Balises Hreflang : Guide ultime de ce qu'elles sont et comment les utiliser
Publié: 2022-04-21Si vous créez un site Web multilingue, vous avez probablement déjà vu le terme balises hreflang . En fait, c'est probablement la raison pour laquelle vous lisez cet article en ce moment.
Alors, qu'est-ce que le hreflang ? Et pourquoi devez-vous vous soucier des balises hreflang si vous utilisez plusieurs langues sur votre site ?
Eh bien, si vous continuez à lire, vous pourrez répondre à ces questions, et bien plus encore !
Dans notre guide complet, vous allez apprendre tout ce que vous devez savoir sur les balises hreflang, notamment :
- Que sont les balises hreflang ?
- Impacts du référencement hreflang
- Quelques exemples hreflang de quand vous devriez les utiliser
- Implémentation hreflang, y compris un moyen simple de configurer des balises hreflang si vous utilisez WordPress
Allons creuser !
Que sont les balises hreflang ?
Les balises hreflang sont de petits morceaux de code caché qui identifient la langue et les paramètres régionaux d'une page de votre site Web.
Les moteurs de recherche peuvent utiliser ces balises pour comprendre votre site et fournir le contenu le plus pertinent aux internautes.
Plus précisément, les balises hreflang vous permettent de lier du contenu afin que les moteurs de recherche puissent comprendre que ces pages sont connectées, mais en ciblant différentes langues ou paramètres régionaux.
Par exemple, supposons que vous ayez une page en anglais sur https://yoursite.com/hello-world/ puis le même contenu traduit en espagnol sur https://yoursite.com/es/hola-mundo/ .
Avec les balises hreflang, vous pouvez dire aux moteurs de recherche "Hé, ces deux pages ont le même contenu/objectif, mais une page est pour les anglophones et l'autre pour les hispanophones".
Vous pouvez également aller au-delà de la simple langue et indiquer aux moteurs de recherche que vos pages ciblent différentes zones géographiques à des fins de localisation.
Par exemple, "Hey, ces deux pages ont le même contenu et sont toutes les deux en anglais, mais l'une est destinée aux personnes aux États-Unis et l'autre aux personnes au Royaume-Uni".
Voici un exemple de ce à quoi ressemblent les balises hreflang dans le code HTML de votre site :

Impact et importance du référencement hreflang
Bien que les balises hreflang ne soient pas un facteur majeur de classement SEO de la même manière que les backlinks et la recherche de mots-clés, leur utilisation correcte est un élément important du référencement sur la page pour les sites multilingues ou multi-sites.
L'utilisation des balises hreflang présente trois principaux avantages pour le référencement.
1. Prévenir les problèmes de contenu en double
La première est que hreflang permet d'éviter les problèmes de contenu dupliqué sur votre site. Par exemple, supposons que vous ayez deux pages de contenu presque identiques, sauf que l'une cible les anglophones aux États-Unis et l'autre cible les anglophones en Australie.
En ajoutant la balise hreflang appropriée pour la langue et les paramètres régionaux, vous pouvez indiquer clairement aux moteurs de recherche que ces pages ne sont pas dupliquées, mais plutôt optimisées pour différents publics.
2. Optimisez les pages pour différents publics de recherche
Continuons avec l'exemple ci-dessus. En plus d'éviter les problèmes de contenu dupliqué, l'ajout de la balise hreflang à votre contenu ciblé aux États-Unis et à l'Australie garantit également que tous les internautes trouveront leur chemin vers le contenu optimisé pour eux.
Fondamentalement, Google peut classer la version américaine pour les personnes effectuant une recherche aux États-Unis et la version australienne pour les personnes effectuant une recherche en Australie.
Chaque utilisateur accède à la page qui est optimisée pour lui, ce qui peut également présenter des avantages supplémentaires pour le référencement tertiaire, tels qu'un CTR plus élevé, un taux de rebond plus faible, etc.
3. Bénéficiez de signaux de classement partagés
Dans une séance de questions-réponses de 2017 avec Gary Illyes de Google, Gary laisse entendre que les balises hreflang peuvent également avoir un impact plus direct sur le référencement, car les pages qui se trouvent toutes dans le même cluster hreflang partageront dans une certaine mesure les signaux de classement les unes des autres.
