Hacer un encabezado fijo en Elementor (método más simple)
Publicado: 2022-04-10Este artículo presentará una forma sencilla de agregar un encabezado fijo en Elementor, sin complementos de terceros y con un CSS increíblemente simple.
Elementor no tiene una gran funcionalidad de encabezado fijo incorporada, por lo que nos quedamos usando complementos de terceros o CSS y JavaScript.

Cómo agregamos un encabezado adhesivo en Elementor
Nuestra agencia utiliza 4 líneas simples de CSS personalizado para agregar nuestros encabezados fijos y quería compartir nuestro método con usted. Al final de este artículo, también se incluirán adiciones avanzadas a su encabezado fijo y Elementor que lo ayudarán a cambiar el tamaño de la imagen en el desplazamiento, cambiar el color de fondo de su encabezado fijo en el desplazamiento y más
Tenga en cuenta que esta guía está orientada a aquellos que usan Elementor pro. Eso es porque Elementor Pro incluye el generador de temas, que le permite configurar sus propios encabezados y pies de página. Si aún no posee este complemento, vale la pena su precio de $ 49.00, ya que esencialmente le permite crear un sitio web desde cero.
Tomarlo de este enlace de afiliado apoya a nuestra agencia sin costo adicional para usted.
Paso 1: construya el encabezado básico
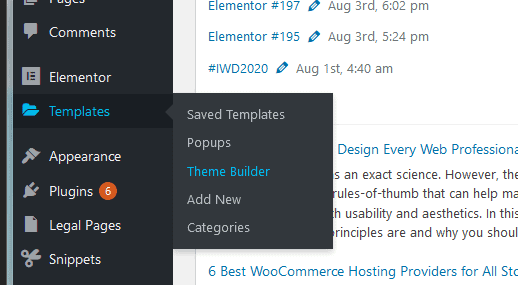
Primero, vamos a construir nuestro encabezado básico y aplicarlo a todas las páginas en Elementor. Para acceder al generador de encabezados, navegue hasta las plantillas en la coma del back-end del administrador y luego haga clic en el generador de temas.

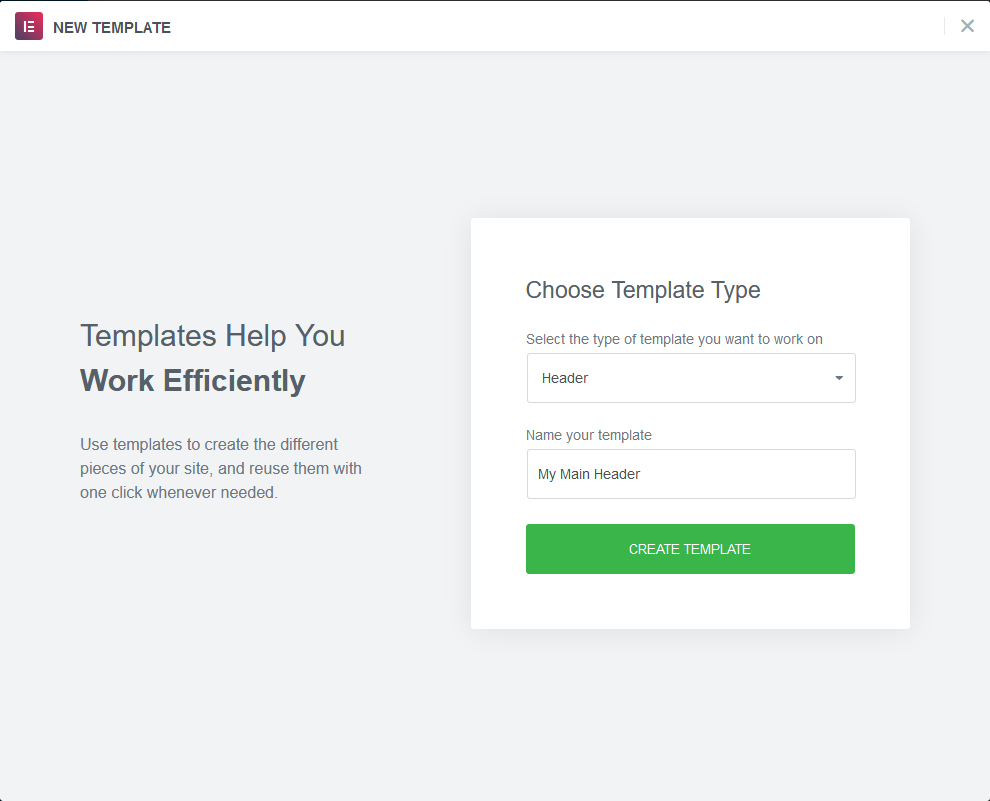
Agregue una nueva plantilla y cambie el tipo a encabezado. Después de nombrar la plantilla, haga clic en el botón verde "Crear plantilla".

