15 migliori modelli di moda Squarespace 2024
Pubblicato: 2024-04-19In questo articolo approfondiremo i modelli di moda di Squarespace, dove la creatività incontra la funzionalità nel modo più favoloso possibile.
Che tu stia cercando qualcosa di semplice, minimalista, audace o vivace, abbiamo qualcosa per ogni stile.
Per finire, non importa se sei un fashion blogger, un aspirante stilista o vuoi vendere vestiti e accessori online; ecco un modello che ti farà andare avanti in pochissimo tempo.
Un altro punto è che non è necessaria esperienza nella creazione di un sito di moda professionale e di successo con Squarespace.
Tutti possono farlo con la facilità e la comodità di Squarespace.
Sei pronto a portare la tua presenza online al livello successivo?
Questo post copre :
- I migliori modelli di moda Squarespace
- Come realizzare un sito web di moda con Squarespace
- Domande frequenti sui modelli di moda di Squarespace
- Posso vendere prodotti direttamente da questi modelli?
- Posso personalizzare i modelli per adattarli al mio marchio?
- Questi modelli sono pronti per i dispositivi mobili?
- Devo sapere come programmare per utilizzare i modelli Squarespace?
- Come posso ottimizzare il mio sito web di moda Squarespace per i motori di ricerca?
- È disponibile supporto se ho problemi con il mio modello?
I migliori modelli di moda Squarespace
I migliori modelli Squarespace fondono immagini straordinarie con funzionalità semplici, ideali per mostrare il tuo stile unico alle masse globali.
Hai bisogno di ispirazione? Quindi controlla questi fantastici design di siti Web di moda.
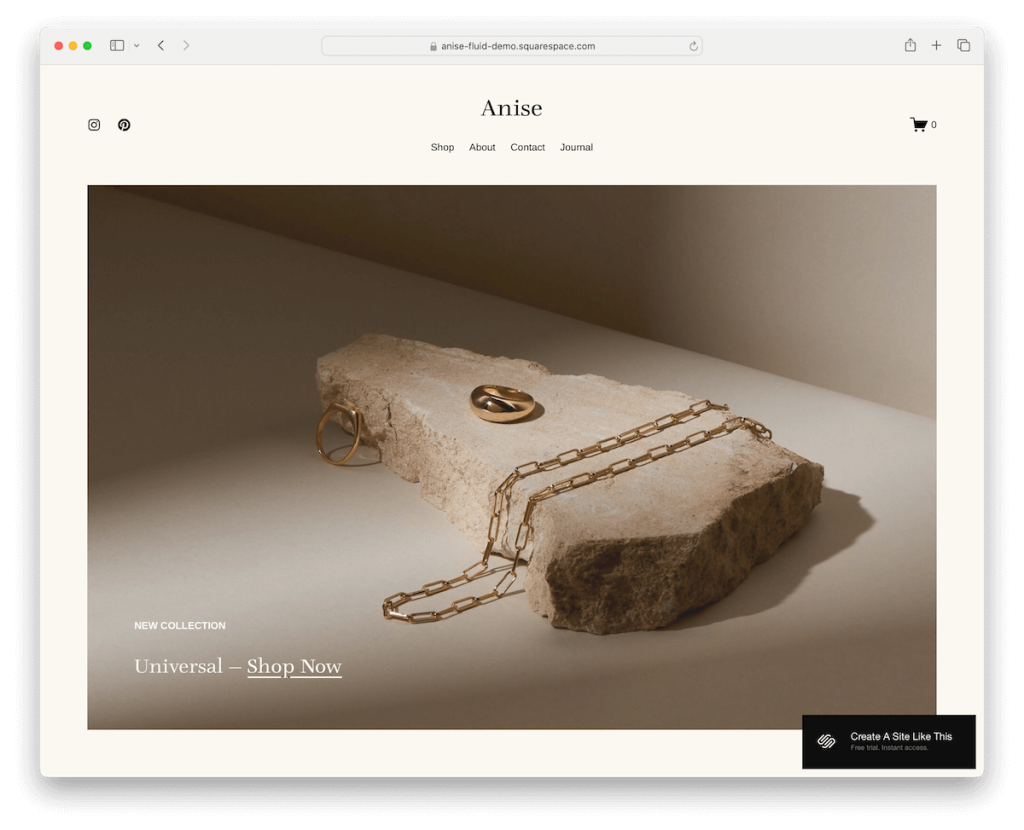
1. Anice

Anice ha un design liscio, elegante e lussuoso con lo stesso colore di sfondo che si estende su intestazione, base e piè di pagina.
Il contenuto appare mentre scorri, creando un effetto più "voglio vedere cosa verrà dopo".
Inoltre, Anise ha un piccolo cursore interessante per navigare tra gli articoli, un modulo di iscrizione alla newsletter e una sezione predefinita per un feed Instagram.
La pagina del negozio presenta un menu secondario per le categorie, mentre le pagine dei prodotti sono minimaliste, con una galleria di scorrimento e articoli correlati in basso.
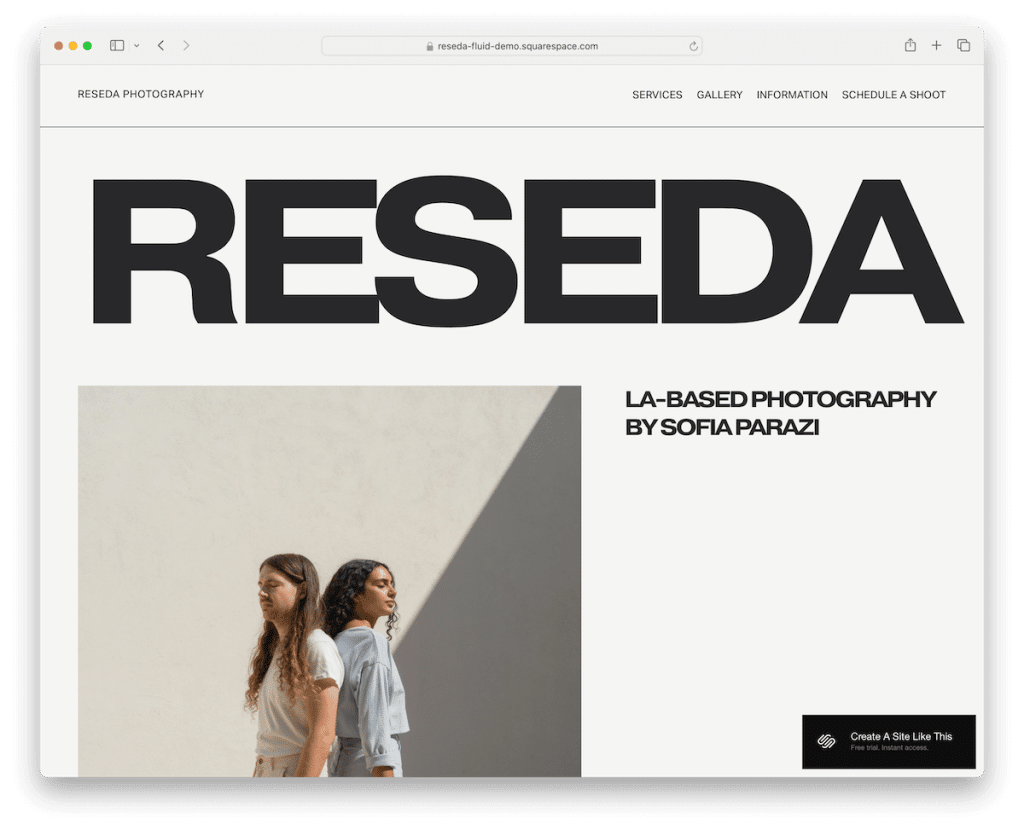
Maggiori informazioni / Scarica la demo2.Reseda