Par exemple, si vous avez de nombreux liens pointant vers la version anglaise de la page, ces liens peuvent également avoir un effet positif sur la version espagnole de la page (en supposant que les deux pages sont regroupées à l'aide de hreflang).
Nous ne savons pas combien est partagé, et il est peu probable que vous obteniez le «jus de lien» complet pour ainsi dire. Mais même un petit coup de pouce des signaux de classement partagés vaut la peine de passer du temps à configurer correctement les balises hreflang.
Le hreflang est-il bon pour le référencement ?
En résumé, l'utilisation correcte de la balise hreflang est bonne pour le référencement, car elle vous aide à optimiser la façon dont les moteurs de recherche indexent votre site et à créer la meilleure expérience possible pour les internautes.
Google a également laissé entendre qu'il pourrait y avoir des avantages plus directs, tels que des pages qui se trouvent dans le même cluster hreflang partageant des signaux de classement.
Un vrai exemple de Hreflang : trois situations courantes
Nous avons en quelque sorte abordé ce sujet dans la section précédente, mais passons en revue quelques exemples de cas où vous voudriez utiliser la balise hreflang sur votre site.
Contenu dans différentes langues
Si vous avez du contenu sur votre site que vous avez traduit en plusieurs langues, vous voudrez ajouter la balise hreflang afin que Google sache que ces pages sont associées les unes aux autres. C'est-à-dire qu'il s'agit de la même version de la page, juste dans des langues différentes.
Contenu dans la même langue mais pour des paramètres régionaux différents
Comme nous l'avons évoqué dans la section SEO, vous pouvez toujours utiliser la balise hreflang même si votre contenu est dans la même langue. Par exemple, si vous avez différentes versions d'une page pour les visiteurs anglophones des États-Unis, du Royaume-Uni et d'Australie, vous souhaiterez utiliser des balises hreflang pour spécifier les paramètres régionaux de chaque page.
Contenu sur différents domaines/sous-domaines
Dans certaines situations, vous pouvez créer des sites multilingues distincts en utilisant des sous-domaines ou des noms de domaine complètement différents. Par exemple, votresite.com et votresite.es .
Vous pouvez toujours utiliser la balise hreflang pour lier vos sites, même s'ils utilisent des noms de domaine distincts.
Conseils généraux d'implémentation d'Hreflang
La façon dont vous ajoutez la balise hreflang à votre site dépendra de la façon dont vous avez construit votre site.
Par exemple, avez-vous codé votre site à partir de zéro ? Ou utilisez-vous un système de gestion de contenu auto-hébergé comme WordPress ou un créateur de site Web comme Squarespace ou Wix ?
Si vous utilisez WordPress, il est très facile d'ajouter la balise hreflang à l'aide d'un plugin tel que TranslatePress.
Pour les constructeurs de sites Web hébergés, c'est un peu un sac mélangé. Certains créateurs de sites Web ajouteront automatiquement le hreflang pour vous, tandis que d'autres vous demanderont de le faire manuellement vous-même.
Comment faire une balise Hreflang ?
Avant de parler de l'implémentation hreflang pour des plates-formes spécifiques, parlons de la façon de créer une balise hreflang en général.
Lorsque vous créez une balise hreflang, vous avez deux options :
- Langue uniquement – vous ne pouvez spécifier la langue de la page qu'en ajoutant son code à deux lettres. Par exemple, "c'est la version espagnole de la page".
- Langue ET paramètres régionaux - vous pouvez aller au-delà de la simple langue et également spécifier un paramètre régional en ajoutant à la fois le code de langue et le code de paramètres régionaux. Par exemple, « ceci est la version espagnole de la page pour les personnes au Mexique » et « ceci est la version espagnole de la page pour les personnes en Espagne ».
Si vous avez plusieurs pages dans la même langue qui ciblent différents paramètres régionaux, vous voudrez spécifier les deux à l'aide de la balise hreflang.
Cependant, si vous ne créez qu'une seule page dans la langue pour tous les domaines, vous pouvez simplement spécifier la langue.
