17 meilleurs modèles de restaurants Squarespace 2024
Publié: 2024-03-22Ces modèles de restaurants Squarespace épiques sont parfaits pour faire passer votre entreprise alimentaire au niveau supérieur.
Peu importe que vous débutiez ou que vous exploitiez une franchise ; une solide présence en ligne est nécessaire.
Et y parvenir avec Squarespace ne pourrait pas être plus simple.
Des designs élégants et modernes aux ambiances chaleureuses et intimes, il y en a pour tous les goûts.
Non seulement cela, mais tous les modèles sont entièrement modifiables pour que vous puissiez les personnaliser et les personnaliser en conséquence.
De plus, vous n'avez pas besoin de compétences en codage ou en conception pour obtenir un résultat de niveau professionnel. C'est totalement réalisable pour tout le monde !
Votre correspondance numérique parfaite vous attend – à quelques parchemins seulement.
Cet article couvre :
- Meilleurs modèles de restaurants Squarespace
- Comment créer un site Web de restaurant avec Squarespace
- FAQ sur les modèles de restaurant Squarespace
- Puis-je intégrer un système de réservation dans un modèle de restaurant Squarespace ?
- Les modèles de restaurant Squarespace sont-ils adaptés aux appareils mobiles ?
- Puis-je vendre des cartes-cadeaux ou des marchandises sur le site Web de mon restaurant Squarespace ?
- Comment mettre à jour le menu sur le site Web de mon restaurant Squarespace ?
- Puis-je utiliser mon propre nom de domaine sur le site Web d'un restaurant Squarespace ?
- Puis-je ajouter un blog sur le site Web de mon restaurant sur Squarespace ?
Meilleurs modèles de restaurants Squarespace
Le temps d'action!
Voici les meilleurs modèles Squarespace qui promettent de aiguiser votre appétit pour le design et la fonctionnalité.
Remarque : Ne manquez pas notre sélection des meilleurs sites de restaurants Squarespace pour vous inspirer.
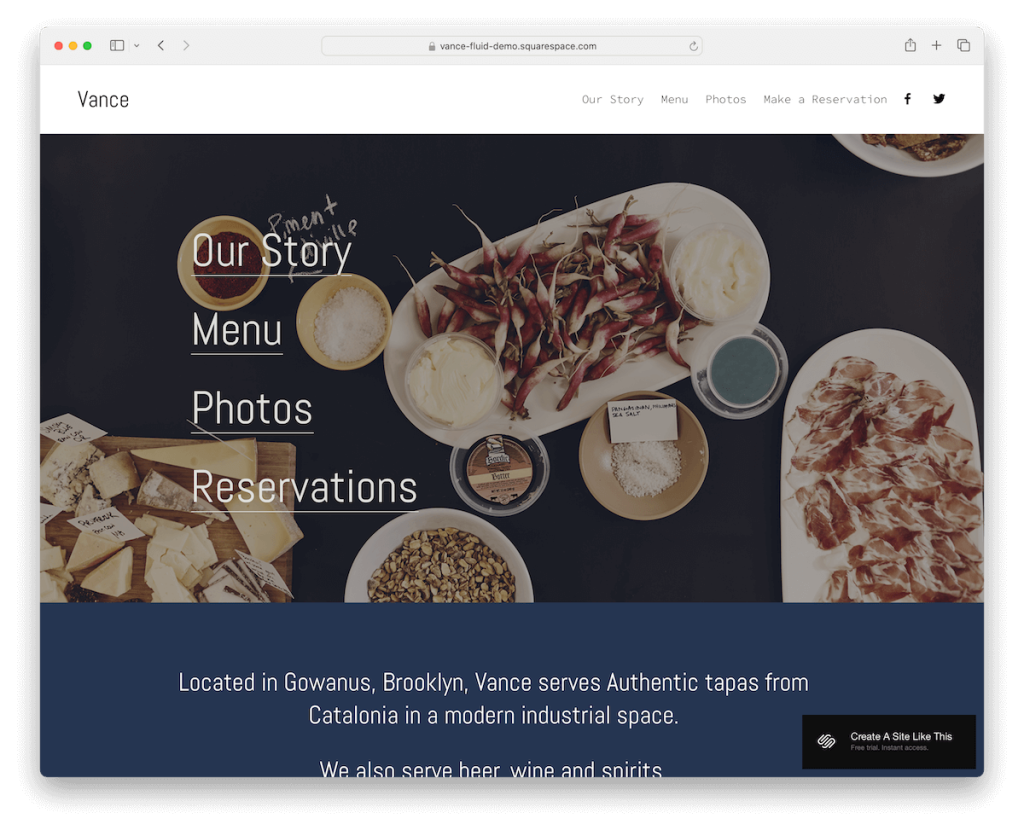
1. Vance

Vance est le modèle Squarespace incontournable pour les restaurants qui souhaitent faire une déclaration.
Dès le départ, il impressionne par sa section héros, superposant soigneusement les liens essentiels pour une navigation facile. De plus, l’en-tête propre est un jeu d’enfant, hébergeant votre menu et vos icônes sociales de manière transparente.
Besoin d'une table ? Le CTA de réservation vous relie directement à la réservation en ligne. De plus, un bouton d'itinéraire se connecte à Google Maps – plus besoin de vous perdre.
Enfin, vos fans peuvent s'inscrire pour recevoir des mises à jour via le formulaire de newsletter élégant et profiter du pied de page minimaliste.
Vance est un mélange parfait de style et de fonctionnalité pour les sites Web de restaurants.
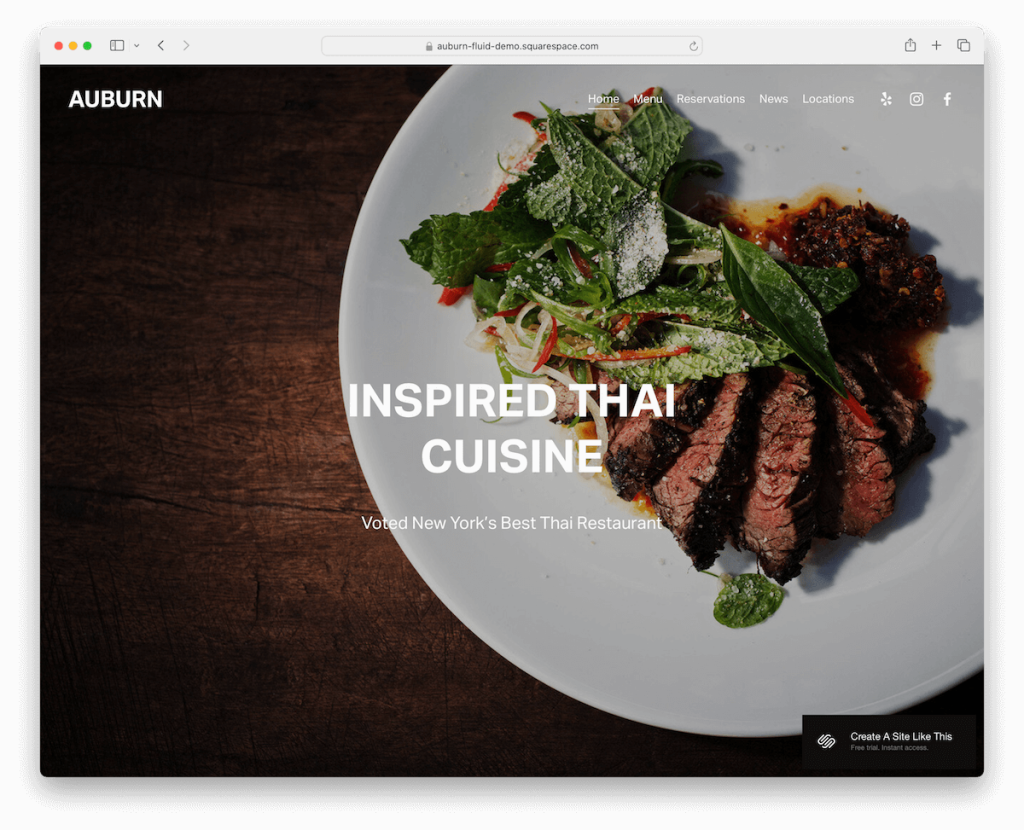
Plus d'informations / Télécharger la démo2. Auburn

