7 Exemples de page de connexion [Facile à copier]
Publié: 2023-01-13Vous souhaitez personnaliser la page de connexion sur votre site WordPress ? Avec WPForms, vous disposez de nombreuses façons de styliser vos formulaires de connexion, sans avoir besoin de coder !
Dans cet article, nous vous montrerons 7 exemples différents de pages de connexion de sites populaires et comment les recréer. Nous vous guiderons tout au long du processus de création de chaque formulaire dans le même style que les exemples que nous présentons ici, en quelques clics de souris.
Plongeons-nous !
Créez votre page de connexion maintenant
Qu'écrivez-vous sur une page de connexion ?
Votre page de connexion contient probablement quelques champs dans lesquels les utilisateurs saisissent leur nom d'utilisateur, leur adresse e-mail, leur mot de passe, etc.
La page de connexion de votre site est un endroit où les utilisateurs du site Web entrent leurs informations d'identification pour accéder à votre site. Ces visiteurs peuvent avoir un compte sur votre site ou une autre raison pour laquelle ils doivent se connecter à votre site Web.
Vous souhaitez probablement également inclure une forme de texte sur votre page de connexion, afin d'informer ou de guider les utilisateurs de votre site Web sur la manière d'accéder au site. Vous pouvez également ajouter des images telles que des logos et des illustrations sur votre connexion, et vous pouvez opter pour des fonctionnalités de sécurité supplémentaires pour empêcher les spams indésirables d'encombrer votre page de connexion.
7 Exemples de page de connexion
Dans cet article
- 1. Formulaire de connexion simple
- 2. Formulaire de connexion avec texte d'instruction
- 3. Formulaire de connexion avec image d'en-tête
- 4. Formulaire de connexion avec un logo d'entreprise
- 5. Formulaire de connexion avec illustration
- 6. Formulaire de connexion avec CTA
- 7. Formulaire de connexion avec un reCAPTCHA
- Comment ajouter une page de connexion personnalisée à WordPress
1. Formulaire de connexion simple
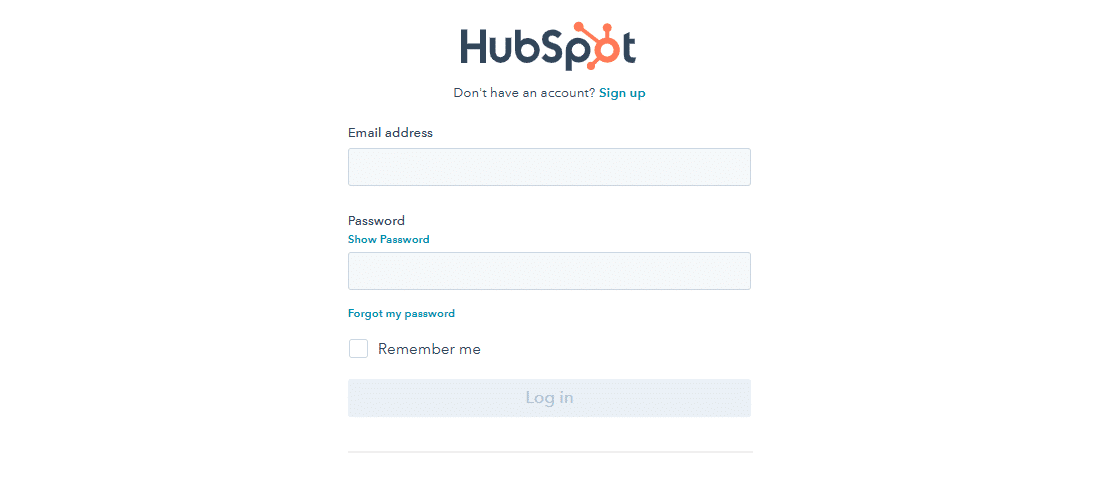
Cette page de connexion sur le site Web HubSpot est assez basique et sans beaucoup de détails inclus sur le formulaire. Le formulaire se compose simplement d'une entrée d'e-mail, d'un mot de passe, d'une case à cocher et d'un bouton de connexion.

La chose à propos d'un formulaire comme celui-ci, c'est qu'il est un peu comme la base de tous les autres exemples de formulaires de connexion. Il contient les éléments les plus élémentaires nécessaires à une page de connexion.
Et, si vous préférez, votre propre page de connexion peut également être simplifiée de la sorte. WPForms est le meilleur plugin de création de formulaires pour WordPress, et il vous permet d'ajouter très facilement une page de connexion personnalisée à votre site Web.
Tout d'abord, vous devrez installer WPForms et vous inscrire au plan Pro pour accéder à l'addon d'enregistrement des utilisateurs.
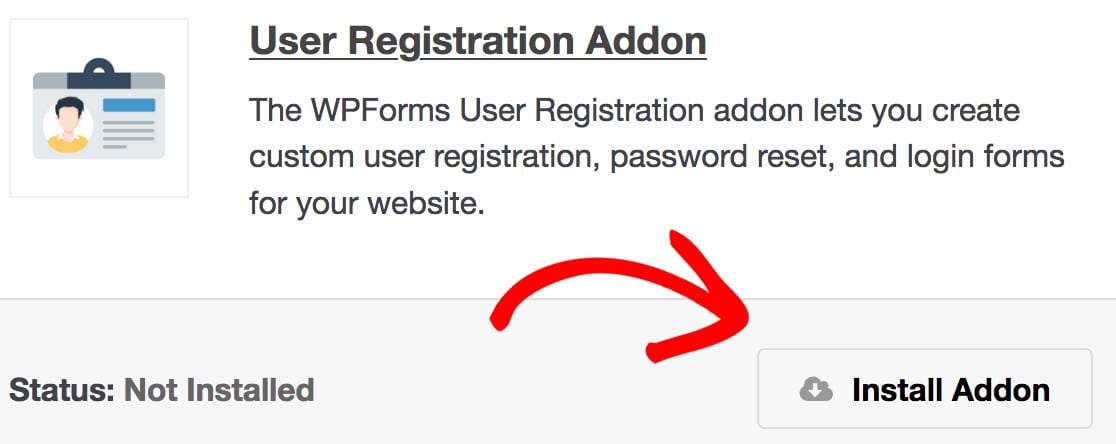
Après avoir saisi votre clé de licence dans vos paramètres WPForms, accédez à WPForms » Addons dans votre tableau de bord. Faites défiler les modules complémentaires disponibles pour trouver le module complémentaire d'enregistrement des utilisateurs, que vous installerez également. Assurez-vous également d'activer l'addon une fois que vous l'avez installé.

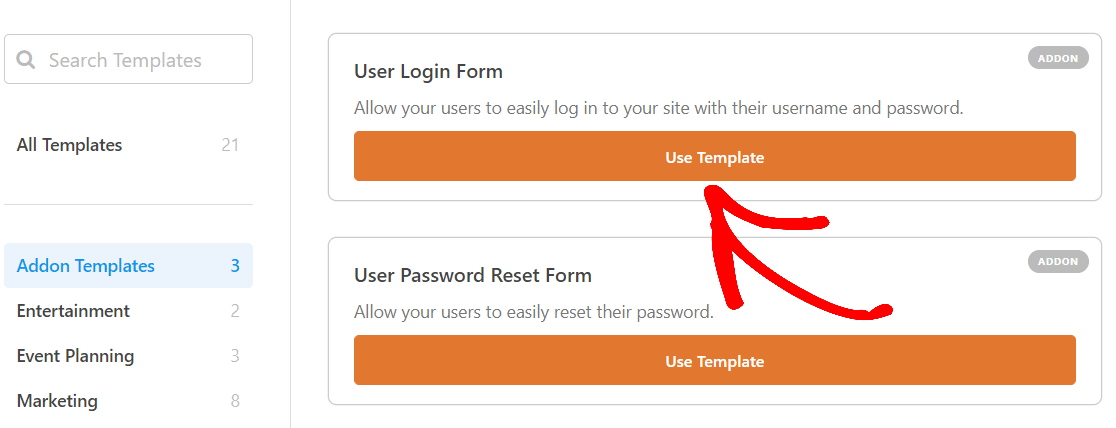
Vous êtes maintenant prêt à créer votre formulaire de connexion. Accédez à WPForms »Ajouter un nouveau et recherchez le modèle de formulaire de connexion utilisateur parmi vos modèles de modules complémentaires disponibles. Cliquez sur le bouton Utiliser le modèle pour sélectionner ce modèle et ouvrir le générateur de formulaire.

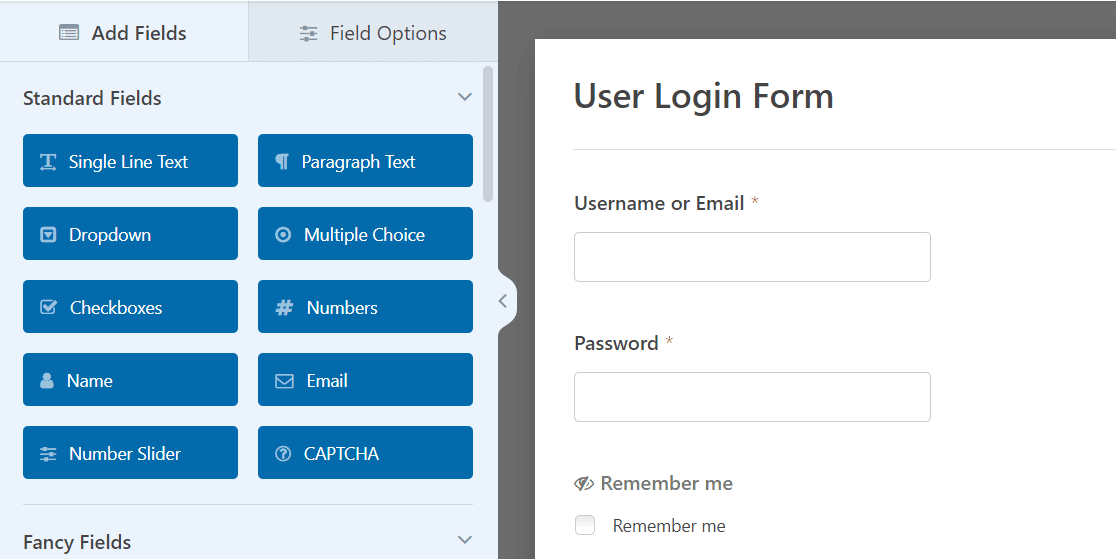
Le générateur de formulaires WPForms vous permet de modifier facilement ce modèle prédéfini en fonction de vos besoins. Vous trouverez une vaste sélection de champs de formulaire qui couvrent pratiquement tous les éléments que vous souhaitez sur votre formulaire en ligne. Tout ce que vous avez à faire est de simplement faire glisser et déposer chaque champ en place.
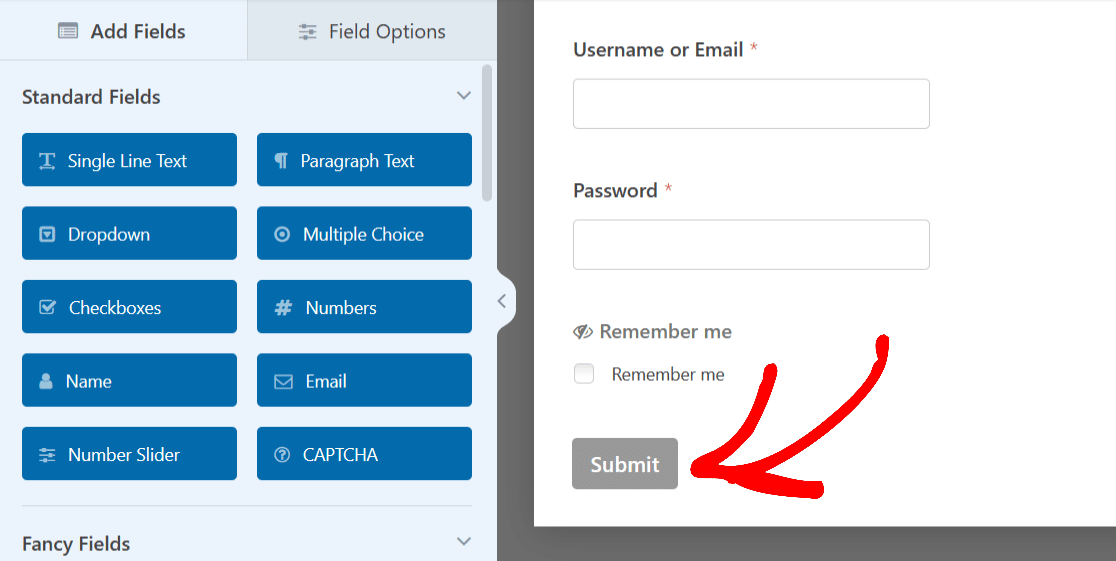
Vous verrez que le formulaire de connexion utilisateur a déjà chargé les champs nécessaires.
Mais, comme tous les modèles WPForms, ce formulaire est hautement personnalisable, vous pouvez donc ajouter et modifier des champs sur votre formulaire de différentes manières.

Pour ce formulaire, modifions le bouton Soumettre en bas du formulaire pour lire "Connexion" comme dans l'exemple de la page de connexion HubSpot.

