Cómo crear pruebas A/B en tu WooCommerce
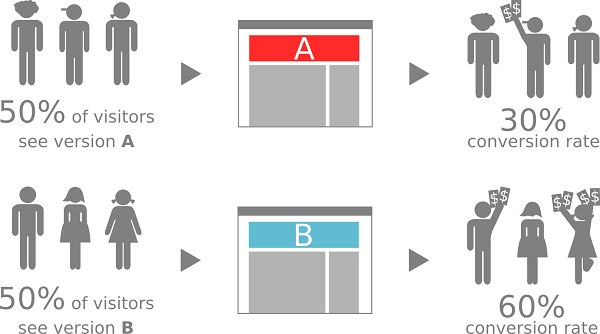
Publicado: 2022-09-08Las pruebas A/B son la mejor herramienta para mejorar tu tienda WooCommerce. En pocas palabras, un test A/B consiste en, a partir de una hipótesis de mejora, proponer un cambio en tu web. Por ejemplo, modificar la página de inicio para mostrar mejor cierta información relevante, cambiar la descripción, la imagen y los precios de los productos para ver cuáles consiguen más ventas o cambiar radicalmente la temática para hacerlo más atractivo, etc.
A continuación, se debe dividir el tráfico para que la mitad de los visitantes vean la versión original y la otra mitad vea la versión modificada. Así podrás analizar si ese cambio funciona mejor que lo que tenías antes.

Si tiene una tienda WooCommerce, ejecutar pruebas A/B puede ayudarlo a mejorar su sitio web de muchas maneras:
- Mejorar la experiencia del usuario en base a sus preferencias y sabiendo qué elementos visuales (imágenes, vídeos, diseños, tipografías, colores, etc.) le resultan más atractivos.
- Reduce el costo de adquisición de clientes mejorando el contenido con titulares, textos y descripciones que aborden las dudas que puedan tener tus prospectos.
- Reduce la tasa de abandono comparando diferentes estilos de aterrizaje, cambiando por completo el tema, los menús o cualquier otro elemento.
- Mejore la tasa de conversión aumentando las ventas y los ingresos asegurándose de que sus productos sean atractivos e interesantes para sus visitantes.
En este post veremos cómo crear fácilmente pruebas A/B en tu tienda WooCommerce.
Tabla de contenido
- Proceso de optimización de la tasa de conversión
- Crea tus propias pruebas A/B con Nelio A/B Testing
- Prueba de resumen del producto WooCommerce
- Asigne un nombre a la prueba y defina las variantes
- Especificar objetivos y acciones de conversión
- Tráfico de prueba de segmento opcional
- Ejecute la prueba y analice los resultados
- Mejorar el Sitio Web Según los Resultados Obtenidos
- Prueba de página
- Pruebe diseños alternativos: pruebe menús, plantillas, estilos CSS y temas
- Prueba de resumen del producto WooCommerce
- Conclusión
Proceso de optimización de la tasa de conversión
Las pruebas A/B son parte de un proceso más ambicioso conocido como optimización de la tasa de conversión o proceso CRO . Veamos en qué consiste este proceso y en qué consiste.
Cada vez que un visitante llega a tu sitio web, es una oportunidad para que consigas una venta en tu tienda, que te contacte para pedirte más información sobre un producto, o que se suscriba a tu lista de correo para recibir ofertas. Cuando el visitante realice alguna de estas acciones, habremos logrado una “conversión”. ¿Cuál es el principal objetivo de su tienda? Conseguir el máximo número de conversiones, o mejor dicho, que el ratio o tasa de conversión (número de conversiones conseguidas respecto al número de visitas) sea lo más alto posible.
El proceso de optimización del ratio de conversión, por tanto, consta de los siguientes pasos:
- Define los objetivos de tu e-commerce en las diferentes fases de tu funnel de ventas. Por ejemplo, aumentar el número de suscriptores a la lista de correo, aumentar las visitas al detalle de los productos, aumentar las ventas, etc.
- Analizar el sitio web, valorando qué problemas puede tener actualmente que ralentizan o impiden alcanzar los objetivos previamente definidos.
- Generar hipótesis de mejora y pruebas de ideas a llevar a cabo. Por ejemplo, puede plantear la hipótesis de que, si cambia la imagen, la descripción y el precio de un producto, será más atractivo y obtendrá más ventas.
- Crea y ejecuta pruebas A/B con las ideas generadas y analiza su impacto. Es decir, crea una o más variantes de lo que tenías hasta ahora, divide el tráfico y mira los datos.
Después de ejecutar la prueba, verá si una de las variantes ha sido la ganadora y estará seguro de que el diseño final que ejecutará ha demostrado ser el mejor, lo que generará más conversiones. A partir de este punto, puedes crear más pruebas A/B con cada una de las ideas generadas en el punto 2.
Crea tus propias pruebas A/B con Nelio A/B Testing
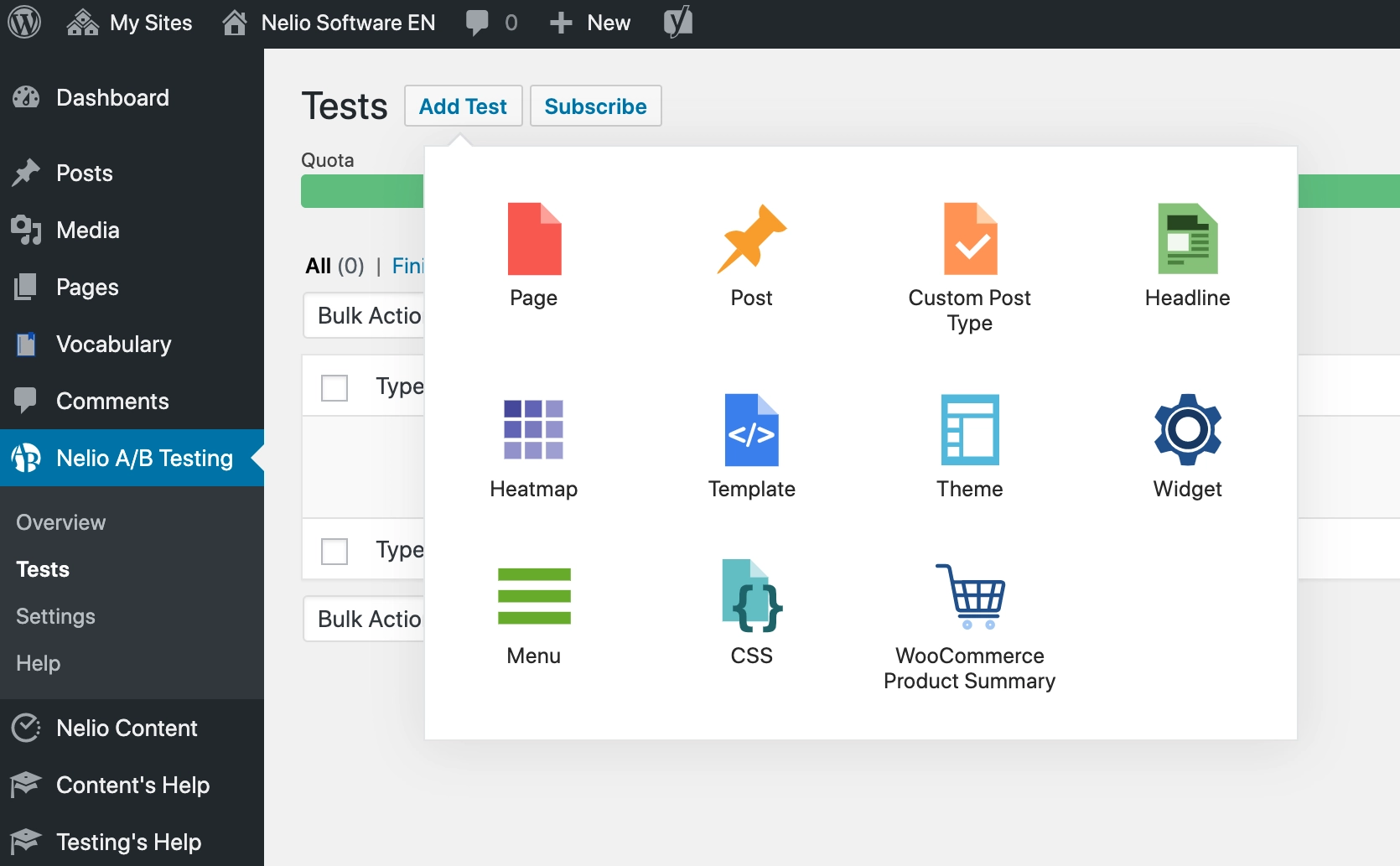
¿Cómo creamos estas pruebas A/B en nuestra tienda sin escribir una sola línea de código? Muy fácil si utilizas nuestro plugin Nelio A/B Testing. Simplemente haga clic en Agregar prueba y seleccione el tipo de prueba que desea ejecutar en su tienda.

