18 Template Arsitek Squarespace Terbaik 2024
Diterbitkan: 2024-04-26Anda datang ke tempat yang tepat jika Anda membutuhkan template arsitek Squarespace terbaik untuk memamerkan karya Anda.
Kami telah menyusun daftar praktis desain terbaik yang sempurna untuk arsitek.
Baik Anda ingin menyegarkan situs Anda saat ini atau memulai situs baru, templat ini akan membantu proyek Anda bersinar dan menonjol di tengah kerumunan digital.
Dan ketika Anda ingin melakukan penyesuaian penyesuaian dan memperkaya situs web dengan personalisasi Anda, Anda dapat melakukannya dengan mudah. (Petunjuk: Anda tidak memerlukan keahlian coding dan desain!)
Setiap templat menawarkan sesuatu yang unik, jadi Anda pasti menemukan templat yang sesuai dengan gaya dan kebutuhan Anda.
Mari kita lakukan.
Postingan ini mencakup :
- Templat Arsitek Squarespace Terbaik
- Cara Membuat Website Arsitek Dengan Squarespace
- FAQ Tentang Template Arsitek Squarespace
- Bisakah saya menyesuaikan template agar sesuai dengan merek saya?
- Apakah template Squarespace siap untuk seluler?
- Apakah templat ini mendukung gambar berkualitas tinggi untuk menampilkan karya arsitektur?
- Bisakah saya mengintegrasikan media sosial ke situs arsitek Squarespace saya?
- Apakah mungkin untuk menambahkan blog ke situs arsitek Squarespace saya?
- Bagaimana cara mengoptimalkan situs Squarespace saya untuk mesin pencari?
Templat Arsitek Squarespace Terbaik
Di bawah ini adalah pilihan template Squarespace yang dirancang khusus untuk para arsitek. Masing-masing dirancang untuk menyoroti portofolio Anda dan melibatkan pengunjung dan klien potensial.
Lihatlah dan temukan latar belakang yang sempurna untuk proyek arsitektur Anda.
Butuh inspirasi? Kemudian periksa desain situs web arsitektur yang fantastis ini.
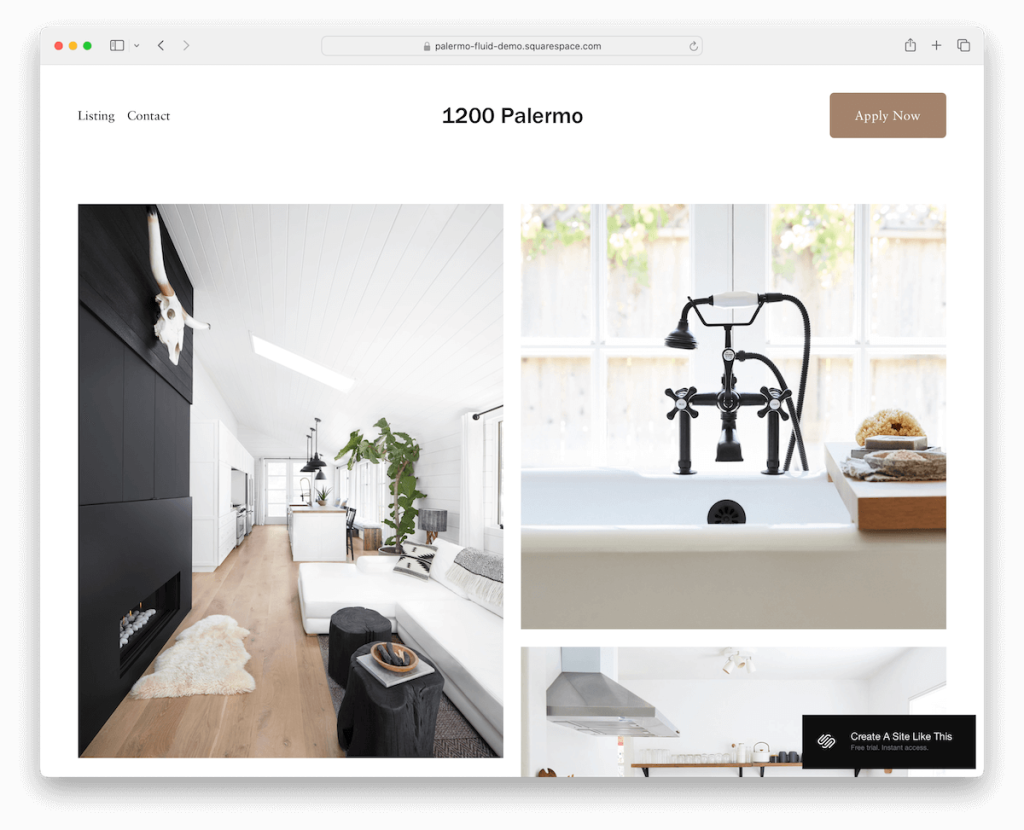
1.Palermo

