¿Qué es el retardo de la primera entrada (FID)? Cómo reducirlo en WordPress
Publicado: 2021-10-07Hay un nombre para ese momento incómodo cuando intentas interactuar por primera vez con una página y tarda un tiempo en responder. Eso se llama First Input Delay (FID) y es una métrica que le da una idea de qué tan buena es la experiencia del usuario (UX) de un sitio web.
Un FID bajo indica que un sitio web está optimizado correctamente. Significa que los navegadores de sus visitantes no se quedan atascados cargando elementos y scripts incluso después de que parece que una página ha terminado de renderizarse. Si puede obtener su puntaje FID lo más bajo posible, hará que las visitas de los usuarios sean mucho más agradables.
En este artículo, hablaremos sobre lo que significa First Input Delay y por qué es una métrica tan importante. Luego repasaremos cuatro formas de reducir las puntuaciones FID en WordPress. ¡Hagámoslo!
Tabla de contenido:
- ¿Qué es el retardo de la primera entrada?
- Cómo medir el retraso de la primera entrada para su sitio web
- Formas de reducir las puntuaciones de First Input Delay en WordPress
Qué es First Input Delay (y por qué es una métrica importante)
Cada vez que visita un sitio web, suceden muchas cosas en segundo plano. Antes de que pueda ver una página, su navegador necesita consultar su servidor, enviar y procesar solicitudes, cargar elementos, etc. Para un sitio web moderno, puede tener docenas de solicitudes que su navegador debe cumplir antes de ver una página completamente renderizada con la que puede interactuar.
En algunos casos, sucede que una página parece estar lista, pero su navegador todavía está procesando solicitudes y cargando scripts en segundo plano. Cuando intente interactuar con esa página, es posible que descubra que hay un ligero retraso entre la realización de una acción y la recepción de una respuesta.
Por ejemplo, si hace clic en un enlace, es posible que su navegador no procese la solicitud al instante. Si presiona un botón, es posible que no haga nada a primera vista. Eso puede suceder básicamente con cualquier elemento interactivo en su sitio, y su objetivo es reducir ese primer retraso de entrada tanto como sea posible.
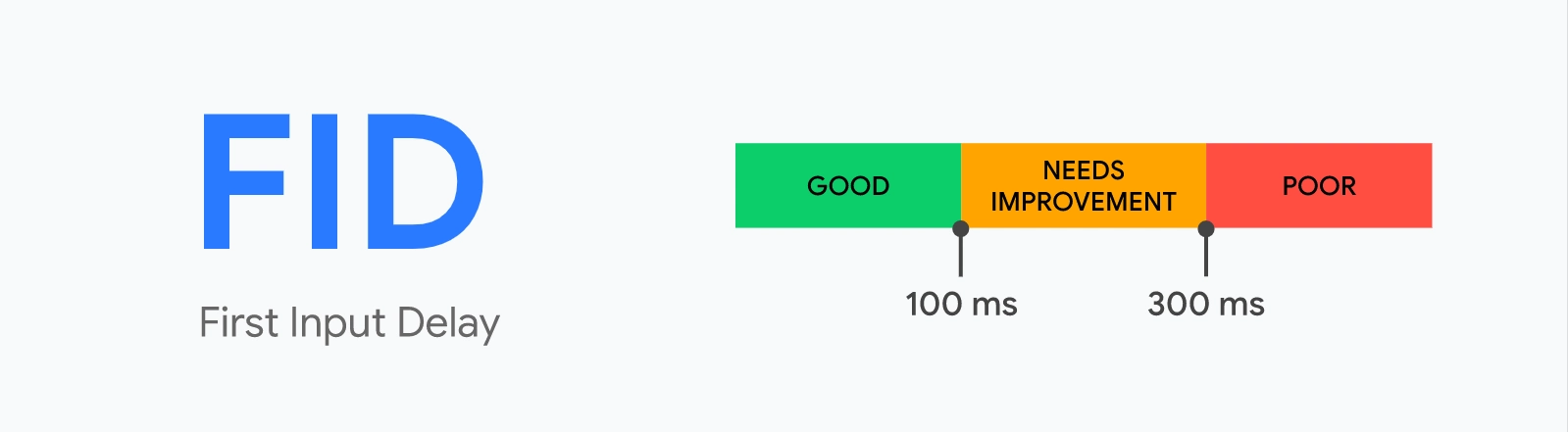
Idealmente, el retraso de la primera entrada de su sitio debe ser inferior a 100 milisegundos. Ese es el estándar que Google considera aceptable para los sitios web:

Mencionamos a Google específicamente porque FID es una de las tres métricas que utiliza para evaluar las experiencias positivas o negativas de los usuarios en un sitio web. Esas tres métricas se llaman Core Web Vitals y también incluyen las siguientes dos métricas:
- Pintura con contenido más grande (LCP): esta métrica mide cuánto tiempo tarda en cargarse el elemento más grande de una página.
