Crea popup di siti Web che convertono con Nelio Popups
Pubblicato: 2022-05-02I popup del sito Web sembrano essere onnipresenti in questi giorni. Quasi tutti i siti che visiti hanno un popup per iscriversi a un elenco di e-mail, ottenere uno sconto o accettare l'avviso sui cookie regolamentato dal GDPR. Siamo tutti abituati a vederli, ea volte siamo anche infastiditi da loro.
Potresti aver provato a utilizzare i popup sul tuo sito Web e sei giunto alla conclusione che non funzionano. Forse non stai ricevendo clic su di loro e hai deciso che semplicemente non convertono. O forse hai sentito dire che nessuno li usa più a causa del fattore fastidio.
È vero solo in parte. Molto probabilmente, il metodo che hai utilizzato per mostrare i popup sul tuo sito è obsoleto e non sono molto utili per i tuoi visitatori.
C'è un modo per creare popup sul tuo sito Web che sono effettivamente utili e non faranno clic sui tuoi visitatori. In questo tutorial, ti mostreremo come.
Popup senza il fattore fastidio
Se hai già provato a creare popup sul tuo sito WordPress, sai che può sembrare una grande scommessa. Certo, ci sono plugin per aiutarti a creare i popup più carini del pianeta, ma in qualche modo non ottengono alcuna trazione.
È probabile perché, sebbene possano sembrare fantastici, hai poco controllo su dove, quando e come vengono visualizzati sulla pagina.

Nelio Software ha creato un plug-in che ti consente di creare popup di bell'aspetto con il pieno controllo su quando e come vengono visualizzati.
Il plug-in Nelio Popups è anche completamente integrato con l'editor di blocchi di WordPress. Ciò significa che puoi utilizzare gli strumenti che conosci già per creare popup di siti Web attraenti ed efficaci.
Inizia a creare popup con Nelio
Installazione e configurazione
Innanzitutto, installa Nelio Popups proprio come faresti con qualsiasi altro plugin di WordPress. Puoi scaricarlo su WordPress.org o tramite la dashboard di WordPress.
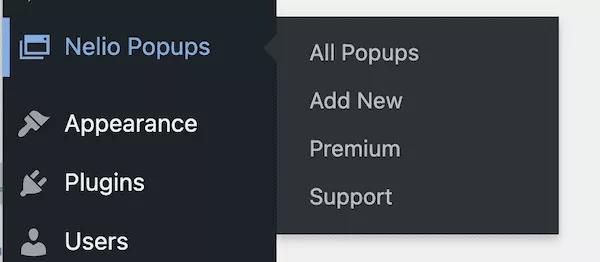
Una volta installato e attivato, vedrai una nuova voce di menu nella barra laterale della dashboard. Non sono necessarie altre impostazioni. Basta fare clic su Nelio Popups > Aggiungi nuovo per iniziare.