Palermo adalah template yang sangat bersih dan sederhana, menampilkan karya Anda di halaman beranda dalam kotak yang bagus.
Headernya sederhana, dengan menu di sebelah kiri dan tombol CTA di sebelah kanan.
Palermo dapat berfungsi baik untuk menyajikan daftar properti atau untuk memamerkan proyek arsitektur Anda.
Selain itu, halaman kontak tidak memiliki formulir kontak tetapi telah mengintegrasikan Google Maps untuk menampilkan lokasi Anda. Namun, semua detail yang diperlukan dan email yang dapat diklik ada di sana.
Info lebih lanjut / Unduh Demo2. Selene

Selene adalah template arsitek Squarespace dengan skema warna bersahaja yang langsung menarik perhatian.
Fokusnya pada gambar sangat kuat, yang dikombinasikan dengan banyak ruang putih, membuatnya menonjol dengan baik.
Selain itu, Selene memiliki berbagai halaman internal, termasuk galeri/portofolio, yang dilengkapi lightbox untuk pengalaman menonton yang lebih mendalam.
Elemen berguna lainnya yang saya suka adalah header yang menghilang saat digulir ke bawah dan langsung muncul kembali saat kembali ke atas. (Lebih sedikit gangguan saat menggulir, namun tetap memastikan akses mudah ke bilah navigasi.)
Info lebih lanjut / Unduh Demo3. Bergen

Bergen minimalis dan berani dengan halaman beranda tata letak satu kolom yang besar untuk mempromosikan proyek Anda yang paling membanggakan atau terbaru. Namun halaman proyek tunggal memiliki tata letak kotak untuk presentasi konten dengan gaya.
Headernya menempel di bagian atas layar, sehingga navigasi dan tombol kontak selalu mudah dijangkau.
Selain itu, Bergen memiliki halaman tambahan untuk layanan, tentang, dan halaman kontak dengan formulir kontak yang fungsional.
Di bagian bawah, footer berisi detail bisnis, menu cepat, dan tautan proyek.
Info lebih lanjut / Unduh Demo4. Penggergaji

Sawyer adalah template Squarespace ramping yang sempurna untuk memamerkan karya arsitektur Anda.
Ini menampilkan skema warna abu-abu muda dan merah anggur yang benar-benar menonjol namun tetap berpegang pada kesederhanaan. (Tetapi Anda dapat mengubah pengaturan warna default sesuka Anda.)
Saat Anda menggulir, konten dimuat secara dinamis, menjaga halaman tetap hidup. Beranda memiliki formulir kontak yang praktis, ditambah layanan siap pakai dan halaman kontak untuk membantu Anda memulai dengan cepat.
Footer sederhana memudahkan untuk menemukan detail bisnis dan kontak Anda, dan itu saja.
Sawyer efisien dan profesional.
Info lebih lanjut / Unduh Demo5. Kondesa

