Hébergez des cartes Google détaillées avec le plugin WordPress Map Locations
Publié: 2023-03-30Saviez-vous que vous pouvez héberger une carte Google interactive sur votre site WordPress ?
Vous savez peut-être déjà que vous pouvez intégrer une carte Google dans n'importe quelle page ou publier simplement en copiant le code iframe dans un bloc HTML. Cela montrera la carte de n'importe quelle zone que vous avez désignée. Cependant, c'est la limite de la méthode HTML embed.
Si vous souhaitez amener les emplacements de Google Maps à un autre niveau sur votre site WordPress, restez dans les parages car je vais vous montrer exactement comment le faire dans cet article.
Mais d'abord, quelles utilisations potentielles pourriez-vous avoir de l'hébergement d'une carte Google sur votre site ?
D'une part, vous pourriez montrer l'emplacement de votre entreprise avec une épingle. Ou, si vous planifiez un événement, vous pouvez afficher le lieu exact directement sur la page de l'événement afin que les visiteurs puissent facilement planifier à l'avance. Supposons que vous ayez un site Web de voyage qui indique aux touristes les meilleurs musées à visiter dans une ville en particulier. Ou vous pourriez montrer des sentiers de randonnée et permettre aux utilisateurs d'entrer leurs propres notes sur la randonnée ?
Vous pouvez faire tout cela avec le plugin WordPress Map Locations de Creative Minds. Commençons!
Créez des cartes uniques avec le plugin Map Locations
Avec le plugin Map Locations, vous pouvez placer plusieurs emplacements sur une carte Google avec des informations spécifiques sur l'emplacement - ainsi que des images, des vidéos, des itinéraires de code postal et des marqueurs interrogeables.
À l'aide de l'intégration de Google Maps, vous pouvez créer un système de localisation de magasins à l'aide de plusieurs cartes, créant ainsi un répertoire interactif d'emplacements. Le plugin vous permet également d'afficher une icône unique pour chaque emplacement.

De plus, le plugin prend en charge :
- Importation et exportation d'emplacements
- Recherche de lieu par code postal
- Intégrer des emplacements à l'aide de codes abrégés
Premiers pas avec le plugin WordPress Map Locations
Le plugin Map Locations propose un menu complet de paramètres et héberge un guide de l'utilisateur facilement accessible directement sur votre tableau de bord d'administration WordPress. Il y a plusieurs étapes importantes pour configurer et paramétrer vos cartes. La première consiste à installer le plugin sur votre site.
Installer le plug-in Map Locations
Vous pouvez trouver et télécharger le plugin Map Locations sur sa page WordPress.org. Alternativement, vous pouvez rechercher des "emplacements de carte cm" dans votre tableau de bord sous Plugins→Add New .
Vous pouvez également acheter l'une des versions premium du plugin sur le site Web de Creative Minds.
Une fois installé et activé, vous trouverez un nouvel élément de menu dans le menu de votre tableau de bord de gauche appelé "CM Map Locations".
La première étape de la configuration du plugin consiste à entrer votre clé API Google Maps. Si vous n'en avez pas déjà un, allons-y maintenant.
Obtenir une clé API Google Maps
Tout d'abord, vous aurez besoin d'un compte Google. Depuis juillet 2018, l'utilisation des données Google Maps, Routes et Places nécessite également que vous disposiez d'informations de facturation dans Google Cloud. Cependant, vous aurez la possibilité d'ajouter ces informations lors de la création de votre clé API.
