Comment utiliser Akismet avec les formulaires Elementor
Publié: 2023-10-16Voulez-vous utiliser Akismet avec les formulaires Elementor ?
Bien qu'Elementor Forms inclue quelques options anti-spam, il ne s'intègre pas à Akismet.
En fait, la gamme d’outils de prévention du spam dans Elementor Forms est assez insuffisante.
Mais il existe un moyen très simple de résoudre ce problème.
Dans cet article, nous allons vous montrer comment utiliser Akismet avec Elementor Forms pour créer des formulaires de contact sans spam sur votre site.
Filtrer le spam des formulaires avec Akismet maintenant
Akismet fonctionne-t-il avec les formulaires Elementor ?
Par défaut, il n'y a aucun moyen de connecter Akismet à Elementor Forms. C'est parce qu'Elementor n'a pas encore ajouté la prise en charge d'Akismet.
Cependant, la bonne nouvelle est qu'Elementor s'intègre à d'autres créateurs de formulaires comme WPForms qui offrent davantage d'options de prévention du spam, notamment Akismet.
Ainsi, si vous souhaitez bloquer les soumissions de spam pour les formulaires que vous intégrez à l'aide d'Elementor, le mieux est de créer un formulaire compatible Akismet dans WPForms, puis d'utiliser le widget WPForms dans Elementor pour intégrer le formulaire n'importe où sur votre page.
Maintenant que vous en savez plus sur l'utilisation d'Akismet dans Elementor, passons en revue les étapes que vous devrez effectuer en détail.
Comment utiliser Akismet avec les formulaires Elementor
Dans cet article
- Étape 1 : Installer WPForms
- Étape 2 : Installer et configurer Akismet
- Étape 3 : Créer un formulaire de contact WordPress
- Étape 4 : Activez Akismet sur votre formulaire WordPress
- Étape 5 : Publiez votre formulaire compatible Akismet avec Elementor
Étape 1 : Installer WPForms
Étant donné qu'Elementor ne prend pas directement en charge Akismet, nous profiterons de l'intégration native d'Akismet de WPForms. Nous pouvons ensuite utiliser le widget WPForms d'Elementor pour ajouter un formulaire avec le filtre anti-spam Akismet activé à une page.
Bien que WPForms prenne en charge Akismet dans tous les plans tarifaires, nous vous recommandons d'obtenir WPForms Pro. Ensuite, installez WPForms sur votre site Web.

Avec une licence Pro, vous aurez accès à plus de 1 000 modèles de formulaires prédéfinis, ainsi qu'à une variété de fonctionnalités avancées telles que des coupons et des formulaires pour prospects.
Après avoir installé WPForms, il est temps de configurer Akismet.
Étape 2 : Installer et configurer Akismet
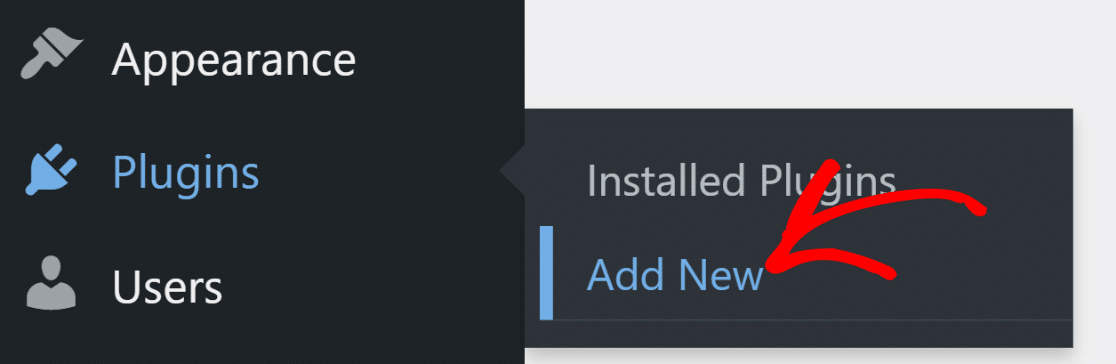
Akismet est souvent préinstallé dans WordPress. Mais si vous ne l'avez pas déjà installé, vous pouvez l'installer en ouvrant votre menu d'administration WordPress et en allant dans Plugins » Ajouter un nouveau .

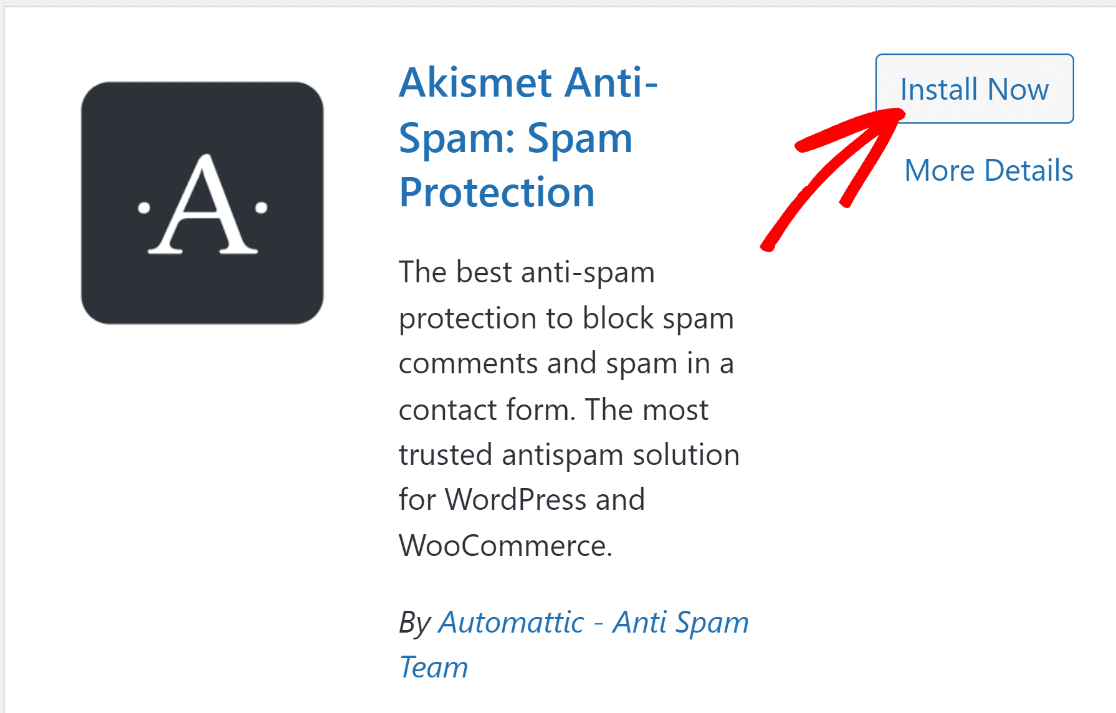
Ensuite, recherchez Akismet et cliquez sur Installer maintenant .

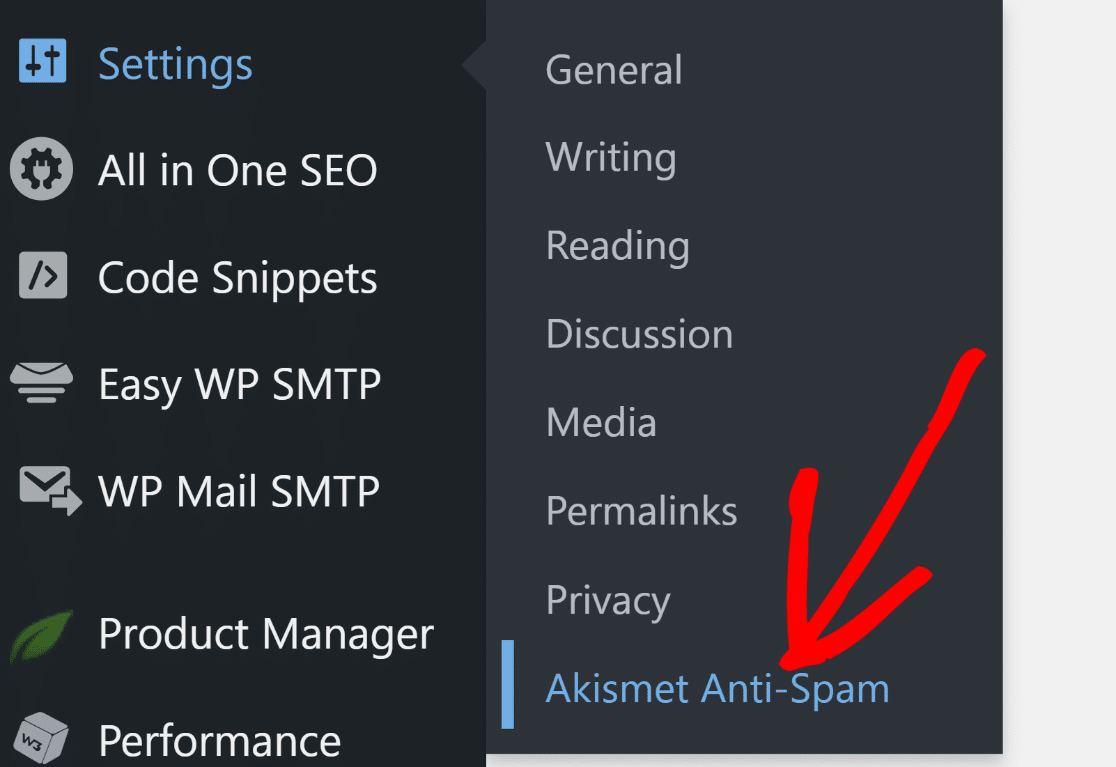
Une fois que vous avez installé et activé Akismet, vous serez redirigé vers la page des paramètres d'Akismet. Vous pouvez également visiter manuellement cette page en allant sur