Le formatage de base de la balise hreflang ressemble à ceci :
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Voici un exemple hreflang qui indique que la page est en anglais pour tous les paramètres régionaux :
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
Et voici un exemple qui indique que la page est en espagnol et pour les personnes au Mexique :
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />

Voici quelques remarques :
- Code de pays et de paramètres régionaux - pour les codes de pays et de paramètres régionaux, vous souhaitez utiliser les codes ISO à deux lettres. Tous les codes de pays. Tous les codes de langue.
- URL - assurez-vous de spécifier l'URL complète, y compris la partie https ou http.
Combien de balises hreflang devez-vous ajouter ?
Google indique que vous devez ajouter toutes les balises hreflang à chaque version d'un élément de contenu, y compris la version actuelle.
Par exemple, supposons que vous ayez trois versions d'une page :
- Anglais
- Hispanophones au Mexique
- Allemand
Chaque version inclurait les trois balises afin que Google sache qu'elles sont toutes connectées dans un cluster.
C'est-à-dire que la version anglaise inclurait toujours la balise hreflang anglaise ( qui est auto-référentielle en termes techniques ), ainsi que les deux balises hreflang pour les autres versions de la page.
Voici un exemple de ce à quoi ressembleraient les balises hreflang pour chaque page du cluster :
