Comment créer un site Web immobilier avec WordPress ?
Publié: 2023-03-29Vous souhaitez créer un site immobilier avec WordPress ? Alors, cet article est fait pour vous.
La création d'un site Web immobilier élégant et entièrement fonctionnel peut vous aider à faire passer votre entreprise immobilière au niveau supérieur.
En conséquence, cela peut promouvoir votre entreprise et vous aider à attirer de nouveaux clients.
Construire un site Web immobilier n'est pas sorcier. Ainsi, en suivant les étapes décrites dans cet article, vous devriez pouvoir rendre votre site opérationnel en un rien de temps.
Prêt? Commençons!
Pourquoi créer un site Web immobilier avec WordPress ?
Avant toute chose, discutons d'abord brièvement pourquoi créer un site Web immobilier en utilisant WordPress.
WordPress est un logiciel open source. Cela signifie que son code est distribué sous une licence qui autorise tous les utilisateurs à le lire mais aussi à y apporter des modifications.

De cette façon, vous disposez d'une liberté de création quasi infinie, et aussi du soutien d'une très large communauté de contributeurs.
Non seulement cela, mais WordPress propose également un très grand nombre de plugins. Ces extensions sont greffées à votre site pour ajouter ces fonctionnalités supplémentaires qui pourraient manquer à WordPress lui-même.
Dans le cadre de votre agence immobilière, vous pouvez par exemple ajouter à votre site professionnel des modules de prise de rendez-vous ou des outils comme Google Maps.
De plus, l'installation de WordPress est entièrement gratuite, ce qui n'est pas le cas de tous les outils que vous trouverez pour créer un site Web immobilier.
Par ailleurs, les autres raisons d'utiliser WordPress sont les suivantes :
- Il est très flexible, vous pouvez donc créer votre site immobilier exactement comme vous le souhaitez.
- Le logiciel est 100% gratuit (bien que vous deviez payer au moins quelques dollars par mois pour l'héberger).
- WordPress est un système de gestion de contenu (CMS) populaire qui habilite plus de 42 % de tous les sites Web sur Internet.
- Il est adapté aux débutants et vous pouvez toujours obtenir l'aide dont vous avez besoin auprès de son immense communauté.
Pendant que nous discutons de WordPress, sachez qu'il existe deux versions de celui-ci, WordPress.org et WordPress.com .
WordPress.org est une plateforme auto-hébergée où vous devez trouver vous-même l'hébergement. Cependant, cette plateforme est très flexible et vous offre un contrôle total sur votre site.

D'autre part, WordPress.com est une plate-forme entièrement hébergée. Mais ses fonctionnalités sont assez limitées et ne vous donnent pas un contrôle total sur votre site.

Ici, nous parlons de la plate-forme auto-hébergée avec une plus grande flexibilité, c'est-à-dire WordPress.org.
Comment créer un site Web immobilier avec WordPress ? (Pas à pas)
Après avoir expliqué pourquoi créer un site Web immobilier avec WordPress, passons au guide étape par étape.
Étape 1 : Obtenir un nom de domaine et acheter un hébergement Web
Si vous avez décidé d'utiliser WordPress pour créer un site Web immobilier, la première étape consiste à choisir le bon nom de domaine et le bon plan d'hébergement pour votre projet.
Acheter un nom de domaine pour votre site Web immobilier
Idéalement, votre nom de domaine est le nom que vous donnez à votre entreprise immobilière, grâce auquel les clients pourront vous trouver facilement en ligne.
Pour votre commodité, vous pouvez utiliser des générateurs de noms de domaine qui vous aideront à trouver un nom approprié.
Après avoir trouvé un nom sympa pour votre site, vous pouvez l'enregistrer via des sociétés d'enregistrement de domaine.
Namecheap et Domain.com sont parmi les meilleures sociétés d'enregistrement de domaine qui méritent d'être surveillées.

Acheter un hébergement Web
L'hébergement Web est simplement un espace sur un serveur Web où votre site Web sera situé. Après avoir acheté l'espace sur le serveur, toutes les données de votre site Web seront stockées ici.
Ainsi, les utilisateurs pourront accéder à votre site via le World Wide Web (WWW).
En parlant d'hébergement, il existe de nombreuses options, des hôtes WordPress gérés bon marché aux plus chers. Assurez-vous donc de vérifier ces éléments lors de l'achat d'un hébergement Web.
- Fonction d'installation WordPress automatique ou en un clic
- Bonne disponibilité
- Prise en charge HTTPS pour permettre une connexion sécurisée
- Prix abordable
- Assistance fiable
Certains des meilleurs fournisseurs d'hébergement WordPress que nous recommandons d'utiliser sont SiteGround, Dreamhost, Bluehost, etc.

