WordPressポップアップお問い合わせフォームを追加する方法(簡単な方法)
公開: 2022-04-15あなたのサイトにWordPressポップアップお問い合わせフォームを追加する簡単な方法をお探しですか?
ポップアップのお問い合わせフォームを使用すると、サイトの訪問者が簡単に連絡を取ることができます。 ポップアップは訪問者がいるのと同じページに表示されるため、連絡先ページを探すのに時間を費やす必要はありません。 また、ポップアップを設定して、訪問者に表示したいときに正確にトリガーされるようにすることができます。
唯一の問題は、連絡先フォームのポップアップを最初から作成することが非常に難しい場合があることです。 プラグインで問題を解決しようとする場合、どのプラグインを使用しますか? ポップアッププラグインまたはお問い合わせフォームプラグインを使用していますか? または、両方を使用する必要がありますか?
そして、150以上のプラグインのどれがあなたのビジネスニーズに適していますか?
この記事では、これらの質問に答え、WordPressポップアップお問い合わせフォームをサイトに追加する方法を段階的に説明します。
飛び込みましょう。
WordPressポップアップお問い合わせフォームを追加する前に
フォームの作成を開始する前に、何かをまっすぐに取得しましょう。
WordPressポップアップお問い合わせフォームを作成する方法は複数あります。 はい、ポップアッププラグインとフォームプラグインを同様に使用してそれを行うことができます。 ただし、この記事では、コーディングの経験がないことを前提としています。 また、WordPressサイトにあらゆる種類の連絡フォームを追加するのはこれが初めてであると想定しています。
そのため、次のようなWordPressポップアップお問い合わせフォームを作成して統合する最も簡単な方法を紹介します。

私たちの方法は、WordPressフォームプラグインとWordPressポップアッププラグインを組み合わせたものです。
私たちがそれを言うとき、私たちを信頼してください:このアプローチはあなたのために何時間もの仕事を削ります。
したがって、プロセス全体を2つの部分に分割します。
- WordPressフォームの作成
- フォームをポップアップに埋め込む
いいですね? これで、開始する準備が整いました。
WordPressお問い合わせフォームを作成する方法
まず最初に、WordPressの連絡フォームを作成するための連絡フォームプラグインが必要です。
ステップ1:WordPressお問い合わせフォームプラグインを選択する
WPFormsを使用してWordPressお問い合わせフォームを作成することをお勧めします。

WPFormsは、300万人以上のユーザーを抱えるNo.1のWordPressフォームビルダープラグインです。 ドラッグアンドドロップのフォームビルダーを利用できます。つまり、驚くべき機能を備えたWordPressフォームを数分で作成できます。
ステップ2:新しいフォームを作成する
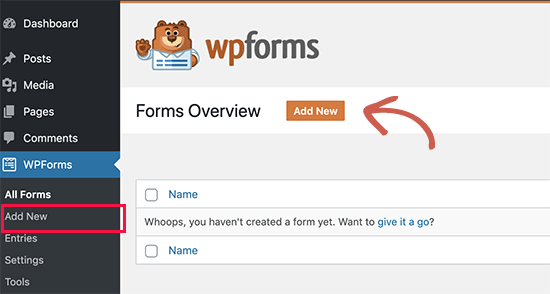
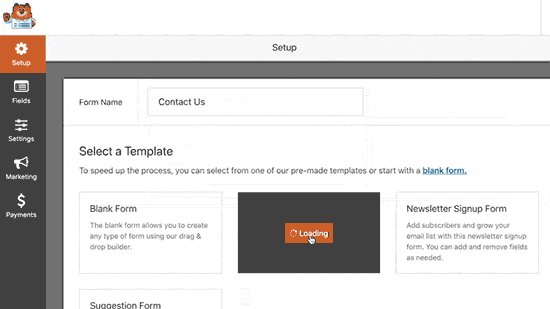
プラグインがすべてセットアップされたら、 WPForms»AddNewに進んで新しいフォームを作成します。WordPressダッシュボードから次のように入力します。

