Come aggiungere e utilizzare il modulo menu Beaver Builder (in 5 passaggi)
Pubblicato: 2022-10-28Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Un menu può offrire una navigazione chiara per i visitatori del tuo sito, che è fondamentale per creare un'esperienza utente ottimale (UX). Tuttavia, le impostazioni di menu predefinite di WordPress hanno le loro limitazioni. Fortunatamente, il generatore di pagine di Beaver Builder ha un modulo menu che ti consente di creare menu più avanzati, eleganti e facili da usare.
In questo post, discuteremo del ruolo importante che i menu svolgono nell'esperienza utente (UX) di un sito web. Quindi, ti guideremo attraverso come aggiungere, utilizzare e personalizzare il modulo Menu Beaver Builder. Andiamo a lavorare!
Sommario:
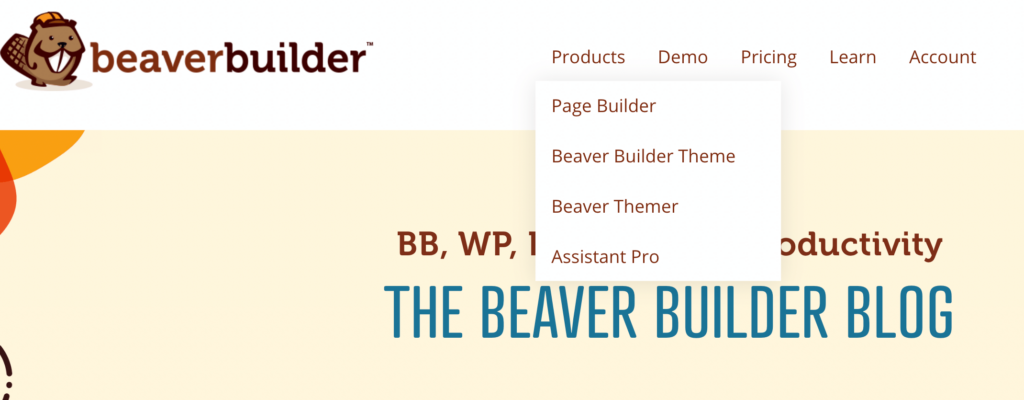
Un menu su un sito Web è un elenco di categorie o funzionalità che di solito vengono presentate insieme come un insieme di collegamenti o icone. Ha un design chiaro che lo distingue dal resto della tua pagina web:

Ci sono diversi tipi di menu tra cui puoi scegliere. Questi includono:
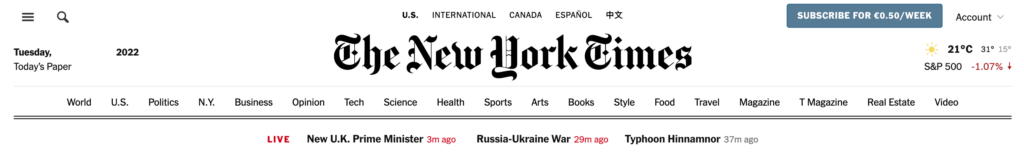
Un menu può trovarsi in qualsiasi punto del tuo sito web, ma di solito si trovano nelle barre di navigazione nella parte superiore della tua pagina. Questo aiuta gli utenti a navigare facilmente tra le pagine del tuo sito senza problemi:

Mentre crei il tuo sito WordPress, è probabile che tu abbia bisogno di un sistema di navigazione più potente che mostri i tuoi contenuti. Ecco quando un menu può tornare utile.
La visualizzazione dei contenuti del tuo sito in modo organizzato migliora l'esperienza utente per i visitatori presentando loro le informazioni che stanno cercando in modo accessibile. Questo a sua volta può aiutare a mitigare la confusione o la frustrazione e incoraggiarli a rimanere sul tuo sito più a lungo.
Pertanto, una migliore UX può aiutare ad aumentare i tuoi tassi di conversione. Può anche avvantaggiare i tuoi Core Web Vitals e aumentare le possibilità che il tuo sito venga inserito nei primi risultati di ricerca.
Ora che conosci alcuni dei vantaggi dell'utilizzo di un menu, è tempo di imparare come implementarne uno sul tuo sito web. Per questo tutorial, avrai bisogno del generatore di pagine Beaver Builder installato sul tuo sito WordPress. Entriamo subito!
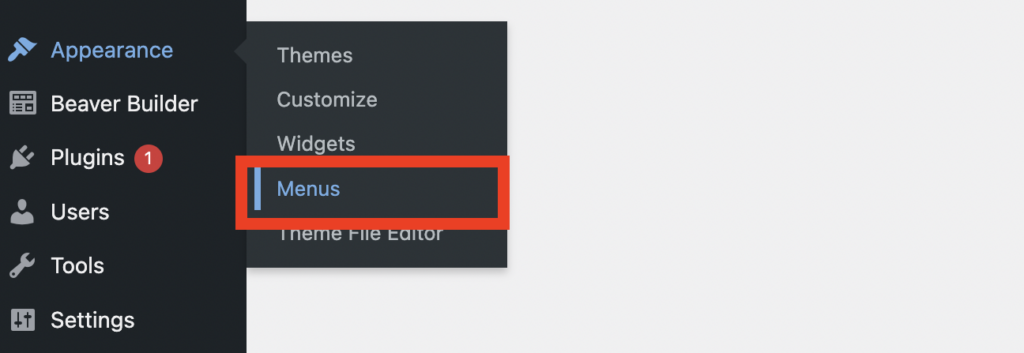
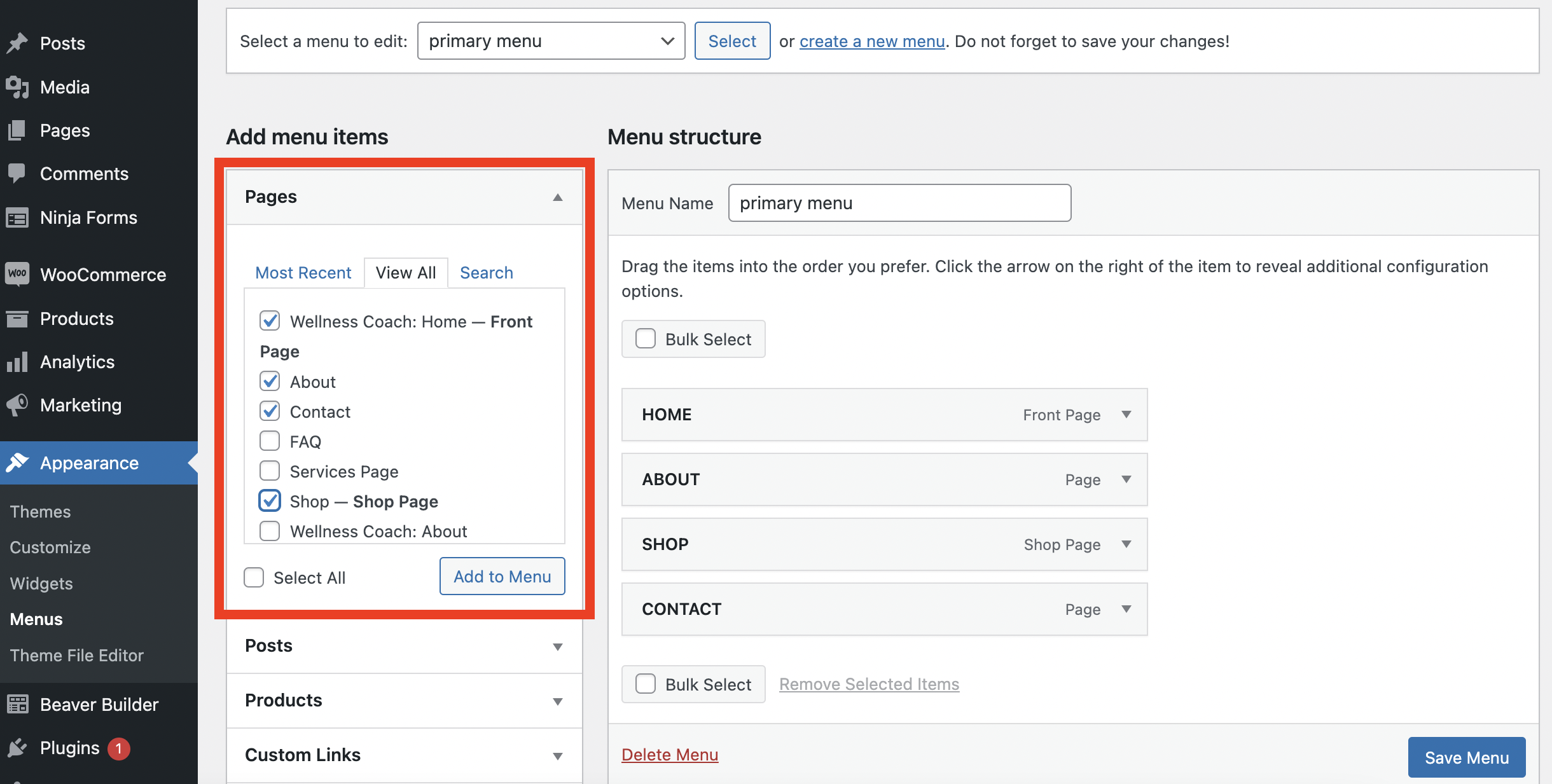
Prima di iniziare, devi assicurarti di avere un menu disponibile per il tuo modulo. Puoi farlo andando su Aspetti > Menu nella dashboard di WordPress:

