¿Cómo crear un código de cupón en WooCommerce?
Publicado: 2024-04-09Un cupón es un medio digital para obtener un descuento al comprar. Es aplicable tanto en compras online como en compras en una tienda local.
Si alguna vez ha comprado en línea, debe haber usado o oído hablar de los códigos de cupón que se utilizan para obtener un descuento en compras y obtener productos a un precio más bajo.
Los códigos de cupón son famosos en las tiendas en línea. Son buenos para empresas recién establecidas.
El cupón es una forma agradable de atraer usuarios a su sitio y tienda.
Primero comprendamos el código de cupón.
Tabla de contenido
¿Qué es el código de cupón en WooCommerce?
Un código de cupón es un vale digital emitido a los usuarios para comprar con algún descuento. No solo se utilizan descuentos, sino también cupones para ofertas como compre uno y llévese dos.
Estos códigos de cupón alientan a los usuarios, ya que los atraen y les hacen sentir que comprar es beneficioso.
Aunque hacer que los productos se vendan a un precio menor puede no parecer bueno, la realidad es diferente. Cuando el usuario compra algo usando un código de cupón, lo más probable es que vuelva a visitar su sitio.
Además, sugerirá que otras personas visiten su sitio. Entonces, ¿no es marketing? ¿Qué otra cosa puede ser mejor que personas promocionando su sitio sin recibir pago?
¿Cómo crear un código de cupón en WooCommerce?
Hemos discutido el Código de Cupón, ahora sabremos cómo crear un Código de Cupón en Woocommerce.
Antes de continuar, asegúrese de haber instalado WooCommerce en su sitio. En este blog, usaremos el tema Shop Mania. Este tema es uno de los temas de WooCommerce más rápidos. Si quieres un tema así, puedes considerarlo.
Vamos,
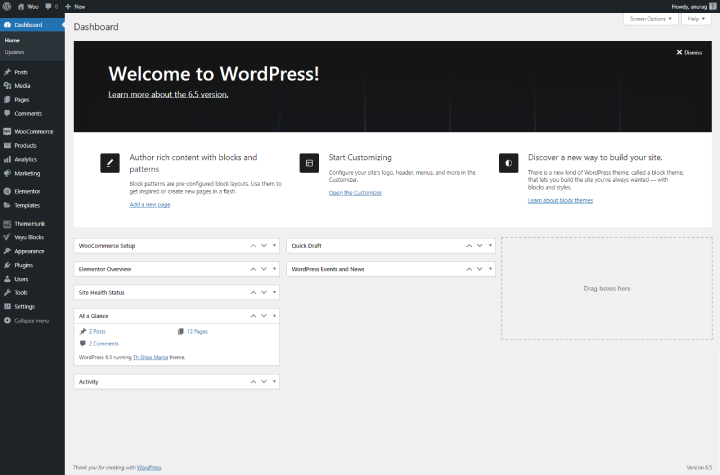
Paso 1) Abra su panel de WordPress

Primero abra su panel de WordPress. Este es nuestro primer paso para crear un Cupón.
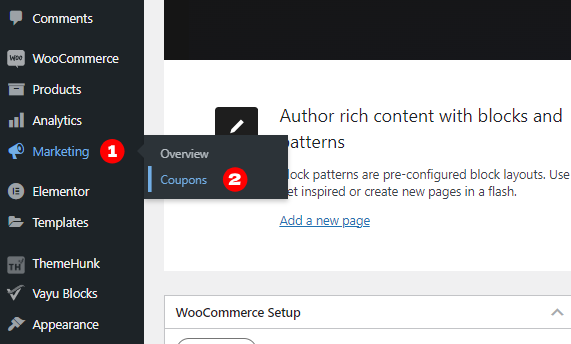
Paso 2) Vaya a Marketing y haga clic en Cupones

