Cara Membuat Tema Anak Toko WooCommerce
Diterbitkan: 2021-03-04
Terakhir diperbarui - 5 Maret 2021
Tema anak adalah modifikasi dari tema yang ada dengan mempertahankan gaya dan fungsi dasarnya. Tema asli disebut parent theme dan yang baru dimodifikasi disebut child theme. Membuat tema anak WooCommerce Storefront Anda sendiri adalah cara yang baik untuk dilakukan saat Anda ingin mempersonalisasi toko Anda tanpa membeli tema baru.
Dapatkan Etalase WooCommerce!
Tema anak – Gambaran umum
Seperti disebutkan dalam pendahuluan, tema anak akan menggunakan tema induk sebagai dasarnya, dan akan memberikan fitur tambahan pada tema tersebut. Seringkali ini adalah pilihan yang baik ketika Anda ingin membuat variasi untuk satu tema. Di direktori tema anak Storefront, Anda dapat menemukan berbagai tema anak premium yang cocok untuk berbagai industri dan jenis produk. Dengan cara ini Anda dapat dengan mudah membuat tema anak Anda sendiri untuk Storefront.
Keuntungan menggunakan tema anak
Memodifikasi tema secara langsung berisiko kehilangan modifikasi selama pembaruan. Tema anak memastikan bahwa modifikasi dipertahankan utuh. Secara keseluruhan, mengembangkan tema anak adalah proses yang lebih cepat daripada membuat tema baru. Selain itu, bagi mereka yang tertarik dengan pengembangan tema WordPress , membuat tema anak adalah cara yang bagus untuk bereksperimen dan belajar.
Berikut adalah beberapa keuntungan dalam membuat tema anak:
- Membantu membuat variasi berbeda untuk tema yang sama agar sesuai dengan domain yang berbeda.
- Dapat menyimpan kustomisasi desain secara terpisah tanpa mengubah tema induk.
- Kustomisasi dapat dipertahankan bahkan setelah pembaruan tema induk atau file inti WordPress atau WooCommerce.
Membuat Tema Anak Etalase Toko WooCommerce
Dianjurkan untuk memiliki cadangan yang tepat dari situs Anda sebelum Anda mencoba untuk menyesuaikan tema. Anda memerlukan akses FTP ke host Anda untuk mengunggah tema anak baru.
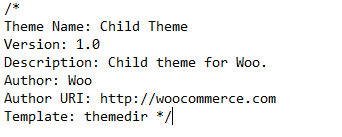
Untuk memulai proses, buat file style.css untuk tema anak dengan kode contoh berikut yang diberikan di Dokumen WooCommerce.

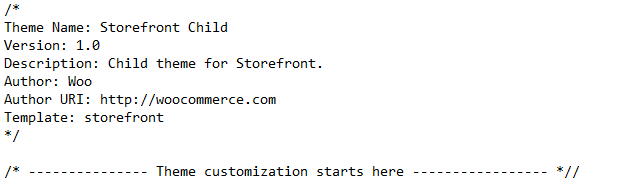
Selanjutnya, ubah bidang template untuk mengarah ke Storefront.