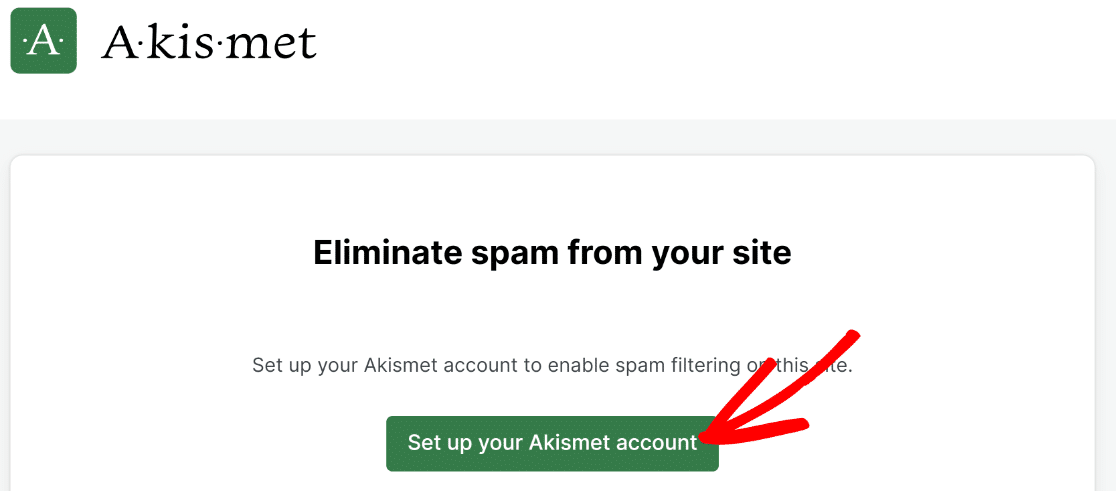
Sur la page des paramètres d'Akismet, cliquez sur le bouton Configurer votre compte Akismet .

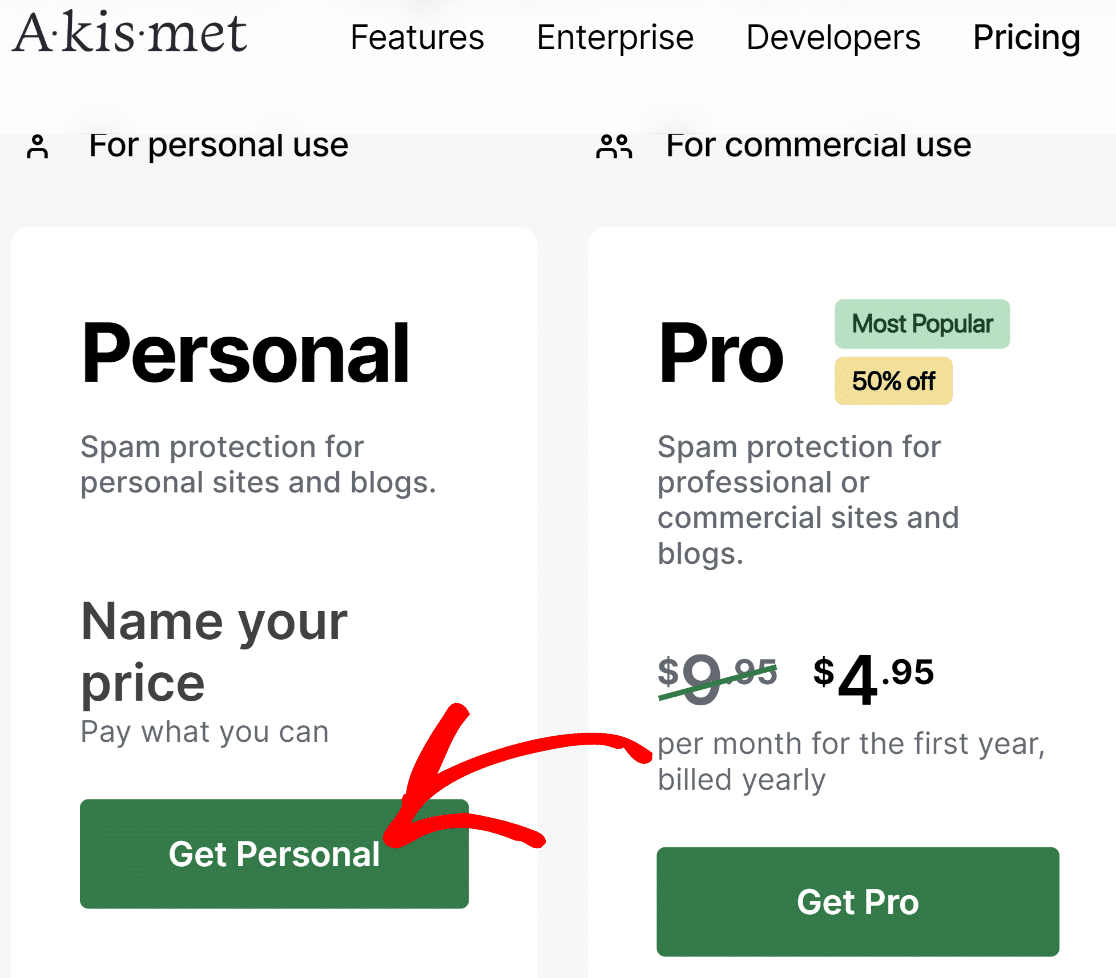
Vous serez redirigé vers la page de tarification d'Akismet. Sélectionnez un plan de licence approprié pour votre entreprise. Nous obtiendrons le plan personnel pour ce tutoriel.

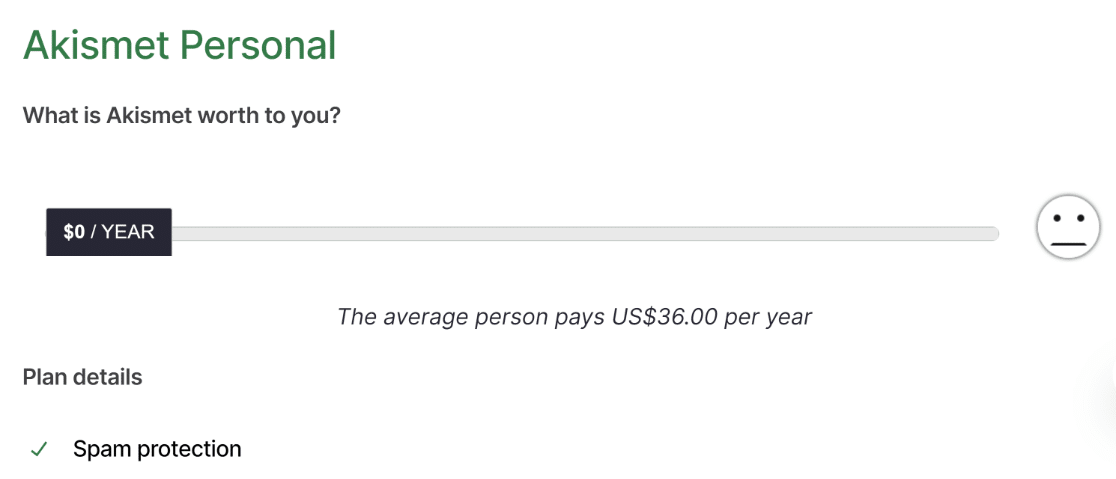
Akismet vous permet de sélectionner votre propre tarif pour le forfait Personnel. Vous pouvez déplacer le curseur jusqu'à zéro pour obtenir Akismet gratuitement.

