.
- Visibile : mostra i prodotti visibili nelle ricerche e sul tuo sito web. Questo è impostato per impostazione predefinita
- Catalogo: mostra i prodotti visibili nel negozio, ma non nei risultati di ricerca
- Ricerca : mostra i prodotti visibili nei risultati di ricerca, ma non nel negozio
- Nascosto : mostra i prodotti che sono nascosti sia dai risultati di ricerca che nel negozio, ma sono accessibili solo tramite URL diretto
- In primo piano : mostra i prodotti contrassegnati come in primo piano
Esempio :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Gatto sta per categoria . Ciò consente di eseguire semplici calcoli per determinare quali prodotti saranno inclusi.
- AND : Visualizza i prodotti in tutte le categorie
- IN : Mostra i prodotti nella/e categoria/i selezionata/e
- NOT IN : Visualizza i prodotti che non sono nella categoria selezionata
Esempio :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Categorie di Prodotto
Sotto l'opzione categoria, troverai due shortcode,
"[products _categories]"Questo visualizzerà tutte le categorie su una singola pagina. Questo shortcode è utile per aggiungere più di una categoria.
"[products _category]"Questo shortcode mostrerà una particolare categoria. Devi aggiungere un parametro per poter visualizzare i prodotti di quella particolare categoria.
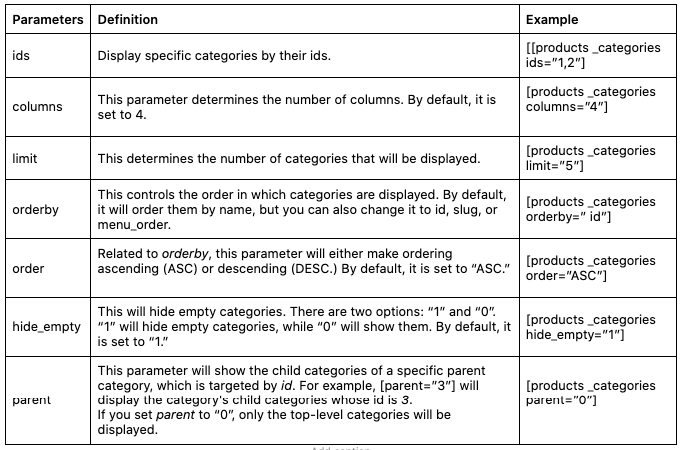
Lo shortcode product_category ha alcuni parametri per visualizzare una o più categorie. Li abbiamo elencati per te.
Product_Category Parametri

Pulsante Aggiungi al carrello per prodotto specifico
"[add_to_cart]"Puoi facilmente creare un pulsante Aggiungi al carrello per qualsiasi prodotto specifico utilizzando questo shortcode. Utilizzerà l'ID prodotto come parametro.
Esempio:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]URL Aggiungi al carrello
"[add_to_cart_url]"Questo shortcode mostrerà l'URL effettivo di un particolare prodotto. Ci sono solo due parametri. ID e SKU.
Esempio:
[add_to_cart_url id=”99″]Messaggi WooCommerce su pagine non WooCommerce
"[shop_messages]"Questo shortcode ti consentirà di visualizzare notifiche come "Questo prodotto è stato aggiunto al tuo carrello" su qualsiasi pagina con esso.
Alcuni codici brevi WooCommerce più utili
Ecco alcuni codici brevi di WooCommerce che possono aiutarti a personalizzare il tuo negozio di e-commerce.
- [woocommerce_product_search]: visualizza un campo di ricerca prodotti in tempo reale che mostra i risultati mentre il cliente digita.
- [woocommerce_product_filter]: mostra un filtro di ricerca prodotti in tempo reale .
- [woocommerce_product_filter_attribute]: visualizza un filtro degli attributi del prodotto in tempo reale.
- [woocommerce_product_filter_category]: mostra un filtro categoria prodotto in tempo reale.
- [woocommerce_product_filter_price]: visualizza un filtro del prezzo del prodotto in tempo reale.
- [woocommerce_product_filter_tag]: mostra un filtro tag prodotto in tempo reale.
- [woocommerce_product_filter_rating] – visualizza un filtro di valutazione del prodotto in tempo reale.
- [woocommerce_product_filter_sale] – mostra un filtro live per i prodotti in vendita .
- [woocommerce_product_filter_stock] – visualizza un filtro attivo per i prodotti disponibili .
- [woocommerce_product_filter_reset] – mostra un pulsante per cancellare tutti i filtri live .
Questi sono gli shortcode disponibili che puoi utilizzare per riprogettare il tuo negozio WooCommerce. Ora, vediamo i modi in cui puoi inserire codici brevi nel tuo sito di e-commerce WordPress.