Creazione di un popup
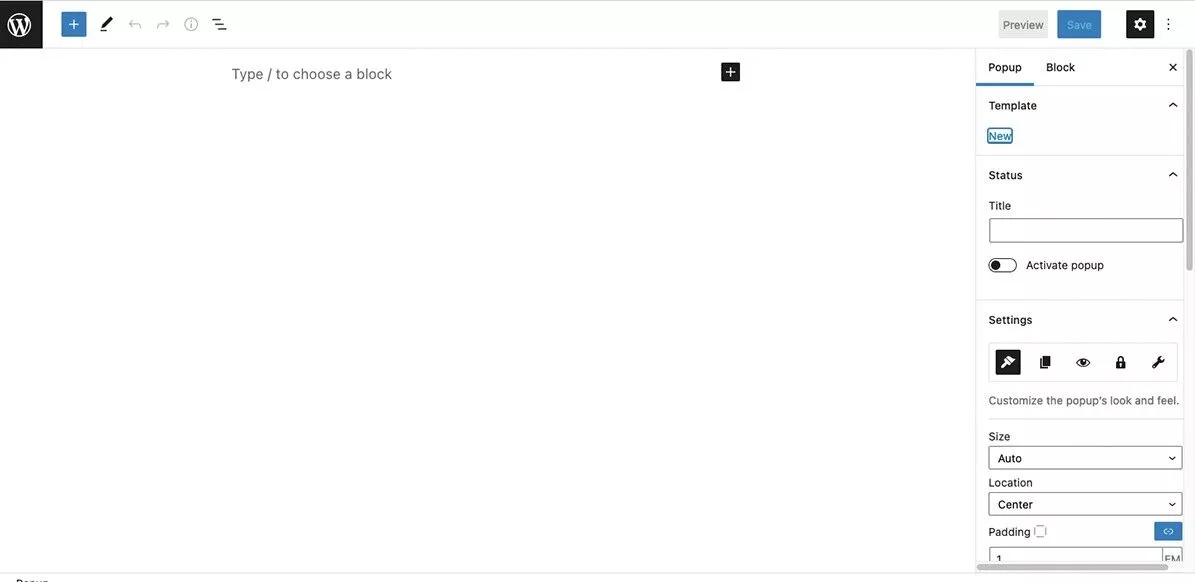
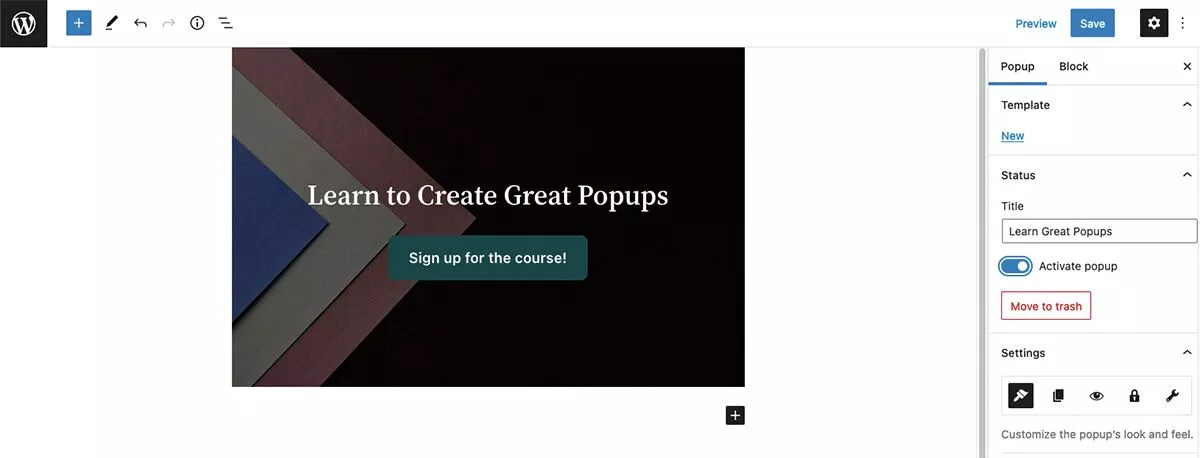
Una parte importante dell'utilizzo di Nelio Popups è che non c'è una nuova interfaccia da imparare. Dopo aver fatto clic su Aggiungi nuovo, verrai indirizzato all'interfaccia utente dell'editor di blocchi. Qui è dove costruirai i tuoi popup, proprio come faresti con qualsiasi post o pagina in WordPress.