A seconda di ciò che desideri nel tuo menu, puoi selezionare dalle pagine disponibili. Puoi trovarli nella casella Pagine sotto Aggiungi voci di menu :


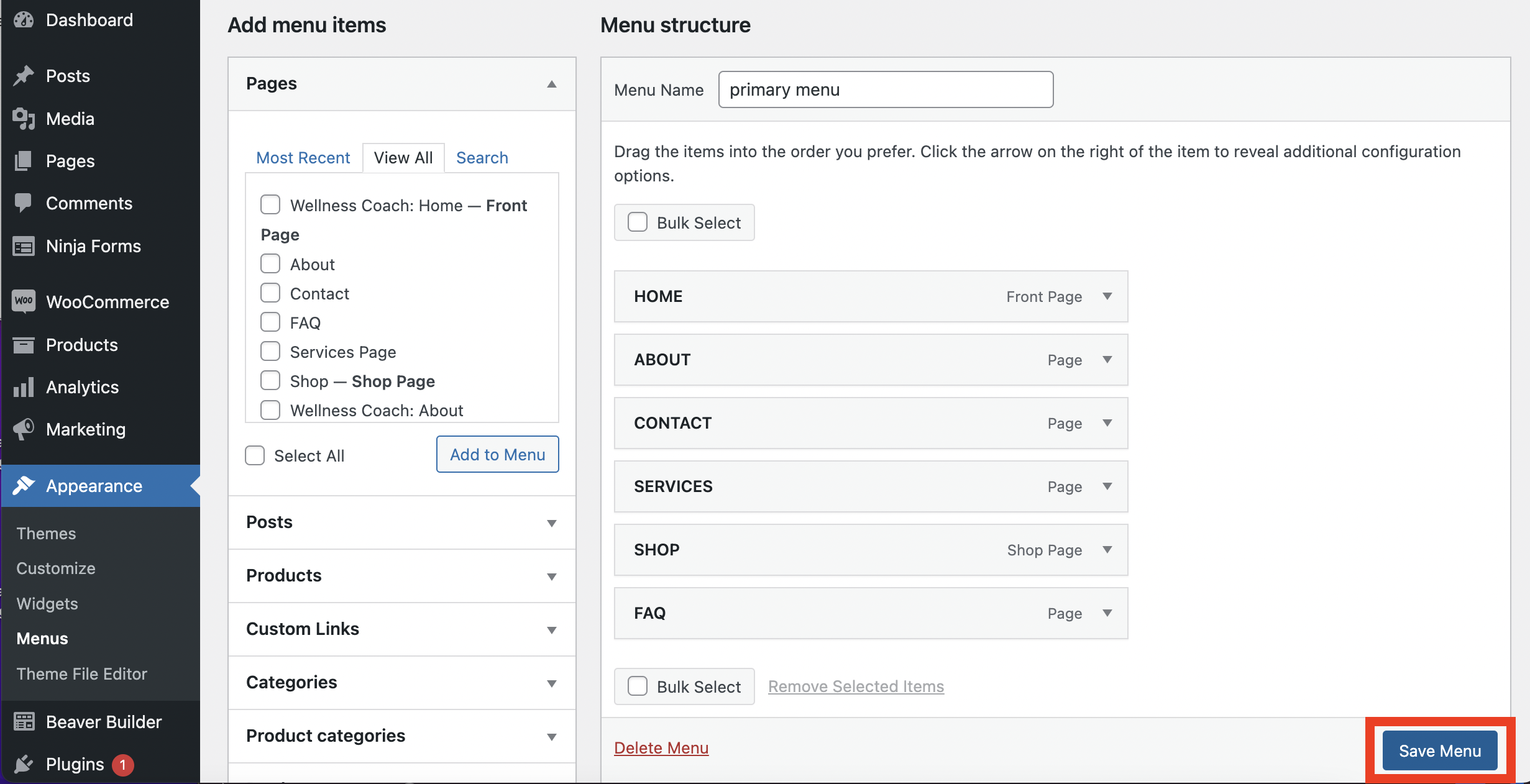
Da qui, puoi scegliere qualsiasi pagina che desideri venga visualizzata nel tuo menu. Dopo aver effettuato le selezioni, fai clic sul menu Salva in basso a destra nella pagina:

