Apa itu Halaman Splash (+ 7 Contoh Halaman Splash Luar Biasa)
Diterbitkan: 2023-06-03Pernahkah Anda bertanya-tanya bagaimana cara memikat pengunjung situs web Anda sejak pertama kali mereka membuka halaman Anda?
Tidak terlihat lagi dari halaman splash.
Halaman pembuka adalah alat yang ampuh dalam desain web yang berfungsi sebagai pengantar yang menarik ke situs web Anda. Ini memberi pengguna Anda pengalaman visual yang menakjubkan dan interaktif sejak awal.
Tapi apa sebenarnya halaman splash itu? Dan bagaimana Anda bisa menggunakannya untuk meningkatkan keterlibatan?
Dalam artikel ini, kami akan mendefinisikan laman pembuka dan menjelaskan perbedaannya dari laman landas dan laman beranda. Kami juga akan membagikan contoh halaman pembuka yang bagus untuk menginspirasi Anda menerapkan strategi ini di situs web Anda. Pada akhirnya, kami akan memandu Anda membuat halaman pembuka yang menawan.
Ayo mulai!
- Apa Itu Halaman Splash?
- Apa Perbedaan Antara Halaman Splash dan Halaman Arahan?
- Apa Perbedaan Antara Halaman Splash dan Halaman Beranda?
- 7 Contoh Halaman Percikan Besar
- Cara Membuat Halaman Splash
Apa Itu Halaman Splash?
Halaman splash adalah halaman web yang berfungsi sebagai layar pengantar atau selamat datang untuk situs web atau aplikasi. Ini biasanya halaman yang menarik secara visual dan menarik perhatian yang muncul sebelum halaman beranda untuk membagikan pesan tertentu atau meminta tindakan tertentu dari pengunjung.
Tujuan halaman ini adalah untuk memikat perhatian pengguna, menciptakan kesan pertama yang kuat, dan meningkatkan pengalaman pengguna di halaman web Anda.
Biasanya, halaman pembuka berkualitas tinggi memiliki elemen utama berikut:
- Judul yang jelas dan ringkas
- Visual yang menarik
- Salinan singkat (tapi menarik).
- Ajakan bertindak (CTA) yang jelas
Laman splash sering menyertakan grafik, animasi, atau elemen multimedia yang menarik, seperti video. Dan Anda dapat menggunakannya dalam berbagai cara untuk mencapai tujuan tertentu.
Beberapa cara umum untuk menggunakan halaman pembuka meliputi:
- Mempromosikan produk atau layanan
- Mengumpulkan informasi kontak
- Menampilkan pengumuman atau pembaruan
- Meminta verifikasi usia
- Memberikan penafian hukum atau persyaratan layanan
- Menawarkan pilihan bahasa atau daerah
- Mengumpulkan umpan balik
- Melakukan survei
- Dan banyak lagi!
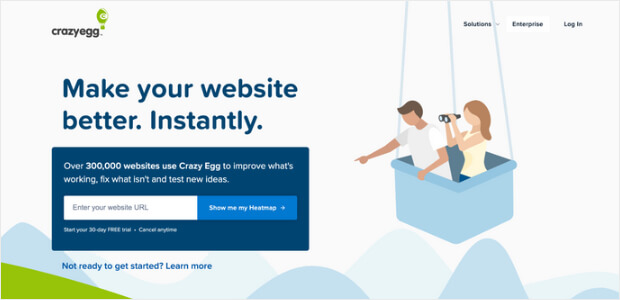
Misalnya, CrazyEgg menyapa Anda dengan halaman pembuka yang menawarkan peta panas gratis. Setelah Anda memasukkan URL dan membuat profil, Anda akan diarahkan ke penyiapan uji coba gratis mereka untuk menerima peta panas gratis.

