Come creare un sito Web WooCommerce con il tema Elementor e Astra
Pubblicato: 2022-04-04Stai cercando di avviare un negozio WooCommerce e iniziare a vendere prodotti su Internet? Sebbene tu possa trovare molte informazioni online, l'intero processo di creazione di un negozio che abbia un bell'aspetto può spesso sembrare un po' opprimente.
E se ti dicessimo che potresti creare un negozio di e-commerce di bell'aspetto in meno di un'ora... gratuitamente?
Lo sappiamo: è un compito arduo. Ma con la combinazione di Elementor, WooCommerce e il tema Astra, puoi farlo . E in questo post, ti mostreremo i passaggi esatti che devi intraprendere per iniziare a lavorare con il tuo negozio in pochissimo tempo.
- Cosa cercare in un tema WooCommerce di Elementor
- Cosa ti serve per realizzare il tuo negozio WooCommerce
- I migliori temi di Elementor WooCommerce
- Quando considerare di passare a un professionista con Astra
- Elementor vs. Elementor Pro: quando aggiornare
- WooCommerce, Astra ed Elementor: meglio insieme
Cosa cercare in un tema WooCommerce di Elementor
Per quanto sia emozionante iniziare con il tuo negozio online utilizzando WooCommerce ed Elementor, è altrettanto essenziale trovare un tema adatto per accompagnarlo.
L'ultima cosa che vuoi è finire per combattere gli incendi e risolvere i problemi appena prima di andare in diretta!
Quali sono gli elementi chiave che devi considerare mentre restringi il tuo tema WordPress ideale?
1. Velocità
Tutto si riduce alla velocità di caricamento del tuo sito web. È tanto più importante quando hai prodotti da vendere nel tuo negozio WooCommerce.
La velocità di caricamento della pagina non è solo una necessità. È ciò che sottolinea il tuo successo.
Sapevi che 1 visitatore su 4 abbandonerà il tuo sito web se impiega più di quattro secondi per caricarsi? Anche un secondo ritardo può ridurre la soddisfazione del cliente del 16%. (Fonte: esperto di creazione di siti Web)
Con un tempo di caricamento della pagina più lungo, i tuoi clienti hanno più possibilità di andarsene senza vedere cosa ha da offrire il tuo negozio. Il che significa una frequenza di rimbalzo più alta.
Questo non va bene con i motori di ricerca e riduce solo il posizionamento del tuo sito.
Alla fine della giornata, si tratta dell'esperienza dell'utente. Migliore è l'esperienza utente, migliori saranno le conversioni del tuo negozio.
2. Personalizzazione
Vuoi il controllo completo sull'aspetto del tuo negozio online? Quindi considera un tema che puoi facilmente personalizzare.
Quando crei un negozio online, l'idea è di crearne uno migliore dei tuoi concorrenti. Il tuo logo, i caratteri, i colori devono riflettere l'identità del tuo marchio.
Allora perché attenersi alle impostazioni predefinite del tema?
Devi essere in grado di personalizzare ogni elemento del tema dal personalizzatore o utilizzando Elementor. Sebbene la maggior parte dei temi ti dia questa flessibilità, è utile verificarlo all'inizio.
3. Modelli dimostrativi
Perché iniziare su una tela bianca quando puoi sfruttare alcuni modelli di negozi già pronti?
Ammettilo. Quando inizi, non è più facile creare un negozio online vedendo come è già fatto? È come fare riferimento a ciò che funziona prima di diventare un professionista nel crearne uno tuo.
Cerca i temi che ti offrono la flessibilità di utilizzare modelli di negozi WooCommerce predefiniti che possono essere facilmente personalizzati utilizzando Elementor.
4. Ottimizzato per le vendite mobili
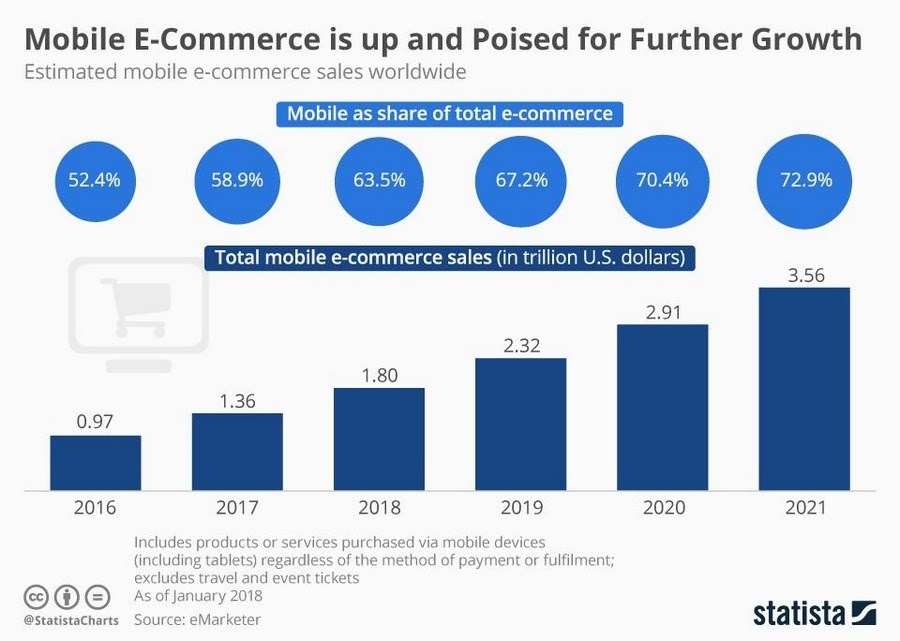
Le vendite da dispositivi mobili sono in costante aumento.
I rapporti indicano che le vendite da dispositivi mobili dovrebbero raggiungere i 3,56 trilioni di dollari nel 2021, ovvero il 22,3% in più rispetto a quanto registrato nel 2020.

