Pengantar Menggunakan Gutenberg dengan WooCommerce
Diterbitkan: 2022-06-30Pada 6 Desember 2018 pengalaman editor baru yang kontroversial untuk WordPress turun dan disebut Gutenberg. Sementara banyak yang khawatir tentang bagaimana itu diluncurkan, saya tidak berpikir bahwa siapa pun dapat menyangkal bahwa Gutenberg adalah masa depan WordPress. Itu juga berarti bahwa Gutenberg adalah masa depan WooCommerce, jadi mari selami dan lihat apa yang ditawarkan Gutenberg kepada WooCommerce saat ini.
Blok Gutenberg Apa yang Tersedia untuk WooCommerce?
Secara default tidak ada blok yang dibundel dengan WooCommerce pada WooCommerce 3.5.1 jadi Anda harus menuju ke situs WooCommerce untuk mendapatkan Blok Produk WooCommerce. Blok Produk WooCommerce adalah add-on gratis untuk WooCommerce. Untuk melanjutkan dengan saya, Anda harus mendapatkan plugin, menambahkannya ke situs Anda, lalu mengaktifkannya. Dari sana, navigasikan ke halaman untuk mulai menambahkan produk ke situs.
Menambahkan Produk WooCommerce dengan Gutenberg
Untuk mulai menambahkan produk, mulailah dengan mengklik tanda tambah di sudut kiri atas situs Anda yang didukung Gutenberg. Sekarang ketik "produk" untuk menyaring opsi blok ke blok yang berhubungan dengan produk di toko. Kemudian klik pada blok "Produk".

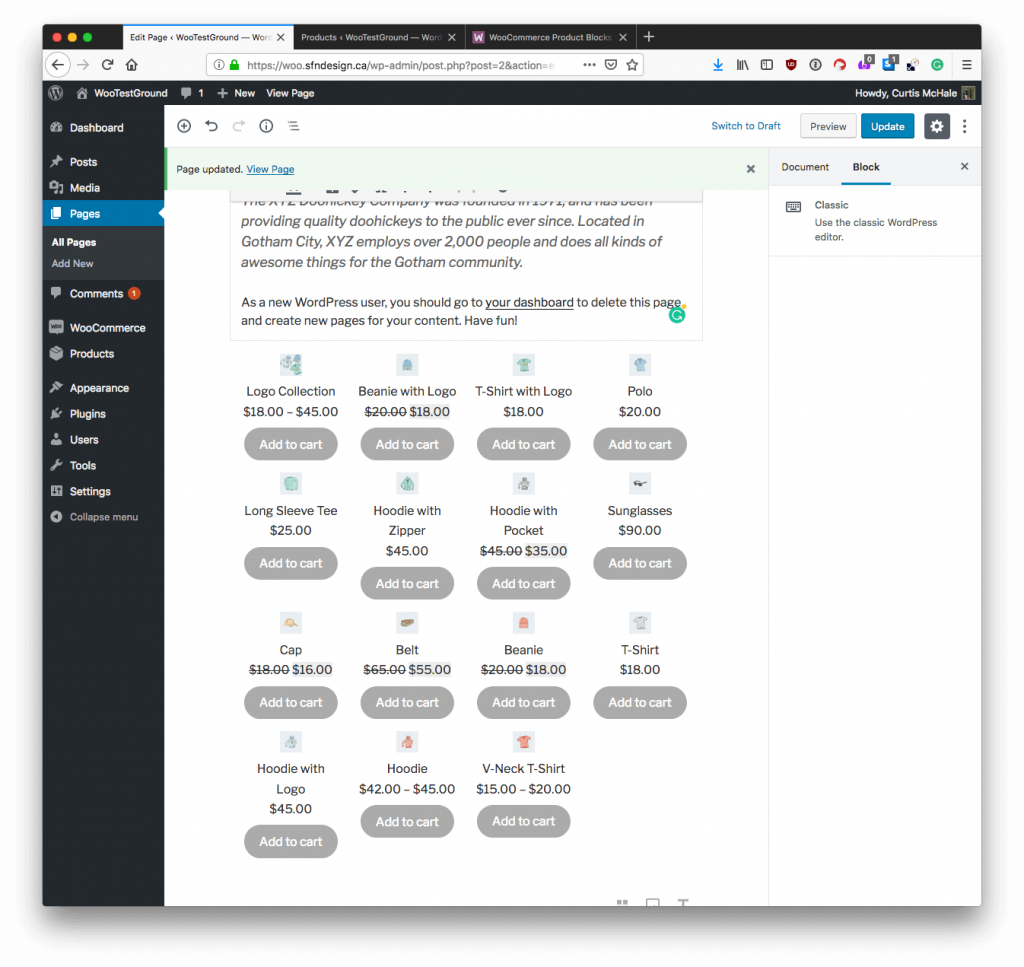
Blok ini akan muncul di bawah konten apa pun di halaman Anda. Sekarang Anda dapat memilih untuk menampilkan produk dalam beberapa cara berbeda. Mari kita pilih untuk menambahkan produk individual ke halaman kita untuk memulai. Klik "Produk individu", yang akan memunculkan kotak pencarian bagi Anda untuk mulai mencari produk Anda dengan nama mereka. Setelah Anda menemukan produk yang Anda inginkan, klik untuk menambahkannya ke blok.

