Comment activer le mode test Stripe dans WordPress
Publié: 2023-07-05Vous souhaitez tester vos paiements Stripe dans WordPress avant de réaliser de vraies transactions ?
Il est essentiel d'avoir un processus de paiement fluide qui permette aux clients d'effectuer des transactions sur votre site sans aucun problème.
En testant votre intégration de paiement, vous pouvez vérifier votre processus de paiement et résoudre les problèmes avant de lancer votre formulaire pour collecter les paiements réels des clients.
Dans cet article, nous vous montrerons comment activer le mode test Stripe dans WordPress afin que vous puissiez simuler le traitement des cartes de crédit dans un environnement sécurisé,
Testez les paiements Stripe dans WordPress maintenant
À quoi sert le mode Stripe Test ?
Le mode de test Stripe vous offre un environnement de test dans lequel vous pouvez simuler des transactions sans encourir de frais réels. Vous pouvez utiliser des cartes de crédit de test pour effectuer ces transactions simulées avec Stripe, ce qui vous permet d'essayer en toute sécurité votre processus de paiement et de l'affiner pour garantir la meilleure expérience client.
Comment activer le mode test Stripe dans WordPress
Lorsque vous êtes prêt à tester votre intégration de paiement Stripe dans WordPress, suivez simplement les étapes ci-dessous :
Dans cet article
- À quoi sert le mode Stripe Test ?
- 1. Installez WPForms
- 2. Activer le mode de test de bande
- 3. Créer un formulaire pour tester les paiements Stripe
- 4. Configurer les paiements Stripe
- 5. Prévisualisez le formulaire et effectuez des tests
- 6. Affichez vos données de paiement test
- 7. Publiez votre formulaire et collectez des paiements réels
1. Installez WPForms
WPForms est le constructeur de formulaires le mieux noté pour WordPress qui vous permet de créer toutes sortes de formulaires de paiement et de commande.
Il est livré avec une intégration Stripe native qui vous permet d'effectuer des transactions de test. Et lorsque vous êtes prêt à accepter les paiements en direct, vous pouvez le faire d'un simple clic.
Les paiements Stripe sont disponibles dans tous les niveaux de licence WPForms (y compris WPForms Lite).
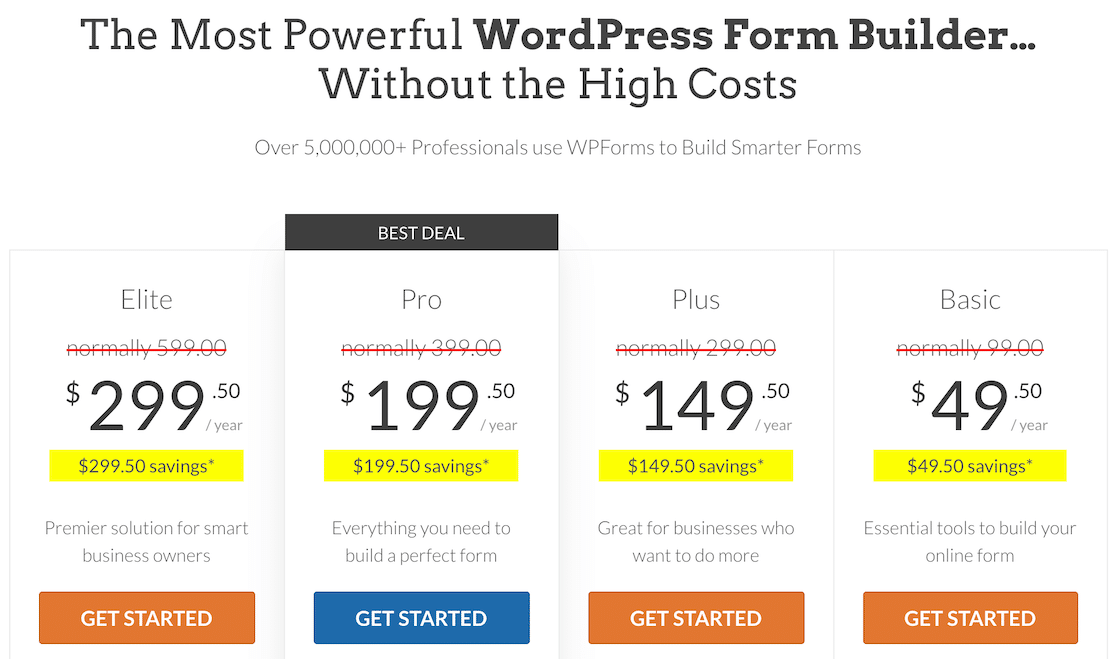
Bien que vous puissiez tester vos paiements Stripe et accepter de vraies transactions dans la version gratuite de WPForms, nous recommandons WPForms Pro pour débloquer des tonnes de fonctionnalités avancées et supprimer les frais de transaction supplémentaires de 3 %.

Après avoir choisi un plan qui vous convient, allez-y et installez WPForms sur votre site WordPress.
Super! Il est temps de configurer la connexion Stripe avec WPForms et d'activer le mode de paiement test.
2. Activer le mode de test de bande
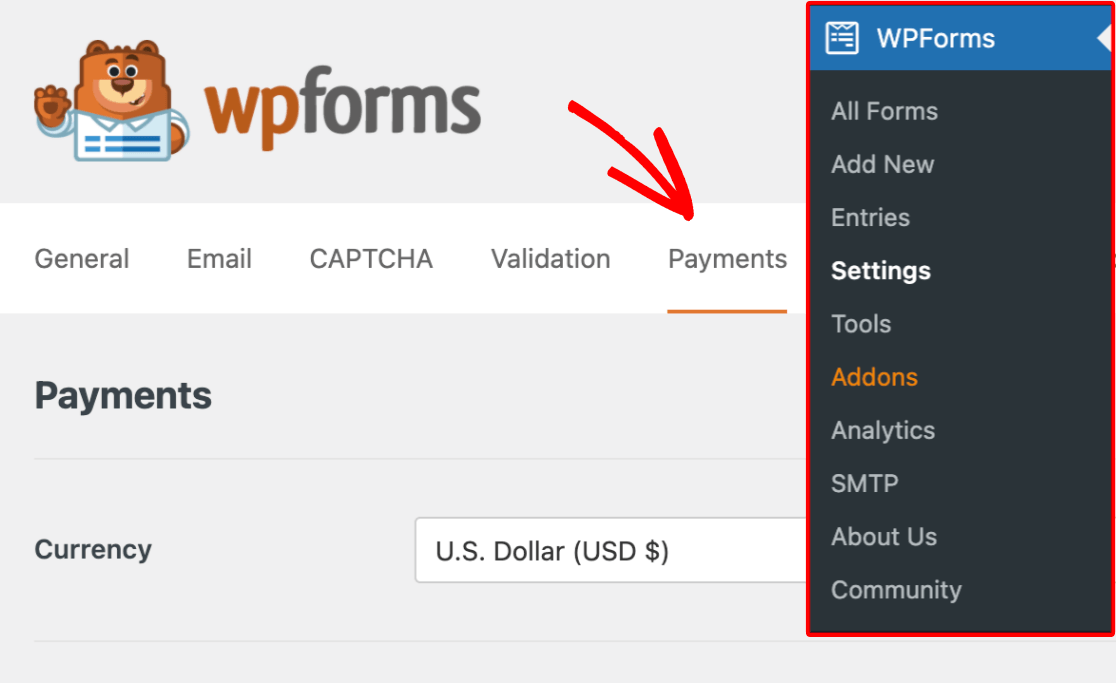
Ouvrez votre menu d'administration WordPress et cliquez sur WPForms »Paramètres . Ensuite, accédez à l'onglet Paiements .