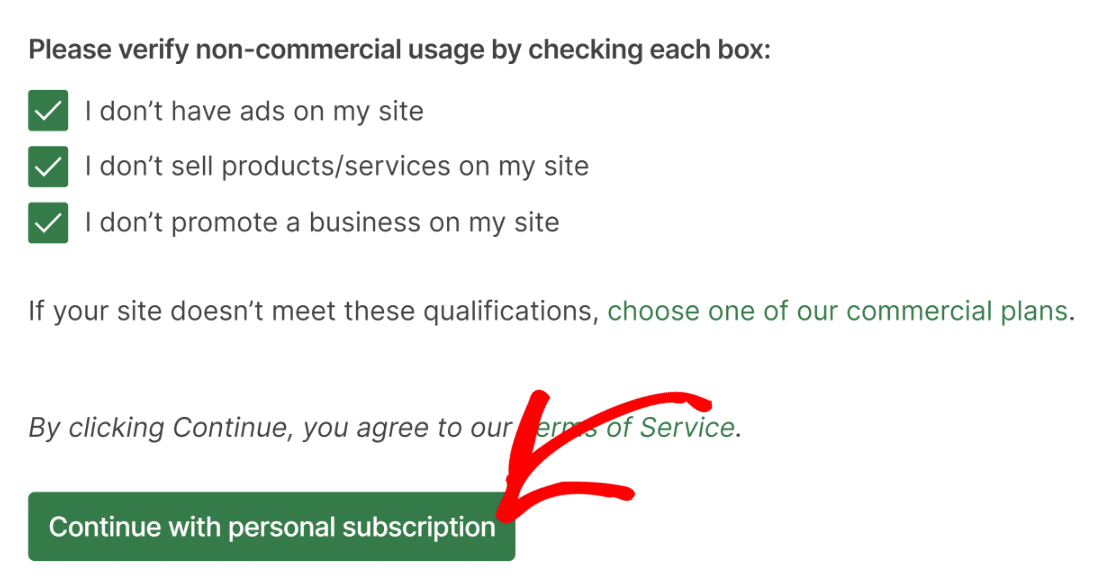
Faites défiler vers le bas pour trouver les cases à cocher permettant de confirmer que vous utilisez Akismet pour des sites Web non commerciaux. Le forfait personnel gratuit d'Akismet n'est disponible que pour les propriétaires de sites qui n'utilisent pas leur site Web à des fins commerciales.
Donc, si vous êtes un blogueur sans rien à vendre, vous pouvez utiliser Akismet entièrement gratuitement. Sinon, veuillez choisir un forfait payant et poursuivre les étapes ci-dessous.

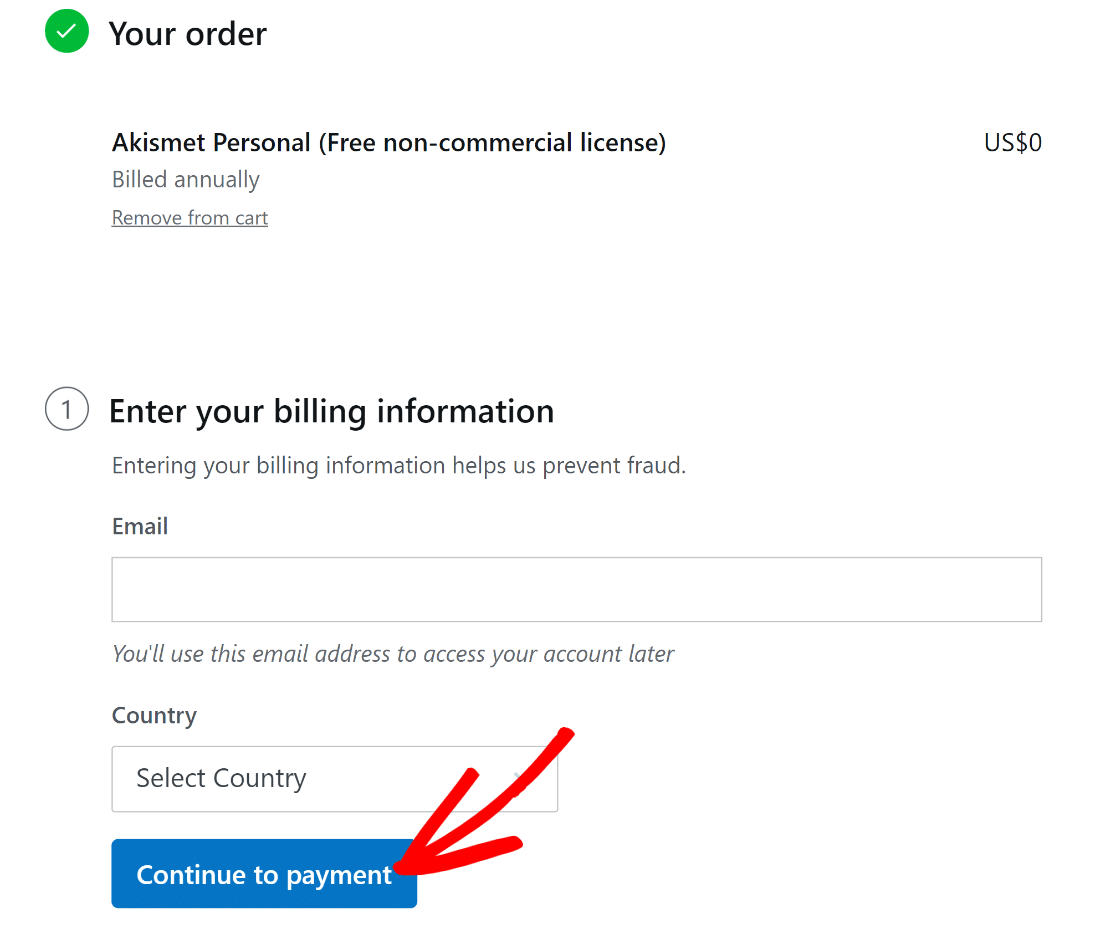
Entrez vos informations de facturation sur l'écran de paiement et appuyez sur Continuer vers le paiement .

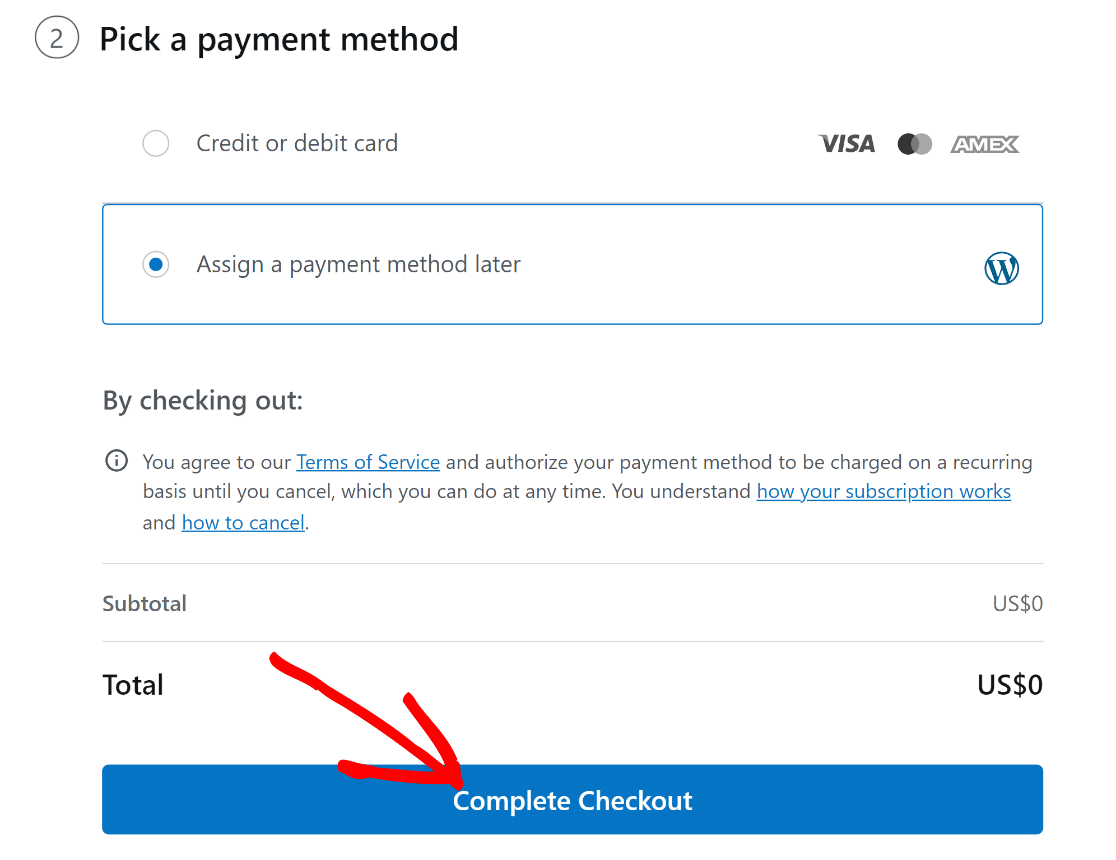
Si vous avez sélectionné le forfait gratuit, vous pouvez choisir d'attribuer un mode de paiement plus tard et de ne pas saisir complètement les détails de votre carte de crédit.
Faites défiler vers le bas et cliquez sur Terminer le paiement .

