Administrar contenido repetido con las variables de diseño de Divi 5
Publicado: 2025-05-05Si hay algo que ralentiza la construcción del sitio web, se trata de contenido repetido: direcciones, datos de contacto, enlaces de botones o misión de su empresa. El contenido repetido es necesario para la consistencia, pero puede ser tedioso para manejar manualmente.
Las variables de diseño de Divi 5 ayudan a solucionar eso. En lugar de copiar y pegar el mismo contenido en las páginas, ahora puede insertar y actualizar elementos repetidos como texto, enlaces, imágenes, fuentes y colores. En esta publicación, nos centraremos específicamente en los tipos de contenido repetido que pueda tener en su sitio web y cómo puede optimizarlo con las variables de diseño de Divi 5. ¡Vamos a hacerlo!
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos migrar sitios existentes a Divi 5.
- 1 ¿Cuáles son las variables de diseño en Divi 5?
- 1.1 Tipos de variables de diseño
- 2 Cómo crear y usar variables de diseño
- 2.1 Creación de una nueva variable
- 2.2 Aplicando una variable
- 3 tipos comunes de contenido repetido en sitios web
- 4 casos de uso realistas: variables de diseño que simplifican contenido repetido
- 4.1 1. Copias de actualización del botón durante una venta
- 4.2 2. Extender los colores del tema a todos los botones
- 4.3 3. Gestión de valores globales para la tipografía
- 4.4 4. Guardar y administrar fuentes globales de manera más eficiente
- 4.5 5. Guarde sus motivos de fondo para un acceso rápido
- 4.6 6. Agregue enlaces de compra al instante
- 5 mejores prácticas para usar variables de diseño de manera efectiva
- 5.1 1. Comienza pequeño
- 5.2 2. Sigue una convención clara de nombres
- 5.3 3. Actualizar variables antes de las páginas del sitio
- 5.4 4. No use en exceso, sea estratégico
- 6 variables de diseño simplifican la gestión de contenido
- 6.1 Descargue el último Divi 5 Alpha
¿Qué son las variables de diseño en Divi 5?
Las variables de diseño en Divi 5 son valores reutilizables que puede definir una vez y aplicar en su sitio en unos pocos clics. También puede editar variables definidas dentro del Administrador de variables para actualizar cada instancia (donde aparecen) automáticamente. Puede crear diferentes tipos de variables, desde cadenas de texto hasta fuentes, números y más.

El Administrador de variables le permite crear, nombrar y guardar variables en cada tipo, lo que las hace más fáciles de encontrar. Para aplicar variables a sus diseños, pase el cierre de las opciones de configuración para localizar el icono de contenido dinámico , y aparecerán sus variables guardadas.

Este pequeño cambio lo ayuda a optimizar su proceso de diseño web utilizando y administrando inteligentemente elementos de contenido repetidos.
Tipos de variables de diseño
Divi 5 le permite definir variables de diseño para seis tipos diferentes. Cada uno tiene un propósito diferente:
- Variables de texto: cadenas de texto plana reutilizables. Puede definir variables de texto como nombres de empresas, números de teléfono, lemas, copia de botones, etc.
- Variables de fuente: facilita la tipografía consistente. Por ejemplo, defina la familia de fuentes para el encabezado (H1 a H6) y el texto del cuerpo.
- Variables numéricas: estandarizar los tamaños como relleno, márgenes y altura de línea. Por ejemplo, defina y aplique una configuración de margen de relleno a todas sus secciones.
- Variables de color: versión moderna y mejorada de colores globales para consistencia en todo el sitio.
- Variables de enlace: definir URL de uso frecuente como enlaces sociales, botones o páginas legales.
- Variables de imagen: Guarde imágenes comunes, como el logotipo de su empresa, motivos de fondo, imágenes de productos, etc., para reutilizarlas fácilmente.
Aprenda todo sobre variables de diseño
Cómo crear y usar variables de diseño
Estamos construyendo Divi 5 desde cero para que el diseño web sea accesible incluso para principiantes. Cada característica es fácil de usar, y las variables de diseño no son diferentes. Pasemos rápidamente los pasos prácticos involucrados en la configuración de variables de diseño.
Creando una nueva variable
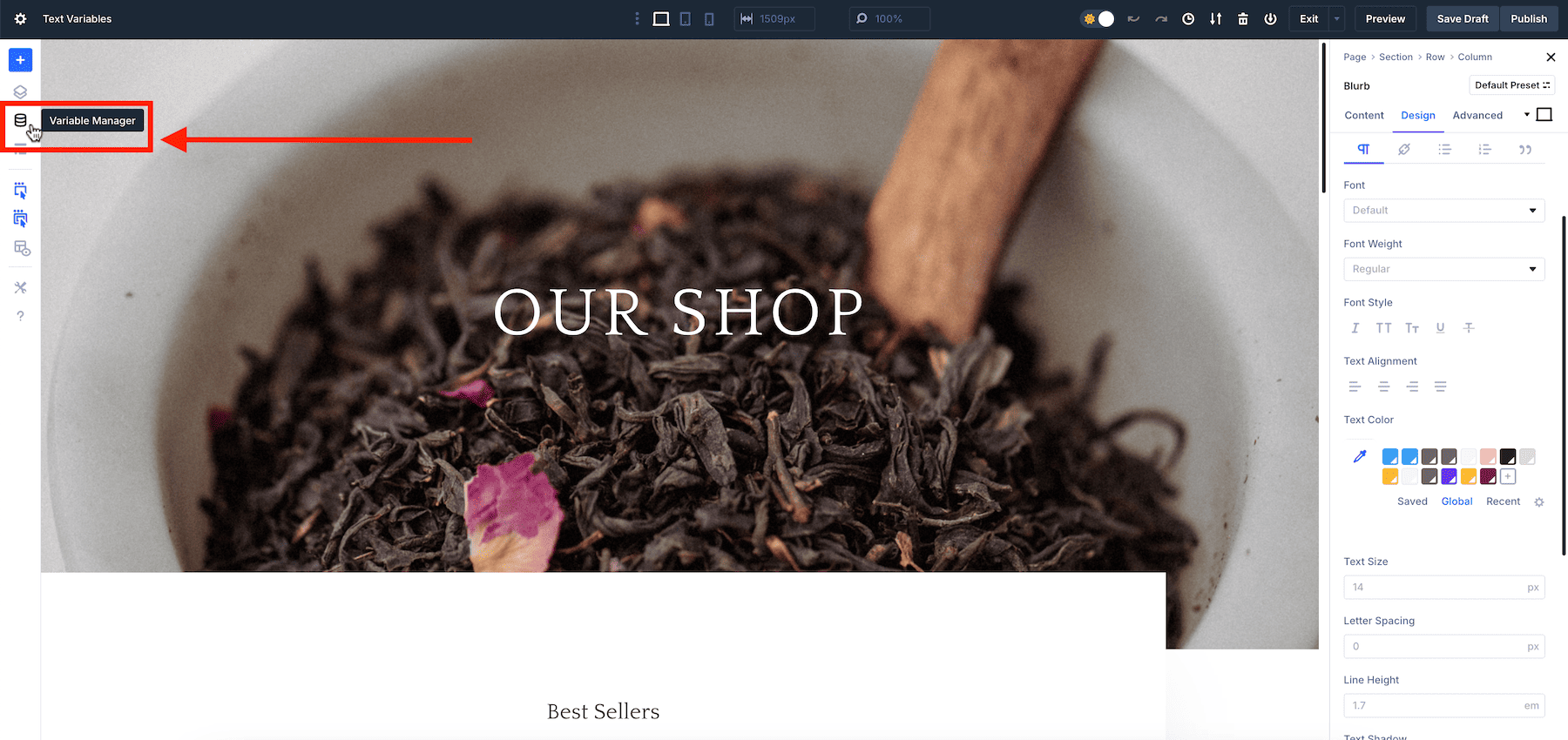
Dentro del Divi Builder, acceda al Administrador de variables haciendo clic en el icono DataStack (el icono de tres capas en la barra de herramientas del constructor).

