4 ideas para mostrar la ventana emergente de suscripción de correo electrónico para una mejor experiencia de lectura
Publicado: 2022-10-28La experiencia del usuario realmente importa para un blog. Incluso por simplemente mostrar una ventana emergente. Los lectores realmente odian cuando son interrumpidos por un pop al leer tus publicaciones. Y mucho menos cuando la ventana emergente ocupa una gran parte de la pantalla.
No importa qué tan buena sea su publicación, es probable que los lectores se vayan en lugar de continuar leyendo su publicación cuando son interrumpidos por una ventana emergente molesta.
Hay un montón de complementos de creación de ventanas emergentes disponibles para WordPress, pero no todos le permiten controlar completamente el diseño y el comportamiento de su ventana emergente. En esta publicación, le mostraremos algunas ideas sobre cómo mostrar una ventana emergente en su blog de WordPress sin molestar la experiencia de lectura.
Por qué es importante la experiencia de lectura
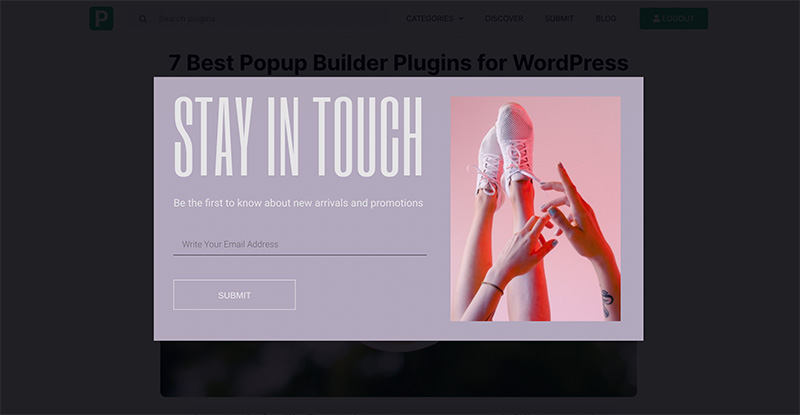
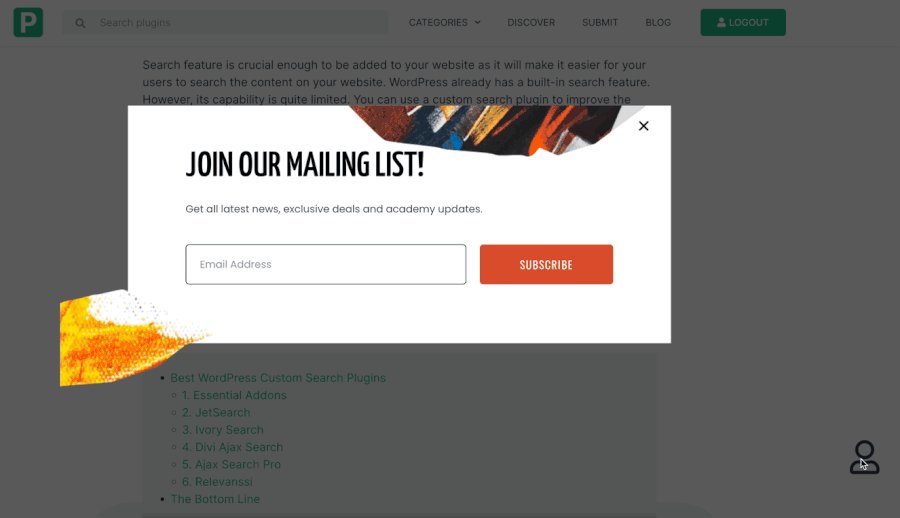
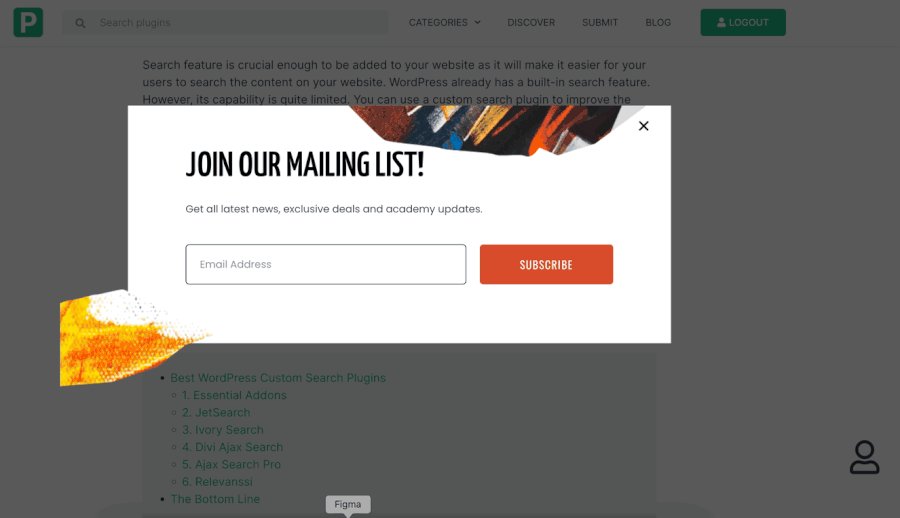
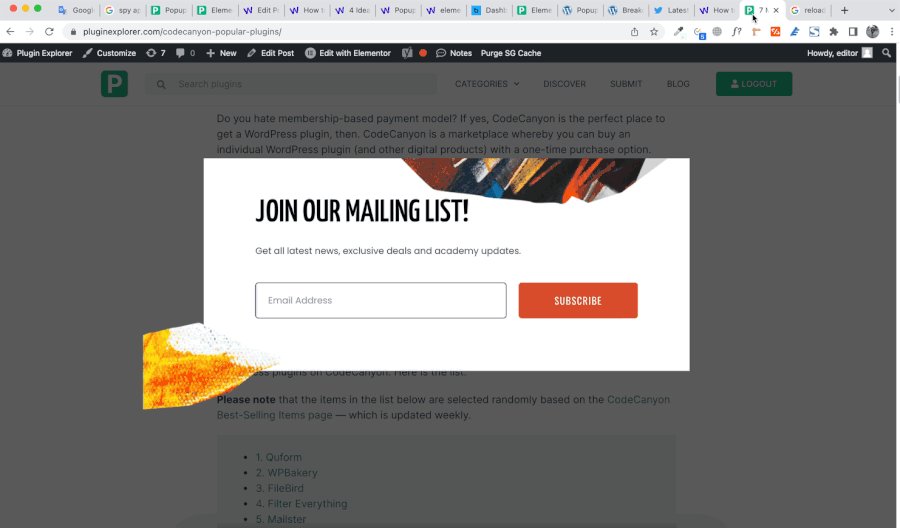
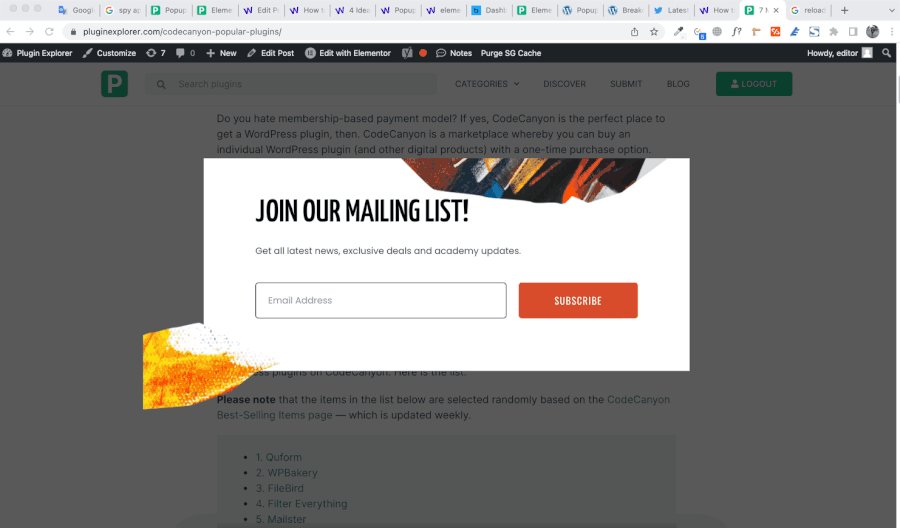
Para responder a la pregunta, posicionémonos como lectores. Definitivamente te sientes molesto por la aparición de una ventana emergente cuando estás leyendo un artículo en un blog. Especialmente cuando la ventana emergente tiene una superposición que cubre toda el área de la pantalla como la que se muestra a continuación.

