Comment modifier l'en-tête dans WordPress
Publié: 2024-01-22Récemment, un de nos lecteurs nous a demandé des instructions étape par étape sur la façon de modifier l'en-tête dans WordPress, car il n'a rien trouvé pour le guider à partir de zéro.
Bien qu’il s’agisse de quelque chose de vraiment basique, nous avons pensé que c’était une excellente opportunité d’aider ceux qui débutent dans leur parcours WordPress.
Alors, sans plus tarder, voyons comment modifier l’en-tête de votre site WordPress et le styliser pour qu’il soit plus attrayant.
Dans cet article
- Étape 1 : Accédez à l'éditeur de site
- Étape 2 : ajoutez le logo de votre site
- Étape 3 : Ajouter le titre du site
- Étape 4 : ajouter des navigations de page
- Étape 5 : Changer la couleur d'arrière-plan
- Étape 6 : Ajouter des icônes sociales et un bouton CTA
- Étape 7 : Ajouter un logo aux modèles d'e-mails (facultatif)
Comment modifier l'en-tête dans WordPress
Avec la dernière version de WordPress, vous pouvez utiliser l'éditeur de site interactif et convivial pour personnaliser votre site Web et créer facilement un en-tête personnalisé.
Étant donné que la plupart des nouvelles installations WP sont livrées avec le thème Twenty Twenty-Four, l'éditeur de site est très utile pour plusieurs personnalisations d'en-tête :
- Polices
- Couleurs
- Style des boutons
- Et plus
Étape 1 : Accédez à l'éditeur de site
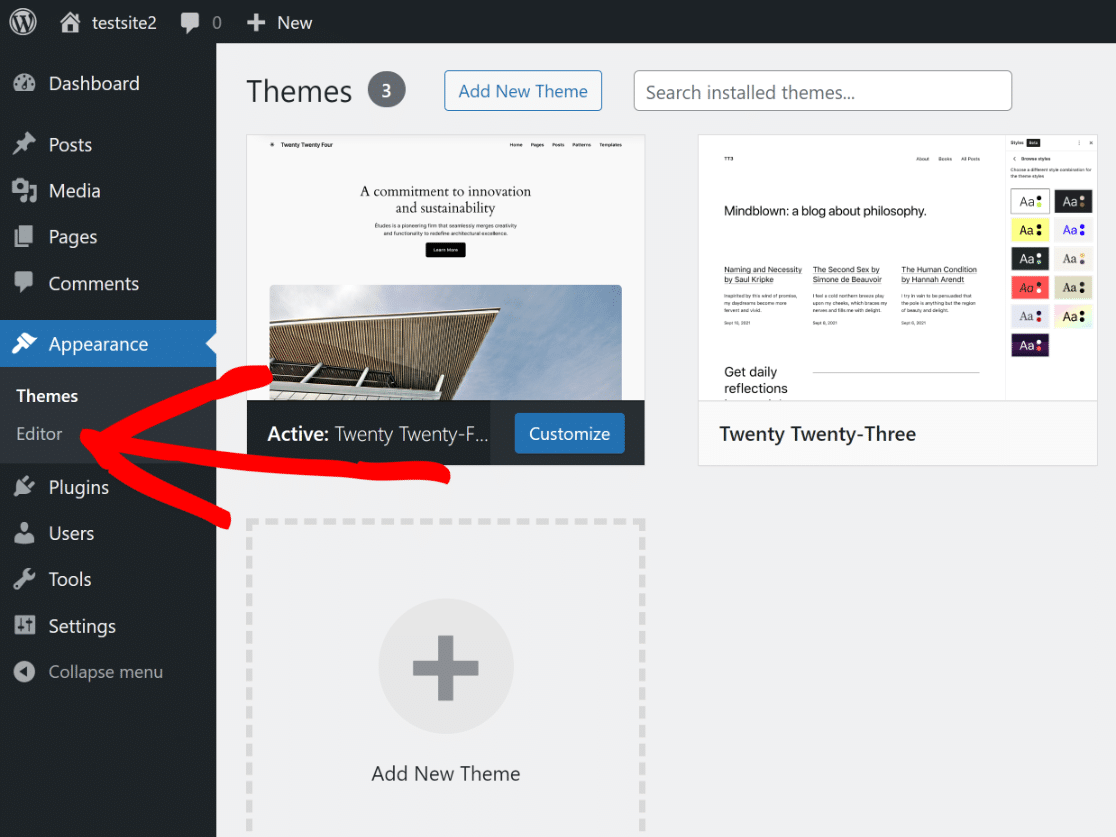
Depuis votre tableau de bord WordPress , accédez simplement à Apparence , puis cliquez sur l'option Éditeur dans le menu.

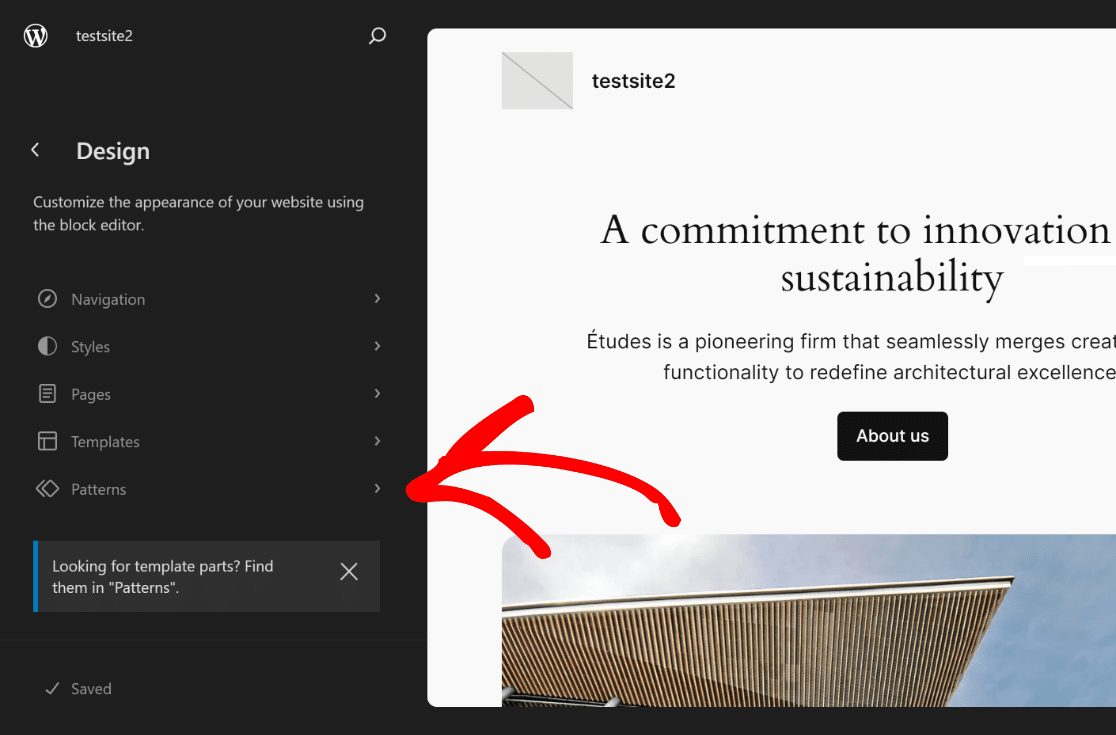
Cela vous redirigera vers l'éditeur de site, où vous pourrez personnaliser l'apparence de votre site Web à l'aide de l'éditeur de blocs. Ouvrez les options dans Patterns .

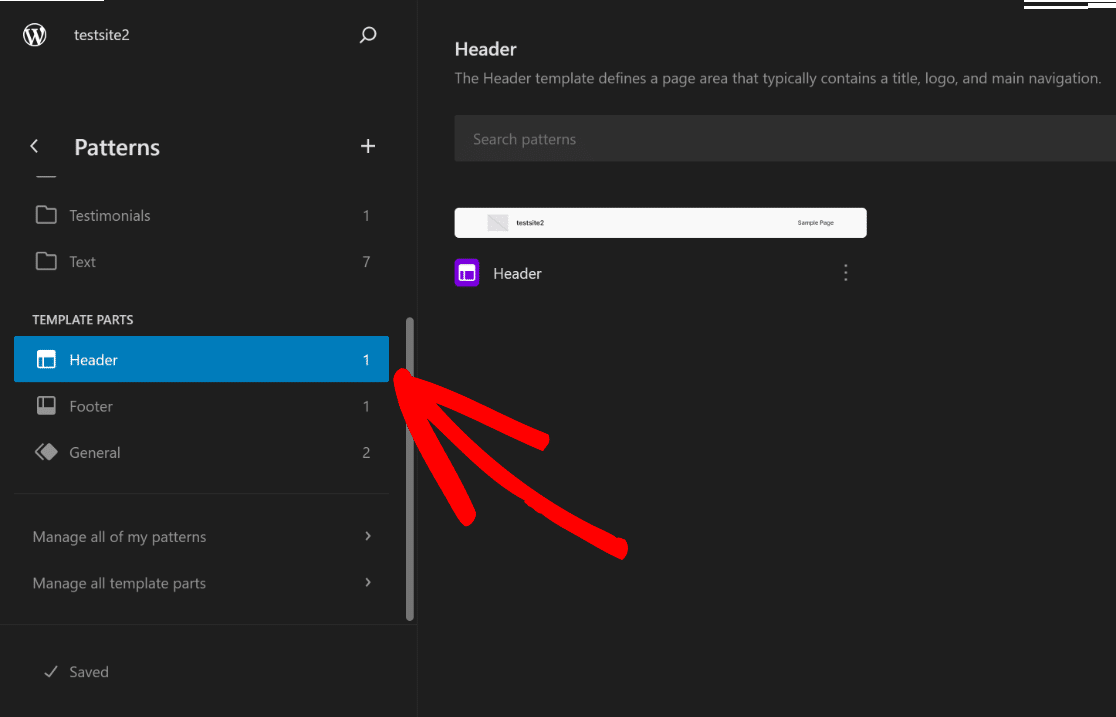
Maintenant, tout ce que vous avez à faire est de faire défiler vers le bas jusqu'à ce que vous puissiez voir la section Pièces du modèle , puis de cliquer sur En-tête pour ouvrir ses options.