Cliquez simplement sur le bouton pour développer ses paramètres.
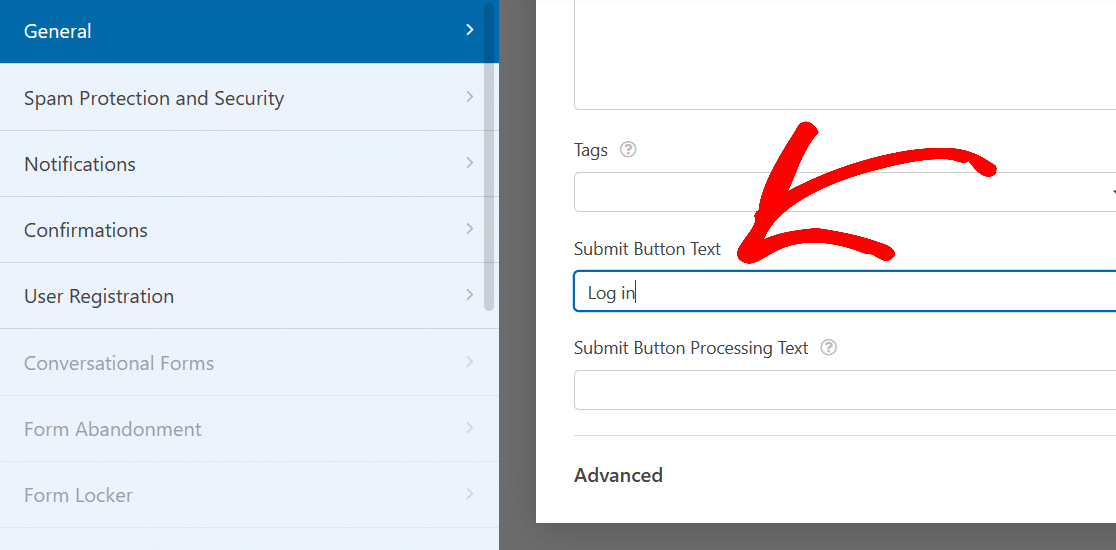
Ensuite, pour modifier le texte du bouton, ouvrez l'onglet Général et faites défiler jusqu'à la zone Soumettre le texte du bouton .

Maintenant, tapez ce que vous souhaitez que le bouton lise, par exemple "Connexion".
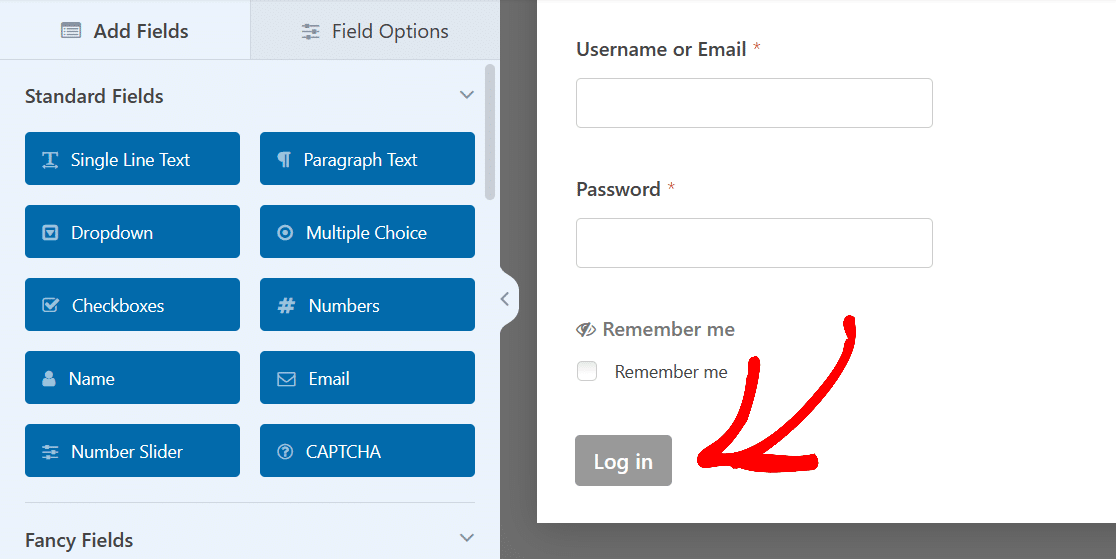
En regardant à nouveau le formulaire, le bouton en bas du formulaire correspond mieux à la nature de connexion de cette page.

Et c'est tout ce que vous avez à faire pour créer un formulaire de connexion de base comme celui utilisé sur la page de connexion HubSpot.
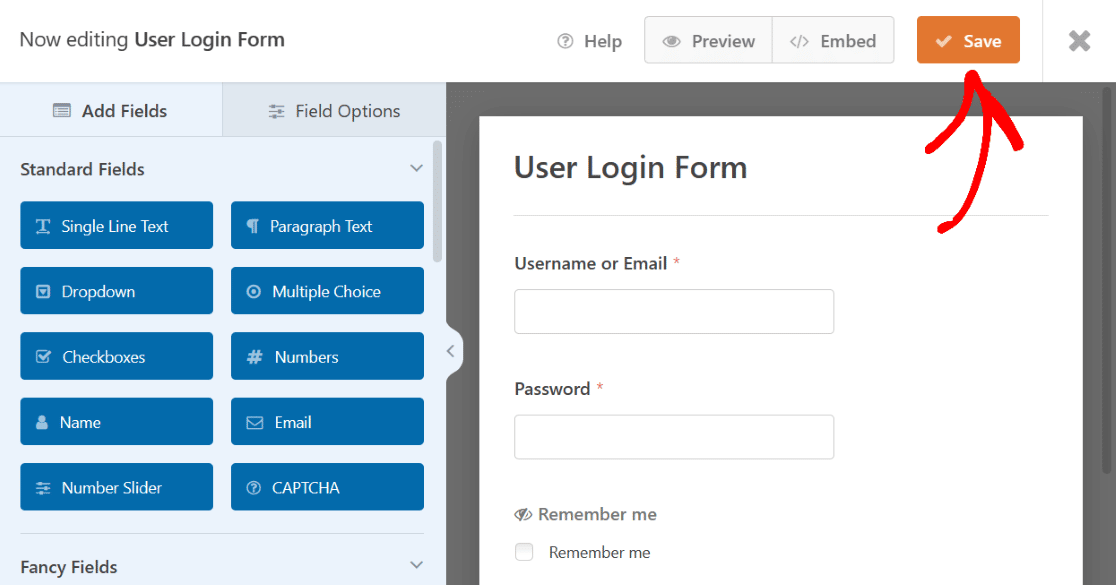
À partir de là, continuez et enregistrez ce formulaire.

Une fois enregistré, ce formulaire pourra être utilisé dans la page WPForms All Forms de votre tableau de bord WordPress.
Vous disposez maintenant d'un formulaire de connexion simple que vous pouvez publier rapidement sur votre site ou que vous pouvez utiliser comme base pour créer des pages de connexion plus détaillées. Ce sont les étapes de base requises pour tous les exemples de page de connexion couverts ici.
2. Formulaire de connexion avec texte d'instruction
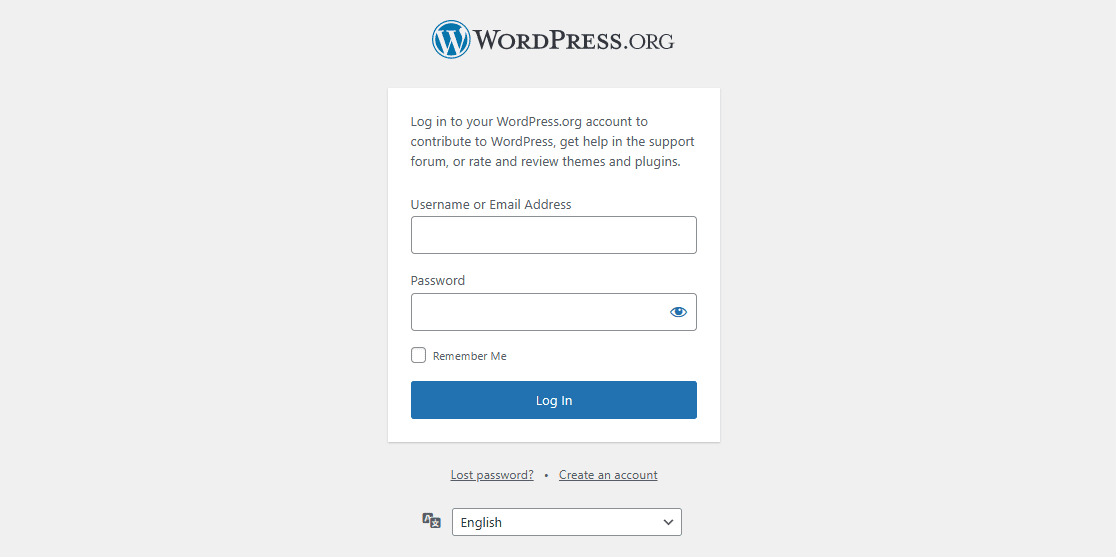
Jetez un œil à la page de connexion de WordPress.org. Comme le premier exemple que nous avons couvert, celui-ci est assez basique.
Mais il y a un extrait de texte d'instruction en haut, et votre formulaire peut aussi l'avoir.

Comme nous l'avons mentionné, chaque formulaire créé ici nécessite d'abord le modèle de formulaire de connexion utilisateur, y compris celui-ci. Allez-y et sélectionnez à nouveau le modèle.
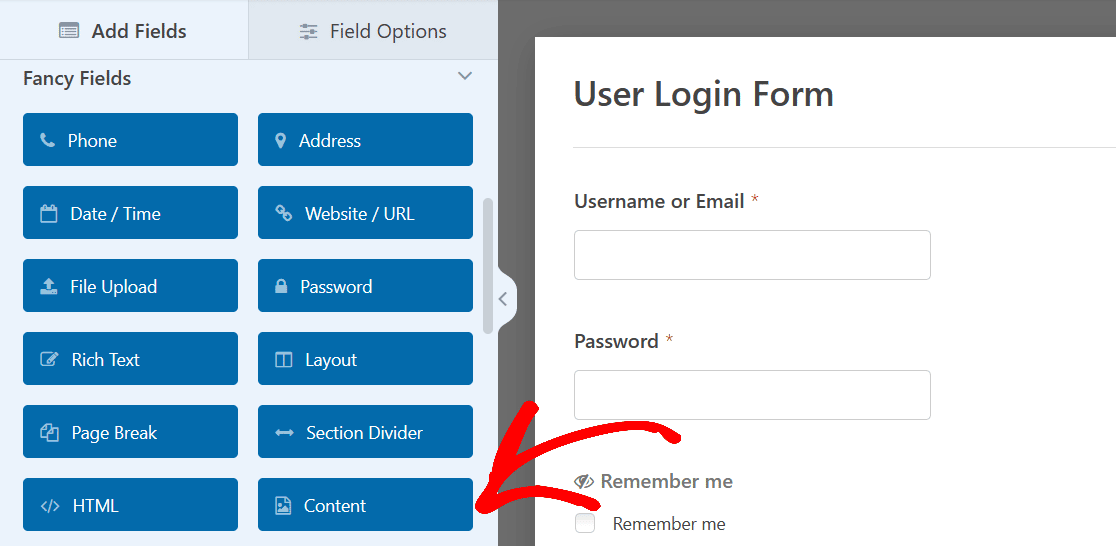
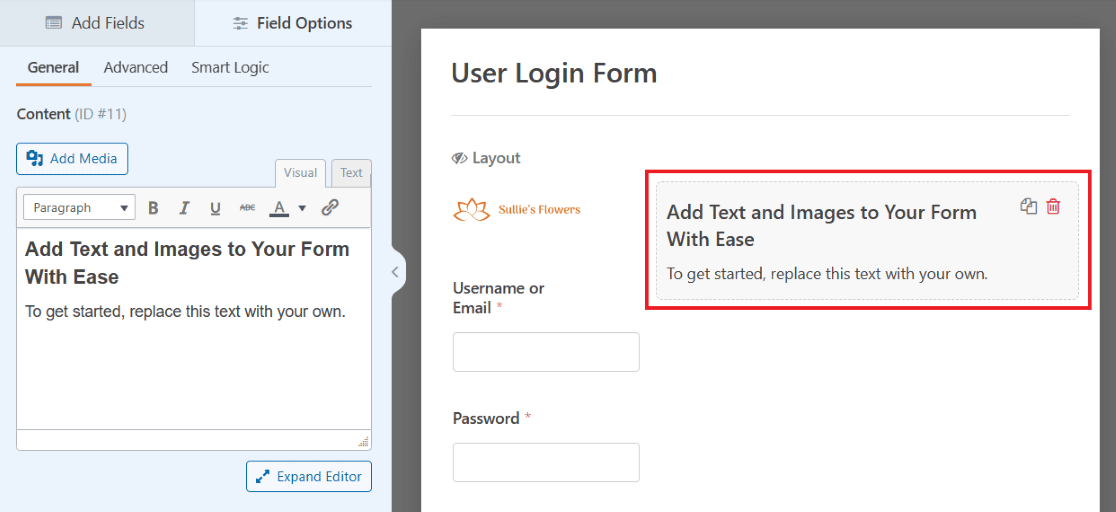
Ensuite, dans le générateur de formulaire, faites glisser le champ Contenu vers le haut du formulaire et déposez-le à cet endroit.

Comme nous l'avons déjà dit, vous pouvez glisser-déposer ce champ sur votre formulaire où vous le souhaitez.
Mais pour ressembler au texte d'instruction sur la page de connexion ci-dessus, plaçons le champ en haut.