Como puede ver en la imagen de arriba, tiene una amplia variedad de pruebas para elegir. Para cada uno de ellos, tendrás que:
- nombrar la prueba para identificarla,
- defina la(s) variante(s) que desea probar,
- especificar los objetivos y las acciones de conversión de la prueba,
- especificar si desea segmentar el tráfico que participa en la prueba,
- ejecutar la prueba para recopilar datos, y
- mejorar el sitio web de acuerdo con los resultados obtenidos.

Prueba de resumen del producto WooCommerce
Comencemos por ver cómo defines una prueba de resumen de productos de WooCommerce , seguramente el tipo de prueba más relevante y con la que puedes obtener los resultados más impactantes en tu tienda.
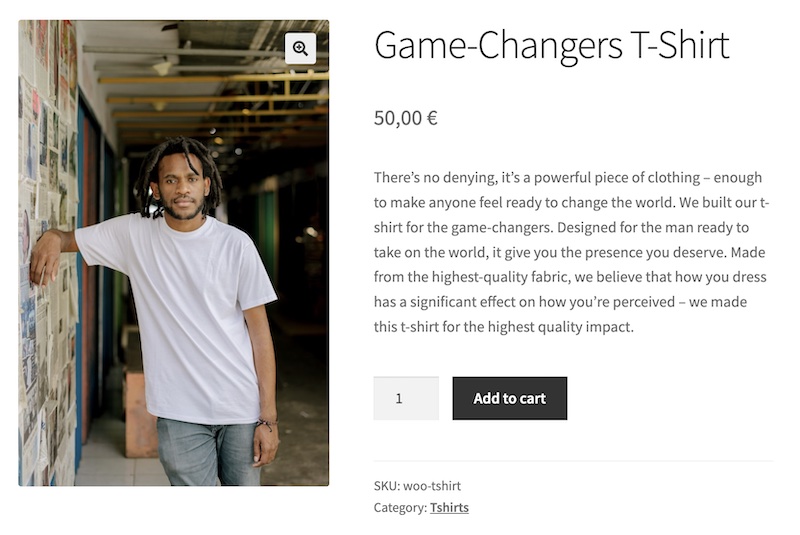
En una prueba de resumen de productos de WooCommerce, prueba las diferentes combinaciones de un nombre de producto, una breve descripción, una imagen y un precio, con la intención de descubrir cuál tiene más éxito a la hora de impulsar las compras.
Asigne un nombre a la prueba y defina las variantes
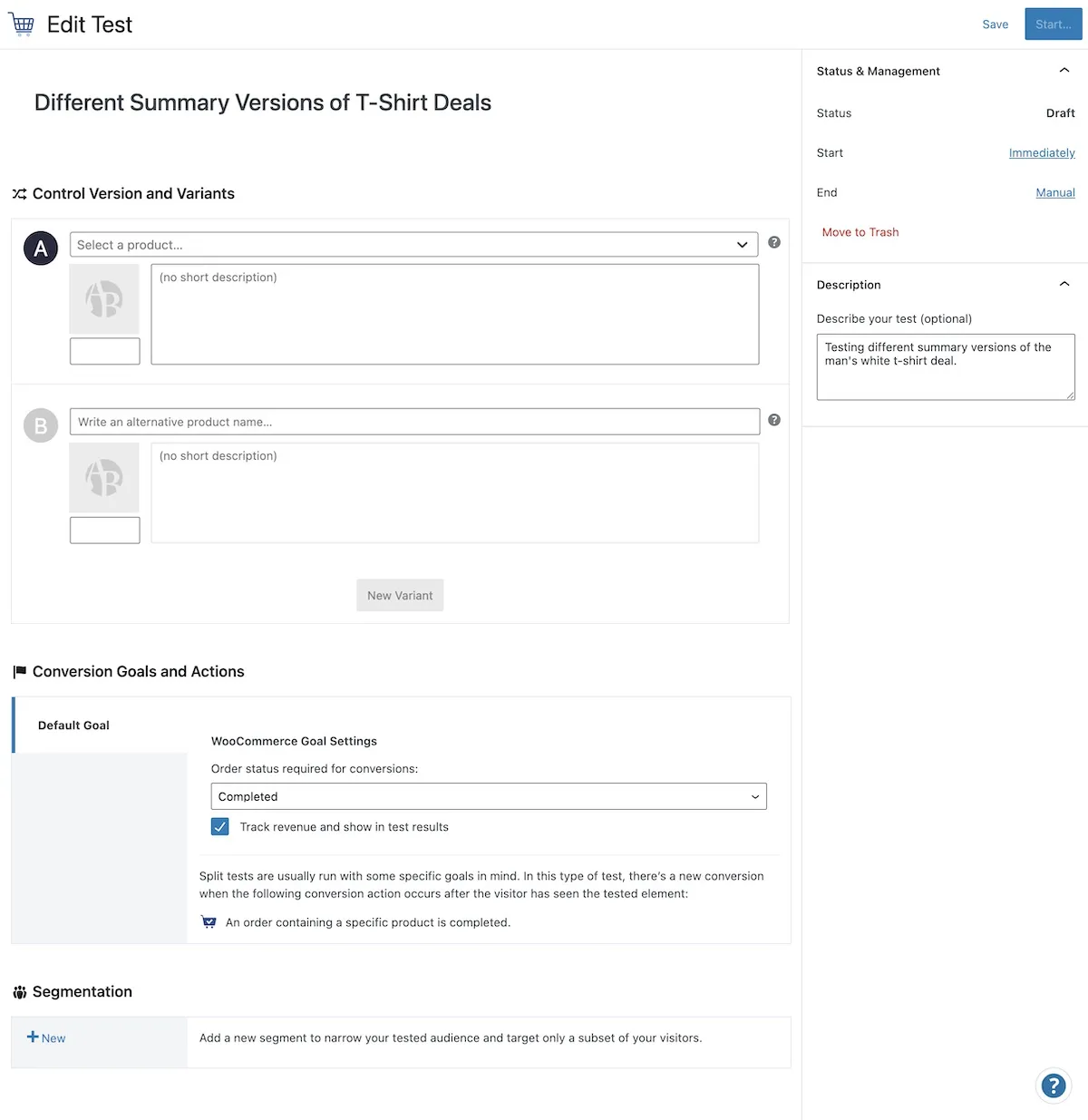
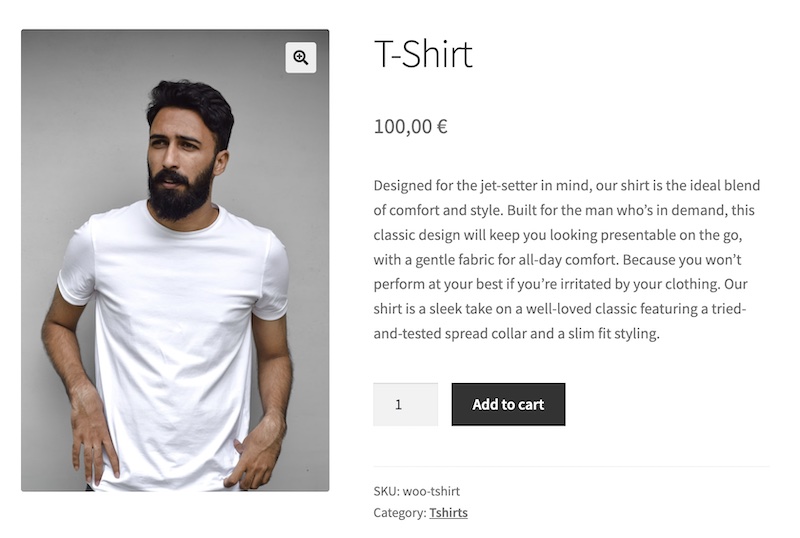
Crear este tipo de prueba es muy sencillo. Después de hacer clic en el ícono Resumen del producto de WooCommerce, se abre el editor de prueba para que complete la información de la prueba. Asigne un nombre a la prueba y luego seleccione el producto que desea probar usando este componente:

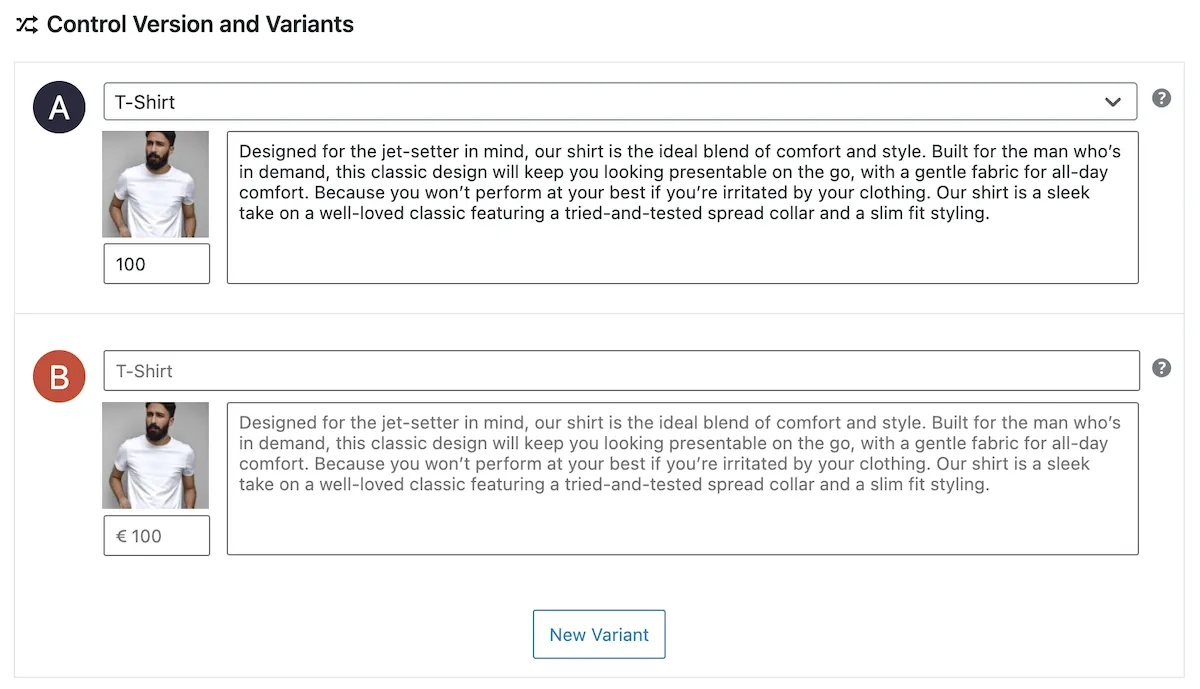
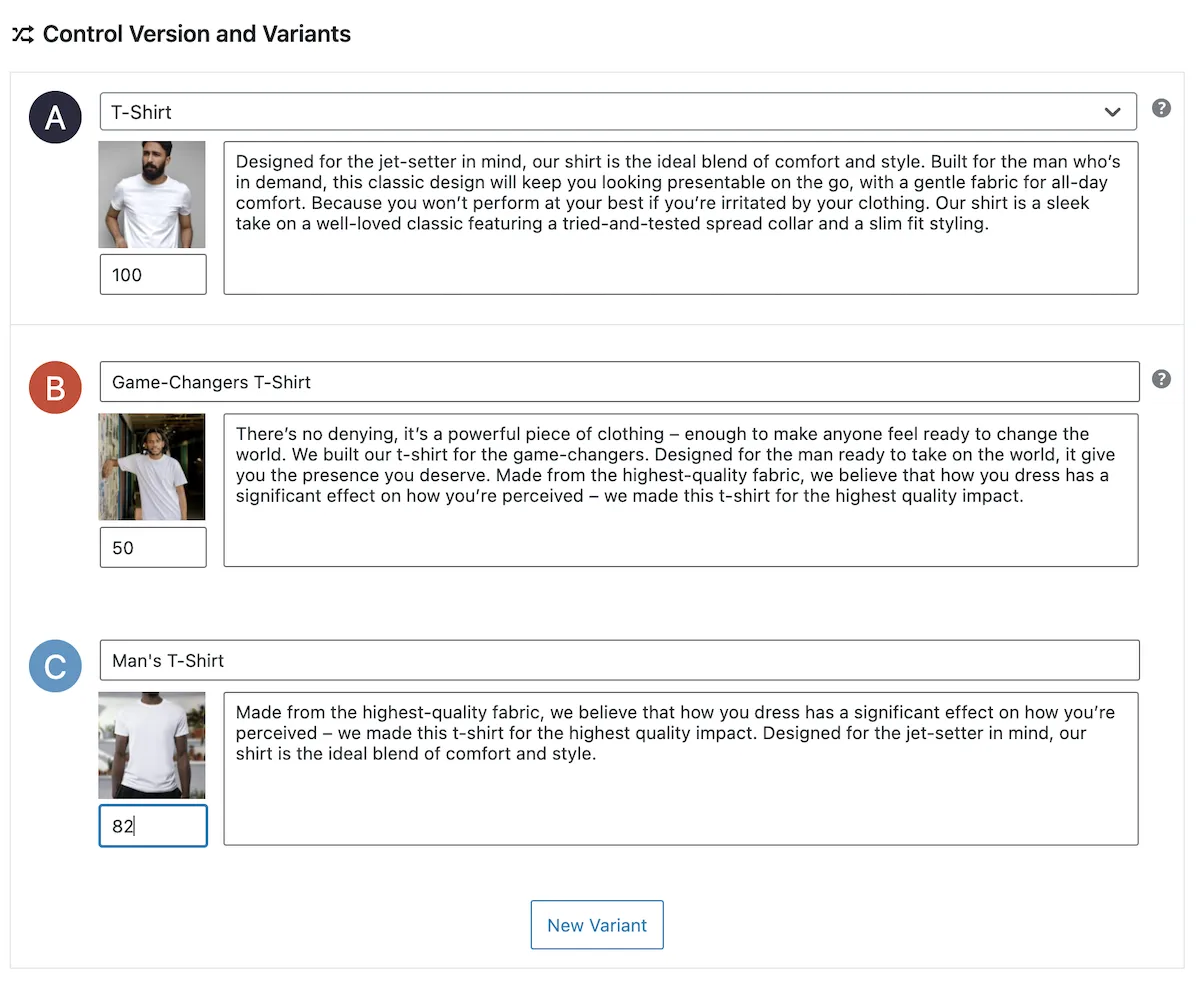
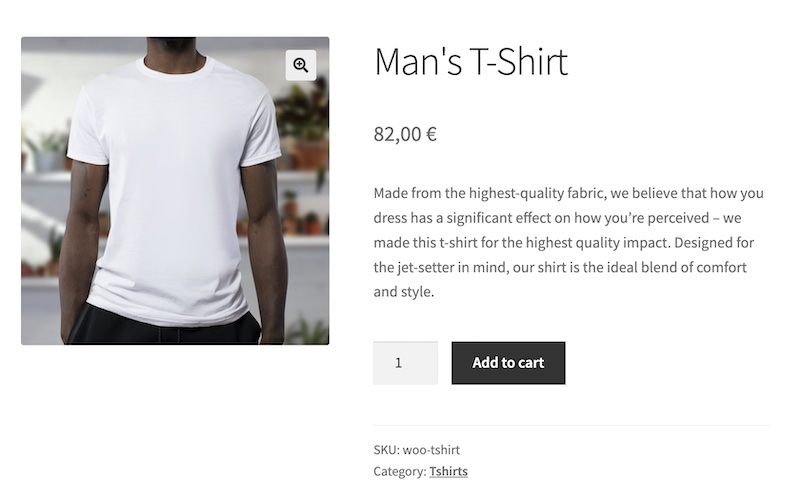
Una vez seleccionado, verá el resumen del producto seleccionado. De forma predeterminada, su variante B será una copia exacta de su producto seleccionado, pero puede modificarlo como mejor le parezca:

Escriba nuevas copias en los campos provistos o cambie la imagen haciendo clic en ella y seleccionando una nueva de la biblioteca de medios. ¡Incluso puedes agregar más variantes si quieres!

Especificar objetivos y acciones de conversión
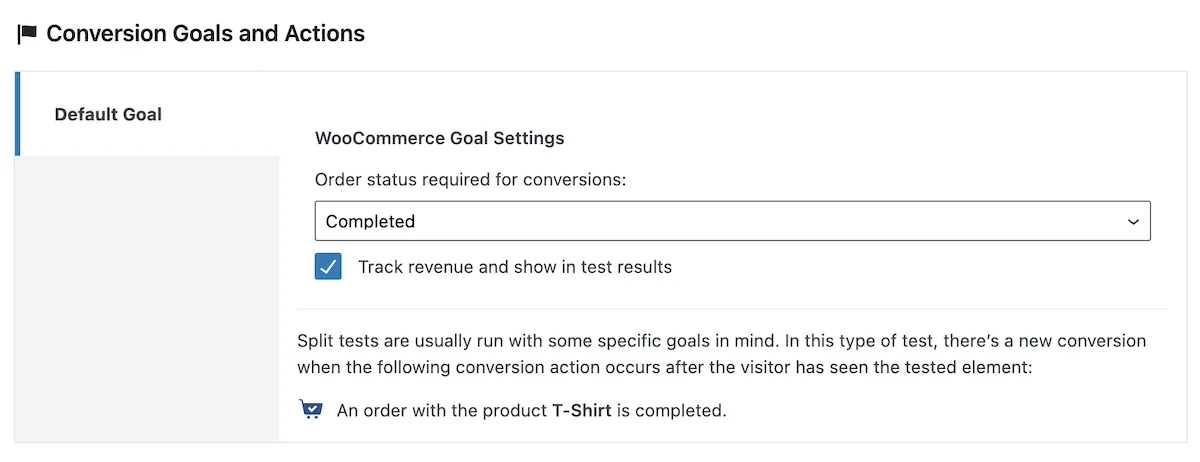
Las pruebas de resumen de productos de WooCommerce tienen un objetivo implícito: lograr que sus visitantes compren el producto que está probando. En este caso, se cuenta una conversión cada vez que se completa un pedido que contiene dicho producto.

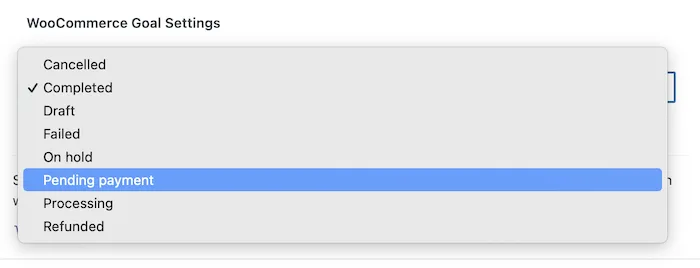
Sin embargo, tiene la opción de cambiar el objetivo de conversión seleccionando cualquier otro estado de pedido disponible en su tienda. Para hacer esto, simplemente haga clic en la lista desplegable y seleccione el estado en el que debe estar un pedido que contenga el producto probado para que se cuente como una conversión.

También puedes marcar o desmarcar si quieres que Nelio A/B Testing realice un seguimiento de los ingresos y los muestre en los resultados de la prueba.
Tráfico de prueba de segmento opcional
Los visitantes de tu tienda no son todos iguales. Vienen de diferentes países, hablan diferentes idiomas, usan diferentes navegadores, acceden al sitio desde diferentes páginas web, usan diferentes dispositivos y muchas otras diferencias sutiles e importantes.