- Cambio de diseño acumulativo (CLS): esto mide cuánto "cambia" visualmente una página a medida que se carga. Si los elementos se mueven demasiado mientras se cargan, tendrá un puntaje CLS bajo. Tenemos una guía sobre cómo arreglar el cambio de diseño acumulativo para WordPress.
Hay dos razones clave por las que Core Web Vitals es importante. La primera es que proporcionan una medida de qué tan bien optimizado está su sitio. Si su sitio web tiene excelentes puntajes, significa que se carga rápido, es visualmente estable y los usuarios no tienen que esperar demasiado para interactuar con él.
La segunda razón por la que Core Web Vitals es importante es que impactan en la optimización del motor de búsqueda (SEO) de su sitio. Google usa estas métricas como una pequeña señal al determinar las clasificaciones. De hecho, el gigante de los motores de búsqueda ha dejado claro que Core Web Vitals importa cuando se trata de SEO, aunque no en la misma medida que el contenido y los backlinks.
Cómo medir el retraso de la primera entrada para su sitio web
First Input Delay puede ser difícil de medir porque necesita recopilar datos en función de los visitantes reales de su sitio, a diferencia de otras métricas de rendimiento en las que solo puede ejecutar pruebas simuladas usando una computadora.
La forma más fácil de medir el retraso de la primera entrada para su sitio web es usar PageSpeed Insights. Sin embargo, PageSpeed Insights solo mostrará los tiempos de retraso de la primera entrada si su sitio tiene suficiente tráfico para incluirlo en el informe de experiencia del usuario de Chrome.