Apa Perbedaan Antara Halaman Splash dan Halaman Arahan?
Halaman splash adalah halaman web pendahuluan yang ditampilkan secara singkat sebelum pengguna dapat mengakses konten atau situs web utama. Ini sering digunakan untuk tujuan promosi atau pengenalan, yang bertujuan untuk menarik perhatian pengunjung atau menyampaikan pesan tertentu.
Laman splash biasanya menyertakan konten minimal, seperti logo, gambar atau video yang menawan, dan pesan singkat atau ajakan bertindak. Ini juga memiliki opsi navigasi yang lebih sedikit. Misalnya, mungkin ada tombol "Enter" sederhana atau tautan untuk melewati halaman pembuka dan langsung melanjutkan ke situs web utama.
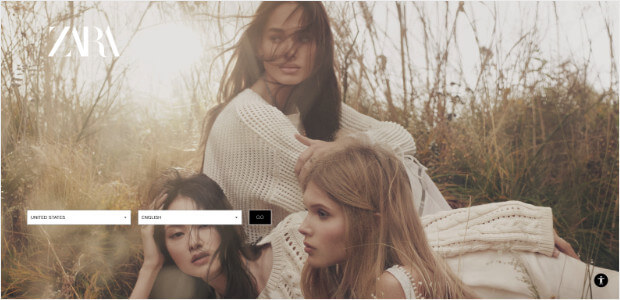
Misalnya, peritel fashion dan eCommerce Zara menggunakan halaman pembuka untuk menanyakan bahasa dan lokasi pengguna. Dari sana, itu mengarahkan mereka ke versi situs toko online mereka yang dipersonalisasi.

Halaman arahan, di sisi lain, adalah halaman mandiri yang diarahkan pengguna setelah mengklik tautan. Biasanya link tersebut bisa dari iklan atau halaman hasil mesin pencari. Ini dirancang khusus untuk mendorong pengunjung melakukan tindakan tertentu, seperti:
- melakukan pembelian,
- mendaftar untuk buletin, atau
- mengisi formulir.
Laman landas kaya konten dan berisi salinan persuasif, informasi yang relevan, dan ajakan bertindak khusus. Mereka sering kali memiliki detail tentang suatu produk, layanan, atau penawaran, bersama dengan testimonial dan manfaat. Mereka juga dapat menyertakan konten lain yang dapat meyakinkan pengunjung untuk mengambil tindakan yang diinginkan. Fokus utama halaman arahan adalah mendorong konversi, dan biasanya digunakan dalam kampanye pemasaran.
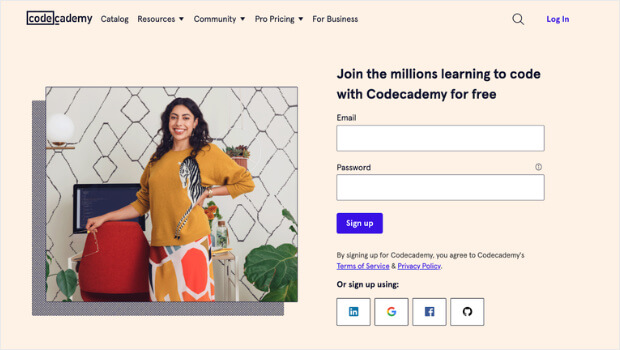
Codecademy memberikan contoh halaman arahan yang sederhana namun efektif.

Halaman ini menampilkan salinan ringkas, desain grafis yang bersih, dan skema warna terang. Formulirnya sederhana, hanya membutuhkan alamat email dan kata sandi. Selain itu, pengguna juga dapat mendaftar menggunakan Google, GitHub, dan platform media sosial lainnya, membuat proses konversi menjadi lebih mudah.
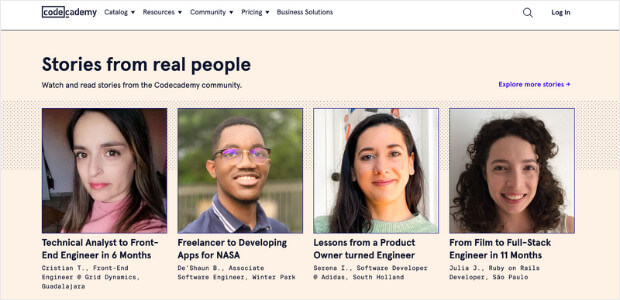
Terakhir, laman landas tampil menonjol dengan menampilkan secara mencolok kisah sukses dan kesaksian nyata, yang memainkan peran penting dalam membangun bukti sosial.

