Comment personnaliser les formulaires WordPress dans Elementor [+ MODÈLES]
Publié: 2023-09-29Voulez-vous créer et personnaliser votre propre formulaire WordPress dans Elementor ?
La personnalisation d'un formulaire pour votre site Web est un excellent moyen de mettre en valeur votre image de marque, votre personnalisation et votre intention spécifiques. Et avec les constructeurs intuitifs proposés par WPForms et Elementor, la personnalisation est un jeu d'enfant.
Dans cet article, nous allons vous montrer comment personnaliser vos formulaires WordPress préférés dans Elementor. De plus, nous présentons certains de nos modèles de formulaires les plus populaires que vous souhaiterez peut-être vous procurer.
Créez votre formulaire WordPress maintenant
Ai-je besoin d’Elementor pour WordPress ?
Vous n'êtes pas nécessairement obligé d'obtenir le plugin Elementor pour votre site WordPress, mais il est incroyablement utile.
Elementor est un plugin de création de pages qui offre une interface glisser-déposer, ce qui le rend idéal pour ceux qui n'ont pas de solides compétences en codage ou en conception. Il offre une personnalisation étendue, vous permettant de créer les mises en page et les conceptions de sites Web de votre choix.
Ainsi, en avoir besoin pour votre site Web WordPress dépend de vos besoins et préférences spécifiques. Si vous êtes à l’aise avec HTML, CSS et possédez de solides compétences en conception, vous n’aurez peut-être pas besoin d’Elementor.
Elementor est disponible en versions gratuite et premium, vous pouvez donc toujours commencer avec la version gratuite et la mettre à niveau si nécessaire, la rendant adaptable à vos besoins.
Comment personnaliser les formulaires WordPress dans Elementor
Dans cet article
- Installer et activer les plugins
- Formulaire de contact
- Formulaire d'inscription à la newsletter
- Formulaire d'inscription au camp
- Formulaire de commande client
Installer et activer les plugins
Il va sans dire que vous aurez besoin à la fois de WPForms et d'Elementor pour suivre ces étapes ici.

Mais nous allons quand même le dire : assurez-vous d’installer et d’activer les plugins WPForms et Elementor dans votre tableau de bord WordPress.
Pour obtenir des instructions complètes sur l’installation de plugins sur votre site Web, consultez ce guide pratique.
Vous êtes maintenant prêt à commencer la personnalisation. Nous allons vous montrer comment procéder dans Elementor, en commençant par les éléments essentiels nécessaires au contact de base. Ensuite, nous nous appuierons sur ces éléments (jeu de mots) pour chaque exemple de formulaire à mesure qu'ils deviennent un peu plus complexes.
Vous voulez encore plus d’inspiration ? Découvrez cette approche différente pour ajouter et personnaliser des formulaires WordPress dans Elementor.
Formulaire de contact
Un formulaire de contact est l'un des formulaires les plus nécessaires sur votre site Web et reste notre modèle de formulaire le plus populaire.
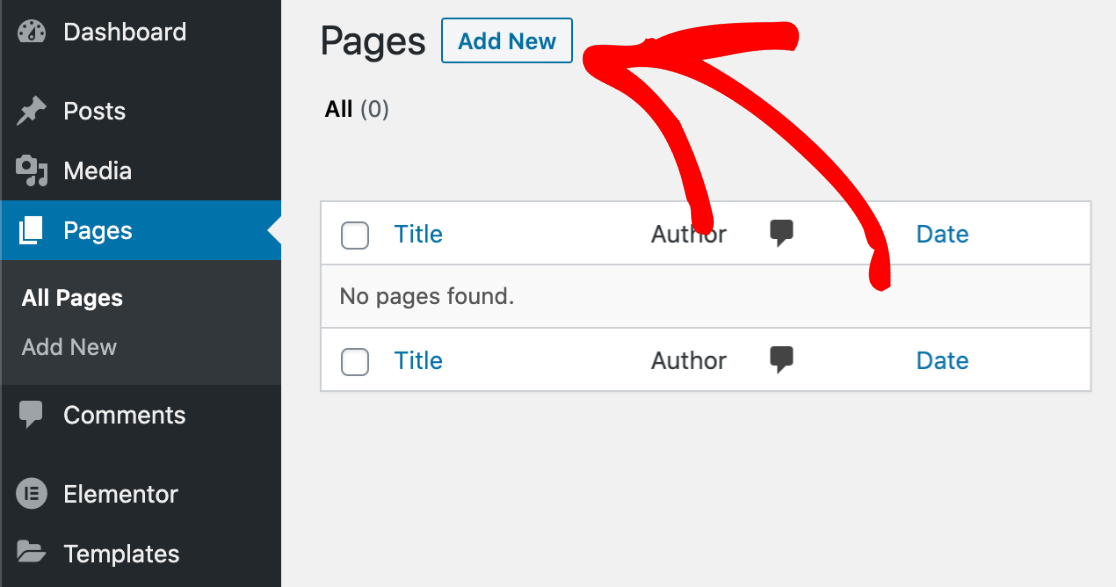
Pour créer un formulaire de contact avec Elementor, accédez d'abord à votre tableau de bord WordPress. Cliquez sur Pages dans la barre latérale, puis sur Ajouter un nouveau .

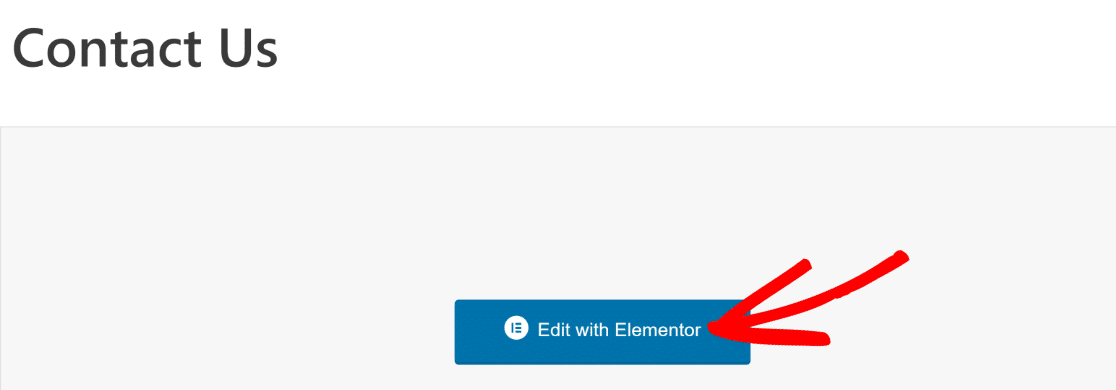
Ensuite, cliquez sur le bouton bleu Modifier avec Elementor pour charger le générateur de page Elementor, qui vous permet d'intégrer votre formulaire de contact et d'adapter divers éléments de page.