Hablemos primero de cómo funciona PageSpeed Insights y luego compartiremos algunas alternativas que puede probar si PageSpeed Insights no ofrece métricas de Retraso en la primera entrada para su sitio:

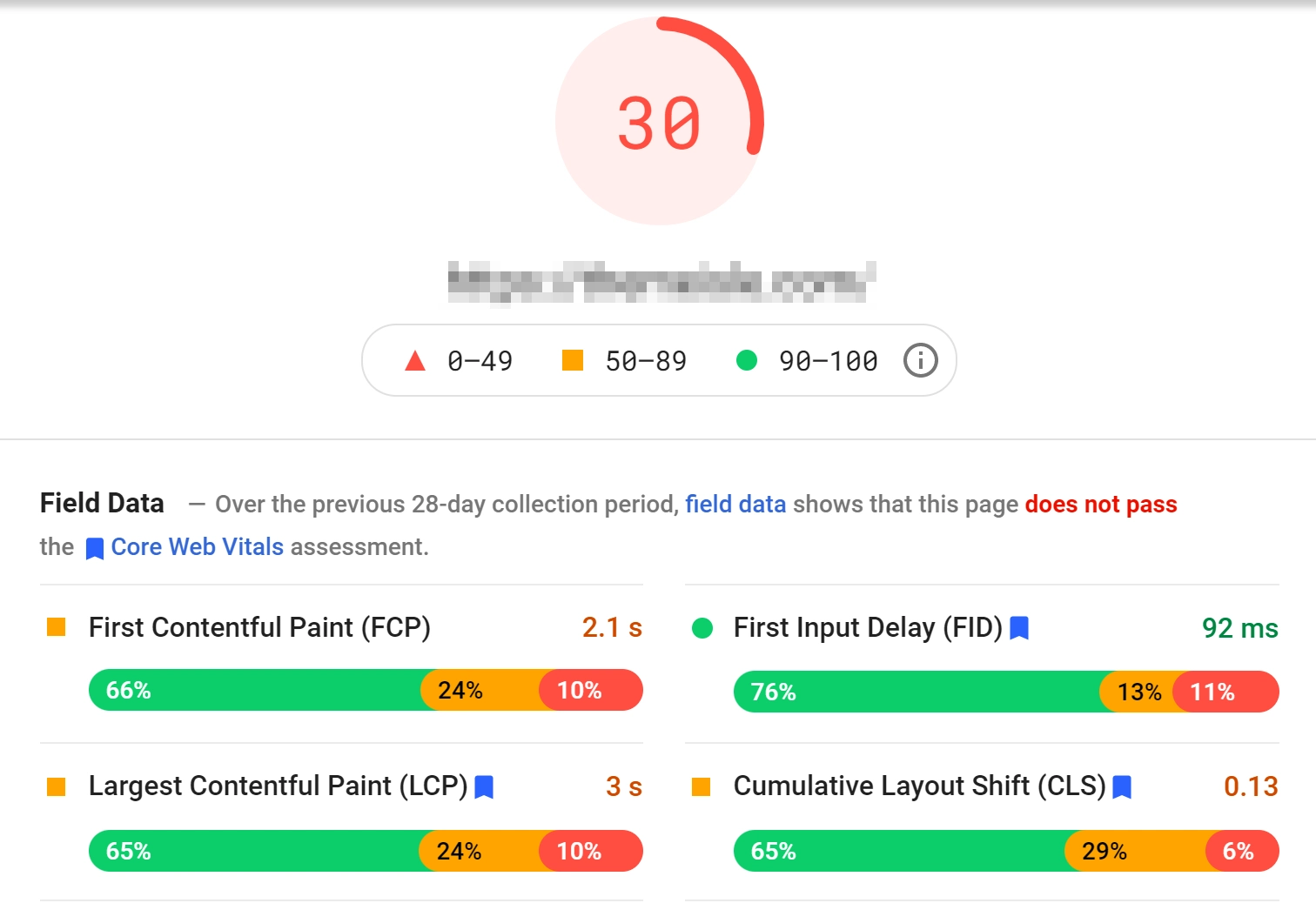
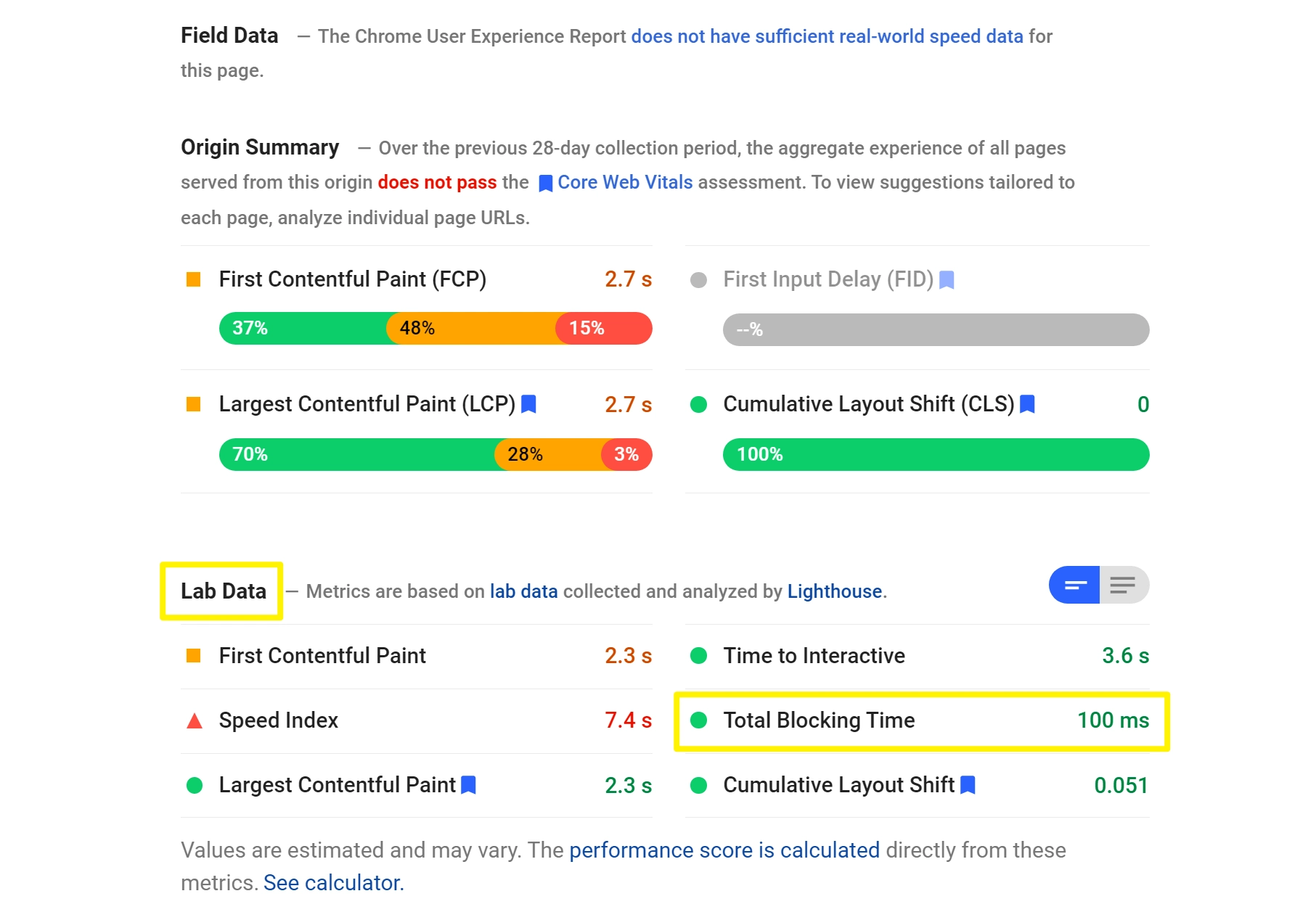
Para usar PageSpeed Insights, continúe e ingrese la URL de la página que desea probar. PageSpeed Insights tardará unos minutos en analizarlo y luego devolverá un informe similar a este:

En general, ese sitio web no tiene las mejores puntuaciones de Core Web Vital. Sin embargo, puede ver que funciona muy bien en lo que respecta a la métrica de Retraso de la primera entrada, con un tiempo promedio por debajo de 100 ms.