Nelio A/B Testing te permite delimitar la audiencia que quieres que participe en una prueba A/B definiendo a través de reglas un conjunto de características comunes que quieres que participe en tu prueba. Aquí encontrará información más detallada sobre cómo crear segmentos en una prueba.
Ejecute la prueba y analice los resultados
Una vez que la prueba está lista, todo lo que tiene que hacer es presionar el botón “Iniciar…”. Con la versión premium tienes la opción de programar el inicio de la prueba en una fecha determinada y también puedes especificar si quieres que finalice automáticamente cuando se cumpla alguna condición (ej. después de un cierto período de tiempo, haber llegado a un número determinado). de visitas o cuando se ha encontrado un ganador con cierto nivel de confianza).
¡Y eso es! No tienes que preocuparte de nada más, ya que Nelio A/B Testing se encargará de que el tráfico que llega a tu web esté correctamente repartido para que cada visitante vea una de las tres variantes disponibles.



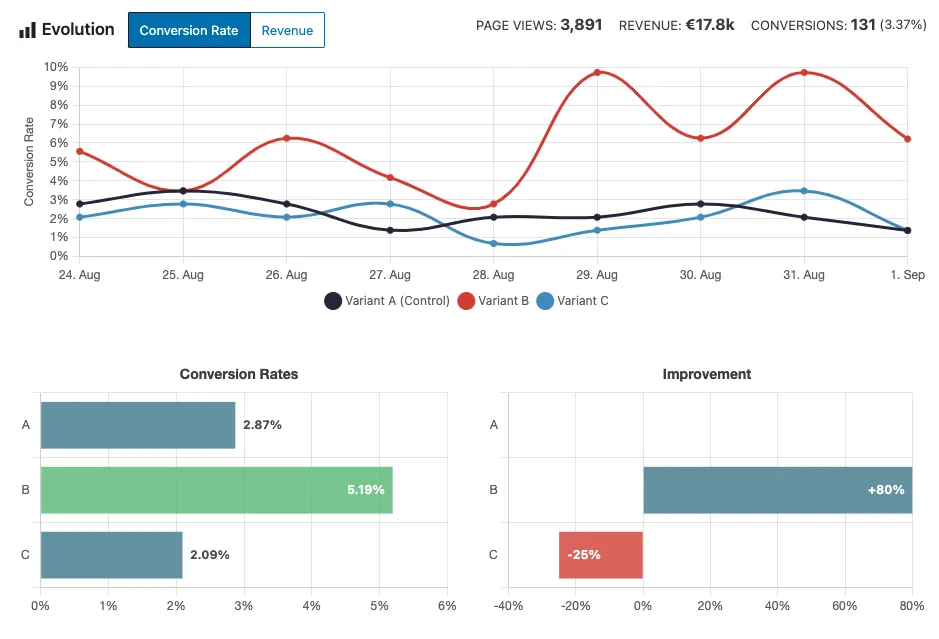
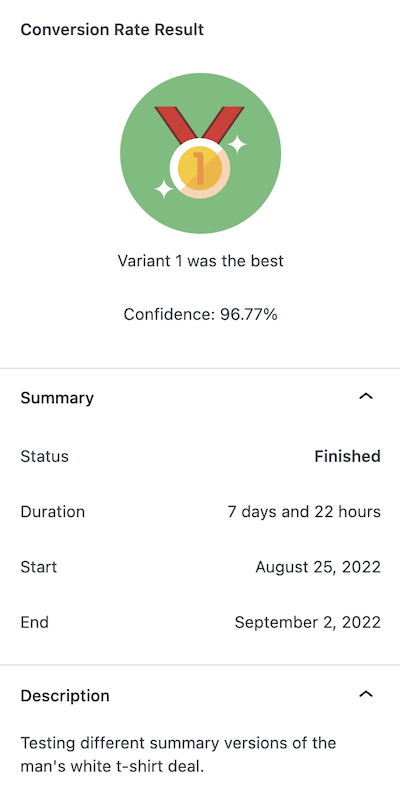
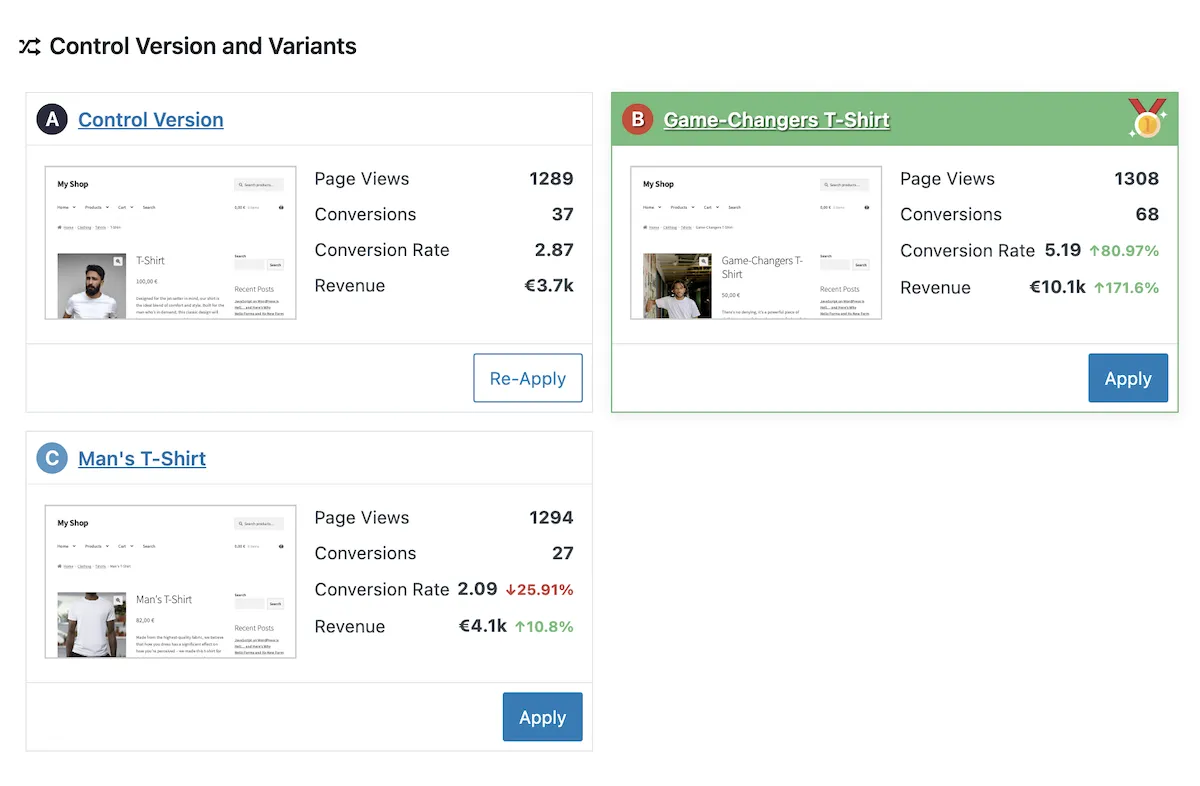
Después de comenzar la prueba, en la página de resultados podrás ver varios gráficos que muestran su progreso, la evolución de la tasa de conversión de cada alternativa y el grado de mejora que tienen en comparación con la variante original.