Satu perbedaan yang mungkin Anda perhatikan di sini adalah bahwa dengan Storefront Anda tidak memerlukan langkah enqueue yang diikuti saat membuat tema anak untuk tema dua puluh lima belas. Saat membuat tema anak menggunakan Storefront, Anda hanya memerlukan file function.php kosong dan file style.css untuk memulai proses.
Anda cukup mentransfer file ke folder tema anak, membuat file zip, dan mengunggah. Setelah ini selesai, aktifkan tema anak baru dari Appearance > Themes .
Anda juga dapat mengunggah tema anak melalui FTP, jika Anda memiliki akses ke layanan hosting Anda. Anda dapat menggunakan program FTP seperti FileZilla.
Klien FTP Teratas untuk Mac dan Windows.
Sekarang Anda dapat menyesuaikan dengan menambahkan kode ke lembar gaya tema anak dan file template. Misalnya, Anda dapat menyalin file template apa pun dari folder tema Storefront ke folder tema anak. File ini di folder tema anak dapat dikustomisasi dengan memodifikasi kode sesuai kebutuhan Anda.
Bagaimana cara menyesuaikan desain dan fungsionalitas tema anak?
Dengan pengaturan di atas, Anda telah membuat tema anak untuk Storefront. Namun, belum ada properti khusus untuk tema Anda. Anda dapat menambahkan fungsionalitas dan kustomisasi desain ke tema anak Anda tanpa mengubah tema induk.
Perubahan desain
Misalnya, dalam stylesheet di atas yang telah Anda buat untuk tema anak, Anda dapat menyesuaikan warna untuk judul situs dengan kode di bawah ini:
.site-branding h1 a {
color: red;
}
Modifikasi template
Anda juga dapat memodifikasi file template (*.php) di folder tema. Misalnya, Anda dapat memodifikasi kode tertentu dengan menyalin header.php dari folder tema induk wp-content/themes/storefront/header.php ke folder tema anak wp-content/themes/storefront-child/header.php.
Setelah penyalinan selesai, Anda dapat mengedit header.php dan menyesuaikan kode apa pun sesuai kebutuhan. Header.php dalam tema anak akan digunakan sebagai pengganti header.php tema induk.
Anda juga dapat melakukan modifikasi pada template WooCommerce dengan cara ini. Cukup buat folder baru di tema anak Anda dan beri nama "WooCommerce". Di sini Anda dapat membuat perubahan pada template WooCommerce agar selaras dengan desain situs Anda.
Dokumentasi WooCommerce ini akan membantu Anda memahami lebih lanjut tentang struktur template WooCommerce.
Menyesuaikan fungsionalitas
Saat Anda membuat tema anak, Anda juga ingin tema itu memiliki fungsionalitas khusus. Untuk ini, Anda harus terlebih dahulu memastikan bahwa file functions.php Anda kosong dan tidak mengandung informasi apa pun dari file functions.php induknya. Sekarang, jika fungsi tertentu dalam fungsi tema induk dapat dicolokkan (dibungkus dalam pernyataan if bersyarat), maka Anda akan dapat menyalinnya ke function.php tema anak. Setelah Anda menyalin fungsi yang dapat dipasang, Anda dapat membuat perubahan sesuai kebutuhan. Di bawah ini adalah contoh untuk fungsi pluggable:
if (!function_exists("parent_function_name")) {
parent_function_name() {
...
}
}

Membuat tema anak umum
Proses pembuatan tema anak berbeda dan lebih sederhana dengan Storefront, dibandingkan dengan tema lainnya. Dalam artikel ini, kita juga akan melihat detail dasar dari metode umum.
Langkah pertama adalah membuat direktori tema. Selanjutnya, buat stylesheet (file style.css) untuk tema anak. WooCommerce merekomendasikan untuk membuat file functions.php, yang berguna untuk mengantrekan gaya dengan benar.
Membuat tema anak umum
Proses pembuatan tema anak berbeda dan lebih sederhana di etalase dibandingkan dengan tema lainnya. Dalam artikel ini, kita juga akan melihat detail dasar dari metode umum.
Langkah pertama adalah membuat direktori tema. Selanjutnya, buat stylesheet (file style.css) untuk tema anak. WooCommerce merekomendasikan untuk membuat file functions.php, yang berguna untuk mengantrekan gaya dengan benar.
Membuat direktori tema anak
Buat dan tempatkan direktori tema anak di wp-content/themes. Menambahkan nama direktori tema anak dengan '-anak' disarankan, meskipun tidak wajib. Berhati-hatilah untuk tidak meninggalkan spasi di nama direktori tema anak untuk menghindari masalah apa pun.
Membuat lembar gaya tema anak
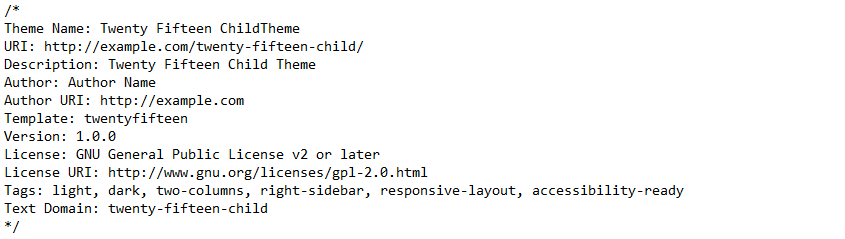
Buat header stylesheet untuk memulai proses. Di bawah ini adalah contoh Codex WordPress dari header stylesheet yang dibuat untuk tema anak berdasarkan tema Twenty Fifteen.