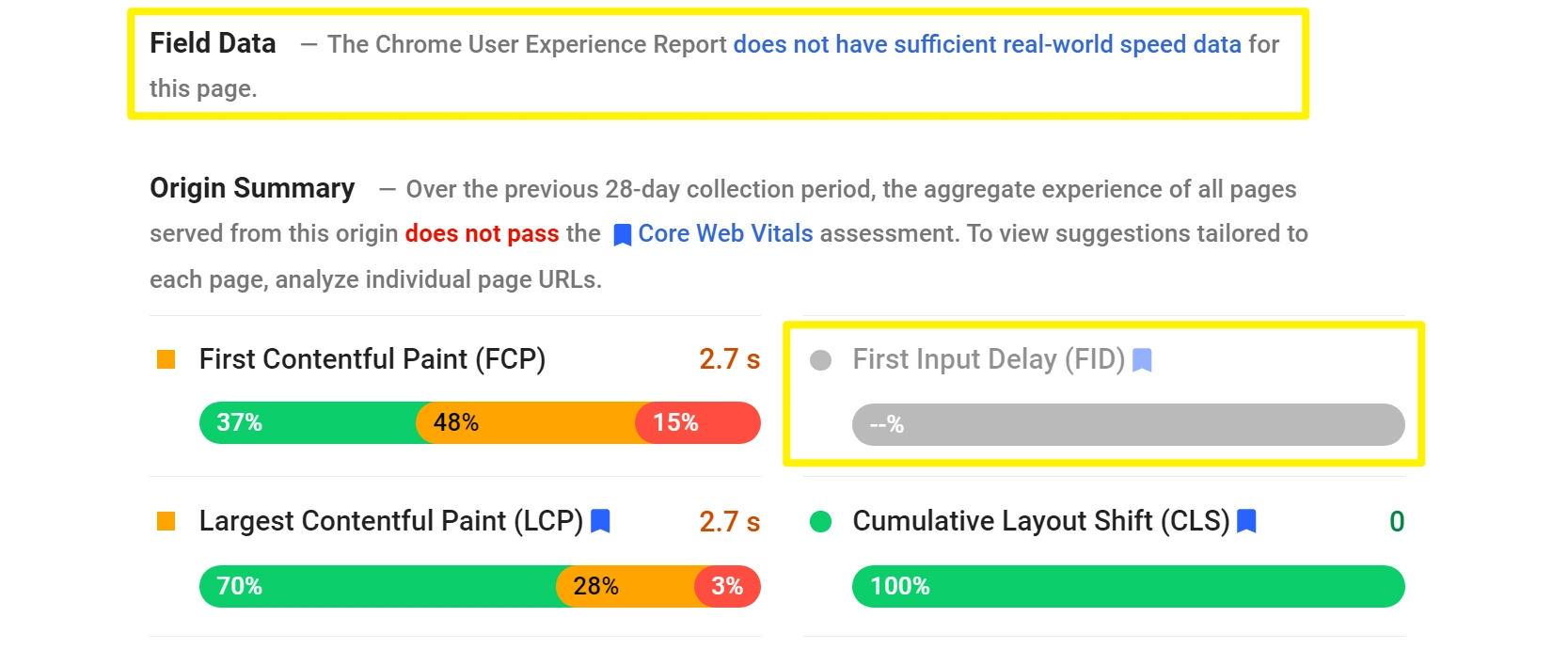
Sin embargo, como mencionamos anteriormente, no todos los sitios verán esta métrica. Si tiene un sitio con poco tráfico, es posible que vea algo como esto:

En esta situación, tienes dos opciones:
- Simple : puede usar la métrica del tiempo de bloqueo total de la sección Datos de laboratorio como un indicador aproximado del tiempo de retraso de la primera entrada. No es una representación perfecta, pero la métrica del tiempo total de bloqueo es muy similar a la demora de la primera entrada. En general, si mejora su tiempo total de bloqueo, también verá mejoras similares a su tiempo de retardo de primera entrada.
- Avanzado : puede utilizar una herramienta de supervisión del rendimiento del usuario real, como Request Metrics. Con estas herramientas, deberá agregar un script de seguimiento a su sitio para recopilar datos de usuarios reales.
A continuación, puede ver dónde encontrar la métrica del tiempo total de bloqueo en PageSpeed Insights:

Ahora que sabe cómo medir FID y otros Core Web Vitals, hablemos sobre cómo mejorarlos.
Formas de reducir las puntuaciones de First Input Delay en WordPress
Para esta sección, nos vamos a centrar en las optimizaciones de WordPress que mejorarán sus puntuaciones de First Input Delay. Algunas de estas optimizaciones también tendrán un impacto positivo en otros Core Web Vitals, lo que los hace aún más útiles.

