Cara Menyesuaikan Toko WooCommerce Anda Menggunakan Happy Addons
Diterbitkan: 2021-02-26Bisnis eCommerce berkembang dari hari ke hari dengan pertumbuhan teknologi yang cepat. Secara umum, relatif mudah, murah, dan berisiko rendah untuk membangun toko online, baik Anda sudah memiliki toko fisik atau belum.
Tetapi mengapa Anda harus mempertahankan desain halaman toko Anda sebagai prioritas pertama?
Produk Anda unik — halaman produk yang menampilkannya juga harus unik.
WooCommerce
Desain yang baik membuat proses pembelian menjadi mudah bagi pengguna. Itu sebabnya Anda perlu menyesuaikan situs eCommerce Anda dengan cara yang tepat.
Untungnya, Anda tidak perlu menjadi ahli atau pengembang untuk melakukan ini. Alih-alih, Anda dapat menggunakan beberapa alat pembuat halaman yang praktis & nyaman untuk menyesuaikan toko Anda. Yang pasti, ini akan membantu Anda untuk tampil mengesankan & kompetitif menghasilkan lebih banyak penjualan & pendapatan!
Jadi, di postingan hari ini, kami akan menunjukkan bagaimana Anda dapat dengan mudah menyesuaikan toko WooCommerce Anda dan menambahkan beberapa fitur luar biasa menggunakan Happy Addons. Mari kita mulai dengan pertanyaan dasar-
Apa yang Membuat Halaman Produk Bagus?
Halaman produk adalah tempat Anda memamerkan produk online Anda kepada pelanggan dengan cara yang terorganisir. Sehingga mereka dapat mencari, memilih dan membeli produk dengan mudah.

Saat ini orang lebih memilih belanja online daripada belanja fisik. Karena pandemi global, total skenario belanja telah bergeser dari toko fisik ke toko online – yaitu lebih dari 95% dari semua pembelian. Itulah mengapa menjadi lebih penting dan kompetitif untuk mempertahankan pelanggan.
Misalkan Anda masuk ke toko online untuk membeli sesuatu ( ponsel ). Apa yang akan menjadi persyaratan pertama Anda?
Pengalaman berbelanja yang mudah. Kanan?
Ya, pengalaman berbelanja yang mudah dengan proses checkout yang sederhana menentukan seberapa terorganisir halaman toko atau produk. Selain itu, ini akan membantu pelanggan menemukan apa yang sebenarnya mereka cari. Di sinilah halaman toko yang disesuaikan dengan baik berperan.
Jadi mari kita lihat mengapa kustomisasi toko WooCommerce penting untuk:-
- Bangun identitas merek yang hebat
- Libatkan lebih banyak pelanggan
- Tingkatkan pengalaman pengguna
- Menonjol dari pesaing lain
Anda mungkin juga menyukai: Cara Menemukan dan Meyakinkan Vendor untuk Pasar Multivendor Anda
Cara Menyesuaikan Halaman Produk/Toko WooCommerce Menggunakan Happy Addons

Sekarang saatnya mendemonstrasikan proses penyesuaian halaman toko WooCommerce. Ikuti langkah-langkahnya dengan hati-hati dan terapkan ke situs WooCommerce Anda yang didukung WordPress.
Prasyarat sebelum menyesuaikan Halaman Toko WooCommerce
- WordPress
- WooCommerce (Gratis)
- Elemen (Gratis)
- Happy Add-on ( Gratis & Pro )
Pertama, pastikan Anda telah berhasil menginstal dan mengaktifkan semua prasyarat ini di situs web Anda.
Mari tunjukkan cara menyesuaikan halaman toko WooCommerce Anda menggunakan Happy Addons.
Langkah Satu: Buka Halaman Toko Anda
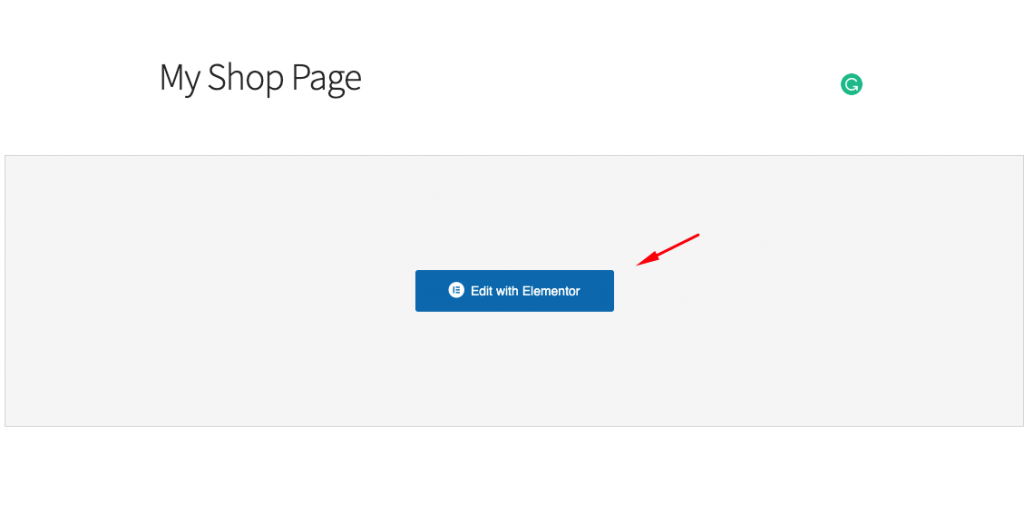
Buka halaman Toko WooCommerce Anda dari dasbor WordPress Anda. Dan kemudian klik Edit dengan Elementor .

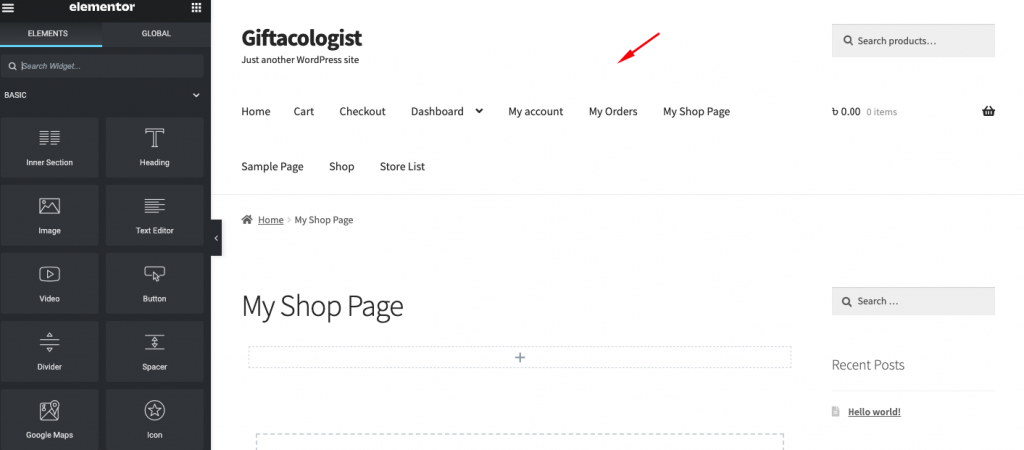
Setelah itu, halaman WooCommerce default akan terbuka. Dan di sini perjalanan kustomisasi toko Anda dimulai.