Le modèle Squarespace d'Auburn est un rêve pour les restaurants qui recherchent l'élégance.
Son arrière-plan d’image plein écran attire instantanément l’attention, créant une scène vibrante. L'en-tête transparent se solidifie intelligemment sur le parchemin mais disparaît et réapparaît comme par magie, gardant le focus sur le contenu.
Son pied de page sombre, structuré en plusieurs colonnes, contraste joliment et assure une grande praticité.
La page de menu épurée est axée sur la simplicité, tandis que le formulaire de réservation de table intégré crie à la commodité.
Et ne manquez pas la section actualités/blog – parfaite pour partager vos aventures culinaires et vos actualités.
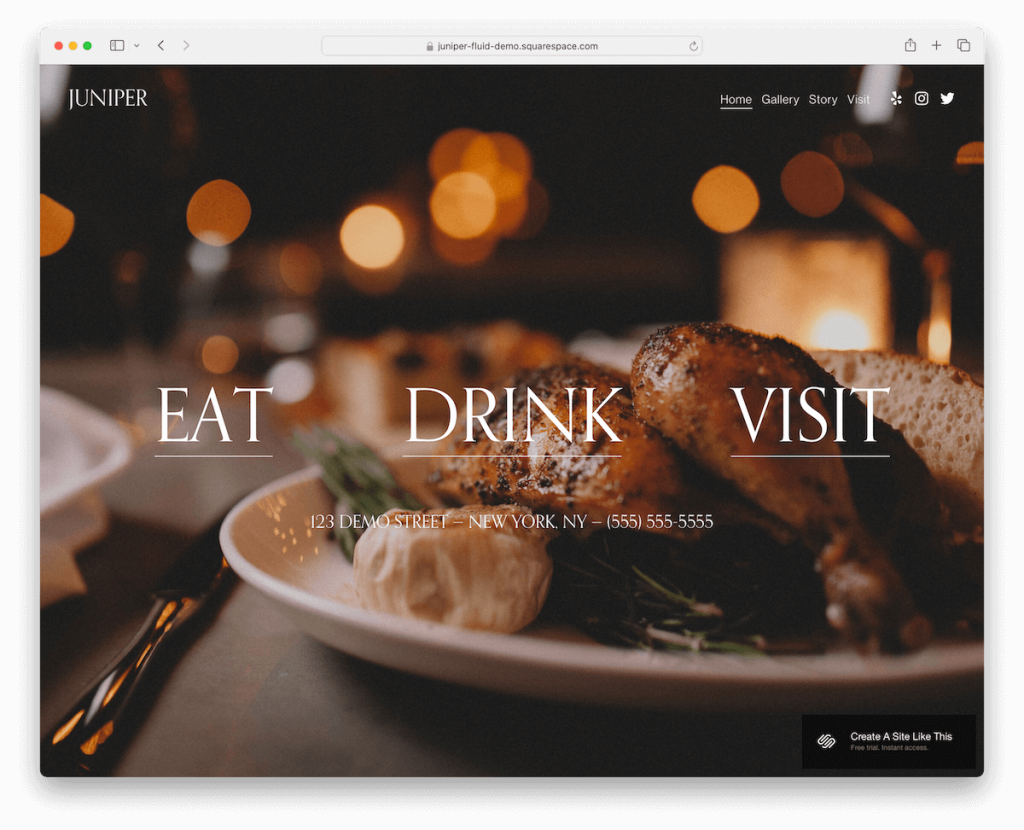
Plus d'informations / Télécharger la démo3. Genévrier

Juniper est la réponse de Squarespace pour les restaurants qui aiment laisser leurs visuels parler.
Le modèle présente une superbe image plein écran qui vous accueille, tandis qu'un en-tête transparent encadre élégamment le haut.
La page d'accueil est simpliste et vous mène sans effort à l'essentiel. Faites défiler vers le bas et un pied de page épuré à trois colonnes vous attend, offrant tout, des informations de contact aux icônes sociales et aux heures d'ouverture cruciales, ainsi qu'un lien de réservation pratique.
Mais le véritable clou du spectacle ? Une magnifique galerie de grilles de maçonnerie qui rendra vos plats trop bons pour être mangés.
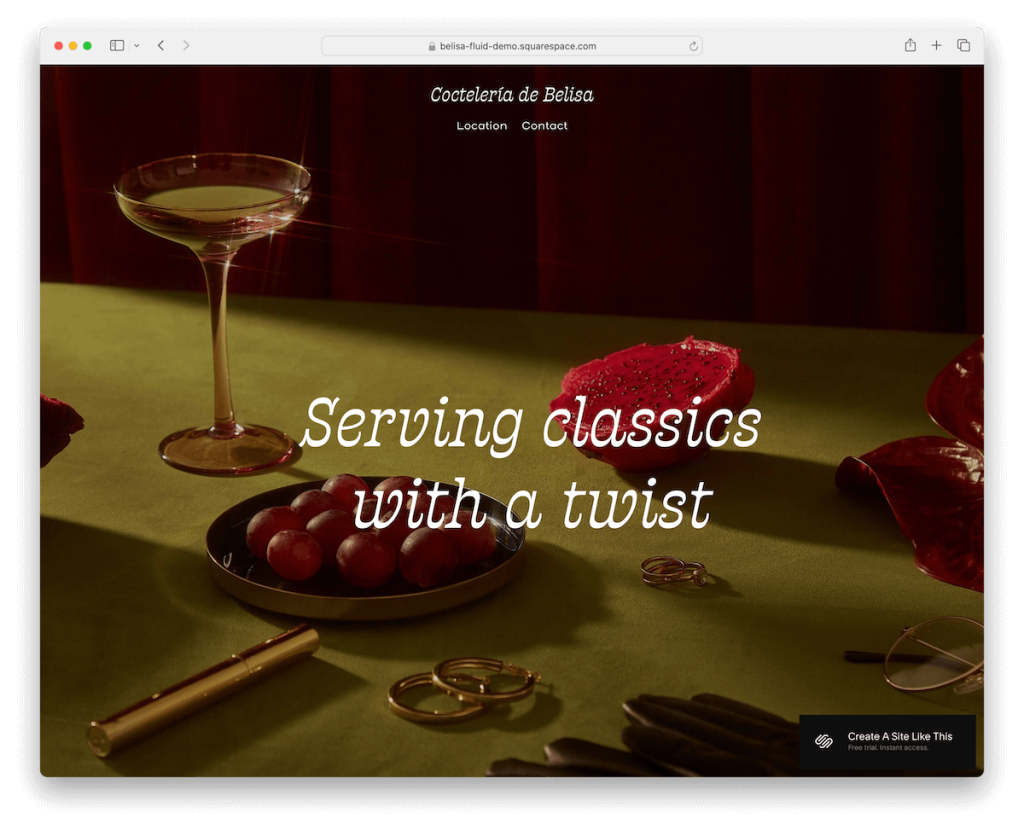
Plus d'informations / Télécharger la démo4. Bélisa