1. Elimina los scripts innecesarios de tu sitio web
Una de las principales razones por las que su sitio web de WordPress puede tardar demasiado en cargarse es porque necesita ejecutar una gran lista de scripts. Por scripts nos referimos a JavaScript y CSS, entre otras posibles opciones. Si usa un tema de WordPress "complejo" o una amplia gama de complementos, es probable que tenga demasiados scripts ejecutándose en segundo plano.
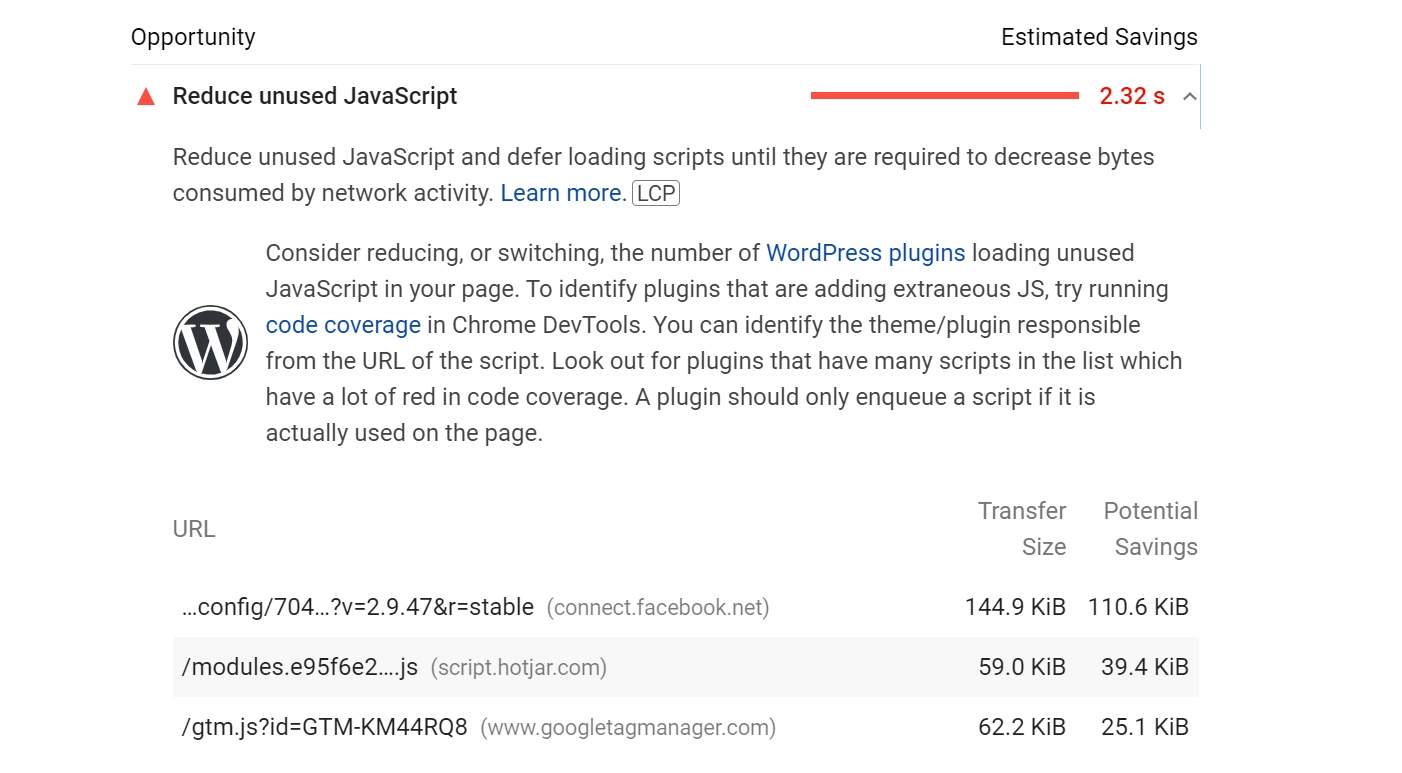
Averiguar qué secuencias de comandos son útiles y cuáles no puede ser un desafío, pero ahí es donde entra en juego PageSpeed Insights. Si ejecuta una prueba para cualquiera de las páginas de su sitio, el informe de PageSpeed Insights también incluirá una sección de Oportunidades :

Esa sección señalará qué archivos JavaScript y CSS no está utilizando su sitio. La eliminación de esos scripts debería disminuir sus puntajes FID en consecuencia.