Langkah Kedua: Memanfaatkan Widget WooCommerce HappyAddons
Untuk mempermudah penyesuaian, kami akan menggunakan empat widget Happy Add-ons WooCommerce yang luar biasa.
- Kisi Produk: - Anda dapat menampilkan produk Anda dalam tampilan kisi secara menguntungkan dengan HappyAddons Pro Product Grid Widget.
- Korsel Produk: - Widget Korsel Produk WooCommerce lengkap untuk menarik perhatian pelanggan
- Kisi Kategori Produk:- Paling cocok untuk menampilkan kategori Produk WooCommerce.
- Korsel Kategori Produk: - Anda dapat mempublikasikan produk di korsel berdasarkan kategori tertentu dengan bantuan Widget Korsel Kategori Produk untuk membuatnya lebih bermanfaat
NB: Ini semua adalah fitur pro dari Happy Addons. Jadi jika Anda ingin menggunakannya di situs Anda, Anda harus mengupgrade gratis ke versi premium.
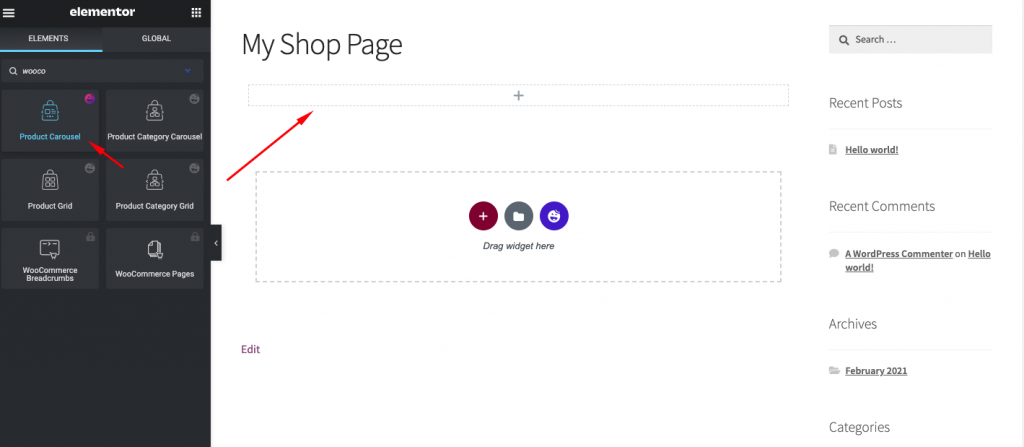
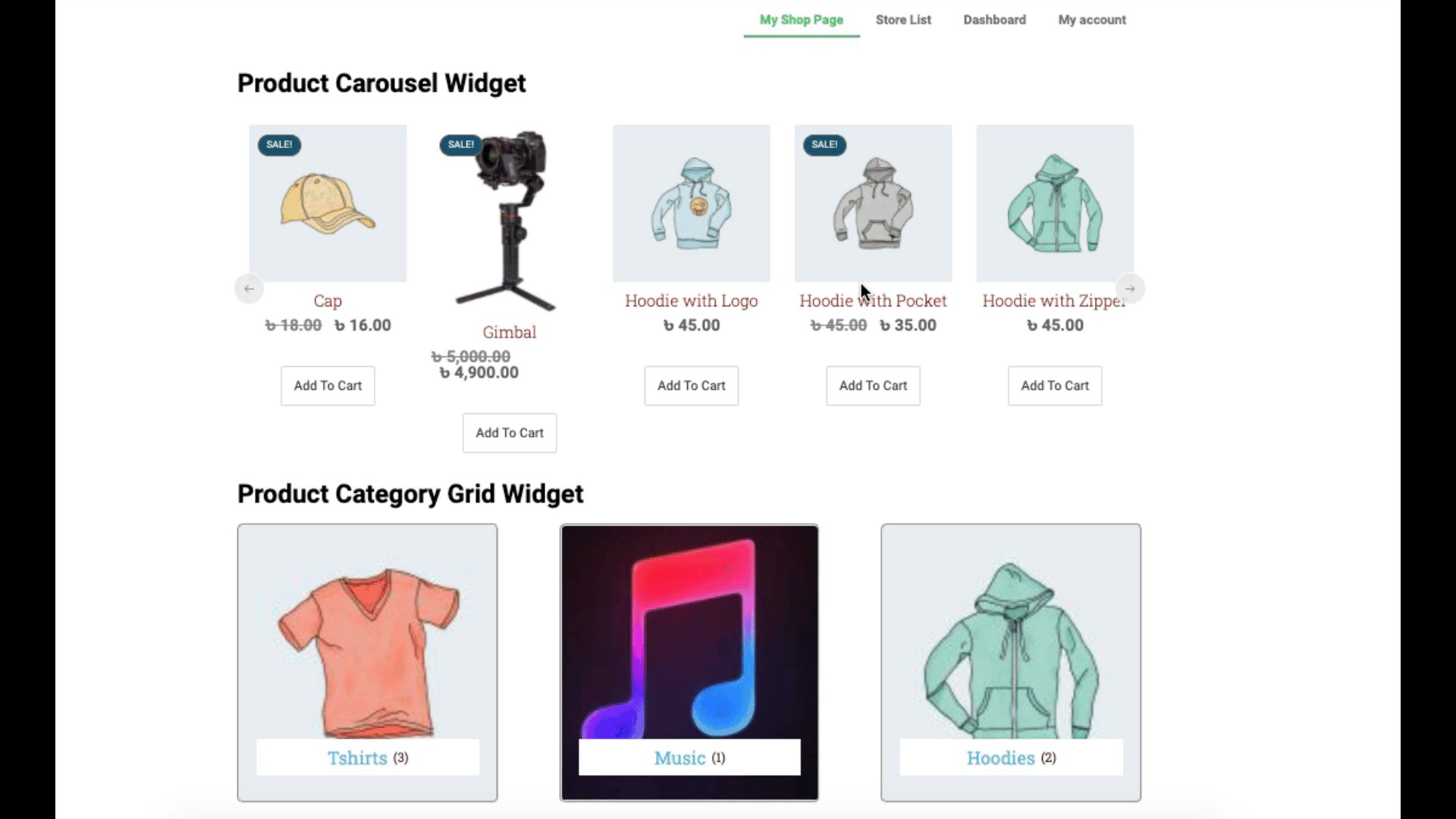
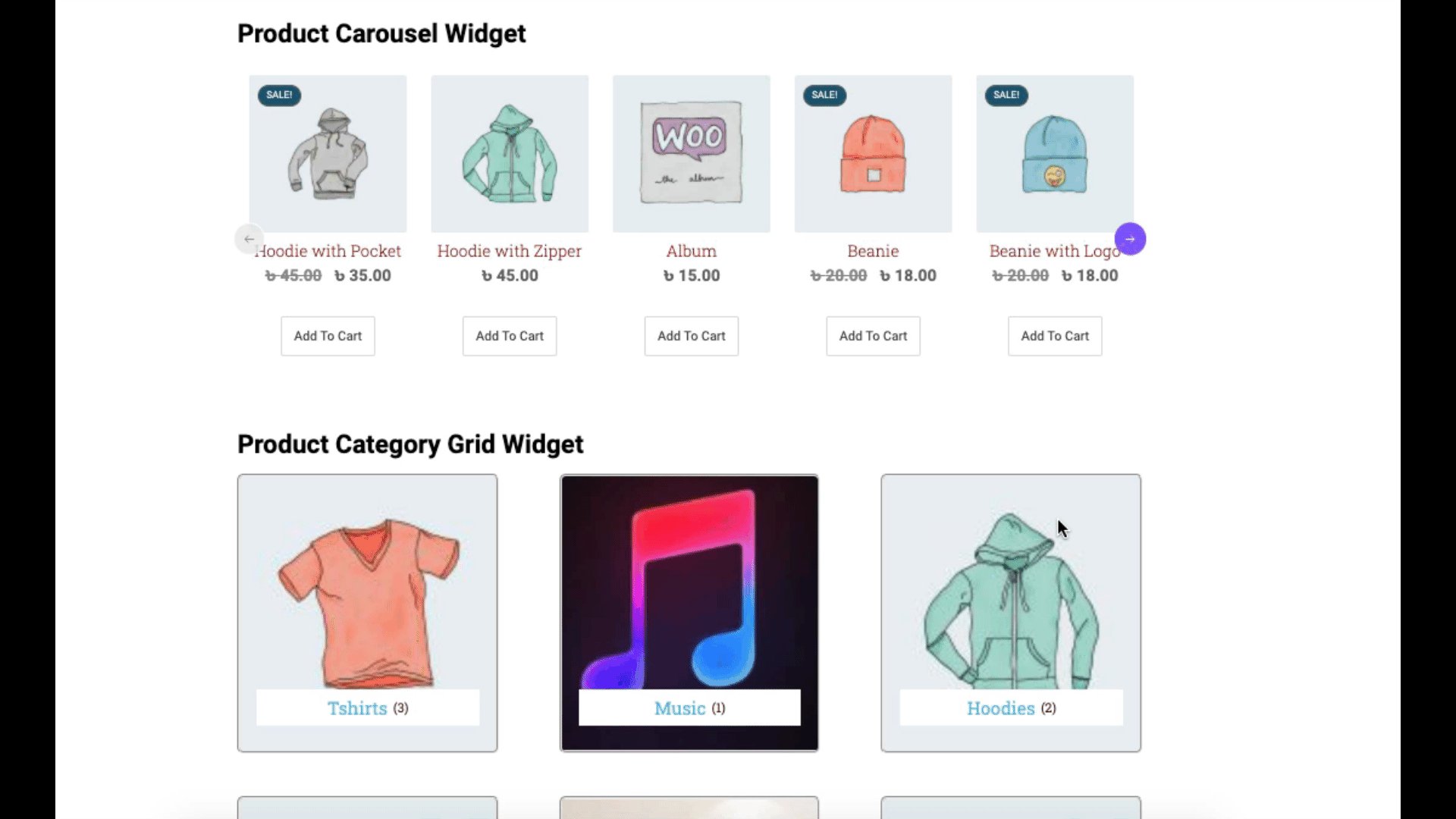
Menggunakan Widget Carousel Produk
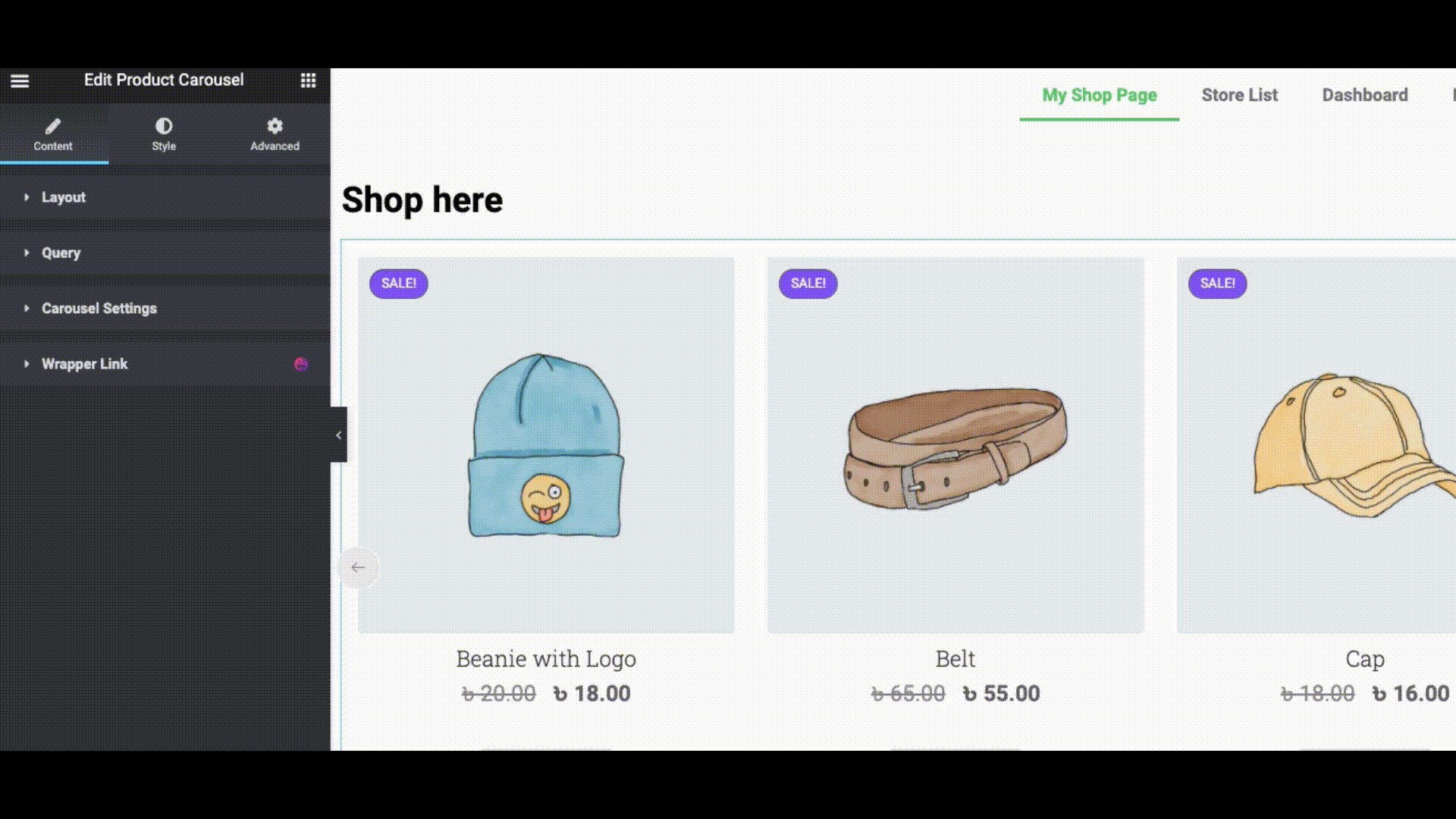
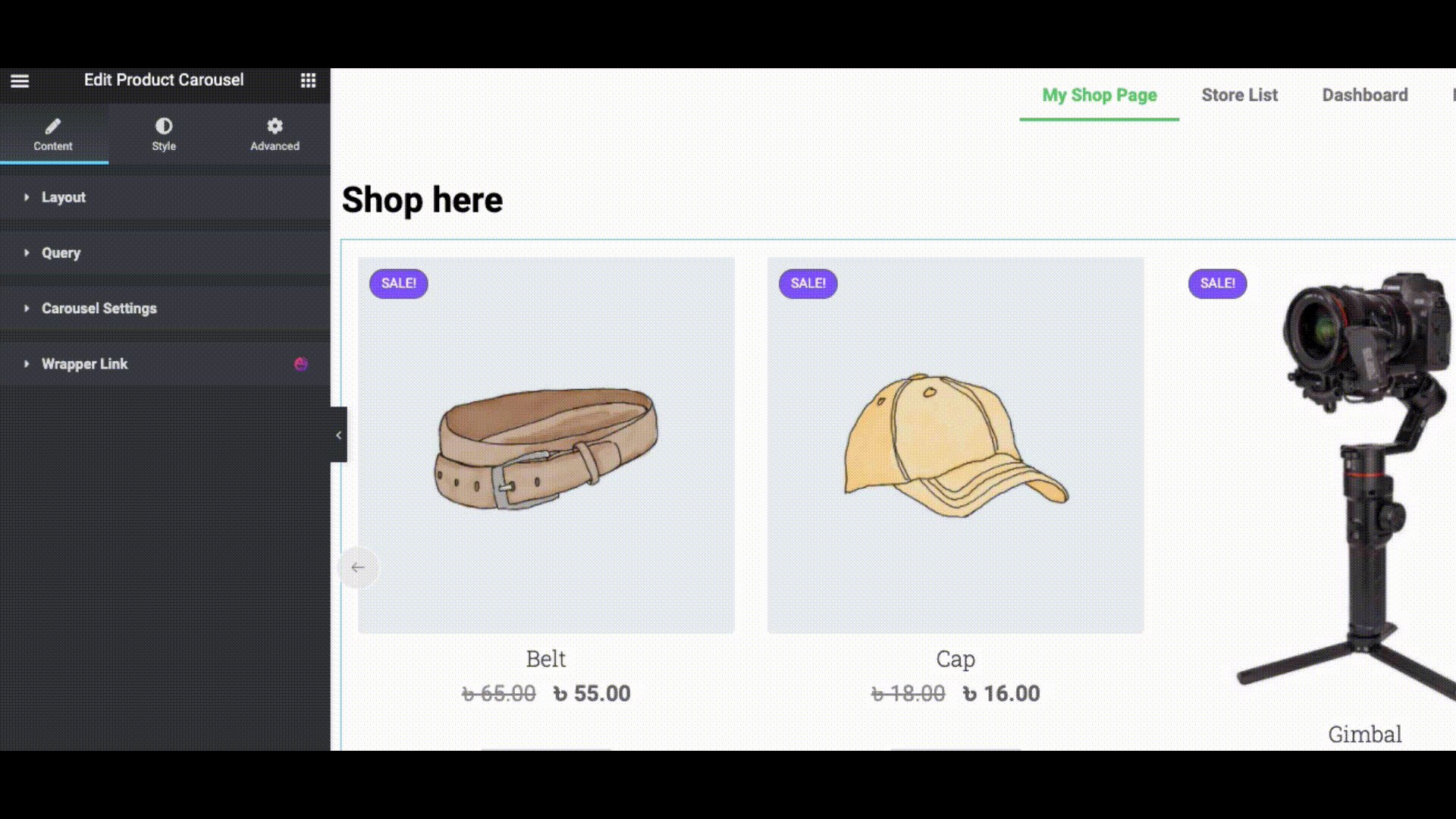
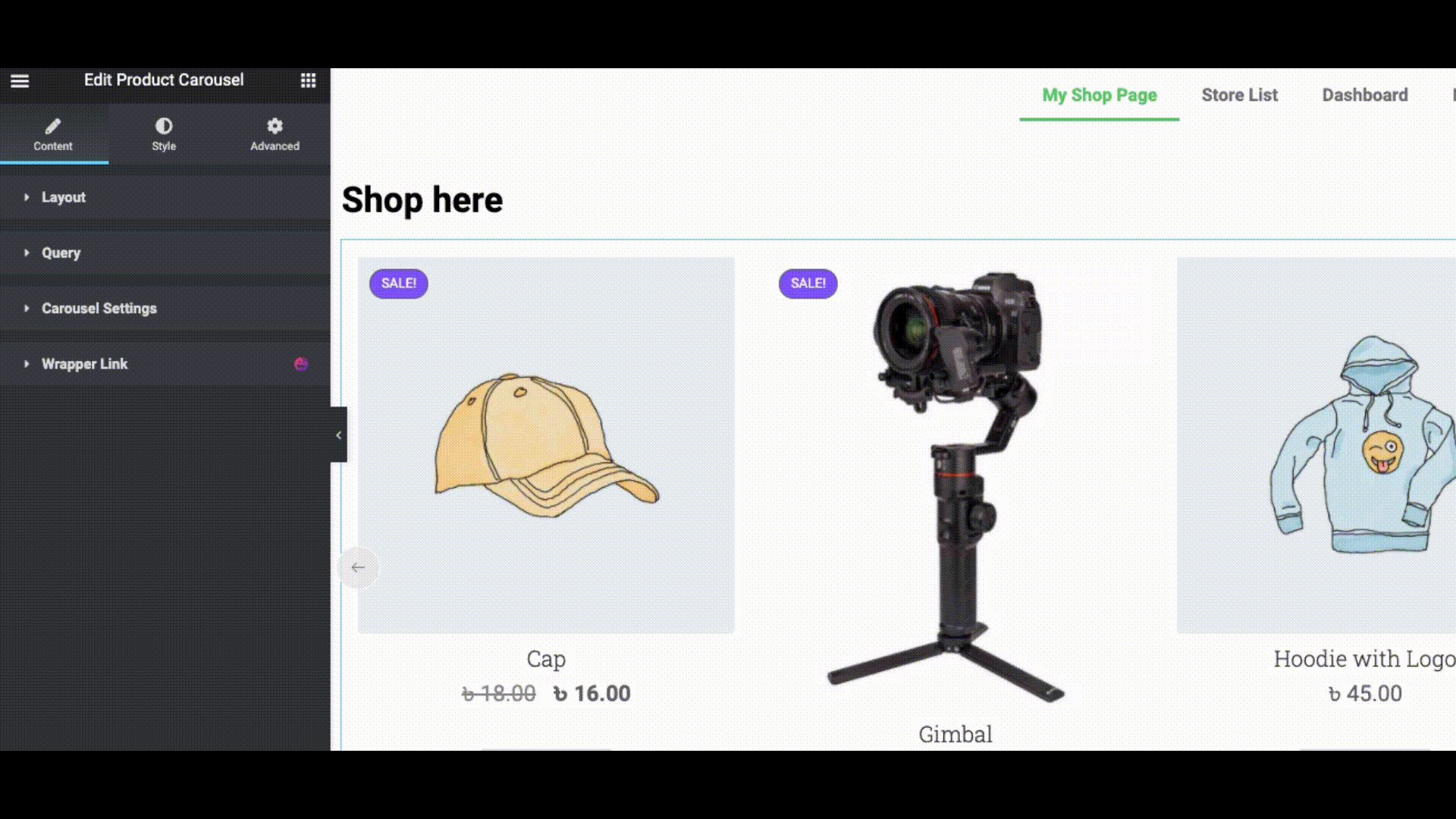
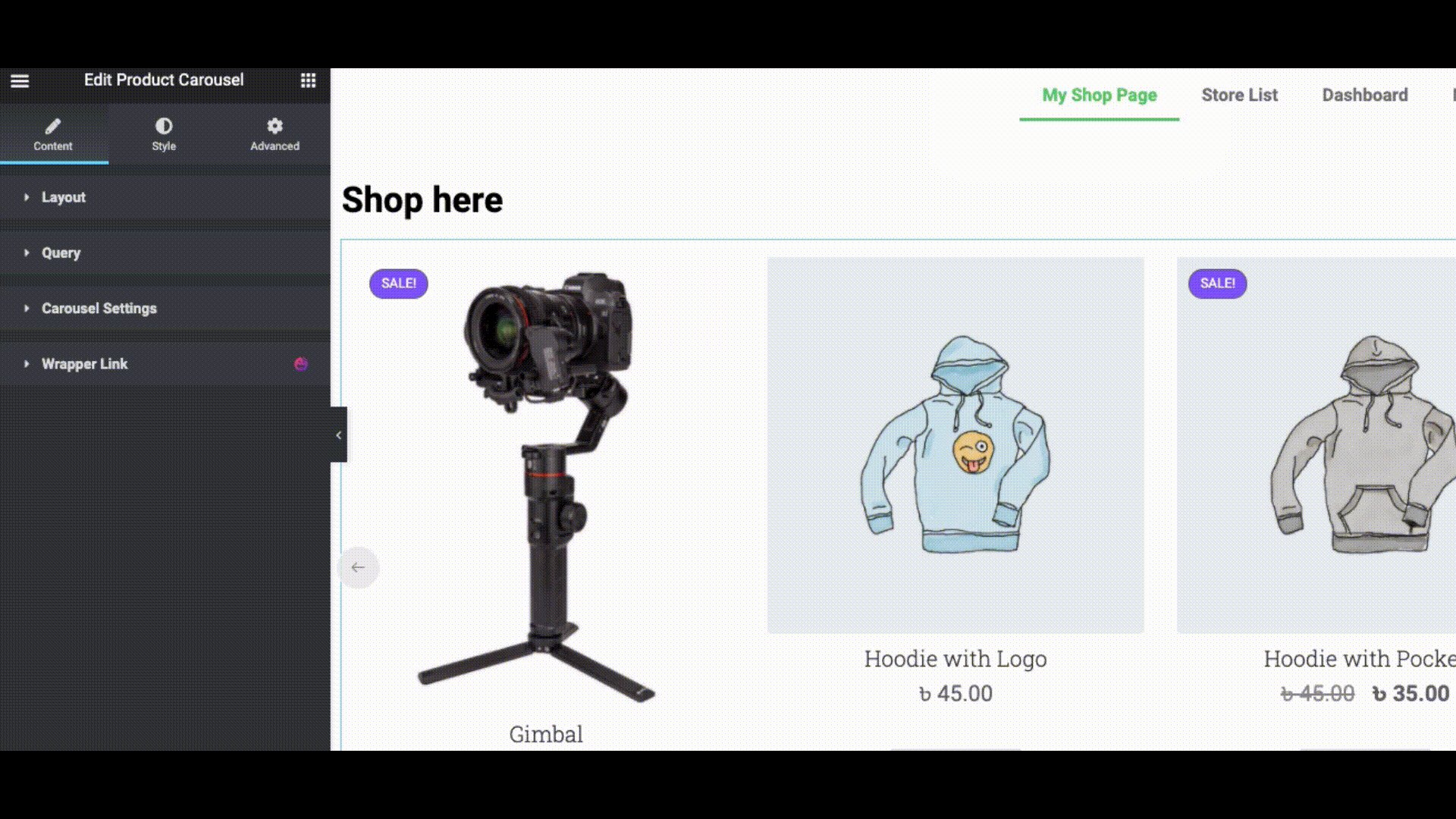
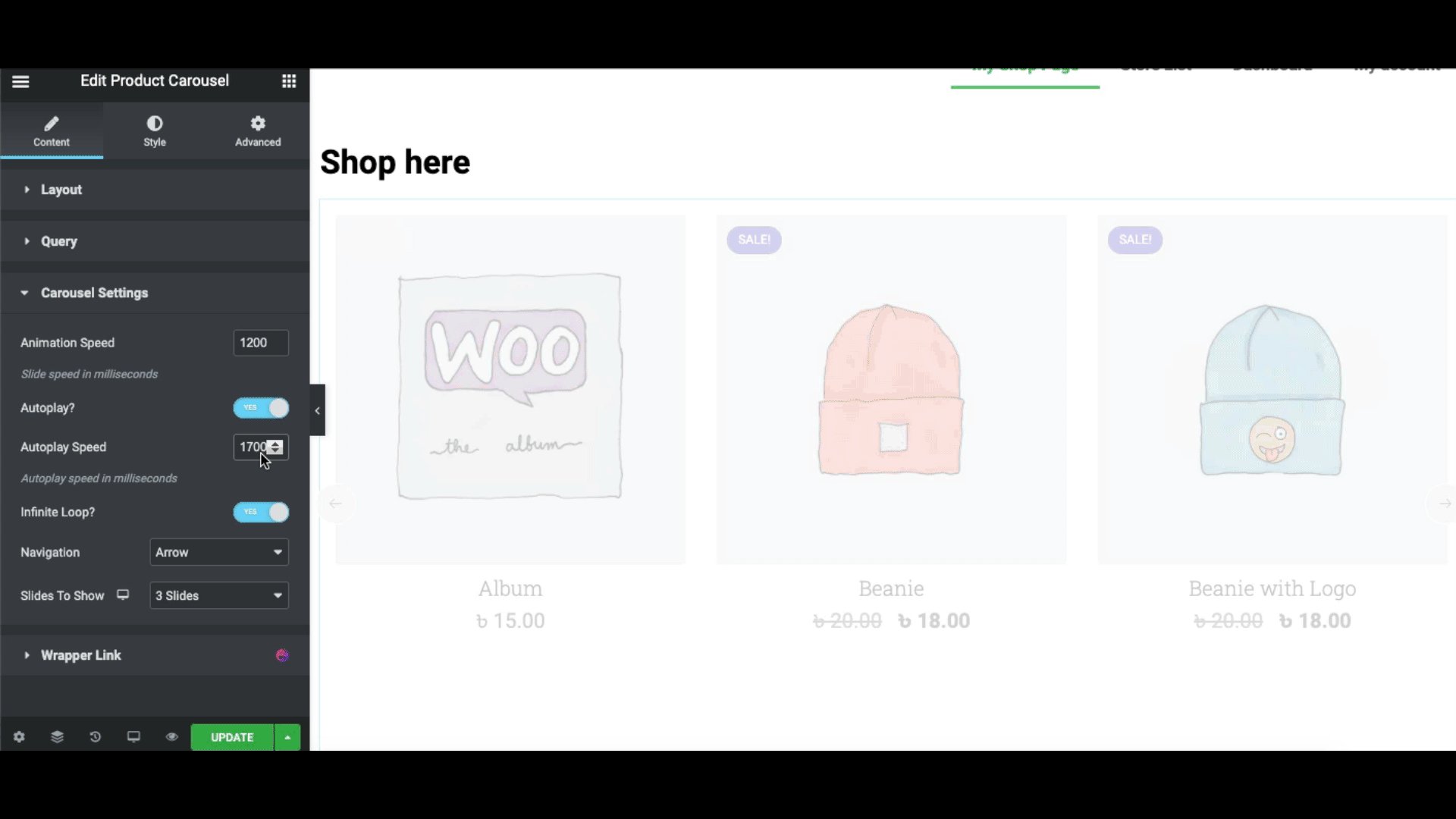
Mari kita lihat bagaimana Anda dapat menggunakan widget Product Carousel di situs WooCommerce Anda. Untuk menggunakan widget, Anda perlu memilih widget dan drag-drop di layar.