Come inserire codici brevi WooCommerce (+casi d'uso)
Ora conosci diversi tipi di shortcode WooCommerce. Ti mostriamo come usare quegli shortcode. Puoi utilizzare questi shortcode su pagine, post o widget.
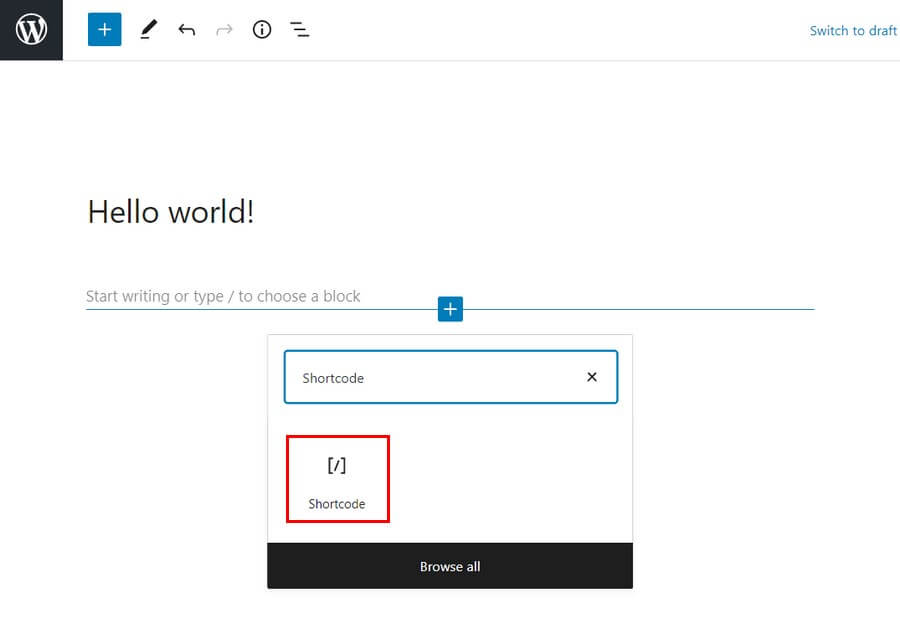
Editor di blocchi Gutenberg
Il nuovo editor Gutenberg ha semplificato l'aggiunta di uno shortcode. Tutto quello che devi fare è fare clic sul segno più e scegliere il tipo di blocco degli shortcode. Quindi incolla lo shortcode lì.

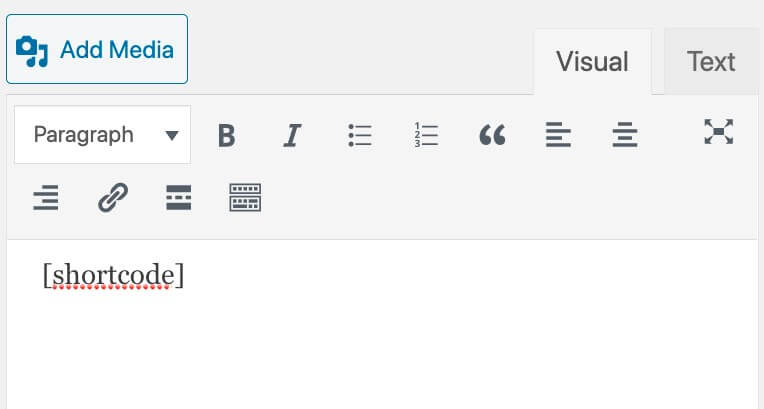
Editore classico
Tuttavia, se stai ancora utilizzando l'editor classico, non devi affrontare la seccatura di utilizzare un blocco. Basta copiare e incollare lo shortcode nell'editor e il tuo lavoro è fatto.