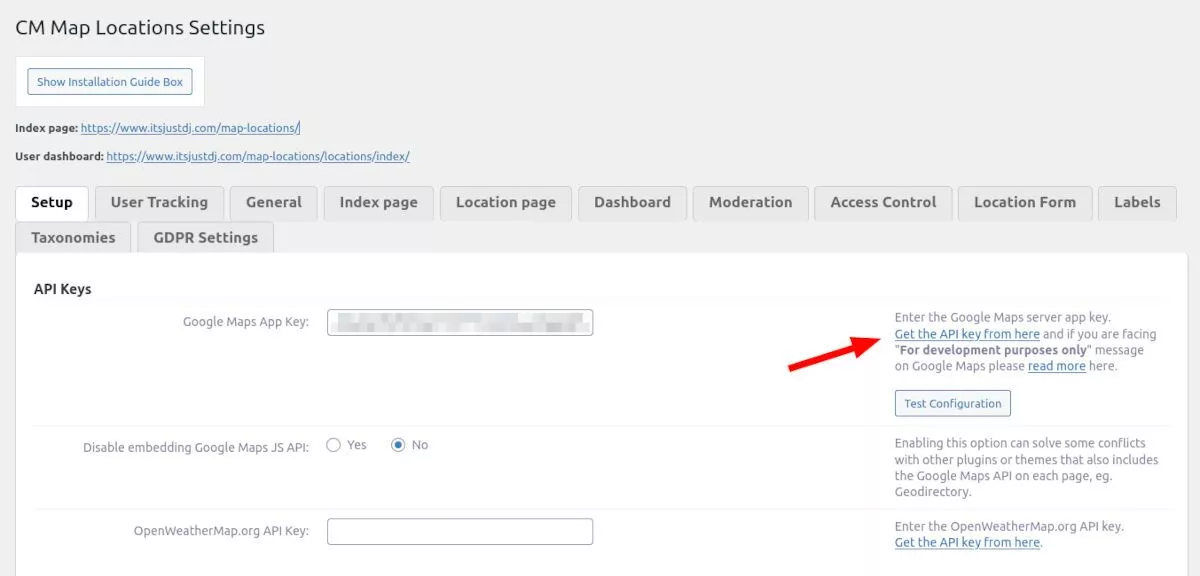
Sous CM Map Locations→Settings , vous trouverez un champ pour la clé API et un lien pour l'obtenir, si vous n'en avez pas déjà un.

Vous allez avoir besoin de plusieurs clés API pour utiliser le plugin Map Locations :
- API JavaScript
- API de géolocalisation (pour certaines fonctionnalités ; nécessite HTTPS)
- API de géocodage
- API Google Adresses
Pour obtenir ces clés, rendez-vous sur la page Google Developers.
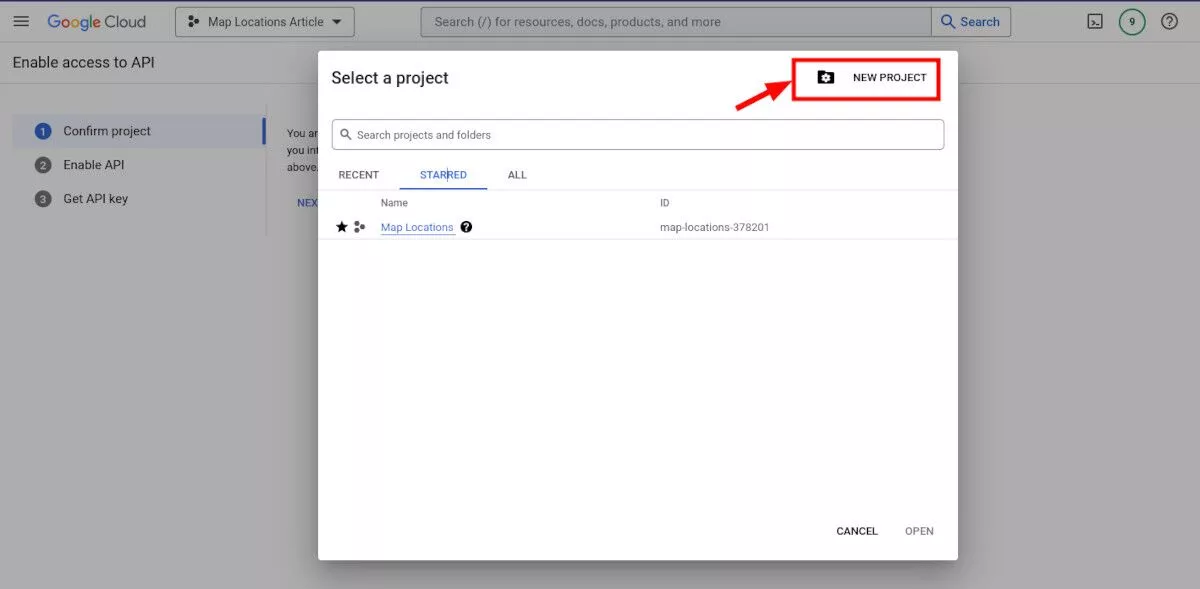
Accédez à votre projet ou créez-en un nouveau.

Ensuite, accédez à APIs & Services→Library .
Sélectionnez une API dans la liste ou utilisez la barre de recherche pour trouver l'une des API que j'ai mentionnées précédemment. Dans le menu contextuel de l'API, cliquez sur le bouton bleu Activer . Répétez les étapes pour chaque API.
Une fois que vous avez activé toutes les API, vous devez obtenir la clé (vous n'en avez besoin que d'une). Dans la barre latérale, sélectionnez Identifiants où vous verrez votre clé API répertoriée. Copiez la clé API dans votre presse-papiers - vous la collerez dans votre site Web dans un instant.