Anda tidak terbatas pada satu produk, Anda bahkan dapat menambahkan beberapa produk dari satu pencarian. Mereka akan menampilkan terdaftar di dalam mode grid secara default.

Setelah Anda memilih produk yang ingin Anda tampilkan, klik selesai dan pastikan Anda menyimpan halaman Anda.
Selain produk yang dipilih sendiri, Anda dapat menambahkan produk dari kategori tertentu ke halaman. Jika ada subkategori, Anda bisa memilih mana yang ingin ditampilkan.

Memilih kategori akan menambahkan setiap produk di dalam kategori tersebut ke halaman.

Anda juga dapat menggunakan Blok Produk untuk menampilkan produk berdasarkan atribut produk tertentu. Saat Hari Valentine mendekat, Anda dapat menggunakan atribut produk warna Anda untuk membuat halaman khusus dengan semua produk merah yang Anda miliki di toko untuk menyesuaikan musim.

Sama seperti cara lain yang kami lihat dalam menampilkan produk, ini akan menambahkan semua produk yang cocok dengan atribut ke halaman Anda. Anda dapat menggunakan sejumlah atribut seperti:
- Produk Dijual
- Penjualan terbaik
- Produk Pilihan
- Produk dengan Nilai Tertinggi
Blok lain yang tersedia dengan plugin Blok Produk WooCommerce memungkinkan Anda menampilkan produk berdasarkan kategori, yang menduplikasi fungsi penambahan produk berdasarkan kategori dengan blok produk.
Menyesuaikan Blok Produk WooCommerce Gutenberg Anda
Meskipun kami telah menjelajahi beberapa dasar-dasar menambahkan blok produk ke konten Anda, kami belum melihat apa opsi penyesuaian untuk memaksimalkan tampilan halaman Anda.
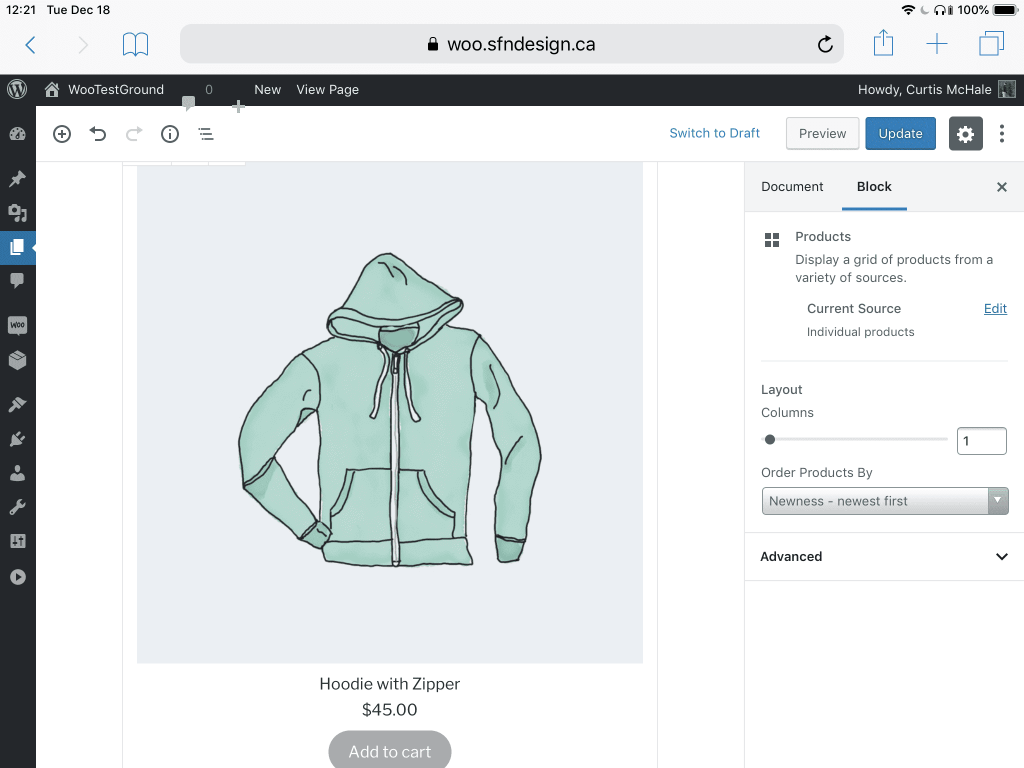
Untuk memulai, Blok Produk WooCommerce memungkinkan Anda menyesuaikan jumlah produk yang ditampilkan di kolom dan baris.