Maintenant, le générateur de pages Elementor s'ouvrira, où vous pourrez faire glisser et déposer toutes sortes de blocs et d'éléments à inclure sur une page.
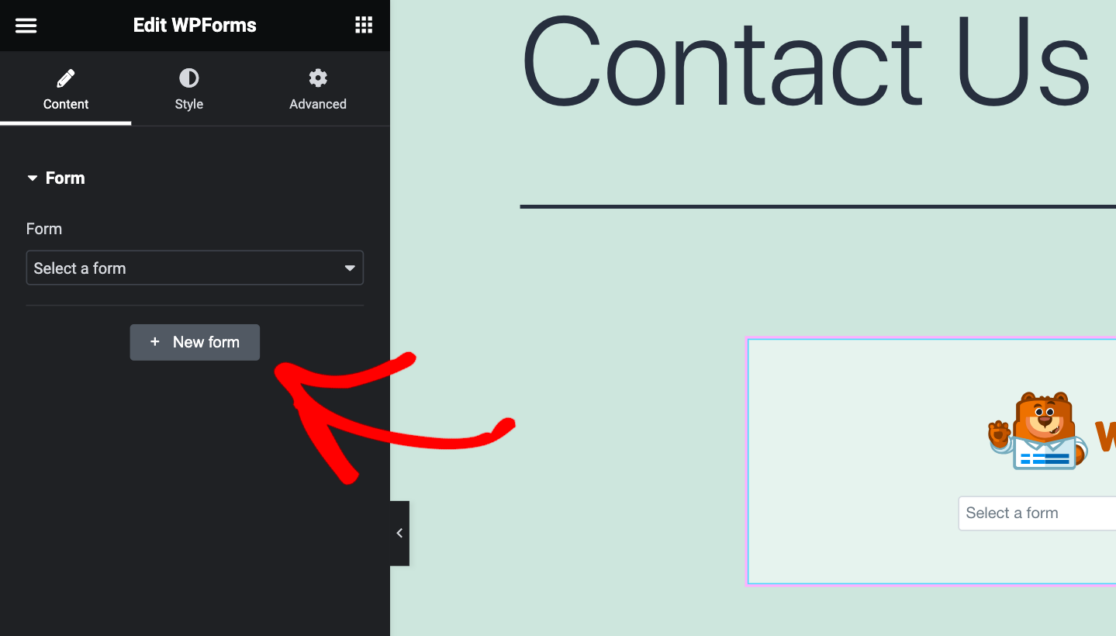
Allez-y, faites glisser le bloc WPForms et déposez-le sur la page. Maintenant, vous pouvez soit sélectionner un formulaire dans un menu déroulant ici, soit ajouter un nouveau formulaire.
Cliquons sur + Nouveau formulaire pour insérer notre formulaire dans le bloc.

Le générateur WPForms se chargera ensuite afin que vous puissiez personnaliser le formulaire que vous souhaitez utiliser dans Elementor.
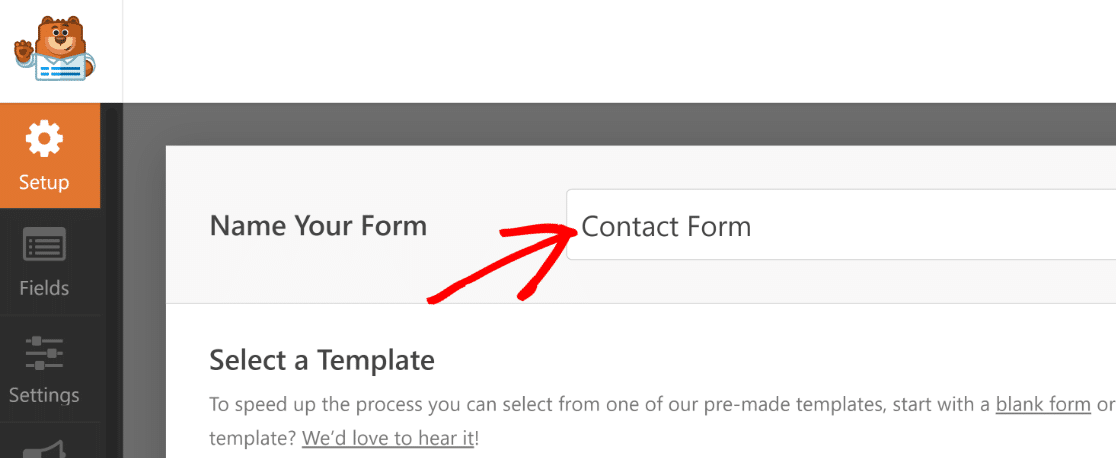
Tout d’abord, nommez votre formulaire en tapant dans la case en haut de l’écran. Nous nommerons le nôtre « Formulaire de contact » afin de savoir où et comment l'utiliser plus tard.

Ensuite, sélectionnez un modèle dans la galerie pour créer votre formulaire.
Vous pouvez utiliser un modèle de formulaire vierge pour créer votre formulaire à partir de zéro, ou vous pouvez prendre une longueur d'avance en utilisant un modèle spécifique prédéfini avec tous les champs nécessaires pour vous aider.
Pour notre formulaire de contact, nous utiliserons un modèle.
Vous pouvez soit faire défiler la page vers le bas pour parcourir les modèles, soit rechercher quelque chose de spécifique. La recherche d'un « Formulaire de contact », par exemple, vous donnera toutes sortes de modèles de formulaires de contact parmi lesquels vous pourrez choisir.
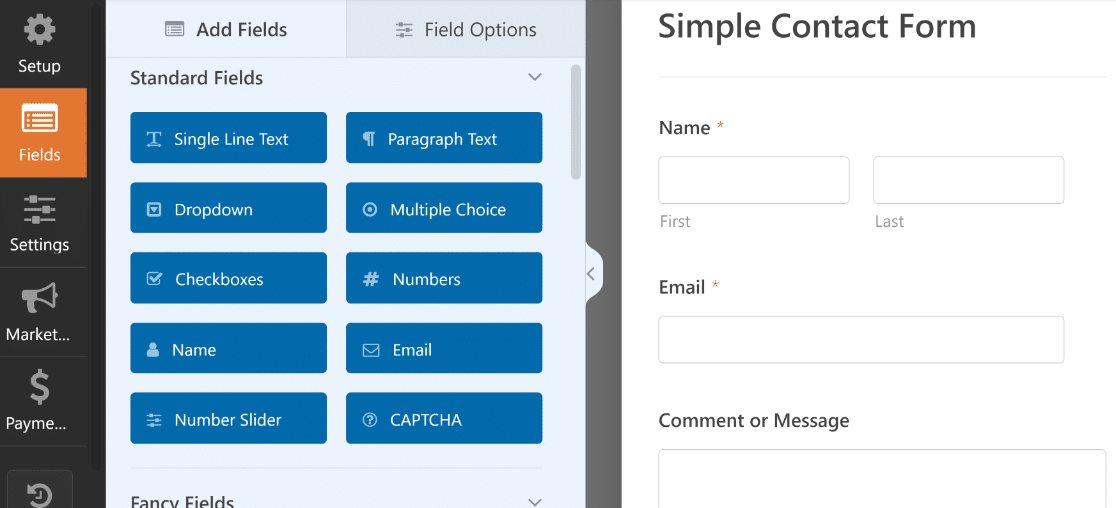
Nous utiliserons le modèle de formulaire de contact simple pour créer notre formulaire.