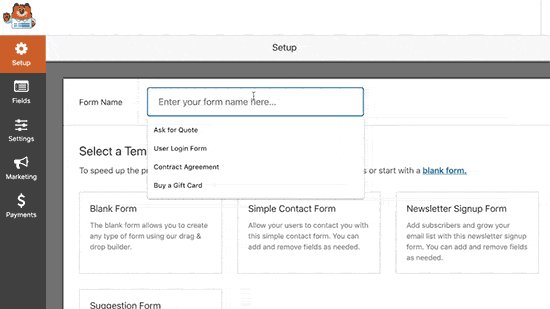
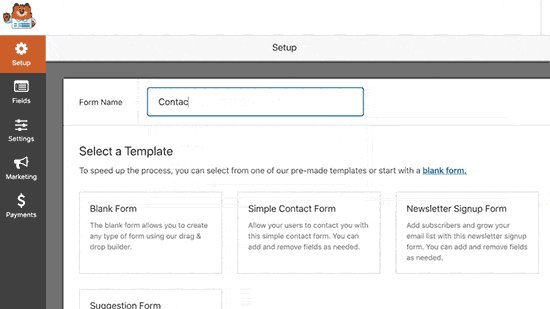
そして、シンプルフォームテンプレートを選択します。

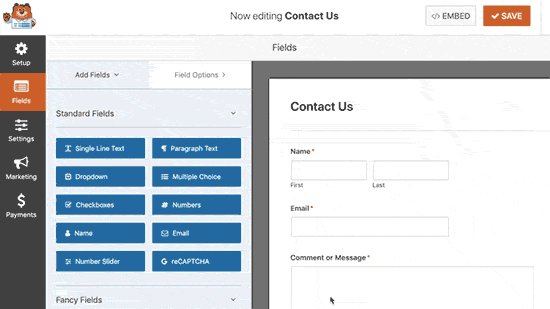
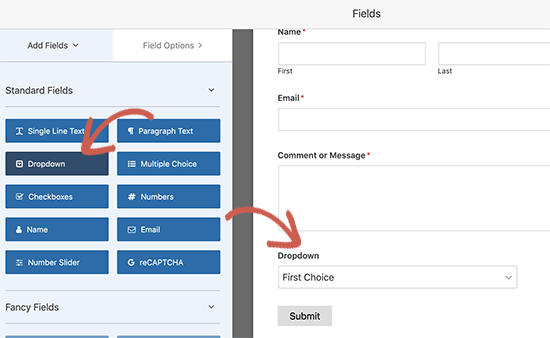
ドラッグアンドドロップフォームビルダーを使用してフォームをカスタマイズします。

ステップ3:お問い合わせフォームのショートコードを取得する
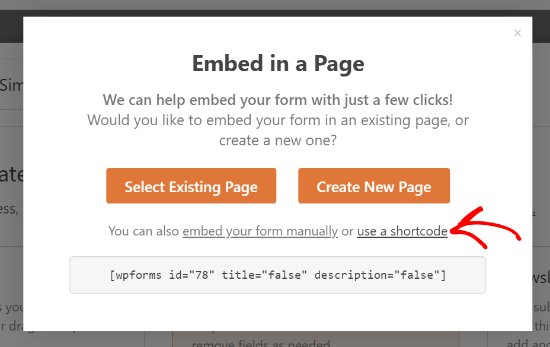
お問い合わせフォームの作成が完了したら、右上隅にある[保存]ボタンをクリックして変更を保存してください。 次に、上部の[保存]ボタンの横にある[埋め込み]オプションをクリックします。 新しいウィンドウが表示されたら、[ショートコードを使用する]オプションを選択します。