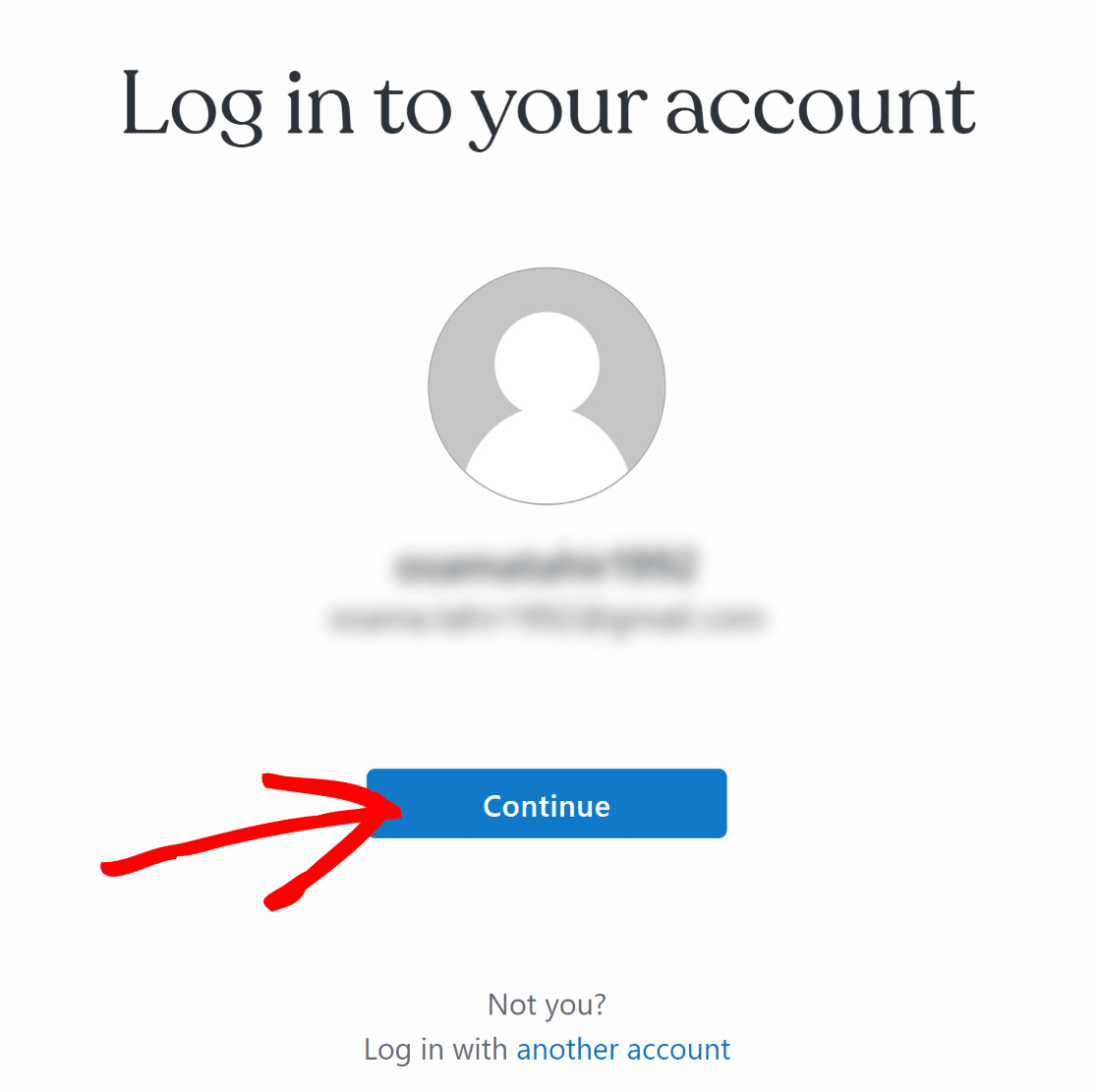
Vous serez maintenant redirigé vers la page de connexion de WordPress.com (car Akismet appartient à la même société qui est derrière WordPress.com). Cliquez sur le bouton Continuer pour continuer.

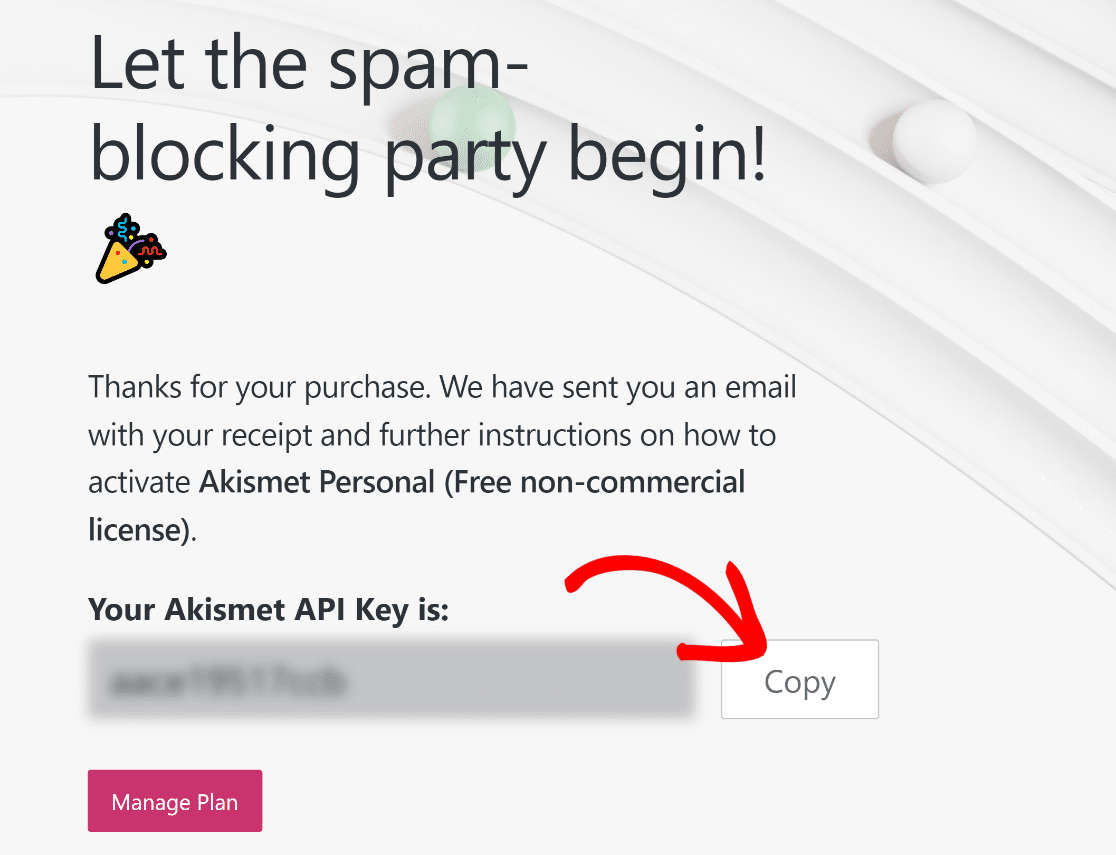
Vous trouverez votre clé API dès que vous vous connecterez. Copiez la clé API Akismet .