Il s’agit de l’un de nos modèles de formulaires les plus populaires, nous vous recommandons donc de l’utiliser pour profiter également de ses avantages !
Et comme toujours, ce modèle de formulaire est facile à personnaliser avec des champs et des paramètres supplémentaires. Cliquez simplement et maintenez sur le champ souhaité et faites-le glisser sur votre formulaire. Ensuite, cliquez simplement sur le champ pour le modifier.

Avec le modèle Simple Contact Form, votre formulaire collecte le nom de votre utilisateur, afin que vous puissiez personnaliser toute correspondance avec lui, et il vous transmet également un message ou un commentaire de sa part.
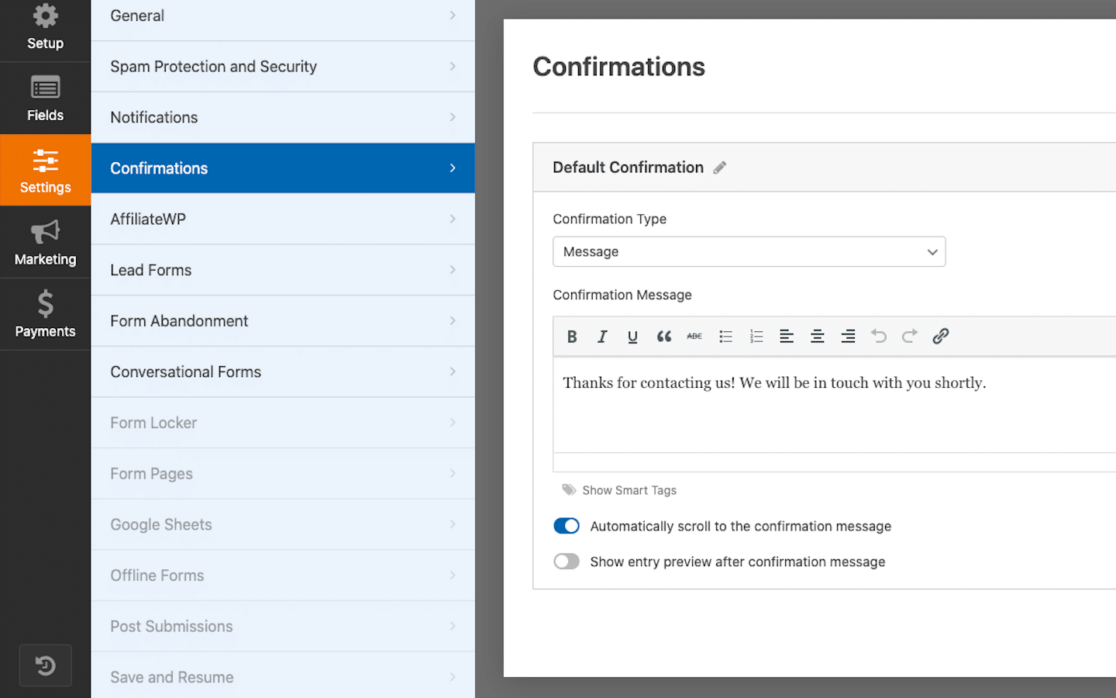
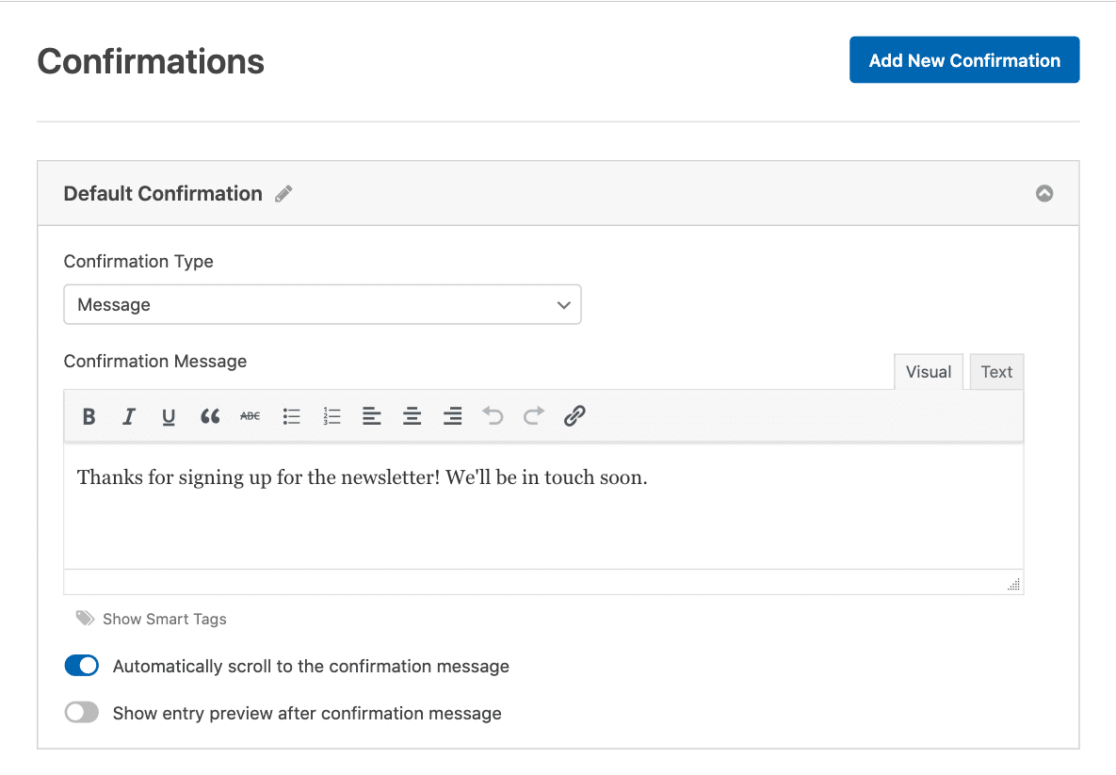
Un élément de personnalisation supplémentaire à prendre en compte sur votre formulaire est le message de confirmation que vos utilisateurs reçoivent lorsqu'ils soumettent leur formulaire. Accédez à la section Paramètres du générateur de formulaire et cliquez sur l'onglet Confirmations .