Sur cet écran, vous pouvez vous connecter à Stripe et activer le mode test pour empêcher Stripe de traiter les paiements réels.
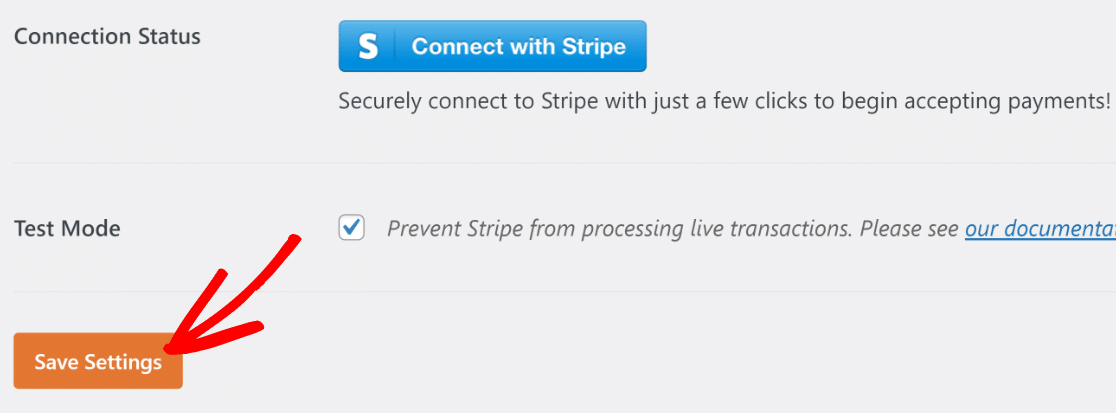
Faites défiler vers le bas et cochez la case à côté de Mode test .

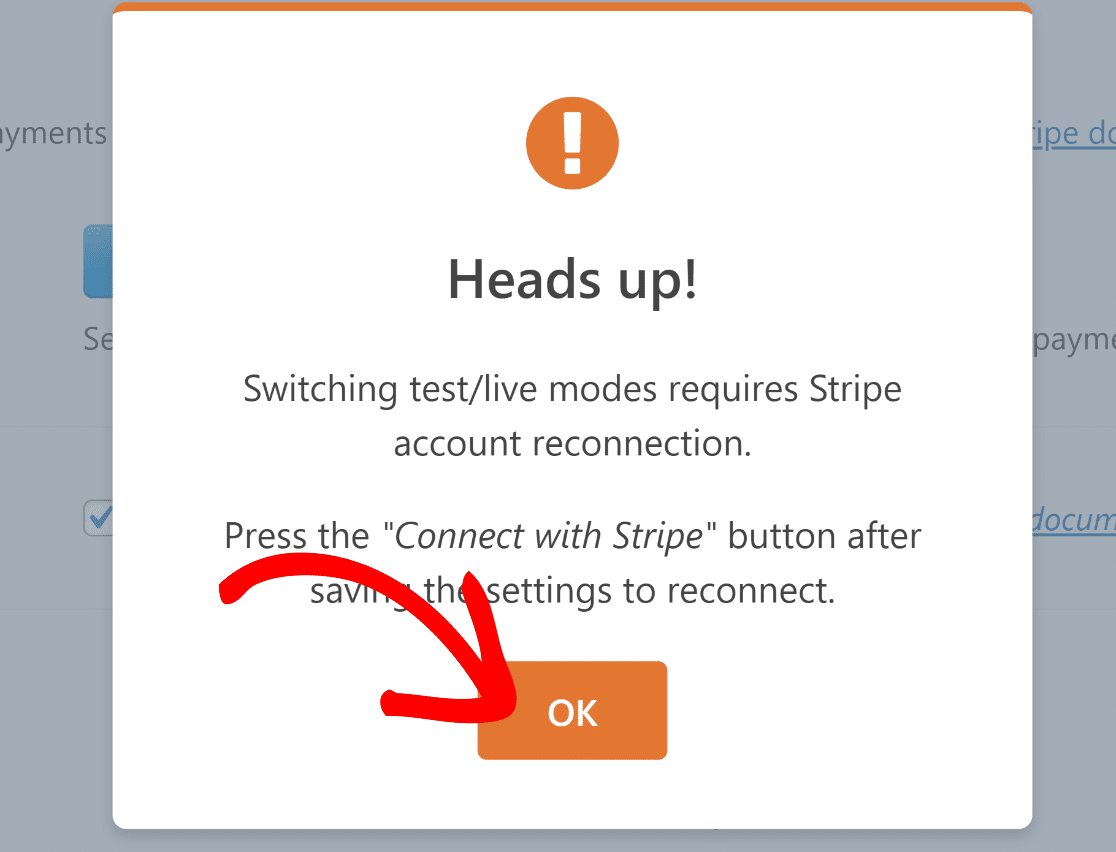
Après avoir coché la case Mode test, une fenêtre contextuelle modale s'affichera pour vous avertir que vous devrez vous reconnecter à Stripe lorsque vous déciderez de passer au traitement des paiements en direct. Cliquez sur OK pour continuer.

Maintenant, appuyez sur le bouton Enregistrer les paramètres pour rester en mode test.