Tout d'abord, vous devez activer la facturation pour Google Cloud, comme je l'ai mentionné précédemment. Il s'agit d'une étape importante pour que le plugin Maps Location fonctionne correctement. Une fois connecté à votre projet, cliquez sur le menu hamburger en haut à gauche et sélectionnez Facturation. Vous recevrez un message vous invitant à lier un compte de facturation . Cliquez sur ce bouton et suivez les invites.
Maintenant que vous avez terminé toutes les étapes pour configurer et obtenir vos clés API Google, retournez sur votre site WordPress. Dans la page des paramètres CM Map Locations, collez votre clé API Google Maps et cliquez sur Enregistrer en bas. Si vous le souhaitez, vous pouvez tester la configuration en utilisant le bouton à droite.
Ajout d'un lieu
Le plugin Map Locations crée à la fois une page d'index pour les visiteurs et pour les utilisateurs. Une fois que vous avez ajouté un emplacement, il sera répertorié sur ces pages. Avant d'ajouter un emplacement, il est conseillé de créer au moins une catégorie pour vos cartes.
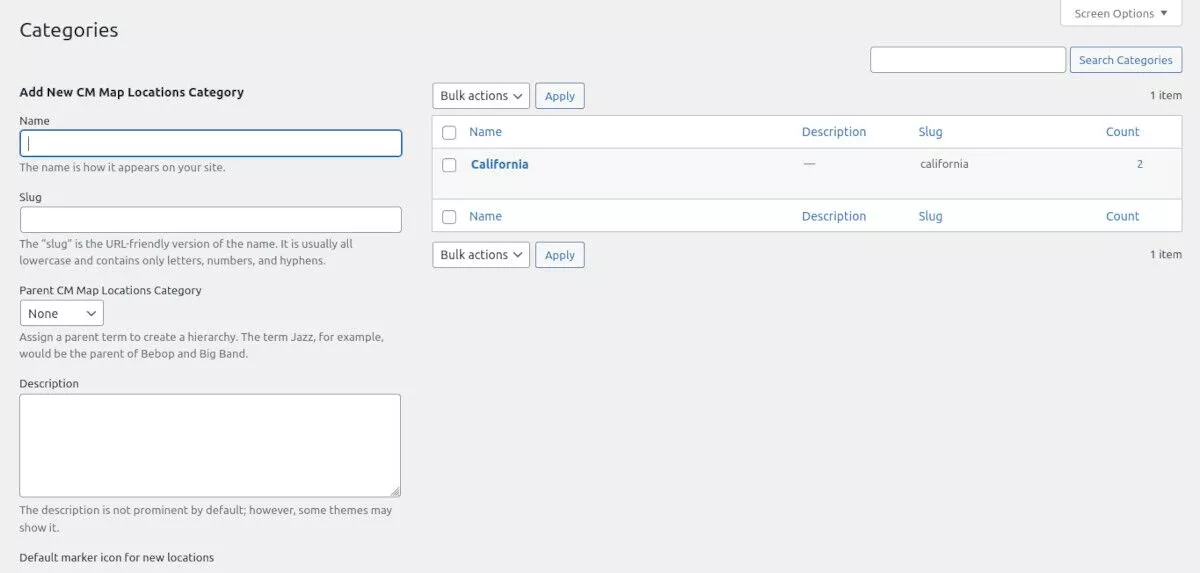
C'est aussi simple que d'ajouter une nouvelle catégorie de publication, mais celles-ci sont spécifiques aux emplacements de la carte. Créez autant de catégories que vous le souhaitez sous CM Map Locations→Categories . Vous pouvez également ajouter des icônes de marqueur par défaut pour chaque catégorie.

Une fois que vous avez créé vos catégories, vous pouvez ajouter un emplacement. Vous pouvez utiliser le menu CM Map Locations ou cliquer sur + New dans votre barre d'outils d'administration et choisir Location . Dans le nouvel éditeur de page Emplacement, renseignez les champs Nom de l'emplacement et Description qui se rapportent à l'emplacement souhaité.
Sélectionnez la catégorie appropriée dans la liste et choisissez une icône Marqueur. Vous pouvez également télécharger votre propre icône si vous le souhaitez. Ensuite, vous pouvez ajouter des images ou des vidéos sur votre emplacement - cela peut être utile pour les sites de guides de voyage.