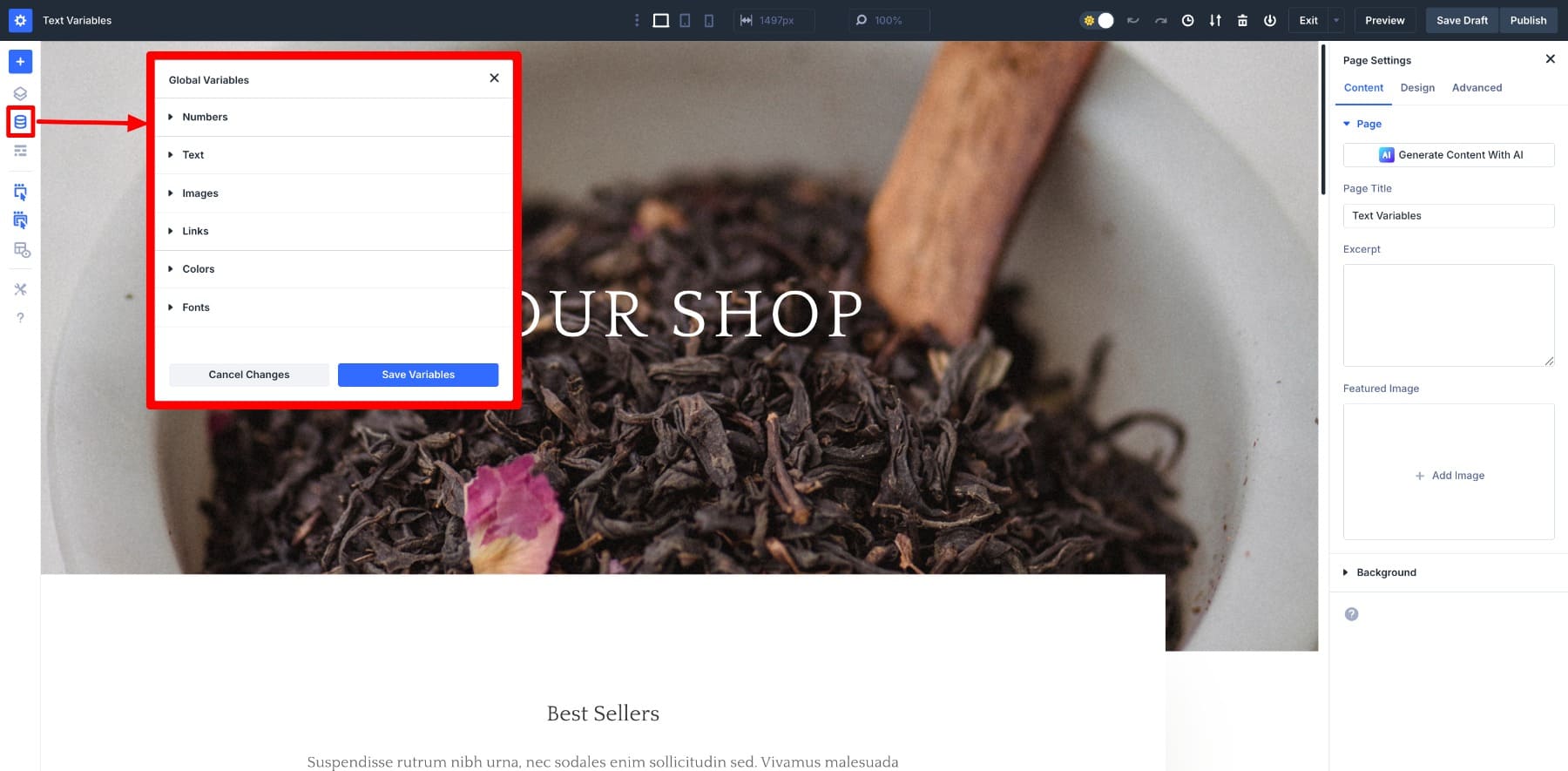
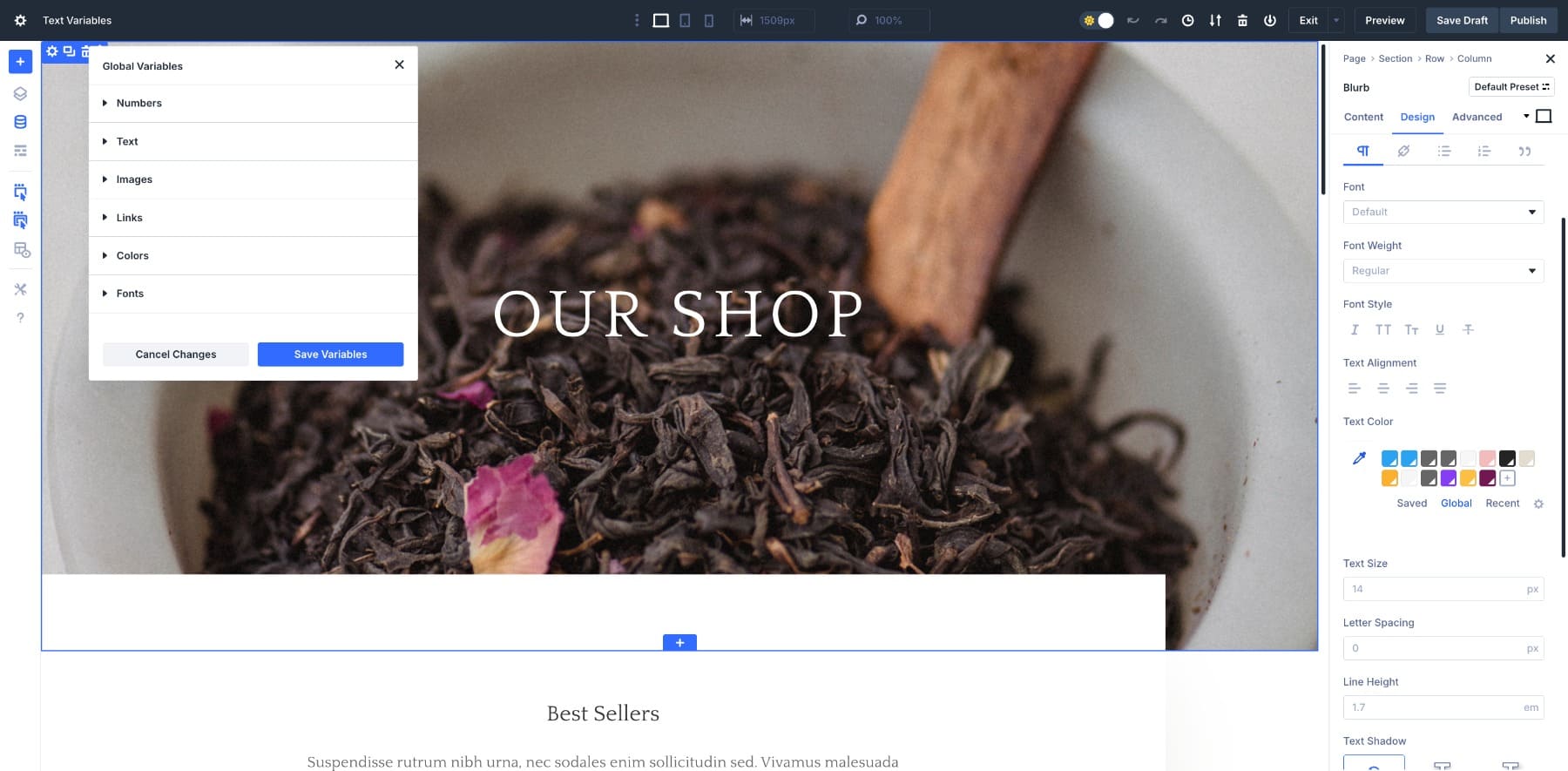
Aparecerá una ventana que incluye los seis tipos de variables descritos anteriormente. Elija el que desee crear. Para nuestro ejemplo, le mostraremos cómo guardar la dirección de mi empresa como una variable de texto global, por lo que elegiremos la opción Variable de texto .