Condesa adalah template Squarespace yang mengutamakan getaran dinamis. Desainnya yang berwarna-warni dan tepinya yang membulat memberikan kesan modern seperti ponsel, membuat menonton konten jauh lebih menyenangkan.
Hal yang menarik tentang Condesa adalah ia dimulai dengan teks di paro atas, sebelum gambar ditampilkan, membalikkan tata letak tradisional.
Headernya membuatnya tetap bersih dan sederhana, sedangkan footer besar dikemas dalam menu cepat, tautan sosial, dan formulir kontak.
Condesa segar, menyenangkan, dan merupakan pilihan menonjol bagi setiap arsitek pemberani.
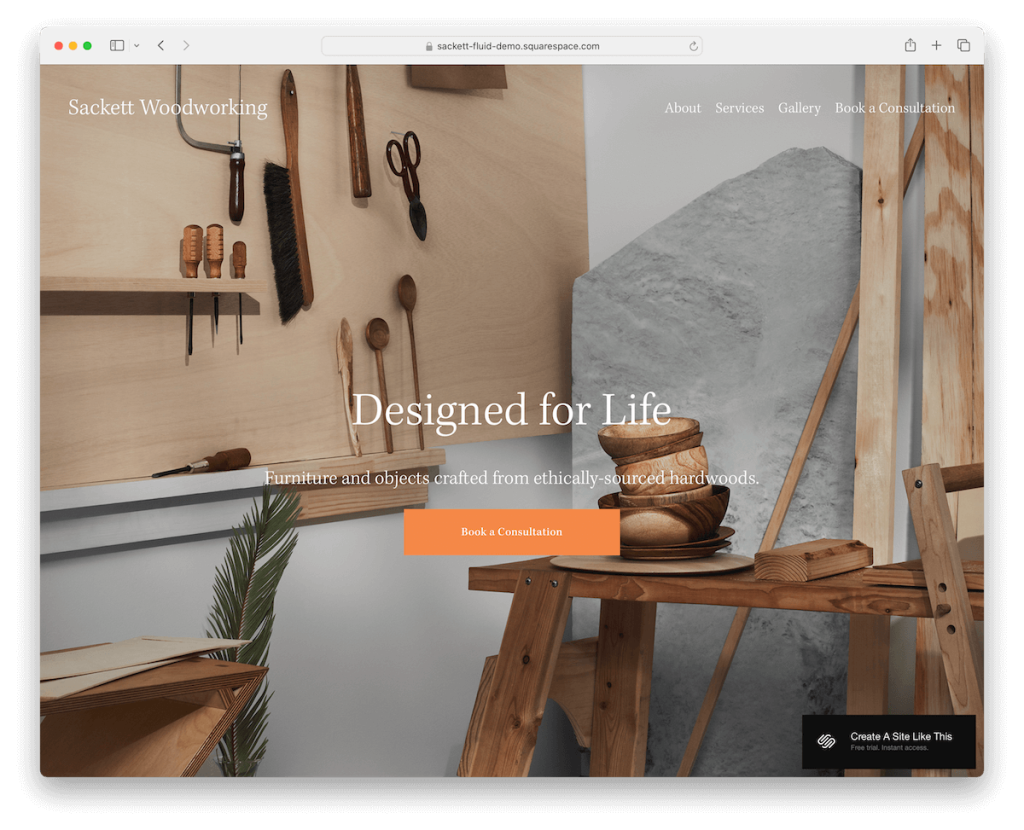
Info lebih lanjut / Unduh Demo6. Sackett

Sackett sangat sukses dengan latar belakang gambar layar penuh di bagian paruh atas, menampilkan header transparan dan teks overlay serta tombol CTA.
Ada juga beberapa bagian latar belakang gambar yang berpengaruh yang tersebar di seluruh tata letak, menjaga interaksi tetap tinggi.
Salah satu fitur Sackett yang sangat berguna adalah sistem pemesanan janji temu online yang lengkap.
Selain itu, Anda juga mendapatkan berbagai halaman internal yang telah ditentukan sehingga situs bisnis Anda bisa online dengan super cepat.
Info lebih lanjut / Unduh Demo7. Jabat tangan