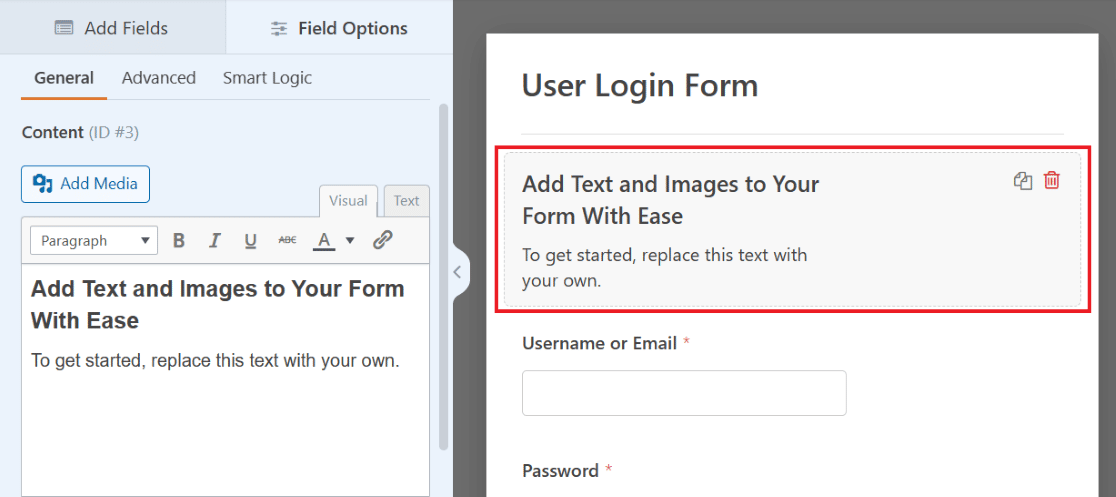
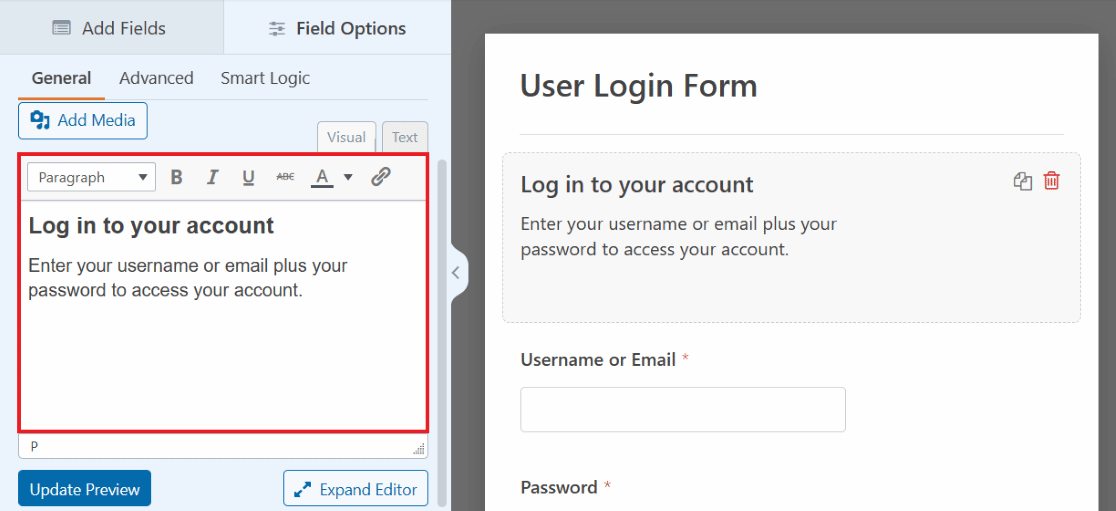
Cliquez sur le champ pour ouvrir ses options personnalisables, situées sur le côté gauche de l'écran. Ensuite, utilisez l'éditeur de texte pour saisir le texte d'instruction que vous souhaitez afficher dans ce champ.
Comme dans l'exemple ci-dessus, vous pouvez demander aux utilisateurs de saisir leurs informations pour se connecter à votre site Web.

De nombreuses options sont à portée de main grâce à l'éditeur de texte, avec des styles de police personnalisables, des couleurs, etc., tous disponibles dans ce champ.
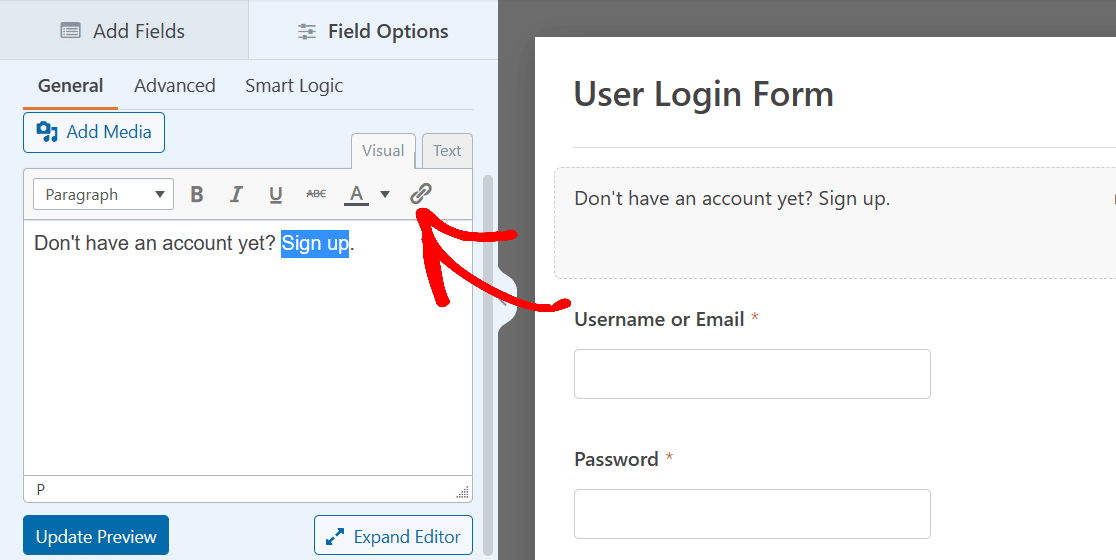
Par exemple, regardez à nouveau la page de connexion HubSpot de l'exemple 1. Notez qu'il y a un très court extrait de texte d'instruction. Le texte d'instruction se lit comme suit : "Vous n'avez pas de compte ? Inscrivez-vous" et fournit un lien vers une page où les utilisateurs peuvent créer un compte.
Ceci est également possible avec l'éditeur de texte du champ Contenu de votre formulaire.
Tout d'abord, tapez votre texte d'instructions et mettez en surbrillance la partie que vous souhaitez lier. Ensuite, cliquez sur l'icône de lien dans la barre d'outils de l'éditeur de texte.

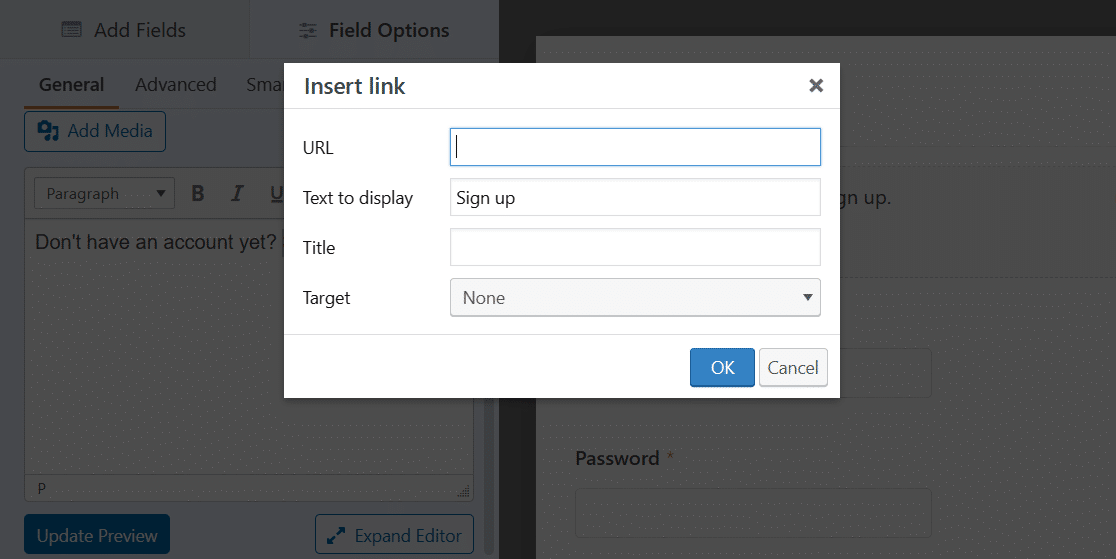
Vous allez maintenant insérer l'URL de la page sur laquelle vous souhaitez que les utilisateurs accèdent. Cliquez sur OK lorsque vous avez terminé.

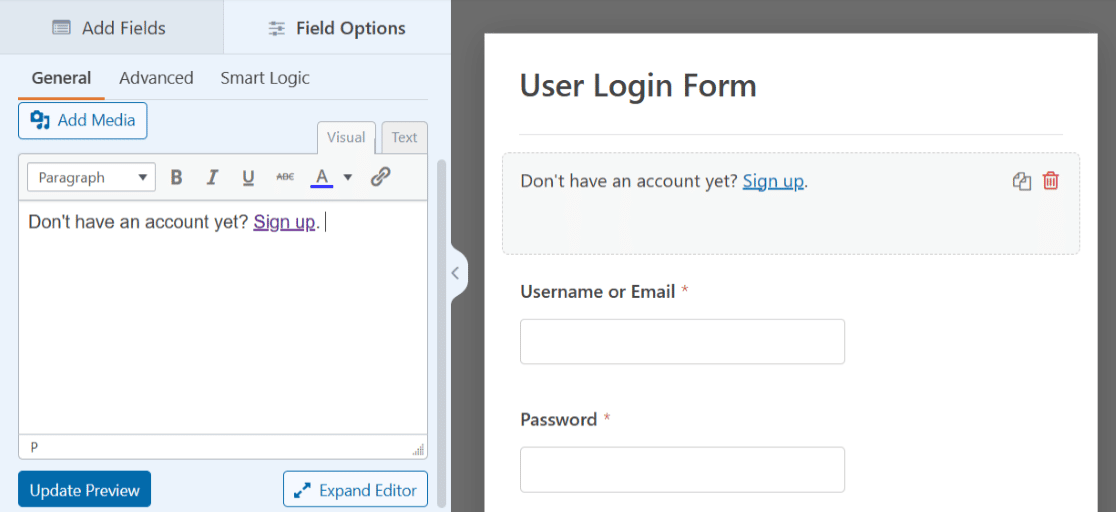
Et c'est tout! Vous avez maintenant un texte d'instruction et un lien sur votre formulaire.

Comme toujours, enregistrez votre formulaire pour plus tard ou intégrez-le sur une page. Nous partagerons des détails sur la façon de publier lorsque vous serez prêt pour que la page de connexion soit mise en ligne sur votre site à la fin de cet article.
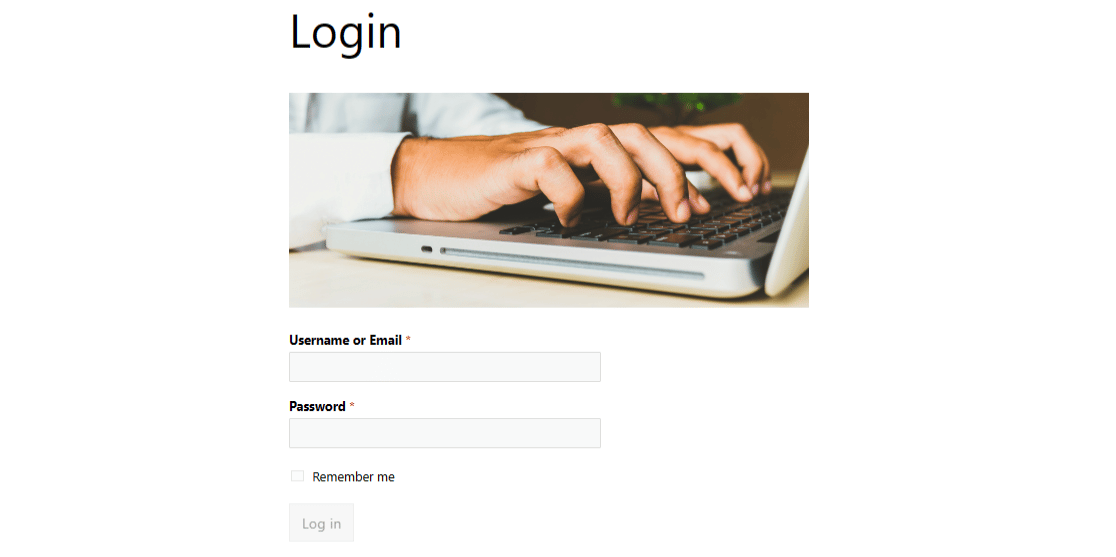
3. Formulaire de connexion avec image d'en-tête
Une autre façon de personnaliser le formulaire de connexion utilisateur pour votre page de connexion consiste à ajouter une image d'en-tête de votre choix. L'utilisation d'une image en haut de votre formulaire est un bon moyen de personnaliser votre formulaire ou de compléter le style de votre site Web.