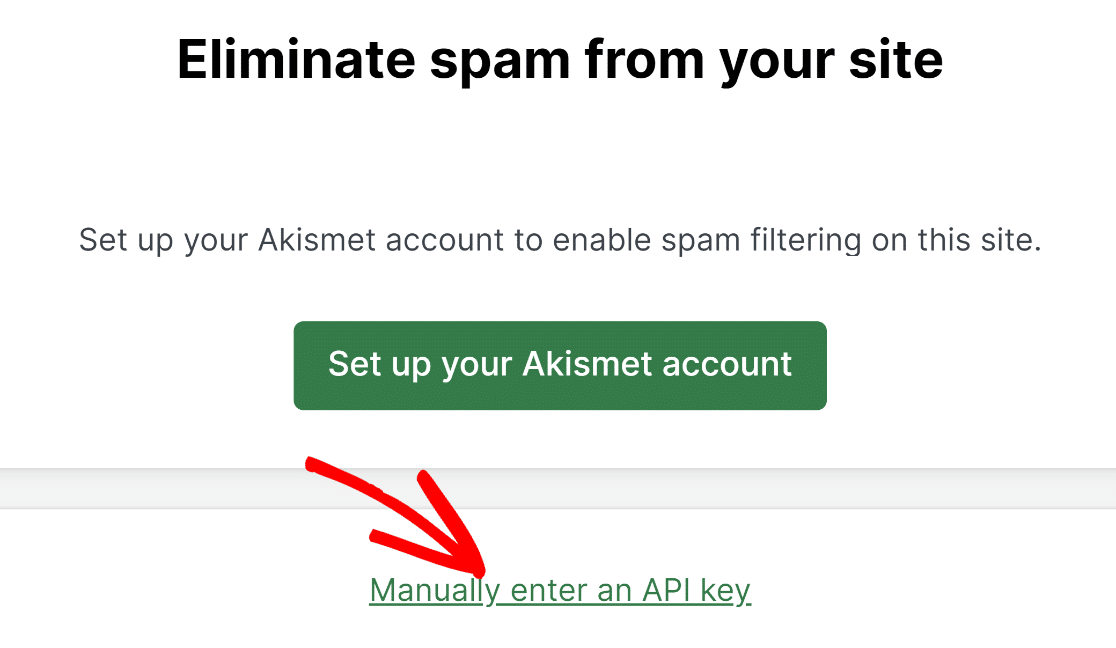
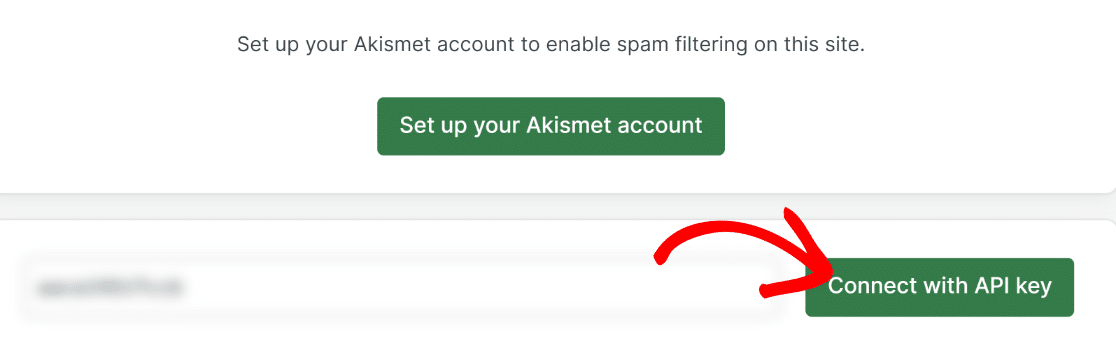
Maintenant, revenez à l'onglet du navigateur avec l'écran des paramètres d'Akismet et cliquez sur Saisir manuellement une clé API .

Collez simplement votre clé API dans la boîte et cliquez sur le bouton Se connecter avec la clé API .

Dès que vous vous connecterez à l'API, Akismet sera prêt à être utilisé sur votre site.
Étape 3 : Créer un formulaire de contact WordPress
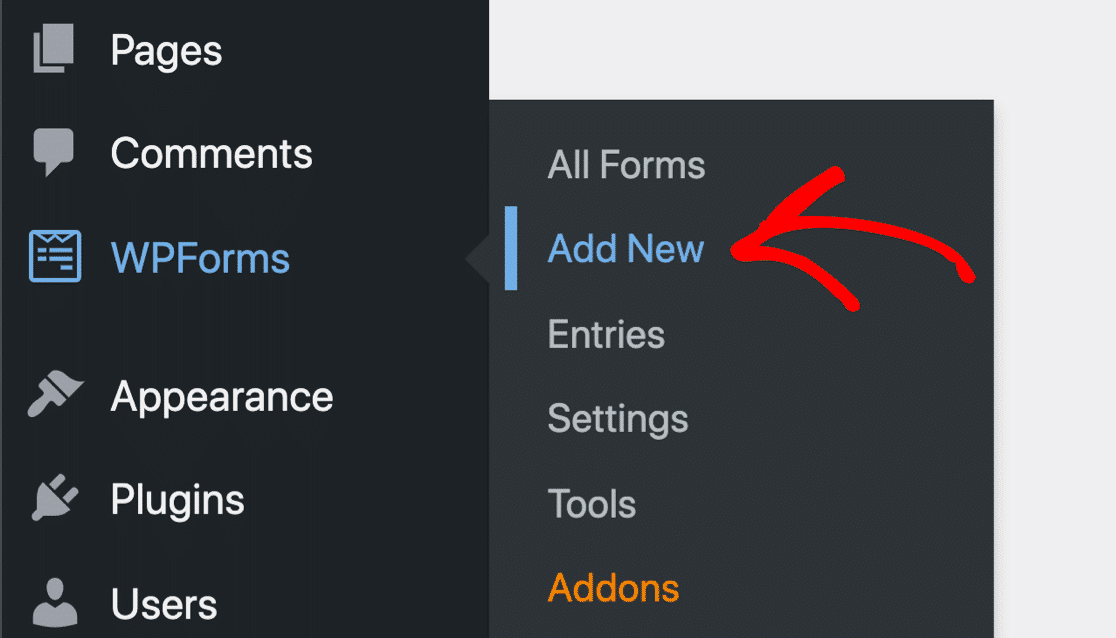
Une fois Akismet configuré, nous pouvons continuer et créer un nouveau formulaire à l'aide de WPForms. Depuis votre tableau de bord WordPress, accédez à WPForms » Ajouter un nouveau .