Ils sont également officiellement recommandés par WordPress. De plus, ils sont conçus pour accélérer le développement de WordPress.
Si vous rencontrez des difficultés pour en choisir un parmi les différents hébergeurs web, nous vous recommandons de lire notre article sur les meilleurs hébergeurs web pour WordPress.
Étape 2 : Installer WordPress
La majorité des hébergeurs professionnels proposent aujourd'hui une installation simplifiée pour WordPress.
Un bon exemple est SiteGround qui offre une simple option de clic et d'installation pour un lancement rapide de WordPress.
Une fois WordPress installé, vous pourrez vous connecter au panneau d'administration de votre site (tableau de bord WordPress). Ainsi, vous pouvez facilement modifier, gérer et configurer votre site à partir d'ici.
Étape 3 : Installer un thème WordPress immobilier
L'un des principaux avantages de l'utilisation de WordPress est la large gamme de thèmes, plugins, produits et services qu'il propose.
Ainsi, vous pouvez également trouver une large sélection de thèmes WordPress gratuits et premium pour créer des sites Web immobiliers.
Cependant, avant de choisir le thème, vous devez considérer les points ci-dessous.
- Apparence : si vous ne voulez pas passer du temps à repenser votre site, choisissez un site qui reflète le mieux votre style et votre marque.
- Fonctionnalités : choisissez un thème qui contient les fonctionnalités dont vous avez besoin et qui est pertinent pour votre activité immobilière.
- Personnalisation : si vous maîtrisez la conception et souhaitez créer un site Web immobilier unique, choisissez un thème qui offre des options de personnalisation avancées.
- Prix : Les thèmes varient en prix, alors choisissez celui qui convient à votre budget. Les plugins premium peuvent parfois être inclus dans le prix d'un thème premium, ce qui peut vous faire économiser de l'argent à long terme.
- Vérifiez toujours les démos et lisez les critiques de thèmes avant d'acheter.
Pour compléter parfaitement l'objectif du site Web immobilier, nous utiliserons le thème Zakra dans ce didacticiel sur la création d'un site Web immobilier à l'aide de WordPress.
Il répond à toutes les exigences nécessaires pour créer un site Web immobilier.

Installer Zakra gratuitement
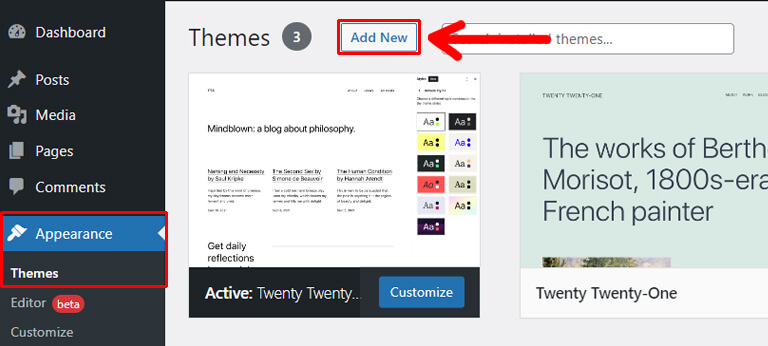
Ainsi, pour installer un thème Zakra, allez dans Apparence >> Thèmes depuis votre tableau de bord et cliquez sur le bouton Ajouter nouveau .

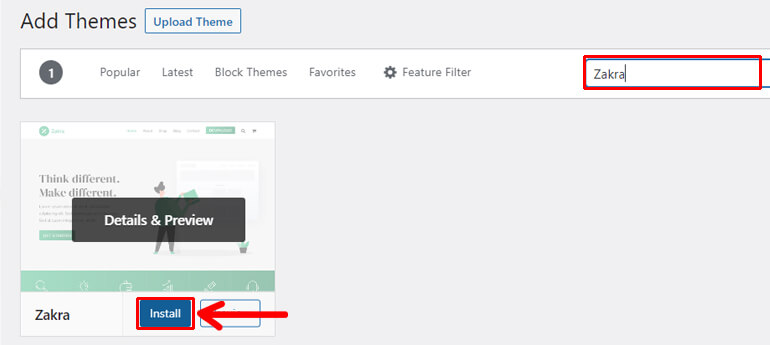
Maintenant, dans le champ de recherche, tapez Zakra. Une fois le thème affiché, passez votre souris dessus et appuyez sur le bouton Installer .

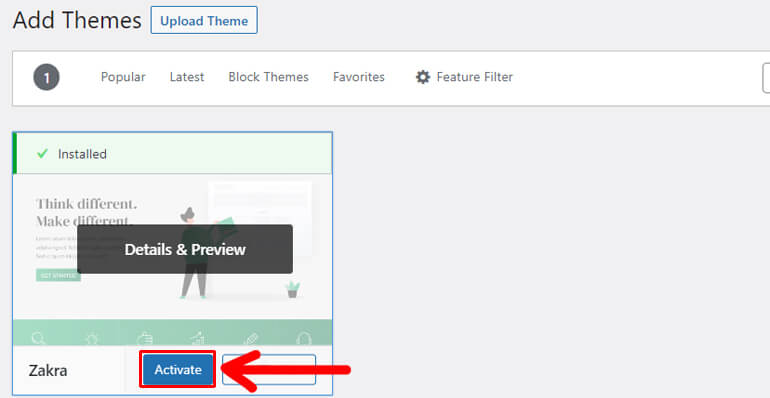
Le thème s'installe en un rien de temps. Après cela, appuyez sur le bouton Activer pour activer le thème sur votre site.