Jadi setelah menambahkan widget, Anda akan mendapatkan antarmuka seperti ini.

Di sini Anda akan mendapatkan empat opsi-
- Tata letak
- Pertanyaan
- Pengaturan Korsel
- Dan tautan pembungkus
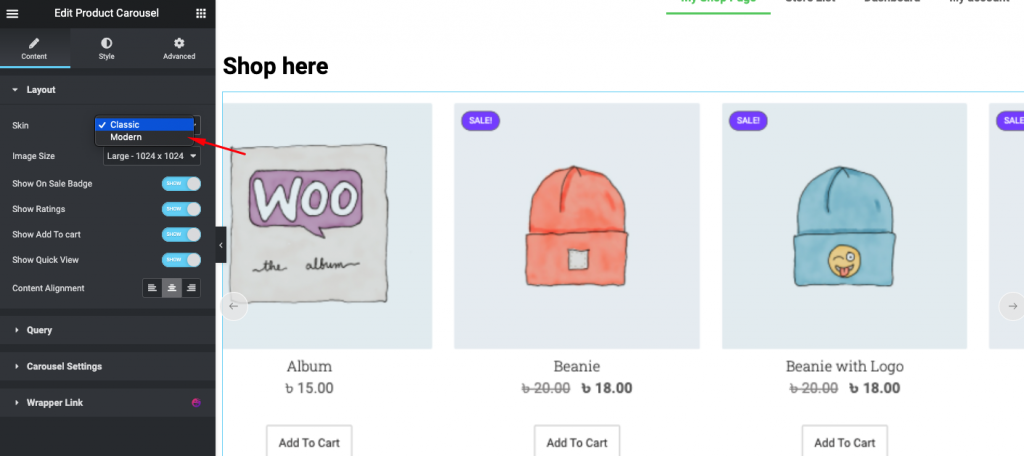
Dalam tata letak, Anda dapat memilih dua skin yang berbeda. Klasik dan modern. Aktifkan atau nonaktifkan opsi jika Anda mau. Dan sejajarkan konten gambar sesuai dengan desain Anda.

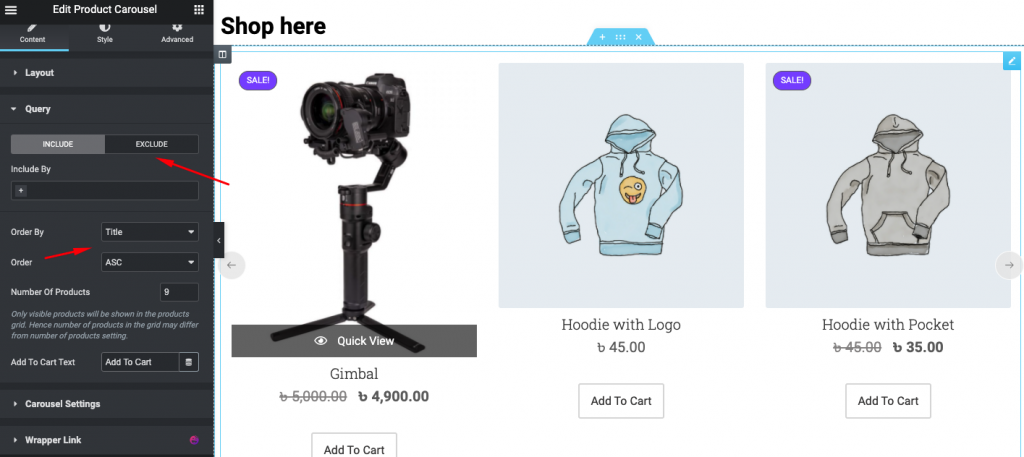
Sekarang klik pada opsi kueri untuk menyesuaikan lebih banyak hal. Di sini Anda dapat memamerkan produk sesuai dengan kategorinya.