Templat arsitek Handshake Squarespace adalah lambang gaya minimalis. Ini memadukan bagian terang dan gelap dengan sempurna, memberikan situs Anda tampilan yang seimbang dan canggih.
Tata letak situs satu halaman memastikan semuanya rapi dan mudah diakses, memungkinkan pengunjung menelusuri konten Anda dengan lancar. (Ini menjadi semakin umum di situs bisnis modern.)
Semuanya diakhiri dengan header dan footer sederhana, menjaga fokus pada pekerjaan Anda. Selain itu, tombol “kembali ke atas” yang praktis memudahkan navigasi.
Jabat tangan sangat ideal untuk menciptakan kehadiran online yang rapi dan profesional yang akan berjabat tangan dengan Anda untuk mendapatkan kesepakatan baru.
Info lebih lanjut / Unduh Demo8.Kyoto

Kyoto menarik perhatian dengan penggeser gambar layar penuh di paro atas, yang menekankan gambar daripada teks. Terlebih lagi, headernya transparan, jadi tidak ada gangguan sama sekali.
Selain itu, Kyoto memiliki penggeser testimonial, bagian latar belakang pengguliran paralaks, bagian toko online, dan Google Maps serta formulir kontak bawaan.
Singkatnya, Kyoto penuh dengan barang-barang yang dapat menghemat banyak waktu Anda saat membuat situs arsitektur yang kokoh.
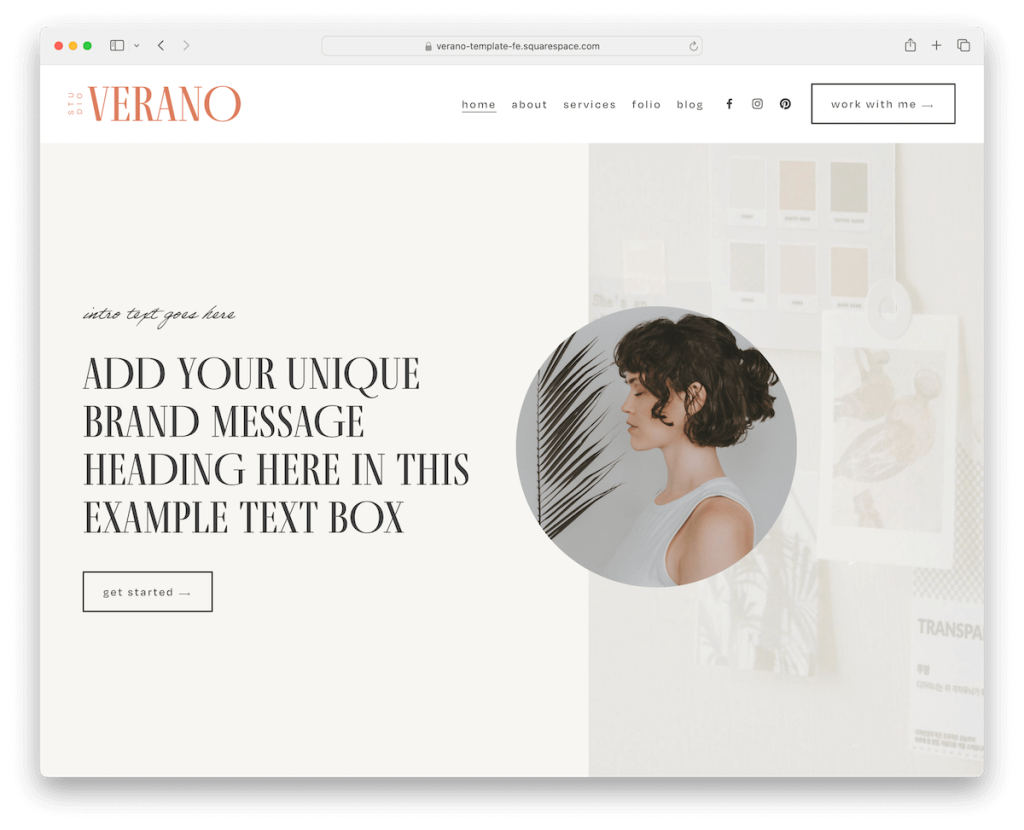
Info lebih lanjut / Unduh Demo9. Verano