Reseda è un modello Squarespace ideale per un fotografo di moda. In altre parole, se desideri creare un portfolio online sorprendente, Reseda ha tutto l'essenziale coperto.
L'intestazione pulita fluttua, garantendo che i collegamenti del menu siano sempre a portata di mano, molto comodo se vuoi.
Ma il mio elemento preferito del template Reseda è il piè di pagina ampio e scuro che rende molto notevole la parte inferiore del sito, solitamente noiosa.
Ciò che vale anche la pena menzionare è l'esclusiva griglia della galleria con funzioni lightbox per un'esperienza più coinvolgente e personale con ogni immagine.
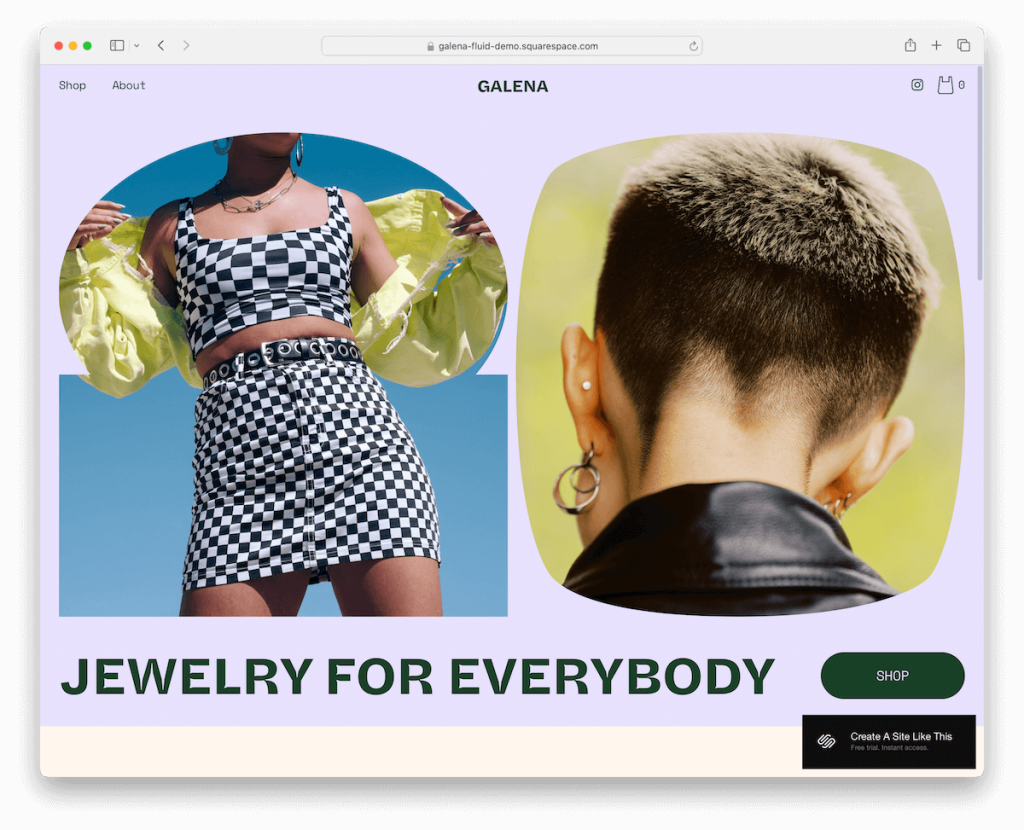
Maggiori informazioni / Scarica la demo3. Galena

Galena è vibrante e vivace fin dall'inizio. Questo modello di moda Squarespace non si trattiene dal fare una prima impressione forte e duratura. Tuttavia, mantiene un'atmosfera minimalista ovunque.
Ottieni elementi interessanti, testo animato, un widget di abbonamento, un modulo di contatto funzionale e una pagina di domande frequenti con fisarmoniche (e molto altro ancora!).
Naturalmente sono disponibili anche tutti gli acquisti online con carrello e cassa ordinata.
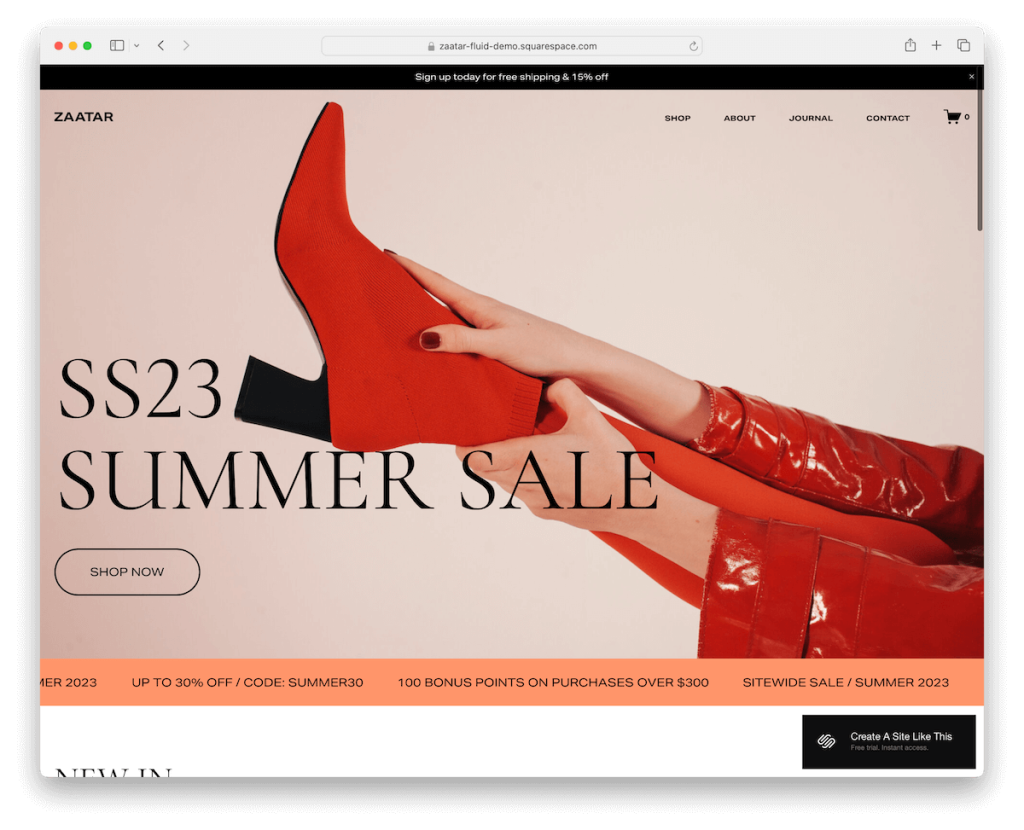
Maggiori informazioni / Scarica la demo4. Zara