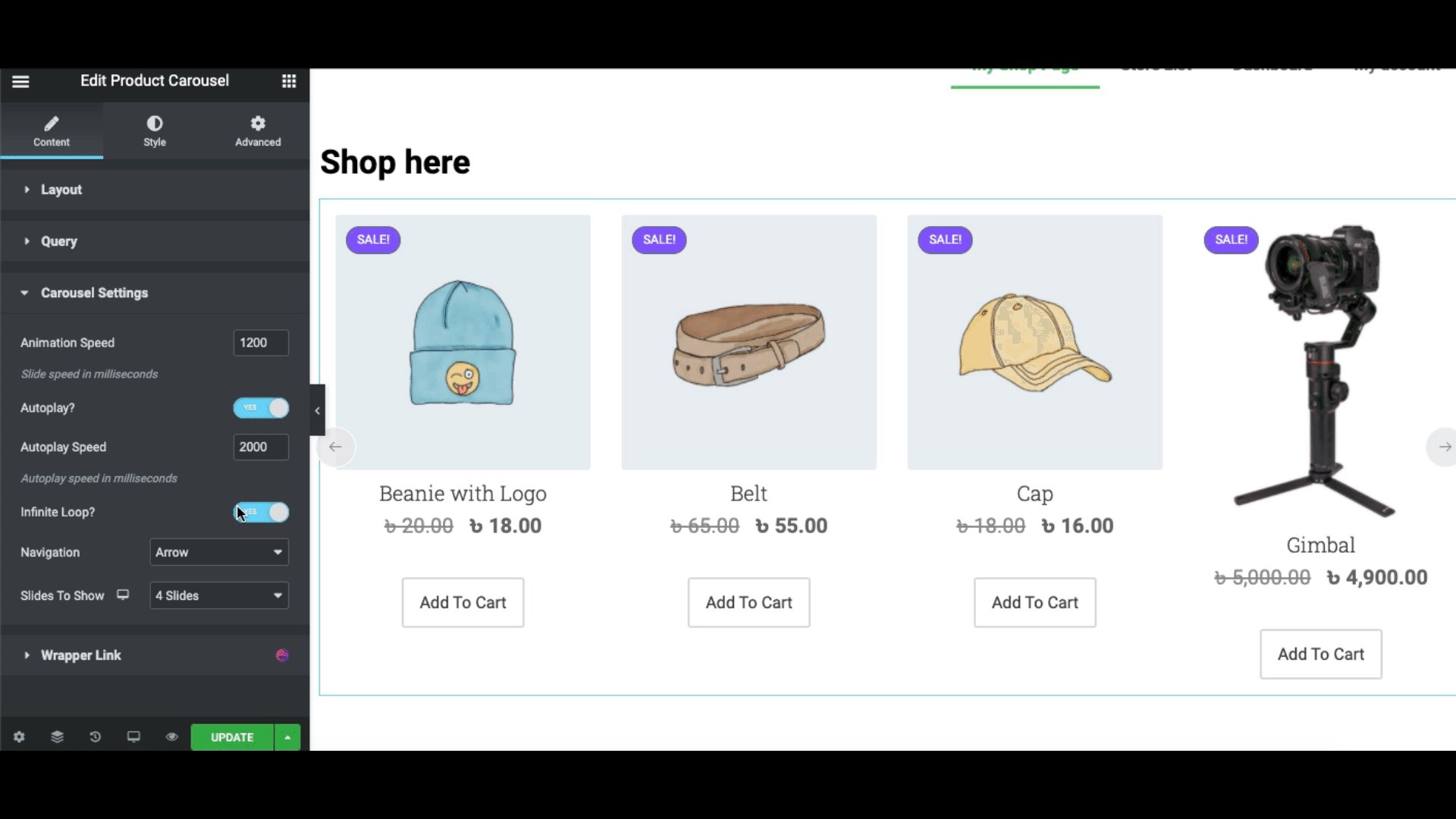
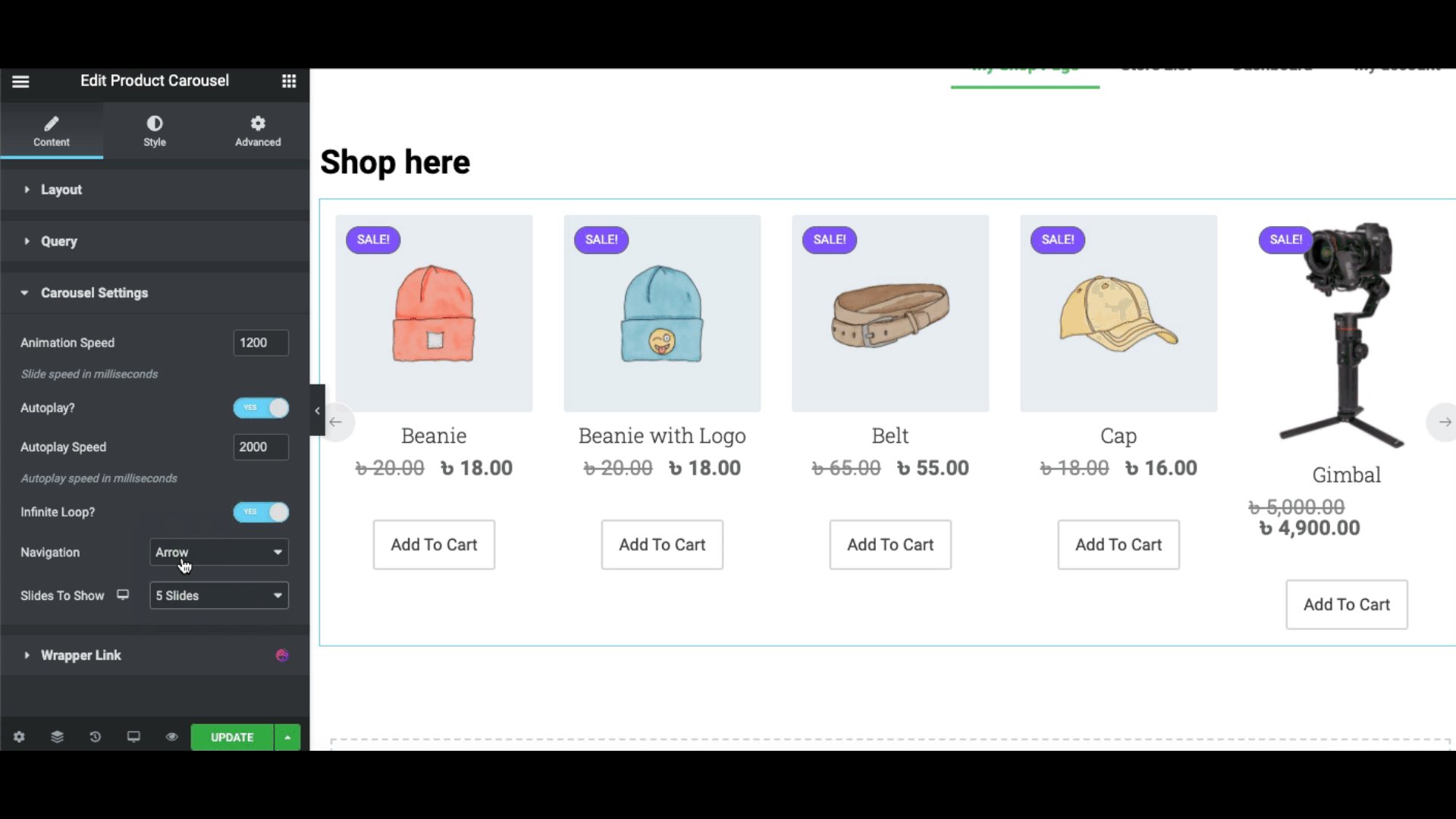
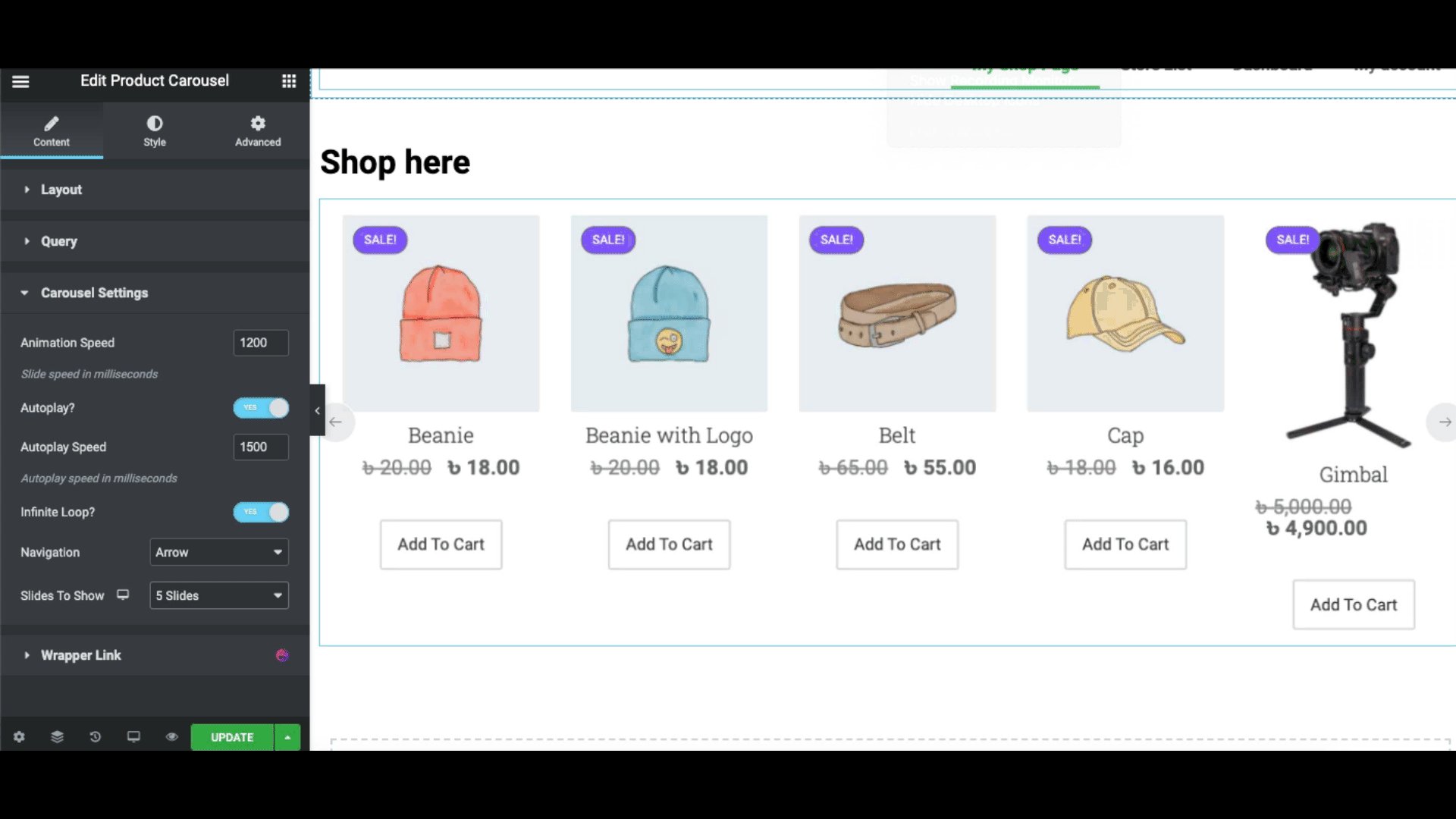
Juga, Anda dapat menambahkan beberapa fitur animasi ke desain. Untuk melakukan itu, Anda perlu mengklik Carousel Settings . Misalnya mengatur kecepatan animasi, slide, panah slide, dll.

Pada akhirnya, Anda dapat menambahkan tautan pembungkus ke desain.
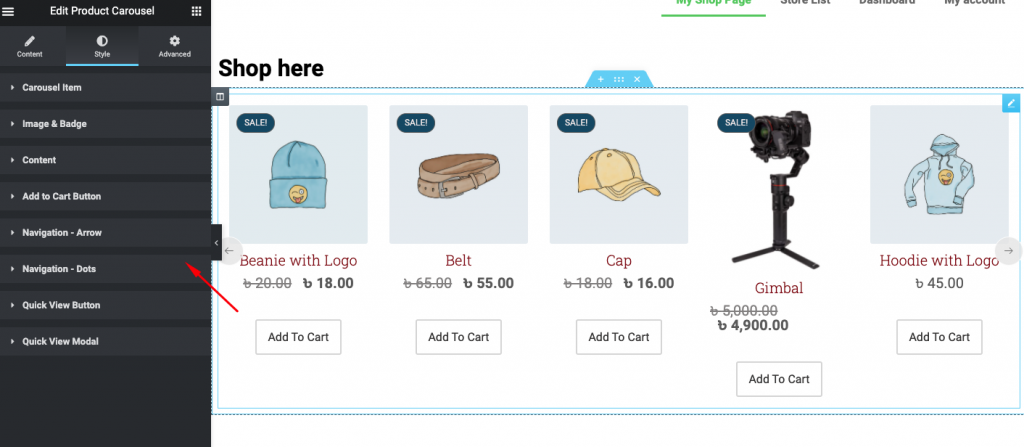
Namun, Anda dapat mengatur gaya desain dengan mengklik tombol Gaya .

Untuk mengetahui lebih lanjut tentang widget carousel produk, Anda dapat melihat dokumentasi resmi.
Menggunakan Kotak Kategori Produk
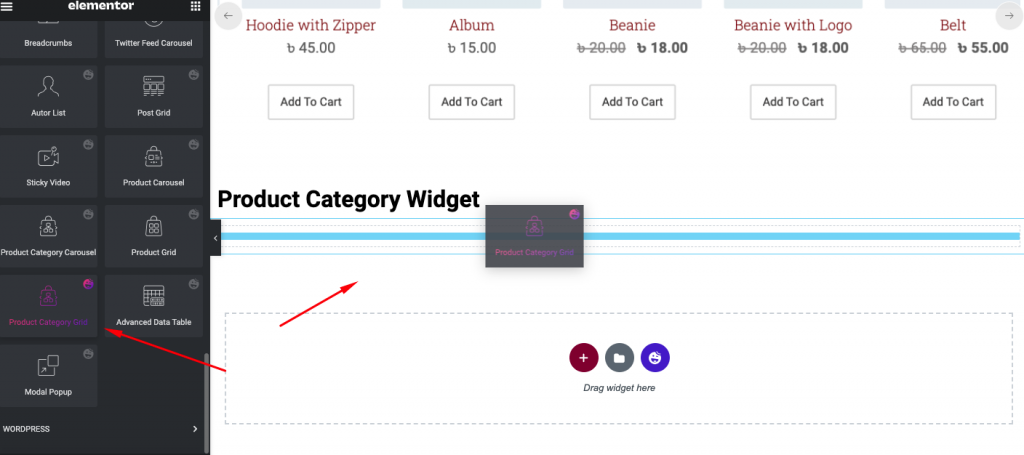
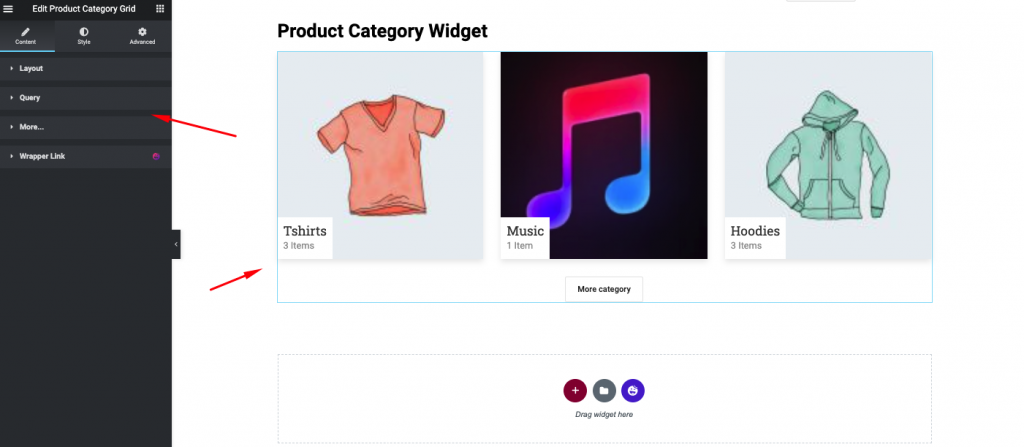
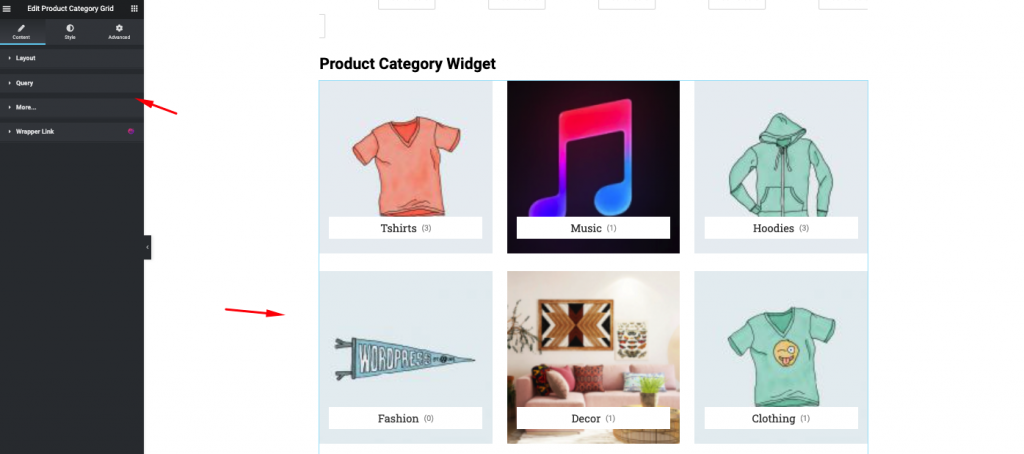
Demikian pula, pilih widget kisi kategori produk dan tempel di layar.

