Comment ajouter un codepen à Elementor
Publié: 2022-04-10Dans cet article, nous allons discuter de la façon d'ajouter un Codepen à Elementor.
Codepen est un référentiel de millions d'extraits de code de haute qualité que vous pouvez utiliser pour ajouter des éléments et des effets uniques à n'importe quel site Web bleu.
Elementor est bien connu en tant que constructeur de pages créé pour minimiser l'utilisation de code, mais parfois des extraits de bleu s'avèrent être la meilleure solution. Nous avons écrit cet article pour vous montrer que l'ajout d'un extrait Codepen n'a pas besoin d'être compliqué et consiste uniquement en un copier-coller stratégique.
Ce didacticiel détaillera exactement comment nous avons ajouté trois Codepens de complexité variable à un site Web Elementor. À la fin, vous devriez avoir une bonne compréhension de la façon de procéder sur votre propre installation Elementor.
Ajouter un codepen à Elementor : l'exemple tout compris
Pour notre premier stylo, nous allons ajouter ce modèle unique qui utilise HTML, CSS et HS pour faire son effet. la raison pour laquelle nous l'avons choisi pour cet article est qu'il utilise les trois langages de code. De cette façon, nous pouvons vous montrer exactement comment nous changeons le code vert , en le manipulant pour qu'il fonctionne dans un site Web bleu. Tout d'abord, voici le vert lui-même :
Nous vous recommandons d'ouvrir le Codepen dans un nouvel onglet et de jeter un œil à tout le code et à l'effet final.
La première étape du processus consiste en fait à comprendre si vous pouvez utiliser le Codepen sur un site Web Elementor. Essentiellement, s'il contient du HTML5, du CSS formattable et du JavaScript vanille, vous devriez être prêt à partir.
Techniquement, vous pouvez ajouter n'importe quoi sur Codepen à Elementor, mais comme il s'agit d'un didacticiel pour débutant, l'incorporation de bibliothèques JavaScript tierces sort un peu du cadre de cet article.
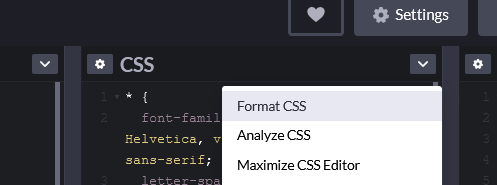
Souvent, votre code HTML ou CSS est dans un format différent du format standard. WordPress aime la version de base du balisage HTML et du CSS direct, pas de PUG ni de SCSS.
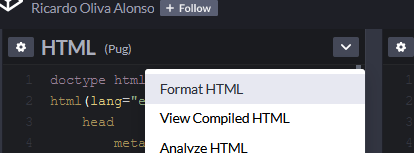
Pour vous assurer que tout est correctement formaté, cliquez simplement sur la flèche déroulante dans le coin supérieur droit de chaque élément de code, puis cliquez sur « Formater HTML/CSS ».

Cela devrait rendre tout le code utilisable dans un site Web Elementor. Une fois que cela est prêt, il est temps d'incorporer le code réel qui compose le Codepen dans votre site.
Nous n'utiliserons aucun module complémentaire tiers ici, tout ce que nous allons faire est d'utiliser un élément HTML fourni avec l'installation native d'Elementor. Selon le Codepen, nous vous recommandons de faire glisser l'élément HTML dans sa propre section ou colonne.
Selon l'implémentation, nous allons installer tout le code directement dans cette seule entrée HTML. Bien sûr, vous pouvez utiliser des extraits de code, PHP ou autre chose pour ajouter le code qui constitue un Codepen dans une solution plus permanente, mais si vous cherchez à incorporer une petite collection de code d'un vert dans une seule page Elementor , cette méthode est plus que suffisante.