Pour ajouter une image d'en-tête, vous utiliserez à nouveau le champ Contenu et le modèle de formulaire de connexion utilisateur. Allez-y et glissez-déposez ce champ en haut de votre formulaire comme avant.
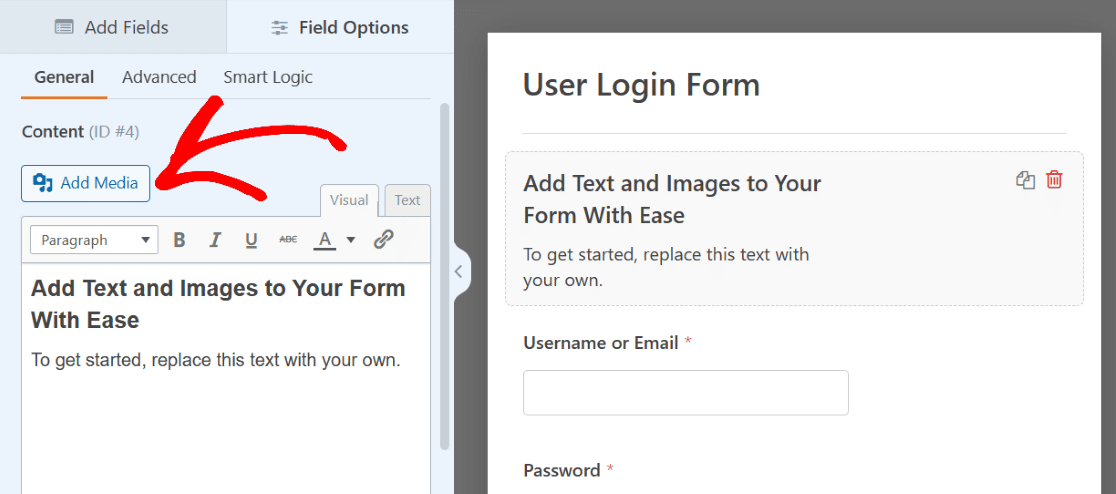
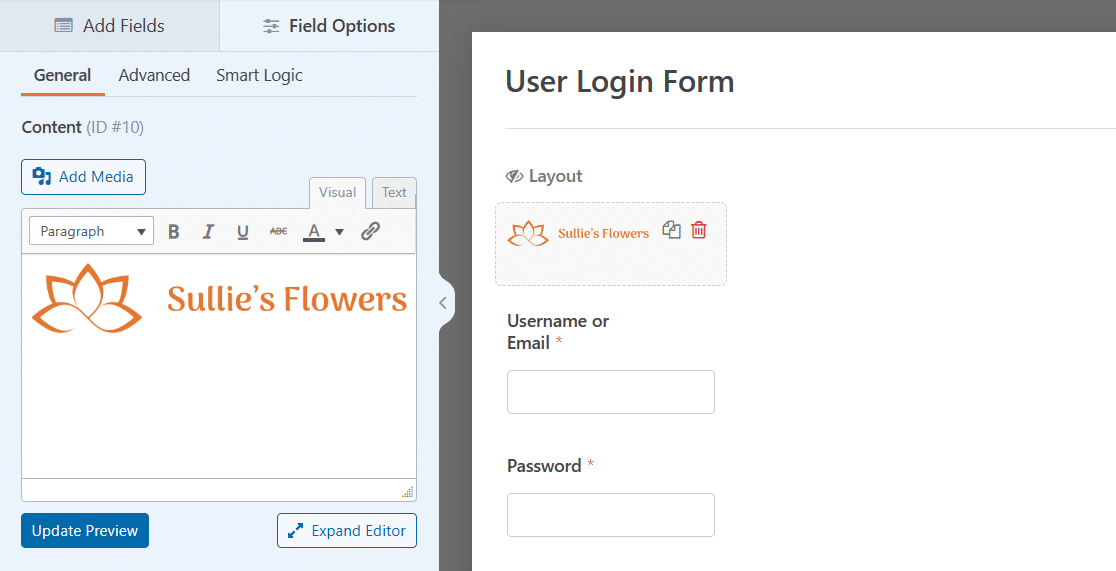
Mais cette fois, cliquez sur le bouton Ajouter un média au-dessus de l'éditeur de texte.

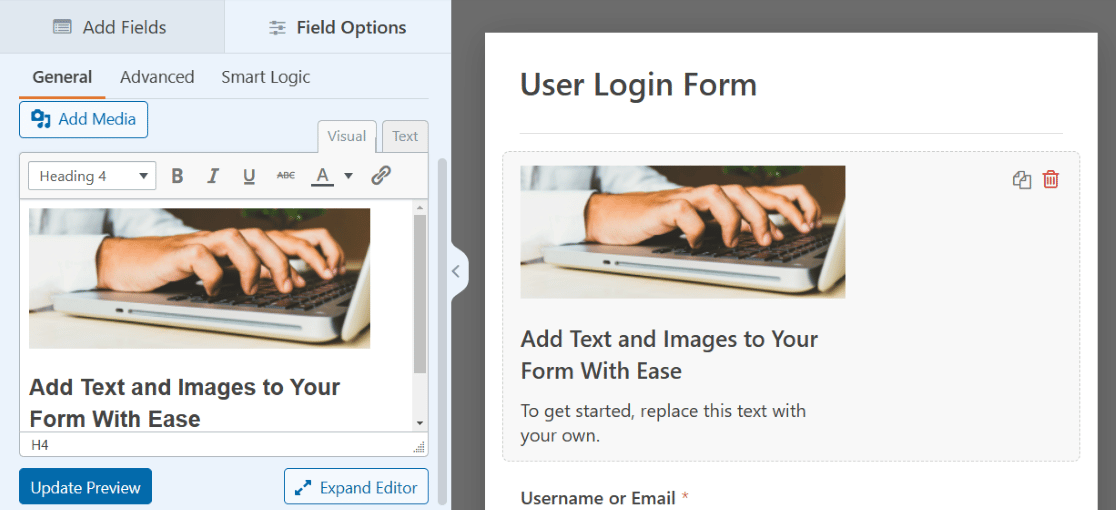
Maintenant, vous allez télécharger une image de votre choix, qui apparaîtra au-dessus du texte dans l'éditeur de texte.
Vous pouvez également supprimer le texte cette fois si vous le souhaitez et travailler uniquement avec l'image.

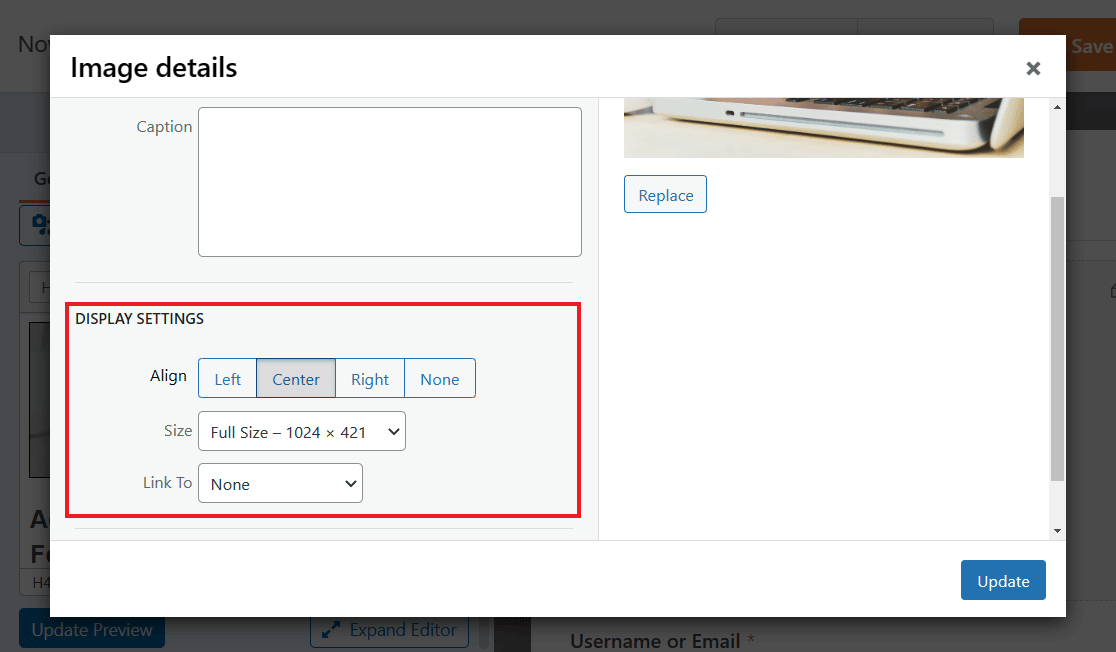
Cliquez sur l'image pour accéder à ses paramètres d'affichage et positionnez l'image comme vous le souhaitez.
Pour que l'image de notre exemple agisse comme une véritable image d'en-tête, nous allons centrer l'alignement et sélectionner la version en taille réelle. Vous pouvez ajuster ces paramètres plusieurs fois pour déterminer ce que vous préférez.

Assurez-vous de cliquer sur le bouton bleu Mettre à jour pour appliquer les modifications.
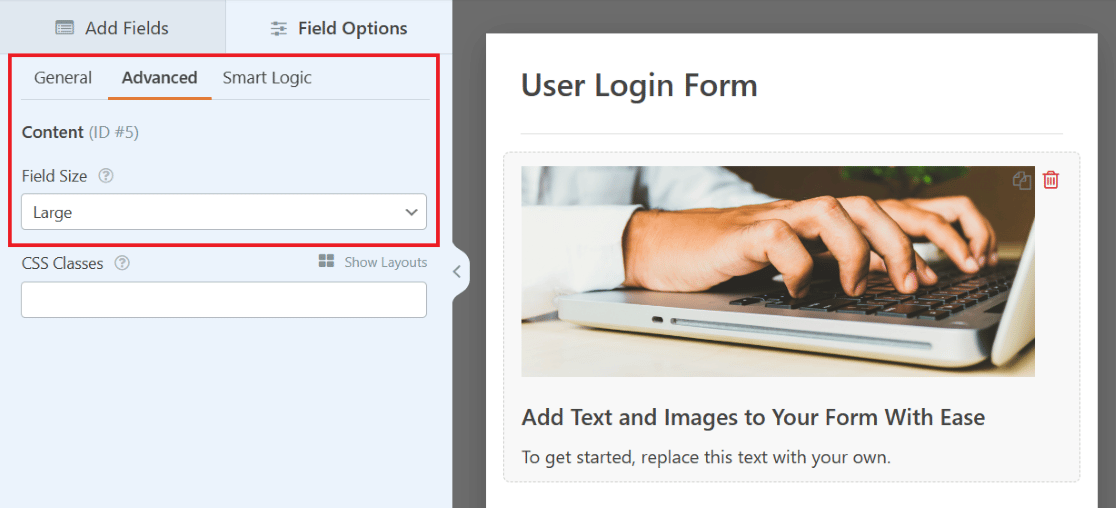
Vous pouvez également explorer les autres onglets de paramètres pour plus d'options, telles que la modification de la taille du champ dans l'onglet Avancé .
Essayez la grande taille de champ pour voir votre image affichée encore plus grande en haut de votre formulaire, à la manière d'une véritable image d'en-tête.

Encore une fois, assurez-vous de sauvegarder votre formulaire pour plus tard. Et pour plus de conseils liés à cet exemple, consultez cet article complet sur l'ajout d'une image d'en-tête à vos formulaires.
4. Formulaire de connexion avec un logo d'entreprise
Jetons un coup d'œil à la page de connexion SendLayer. En haut du formulaire, au-dessus du texte d'instructions que nous avons couvert précédemment, se trouve un logo pour le site Web.

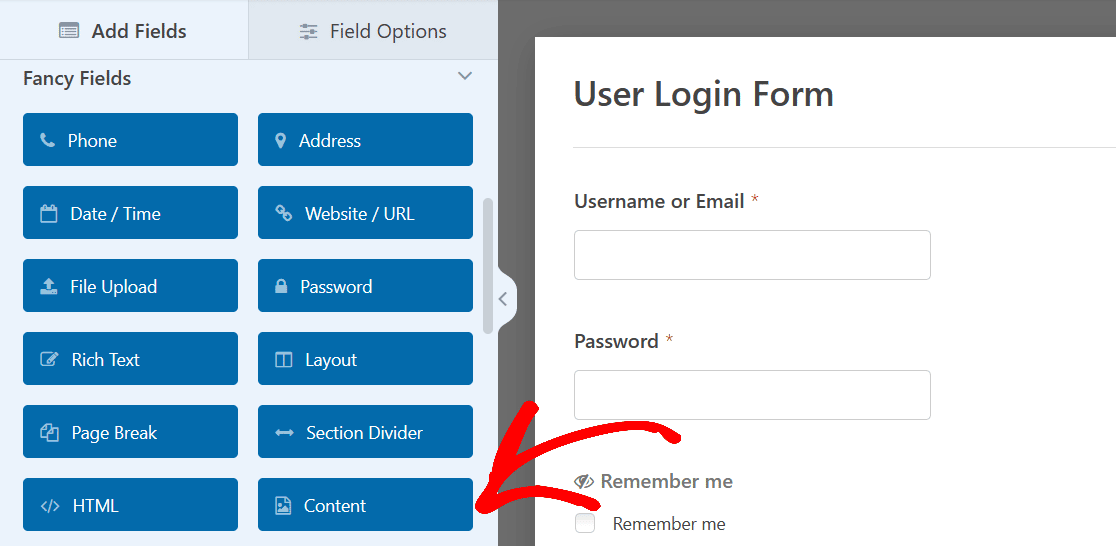
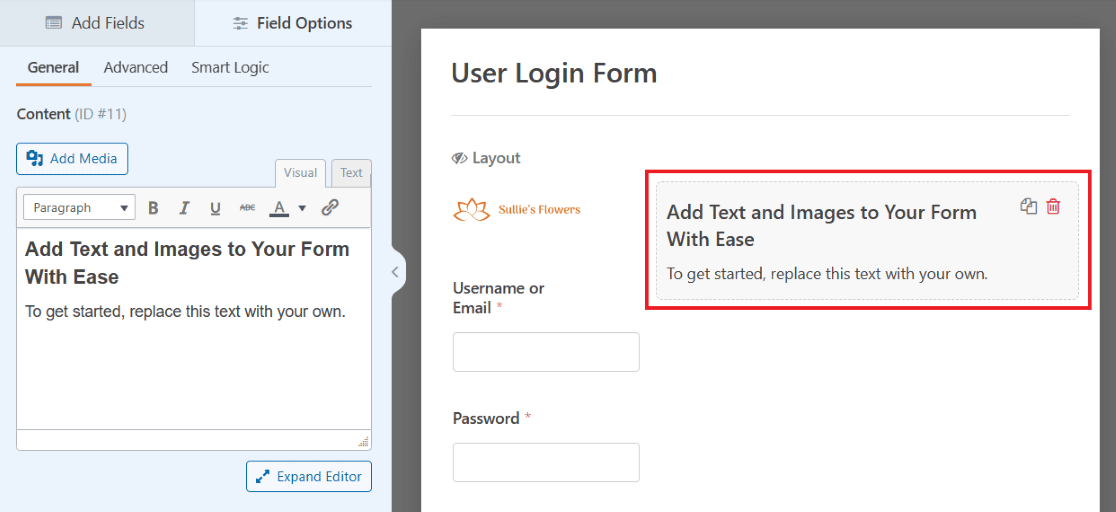
Vous pouvez également ajouter un logo à votre formulaire en utilisant à nouveau le champ Contenu de votre formulaire de connexion utilisateur.
Vous souvenez-vous comment vous avez utilisé le champ Contenu pour télécharger une image d'en-tête ? Pourquoi ne pas utiliser un procédé similaire pour afficher un logo ? Grâce au générateur de formulaires, vous disposez de plusieurs options pour placer des logos sur votre formulaire.
Faites simplement glisser le champ Contenu là où vous le souhaitez sur votre formulaire.