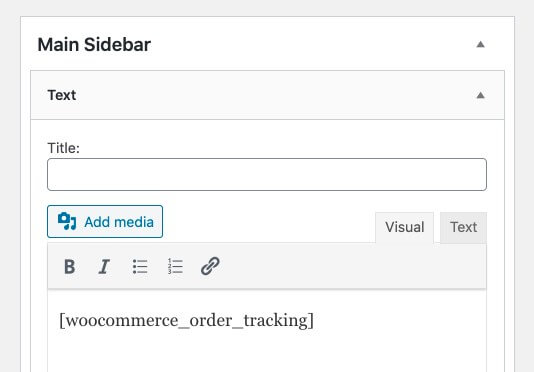
Widget
Successivamente, se desideri utilizzare gli shortcode nell'area del widget, aggiungi semplicemente un widget di testo con lo shortcode.

Ricarica la pagina per visualizzare i contenuti ridisegnati nella barra laterale.

Ora ti mostreremo alcuni casi d'uso, in modo da farti un'idea di come questi codici brevi possono aiutarti a riprogettare il tuo negozio di e-commerce.
Scenario 1: voglio mostrare i miei 4 prodotti più venduti in una riga
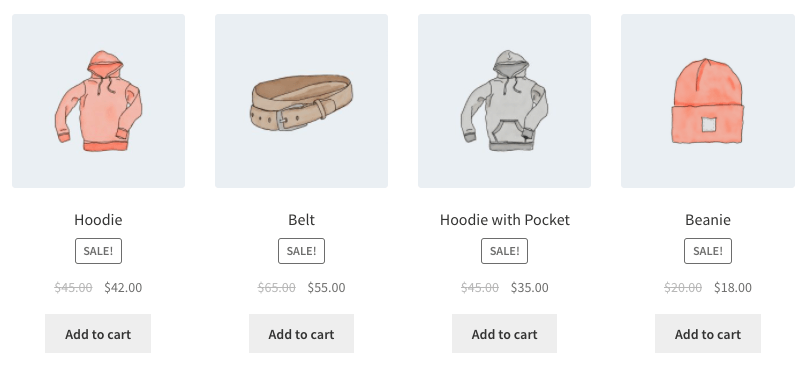
[products limit="4" columns="1" best_selling="true" ]Questo shortcode mostrerà i tuoi 4 prodotti più venduti (il parametro limite) in una riga. Puoi cambiare l'attributo di "colonne" a 2 se vuoi mostrare i tuoi prodotti su 2 righe.

Scenario 2: voglio mostrare i prodotti classificati come felpe con cappuccio e t-shirt, ma voglio mostrarli su due righe
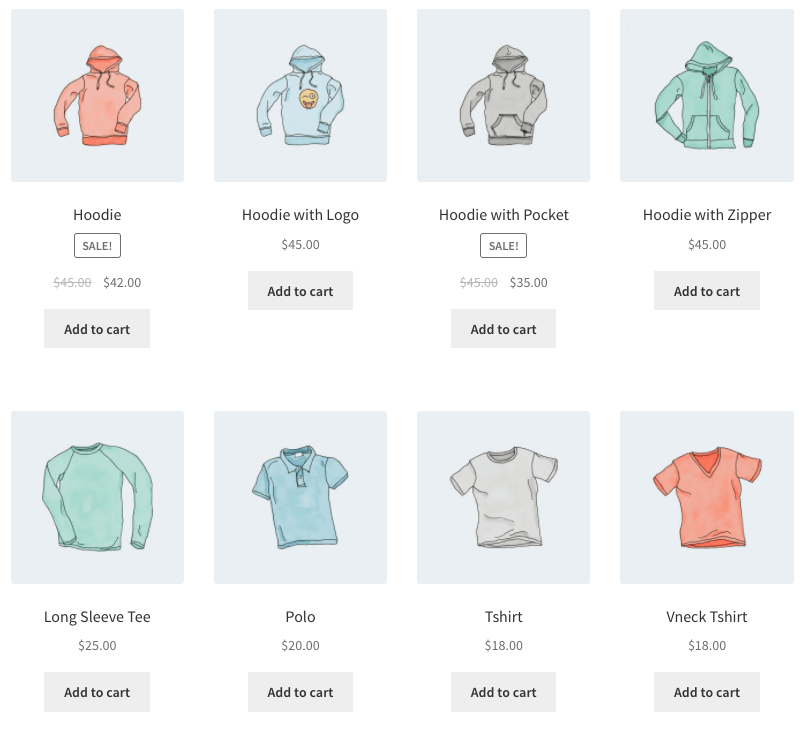
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Mostrerà i prodotti che si trovano nella categoria "felpe con cappuccio e t-shirt". Ma se vuoi mostrare i prodotti non in quelle categorie. Tutto quello che devo cambiare è cat_operator in NOT IN.