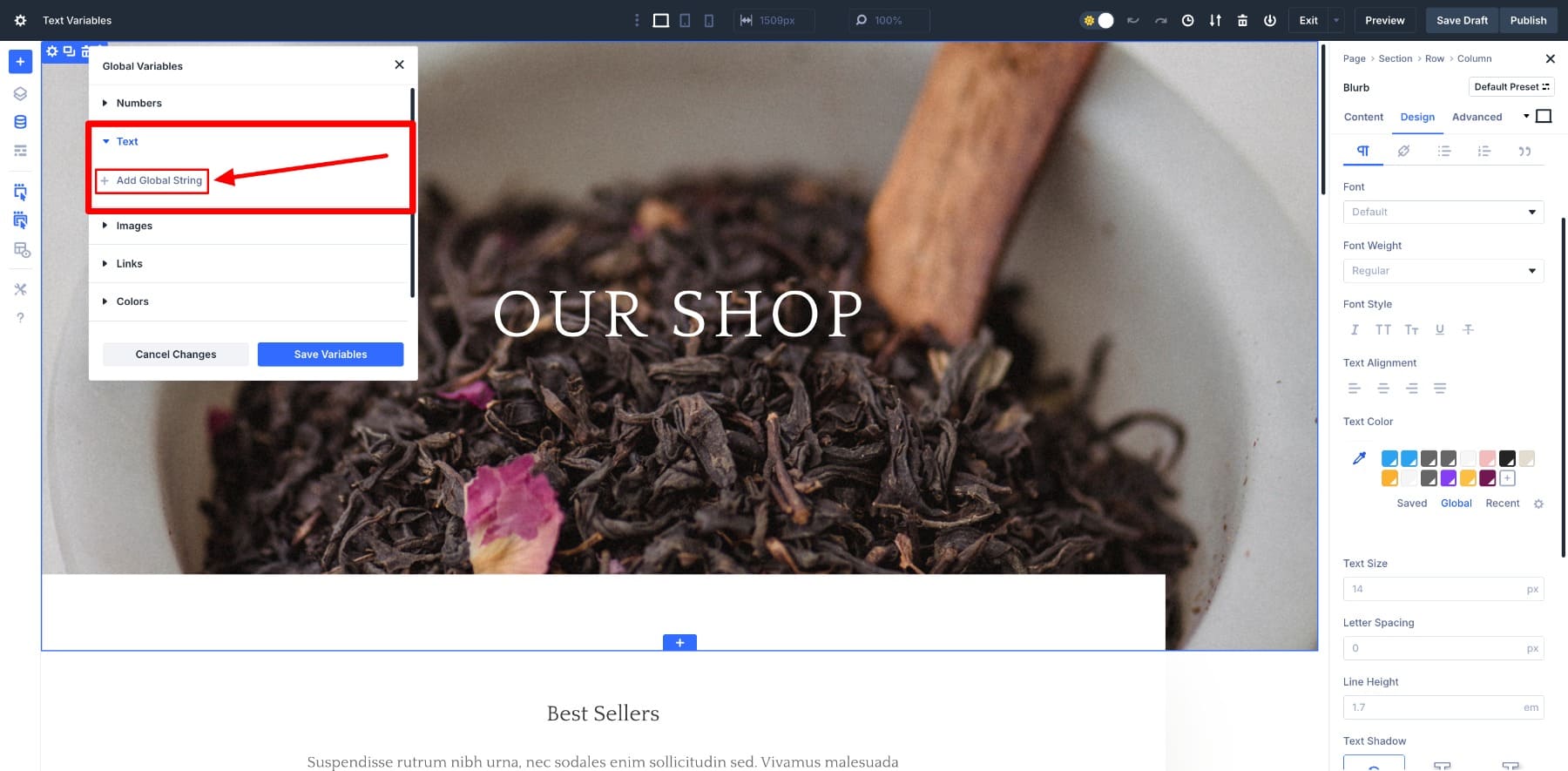
Haga clic en Agregar cadena global para agregar una nueva variable de texto.

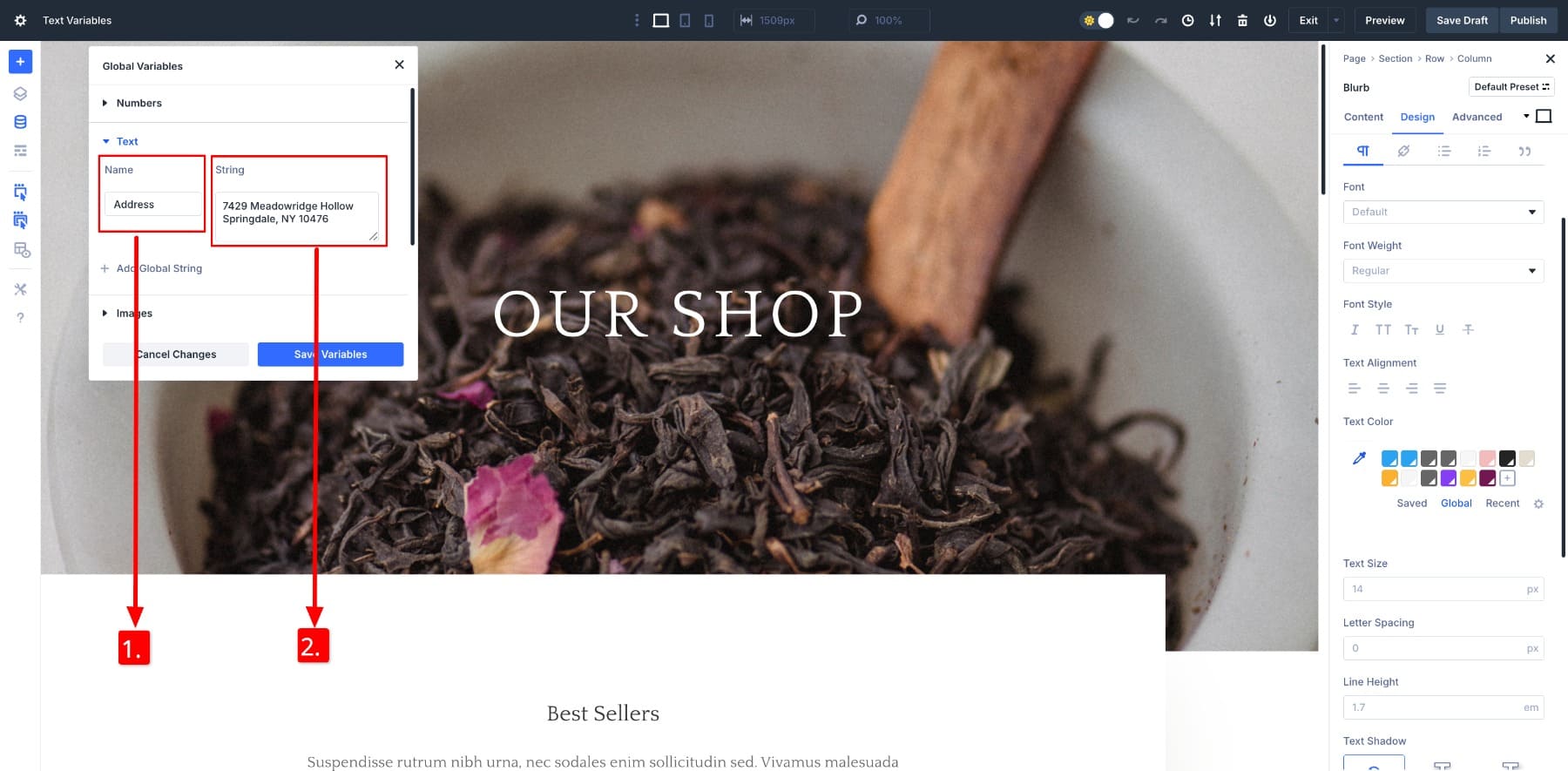
Aquí, nombraremos y agregaremos una cadena de texto asociada con ese valor variable de texto. Primero, nombre su variable de texto y luego asigne un valor de cadena.