(Fonte: Statista)
Il tuo negozio è ottimizzato per dispositivi mobili? Il tuo tema è reattivo e funziona bene su tutti i dispositivi? In caso contrario, ti consigliamo di prenderlo in seria considerazione.
5. Processo di pagamento più rapido
Cominciamo con alcuni fatti.
- Il tasso medio di abbandono del carrello è di quasi il 70 percento (69,57 per la precisione) e raggiunge l'85,65 percento quando si tratta di utenti mobili
- A causa dell'abbandono del carrello, i marchi di e-commerce perdono fino a $ 18 miliardi di ricavi dalle vendite ogni anno
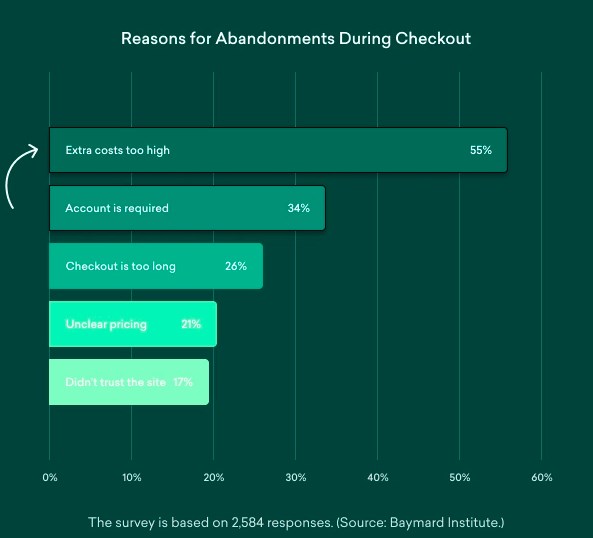
La buona notizia è che lo stesso rapporto indica anche che, ottimizzando l'esperienza di pagamento, si ottiene un aumento delle conversioni del 35,62%.
Sebbene il motivo principale sia l'inclusione di costi aggiuntivi, il 26% ha affermato che il processo di pagamento è troppo lungo durante il checkout.

(Fonte: Sleeknote)
Tutti questi dati dimostrano l'importanza di una pagina di pagamento ben progettata.
A meno che tu non voglia vedere un'ammaccatura significativa nelle tue entrate di vendita, ti consigliamo di assicurarti che il tuo tema abbia un processo di pagamento ottimizzato per la conversione.
6. Supporto eccezionale
Un piccolo supporto non aiuterebbe occasionalmente? E quale modo migliore che avere un team di supporto, proprio quando lo desideri.
Mentre la maggior parte dei temi offre supporto attraverso la documentazione, è bello scegliere un tema WordPress che offre un supporto umano amichevole.
7. Sicuro
Ultimo ma non meno importante, scegli un tema stabile e sicuro. Uno che ti consente di installare quasi tutti i plug-in WooCommerce ed Elementor senza il timore di rompere il tuo negozio.
Per farla breve, cerca un tema creato per la performance, la conversione e che funziona come un incantesimo.
Un tema come Astra!
Cosa ti serve per realizzare il tuo negozio WooCommerce
Come suggerisce il titolo di questo post, ci sono due strumenti principali di cui avrai bisogno per costruire il tuo negozio oltre al plugin principale di WooCommerce:
- Tema Astra: questo è un tema WordPress gratuito che include opzioni di personalizzazione approfondite, nonché un'integrazione WooCommerce e siti demo integrati.
- Elementor: questo è un generatore di pagine gratuito che ti aiuterà a personalizzare varie pagine del tuo negozio, come la tua home page e la pagina delle informazioni.
L'unica cosa che assumiamo per questo tutorial è che hai già installato WooCommerce: tratteremo tutto il resto per rendere il tuo negozio fantastico e funzionante.
Se hai bisogno di una mano con la configurazione di WooCommerce, consulta la nostra guida completa.
Una volta installato WooCommerce, ecco come rendere fantastico il tuo negozio!
Parte 1: crea un sito Web WooCommerce in meno di 10 minuti
Oltre al design leggero generale e alle opzioni di personalizzazione, Astra ti aiuta specificamente con WooCommerce in due modi principali.
Puoi:
- Importa modelli Elementor WooCommerce gratuiti, nonché le impostazioni di personalizzazione di WordPress per creare rapidamente un negozio WooCommerce dall'aspetto eccezionale.
- Usa l'integrazione WooCommerce dedicata di Astra per personalizzare aspetti importanti del tuo negozio tramite il Personalizzatore di WordPress in tempo reale.
Ecco come utilizzare Astra per configurare il core del tuo negozio WooCommerce:
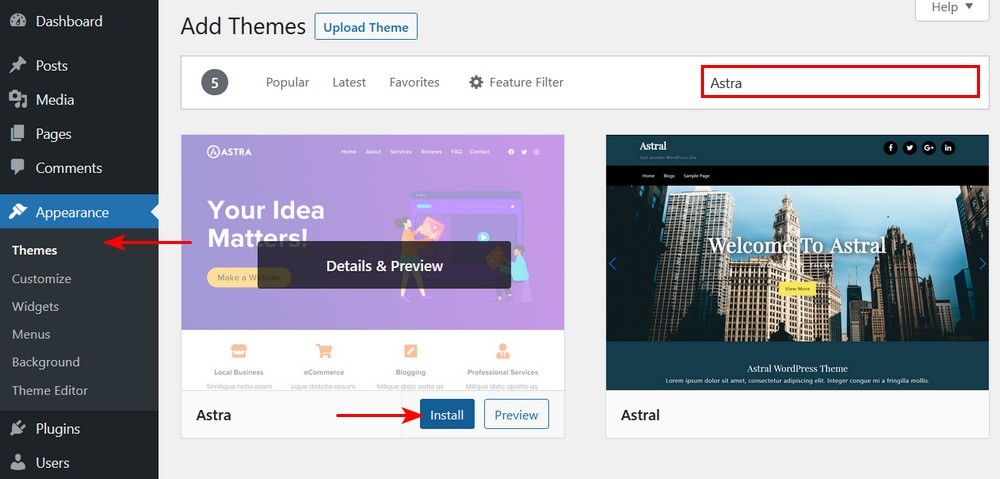
Passaggio 1: tema e plug-in
Per iniziare, dovrai installare un tema e un plug-in. Entrambi sono elencati su WordPress.org, il che significa che puoi installarli direttamente dalla dashboard di WordPress:
- Tema Astra
- Plugin modelli di partenza