En el menú, busque Marketing. En Marketing, encontrará Cupones, haga clic en Cupones.
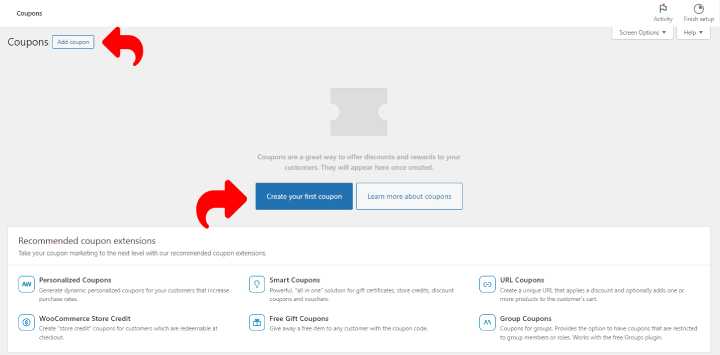
Paso 3) Haga clic en "Agregar cupón" o "Crea tu primer cupón"

Aquí encontrarás dos botones para crear tu primer cupón. Haga clic en cualquiera de ellos. Más adelante en esta página encontrará la lista de cupones ya creados.
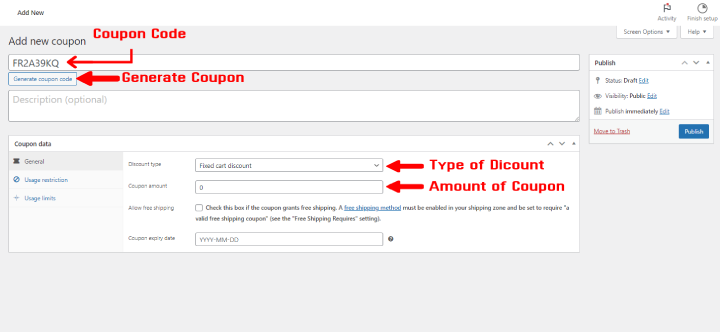
Paso 4) Haga clic en Generar código de cupón

Haga clic en Generar código de cupón, se generará un código de cupón en el cuadro.
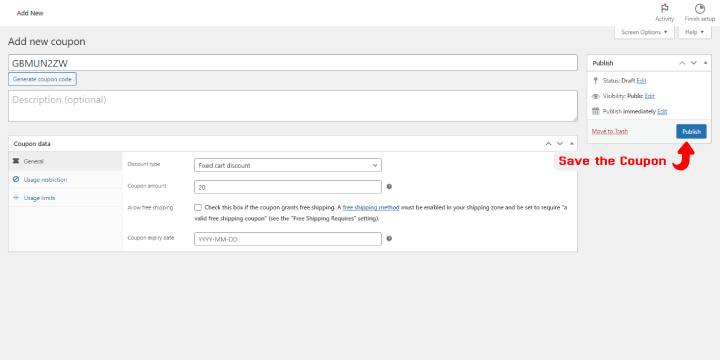
Allí abajo el Cupón podrás personalizar los datos del Cupón. En el Tipo de Cupón, puedes elegir entre 3 opciones
- Descuento porcentual: reduce el precio en el porcentaje indicado.
- Descuento fijo en el carrito: redujo una cantidad fija del monto total de los artículos del carrito.
- Descuento de Producto Fijo: Reduce la cantidad fija de un Producto.
Debajo del tipo de cupón, hay un Monto del cupón donde puede ingresar el monto o porcentaje de un descuento.

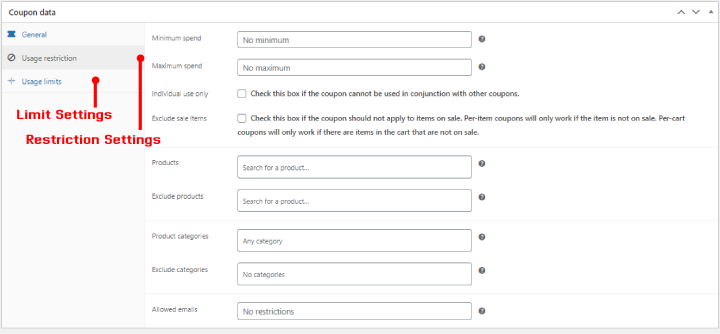
En la sección General, encontrará Restricción de uso. Se utiliza para restringir algunas funcionalidades del Cupón por diversos medios, como gasto mínimo y máximo, exclusión de producto, exclusión de categoría, etc.