Verano adalah template Squarespace yang benar-benar muncul dengan header keren yang menghilang dan muncul kembali saat Anda menggulir. Dan itu mencakup ikon media sosial dan tombol CTA di bilah navigasi untuk memudahkan akses.
Nikmati pengguliran paralaks yang mulus, yang menambah kedalaman saat Anda bernavigasi. (Lihat templat paralaks Squarespace lainnya.)
Verano juga dilengkapi dengan fitur-fitur seperti formulir berlangganan buletin, penggeser testimonial, umpan Instagram, dan halaman khusus untuk tentang, layanan, portofolio, dan blog.
Verano dinamis dan penuh untuk keterlibatan.
Info lebih lanjut / Unduh Demo10. Gali

Unearth adalah tentang minimalis modern dengan perhatian yang cermat terhadap detail. Templat arsitek Squarespace ini melengkapi segalanya dengan latar belakang bergulir paralaks yang menambahkan sentuhan drama saat Anda bernavigasi.
Footernya sangat kontras dengan warna gelap dan menyertakan bilah pencarian yang praktis.
Perlu menghubungi? Formulir kontak muncul dengan nyaman, dan ini bukanlah sesuatu yang sering Anda lihat.
Selain itu, Anda mendapatkan tiga tata letak galeri berbeda untuk dipilih, memungkinkan Anda menampilkan proyek arsitektur sesuai keinginan Anda.
Info lebih lanjut / Unduh Demo11. Iris

Templat Iris Squarespace langsung menarik perhatian dengan bagian paruh atasnya yang unik dan menarik.

Selain itu, ia menampilkan header transparan yang berpadu sempurna dengan latar belakang paralaks yang keren, memberikan kedalaman dan dinamisme situs Anda.
Halaman proyek dirancang rapi dengan galeri lightbox untuk memamerkan karya Anda secara efektif.
Ada juga feed Instagram, formulir berlangganan buletin, dan footer gelap yang dilengkapi dengan tautan cepat, ikon media sosial, dan bilah pencarian.
Selain itu, halaman layanan praktis langsung menjelaskan semua informasi dan harga yang diperlukan.
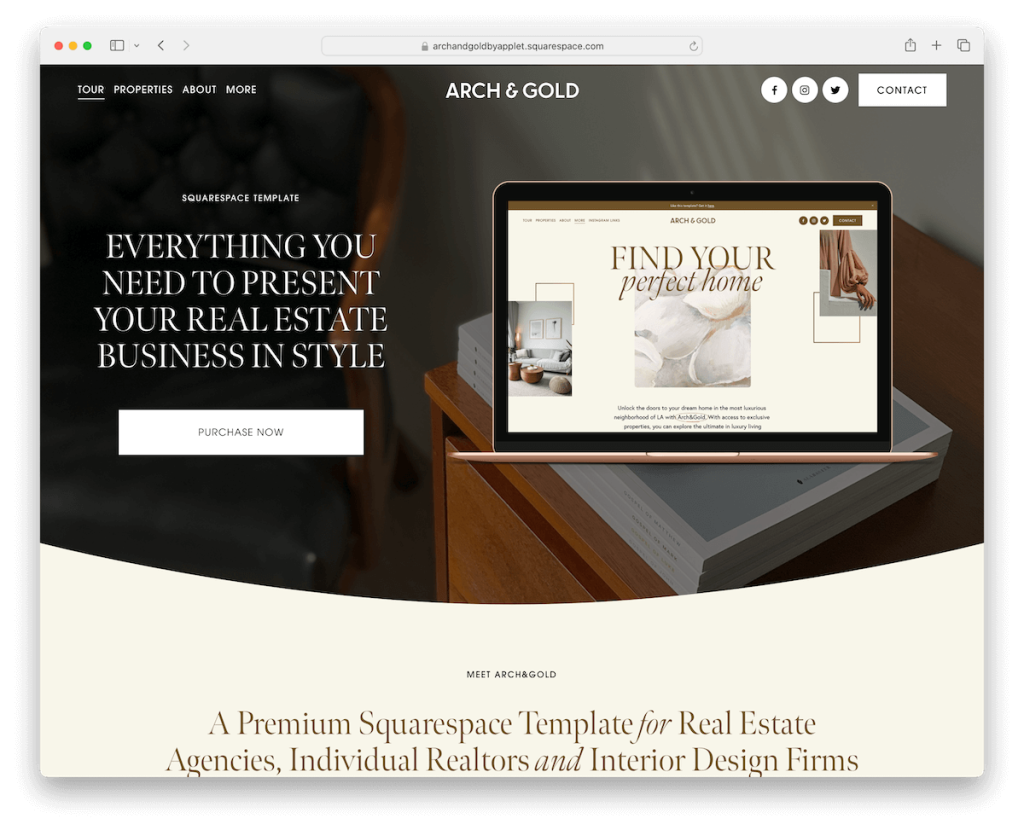
Info lebih lanjut / Unduh Demo12. Lengkungan & Emas