Ici, vous pouvez modifier le message qui apparaît à l'écran après que l'utilisateur de votre formulaire a cliqué sur « Envoyer ».
Sur notre modèle de formulaire de contact simple, le message de confirmation indique : « Merci de nous avoir contactés ! Nous vous contacterons sous peu. »
Pour rappel, tous les modèles de formulaires que nous proposons dans notre galerie sont prêts à l'emploi avec un message de confirmation pertinent pour vos utilisateurs, mais nous vous encourageons à modifier ce message comme bon vous semble !
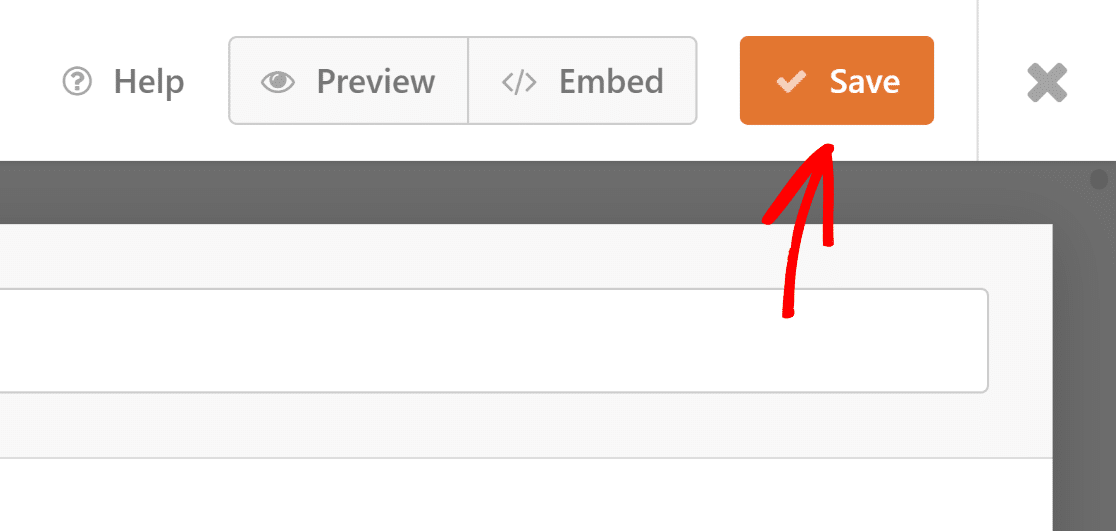
Lorsque vous avez terminé les personnalisations du formulaire, cliquez sur le bouton Enregistrer en haut. Vous pouvez fermer le générateur de formulaire en cliquant sur le X dans le coin droit de la fenêtre du générateur de formulaire.

Maintenant, nous revenons au générateur de pages Elementor.
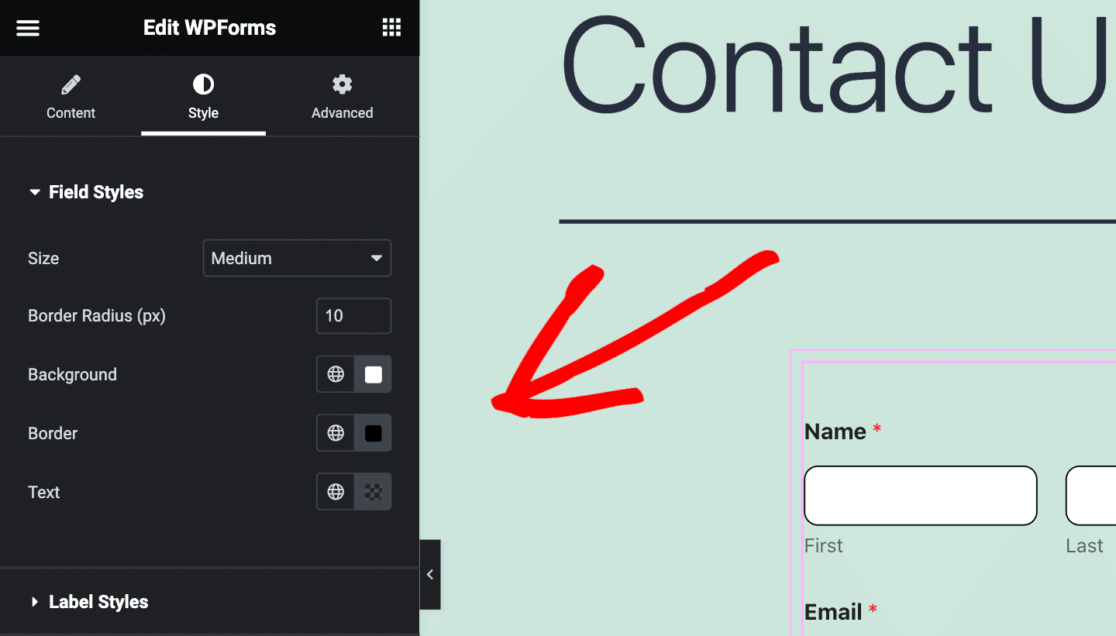
Avec notre modèle de formulaire de contact intégré à la page, nous pouvons désormais personnaliser les styles de formulaire. Nous pouvons modifier le style des champs, des étiquettes, des boutons, etc.
Sur notre formulaire, nous avons utilisé les paramètres de style de champ pour augmenter le rayon et la couleur de la bordure en quelques clics.

Vous pouvez voir comment quelques personnalisations rapides ont un effet considérable sur le style de cette page de formulaire.
Quels types de style allez-vous proposer ?

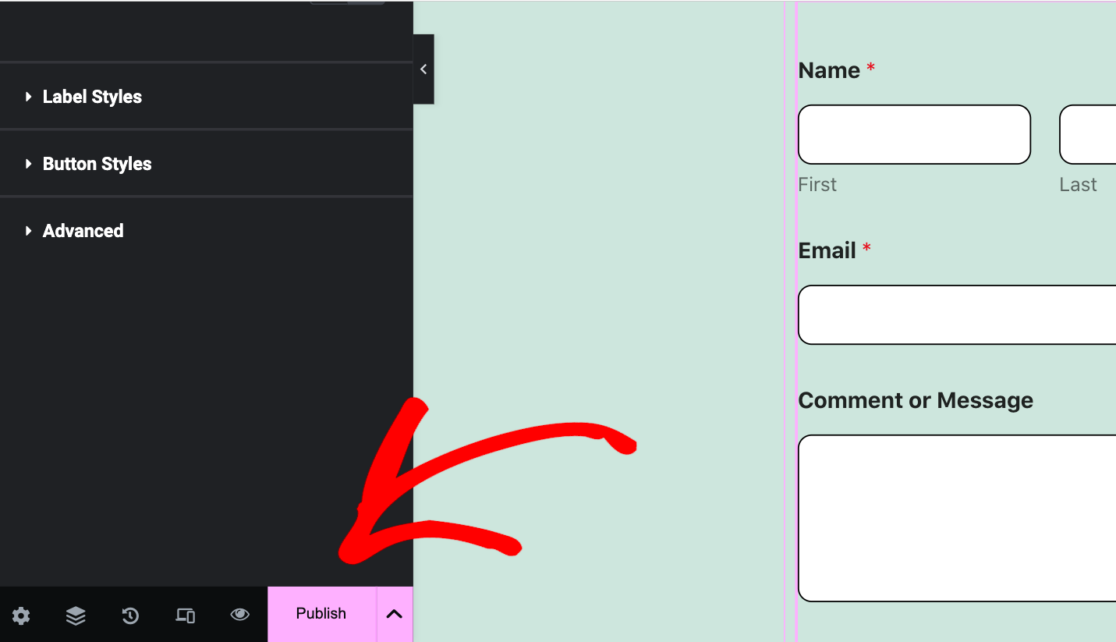
Assurez-vous de publier votre page de formulaire lorsque vous avez fini de personnaliser les styles de formulaire.