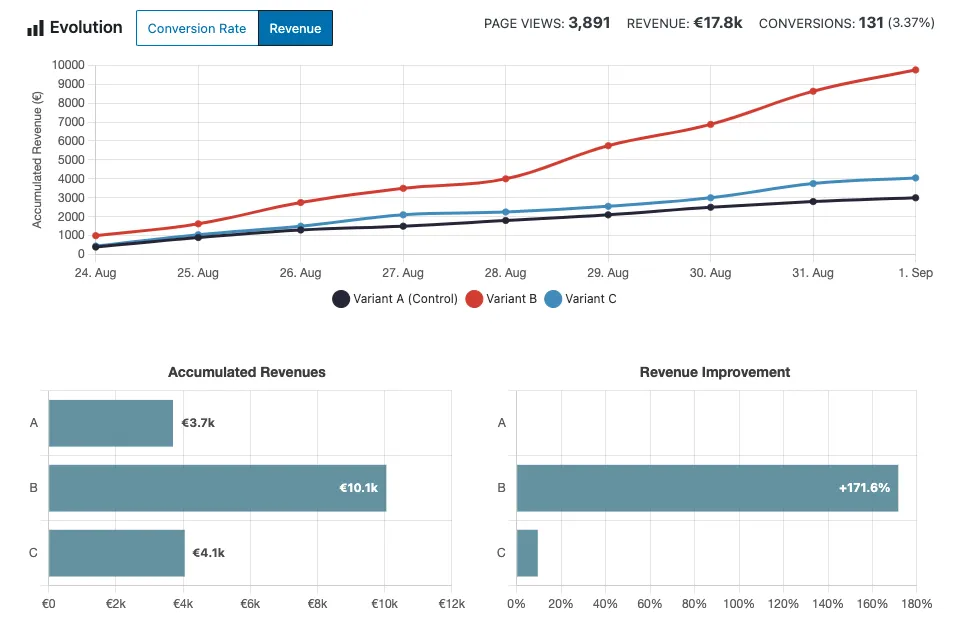
Si has marcado para seguir el precio, también tienes una gráfica que te muestra la evolución de los ingresos acumulados.

Mejorar el Sitio Web Según los Resultados Obtenidos
Si no ha especificado que la prueba debe finalizar cuando se cumplan ciertas condiciones, deténgala cuando haya un ganador claro (es decir, haya al menos un 90 % de confianza) o cuando crea que no lo habrá. Esta información está siempre disponible en la página de resultados.

Si hay una variante ganadora y es una de las alternativas, puede hacer clic en el botón "Aplicar" en la página de resultados y el contenido del resumen del producto original se reemplazará con el contenido de la variante ganadora.