Passaggio 2: importa il sito di avvio di Astra WooCommerce
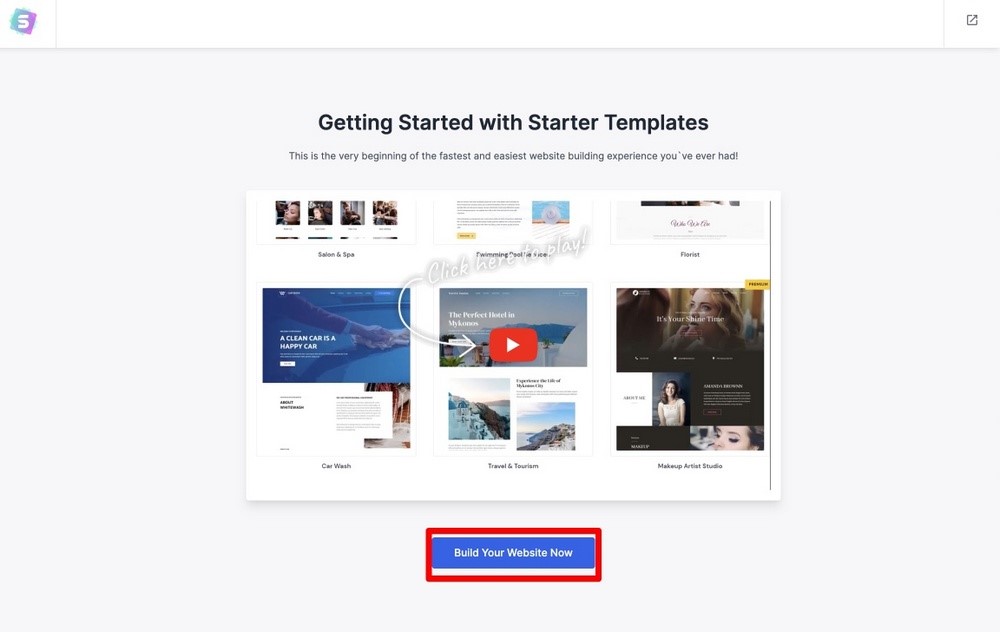
Dopo aver installato il tema Astra e il plug-in Modelli di base, vai su Aspetto → Modelli di base nella dashboard di WordPress per importare il tuo sito demo (questo articolo della guida contiene ulteriori informazioni se necessario).
Questo avvierà la procedura guidata del modello iniziale per installare il modello predefinito sul tuo sito web.
Fai clic sul pulsante " Costruisci il tuo sito web ora ".

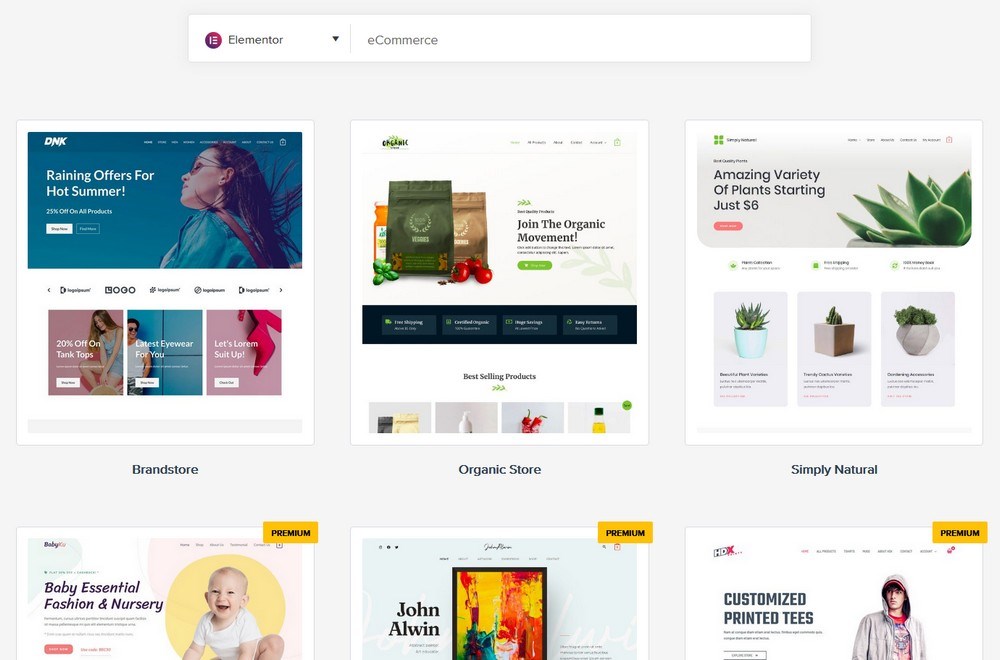
Quindi, seleziona il generatore di pagine Elementor :

Puoi quindi utilizzare le opzioni di filtro per trovare i vari modelli di eCommerce Elementor.
Alcuni di questi modelli sono gratuiti, mentre altri, contrassegnati come "Premium", richiedono il plug-in Premium Starter Templates che fa parte di Astra Essential Bundle e Growth Bundle.
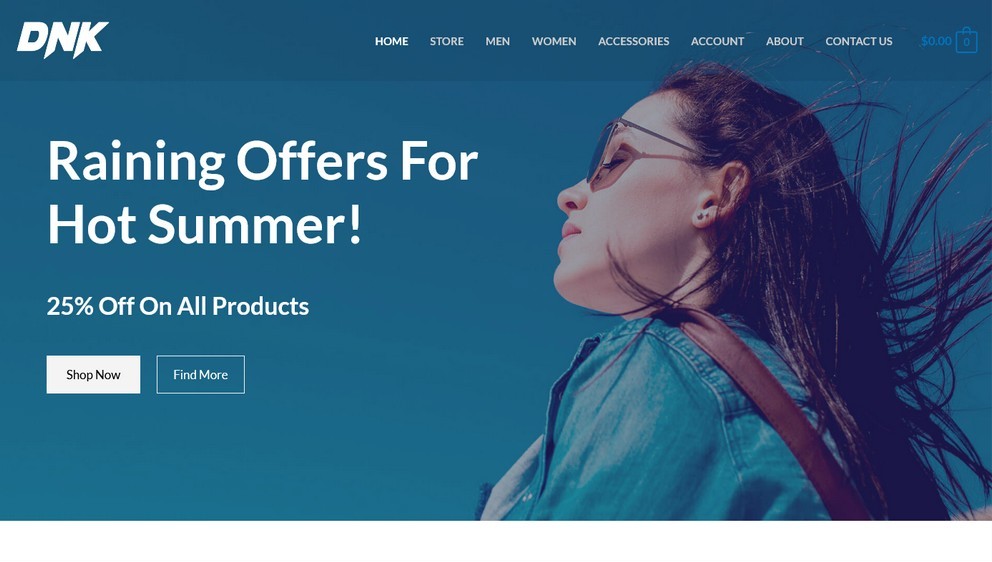
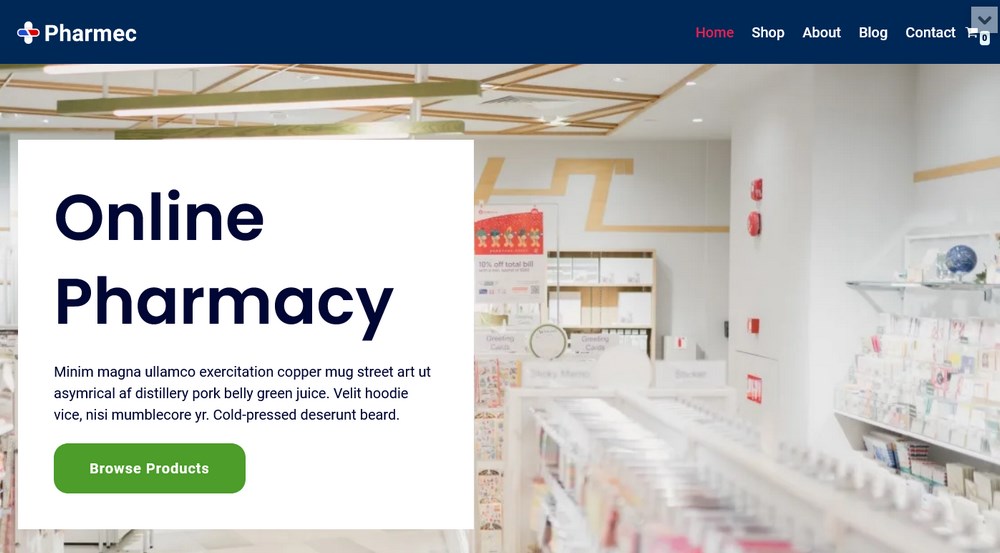
Sentiti libero di scegliere qualsiasi sito demo che attiri la tua attenzione. Ma per questo tutorial, utilizzeremo il sito demo gratuito del Brand Store :