Pour ressembler à l'exemple ci-dessus, plaçons le logo en haut du formulaire. Et comme c'est un peu comme une image d'en-tête, un logo de style horizontal pourrait mieux paraître ici.
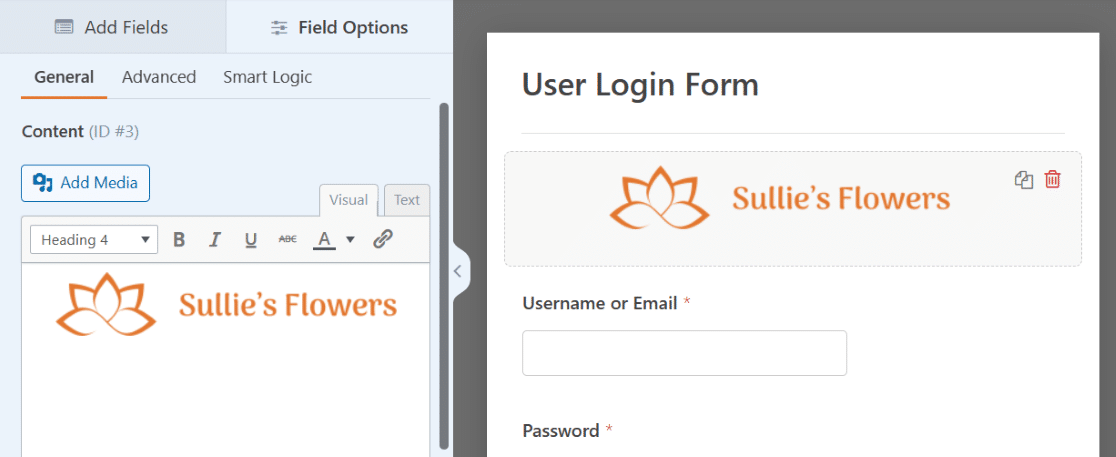
N'oubliez pas de cliquer simplement sur le bouton Ajouter un média du champ Contenu pour télécharger votre logo.

Et n'oubliez pas les paramètres supplémentaires. Vous souhaiterez peut-être centrer le logo, l'agrandir ou modifier la taille du champ dans les paramètres avancés.
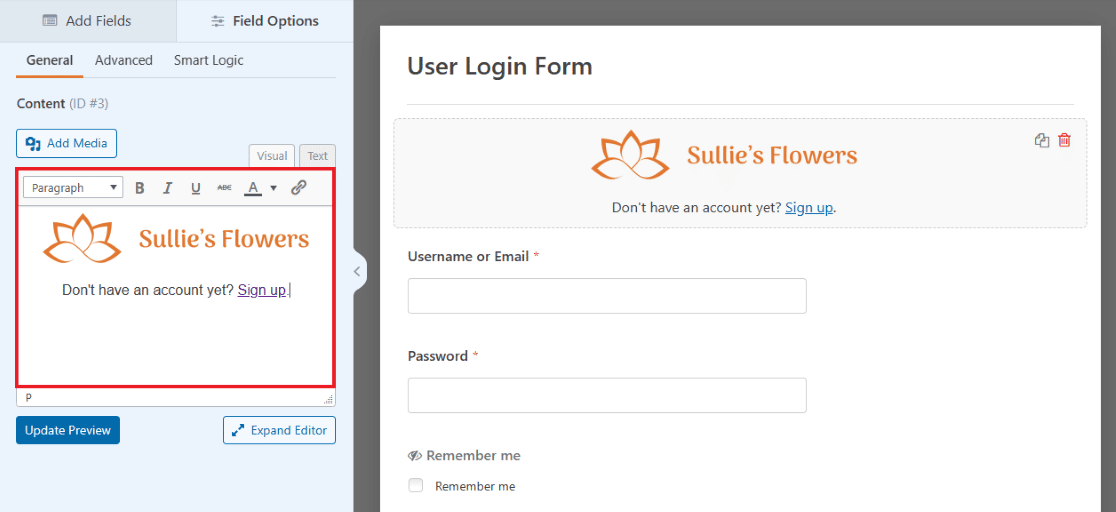
Vous pouvez également modifier le texte sous le logo comme nous l'avons vu dans l'exemple de texte d'instruction, ce qui rendrait votre formulaire ici très proche de l'exemple.


Votre page de connexion a maintenant votre logo clairement affiché sur votre formulaire. N'hésitez pas à ajouter un autre logo en bas ou à tout autre endroit où vous souhaitez également faire glisser le champ Contenu !
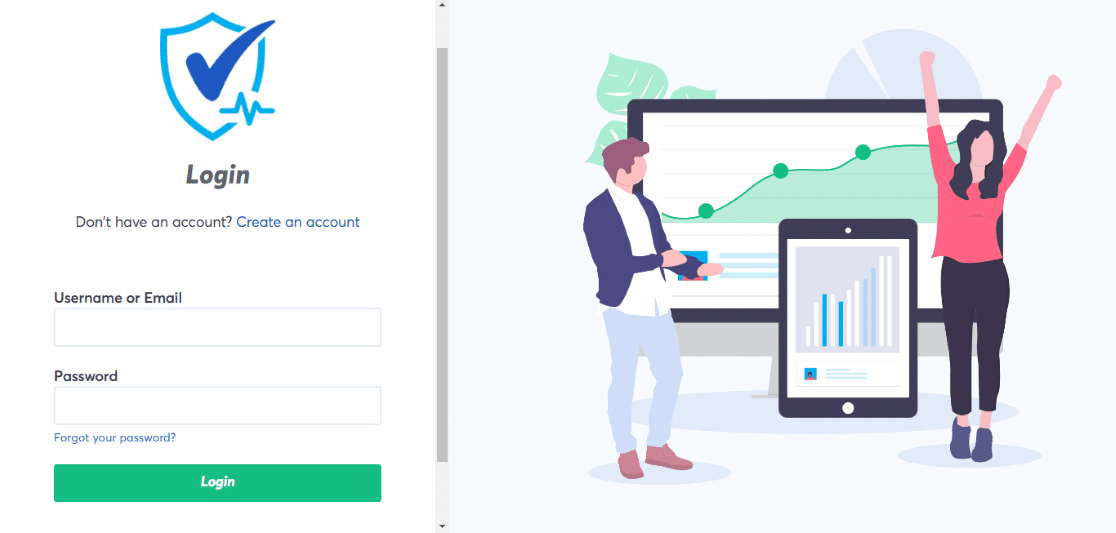
5. Formulaire de connexion avec illustration
Prenons maintenant note de la page de connexion pour TrustPulse. Ce formulaire de connexion comporte des informations d'identification saisies d'un côté de l'écran avec un petit logo au-dessus et une grande illustration affichée de l'autre côté.

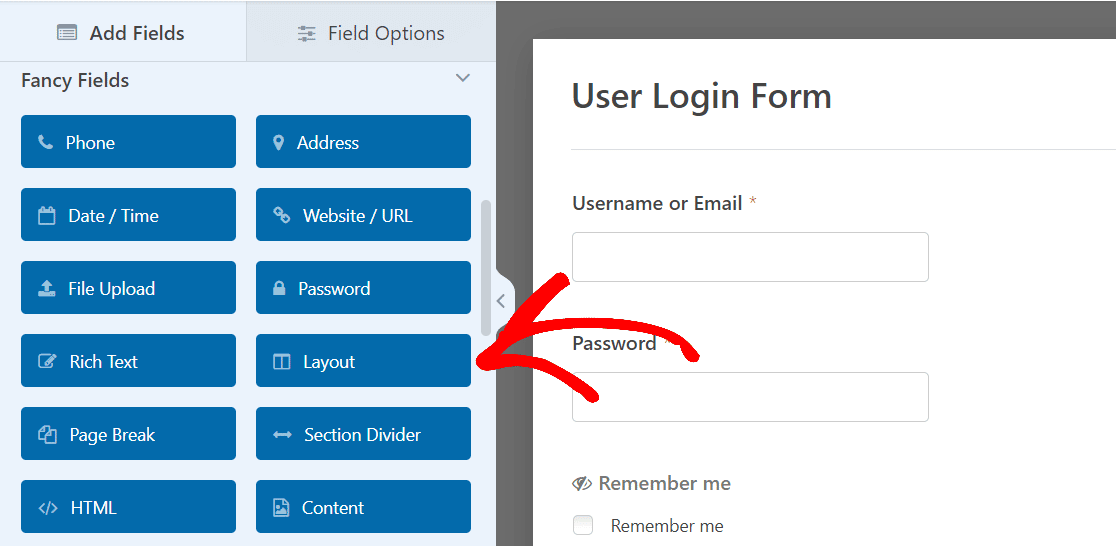
Vous pouvez également créer un formulaire qui ressemble à celui-ci en utilisant ensemble le champ Disposition et le champ Contenu.
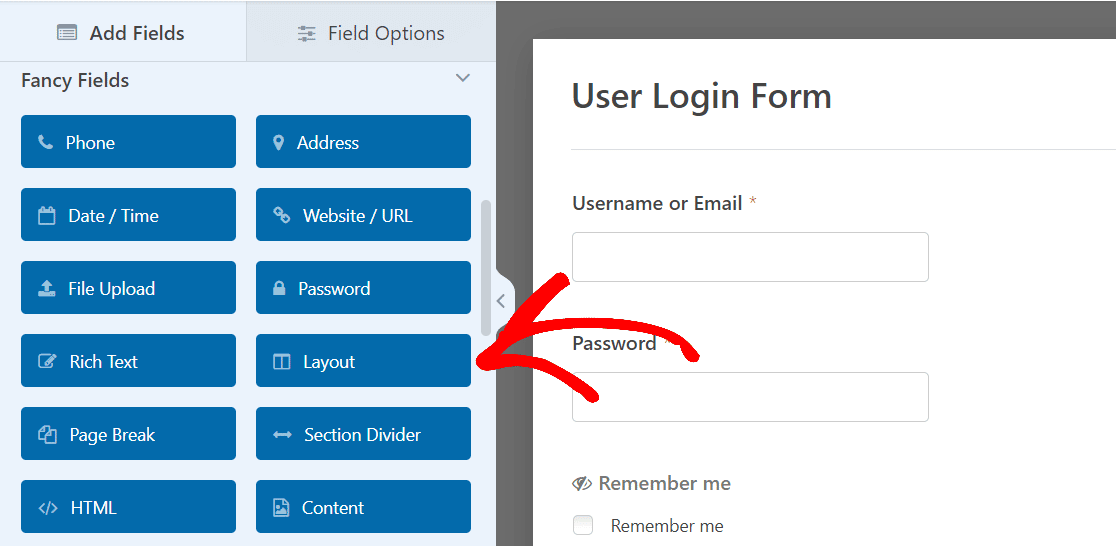
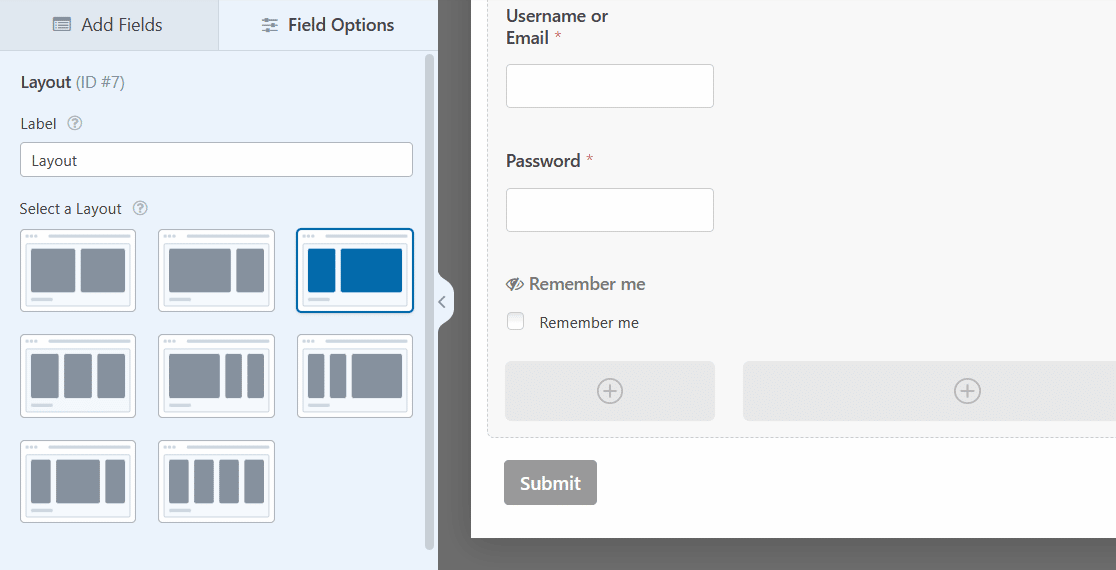
Tout d'abord, faites glisser le champ Disposition sur votre formulaire de connexion utilisateur.