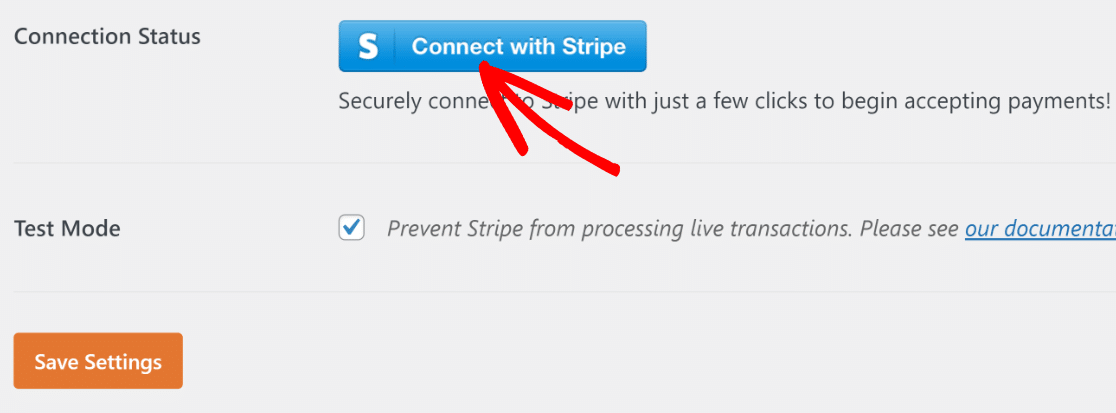
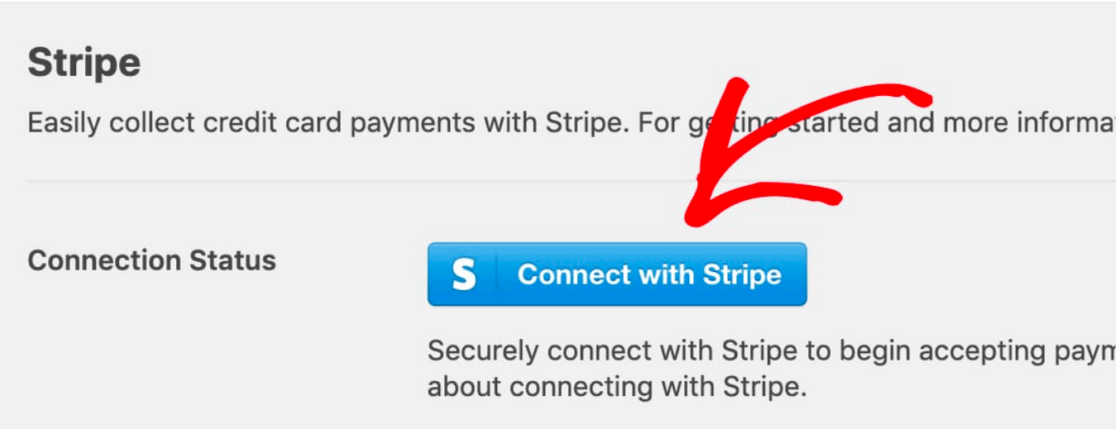
Il ne reste plus qu'à connecter votre compte Stripe à WPForms. Pour ce faire, appuyez sur le bouton bleu Connect with Stripe .

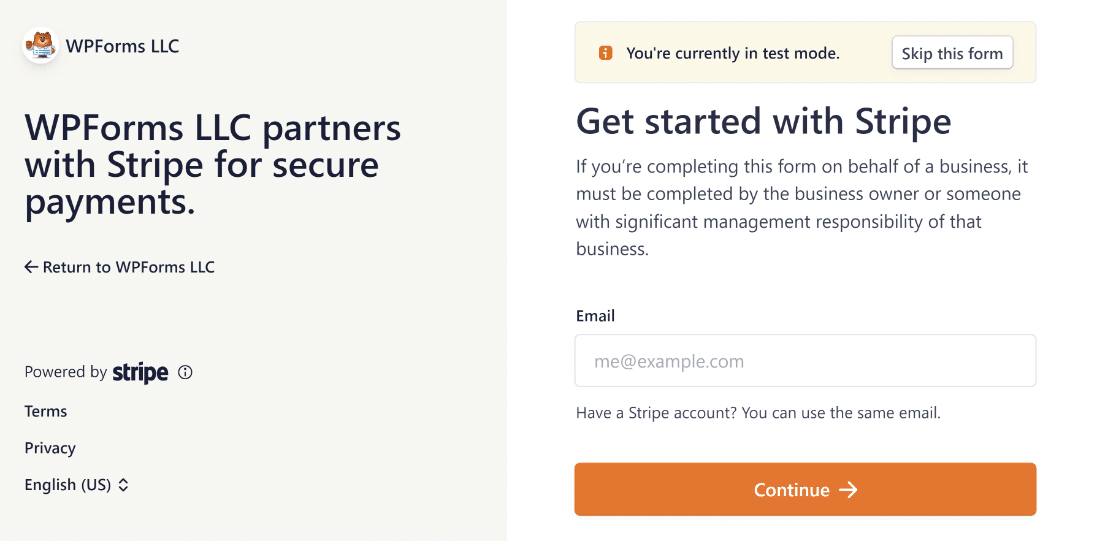
Vous allez maintenant être redirigé vers le formulaire de connexion Stripe. Entrez simplement votre adresse e-mail et votre mot de passe Stripe et suivez les instructions à l'écran pour établir la connexion.

Remarque : Vous pouvez ignorer entièrement le formulaire de connexion Stripe pour effectuer des paiements de test en cliquant sur le bouton Ignorer ce formulaire en haut. Mais il est nécessaire de remplir ce formulaire et d'établir une connexion avec Stripe pour les paiements en direct.
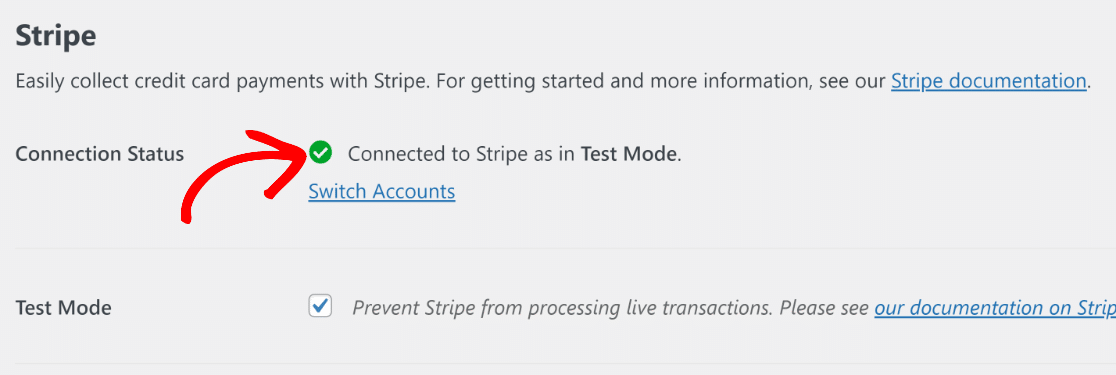
Lorsque vous avez terminé, revenez à l'écran WPForms Payments. Vous remarquerez que l'état de la connexion confirme maintenant que vous êtes connecté en mode test.