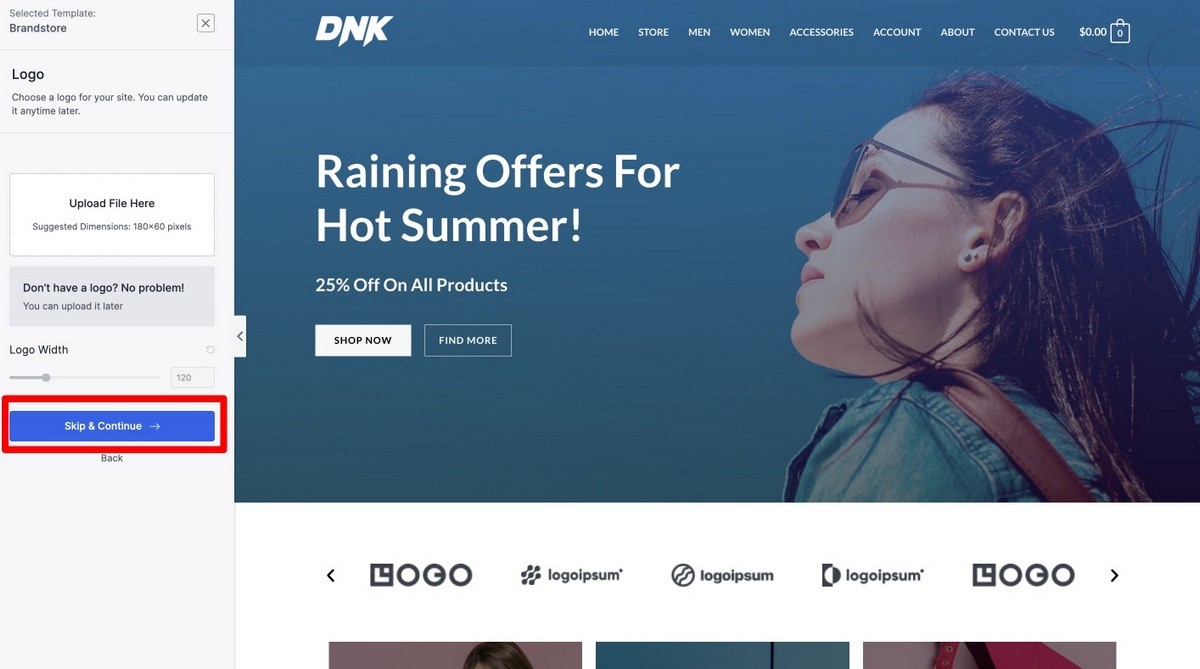
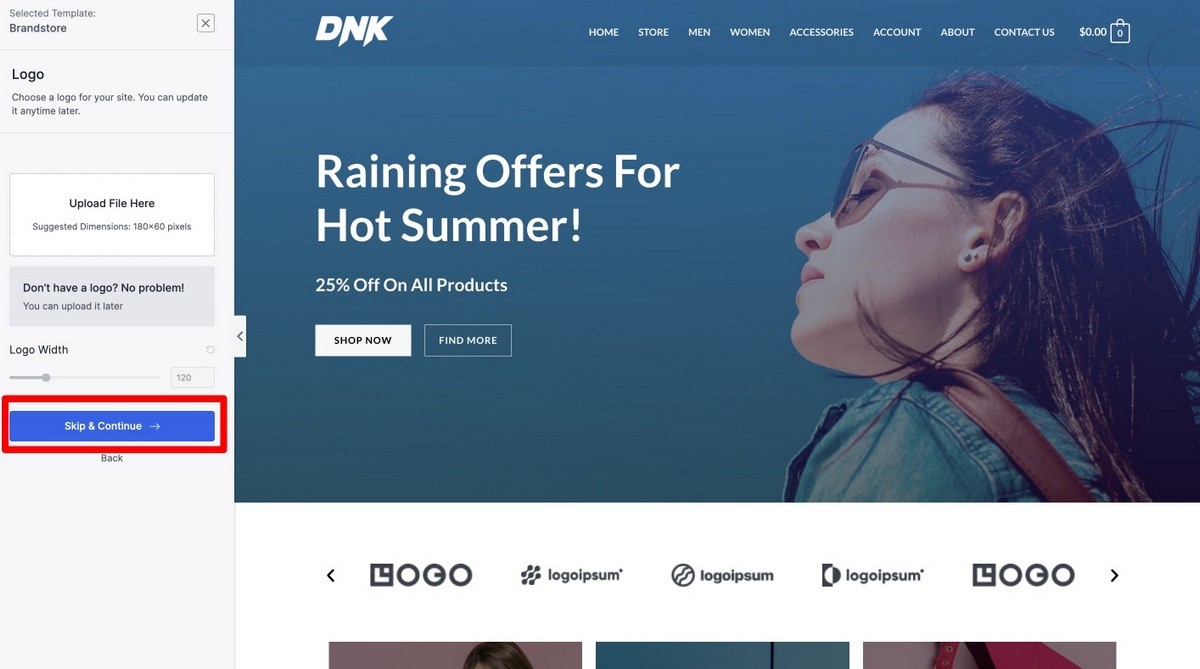
Dopo aver fatto clic sul sito demo desiderato, si aprirà una nuova pagina in cui è possibile caricare il logo e la combinazione di colori del tuo sito Web. Questo ti semplifica la vita perché non dovrai aggiungere il logo o scegliere i colori la seconda volta.
Tuttavia, se il tuo logo e i tuoi colori non sono pronti, puoi semplicemente saltare il passaggio. Per questo tutorial, fai clic su " Salta e continua ".