Scenario 3: voglio mostrare i miei prodotti in primo piano, due per riga, con un massimo di quattro articoli
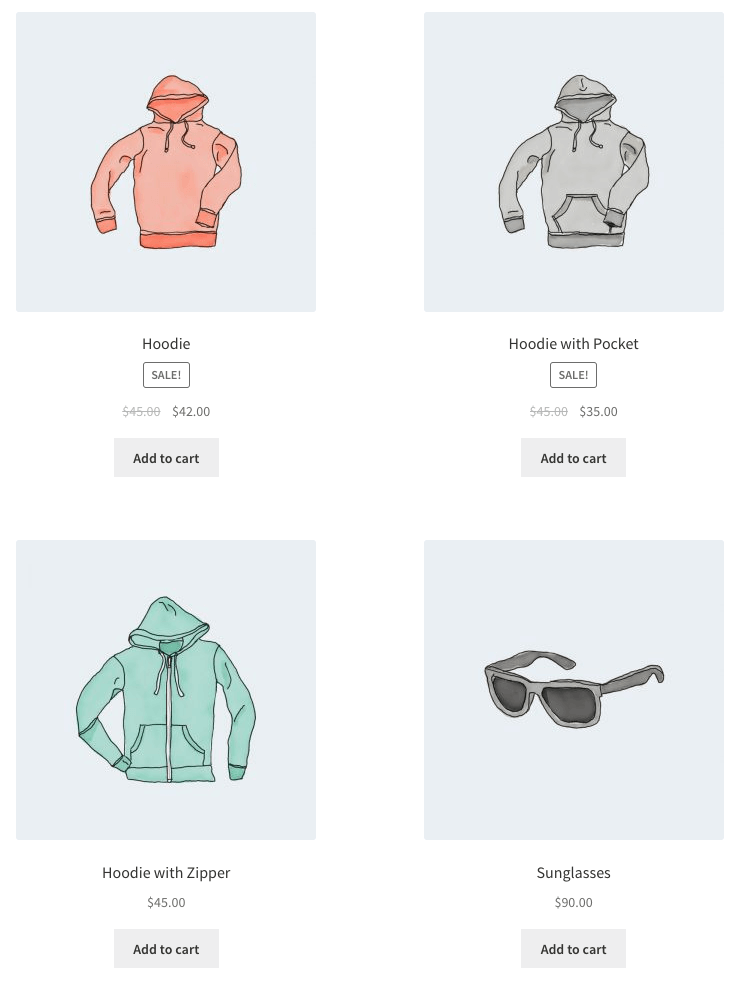
[products limit="4" columns="2" visibility="featured" ]Questo shortcode dice che fino a quattro prodotti verranno caricati in due colonne e che devono essere presenti. Utilizza l'ordinamento per titolo (dalla A alla Z).