Excellent! Dans l'étape suivante, nous allons créer un formulaire de paiement pour effectuer des tests avec Stripe.
3. Créer un formulaire pour tester les paiements Stripe
WPForms facilite incroyablement la création de formulaires de paiement. Pour gagner du temps, il vous offre plus de 700 modèles de formulaires prêts à l'emploi.
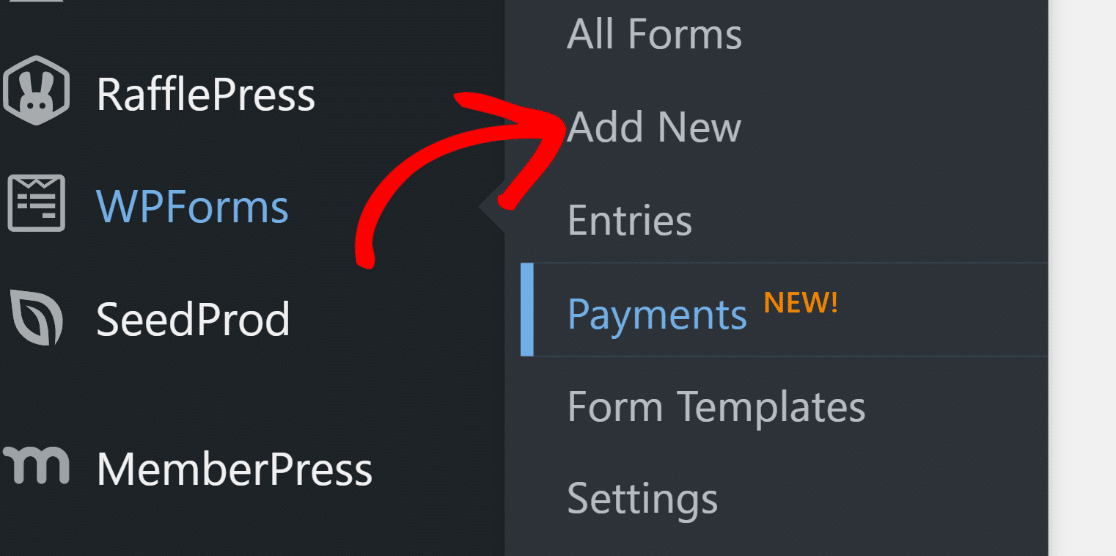
Vous pouvez créer un nouveau formulaire et utiliser un modèle en accédant à WPForms »Ajouter un nouveau depuis votre tableau de bord WordPress.

Vous serez maintenant redirigé vers l'écran de configuration du formulaire. Entrez un nom pour votre formulaire. Cela peut être n'importe quoi et n'est utilisé qu'à titre de référence en interne.

Après avoir nommé votre nom, faites défiler vers le bas et sélectionnez un modèle approprié. Nous utiliserons le modèle de formulaire de paiement Stripe pour cet exemple.

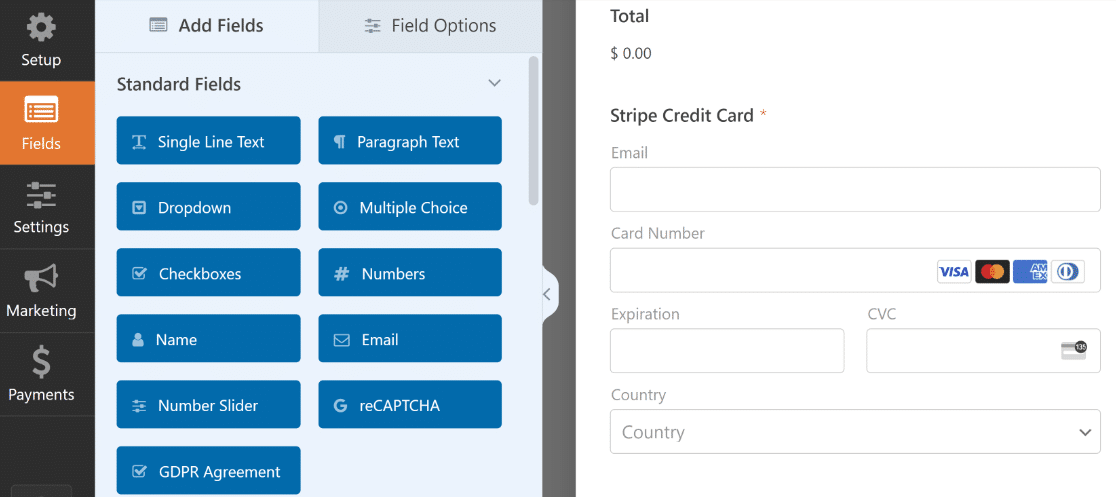
Après avoir sélectionné le modèle, WPForms ne prendra que quelques secondes pour le charger.
Une fois le modèle chargé, vous pouvez effectuer des personnalisations en fonction de vos besoins spécifiques.

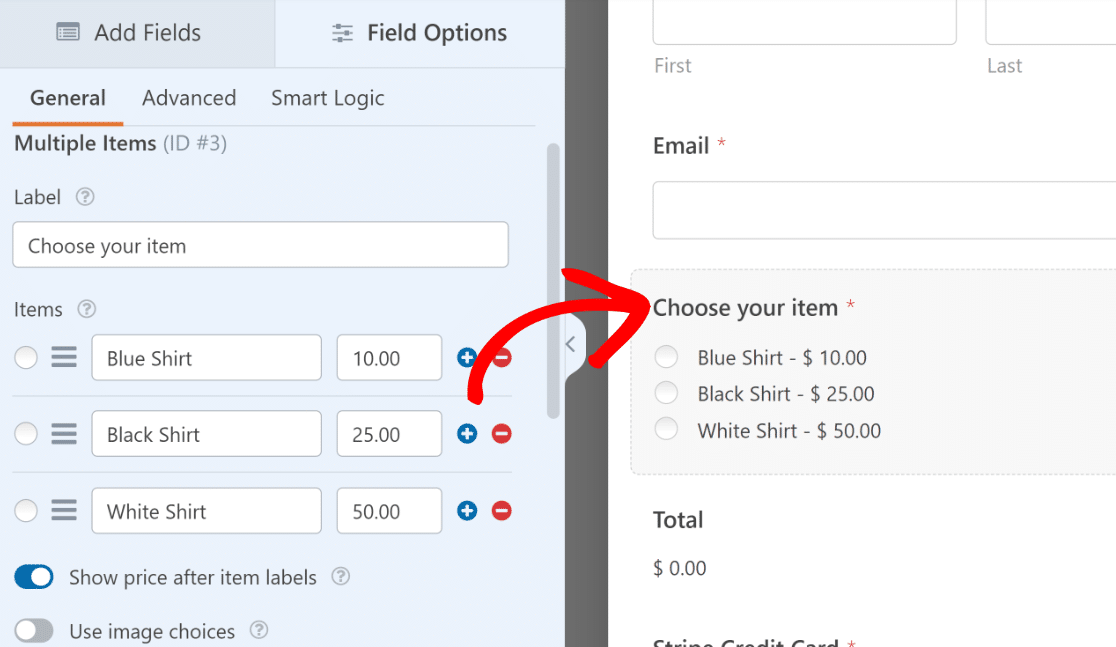
Par exemple, vous pouvez inclure les articles réels que vous souhaitez vendre en modifiant les options sous le champ Articles multiples de ce modèle.