Mentre l'area dell'editor principale sembra familiare, noterai che la barra laterale delle impostazioni ha strumenti specifici per Nelio Popups. Qui è dove troverai tutte le impostazioni per lo stile, il posizionamento, i tempi e altro del tuo popup. Iniziamo con le impostazioni di stile, che sono posizionate intuitivamente nella scheda con l'icona del pennello.
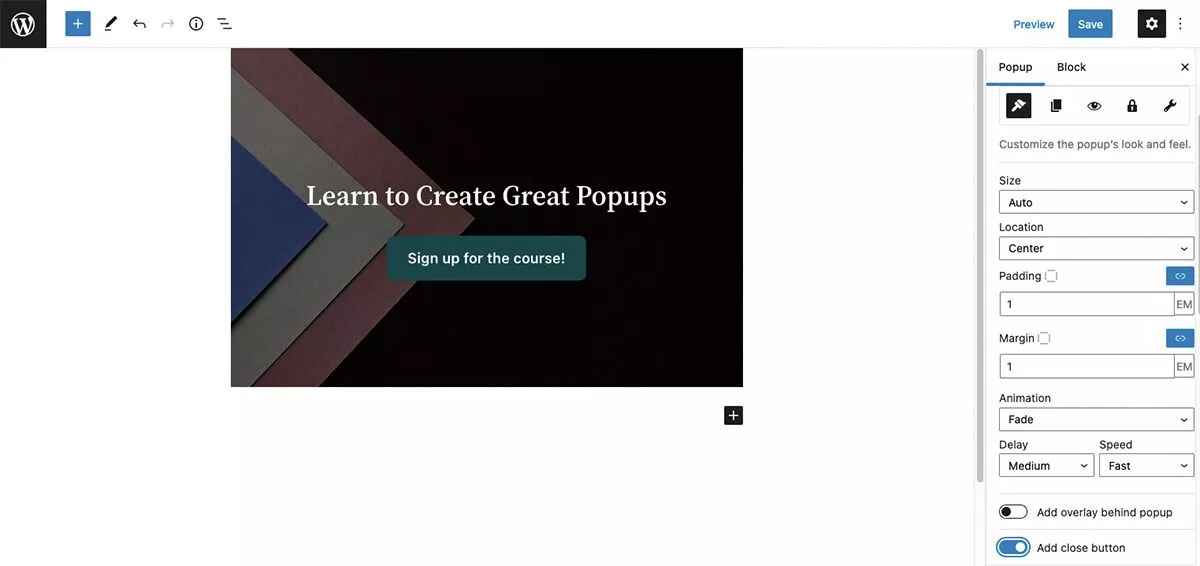
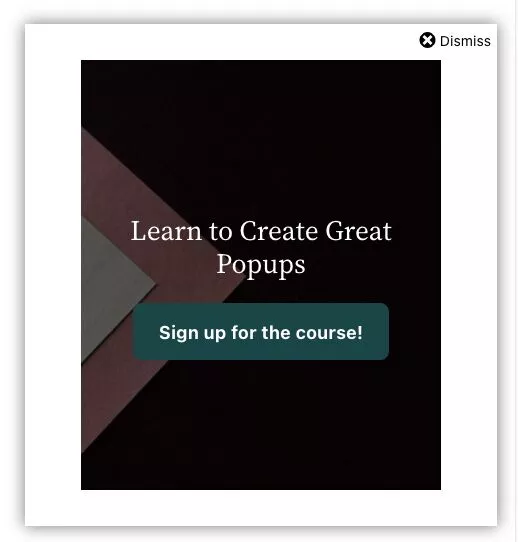
Innanzitutto, ti consigliamo di creare il popup stesso. Ancora una volta, è proprio come aggiungere blocchi a un post o a una pagina. Nel nostro esempio, abbiamo aggiunto un semplice blocco di copertina con testo di intestazione e un pulsante.

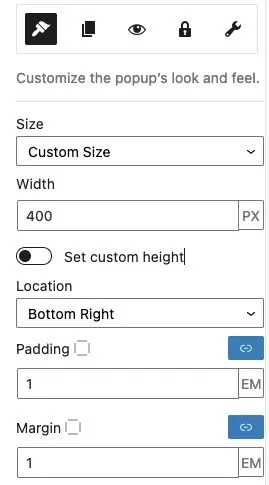
Puoi modellare gli elementi usando i consueti strumenti dell'editor di blocchi. Nella barra laterale, hai le opzioni per personalizzare le dimensioni e la posizione del popup. Piuttosto che sperimentare scelte casuali, parliamo di come prendere decisioni strategiche durante la progettazione del tuo popup.
Posizionamento strategico e tempistica
Una delle decisioni più importanti che puoi prendere con i tuoi popup è la loro posizione e tempistica. Coprire l'intera finestra con un enorme popup mentre un visitatore sta appena entrando nei tuoi contenuti può essere estremamente fastidioso. Poiché hai gli strumenti disponibili, puoi essere strategico su dove appare il popup e quanto è grande.
Ad esempio, se desideri che un popup appaia su un determinato post senza bloccare il contenuto, potresti volerlo posizionare in un angolo inferiore e ridurlo di dimensioni:

Puoi anche scegliere di deselezionare "overlay", in modo che il contenuto del post sia ancora visibile.

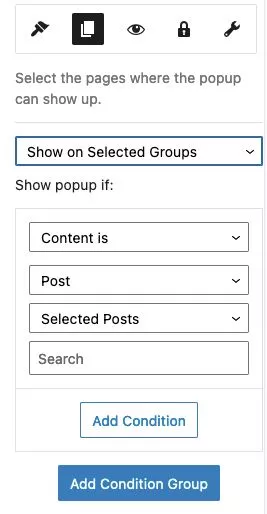
Quindi, nella scheda Pagine, puoi selezionare le pagine in cui può apparire il popup:

Ora che abbiamo lo stile del nostro popup e la posizione e le dimensioni sono impostate, esaminiamo alcune impostazioni aggiuntive che lo renderanno ancora migliore.
Rendilo facile con i tuoi visitatori
La creazione di un popup dal design accattivante è ovviamente essenziale, ma è solo una parte del pacchetto. Devi anche assicurarti che appaia al momento giusto e consentire ai tuoi visitatori di chiuderlo. Copriamo le impostazioni per la gestione di entrambi.
Mostrare il popup al momento giusto
Hai mai visitato un sito e prima ancora di poter entrare nel contenuto, viene visualizzato un popup che ti chiede di iscriverti o di fare clic su un'altra pagina? Non è solo fastidioso, è controproducente. Vuoi che i visitatori del tuo sito abbiano una buona immagine di chi sei e cosa stai offrendo prima di interrompere la loro visita.
È facile configurarlo nei popup di Nelio. Nella barra laterale delle impostazioni, vai alla scheda Trigger: è l'icona del bulbo oculare. Hai diversi trigger tra cui scegliere:
- Azione del mouse
- Visualizzazione della pagina
- Spostamento di scorrimento
- Ritardo
In Azione del mouse , puoi scegliere di fare clic o passare con il mouse. Avrai bisogno di un selettore CSS pronto per digitare nel campo per far funzionare l'azione.
Il trigger Visualizzazione pagina funziona esattamente come sembra, non sono necessarie impostazioni aggiuntive.
Per Scroll Offset , devi semplicemente aggiungere la percentuale della pagina visualizzata prima che appaia il popup. Ciò è particolarmente utile quando vuoi assicurarti che i tuoi visitatori possano leggere i tuoi contenuti prima di essere interrotti.
Time Delay è simile in quanto devi solo aggiungere la quantità di tempo in secondi prima che il popup venga visualizzato sulla pagina.
Con la versione premium, puoi anche impostare altre regole avanzate. Ad esempio, puoi scegliere di mostrare un popup dopo l'inattività o quando un visitatore sta per abbandonare una pagina.
Lascia che lo chiudano!
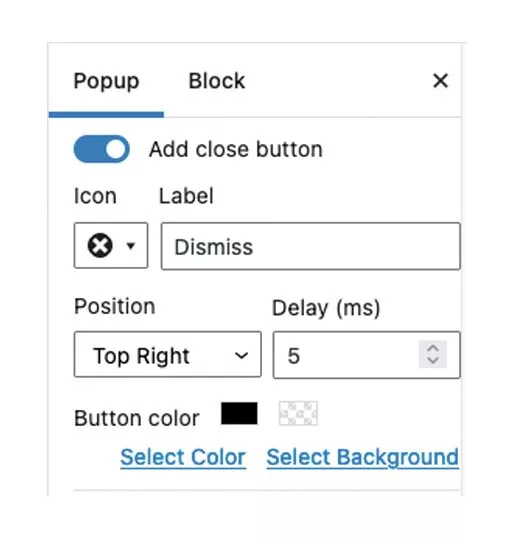
Tornando alle impostazioni dello stile, vedrai che hai anche la possibilità di aggiungere un pulsante di chiusura. Un pulsante di chiusura è altamente raccomandato per offrire ai tuoi visitatori un modo semplice per ignorare il popup se questa è la loro preferenza. Nel nostro esempio, abbiamo anche aggiunto un'etichetta di testo per renderlo ancora più ovvio.


Altre impostazioni
Nella scheda Vincoli , troverai le impostazioni che ti consentono di limitare dove, quando o con quale frequenza un visitatore vedrà il popup. Rendono le opzioni autoesplicative e facili da capire.
In Avanzate , puoi scegliere opzioni come Chiudi su ESC, Chiudi su clic esterno e Blocca scorrimento del corpo.
Una volta creato il popup e configurate tutte le impostazioni, assegnagli un titolo, attivalo e fai clic sul grande pulsante blu Salva in alto.

Potrai visualizzare e modificare qualsiasi popup salvato dal menu Nelio Popup nella dashboard.
Controllo totale dei popup del tuo sito web
La creazione di popup di siti Web che effettivamente convertono riguarda in parte il design e principalmente quando, dove e come vengono visualizzati.
Il plug-in Nelio Popups è gratuito al 100% da scaricare, installare e utilizzare. Ottieni alcuni strumenti incredibilmente potenti con la versione gratuita. C'è anche una versione premium che ti offre funzionalità avanzate come il rilevamento del blocco degli annunci, l'intenzione di uscita, il supporto avanzato e altro ancora.
Speriamo che questo tutorial ti porti a creare fantastici popup sul tuo sito WordPress. Lascia un commento qui sotto se hai avuto problemi con i popup in passato.