Setelah menambahkan widget, Anda akan melihat pratinjau kategori Anda. Selain itu, Anda dapat menggunakan opsi berguna di sisi kiri layar.

Selanjutnya, sesuaikan bagian kueri untuk menambahkan lebih banyak fitur ke desain. Misalnya, Anda dapat mengatur kolom, gaya kulit, ukuran gambar, menambahkan overlay gambar, dll.

Namun, jika Anda tidak ingin menampilkan semua kategori di sini, Anda juga dapat mengecualikan atau menyertakannya. Pastikan Anda menampilkan kategori yang tepat kepada pengguna Anda.


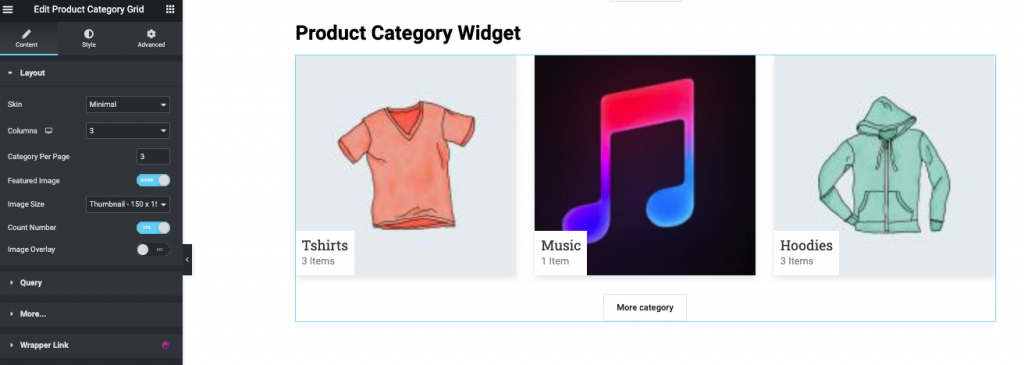
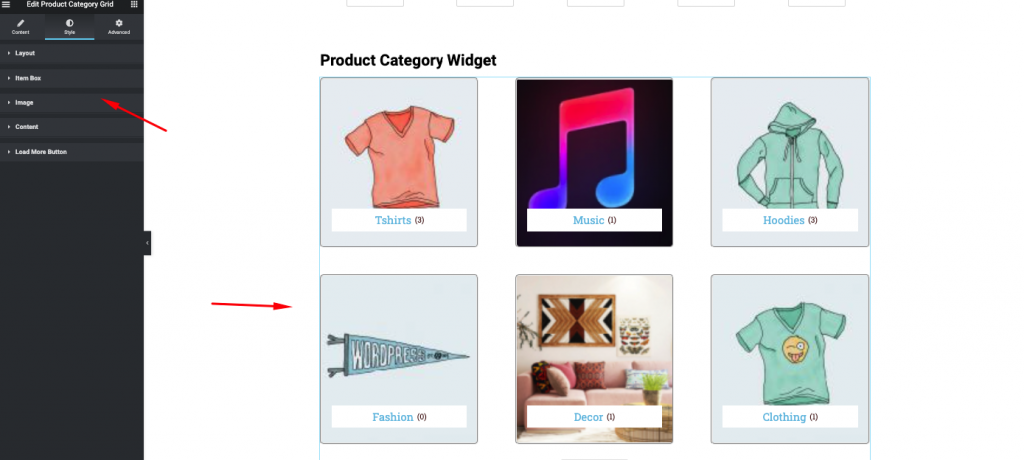
Untuk menyesuaikan gaya desain, klik tombol gaya. Di sini Anda akan memiliki empat opsi yang tersedia.
- Tata Letak : - Ubah desain tata letak, tinggi, berat, celah baris
- Kotak item : - Anda dapat mengubah tinggi, berat, warna gambar, dan lainnya
- Konten :- Untuk mengubah warna konten, latar belakang, tinggi, berat, spasi, dll
- Muat lebih banyak tombol : - Dari sini Anda dapat menyesuaikan memuat lebih banyak tombol kategori , warna font, tipografi, warna latar belakang, dll

Namun, jika Anda ingin lebih memanfaatkan widget ini di situs WordPress Anda, Anda dapat melihat dokumentasi resmi kami di sini.
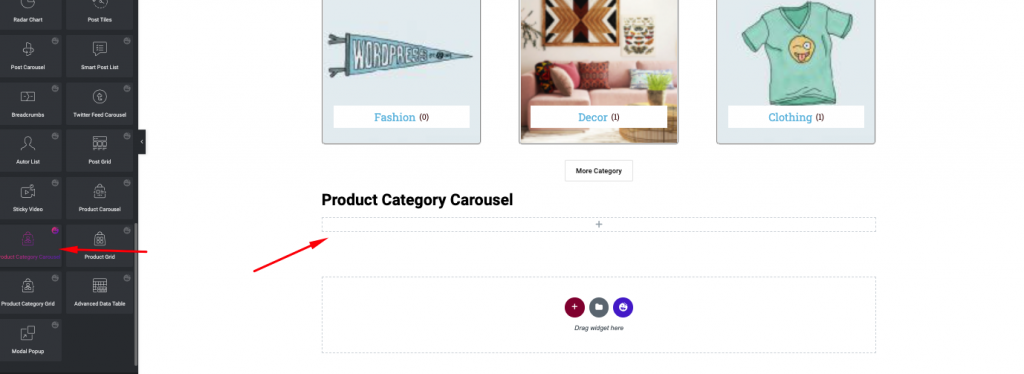
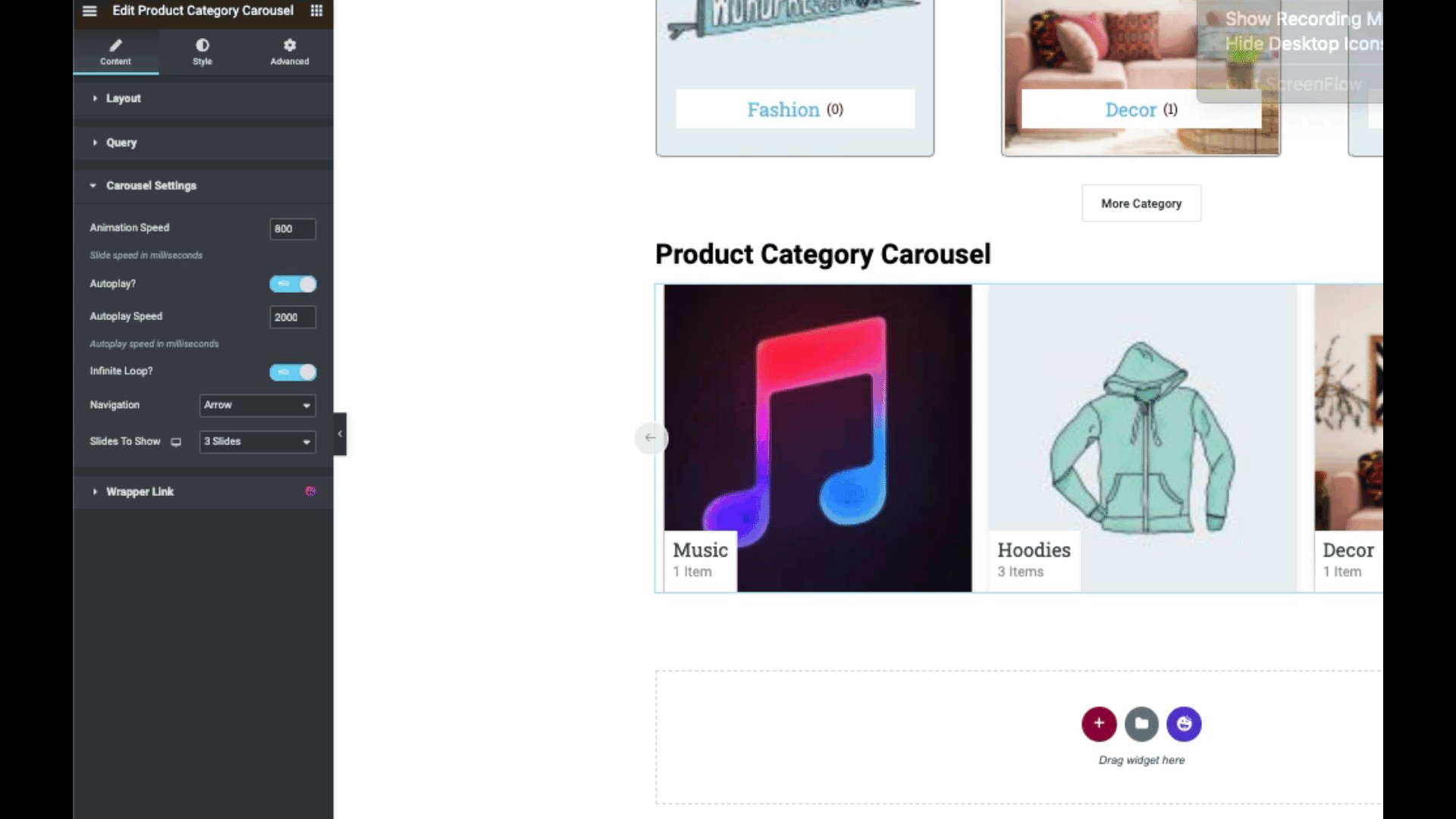
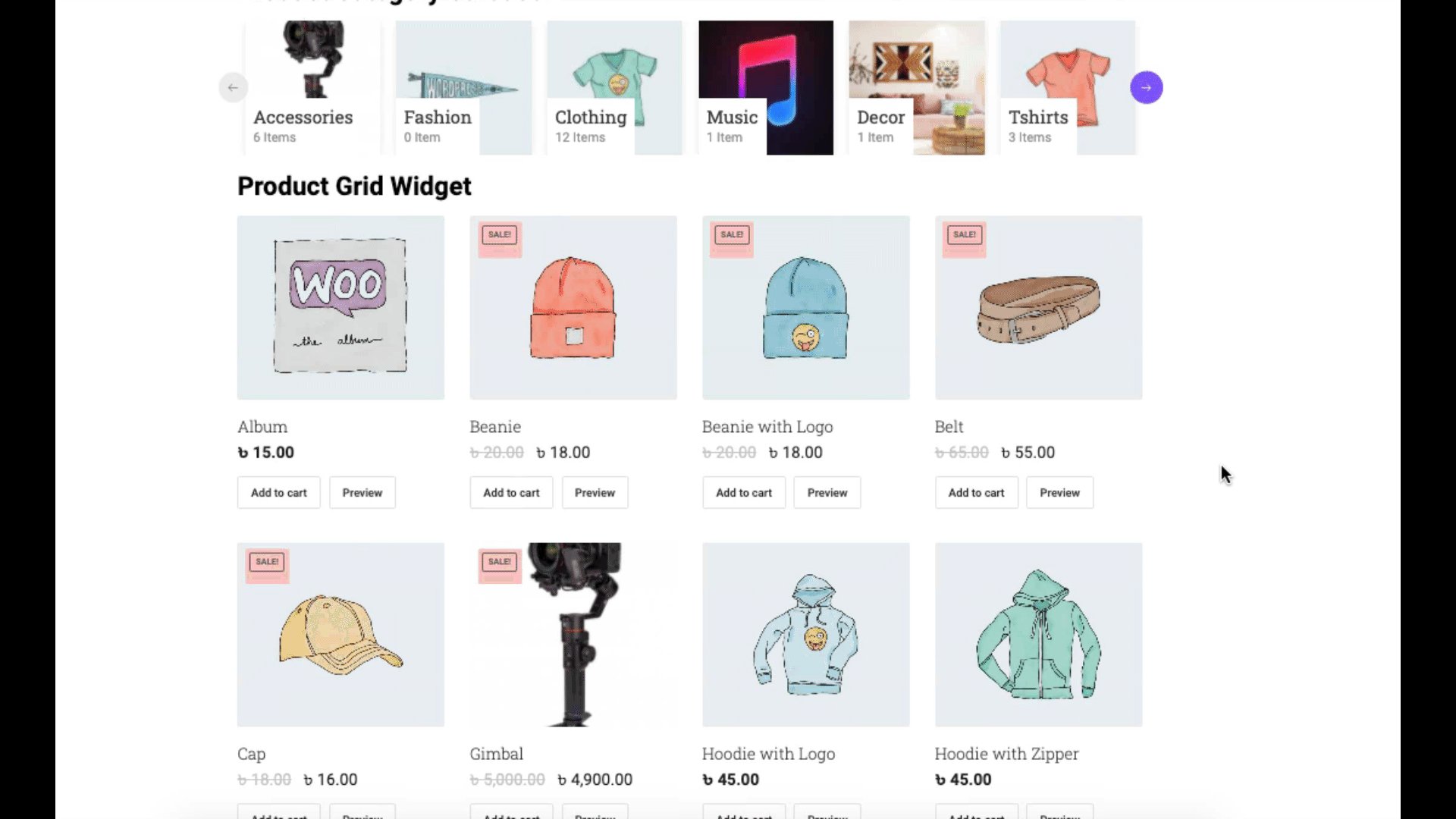
Widget Carousel Kategori Produk
Pilih widget dan seret ke area yang dipilih.