En muchos casos, esos scripts provienen de complementos. Eso significa que debe analizar detenidamente su lista de complementos y descubrir qué herramientas realmente no necesita. Eliminar sus complementos es una excelente manera de mantener la carga de su sitio web lo más rápido posible.
2. Aplazar el código no crítico durante la carga
Es común encontrarse con scripts o códigos específicos que tardan demasiado en cargarse. El problema es que, en algunos casos, su navegador no podrá terminar de cargar el resto de elementos de una página hasta que se ocupe de esos scripts.
Si esos scripts no son "críticos", simplemente puede decirle a su navegador que los deje para el final para que no retrasen las cosas para los demás. Eso es lo que llamamos "aplazamiento de código no crítico".
Su primera parada al averiguar qué secuencias de comandos puede diferir debe ser PageSpeed Insights. Una vez que genere un informe para una página, PageSpeed Insights incluirá recomendaciones sobre cómo mejorar sus puntajes.
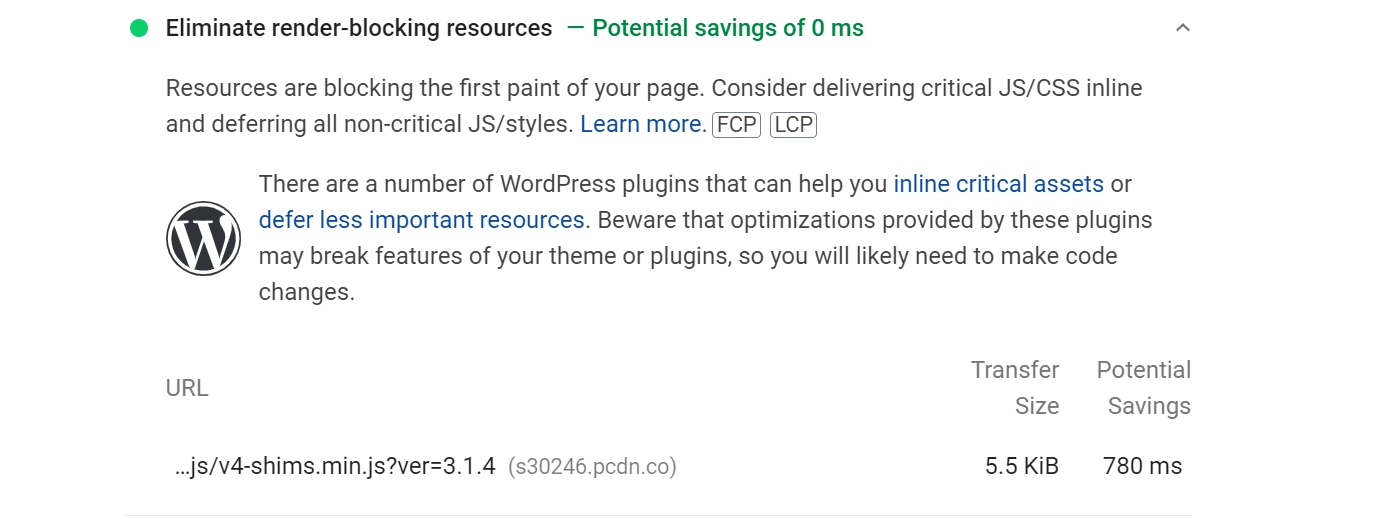
Entre esas recomendaciones, encontrará una opción que dice Eliminar los recursos que bloquean el renderizado . Si hace clic en él, le mostrará una lista de scripts que puede diferir:

Hay dos formas de manejar los scripts de bloqueo de procesamiento en WordPress. El primer método implica el uso de async . Esto permite que los navegadores continúen cargando su sitio web mientras analizan el script que especifique. Como alternativa, puede diferir el código para que se cargue después de que los navegadores procesen el resto del documento HTML.