Justo debajo de la Restricción de uso, se encuentran los Límites de uso. Como su nombre lo indica, limita el poder del Cupón.
Paso 5) Publicar el cupón

Después de realizar todas las configuraciones, no olvide publicar el código de cupón.
¿Cómo se utiliza el código de cupón?
Hemos aprendido a crear un Cupón. Ahora probemos el cupón usándolo. Hemos utilizado TH All In One Woo Cart Pro para insertar algunas funcionalidades premium en el carrito. Si desea obtener más información sobre el complemento TH All In Woo Cart, haga clic aquí.
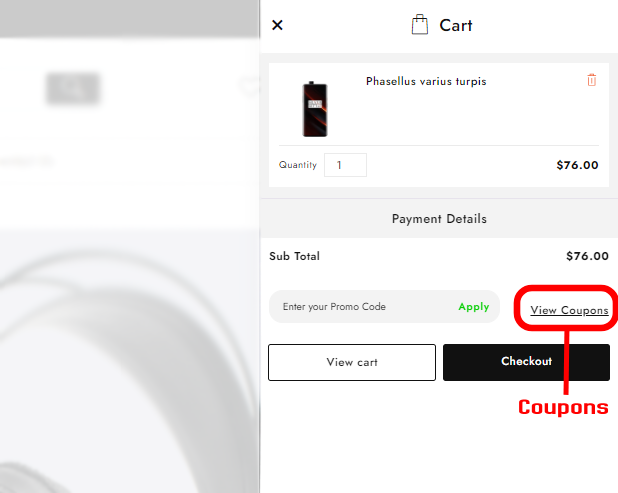
Abra el sitio y coloque el producto en el carrito.

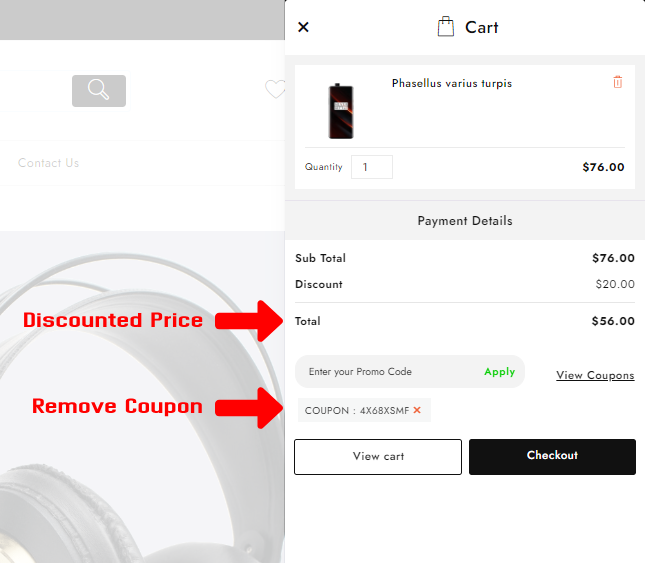
Abra el carrito, verá un botón Ver cupón allí. Haga clic en él para ver los cupones disponibles.

Elija el cupón de la lista y haga clic en aplicar.

Como habíamos mantenido el monto de descuento de $20, los $20 se deducen del subtotal.
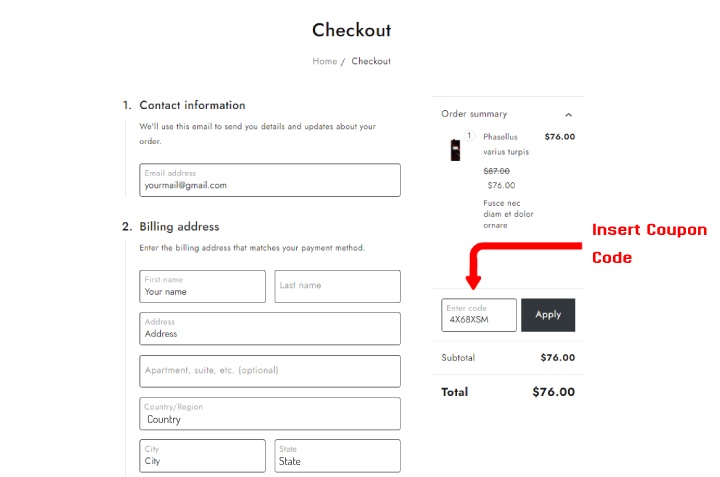
Veamos lo mismo en la página de pago.