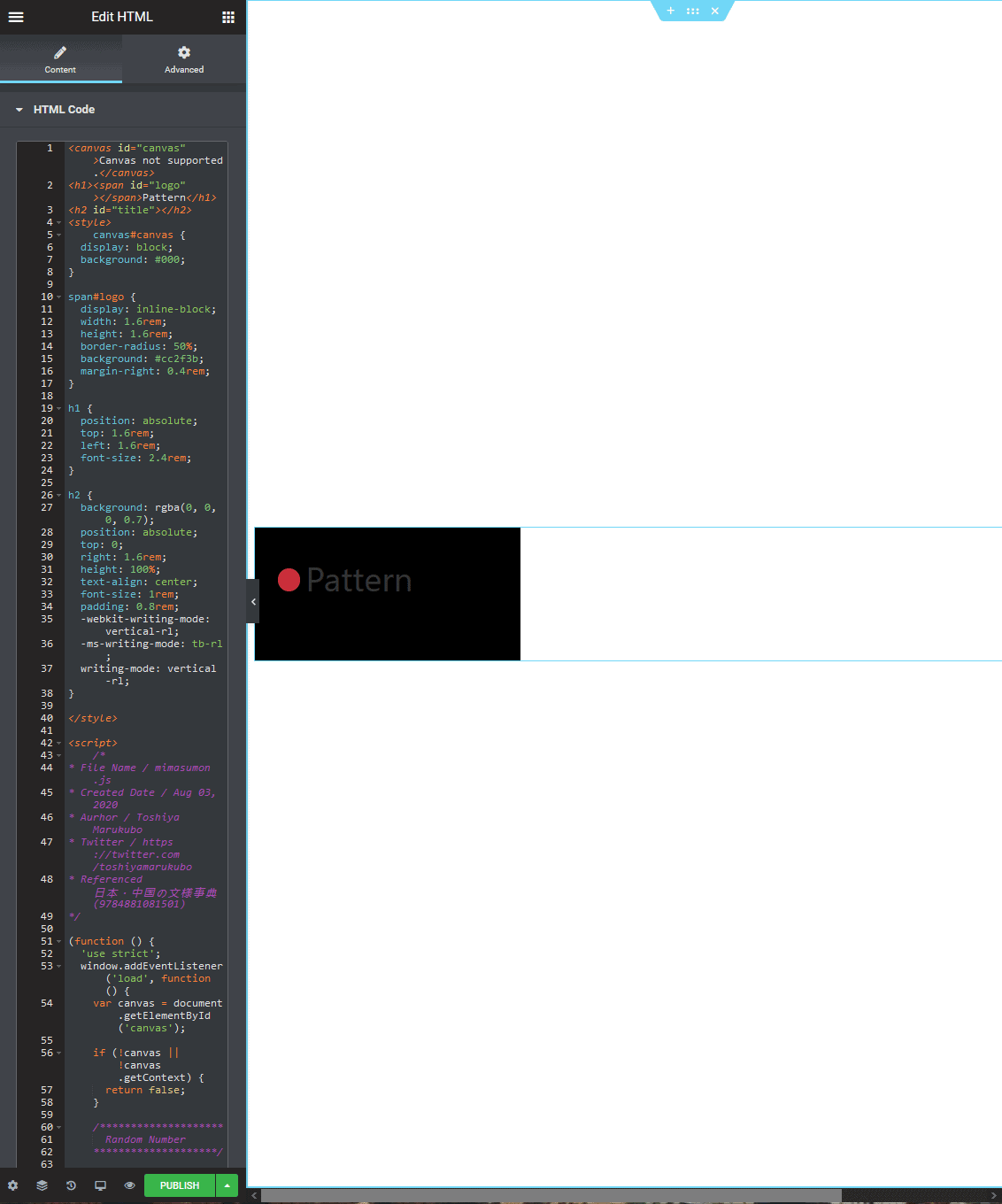
Tout d'abord, copiez et collez le code HTML du vert directement dans l'élément de code HTML dans Elementor. Vient ensuite le CSS, qui demande un peu plus d'efforts. Tout d'abord, nous allons l'incorporer directement dans notre élément HTML en utilisant les balises <style.
De nombreux extraits Codepen contiennent des styles globaux, ainsi que des styles de corps. La plupart du temps, vous devez les identifier et les supprimer, sinon ils perturberont la structure globale de votre page.
dans cet exemple, nous n'inclurons aucun CSS contenu dans les sélecteurs suivants :
*{}, corps{}
Enfin, nous allons ajouter notre JavaScript en utilisant la balise de script HTML5.
Tout comme le CSS, au niveau de la balise puis collez le code textuellement. Dans de nombreux cas, le JavaScript est ce qui rend le Codepen unique. Habituellement, JavaScript se charge lors du chargement de la page, ce qui signifie qu'il n'apparaîtra pas instantanément dans votre canevas Elementor. Cependant, si vous prévisualisez la page sur le front-end, il y a de fortes chances que l'effet apparaisse.