それでおしまい! 完了です。 次に、ショートコードを使用してこのフォームをポップアップに埋め込みます。
WPFormsを初めて使用する場合は、WordPressで連絡フォームを作成する方法に関するチュートリアルで詳細な手順を確認する必要があります。
お問い合わせフォームをポップアップに埋め込む方法
お問い合わせフォームのポップアップを作成するには、WordPressポップアッププラグインが必要です。
ステップ1:WordPressポップアッププラグインを選択する
OptinMonsterを使用して、WordPressのインスタントポップアップを作成することをお勧めします。

OptinMonsterは世界一の変換ツールキットであり、私たちはそれを自分たちで使用しました。 OptinMonsterを使用すると、変換する強力なポップアップを非常に簡単に作成できます。 また、コーディングを使用する必要はまったくありません。
ステップ2:ポップアップキャンペーンを作成する
さあ、OptinMonsterにサインアップしてください。 次に、OptinMonsterダッシュボードで、[キャンペーンの作成]ボタンをクリックします。

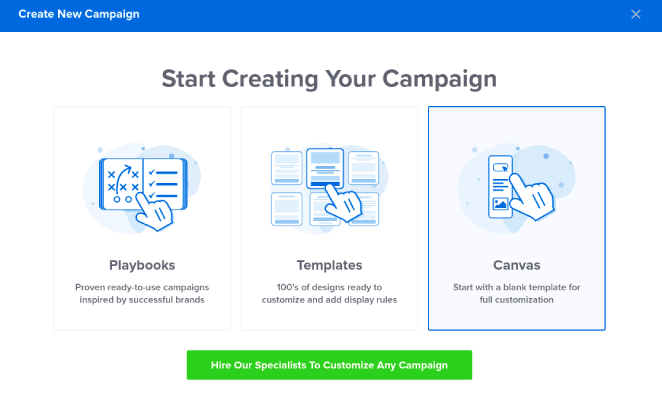
次の画面で、キャンペーンタイプを選択する必要があります。 OptinMonster PlaybooksまたはTemplatesから実績のあるテンプレートを選択できますが、ポップアップを作成するためにキャンバスモードを使用します。

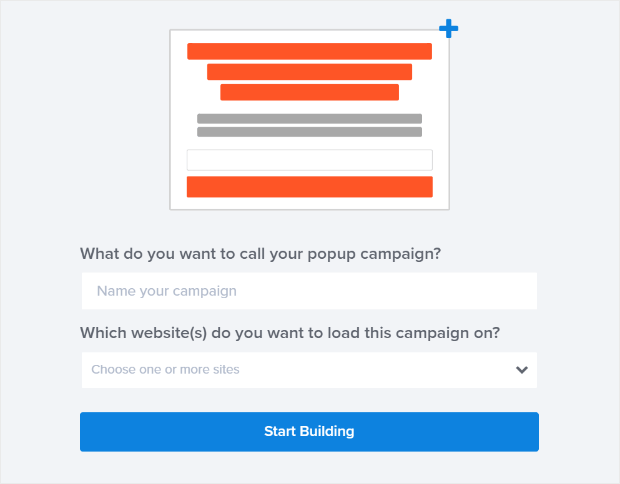
次に、ポップアップキャンペーンタイプを選択します。


次に、キャンペーンに名前を付けて開始します。

ステップ3:WordPressポップアップお問い合わせフォームにショートコードを追加する
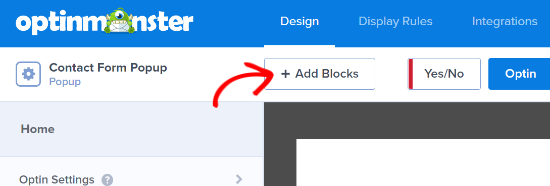
OptinMonsterのドラッグアンドドロップビルダーを使用して、ポップアップテンプレートを編集できます。 開始するには、上部にある[ +ブロックの追加]ボタンをクリックします。