Ora sei pronto per aggiungere un menu alla tua pagina.
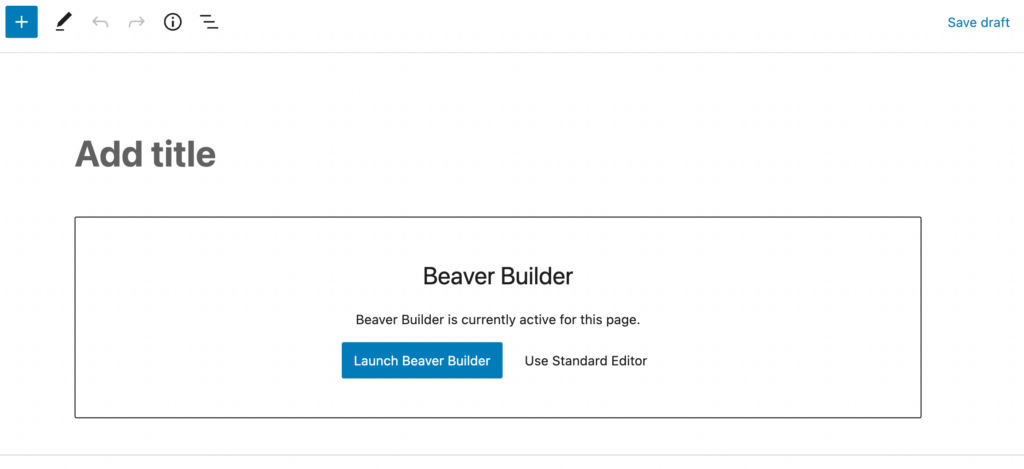
Dalla dashboard di WordPress, vai su PAGINE e scegli la pagina in cui desideri aggiungere un menu. Fare clic sul pulsante Avvia Beaver Builder per aprire l'editor:

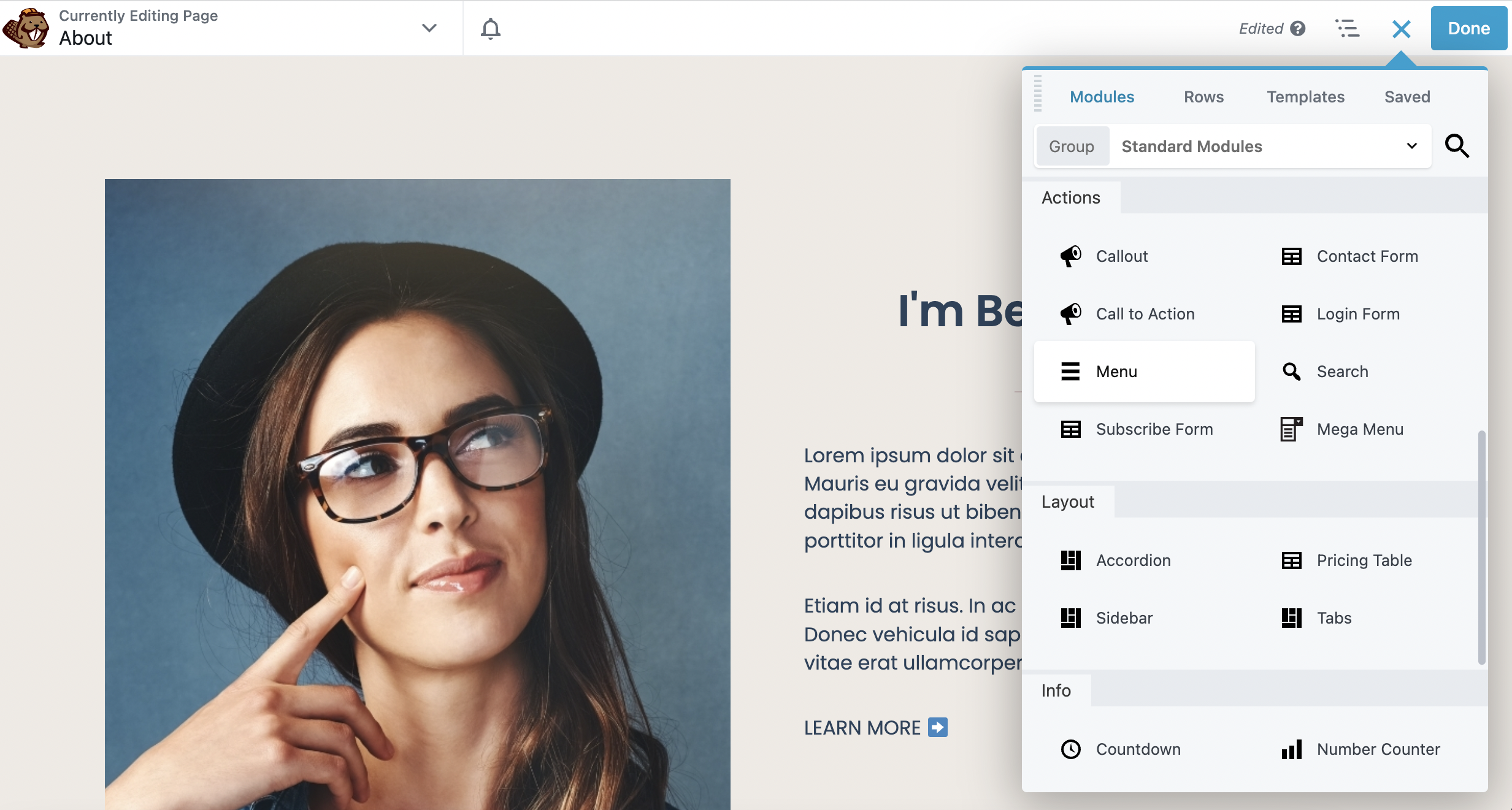
Nella casella dell'editor vedrai un'ampia selezione di moduli. Potrai trovare il modulo Menu sotto la scheda Azioni :

Una volta individuato, trascina semplicemente questo modulo sulla tua pagina. Puoi metterlo dove vuoi; tuttavia, in questo esempio lo posizioneremo nella parte superiore della pagina:

In questo modo, i visitatori del tuo sito potranno accedervi facilmente.
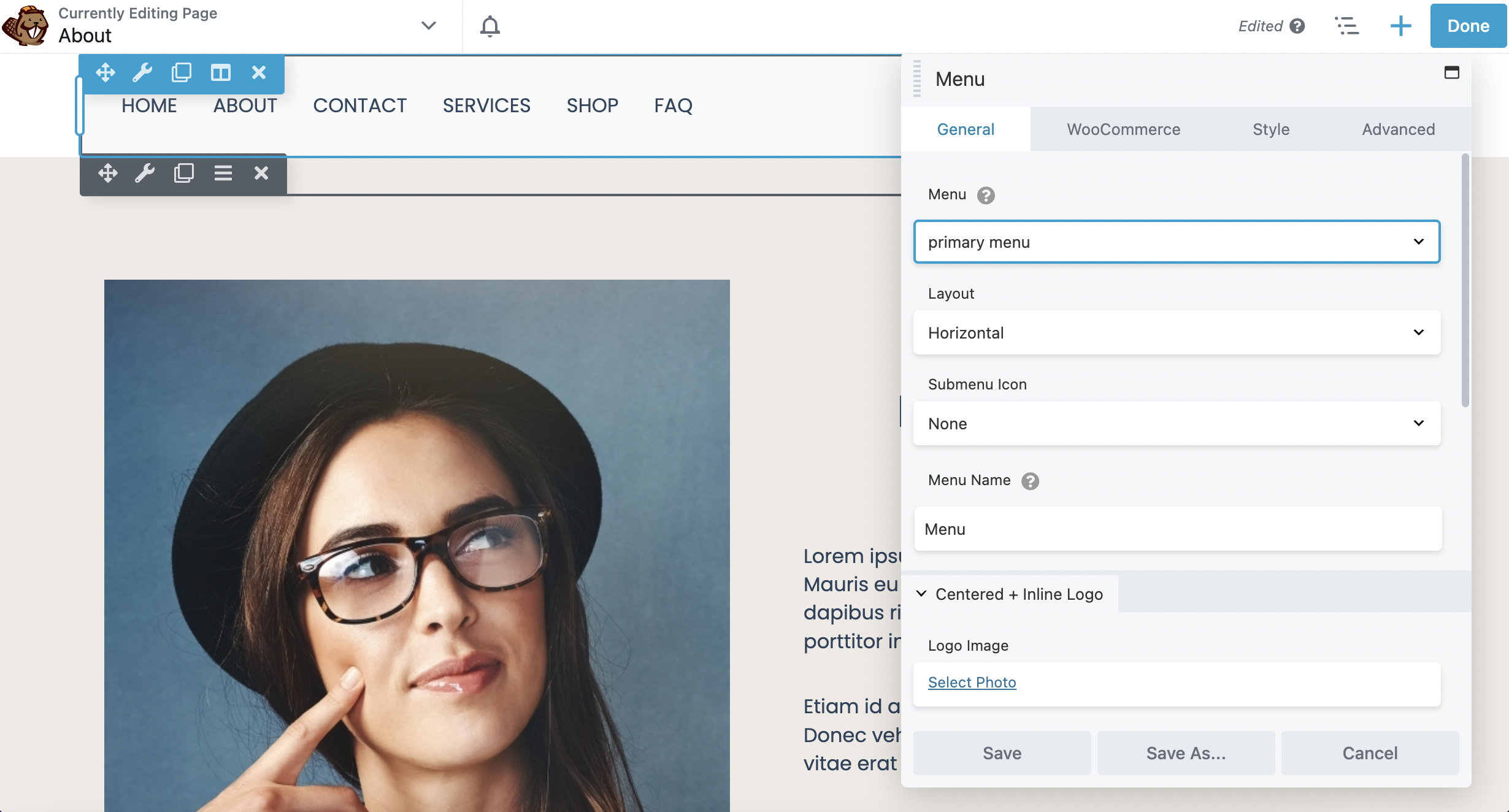
A questo punto, sei pronto per configurare le impostazioni del menu. Nella casella dell'editor in Generale , la prima cosa che vorrai fare è selezionare il menu da visualizzare. Quindi puoi modificare il layout, le icone dei sottomenu e il nome del menu.
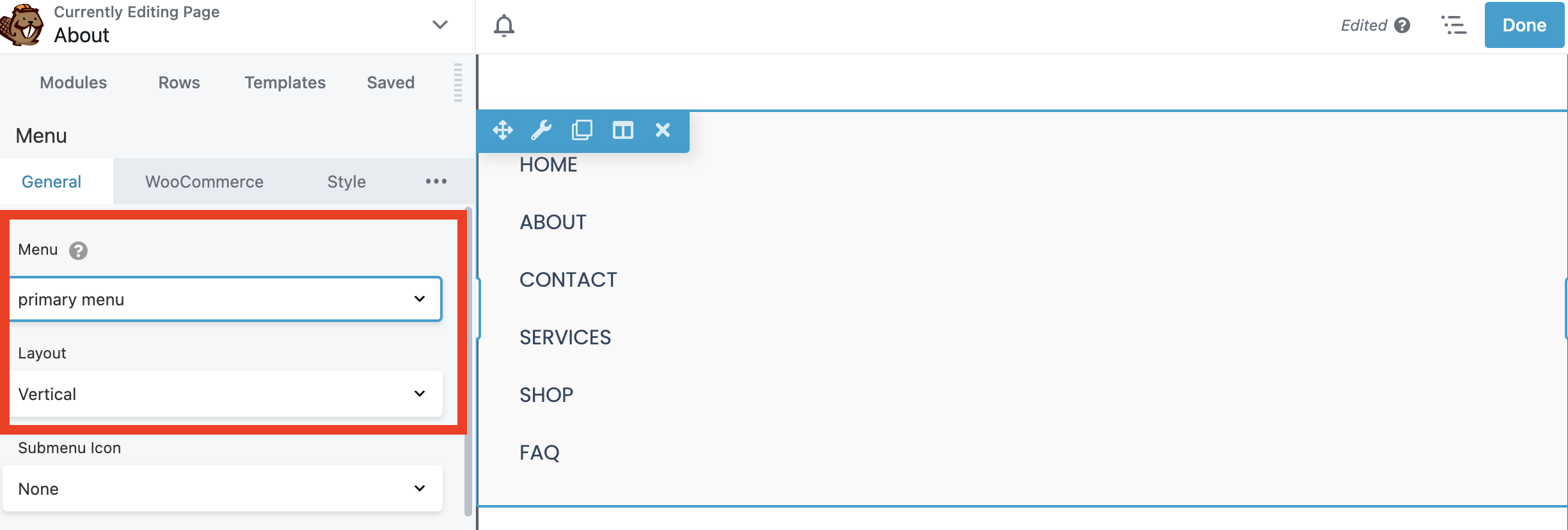
Il layout predefinito è orizzontale. Tuttavia, puoi renderlo verticale se preferisci quell'aspetto:

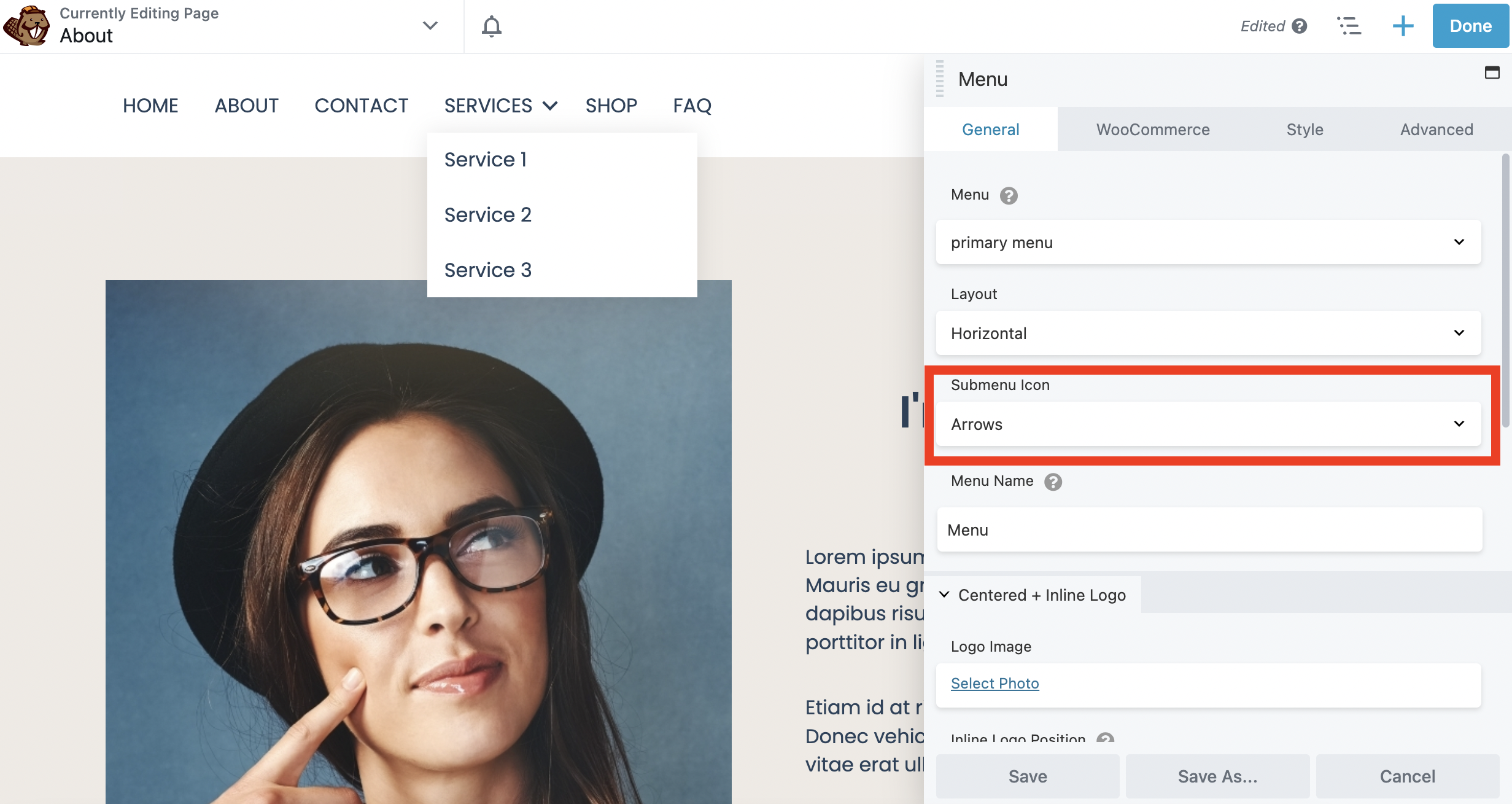
Puoi anche scegliere il tipo di icona da visualizzare nel tuo sottomenu. È possibile selezionare Freccia s, Segno più o Nessuno :

Tieni presente che questa funzione verrà visualizzata sul front-end del tuo sito solo quando hai dei sottomenu nidificati sotto le voci del menu principale.
Inoltre, nella scheda Generale , puoi persino aggiungere il tuo logo al menu per allinearlo al tuo marchio visivo. Per fare ciò, scorri verso il basso fino alla sezione Immagine del logo e fai clic su Seleziona foto per scegliere il tuo logo dalla Libreria multimediale:

Indipendentemente dal tipo di sito Web che hai, vorrai anche rendere il tuo menu ottimizzato per i dispositivi mobili. Per fare ciò, scorri verso il basso fino alla fine della casella dell'editor Modulo Menu .
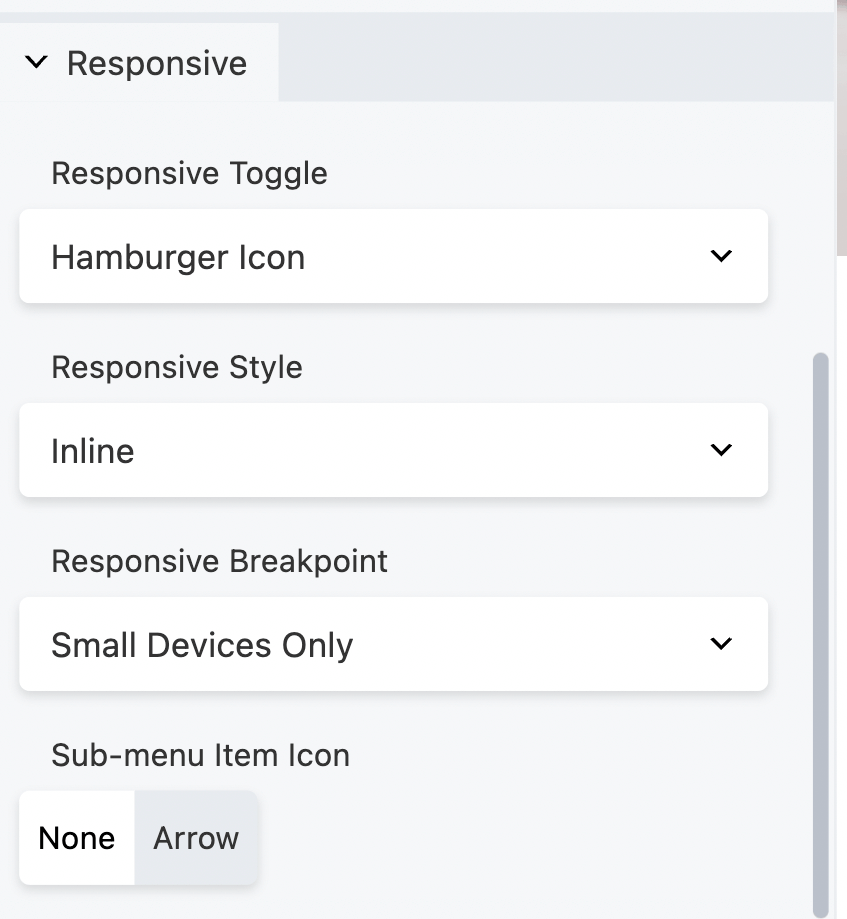
Qui troverai la scheda Reattiva :