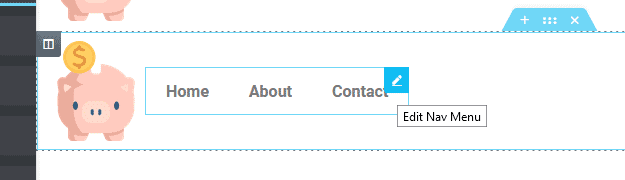
Ahora, crea tu encabezado. Para hacer esto, las personas generalmente crean una nueva sección, la dividen en dos columnas y luego agregan un logotipo del sitio y un menú de navegación.
Por lo general, el logotipo del sitio se alinea directamente a la izquierda de la sección (y se incluye en la columna de la izquierda), mientras que el menú de Elementor se encuentra en la columna de la derecha y se alinea a la derecha.
También puede usar solo una columna, configurando el posicionamiento en la configuración avanzada para que cada elemento dentro del menú esté en línea .

Puede usar alineación horizontal, " espacio entre ", para lograr el mismo efecto que dos columnas. Este es nuestro método recomendado, ya que reduce la cantidad de elementos Dom y conduce a un sitio web de carga (marginalmente) más rápido.
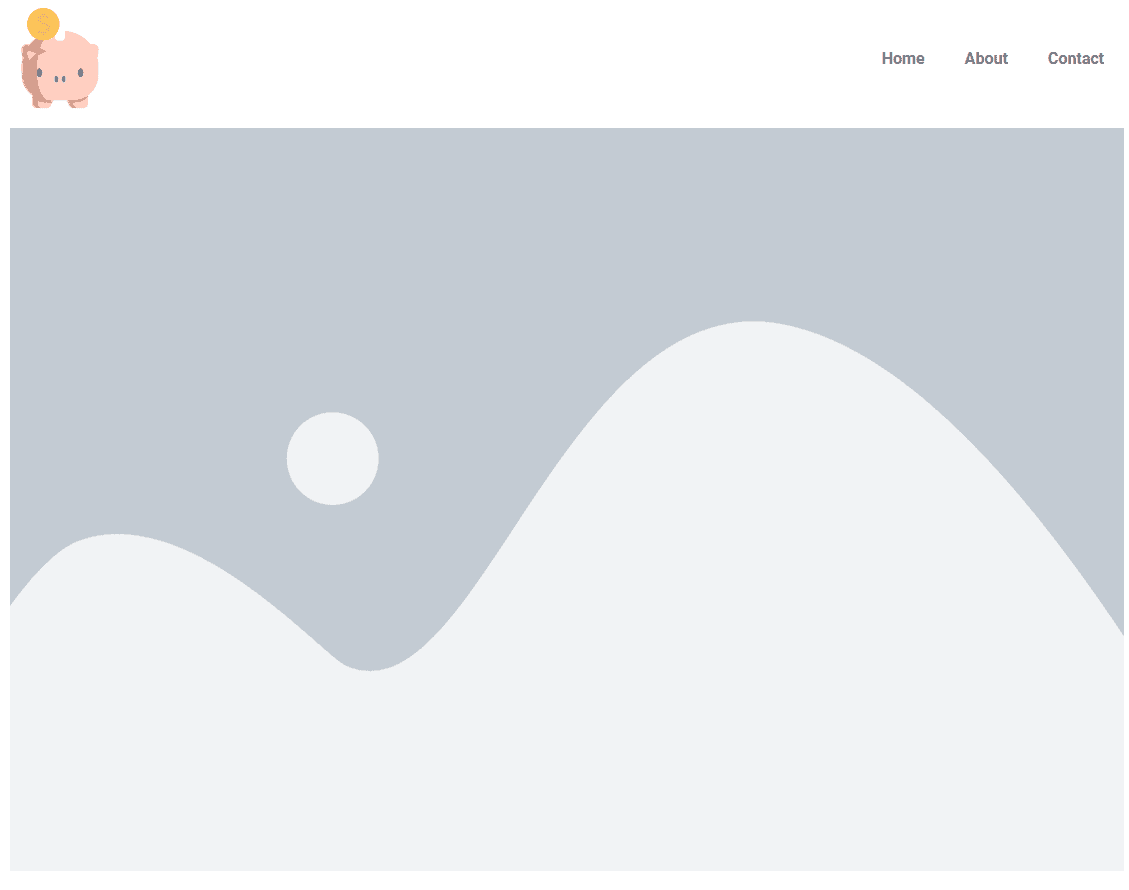
Debajo de la pestaña de estilo en Elementor, puede manipular el fondo de su encabezado para que sea transparente o coloreado. En este ejemplo, queremos que nuestro encabezado se superponga a nuestra sección de héroe inicial, lo que significa que vamos a mantener el fondo transparente. Para hacer esto, configuramos el color de fondo de la sección para que sea rgb(0,0,0) .
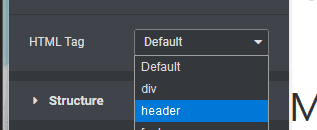
Asegúrese de cambiar la etiqueta HTML de forma predeterminada a "Encabezado"