Bukti sosial mengacu pada dampak pengalaman positif orang lain dalam memengaruhi keputusan pelanggan potensial. Saat orang melihat pengalaman positif dengan produk atau layanan, hal itu menciptakan kepercayaan dan meningkatkan kemungkinan mereka untuk terlibat atau melakukan pembelian.
Demikian pula, Anda dapat memberi pengunjung lebih banyak informasi dan kepastian dengan menampilkan bukti sosial secara mencolok di halaman pembuka Anda.
Mereka dapat melihat bagaimana produk atau layanan Anda berdampak positif bagi orang lain, yang dapat menciptakan rasa percaya pada merek Anda. Ini, pada gilirannya, meningkatkan kemungkinan konversi dan mendorong pengunjung untuk mengambil langkah selanjutnya, seperti membuat akun atau melakukan pembelian.
TrustPulse adalah platform bukti sosial terbaik untuk membangun kepercayaan pengunjung.

Ini adalah alat canggih yang terintegrasi mulus dengan layar splash untuk menampilkan bukti sosial secara efektif. Dengan TrustPulse, Anda dapat menampilkan notifikasi real-time dari aktivitas pelanggan terbaru di halaman splash Anda dalam bentuk popup, seperti:
- pembelian,
- pendaftaran,
- testimonial,
- ulasan,
- dan banyak lagi!

Alat bukti sosial ini terintegrasi dengan mudah dengan semua platform situs web seperti Shopify, WooCommerce, BigCommerce, dan lainnya. Dan itu juga dilengkapi dengan analitik untuk melihat kinerja kampanye Anda. Dengan cara ini, Anda dapat mengoptimalkan hasil dan meningkatkan konversi kampanye.
Tapi bagian terbaiknya?
TrustPulse menawarkan uji coba 14 hari uang kembali gratis, tanpa pertanyaan. Jadi, daftarkan akun TrustPulse Anda yang 100% bebas risiko sekarang!
Sumber daya:
- Cara Membuat Landing Page di WordPress (Cara Mudah)
- Tip Desain Halaman Arahan Mudah untuk Meningkatkan Konversi
- Ide Laman Landas yang Sangat Sederhana (dan Sebenarnya Berfungsi)
- Cara Cepat Menyesuaikan Header di WordPress (Langkah demi Langkah)
- Statistik Bukti Sosial: Alasan Bisnis Anda Membutuhkan Bukti Sosial
- Bukti Sosial: Tips Gratis untuk Pemasaran Bukti Sosial Di Dalam
- Contoh Bukti Sosial Untuk Mulai Menggunakan Hari Ini
Apa Perbedaan Antara Halaman Splash dan Halaman Beranda?
Laman pembuka adalah laman pengantar sementara yang muncul sebelum beranda sebenarnya. Tujuannya adalah untuk menyampaikan pesan tertentu atau mendorong tindakan dari pengunjung.
Halaman beranda adalah halaman pertama default dari sebuah situs web. Ini biasanya berfungsi sebagai titik awal pusat, memberi pengunjung ikhtisar situs web, dan memandu mereka ke halaman berbeda melalui tautan dan menu.
Berikut adalah beberapa perbedaan antara halaman splash dan halaman rumah secara lebih rinci:
- Konten: Halaman pembuka biasanya berisi konten minimal dan berfokus pada pesan atau ajakan bertindak tertentu. Halaman beranda biasanya mencakup informasi yang lebih luas, seperti konten unggulan, bagian, dan tautan ke berbagai halaman.
- Tujuan: Halaman pembuka sering digunakan untuk menciptakan antisipasi, mempromosikan produk atau acara yang akan datang, atau menarik perhatian pengguna. Halaman beranda dirancang untuk memberikan akses langsung ke informasi, layanan, atau produk utama.
- Desain: Halaman pembuka umumnya memiliki desain yang sederhana dan mungkin menampilkan atau tidak menampilkan video atau gambar latar belakang. Halaman beranda menawarkan desain yang lebih komprehensif, menggabungkan visual, menu navigasi, dan elemen interaktif.
- Tautan : Halaman pembuka sering menyertakan tautan Masuk atau Keluar (atau tombol) yang menonjol untuk melanjutkan ke situs web/aplikasi utama. Halaman beranda biasanya menampilkan menu navigasi yang konsisten untuk menjelajahi berbagai bagian atau halaman di dalam situs.
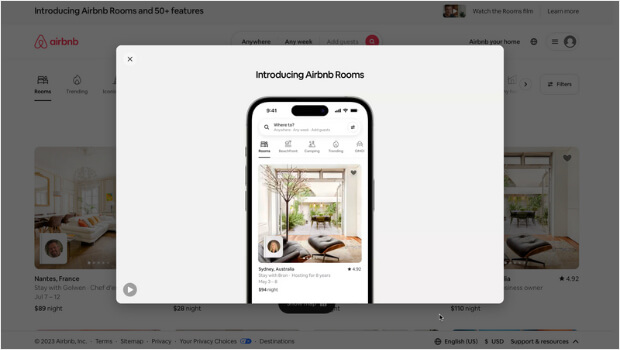
Mari kita lihat contoh dari Airbnb untuk menjelaskan perbedaan mereka lebih lanjut.