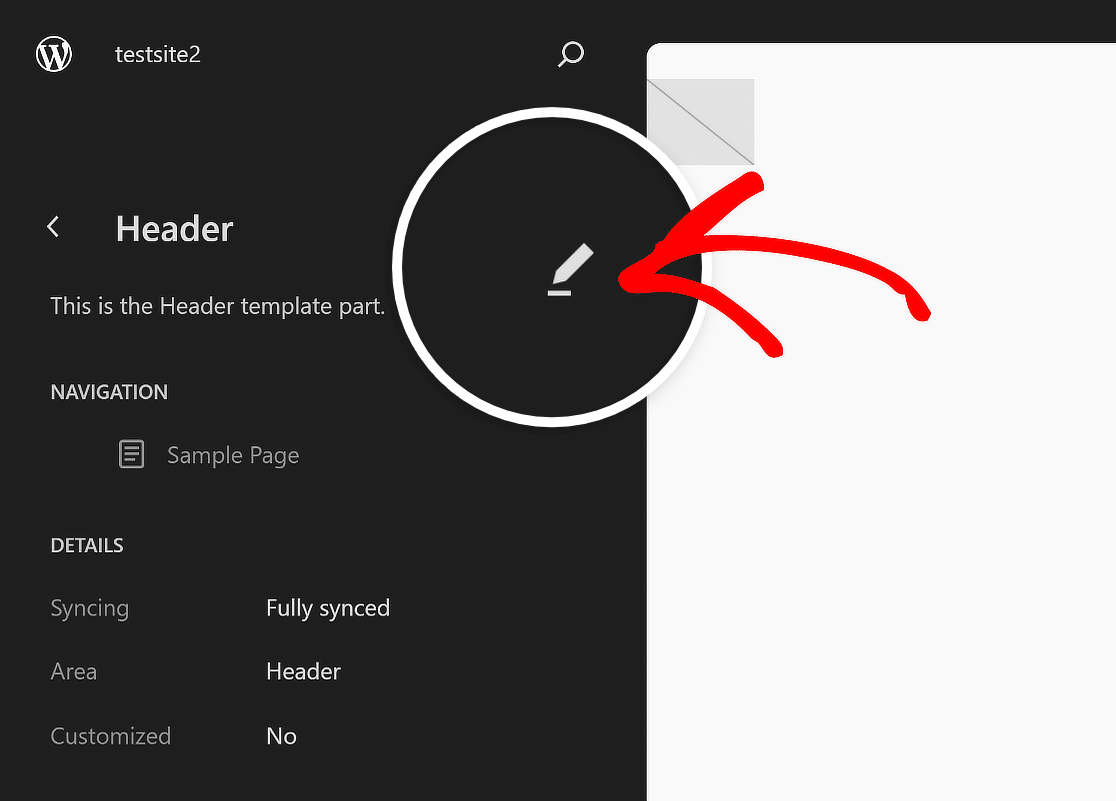
Sur le côté droit de l'écran, cliquez sur l'image d'en-tête pour ouvrir les options de personnalisation disponibles dans l' éditeur de site et cliquez sur l'icône Modifier .

Vous serez maintenant redirigé vers l' éditeur de blocs de WordPress, où vous pourrez commencer par ajouter votre logo, votre navigation, vos icônes sociales et même un bouton CTA (si nécessaire).
Étape 2 : ajoutez le logo de votre site
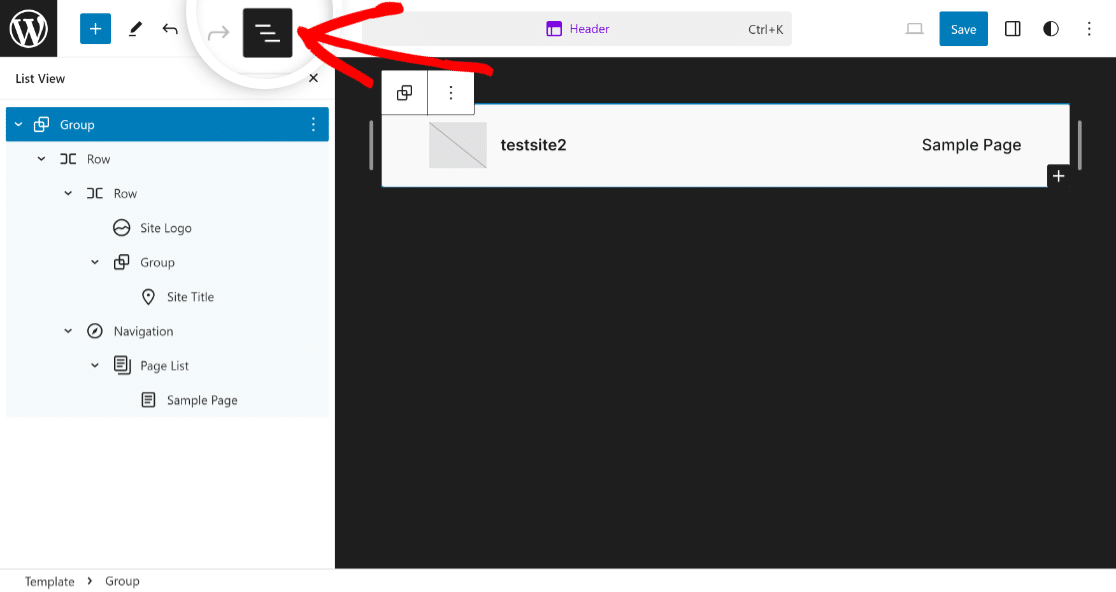
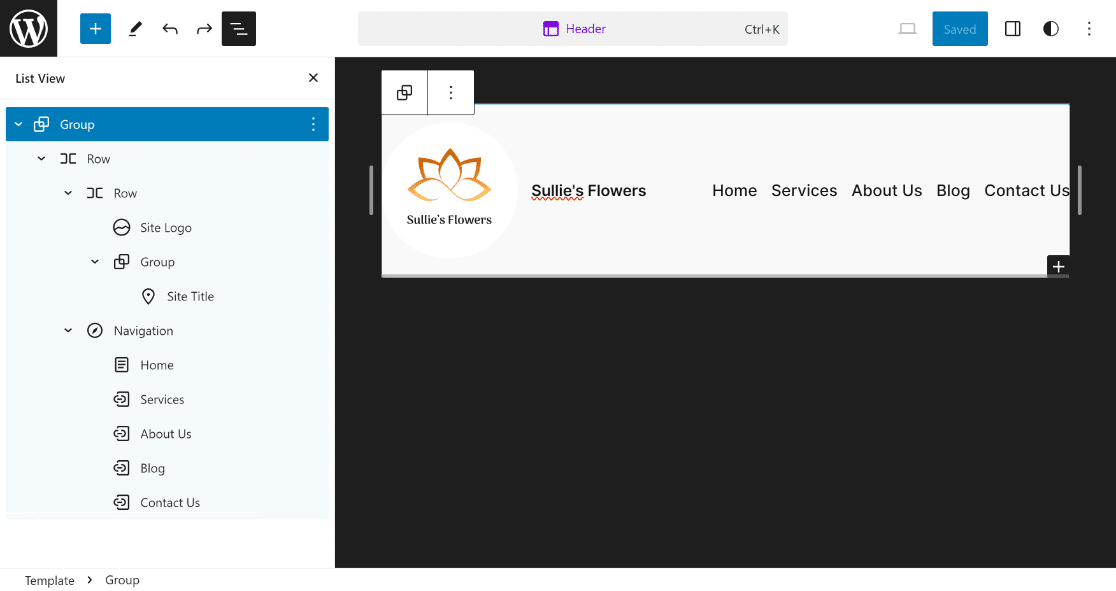
Une fois que vous êtes dans l'éditeur de blocs pour l'en-tête de votre site Web, cliquez sur l'icône d'affichage en liste afin qu'il soit facile de savoir quels éléments sont inclus dans l'en-tête WordPress.

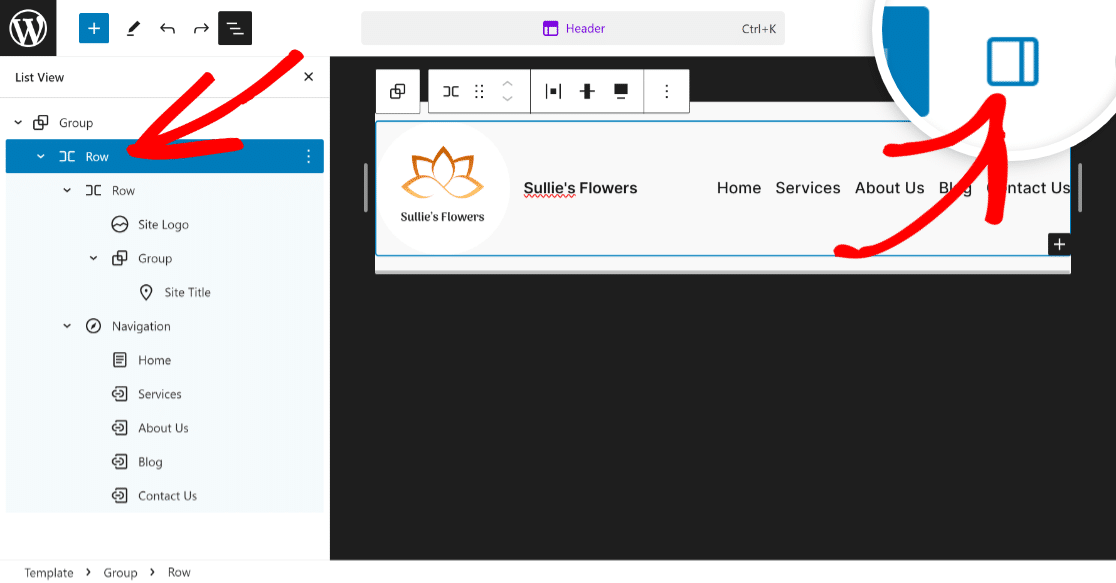
Développez tous les blocs inclus dans la vue Liste, cliquez sur le premier élément de ligne et définissez l' alignement sur Pleine largeur pour commencer à personnaliser le modèle d'en-tête.