L'impostazione predefinita di Responsive Toggle è l' icona Hamburger , che potresti conoscere.
Sono le tre linee orizzontali impilate l'una sull'altra, utilizzate per visualizzare i menu sui dispositivi mobili. Questa icona ottimizzerà il tuo menu per i motori di ricerca quando gli utenti sono sui loro smartphone o tablet.
Qui puoi scegliere tra le seguenti opzioni: Icona Hamburger , Icona Hamburger + Etichetta , Pulsante Menu o Nessuno :

Puoi anche modificare lo stile reattivo e il punto di interruzione in questa scheda. Al termine delle selezioni, fai clic su Salva .
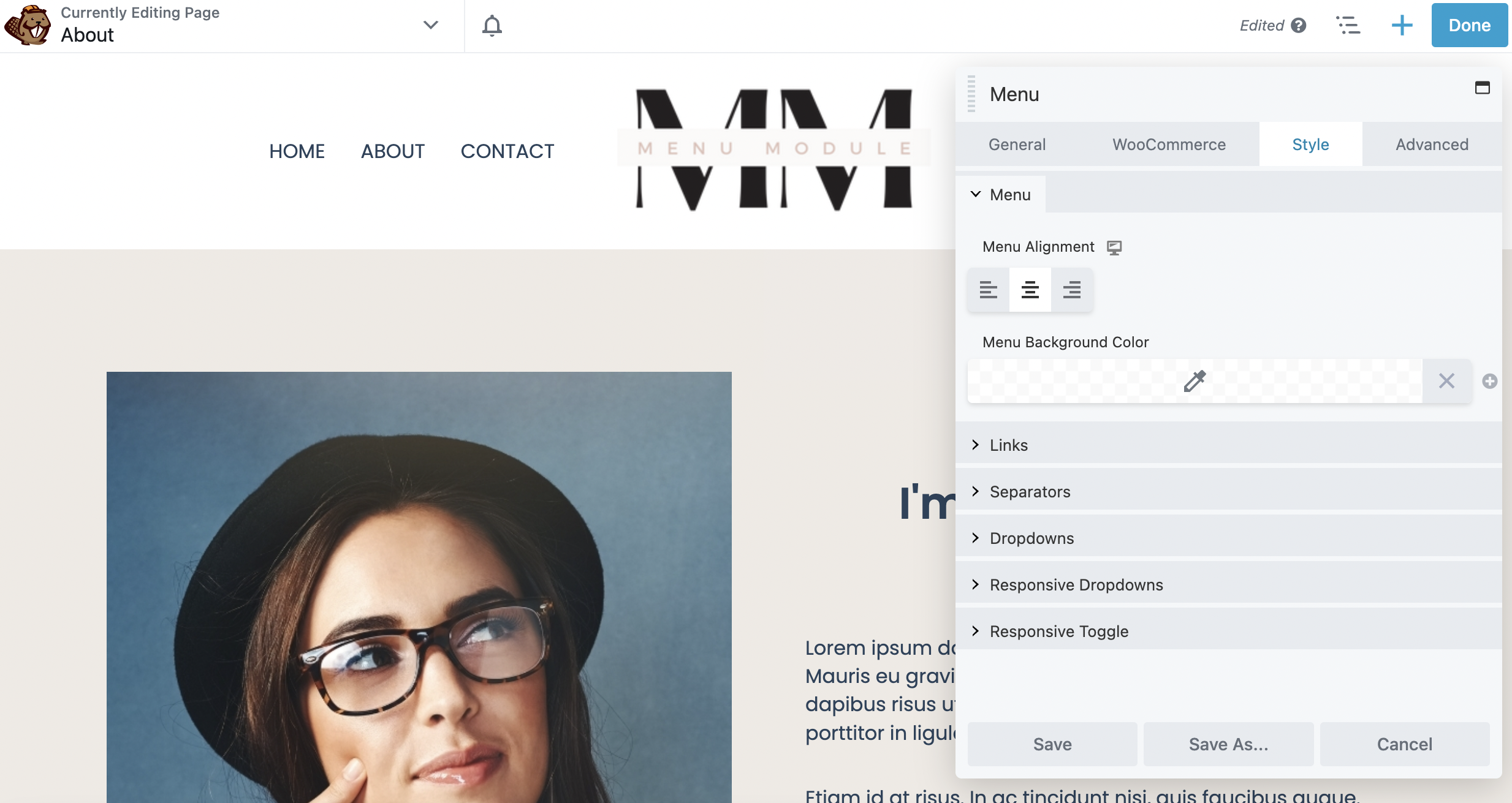
Ora è il momento di personalizzare il tuo menu. Per iniziare, fai clic sulla scheda Stile nella casella dell'editor Modulo menu.
Questa scheda ti consente di modificare il menu a tuo piacimento. Puoi iniziare impostando l' allineamento del menu . Qui puoi scegliere tra allineamento a sinistra, al centro o a destra:

Successivamente, se lo desideri, puoi scegliere un colore di sfondo per il tuo menu.
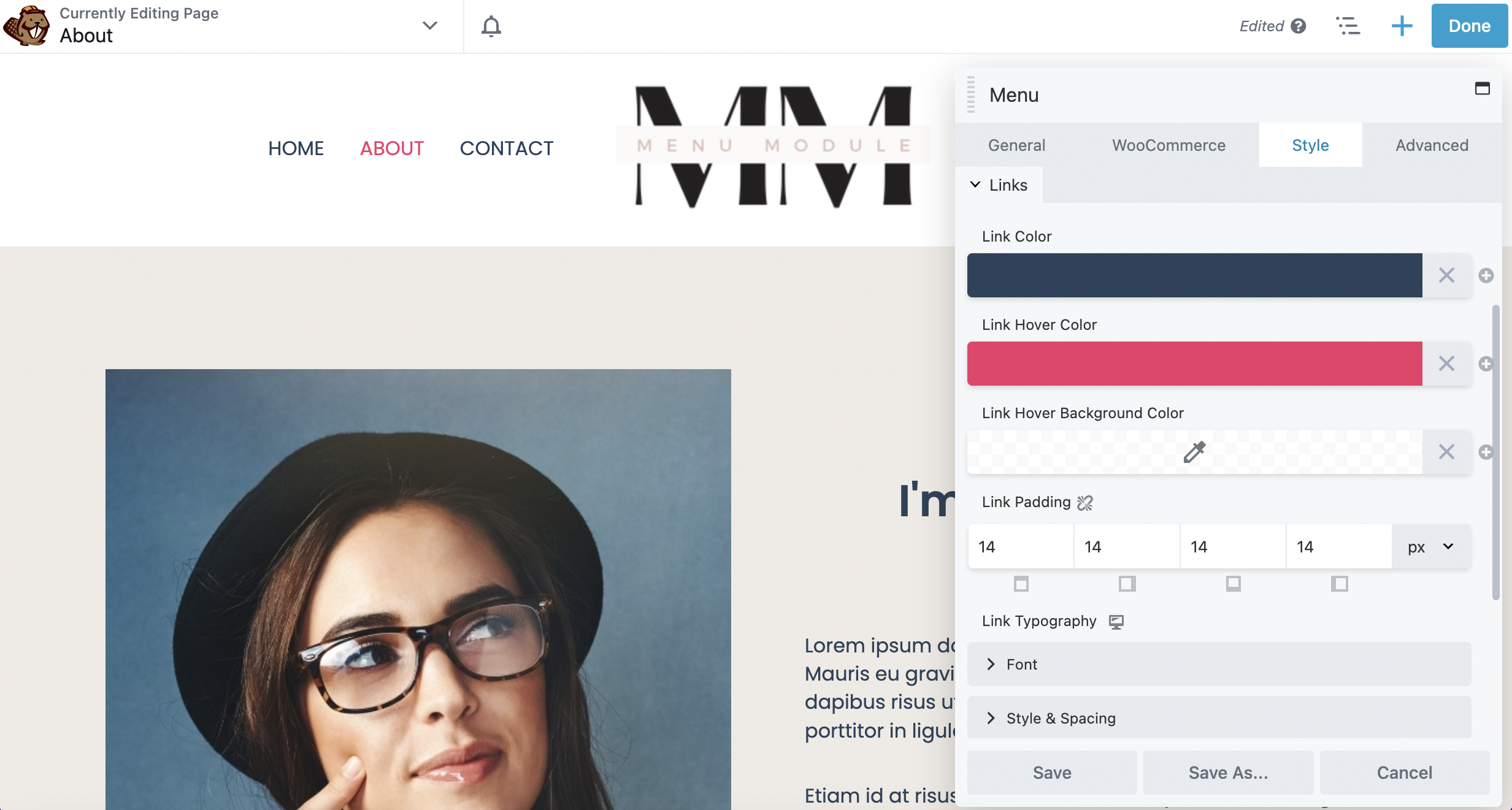
Appena sotto questa sezione, fai clic su Collegamenti per modificare il colore del collegamento, il colore al passaggio del mouse e il colore di sfondo al passaggio del mouse:

Tieni presente che sarai in grado di vedere i colori al passaggio del mouse solo sul front-end del tuo sito. Link Padding cambia la spaziatura tra le voci di menu. Scorri verso il basso e puoi anche modificare la famiglia di caratteri, le dimensioni, lo stile e la spaziatura nella sezione Carattere .
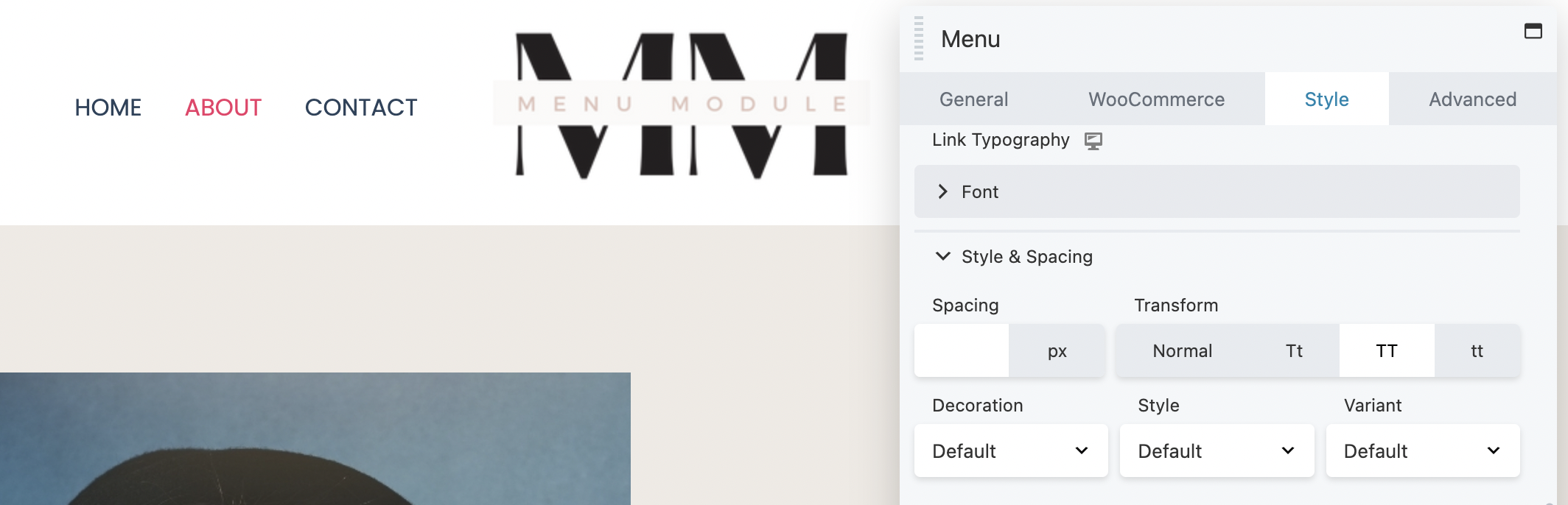
Se desideri modificare ulteriormente lo stile, puoi farlo in Stile e spaziatura . Ad esempio, puoi cambiare il carattere in tutto maiuscolo o minuscolo in Trasforma :