Su sensación empeorará aún más cuando descubra que la ventana emergente aparece inmediatamente una vez que se carga la página, sin demora.
Mostrar una ventana emergente sin demora no es una buena práctica cuando se trata de la experiencia de lectura. Debe darle a su lector la oportunidad de leer su artículo primero antes de mostrar la ventana emergente.
Mostrar una ventana emergente por error también tiene un gran impacto en la conversión de formularios. En el contexto de recopilar suscriptores de correo electrónico, encontrará un hecho de que su formulario recopila menos suscriptores si muestra su ventana emergente de manera incorrecta. Lo hemos probado.
Antes de adoptar el estilo de ventana emergente actual (que aparece en un modo deslizable en la esquina inferior derecha), adoptamos un estilo de ventana emergente como el de la imagen de arriba: una ventana emergente que aparece en el área central de la pantalla, con una superposición La conversión fue extremadamente mala. Después de adoptar el estilo emergente actual, ¡logramos recolectar suscriptores de correo electrónico por tres veces!
Consejos para mostrar una ventana emergente de suscripción de correo electrónico
El propósito de mostrar una ventana emergente de suscripción de correo electrónico es recopilar clientes potenciales (suscriptores de correo electrónico en este caso). Necesita estos suscriptores de correo electrónico para enviar campañas de correo electrónico como boletines, notificaciones de nuevas publicaciones, etc.
Aun así, también debe preocuparse por sus lectores al no mostrar una ventana emergente que moleste su experiencia de lectura. Algunos consejos que puede aplicar para mostrar una ventana emergente aceptable:
- Agregue un retraso para que sus lectores tengan la oportunidad de leer su artículo primero
- Evite mostrar una ventana emergente en el área central de la pantalla. Los lectores odian cuando el artículo que están leyendo se cubre repentinamente con una ventana emergente.
- Deshabilite la superposición para mantener su artículo visible (a menos que la ventana emergente se cree para un propósito específico, por ejemplo, casillero de contenido)
- Lectores objetivo que provienen de fuentes específicas (por ejemplo, motor de búsqueda)
- Usa un diseño decente
Complementos de generador de ventanas emergentes recomendados
1. Elementor Pro

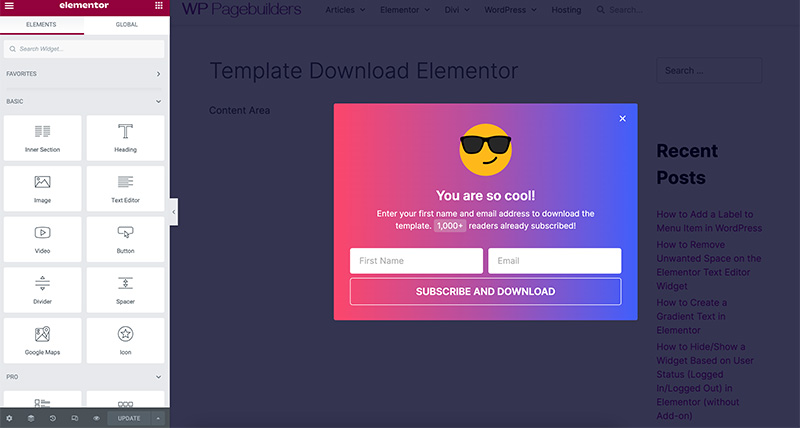
Elementor es uno de los mejores complementos para crear un sitio web de WordPress que se centre en el diseño. Si bien tiene una función principal para crear páginas, también puede usar Elementor para crear los elementos de apoyo de su sitio web, incluidas las ventanas emergentes.