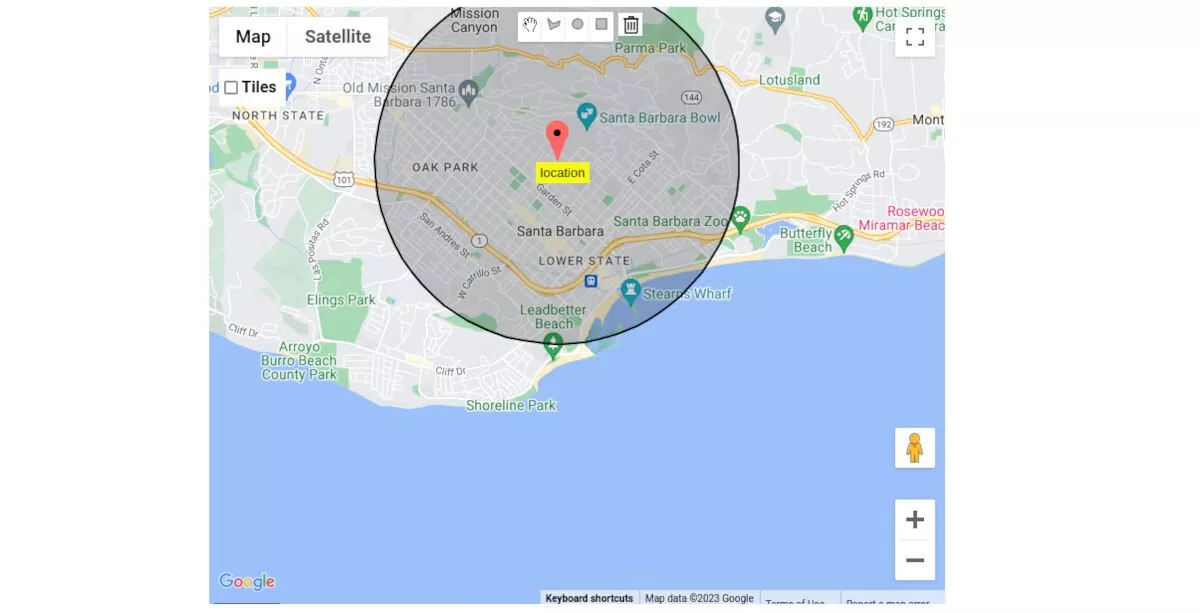
Ensuite, faites défiler jusqu'à la carte Google affichée sur la page. Recherchez l'emplacement ou déplacez la carte si nécessaire. Lorsque vous avez votre emplacement en vue, sélectionnez l'un des outils de dessin et tracez les limites de votre emplacement sur la carte.

En faisant défiler la page plus bas, vous verrez des informations précises sur la latitude, la longitude et l'adresse de votre emplacement remplies automatiquement. Si vous le souhaitez, vous pouvez ajouter :
- Numéro de téléphone
- Site Internet
- Adresse e-mail
- URL
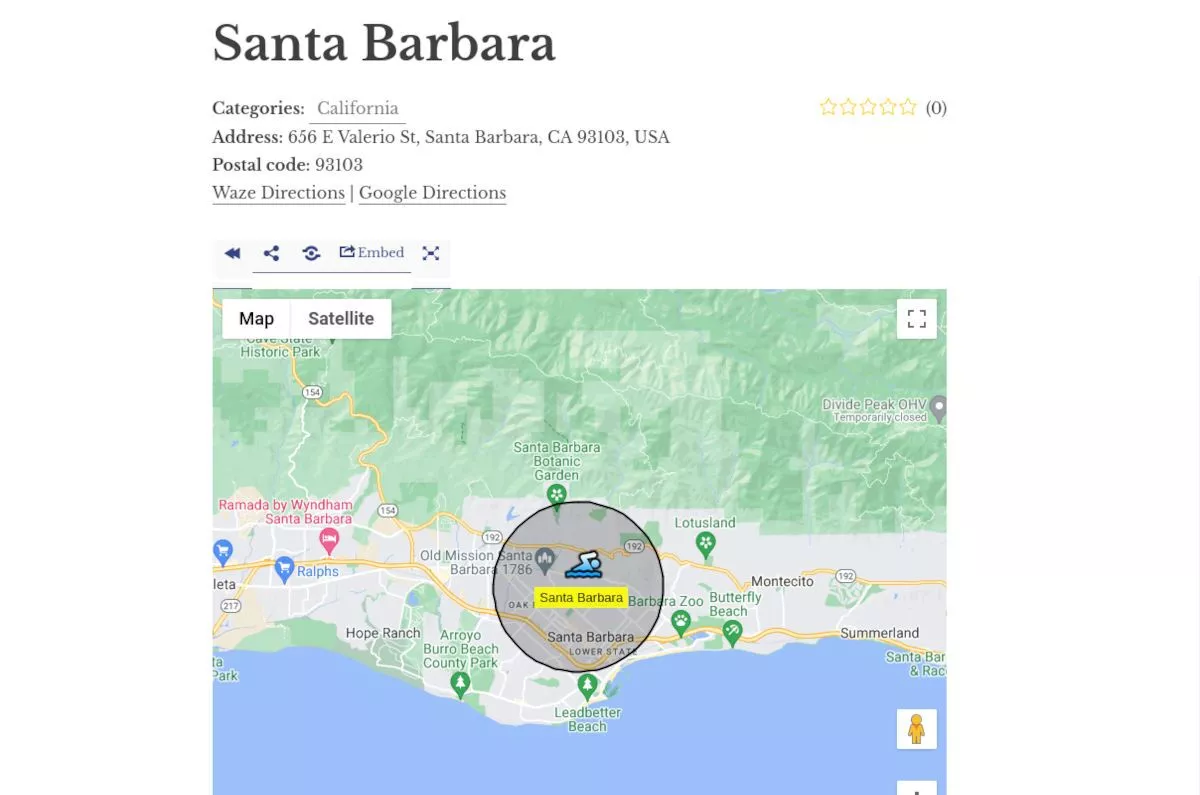
Cliquez sur le bouton Enregistrer et votre emplacement sera ajouté à la liste des emplacements disponibles sur votre site. Lors de la visualisation de l'emplacement, vos visiteurs verront les informations et la carte soigneusement formatées.

Création d'une page d'index
Le but de la page d'index est d'afficher une carte avec des marqueurs représentant divers emplacements, ainsi qu'une liste personnalisable de ces emplacements.
La page d'index peut être configurée pour afficher différentes informations sur chaque emplacement, telles que :
- Titre
- Description
- Adresse
- Notation.
Les utilisateurs peuvent interagir avec la carte et la liste des emplacements pour rechercher des emplacements spécifiques ou parcourir toutes les options disponibles.
La page d'index peut également inclure des fonctionnalités telles qu'un filtre de rayon de code postal et la possibilité d'ajouter des URL ou des directions personnalisées à chaque emplacement.
Afficher des cartes à l'aide de codes abrégés
Les shortcodes sont des raccourcis spécifiques à WordPress qui permettent aux utilisateurs d'ajouter des fonctionnalités dynamiques, telles que des cartes avec des emplacements, aux publications et aux pages.