Bonus: codici brevi Dokan per personalizzare il tuo mercato multivendor alimentato da WooCommerce
Tuttavia, se vuoi trasformare il tuo negozio WooCommerce in un marketplace multivendor, Dokan è la scelta migliore. Non solo ha le migliori funzionalità che ti aiuteranno a creare il perfetto mercato multi-vendor, ma ha anche tutti i moduli necessari e unici che renderanno agevole la gestione di un mercato.
Non c'è da stupirsi che oltre 60.000 mercati in tutto il mondo abbiano riposto la loro fiducia in Dokan.
Dokan offre alcuni codici brevi che ti aiuteranno a riprogettare e controllare il tuo mercato con facilità. Di seguito abbiamo creato un elenco di codici brevi disponibili per te:
Codici brevi Dokan
| Nome | Codice corto | Descrizione |
| Pannello di controllo | [dokan-dashboard] | Visualizza la dashboard del fornitore e tutti gli elementi per il fornitore |
| I prodotti più venduti | [dokan-best-selling-product no_of_product="5" seller_] | Mostra i 5 prodotti più venduti dei venditori |
| I prodotti più votati | [dokan-top-rated-product] | Elenca tutti i prodotti più votati |
| Modulo di migrazione personalizzato [solo versione Pro] | [dokan-customer-migration] | Crea il modulo di registrazione del fornitore |
| Modulo filtro geolocalizzazione | [dokan-geolocalizzazione-modulo-filtro] | Offre una facile navigazione per trovare i prodotti filtrando i prodotti |
| Elenco negozi | [dokan-store] | Elenca tutti i negozi disponibili sul sito in un'unica pagina |
| Conservare la categoria saggia | [dokan-stores category=”abbigliamento”] | Puoi facilmente elencare i negozi in base alla categoria del negozio |
| Negozio Ordine saggio | [ordine dokan-stores=”ASC”] | Riorganizza i tuoi ordini in formazioni ascendenti o discendenti |
| Store Orderby saggio | [dokan-stores orderby=”registrato”] | Categorizzare l'ordine in base alla data di registrazione del fornitore |
| Store_id saggio | [dokan-stores store_id="1, 2, 3"] | Elenca i negozi in base al loro ID negozio |
| Negozio in primo piano saggio | [dokan-stores in primo piano = "sì"] | Per mostrare il venditore in primo piano |
| Mostra negozio con prodotti | [dokan-stores with_products_only='yes'] | Questo shortcode mostrerà i negozi che hanno prodotti |
| i miei ordini | [dokan-i-miei-ordini] | Elenca tutti gli ordini per il cliente |
Esempio :
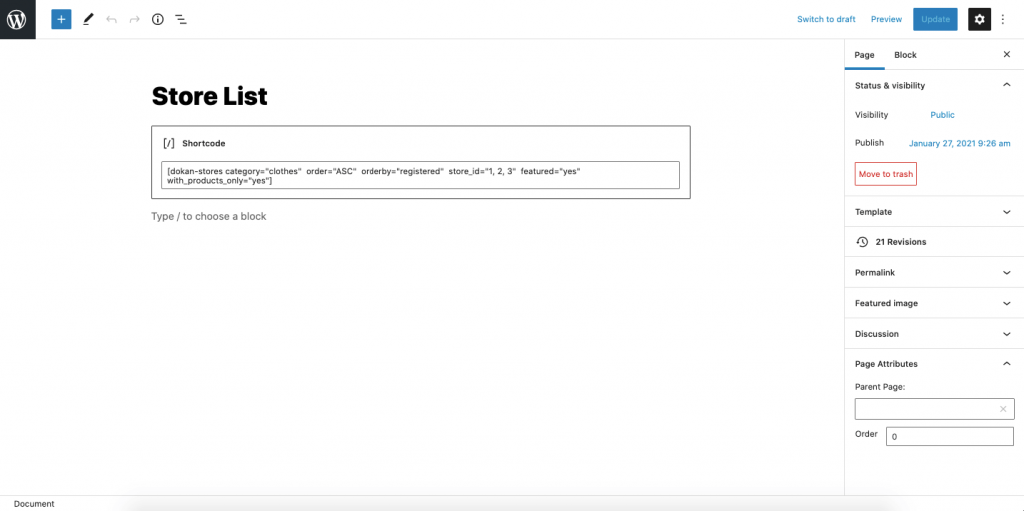
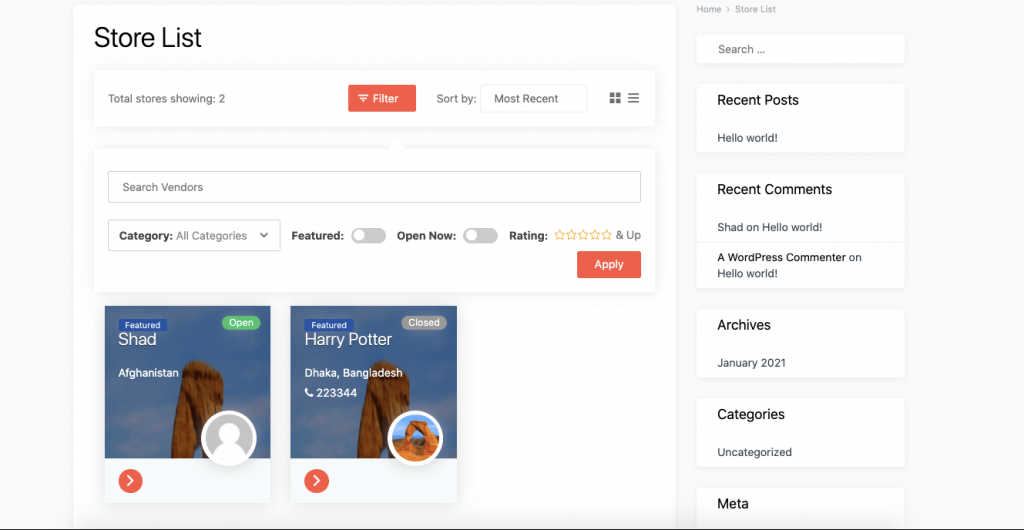
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Qui mostreremo solo i negozi di abbigliamento che sono registrati e gli ID sono 1, 2,3 in ordine crescente. Inoltre, quei negozi saranno presenti e avranno prodotti.