N'oubliez pas que vous présenterez le même formulaire à vos clients lorsque vous serez prêt à le publier après le test. Essayez donc de ne pas utiliser un formulaire incomplet simplement parce que vous vous concentrez sur le test à ce stade.
Après avoir personnalisé votre formulaire, appuyez sur le bouton Enregistrer en haut.
4. Configurer les paiements Stripe
Le champ Carte de crédit Stripe de votre formulaire ne traitera les paiements (réels ou test) qu'après avoir activé les paiements à partir des paramètres du générateur de formulaire.
Cliquez sur Paiements » Stripe à gauche de votre générateur de formulaire. Ensuite, cliquez sur le bouton bascule Activer les paiements Stripe .


Lorsque vous avez fait cela, vous verrez apparaître des options supplémentaires pour le traitement des paiements avec Stripe. Ces paramètres sont facultatifs, mais c'est une bonne idée de les configurer.
Vous pouvez également tester les paiements d'abonnement récurrents si c'est le mode de paiement que vous souhaitez tester. Par défaut, Stripe ne facturera que des paiements uniques.
Parfait! Le formulaire est maintenant prêt à être testé. Assurez-vous d'appuyer sur Enregistrer avant de continuer.
5. Prévisualisez le formulaire et effectuez des tests
Vous n'avez pas à publier votre formulaire pendant la phase de test, vous pouvez donc l'essayer en toute sécurité sans vous soucier que vos clients le découvrent.
Appuyez simplement sur le bouton Aperçu en haut à côté de Enregistrer pour entrer dans le mode aperçu de votre formulaire.

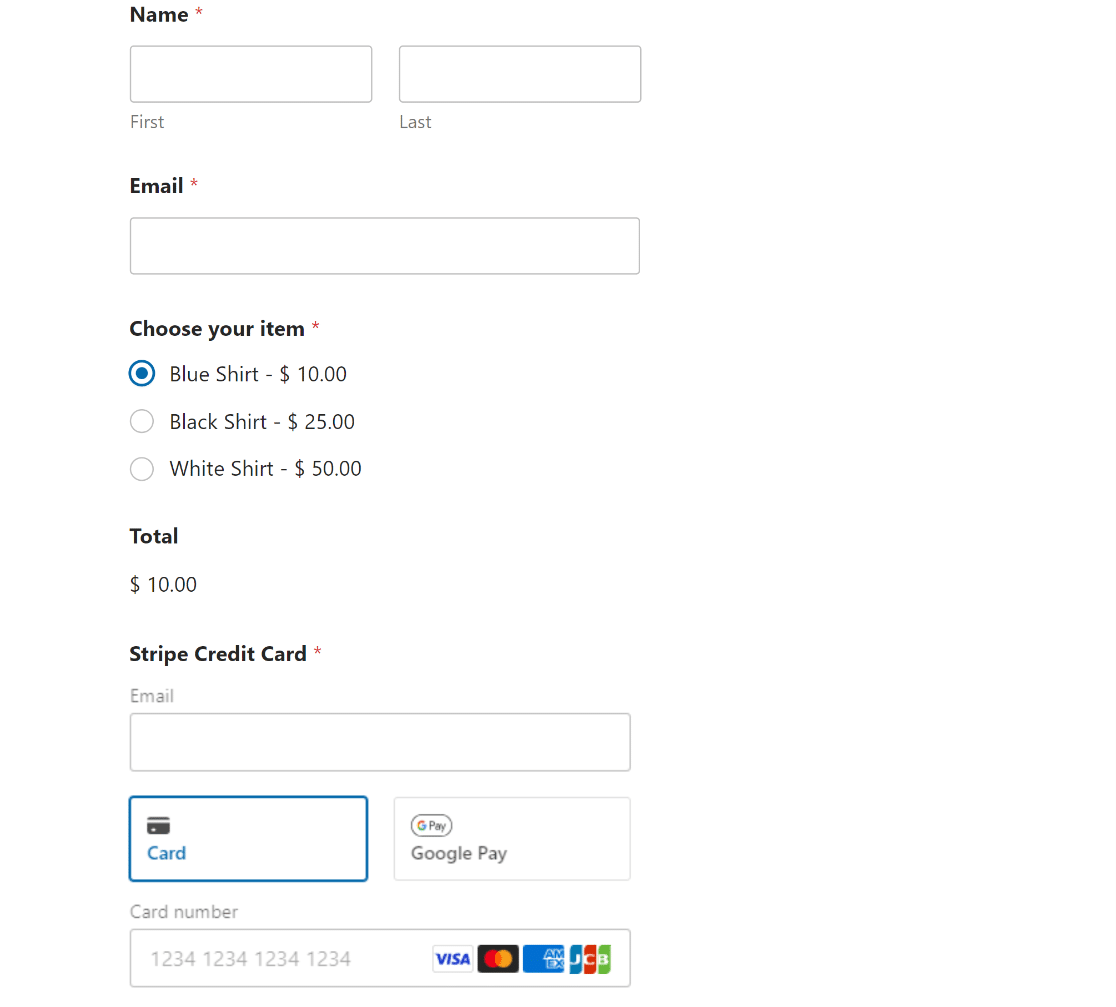
Vous pouvez simuler des paiements en utilisant des valeurs de carte de test spéciales fournies par Stripe. Les informations ci-dessous fonctionnent pour les cartes de test Visa.
- Numéro de carte : 4242 4242 4242 4242
- Expiration : Toute date future
- CVC : trois chiffres quelconques
- Autres champs : peut être n'importe quelle valeur aléatoire.
Après avoir rempli votre formulaire complet et saisi les valeurs de la carte de test, appuyez sur le bouton Soumettre .
Toutes nos félicitations! Vous venez de créer votre première entrée de paiement test.
Mais comment pouvez-vous afficher vos données de paiement test ? Nous aborderons la manière simple de le faire à l'étape suivante.
6. Affichez vos données de paiement test
WPForms vous offre un écran de paiement dédié qui garde une trace de tous vos tests et paiements en direct pour votre référence.
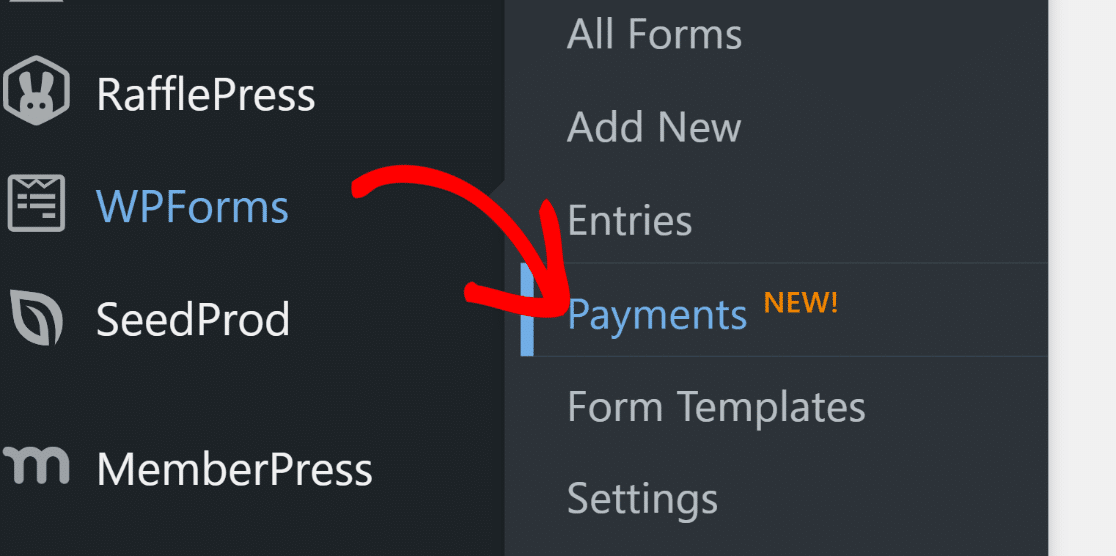
Pour accéder à l'écran des paiements, cliquez sur WPForms » Paiements .