Cliquez simplement sur le bouton Publier dans la barre d'outils inférieure.

Nous allons maintenant nous appuyer sur ces étapes pour personnaliser davantage de pages de formulaire avec Elementor.
Formulaire d'inscription à la newsletter
Un autre type courant de formulaire que vous pourriez souhaiter sur votre site Web est le formulaire d’inscription à la newsletter.
Pour personnaliser ce formulaire dans Elementor, vous commencerez par les premières étapes ci-dessus : ajouter et modifier une nouvelle page avec Elementor, utiliser le bloc WPForms pour ajouter un nouveau formulaire et sélectionner un modèle à utiliser comme pour le formulaire.
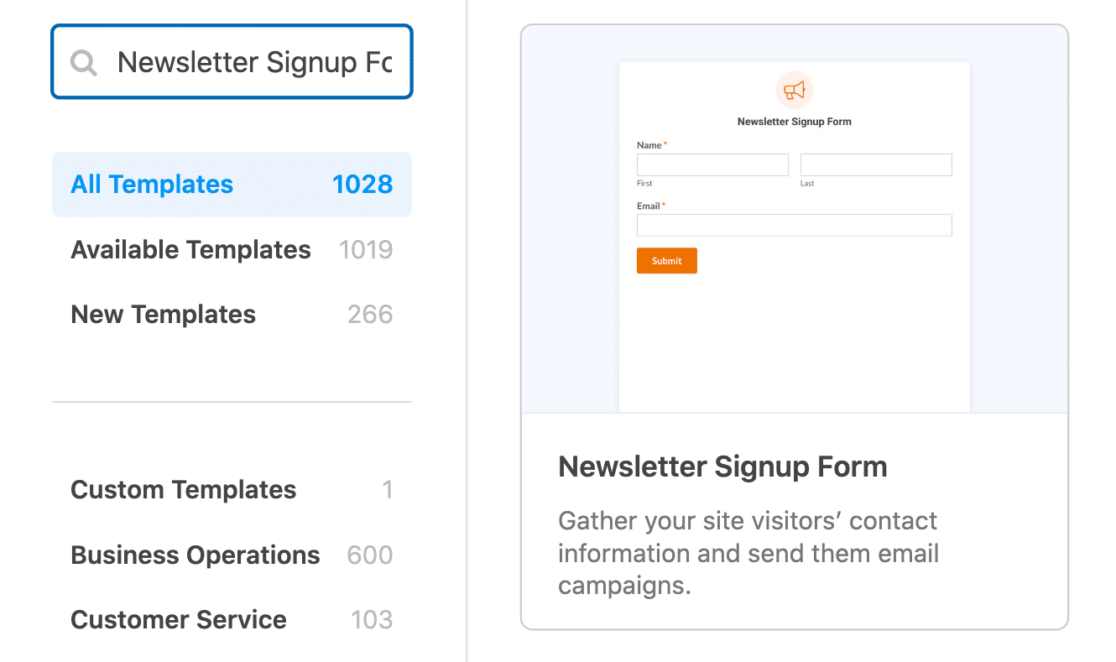
Étant donné que ce formulaire est celui que les visiteurs de votre site utiliseront pour s'inscrire et recevoir des newsletters de votre part, vous aurez besoin d'un modèle comprenant des champs pour collecter leurs noms et adresses e-mail.
Nous utiliserons donc le modèle de formulaire d’inscription à la newsletter.

Ensuite, vous pouvez utiliser le générateur de formulaires pour inclure des champs supplémentaires tels qu'une case à cocher de conditions générales, un CAPTCHA personnalisé pour empêcher les inscriptions de spam et même des fonctionnalités de géolocalisation.
Quant au message de confirmation, il est à nouveau pris en charge pour vous grâce au modèle.

Comme toujours, nous vous encourageons à écrire le message que vous souhaitez que vos nouveaux abonnés reçoivent. En attendant, il dit : « Merci de vous être inscrit à la newsletter ! Nous vous contacterons bientôt.
N'oubliez pas de sauvegarder votre formulaire d'inscription à la newsletter chaque fois que vous avez terminé, avant de quitter.
Ensuite, de retour dans Elementor, nous pouvons à nouveau personnaliser le style du formulaire. Cette fois, modifions les Field Styles , Label Styles et Button Styles .
Nous allons continuer et personnaliser les styles de champ ici comme nous l'avons fait sur le formulaire de contact ci-dessus : en augmentant le rayon de la bordure à 10 pixels et en changeant sa couleur en noir.
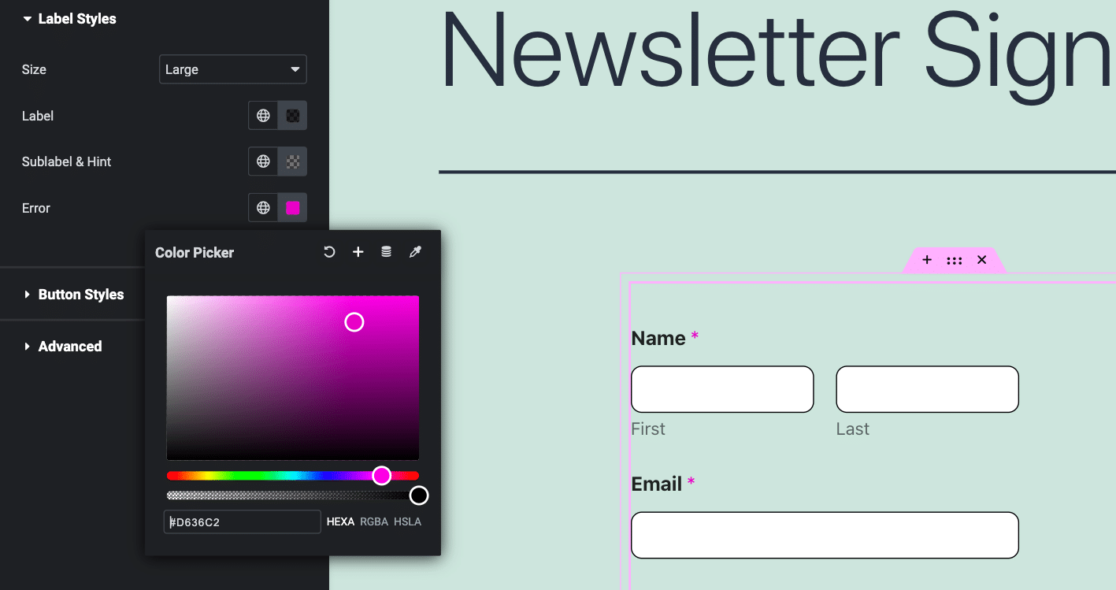
Maintenant, concentrons-nous également sur les styles d'étiquettes. Pour rendre les étiquettes du formulaire plus visibles, augmentez leur taille. Choisissons également une couleur amusante à utiliser pour le message d'erreur. Vous pouvez voir cette couleur utilisée pour les astérisques sur les étiquettes des champs.