Belisa se démarque par sa mise en page d'une seule page, qui facilite la navigation. Son en-tête flottant contient des liens vers Google Maps pour une localisation facile et un contact direct par e-mail pour des requêtes rapides.
Le design pleine largeur est tout simplement impressionnant, offrant une expérience immersive.
Besoin de détails en déplacement ? Les sections en accordéon révèlent les détails de l'emplacement et les heures d'ouverture en un clic. Bien sûr, vous pouvez aussi les utiliser pour autre chose.
Il existe également un formulaire de réservation en ligne et un flux Instagram pour garder l'ambiance fraîche et engageante.
Remarque : consultez ces excellents sites Web Squarespace d'une page si une mise en page de site unique vous intéresse.
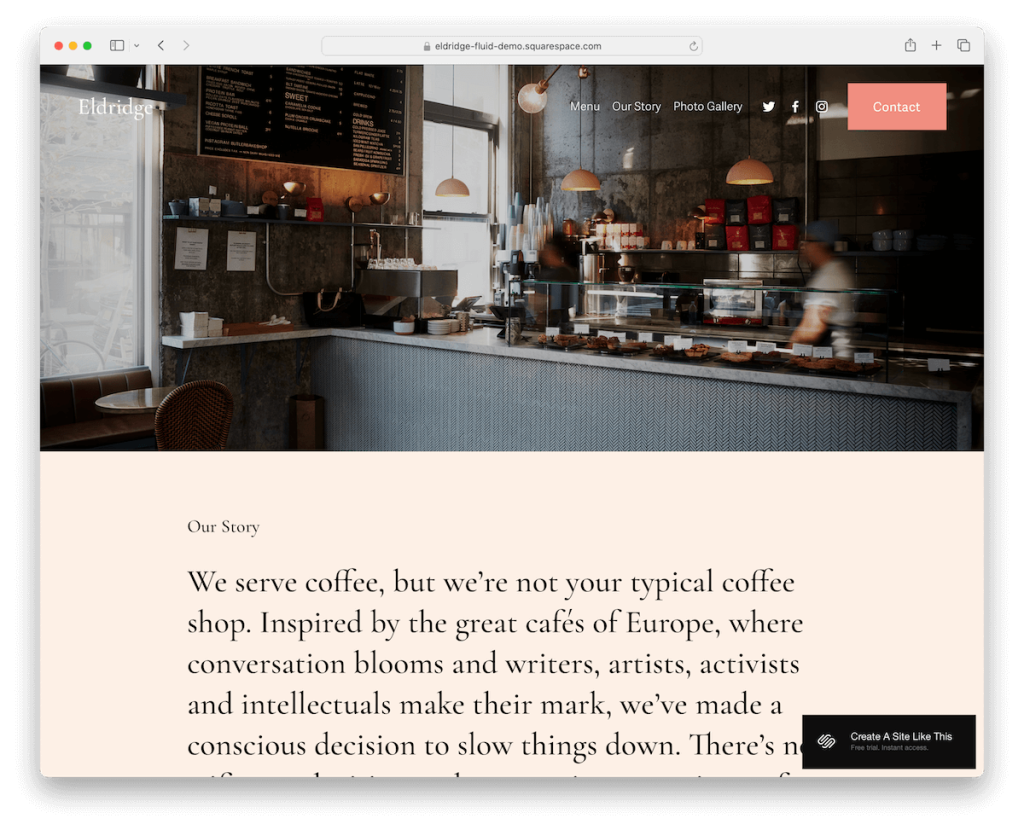
Plus d'informations / Télécharger la démo5. Eldridge

Eldridge fait une déclaration dès le début, grâce à sa bannière d'image d'arrière-plan captivante surmontée d'un en-tête élégant et transparent.
Sa conception équilibre l’espace blanc, laissant le texte et les visuels respirer et capter l’attention. Et vous avez un espace pour les témoignages élogieux, indispensables pour montrer l’amour des clients.
Il existe également un widget de newsletter pratique, un menu détaillé, des pages d'histoire et de galerie attrayantes, ainsi qu'une section de contact complète avec Google Maps et un formulaire.
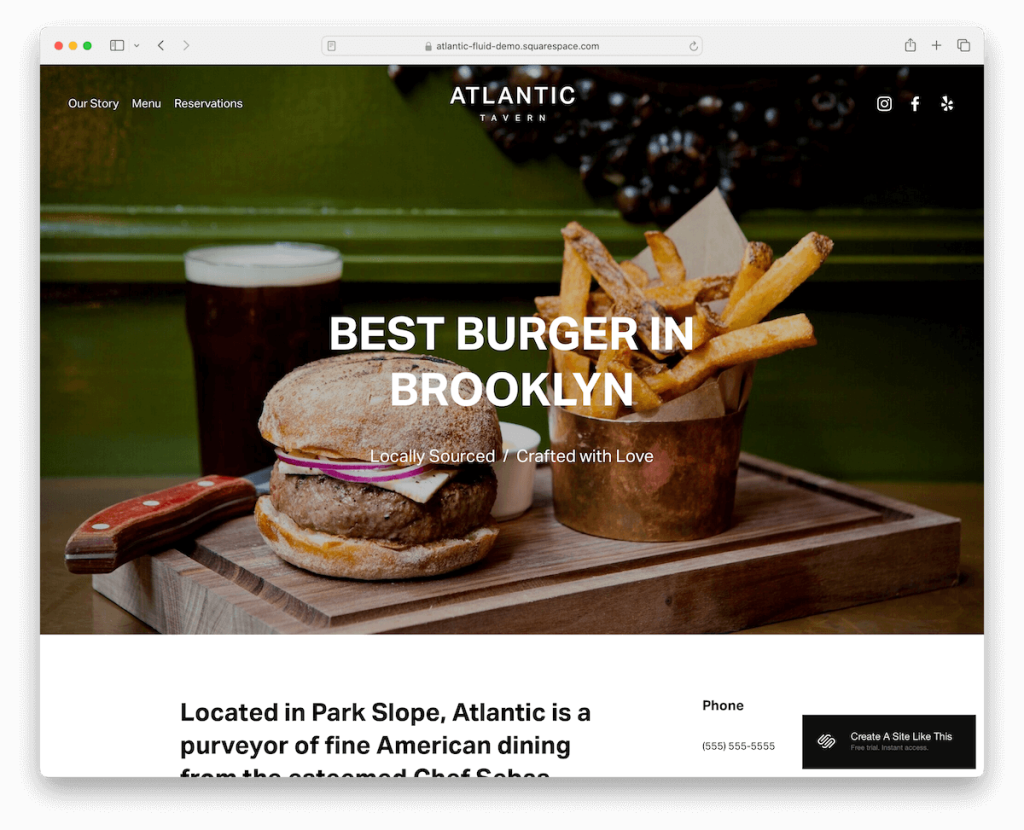
Plus d'informations / Télécharger la démo6. Atlantique