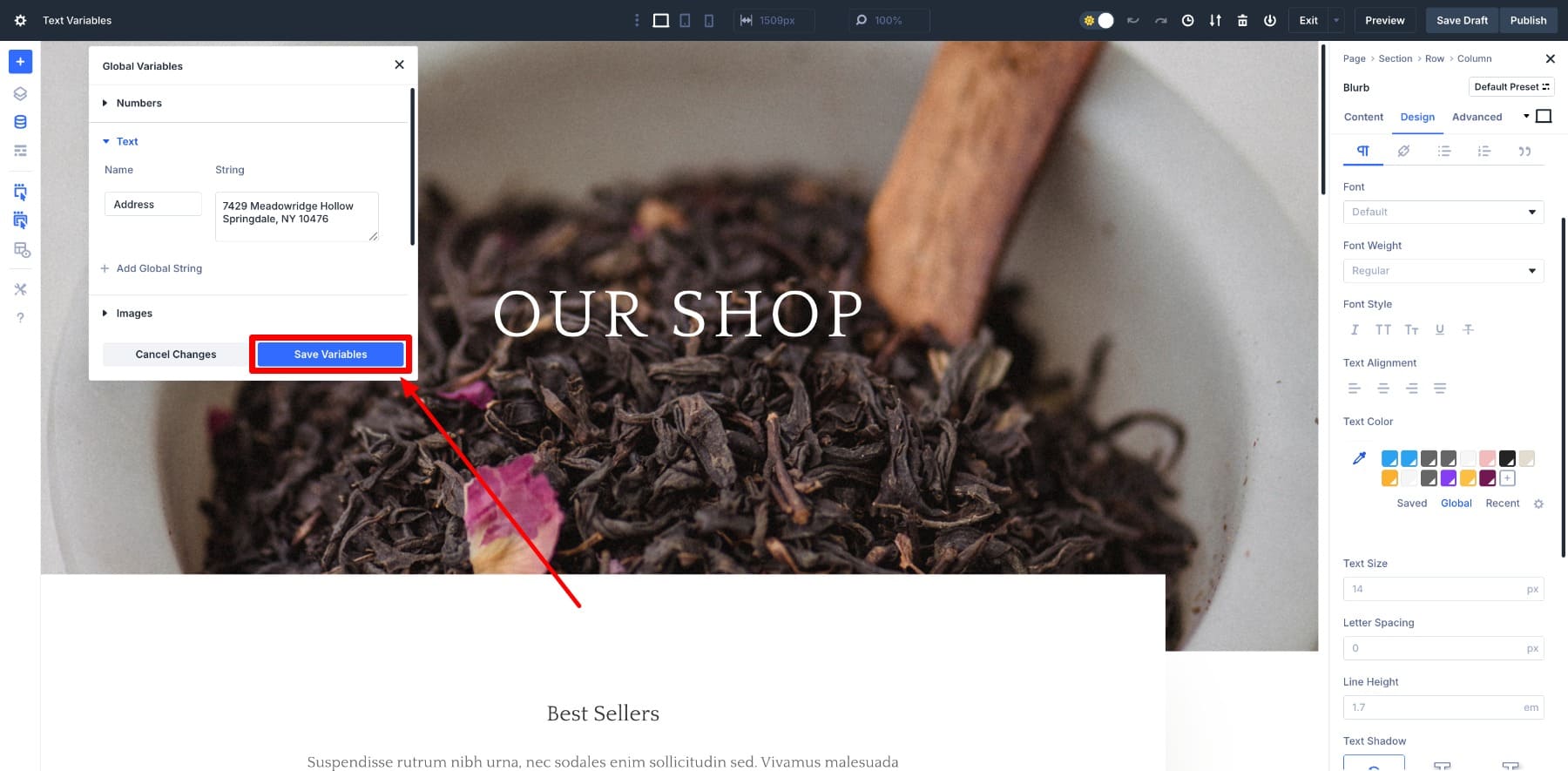
Una vez que haya asignado un valor de cadena adecuado a su nombre de pila, haga clic en Guardar variables para guardar su variable de texto. Asegúrese de que el nombre de su cadena sea único.

¡Y eso es todo! Ha creado una variable de texto global que ahora estará disponible en todas las páginas de su sitio web. Veamos lo fácil que es aplicar esta variable.
Aplicando una variable
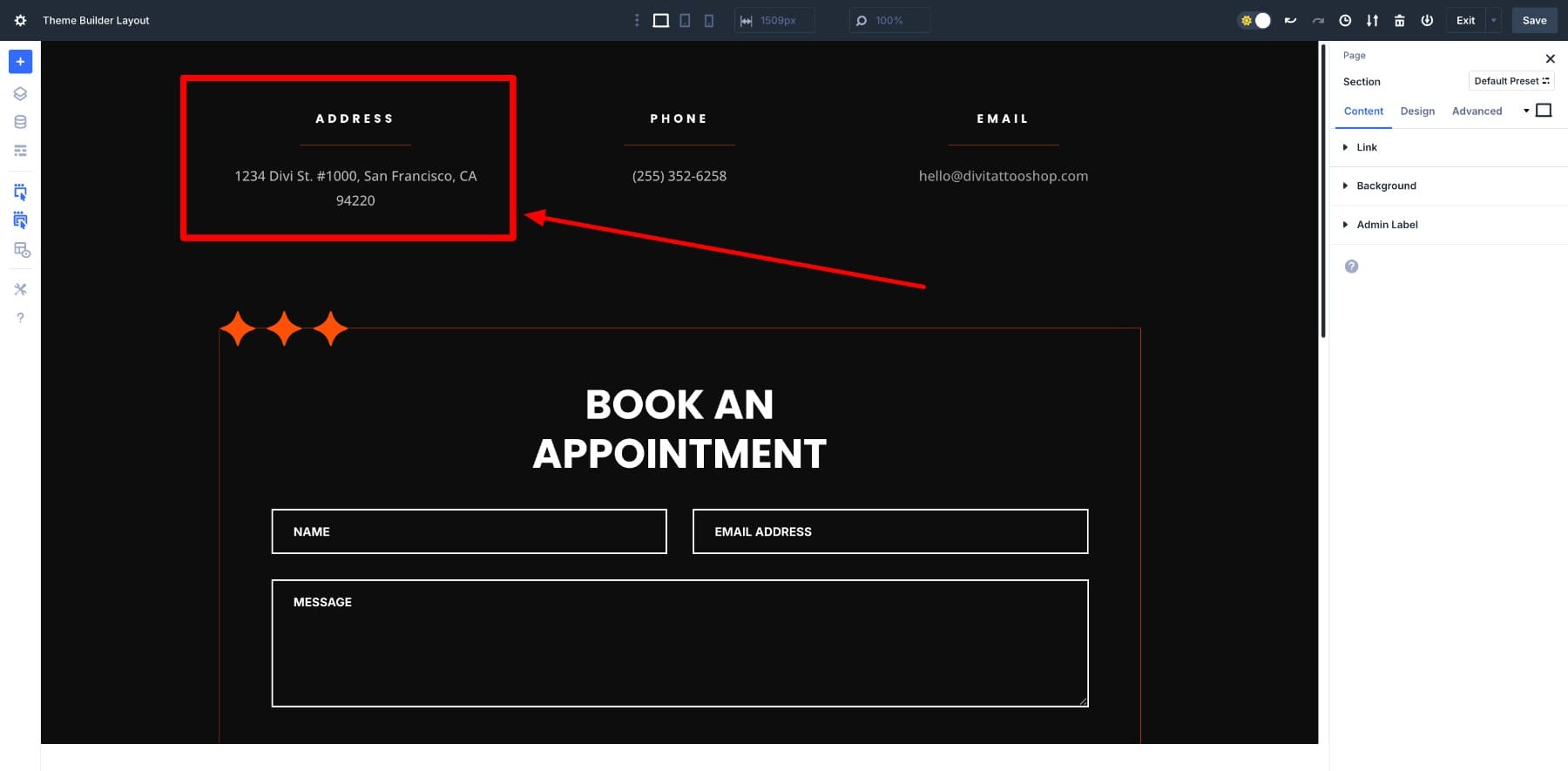
Digamos que quiero cambiar la dirección en mi sección de pie de página.