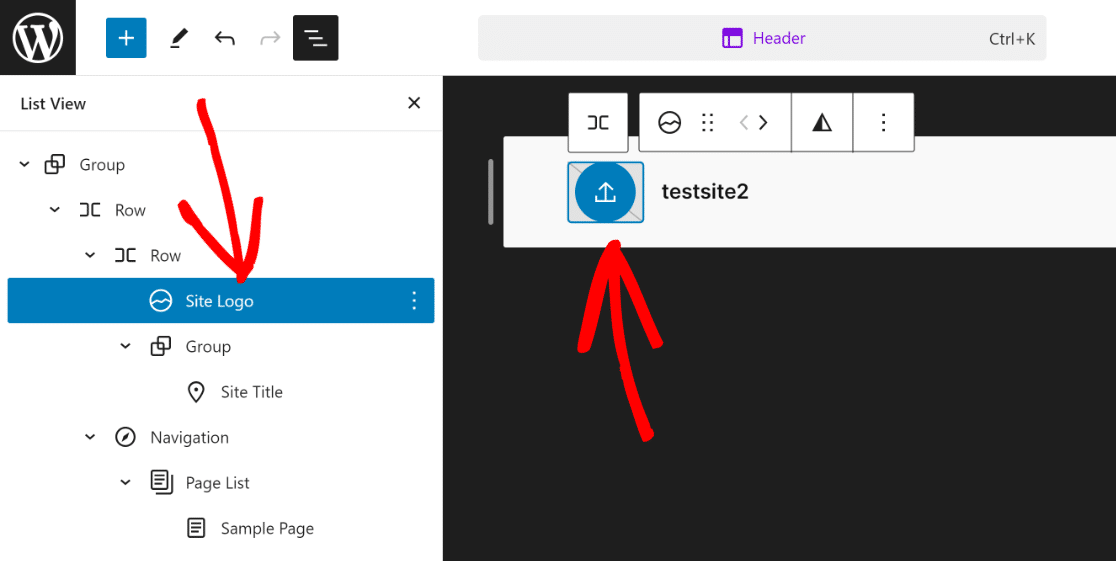
Maintenant, tout ce que vous avez à faire est de cliquer sur l’option Logo du site dans la vue Liste et de cliquer sur l’icône Télécharger dans la section d’aperçu de l’en-tête.

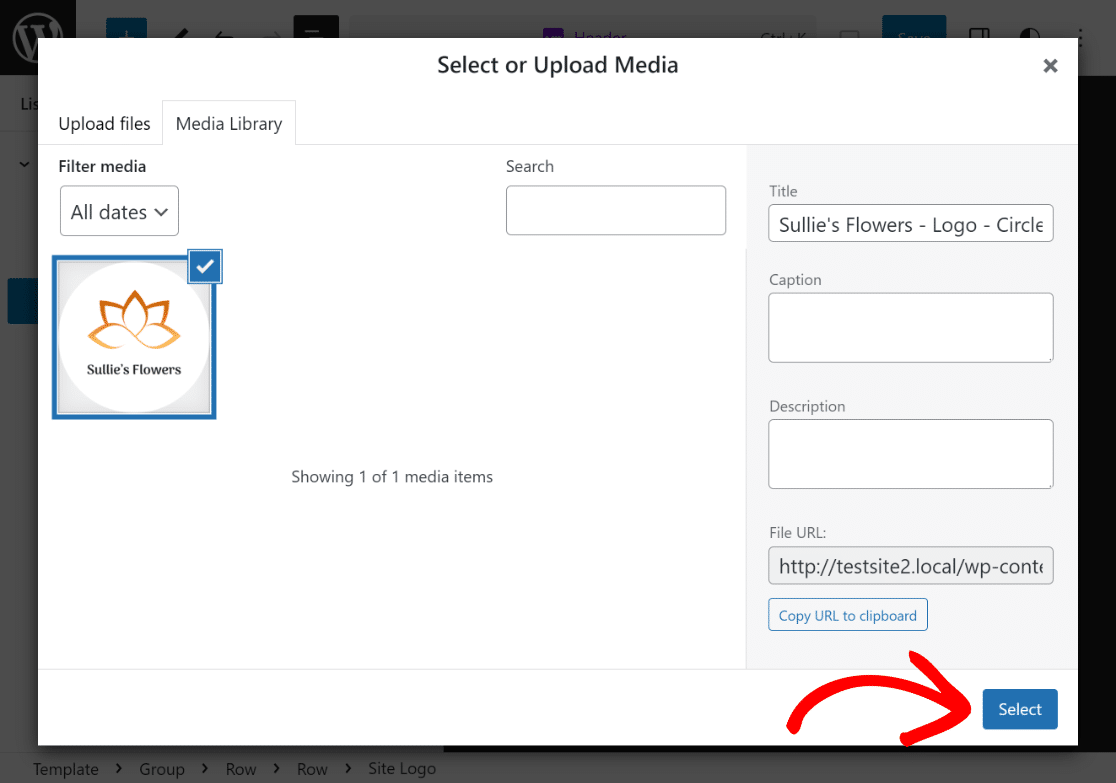
Vous pouvez choisir de télécharger votre logo via l'onglet Télécharger des fichiers , ou simplement sélectionner le fichier dans votre bibliothèque multimédia existante.

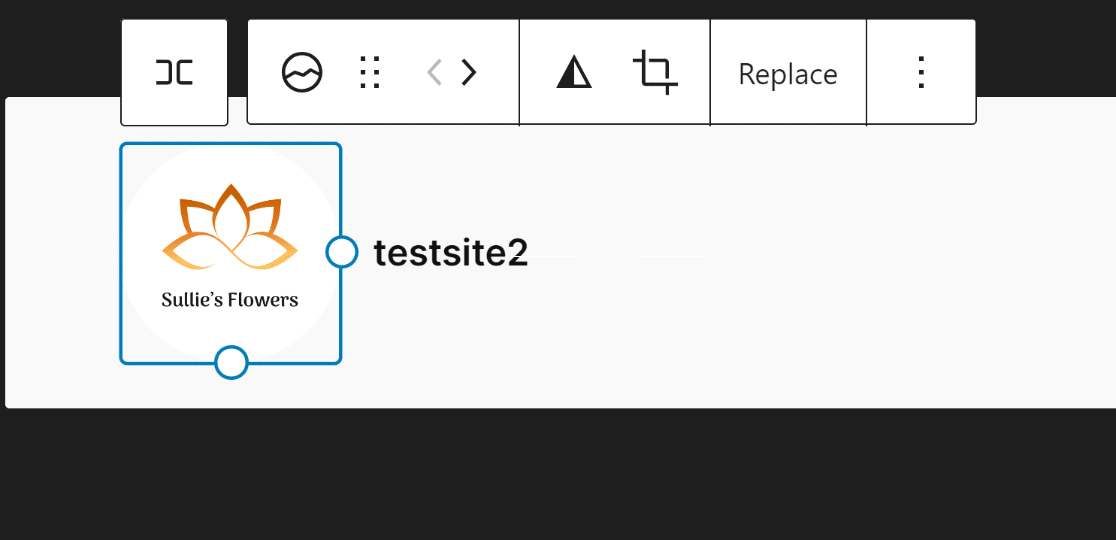
Si nécessaire, vous pouvez utiliser les points de redimensionnement pour modifier les dimensions et la taille du logo du site, en fonction de vos besoins ou exigences spécifiques.

Bon travail! C'est tout ce que vous devez faire pour télécharger le logo de votre site dans l'en-tête. Passons maintenant à l'étape suivante : ajouter le titre de votre site !
Étape 3 : ajouter le titre du site
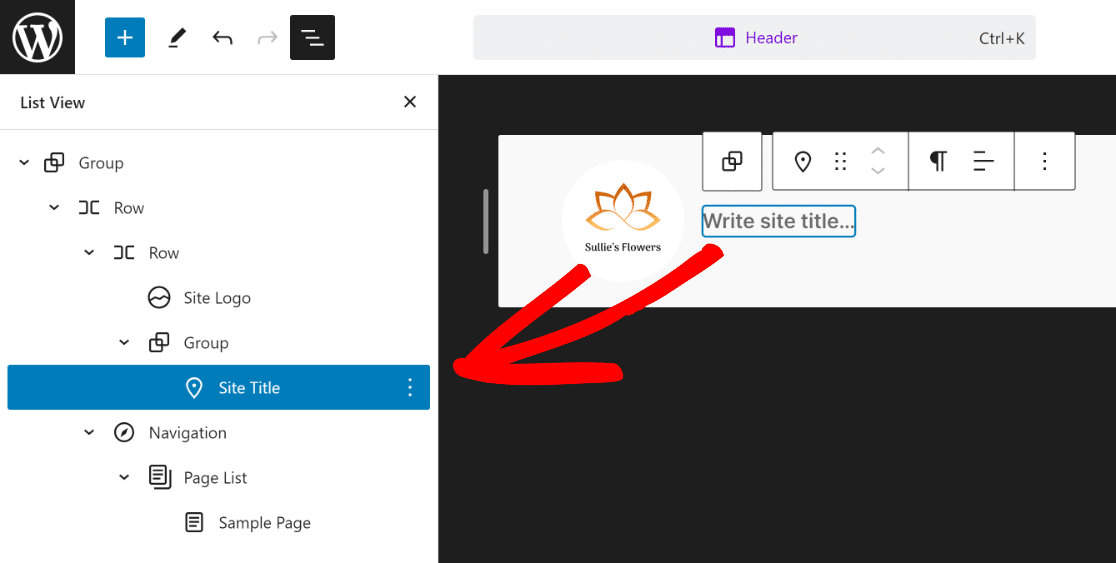
Ajouter le titre du site dans l’en-tête de votre site Web est aussi simple que de télécharger le logo de votre site sur le thème WordPress. Cliquez simplement sur le titre du site dans la vue Liste .

Ensuite, de la même manière que nous avons modifié le logo du site plus tôt, cliquez sur le bloc qui dit « Écrire le titre du site… » et ajoutez le titre de votre site à l'intérieur.

Comme vous pouvez le constater, l’en-tête de votre thème prend lentement forme. Pour la prochaine étape, nous allons ajouter quelques éléments de navigation à votre en-tête.
Étape 4 : ajouter des navigations de page
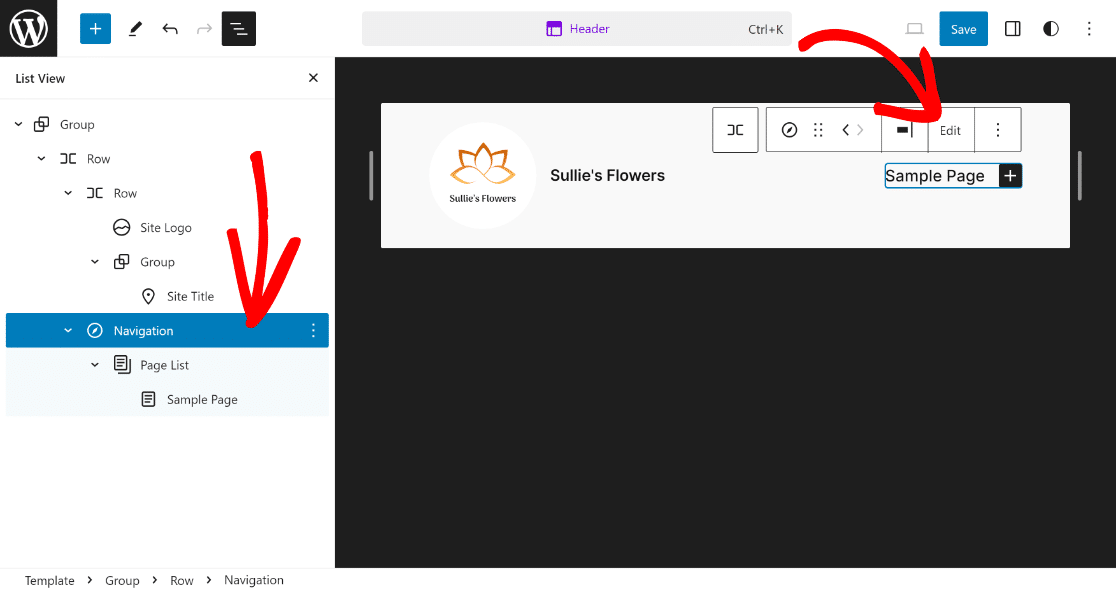
Pour ajouter vos pages à l'en-tête, cliquez simplement sur Navigation dans la vue Liste , puis cliquez sur l'option Modifier pour son bloc.