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Si les pages d'un cluster hreflang ne pointent pas toutes les unes vers les autres, Google peut ignorer la balise hreflang. Il est donc important de s'assurer que vous ajoutez la balise hreflang partout où elle est nécessaire.
Google vous recommande également d'ajouter une page "par défaut" pour les visiteurs qui n'utilisent pas l'une des langues/paramètres régionaux que vous avez spécifiés.
Vous pouvez configurer cela à l'aide de la balise hreflang x-default . Voici un exemple :
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Où placez-vous la balise Hreflang ?
Il y a deux endroits principaux pour mettre la balise hreflang :
- HTML – vous ajoutez les balises hreflang dans la section <head> de votre site.
- Sitemap – vous incluez les balises hreflang dans votre sitemap XML que vous soumettez à Google et à d'autres moteurs de recherche.
Vous pouvez également ajouter la balise hreflang avec les en-têtes HTTP, mais cela n'est vraiment nécessaire que pour les fichiers non HTML tels que les PDF ou d'autres documents que vous hébergez sur votre serveur .
Pour de meilleurs résultats, vous souhaiterez probablement ajouter la balise hreflang au plan de site HTML et XML de votre site. C'est ce que font la plupart des outils automatisés ( plus d'informations sur ceux qui suivent ).
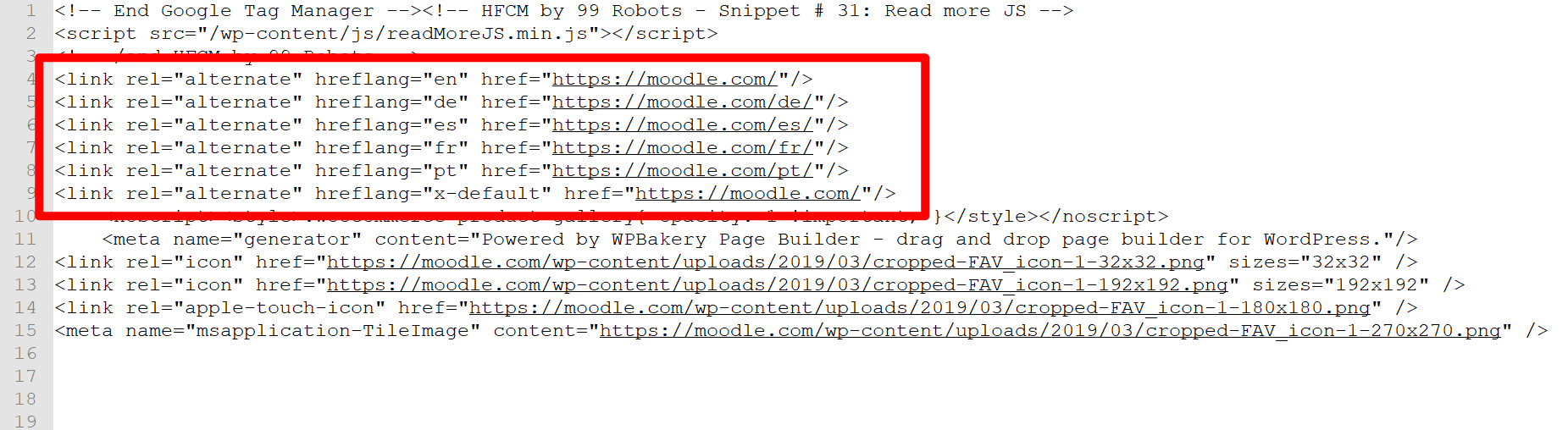
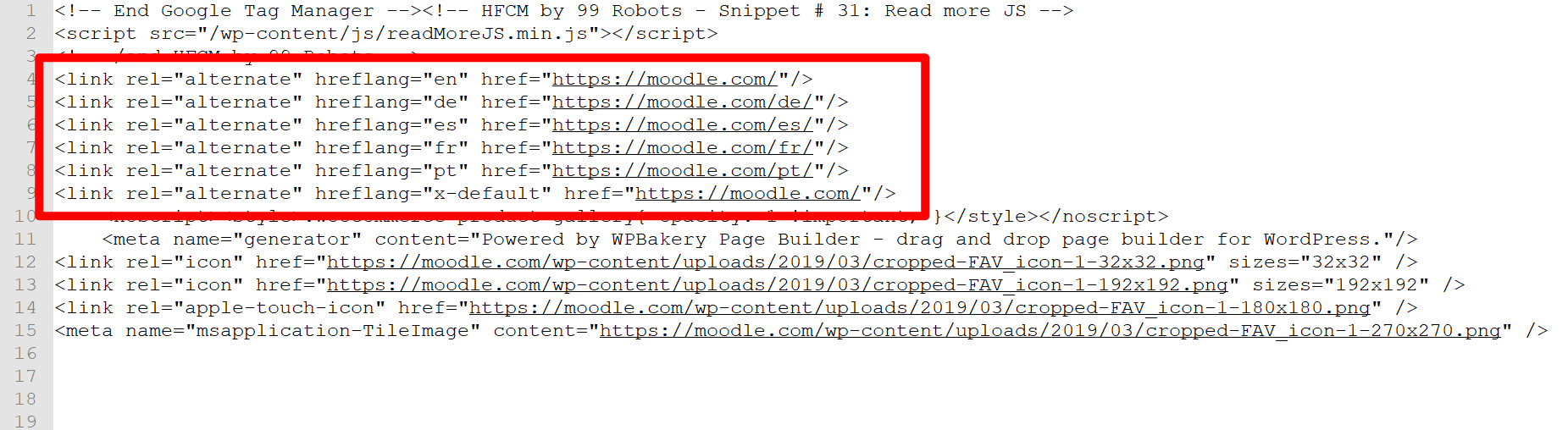
Voici un exemple hreflang de Moodle pour ajouter du code à la section HTML <head> d'une page :

Vous pouvez voir qu'il existe des balises hreflang pour cinq langues différentes, plus une option par défaut.