Templat Arch&Gold sangat menakjubkan. Ini memiliki dua belas halaman siap pakai, dan Anda dapat beralih antara gaya gelap dan terang. Selain itu, Anda dapat melakukan penyesuaian dan pengeditan sesuka hati.
Ini mencakup grafik Canva yang apik dan menawarkan dua gaya halaman beranda berbeda untuk menyesuaikan suasana Anda.
Halaman kontak berisi formulir fungsional dan akordeon untuk FAQ, menjadikannya sangat ramah pengguna.
Halaman proyek menampilkan penggeser besar hanya gambar yang membuat pernyataan berani. Selain itu, ada feed yang siap untuk Instagram untuk menjaga situs Anda tetap segar dan menarik.
Info lebih lanjut / Unduh Demo13. Tinggikan

Elevate menyambut Anda dengan notifikasi bilah atas, diikuti dengan header minimalis dan tayangan slide dengan teks overlay dan tombol CTA.
Templat arsitek Squarespace ini memiliki banyak detail mengagumkan, termasuk pengguliran paralaks, menjadikan penjelajahan lebih dinamis dan menyenangkan.
Beberapa manfaat lain yang Anda dapatkan adalah carousel proyek, penggeser testimonial, bagian blog, dan footer yang besar dan banyak akal.
Ciptakan kesan pertama yang kuat dan bertahan lama pada setiap pengunjung dengan Elevate sekarang.
Info lebih lanjut / Unduh Demo14. Pemburu

Hunter membuat pernyataan berani dengan header merah lengketnya yang benar-benar menonjol di seluruh situs.
Anda akan menemukan gambar animasi di paro atas dan seluruh gambar yang menghidupkan konten Anda. Saat Anda menggulir, lebih banyak konten dimuat secara dinamis, menjaga semuanya tetap segar.
Hunter menyertakan carousel untuk menampilkan beberapa proyek, bagian eCommerce untuk barang dagangan atau rencana, dan testimonial untuk membangun kepercayaan.
Footernya mencakup feed Instagram, formulir berlangganan, dan jam kerja, menjaga semuanya tetap praktis bahkan di bagian bawah situs.
Info lebih lanjut / Unduh Demo15. Eksurban