Ensuite, portez votre attention sur le bouton Soumettre.
Comme vous pouvez le voir sur notre formulaire, nous avons utilisé les styles de bouton pour augmenter la taille du bouton, ainsi que les couleurs de l'arrière-plan et de la bordure pour correspondre au reste de notre style.

Et pour obtenir une correspondance parfaite des couleurs, nous avons simplement copié la couleur rose que nous avons choisie avec le sélecteur de couleurs dans les styles d'étiquettes et l'avons collée dans le sélecteur de couleurs d'arrière-plan pour les styles de boutons.
Ensuite, nous serons encore plus créatifs avec toutes les options de style de formulaire dans Elementor.
Formulaire d'inscription au camp
Les formulaires d'inscription font partie de nos modèles les plus recherchés, les modèles de formulaires pour les inscriptions aux camps étant les plus demandés récemment.
Nous allons passer en revue la plupart des étapes que nous avons déjà abordées ici et passer directement à la sélection d'un modèle de formulaire dans WPForms.
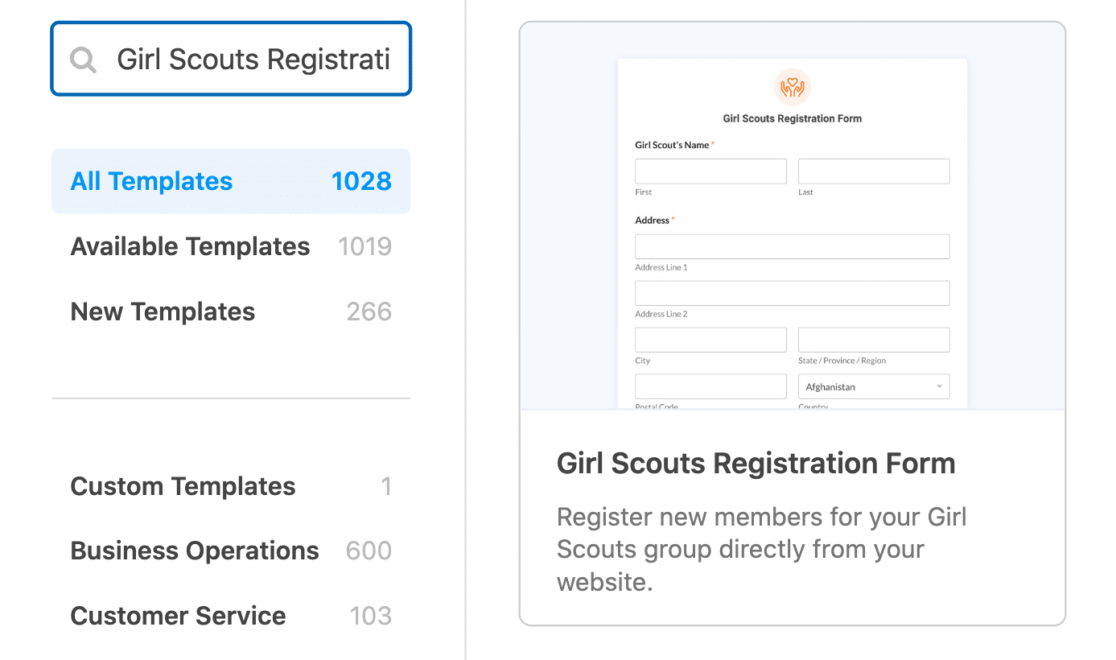
Pour ce formulaire, allez-y et récupérez le modèle de formulaire d'inscription au camp Girl Scout dans la sélection de notre galerie.

Nous ne nous soucierons pas trop de la modification des champs du formulaire ou du message de confirmation, même si vous pouvez personnaliser le modèle en fonction des besoins de votre organisation.
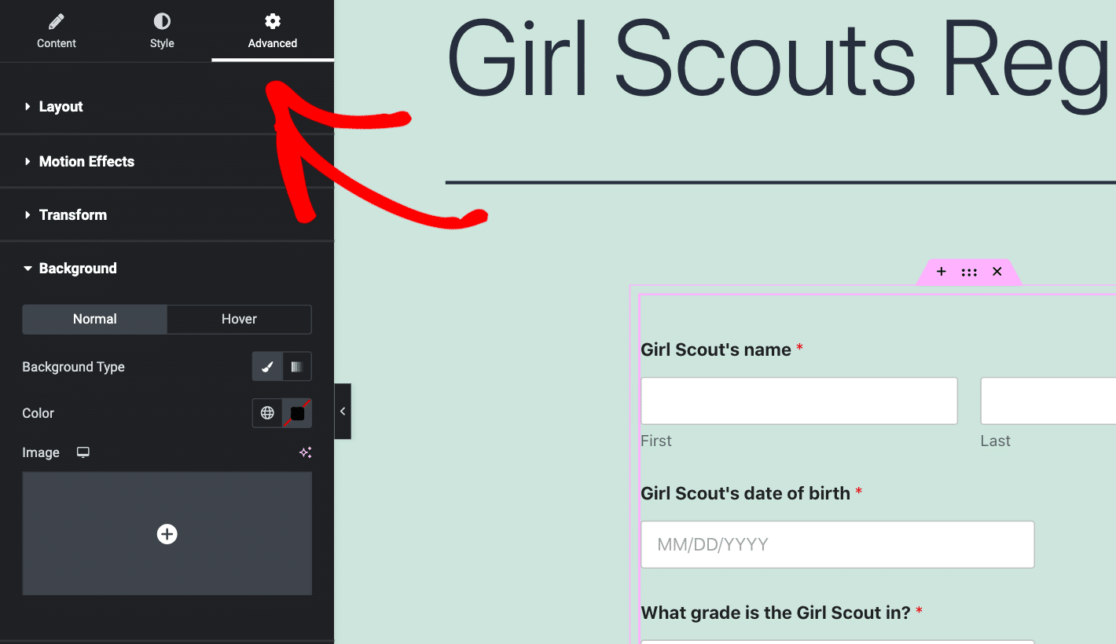
Ensuite, au sein du constructeur de pages Elementor, nous allons travailler dans les paramètres avancés .