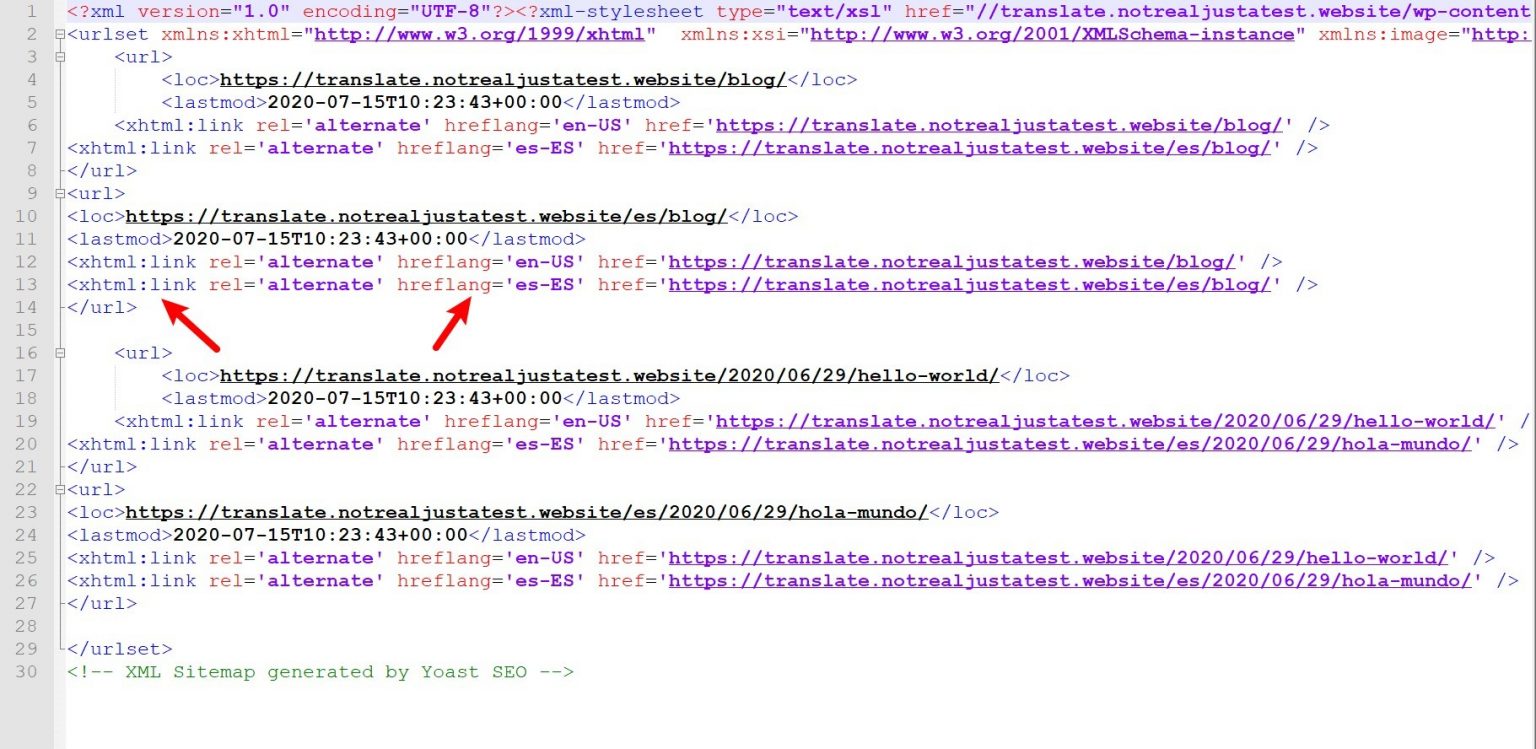
Et voici un exemple hreflang d'un plan de site XML - vous pouvez voir que le plan de site inclut des entrées pour toutes les différentes versions du cluster hreflang. Dans ce cas, il s'agit d'une version pour l'anglais des États-Unis et d'une pour l'espagnol de l'Espagne :

Comment configurer Hreflang pour différents outils de création de sites Web
Maintenant que nous avons couvert quelques conseils généraux sur la mise en œuvre de hreflang, parlons de la façon de configurer des balises hreflang pour des plates-formes spécifiques, notamment les suivantes :
- Wordpress
- Espace carré
- Wix
- Flux Web
Guide WordPress des hreflangs
Si vous souhaitez ajouter hreflang à WordPress, vous pouvez utiliser le plugin TranslatePress.
TranslatePress offre tout ce dont vous avez besoin pour créer un site WordPress multilingue. Il peut vous aider à traduire votre contenu manuellement et/ou automatiquement via Google Translate ou DeepL. Ensuite, il créera des versions optimisées pour le référencement pour chaque langue, y compris l'ajout automatique de la balise hreflang appropriée.
Il ajoutera la balise hreflang à la fois dans le code HTML de chaque page, ainsi que dans votre sitemap XML à partir de plugins SEO populaires tels que Yoast SEO.
Les balises hreflang dans les deux exemples de captures d'écran que nous vous avons montrés dans la section précédente ont été automatiquement générées par TranslatePress.