Différents codes abrégés existent à diverses fins, notamment l'affichage d'un extrait de lieu, l'affichage d'un emplacement spécifique sur une carte, l'affichage de cartes avec des emplacements d'une catégorie et l'affichage de cartes de localisation actuelles.

Les utilisateurs peuvent ajouter des paramètres pour rendre ces shortcodes plus spécifiques, comme choisir le thème, la largeur et la hauteur d'une carte ou limiter le nombre d'emplacements affichés.
Vous trouverez ci-dessous une liste de tous les shortcodes et de leurs paramètres, ainsi que des exemples pour faciliter la compréhension :
Codes abrégés d'emplacement :
- Fragment
- Code court : [cmloc-snippet]
- Utilisation : affiche l'extrait d'un emplacement.
- Paramètres de filtrage : id
- Afficher les paramètres : en vedette
- Exemple : [cmloc-snippet id="487″ feature="map"]
- Une carte de localisation spécifique
- Code court : [cmloc-location-map]
- Utilisation : affiche un emplacement spécifique sur une carte.
- Paramètres de filtrage : id
- Paramètres d'affichage : theme, mapheight, mapwidth, width, showtitle, showdate
- Exemple : [cmloc-location-map id=1767 mapwidth=640 mapheight=480 width=700 showtitle=1 showdate=1]
- Carte des emplacements multiples
- Code court : [cmloc-locations-map]
- Utilisation : affiche des cartes avec des emplacements d'une catégorie choisie.
- Paramètres de filtrage : showonlybyparams, limit, page, category, taxonomy_key
- Paramètres d'affichage : thème, liste, largeur de la carte, largeur, menu, info-bulle, carte, suivi de l'utilisateur, from_date, to_date
- Obtenir les paramètres : bgcolor, bgcolor_filter, time, time_filter, identifier, identifier_filter, from_date, to_date, hours, path
- Exemple 1 : [cmloc-locations-map category="montagnes"]
- Exemple 2 : [cmloc-locations-map list=left limit=4 page=1 category=”111″]
- Carte des emplacements actuels
- Code court : [cmloc-current-locations-map]
- Utilisation : affiche les cartes des emplacements actuels.