Tout le code ajouté à l'élément HTML 
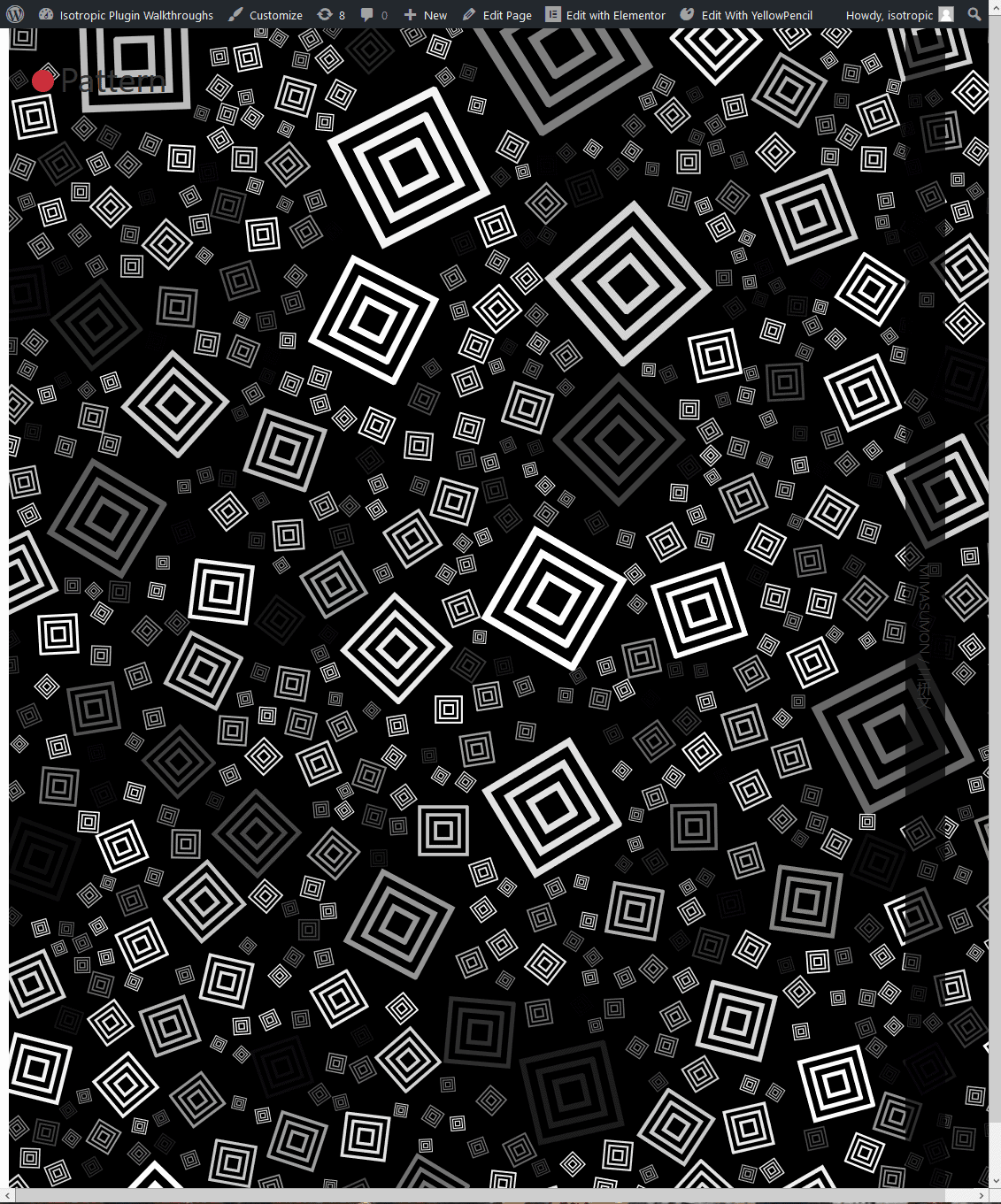
L'interface finale
Certains problèmes courants que vous pouvez rencontrer lorsque vous essayez d'intégrer un codepen dans un site Web Elementor sont le conflit de code. S'il y a un style CSS ou JavaScript qui perturbe le code sous-jacent qui compose le style de votre thème ou de vos sites Web, les choses peuvent sembler cassées sur le front-end.
Assurez-vous que vous n'utilisez pas de sélecteurs CSS pour votre Codepen qui s'appliquent également à d'autres éléments d'un site Web.
La meilleure partie de l'utilisation de HTML, CSS et JavaScript est que vous pouvez facilement l'adapter. Donc, si vous avez un conflit de sélecteurs, changez simplement le sélecteur pour l'élément Codepen. C'est relativement simple - il suffit de trouver et de remplacer chaque instance du terme.
Ce premier exemple a été conçu pour vous montrer comment incorporer un élément complexe trouvé dans Codepen directement dans un site Web Elementor. Comme vous pouvez le constater, vous pouvez facilement ajouter du HTML, du CSS et du JavaScript à l'aide de l'élément HTML . En quelques secondes, vous pouvez avoir un effet de haute qualité directement mis en œuvre sur votre site.