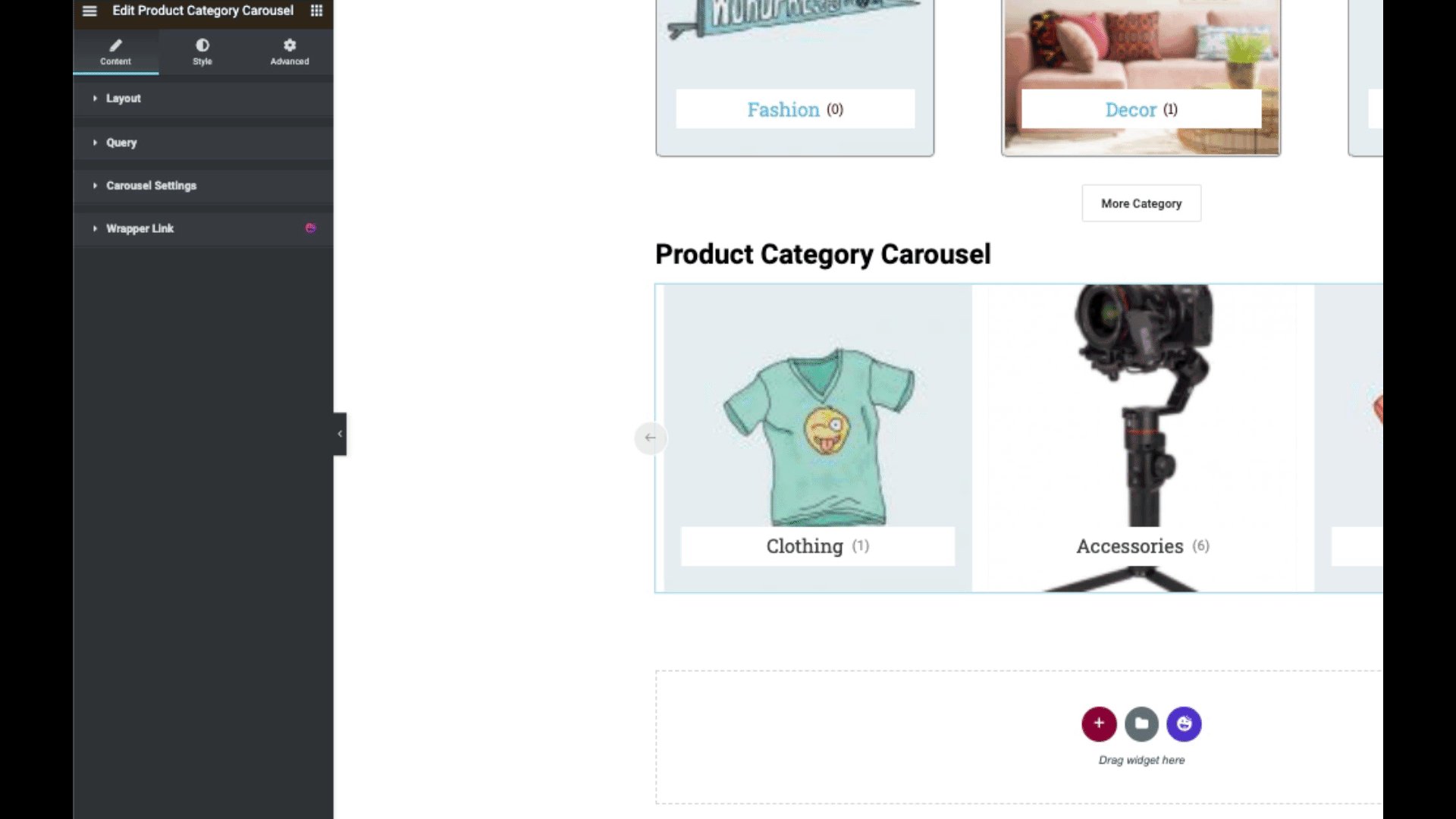
Setelah itu semua opsi akan tersedia untuk Anda. Widget ini hampir sama dengan widget carousel produk. Kategori produk menampilkan kategori dan carousel produk menampilkan produk.

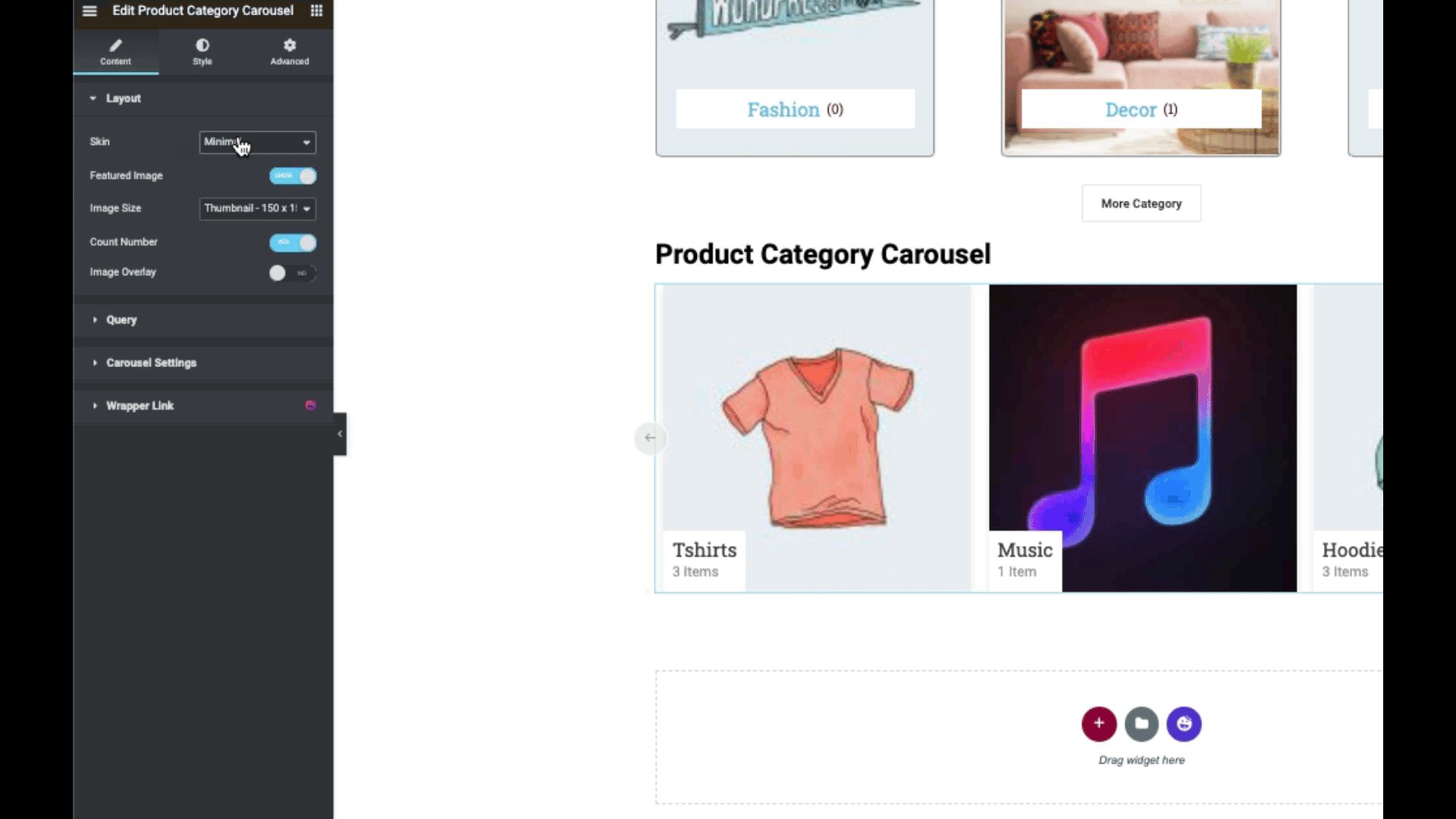
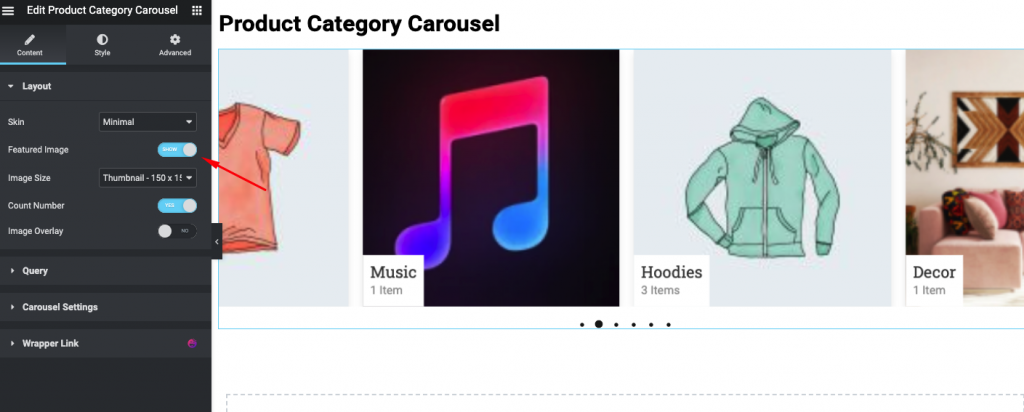
Setelah Anda mengklik tombol Tata Letak , Anda dapat mengatur kulit, ukuran gambar, jumlah hitungan, dan menentukan overlay gambar. Karena itu, jika Anda dapat menerapkannya dengan benar, mereka akan terlihat lebih cantik dan menarik.

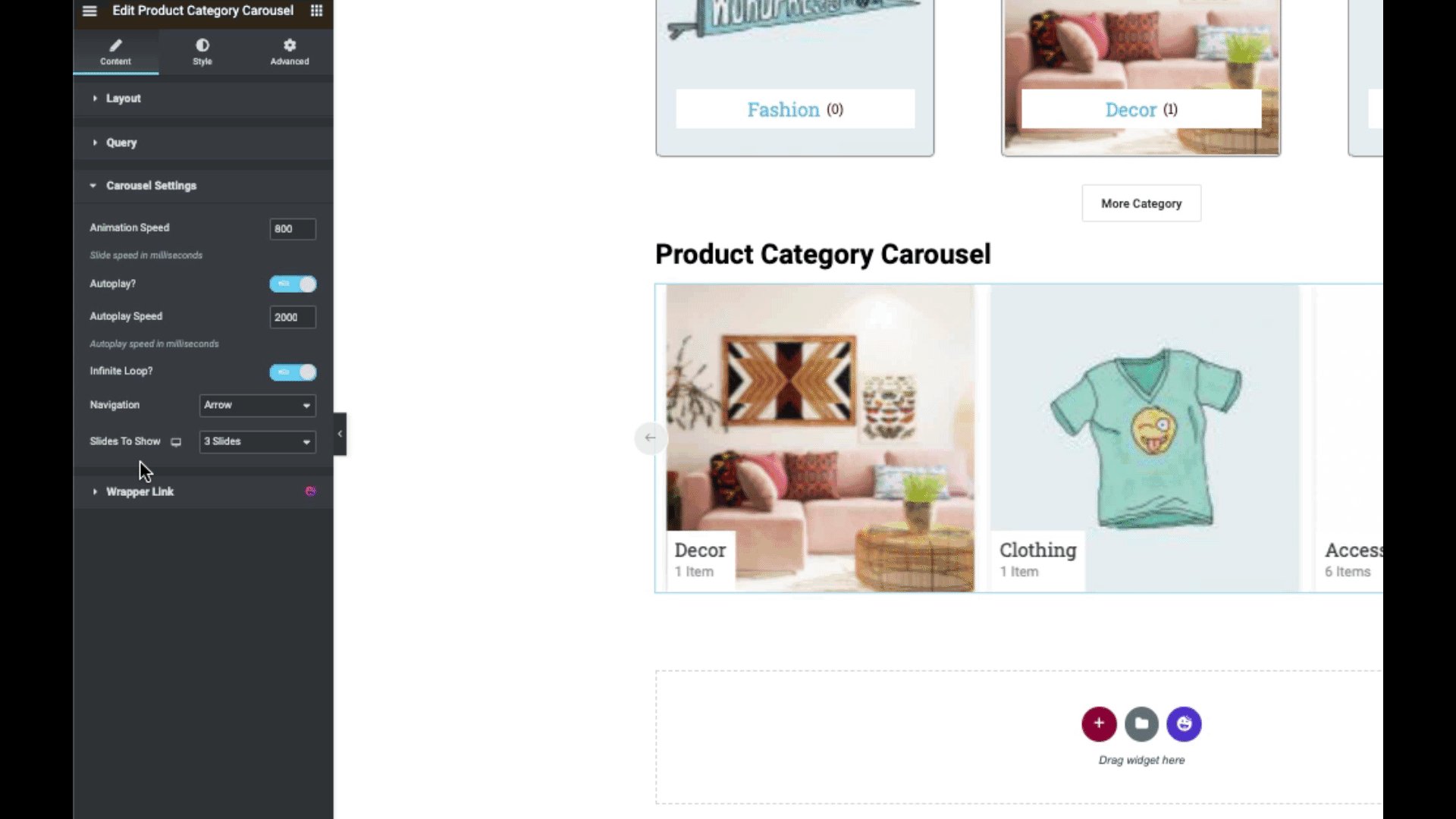
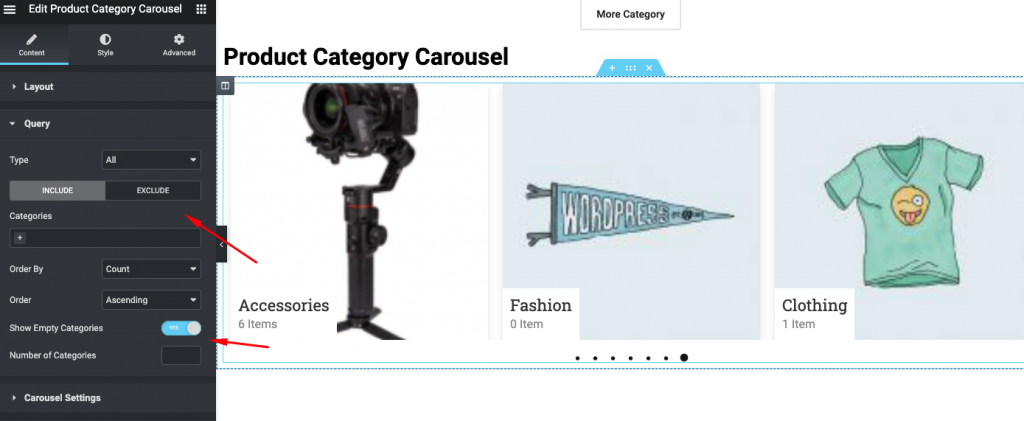
Klik kueri untuk mengecualikan atau menyertakan kategori di carousel. Juga, Anda dapat mengatur carousel sesuai pesanan.

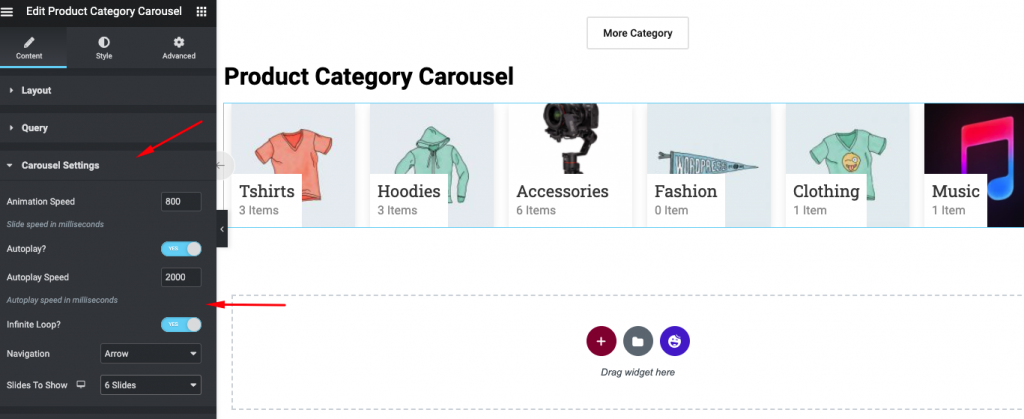
Kemudian klik pengaturan korsel untuk mengubah kecepatan animasi, opsi putar otomatis, gaya navigasi, dan slide. Dan ini akan membantu Anda menyesuaikan halaman toko WooCommerce Anda untuk menampilkan kategori produk yang paling Anda sukai kepada pengguna Anda.