Puede utilizar la función de creación de ventanas emergentes de Elementor para crear una amplia gama de ventanas emergentes. Desde una ventana emergente de notificación hasta una ventana emergente de suscripción de correo electrónico. Tiene opciones de diseño ilimitadas ya que el proceso de creación de ventanas emergentes se realiza a través del editor de Elementor. Puede agregar cualquier widget a su ventana emergente, incluido el widget de formulario que puede conectar con complementos y servicios como MailPoet, MailerLite, a ActiveCampaign.
Al crear una ventana emergente con Elementor, puede desactivar fácilmente la superposición y colocar la ventana emergente en cualquier área de la pantalla. Desde el centro, la parte inferior, la parte superior o la esquina. La función de condición de visualización le permite establecer dónde aparecerá la ventana emergente. Para mostrar la ventana emergente, tiene varias opciones de tipo de activador para elegir, como se muestra a continuación:
- Al cargar la página
- en desplazamiento
- Al hacer clic
- Sobre la intención de salida
- Después de la inactividad
- Al desplazarse al elemento
2. Breakdance

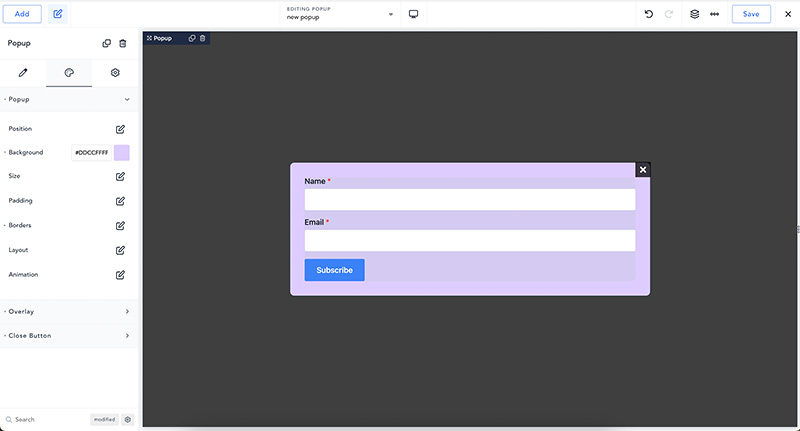
Breakdance es una de las mejores alternativas de Elementor en el segmento de creación de páginas. Tiene casi todas las características que ofrece Elementor, incluido un generador de ventanas emergentes. En Breakdance, el proceso de creación de ventanas emergentes también se realiza a través de su editor visual al igual que Elementor. Lo que significa que puede crear una hermosa ventana emergente con su propio diseño. También puede deshabilitar la superposición y colocar su ventana emergente en cualquier área de su pantalla.
Breakdance viene con tres elementos de diseño dedicados específicamente a agregar un formulario: Creador de formularios, Formulario de inicio de sesión, Formulario de registro. Puede utilizar el elemento Creador de formularios para crear el formulario de suscripción por correo electrónico. El elemento Form Builder de Breakdance admite la integración con ActiveCampaign, ConverKit, MailerLite, GetResponse y MailChimp.
Para mostrar la ventana emergente, puede elegir entre los siguientes tipos de activadores:
- Al cargar la página
- Desplazamiento en la página
- En la página, desplácese hacia arriba
- Después de la inactividad
- Sobre la intención de salida
- Al hacer clic
También puede configurar la ventana emergente para que aparezca en páginas específicas de su sitio web gracias a la función de condición de visualización.