Atlantic est un modèle de restaurant Squarespace au design épuré et moderne.
Un diaporama d'images massif décore la page d'accueil aux côtés d'un menu de plats et de boissons bien organisé.
L'en-tête reste en haut de l'écran avec des liens de menu et des liens sociaux toujours à portée de main, peu importe où vous faites défiler.
Un pied de page sombre ajoute une touche sophistiquée, tandis que les réservations de tables en ligne sont à portée de clic, alliant commodité et style.
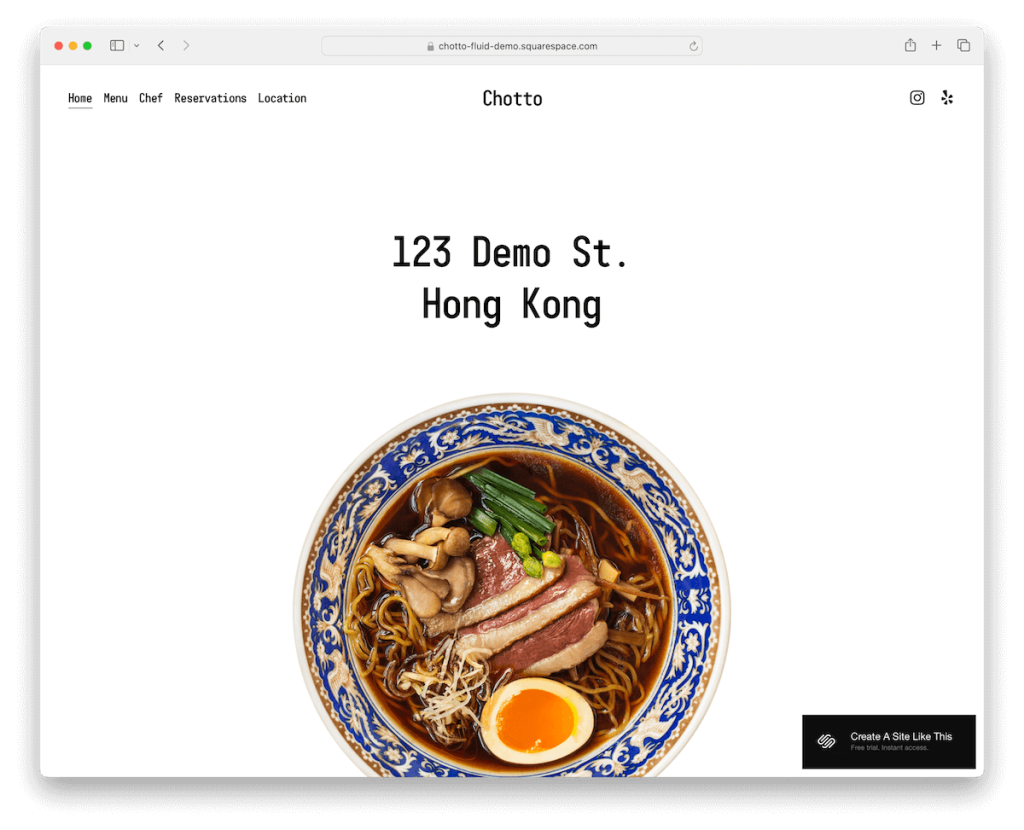
Plus d'informations / Télécharger la démo7. Chotto

Chotto est minimaliste, parfait pour mettre en valeur l'essence de votre restaurant. C'est pur et simple avec des fonds blancs de l'en-tête au pied de page.
L'en-tête intelligent disparaît gracieusement lors d'un défilement vers le bas et réapparaît lorsque vous regardez en arrière, garantissant une navigation transparente.
L'emplacement et les heures d'ouverture sont à l'honneur, garantissant que les clients disposent de l'essentiel dès le départ.
Enfin, la page cool du chef comporte un curseur, offrant un aperçu dynamique des esprits culinaires derrière la magie.
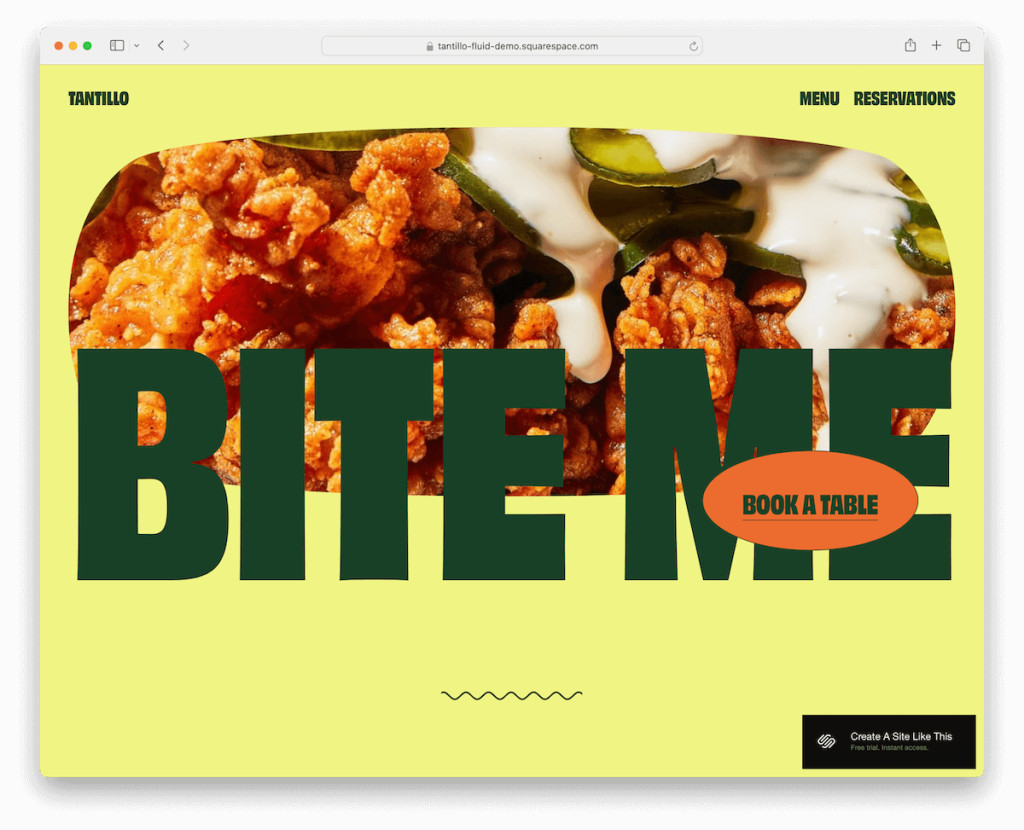
Plus d'informations / Télécharger la démo8. Tantillo