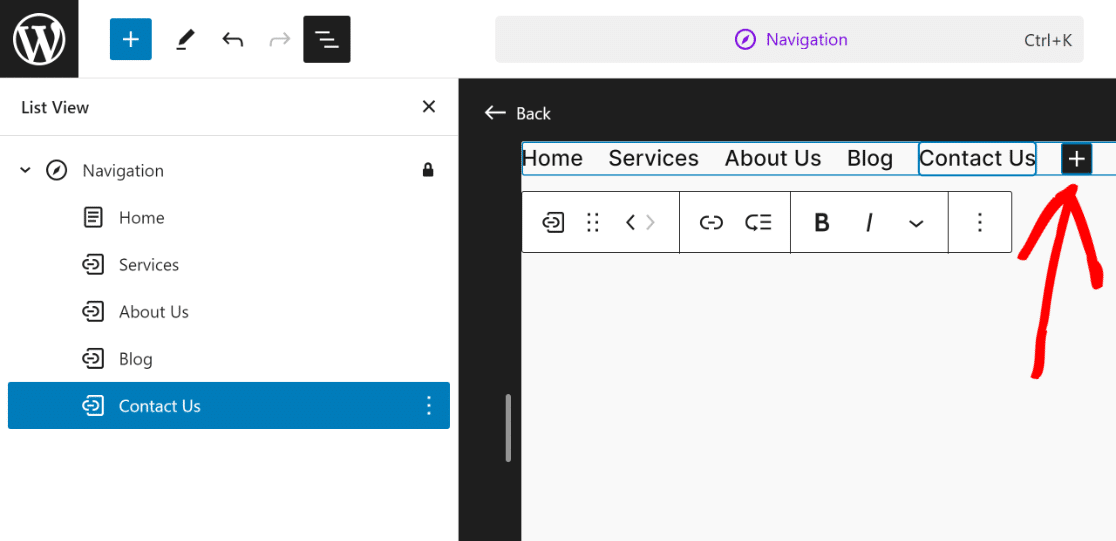
Cela vous mènera à la page dédiée de l'éditeur de blocs pour l'élément Navigation , où vous pourrez ajouter de nouvelles pages et leurs liens via l'icône Plus .

Cela complétera l'apparence de votre en-tête, mais comme vous pouvez le constater, cela semble trop simple et il y a beaucoup de place à l'amélioration !

Ajoutons maintenant un peu de style à votre en-tête pour le rendre plus attrayant visuellement et correspondre aux tons de couleur de votre site Web.
Étape 5 : Changer la couleur d'arrière-plan
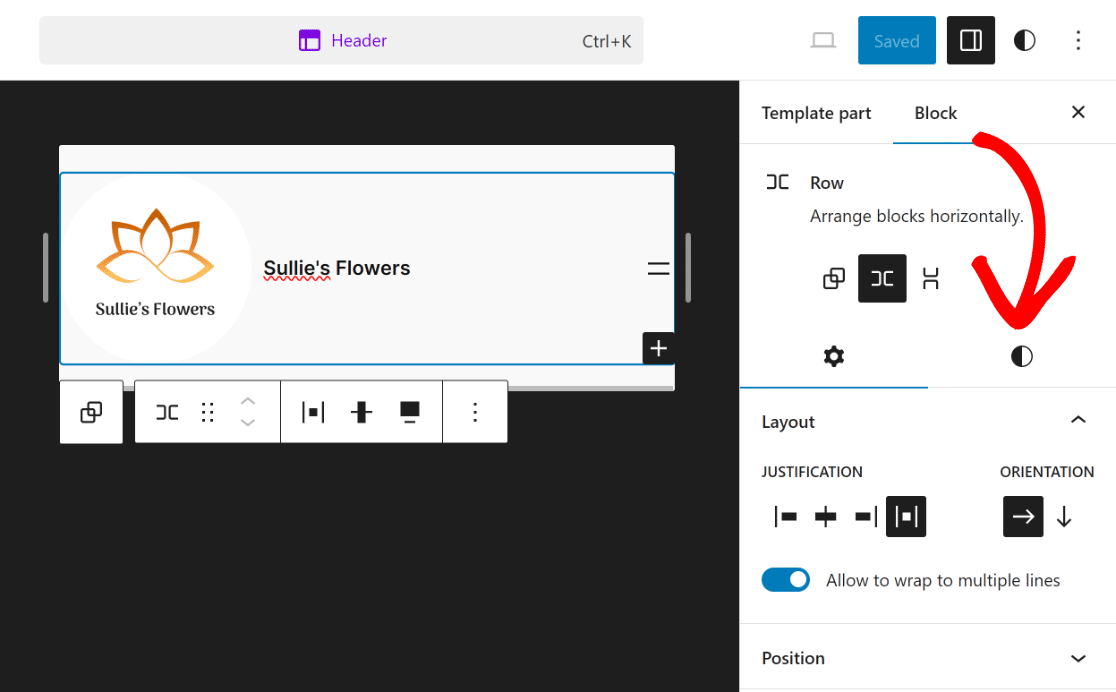
L'une des modifications les plus élémentaires que vous pouvez apporter à l'en-tête consiste à changer la couleur d'arrière-plan. Pour ce faire, cliquez sur la première ligne et ouvrez ses paramètres .

Vous pourrez maintenant voir les options de blocage pour la ligne sélectionnée. Il ne vous reste plus qu'à cliquer sur l'icône Styles à côté de l'icône d'engrenage (paramètres).

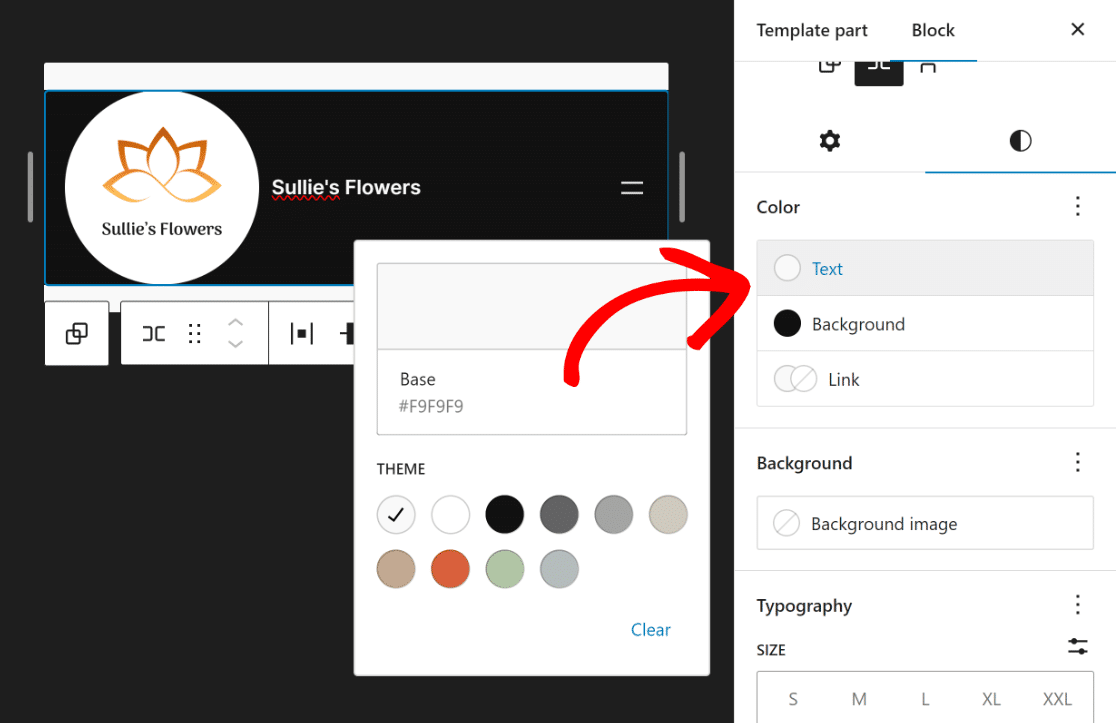
Cela ouvrira de nombreuses options pour la ligne sélectionnée, où vous pourrez modifier la couleur, l'image d'arrière-plan, la typographie et les dimensions.
Vous pouvez les explorer pour rendre votre en-tête plus attrayant. Comme nous avions juste besoin de changer la couleur, nous avons sélectionné le blanc pour le Text et le noir pour le Background .