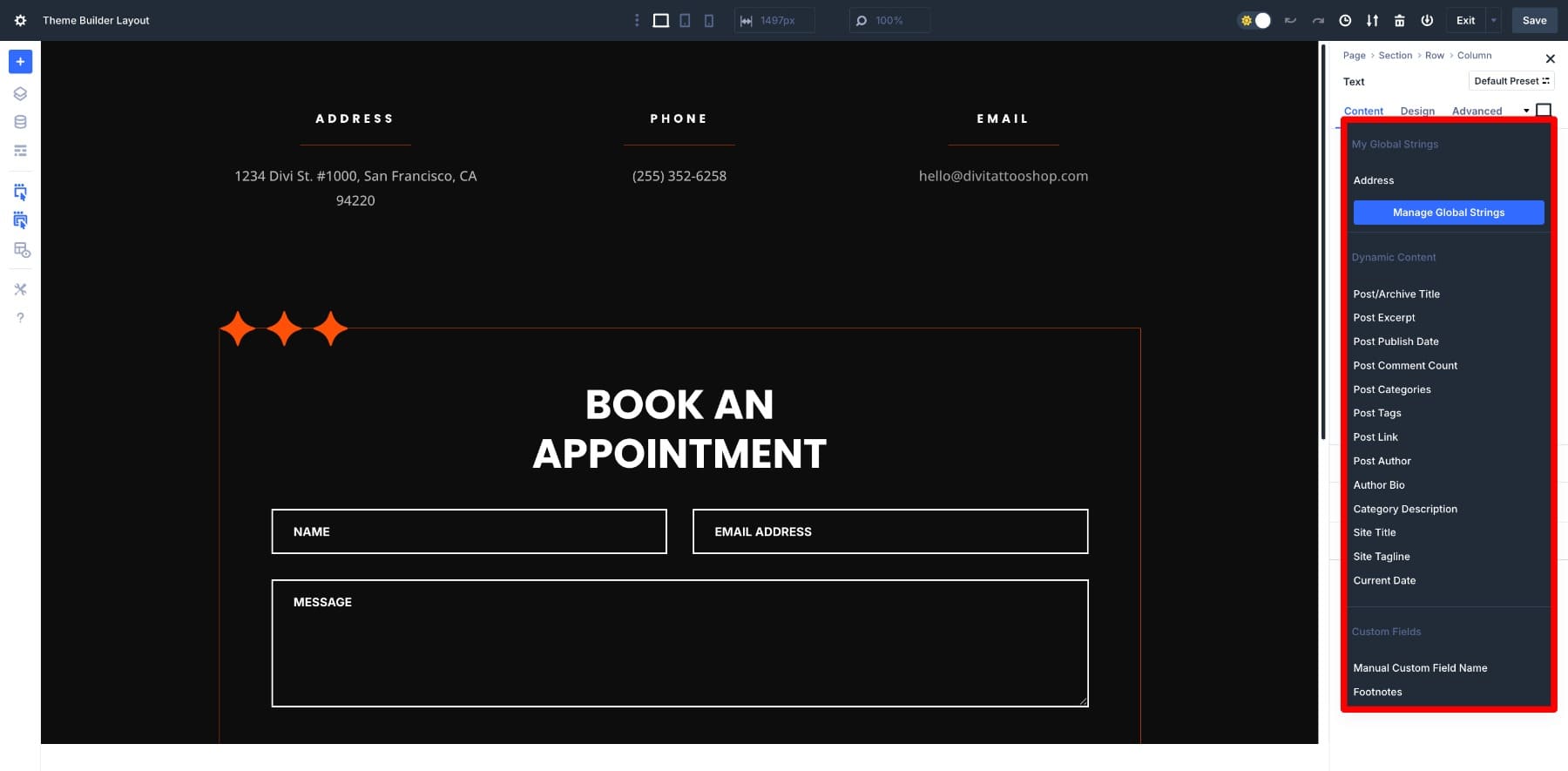
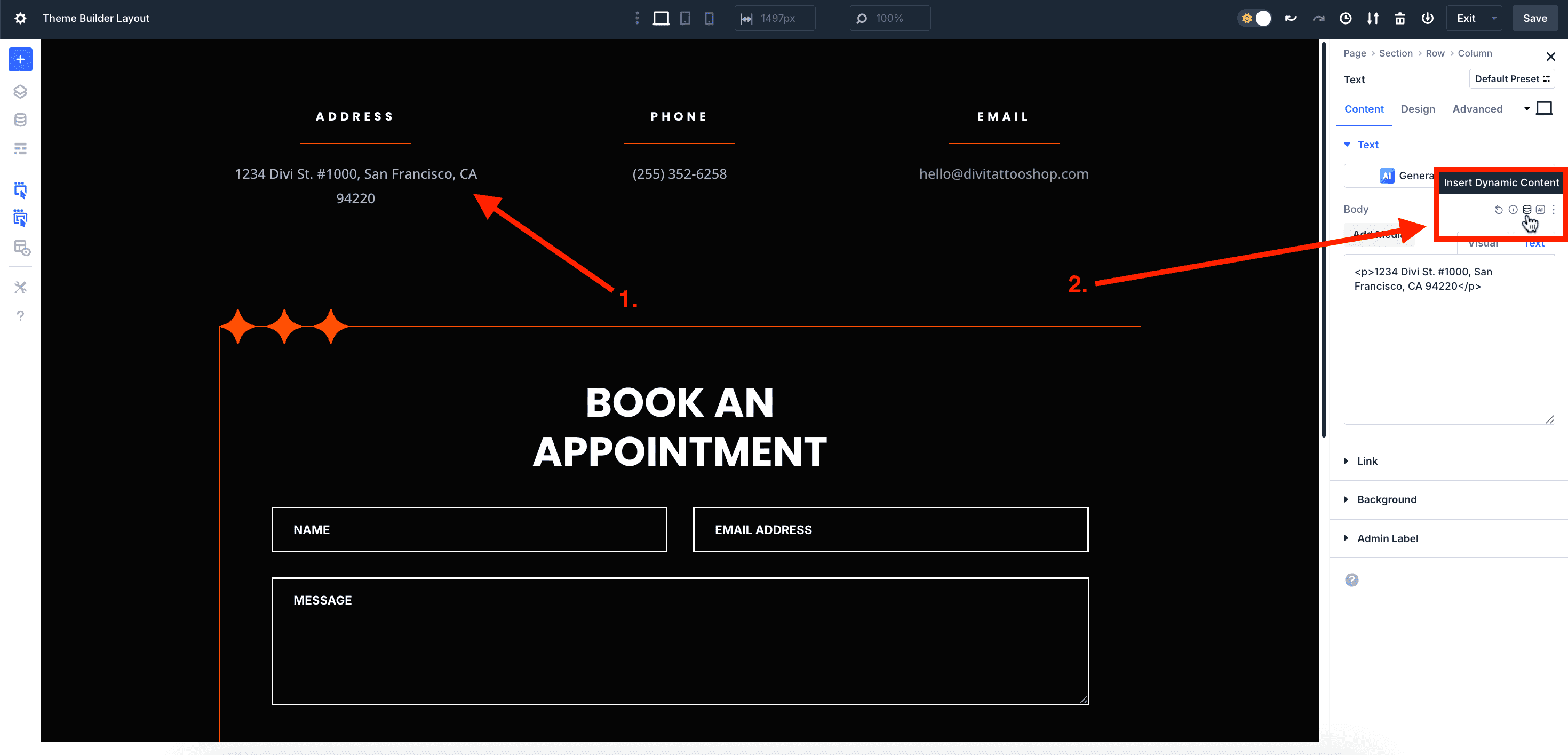
Para aplicar la variable de texto, haga clic en el elemento que desea modificar, en nuestro caso, la dirección. Dado que es la variable de texto, vaya al contenido en el panel de configuración y pase el paso sobre el cuerpo para localizar el icono de contenido dinámico.