Étant donné que le modèle immobilier n'est disponible que dans la version pro, nous vous expliquerons également les étapes d'installation de la version pro de Zakra. Alors, on y va.
Remarque : le plugin Zakra Pro nécessite le thème Zakra pour fonctionner. Assurez-vous donc d'installer et d'activer la version gratuite avant de continuer.

Installer Zakra Pro
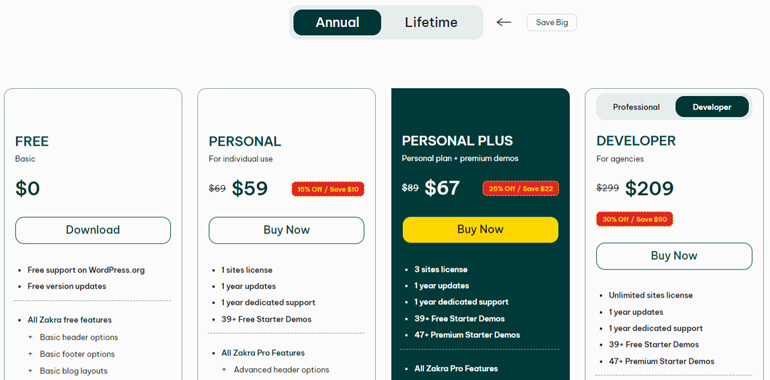
Tout d'abord, vous devez acheter Zakra Pro en visitant le site officiel de Zakra. Il propose trois options de tarification différentes, comme suit :
- Personnel - 59 $ / an pour 1 site
- Personnel Plus - 67 $ / an pour 3 sites
- Développeur - 209 $ / an pour les sites illimités

Cependant, vous devez acheter le plan Personal Plus ou supérieur pour avoir accès aux démos Zakra premium.
Une fois que vous aurez acheté le plan adapté à votre site, vous devrez vous connecter à la page de votre compte utilisateur à partir de la page d'accueil de Zakra.
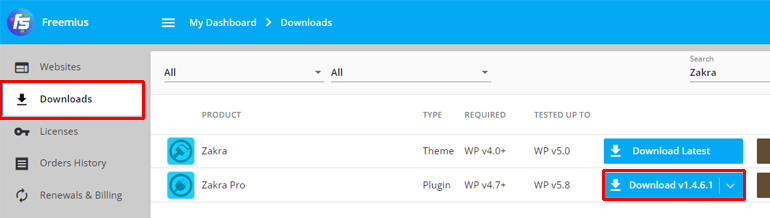
Ainsi, depuis le tableau de bord de votre compte, accédez à l'onglet Téléchargements et téléchargez un fichier zip de Zakra Pro.