Saat membuat tema anak, Anda dapat menggunakan teks contoh ini sebagai titik referensi dan dapat menggantinya dengan detail yang relevan dengan tema Anda. Baris Template memberikan nama direktori dari tema induk. Anda harus menyesuaikannya dengan tema yang sedang Anda kerjakan.
Mengantrekan tema orang tua dan anak
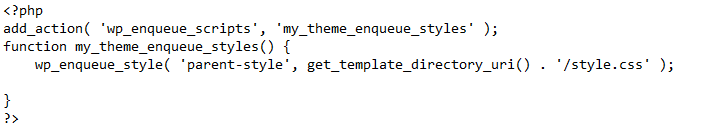
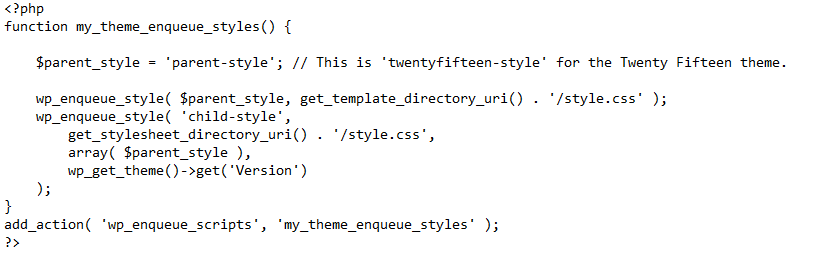
Buat file functions.php di direktori tema anak untuk mengantrekan tema induk dan anak. Enqueue stylesheet tema induk dengan menambahkan tindakan wp_enqueue_scripts, dan dengan menggunakan wp_enqueue_style() di function.php tema anak. Buka function.php tema anak Anda dengan tag PHP (<?php). Selanjutnya, buat antrean lembar gaya tema induk dan anak. Tangkapan layar di bawah ini adalah contoh yang hanya akan berfungsi jika tema induk Anda menggunakan satu file .css untuk menampung CSS. Jika ada lebih dari satu file .css, seperti style.css, main.css, ie.css, maka pastikan untuk mempertahankan semua dependensi tema induk. Tingkat pengetahuan pengkodean yang baik jelas merupakan faktor penting untuk melakukan ini dengan benar pertama kali.

Anda juga harus mengantrekan kode CSS aktual di style.css tema anak Anda. Untuk memastikan bahwa lembar gaya tema anak dimuat setelah lembar gaya induk, Anda dapat mengatur gaya induk sebagai ketergantungan. Selain itu, sertakan nomor versi tema anak untuk memastikan bahwa Anda juga dapat memecahkan cache untuk tema anak Anda. Contoh yang direkomendasikan dalam Codex adalah seperti yang diberikan di bawah ini:

Mengaktifkan tema anak Anda
Buat file zip folder tema anak Anda dan unggah dengan menavigasi melalui Appearance → Themes → Add New Theme .

Sekarang tema anak baru akan terlihat pada daftar tema.

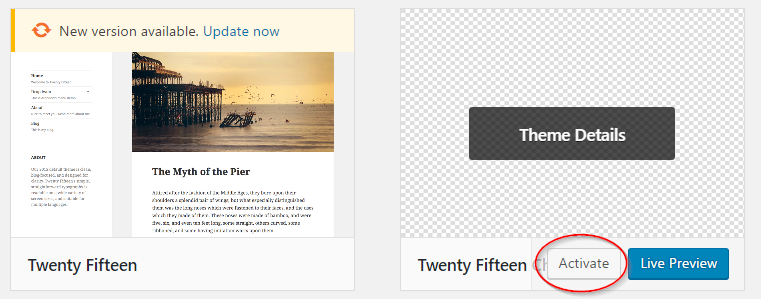
Anda dapat mengaktifkan tema anak baru sekarang dengan mengklik tombol Aktifkan .

- Unduh tema Storefront sekarang.
- Baca lebih lanjut tentang tema Anak dari WordPress Codex.
Anda juga dapat mengunduh contoh tema anak dari tautan WooCommerce ini untuk mengetahui lebih baik. Atau baca beberapa artikel terkait kami:
- Bagaimana Memilih Tema yang Tepat untuk Toko WooCommerce Anda?
- Bagaimana Cara Memasang dan Mengonfigurasi Etalase?
- Tren Terbaru dalam Tema WooCommerce.