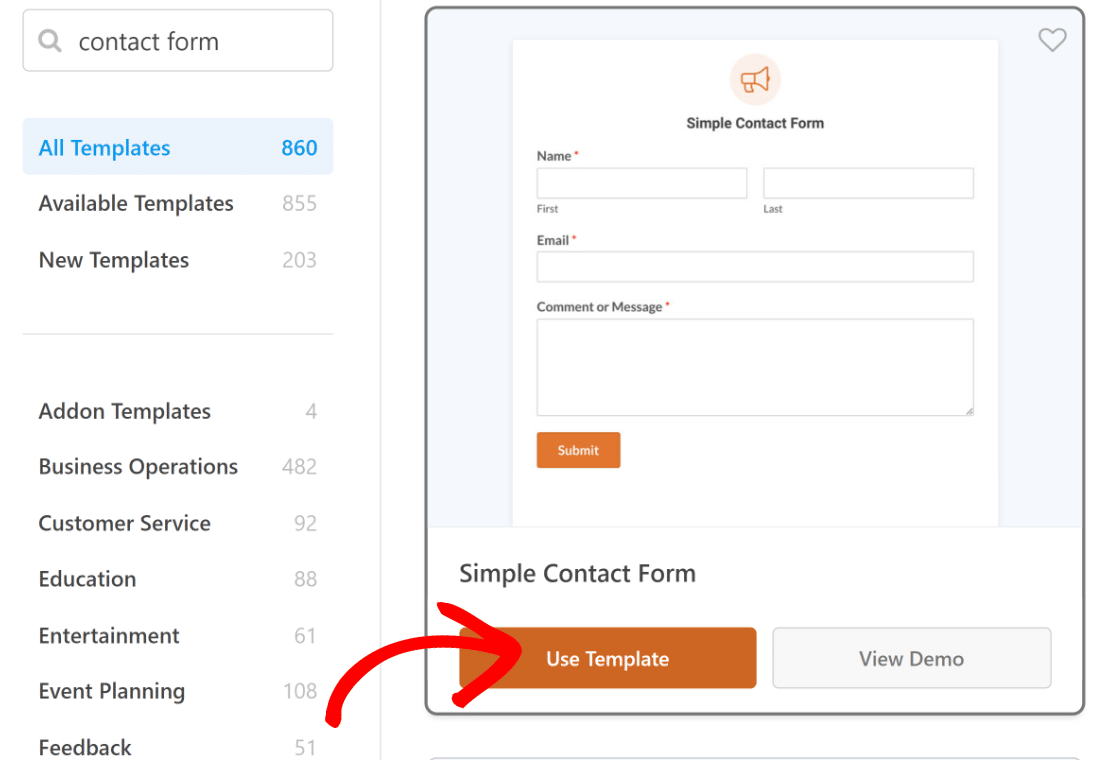
Vous verrez maintenant l'écran de configuration du formulaire où vous pouvez nommer votre formulaire et commencer avec un modèle de formulaire prêt à l'emploi. Pour ce didacticiel, nous utiliserons le modèle de formulaire de contact simple .

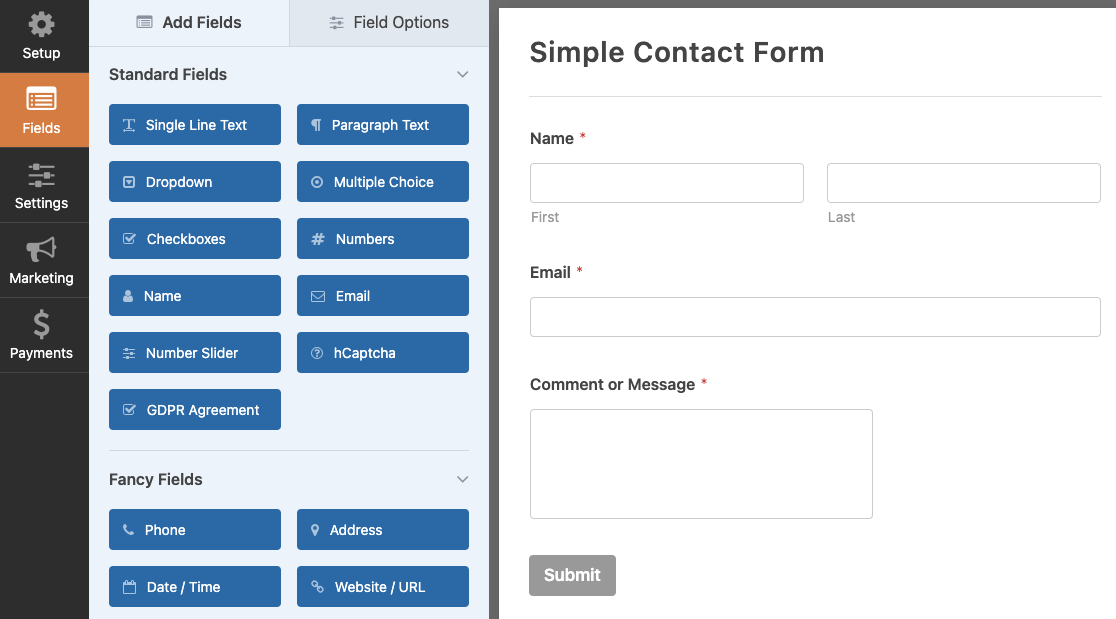
Dès que vous sélectionnez votre modèle, il se chargera dans votre générateur de formulaire. Vous pouvez personnaliser le modèle de formulaire en ajoutant d'autres champs à votre formulaire ou en modifiant ceux existants.

Une fois que vous êtes satisfait de l'apparence de votre formulaire, passez à l'étape suivante.
Étape 4 : Activez Akismet sur votre formulaire WordPress
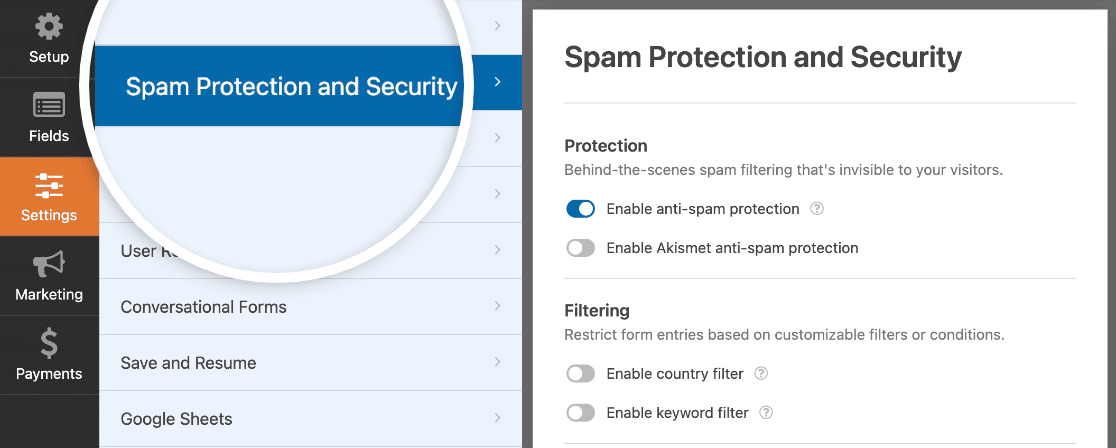
Pendant que vous êtes dans le générateur de formulaires WPForms, accédez à WPForms » Spam Protection and Security .

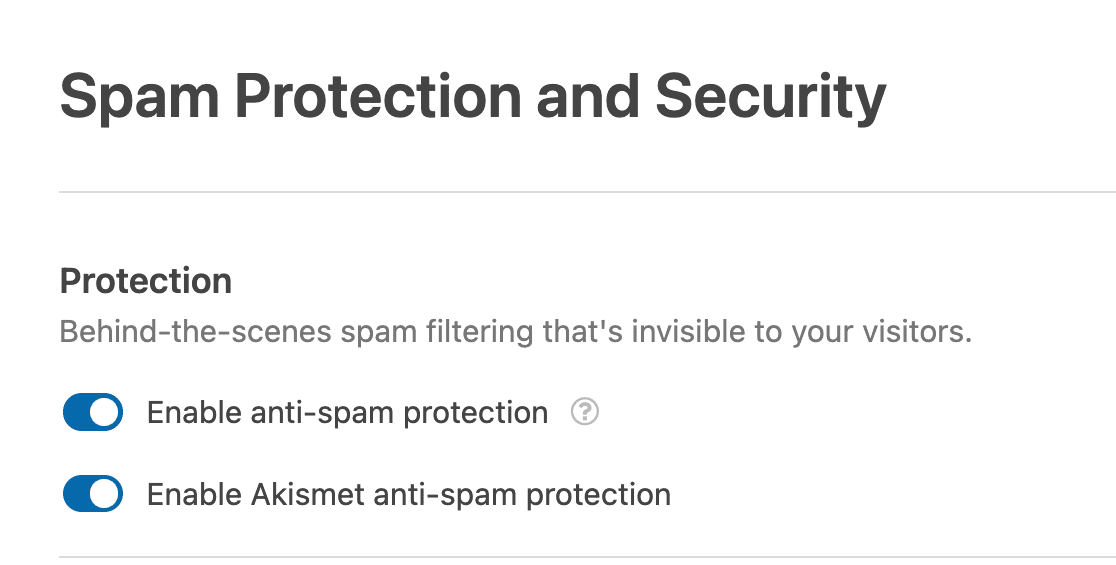
Vous verrez plusieurs options anti-spam disponibles ici. Cliquez simplement sur le bouton bascule Activer la protection anti-spam Akismet pour ajouter le filtre anti-spam Akismet sur votre formulaire.