Salah satu fitur utama yang sangat saya nikmati tentang Exurban adalah ia menggunakan latar belakang putih yang sama di header, base, dan footer, dengan beberapa pengecualian.
Headernya mengapung di bagian atas layar, dengan link menu, ikon sosial, dan tombol CTA di ujung jari Anda setiap saat.
Untuk memajang karya Anda, Exurban menanganinya dengan tata letak kisi proyek – namun saya akan menyempurnakannya dengan lightbox untuk pengalaman menonton yang lebih baik.
Untuk meningkatkan kepraktisan, Anda tidak perlu membuat formulir kontak dan mengintegrasikan Google Maps dari awal. Exurban memiliki semuanya tersedia dan siap digunakan.
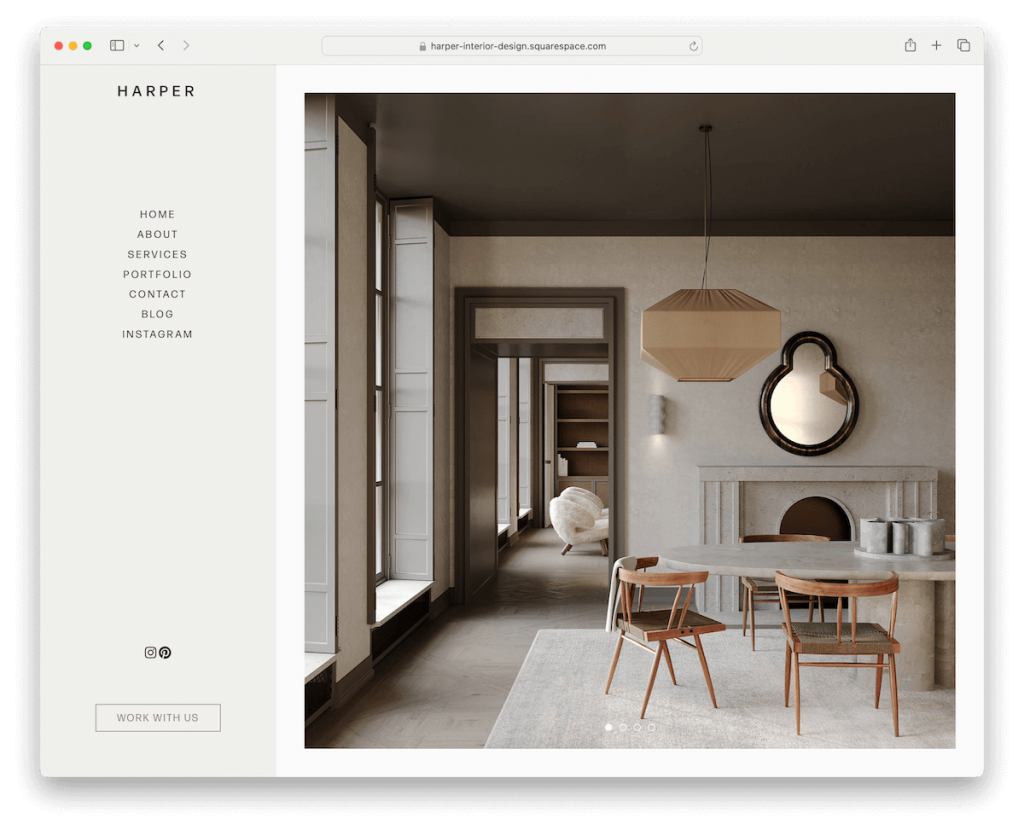
Info lebih lanjut / Unduh Demo16. Harper

Keistimewaan Harper adalah header/navigasi sidebar yang lengket, yang dikemas dengan link menu (termasuk drop-down), ikon sosial, dan tombol CTA.
Bagian paruh atas berisi tayangan slide berukuran besar saja, sehingga semua orang dapat menikmati karya Anda sejak awal.
Desain Harper secara keseluruhan rapi dan elegan, memastikan semua konten Anda mendapat pengakuan yang layak.
Terakhir, Harper membekali Anda dengan berbagai tata letak halaman internal, sehingga Anda dapat memadupadankannya sesuka Anda. Dan jika Anda ingin menghapus atau menambahkan sesuatu, lakukanlah!
Info lebih lanjut / Unduh Demo17. Tempat tinggal

Templat Abode Squarespace memberikan angin segar dengan desain terang dan detail gelap yang cerdas.
Tepat di bawah header dengan menu drop-down yang praktis, Anda akan menemukan teks ringkas, dan tombol CTA – semuanya diatur sebelum gambar besar yang mencolok dan menarik perhatian.
Abode dilengkapi tombol kembali ke atas yang nyaman, membuat navigasi menjadi lancar saat Anda menjelajah.
Halaman Tentang dirinci dan dibuat untuk berinteraksi, dan terdapat Blog untuk terus memperbarui audiens Anda.
Info lebih lanjut / Unduh Demo18. Desain Barat