Para configurar esto en WordPress, puede usar el complemento gratuito Async JavaScript. O bien, muchos complementos de rendimiento de WordPress incluyen funciones para diferir el código. Si está dispuesto a pagar por un complemento premium, WP Rocket tiene funciones para diferir automáticamente CSS y JavaScript no críticos.
3. Usa herramientas de minificación de CSS y JavaScript
Aunque todos estamos a favor de eliminar CSS y JavaScript no utilizados, hay algunos scripts que no querrás eliminar. Por ejemplo, no querrá eliminar la hoja de estilo CSS de ninguna página a menos que desee un sitio web que se sienta como si hubiera sido copiado del siglo pasado.
Para aquellos scripts que no puede eliminar, su mejor opción es minimizarlos. Esto significa eliminar los espacios en blanco y los caracteres innecesarios del código para reducir el tamaño de cada secuencia de comandos. Hay varias herramientas que minimizarán automáticamente los scripts en WordPress, como Autoptimize y Fast Velocity Minify:

En términos generales, la mayoría de los complementos de optimización y almacenamiento en caché de WordPress también incluyen herramientas de minificación de secuencias de comandos. Sin embargo, algunos de ellos requieren mucho trabajo de configuración, por lo que recomendamos seguir con opciones como Autoptimize cuando se trata de minificación.
4. Usa una red de entrega de contenido (CDN)
El uso de un CDN es una excelente manera de aumentar el rendimiento de su sitio web. Con una CDN, obtiene acceso a una red de centros de datos en todo el mundo que pueden almacenar en caché el contenido de su sitio. Cuando un visitante intenta acceder a su sitio web, la CDN procesará esa solicitud y entregará una versión en caché de la misma.
En la mayoría de los casos, el uso de una CDN mejorará los tiempos de carga de su sitio web y las puntuaciones FID. La integración de WordPress con un CDN es simple y el mayor desafío probablemente radica en decidir qué servicio usar.
Si está buscando opciones de CDN gratuitas, le recomendamos optar por una de las siguientes:
- Cloudflare: Este es uno de los CDN más populares del mercado. Es fácil de integrar con WordPress y ofrece un plan gratuito.
- Jetpack: el complemento Jetpack ofrece una función llamada Site Accelerator , que utiliza los servidores de WordPress.com para almacenar en caché elementos estáticos de su sitio web. Aunque Jetpack requiere una cuenta de WordPress.com, también puede usarla en sitios de WordPress autohospedados.
Sin embargo, para obtener el mejor rendimiento, es posible que desee considerar una CDN premium como KeyCDN, StackPath o Bunny CDN.
Reduzca el retraso de la primera entrada de su sitio hoy
FID es una de las tres métricas de Core Web Vitals que buscan medir la experiencia del usuario en su sitio web.
Medir algo tan abstracto puede ser complicado, por lo que cada núcleo vital se enfoca en una situación específica que puede afectar negativamente las experiencias de los visitantes. Todos los Core Web Vitals son esenciales, pero FID, en particular, puede generar una gran frustración si la demora es demasiado alta.
Si está buscando formas de mejorar su puntaje FID en WordPress, esto es lo que debe hacer:
- Elimine los scripts innecesarios de su sitio web.
- Aplazar CSS y JavaScript no críticos durante la carga.
- Use herramientas de minimización de CSS y JavaScript, como Autoptimize y Fast Velocity Minify.
- Usa un CDN, como Cloudflare o Jetpack.
¿Tiene alguna pregunta sobre cómo reducir las puntuaciones FID en WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