Halaman pembuka Airbnb menampilkan dua hal:
- Judul yang jelas: "Memperkenalkan Kamar Airbnb Baru".
- Video yang menampilkan kamar baru
Judul menarik perhatian pengunjung dengan menonjolkan sesuatu yang baru dan menarik. Ini menciptakan rasa ingin tahu dan mendorong pengguna untuk mengeksplorasi lebih jauh.

Kehadiran video di splash page ini memberikan pengalaman visual dan imersif. Ini memungkinkan calon tamu untuk melihat sekilas kamar Airbnb yang baru dan menciptakan keinginan untuk memesan tempat menginap. Baca Video Marketing Statistics Yang Wajib Anda Ketahui jika ingin mempromosikan produk Anda menggunakan strategi video marketing.
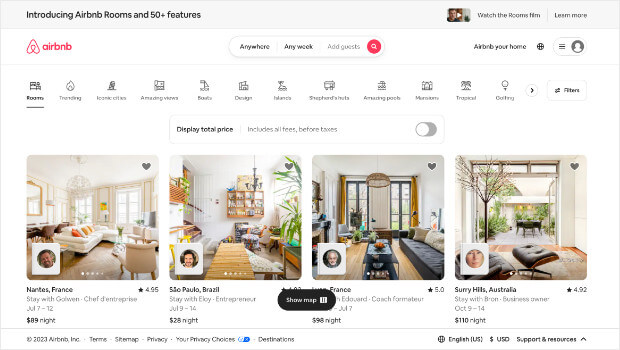
Dan inilah tampilan beranda Airbnb:

Fitur halaman rumah ini:
- Bilah pencarian terkemuka yang memungkinkan pengguna memasukkan tujuan, tanggal, dan jumlah tamu dengan cepat.
- Saran yang disesuaikan berdasarkan lokasi pengguna, penelusuran sebelumnya, dan cantuman tersimpan.
- Banyak gambar untuk menampilkan berbagai ruangan.
- Indikator kepercayaan seperti ulasan terverifikasi dan filter keamanan untuk meyakinkan pengguna tentang keandalan dan keamanan tempat Airbnb.
- Tata letak yang terorganisir dengan baik dan menu navigasi yang intuitif untuk memudahkan pengguna menemukan informasi yang diperlukan.
Jelajahi Pembuat Halaman WordPress Seret dan Jatuhkan Terbaik (Dibandingkan).
7 Contoh Halaman Percikan Besar
Sekarang setelah Anda mengetahui segalanya tentang halaman pembuka yang sukses, mari jelajahi beberapa contoh halaman pembuka terbaik dari perusahaan yang sebenarnya.
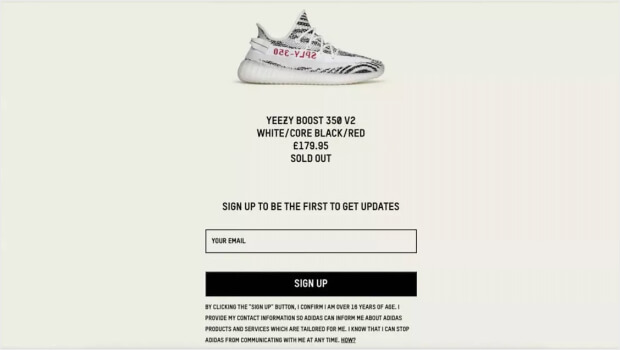
1. Yeezy (Adidas)

Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Mengatasi kekecewaan pengunjung dengan menyatakan secara jelas di muka bahwa model edisi terbatas yang baru telah terjual habis.
- Memberi pengunjung kesempatan untuk bergabung dengan daftar tunggu, menghasilkan arahan email.
Pendekatan ini tidak hanya mengelola ekspektasi tetapi juga mendorong kegembiraan seputar produk. Selain itu, menyoroti betapa langka dan diminatinya sepatu tersebut membuat sepatu kets Yeezy semakin menarik.
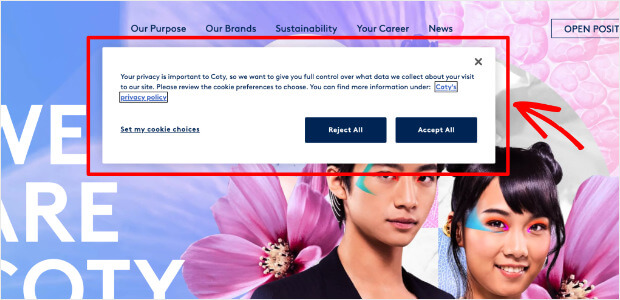
2. Coti

Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Dengan tegas menyatakan bahwa privasi itu penting, yang menunjukkan komitmen perusahaan untuk melindungi data pengguna.
- Teks isi memberikan penjelasan singkat dan jelas tentang pengumpulan data perusahaan dan pendekatan privasi.
- Menawarkan kontrol penuh kepada pengguna atas data yang dikumpulkan perusahaan tentang kunjungan mereka ke situs.
- Dua tombol CTA, “Terima semua” dan “Tolak semua”, memberi pengguna pilihan langsung terkait preferensi cookie mereka.
- Tautan "Tetapkan pilihan cookie saya" memungkinkan pengguna menyesuaikan preferensi cookie mereka di luar dua opsi luas untuk menerima atau menolak semua cookie.
Baca artikel kami tentang Keaslian Merek: Cara Membangun Merek yang Dicintai (dan Dipercaya) Orang.
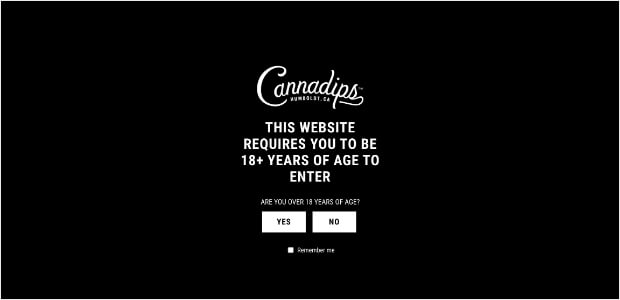
3. Ganja

Laman pembuka Cannadips meminta pengunjung untuk mengonfirmasi apakah mereka berusia di atas 18 tahun. Mengatasi persyaratan ini sejak awal akan memastikan kepatuhan terhadap peraturan dan membantu perusahaan untuk:
- Ciptakan pengalaman yang lebih dipersonalisasi dan relevan untuk audiens target
- Sediakan konten yang sesuai usia
- Pastikan pengalaman menjelajah yang lebih lancar bagi pengguna usia legal
- Menjunjung tinggi batasan usia legal
- Mempromosikan penggunaan yang bertanggung jawab atas produk mereka.
Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Salinan langsung dan to-the-point dengan jelas menyatakan ketentuan memasuki situs web.
- Kehadiran tombol Ya atau Tidak memungkinkan pengunjung untuk mengakses situs web lebih cepat dengan memberi mereka opsi masuk yang mudah.
Jika Anda mencari plugin GDPR yang luar biasa untuk memastikan Anda tidak melanggar undang-undang regional, lihat: Plugin GDPR Terbaik untuk Membantu Anda Menghindari Denda Berat.
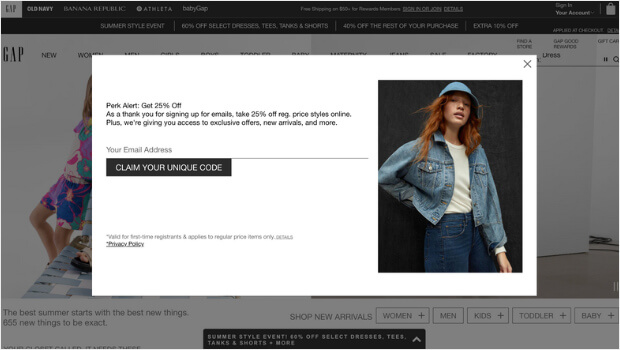
4. KESENJANGAN