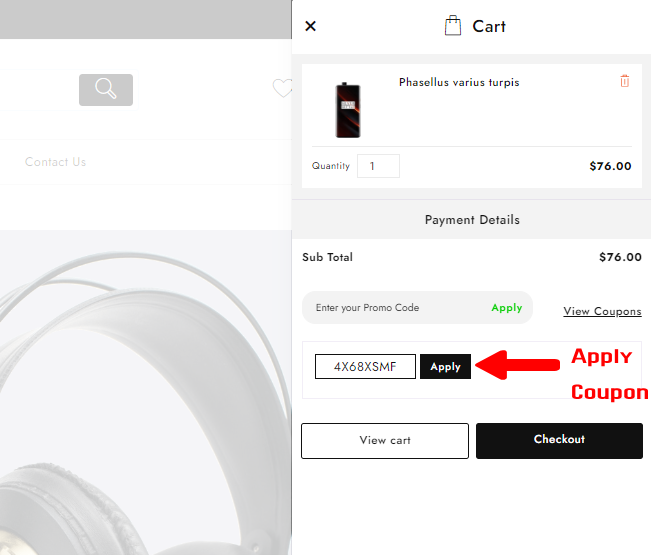
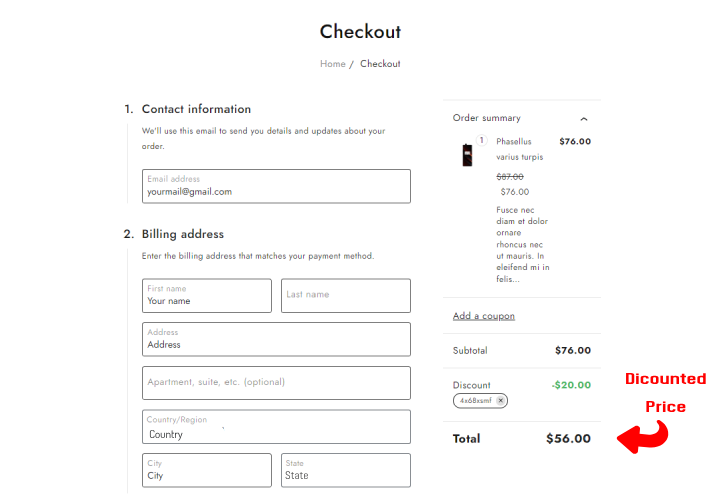
En la página de pago, ingrese el código de cupón y haga clic en Aplicar.

Se deducen los $20.
Así funciona un Cupón. Hay más tipos de Cupones que funcionan de manera diferente.
Preguntas más frecuentes
P. ¿Cuáles son algunos de los beneficios de crear un código de cupón?
Respuesta. Los beneficios de los Cupones son encomiables. El cupón genera un aumento en la disposición a comprar a medida que el descuento atrae a los usuarios.
P. ¿Los códigos de cupón cuestan algo de dinero?
Respuesta. No, el Cupón no cobra. Puede crear varios cupones sin costo alguno.
P. ¿Podemos excluir un producto en particular del Código de cupón?
Respuesta. Sí. Los productos pueden excluirse si no desea que se les aplique el Cupón.
Conclusión
Hemos aprendido a crear códigos de cupón en el sitio web de Woocommerce. Ahora puede crear códigos de cupón y emitirlos a los usuarios.
Los códigos de cupón se pueden utilizar de diferentes maneras. También se utilizan para apreciar a los usuarios cuando compran grandes cantidades.
Puede conducir a un aumento de las ventas a medida que atrae nuevos clientes. Una de las mejores ventajas de emitir códigos de cupón es que puede ayudar a vender el exceso de productos.
Pero recuerde que también tiene algunas desventajas, una de ellas es que dar un descuento significa que obtendrá menos dinero por la venta con descuento.
Espero que este blog te ayude. Aún así, si tiene alguna consulta o sugerencia, hágamelo saber en la sección de comentarios.
Puedes suscribirte a nuestro canal de YouTube , también subimos contenido excelente allí, también síguenos en Facebook y Twitter .
Ver también
- ¿Cómo crear una página de contacto en WordPress?
- Cómo crear un sitio como eBay usando WordPress en 2024
- ¿Cómo agregar comparación de productos en Woocommerce gratis 2024?
- Cómo redirigir una URL antigua a una URL nueva en WordPress [Guía para principiantes 2024]