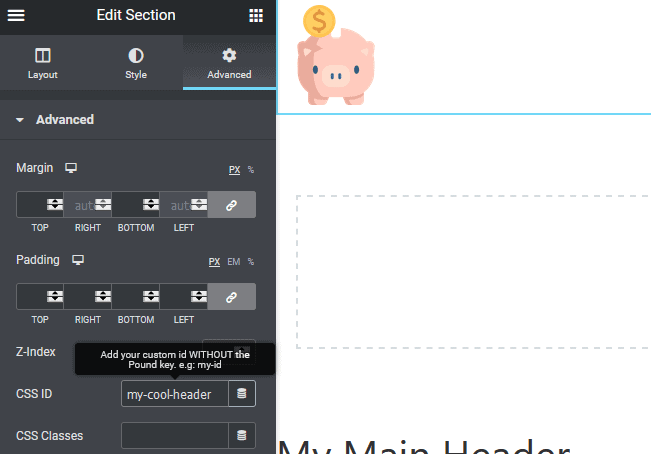
Finalmente, asigne a su encabezado una ID de CSS personalizada, como: #my-cool-header. (También agregaremos una clase CSS personalizada)

Después de crear su encabezado, publíquelo y establezca las condiciones de visualización en consecuencia. En este ejemplo, mostramos este encabezado en todas las secciones de nuestro sitio web. Sin embargo, las herramientas de visibilidad condicional de Elementor son unas de las mejores de la industria, y puedes usarlas de manera muy selectiva para mostrar tu encabezado fijo en cualquier lugar que necesites.
En este punto, si navega hasta la parte frontal de su sitio web, verá el encabezado en un lugar destacado. Pero, como verá, no es pegajoso ni se superpone al contenido inicial.