Zaatar è un modello Squarespace che inizia con una straordinaria immagine di sfondo dell'eroe che risalta davvero.
L'intestazione è chiara e trasparente, con una comoda icona del carrello nella barra di navigazione. Inoltre, il pulsante CTA sovrapposto si solidifica al passaggio del mouse, rendendolo più cliccabile.
Inoltre, c'è anche questa bella animazione del testo scorrevole, che infonde vita al modello.
Ha un'ampia sezione per le iscrizioni alle newsletter e un elegante piè di pagina nero con collegamenti rapidi per i social media e un menu.
Le pagine essenziali, come Negozio, Informazioni, Diario e Contatti, sono tutte lì, pronte per essere messe in gioco.
Zaatar ti fa risparmiare un sacco di tempo assicurandoti allo stesso tempo di creare rapidamente un sito di e-commerce di moda di livello professionale.
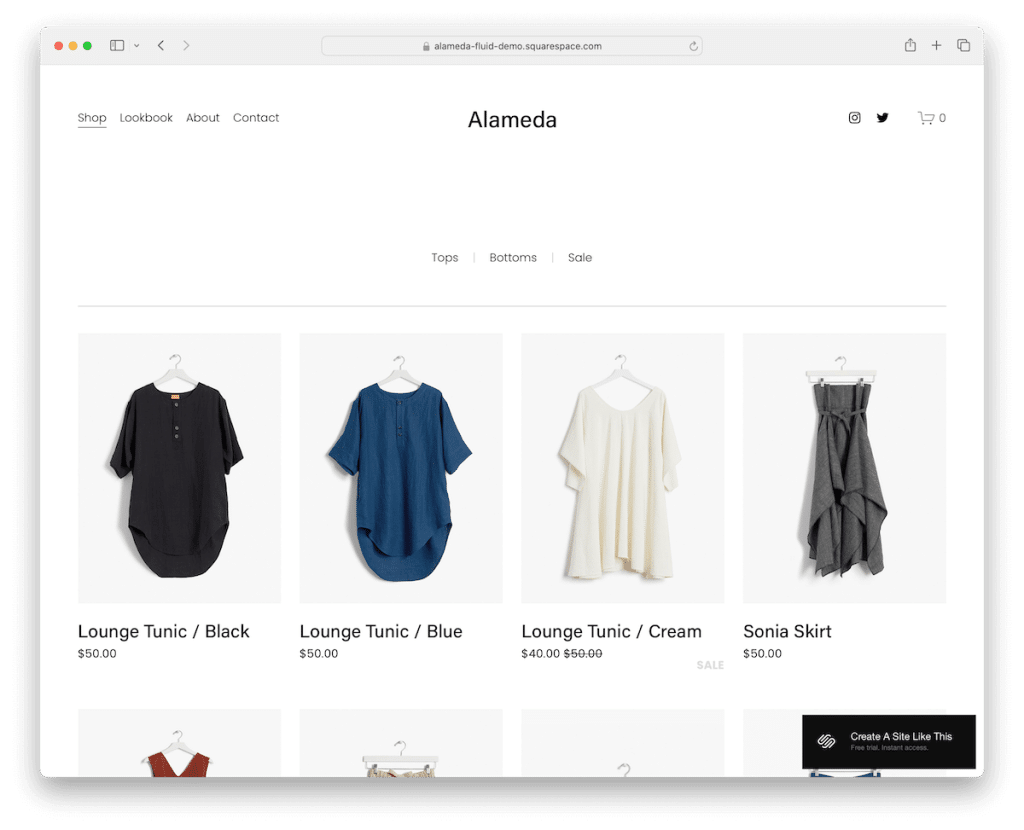
Maggiori informazioni / Scarica la demo5. Alameda

La home page di Alameda ha un design minimalista e un layout a griglia di prodotto a quattro colonne di grande impatto. Oltre alla navigazione principale, troverai un menu secondario per navigare tra le categorie di prodotti.
Il piè di pagina si attiene alla semplicità con le icone dei social media e un modulo di iscrizione alla newsletter: tutto qui.
Oltre alla sezione del negozio online, Alameda include una pagina lookbook con uno slider, che puoi utilizzare per visualizzare i prodotti dei servizi fotografici di moda, ecc.
Crea una pagina Informazioni avvincente e consenti a tutti di entrare in contatto facilmente attraverso una pratica pagina Contatti.
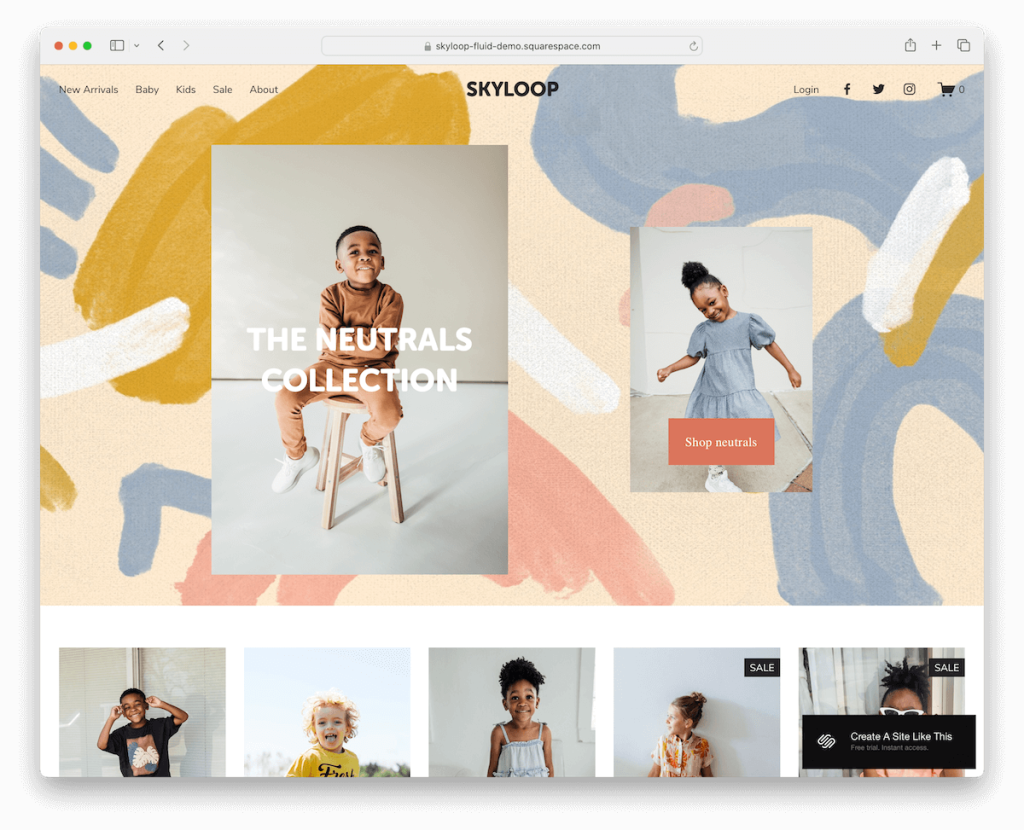
Maggiori informazioni / Scarica la demo6. Anello nel cielo