- Paramètres de filtrage : limite, page
- Paramètres d'affichage : thème, largeur de la carte, largeur, info-bulle
- Exemple : [cmloc-current-locations-map]
Les codes courts peuvent être trouvés sous l'option Shortcodes pour référence.

Vous pouvez trouver des instructions détaillées sur la configuration des shortcodes et l'affichage des emplacements à l'aide des shortcodes dans les documents d'aide de la base de connaissances CM Map Locations.
Contrôle d'accès
Si vous souhaitez rendre vos cartes interactives, vous devez configurer le contrôle d'accès dans le menu CM Map Locations . Plusieurs options sont disponibles pour y accéder.
Les paramètres d'accès permettent à l'administrateur de contrôler qui peut voir, afficher, créer et mettre à jour les emplacements, ainsi que les rôles qui peuvent utiliser la médiathèque lors du téléchargement d'images.
L'administrateur peut choisir parmi des options prédéfinies telles que tout le monde, les utilisateurs connectés ou des rôles d'utilisateur spécifiques tels que l'administrateur, l'éditeur, l'auteur, le contributeur ou l'abonné.
Alternativement, ils peuvent créer un rôle personnalisé et répertorier les noms de capacité de ceux qui sont autorisés à y accéder.
Liste des emplacements
Cela vous permet de désigner qui peut accéder à l'index des emplacements et rechercher ou filtrer les emplacements.
Afficher l'emplacement
Cela détermine qui peut afficher la page de l'emplacement.
Créer un lieu
Sélectionnez qui peut créer des lieux.
Mettre à jour sa propre position
Sélectionnez qui peut mettre à jour les emplacements.
Rôles autorisés à utiliser la médiathèque