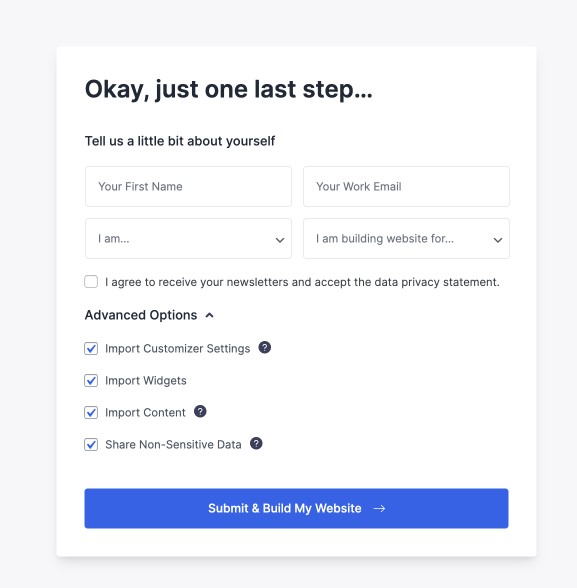
Successivamente, ti imbatterai in una casella che ti chiede di inserire i tuoi dettagli (che puoi scegliere di lasciare vuoti) e di installare i dati personalizzati che vengono aggiunti al sito web.
Quindi, in questo passaggio, fai semplicemente clic su Invia e crea il mio sito Web .

Dopo aver fatto clic sul pulsante Invia e crea il mio sito Web , inizierà l'importazione del sito Web.
Ora sei pronto per creare cose tue!
Passaggio 3: usa il Customizer di WordPress per creare cose tue
Astra utilizza il Customizer WordPress nativo per aiutarti a personalizzare l'aspetto del tuo negozio. Questo strumento ti consente di apportare modifiche senza codice a vari aspetti del tuo negozio e di vedere subito i risultati in un'anteprima in tempo reale.
Per accedere al Customizer di WordPress, vai su Aspetto → Personalizza nella dashboard di WordPress:

Oltre alle impostazioni specifiche di WooCommerce qui, Astra include anche opzioni per aiutarti a personalizzare altri aspetti del tuo sito come caratteri, colori, loghi e altro.
Per una spiegazione completa di queste impostazioni, puoi consultare gli articoli di supporto delle impostazioni di personalizzazione. Per questo tutorial, tuttavia, ci concentreremo specificamente sulle integrazioni WooCommerce di Astra.
Questi ti consentono di controllare aspetti del tuo negozio come:
- Come funzionano le pagine dell'elenco dei prodotti
- Upsell nella pagina del carrello
- Le immagini dei tuoi prodotti
- Altre impostazioni più piccole
La maggior parte delle impostazioni di WooCommerce si trovano in due aree principali.
Impostazioni WooCommerce
Per accedere al set di opzioni, vai su WooCommerce nella barra laterale del Personalizzatore di WordPress. Qui vedrai le seguenti aree:
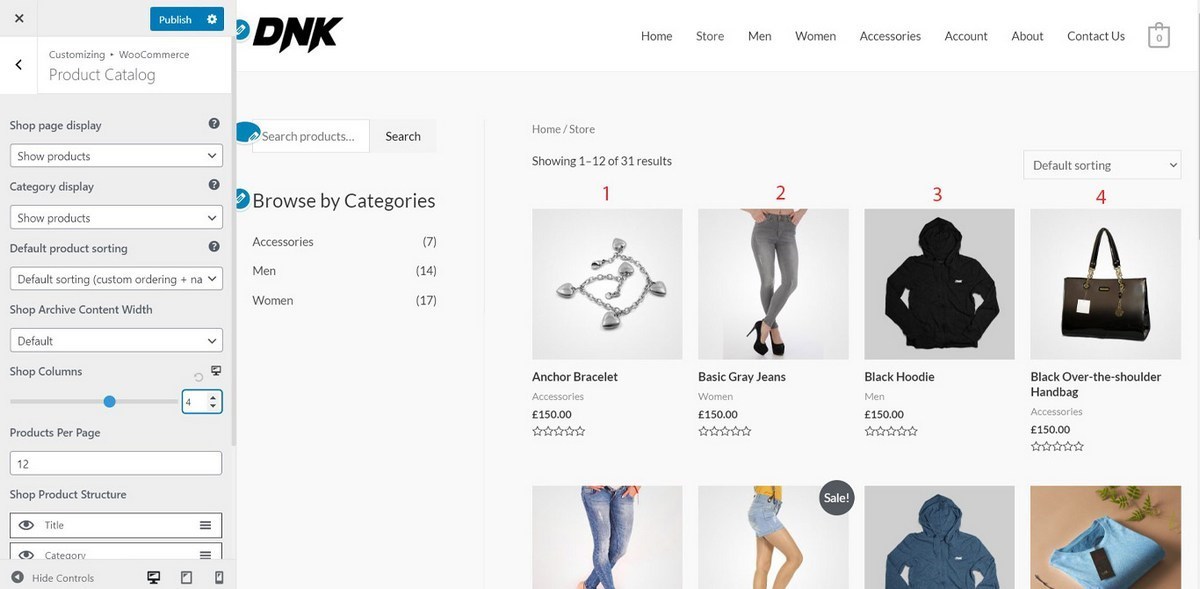
- Catalogo prodotti : ti consente di controllare quanti prodotti visualizzare nella pagina del tuo negozio, nonché quali informazioni visualizzare e quante colonne di prodotti visualizzare.
- Prodotto singolo : consente di disabilitare i breadcrumb.
- Carrello : consente di abilitare l'upsell dei prodotti nella pagina del carrello. Gli upsell possono aiutarti a incrementare le tue vendite mostrando prodotti mirati correlati ai prodotti che sono già nel carrello di un utente.
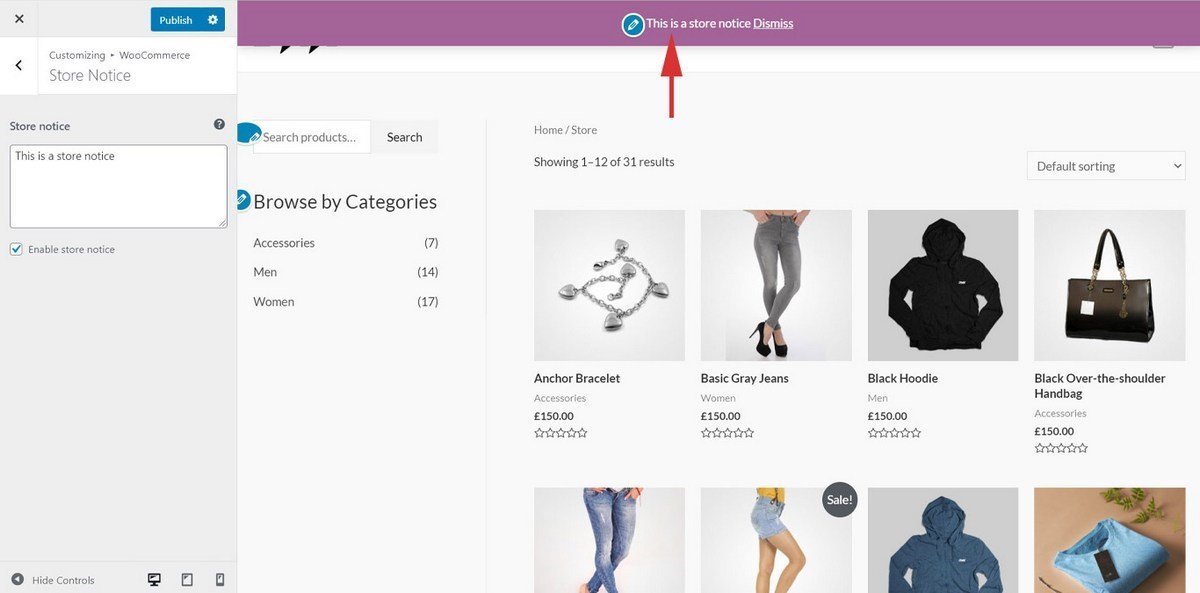
- Avviso negozio : consente di abilitare un avviso in tutto il negozio e personalizzarne il testo.
Ad esempio, se abiliti un avviso sul negozio , riceverai questo bel banner di notifica a livello di sito:

Questa funzione è ottima per promuovere una vendita o un'offerta speciale.
La modifica delle colonne del negozio su 4 aggiunge un altro prodotto su ogni riga:

Oltre alla parte WooCommerce , puoi anche trovare le impostazioni di WooCommerce in:
- Globale → Contenitore : ti consente di controllare la larghezza dell'area occupata dalle tue pagine WooCommerce.
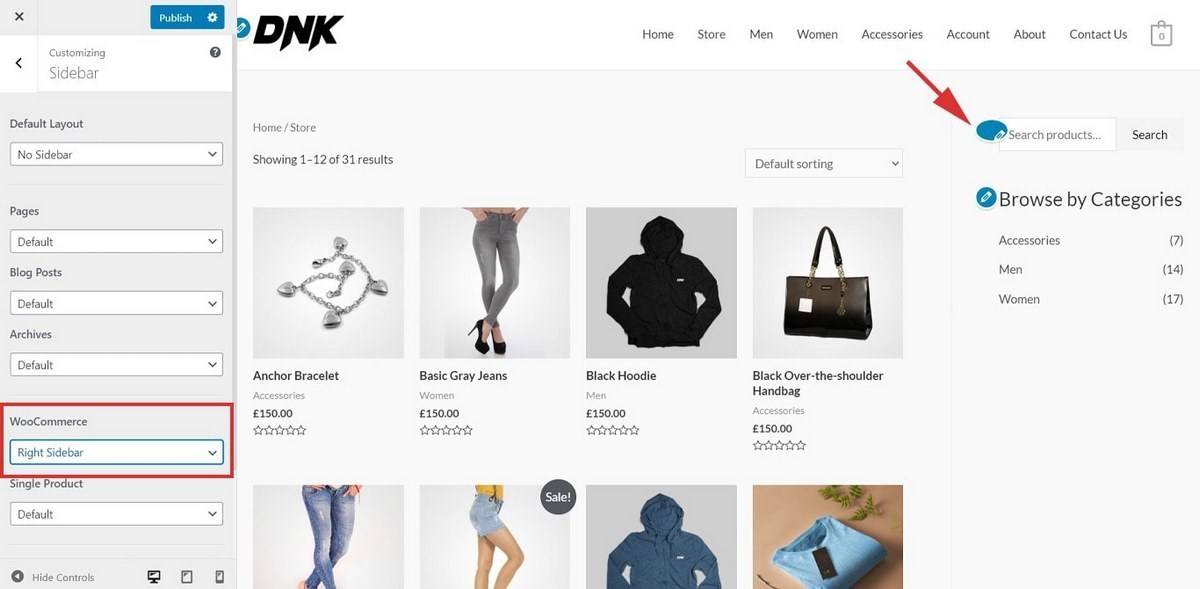
- Barra laterale : ti consente di controllare la posizione della barra laterale sulle pagine di WooCommerce. Ad esempio, modificandolo da Sinistra a Destra , l'elenco delle categorie di prodotti si sposterà sul lato destro

Passaggi per la creazione di un sito Web WooCommerce con il tema Elementor e Astra.