Skyloop ha un fantastico layout a tutta larghezza e un'intestazione trasparente che mantiene le cose pulite. La barra di navigazione contiene le icone dei social media e del carrello, oltre a un collegamento di accesso.
Presenta grandi immagini di sfondo che fanno una dichiarazione. Sono sicuro che ti piacerà la pagina Informazioni con dettagli accattivanti.
Le pagine del negozio sono davvero utili con la navigazione nella barra laterale. Nel frattempo, la pagina dei contatti include e-mail cliccabili, sebbene salti il modulo di contatto.
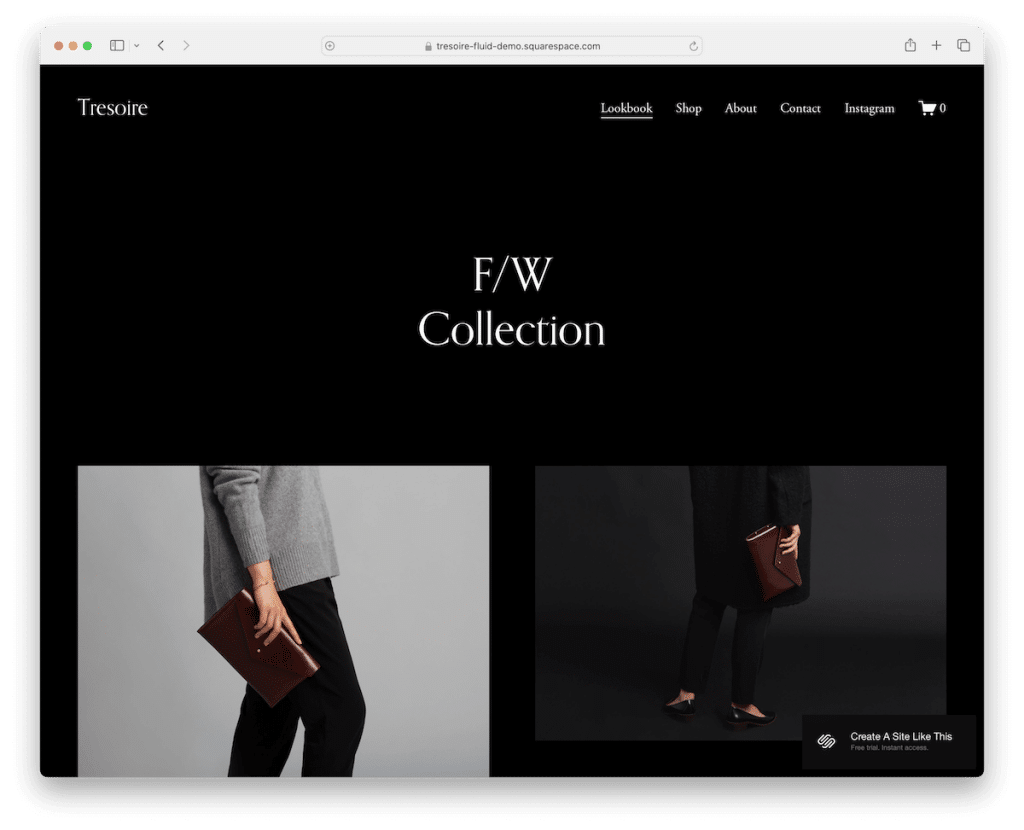
Maggiori informazioni / Scarica la demo7. Tesoro

Tresoire è uno spettacolare modello di moda Squarespace con un design audace e scuro che suscita immediatamente interesse. Ma la sezione del negozio è leggera, il che la rende più dinamica.
La home page è realizzata in modo intelligente come un lookbook, in modo che tutti possano vedere i tuoi ultimi prodotti senza esplorare il sito web. Tuttavia, la home page farà venire voglia a tutti di vedere di più, entrando in Negozio, Informazioni e altre sezioni interne.
Il collegamento Instagram nella barra di navigazione apre IG in una nuova scheda mentre l'icona del carrello lo mantiene comodo.
Vai controcorrente con un sito web di moda nera e fai la differenza.
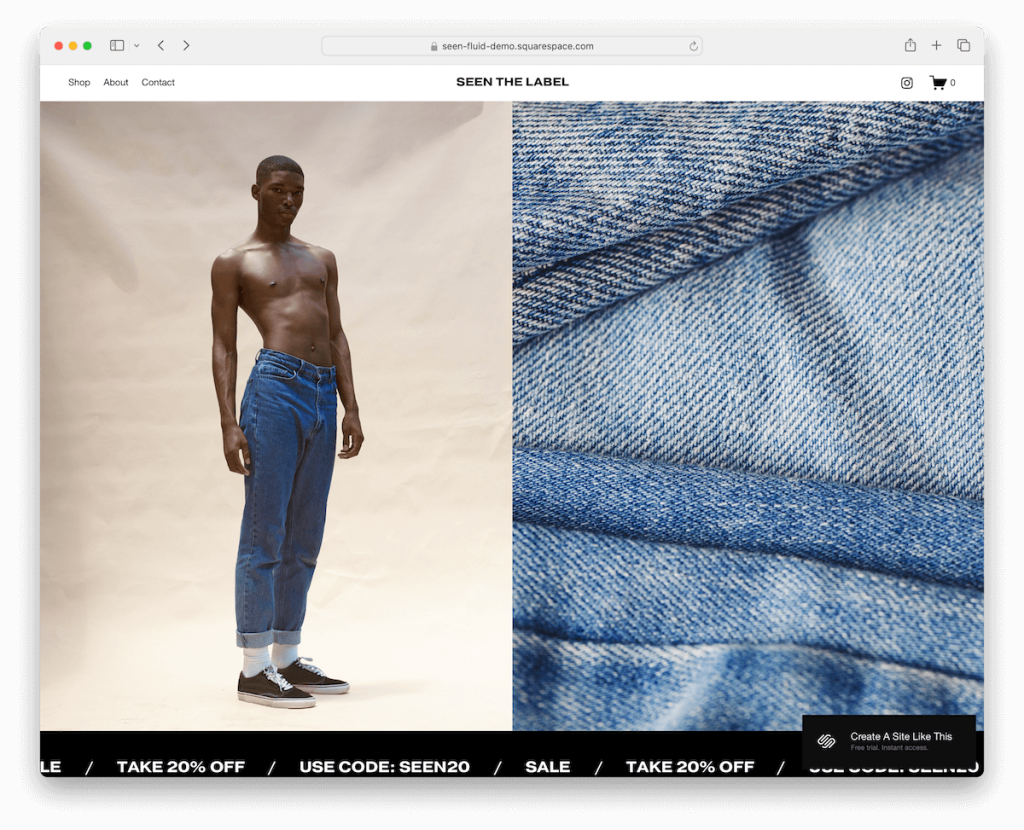
Maggiori informazioni / Scarica la demo8. Visto