Ngomong-ngomong, jika Anda ingin mendapatkan pedoman mendetail tentang carousel kategori produk, Anda selalu dapat melihat dokumentasi resmi kami.
Widget Kotak Produk
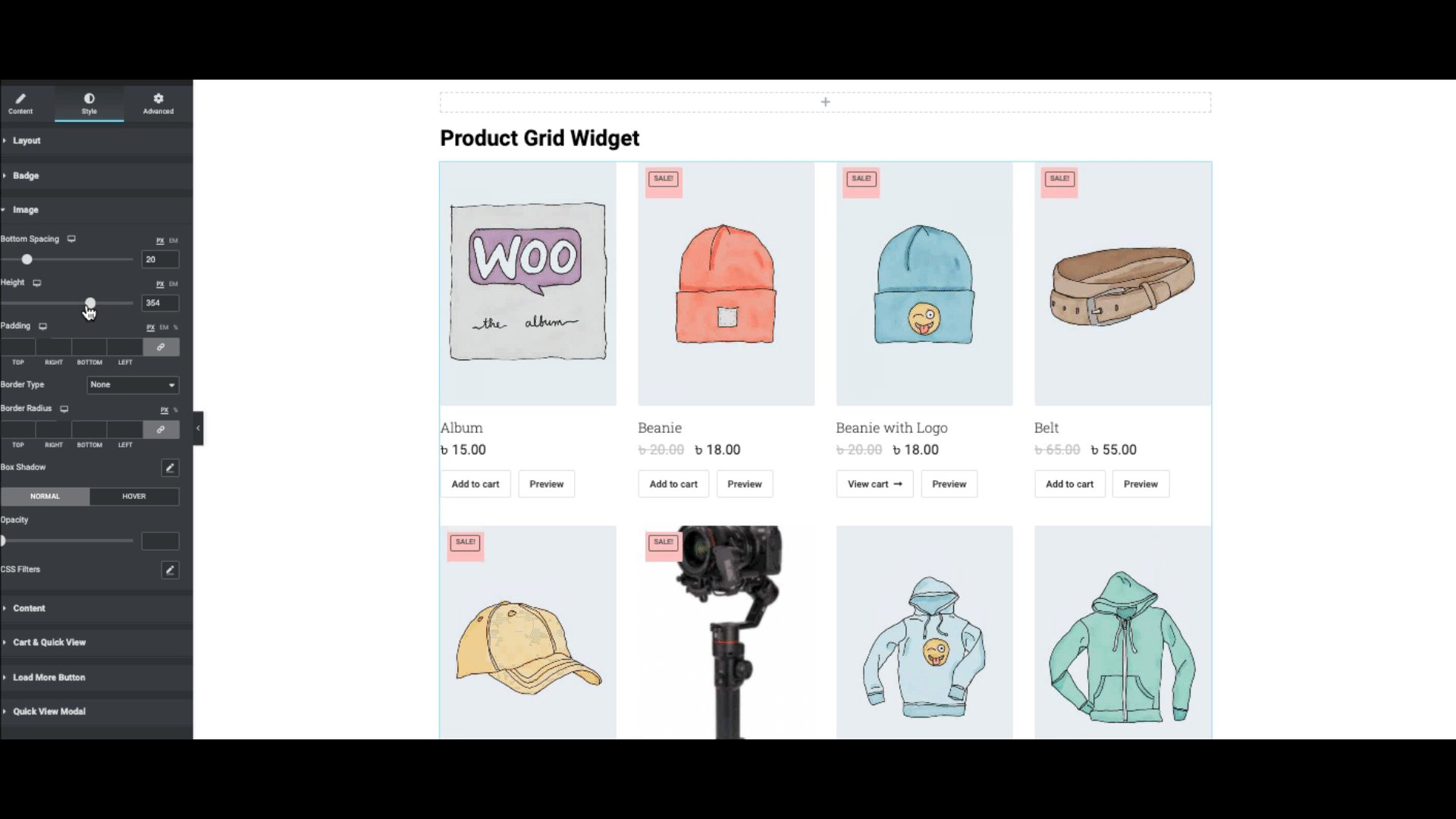
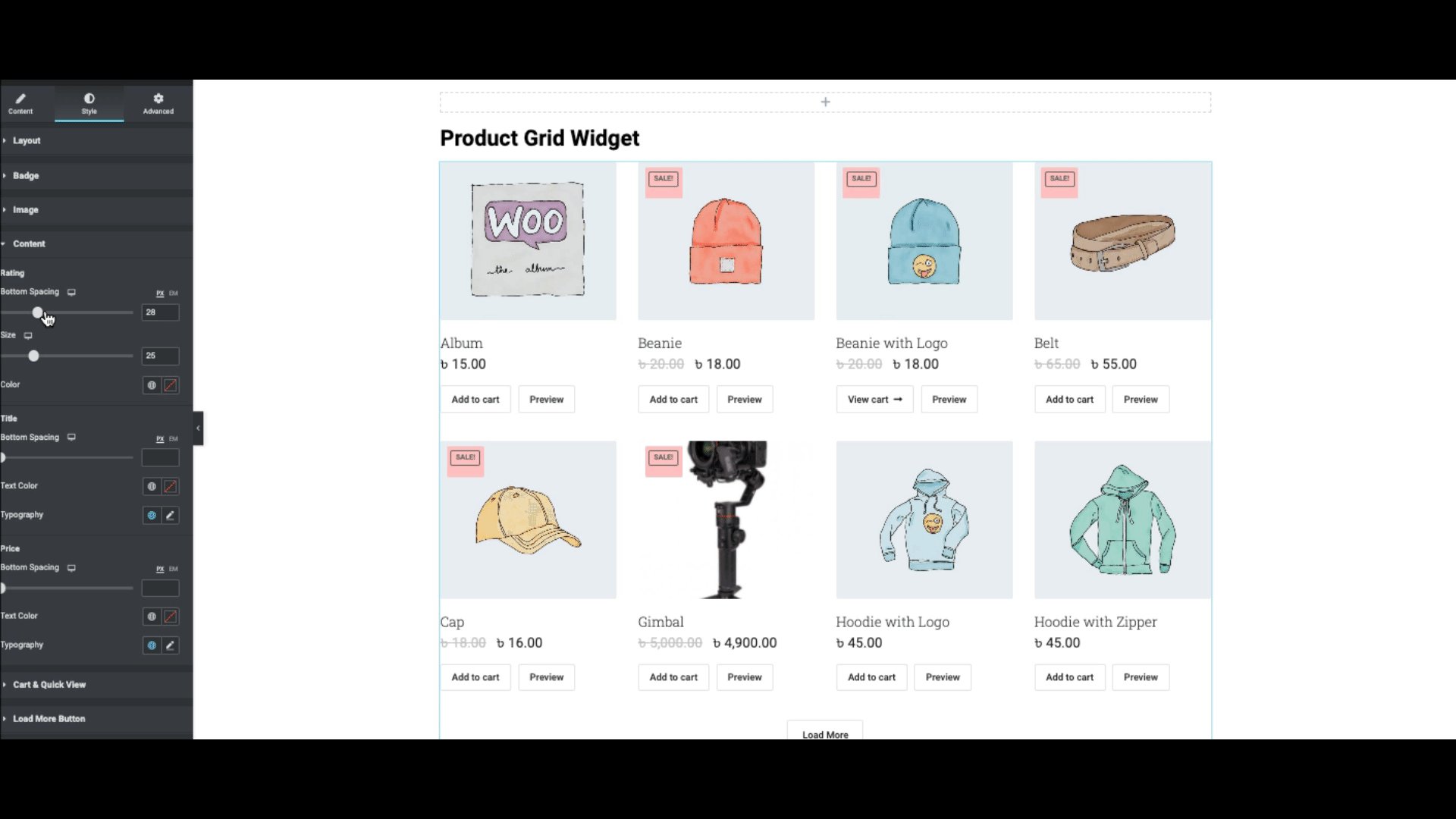
Jika Anda menghadapi masalah menampilkan produk Anda dalam posisi kisi yang sempurna di halaman toko WooCommerce Anda? Ya, Anda dapat melakukannya menggunakan Product Grid Widget.
Untuk melakukannya, klik widget dan seret ke area yang dipilih untuk mulai menggunakan widget. Jadi saat Anda menambahkan widget, semua produk akan ditambahkan sebagai tampilan kisi.
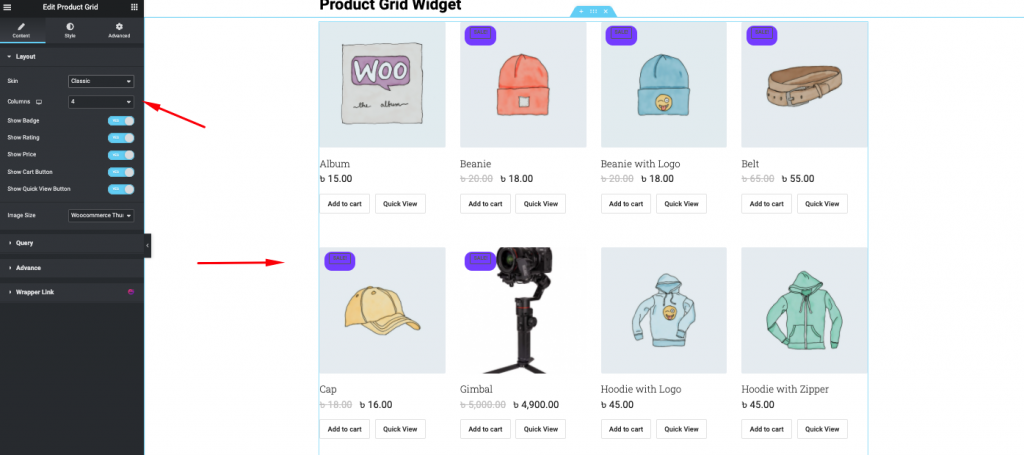
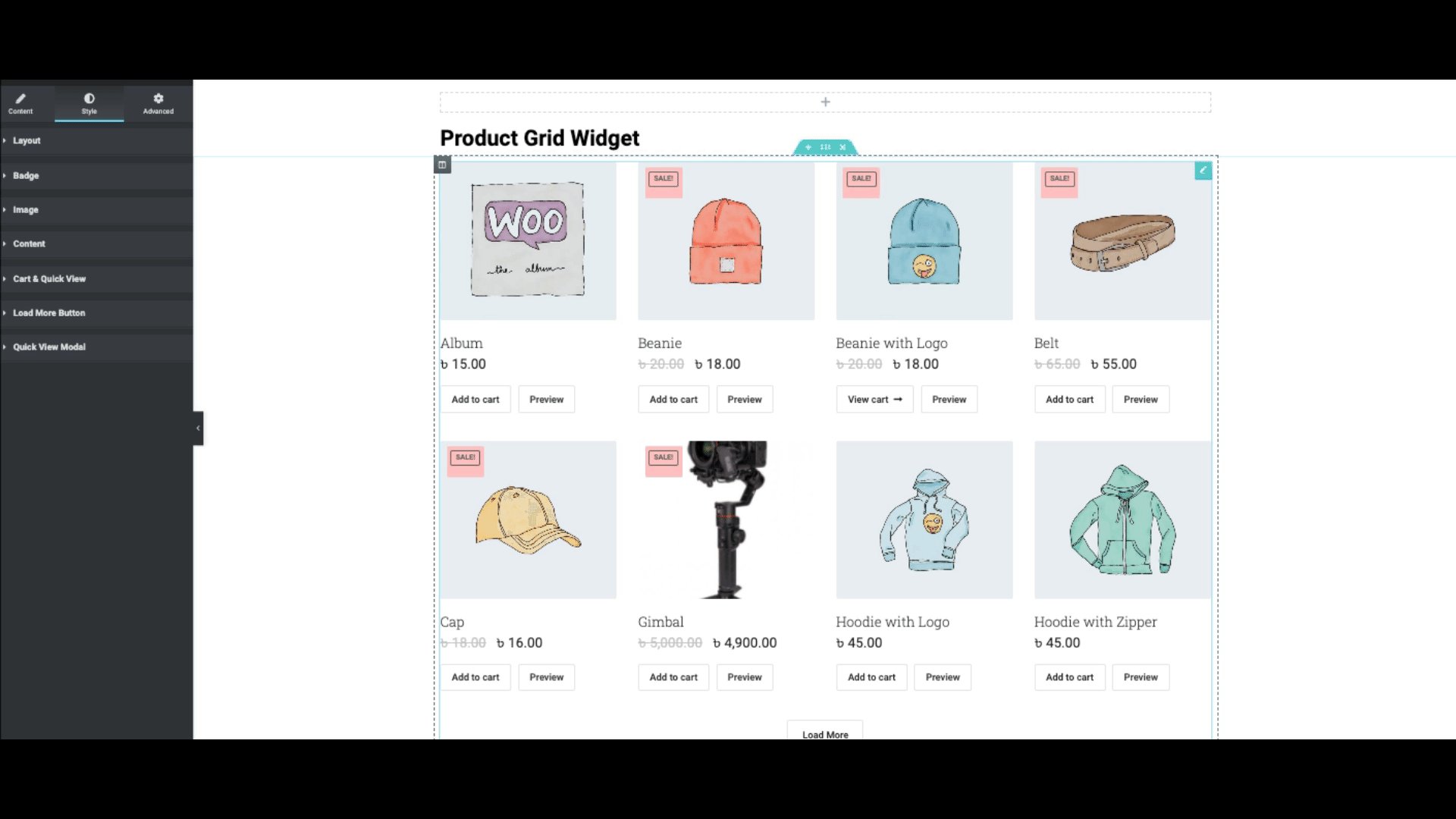
Dan Anda akan memiliki opsi tata letak untuk disesuaikan. Semua produk akan ditambahkan secara otomatis di layar. Di sini Anda dapat menampilkan halaman harga, peringkat, lencana, tombol keranjang, dan tombol tampilan cepat.