Peu importe où vous glissez-déposez le champ Disposition pour le moment, car vous finirez par faire glisser les champs préchargés du formulaire dans le champ Disposition lui-même.
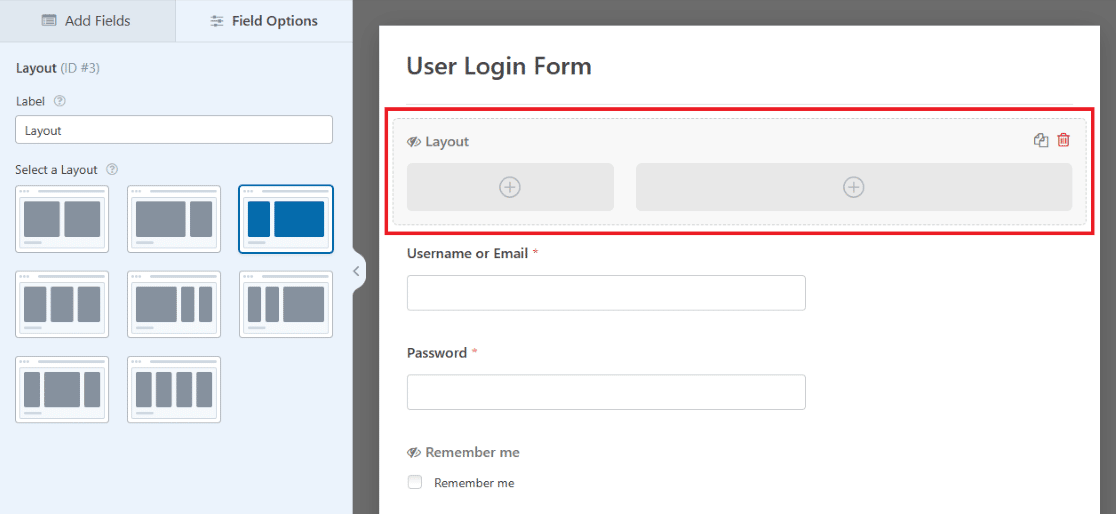
Pour l'instant, faisons-le simplement glisser vers le haut du formulaire pour rester organisé. Vous sélectionnerez également l'orientation des colonnes dans la mise en page, qui déterminera la taille et l'emplacement du contenu dans ce champ.

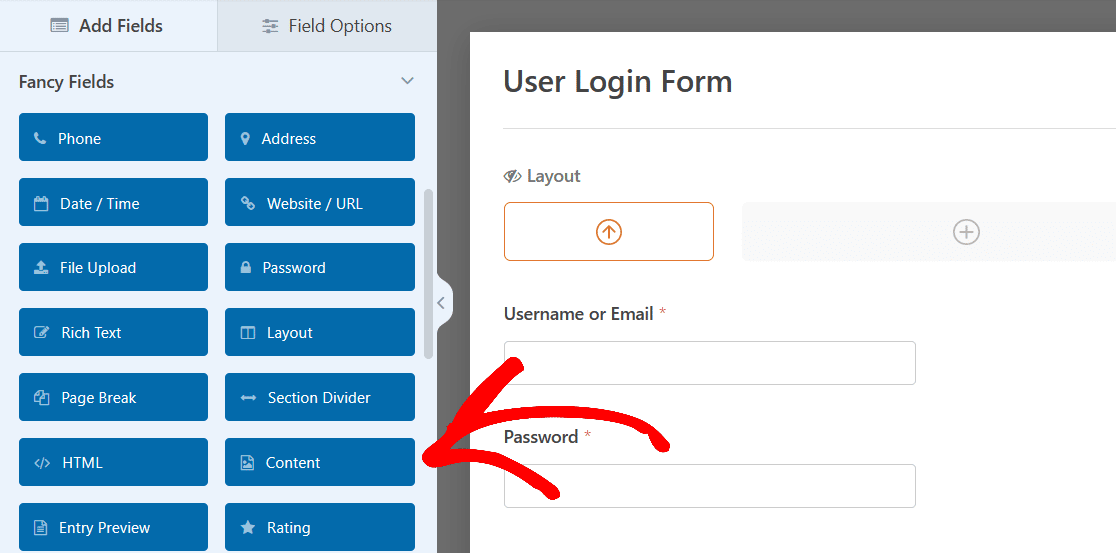
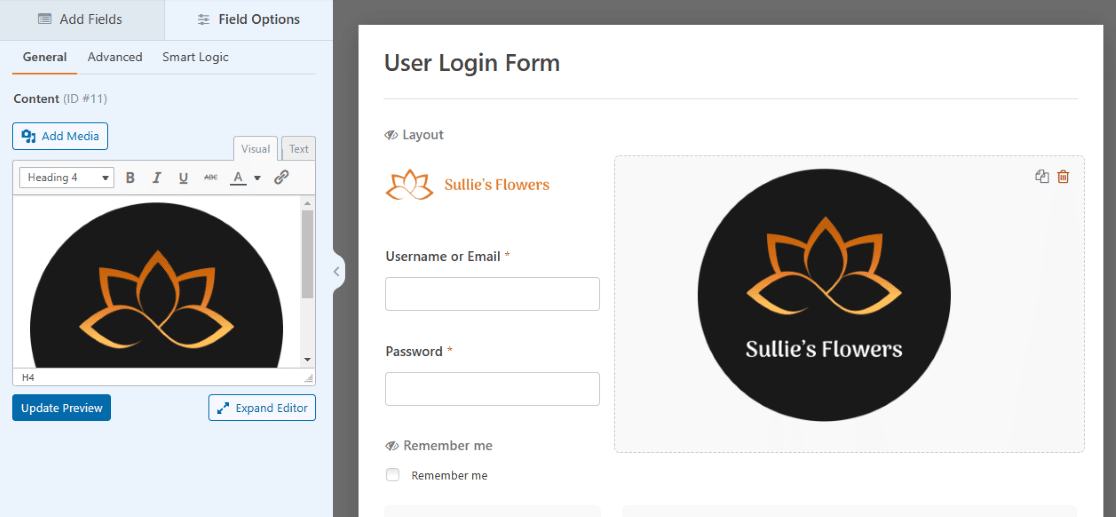
Maintenant, faites glisser le champ Contenu dans la première colonne du champ Mise en page de votre formulaire, afin de pouvoir afficher un logo ici comme dans l'exemple TrustPulse.

Utilisez le bouton Ajouter un média pour télécharger à nouveau votre logo, puis assurez-vous que les paramètres de l'image l'ont orienté et dimensionné comme vous le souhaitez.

Ensuite, faites glisser et déposez les autres champs du formulaire dans ce côté du champ Mise en page.
Saisissez simplement chaque champ avec votre souris, faites-le glisser dans la colonne Disposition et déposez-le. Le champ E-mail, le champ Mot de passe et la case à cocher se trouveront désormais dans la colonne de gauche de votre formulaire.

Vous allez maintenant ajouter du contenu à l'autre colonne dans le champ Disposition.
Sélectionnez à nouveau le champ Contenu et faites-le glisser vers la plus grande colonne sur le côté droit de votre formulaire.

Vous pouvez maintenant ajouter une illustration de votre choix à afficher en grande partie de ce côté de votre formulaire.
Cliquez sur le bouton Ajouter un média comme vous l'avez fait de l'autre côté pour télécharger une illustration.

Et, encore une fois, assurez-vous d'ajuster les paramètres de champ pour personnaliser la taille et le placement de votre illustration.
Pour une grande illustration comme l'exemple, vous pouvez supprimer tout texte supplémentaire du champ Contenu.

Et maintenant, votre formulaire a le petit logo et les entrées d'identification d'un côté, et une grande illustration affichée de l'autre côté.
Comme toujours, vous devrez enregistrer ce formulaire pour le conserver dans WPForms sur votre tableau de bord, puis l'intégrer sur une page WordPress lorsque vous serez prêt à l'utiliser.
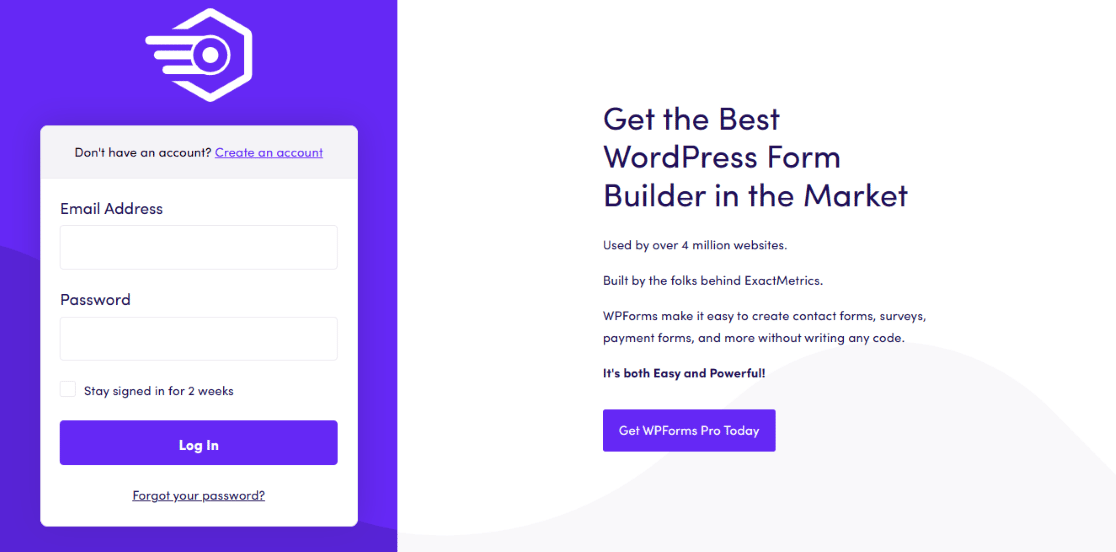
6. Formulaire de connexion avec CTA
Ensuite, nous examinerons la page de connexion d'ExactMetrics, qui est quelque peu similaire à la connexion précédente, mais avec un bouton d'appel à l'action sur un côté du formulaire au lieu d'une illustration.

Un côté a un petit logo, une entrée de courrier électronique, une entrée de mot de passe et un bouton de connexion, et l'autre côté contient un peu de texte, suivi d'un CTA cliquable.
Pour créer un aspect similaire avec votre propre formulaire, il vous suffit de suivre les étapes décrites dans l'exemple précédent : ajoutez d'abord le champ Disposition à votre formulaire de connexion utilisateur, puis faites glisser les champs d'un côté ou d'une colonne de la disposition.

N'oubliez pas qu'il vous suffit de faire glisser le champ Contenu dans la mise en page pour télécharger votre logo, puis de faire glisser les champs restants du formulaire dans ce côté de la mise en page également.
Mais alors, pour l'autre côté du champ Mise en page, dans la deuxième colonne, ne vous inquiétez pas de télécharger quoi que ce soit. Vous n'aurez qu'à éditer le texte qui est déjà là.

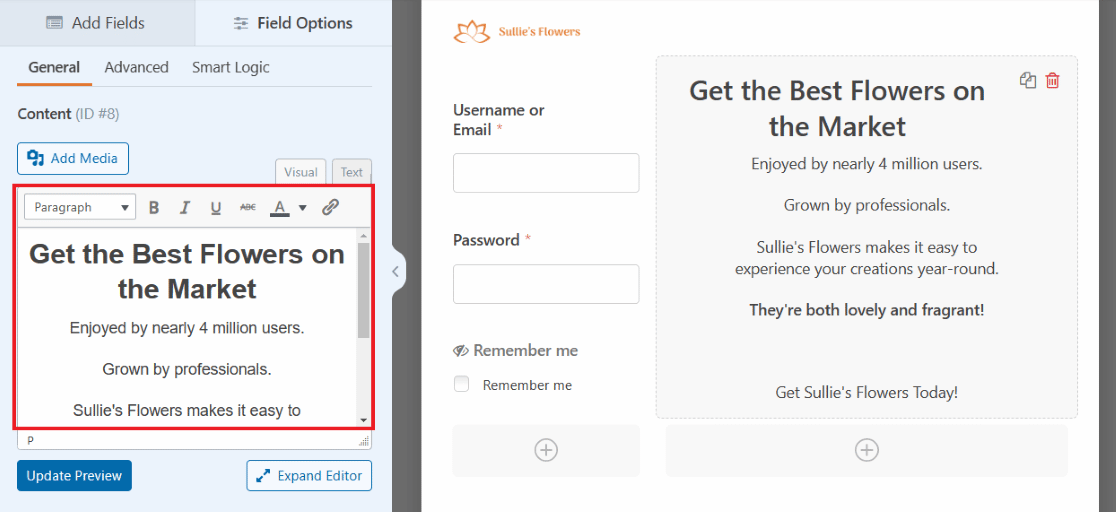
Remarquez comment une partie du texte préchargé est plus grande et plus grasse que ce qui se trouve en dessous, similaire au style de texte de l'exemple.
Cela permet de façonner facilement votre texte comme celui de l'exemple, mais n'oubliez pas toutes les autres façons d'utiliser l'éditeur de texte à votre avantage. Vous pouvez modifier la taille, l'orientation, la coloration du texte, etc., comme bon vous semble.

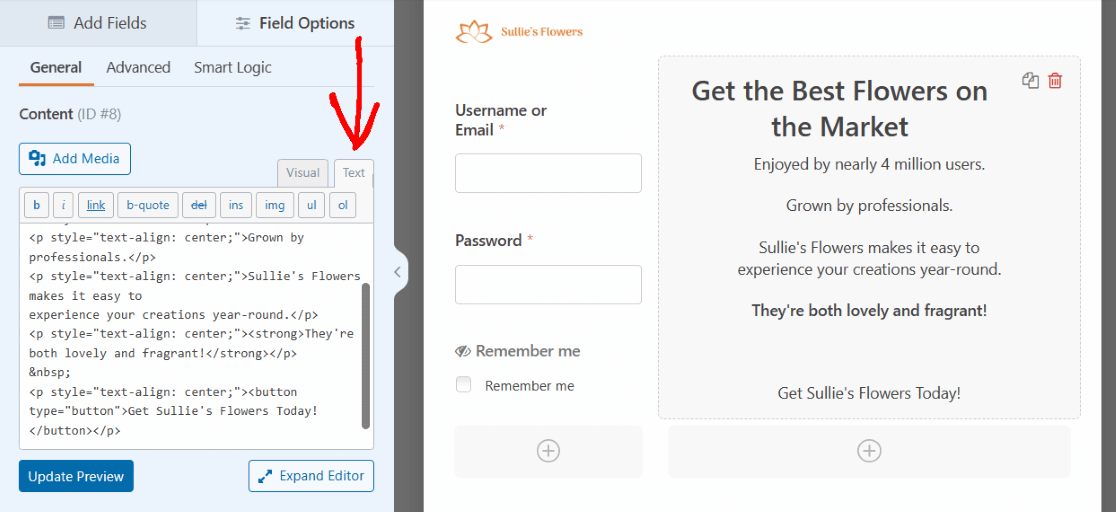
Et dans l'éditeur de texte du champ Contenu, vous pouvez même insérer un extrait de code pour créer un bouton CTA.
Cliquez sur l'onglet Texte de la zone de l'éditeur de texte pour copier et coller le code que vous souhaitez utiliser pour créer un bouton.