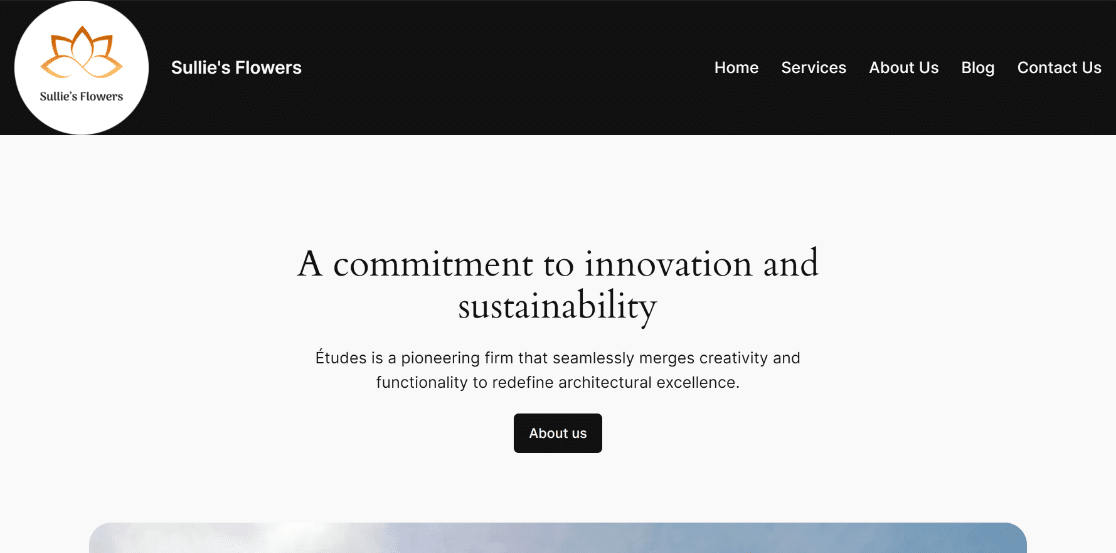
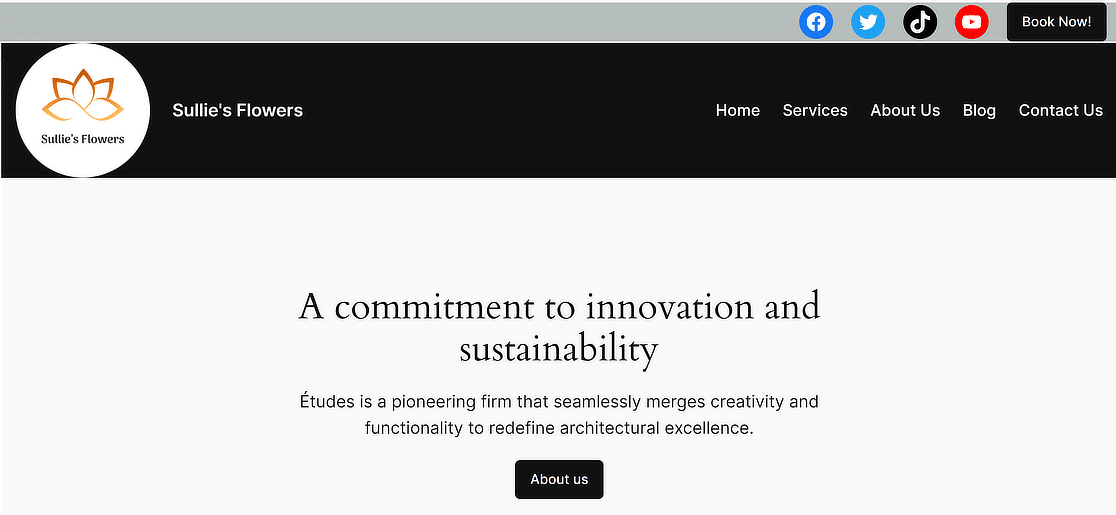
Comme vous pouvez le constater, l’en-tête sur le front-end est désormais bien meilleur et donne au site Web un aspect plus complet.

Souhaitez-vous apporter d'autres modifications à l'en-tête, comme insérer des icônes sociales et un bouton CTA ? Eh bien, le processus est simple !
Étape 6 : Ajouter des icônes sociales et un bouton CTA
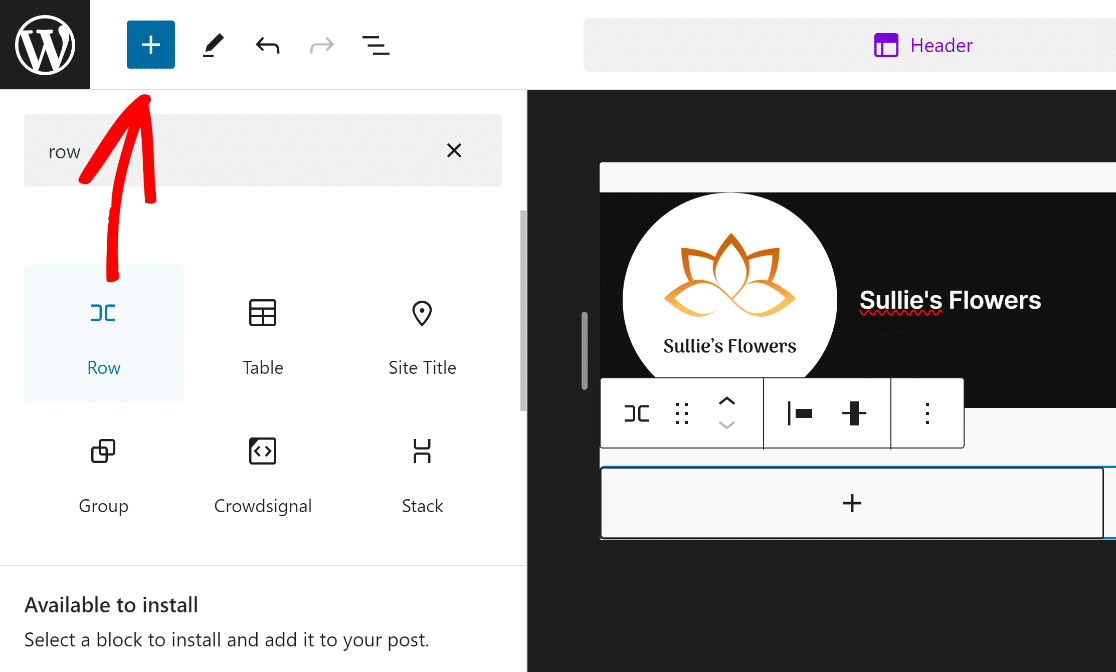
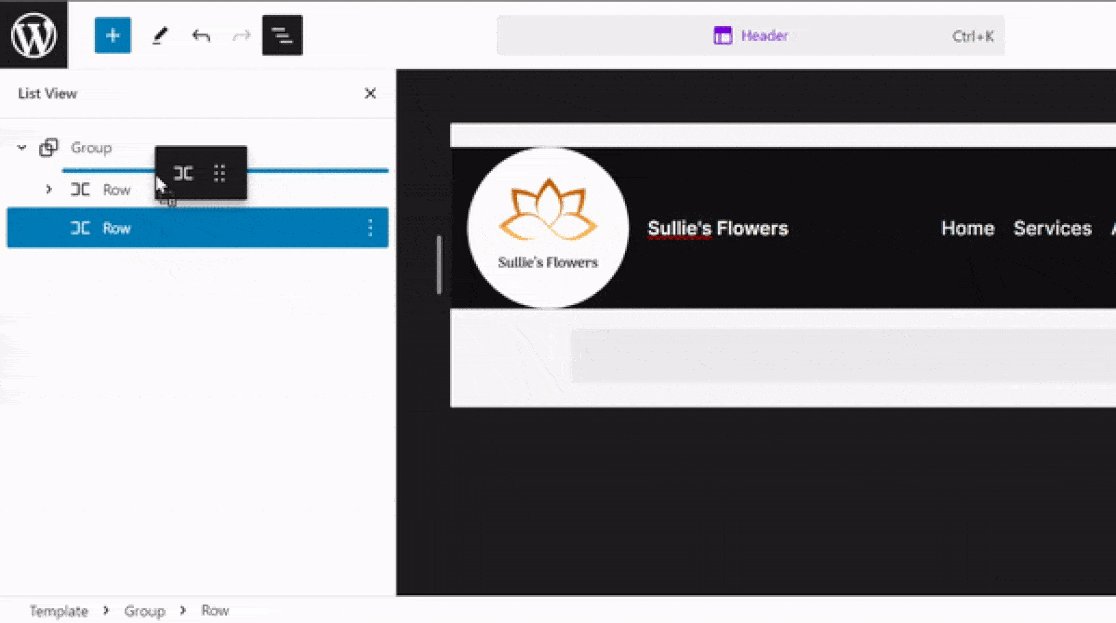
Pour ajouter des icônes sociales et un bouton CTA, vous devrez ajouter une nouvelle ligne. Cliquez sur l'icône Plus (+) et sélectionnez le bloc Ligne .