Inoltre, puoi aggiungere una sottolineatura o mettere in corsivo il testo usando Decorazione e Stile .
Hai la capacità di modificare anche altri aspetti del tuo menu. Ad esempio, la sezione a discesa consente di definire lo stile delle voci del sottomenu, inclusi colore, colore al passaggio del mouse del collegamento, colore di sfondo e spaziatura interna.
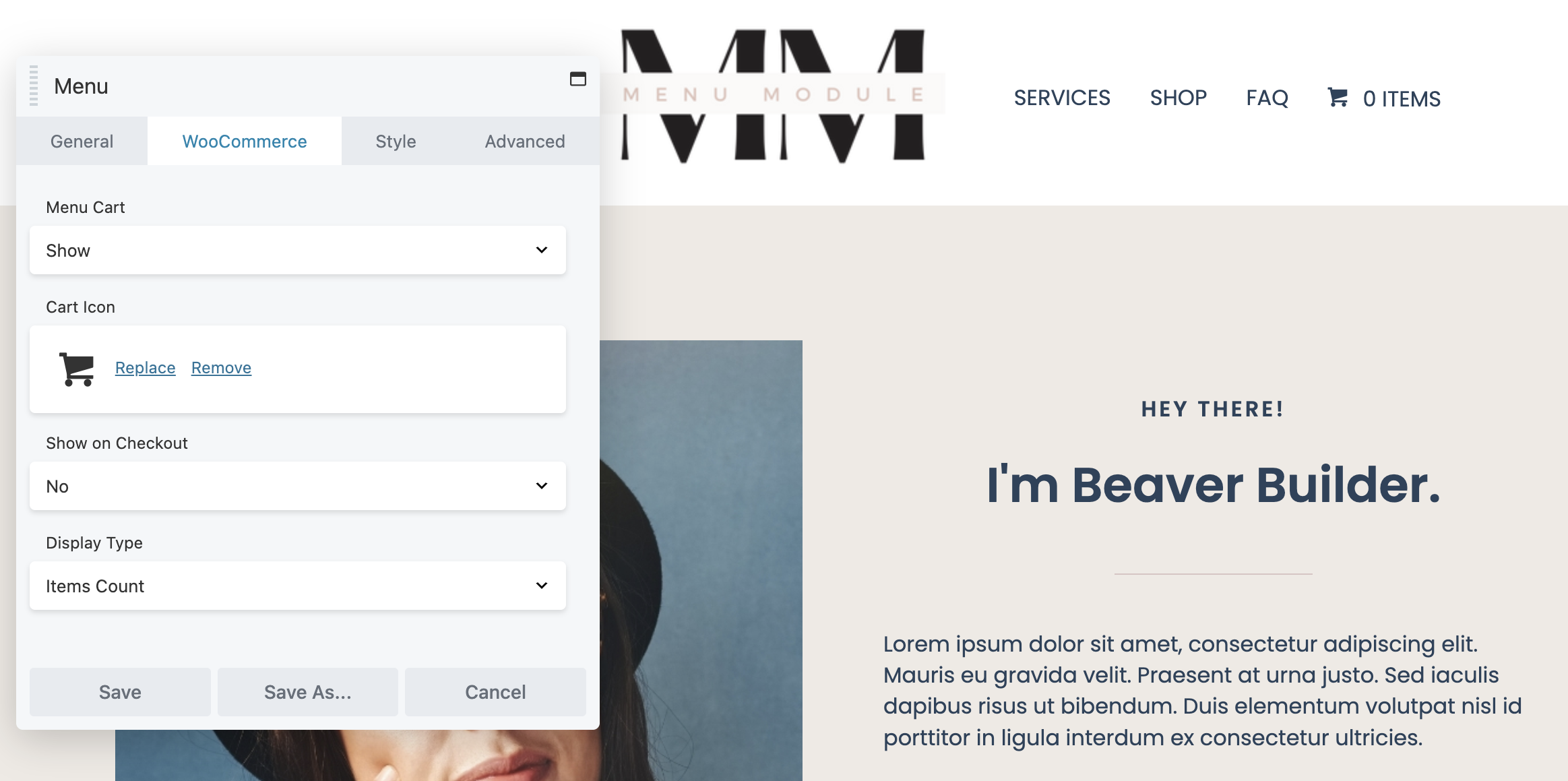
Inoltre, se hai un negozio WooCommerce e desideri visualizzare un articolo del carrello nel tuo menu, vai alla scheda WooCommerce :
Qui, dal menu a tendina Carrello , puoi selezionare Mostra o Nascondi . In questo esempio, abbiamo scelto di mostrare questa caratteristica. È possibile modificare elementi del carrello del menu, inclusa l'icona del carrello e il tipo di visualizzazione:

Dopo aver modificato il menu a tuo piacimento, fai semplicemente clic su Salva nella parte inferiore della casella dell'editor. Per istruzioni ancora più dettagliate sull'aggiunta di un modulo Menu Beaver Builder, puoi consultare la nostra documentazione sull'argomento.
Infine, se sei soddisfatto del tuo menu, puoi andare avanti e fare clic su Fine e Pubblica in alto a destra nella pagina:

Puoi fare clic su alcune voci del menu di navigazione per assicurarti che vadano alle pagine corrette. Potrebbe anche essere una buona idea testare il link del carrello.
Se stai cercando opzioni di personalizzazione avanzate, potresti prendere in considerazione l'utilizzo del modulo Menu con Beaver Themer. La combinazione di questi due potenti strumenti ti darà un controllo ancora maggiore sul design dei tuoi menu.
Ad esempio, potrai aggiungere il modulo Menu al modello Beaver Themer Header. Ciò ti consente di scegliere facilmente su quali pagine visualizzare il tuo menu.
Questo è tutto! Ora dovresti avere un menu completamente funzionante. Questa nuova funzione aiuterà i visitatori del tuo sito a trovare più facilmente ciò che stanno cercando.
Quando aggiungi un menu al tuo sito WordPress, puoi presentare facilmente i contenuti ai visitatori in modo organizzato e professionale. Il modulo Menu Beaver Builder ti consente di creare una pagina web facile da usare e accessibile. Ciò può comportare prestazioni SEO migliori e un'esperienza utente più fluida.
Per ricapitolare, ecco come aggiungere e utilizzare il modulo Menu Beaver Builder in cinque passaggi:
I moduli sono gli elementi costitutivi di base che utilizzi nel generatore di pagine di Beaver Builder per creare le pagine. Il nostro plug-in premium offre un'ampia selezione di moduli per adattarsi a quasi tutti i layout, da testo e foto di base a slider avanzati ed elementi Call to Action (CTA).
Il plug-in Beaver Builder Page Builder ti aiuta a creare pagine in WordPress. Beaver Themer è un componente aggiuntivo di Beaver Builder che ti consente di creare modelli di temi, parti di temi e altro ancora. Ciò significa che sei in grado di controllare e personalizzare completamente l'aspetto del design del tuo sito web.