Tantillo est un modèle Squarespace où l'audace rencontre la beauté. Son design n'est pas timide, affichant de grandes couleurs vibrantes et une grande typographie qui attire le regard.
Le menu et les pages de réservation sont clairs et accessibles, afin que les clients trouvent facilement ce dont ils ont besoin. D'un autre côté, le pied de page est une centrale électrique, s'étendant sur plusieurs colonnes pour contenir toutes les informations essentielles de votre restaurant.
Et pour une touche de plaisir supplémentaire ? Des animations ondulées sympas pimentent l'expérience de navigation, faisant de chaque visite sur votre site une aventure délicieuse.
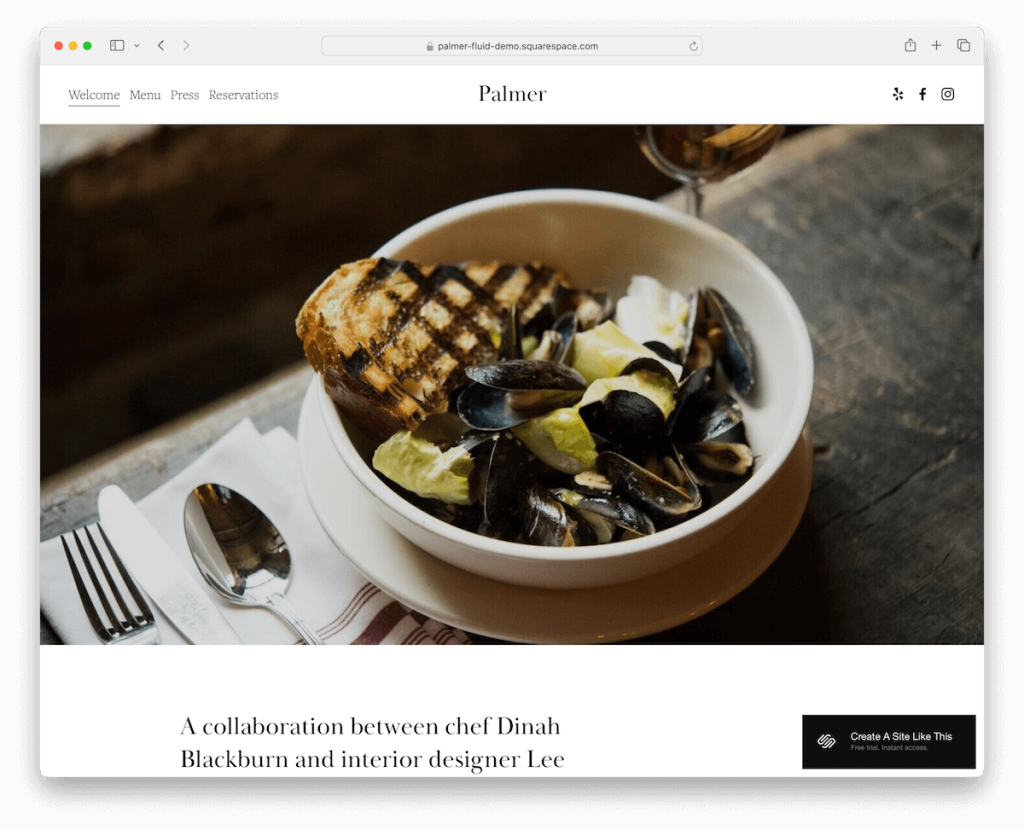
Plus d'informations / Télécharger la démo9. Palmer

Palmer est un modèle élégant et tendance pour présenter votre entreprise alimentaire en ligne comme un professionnel.
J'aime le contraste clair et sombre qui vous accompagne lorsque vous faites défiler, rendant l'expérience beaucoup plus engageante.
Palmer propose également de grandes sections pour le menu, les images, les témoignages/avis et les détails supplémentaires sur l'entreprise et Google Maps.
Les réservations en ligne sont faciles grâce à un formulaire simple alimenté par Tock.
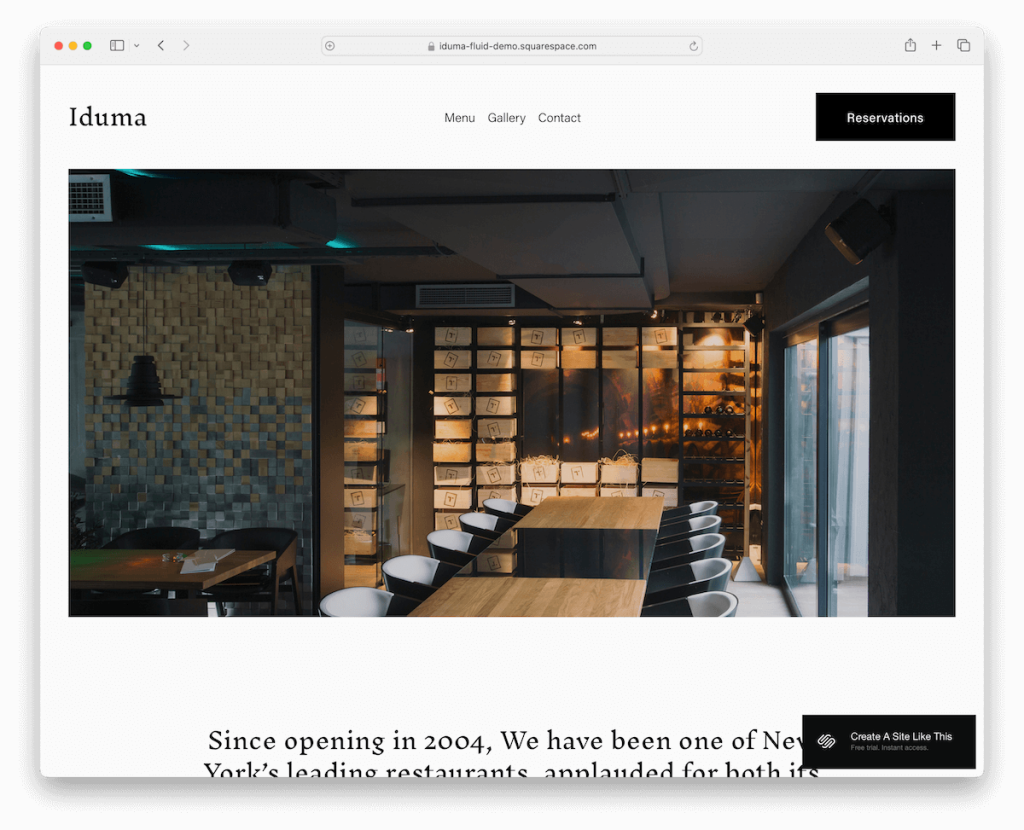
Plus d'informations / Télécharger la démo10. Iduma

La page d'accueil d'Iduma n'a peut-être pas grand-chose sur la page d'accueil, mais son contenu crée une première impression forte et durable. Et c’est précisément ce que vous souhaitez réaliser avec votre site de restaurant.
L'en-tête clair et le pied de page sombre fonctionnent en harmonie, tandis que la base contient tous les éléments essentiels pour une expérience ultime. Les images, textes et liens vers le menu et les contacts sont à portée de main.