Visto ha una grande immagine cliccabile sopra la piega che porta direttamente alla sezione del negozio online. L'assenza di testo sovrapposto lo rende più pulito, ma il testo scorrevole sottostante suscita curiosità.
L'intestazione e il piè di pagina semplificano le cose con i collegamenti essenziali, con l'aggiunta di un modulo di iscrizione nel piè di pagina.
Le pagine dei prodotti di Seen sono molto approfondite, con una galleria di immagini e dettagli fluttuanti del prodotto, oltre a una sezione "vedi altro" di seguito. Fornisci quanti più dettagli e contenuti visivi possibili per garantire un facile acquisto online.
Visto è perfetto se ti piace la semplicità con un tocco di creatività.
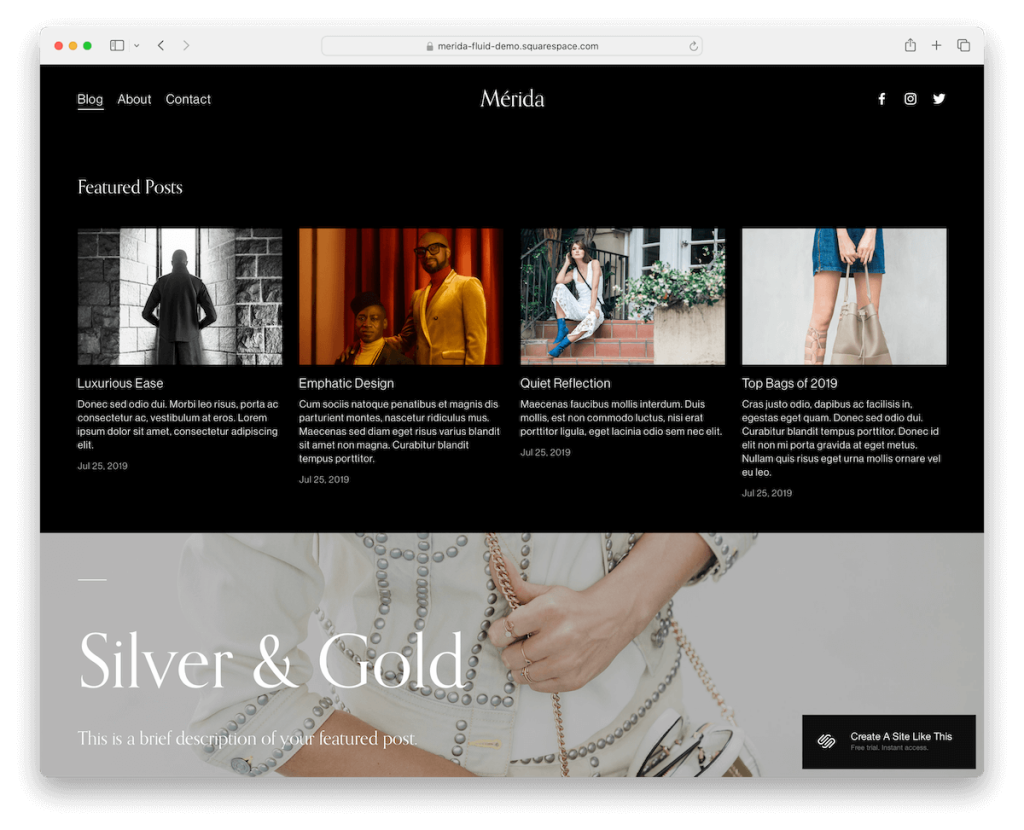
Maggiori informazioni / Scarica la demo9. Merida

Dai un'occhiata al modello di moda di Merida Squarespace. È tutta una questione di quell'elegante design scuro con una sezione di immagine a tutta larghezza nella parte superiore e un piè di pagina chiaro a contrasto.
L'intestazione fluttua mentre scorri, rendendo la navigazione nel sito molto più comoda. Proprio sotto, vedrai i post in primo piano, perfetti per attirare immediatamente la tua attenzione.

Inoltre, mentre scorri, il contenuto si carica dinamicamente, mantenendo il tutto fluido e coinvolgente.
Ideale per i fashion blogger, include anche pagine Informazioni e Contatti per completare il tutto.
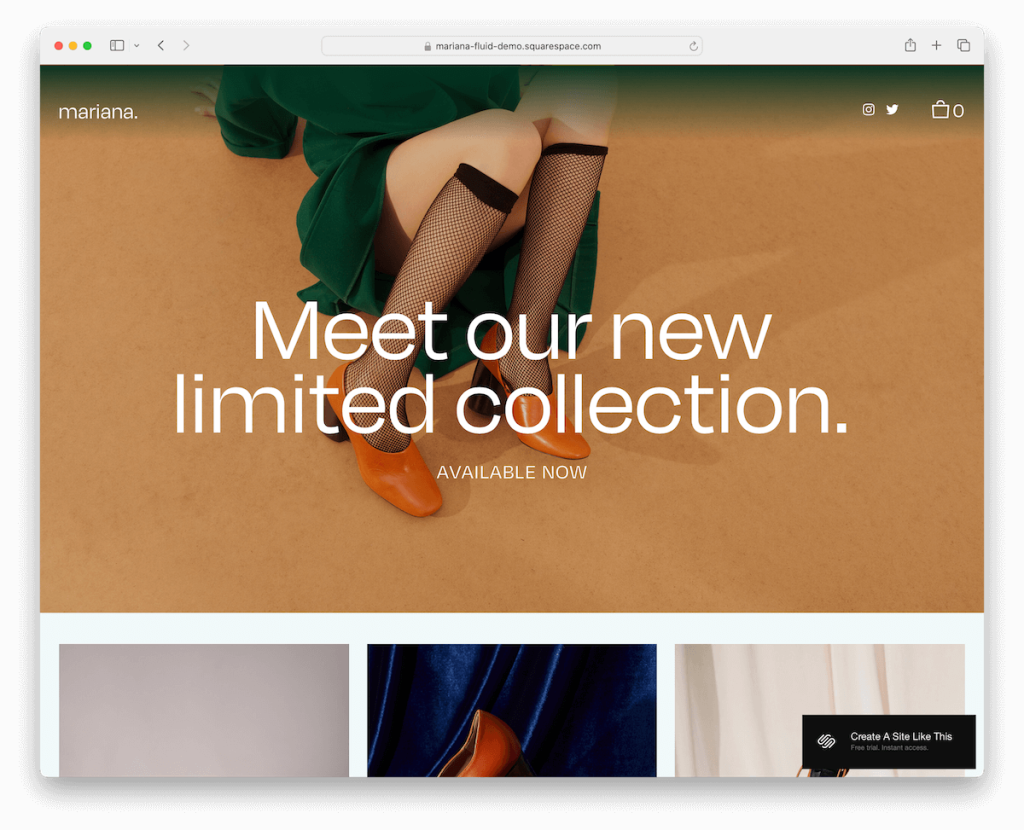
Maggiori informazioni / Scarica la demo10. Marianna