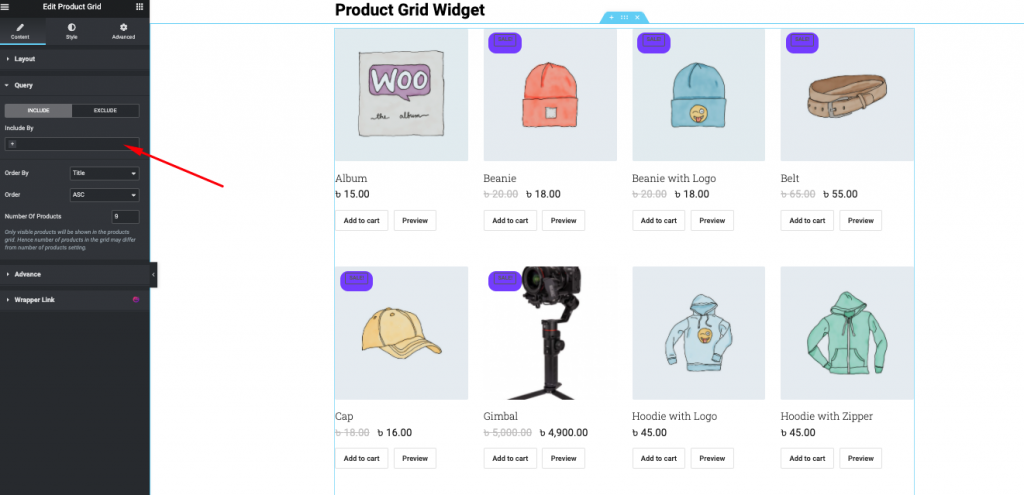
Anda dapat menampilkan produk yang Anda inginkan dan juga Anda menambahkan atau mengecualikan produk mana yang Anda inginkan.

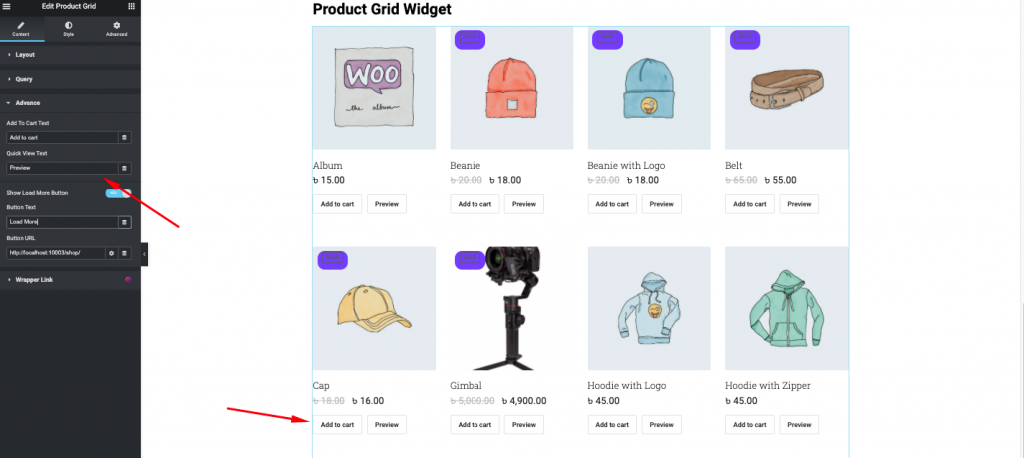
Dalam pengaturan awal widget ini, Anda dapat menyesuaikan tombol tambahkan ke keranjang, tombol tampilan produk cepat, dan melampirkan tautan.

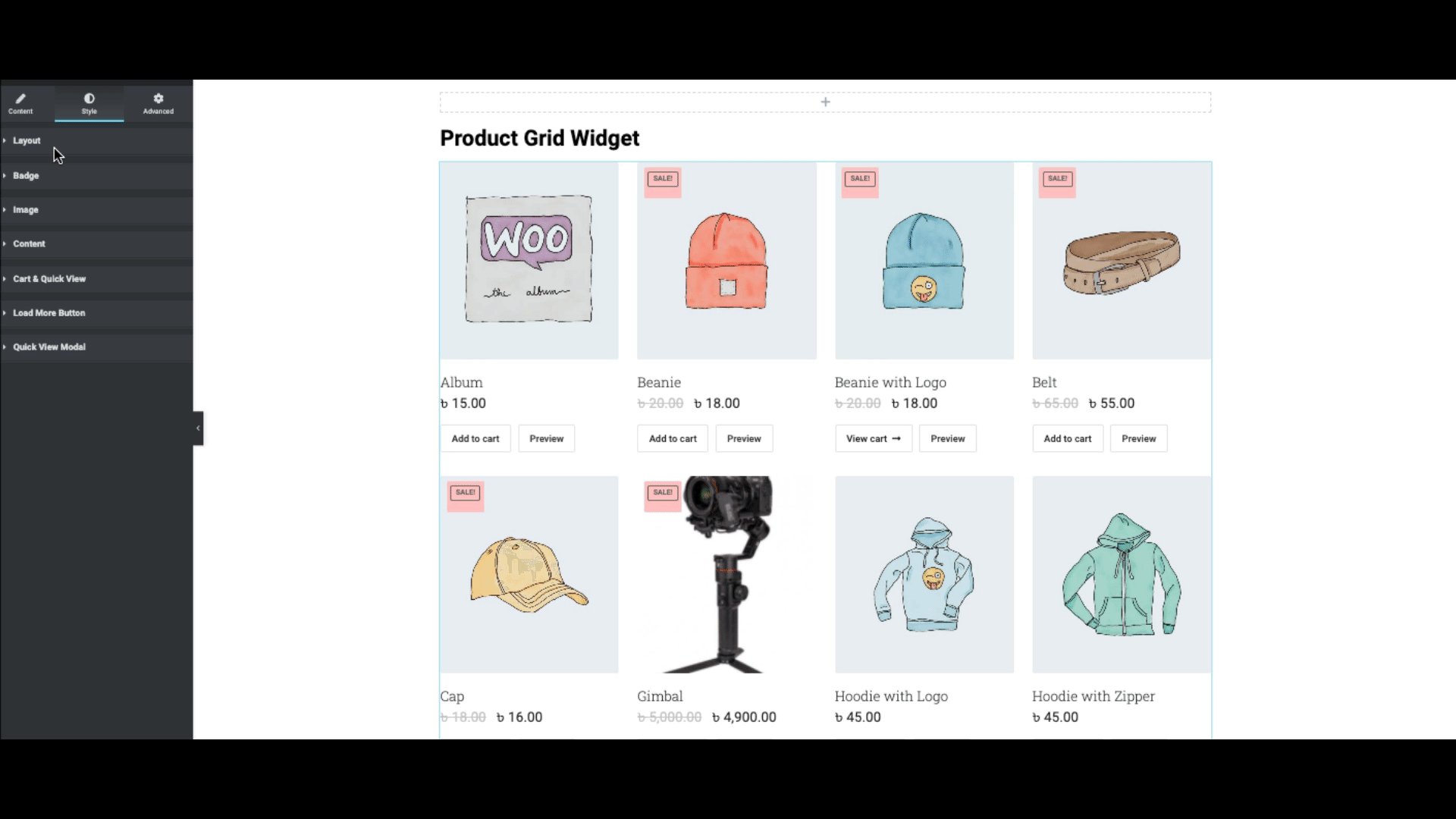
Terakhir, Anda dapat memberi gaya pada desain Anda menggunakan tombol Gaya . Di sini Anda dapat menyesuaikan lencana, konten, gambar, keranjang, dan tampilan cepat, dll.

Jadi beginilah widget Happy Add-ons WooCommerce membantu menyesuaikan halaman toko. Jadi luangkan waktu Anda dan ikuti langkah-langkah dengan hati-hati untuk menerapkan semua hal ini di halaman toko WooCommerce Anda.

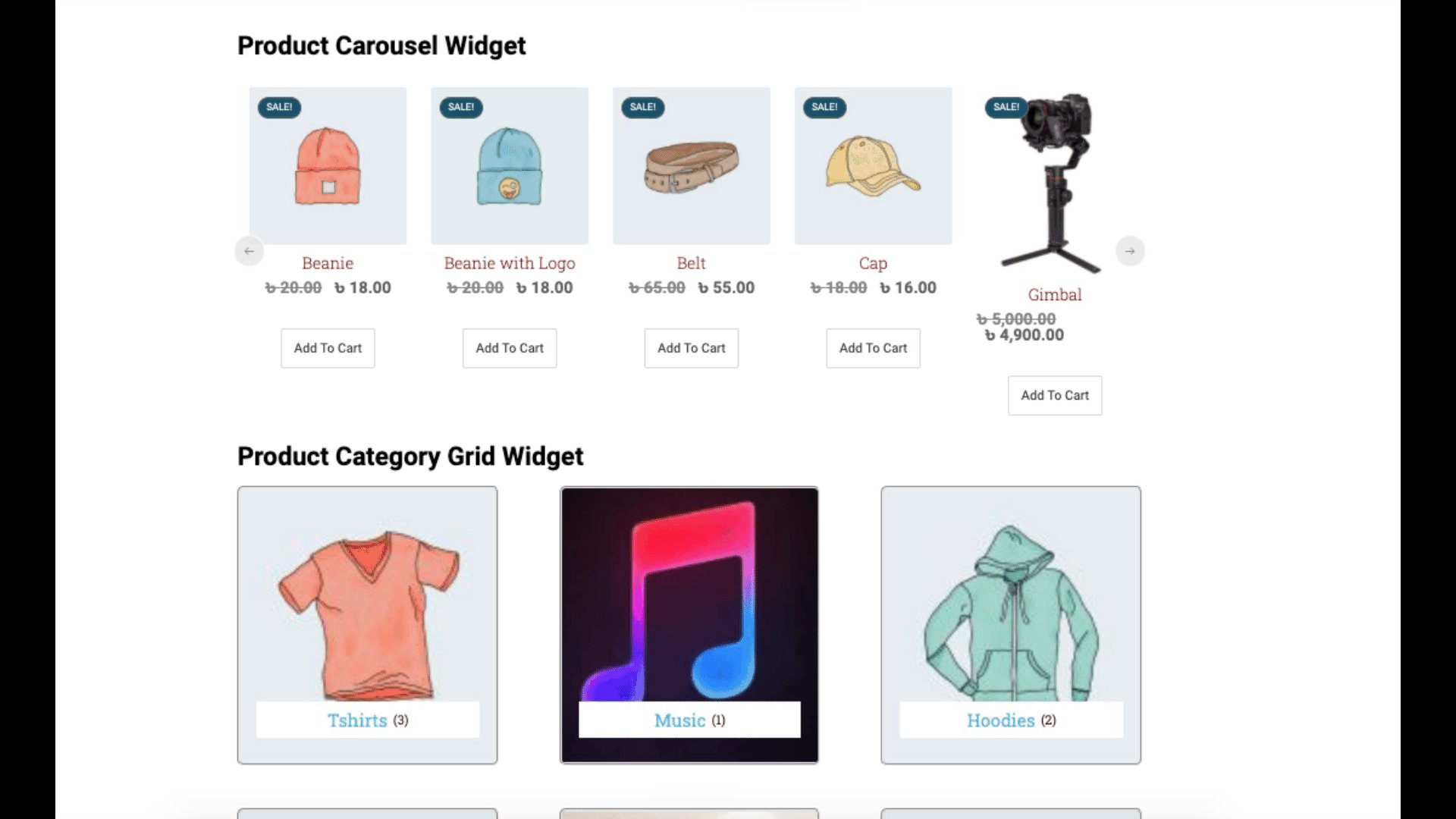
Pratinjau Akhir Toko WooCommerce

Nah, proses yang kami tunjukkan di atas adalah untuk satu halaman toko vendor. Namun bagaimana jika ingin mendesain website multivendor yang lengkap menggunakan Dokan, Anda bisa melihat artikel berikut.
Bangun Situs Web Marketplace Anda Sendiri untuk Produk Perawatan Kecantikan Menggunakan Dokan
Kesalahan yang Harus Anda Hindari Saat Menyesuaikan Halaman Produk WooCommerce Anda

Tidak seorang pun tetapi hanya Anda yang dapat memastikan kinerja situs Anda sekuat atau serendah yang Anda inginkan. Secara umum, kita semua ingin situs web kita terlihat profesional, menarik, dan menarik. Tapi ini mungkin tidak terjadi dengan mudah.
Inilah sebabnya mengapa kita semua harus membuat keputusan yang tepat sebelum melakukan perubahan apa pun pada situs web Anda.
Namun saat berpikir untuk menambahkan perubahan apa pun ke situs web, banyak dari kita membuat beberapa kesalahan konyol – kesalahan pasar eCommerce . Karena kita semua sedang terburu-buru, atau kita lupa mengikuti struktur yang tepat, terutama menyesuaikan toko eCommerce.
Untuk membantu Anda, berikut adalah beberapa kesalahan pasar penting yang menurut kami harus Anda ketahui. Dan ini pasti dapat merusak semua usaha Anda dan menghambat pertumbuhan bisnis Anda.
Jadi mari kita periksa kesalahan umum yang harus Anda hindari sebelum menyesuaikan halaman toko WooCommerce Anda:-
- Tidak memperbarui WordPress tepat waktu
- Menggunakan WooCommerce versi lama
- Menjaga plugin usang
- Tidak menggunakan Sertifikat SSL
- “Admin” Sebagai Nama Pengguna Anda
- Menggunakan tema WordPress “Gratis”.
- Terlalu banyak kategori dan tag yang tidak relevan
- Tidak berfokus pada pengalaman pengguna
- Toko tidak dioptimalkan untuk responsif seluler
- Melupakan analitik Google
Ini adalah kesalahan yang harus Anda hindari sebelum menyesuaikan halaman toko WooCommerce. Jadi, jika Anda ingin menghindari beberapa kesalahan besar atau ingin bisnis eCommerce Anda sukses, maka kesalahan ini pasti dapat membantu Anda.
Kata Akhir
Nah, posting telah berakhir. Kami mencoba yang terbaik untuk menunjukkan kepada Anda cara termudah untuk menyesuaikan halaman toko WooCommerce Anda. Dan widget WooCommerce dari Happy Addons tidak diragukan lagi mudah digunakan.
Jadi jika Anda tidak puas dengan tampilan halaman produk yang ada, dan menginginkan beberapa variasi pada halaman produk Anda, Anda dapat mencoba fitur ini di situs Anda dan mengikuti langkah-langkah yang kami tunjukkan.