Si un abonné a la capacité upload_files, il peut voir l'onglet WordPress Media Library lors du téléchargement de l'image pour un emplacement. Si vous souhaitez empêcher les utilisateurs de rechercher dans la médiathèque de votre site Web, assurez-vous de révoquer l'accès pour les rôles spécifiques.
Pour chaque catégorie, vous pouvez choisir parmi l'un des rôles par défaut inclus dans le noyau WordPress ou des rôles fournis par des plugins qui désignent des rôles spécifiques.
Caractéristiques supplémentaires
J'ai couvert les bases de la configuration et de l'utilisation du plug-in Map Locations, mais de nombreuses autres fonctionnalités sont disponibles.
Thèmes
Vous pouvez choisir jusqu'à six thèmes pour faire ressortir vos emplacements sur votre site.
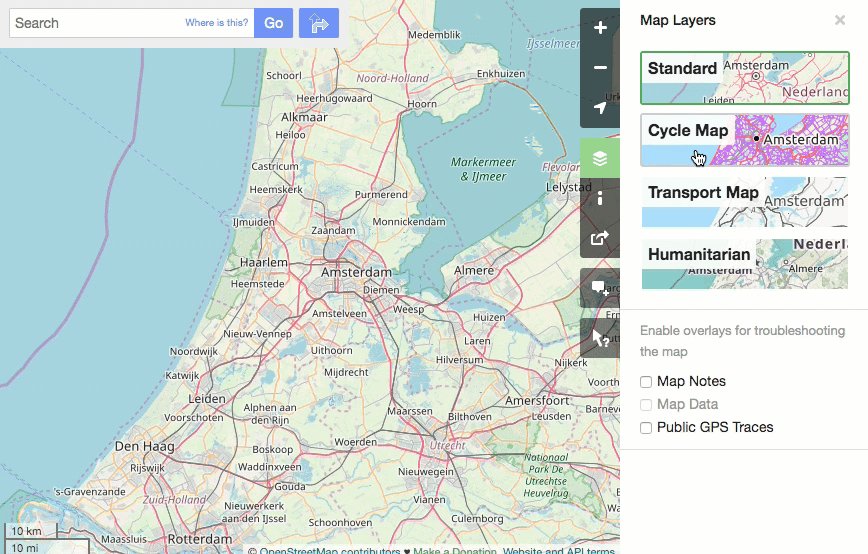
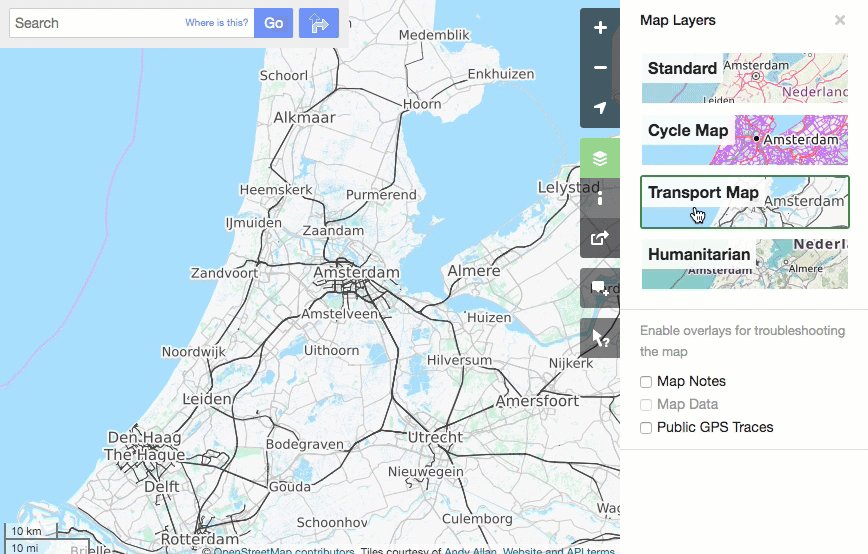
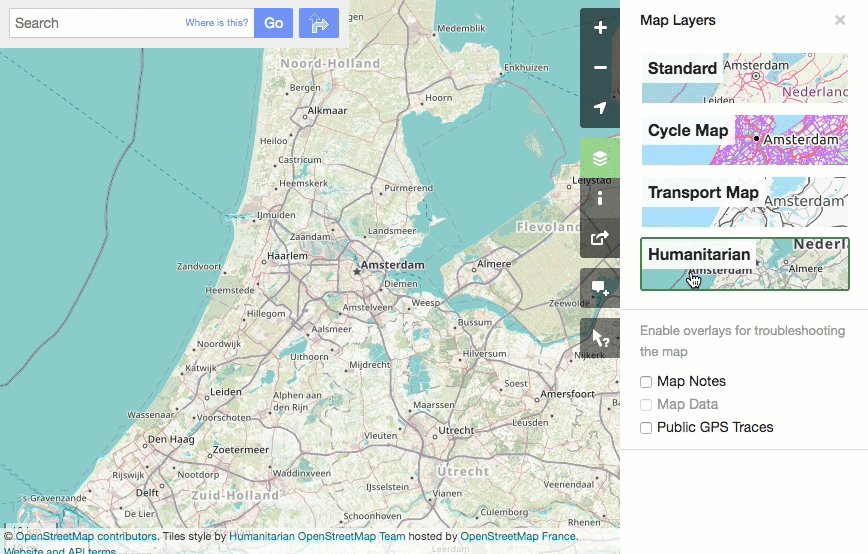
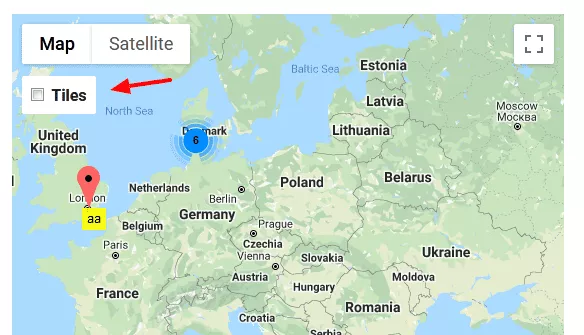
Mosaïques/Calques
Une tuile ou une couche est une section d'une carte qui est générée et affichée séparément du reste de la carte.
Ces tuiles ou couches sont généralement des images carrées qui sont pré-rendues et mises en cache sur le serveur, ce qui leur permet d'être rapidement affichées sur la carte sans que le navigateur de l'utilisateur ne doive charger la carte entière en une seule fois.
Les tuiles ou couches sont utilisées pour améliorer la présentation visuelle des cartes en permettant d'afficher des informations supplémentaires au-dessus de la carte de base. Cela peut inclure des étiquettes, des marqueurs et d'autres données qui peuvent aider les utilisateurs à naviguer sur la carte et à comprendre le contexte de la zone affichée.
En outre, les tuiles ou les couches peuvent également améliorer les performances des cartes en permettant au navigateur de charger uniquement les parties de la carte actuellement affichées, plutôt que la carte entière en une seule fois.