Il modello Mariana ha questa fantastica sensazione di pagina singola sulla home page, mantenendolo ordinato e semplice.
Le uniche altre pagine sono dedicate ai dettagli del prodotto, al carrello e al checkout: super semplificati.
È dotato di un'intestazione mobile trasparente che si aggiunge alla sua atmosfera minimalista. C'è una griglia fotografica ordinata con un effetto lightbox per mostrare le cose, oltre a un pratico widget di iscrizione alla newsletter.
Il piè di pagina? Solo una semplice riga: “Made with Squarespace”.
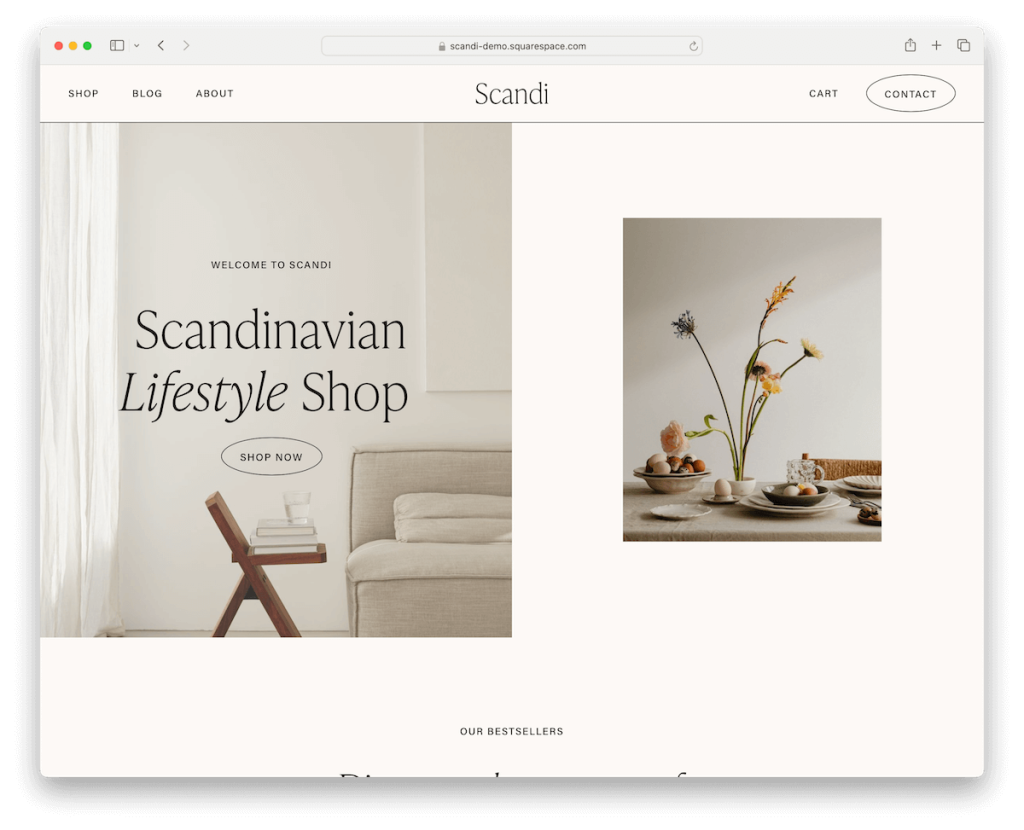
Maggiori informazioni / Scarica la demo11. Scandi

Scandi, da cui il nome, si ispira alla semplicità scandinava, che funziona ogni volta per un sito di moda. Perché? Il minimalismo garantisce che i contenuti e gli elementi necessari siano in primo piano e al centro.
E Scandi lo fa molto bene!
L'intestazione scompare durante lo scorrimento verso il basso e riappare quando torni in alto, garantendo che la navigazione sia sempre a portata di mano. Inoltre, il menu ha un menu a discesa ed evidenzia i collegamenti al passaggio del mouse.
Il contenuto viene caricato tramite scorrimento, mescolato con immagini, testo, spazi bianchi e animazioni per migliorare l'esperienza.
Un altro elemento fantastico è lo scorrimento parallasse, che aggiunge profondità all'atmosfera del sito.
Se l'eleganza è ciò che cerchi, opta per Scandi.
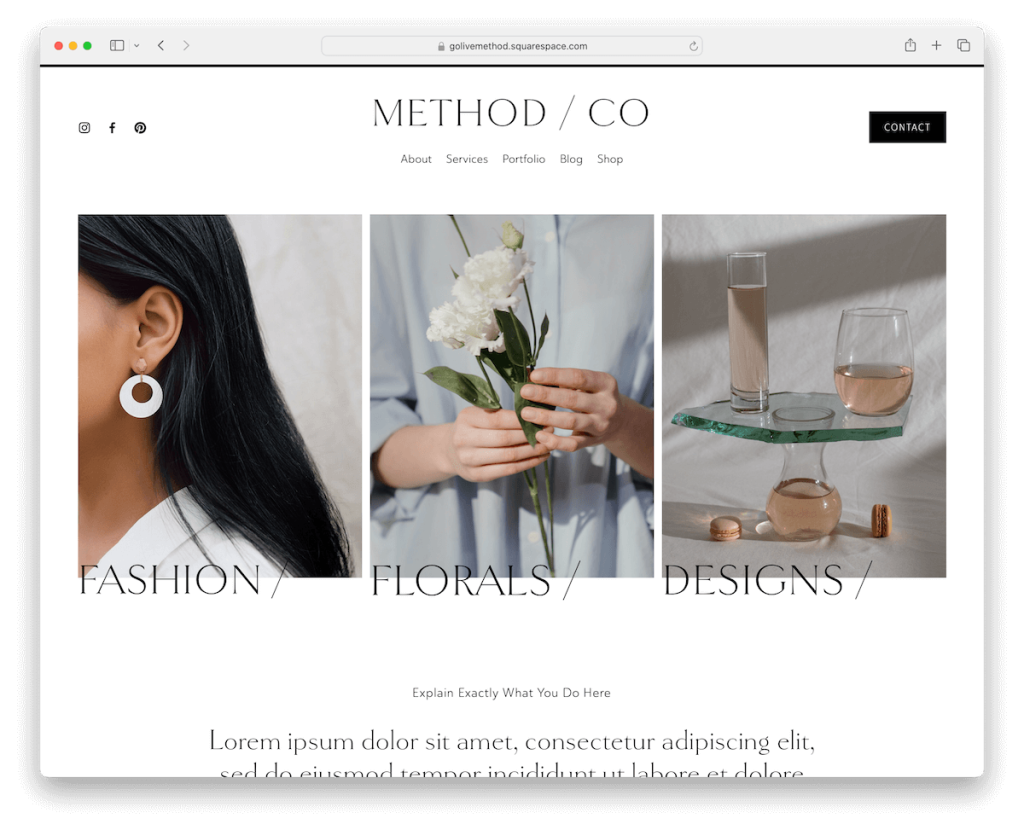
Maggiori informazioni / Scarica la demo12. Metodo