De esta forma, según las preferencias de tus visitantes, habrás mejorado el resumen de productos de WooCommerce. Ahora, en tu tienda WooCommerce puedes seguir creando pruebas para todos tus productos o también puedes crear otro tipo de pruebas que te comento a continuación.
Prueba de página
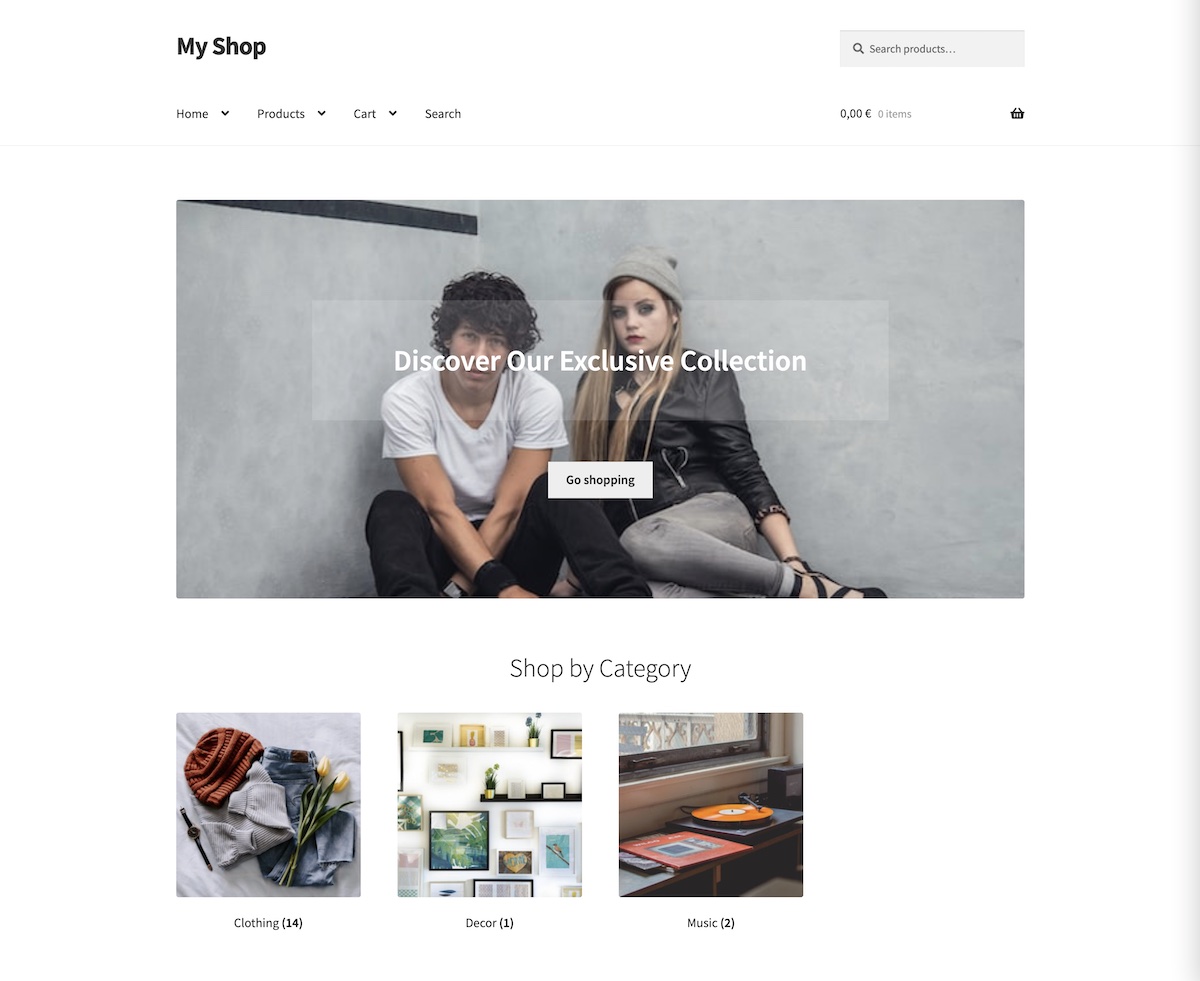
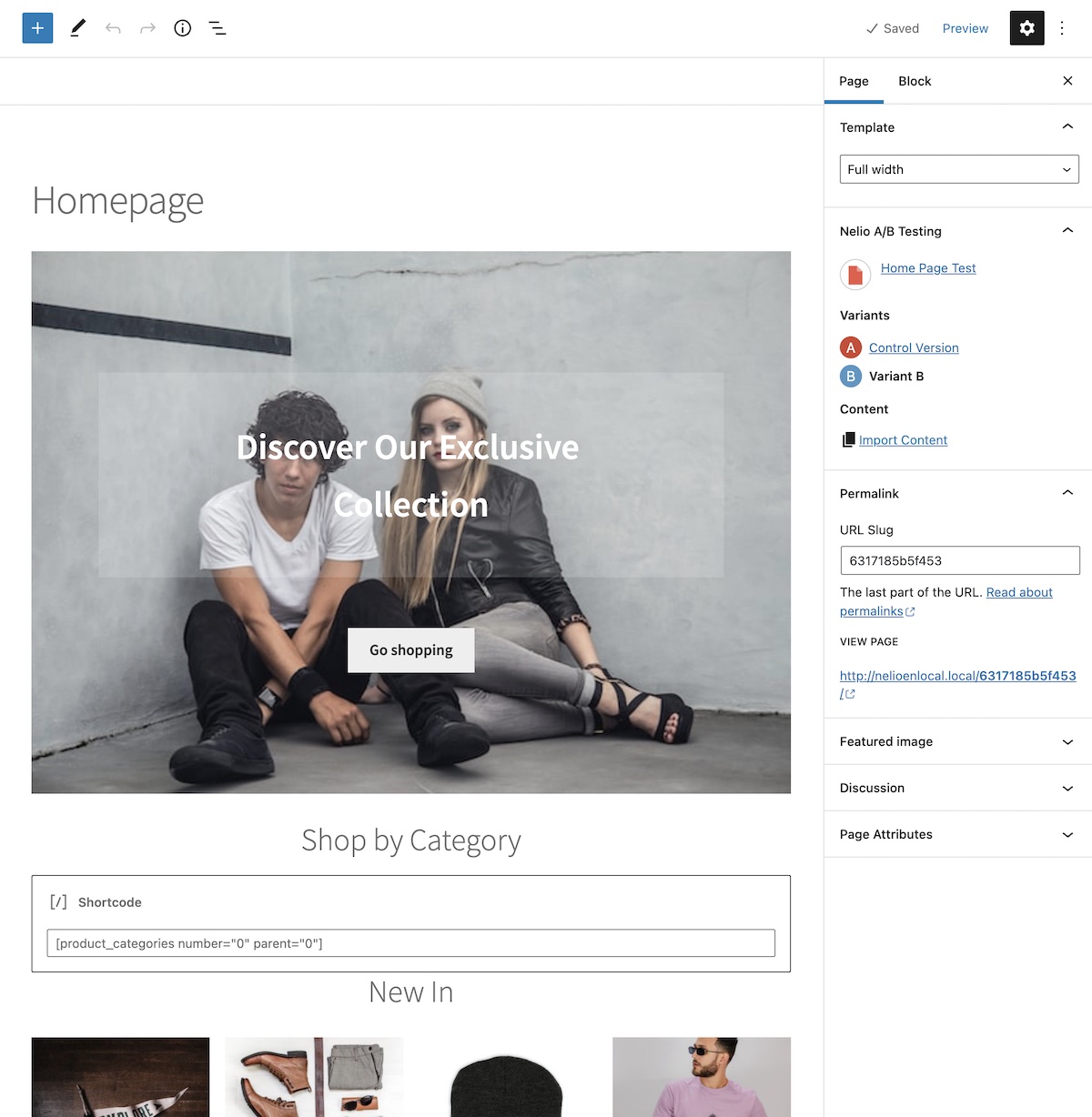
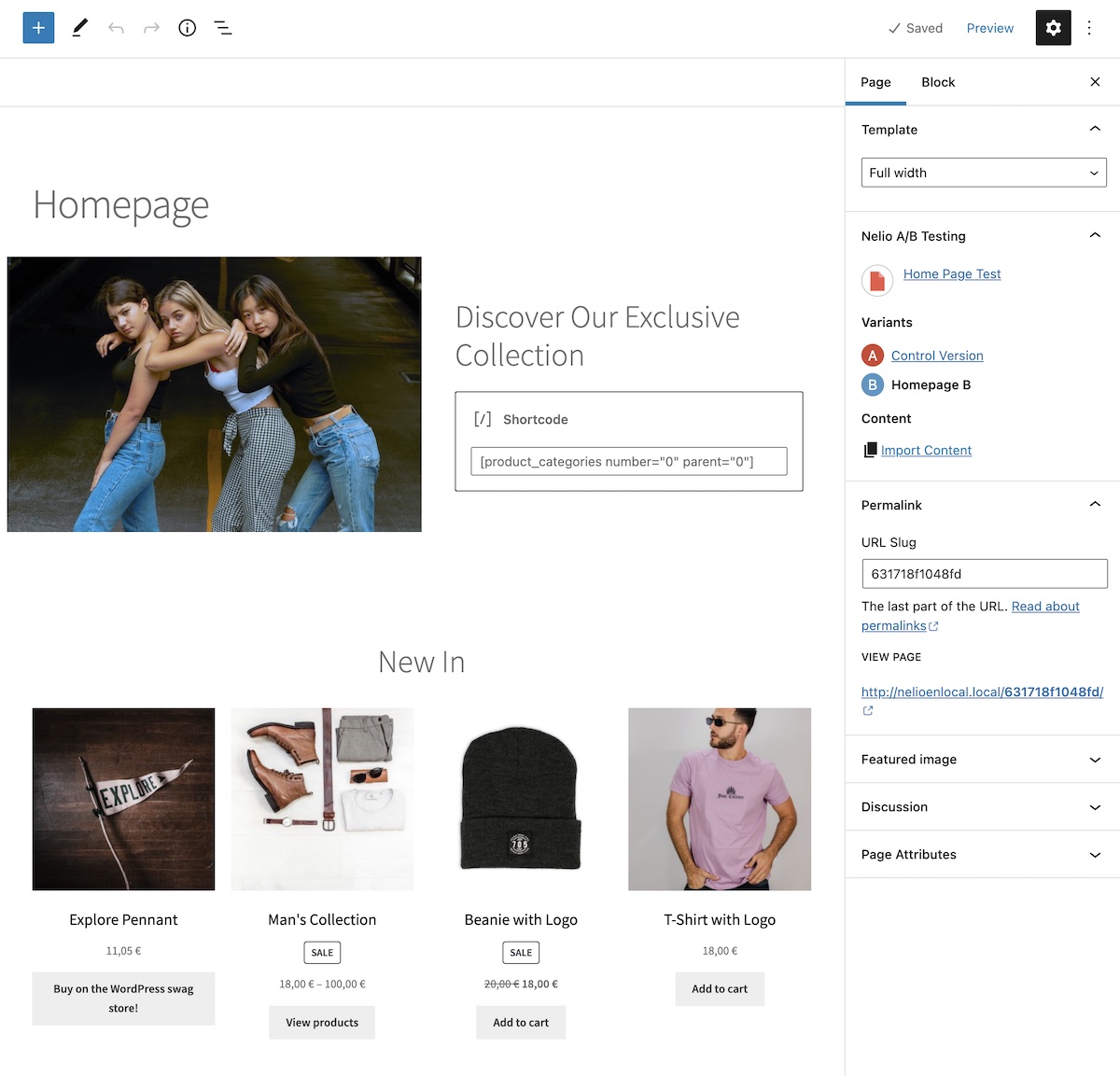
Las pruebas de página le permiten probar y mejorar el diseño y el contenido de cualquier página de su sitio web, como la página de inicio de su tienda WooCommerce.