Gardez à l'esprit que Zakra Pro est un plugin. Une combinaison du thème Zakra et du plugin Zakra Pro crée un thème Zakra premium.
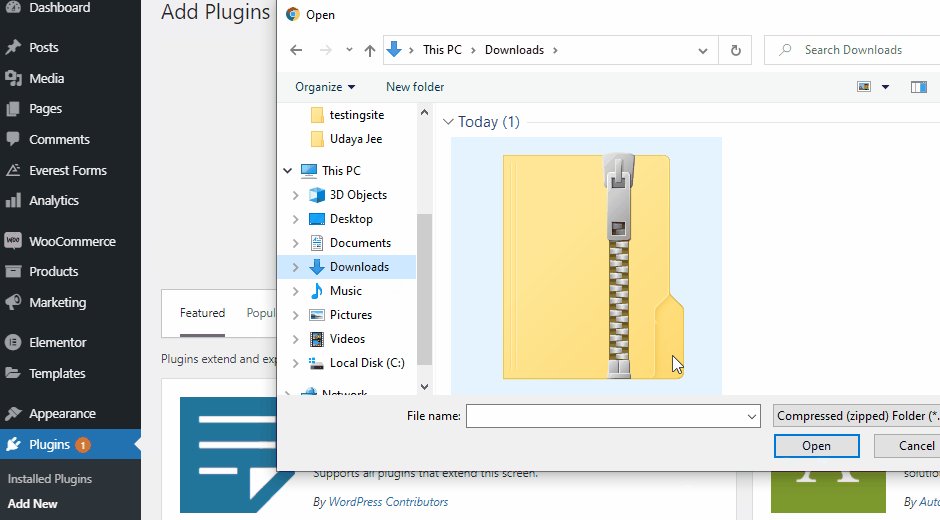
Ainsi, au lieu de télécharger un fichier zip dans un thème, téléchargez-le via la section plugin.
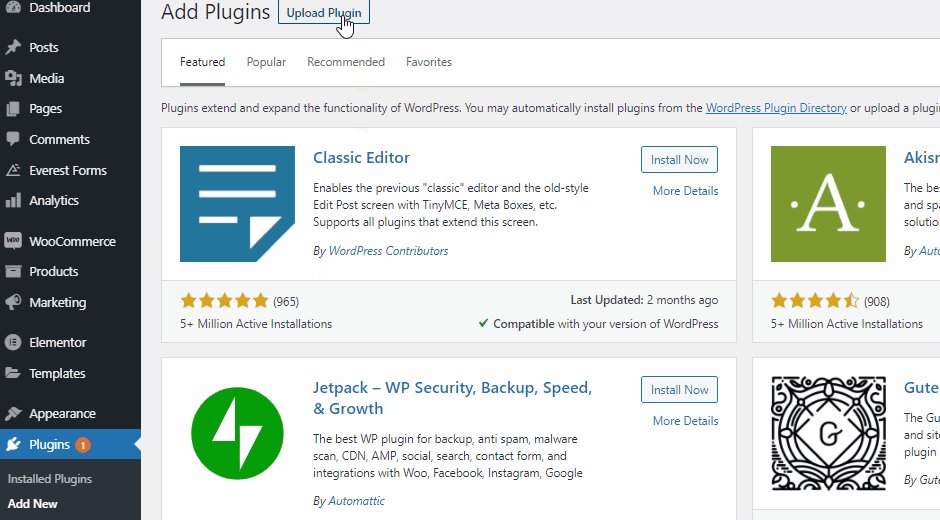
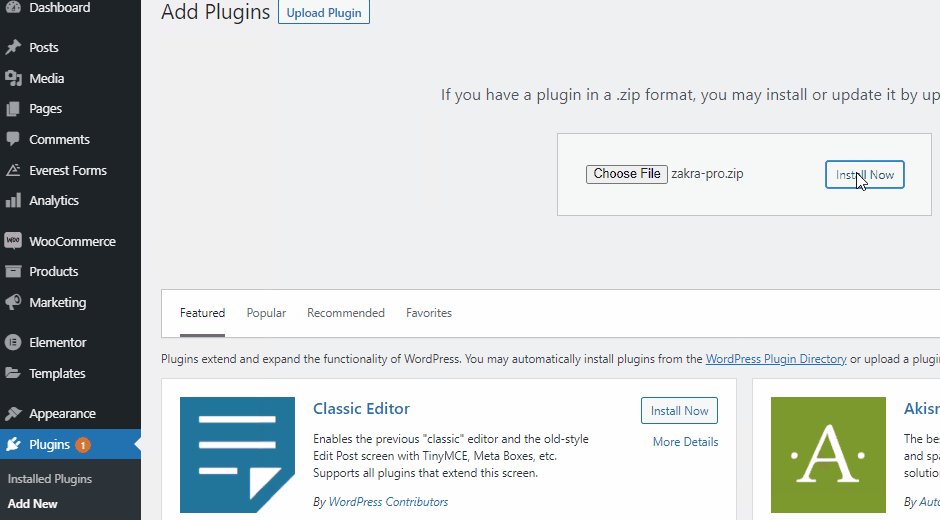
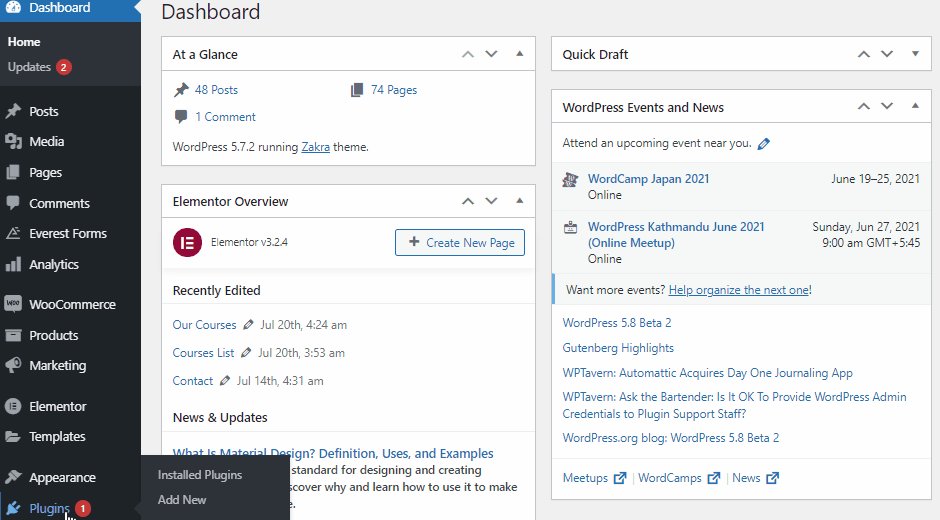
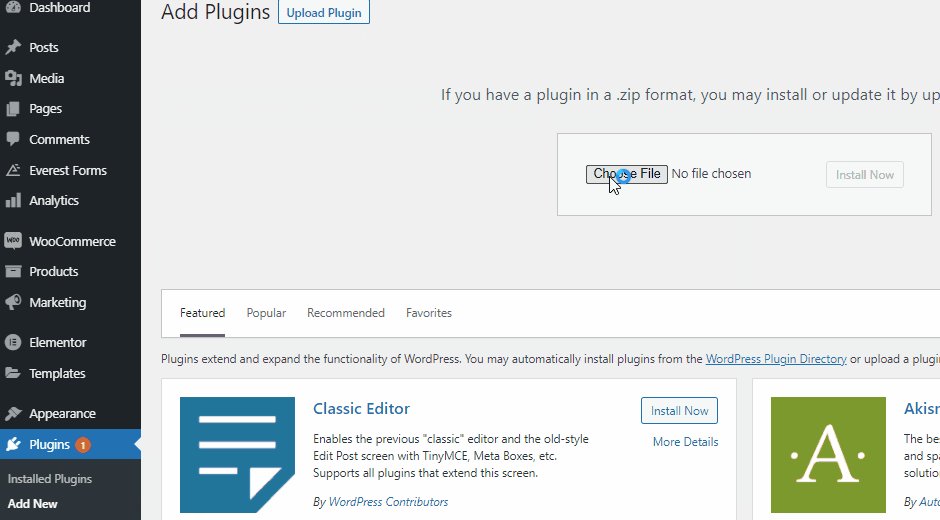
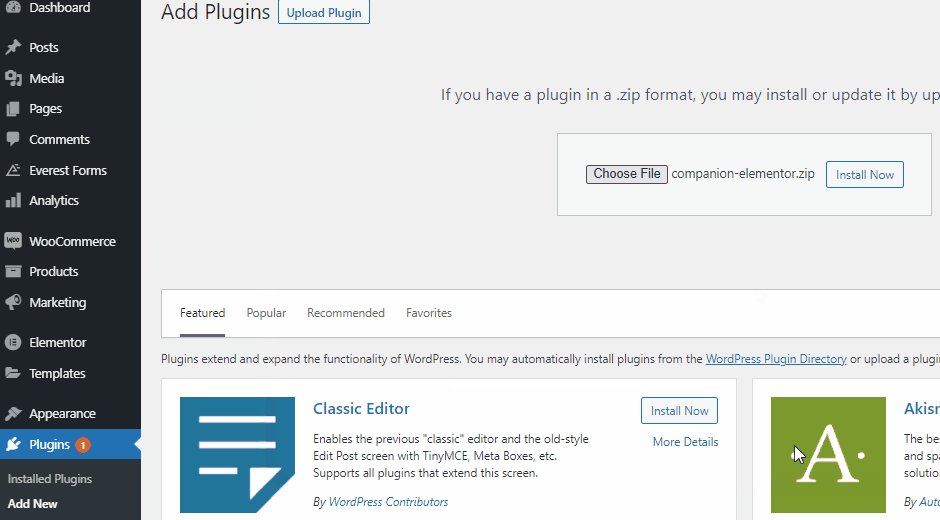
Pour ce faire, vous devez accéder à votre tableau de bord, accédez à Plugins >> Ajouter un nouveau >> Upload Plugin . Ensuite, choisissez un fichier zip et cliquez sur le bouton Installer maintenant .