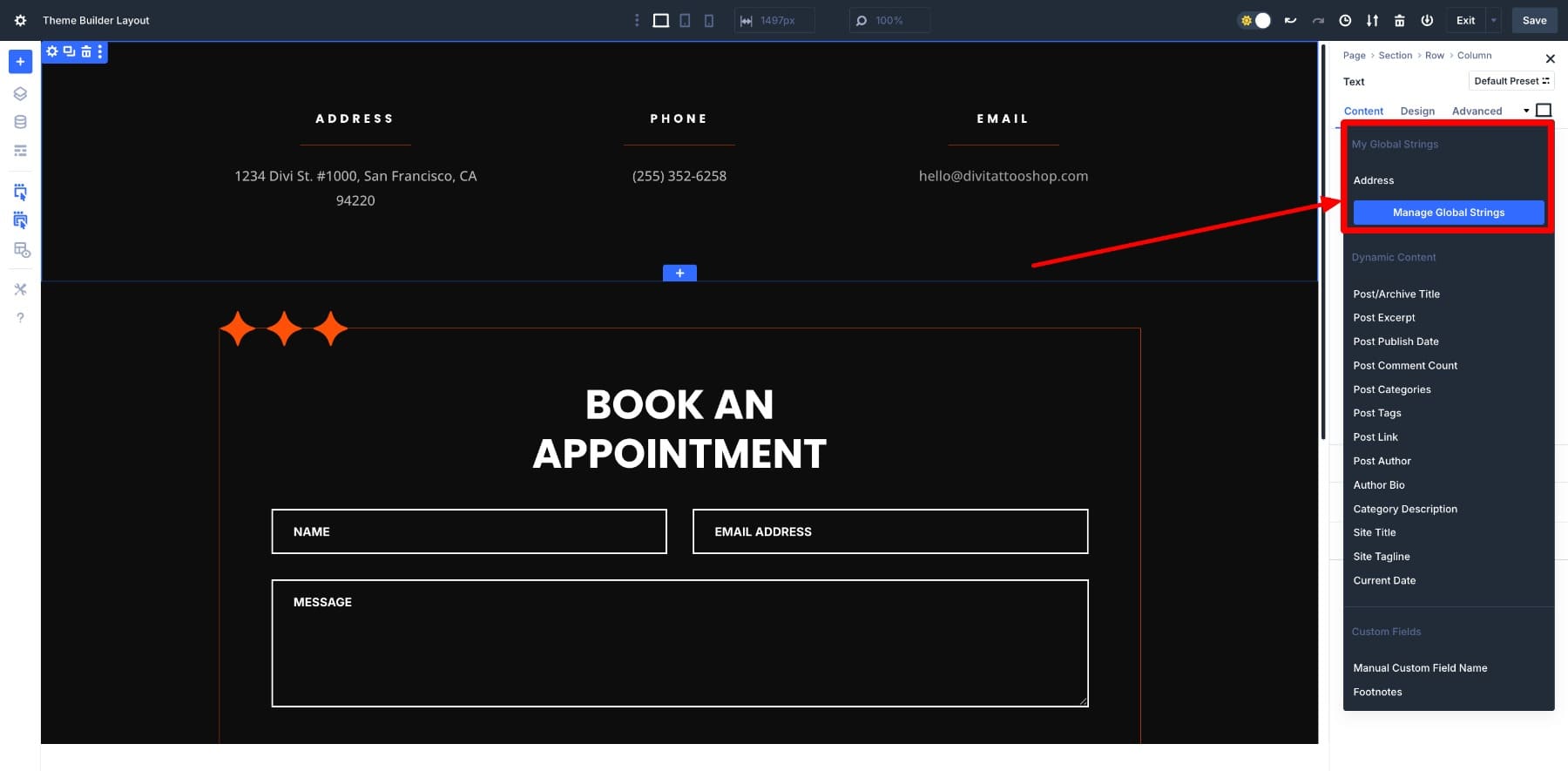
Una vez que haga clic, todas sus variables guardadas (cadenas globales en el caso de las variables de texto) aparecerán en la parte superior de la lista.

Guardamos nuestra dirección como dirección. Para aplicar la variable de dirección , haga clic en ella.
Y eso es todo. Con la dirección de mi empresa guardada como una variable de texto, puedo insertarla fácilmente en cualquier página con solo unos pocos clics.
Tipos comunes de contenido repetido en sitios web
Para darle una idea de lo que es posible con las variables de diseño, hemos compilado una lista de todos los elementos de contenido que ya no tiene que crear o copiar/pegar manualmente cada vez.
| Lista | Tipo de contenido | Donde aparece comúnmente |
|---|---|---|
| 1 | Nombre de la empresa / lema | Logotipo, encabezado, pie de página, sobre, formulario de contacto |
| 2 | CTA principal (por ejemplo, libro ahora) | Héroe, servicios, ventanas emergentes, precios, blog |
| 3 | Número de teléfono | Encabezado, pie de página, página de contacto, formularios |
| 4 | Correo electrónico de negocios | Pie de página, página de contacto, áreas de generación de plomo |
| 5 | DIRECCIÓN | Pie de página, sección de contacto, mapas de Google |
| 6 | Botón | Características del producto, bloques de servicio, pancartas |
| 7 | Mensajes promocionales | Página de inicio, páginas de destino, barras pegajosas, pancartas |
| 8 | Renuncias legales | Formularios de contacto, pies de página, pancartas de galletas |
| 9 | Enlaces de políticas | Pie de página, formularios, áreas de registro |
| 10 | Logotipo de la empresa | Encabezado, pie de página, nave móvil, página de inicio de sesión |
| 11 | Testimonios | Página de inicio, precios, páginas de servicio |
| 12 | Texto de confirmación de formulario | Formularios, páginas de agradecimiento, ventanas emergentes |
| 13 | Encabezados de sección repetidos | Secciones globales, plantillas, bloques de diseño de servicio |
| 14 | Faq Fragmentos | Páginas de productos, páginas de servicio, secciones de soporte |
| 15 | Enlaces de redes sociales | Encabezado, pie de página, página de contacto, página de gracias |
| 16 | Registro de boletín | Pie de página, barra lateral de blog, ventanas emergentes, página de inicio |
| 17 | Biografía | Publicaciones de blog, estudios de casos, páginas de equipo |
| 18 | Información para miembros del equipo | Acerca de la página, la página de contacto, las páginas de servicio |
| 19 | Insignias / certificaciones de confianza | Página de inicio, páginas de productos, pie de página, pago |
| 20 | Información de envío / devolución | Páginas de productos, pie de página, páginas de preguntas frecuentes |
| 21 | Calificaciones y reseñas | Páginas de productos, páginas de servicio, sección de testimonios |
| 22 | Vistas previas de la publicación de blog | Página de inicio, barra lateral del blog, páginas de categoría |
| 23 | Cajas de llamadas / USPS | Página de inicio, páginas de productos/servicio, páginas de destino |
| 24 | Prueba social (por ejemplo, logotipos del cliente) | Página de inicio, páginas de precios, estudios de casos |
Tenga en cuenta que estos son solo elementos de contenido (buenos ejemplos para tipos de variables y colores de texto, imagen y enlace), pero con otras variables de diseño, también puede guardar configuraciones comúnmente repetidas como estilos de fuentes y colores, lo que hace que su trabajo sea aún más fácil.

Casos de uso realistas: variables de diseño que simplifican contenido repetido
También hemos recopilado algunos ejemplos del mundo real para mostrar cómo cada variable de diseño en Divi 5 puede simplificar su flujo de trabajo al eliminar las actualizaciones repetidas de contenido.