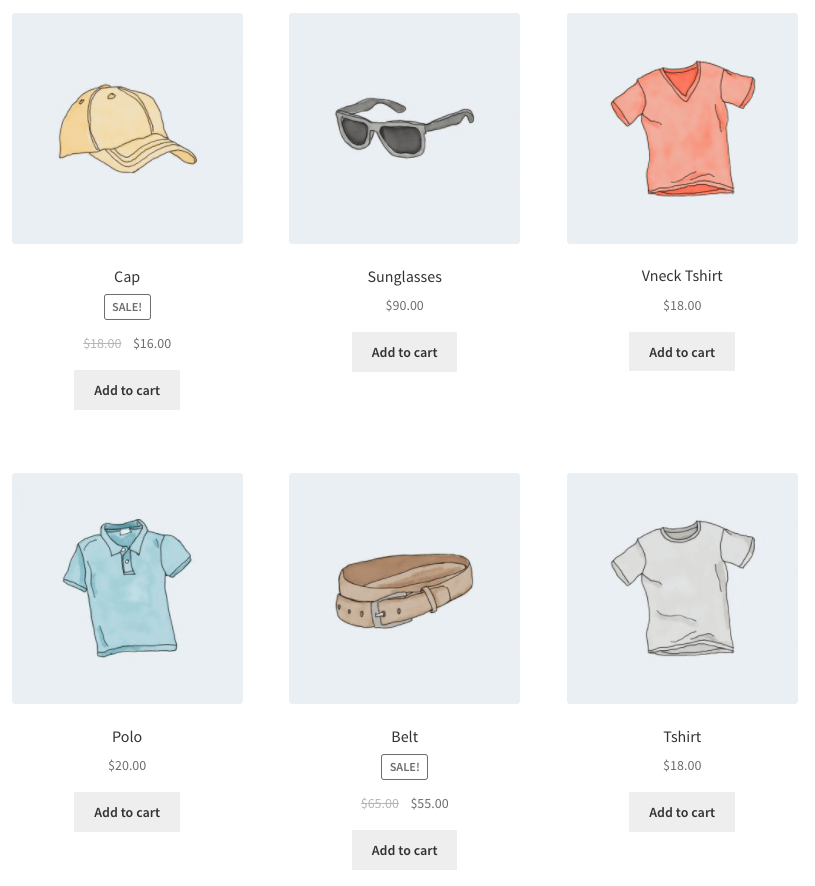
La pagina del tuo negozio sarà simile a questa:

Puoi sperimentare altri codici brevi e riprogettare facilmente il tuo marketplace multivendor utilizzando Dokan.
Controlla tutti gli shortcode Dokan qui.
Domande frequenti frequenti sugli shortcode WooCommerce
Devi giocare con i parametri disponibili per gli shortcode per modificare o aggiornare gli shortcode.
Puoi visitare la pagina della documentazione ufficiale di WooCommerce oppure puoi consultare gli elenchi che abbiamo fornito sopra.

Riprogetta il tuo negozio di e-commerce utilizzando i codici brevi di WooCommerce!
Come puoi vedere, l'elenco è molto ampio per gli shortcode di WooCommerce. Devi essere intelligente e deciso per utilizzare questi shortcode a tuo vantaggio.
A prima vista, questi shortcode potrebbero sembrare tecnici e complessi. Ma, se segui attentamente la nostra guida, ti garantiamo che puoi diventare un esperto nell'uso di questi shortcode WooCommerce.
E se hai qualche dubbio o hai difficoltà nell'usare uno di questi shortcode, faccelo sapere.