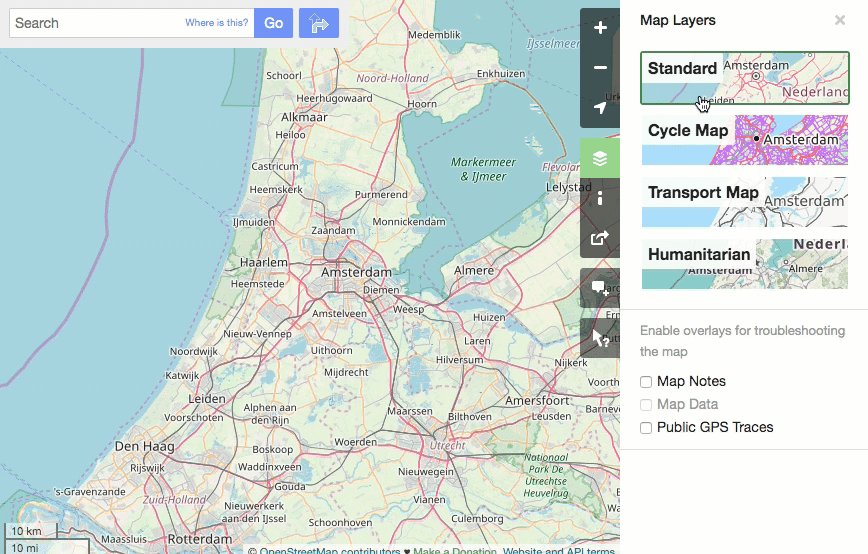
Vous pouvez ajouter des couches au-dessus de vos cartes pour obtenir des informations telles que l'affichage des cycles de circulation à l'aide d'OpenStreetMap ou d'un autre service.

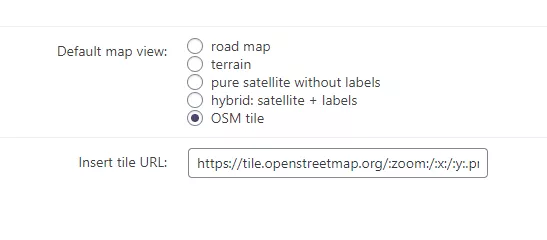
Les paramètres se trouvent dans l'onglet Général, sous la section Carte.
- Vue de la carte par défaut – Choisissez quelle est la vue par défaut. Les utilisateurs peuvent modifier cela à tout moment.
- Insérer l'URL de la tuile – Ajoutez l'URL du service de tuiles de votre choix. Vérifiez les tuiles - OpenStreetMap Wiki pour plus d'exemples

Autorisez les visiteurs à activer ou désactiver les vignettes tout en parcourant la carte.

Vous pouvez même autoriser les utilisateurs à télécharger des tuiles.
Afficher l'emplacement de l'utilisateur
Vos utilisateurs peuvent partager leur géolocalisation et l'afficher sur la carte.
Prise en charge REST/API
Utilisez l'API REST pour créer des emplacements à partir d'autres sites ou même d'applications mobiles.
Modèles d'affichage
Il existe plusieurs modèles d'affichage disponibles, vous permettant de créer facilement un localisateur de magasin, une liste ou un point d'intérêt.
Recherche par rayon
Vous pouvez rechercher un rayon défini à partir d'un code postal dans n'importe quel pays.
Itinéraire Waze et Google
Lorsque vous créez un nouvel emplacement, les liens de direction Wave et Google sont automatiquement ajoutés à la liste.
Tarification du plugin Map Locations
Vous pouvez installer et utiliser gratuitement le plugin Map Locations sur autant de sites WordPress que vous le souhaitez. Il comprend tous les éléments essentiels dont vous avez besoin pour créer autant d'emplacements que vous le souhaitez, ajouter une description et des images, et afficher chaque emplacement sur sa carte unique. Cependant, en achetant des versions premium, vous avez accès à plus de fonctionnalités.
Emplacement de la carte Essential (Pro) = 39 $ / an
En plus des éléments essentiels énumérés ci-dessus, vous obtenez des modèles d'affichage, l'importation/exportation, la prise en charge des catégories, les informations météorologiques, le contrôle d'accès, etc., sur un seul site Web.
Emplacement de la carte avancée + Bundle Route Manager = 69 $ / an
Ce niveau ajoute le plug-in Route Manager de Creative Minds et étend la licence à trois sites Web.
Emplacement ultime sur la carte + Itinéraires cartographiques + 5 modules complémentaires = 119 $/an
Le niveau Ultimate ajoute plusieurs modules complémentaires et le plug-in Map Routes, avec une licence pour un maximum de dix sites Web.
Chaque niveau fournit un an d'assistance et offre une garantie de remboursement de 30 jours.
Affichez des cartes interactives sur votre site WordPress
Le plug-in Map Locations vous permet de créer des listes d'emplacements de magasins, de guider les touristes dans n'importe quelle ville ou même de laisser les utilisateurs créer et ajuster des cartes en fonction de leurs besoins. Il s'agit d'un plugin parmi la vaste sélection d'offres de l'équipe de développement de Creative Minds.