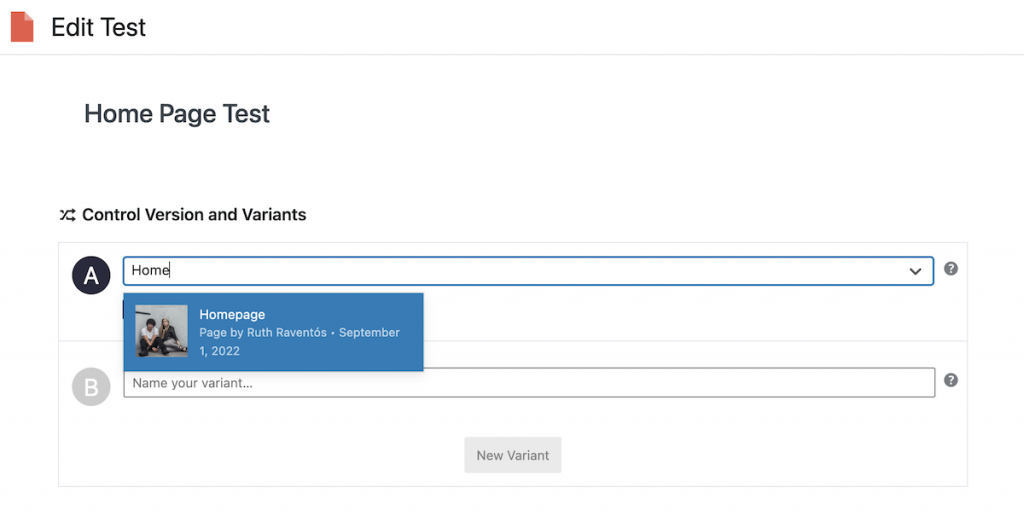
Crear una prueba de página es similar a la prueba que hemos visto anteriormente. Después de hacer clic en el icono de la página y ponerle un nombre a la prueba para identificarla, solo tienes que seleccionar en el menú desplegable qué página de tu tienda quieres probar.

Para crear una o más variantes, puede seleccionar probar la página original con páginas ya existentes (y publicadas) en su sitio, o crear una nueva variante para esta prueba específicamente. Si opta por lo último, las nuevas variantes comenzarán como una copia exacta de la página probada, pero puede modificarlas como desee utilizando su creador de páginas preferido:

Entonces, por ejemplo, puede cambiar el bloque de portada que muestra en la página de inicio a un bloque de medios y texto y hacer cualquier otro cambio que considere necesario para mejorar la página.

Después de guardar la variante, vuelva a la edición de prueba usando el enlace en la barra lateral. Y como en la prueba anterior, puedes añadir variantes adicionales.
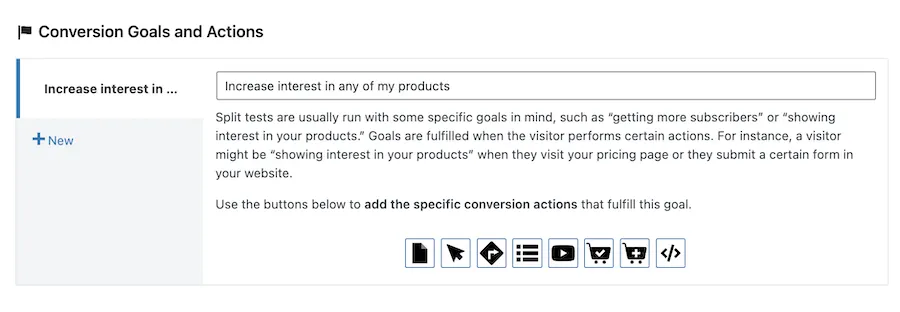
Cuando se trata de especificar objetivos y acciones de conversión, hay muchas acciones de conversión disponibles cuando realiza una prueba de página:
- para visitar una página, una publicación o cierto contenido,
- hacer clic en un botón o en cualquier elemento de la página,
- para visitar un enlace externo,
- para enviar un formulario completo,
- para agregar un producto al carrito de compras,
- para comprar un producto, y/o
- se produce un evento personalizado.

En esta página encontrará más detalles sobre cómo definir las diferentes acciones de conversión para cada tipo de prueba.
Así, por ejemplo, en nuestro caso podemos especificar como objetivo de conversión el interés que muestran los visitantes por nuestros productos, y como acciones de conversión que añadan productos al carrito de la compra y que compren estos productos.
La página de resultados de una página de prueba es muy similar al ejemplo anterior, aunque en este caso solo tendremos las gráficas correspondientes a la tasa de conversión. Y como antes, puedes aplicar los cambios de la variante ganadora a tu sitio web con un solo clic.
Pruebe diseños alternativos: pruebe menús, plantillas, estilos CSS y temas
Antes de hacer cambios radicales de estilo y diseño sin saber el impacto que tendrán, crea pruebas A/B de menús, plantillas, estilos CSS, o incluso prueba diferentes temas y analiza cuál tiene más éxito con tus clientes.
El proceso de creación de variantes es muy similar al que ya hemos visto. En el caso de probar un menú, una vez que haya seleccionado el menú que desea probar, se creará una copia del menú original como variante para que pueda editarlo con el editor de menús y realizar los cambios que desee. Del mismo modo, al editar variantes de estilo CSS, se abrirá el editor de estilo CSS para que agregue las reglas CSS que desee.
En el caso de las pruebas de plantilla, deberá haber creado previamente la plantilla alternativa y seleccionarla como variante. Y para probar diferentes temas, debes asegurarte de haberlos instalado previamente en tu sitio.
El resto del proceso para obtener los resultados de su prueba A/B es muy similar al anterior, pero no dude en consultar los siguientes enlaces sobre este tipo de pruebas para obtener más detalles:
- Pruebas A/B de menús
- Pruebas A/B de plantillas
- Pruebas A/B de estilos CSS
- Pruebas A/B de temas
Conclusión
Todos los sitios web, y especialmente las tiendas WooCommerce, deben actualizarse y mejorarse continuamente para aumentar las ventas. El test A/B es la mejor herramienta para ello, y el plugin Nelio A/B Testing te lo pone fácil para que el proceso sea tan sencillo como crear cualquier otra página.
¿A qué esperas para mejorar tu tienda WooCommerce y aumentar las ventas?
Imagen destacada de Abi Schreider en Unsplash.