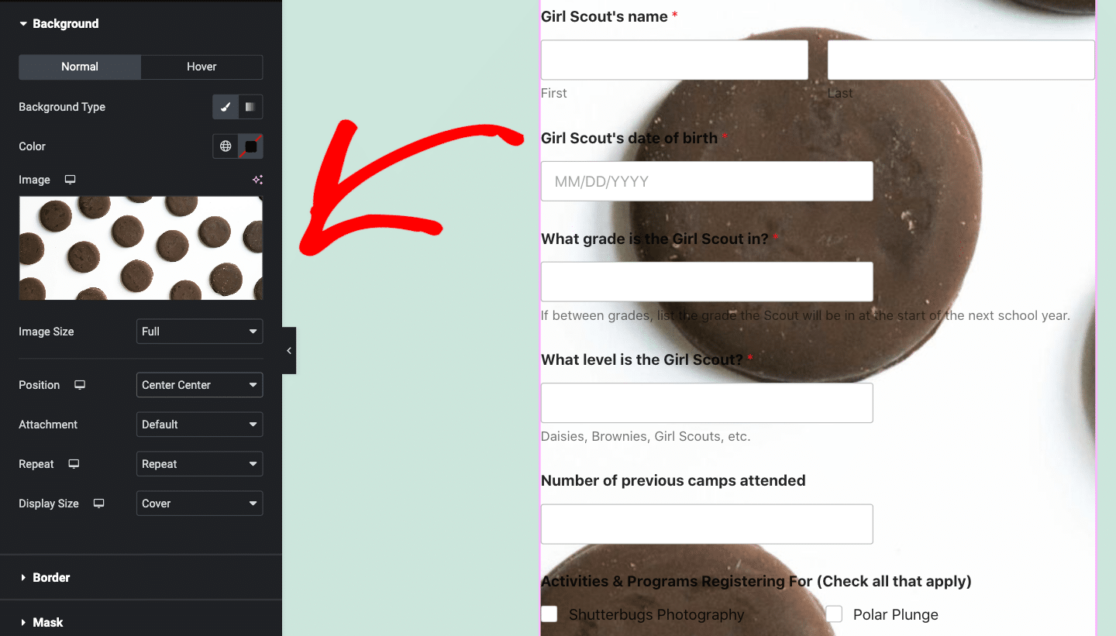
Cet onglet de paramètres nous permet de faire beaucoup de choses en termes de style avec le bloc WPForms, notamment de télécharger une image pour un arrière-plan personnalisé.
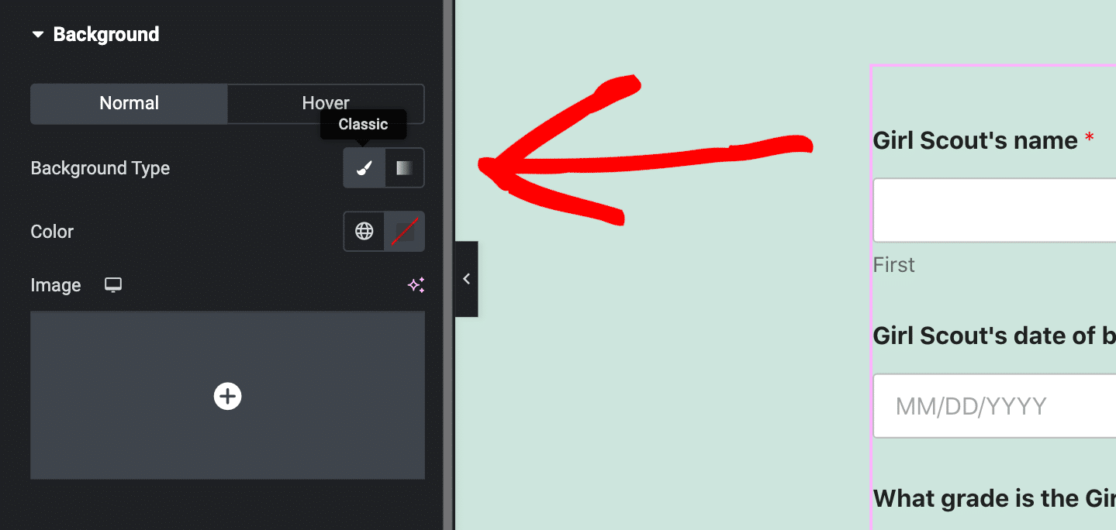
Cliquez sur l'onglet Arrière-plan sous les paramètres avancés pour créer votre arrière-plan. et assurez-vous que le type d'arrière-plan est sur Classic .

Ensuite, vous pouvez télécharger une image comme arrière-plan affiché dans le bloc WPForms.

Bien qu'elle nécessite une certaine configuration de la taille, de la position et d'autres éléments de l'image d'arrière-plan, cette fonctionnalité de personnalisation en vaut la peine.
Avec notre exemple ci-dessus, par exemple, nous aimerions probablement modifier les couleurs du texte, les marges et l'alignement, ainsi que d'autres éléments du formulaire avant de le publier.
Formulaire de commande client
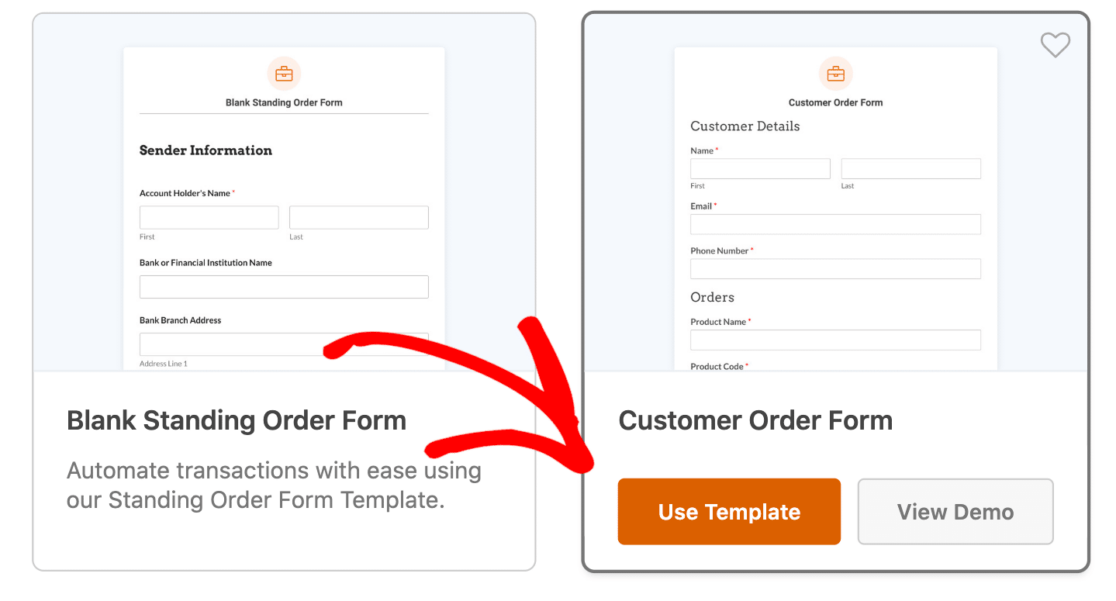
Nous ne pouvons pas écrire un article présentant des modèles de formulaires sans mentionner nos modèles de formulaires de commande.
Nous allons encore une fois sauter les étapes que nous avons déjà couvertes et passer directement aux personnalisations. Pour notre formulaire ici, nous utiliserons notre modèle de formulaire de commande le plus populaire : le modèle de formulaire de commande client.