Anda dapat memanfaatkan ini untuk menampilkan satu produk pada halaman penjualan formulir panjang dengan membuat blok produk Anda hanya menampilkan satu item per kolom. Kemudian Anda akan memilih satu produk untuk ditambahkan ke blok.
Anda juga dapat menggunakan pengaturan blokir untuk mengubah urutan produk Anda dengan opsi berikut yang tersedia sekarang:
- Terbaru – terbaru dulu
- Harga – rendah ke tinggi
- Harga – tinggi ke rendah
- Peringkat – tertinggi pertama
- Penjualan – paling pertama
- Judul – abjad
Terakhir, di bawah opsi lanjutan, Anda dapat menambahkan kelas CSS khusus jika Anda ingin melakukan penataan lebih lanjut ke blok Anda agar sesuai dengan tema Anda. Dengan aturan CSS yang tepat, Anda dapat mengubah tata letak.
Membangun Halaman Landing Produk Kustom dengan WooCommerce dan Gutenberg
Sekarang mari kita ambil beberapa pengetahuan yang telah kita peroleh tentang WooCommerce dan Gutenberg untuk membangun sendiri halaman penjualan bentuk panjang untuk suatu produk. Anda dapat memulai dengan membuat halaman baru dengan memberinya judul. Saya juga telah menambahkan sedikit teks ke blok paragraf dan menggunakan opsi drop cap yang ditemukan di sisi kanan pengaturan blok kami.


Dengan banyak halaman penjualan bentuk panjang, kami akhirnya akan menambahkan produk ke halaman beberapa kali. Anda melakukan ini untuk memberi orang kesempatan untuk membeli produk Anda segera setelah mereka yakin bahwa itu adalah pembelian yang baik untuk mereka.
Selanjutnya, tambahkan blok produk dan pilih satu produk untuk ditambahkan ke halaman Anda. Kemudian pindah ke sisi kanan dan ubah tampilan kolom menjadi satu produk per kolom. Ini akan memberi Anda versi besar dari produk yang ditampilkan pada halaman dengan tombol tambahkan ke troli tepat di bawahnya.

Selanjutnya, klik pada tiga titik vertikal di bagian atas blok produk Anda dan pilih "Tambahkan ke Blok yang Dapat Digunakan Kembali." Ini akan memungkinkan kita mengambil blok yang telah kita buat untuk diri kita sendiri dan dengan mudah mendapatkan pengaturan yang tepat yang sudah kita miliki tanpa perlu melalui kerumitan mencari produk dan mengubah pengaturan kolom kita lagi nanti. Beri judul blok ini apa pun yang Anda inginkan dan simpan blok yang dapat digunakan kembali.

Sekarang kita dapat menambahkan beberapa teks lagi ke halaman yang akan digunakan untuk menunjukkan kepada pengguna manfaat dari hoodie luar biasa kita. Yuk manfaatkan blok kutipan untuk memberikan testimoni dari salah satu klien happy hoodie.