Hai già visto il modello Method Squarespace? È l'essenza del minimalista e alla moda.
Questo è un altro modello in cui l'intestazione scompare e riappare mentre scorri: molto comodo.
Contiene tutte le pagine di cui hai bisogno: Informazioni, Servizi, Portfolio, Blog e Negozio. La cosa molto divertente sono le pagine dei progetti portfolio, che sono disposte in un'unica grande colonna, perfette per far risaltare le tue foto di moda.
Ultimo ma non meno importante, questa fantastica sezione oscura risalta davvero, mostrando un carosello di prodotti preferiti.
Maggiori informazioni / Scarica la demo13. Giorno

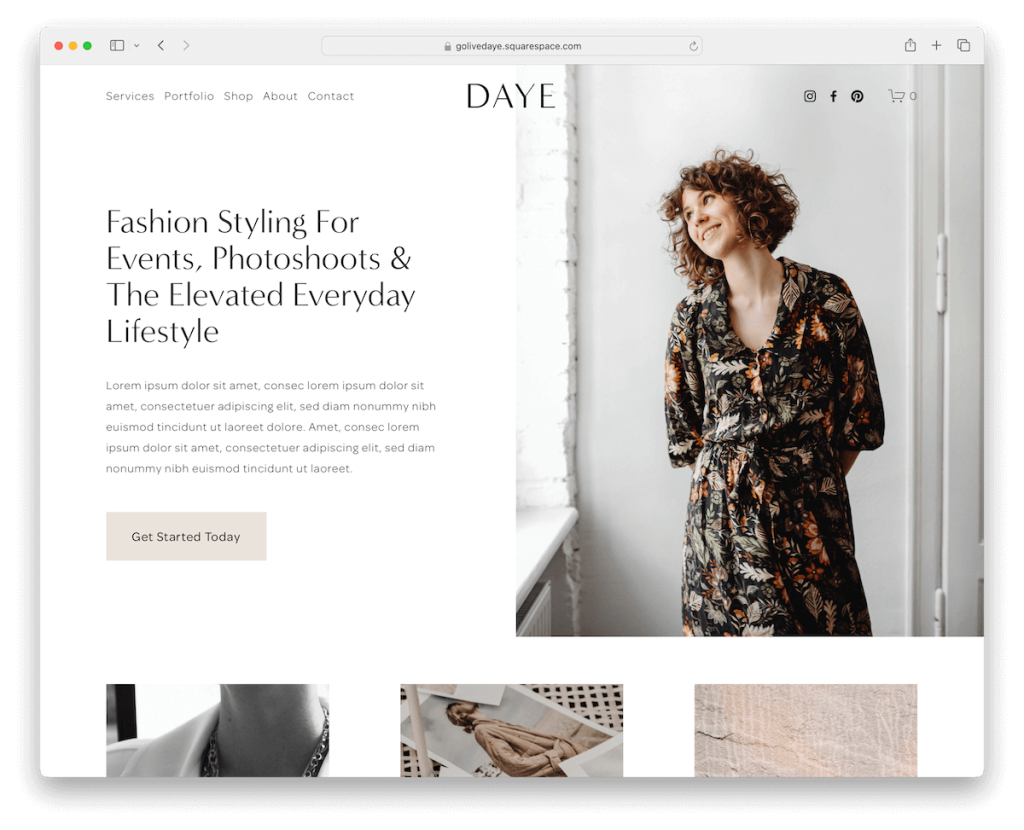
Daye ha un'intestazione minimalista e un fantastico design a schermo diviso nella parte superiore: testo e un pulsante CTA su un lato e un'immagine straordinaria sull'altro.
Utilizza le fisarmoniche per racchiudere ordinatamente più dettagli senza confusione, e c'è anche un grande cursore con caselle per testo e pulsanti CTA.
Inoltre, il carosello dei prodotti è fantastico per sfogliare gli articoli e la pagina dei contatti include un pratico modulo e Google Maps.
Maggiori informazioni / Scarica la demo14. Luchia

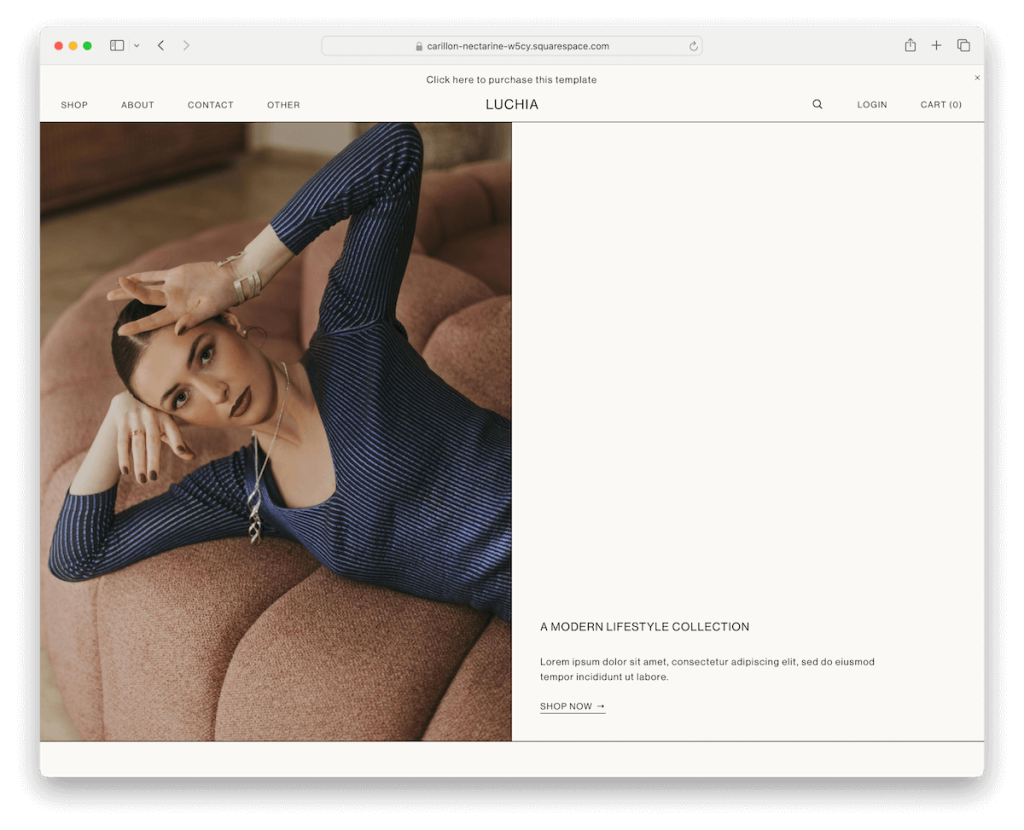
Luchia è elegante, con linee sottili che incorniciano e separano magnificamente ogni sezione. Crea grandi dettagli che non vedi tutti i giorni.
L'intestazione fluttua mentre scorri e c'è un pratico menu a discesa per una facile navigazione.
Il modello dispone di molto spazio bianco, il che gli conferisce un aspetto pulito e arioso, in modo che tutto il necessario risalti maggiormente.
Ottieni anche due stili per diari e portfolio, oltre a una pagina di vendita dedicata con video incorporati, testimonianze e una sezione FAQ per aumentare il coinvolgimento.
Luchia è sofisticata e tagliente, perfetta per un look raffinato.
Maggiori informazioni / Scarica la demo15. Bijoux