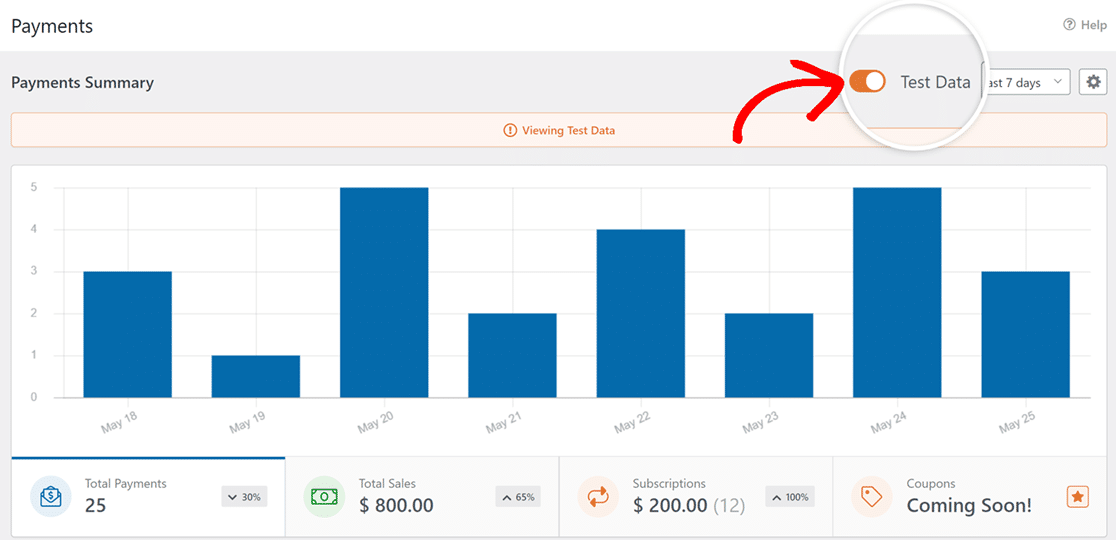
Dans l'écran Récapitulatif des paiements, vous pouvez basculer entre les données de paiement en direct et de test. Cliquez sur la bascule Données de test à côté du sélecteur de date, et WPForms n'affichera désormais que les paiements de test que vous avez effectués.

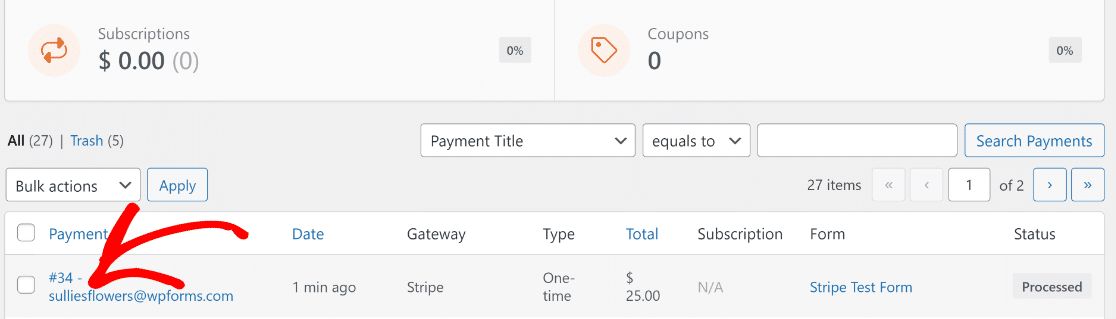
Si vous souhaitez voir des détails supplémentaires sur une entrée de test spécifique, faites défiler jusqu'au tableau des paiements et cliquez sur une entrée qui vous intéresse.

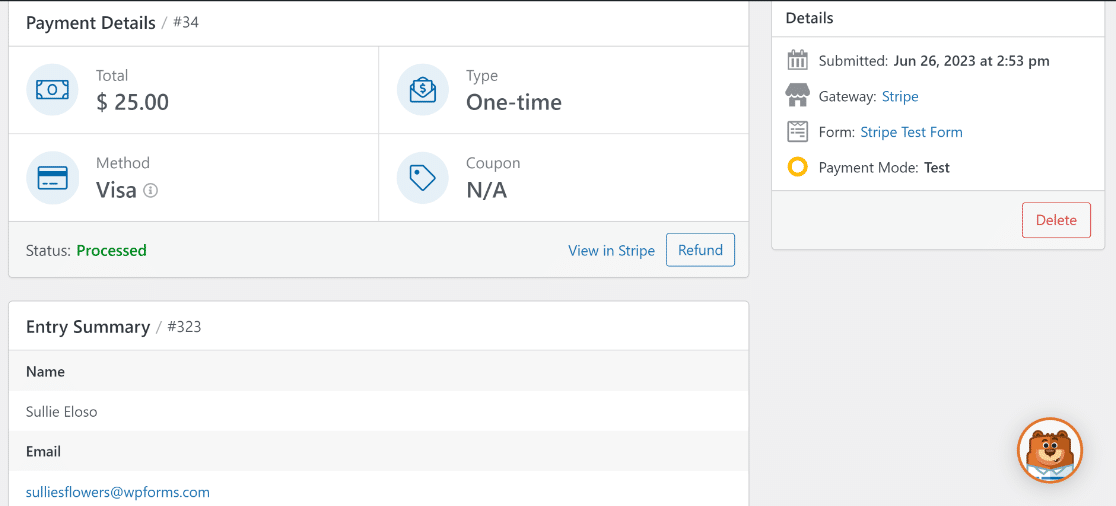
Vous pouvez maintenant voir les détails complets du paiement et le résumé de l'entrée pour cette soumission spécifique.