Ajouter un codepen à Elementor : l'exemple simple d'un bouton
Que diriez-vous d'un cas d'utilisation plus simple, comme l'ajout d'un bouton de base ?
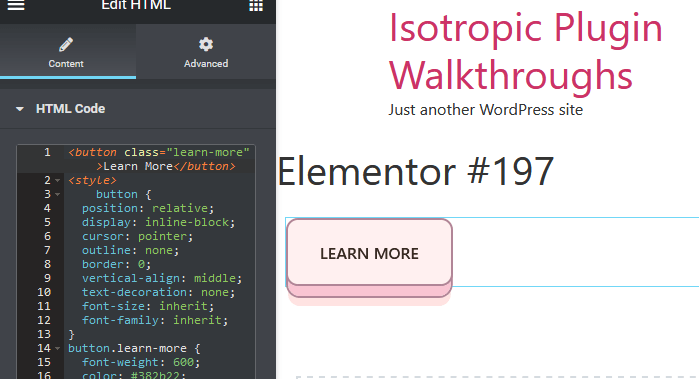
Il s'agit d'un style de bouton unique que vous ne trouverez nulle part ailleurs. Il se compose d'un bouton HTML pur et d'un style SCSS.

Pour l'installer, nous devons d'abord convertir et compiler le CSS. Comme mentionné précédemment, cliquez simplement sur le menu déroulant dans le coin supérieur droit et cliquez sur format, puis compilez CSS.
Ce Codepen importe une police Google, a des effets CSS fourre-tout et des effets CSS corporels. Nous n'inclurons pas ces règles de style CSS dans notre copier-coller, car WordPress les a déjà appliquées pour nous (cela signifie que lorsqu'il s'agit de copier le CSS, nous commençons par le bouton).
Copiez et collez simplement le HTML et le CSS dans votre élément HTML Elementor, et vous devriez être prêt à partir.

Vous pouvez ajouter ce bouton n'importe où !
Ajouter un codepen à Elementor : l'exemple complexe
Et, comme effet final, ajoutons un graphique unique à un site Elementor préexistant.
Ce Codepen est une radio 3D très soignée (elle joue de la musique, cliquez sur le volume en haut) créée avec CSS, HTML et JavaScript. C'est un excellent exemple final de la façon dont vous pouvez incorporer un vert dans un site bleu, car le HTML est formaté en PUG et le CSS est SCSS.
Dans un premier temps, nous allons reformater le HTML en CSS pour le rendre utilisable dans un site web Elementor.

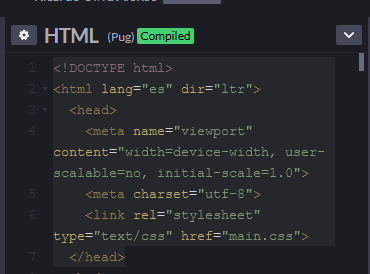
Pour ce faire, nous cliquons sur le format HTML, puis affichons le HTML compilé. Cela convertit le formatage Pug en HTML direct que nous utiliserons dans Elementor.
Comme vous pouvez le voir, le HTML est livré avec une section d'en-tête, qui permet à ce Codepen d'être intégré dans sa propre page. Cependant, nous l'insérons déjà dans une page Elementor qui vient avec un en-tête, et pour éviter un conflit, nous n'allons tout simplement pas inclure cet aspect du code lors du collage dans un bloc HTML Elementor.

Nous exécutons le même processus pour le CSS, le formatage, puis le compilons. Nous allons tout inclure ici, à part le style de la carrosserie.
Maintenant, tout est prêt à être copié et collé directement dans l'élément HTML trouvé sur notre site Web Elementor.