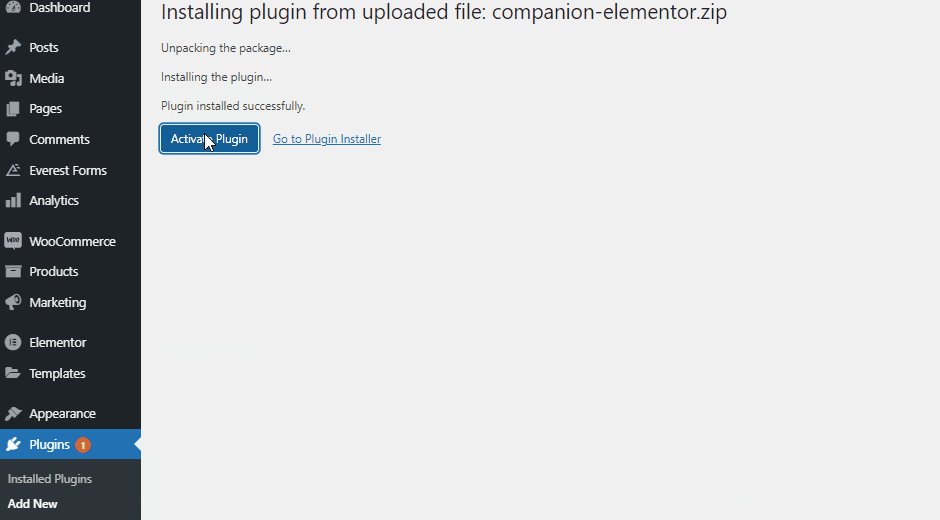
Assurez-vous également de cliquer sur le bouton Activer après le processus d'installation.
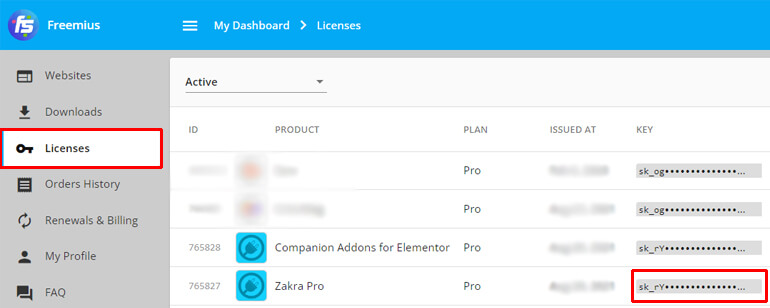
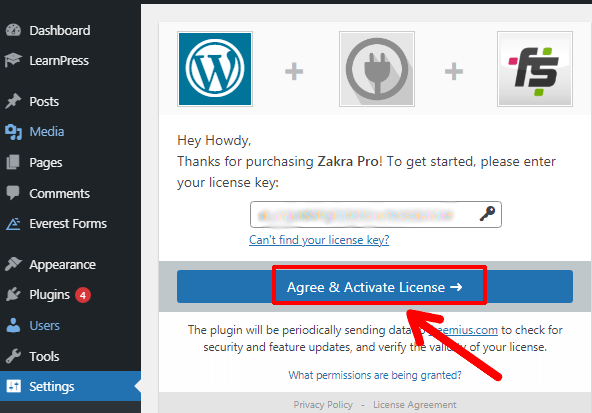
On vous demandera maintenant une clé de licence pour commencer. Vous pouvez trouver la clé de licence sous l'onglet Licences du tableau de bord de votre compte utilisateur.