Parte 2: usa Elementor Page Builder per personalizzare le pagine del tuo negozio
Astra ti aiuta a personalizzare il tuo negozio e le pagine dei prodotti, così come il menu di navigazione e la barra laterale.
Ma quando si tratta di modificare la tua home page e la pagina Chi siamo, è qui che entra in gioco il plug-in gratuito per la creazione di pagine Elementor.
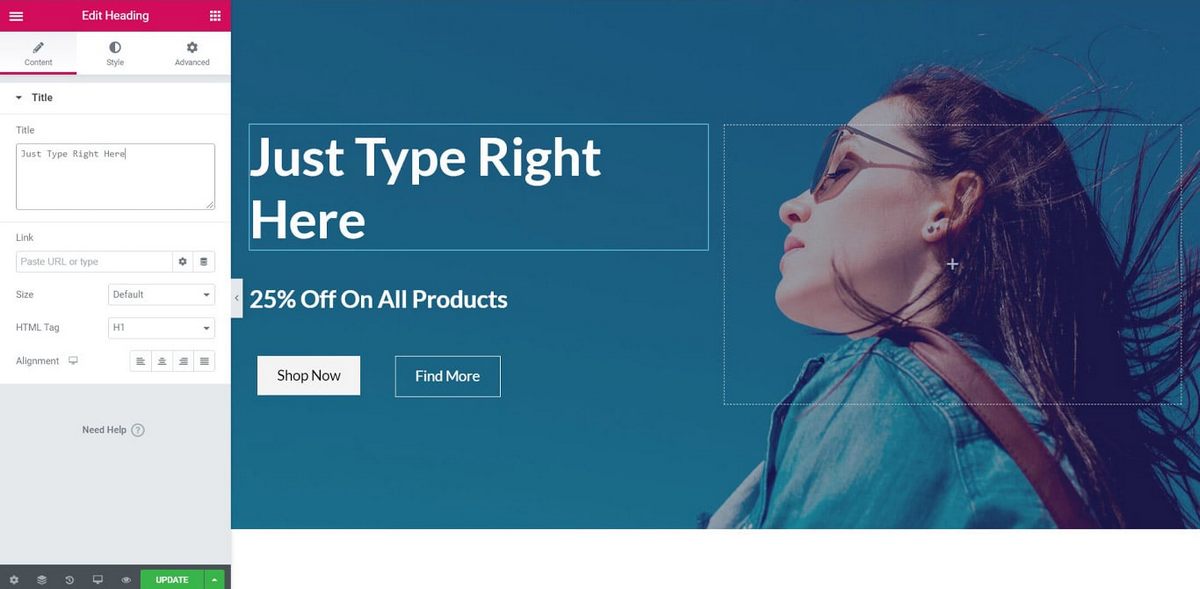
Per modificare la tua home page, fai clic su Modifica con Elementor . Elementor rende facile:
- Modifica testo e immagini
- Sposta gli elementi di design utilizzando il trascinamento della selezione
- Aggiungi nuovi elementi di design
Ad esempio, per modificare il titolo sulla tua home page, fai semplicemente clic e digita:

Se hai bisogno di aiuto con il generatore di pagine di Elementor per modificare le pagine principali del tuo negozio, i video ufficiali di Elementor 101 sono un ottimo posto per conoscere Elementor. Se sei un principiante assoluto, dovresti prima familiarizzare con il generatore di pagine di Elementor.
Sapevi che puoi creare un intero carrello degli acquisti, una pagina di pagamento, una pagina dell'account cliente e molto altro semplicemente utilizzando uno shortcode?
Ecco un intero elenco di codici brevi WooCommerce che puoi esplorare.
I migliori temi di Elementor WooCommerce
Ci sono molti temi WordPress in giro e molti di essi sono compatibili con Elementor e WooCommerce.
Anche se non li abbiamo elencati tutti qui, abbiamo menzionato alcuni dei migliori temi di Elementor WooCommerce. La selezione di uno di questi dovrebbe offrire l'esperienza che stai cercando.
1. Astra

Con oltre un milione di installazioni ed essendo l'unico tema WordPress non predefinito a raggiungere questo obiettivo, sappiamo qualcosa sulla creazione di temi ottimizzati ad alte prestazioni che convertono.
Astra è un tema WordPress leggero che offre integrazioni con Elementor e WooCommerce. Inoltre, Astra viene fornito con siti demo WooCommerce già pronti che possono essere facilmente personalizzati utilizzando Elementor.
Usando Astra, ottieni:
- Negozi molto più veloci che aiutano ad aumentare il tasso di conversione
- Un carrello a discesa che consente agli utenti di visualizzare il proprio carrello da qualsiasi pagina
- Processo di pagamento ottimizzato per la conversione, riducendo così il tasso di abbandono del carrello
- Attira l'attenzione degli utenti con bolle di vendita che aiutano a incrementare le vendite
- Siti completamente reattivi che funzionano perfettamente su tutti i dispositivi
- Negozi personalizzabili senza dover scrivere una sola riga di codice
Vuoi più funzionalità?
Esegui l'upgrade ad Astra Pro e ottieni funzionalità WooCommerce extra come:
- Scorrimento infinito che carica dinamicamente i tuoi prodotti mentre gli utenti continuano a scorrere
- Opzioni di pagamento aggiuntive per migliorare l'esperienza dell'utente, come checkout in due passaggi, checkout senza distrazioni e altro ancora
- Più opzioni di visualizzazione del prodotto e galleria che possono essere facilmente regolate. È disponibile anche l'opzione per aprire le immagini in una lightbox
- La funzione di visualizzazione rapida del prodotto consente agli utenti di visualizzare in anteprima i dettagli del prodotto senza visitare la pagina dettagliata del prodotto. Questo aiuta ad aumentare il tasso di conversione
- Barra laterale fuori tela per i filtri dei prodotti
2. Ciao Elementor + Generatore di temi

Elementor è un plugin per la creazione di pagine di WordPress estremamente popolare e ha alcuni temi propri che potresti voler controllare.
I modelli funzionano alla grande con WooCommerce e possono essere personalizzati facilmente utilizzando Elementor WooCommerce Builder.
Utilizzando i widget WooCommerce dedicati come prezzi, pulsanti di aggiunta al carrello e funzionalità in Elementor Theme Builder, puoi progettare il tuo negozio e le pagine dei prodotti proprio come desideri.
3. GeneraPress

GeneratePress è un altro popolare tema WordPress compatibile con WooCommerce.
Utilizzando il personalizzatore di WordPress, le impostazioni di GeneratePress WooCommerce ti consentono di configurare qualsiasi cosa, come il carrello a discesa, la modalità di pagamento senza distrazioni e altro ancora.
Mentre il tema GeneratePress è disponibile gratuitamente su WordPress, per accedere alle impostazioni di WooCommerce, avrai bisogno di GeneratePress Premium.
4. Neve