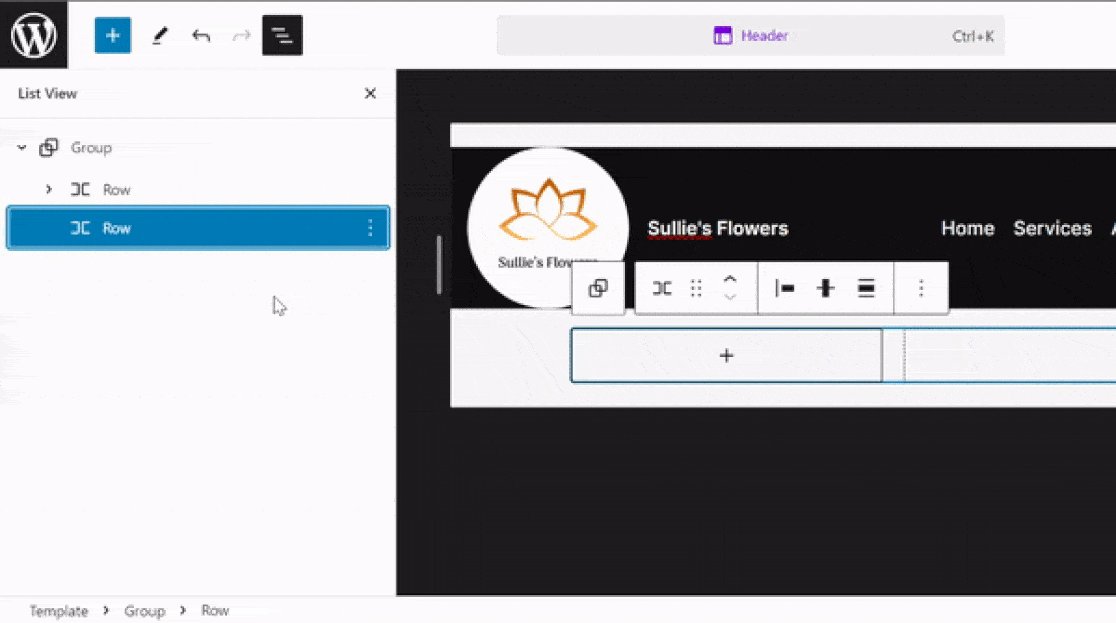
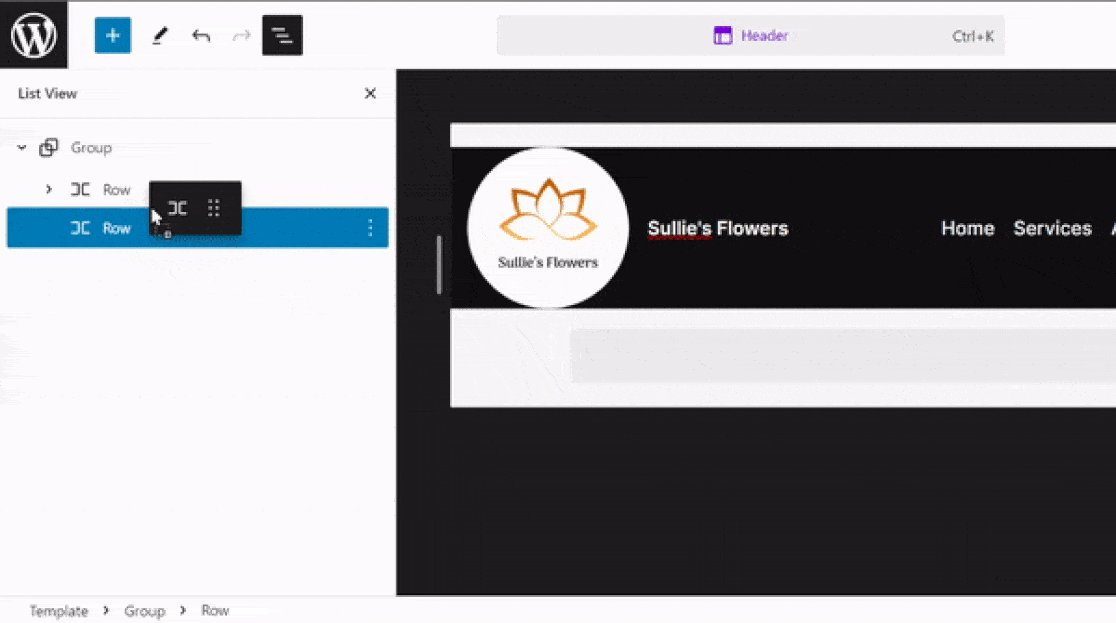
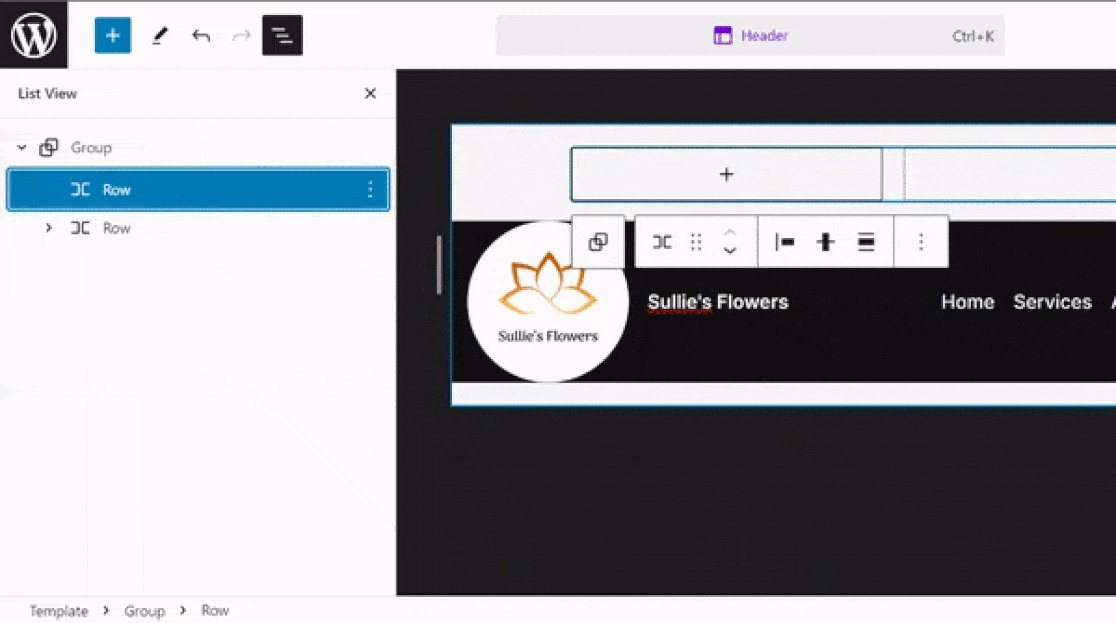
Ensuite, faites glisser le bloc Ligne nouvellement ajouté au-dessus de la ligne existante afin de pouvoir le personnaliser librement sans affecter l'en-tête existant.

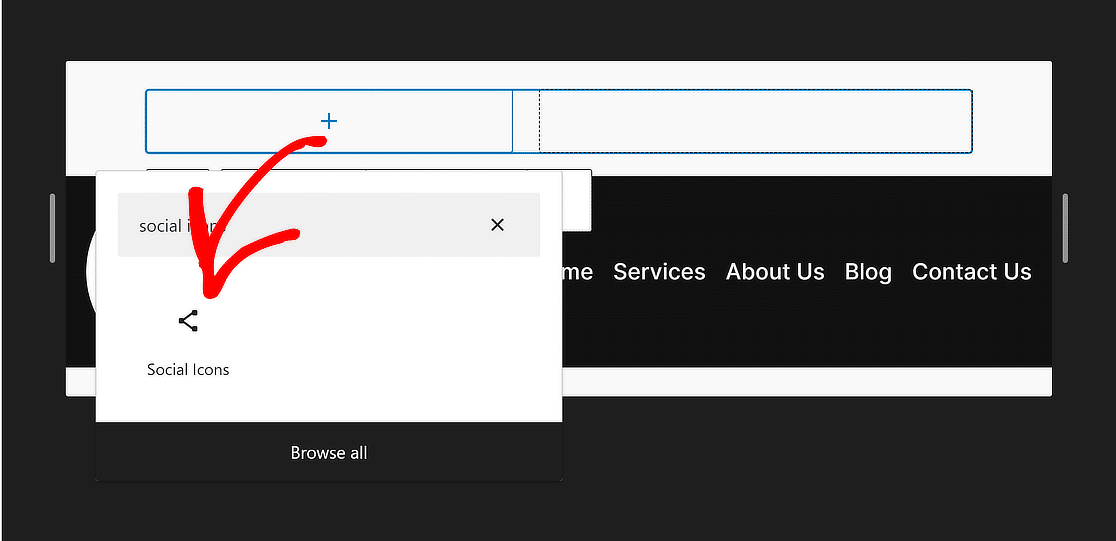
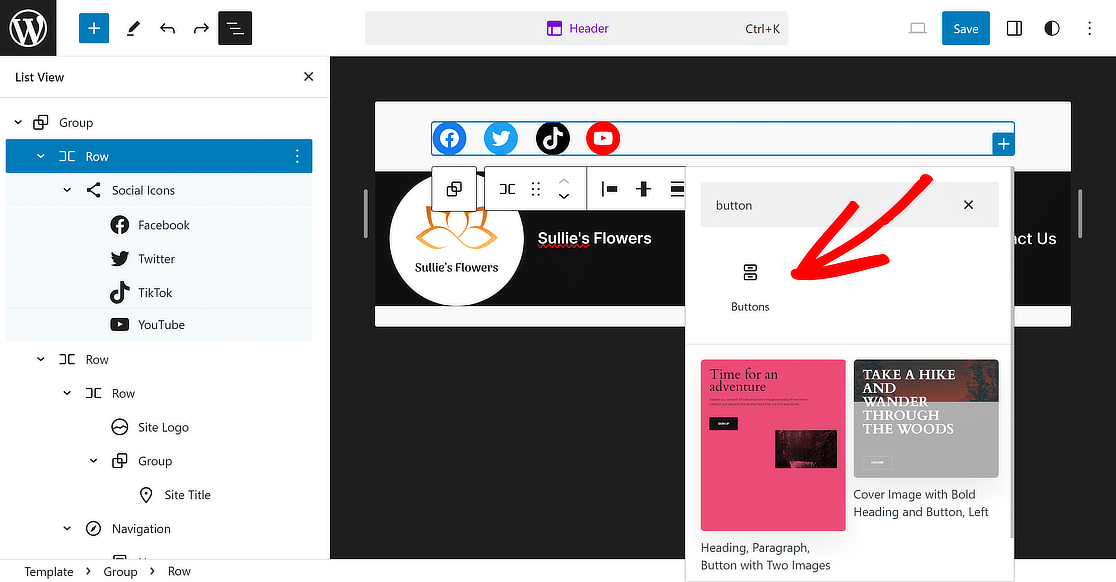
Après cela, cliquez sur le bouton (+) à l'intérieur de la nouvelle ligne et recherchez et sélectionnez le bloc Icônes sociales .

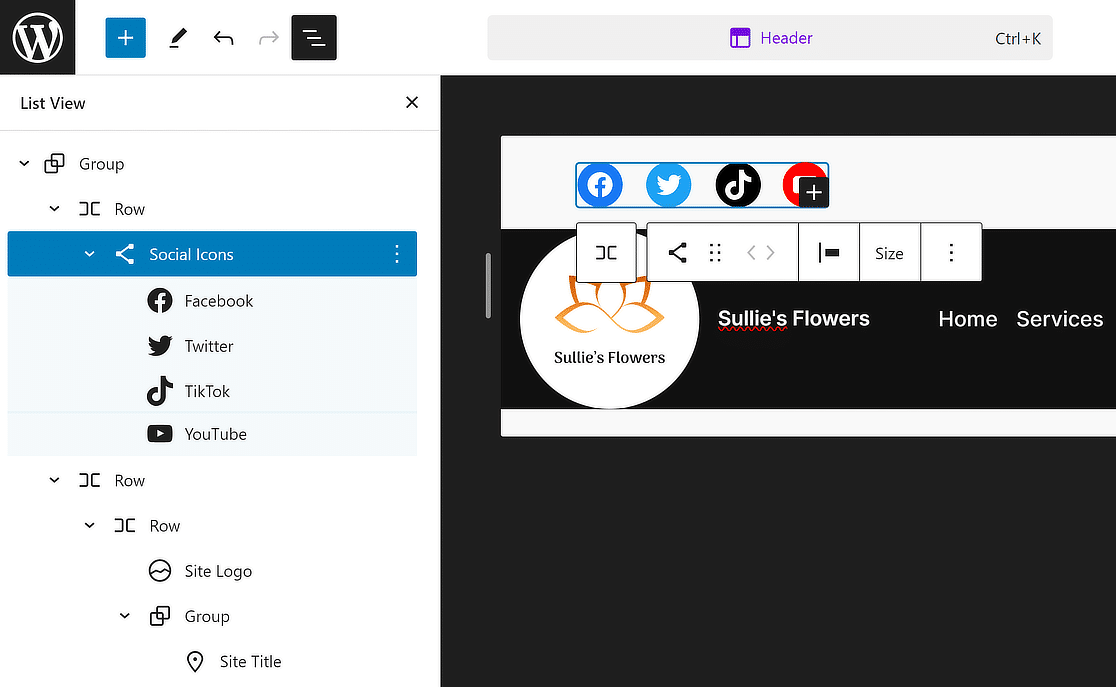
De la même manière que nous avons ajouté des pages dans la navigation, cliquez sur le bouton (+) pour insérer des widgets de médias sociaux pour les plateformes que vous préférez.