Pour en savoir plus, consultez notre guide de la balise WordPress hreflang. Nous avons également un tutoriel sur la façon de créer un site WordPress multilingue avec TranslatePress.

TraduirePresse Multilingue
Le moyen le plus simple d'ajouter des balises hreflang appropriées au code HTML et au plan du site de votre site Web WordPress.
Obtenir le plug-inOu téléchargez la version GRATUITE
Guide Squarespace Hreflang
L'ajout d'un hreflang dynamique à Squarespace est un peu délicat car il vous oblige souvent à ajouter manuellement la balise hreflang à votre page via un code personnalisé.
Vous pouvez générer les balises hreflang appropriées à l'aide de cet outil générateur. Ensuite, vous devrez utiliser l'option de code personnalisé de Squarespace pour ajouter ces balises à la section <head> de votre site.
Si vous souhaitez ajouter la balise hreflang au plan de site XML de votre site Squarespace, cela nécessitera également un effort manuel. Vous pouvez utiliser Screaming Frog pour explorer votre site Squarespace et générer un sitemap XML. Ensuite, vous devrez modifier manuellement ce sitemap pour inclure les balises hreflang.
Malheureusement, Squarespace ne fait tout simplement pas un bon travail de gestion des sites multilingues pour le moment, c'est pourquoi la mise en œuvre de Squarespace hreflang nécessite des solutions de contournement manuelles.
Si vous voulez une expérience multilingue plus fluide, vous pouvez envisager de passer à WordPress.
Guide Wix Hreflang
Par rapport à Squarespace, Wix offre une fonctionnalité multilingue bien plus puissante. Si vous utilisez la fonctionnalité multilingue de Wix pour créer votre site multilingue, Wix ajoutera automatiquement les balises hreflang appropriées à vos pages - aucun effort manuel de votre part n'est nécessaire.
Guide Webflow Hreflang
Webflow utilise la même approche générale que Squarespace, ce qui signifie que vous serez responsable de la configuration manuelle des balises hreflang appropriées si vous créez un site multilingue.
Autrement dit, vous devrez ajouter manuellement les balises hreflang à la section <head> de chaque page et vous devrez également créer manuellement votre sitemap (à l'aide d'un outil comme Screaming Frog) si vous souhaitez inclure des balises hreflang dans votre sitemap.
Commencez avec la balise Hreflang dès aujourd'hui
Si vous avez un site Web multilingue et/ou un site Web dont le contenu diffère selon les régions géographiques, il est important d'ajouter correctement la balise hreflang à votre site pour améliorer le référencement et l'expérience utilisateur.
La balise hreflang utilise une syntaxe simple que vous pouvez ajouter à la section <head> de votre code HTML et/ou à votre sitemap XML. Assurez-vous simplement d'ajouter toutes les balises hreflang pertinentes à chaque page afin que les moteurs de recherche puissent voir clairement comment toutes les versions de la page se connectent.
Si vous avez créé votre site avec WordPress, le moyen le plus simple de démarrer avec hreflang est d'utiliser le plugin TranslatePress.
Si vous utilisez TranslatePress pour créer un site multilingue, il ajoutera automatiquement les balises hreflang appropriées au plan de site HTML et XML de votre site, le tout sans que vous ayez à lever le petit doigt.
Pour en savoir plus sur les balises hreflang sur WordPress, consultez notre tutoriel WordPress hreflang.
Et pour apprendre à utiliser TranslatePress, consultez notre guide sur la création d'un site WordPress multilingue.

TraduirePresse Multilingue
Le moyen le plus simple d'ajouter des balises hreflang appropriées au code HTML et au plan du site de votre site Web WordPress.
Obtenir le plug-inOu téléchargez la version GRATUITE
Vous avez encore des questions sur la balise hreflang ou sur son utilisation ? Faites le nous savoir dans les commentaires!
Si vous avez trouvé cet article utile, veuillez consulter notre chaîne YouTube, où nous téléchargeons constamment des didacticiels vidéo courts et faciles à suivre. Vous pouvez également nous suivre sur Facebook et Twitter pour être le premier informé à chaque fois que nous publions.