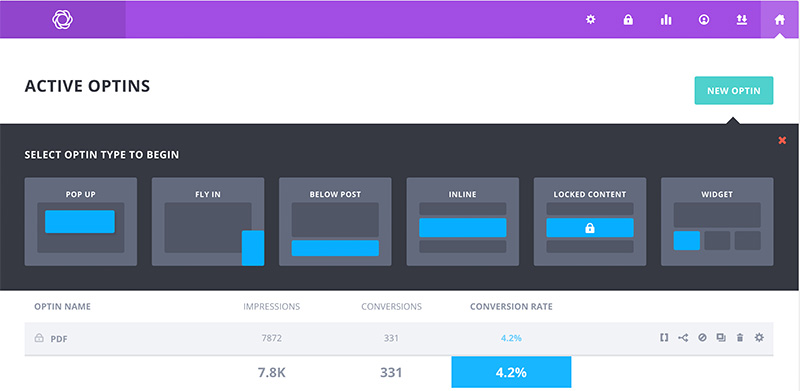
3. Floración

Bloom es otro complemento recomendado para crear una ventana emergente de suscripción de correo electrónico. Admite la integración con 20 complementos y servicios de marketing por correo electrónico. Bloom también admite la condición de visualización para permitirle mostrar una ventana emergente en páginas específicas de su sitio web. Además, puede configurar la ventana emergente para que aparezca en función de los siguientes tipos de disparadores:

- En carga de la página con un retraso
- Después de la inactividad
- Después de comentar
- Desplazamiento en la página
- Después de comprar un producto de WooCommerce
- Al hacer clic
Bloom viene con una función de estadísticas incorporada que le permite realizar un seguimiento del rendimiento de su ventana emergente. Desafortunadamente, no tiene un editor frontal como Elementor y Breakdance arriba. El complemento en sí está desarrollado por Elegant Themes, pero no usa Divi Builder para crear la ventana emergente. En su lugar, utiliza su propio personalizador de ventanas emergentes y tiene menos opciones de diseño.
4 ideas para mostrar una ventana emergente de suscripción de correo electrónico en su blog de WordPress
Finalmente, aquí hay cuatro ideas que puede adoptar para mostrar una ventana emergente de suscripción de correo electrónico en su blog sin interrumpir la experiencia de lectura. Recuerde nuevamente: nunca muestre una ventana emergente sin demora.
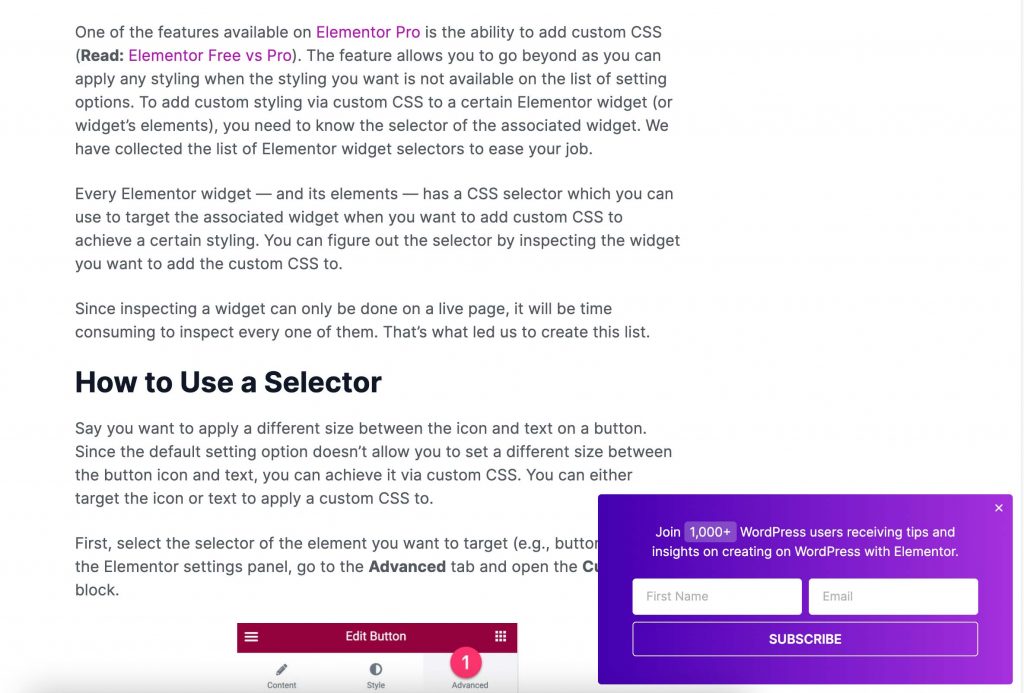
1. Muestre una ventana emergente en estilo deslizable en la esquina inferior derecha
Este es el estilo emergente que adoptamos personalmente en nuestro blog. Adoptamos este estilo de ventana emergente para reemplazar el estilo de ventana emergente anterior (el que está en el área central, con una superposición) que tenía una mala conversión. En realidad, el propósito inicial de cambiar a una ventana emergente deslizante era mejorar la experiencia de lectura en nuestro blog. Resulta que la tasa de conversión es mucho mejor que la anterior.