Neve è un tema WordPress pronto per WooCommerce che viene fornito con diversi siti Web demo già pronti basati su Elementor.
La versione gratuita di Neve offre la completa compatibilità con WooCommerce. Per una maggiore integrazione con WooCommerce, potresti prendere in considerazione la versione Pro.
La versione Neve Pro racchiude un modulo booster WooCommerce che ti consente di personalizzare le pagine del tuo negozio, prodotto e pagamento.
5. OceanWP

Con oltre 700.000 installazioni attive, OceanWP è un popolare tema WordPress che viene fornito con molte funzionalità integrate per i negozi WooCommerce.
Hai siti demo WooCommerce già pronti che sono tutti basati su Elementor.
Alcune funzionalità aggiuntive per WooCommerce includono:
- Visualizzazione rapida del prodotto
- Carrello a tendina
- Pulsante di aggiunta al carrello mobile
- Processo di pagamento senza distrazioni
OceanWP ti offre un sacco di opzioni di personalizzazione ed è compatibile con Elementor.
Quando considerare di passare a un professionista con Astra
Sia Astra che Elementor offrono versioni pro che possono aggiungere funzionalità al tuo negozio WooCommerce.
Questa funzionalità non è solo un piacere per gli occhi: aggiunge funzionalità che possono avere un effetto reale sui profitti del tuo negozio rendendo più facile per i tuoi visitatori acquistare i tuoi prodotti, oltre a darti opzioni per controllare la pagina di pagamento del tuo negozio:
- Scorrimento infinito per i prodotti: più prodotti vengono caricati automaticamente quando un visitatore scorre la pagina verso il basso. La ricerca del Baymard Institute suggerisce che gli acquirenti di eCommerce tendono a visualizzare più prodotti con uno scorrimento infinito, il che è ottimo se il tuo negozio ha un catalogo completo.
- Barra laterale fuori tela: ti consente di aggiungere filtri utili senza intralciare la navigazione dei tuoi acquirenti. Il filtraggio della qualità è un aspetto essenziale di qualsiasi negozio di eCommerce. Fatto bene, consente ai tuoi clienti di trovare rapidamente il prodotto giusto in modo che possano effettuare l'acquisto.
- Visualizzazione rapida del prodotto: gli acquirenti possono fare clic su un pulsante Visualizzazione rapida quando passano il mouse sopra un prodotto per visualizzare ulteriori informazioni su quel prodotto. Ciò consente loro di vedere dettagli importanti senza richiedere loro di caricare una nuova pagina, il che può semplificare l'esperienza di acquisto.
- Altre opzioni di pagamento: puoi aggiungere un pagamento senza distrazioni o abilitare un processo di pagamento in due passaggi. Puoi anche scegliere se abilitare o meno il campo coupon, oltre ad alcune altre impostazioni più piccole. Tutte queste opzioni ti aiutano a modificare la procedura di pagamento per assicurarti che il tasso di abbandono del carrello sia il più basso possibile.
- White label: se stai costruendo un negozio per un cliente, questa funzione ti consente di rimuovere tutto il marchio Astra dalla dashboard di WordPress per offrire un prodotto finale più personalizzato.
Laddove Astra Pro ti dà accesso a funzionalità e funzionalità di e-commerce complete e uniche, Astra Essential Bundle e Growth Bundle ti consentono di utilizzare siti Web premium pronti per l'uso con tag "Premium" dalla libreria dei siti Web iniziali.

Elementor vs. Elementor Pro: quando aggiornare
La versione gratuita di Elementor funziona perfettamente. Che tu stia appena iniziando o uno sviluppatore di siti Web WordPress esperto, Elementor offre un'intera gamma di possibilità di progettazione.
Tuttavia, se stai cercando più strumenti e funzionalità per migliorare le conversioni e le vendite, c'è sempre Elementor Pro.
Mentre ci siamo concentrati maggiormente sugli aspetti WooCommerce ed Elementor in una tabella di confronto di seguito, ecco uno sguardo ad alcune delle differenze significative tra Elementor ed Elementor Pro.
- Mentre il generatore di temi ti consente di personalizzare ogni parte del tuo tema, il generatore di temi di Elementor Pro ti consente di andare oltre le restrizioni del tema. Utilizzando Elementor, puoi progettare visivamente i vari elementi del tuo sito Web, come l'intestazione, il piè di pagina, la pagina di archivio, i singoli post e altro ancora. Ciò comporta la codifica? Affatto! E funziona praticamente su qualsiasi tema WordPress.
- Come si creano i moduli di contatto? Immaginiamo che sia installando un plug-in per moduli di contatto come WP Forms, Ninja Forms, Contact Form 7 e molti altri. Sebbene tutte queste siano ottime opzioni, il widget dei moduli di Elementor Pro ti offre la stessa flessibilità. Progetta i tuoi moduli al volo e imposta avvisi e notifiche personalizzati. Vuoi integrare alcuni strumenti di automazione o CRM? I widget Modulo di Elementor Pro ti consentono di farlo con pochi clic.
- Hai usato i modelli e i blocchi professionali nella libreria di Elementor? Se lo hai, sapresti che ci sono molte più opzioni disponibili nella versione Pro. Utilizzando questi modelli e blocchi progettati professionalmente, puoi personalizzarli facilmente per creare pagine di destinazione straordinarie, pagine Web, titoli animati, moduli e molto altro ancora.
Oltre a quanto sopra, ecco perché potresti considerare di utilizzare la versione Elementor Pro, soprattutto se possiedi un negozio online.
| Funzionalità di WooCommerce | Elementor gratuito | Elementor Pro |
| Widget tabella prezzi | ||
| Widget Listino Prezzi | ||
| Modello di archivio prodotti | ||
| Modello di prodotto singolo | ||
| Widget Prodotti Woo | ||
| Widget Categorie Woo | ||
| Modelli e blocchi WooCommerce | ||
| Oltre 20 widget WooCommerce |
WooCommerce, Astra ed Elementor: meglio insieme
Mettili tutti insieme e WooCommerce, Astra ed Elementor sono una tripla minaccia che ti consente di creare un negozio di eCommerce completamente personalizzato in pochissimo tempo senza scrivere una singola riga di codice.
Ricorda, tutto ciò che devi fare è:
- Installa e configura WooCommerce
- Importa un sito demo Astra
- Personalizza il tuo negozio tramite le impostazioni di personalizzazione in tempo reale di Astra
- Modifica la tua home page e altre pagine principali con il generatore di pagine di Elementor
Ora esci e inizia a vendere i tuoi prodotti!