Laman pembuka ini menetapkan proposisi nilai yang jelas: pengunjung memberikan alamat email mereka dengan diskon 25% dan akses ke konten eksklusif. Pertukaran nilai ini adalah taktik persuasif yang mendorong pengunjung untuk menjadi pelanggan dan membantu perusahaan mengembangkan daftar emailnya.
Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Salinan jelas yang menyatakan bahwa pengunjung dapat mengharapkan diskon 25% setelah mendaftar ke daftar email perusahaan.
- Selain kode diskon, salinan tersebut juga menyoroti manfaat tambahan untuk mendorong lebih banyak pendaftaran.
- Dukungan visual ekstra sangat bagus untuk memberi pengunjung gambaran tentang apa yang dapat mereka beli dengan kode diskon 25%.
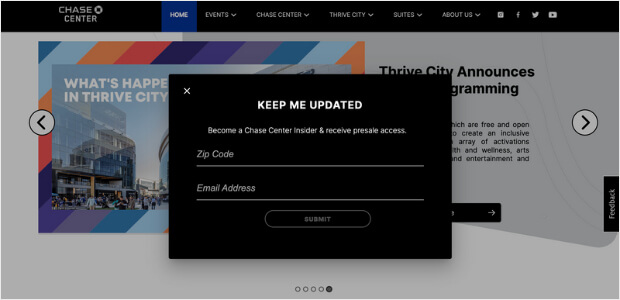
5. Mengejar Pusat

Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Judul utama “KEEP ME UPDATED” jelas, ringkas, dan menciptakan rasa urgensi.
- Teks isi secara efektif mengomunikasikan manfaat mendaftar. Magnet utama "presale" bisa sangat diinginkan oleh para penggemar acara dan pertunjukan yang diadakan di Chase Center.
- Desain bersih dan sederhana, memudahkan pengunjung untuk bernavigasi dan memahami.
- Bidang untuk memasukkan kode pos dan alamat email ditampilkan dengan jelas, memastikan pengalaman pengguna yang lancar.
- Mengumpulkan kode pos memungkinkan Chase Center memberikan pembaruan dan penawaran yang dipersonalisasi berdasarkan lokasi pengguna.
6. Dewa Konversi

Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Judul utama “7 Rahasia Untuk Surat Penjualan Video Blockbuster…” langsung menarik perhatian pengunjung dengan teks tebalnya. Ini menciptakan rasa ingin tahu dan membujuk mereka untuk mengeksplorasi lebih jauh.
- Penggunaan frase yang kuat seperti "rahasia peningkatan konversi" membangkitkan minat dengan menyarankan bahwa laporan tersebut berisi informasi eksklusif.
- Desain sederhana dan tidak ada animasi mencolok memungkinkan halaman dimuat dengan cepat. Ini membantu mencegah pengunjung meninggalkan halaman karena waktu pemuatan yang lama.
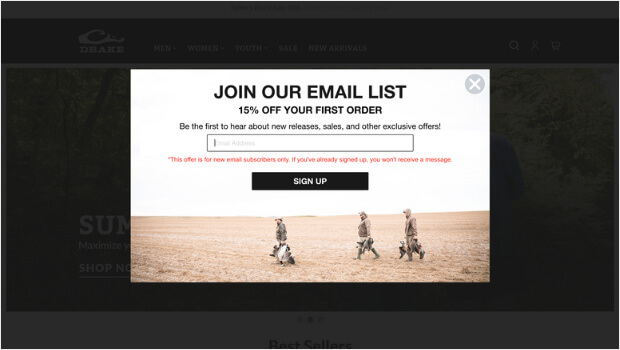
7. Unggas Air Drake