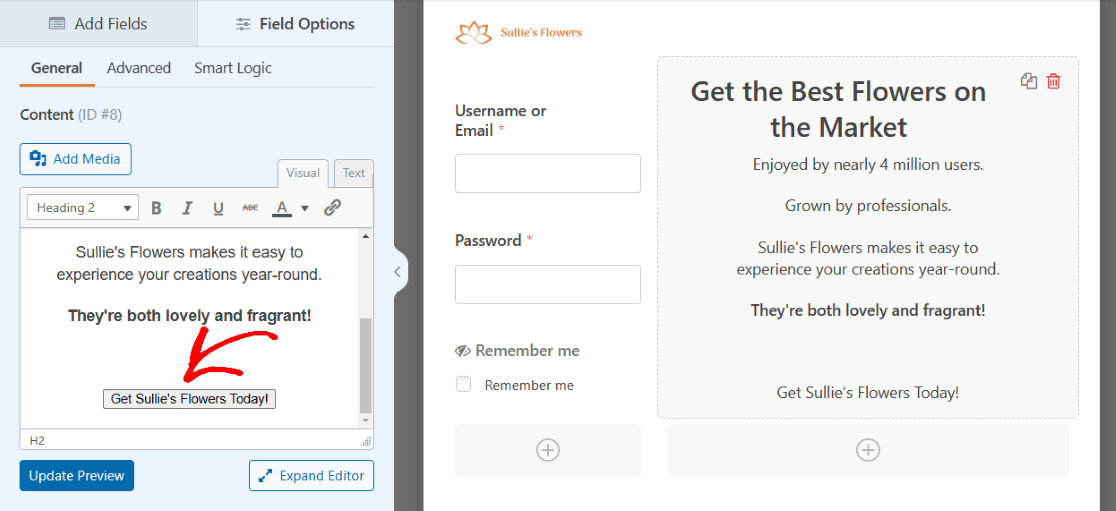
Vous pouvez modifier votre extrait de code pour styliser l'apparence de votre bouton CTA comme vous le souhaitez.

Vous avez maintenant un bouton CTA sur votre formulaire !
Encore une fois, vous devrez enregistrer ce formulaire, puis l'intégrer à une page WordPress lorsque vous serez prêt à l'utiliser.
7. Formulaire de connexion avec un reCAPTCHA
Maintenant que nous avons parcouru les manières les plus complexes de styliser un formulaire de connexion, examinons l'un des éléments de sécurité les plus simples à ajouter à votre formulaire, où que vous soyez.

La vérification reCAPTCHA aide à protéger votre site Web WordPress contre les robots et les spams qui tenteraient d'utiliser vos formulaires pour accéder à votre site.
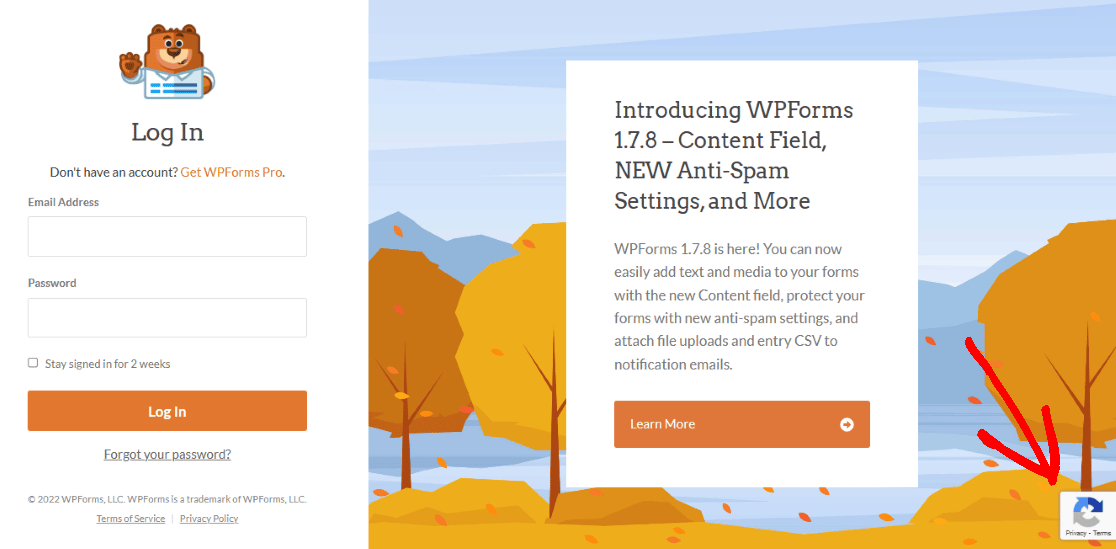
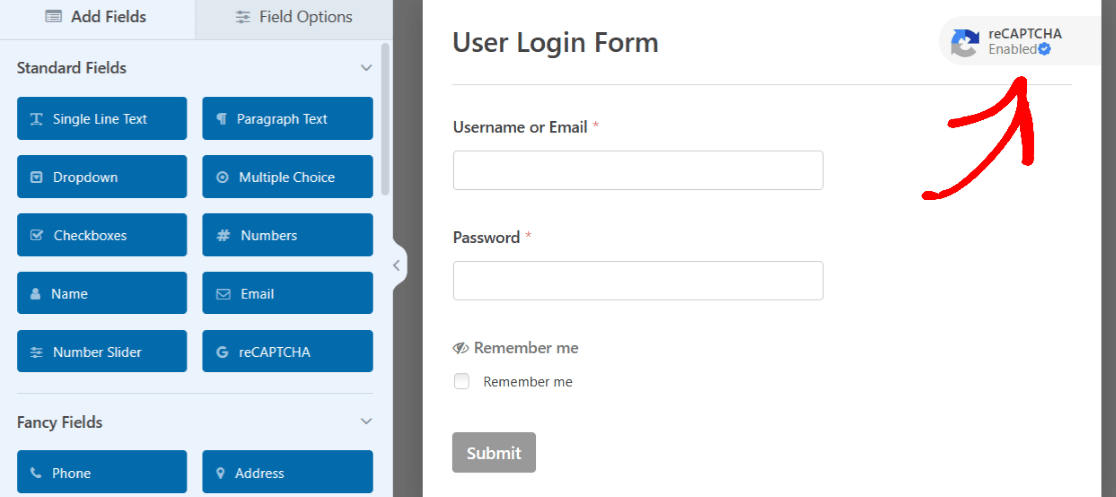
Comme vous pouvez le voir, nous l'utilisons sur notre propre page de connexion ici à WPForms.

Vous pouvez également facilement ajouter un champ reCAPTCHA à n'importe lequel de vos formulaires de connexion. Mais d'abord, vous devrez le configurer dans vos paramètres WPForms.
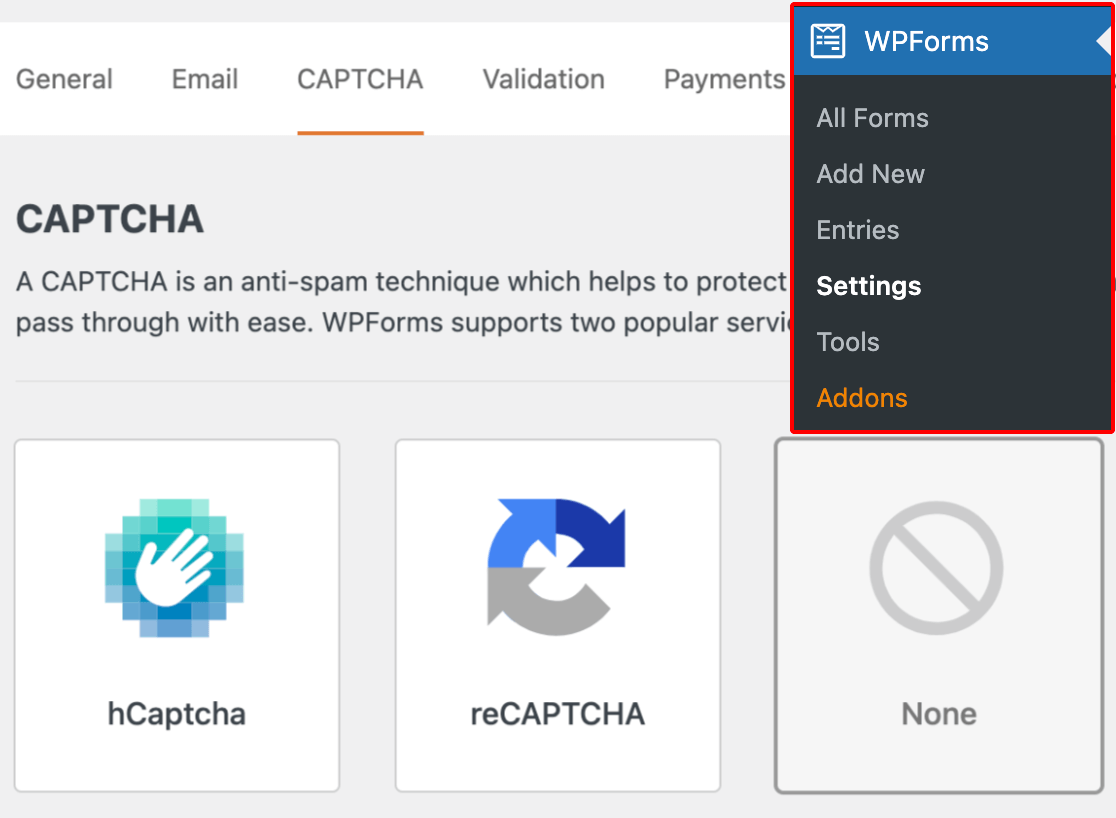
Depuis votre tableau de bord WordPress, accédez à WPForms puis à Settings . Ensuite, assurez-vous que vous êtes sur l'écran CAPTCHA .

Sélectionnez l'option reCAPTCHA au milieu de l'écran.
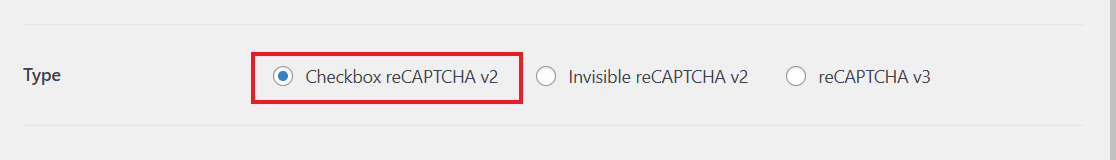
Vous choisirez ensuite le type de vérification reCAPTCHA que vous souhaitez utiliser.
Cochons la case à cocher reCAPTCHA v2 .

Ensuite, vous devrez entrer une clé de site et une clé secrète sur cette page de paramètres, fournie par Google. Pour recevoir ces clés, vous devez suivre le processus de configuration dans la console d'administration reCAPTCHA de Google.
Pour plus d'informations, ainsi qu'un didacticiel détaillé sur la façon de procéder, consultez notre article sur la configuration et l'utilisation de reCAPTCHA avec vos formulaires WordPress.
N'oubliez pas de cliquer sur Enregistrer en bas de cet écran afin d'appliquer ces paramètres à votre champ reCAPTCHA.
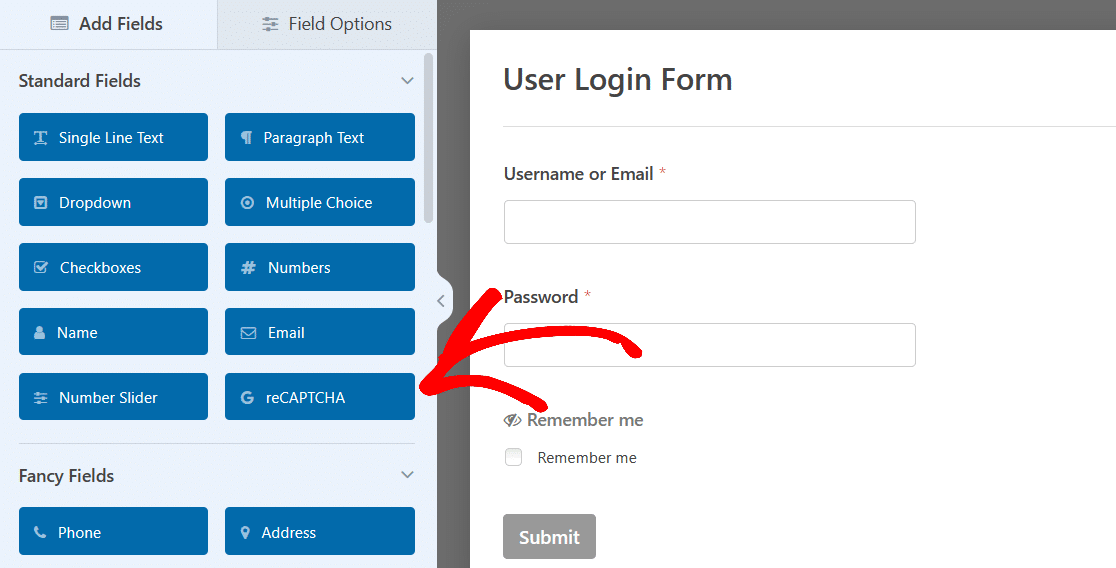
Vous êtes maintenant prêt à ajouter la vérification reCAPTCHA à votre formulaire.
De retour sur la page de création de formulaire, il vous suffit de cliquer sur le champ reCAPTCHA pour l'activer sur votre formulaire de connexion utilisateur.