Si vous avez besoin d'un modèle qui va légèrement à contre-courant, gardant les choses bien rangées, Iduma vous fera du bien.
Plus d'informations / Télécharger la démo11. Colline

Hill se démarque par son utilisation intrépide d'une typographie audacieuse et de grandes images, faisant de chaque visite sur le site de votre restaurant un régal visuel.
Il joue magnifiquement avec les contrastes, avec des boutons sombres et clairs qui ressortent sur une couleur d'arrière-plan unifiée, guidant les visiteurs avec style et facilité.
Plongez dans un menu bien conçu et des pages d'histoire qui racontent l'histoire de votre voyage culinaire. Et lorsque vos invités sont prêts à se connecter, un formulaire de contact élégant les attend, alliant fonctionnalité et esthétique saisissante du modèle.
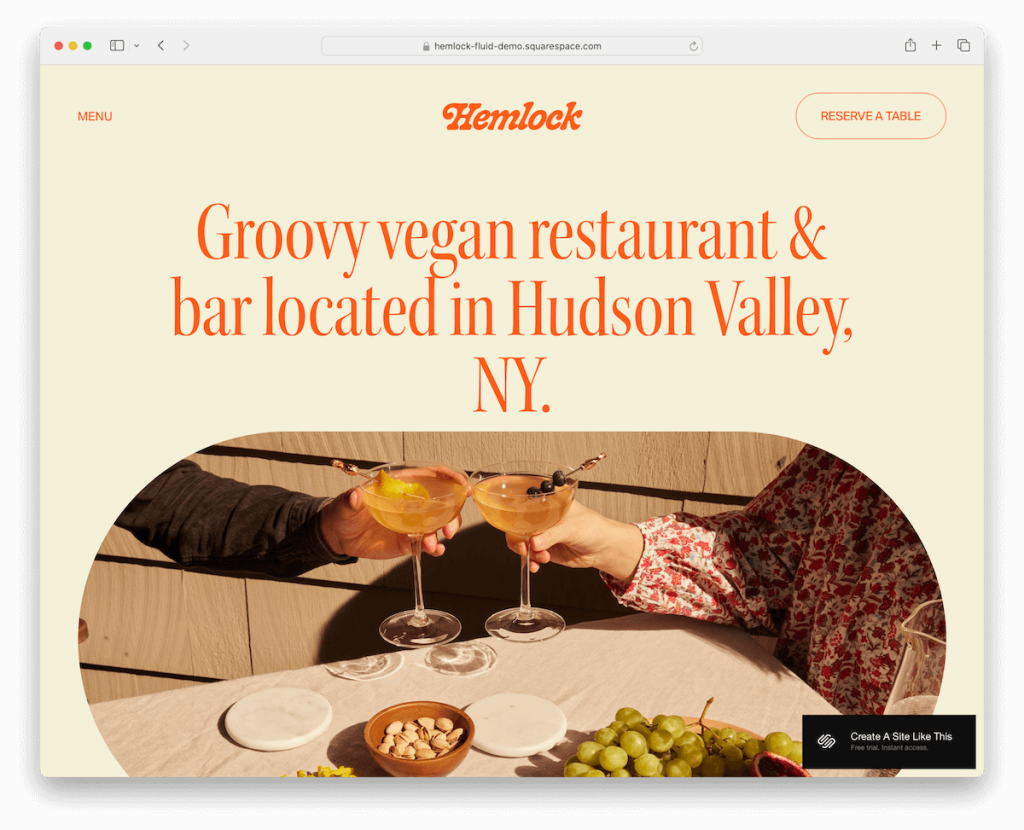
Plus d'informations / Télécharger la démo12. Pruche

Hemlock lui donne une ambiance accrocheuse avec une typographie rougeâtre et une image ovale, ne suivant pas la structure classique.
Avec la même couleur d’arrière-plan pour toutes les sections, Hemlock sépare intelligemment le pied de page par une fine ligne.
Alors que le pied de page comporte plusieurs colonnes pour l'emplacement, le contact et les heures d'ouverture, l'en-tête comporte un lien de menu à gauche et un bouton de réservation à droite, pour le garder propre.
La page de menu propose une catégorisation pratique des aliments et des boissons sans avoir besoin d'occuper une tonne d'espace sur le site Web.
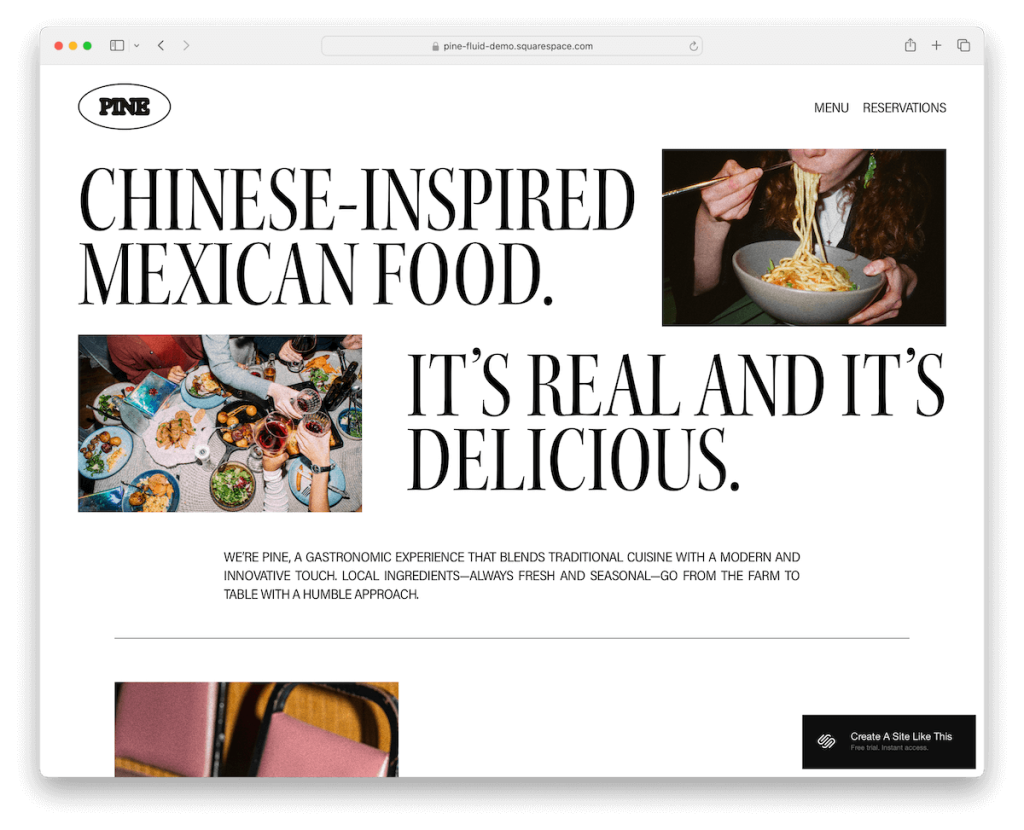
Plus d'informations / Télécharger la démo13. Pin

Le modèle Pine Squarespace est comme une bouffée d'air frais pour la présence en ligne de votre restaurant.
Il dispose d'un menu de base à deux liens qui garde les choses soignées et d'un texte gros et gras qui est agréable à regarder. Les images dispersées apparemment au hasard créent une sensation dynamique et engageante.
L'animation des horaires d'ouverture glissants ajoute une touche ludique pour garantir que les visiteurs ne puissent pas le manquer.
Le pied de page à quatre colonnes est à la fois pratique et élégant, organisant les heures d'ouverture, l'emplacement, le plan du site et les liens vers les réseaux sociaux.
Et lorsqu'il est temps de réserver, la réservation en ligne est simplifiée en un formulaire simple et sans chichi.
Plus d'informations / Télécharger la démo14. L'homme à la truite