Apa yang Dilakukan Halaman Splash Ini dengan Baik:
- Fakta bahwa surat penjualan ditampilkan dalam teks tebal menarik perhatian pada pesan utama.
- Pesan “DISKON 15% PESANAN PERTAMA ANDA” ringkas dan to the point, memudahkan pengunjung untuk memahami nilai yang akan mereka terima dengan mendaftar.
- Teks isi secara efektif menyampaikan manfaat tambahan bergabung dengan daftar email. Ini menarik keinginan pelanggan untuk menjadi yang pertama mengetahui dan mengakses penawaran khusus.
Jangan lupa untuk melihat Contoh Formulir Lead Generation (Yang Mengkonversi Pengunjung Menjadi Pelanggan).
Cara Membuat Halaman Splash
Halaman pembuka adalah alat yang ampuh untuk menarik perhatian pengunjung dan mengomunikasikan pesan Anda secara efektif. Dengan menggabungkan visual yang menarik, teks yang ringkas, dan ajakan bertindak yang jelas, Anda dapat membuat halaman pembuka yang meninggalkan dampak yang bertahan lama pada audiens Anda.
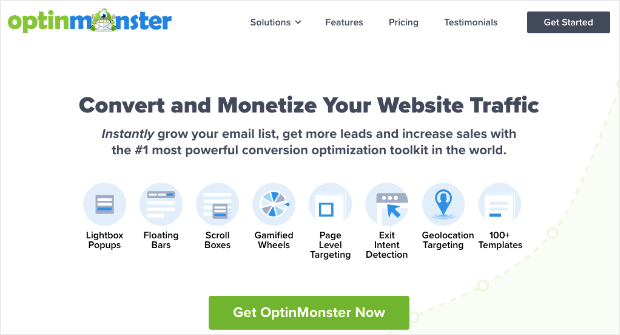
Untuk menyederhanakan proses pembuatan halaman splash yang menakjubkan, cobalah OptinMonster.

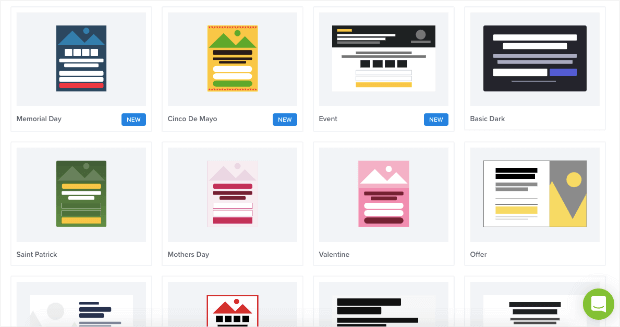
OptinMonster adalah alat pengoptimalan tingkat konversi terkemuka yang menawarkan berbagai templat halaman pembuka dan opsi penyesuaian yang dirancang secara eksplisit untuk membuat halaman pembuka. Apakah Anda ingin:
- mempromosikan produk baru,
- mengumpulkan alamat email, atau
- menampilkan penawaran waktu terbatas,
OptinMonster memungkinkan Anda membuat halaman pembuka yang menarik untuk mendorong konversi dan meningkatkan keterlibatan.
Dari templat yang dapat disesuaikan hingga penargetan dan analitik lanjutan, OptinMonster melengkapi Anda dengan alat yang diperlukan untuk membuat halaman pembuka yang sangat efektif yang disesuaikan dengan tujuan unik Anda. Dan dengan antarmuka yang ramah pengguna dan fitur-fitur canggih, Anda dapat mendesain halaman splash yang menarik tanpa keterampilan coding atau desain apa pun.

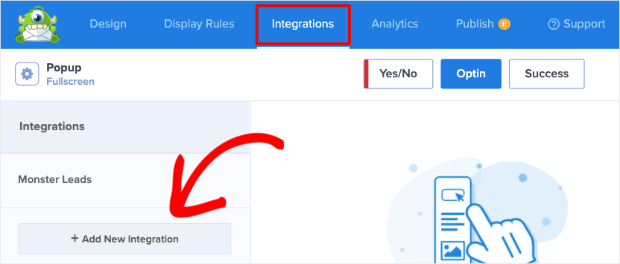
Selanjutnya, OptinMonster memungkinkan Anda mengintegrasikan halaman splash Anda dengan berbagai platform pemasaran email atau sistem CRM. Ini memungkinkan Anda untuk menangkap dan memelihara prospek dengan mulus melalui corong penjualan Anda.

Jadi mengapa menunggu? Mulailah membuat halaman pembuka yang menakjubkan dengan OptinMonster hari ini!