N'hésitez pas à tester votre formulaire à plusieurs reprises en essayant différentes méthodes de paiement par carte et en simulant différentes situations.
Lorsque vous êtes satisfait et prêt à publier votre formulaire pour commencer à accepter les transactions en direct des clients, suivez simplement l'étape suivante.
7. Publiez votre formulaire et collectez des paiements réels
Afin de permettre à Stripe de traiter de vraies transactions, nous devons d'abord le passer en mode de paiement en direct.
Cela peut être fait en revenant à WPForms »Paramètres à partir de votre menu d'administration WordPress, puis en sélectionnant l'onglet Paiements .
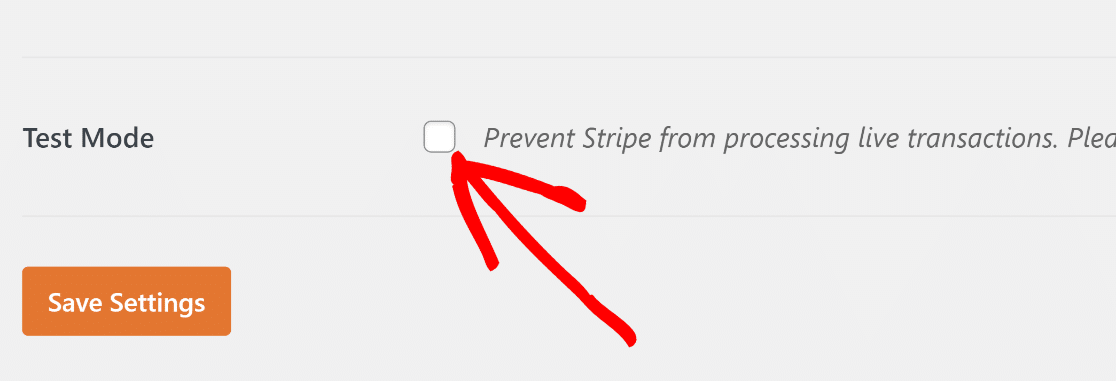
Maintenant, décochez la case Mode test .

Pour passer du mode test aux transactions en direct, vous devez vous reconnecter à Stripe.
Comme précédemment, cliquez sur le bouton bleu Se connecter avec Stripe et soumettez le formulaire de connexion Stripe pour rétablir la connexion en mode direct cette fois.

Cliquez sur Enregistrer les paramètres.
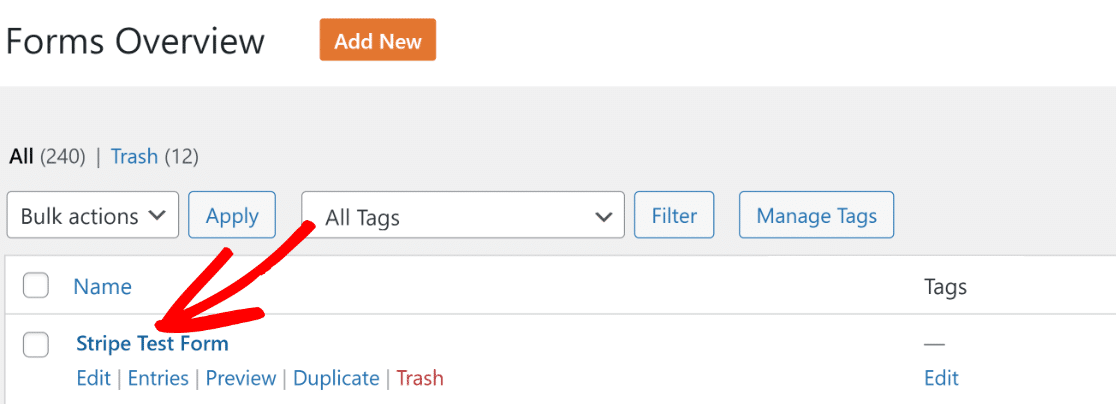
Maintenant, revenez à votre formulaire de paiement Stripe en accédant à WPForms »Tous les formulaires et en sélectionnant le formulaire que vous avez créé précédemment.

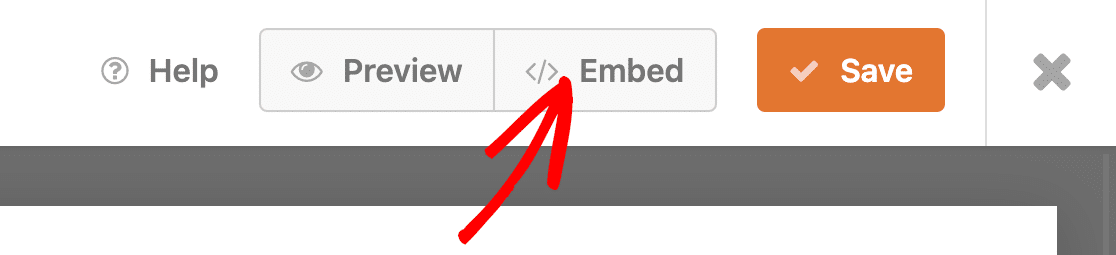
Après avoir cliqué sur le formulaire, vous vous retrouverez à nouveau dans l'interface du générateur de formulaires. Pour publier ce formulaire, cliquez sur le bouton Intégrer en haut.