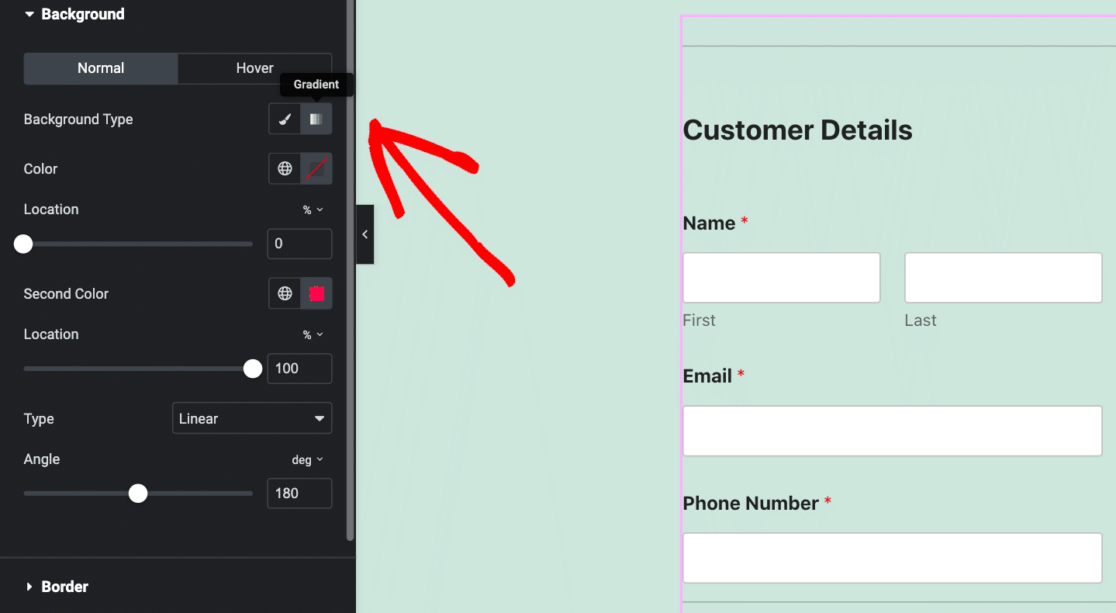
Maintenant, nous revenons aux paramètres avancés du bloc WPForms. Nous revisitons également l'onglet Arrière-plan , mais cette fois, le type d'arrière-plan est Dégradé .

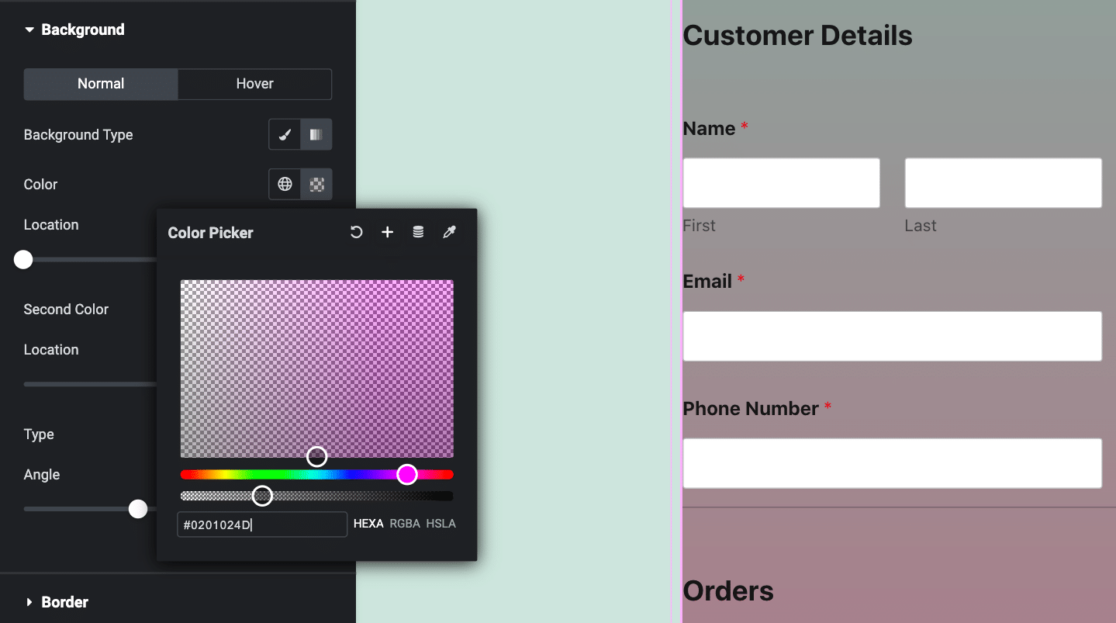
Avec les paramètres Dégradé, vous pouvez mélanger et assortir n'importe quel type de combinaison de couleurs que vous pouvez proposer, qui sera appliquée en dégradé sur l'arrière-plan de votre formulaire de commande.

Le résultat final est époustouflant et les options de personnalisation sont infinies.
Maintenant, cela ne fait qu’effleurer la surface de toutes les options de personnalisation et de style dont vous disposez avec WPForms et Elementor. Alors, n’oubliez pas de jeter un œil à nos didacticiels et articles Elementor supplémentaires.
Créez votre formulaire WordPress maintenant
Ensuite, connectez Elementor Forms à Google Sheets
Toutes nos félicitations! Vous êtes sur la bonne voie pour créer de superbes formulaires dans Elementor.
Maintenant, essayez de connecter ces formulaires à Google Sheets. Bien qu'Elementor puisse stocker vos entrées de formulaire dans votre tableau de bord WordPress, il peut arriver que vous souhaitiez conserver une copie de vos entrées de formulaire et de vos prospects dans une feuille Google.
Alors, consultez notre tutoriel pour savoir comment faire !
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