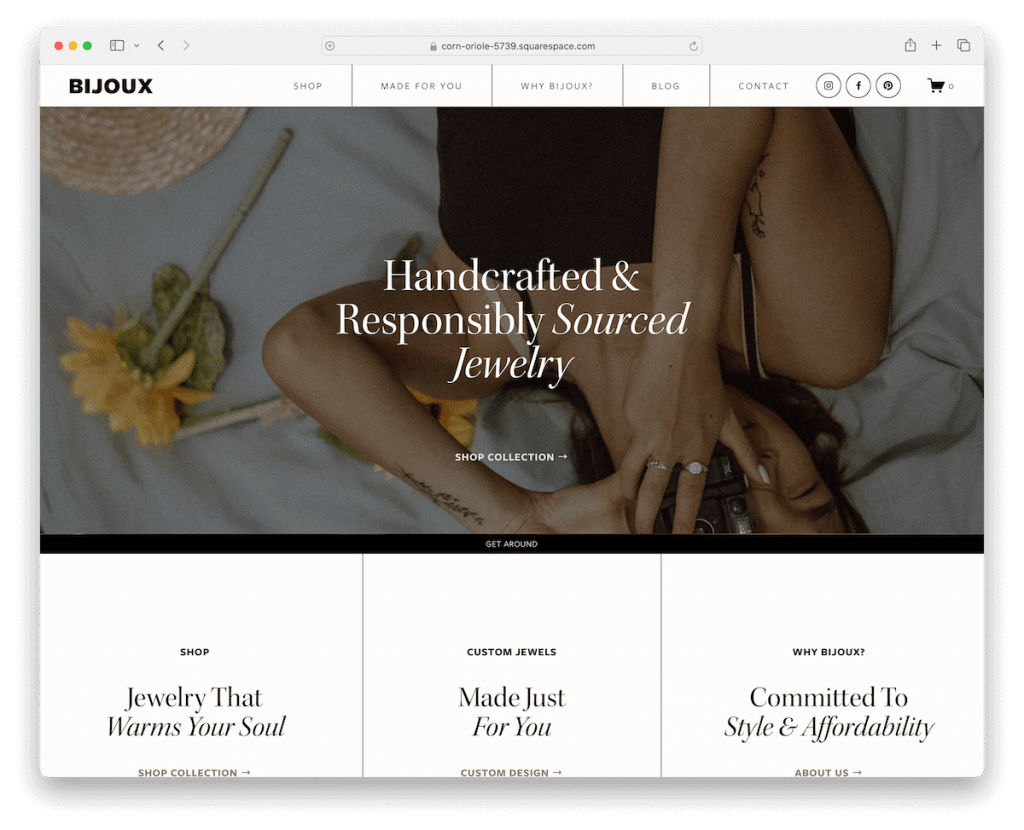
Bijoux dà il via con un'enorme presentazione a riproduzione automatica, perfetta per attirare l'attenzione. (È stratificato con testo e un collegamento al negozio in alto.)
L'intestazione rimane con te mentre scorri, il che è super pratico. Non è necessario tornare all'inizio per raggiungere la navigazione: è sempre lì.
C'è un feed Instagram per mostrare i tuoi ultimi post, oltre a una sezione con le recensioni dei clienti per creare fiducia.
Il piè di pagina è nero e presenta collegamenti rapidi, icone social e un widget di abbonamento.
Bijoux ha anche fantastiche pagine di prodotti con slider, un blog e un modulo di contatto funzionante per mantenere tutto connesso.
Maggiori informazioni / Scarica la demoCome realizzare un sito web di moda con Squarespace
Costruire un sito web di moda con Squarespace è un modo entusiasmante per mostrare il tuo stile o marchio.
Ecco come realizzarlo:
- Iscriviti a Squarespace : visita il sito web di Squarespace e crea un account. Scegli il piano più adatto alle tue esigenze, iniziando con una prova per sperimentare liberamente prima dell'acquisto.
- Scegli un modello : sfoglia la raccolta di modelli di moda Squarespace qui sopra e seleziona un design che ti rappresenta al meglio. Cerca funzionalità che integrino i contenuti di moda che intendi mostrare, come design ricchi di immagini per portfolio o funzionalità di negozio per l'e-commerce.
- Personalizza il tuo design : utilizza l'editor di Squarespace per personalizzare il tuo modello. Regola i layout, aggiungi nuove pagine e modifica elementi di design come caratteri e colori per adattarli all'estetica del tuo marchio.
- Aggiungi i tuoi contenuti : carica immagini di alta qualità e crea testo accattivante che rappresenti il tuo marchio di moda. Includi pagine come Informazioni, Contatti, Blog e Negozio per fornire maggiori informazioni e coinvolgere i visitatori.
- Configura un negozio online : se vendi prodotti, puoi creare un negozio online aggiungendo elenchi di prodotti, impostando opzioni di pagamento e configurando metodi di spedizione. Squarespace fornisce strumenti per gestire l'inventario ed elaborare facilmente gli ordini.
- Anteprima e pubblicazione : visualizza l'anteprima del tuo sito web per assicurarti che tutto appaia e funzioni bene. Quando sei soddisfatto del design e dei contenuti, premi "Pubblica" per rendere attivo il tuo sito web di moda.
Domande frequenti sui modelli di moda di Squarespace
Posso vendere prodotti direttamente da questi modelli?
Sì , i modelli Squarespace sono spesso dotati di funzionalità di e-commerce integrate che ti consentono di creare elenchi di prodotti, gestire l'inventario ed elaborare i pagamenti direttamente tramite il tuo sito web.
Posso personalizzare i modelli per adattarli al mio marchio?
Sì , Squarespace offre ampie opzioni di personalizzazione. Puoi modificare layout, cambiare colori e caratteri e aggiungere immagini e contenuti per allineare il modello all'identità del tuo marchio.
I modelli di moda di Squarespace sono pronti per i dispositivi mobili?
Sì , tutti i modelli Squarespace sono progettati per essere completamente reattivi, ovvero si adattano automaticamente per apparire perfetti su desktop e dispositivi mobili.
Devo sapere come programmare per utilizzare i modelli Squarespace?
No , i modelli Squarespace sono progettati per un facile utilizzo senza necessità di codifica. Tuttavia, offrono anche un'area di impostazioni avanzate in cui puoi aggiungere CSS personalizzati, se lo desideri.
Come posso ottimizzare il mio sito web di moda Squarespace per i motori di ricerca?
Squarespace fornisce strumenti SEO per aiutarti a ottimizzare il tuo sito. Questi strumenti ti consentono di aggiungere meta tag, personalizzare i titoli e le descrizioni delle pagine e utilizzare URL puliti, tutti utili per la SEO.
È disponibile supporto se ho problemi con il mio modello?
Sì , Squarespace offre assistenza clienti 24 ore su 24, 7 giorni su 7 tramite chat dal vivo ed e-mail. È inoltre disponibile un centro assistenza completo con guide, tutorial video e forum della community per ulteriore assistenza.