Entrez simplement ce code unique et cliquez sur le bouton Accepter et activer la licence pour continuer.

Avec cela, vous avez installé avec succès Zakra Pro sur votre site.
Remarque : Nous avons également un guide détaillé sur l'installation de Zakra Pro.
Installer des modules complémentaires pour Elementor
Sans oublier que nous avons également besoin du plug-in Companion Addons for Elementor pour obtenir un accès complet aux démos de démarrage.
Une fois que vous avez téléchargé le fichier zip de Companion Addons for Elementor à partir du tableau de bord de votre compte. Le processus d'installation est le même que celui que nous avons fait précédemment pour Zakra Pro.
Tout d'abord, accédez à Plugins >> Ajouter un nouveau . Cliquez ensuite sur le bouton Upload Plugin . Ici, choisissez le fichier zip Companion Addons for Elementor et appuyez sur le bouton Installer maintenant .

C'est ça. Vous pouvez maintenant utiliser les démos premium du thème Zakra.
Étape 4 : Importer un site Web de démonstration immobilière
Vous pouvez désormais importer n'importe quelle démo que vous souhaitez ou dont vous avez besoin pour votre site Web à l'aide de l'importateur de démo en un clic. Ici, nous allons vous montrer comment c'est fait.
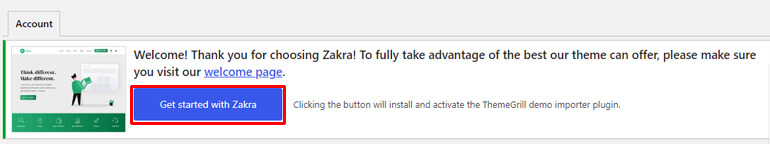
Une fois que vous avez activé le plugin Companion Addons for Elementor , un message de bienvenue apparaît en haut avec le bouton Démarrer avec Zakra .
Cliquer dessus installe et active automatiquement le plugin ThemeGrill Demo Importer qui vous permet d'importer une démo en un clic.

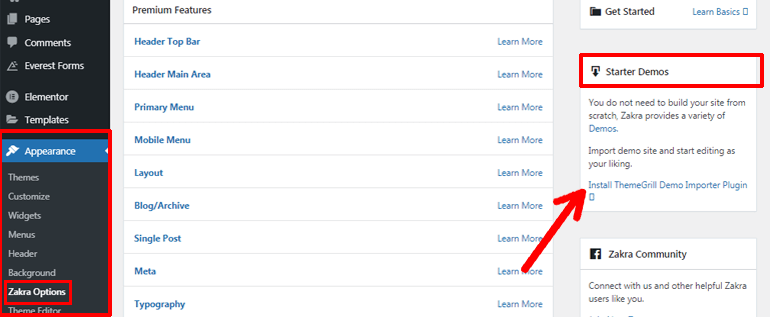
Si la note de bienvenue n'apparaît pas, vous pouvez accéder à Apparence à partir du tableau de bord et cliquer sur Options Zakra .
Sur le côté droit de la page, vous verrez une option pour les démos de démarrage . Ici, cliquez sur l'option Install ThemeGrill Demo Importer Plugin . Ensuite, le plugin sera installé et activé automatiquement.