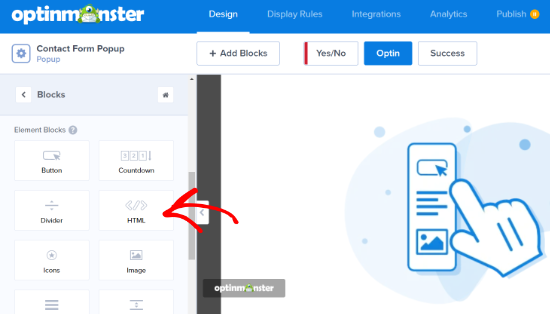
ショートコードを追加するには、HTMLデザインブロックをデザインプレビューにドラッグアンドドロップします。

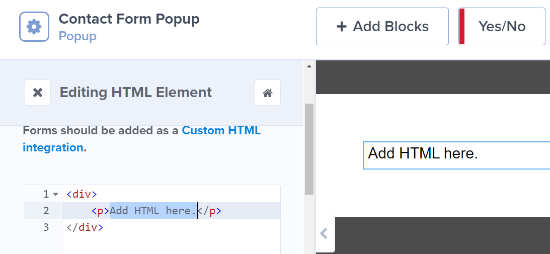
コピーしたショートコードをOptinMonsterHTMLブロックに入力します。ここに、[ここにHTMLを追加]と表示されます。

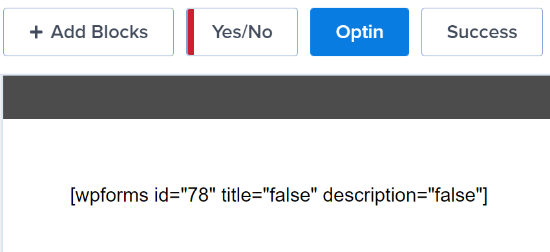
重要:プレビューにはお問い合わせフォームは表示されません。 プレビューにはショートコードのみが表示されます。 ショートコードはWordPress用に作成されており、OptinMonsterのダッシュボード用には作成されていません。 したがって、次のようなものが表示された場合、それは完全に正常です。

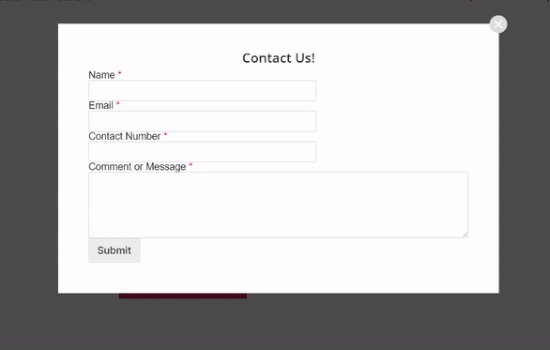
ポップアップをサイトに公開すると、フォームは完全に機能します。
ステップ4:WordPressポップアップお問い合わせフォームの表示ルールを設定する
次に、上部の[表示ルール]タブに移動して、Webサイトにポップアップを表示するタイミングを選択できます。

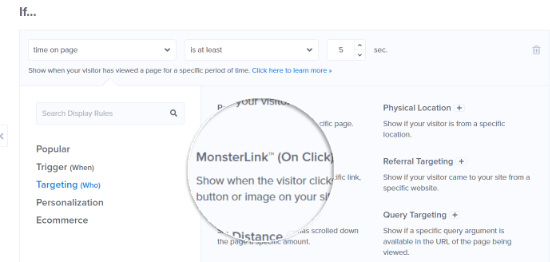
デフォルトでは、OptinMonsterは、ページで費やされた時間が5秒のときにトリガーされるようにポップアップを設定します。 また、デフォルトでは、ポップアップはすべてのページに表示されます。 ただし、表示ルールの設定を変更したり、さまざまなトリガーとターゲティングオプションを選択したりできます。
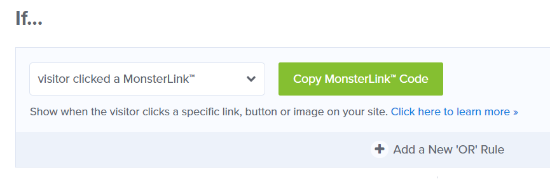
MonsterLink (クリックターゲティング)の使用をお勧めします。 このように、訪問者がリンクまたはボタンをクリックすると、ポップアップが表示されます。