Design West secara unik menampilkan gambar hero berukuran besar dengan header diposisikan di bawahnya. Buatlah pilihan cerdas saat memilih gambar untuk menciptakan kesan pertama yang kuat.
Hal keren lainnya tentang Design West adalah garis tipisnya yang memisahkan bagian-bagiannya dengan elegan.
Selain itu, floating header selalu menampilkan navbar dan ikon keranjang belanja. Tidak perlu lagi menggulir kembali ke atas!
Slider testimonial, formulir berlangganan, feed Instagram, toko online dan halaman blog, serta formulir kontak yang berfungsi adalah beberapa keuntungan yang dapat Anda gunakan semaksimal mungkin.
Nikmati keunikan dengan Design West.
Info lebih lanjut / Unduh DemoCara Membuat Website Arsitek Dengan Squarespace
Membuat situs web arsitek dengan Squarespace sangatlah mudah dan bermanfaat.
- Buat akun dan pilih paket : Kunjungi situs web Squarespace dan buat akun. Pilih paket berlangganan yang sesuai dengan kebutuhan Anda, dengan opsi mulai dari perdagangan pribadi hingga perdagangan lanjutan.
- Pilih templat : Telusuri templat yang tersedia di kategori “Arsitektur” atau gaya apa pun yang diinginkan. Pilih salah satu yang sesuai dengan kebutuhan estetika dan fungsional perusahaan arsitektur Anda. Namun, kami telah melakukan pengujian dan peninjauan yang diperlukan, sehingga yang di atas adalah yang optimal.
- Sesuaikan template Anda : Anda dapat menyesuaikan template pilihan Anda dengan menambahkan logo, menyesuaikan skema warna, dan memilih font yang mencerminkan identitas merek Anda. Anda juga dapat menggunakan editor seret dan lepas untuk mengatur ulang elemen seperti gambar, blok teks, dan halaman sesuai preferensi Anda.
- Tambahkan konten : Unggah gambar berkualitas tinggi dari proyek arsitektur Anda, buat teks deskriptif untuk layanan Anda, dan pastikan informasi kontak Anda mudah ditemukan. Atur konten Anda ke dalam bagian intuitif seperti Beranda, Tentang Kami, Portofolio, Layanan, Blog, dan Kontak.
- Optimalkan SEO : Gunakan alat SEO bawaan Squarespace untuk membantu calon klien menemukan situs web Anda. Sertakan kata kunci dan deskripsi meta yang relevan dan sesuaikan URL Anda untuk meningkatkan visibilitas situs Anda di mesin pencari.
- Pratinjau dan publikasikan : Pratinjau situs web Anda untuk melihat tampilannya di berbagai perangkat dan lakukan penyesuaian akhir. Setelah puas dengan desain dan kontennya, tekan “Terbitkan” untuk membuat situs web arsitek Anda aktif.
FAQ Tentang Template Arsitek Squarespace
Bisakah saya menyesuaikan template agar sesuai dengan merek saya?
Ya, templat Squarespace sangat dapat disesuaikan. Anda dapat mengubah warna, font, tata letak, dan banyak lagi agar selaras dengan identitas merek Anda.
Apakah template Squarespace siap untuk seluler?
Ya. Semua templat Squarespace dirancang agar responsif, memastikan templat tersebut terlihat bagus dan berfungsi dengan baik di desktop dan perangkat seluler.
Apakah templat ini mendukung gambar berkualitas tinggi untuk menampilkan karya arsitektur?
Ya, template Squarespace mendukung gambar beresolusi tinggi, cocok untuk menampilkan desain dan proyek arsitektur mendetail dengan jelas dan indah.
Bisakah saya mengintegrasikan media sosial ke situs arsitek Squarespace saya?
Ya, Anda dapat dengan mudah menautkan akun media sosial dan menampilkan ikon media sosial di situs Anda, sehingga pengunjung dapat terhubung dengan Anda di berbagai platform.
Apakah mungkin untuk menambahkan blog ke situs arsitek Squarespace saya?
Ya, menambahkan blog sangatlah mudah dengan Squarespace. Anda dapat berbagi berita, pembaruan, dan konten pendidikan langsung di situs Anda untuk melibatkan pengunjung dan menunjukkan keahlian Anda.
Bagaimana cara mengoptimalkan situs Squarespace saya untuk mesin pencari?
Squarespace menyediakan alat SEO bawaan yang dapat Anda manfaatkan untuk meningkatkan visibilitas situs web Anda. Ini termasuk menambahkan kata kunci pencarian, menyesuaikan judul dan deskripsi halaman, dan menyusun URL secara efisien.