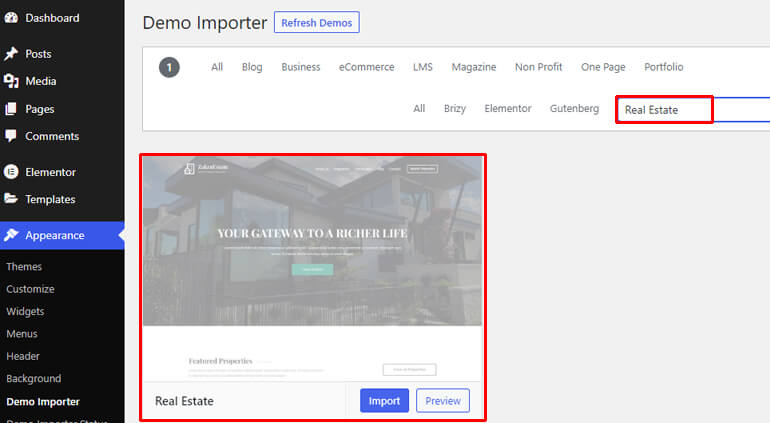
Après cela, vous atteindrez la page Demo Importer .

Comme vous avez installé Zakra Pro avec succès, vous pouvez désormais accéder à tous les modèles de démarrage premium.
Ainsi, vous pouvez maintenant rechercher la démo immobilière et passer votre souris dessus. Ensuite, appuyez sur le bouton Importer .

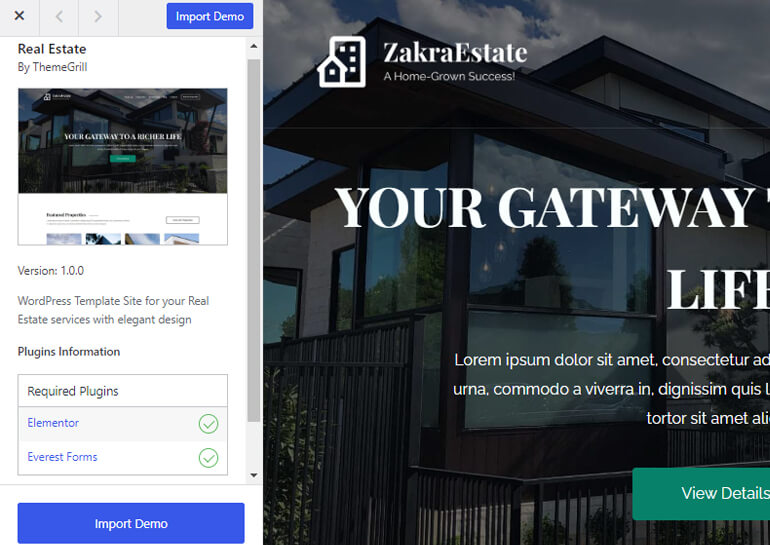
Au contraire, vous pouvez également cliquer sur le bouton Aperçu pour prévisualiser le site Web de démonstration.
Si vous prévisualisez le site Web de démonstration, vous remarquerez la boîte d'informations sur les plugins où les plugins requis pour votre site de démarrage seront affichés. Ici, les plugins requis pour l'immobilier sont :
- Élémentaire
- Formes de l'Everest

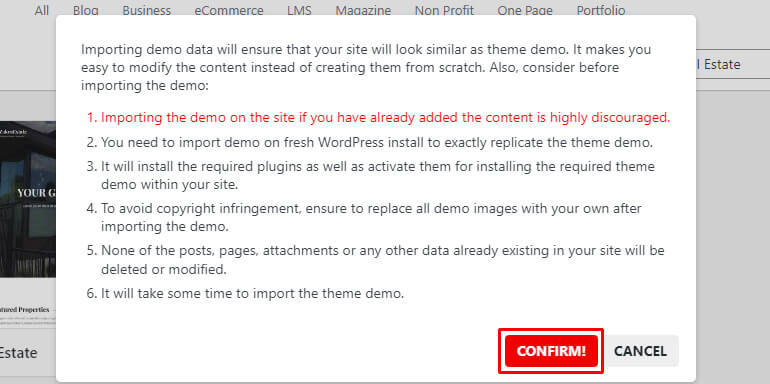
Vous n'avez pas besoin d'installer ces plugins car ils seront installés automatiquement lorsque vous cliquerez sur le bouton Importer . Ensuite, vous tomberez sur une boîte de dialogue. Alors, cliquez sur le bouton CONFIRMER .