Une fois terminé, sélectionnez à nouveau la ligne dans la vue Liste et cliquez à nouveau sur le bouton (+) pour ajouter un bloc Bouton à votre en-tête.

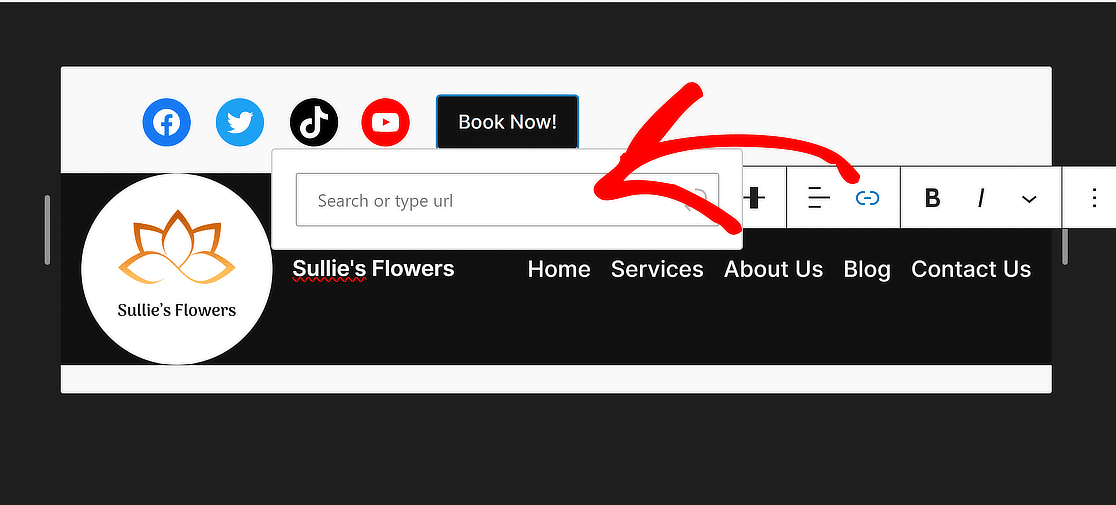
Tout ce que vous avez à faire maintenant est de donner à votre bouton un texte comme « Réserver maintenant ! » et mettez à jour son lien pour mettre en place une redirection pour les visiteurs du site Web.

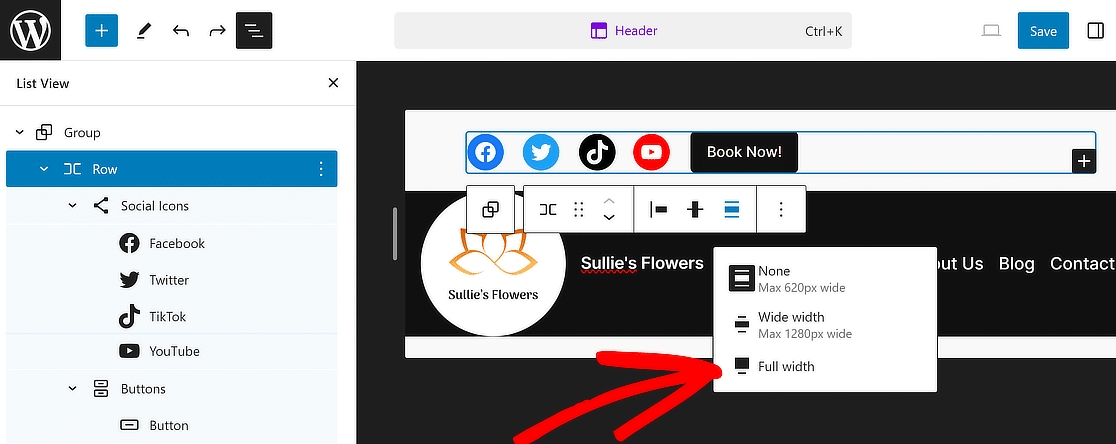
Pour que tout soit réuni, sélectionnez à nouveau la ligne et définissez l' alignement sur pleine largeur comme nous l'avons fait avec la première ligne.

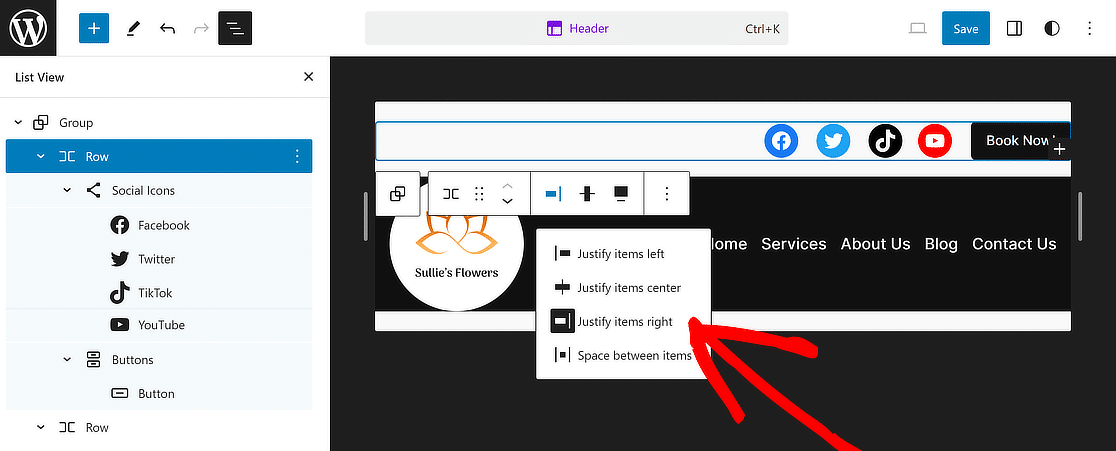
Ensuite, pour donner à cette section un aspect plus attrayant, utilisez le menu Modifier la justification des éléments et sélectionnez l'option Justifier les éléments à droite .

Et voila! Votre en-tête est maintenant terminé et semble parfait. Cliquez simplement sur le bouton Enregistrer en haut pour éviter de perdre les modifications.

Étape 7 : ajouter un logo aux modèles d'e-mails (facultatif)
Pensez à ajouter votre logo à un modèle d’e-mail pour ajouter une image de marque cohérente qui se répercute également sur les e-mails envoyés depuis votre site Web WordPress.
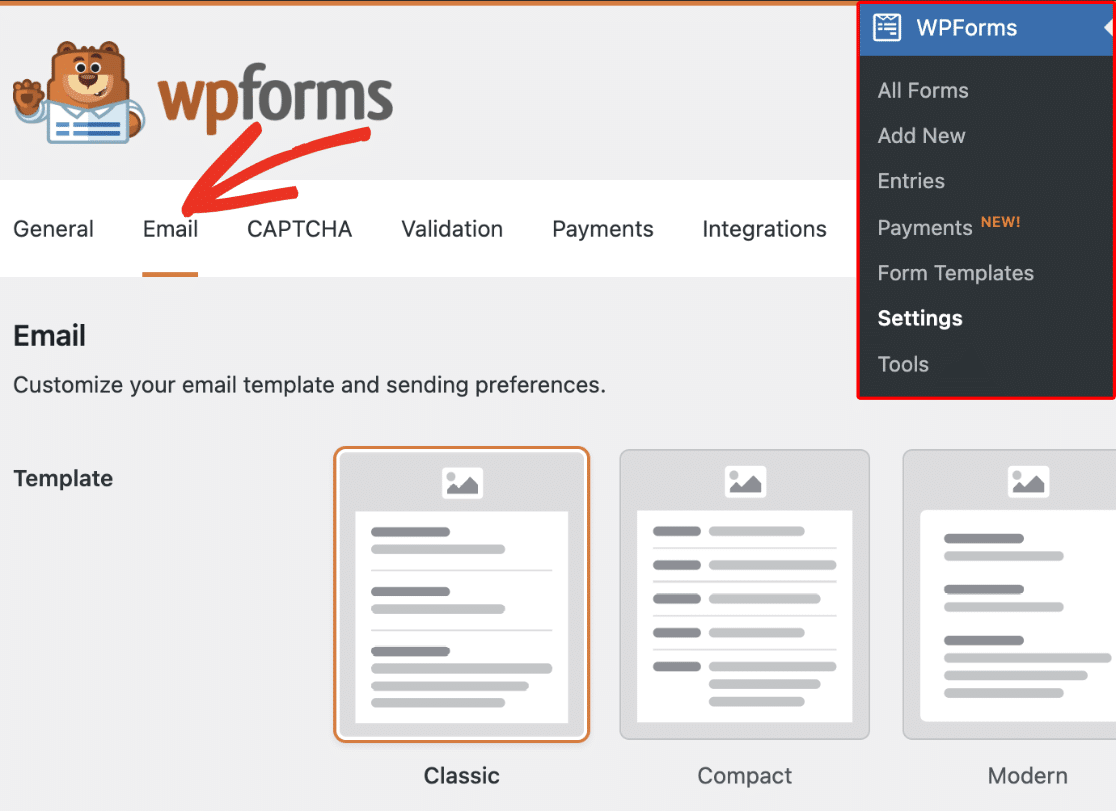
Il est facile de modifier le fonctionnement des notifications par e-mail dans WPForms. Tout d’abord, allez dans WPForms »Paramètres et cliquez sur l’onglet E-mail .