Al colocar la ventana emergente en la parte inferior derecha de la pantalla, el área de contenido se mantendrá visible para que sus lectores no se molesten demasiado con la ventana emergente. Solo asegúrese de deshabilitar la superposición emergente.
Los tres creadores de ventanas emergentes anteriores le permiten crear una ventana emergente deslizable. Este es un ejemplo de una ventana emergente deslizable.

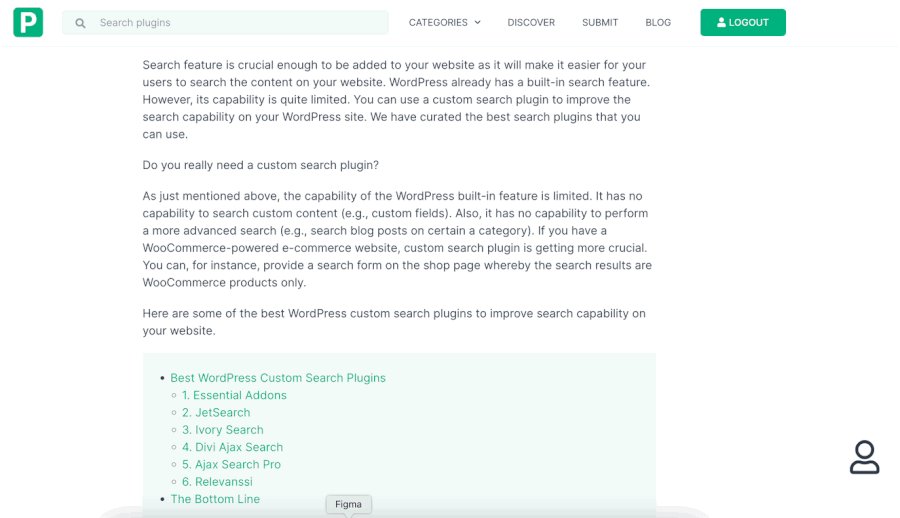
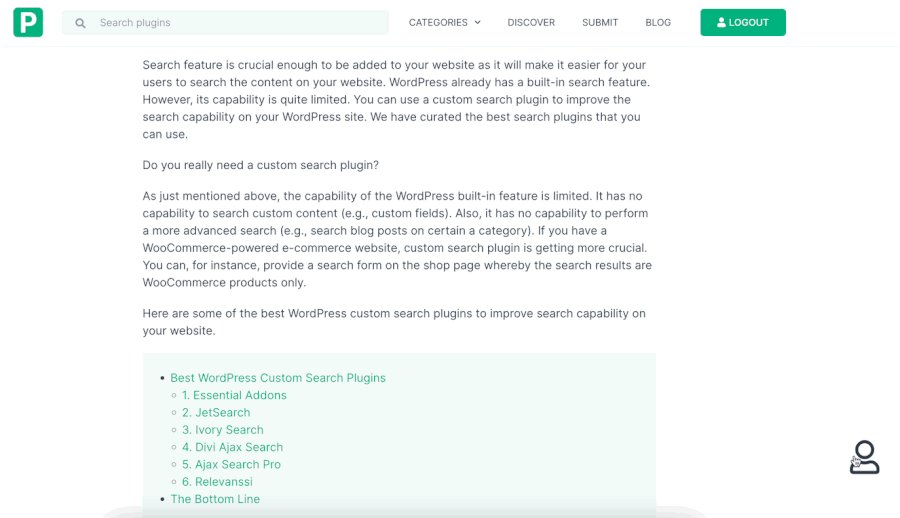
2. Solicitar al usuario que haga clic en un botón para mostrar la ventana emergente
También puede involucrar la interacción del usuario para mostrar la ventana emergente pidiéndoles a sus usuarios que hagan clic en un botón para mostrar una ventana emergente. Puede colocar el botón en la esquina inferior derecha o en cualquier otra área de su pantalla. Si elige este método, asegúrese de que el botón sea visible para los usuarios. De lo contrario, nadie hará clic en él.