Para hacer que nuestro encabezado de Elementor sea fijo (es decir, superponer el contenido a medida que se desplaza hacia abajo en la pantalla), es hora de agregar algo de CSS personalizado.
Vuelve a tu creador de encabezados y selecciona la columna general. Vaya a la pestaña de configuración avanzada de esa sección y abra la entrada CSS personalizada.
?? Esta es la parte del artículo en la que le mostramos la forma increíblemente sencilla de hacer que su encabezado sea fijo en Elementor.
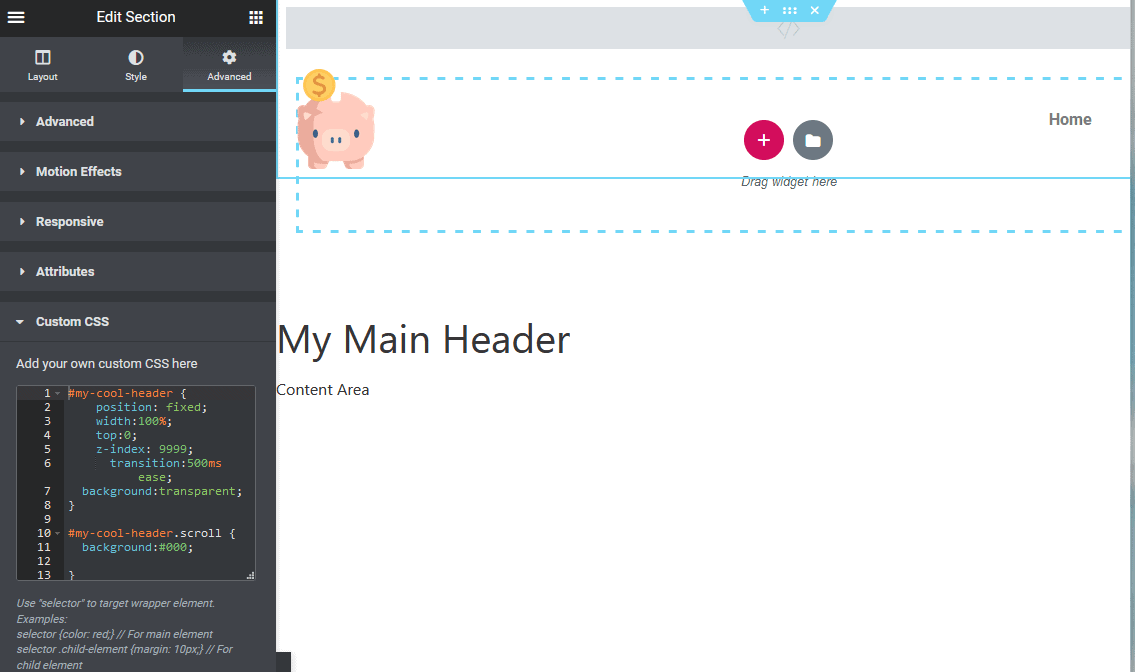
En la entrada CSS personalizada, agregue el siguiente código:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Lenguaje de código: CSS ( css )Si lo escribe en la entrada (en lugar de copiar y pegar), podrá ver lo que hace cada línea. Primero, el selector aplica este CSS personalizado al elemento contenedor de destino, que es la sección de encabezado en este caso.
En segundo lugar, la posición: fija garantiza que el encabezado permanecerá pegajoso mientras se desplaza hacia abajo en la página.
En tercer lugar, top:0 hace que el encabezado permanezca fijo en la parte superior de la ventana gráfica de su navegador.
En cuarto lugar, el índice z: 9999 garantiza que el encabezado permanezca por encima de todo el contenido de la página.
Si vuelve a la parte frontal de su sitio web, verá que el encabezado ahora se superpone al contenido. A medida que se desplaza hacia abajo en la página, su posición permanece fija en la parte superior de la pantalla.
En esencia, es el encabezado adhesivo más simple que incorporará en un sitio web de Elementor. Todo lo que necesitas son cuatro líneas de CSS.
En este punto, puede optar por detenerse y dejar el encabezado como está. Sin embargo, muchas veces queremos agregar algunos efectos avanzados.
Para nosotros, los dos efectos más importantes para cualquier encabezado adhesivo en Elementor son los siguientes:
- Cambiar el fondo de transparente a un color cuando su usuario se desplaza hacia abajo en la pantalla
Esto es importante porque asegura que los elementos del menú estarán visibles al desplazarse hacia abajo en la pantalla. Por lo general, un héroe consiste en una fotografía oscura, lo que significa que hay un contraste adecuado para que su visitante vea y haga clic en su navegación. Sin embargo, a medida que se desplaza hacia abajo en la pantalla, cambiar el color de fondo en un encabezado fijo de Elementor hace que sea mucho más fácil de leer y usar.
- Cambiar la imagen en el pergamino
En muchos casos, el menú inicial tiene el logotipo de la empresa que muestra el nombre dentro de él. Esto lo convierte en una relación amplia, algo así como 16 por 9, que se puede reducir a medida que el visitante se desplaza hacia abajo en la pantalla.
Al reducir el tamaño del logotipo de la empresa, la altura general del encabezado adhesivo en Elementor también se reduce, lo que maximiza la cantidad de ventana gráfica que el usuario puede usar para ver el contenido.
Por ejemplo, podemos tener nuestro logotipo como el de la derecha en la parte superior de la página.