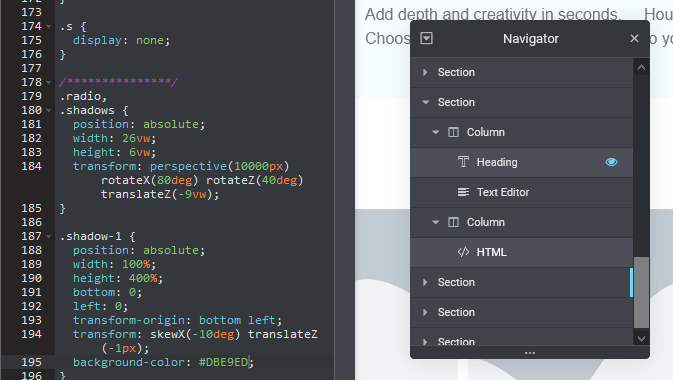
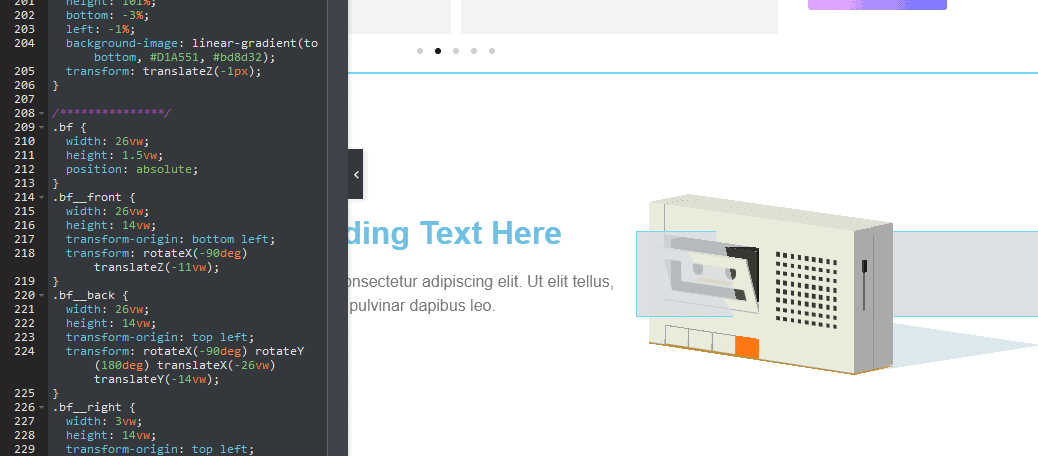
Dans cet exemple, nous allons inclure cette maquette radio 3D dans une colonne à côté de certains contenus, ce qui est probablement la façon dont nous l'inclurions sur une version de production d'un site. Tout d'abord, nous ajoutons une nouvelle section et définissons la position de la colonne sur Stretch. Cette nouvelle section a une hauteur minimale de 400 pixels.
L'en-tête du contenu textuel est ajouté à l'une des colonnes, tandis qu'un bloc HTML est ajouté à l'autre.
Tout comme les 2 exemples précédents, nous copions et collons simplement le HTML, le CSS et le JavaScript directement dans ce bloc HTML.

Nous avons dû adapter une partie du code de la balise body à une div intitulée #radio-wrap. De plus, gardez à l'esprit que vous devez vous occuper à la fois de l'aspect stylistique de la section Elementor et de la colonne contenant le code HTML, ainsi que du style CSS du Codepen.
Par exemple, nous utilisons le positionnement des colonnes de l'interface native Elementor pour placer notre radio HTML directement au centre de la colonne. Nous avons également défini l'arrière-plan de la colonne pour refléter l'arrière-plan codépendant, au lieu de le faire avec un CSS personnalisé.
En utilisant à la fois le CSS inclus dans le pan de code, ainsi que le style dans les sections Elementor qui entourent l'élément HTML, vous pouvez mieux intégrer le Codepen dans votre site Elementor.

Réflexions finales
Cet article est destiné à servir d'introduction à l'inclusion et à l'incorporation de code tiers sur un site Web Elementor. Il existe de nombreuses façons de le faire dans WordPress, et dans la plupart des cas, des méthodes alternatives peuvent conduire à de meilleures performances et à une meilleure intégration dans le site.
Cependant, si vous cherchez un moyen simple et rapide d'ajouter un Codepen dans un site Web Elementor et que vous ne comprenez rien au code, c'est probablement le moyen le plus simple de le faire.
Réviser:
- Ajouter un élément html dans votre site
- Compiler le code Codepen
- Copiez uniquement le code qui s'applique à l'élément (donc pas de styles CSS pour le corps)
- En même temps, vous devrez peut-être envelopper l'élément dans une div et appliquer une partie de ce style corporel de cette façon
- Collez-le dans le widget html Elementor :
- HTML est collé directement
- Le CSS est collé dans une balise STYLE
- JS est collé dans une balise SCRIPT
- Testez sur le frontend pour vous assurer que l'élément a été ajouté avec succès à votre site
Dans de nombreux cas, il serait préférable d'ajouter le JavaScript dans le HEAD de votre site Web WordPress, surtout s'il doit être utilisé sur plusieurs pages.
CSS Peut être ajouté globalement à l'aide d'un outil comme YellowPencil ou CSSHero :
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Nous espérons que cet article vous a aidé à ajouter un élément Codepen directement dans un site Web Elementor. Si vous avez des questions sur la façon de procéder, contactez notre section commentaires.
