Cara Kerja Pengaya Beaver Builder (Dan Kapan Menggunakannya)
Diterbitkan: 2022-09-16Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Apakah Anda pengguna Beaver Builder yang mencari cara untuk membuka fungsionalitas tambahan di situs WordPress Anda? Atau, mungkin Anda mencari peningkatan efisiensi dalam alur kerja desain web Anda. Pengaya Beaver Builder memberi Anda kontrol lebih besar atas situs Anda, memungkinkan Anda untuk menyesuaikan header, footer, dan bahkan halaman selamat datang dasbor Anda.
Dalam posting ini, kami akan memperkenalkan Anda pada pengaya Beaver Builder, dan mendiskusikan bagaimana Anda dapat mulai menggunakannya. Kemudian, kita akan menjelajahi empat alasan utama mengapa Anda mungkin ingin menggunakan add-on Beaver Builder di situs WordPress Anda. Mari kita mulai!
Daftar isi:
Beaver Builder adalah salah satu alat pembuatan halaman paling kuat yang tersedia. Namun, ada kalanya Anda mungkin memerlukan fungsionalitas tambahan, atau menginginkan opsi penyesuaian yang lebih luas. Atau, Anda mungkin hanya mencari cara untuk menyelesaikan tugas-tugas kompleks dengan lebih efisien.
Di situlah add-on Beaver Builder masuk Singkatnya, "add-on" hanyalah ekstensi lain yang menambahkan lebih banyak fitur ke alat. Seperti yang mungkin sudah Anda duga, pengaya Beaver Builder dibuat khusus untuk pembuat halaman Beaver Builder.
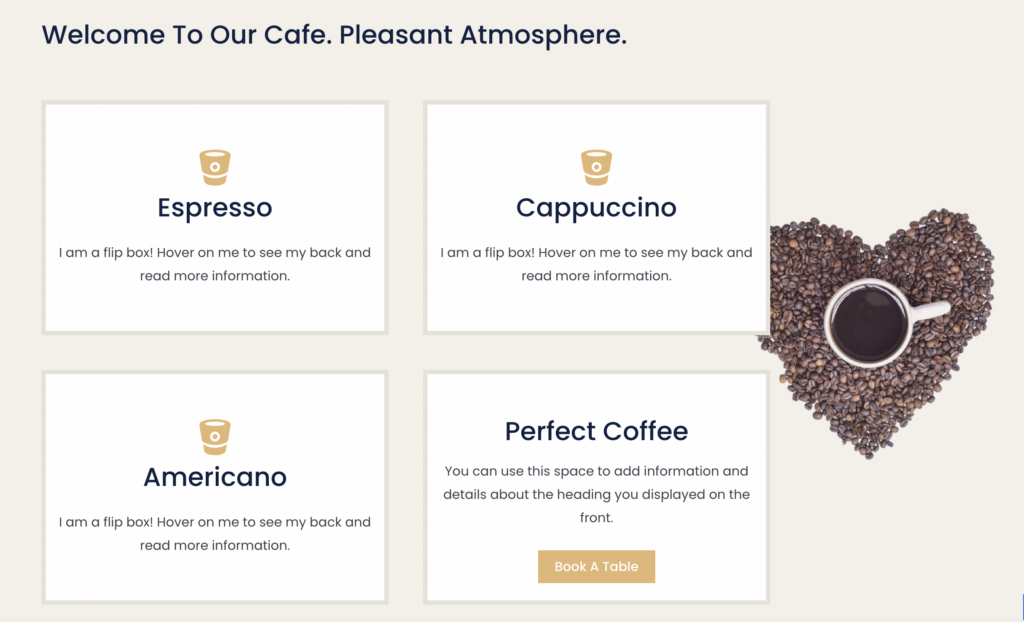
Salah satu opsi populer adalah Ultimate Add-Ons, yang mencakup banyak modul baru seperti modal popup dan pemisah baris. Juga, menggunakan ekstensi ini, Anda dapat membuat situs web Anda terlihat lebih mengesankan dengan kotak flip dan carousel gambar:

Pengembang yang sangat terampil mungkin dapat mencapai efek ini tanpa menggunakan add-on. Namun, untuk pemula atau mereka yang kurang paham teknologi, ini bisa menjadi tantangan. Oleh karena itu, add-on adalah cara yang bagus untuk mencapai situs web tingkat profesional.
Baik Anda menggunakan plugin versi Lite, atau salah satu paket premium kami, sebagian besar pengaya hanya memerlukan versi terbaru Beaver Builder. Namun, beberapa add-on mungkin memerlukan plugin tambahan untuk mengaktifkan fungsi tertentu.
Misalnya, untuk menggunakan Add-On Menu Mega, Anda juga harus mengaktifkan Beaver Themer:

Ini memungkinkan Anda untuk menampilkan menu mega Anda dalam header di semua halaman situs web Anda. Biasanya, WordPress tidak mengizinkan Anda untuk mengubah area non-konten seperti header. Itu sebabnya Anda membutuhkan Beaver Themer untuk mendapatkan tingkat kontrol ini.
Sebagian besar pengaya memiliki situs web khusus mereka sendiri di mana Anda dapat melihat apa yang diperlukan untuk menggunakannya. Cukup buka bagian FAQ untuk mencari tahu apa yang Anda perlukan.
Sama seperti pembuat halaman kami, beberapa pengaya Beaver Builder tidak dikenai biaya. Itu berarti Anda dapat melanjutkan dan mencarinya di dasbor WordPress Anda, seperti yang Anda lakukan dengan plugin apa pun. Atau, Anda dapat membeli plugin versi premium dengan mengunjungi situs web khusus mereka.
Misalnya, PowerPack Addons Lite dapat ditemukan di WordPress. Namun, untuk meningkatkan dan mengakses lebih banyak modul, dukungan ahli, dan kompatibilitas multi-situs, Anda dapat mengunjungi halaman PowerPack:


Ingatlah bahwa beberapa plugin tambahan tidak menawarkan versi Lite sehingga Anda harus membayar dan mengunduh file plugin dari situs web.
Pengaya Beaver Builder berfungsi seperti plugin lainnya. Oleh karena itu, Anda dapat menuju ke dasbor WordPress Anda untuk menambahkannya ke situs Anda. Jika Anda telah membeli add-on, proses instalasinya sedikit berbeda. Alih-alih mencari plugin baru, klik Unggah Plugin di bagian atas halaman plugin Anda.
Setelah Anda mengaktifkan add-on Anda, Anda akan diminta untuk memasukkan kunci lisensi Anda untuk menerima pembaruan yang sering. Anda dapat menemukan nomor ini dengan mengunjungi situs web tempat add-on dibeli.
Sekarang, mari kita jelajahi beberapa fitur tambahan yang dapat Anda peroleh dengan add-On Beaver Builder, dan diskusikan beberapa skenario saat masuk akal untuk menggunakannya.
Seperti yang telah kita bahas sebelumnya, Beaver Themer memungkinkan Anda menggunakan plugin Beaver Builder untuk bagian situs web Anda yang biasanya ditentukan oleh tema WordPress Anda. Misalnya, biasanya, Anda tidak akan dapat mengubah desain header, footer, halaman produk, dan 404 halaman.
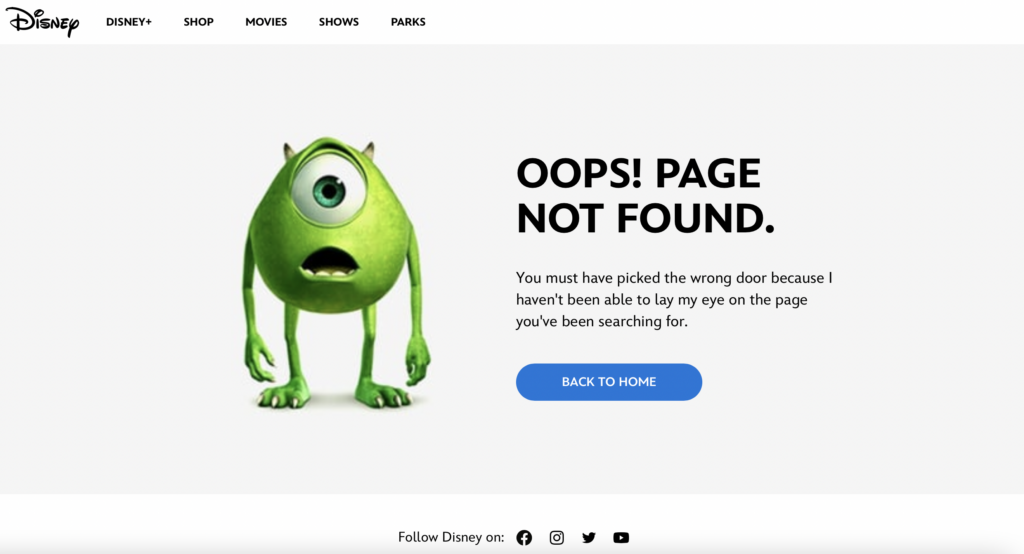
Namun, dengan add-on Beaver Themer kami, Anda mendapatkan kendali penuh atas semua aspek halaman web Anda. Anda dapat merancang 404 halaman menarik yang menampilkan formulir keikutsertaan, bilah pencarian, dan tombol untuk mendorong pengunjung menjelajahi situs web Anda:

Namun, jika itu adalah header yang Anda cari, Anda mungkin mendapat manfaat dari Add-On Header Footer Beaver Builder khusus kami. Yang ini berfungsi dengan banyak tema termasuk Astra, Genesis, dan Beaver Builder:

Meskipun kami bertujuan untuk membahas banyak hal dengan pembuat halaman kami, kami tahu bahwa ada kalanya Anda ingin mencapai sesuatu yang benar-benar unik. Jika demikian, Anda mungkin ingin menggunakan Modul Kustom Crafty Beaver:

Pengaya ini secara khusus, adalah hasil dari permintaan klien, dan mencakup animasi halus, interaksi, dan efek melayang untuk mencapai desain standar pengembang yang akan mengesankan pelanggan Anda.
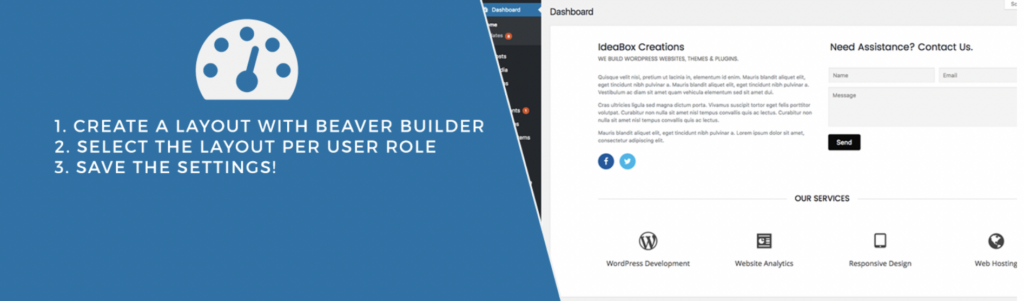
Terakhir, Anda bahkan dapat menggunakan Add-On Selamat Datang Dasbor yang memberikan kontrol penuh atas tata letak dasbor admin WordPress Anda:

Misalnya, Anda dapat mempersonalisasi dasbor Anda dengan konten yang lebih relevan seperti judul, info kontak, tautan afiliasi, video, dan gambar, untuk mempercepat alur kerja Anda. Dengan cara ini, Anda dapat mengakses area admin Anda dan langsung memulai bisnis.
Jika Anda menjalankan situs e-niaga, Anda juga ingin situs tersebut dioptimalkan untuk konversi. Dengan cara ini, Anda dapat menghasilkan lebih banyak prospek dan meningkatkan penjualan Anda.
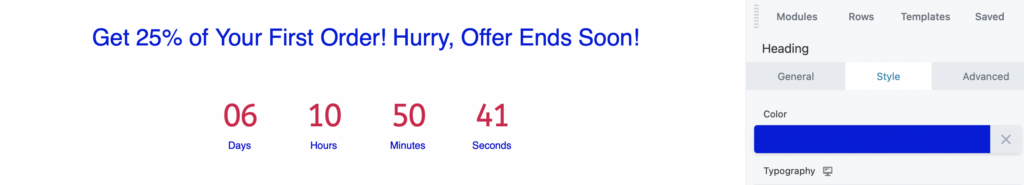
Dengan Ultimate Add-Ons Anda mendapatkan akses ke sejumlah besar modul konversi tinggi. Misalnya, Anda dapat menampilkan penghitung waktu mundur untuk mendorong pengunjung bertindak cepat. Mungkin Anda menawarkan kursus gratis dengan jumlah tempat terbatas, atau mungkin Anda memberikan produk dengan harga diskon:

Untuk membuat halaman arahan yang berfokus pada pemasaran, Anda dapat menggunakan formulir berlangganan dan menautkannya ke platform pemasaran email Anda. Setelah pengunjung memasukkan alamat email, Anda dapat memulai urutan email yang menarik untuk memelihara hubungan klien yang kuat sambil mengacak prospek melalui saluran penjualan Anda.
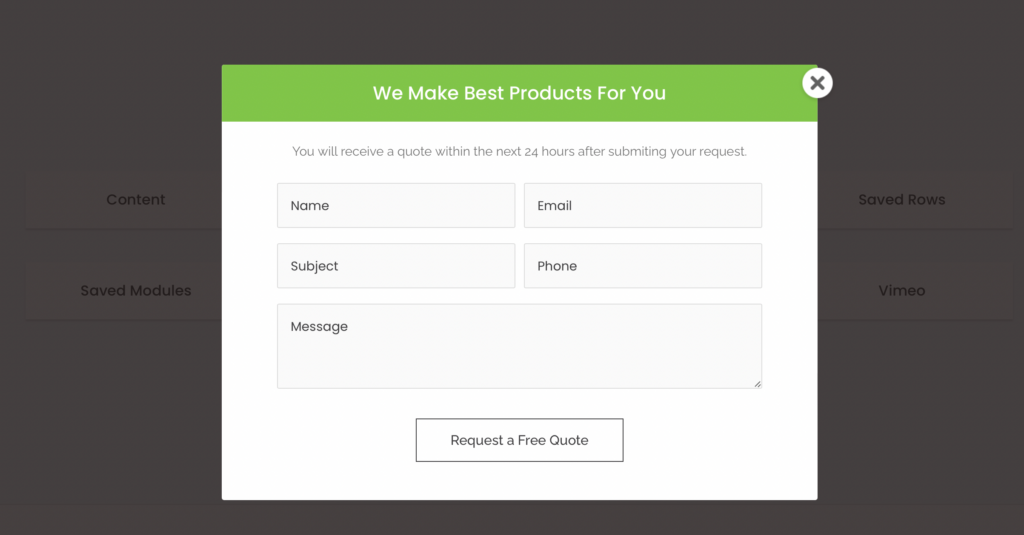
Plus, Anda dapat menampilkan kotak popup modal yang berisi video, gambar, template tersimpan, dan formulir:

Anda dapat mempresentasikan popup Anda kepada pembaca setelah mereka menghabiskan waktu tertentu di halaman Anda. Atau, Anda dapat menampilkannya sebelum pengguna keluar dari situs Anda. Dengan cara ini, Anda dapat memanfaatkan satu peluang konversi terakhir.
Ada banyak alasan untuk mendedikasikan waktu dan upaya untuk membuat situs web Anda lebih estetis. Tidak hanya dapat menciptakan User Experience (UX) yang lebih baik, tetapi juga dapat membuat bisnis Anda terlihat lebih profesional, meningkatkan kepercayaan di antara pelanggan Anda.
Beaver Builder memiliki banyak add-on yang dapat membawa desain web Anda ke tingkat yang lebih tinggi. Misalnya, dengan Ultimate Add-Ons, Anda dapat mengakses kotak flip yang dapat menciptakan pengalaman yang lebih menarik bagi pengunjung Anda.
Anda juga dapat meningkatkan tampilan situs Anda dengan LiveMesh Add-On. Sangat populer di kalangan fotografer, LiveMesh menyertakan tiga belas pengaya Beaver Builder berkualitas profesional seperti gambar tingkat lanjut, korsel video, dukungan lightbox, dan kisi portofolio:

Lebih baik lagi, hampir semua modul hadir dengan versi gelap, sehingga elemen Anda dapat ditampilkan dalam latar belakang gelap atau gambar sambil menjaga tata letak Anda saat ini tetap utuh.
Tentu saja, setiap situs web sepenuhnya unik dan karenanya akan memiliki kebutuhan yang berbeda. Dari blog kecil hingga toko e-niaga yang kompleks, pengaya Beaver Builder memiliki banyak fitur untuk membantu Anda mencapai fungsionalitas yang lebih besar dan penyesuaian yang ditingkatkan.
WooPack adalah tambahan yang bagus untuk situs e-niaga mana pun. Dengannya, Anda dapat mengakses beberapa tata letak dan variasi termasuk penggeser produk, kisi produk, tombol tambahkan ke troli, dan gaya halaman troli:

Ekstensi lain yang berguna untuk situs e-niaga adalah Add-On Menu Mega Beaver Builder. Plugin ini memungkinkan Anda membuat menu mega yang bergaya dan intuitif.
Ini mungkin ideal untuk toko dengan sejumlah besar kategori produk. Terlepas dari itu, situs web apa pun dengan banyak konten dapat mengambil manfaat dari organisasi yang disediakan oleh menu mega:

Itu karena sebagian besar situs menggunakan menu tarik-turun tradisional, tetapi terlalu banyak yang dapat membuat navigasi menjadi canggung dan menghasilkan UX yang buruk. Jadi, setiap situs web yang ingin memberikan layanan yang lebih baik bagi pelanggannya dapat memanfaatkan pengaya ini.
Plus, Anda tidak hanya perlu menampilkan judul di menu Anda. Anda dapat menyertakan gambar dan video untuk membuatnya lebih visual:

Terakhir, jika memelihara hubungan pelanggan penting bagi Anda, Anda mungkin tertarik dengan Modul Timeline untuk Beaver Builder:

Alat ini memungkinkan Anda dengan mudah membuat garis waktu yang indah dan responsif yang dapat membantu membangun loyalitas merek. Garis waktu memungkinkan pelanggan melihat sisi yang lebih pribadi dari bisnis Anda. Oleh karena itu, mereka adalah cara yang bagus untuk menampilkan kisah merek Anda.
Selain itu, garis waktu adalah pilihan yang sangat baik untuk lembaga pendidikan atau organisasi nirlaba:

Anda juga dapat menggunakan garis waktu untuk memetakan upaya penggalangan dana Anda sehingga pengguna dapat lebih memahami pekerjaan yang Anda lakukan. Sementara itu, pemilik bisnis dapat menggunakan timeline untuk menunjukkan perkembangan suatu produk atau layanan.
Sementara pembuat halaman Beaver Builder kami memungkinkan Anda membuat hampir semua jenis halaman web, terkadang berguna untuk memanfaatkan alat tambahan. Dengan add-on Beaver Builder, Anda dapat memperluas fungsionalitas situs WordPress Anda dan mendapatkan tingkat penyesuaian yang lebih tinggi.
Untuk meninjau, berikut adalah empat alasan utama mengapa Anda mungkin ingin mempertimbangkan untuk menggunakan add-on Beaver Builder:
Sebagai aturan umum, pengaya Beaver Builder tidak akan memperlambat situs web Anda. Kami membangun add-on kami dengan mempertimbangkan kinerja. Namun, jika Anda memutuskan untuk menggunakan pengaya Beaver Builder yang dibuat oleh pihak ketiga, sebaiknya periksa apakah pengaya tersebut dirancang menggunakan kode yang efisien.
Untuk add-on yang dibuat oleh Beaver Builder, sistem kami akan mengingatkan Anda kapan waktunya untuk memperbarui lisensi Anda. Jika Anda memutuskan untuk tidak memperbaruinya, jangan khawatir. Anda masih dapat terus menggunakan pengaya kami di situs web Anda. Anda tidak akan mendapatkan akses ke pembaruan dan dukungan gratis kami.