Et c'est tout! Votre formulaire de connexion est désormais protégé contre les robots et les spams qui pourraient autrement s'infiltrer dans votre site.

De plus, l'icône reCAPTCHA s'affiche alors sur votre formulaire, ce qui indique à vos utilisateurs que leurs informations sont sécurisées.
Comment ajouter une page de connexion personnalisée à WordPress
La chose utile à propos du générateur de formulaires de WPForms est que toutes les options personnalisables et les choix de style inspirés par ces exemples peuvent être créés sur le formulaire lui-même.
Cependant, certains des styles obtenus dans ces exemples peuvent être le résultat d'une modification supplémentaire sur la page de connexion.
Donc, pour des conseils supplémentaires sur la façon d'obtenir encore plus de style avec WPForms sur votre page WordPress, consultez cet article complet sur la façon de styliser les formulaires avec CSS.
N'oubliez pas non plus qu'avec tous vos formulaires créés et les exemples que nous avons couverts ici, vous devrez enregistrer le formulaire lorsque vous aurez fini de le modifier. Ensuite, peut-être plus tard si nécessaire, vous pouvez intégrer le formulaire sur une page et le publier lorsque vous êtes prêt.
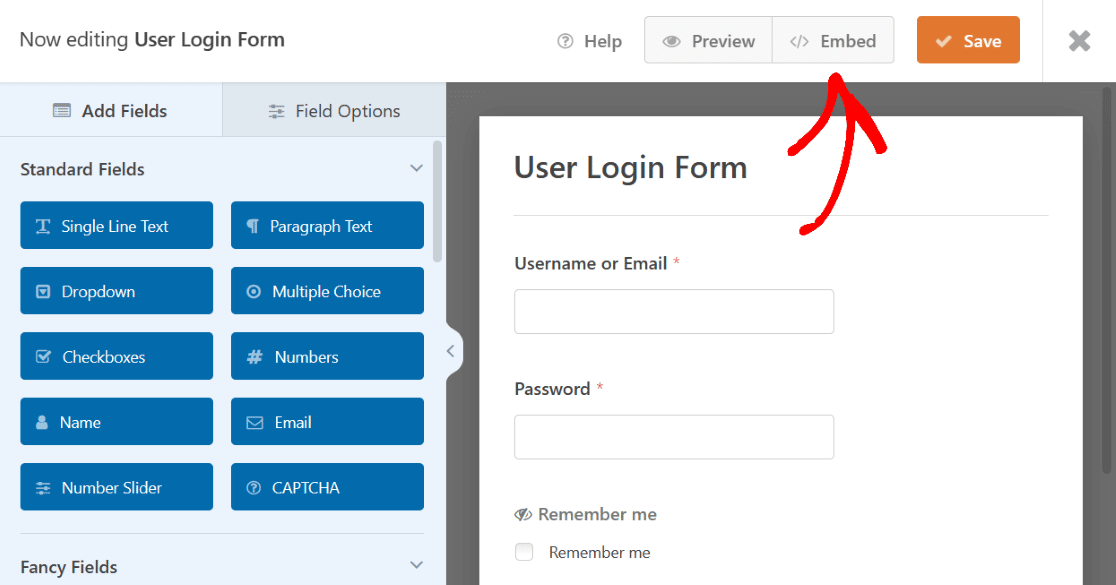
Ou, à partir du générateur de formulaires, vous pouvez continuer et intégrer votre formulaire sur une page maintenant.

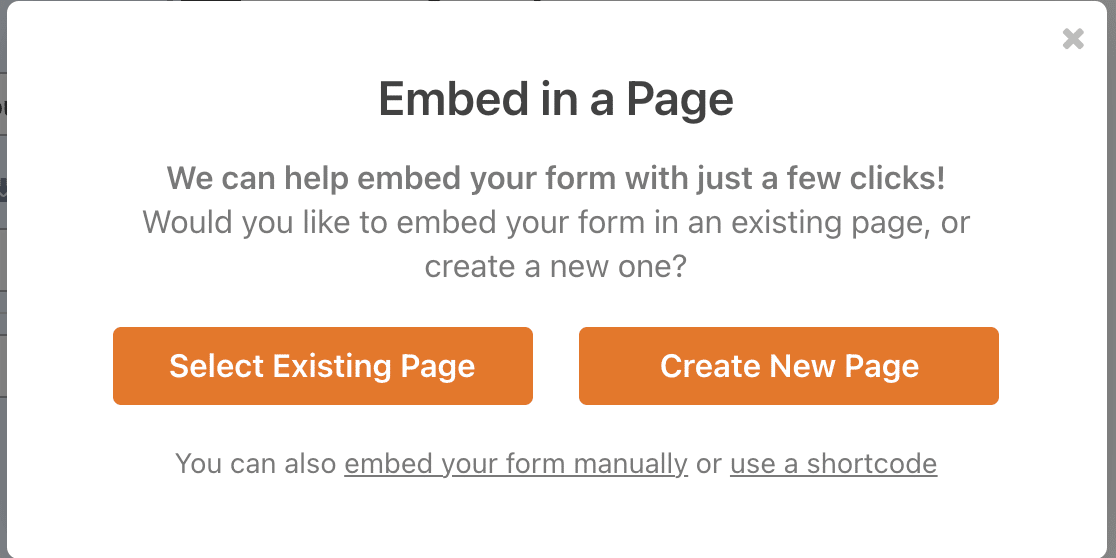
En cliquant sur Intégrer , vous pouvez soit intégrer votre formulaire de connexion sur une page que vous avez déjà créée pour votre site Web, soit créer une nouvelle page maintenant pour ce formulaire de connexion.

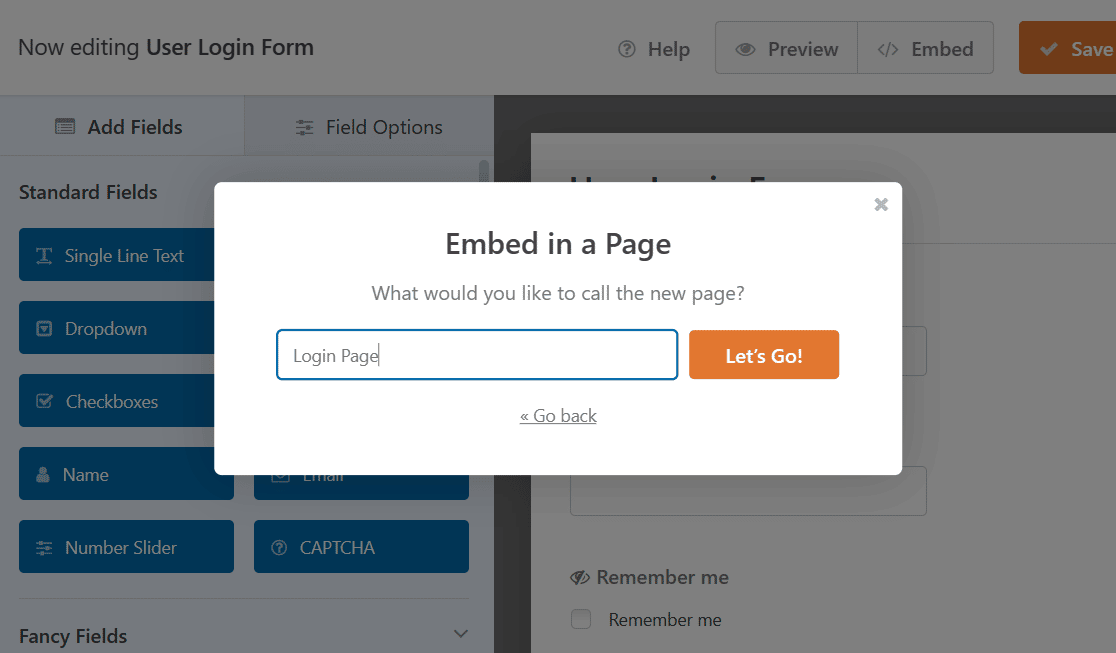
Si vous décidez de créer une nouvelle page, vous devrez nommer la page, tout comme les autres pages de votre site Web sont nommées afin que vous puissiez les trouver facilement dans le tableau de bord WordPress.

Cliquez sur Allons-y ! continuer. WPForms ajoutera automatiquement votre formulaire de connexion à votre nouvelle page.
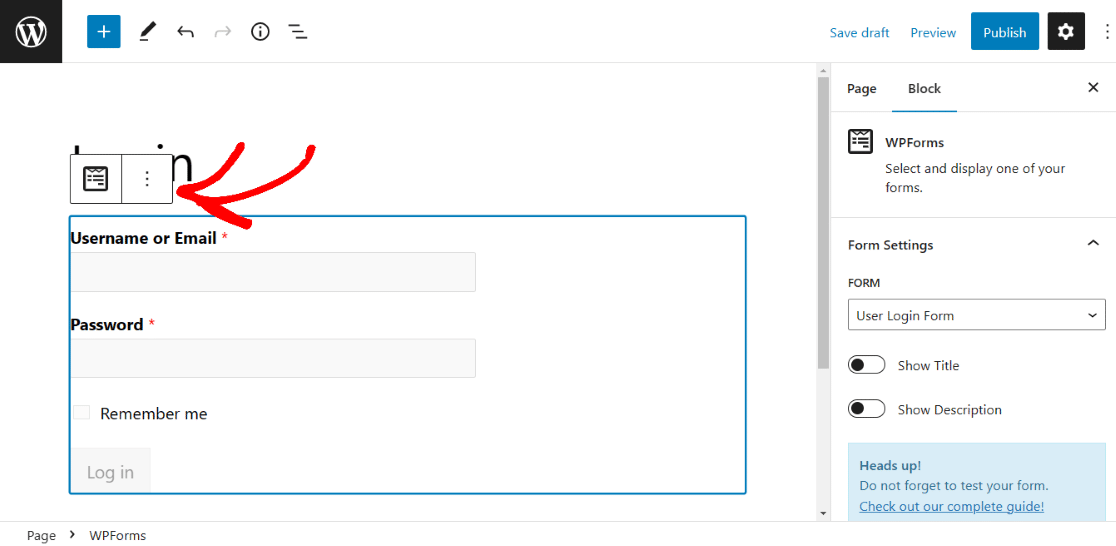
Une fois votre formulaire intégré, vous pouvez toujours modifier quelques éléments supplémentaires sur la page WordPress elle-même en accédant aux paramètres du bloc WPForms et en modifiant d'autres éléments de style de la page.

Consultez cet article pour plus d'idées sur la façon de modifier et de personnaliser votre page de connexion WordPress.
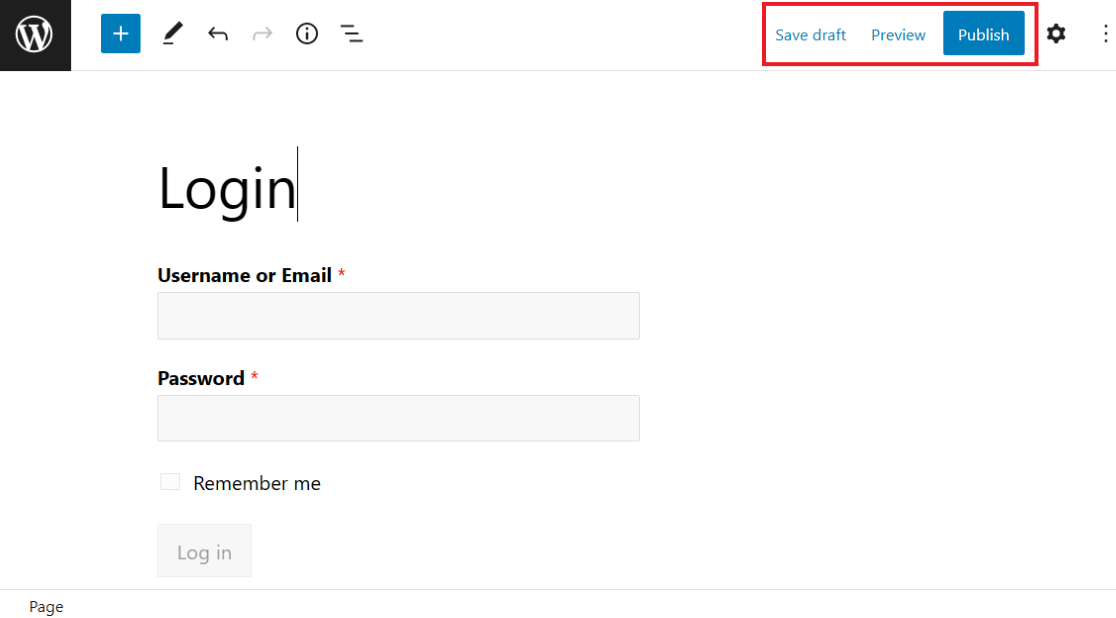
Et rappelez-vous que, comme toutes vos pages WordPress, vous devrez publier la page avec votre formulaire intégré pour le mettre en ligne sur votre site Web.
Vous pouvez également prévisualiser la page avant de la publier ou enregistrer le brouillon pour plus tard.

Pour encore plus de lecture sur ce sujet, consultez ce didacticiel expliquant comment afficher les formulaires de connexion et d'inscription.
Créez votre page de connexion maintenant
Ensuite, créez un formulaire d'inscription avec PayPal
Maintenant que vous avez tout appris sur la création de formulaires de connexion pour votre site Web WordPress, pourquoi ne pas essayer de créer un formulaire d'inscription WordPress avec PayPal ? De cette façon, vous pouvez enregistrer les utilisateurs de votre site Web et commencer à percevoir les paiements.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