Aquí hay un ejemplo de este método.

Puede adoptar el consejo anterior en Elementor Pro y Breakdance. Bloom no tiene ninguna función para mostrar una ventana emergente como la de arriba.
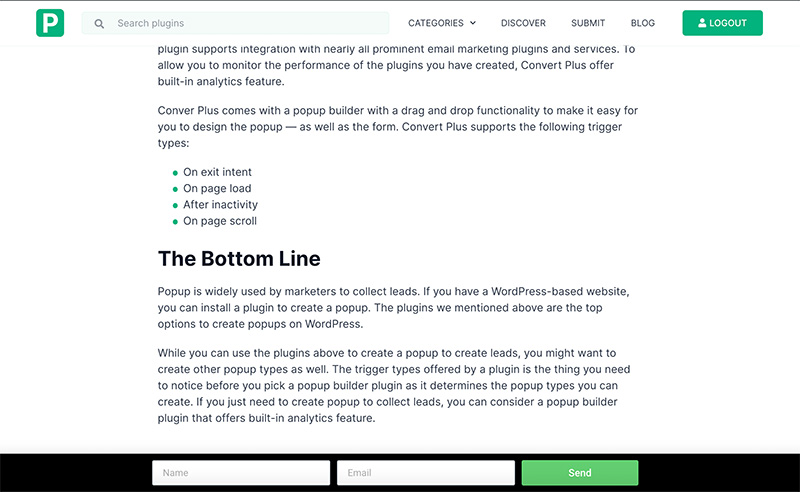
3. Muestre la ventana emergente como la barra inferior/superior
Otra opción para mostrar una ventana emergente de suscripción de correo electrónico sin interrumpir la experiencia de lectura es colocar la ventana emergente como barra inferior o barra superior. Para esta opción, puede usar un diseño de formulario en línea colocando los campos del formulario y el botón uno al lado del otro. De esta manera, su ventana emergente no será demasiado alta para que no ocupe una gran parte de la pantalla. Aquí hay un ejemplo.

4. Mostrar la ventana emergente en la intención de salida
Si realmente no quiere molestar a sus lectores cuando están leyendo su contenido, puede ocultar su ventana emergente hasta que terminen de leer su contenido. Luego, puede mostrar la ventana emergente cuando sus lectores intenten cerrar su página. Los tres creadores de ventanas emergentes anteriores le permiten mostrar una ventana emergente en el intento de salida.
¿Qué es la intención de salida?
En el contexto de la ventana emergente, la intención de salida se basa en el comportamiento del usuario con el dispositivo del mouse. La ventana emergente aparecerá cuando un usuario apunte el cursor fuera del área de la página con la intención de cerrar la página. Eche un vistazo al siguiente ejemplo:

Los tres constructores de ventanas emergentes anteriores admiten el disparador de intención de salida. En intento de salida, puede asumir que sus usuarios terminaron de leer su contenido. Dicho esto, puede habilitar la superposición emergente.
La línea de fondo
La ventana emergente es excelente para generar clientes potenciales. Si es un bloguero, puede usar una ventana emergente para recopilar las direcciones de correo electrónico de sus visitantes. Sin embargo, hay algunas cosas que debe tener en cuenta antes de crear una ventana emergente de suscripción por correo electrónico. Básicamente, la mayoría de la gente odia las ventanas emergentes, por lo que debe organizar una estrategia para mostrar una ventana emergente en su blog.
Para un sitio web basado en contenido editorial como un blog, lo más importante que debe tener en cuenta al crear una ventana emergente es mantener visible el área de contenido. Puede hacerlo eliminando la superposición emergente. La ubicación de la ventana emergente también es crucial. Evite mostrar una ventana emergente en el área que pueda interrumpir la experiencia de lectura. En la zona central, por ejemplo. Puede probar uno de los consejos que acabamos de cubrir para determinar cuál funciona mejor.