1. Copias de actualización del botón durante una venta
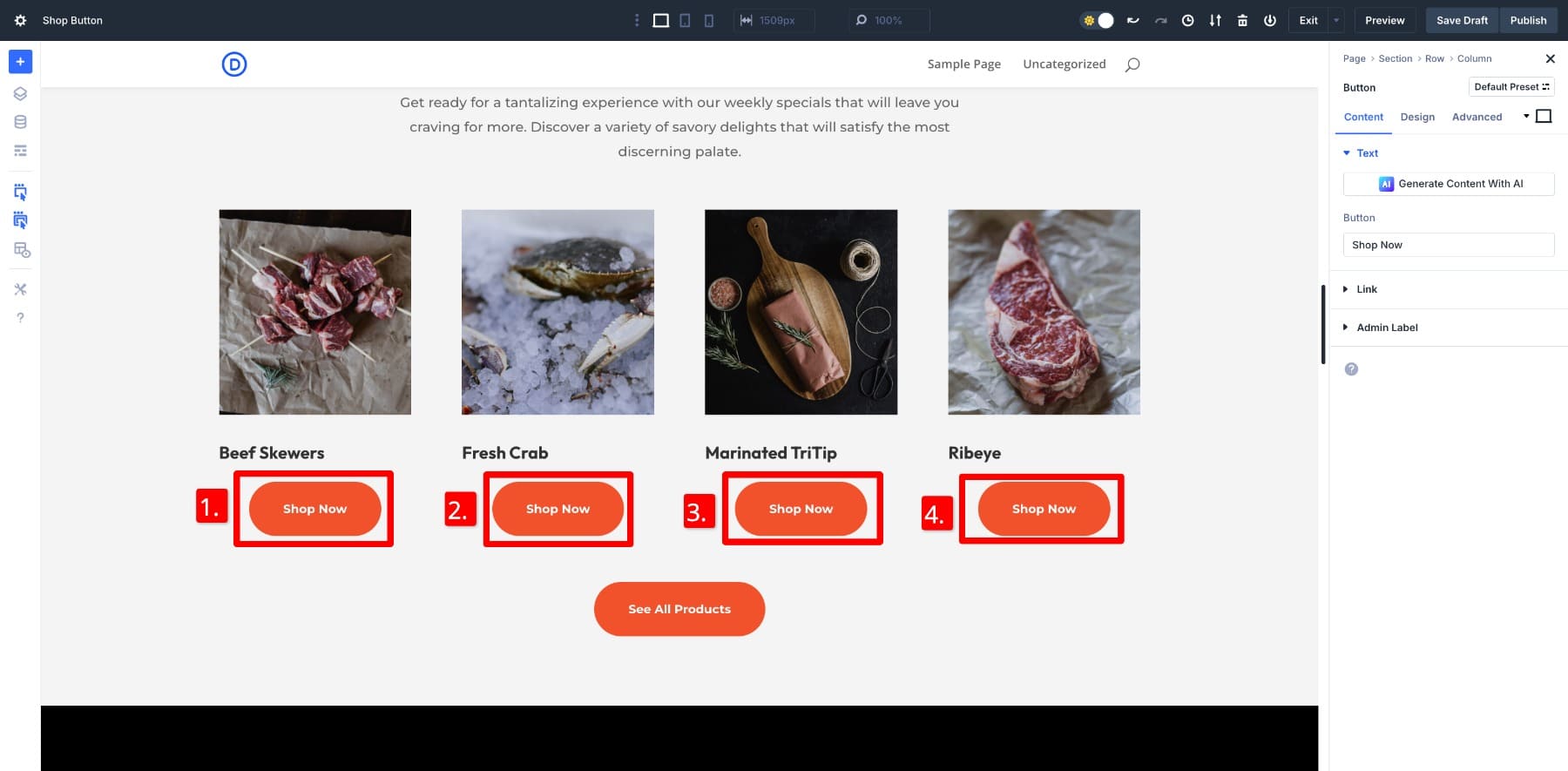
Copias de botón de actualización, títulos de productos, descripciones, etc., ahora se ha convertido en una tarea que solo se puede editar una vez para reflejar los cambios en todo el sitio. Supongamos que estoy ejecutando una venta de Black Friday en mi tienda en línea, y quiero mostrar un 30% de descuento en cada botón de página de inicio.

Puedo hacerlo fácilmente en una edición usando variables de texto . Ya he creado y guardado una variable de texto llamada botón (30% de descuento) con una tienda de valor de cadena ahora (¡30% de descuento! ), Por lo que solo necesitamos aplicarlo una vez a todos los botones para reflejar la copia.
La mejor parte es que cuando finaliza la venta, solo necesita actualizar el valor de la variable de texto una vez, y todos los botones volverán a su copia original automáticamente.
Puede crear variables de texto similares para la dirección de su empresa, datos de contacto, lemas, etc., que usará con más frecuencia. Otro ejemplo sería guardar testimonios de clientes como cadenas de texto y reutilizarlas en áreas clave como la página de precios, debajo del formulario de contacto o los botones de servicio cercano. Esto generaría sutilmente confianza y ayudaría a los visitantes a tomar decisiones más rápido.
2. Extender los colores del tema a todos los botones
Supongamos que desea cambiar todos los colores del botón de su sitio web a negro durante la venta del Black Friday. Dado que todos sus botones heredan los colores de la variable de color del botón del sitio web que guardó, todo lo que necesita hacer es cambiar el color a negro, y todos los botones reflejarán el espíritu del Black Friday.
Tenga en cuenta que si está cambiando sus colores primarios o secundarios temporalmente (como en el ejemplo anterior), debe mantener sus códigos hexadecimales de color originales escritos en algún lugar para que siempre pueda restaurarlos cambiando los valores nuevamente.
3. Gestión de valores globales para la tipografía
No tiene que repetir la misma configuración de tipografía al agregar un nuevo módulo de encabezado o texto. En lugar de ajustar cada encabezado manualmente a través de la configuración del tamaño del texto, asigne sus valores preferidos una vez y reutilízalos donde sea necesario. Puede definir los tamaños de fuentes globales para cada nivel de encabezado de H1 a H6 y aplicarlos en su sitio con solo un clic. También puede usar fácilmente sus variables de diseño dentro del elemento o los preajustes del grupo de opciones.
Es un gran ahorro de tiempo, especialmente cuando se trabaja en páginas grandes o en estilos de actualización como unidades de separación, anchos de borde o relaciones de imagen en diferentes secciones. En lugar de ajustar cada elemento individualmente, puede aplicar valores consistentes al instante para mantener su diseño limpio y eficiente.