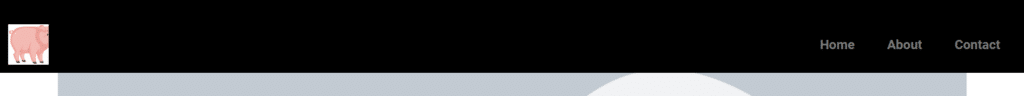
Pero el logotipo luego cambia a la izquierda (y se encoge) cuando el usuario se desplaza hacia abajo, minimizando la altura de todo.
Adiciones Avanzadas
Cambiar el color de fondo en el desplazamiento
La primera adición avanzada que queremos hacer a nuestro encabezado fijo de Elementor es cambiar el color de fondo de la sección general en el desplazamiento.
Para hacer esto, vamos a usar JavaScript y CSS básicos. si esto te asusta, no te preocupes, todo lo que necesitas hacer es copiar y pegar en un bloque HTML.
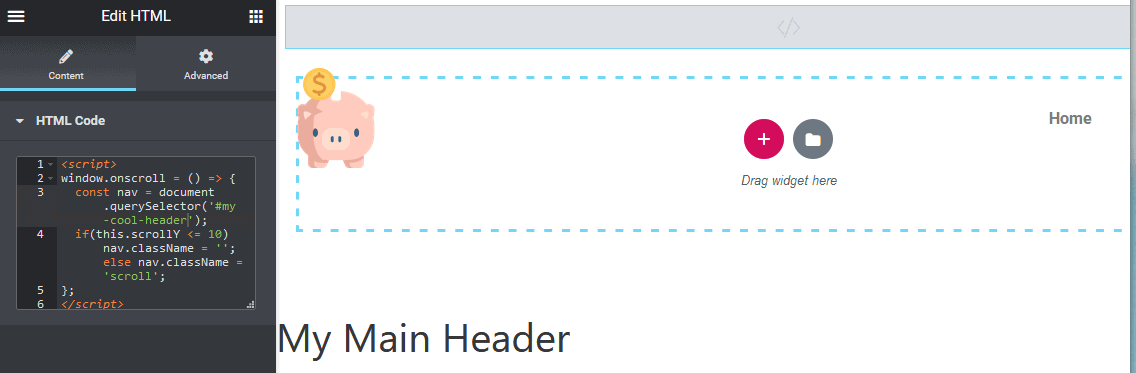
Primero, arrastre y suelte el bloque HTML directamente en el encabezado. No se preocupe por alterar la estructura, ya que el bloque HTML no se mostrará en la interfaz.


Pegue el siguiente código:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Lenguaje de código: HTML, XML ( xml )Lo que hace este código es aplicar estilo CSS tan pronto como se desplaza más allá de 10px.
Para nuestro CSS personalizado con el encabezado, agregaremos 2 nuevas líneas. La primera línea hace que la transición entre el color transparente y el de fondo se desvanezca.
El segundo asegura que el fondo original sea transparente.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transición : 500ms facilidad;
fondo : transparente;
}
Lenguaje de código: CSS ( css )Luego, agregaremos un selector de CSS completamente nuevo, que aplica el color de fondo cuando el usuario se desplaza hacia abajo en la página:
#my-cool-header .scroll { background : #000 ; } Lenguaje de código: CSS ( css )Simplemente copie y pegue ambos códigos CSS directamente en el CSS personalizado para su sección de encabezado.

Ahora, guarde la página y navegue hasta su encabezado en la parte delantera. A medida que se desplaza hacia abajo en la página, se aplicará el efecto de clase .scroll. En este ejemplo, solo cambiamos el fondo a negro, pero puede modificar el tamaño, los estilos de fuente y más.
Cambiar imagen en desplazamiento
Otro efecto avanzado que nos gusta aplicar a nuestros encabezados adhesivos de Elementor es cambiar el tamaño de la imagen del logotipo, o incluso la imagen completa del logotipo.
Primero, hablemos sobre cómo puede cambiar el tamaño de la imagen utilizando JavaScript y las clases ya existentes desde "cambiar el color de fondo al desplazarse".
Simplemente especifique el selector del logotipo de su sitio detrás del original y .scroll css así:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Lenguaje de código: CSS ( css )Este código cambiará el tamaño del ancho de nuestra imagen de encabezado en 50 píxeles cuando se desplace hacia abajo en la página. En nuestro caso, necesitábamos cambiar el tamaño del encabezado real para que se ajustara mejor a nuestro logotipo de 50 px.
Esto se aplicó al selector #my-cool-header.scroll.
Digamos que desea cambiar la imagen por completo cuando se desplaza hacia abajo en la página. Esta es otra cosa que es posible y bastante fácil de hacer usando CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Lenguaje de código: CSS ( css )Lo que esto hace es ocultar la imagen del logotipo original y mostrar una imagen de fondo en su lugar. En nuestro ejemplo, esta sería otra foto de cerdo.

También puede utilizar CSS Media Queries en Elementor para aplicar diferentes efectos de desplazamiento según el ancho de la pantalla.
Conclusión
Esperamos haberle mostrado una forma sencilla de agregar Sticky Header en Elementor, junto con algunos efectos avanzados.
Si tiene alguna pregunta al respecto, no dude en comunicarse en los comentarios.