En un rien de temps, vous verrez que votre site de démonstration de site Web immobilier est importé avec succès. Maintenant, vous pouvez commencer à personnaliser votre site Web immobilier selon vos besoins.
Étape 5 : Personnalisez votre site Web immobilier
La prochaine étape de notre tutoriel sur la création d'un site Web immobilier à l'aide de WordPress consiste à personnaliser les pages de votre site Web à l'aide de WordPress Customizer.
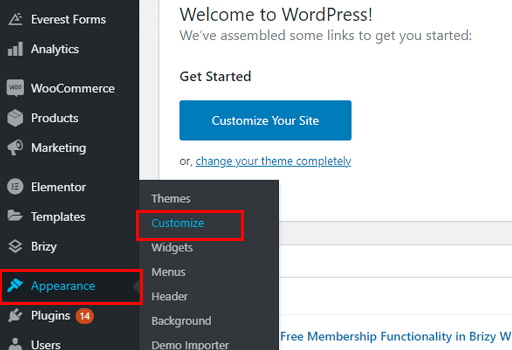
Pour cela, allez dans Apparence >> Personnaliser . Et vous pourrez apporter diverses modifications pour rendre votre site professionnel et améliorer ses fonctionnalités.

Avec Zakra, vous pouvez apporter les modifications en temps réel et voir l'aperçu de l'apparence de votre site avant de le publier.
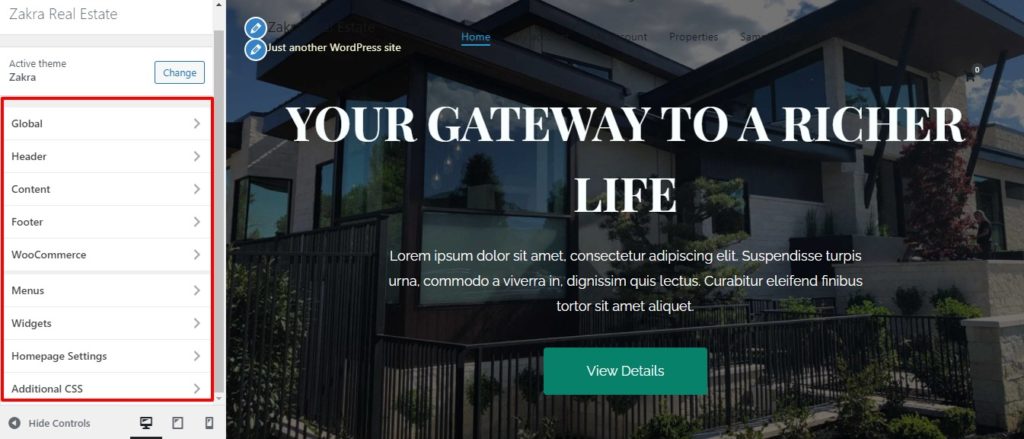
Vous pouvez trouver différentes options de personnalisation pour le modèle immobilier. Alors, explorons-les brièvement:
- Global : personnalisez des éléments tels que les couleurs, les mises en page, l'arrière-plan, la typographie, les boutons, etc., globalement.
- En-tête : modifier le titre du site, le slogan, le logo, etc.
- Contenu : modifiez l'apparence du contenu (images, polices, couleur, modifiez l'ordre des articles de blog).
- Pied de page : modifiez le style du widget de pied de page, même activez-le ou désactivez-le, etc.
- WooCommerce : Afficher le catalogue de produits, modifier l'apparence de la caisse WooCommerce.
- Couleurs : personnalisez les couleurs de n'importe quelle page.
- Menus : ajoutez, supprimez ou personnalisez facilement les menus de votre site.
- Widgets : Ajoutez des widgets dans les zones de la barre latérale et du pied de page de votre site.
- Paramètres de la page d'accueil : choisissez ce que vous souhaitez afficher sur la page d'accueil (messages dans l'ordre chronologique inverse ou une page fixe/statique.)
- CSS supplémentaire : ajoutez manuellement des codes CSS pour une personnalisation plus poussée de votre site.

De plus, vous verrez trois icônes différentes à côté de Hide Controls . Ces icônes vous permettent de voir à quoi ressemble votre site sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Une fois que vous avez terminé de définir tous les paramètres nécessaires, cliquez sur le bouton Publier en haut.
Avec cela, vous avez créé avec succès un site Web immobilier en utilisant WordPress.
Emballer!
Voici donc notre article sur la création d'un site Web immobilier à l'aide de WordPress.
Nous espérons que vous êtes maintenant en mesure de créer un site Web immobilier. Avec un thème incroyable comme Zakra, le processus est assez simple.
Si cet article vous a aidé, n'oubliez pas de le partager sur votre réseau social.
Vous voulez en savoir plus sur nos tutoriels adaptés aux débutants sur WordPress ? Ensuite, consultez l'article sur la création d'un site WordPress avec Zakra et Brizy Builder.
Enfin, vous pouvez également nous suivre sur Facebook et Twitter pour rester informé de nos derniers blogs.