4. Guardar y administrar fuentes globales de manera más eficiente
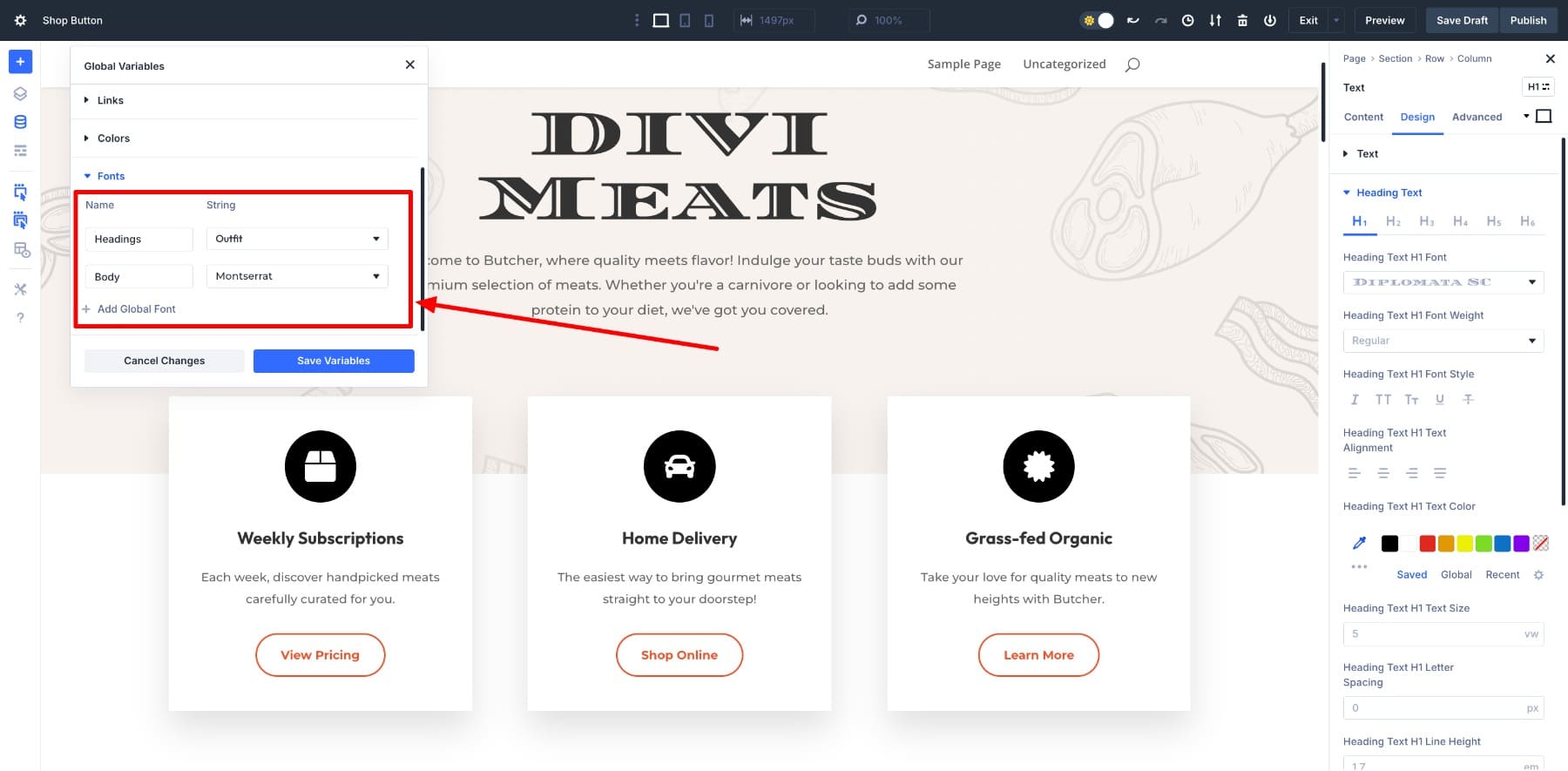
Ahorre y reutilice fuentes globales para encabezados, cuerpo y secciones específicas. Puede asignar diferentes tipos de letra a secciones, como páginas de categoría o páginas de destino, para que coincida con el tono.

Por ejemplo, puede usar una fuente SERIF fuerte para páginas de categoría de blog como "opinión" o "editorial" para darles una sensación más grave, de impresión, mientras usa un sans-serif limpio y moderno para productos o páginas de destino para mantener las cosas ligeras y centradas en la conversión. También es posible que desee usar una fuente diferente para testimonios o pancartas en línea. Agregue múltiples variables de fuentes, etiquételas con claridad y aplíquelas en todo el sitio sin actualizaciones manuales.
5. Guarde sus motivos de fondo para un acceso rápido
Puede guardar sus motivos de fondo como variables de imagen y aplicarlas a la sección, la fila y el fondo del módulo en unos pocos clics.
Del mismo modo, guardar el logotipo de su empresa, imágenes de productos, fotos personales (si está construyendo una marca personal), una imagen de héroe y más, ya que las variables de imagen hacen que sea muy fácil acceder a ellas en un solo clic cuando sea necesario.
6. Agregue enlaces de compra al instante
Guarde las URL clave como enlaces de compra, páginas de contacto o políticas de privacidad como variables de enlace y aplíquelas a botones o texto con un solo clic. No más copias de paso cada vez. Esto es especialmente útil para enlaces de uso frecuente que aparecen en varias páginas o plantillas.
Las variables de diseño juegan un papel clave en el sistema de diseño preestablecido de Divi 5, especialmente cuando se administra contenido repetido de manera eficiente. En lugar de volver a aplicar los mismos estilos o pegar el texto exacto en las páginas, puede definir variables una vez y reutilizarlas en cualquier lugar. Combinado con preajustes, las variables de diseño se vuelven aún más útiles.
Esto no solo acelera su flujo de trabajo, sino que garantiza la consistencia en su sitio. Ya sea que se trate de una variable numérica para los tamaños de fuentes o una variable de texto para su información de contacto, las variables de diseño le permite actualizar el contenido repetido a nivel mundial sin cavar en cada módulo.
Las mejores prácticas para usar variables de diseño de manera efectiva
Para aprovechar al máximo las variables de diseño, comience a incluirlas en las primeras etapas (planificación) del proceso de diseño de su sitio web. Aquí hay algunos consejos para ayudarlo:
1. Comienza pequeño
Si está comenzando con las variables de diseño, comience con los elementos esenciales que sabe que a menudo reutilizará, como su logotipo, fuentes globales, colores, tamaños de fuente o acolchado de botones. Configurarlos primero le brinda una base consistente. Luego, a medida que su diseño evoluciona, coloque más variables según sea necesario.
2. Sigue una convención clara de nombres
A medida que agrega más variables, es fácil comenzar a confundir una con otra, incluso con categorías en su lugar. Es por eso que una convención clara de nombres es esencial. Evite las etiquetas vagas como Text1 o PromoA . En su lugar, use nombres descriptivos como Company_Name , Main_cta o Footer_Disclaimer para mantenerse organizado y ahorrar tiempo.
3. Actualizar variables antes de las páginas del sitio
Si está implementando una oferta en todo el sitio o actualizando la marca, desea modificar los elementos principales individualmente. No. Ajuste la variable primero. Luego, escanea a través de tus páginas para confirmar que todo está sincronizado. Una actualización es todo lo que se necesita; La caza de cada botón o sección es innecesario.
4. No use en exceso, sea estratégico
Si bien es tentador convertir todo texto en una variable, eso puede ser abrumador, especialmente si no nombra a sus variables contextualmente. Entonces, los patrones de notificación, como frases o líneas utilizadas en más de un lugar. Y convertir solo estos en variables. Si una frase aparece solo una vez, está bien dejarla como está.
Las variables de diseño simplifican la gestión de contenido
Administrar contenido repetido manualmente, como actualizar el mismo lema o llamar a la acción en docenas de páginas, era una parte tediosa del trabajo de un diseñador web. Copiar, pegar, verificar doble: era fácil perderse algo e incluso más fácil sentirse frustrado. Ya no.
Con las variables de diseño, puede centralizar su configuración de contenido. Cambie la variable una vez, y cada instancia se actualiza al instante. No más ediciones repetitivas o desajustes de versión: solo actualizaciones más rápidas, flujos de trabajo más limpios y menos dolores de cabeza.
Descargue el último Divi 5 Alpha
Las variables de diseño ahora están disponibles en Divi 5 Alpha y están aquí para simplificar su flujo de trabajo. Puede controlar el contenido y los estilos repetidos desde una sola fuente, desde fuentes y colores globales hasta variables de enlace y texto. Configure sus elementos base, aplíquelos en las secciones y actualice todo de una vez. Ya sea que refine un proyecto de cliente o reconstruya su sitio, esta característica le ayuda a moverse más rápido con menos errores.
¿Listo para probarlo? Descargue Divi 5 alfa y comience a experimentar con variables de diseño. Definir fuentes, reutilizar etiquetas de botones o configurar los estilos globales de manera inteligente. Y no olvide compartir sus comentarios con el equipo Divi, estamos construyendo esto con usted en mente.
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios existentes en Divi 5.