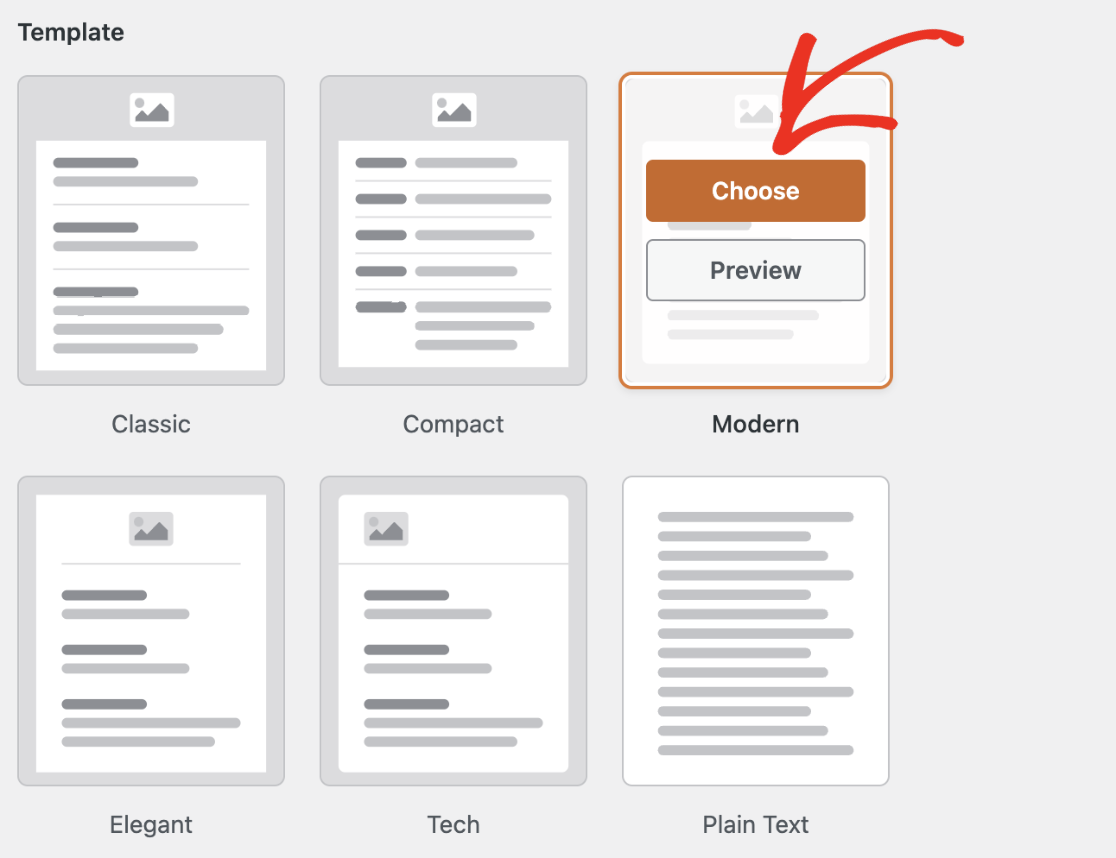
Choisissez le style qui convient le mieux à votre image de marque dans la section Modèle et appuyez sur le bouton Choisir pour l'appliquer.

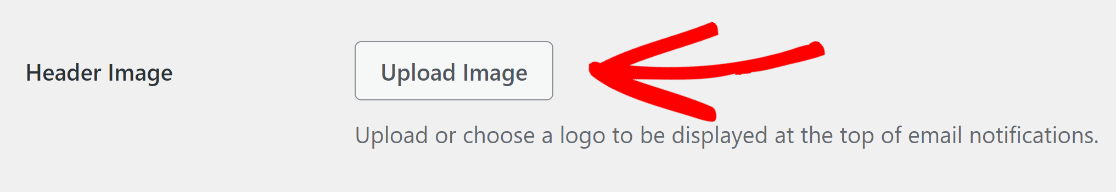
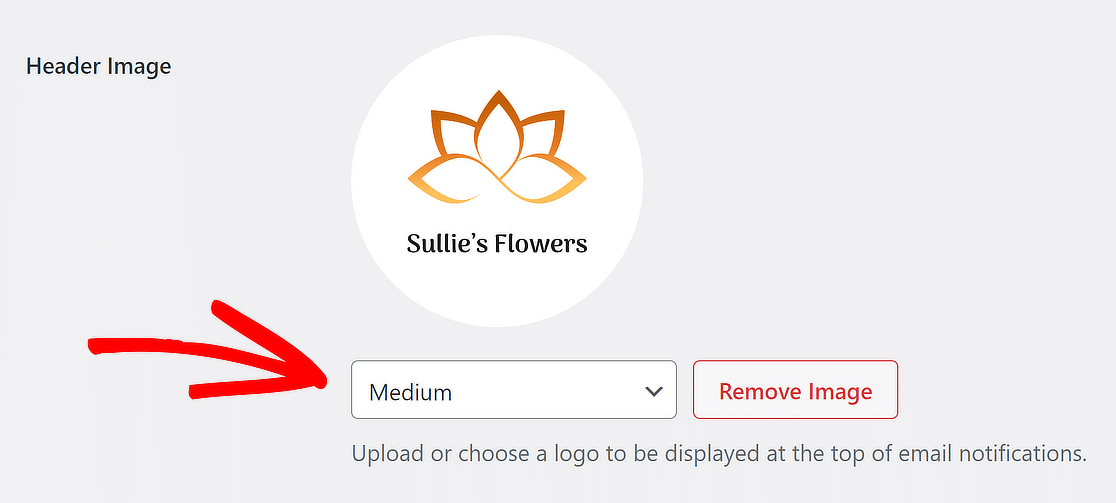
Après cela, pour ajouter le logo de votre site aux e-mails, accédez à la section Image d'en-tête et cliquez sur le bouton Télécharger l'image .

Une fois que vous avez téléchargé votre image, sélectionnez la taille souhaitée pour l'image à utiliser dans vos notifications par e-mail dans un menu déroulant.

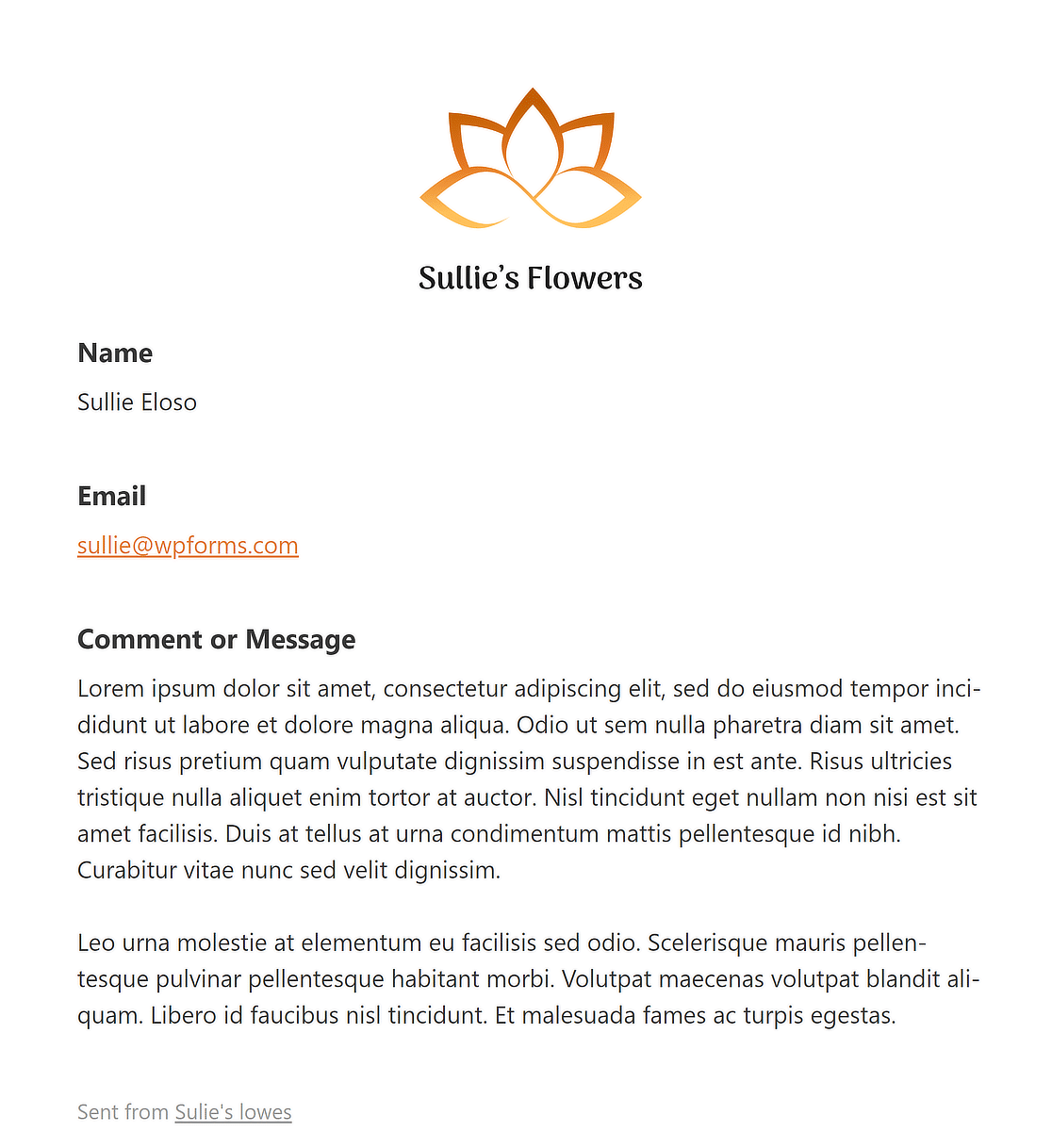
Ensuite, cliquez simplement sur le lien Aperçu du modèle d'e-mail situé sous le menu déroulant Typographie.

Un nouvel onglet s'ouvrira dans votre navigateur où vous pourrez voir un aperçu de votre modèle d'e-mail de notification avec le logo de votre site !
FAQ sur la modification de l'en-tête dans WordPress
Apprendre à modifier l’en-tête dans WordPress est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Comment personnaliser mon en-tête dans WordPress ?
Pour personnaliser votre en-tête dans WordPress, accédez à votre tableau de bord et accédez à Apparence > Personnaliser . Ici, vous trouverez la section En-tête . Cliquez dessus pour explorer diverses options, telles que la modification du logo, l'ajustement de la disposition de l'en-tête, des couleurs et d'autres éléments. Certains thèmes offrent des options d'en-tête supplémentaires à modifier en fonction de votre style.
Comment modifier les boutons d’en-tête dans WordPress ?
La modification des boutons d'en-tête dans WordPress implique généralement d'accéder au personnalisateur via Apparence > Personnaliser . Une fois sur place, recherchez les paramètres d’en-tête ou de menu. Vous pouvez modifier les boutons en modifiant leur texte, leurs liens et leurs styles ou en ajoutant de nouveaux éléments si votre thème le prend en charge. Si nécessaire, vous pouvez également ajouter du code personnalisé pour modifier les boutons d'en-tête.
Comment réinitialiser mon en-tête et mon pied de page dans WordPress ?
Pour réinitialiser votre en-tête et votre pied de page dans WordPress, vous pouvez commencer par accéder à Apparence > Personnaliser et sélectionner la section En-tête ou Pied de page . Recherchez une option de réinitialisation dans ces paramètres. S'il n'y en a pas, vous devrez peut-être annuler manuellement les modifications ou utiliser un plugin offrant des fonctionnalités de réinitialisation.
Ensuite, découvrez comment créer un formulaire en plusieurs étapes dans Elementor
Vous êtes-vous déjà demandé comment augmenter l'engagement des utilisateurs et la génération de leads sur votre site Web avec un formulaire en plusieurs étapes Elementor ? Ces formulaires guident les utilisateurs étape par étape tout au long du processus, le rendant moins pénible et plus convivial.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