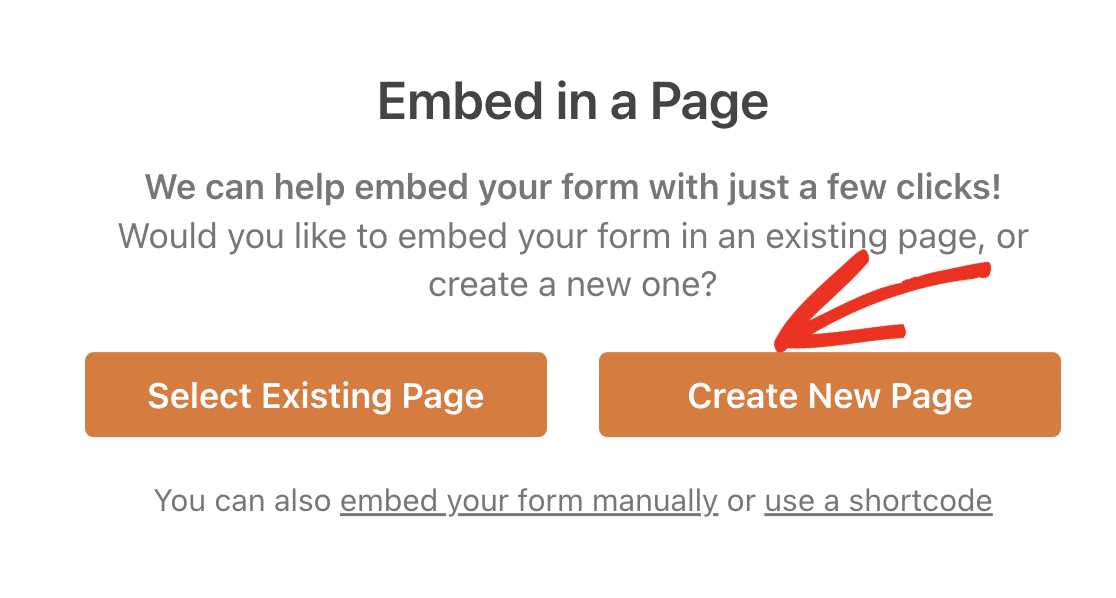
WPForms vous donne la possibilité d'intégrer directement votre formulaire sur une page existante ou d'en créer un nouveau à partir de zéro spécifiquement pour votre formulaire.
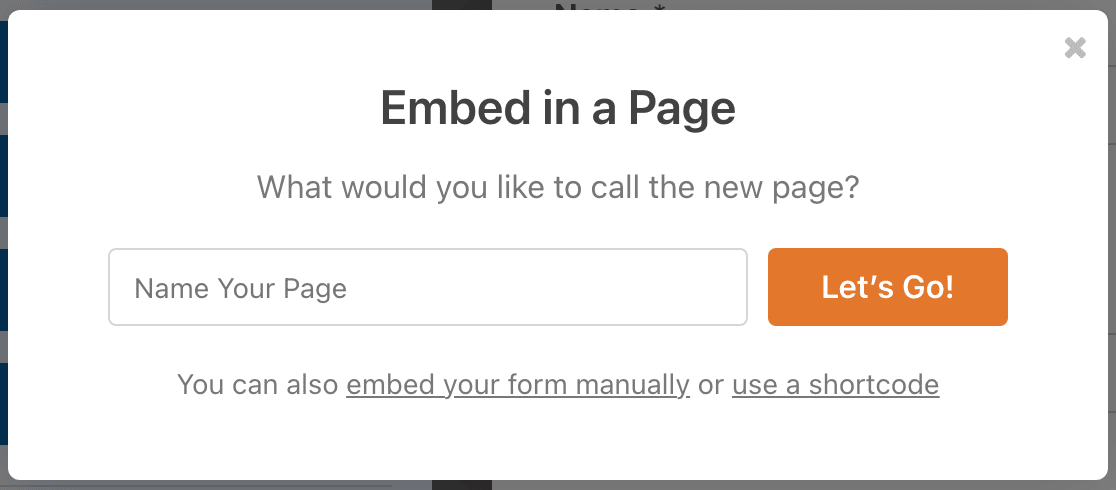
Nous allons sélectionner Créer une nouvelle page ici.

Entrez un nom pour votre page et cliquez sur le bouton orange Let's Go .

Cela vous mènera à l'éditeur de blocs WordPress. Le formulaire sera déjà intégré dans un bloc de votre page. Si vous le souhaitez, vous pouvez apporter d'autres modifications au contenu de la page et même personnaliser le style de votre formulaire.
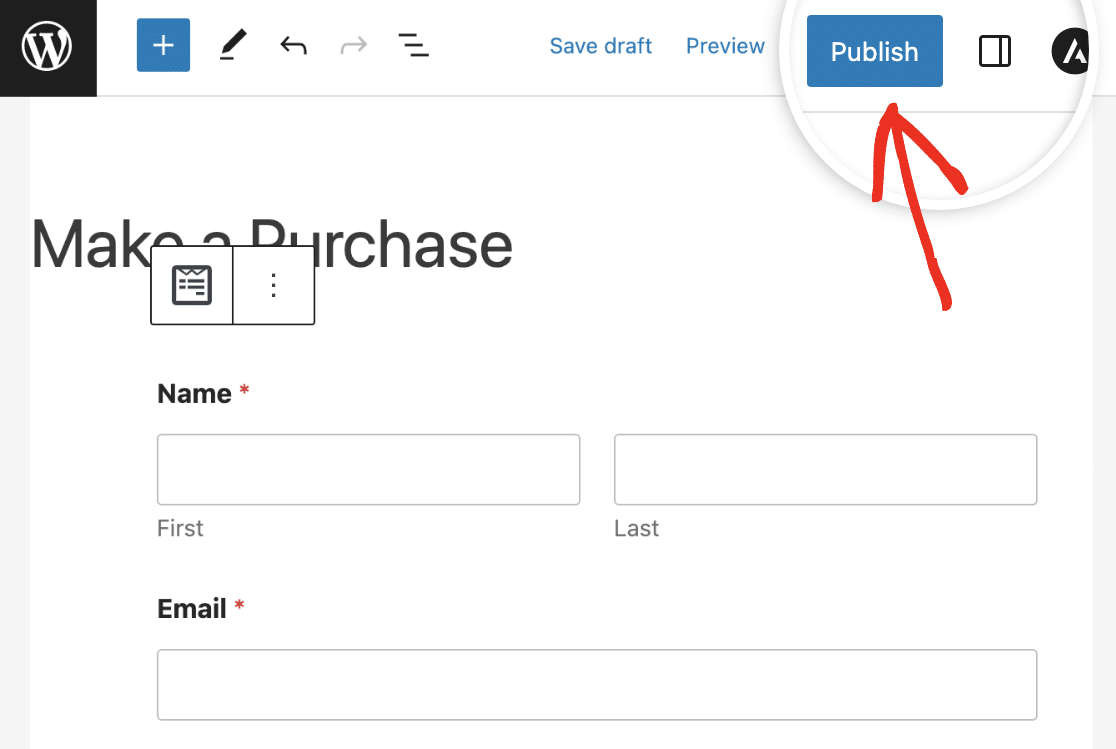
Lorsque vous êtes satisfait de l'apparence de la page et de votre formulaire, continuez et appuyez sur le bouton Publier .

Brillant! Votre formulaire est maintenant publié, vous pouvez donc facilement collecter les paiements par carte de crédit via Stripe auprès de vrais clients.

Et voila! Vous êtes maintenant prêt à activer le mode Stripe Test dans WordPress.
Ensuite, démarrez un programme de dons mensuels
Maintenant que vous pouvez tester et travailler avec les paiements Stripe dans WordPress, vous pouvez envisager de lancer un programme de dons mensuels pour générer régulièrement des dons pour votre cause.
De plus, si vous avez du mal à créer des campagnes de génération de leads attrayantes et que vous n'obtenez pas les résultats escomptés, il est peut-être temps d'envisager d'utiliser un puissant outil de génération de leads qui peut prendre en charge toutes les démarches à votre place.
Testez les paiements Stripe dans WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