Super. Maintenant que vous avez activé Akismet, vos soumissions de formulaires seront automatiquement vérifiées par Akismet pour détecter tout signe de spam.
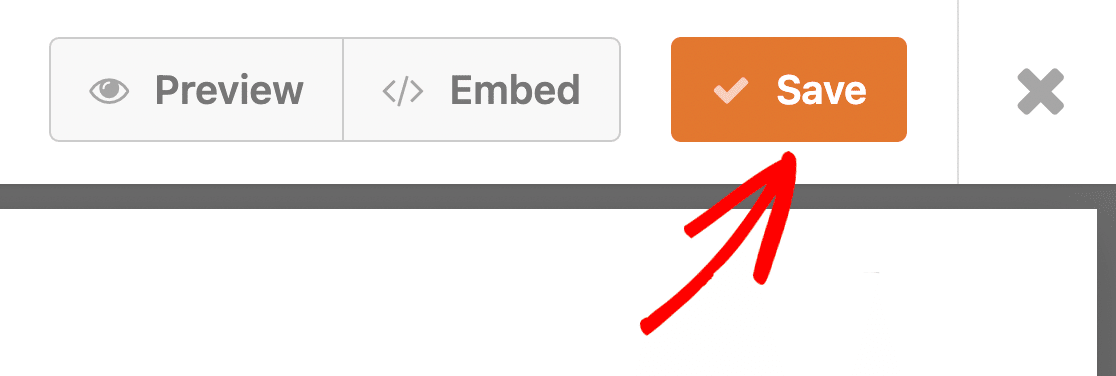
Allez-y et appuyez sur Enregistrer pour enregistrer vos paramètres.

Brillant! Nous avons tout mis en place maintenant. Il ne reste plus qu'à intégrer ce formulaire à l'aide d'Elementor.
Étape 5 : Publiez votre formulaire compatible Akismet avec Elementor
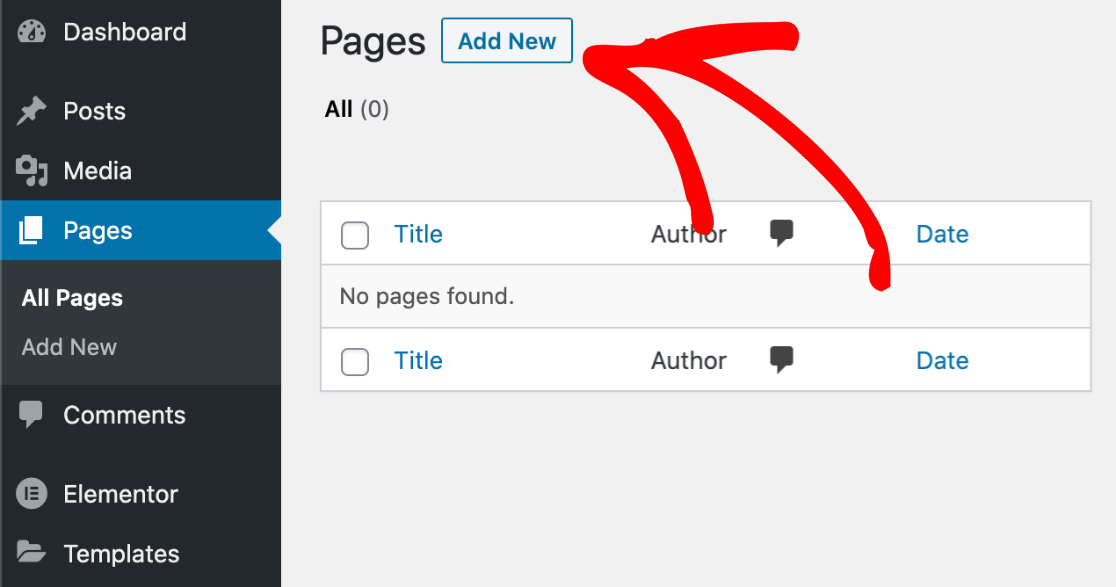
Après avoir enregistré votre formulaire, revenez à votre tableau de bord WordPress et accédez à Pages . Ensuite, sélectionnez le bouton Ajouter un nouveau .

Cela vous mènera à votre éditeur de blocs WordPress. Si Elementor est installé, vous verrez un bouton bleu Modifier avec Elementor.

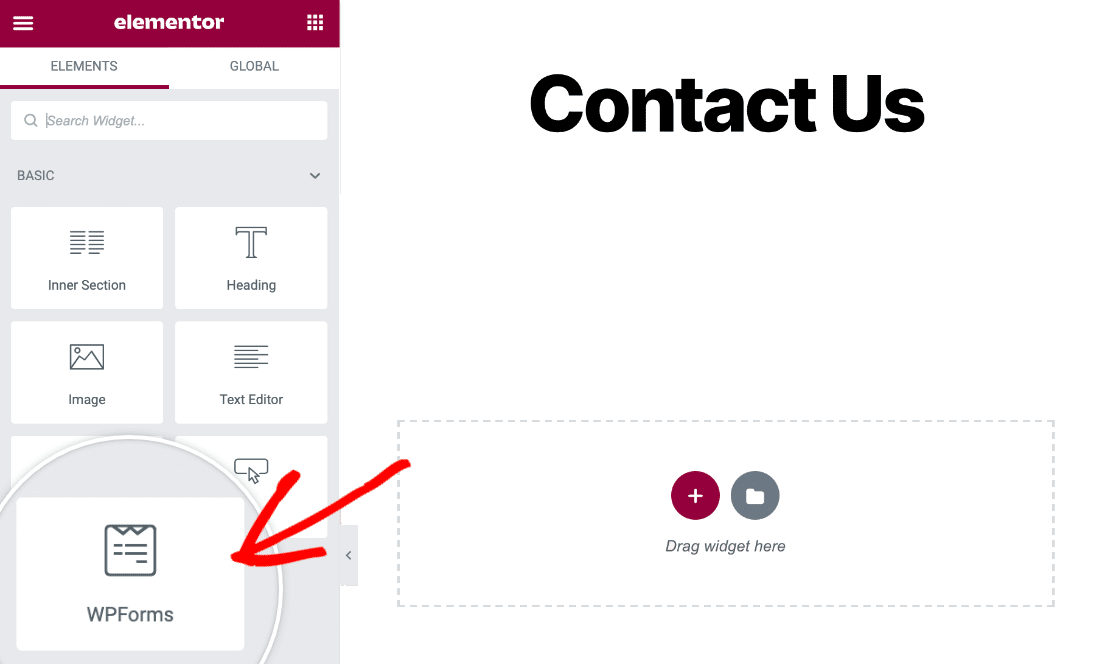
Dès que vous appuyez sur ce bouton, l'éditeur de page Elementor commencera à se charger. Dans l'interface Elementor, vous pouvez trouver le widget WPForms sur votre gauche.
Faites glisser et déposez le bloc WPForms sur le côté droit.

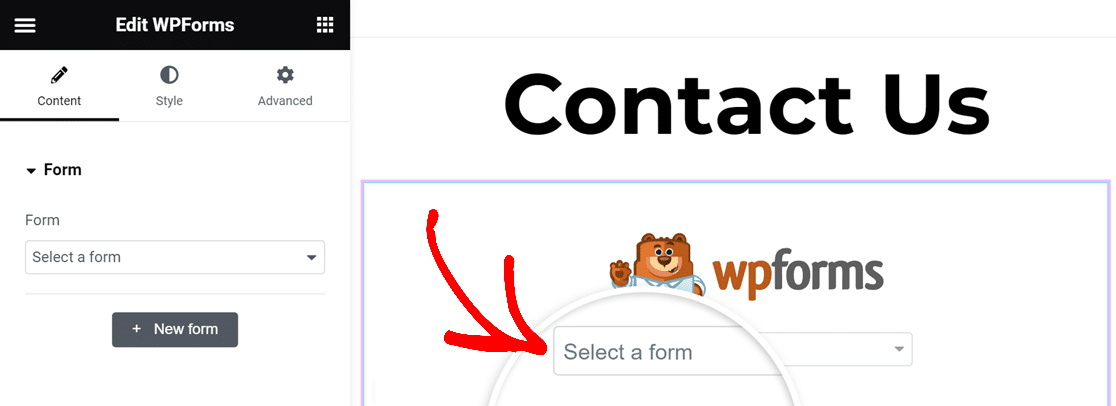
Après avoir ajouté le widget WPForms à votre page, vous pouvez sélectionner n'importe quel formulaire que vous avez précédemment créé et enregistré avec WPForms à l'aide de la liste déroulante.
Nous sélectionnerons notre formulaire de contact simple en utilisant cette liste déroulante.