Kemudian Anda biasanya menambahkan beberapa teks lagi yang memamerkan manfaat produk Anda bagi pengguna atau menjawab pertanyaan apa pun yang mungkin mereka miliki tentang produk tersebut. Kami dapat menggunakan blok kolom untuk melakukan ini dan menjawab dua pertanyaan untuk pengguna kami. Kami dapat menyelesaikan halaman ini dengan menggunakan blok hoodie kami yang dapat digunakan kembali untuk mengundang pengguna untuk membeli hoodie luar biasa kami lagi.

Sebelumnya ketika klien menginginkan halaman arahan produk khusus seperti ini, mereka harus menggunakan beberapa plugin pembuatan halaman. Beberapa di antaranya layak, tetapi sebagian besar kurang diinginkan di situs Anda. Ketika saya membandingkan pengalaman Gutenberg dengan opsi pembuatan halaman lainnya ini, Gutenberg jauh lebih intuitif bagi pelanggan saya untuk digunakan sendiri tanpa perlu saya membuatkan sesuatu yang khusus untuk mereka.
Sumber Daya Gutenberg lainnya
Jika Anda bersiap-siap untuk benar-benar membungkus kepala Anda di sekitar Gutenberg sekarang karena WordPress 5.0 telah turun, berikut adalah daftar sumber daya pelatihan yang solid yang dapat Anda gunakan untuk mempercepat.
Menggabungkan WooCommerce dan Gutenberg
Tutorial singkat tentang Gutenberg ini membantu Anda mulai berpikir dalam blok saat Anda menata konten Anda. Patrick memberikan alasan lain Anda ingin menggunakan halaman penjualan yang lebih panjang untuk menjual berbagai jenis produk.
Pelatihan iThemes
iThemes memberi kami dua sumber daya yang bagus untuk Gutenberg. Pertama adalah webinar di WooCommerce dan Gutenberg. Ini adalah satu jam pembicaraan tentang Gutenberg dan WooCommerce.
Sumber daya kedua adalah video pendek yang berbicara tentang bagaimana Anda dapat menggunakan Gutenberg di situs Anda. Mereka menyebutkan fakta bahwa Anda dapat menambahkan widget ke blok Anda yang membuka lebih banyak kemungkinan untuk tata letak halaman daripada yang saya berikan di atas.
Gutenberg dan WooCommerce: Bekerja dengan Blok Produk
Di Robot Ninja, mereka memberikan tutorial tentang opsi blok produk yang telah kami bahas di sini. Mereka menambahkannya dengan membicarakan cara memastikan situs Anda siap untuk Gutenberg. Jika Anda menjalankan situs apa pun, Anda harus memiliki pengaturan versi pementasan tetapi terutama untuk situs eCommerce. Pastikan Anda mengikuti saran di sini dan menguji situs Anda dengan Gutenberg sebelum ditayangkan.
Membangun Blok Gutenberg Anda Sendiri
Bill Erickson memberi kami panduan tentang bagaimana rasanya membangun blok untuk Gutenberg. Dia juga menyebutkan kursus hebat oleh Zac Gordon tentang Pengembangan Gutenberg.
Gutenberg di Sini
Suka atau benci idenya, Gutenberg ada di sini, jadi inilah saatnya untuk menyelami apa artinya ini bagi situs Anda. Secara khusus, Anda harus terbiasa dengan cara kerja Gutenberg dan opsi apa yang tersedia untuk situs WooCommerce Anda.
Hari ini saya telah memberi Anda sedikit gambaran tentang bagaimana Anda dapat menggunakan Gutenberg dengan situs Anda untuk membuat halaman penjualan formulir panjang untuk produk Anda. Ada begitu banyak kekuatan di Gutenberg bagi pemilik toko. Yang perlu Anda lakukan adalah menyelam dan mulai mengujinya dengan konten Anda.
Bangun Toko WooCommerce Berperforma Tinggi
Buat toko yang mengubah lalu lintas dengan solusi Hosting WooCommerce Terkelola Nexcess. Muncul standar dengan Jilt untuk membantu Anda memulihkan gerobak yang ditinggalkan, tes kinerja kapan pun Anda membutuhkannya, dan platform mengurangi beban kueri hingga 95%, yang mengarah ke penyimpanan yang lebih cepat.