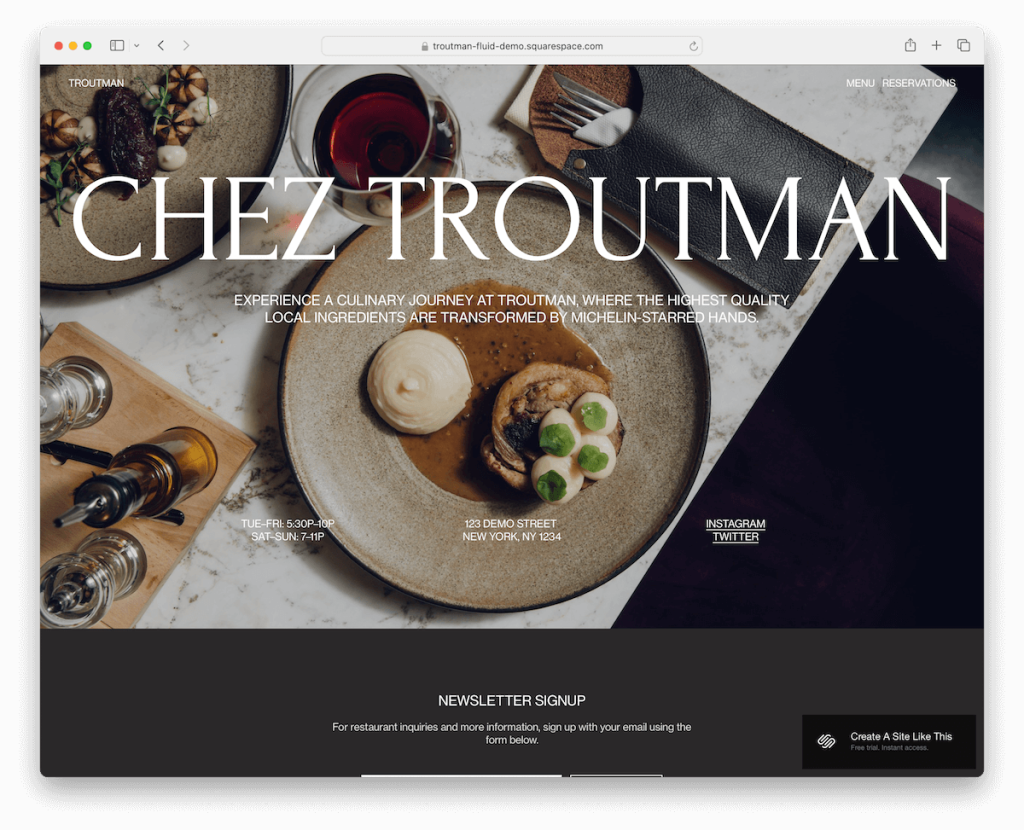
Troutman garde les choses très simples et précises – et parfois, c'est précisément ce que vous souhaitez pour la présence en ligne de votre restaurant.
Si vous n'avez pas envie d'ajouter beaucoup de contenu à votre site Web, utilisez Troutman pour afficher intelligemment votre ouverture, l'emplacement de votre entreprise et votre menu et collecter des réservations en ligne.
Le design sombre lui donne un avantage, mais vous pouvez également incorporer des images d'arrière-plan pour améliorer l'atmosphère.
Plus d'informations / Télécharger la démo15. Récolte

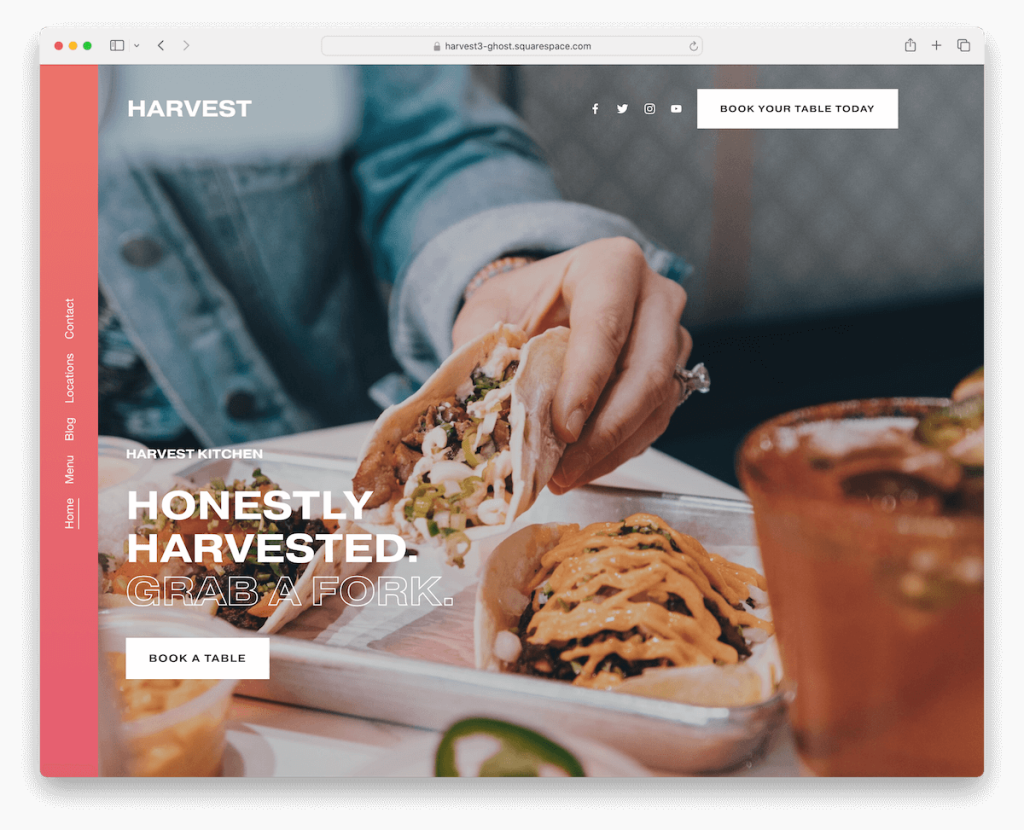
Harvest est un modèle Squarespace qui capture l'essence de votre restaurant avec une superbe image de héros en plein écran, ouvrant la voie à ce qui est à venir.
L'en-tête transparent abrite des icônes sociales et un bouton de réservation de table pratique, garantissant que les essentiels sont à portée de clic. Unique à Harvest, la navigation s'accroche au côté gauche, reflétant l'en-tête collant pour une sensation de cohésion.
Au fur et à mesure que vous faites défiler, le contenu se charge avec élégance, maintenant un engagement élevé. Et le contraste est la clé, avec des boutons CTA sombres et clairs rendant les appels à l'action irrésistibles.
Si vous avez besoin de quelque chose qui n’a pas l’air trop traditionnel, optez pour Harvest.
Plus d'informations / Télécharger la démo16. Assiette