その後、[ MonsterLinkコードのコピー]ボタンをクリックして、Webサイトの任意のテキスト、画像、またはボタンに追加できます。

サイトでカスタムボタンを使用する場合は、MonsterLinkコードのURLをコピーするだけです。 次に、リンクをWordPressの任意のボタンに貼り付けます。
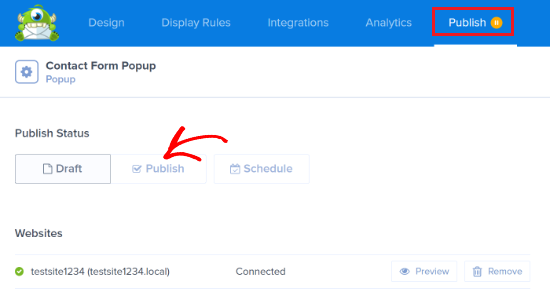
ステップ5:WordPressポップアップお問い合わせフォームを公開する
キャンペーンの外観に満足したら、公開ステータスをドラフトから公開に変更します。

そして、あなたは完了です!
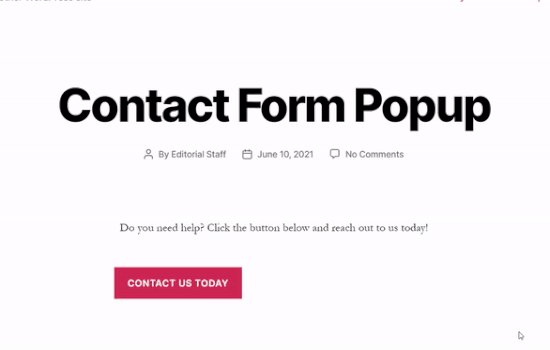
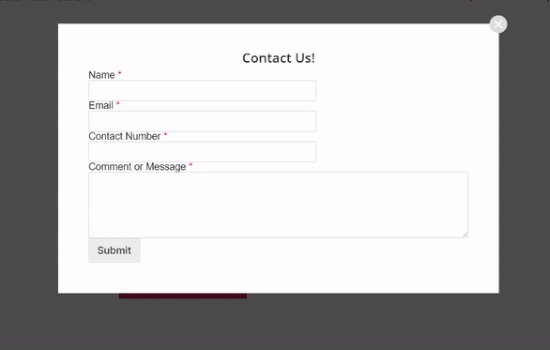
途中ですべての手順を実行すると、サイトに次の連絡フォームのポップアップが表示されます。

次は何ですか?
皆さん、これですべてです。
この記事が役に立ったかどうかお知らせください。 サイトにポップアップを作成すると、トラフィックを電子メールサブスクライバーや本物のビジネスリードに変換するのに役立ちます。 また、WordPressポップアップお問い合わせフォームをすぐに作成することを強くお勧めします。
次に、ポップアップが魔法のように機能するように、サイトにより多くのトラフィックを送信する必要があります。
また、トラフィックを増やすための手頃な方法を探している場合は、プッシュ通知を使用することをお勧めします。 プッシュ通知は、より多くのリピートトラフィックとサイトエンゲージメントをもたらすのに役立ちます。 売り上げを生み出す自動プッシュ通知キャンペーンを作成することもできます。
納得できませんか? これらのリソースを確認してください。
- カスタマーエンゲージメントを高めるための7つのスマート戦略
- プッシュ通知は効果的ですか? 7つの統計+3つのエキスパートのヒント
- 放棄されたカートのプッシュ通知を設定する方法(簡単なチュートリアル)
PushEngageを使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngageは、世界一のプッシュ通知ソフトウェアです。 したがって、まだ行っていない場合は、今日からPushEngageを開始してください。