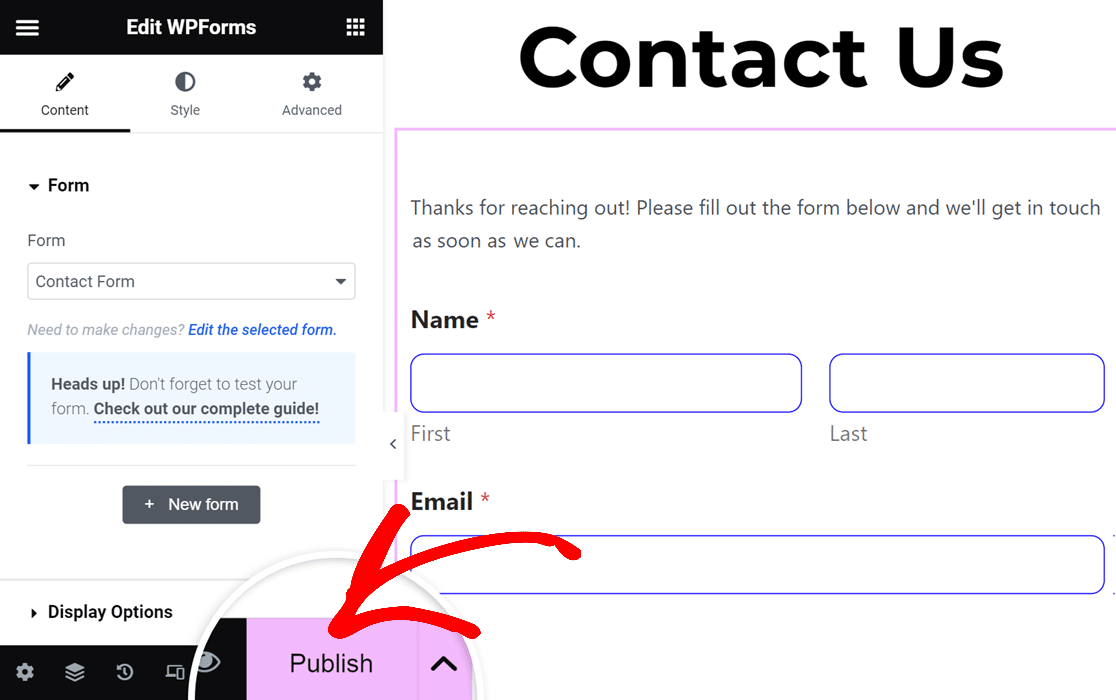
Votre formulaire sélectionné apparaîtra exactement de la façon dont vous l’avez configuré dans WPForms. À ce stade, vous pouvez également personnaliser considérablement l’apparence de votre formulaire, comme indiqué dans notre guide sur la création de formulaires Elementor.
Lorsque vous êtes prêt à intégrer ce formulaire, appuyez simplement sur le bouton Publier en bas du volet de gauche.

Votre formulaire anti-spam Akismet sera désormais immédiatement intégré sur votre site.
Mais avant de faire quoi que ce soit d'autre, nous vous recommandons fortement de tester votre formulaire pour vous assurer qu'Akismet filtre correctement les soumissions de spam.
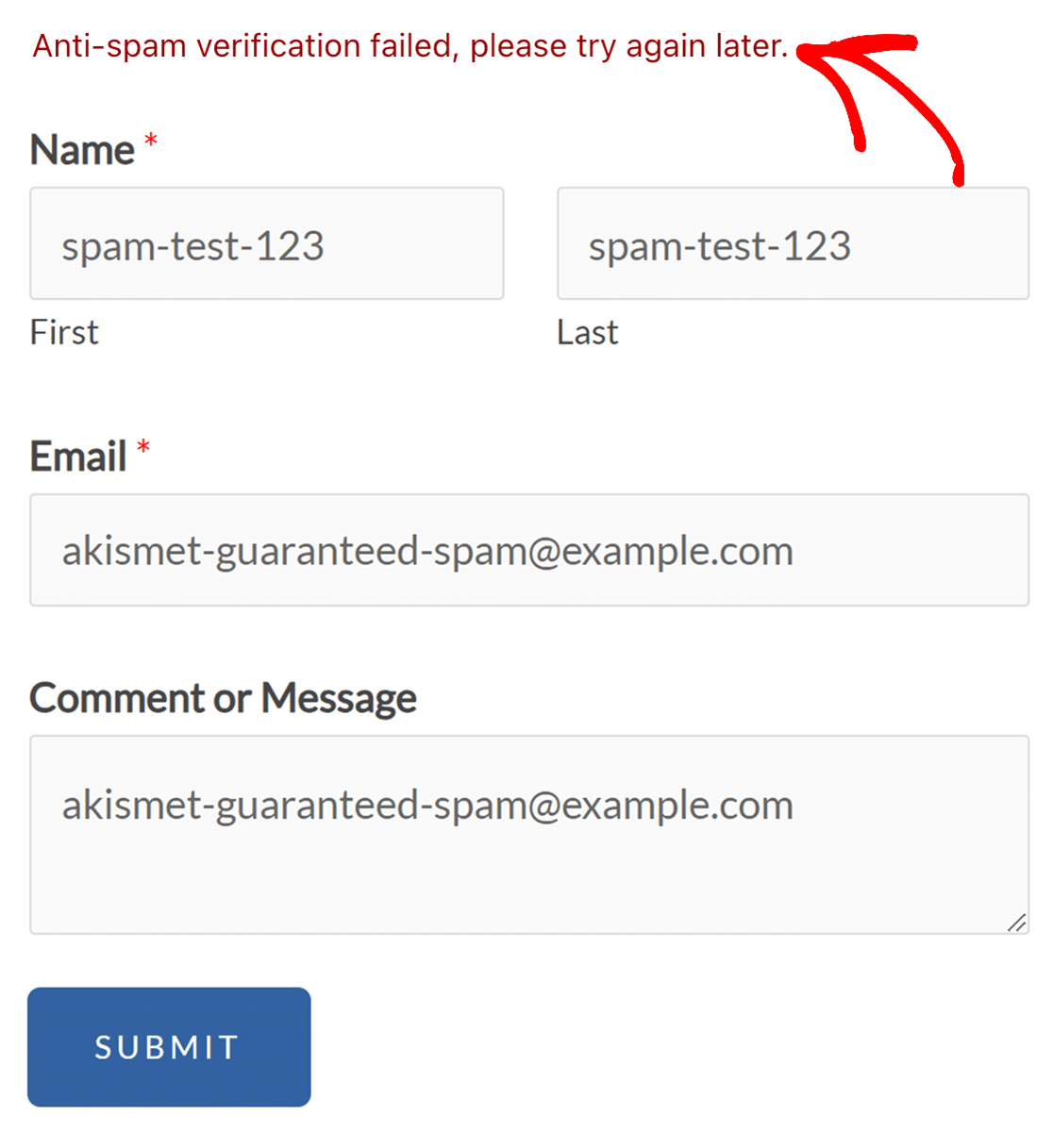
Pour ce faire, visitez simplement le formulaire que vous venez de publier avec Elementor et essayez de saisir l'un des déclencheurs de spam d'Akismet, tels que :
- Nom : spam-test-123
- E-mail : [email protégé]
- Corps du commentaire : akismet-guaranteed-spam
Remplissez le formulaire avec une entrée spam comme ci-dessus, puis appuyez sur Soumettre.

Si Akismet fonctionne correctement, vous remarquerez que votre message ne sera pas soumis et une erreur apparaîtra indiquant que l'entrée a été identifiée comme spam.

Et c’est exactement ce que nous souhaitons.
Avec les étapes que nous avons montrées ci-dessus, vous pouvez désormais facilement utiliser Akismet avec Elementor Forms et garder votre site sans spam.
Ensuite, intégrez WPForms à WooCommerce
Si vous êtes une boutique de commerce électronique, vous devez automatiser autant de processus que possible pour gagner du temps. L'un des meilleurs moyens d'y parvenir est d'intégrer WPForms à WooCommerce.
Savez-vous également que vous pouvez concevoir des formulaires en accordéon avec WPForms ? C'est un excellent moyen de faciliter le remplissage de vos formulaires et d'améliorer l'expérience utilisateur.
Filtrer le spam des formulaires avec Akismet maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