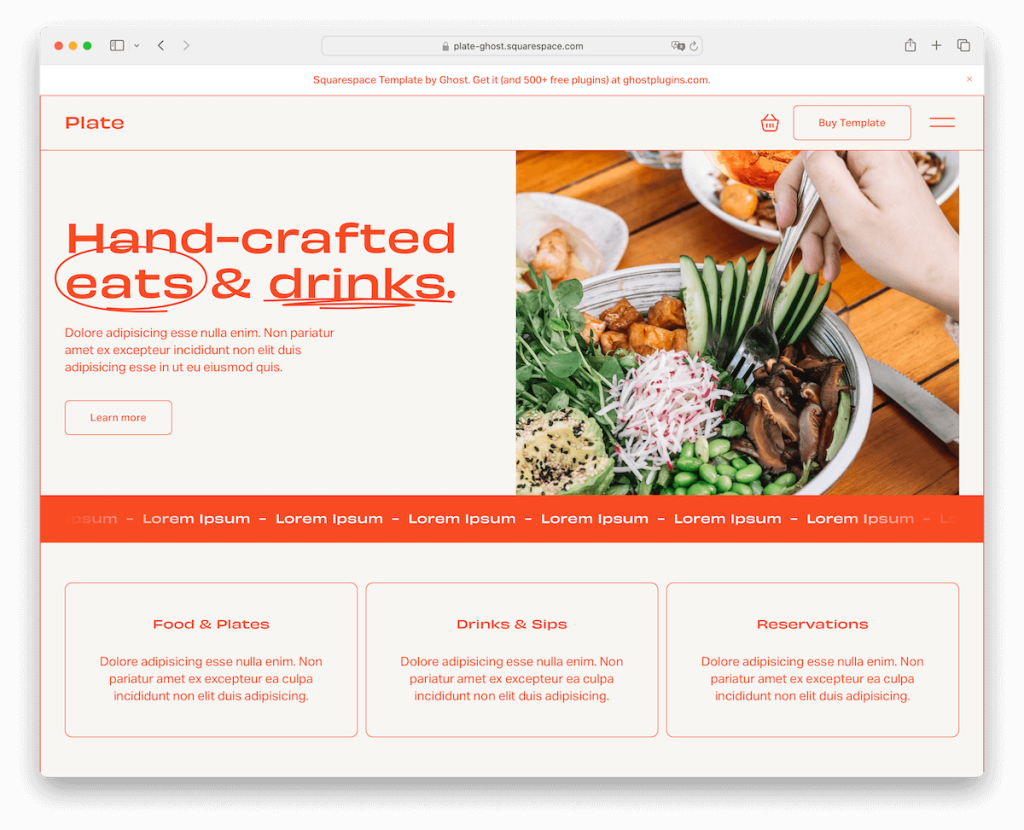
Plate apporte une élégance raffinée aux modèles Squarespace. Ses lignes fines encadrent gracieusement les sections et les boutons du site, offrant une esthétique élégante et moderne.
L'en-tête flottant comporte une icône de menu hamburger minimaliste, qui révèle une superposition de navigation en plein écran, garantissant une UX fluide et épurée.
Des animations de texte coulissantes attrayantes captent l'attention tandis que les accordéons hébergent parfaitement des informations supplémentaires.
Dans le pied de page, des icônes sociales sont prêtes à être connectées et un bouton « commander en ligne » est placé bien en évidence, simplifiant le chemin entre la navigation et le repas.
Plus d'informations / Télécharger la démo17. Peler

Peel se distingue par son design clair et orangé qui réchauffe instantanément votre écran, parfaitement complété par un texte et des CTA joliment contrastés pour une lecture et une action faciles.
L'en-tête flottant ajoute à son ambiance élégante et moderne, tandis qu'un bouton de défilement animé sur le côté droit, juste au-dessus du pli, incite doucement les visiteurs à en explorer davantage.
Ici, tout est question de connexion, avec un formulaire d'abonnement à la newsletter placé de manière invitante et un pied de page sombre à plusieurs colonnes qui double les liens et une autre chance de s'abonner.
La page de contact reste simple : liens sociaux, détails du message et numéro de téléphone, évitant ainsi le formulaire pour un contact direct.
Plus d'informations / Télécharger la démoComment créer un site Web de restaurant avec Squarespace
Créer un superbe site Web de restaurant avec Squarespace est plus facile que vous ne le pensez.
Oui vraiment!
- Inscrivez-vous et choisissez votre forfait : Rendez-vous sur Squarespace.com et créez un compte. Choisissez le plan qui répond le mieux aux besoins de votre entreprise ; vous pouvez toujours commencer par l’essai gratuit pour avoir une première idée des choses.
- Sélectionnez un modèle : parcourez la collection de modèles spécifiques aux restaurants de Squarespace ci-dessus. Recherchez un design qui vous plaît visuellement et offre les fonctionnalités nécessaires.
- Personnalisez votre site : Une fois votre modèle choisi, commencez à le personnaliser. Ajoutez le logo de votre restaurant, mettez à jour la navigation pour inclure votre menu, votre page à propos et vos coordonnées. Utilisez l'éditeur glisser-déposer pour placer des blocs de contenu, tels que du texte, des images et des menus, exactement là où vous le souhaitez.
- Ajoutez des détails essentiels : incluez des informations importantes telles que l'emplacement de votre restaurant, les heures d'ouverture et les coordonnées. Utilisez les fonctionnalités intégrées de Squarespace pour configurer un système de réservation en ligne ou intégrer des services tiers.
- Prévisualiser et publier : prévisualisez votre site pour vous assurer qu'il est superbe et qu'il fonctionne bien sur ordinateur et mobile. Appuyez ensuite sur le bouton de publication pour mettre le site Web de votre restaurant en ligne.
FAQ sur les modèles de restaurant Squarespace
Puis-je intégrer un système de réservation dans un modèle de restaurant Squarespace ?
Oui, vous pouvez intégrer un système de réservation directement dans votre site Web Squarespace à l'aide de leur bloc OpenTable intégré ou en intégrant d'autres services de réservation à l'aide de blocs de code.
Les modèles de restaurant Squarespace sont-ils adaptés aux appareils mobiles ?
Oui. Tous les modèles Squarespace sont conçus pour être entièrement réactifs, ce qui signifie que le site Web de votre restaurant aura fière allure et fonctionnera bien sur des appareils de toutes tailles, des smartphones aux ordinateurs de bureau.
Puis-je vendre des cartes-cadeaux ou des marchandises sur le site Web de mon restaurant Squarespace ?
Oui, vous pouvez vendre des cartes-cadeaux, des marchandises et même des produits alimentaires directement via votre site Web Squarespace en créant une boutique en ligne en utilisant leurs capacités de commerce électronique.
Comment mettre à jour le menu sur le site Web de mon restaurant Squarespace ?
Vous pouvez modifier des blocs de texte ou des pages dans lesquelles votre menu est répertorié directement via l'éditeur Squarespace, permettant des mises à jour rapides à chaque fois que votre menu change.
Puis-je utiliser mon propre nom de domaine sur le site Web d'un restaurant Squarespace ?
Oui, vous pouvez utiliser votre propre nom de domaine avec votre site Web Squarespace. Si vous n'en avez pas, Squarespace propose un domaine gratuit la première année avec ses forfaits annuels.
Puis-je ajouter un blog sur le site Web de mon restaurant sur Squarespace ?
Oui, ajouter un blog au site Web de votre restaurant sur Squarespace est simple. Vous pouvez utiliser le blog pour partager des mises à jour, des événements, des recettes et des histoires sur votre restaurant, améliorant ainsi votre connexion avec les clients.
